4 طرق يمكنك من خلالها بناء موقع أفضل باستخدام بيفر ثيمر
نشرت: 2022-02-19كل موقع ويب فريد من نوعه ، ولكن معظم المواقع تشترك في الكثير من الخصائص ، بما في ذلك التذييلات والعناوين و 404 صفحات. ومع ذلك ، ليس من السهل دائمًا تخصيص هذه العناصر.
هذا هو المكان الذي يمكن أن يكون بيفر ثيمير سلاحك السري. يمكن أن تمنحك هذه الوظيفة الإضافية تحكمًا كاملاً في أركان موقع الويب هذه وتساعد في ضمان حصولك على أفضل النتائج من كل صفحة ويب. في هذا المنشور ، سنوضح لك كيفية إنشاء موقع أفضل باستخدام Beaver Themer. هيا بنا نبدأ!
مقدمة عن Beaver Themer (وكيف يمكن أن تساعدك في بناء موقع أفضل)
يعد المكون الإضافي Beaver Builder الخاص بنا مثاليًا لتصميم منطقة المحتوى للصفحات الفردية والمشاركات . إنها مناسبة بشكل خاص لإنشاء صفحات ويب قائمة بذاتها تجذب انتباه الزائر حقًا ، مثل الصفحات المقصودة . يمكنك إنشاء قوالب تخطيط تخلق تناسقًا في تصميم المحتوى الخاص بك وتحافظ على اتساق علامتك التجارية وتجنب الالتباس.
باستخدام الوظيفة الإضافية Beaver Themer الخاصة بنا ، يمكنك إنشاء مخطط يتم تطبيقه خارج منطقة المحتوى ، والذي يتم التحكم فيه عادةً بواسطة السمة الخاصة بك. أمثلة حيث يعمل تخطيط Themer مثل القالب هي المنشورات وصفحات المنتج وأنواع المنشورات المخصصة وصفحات الأرشيف. هذا يجعل من السهل تحقيق تناسق التصميم المهم للغاية وبناء موقع أفضل ، مع الاحتفاظ بدرجة معينة من المرونة.
لا يقتصر Beaver Themer على تصميمات الصفحة الكاملة. تعمل هذه الوظيفة الإضافية القوية على توسيع وظائف Beaver Builder لتشمل الرؤوس وتذييلات مواقع الويب وأشرطة الإعلانات مثل Call To Action (CTA) والتخطيطات الجزئية الأخرى. بهذه الطريقة ، يمكنك تخصيص كل جزء من موقع الويب الخاص بك خارج منطقة المحتوى باستخدام محرر السحب والإفلات المألوف لـ Beaver Builder:

يتضمن هذا العناصر التي عادةً ما يتم تحديدها بواسطة موضوع WordPress الأساسي الخاص بك. بدون برنامج Beaver Themer ، ستحتاج إلى الوصول إلى ملفات PHP الخاصة بقالبك من أجل تحرير هذه المناطق. هذا يتطلب معرفة متخصصة ، ويمكن أن يكون عملية مستهلكة للوقت ومحبطة.
بعد إنشاء هذه التخطيطات الجزئية ، يمكنك تطبيقها عبر موقعك . ومع ذلك ، نحن نتفهم أنه في بعض الأحيان قد ترغب في ثني القواعد وتغيير عنصر ثابت عبر غالبية موقع الويب الخاص بك. على سبيل المثال ، يمكنك استخدام عنوان مختلف في صفحتك المقصودة ، أو إنشاء CTA فريد للتذييل. مع Beaver Themer ، لديك المرونة لتقييد التخطيطات الجزئية لصفحات معينة فقط.
فقط كن على علم بأن ليست كل السمات تدعم التخطيطات الجزئية لـ Beaver Themer. حاليًا ، أزواج Beaver Themer بشكل جيد مع سمة Beaver Builder . إنه مدعوم أيضًا بالعديد من سمات الجهات الخارجية .
4 طرق يمكنك من خلالها بناء موقع أفضل باستخدام بيفر ثيمر
يتيح لك Beaver Themer استخدام منشئ الصفحة Beaver Builder لإنشاء تخطيطات يمكنك تطبيقها في أي مكان على الصفحة باستثناء منطقة المحتوى ، لذلك دعونا نراها في العمل! في هذا القسم ، سنوضح لك كيفية تحسين أربعة مجالات مهمة في موقع WordPress الخاص بك باستخدام Beaver Themer.
قبل أن نبدأ ، سوف تحتاج إلى التأكد من تثبيت وتنشيط كل من الإضافات الخاصة ببناء الصفحة Beaver Themer و Beaver Builder على موقع WordPress الخاص بك.
بالإضافة إلى ذلك ، ضع في اعتبارك أننا سننشئ كل تصميم جديد كتخطيط Themer . هذا يعني أنه في كل مرة تريد إنشاء تخطيط جديد ، انتقل ببساطة إلى Beaver Builder> Themer Layouts> Add New في لوحة معلومات WordPress. أنت الآن جاهز لإنشاء أي من التخطيطات المدرجة أدناه.
1. قم بإنشاء رأس ملفت للانتباه
العنوان هو أول ما يراه الأشخاص عند زيارتهم لموقعك. سيعرض العنوان الفعال موقع الويب الخاص بك ويقنع الزوار بأنهم في المكان المناسب. إنها أيضًا فرصة مثالية لتأسيس العلامة التجارية لموقعك .
على الرغم من قوته من نواحٍ عديدة ، إلا أن WordPress الجاهز يمنحك تحكمًا محدودًا في العنوان الخاص بك. لحسن الحظ ، يتيح لك Beaver Themer إنشاء رأس مخصص بالكامل لموقع WordPress الخاص بك. يمكنك تفصيلها تمامًا كما تفعل مع بدلة راقية.
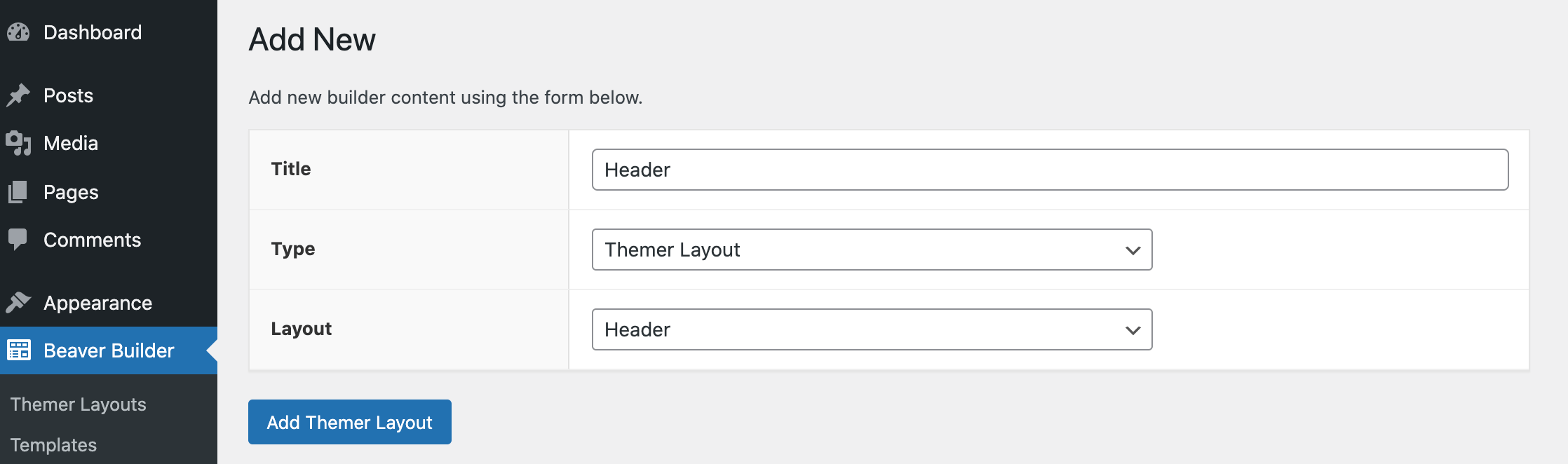
بعد النقر فوق إضافة جديد ، قم بتسمية التصميم الخاص بك باسم وصفي. ثم افتح القائمة المنسدلة Layout ، واختر Header :

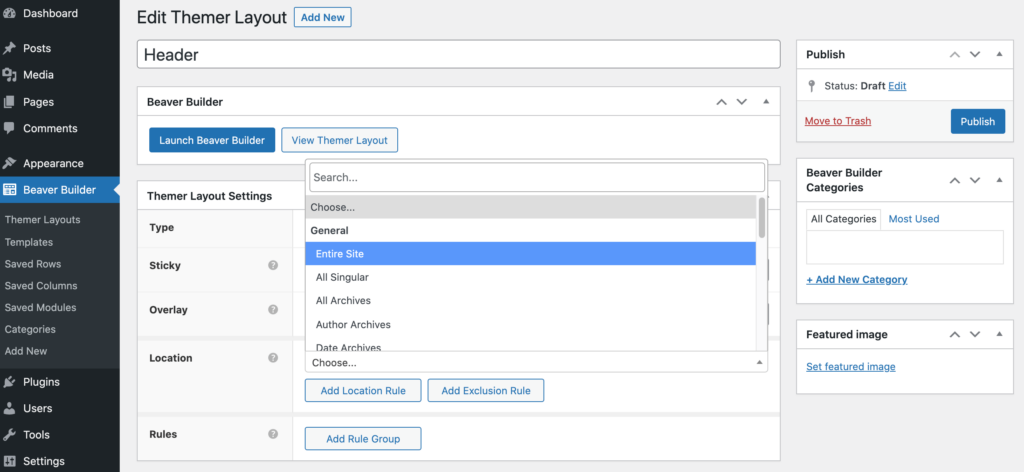
حدد إضافة تخطيط Themer . في الصفحة التالية ، افتح القائمة المنسدلة " الموقع " ، وحدد ما إذا كنت تريد استخدام هذا التخطيط عبر موقعك بالكامل أو تقييده بصفحة واحدة فقط:

إذا كنت تريد تصميمًا متسقًا على مستوى الموقع ، فاختر الموقع بالكامل . بدلاً من ذلك ، يمكنك ربط هذا الرأس بنوع معين من الصفحات ، مثل أرشيفات المؤلف .
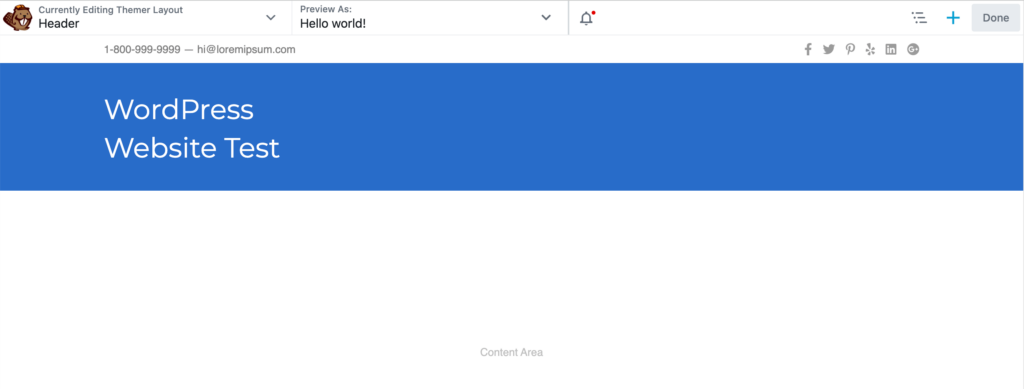
بعد تحديد اختيارك ، انقر فوق Launch Beaver Builder . لاحظ أيضًا أن قوالب Beaver Themer تأتي مع بعض الاتصالات الميدانية الشائعة المضمنة. يتضمن ذلك اتصال حقل عنوان الموقع ، والذي سيحل محل Beaver Builder بعنوان موقعك على الواجهة الأمامية:

عند تصميم العنوان الخاص بك ، ضع في اعتبارك أن هذا هو أول ذوق للزائر لموقعك على الويب. لهذا السبب ، غالبًا ما يكون من الحكمة إبقاء التصميم بسيطًا. يمكن أن يساعد ذلك في تجنب إغراق الزائر بالكثير من المعلومات.
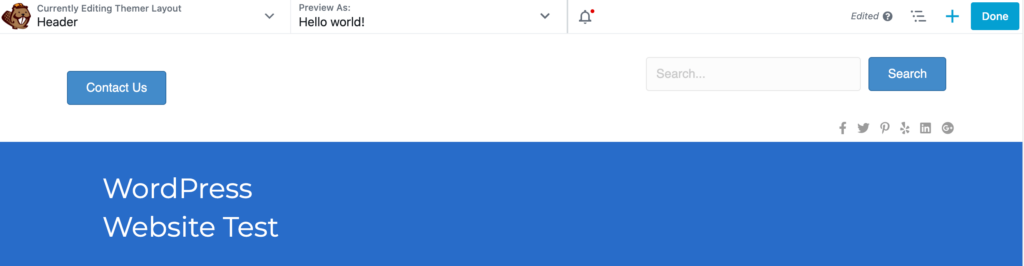
قد ترغب أيضًا في تشجيع الأشخاص على المشاركة بنشاط في العنوان الخاص بك. يتيح لك Beaver Themer إضافة مجموعة متنوعة من العناصر التفاعلية إليه ، بما في ذلك الرموز الاجتماعية والأزرار وحقول البحث :

كما في المثال أعلاه ، تعد أزرار " اتصل بنا " و " بحث " خيارات ممتازة. يمكن للرأس التفاعلي دعوة الزوار للدخول إلى موقعك بطريقة جذابة للغاية. يمكن أن يكون هذا أيضًا إستراتيجية رائعة لجذب انتباههم والتأكد من عدم إغراءهم بالابتعاد عن موقع الويب الخاص بك.
2. تصميم تذييل عالي التحويل
من السهل التغاضي عن التذييل نظرًا لموقعه في الجزء السفلي من صفحتك. ومع ذلك ، فهو المكان الذي يشير إليه الزوار كثيرًا للحصول على معلومات . إذا لم يكن التذييل الخاص بك على قدم المساواة ، فمن المؤكد أنك تفقد التحويلات.
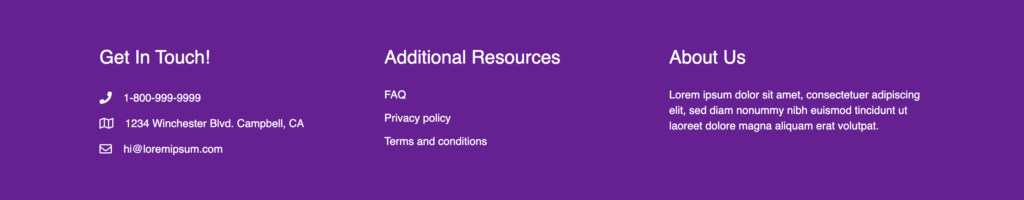
والخبر السار هو أن قالب التذييل الافتراضي لـ Beaver Themer يحتوي بالفعل على عناصر نائبة حيث يمكنك إضافة معلومات مهمة حول موقعك بسرعة. يتضمن هذا تفاصيل الاتصال الخاصة بك ، وقسم من نحن ، وروابط وهمية يمكنك تحديثها ببضع نقرات فقط.
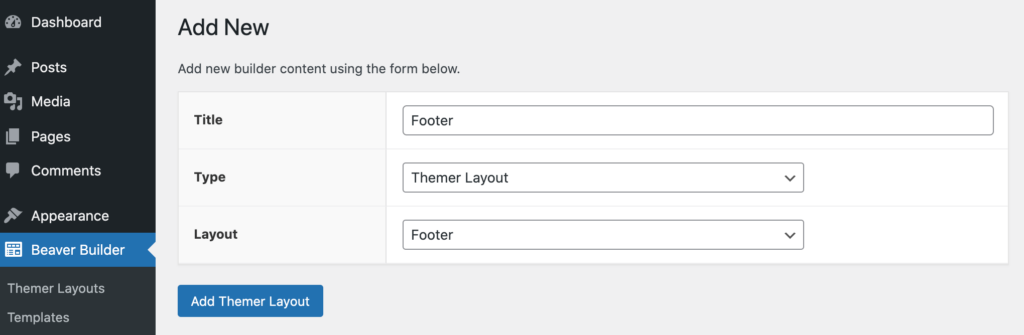
بعد إعطاء Themer Layout اسمًا وصفيًا ، افتح القائمة المنسدلة Layout . يمكنك الآن اختيار التذييل :

بعد ذلك ، انقر فوق Add Themer Layout . يمكنك الآن تحديد ما إذا كنت تريد استخدام هذا القالب عبر موقعك بالكامل ، ثم النقر فوق Launch Beaver Builder :

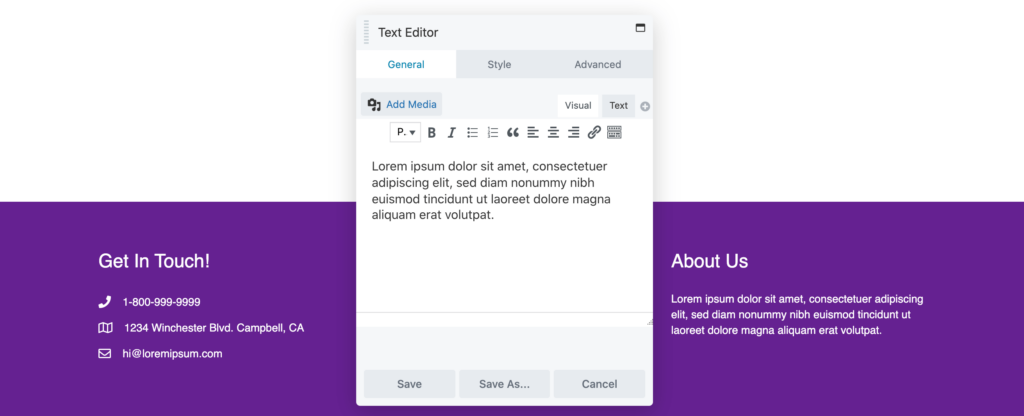
لتعديل أي من الكتل الافتراضية ، ما عليك سوى النقر عليها. يؤدي هذا إلى تشغيل نافذة منبثقة تحتوي على جميع الإعدادات التي تحتاجها لتحرير معلومات العنصر النائب هذا:

تحتوي منطقة الموارد الإضافية بالفعل على بعض ارتباطات العناصر النائبة. في هذه الحالة ، تكون الأسئلة الشائعة وسياسة الخصوصية والبنود والشروط . يمكنك إما تضمين الروابط الخاصة بك في النص الوهمي الموجود مسبقًا أو استبدال عناوين URL هذه بالكامل.

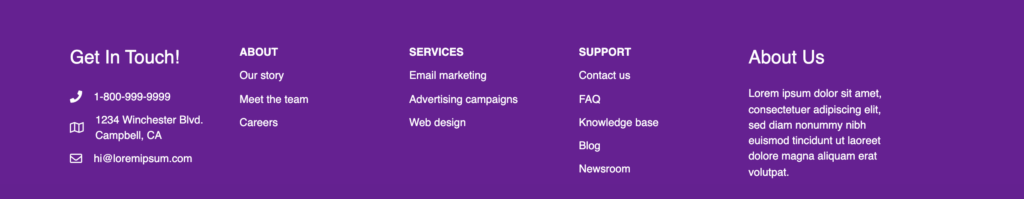
بدلاً من ذلك ، قد ترغب في التفكير في استبدال وحدة محرر النصوص الفردية بأعمدة متعددة. يمكن أن تكون هذه طريقة رائعة لعرض الكثير من الروابط بطريقة منظمة. كما في المثال أدناه ، لدينا الآن أعمدة مملوءة بالارتباط حول " حول " و " الخدمات " و " الدعم " :

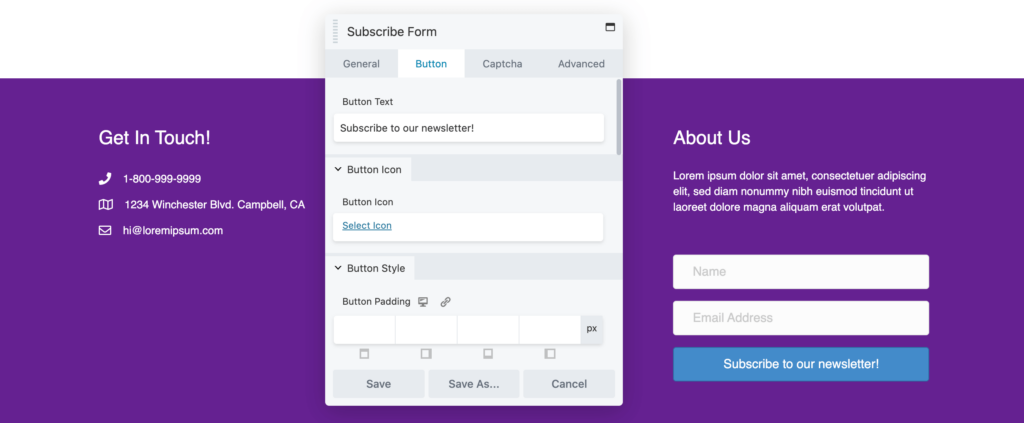
عادةً ما يقوم الزوار بالتمرير إلى التذييل الخاص بك من أجل الوصول إلى المعلومات العملية ، مثل تفاصيل الاتصال الخاصة بك. يشير هذا إلى أنهم جاهزون للتحويل ، لذلك من المنطقي أيضًا تضمين CTA هنا. إذا كنت تنشر نفس التذييل عبر صفحات متعددة ، فيجب أن تمثل الحث على الشراء إجراءً ذا قيمة عالية بشكل خاص:

على سبيل المثال ، قد ترغب في تشجيع الزائر على الاشتراك في رسالتك الإخبارية أو طلب معاودة الاتصال. تستخدم العديد من مواقع الويب عبارات الحث على اتخاذ إجراء في التذييل كأدوات لتوليد العملاء المحتملين.
3. حوّل صفحة 404 إلى فرصة تحويل
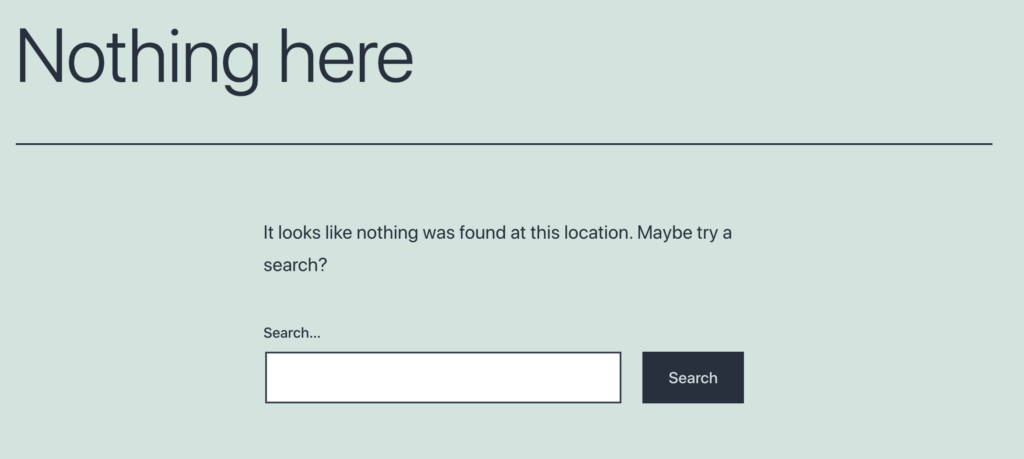
عندما يتعذر على الخادم تحديد موقع صفحة الويب المطلوبة ، سيعرض خطأ 404 بدلاً من ذلك. خارج الصندوق ، توفر معظم سمات WordPress صفحة 404 افتراضية:

ومع ذلك ، إذا كنت تعتمد على تصميم المخزون هذا ، فقد تفقد فرصًا ثمينة. من خلال إنشاء صفحة 404 مفيدة وغنية بالمعلومات ، يمكنك حتى تحويل هذا الموقف السلبي إلى شيء إيجابي.
لمساعدتك على البدء ، يوفر Beaver Builder نموذج 404. لاستخدام هذا التصميم ، اتبع تعليماتنا لإنشاء مخطط Themer جديد. يمكنك بعد ذلك إعطاء هذا التصميم اسمًا وصفيًا ، وفتح القائمة المنسدلة Layout .
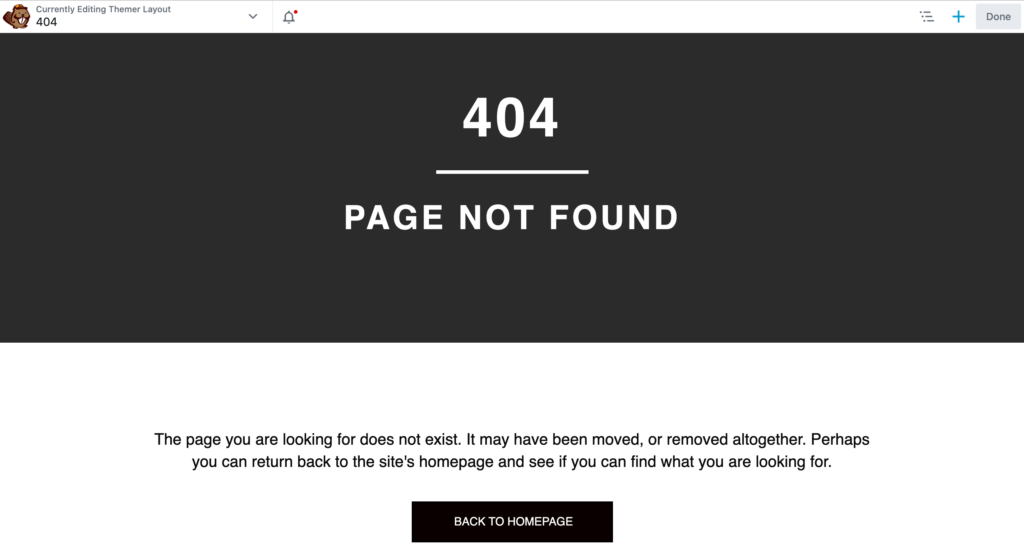
عند المطالبة ، حدد 404 ، ثم انقر فوق Add Themer Layout> Launch Beaver Builder . سيتم تحميل المحرر الآن مع نوع التخطيط 404 لتطبيق Beaver Builder:

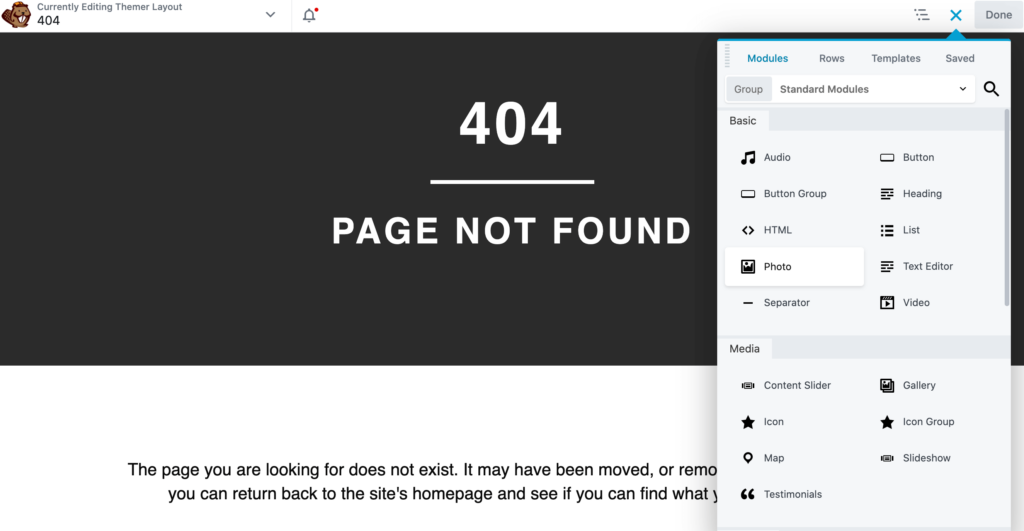
لبناء موقع أفضل ، نوصي بالتركيز على تعزيز علامتك التجارية. قد يعني هذا إبراز الرؤوس والتذييلات التي أنشأتها في الخطوات السابقة في أكبر عدد ممكن من المواقع. يمكنك أيضًا عرض شعار موقعك بشكل بارز باستخدام وحدة الصور الخاصة بنا :

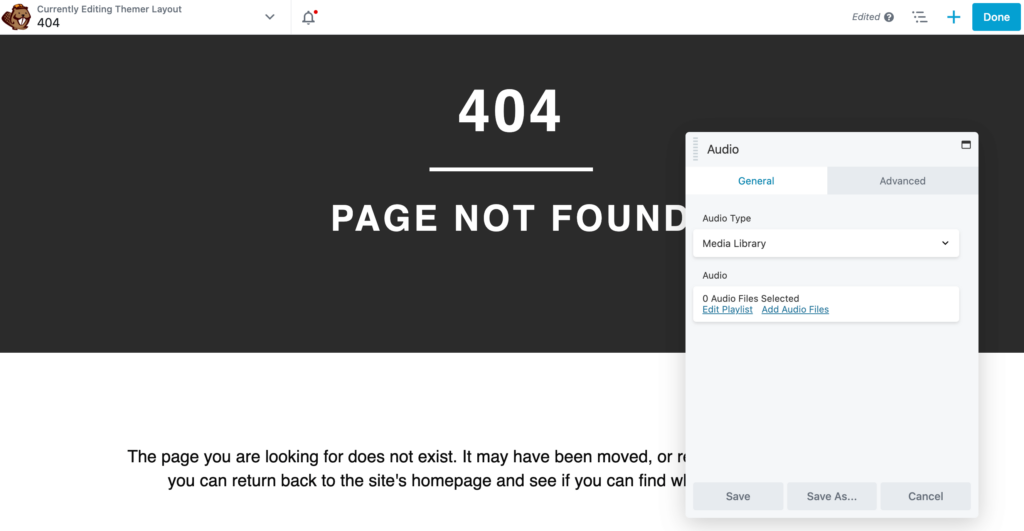
إذا كنت ترغب في نقل تصميمك 404 إلى المستوى التالي ، فإن Beaver Themer ليس لديه نقص في الكتل التفاعلية والجذابة. يتضمن ذلك وحدة الفيديو ووحدة الصوت ، والتي تمكنك من إنشاء صفحة وسائط متعددة 404:

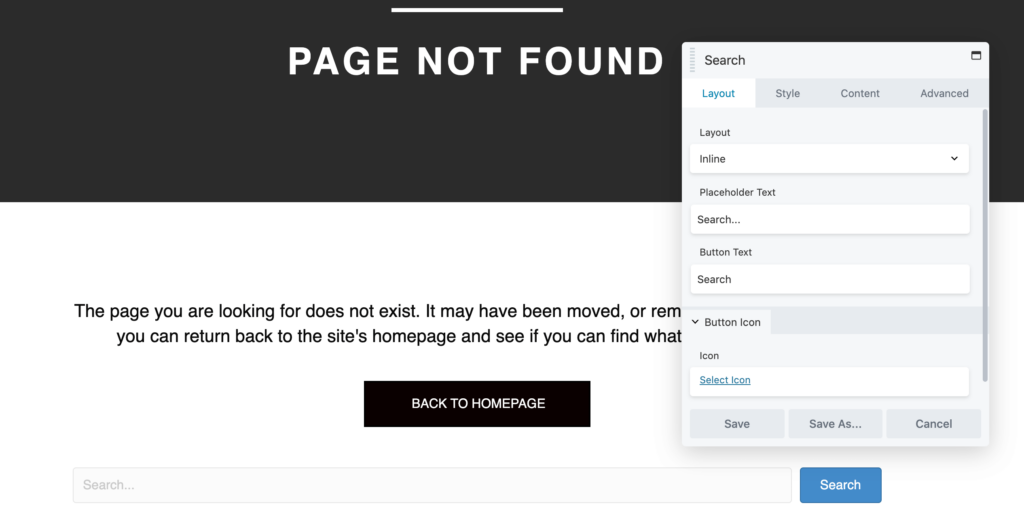
يمكنك أيضًا تحسين تصميم المخزون 404 عن طريق إضافة وظائف تساعد الزائر في تحديد المحتوى الذي كان يبحث عنه في الأصل. على سبيل المثال ، تتضمن صفحات 404 المتوسطة أشرطة البحث:

بدلاً من ذلك ، يمكنك إضافة وحدة قائمة إلى صفحة 404 الخاصة بك. يتيح ذلك للزوار تصفح جميع المحتويات المتاحة والانتقال مباشرة إلى أي صفحة تلفت انتباههم.
4. إعادة تصميم صفحة الأرشيف الخاصة بك
الأرشيف هو قائمة بالمحتوى المنشور مسبقًا. ينشئ WordPress تلقائيًا أرشيفًا لجميع المنشورات التي تندرج تحت نوع منشور أو فئة أو علامة معينة. إذا قمت بتثبيت سمة أو مكون إضافي يدعم أنواع المنشورات المخصصة ، فسيقوم WordPress أيضًا بإنشاء أرشيف لهذه الأنواع المخصصة.
يمكن أن يساعد الأرشيف المصمم جيدًا الزائرين في التنقل بسهولة عبر أشهر أو حتى سنوات من المحتوى. مع وضع ذلك في الاعتبار ، قد ترغب في تحسين هذه الصفحة المهمة باستخدام Beaver Themer.
كما هو الحال دائمًا ، امنح Themer Layout الجديد اسمًا وصفيًا. يمكنك بعد ذلك فتح القائمة المنسدلة Layout واختيار قالب الأرشيف الخاص بنا. بعد ذلك ، انقر فوق Add Themer Layout> Launch Beaver Builder :

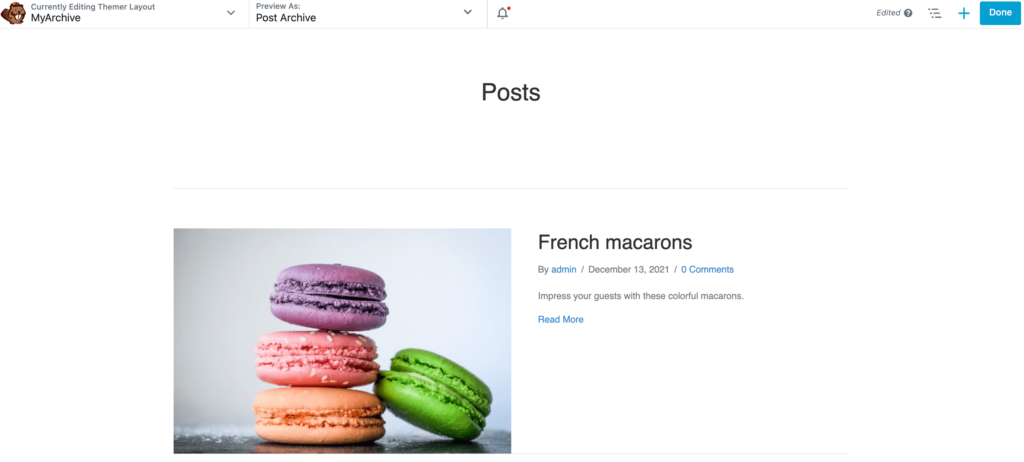
يأتي قالب التخطيط هذا مع وحدة عنوان الأرشيف ، والتي تعرض ببساطة العنوان ، مثل منشورات لأرشيف منشورات قياسي ، أو فئة لأرشيف فئة.
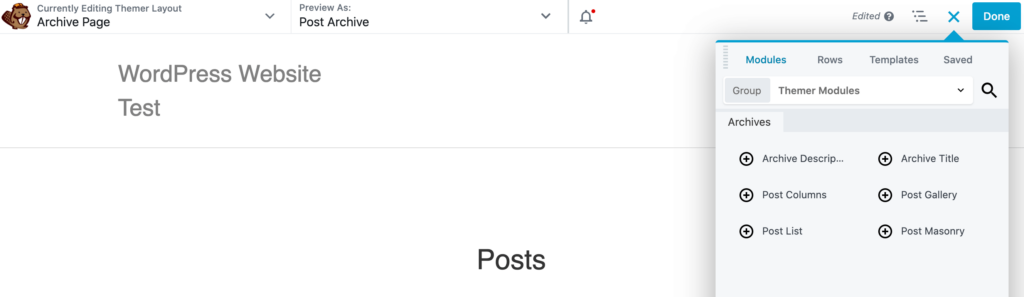
هناك العديد من الوحدات النمطية الخاصة بالأرشيف التي يمكن أن تساعدك في إنشاء موقع ويب أفضل. لعرض هذه الوحدات ، انقر فوق رمز + في الزاوية العلوية اليمنى. بعد ذلك ، افتح القائمة المنسدلة Group وحدد Themer Modules :

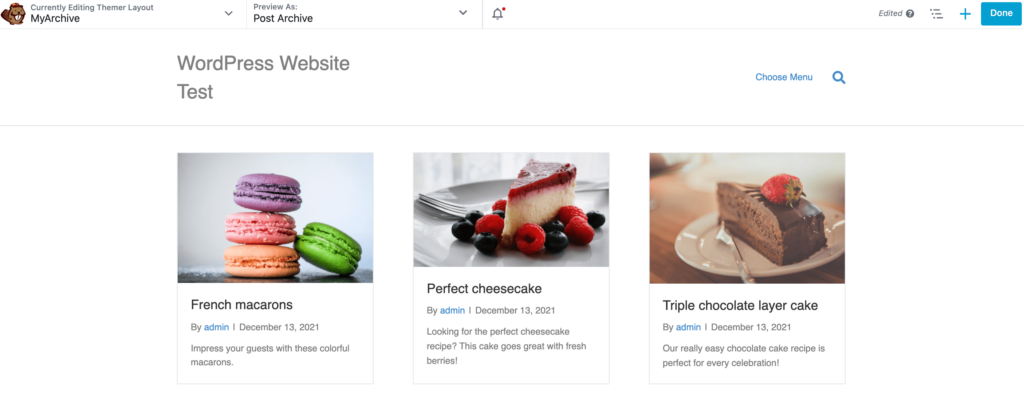
ستقوم أوصاف الأرشيف بسحب المحتوى من حقل الوصف لفئة المنشور. هناك أيضًا العديد من التخطيطات التي يمكنك استخدامها. كما يوحي الاسم ، تعرض القائمة مشاركاتك عموديًا في عمود واحد.
بدلاً من ذلك ، يمكنك تقسيم المحتوى الخاص بك إلى عدة أعمدة عن طريق تحديد وحدة الأعمدة. يمكن أن يكون هذا مفيدًا لعرض الكثير من المحتوى في مساحة أصغر:

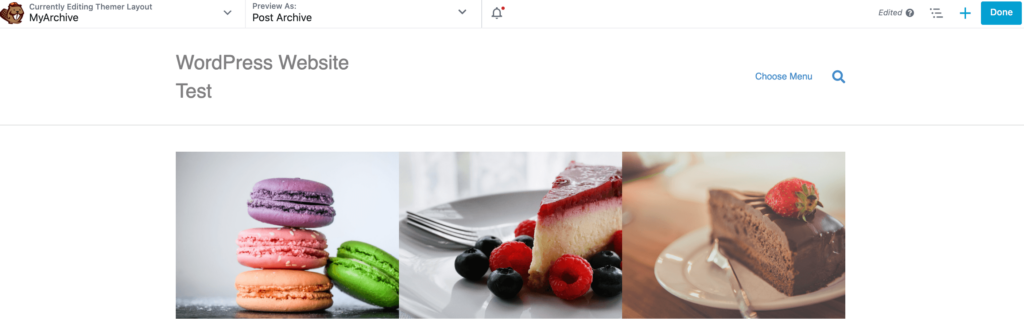
وفي الوقت نفسه ، تعرض وحدة الماسونية مشاركاتك في شكل أعمدة. يمكنك اختيار عرض كل منشور بالبكسل ، مما يجعل هذا تخطيطًا عالي التخصيص:

إذا اخترت المعرض ، فسيتم إضافة عنوان المنشور والبيانات الوصفية إلى الصورة المميزة. يعد هذا اختيارًا جيدًا إذا كانت مشاركاتك تحتوي على صور جذابة بشكل خاص.
خاتمة
تحتوي معظم مواقع الويب على عناصر وصفحات مختلفة مشتركة. على الرغم من أن WordPress يوفر معظم هذا المحتوى خارج الصندوق ، إذا لم تقم بتحسين هذه التصميمات الافتراضية ، فمن المحتمل أن تفوتك التحويلات.
دعنا نلخص بسرعة أربع طرق يمكنك من خلالها إنشاء موقع أفضل باستخدام Beaver Themer :
- أنشئ عنوانًا يلفت الانتباه.
- تصميم تذييل عالي التحويل.
- حوّل صفحة 404 إلى فرصة تحويل.
- إعادة تصميم صفحة الأرشيف الخاصة بك.
هل لديك أي أسئلة حول كيفية إنشاء موقع أفضل باستخدام Beaver Themer؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
اعتمادات الصورة: Arminas Raudys ، Alexander Dummer ، Suzy Hazelwood .
