ضغط Brotli: بديل سريع لضغط GZIP
نشرت: 2022-04-22السرعة مهمة لأي موقع. في سعي الويب لتحقيق أوقات تحميل سريعة ، لدينا عدد من التقنيات المختلفة لمساعدتنا. تتمثل إحدى الطرق في تقليل الكود الأساسي الذي سيستخدمه موقعك دون التأثير على كيفية عمله. يعد ضغط GZIP أحد الطرق للقيام بذلك ، لكن ضغط Brotli هو طريقة حديثة جديدة تستدعي الانتباه.
إنه حل طورته Google يسعى إلى توفير عدد من الفوائد على (بالإضافة إلى بديل) لضغط GZIP. ستنتقل التفاصيل الواردة في هذه المقالة إلى ما تقدمه التكنولوجيا بالضبط ، لكن ضغط Brotli سريع وفعال - مما يحدد جميع المربعات التي تحتاجها للتحقيق فيها.
في هذا البرنامج التعليمي ، سننظر في ضغط Brotli ونوضح لك كيفية التحقق مما إذا كان موقعك يستخدمه ، وكيفية تمكينه إذا كنت بحاجة إلى ذلك. أولاً ، سنضع Brotli في مساحة خوارزمية الضغط ، ونتحدث عن سبب رغبتك في استخدامه على الحلول الأخرى.
ضغط البيانات للويب
في أبسط أشكاله ، يأخذ ضغط البيانات رمز موقع ويب أو تطبيق ، ويقلل حجم الملف. يمنحك هذا ملفات أخف للتنقل عبر الويب ويقلل من الوقت المستغرق لتحميل موقع ويب وعرضه. ستجد أن هناك العديد من الطرق لضغط البيانات اعتمادًا على نوع الملف الذي تعمل به.
النهج الشائع هو "التصغير". هذا هو المكان الذي تجرد فيه الخوارزمية كود موقعك من بعض عناصره الزائدة. الفكرة هي أن جوانب مثل المسافات البادئة والتعليقات والمسافات البيضاء والمزيد ستزيد من أحجام الملفات ، وبالتالي أوقات التحميل.
لا تؤثر إزالة هذه العناصر على تجربة المستخدم (UX) في معظم المواقف. ومع ذلك ، فإنه يجعل الأمور أكثر وضوحًا بالنسبة لأجهزة الكمبيوتر التي يتعين عليها ترجمة التعليمات البرمجية وعرضها. على سبيل المثال ، خذ مجموعة التعليمات البرمجية هذه:
define( 'WP_INSTALLING', true ); /** Sets up the WordPress Environment. */ require __DIR__ . '/wp-load.php'; require __DIR__ . '/wp-blog-header.php'; if ( ! is_multisite() ) { wp_redirect( wp_registration_url() ); die(); } $valid_error_codes = array( 'already_active', 'blog_taken' );يستخدم الكود أعلاه عناصر مثل المسافات وحرف الإرجاع لجعله قابلاً للقراءة ، لكن الكمبيوتر لا يحتاج إلى هذه العناصر لفهم الكود الأساسي. علاوة على ذلك ، ستشغل هذه المجموعات من المسافات البيضاء وفواصل الأسطر مساحة ثمينة يمكن أن تمنحك ، عند إزالتها ، تعزيزًا للأداء.
إذا قمت بتصغير هذا الرمز ، فسيبدو مختلفًا تمامًا:
define( 'WP_INSTALLING', true ); /** Sets up the WordPress Environment. * / require __DIR__ . '/wp-load.php'; require __DIR__ . '/wp-blog-header.php'; if ( ! is_multisite() ) { wp_redirect( wp_registration_url() ); die(); } $valid_error_codes = array( 'already_active', 'blog_taken' );ومع ذلك ، فإن أساسيات ما يفعله هذا الرمز لا تزال كما هي.
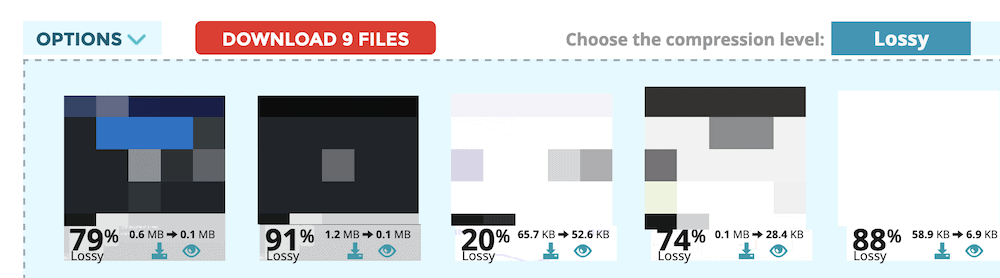
ستجد أن أنواع الملفات الأخرى لها طرق لضغط البيانات. على سبيل المثال ، غالبًا ما تتطلب الصور قدرًا كبيرًا من الضغط لتقليل الحجم دون تدهور كبير للصورة نفسها:

يعد ضغط GZIP طريقة قياسية لتقليل حجم حزم الملفات - مثل حزم ZIP أو Linux .tar . لكن حتى الآن لم تكن هناك بدائل حقيقية. سنتحدث أكثر عن سبب وجود بديل لاحقًا ، ولكن دعنا أولاً نقدم لك "منافس" GZIP.
ضغط Brotli
باختصار ، Broti هي خوارزمية لضغط البيانات. ومع ذلك ، إذا كان هذا هو كل ما يتعين علينا قوله ، فلن يكون هناك سبب للتحقيق فيه.
يوفر ضغطًا "بدون فقدان البيانات" وتم تطويره بواسطة Google بموجب ترخيص MIT. غالبًا ما تكون الشركة في طليعة تقنية تطوير الويب ، لذا فليس من المستغرب أن تتطلع Brotli إلى أخذ ما يفعله GZIP وتحسينه وتقديم تجربة محسّنة للمستخدمين والمواقع.
يستخدم ضغط Brotli نفس التقنيات الأساسية مثل ضغط GZIP ، وهي:
- خوارزمية LZ77
- تشفير وفك تشفير هوفمان
في الواقع ، إذا قمت بدمج هاتين التقنيتين ، فستحصل على تنسيق DEFLATE الذي يعمل كأساس لكل من ضغطات GZIP و Brotli. إنه شيء ندخله بعمق شديد في منشورنا على ضغط GZIP.
باختصار ، تعمل الملفات غير المضغوطة من خلال خوارزميات LZ77 و Huffman كجزء من عملية DEFLATE لضغطها في تنسيق Brotli. من هناك ، ستعمل عملية INFLATE على فك ضغط الملفات مرة أخرى عند الضرورة.
على الرغم من أن Brotli هو المنافس الرئيسي حاليًا لـ GZIP ، إلا أن هناك تقنيات أخرى مماثلة تستخدم أيضًا DEFLATE . في القسم التالي ، سنتحدث عما يميز Brotli.
ضغط Brotli مقابل ضغط GZIP
كما ذكرنا ، يستخدم كل من Brotli و GZIP طريقة DEFLATE لضغط (وفك ضغط) البيانات. هذا يمكن أن يربك الكثير من الناس ، لأن هذا وحده لا يبرر التحول.
ومع ذلك ، فإن Google تعتمد على DEFLATE لتقديم تقنيات محسنة وضغط البيانات إلى مستوى أكبر وأسرع.
كيف يستخدم Brotli القواميس لتحسين ضغط البيانات
أحد الجوانب الفنية لتنسيقات ضغط البيانات هو الطريقة التي يستخدم بها ضغط Brotli اللغة والنصوص المعروفة الموجودة في قواميس البيانات لتوظيف الخوارزمية الخاصة به.
سيستخدم المطورون قاموسًا لأزواج القيمة الرئيسية لتخزين البيانات ، حيث إنها فعالة ومرنة وقابلة للتطوير. إليك ما سيبدو عليه قاموس PHP (يسمى "مصفوفة"):
$cats = get_categories( array( 'taxonomy' => 'link_category', 'hierarchical' => 0, 'include' => $link_cat, ) );بينما لا يستخدم GZIP قواميس ، يستخدم Brotli اثنين .
قاموس بروتلي الثابت
الأول هو قاموس ثابت (أي محدد مسبقًا) لمصطلحات التعليمات البرمجية الشائعة التي تعمل كمرجع لنص HTML و CSS وجافا سكريبت.
يوجد أكثر من 13000 كلمة بست لغات مختلفة ، وسيستخدمها Brotli كمراجع لنقاط في الكود. إنه ليس تشبيهًا دقيقًا ، ولكنه يشبه الطريقة التي يشير بها خطاف WordPress إلى مجموعة أكبر من التعليمات البرمجية.
على هذا النحو ، لا يتعين على المشفر أن يغربل كود البايت. بدلاً من ذلك ، يمكنه العمل على المراجع ، وسحب التعريف من القاموس ، والانتقال إلى التالي.
ستجد أيضًا أن هناك عبارات من العالم الحقيقي داخل القاموس بالإضافة إلى تعليمات برمجية لا يمكن الضغط عليها في كثير من الأحيان. يساعد هذا بعض العلامات مثل <HTML> والمعلمات مثل type="text/javascript" في القيام ببعض الضغط وتعطيك بعض المكاسب الكبيرة.
هناك أيضًا بعض "التحويلات" داخل القاموس: جزئية ، وغير كاملة ، وأنواع أخرى من العبارات التي تصبح كلمة جديدة تمامًا ببادئة أو لاحقة أو حالة جديدة - على سبيل المثال ، تحويل "العمل" إلى "عامل" أو "html "إلى" HTML ".
قاموس Brotli الديناميكي
يوزع القاموس الديناميكي المحتوى والكود عند المصدر ، وهو أمر جيد للأجهزة الأصغر ، ولكنه ليس جيدًا للملفات الأكبر حجمًا. تسمى أيضًا "النافذة المنزلقة" ويمكن أن يصل حجمها إلى 16 ميجا بايت. هذا هو المكان الذي تقوم فيه خوارزمية الضغط "بتخزين" بعض أحدث البيانات للرجوع إليها. إنها فائقة الديناميكية من حيث أنها تتغير باستمرار.
إذا قارنت هذا بالنافذة المنزلقة GZIPs بحوالي 32 كيلوبايت ، فسترى أن نطاق التحليل والضغط في الوقت الفعلي ضخم. في الواقع ، تستخدم معظم الممارسات النموذجية نافذة Brotli المنزلقة بحوالي 4 ميغابايت ، والتي لا تزال ضخمة مقارنة بالخوارزميات المنافسة.
ضغط Brotli مقابل ضغط GZIP: الأداء والدعم
عندما يتعلق الأمر بأرقام المستخدمين البحتة ، فإن ضغط GZIP لا يزال رقم واحد. ومع ذلك ، يرى ضغط Brotli المزيد من الاستخدام كل يوم. ويرجع ذلك جزئيًا إلى الإجراءات التبنية الأوسع من قبل المتصفحات الرئيسية ؛ كما يساعد ظهور المتصفحات القائمة على Chromium.
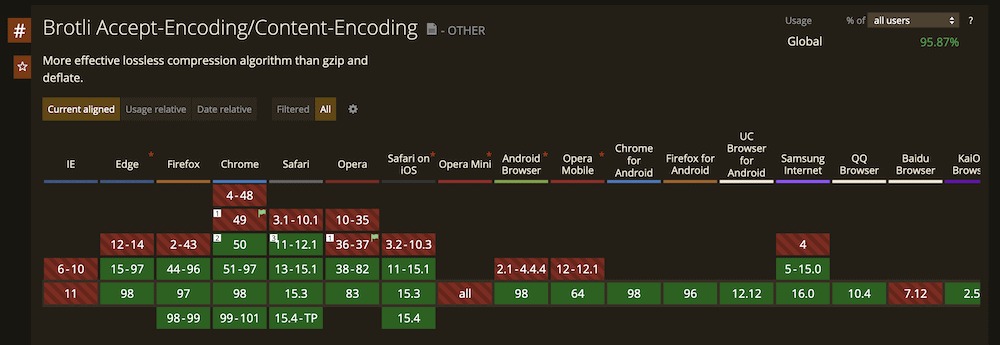
يسجل موقع الويب Can I Use… التقنيات التي تعتمدها المتصفحات ويوفر تاريخًا من أنواعها. يشير هذا الموقع إلى أن أكثر من 95٪ من المتصفحات تستخدم ضغط Brotli عند الكتابة الحالية ، بما في ذلك جميع الإصدارات الرئيسية.

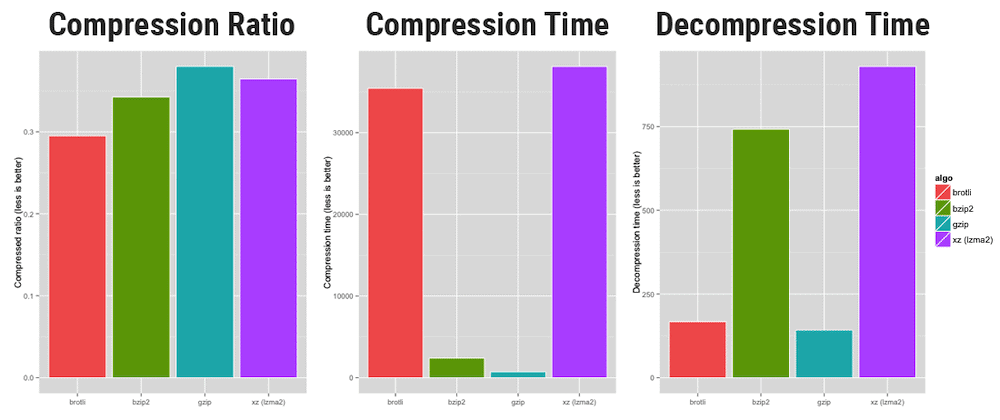
في مقالة ضغط GZIP الخاصة بنا ، لاحظنا اختبارًا معياريًا حيث كان لدى Brotli نسبة ضغط أفضل مقارنة بالخوارزميات المنافسة ، لكنه تأخر في وقت الضغط وفك الضغط:

ومع ذلك ، فإن اختبارات Squash Benchmark تظهر قصة مختلفة - قصة أكثر دقة. الخلاصة الحقيقية هي أن Brotli بشكل عام أكثر مرونة من GZIP ، مع نسبة ضغط أعلى بشكل عام.
فيما يلي ملخص لنتائج معايير الاسكواش:
- يتمتع Brotli بنسبة ضغط أفضل (أي ينتج ملفات مضغوطة أصغر) عبر كل مستوى من مستويات الضغط.
- بينما يتفوق GZIP على Brotli في السرعة معظم الوقت ، فإن المستوى الذي تضغطه حسب العوامل في النتائج التي ستراها.
يعطي تفصيل Paul Calvano مزيدًا من التفاصيل ، ولكن الجوهر هو أن Brotli يحتاج إلى مزيد من طاقة وحدة المعالجة المركزية لتوفير عامل أكبر لضغط الملفات. يظهر هذا في كل من مستويات الضغط الأعلى والأدنى. تدعم معايير Cloudflare هذا الأمر: ملفات أصغر بكثير ، مع أرقام سرعة ضغط أقرب.
ضع في اعتبارك أيضًا أن بعض أدوات الاختبار مثل Pingdom وبعض شبكات توصيل المحتوى (CDNs) لا تدعم Brotli حتى الآن. يمكن أن يؤدي هذا إلى تحريف البيانات التي يجمعها الآخرون حول كيفية عمل Brotli. يمكنك رؤية "السلبيات الخاطئة" إذا أجريت اختبارات: أرقام سرعة أعلى للصفحة تتجاهل ضغط الملفات الذي تستخدمه.
فوائد ضغط Brotli
هناك الكثير من المعلومات التي يجب مراعاتها حول ضغط Brotli حتى الآن. ومع ذلك ، يمكننا تلخيص ما تحتاج إلى معرفته حول سبب اختيار Brotli على GZIP:
- يأخذ نفس التقنية التي يستخدمها GZIP ويعززها بأساليب حديثة.
- يعني التحليل المعتمد على القاموس في Brotli أنه يمكنه ضغط المزيد من ملفاتك إلى مستوى أعمق.
- بينما يحتاج Brotli إلى قوة حسابية أكبر مقارنة بـ GZIP ، فإن النتائج تعني ملفات أصغر.
- في مستويات الضغط التي يستخدمها معظم مضيفي الويب - شيء متوسط المدى مثل المستوى الرابع أو الخامس - يعمل Brotli بشكل أفضل من GZIP دون كسر العرق.
- ستجد أن Brotli يتمتع بدعم شبه عالمي عبر المتصفحات ، إن لم يكن بعض أدوات قياس الأداء التي اعتدت عليها.
- Brotli مجاني للاستخدام ومفتوح المصدر. هذه ميزة إذا كنت تستخدم CDN متوافقًا مع Broti ، مثل Cloudflare.
تجدر الإشارة إلى أن Cloudflare تستخدم ضغط Brotli على جميع خوادمها. في الواقع ، يستخدم نسخة معدلة ومحسّنة من Brotli لمنحك المزيد من المكاسب فيما يتعلق بالسرعة وتسليم الملفات.
نظرًا لأن Kinsta يوفر تكامل Cloudflare في جميع الخطط ، فإن كل موقع مستضاف يستخدم Brotli افتراضيًا. هذا مجرد سبب واحد يجعل Kinsta أحد مزودي الاستضافة الرائدين في السوق وأفضلهم.
كيفية التحقق مما إذا كان موقعك يستخدم ضغط Brotli
نظرًا لأن ضغط Brotli ليس قياسيًا بعد (على الرغم من وجوده تقريبًا) ، فمن المحتمل أنك تريد معرفة ما إذا كان موقعك يستخدمه أم لا. هناك عدة طرق لمعرفة ذلك.
1. استخدم أداة عبر الإنترنت
إن أبسط طريقة للتحقق مما إذا كان موقعك يستخدم ضغط Brotli هو من خلال أداة عبر الإنترنت. على الرغم من وجود عدد قليل للاختيار من بينها ، فأنت تريد شيئًا سريعًا وسهل الاستخدام يمنحك أيضًا مجموعة من المعلومات حول الإعداد الخاص بك.
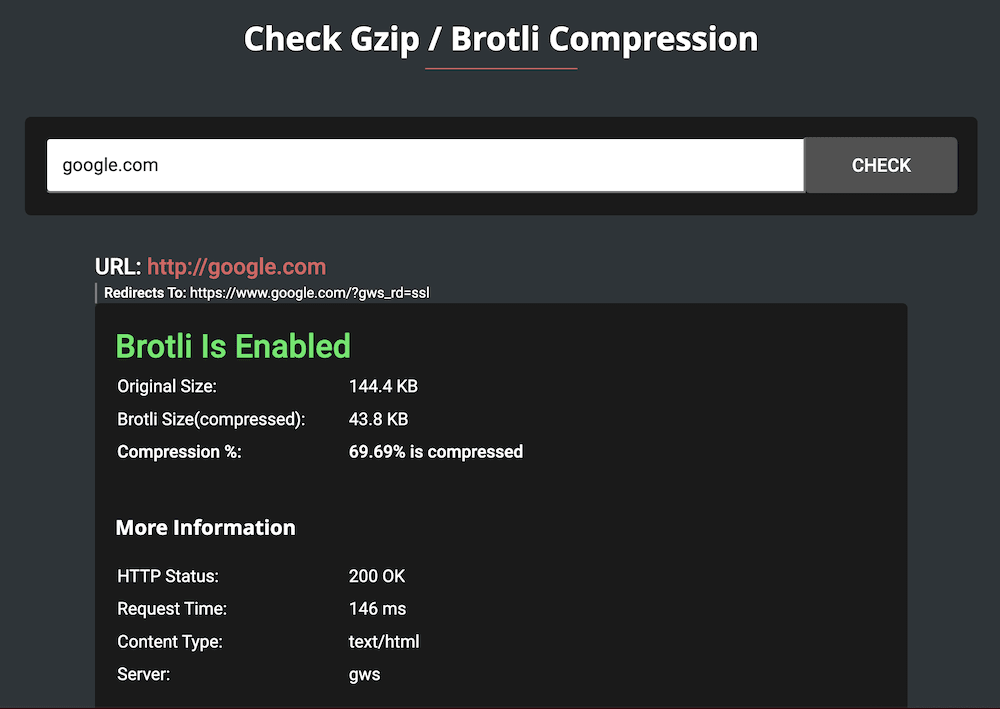
هدية السرعة هو خيارنا للتحقق من ضغط Brotli.

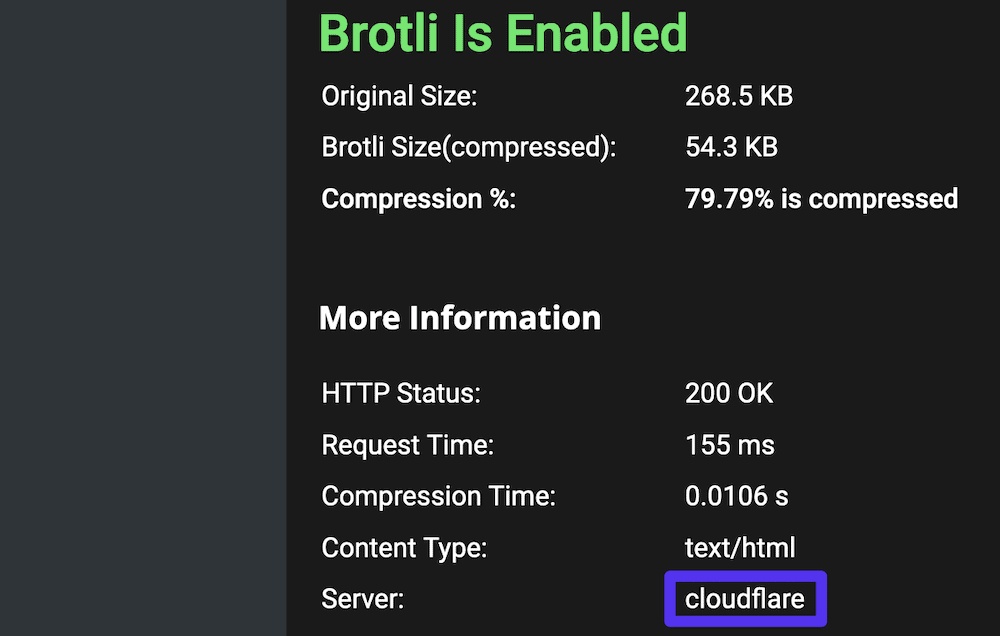
سيحدد ما إذا كان موقعك يستخدم GZIP أو Brotli أو لا يستخدم ضغطًا على الإطلاق ، ويوفر بعض المقاييس الأخرى لمساعدتك في تحديد ما يجب فعله بعد ذلك. تقدم هذه المقاييس معلومات مهمة ، لأنك لا تريد فقط التفكير فيما إذا كان خادم موقعك يستخدم "النكهة" الصحيحة للضغط.
هناك الكثير من العناصر التي يتكون منها موقع الويب ، وحتى مكتبات الطرف الثالث وتبعياته. قد تختار خدمتهم باستخدام CDN ، وإذا كان الأمر كذلك ، فهذا يحتاج إلى استخدام ضغط Brotli أيضًا للحصول على أفضل أداء ممكن.
إذا كنت تستخدم Gift Of Speed لاختبار الأصول الفردية ، فيمكنك إلقاء نظرة على قيمة الخادم لمعرفة كيفية تقديمها.

تستخدم جميع مواقع Kinsta شبكة Kinsta التي تعمل بنظام التشغيل Cloudflare. على هذا النحو ، سيستخدم كل موقع أيضًا ضغط Brotli عبر بنية السلسلة والخادم بالكامل.
2. تحقق من استخدام أدوات المطور في المستعرض الخاص بك
سيعرف معظم المطورين أن المستعرض يقدم بعض الأدوات الرائعة لمساعدتك في جميع أنواع التحقيقات المتعلقة بالويب واستكشاف الأخطاء وإصلاحها. أحد الاختبارات السريعة التي يمكنك إجراؤها هو ما إذا كان موقعك (أو أصل معين) يستخدم ضغط Brotli.
بالنسبة لجميع المتصفحات الرئيسية مثل Brave أو Edge أو Firefox أو Chrome ، يمكنك التوجه إلى Network > All screen.
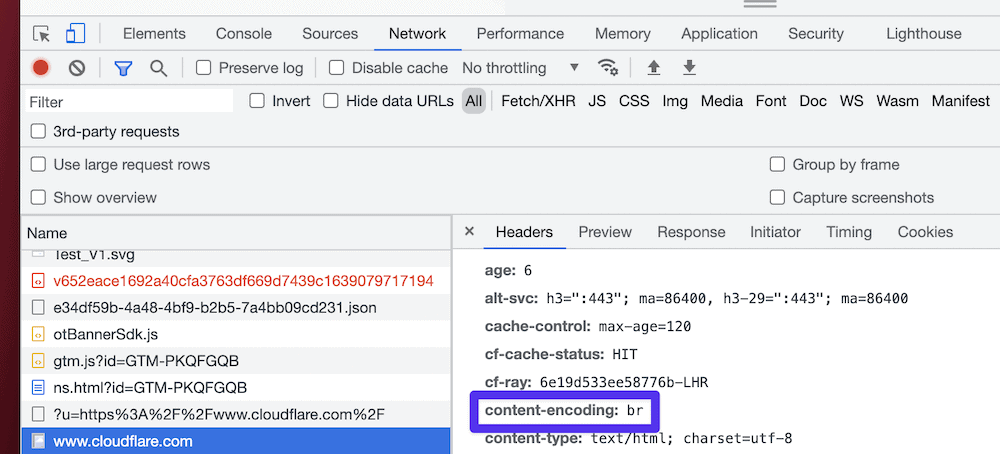
في البداية ، لن ترى أي شيء متعلق برؤوس المحتوى - ستحتاج إلى تحديد أصل أو طلب من الجانب الأيسر. إذا واصلت البحث في القائمة والتمرير لأسفل ، فسترى لوحة تفتح افتراضيًا لمعلومات الرؤوس .
هنا ، قم بالتمرير لأسفل في الإخراج حتى ترى content-encoding: br line:

باختصار: إذا رأيت content-encoding: br ، فهذا يخبرك أن Brotli نشط لهذا الموقع.
كيفية تمكين ضغط Brotli لموقعك
في هذه الأقسام القليلة الأخيرة ، سنعرض لك عددًا من الطرق المختلفة لتمكين ضغط Brotli لموقعك. الأول سيكون النهج الذي نوصي به لمعظم مواقع WordPress التي لا تستخدم Kinsta - والأخير هو ما نوصي به لكل موقع يقرأ النهج الأول!
1. استخدم البرنامج المساعد WordPress
سيستخدم كل موقع WordPress تقريبًا مكونًا إضافيًا واحدًا على الأقل - غالبًا اعتمادًا على الوظيفة التي يحتاجها الموقع. التخزين المؤقت هو حالة استخدام واحدة للمكونات الإضافية ، وهناك الكثير منها. ومع ذلك ، لن يسمح لك كل شيء بتمكين ضغط Brotli ، لذلك ستحتاج إلى الاختيار بحكمة والاستعداد لتبديل الحل المفضل لديك.
قبل إجراء أي تغييرات على الموقع ، تذكر عمل نسخة احتياطية كاملة في حال احتجت إلى الاستعادة لاحقًا. بالنسبة لهذه الطريقة ، سنستخدم W3 Total Cache لأنه من السهل العثور على الإعداد الصحيح.
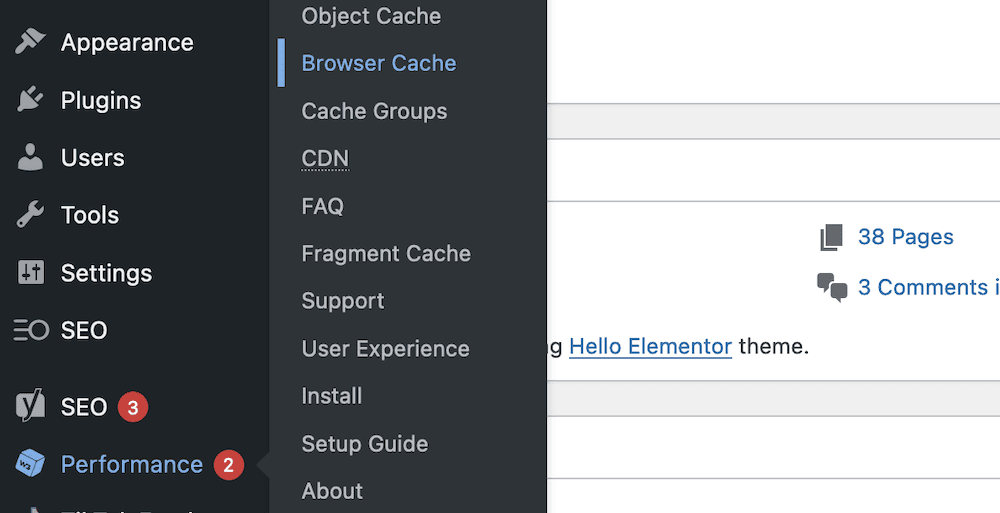
ستحتاج إلى التوجه إلى صفحة الأداء > ذاكرة التخزين المؤقت للمتصفح داخل WordPress:

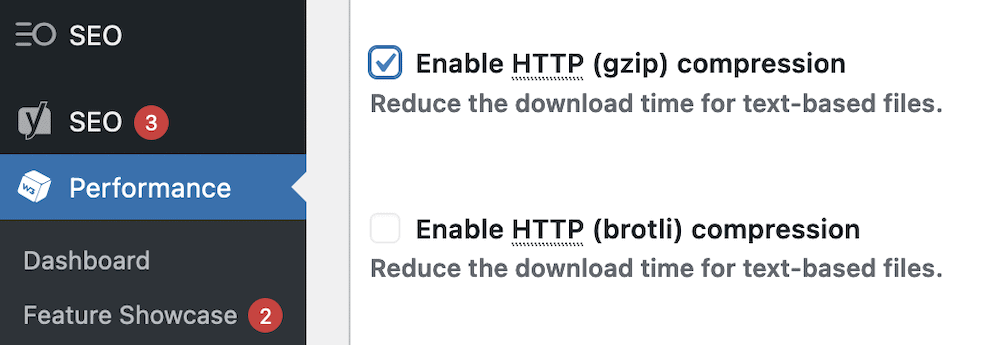
تعرض هذه الشاشة إعدادين. الخيار الذي تريد اختياره هو تمكين ضغط HTTP (brotli) :

ومع ذلك ، لن يكون هذا مناسبًا لكل موقع وموقف. على سبيل المثال ، يقوم Kinsta بتحسين خادمه من أجل استضافة سريعة وعالية الأداء وموثوقة. على هذا النحو ، هناك عدد من المكونات الإضافية التي لن تحتاجها ، وبعضها الآخر محظور من استخدامه على مواقع Kinsta.
في هذه الحالات ، سترغب في اتباع نهج آخر.
2. قم بتمكين Brotli على الخادم
عندما يتعلق الأمر باختيار نوع الخادم ، فإن Nginx vs Apache هي معركة طويلة الأمد يفوز بها الأول (في الوقت الحالي). بغض النظر ، يمكن لكلا النوعين من الخوادم تمكين ضغط Brotli ، وهناك طرق مختلفة لكل منهما.
قبل النظر في النهج اليدوي ، هناك بعض المتطلبات الأساسية التي يجب أن تعرفها:
- ستحتاج إلى فهم كيفية الوصول إلى ملفات التكوين الخاصة بك لخادمك المحدد.
- ستكون معرفة سطر الأوامر مفيدة ، خاصة عندما يتعلق الأمر بخوادم Apache. لتشغيل أي أوامر ، ستحتاج إلى أن تكون مستخدمًا جذريًا مع امتيازات
sudo. - قد تحتاج إلى محرر نصوص ، ولكن لإجراء تعديلات سريعة مثل هذا ، يجب أن تكون على ما يرام.
- في بعض الحالات ، ستحتاج إلى بيانات اعتماد تسجيل الدخول الخاصة بك كمستخدم قشرة آمنة (SSH) على الخادم نفسه. يمكنك العثور عليها داخل لوحة تحكم الاستضافة الخاصة بك ، أو الاتصال بالدعم للسؤال.
إذا كانت لديك أي شكوك حول النهج اليدوي ، فننصحك بالنظر في خيار آخر ، أو التواصل مع مضيفك للحصول على المساعدة. بغض النظر ، سنقدم لمحة موجزة عن العملية لكل خادم على حدة ، بدءًا من Nginx.
Nginx
لتمكين ضغط Brotli على خوادم Nginx ، ستحتاج أولاً إلى العثور على ملف nginx.conf . سيكون أحد المواقع القليلة:
-
/usr/local/nginx/conf -
/etc/nginx -
/usr/local/etc/nginx
عندما يكون الملف مفتوحًا ، أضف ما يلي إلى الأسفل:
brotli on; brotli_static on; brotli_comp_level 9; # You can change this from 1–11. 4–9 offers good performance balance. brotli_types text/plain text/css application/javascript application/json image/svg+xml application/xml+rss; سيقوم هذا الجناح بتشغيل Brotli واستخدامه لخدمة الملفات الثابتة. إعداد brotli_comp_level هو أحد الإعدادات التي يمكنك تغييرها وفقًا لحالة الاستخدام واحتياجاتك. توفر الأرقام الأعلى ضغطًا أفضل متوازنًا مع موقع أقل أداءً.
اباتشي
نظرًا لأن Apache مرن عندما يتعلق الأمر بالتكوينات ، يمكنك تمكين ضغط Brotli دون الكثير من الجلبة.
لكي تفعل هذا، اتبع هذه الخطوات:
- قم بتسجيل الدخول إلى الخادم الخاص بك باستخدام موجه الأوامر أو تطبيق طرفي ، كمستخدم
sudoالجذر. - قم بتشغيل الأمر
a2enmod brotliلتشغيل الضغط. - ضمن إما Apache VirtualHost أو تكوين الخادم الخاص بك ، أضف
AddOutputFilterByType BROTLI_COMPRESS text/html text/plain text/xml text/css text/javascript application/javascriptline لتعيين أنواع الملفات الصحيحة التي ترغب في ضغطها.
بينما لا يدعم Apache الضغط الثابت ، يمكنك تغيير مستوى ضغط Brotli الذي تقدمه باستخدام خط BrotliCompressionQuality LEVEL-NUMBER . ومع ذلك ، ستحتاج إلى استبدال العنصر النائب "LEVEL-NUMBER" برقم بين 1-11.
3. استخدم مضيف الويب الداعم
الطريقة الأكثر مباشرة لتمكين ضغط Brotli لموقعك هي التأكد من قيام مضيفك بذلك افتراضيًا. يقدم Kinsta ضغط Brotli بشكل قياسي بفضل تكامله مع CDN الخاص بـ Cloudflare.

يتم تشغيل Kinsta CDN بواسطة البنية التحتية لـ Cloudflare في جميع الخطط - لذلك يستخدم كل موقع ضغط Brotli دون الحاجة إلى تمكينه.
ستحتاج إلى التحقق مما إذا كان المضيف الذي اخترته يقدم ضغط Brotli ، وإلى أي مستوى تحتاج إلى تكوينه. من أجل تشغيل الموقع الأكثر أداءً واستقرارًا وأمانًا ، فإن الاستضافة الجيدة ضرورية.
ملخص
يعد ضغط البيانات مكونًا ضروريًا لتطوير واستخدام الويب الحديث. يمكن أن ترتفع أحجام الملفات بسبب أنواع الملفات الغنية والمعقدة التي ستستخدمها لتجميع موقع ويب معًا. كل منهم بحاجة إلى شكل من أشكال الضغط.
كان الأسلوب المعتاد هو GZIP حتى الآن ، ولكن هناك طفل جديد في الكتلة.
يعتمد ضغط Brotli على تقنيته على نفس الأساس مثل GZIP ، ولكنه يتضمن بعض مزايا تحسين الأداء. كما ناقشنا ، فإنه يستخدم تعيين السياق لمعالجة طلب الضغط بشكل أسرع ، وقاموس يستخدم المجتمع الديناميكي. هذا أكبر بكثير مما يمكن أن يقدمه GZIP ، كما يتيح لمستخدمي الهاتف المحمول الاستفادة من الضغط أيضًا.
الخبر السار هو أن كل موقع من مواقع Kinsta يمكنه الاستفادة من ضغط Brotli بسبب تكامل Cloudflare الفريد الخاص بنا. هذا يعني أن موقعك المستضاف على Kinsta أسرع من المنافسين باستخدام GZIP ويتم تحميله بسرعة لأولئك الذين يستخدمون الأجهزة الأصغر.
هل لديك أي أسئلة حول ضغط Brotli؟ لا تتردد في طرح الأسئلة في قسم التعليقات أدناه!

