رحلتي لإنشاء مكون WordPress الإضافي باستخدام ChatGPT: 120 ساعة من العمل، بدون خبرة سابقة
نشرت: 2024-08-28سأكون صادقًا: اعتقدت بالفعل أنه يمكنني إنشاء مكون إضافي لـ WordPress باستخدام ChatGPT في بضع ساعات فقط. أو على الأقل هذا ما قادتني جميع البرامج التعليمية على YouTube وخيوط Twitter إلى تصديقه.
لكن دعوني أخبركم، أن تلك القصص أهملت بعض التفاصيل المهمة - حوالي 120 ساعة من التفاصيل، على وجه الدقة. نعم، هذا هو الوقت الذي استغرقته بالفعل في إنشاء البرنامج الإضافي من البداية إلى النهاية: 120 ساعة!
للسياق، لم تكن لدي أي خبرة سابقة في تطوير المكونات الإضافية أو WordPress، لكنني قررت التعمق في الأمر على أي حال. وعلى الرغم من أنني أحببت التحدي، إلا أنه كان أصعب بكثير مما توقعت. في كل خطوة على الطريق، كنت أصطدم بحاجز تلو الآخر، والكثير منها لم أكن أعلم بوجودها. لقد كان الأمر محبطًا، ولكنه كان أيضًا تجربة تعليمية ضخمة جدًا (!).
على افتراض أنك تخطط للسير على خطاي، فإنني أحثك بشدة على قراءة هذه المقالة بالكامل مسبقًا. أنا لا أقول ذلك كنوع من الترويج للذات. أنا أقول ذلك لأنه سيوفر لك ساعات – بل أيام – من العمل الإضافي. هناك الكثير من الأشياء التي عثرت عليها في هذه العملية ولم يكن لدي أدنى فكرة عن أهميتها إلا بعد وقوعها. ولسوء الحظ، أدى ذلك إلى مراجعات لا تعد ولا تحصى للتعليمات البرمجية (مليئة بالكثير من الإحباط) والتي كان من الممكن منعها. من خلال قراءة هذا، لن يكون لديك هذه المشكلة.
من هو ومن ليس من أجله 🙋♂️
اعتمادًا على خلفيتك ومهاراتك، قد تتساءل عما إذا كنت "مؤهلاً بدرجة كافية" للقيام بذلك. سأقول هذا كثيرًا:
على الرغم من أنك لا تحتاج إلى أي معرفة مسبقة بالبرمجة، إلا أنك تحتاج إلى أن تكون متحمسًا لتعلم بعض التعليمات البرمجية والعملية العامة لتطوير البرنامج الإضافي. هناك الكثير من المراحل التي يتعين عليك اجتيازها، وفي كثير من الأحيان، لا علاقة لمرحلة واحدة بالأخرى من حيث المهارات (أو حتى الأدوات) التي تحتاجها لإكمالها. باختصار، كن مستعدًا للتعلم – كثيرًا .
اعتمادًا على طبيعة مكونك الإضافي وأهدافك النهائية، قد يستغرق الأمر شهرًا أو أكثر للتوصل إلى منتج نهائي.
سيساعدك الاهتمام القوي بالتفاصيل والتعرف على الأنماط كثيرًا، وكذلك معرفة ما تفعله PHP وJavaScript وCSS. لا تحتاج إلى معرفة كيفية البرمجة باستخدامها، ولكن فهم الغرض منها وكيفية استخدامها سيكون بمثابة ميزة.
إذا لم يكن أي مما سبق يصفك - وخاصة الرغبة في التعلم - وكنت تبحث عن حل سريع وسهل، فهذا ليس مناسبًا لك. إنها ليست سريعة ولا سهلة. لكن هذا ممكن إذا بذلت الجهد.
إذا كنت موافقًا على ذلك، فلنبدأ.
المرحلة الأولى: قم بتخطيط المكون الإضافي الخاص بك بالتفصيل 📝
السؤال الأول الذي عليك أن تطرحه على نفسك – وتجيب عليه – هو ما نوع المكون الإضافي الذي أرغب في إنشائه وماذا أريد أن يفعل؟
قد تميل إلى الإسراع في تنفيذ هذا الأمر حتى تتمكن من البدء فعليًا في البناء والبرمجة، لكنني أحثك على أخذ وقتك في ذلك. ما تفعله هنا سيضع الأساس لمطالباتك وسيسمح لك بالبناء بطريقة منظمة، بدلاً من إضافة أشياء بسرعة. لتجاوز هذه المرحلة بفعالية، ضع في اعتبارك ما يلي:
- ما هي الوظائف التي تريد أن يتمتع بها البرنامج المساعد الخاص بك؟
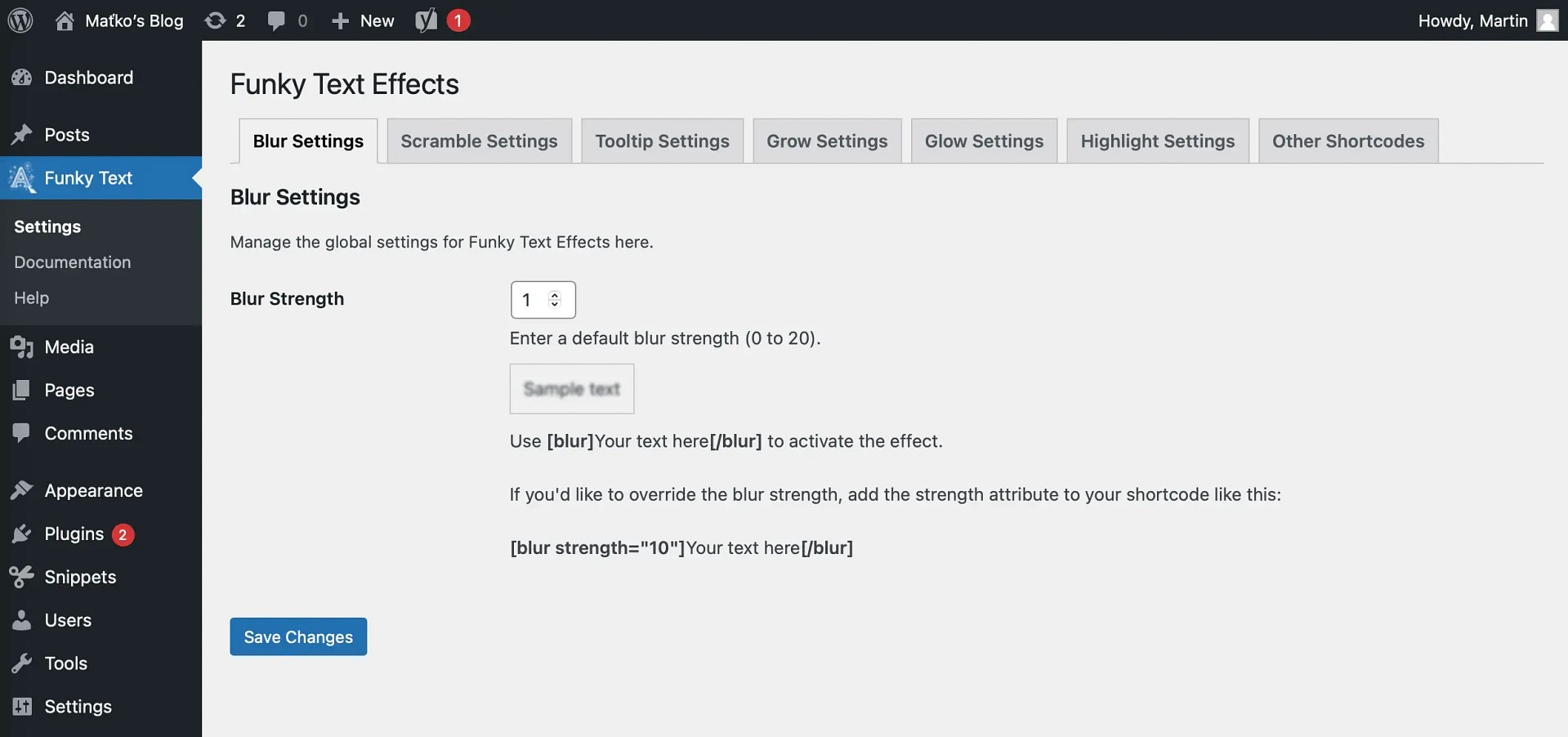
- كيف تريد أن يبدو الجانب wp-admin منه؟
- قم بإنشاء إطارات سلكية أو مخططات انسيابية لتصور سير عمل البرنامج الإضافي.
- قم بتخطيطها ووصفها بأدق التفاصيل.
- قرر ما إذا كنت تريده للاستخدام الخاص أو إذا كنت تريد إتاحته في مستودع WordPress للوصول العام.
وظائف
المشرف wp
الإطارات السلكية أو المخططات الانسيابية
الجمع بين كل شيء ووصفه بالتفصيل
الاستخدام الخاص مقابل الوصول العام عبر مستودع WordPress
المرحلة الثانية: أعط ChatGPT مطالبة تفصيلية لبدء التطوير 🗣️
الفكرة الرئيسية هنا هي إعطاء GPT نظرة عامة على مكونك الإضافي مع تعليمات واضحة. كاقتراح عام، أنصحك بتجنب محاولة بناء المنزل بأكمله مرة واحدة. من الأفضل اتباع نهج لبنة تلو الأخرى.
لنفترض أنك ستقوم ببناء البرنامج المساعد الخاص بي كمثال.
على الرغم من أنه يحتوي على ثمانية تأثيرات، فإنني أوصي بإخبار GPT أنك تريد البدء بتأثير واحد. تقريبًا كما لو كنت تقوم بإنشاء مكون إضافي ذو تأثير واحد بدلاً من مكون إضافي ذو ثمانية تأثيرات . ثم تحقق للتأكد من أن التأثير يعمل - بما في ذلك منطقة إعدادات الواجهة الخلفية. أصلح أي أخطاء، وبمجرد أن يبدو كل شيء جيدًا، أضف التأثير التالي. ثم فقط اتبع هذه العملية، واحدة تلو الأخرى.
السبب وراء القيام بذلك بهذه الطريقة هو أنه يسهل إصلاح أي أخطاء قد يتم إدخالها في التعليمات البرمجية الخاصة بك مع زيادة تعقيد التعليمات البرمجية الخاصة بك. إذا قامت GPT بإنشاء كل التعليمات البرمجية الخاصة بك مرة واحدة ولم تعمل الكثير من الأشياء، فسيكون إصلاحها أكثر صعوبة.
لا تزال ترغب في إعطاء GPT نظرة عامة شاملة عن رؤيتك الشاملة للمكون الإضافي، ولكن قم بإنهاء الموجه من خلال التركيز على شيء محدد أولاً.
لتوفير بعض الوقت، قمت بإنشاء نموذج نموذجي يمكنك تقديمه إلى ChatGPT للبدء.
تتطلب الأقسام الموجودة بين قوسين [X] إدخالك لإكمالها. قد تضطر أو لا تحتاج إلى تعديله بشكل أكبر، اعتمادًا على نوع المكون الإضافي الذي تخطط لبنائه.
إذا لم تفهم كل شيء في المطالبة، فلا تقلق، فأنا لم أفهم أيضًا. سوف تتعلم أثناء المضي في هذه العملية.
مطالبتي 🤖
I want to build a WordPress plugin called [name] that does the following: [General overview but don't give GPT the specifics yet] I'd like it to work via [Refer back to the section "combine everything and describe it in detail" from phase one; think about how you want your plugin to function - if you're not sure, then you can delete this part] . I would also like to create a settings menu in wp-admin so that users can [Explain what you want your settings menu to look like and do, including any specific UI/UX considerations; if you create any wireframes, upload those as well] I plan on using the following tools for this process: - Docker and/or Local by Flywheel {Choose one or use both} - Terminal (MAC) {if you're using a PC, substitute with Command Prompt} - Sublime Text - Chrome and Chrome inspector tool Also, I want to use GitHub for version control to track changes and collaborate effectively. I will use the default WordPress template provided by GitHub to generate the code for the .gitignore file. However, I will need your help to walk me through how to set up a repository and how to commit my files to it. For the main PHP file, the author name should be [your name] and the author URI should be [your website if you have one] . For any code you generate, please use tabs for indentation and not spaces. {important if you plan on submitting your plugin to the WordPress repository} If you need to enqueue any scripts, please ask me questions to help me figure out whether we should use conditional loading or if we should enqueue globally. In addition, when generating CSS, please follow BEM (Block Element Modifier) methodology. Let's begin with [insert which feature you'd like to build first] Please [Optional: help me setup Local by Flywheel and then] generate the initial PHP file and advise on next steps after that.بعد أن تقوم بتزويد ChatGPT بالمطالبة الخاصة بك، فسوف يرشدك خلال بقية الخطوات، والتي أوضحتها أدناه. تجدر الإشارة إلى أنه اعتمادًا على مزاج ChatGPT أو رغبتك في متابعة العملية كما أوضحتها، فإن الطريقة التي أدرج بها كل شيء قد لا تكون خطية كما تم تقديمها.
لإعطائك فكرة عما أعنيه، قمت باختبار الموجه بنفسي ثلاث مرات مختلفة. وبصرف النظر عن مساعدتي في إعداد Local by Flywheel وإنشاء ملف PHP الأولي، فقد اختار تنفيذ الخطوات الأخرى بطريقة مختلفة في كل مرة.
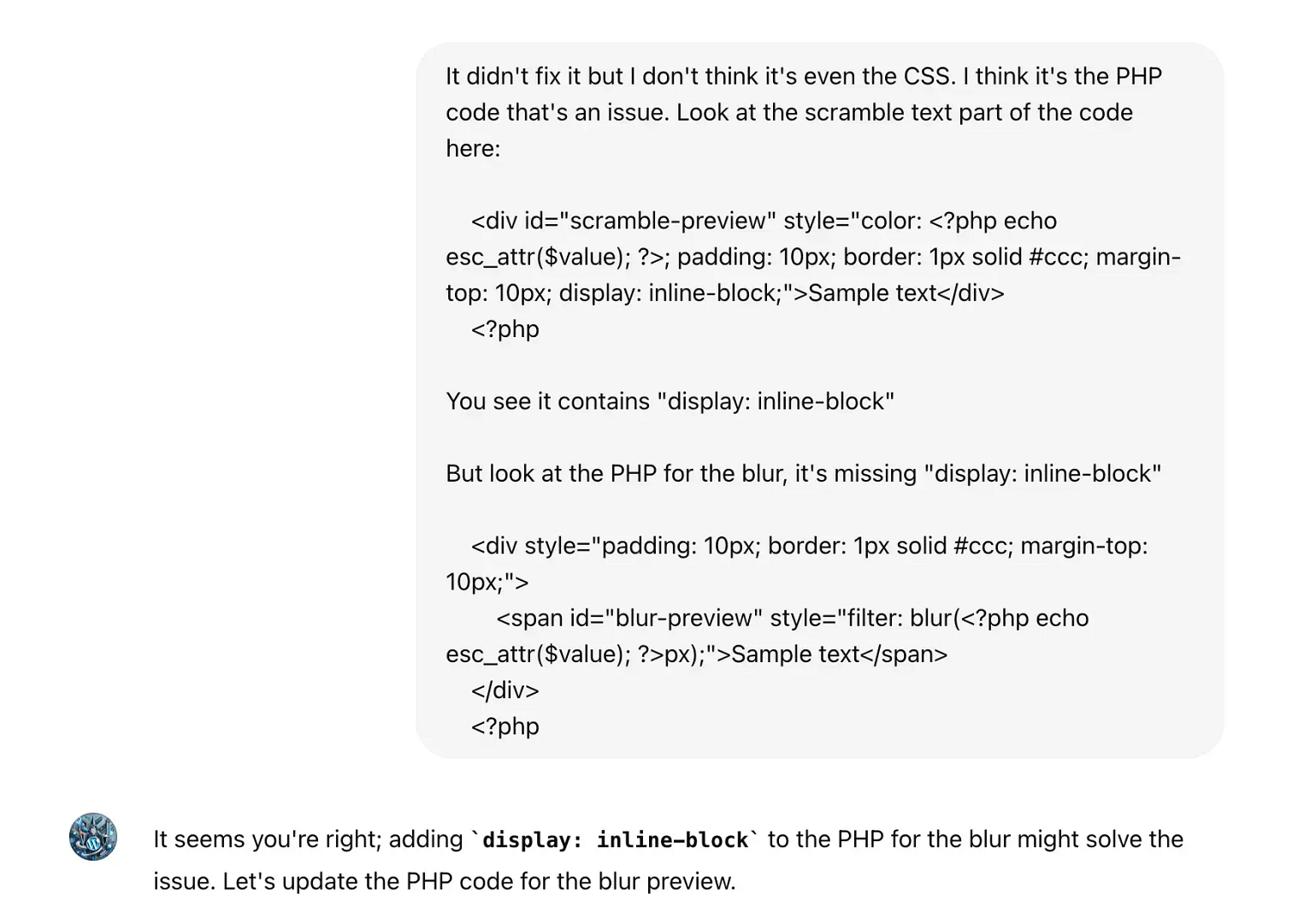
المحاولة الأولى

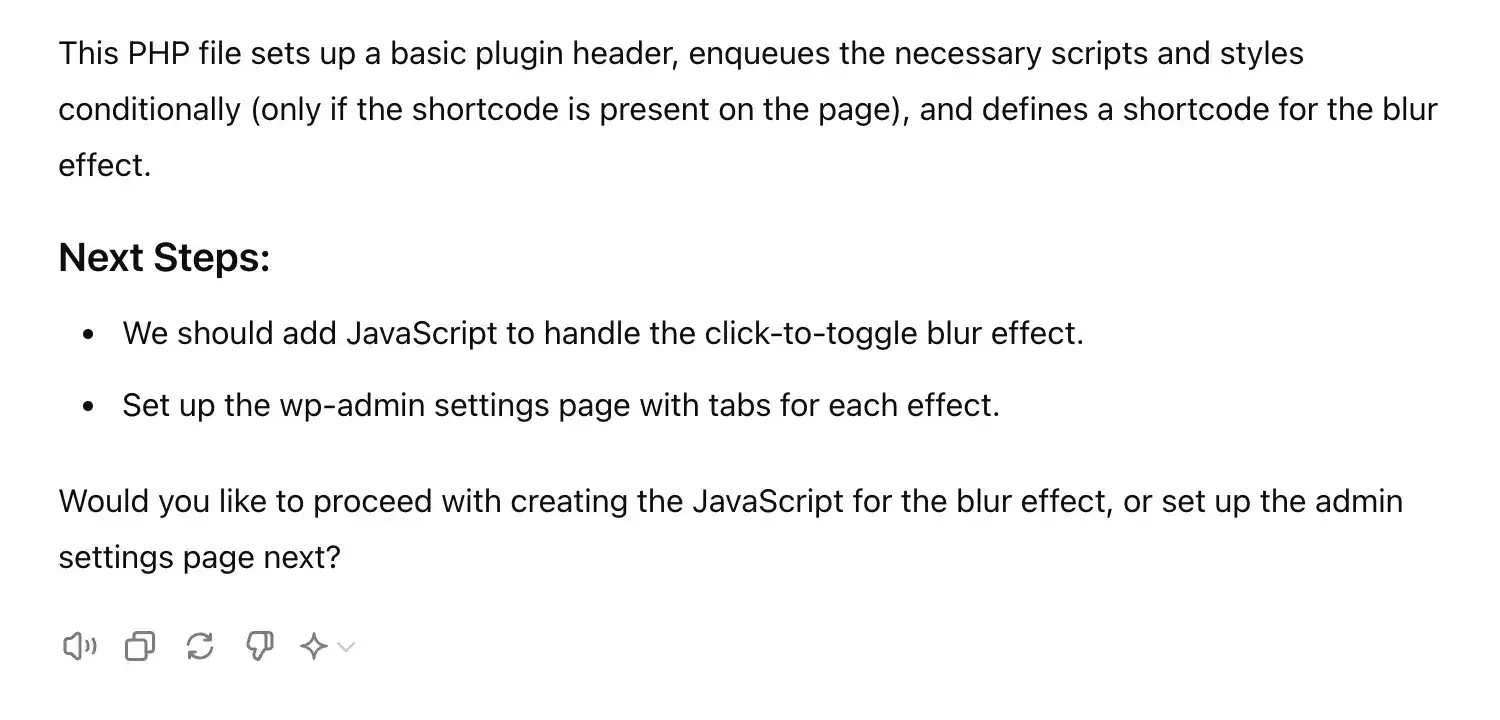
في محاولتي الأولى، لم يتجاوز ChatGPT مجرد إنشاء ملف PHP وقدم لي خيارين حول الطريقة التي أرغب في المتابعة بها بعد ذلك. والجدير بالذكر أنه اتبع الإرشادات المتعلقة بوضع البرامج النصية في قائمة الانتظار مع التحميل المشروط وذكرها أيضًا.
المحاولة الثانية
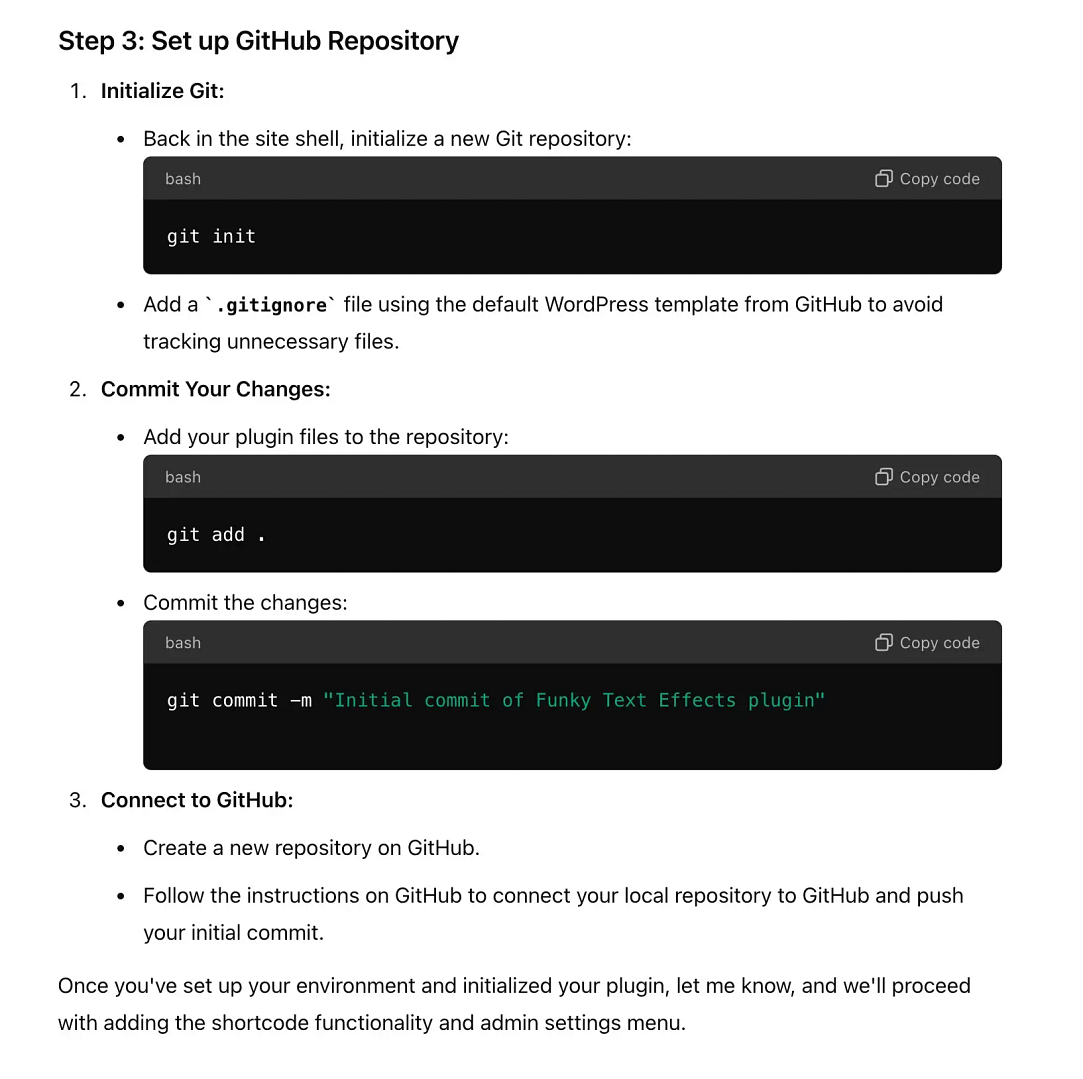
أسفرت المحاولة الثانية عن أبسط ملف PHP، ولكن الاستجابة الشاملة الأكثر شمولاً من حيث العمل من خلال الخطوات. لقد قفز مباشرة إلى استخدام Terminal لإعداد أدلة المشروع وتهيئة Sublime. لقد ذهب الأمر إلى حد تدريبي على كيفية إعداد مستودع Git.

المحاولة الثالثة
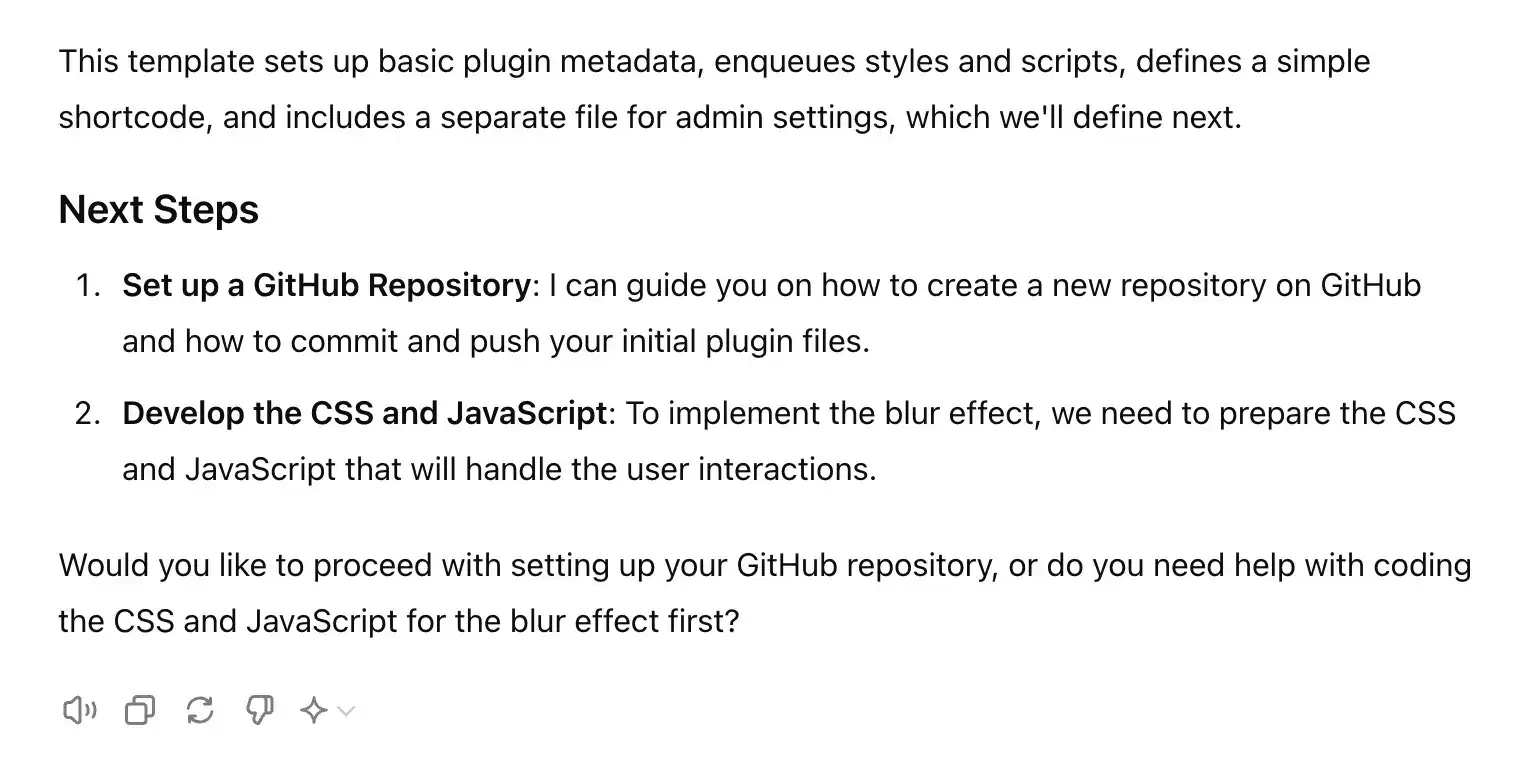
وكانت المحاولة الثالثة مشابهة إلى حد ما للمحاولة الأولى. على الرغم من أنه، على عكس المحاولة الأولى، لم يقم ChatGPT بإعداد التحميل المشروط للنصوص البرمجية، ولم يسألني عن ذلك. لقد أنشأتها على أنها عالمية بشكل افتراضي.

الوجبات الجاهزة
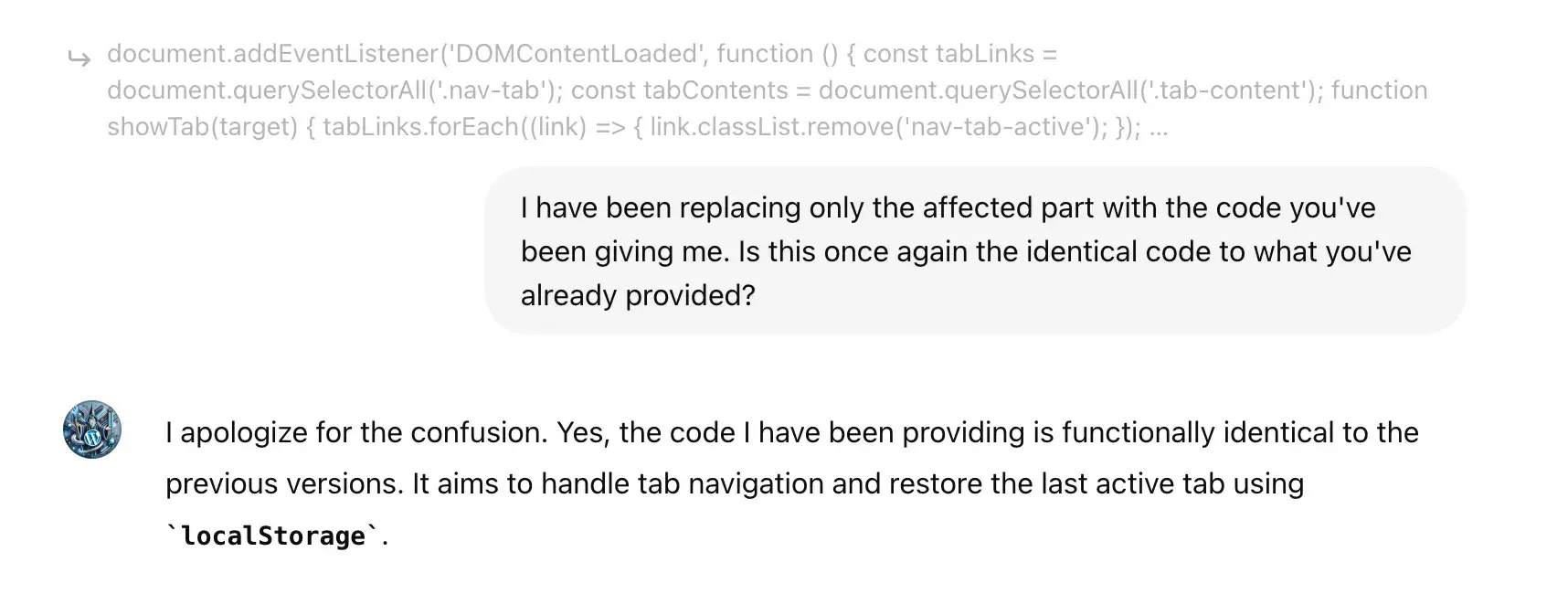
السبب الذي جعلني أشارككم هذه المحاولات الثلاث لفترة وجيزة ليس فقط تعزيز ما قلته سابقًا حول كيف أن سير العمل لن يكون بالضرورة موحدًا، ولكن أيضًا للإشارة إلى أن الموجه مناسب لك تمامًا كما هو الحال بالنسبة لـ GPT .
ما أعنيه هو أن الأمر متروك لك للانتباه إلى ما يفعله ChatGPT - وما لا يفعله - وإعادته إلى المسار الصحيح في حالة فشله. لذا، أثناء تقدمك في هذه الرحلة، لا تنس الرجوع مرة أخرى إلى الموجه وأيضًا إلى المؤشرات التي سأشاركها لاحقًا في قسم تصحيح الأخطاء. قم بتذكير ChatGPT وإعادة توجيهه للقيام بما تريد أن يفعله بقدر ما تحتاج إليه.
قم بتنزيل المكون الإضافي الخاص بي واختبره 📥
إذا كنت ترغب في تجربة "الإصدار العملي" من المكون الإضافي الخاص بي، فالملف المضغوط موجود أدناه. سأقوم بتحديث هذا في المستقبل القريب ليشمل إصدار مستودع WP، لكن هذا سيتيح لك استخدامه في الوقت الحالي.
المرحلة الثالثة: الأدوات والبرامج النصية والأدلة وGit 👩💻
في هذه المرحلة، ستقوم بوضع الأساس لبناء المكون الإضافي الخاص بك. إنه أيضًا المكان الذي سيزداد فيه منحنى التعلم بسرعة، خاصة عندما تبدأ في تثبيت البرامج النصية واستخدام الوحدة الطرفية (أو موجه الأوامر إذا كنت تستخدم جهاز كمبيوتر). وهنا الانهيار:
- حدد أداة البيئة المحلية التي تريد استخدامها (على سبيل المثال، Local by Flywheel، أو Docker).
- قم بإعداد أدلة المشروع الخاص بك.
- قم بتثبيت البرامج النصية الخاصة بك (على سبيل المثال، npm، Composer).
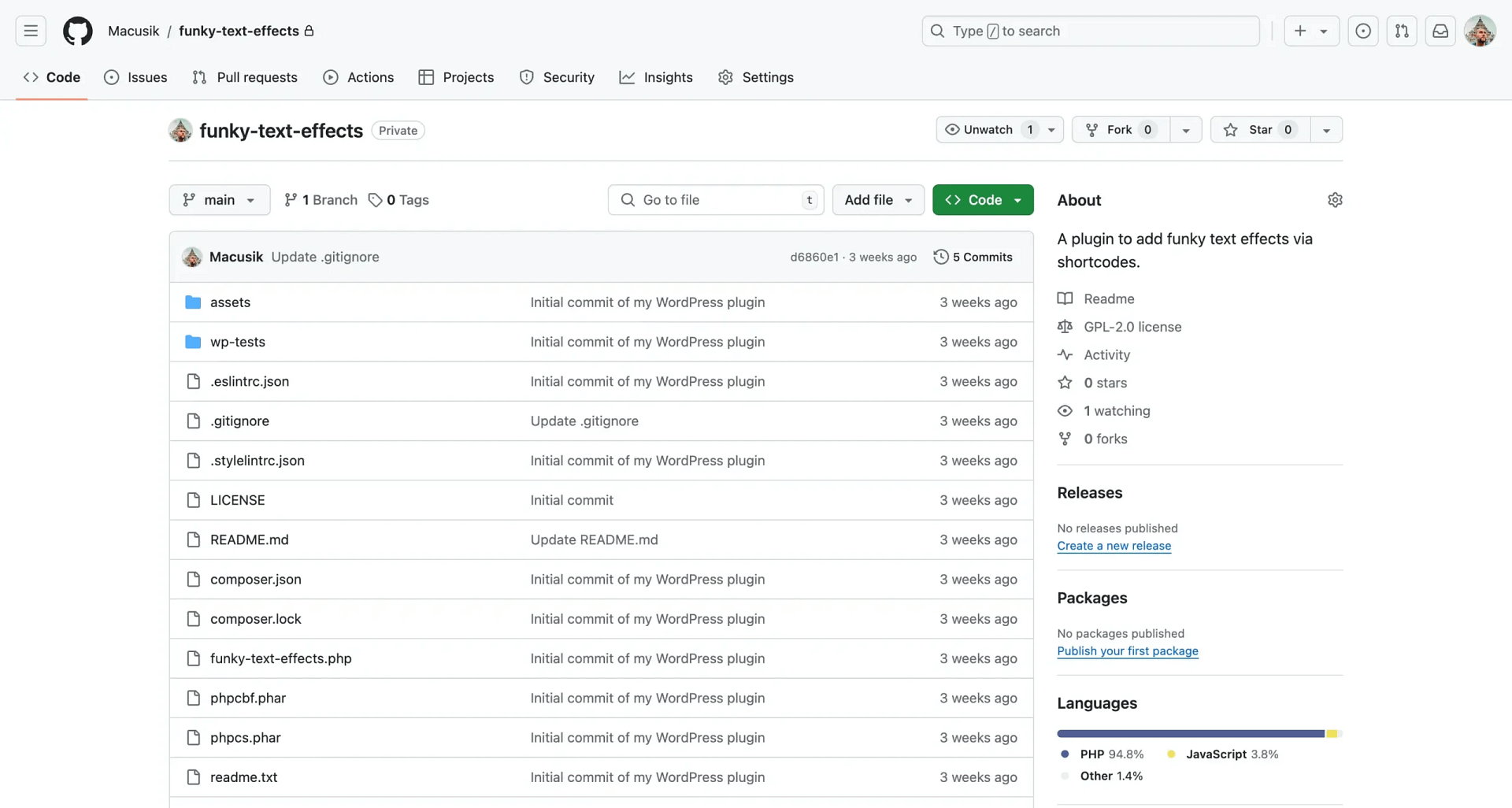
- قم بإعداد مستودع Git ("repo") وقم بتحميل (تحميل) ملفات المكونات الإضافية إليه
بناء البيئة المحلية
إعداد أدلة المشروع
تثبيت البرامج النصية
أنشئ مستودع Git ("repo") وأرسل ملفاتك
المرحلة الرابعة: وقت تشغيل البرنامج المساعد 🖱️
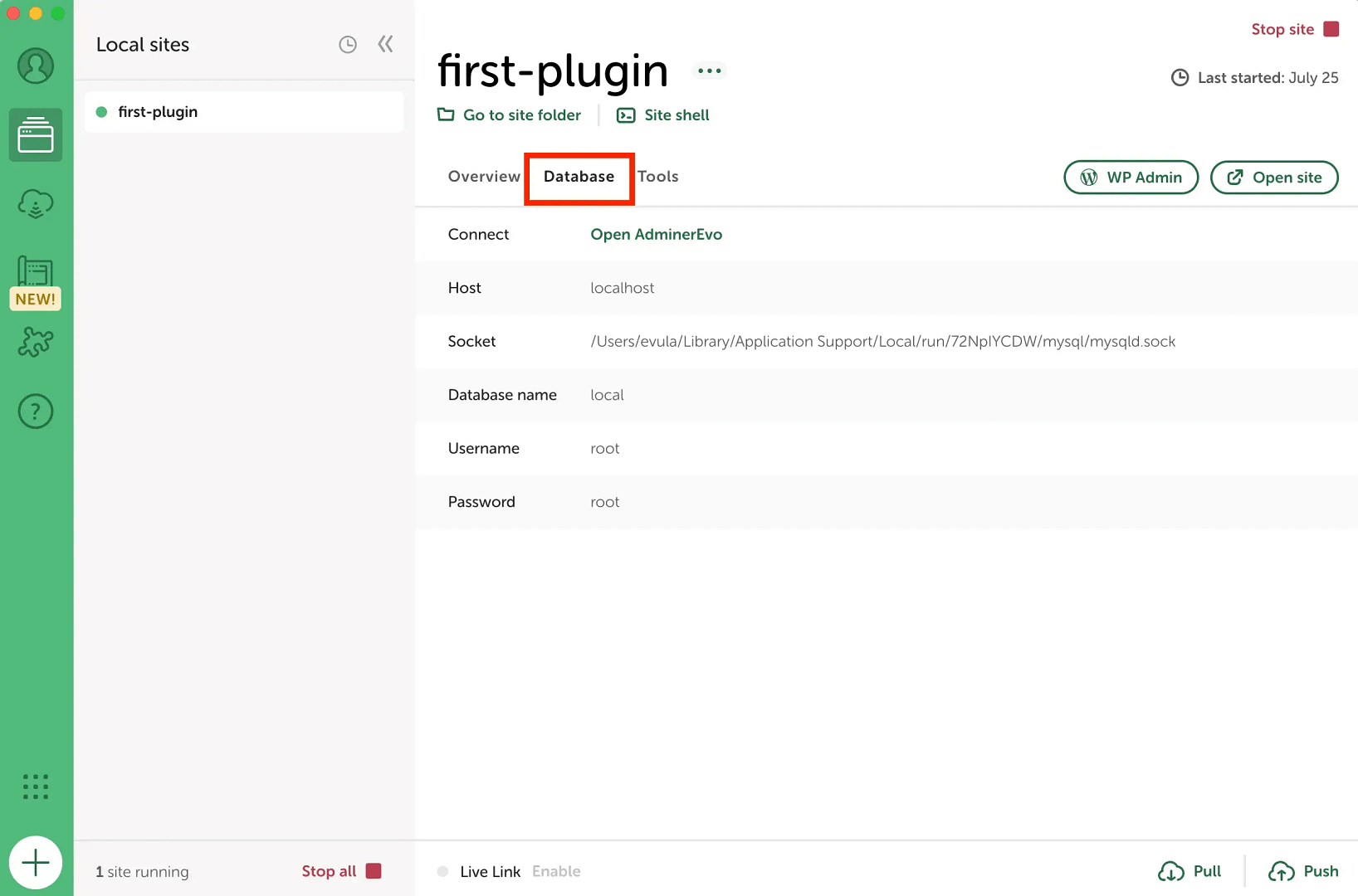
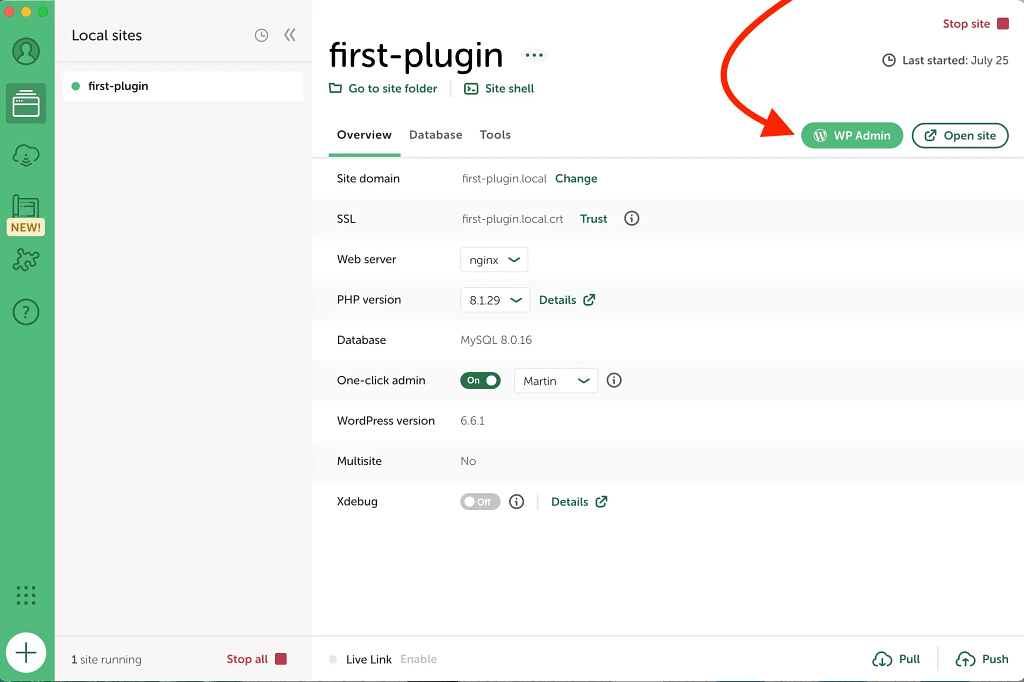
من بين جميع المراحل، أود أن أقول أن هذه المرحلة والمرحلة التالية ربما تكونان الأكثر متعة لأنها عندما تبدأ حقًا في رؤية كل شيء معًا. للبدء، ستحتاج إلى تسجيل الدخول إلى تثبيت WordPress المحلي لديك. إذا انتهى بك الأمر إلى استخدام Local by Flywheel، فالأمر بسيط للغاية، ما عليك سوى النقر فوق الزر WP Admin بالقرب من أعلى اليمين:

إذا انتهى بك الأمر إلى استخدام Docker أو أداة تطوير محلية أخرى ولم تكن متأكدًا من كيفية الوصول إلى موقعك، فما عليك سوى سؤال ChatGPT.
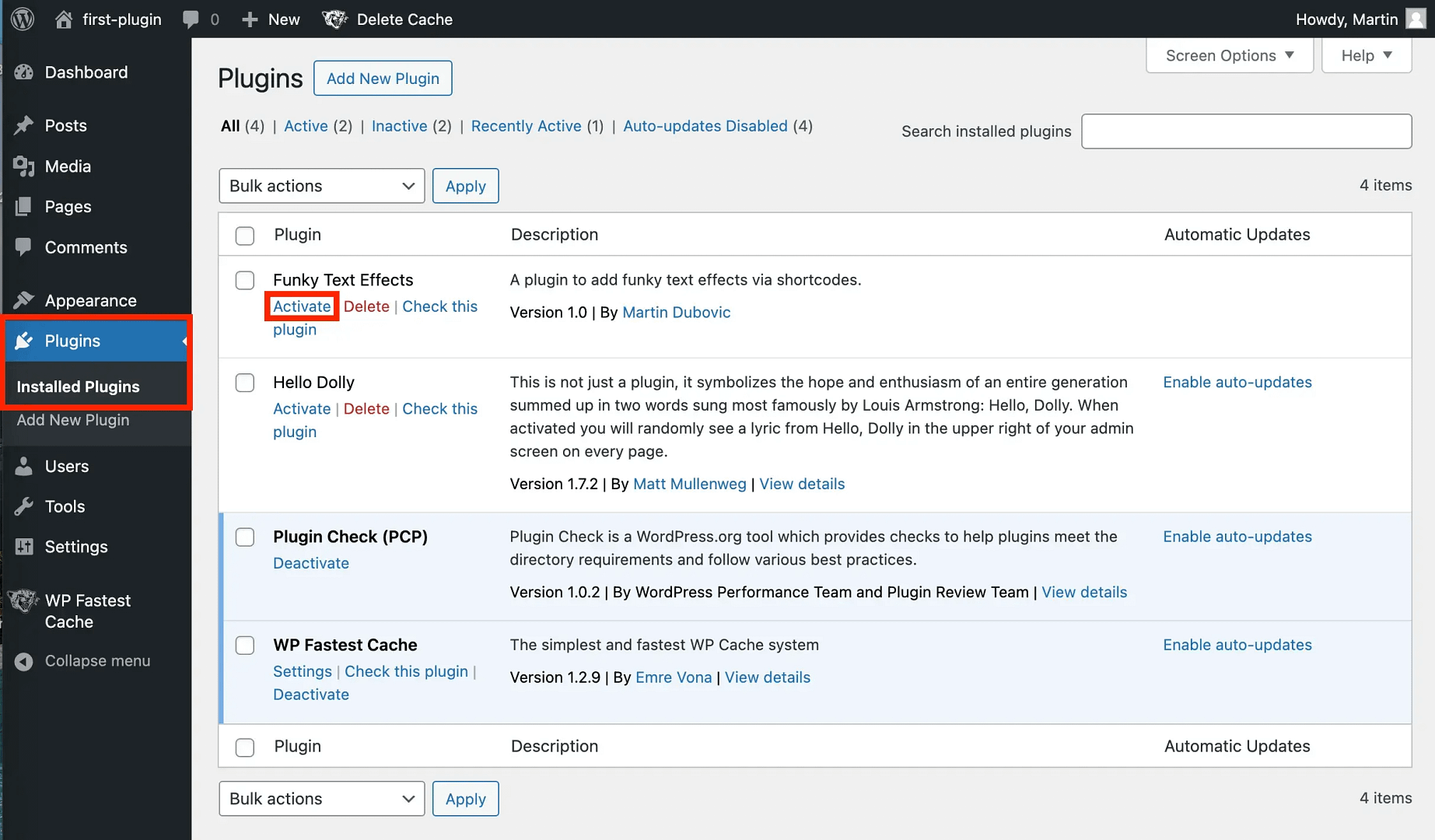
بمجرد تسجيل الدخول، قم بتنشيط المكون الإضافي الخاص بك بالانتقال إلى المكونات الإضافية → المكونات الإضافية المثبتة . ثم ابحث عن المكون الإضافي الخاص بك في القائمة وانقر على "تنشيط" :

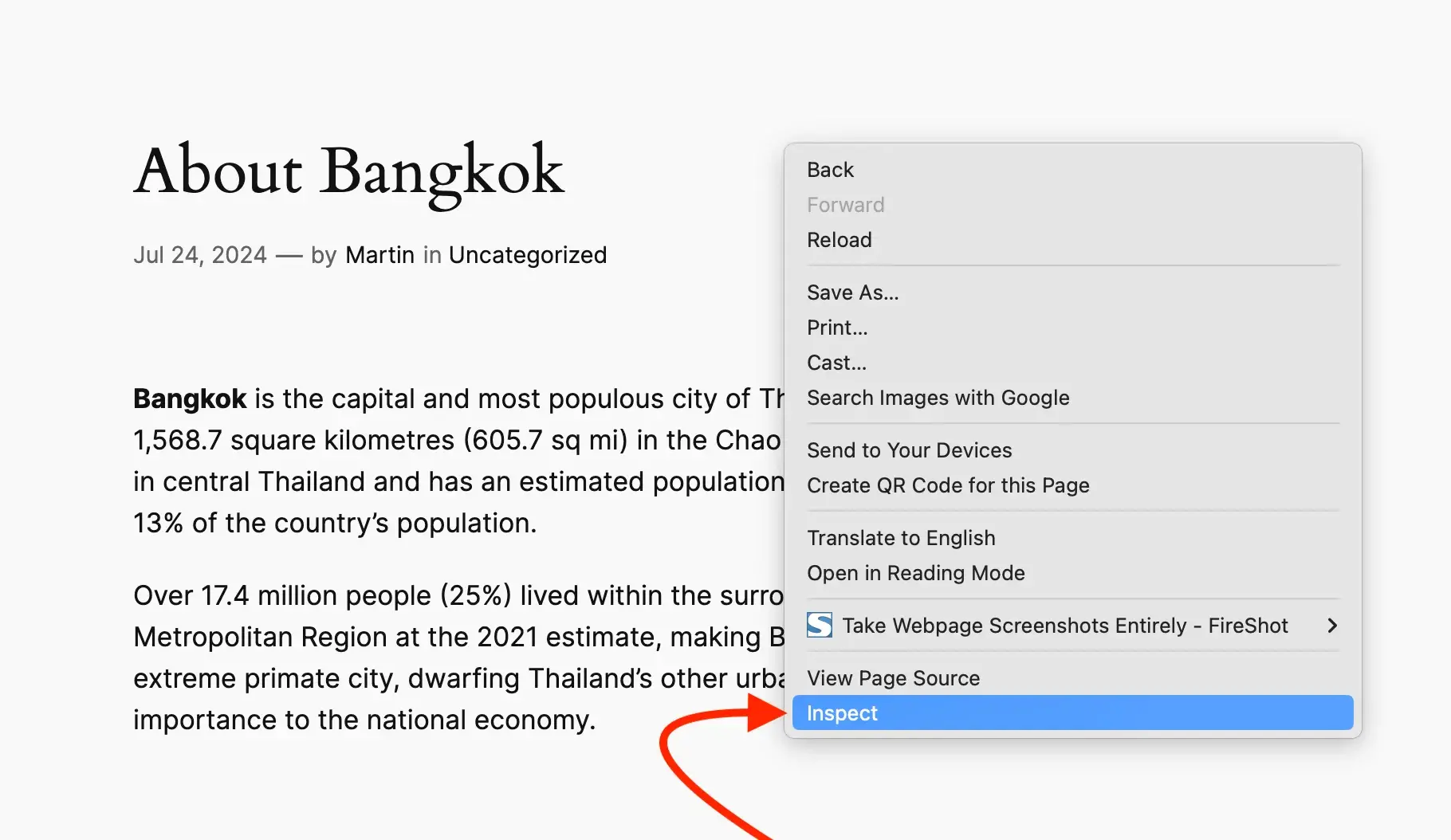
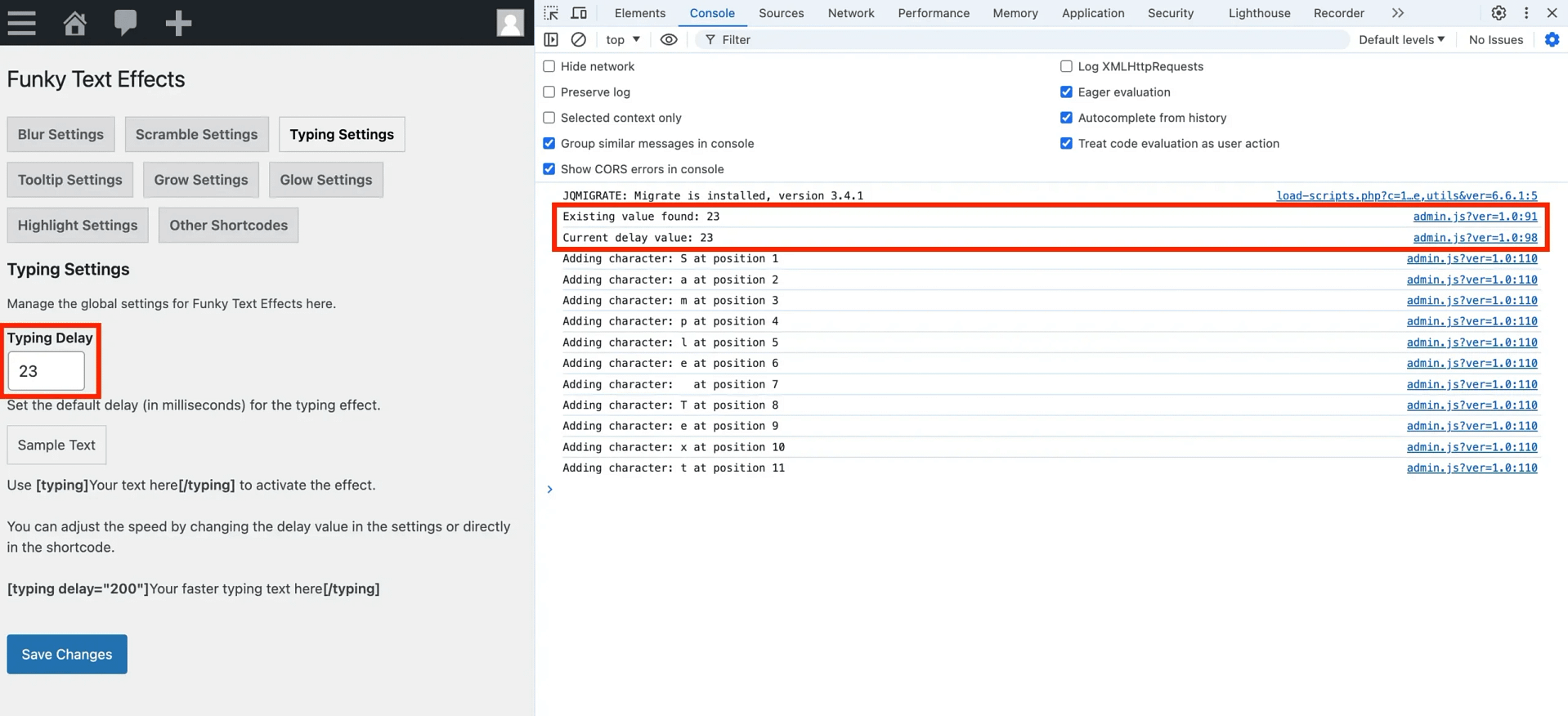
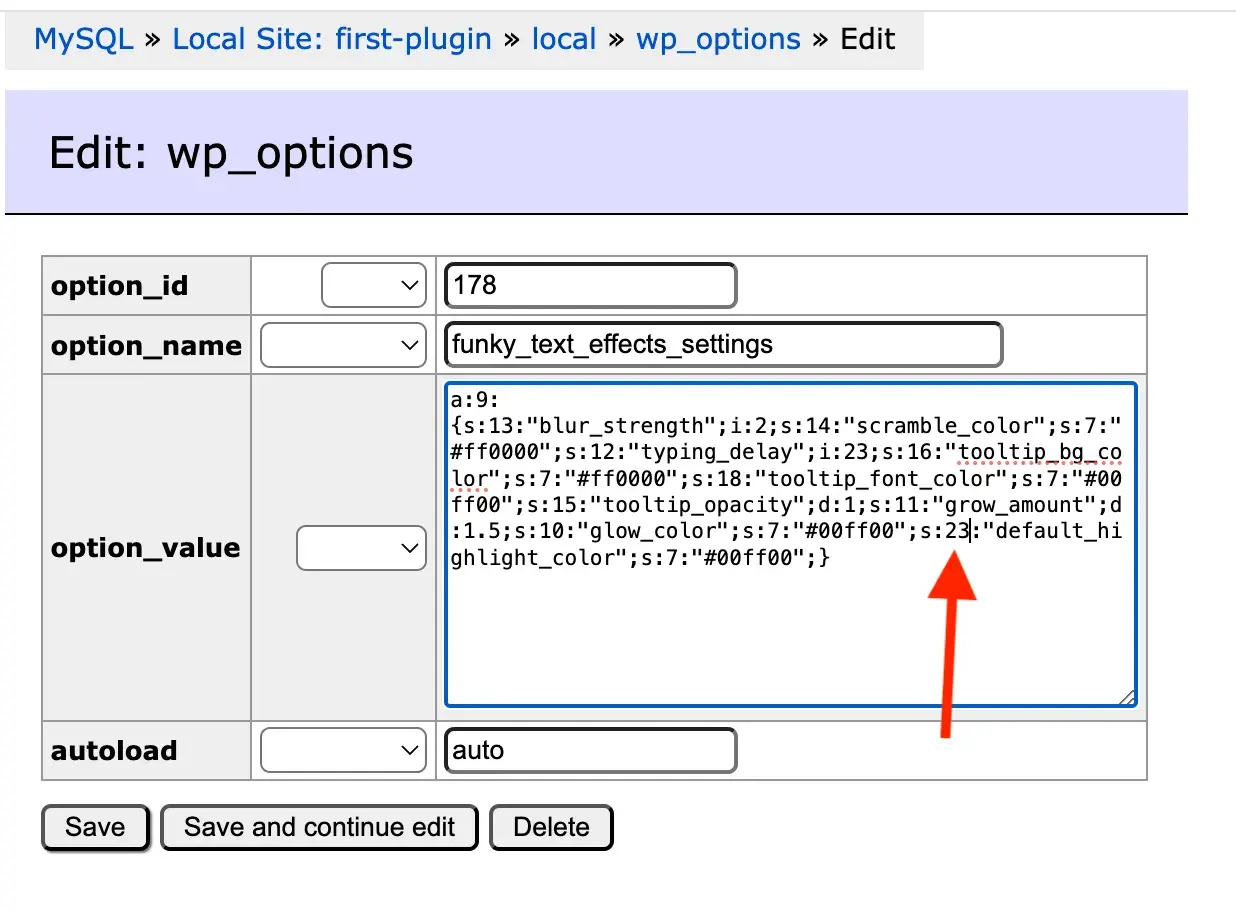
⚠️ هام : إذا كنت لا ترى المكون الإضافي الخاص بك هنا، فلا داعي للذعر. من المرجح أن يكون هناك عدم تطابق في الدليل، ولكن بغض النظر عن ذلك، يمكنك النقر فوق ChatGPT لمساعدتك في اكتشاف ذلك. إذا وجدت نفسك لا تزال عالقًا بعد المحاولات المتكررة ولم يقترح عليك ChatGPT تجربة وضع تصحيح WordPress، فاطلب منه أن يعطيك مقتطفات التعليمات البرمجية الخاصة به. سوف تبدو شيئا من هذا القبيل:
define( 'WP_DEBUG', true );
define( 'WP_DEBUG_LOG', true );
define( 'WP_DEBUG_DISPLAY', false );بعد تنشيط المكون الإضافي الخاص بك، ابدأ في استخدامه وقم بتدوين الملاحظات:

- هل كل شيء يعمل كما يفترض به؟ من غير المرجح للغاية .
- ما الذي لا يعمل؟ بأي طريقة لا يعمل؟
- ما هي بعض الأشياء البسيطة التي تجاهلتها تمامًا في الوصف الأولي السريع الذي لا يعمل بشكل صحيح؟
بمجرد قيامك بتدوين ملاحظاتك، تصبح جاهزًا للانتقال إلى المرحلة التالية: تصحيح الأخطاء والفحص.
المرحلة الخامسة: التصحيح والمسح 💻
هناك علاقة ارتباطية بين تعقيد المكونات الإضافية والأخطاء: فكلما زاد تعقيد المكونات الإضافية الخاصة بك، زادت احتمالية وجود أخطاء . ولكن حتى المكونات الإضافية الأبسط ستتطلب فحصًا وتصحيحًا للأخطاء.
فحص
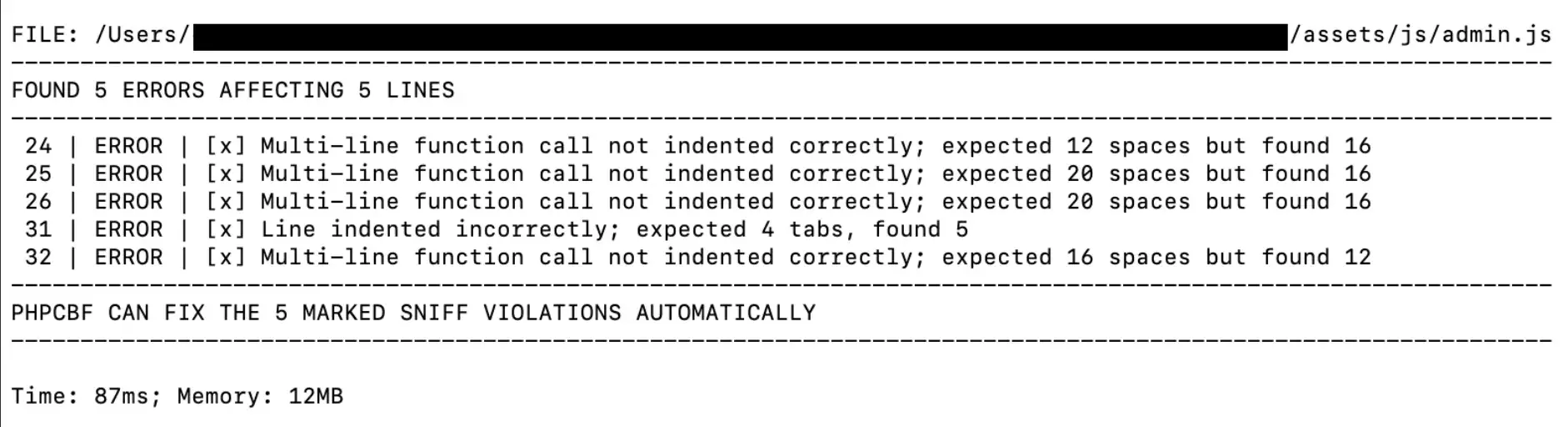
إذا كانت هذه المقالة هي المرة الأولى التي ترى فيها كلمة "فحص" ولم تكن متأكدًا مما تعنيه، فهي بكل بساطة تتحقق من كود المكون الإضافي الخاص بك مقابل مجموعة من القواعد والمعايير لهذا النوع من التعليمات البرمجية. ثم يخبرك إذا وجد أي أخطاء أو تناقضات، وما هي الخطوط الموجودة عليها، وكيفية حلها.

عملية التصفية واضحة إلى حد ما. فقط تأكد من أنك تستخدم أدوات الفحص المناسبة لأنواع التعليمات البرمجية/الملفات التي ستعمل عليها:
- PHP_CodeSniffer مع معايير ترميز WordPress لفحص PHP.
- ESLint لفحص جافا سكريبت.
- StyleLint لفحص CSS.
بالنسبة لجافا سكريبت، قد ترغب أيضًا في إضافة:
- ESLint Unicorn: أكثر من 100 قاعدة ESLint قوية.
- وعد ESLint: مفيد لإدارة المهام غير المتزامنة مثل استدعاءات API أو استعلامات قاعدة البيانات أو معالجة الملفات أو أي عملية تستغرق وقتًا حتى تكتمل.
تصحيح الأخطاء
على عكس الفحص، فإن تصحيح الأخطاء يشبه إلى حد كبير ما فعلته في المرحلة السابقة، وهو أنك تستخدم المكون الإضافي بنفسك، وتحدد المشكلات التي تحتاج إلى إصلاح، ثم تقوم إما بإصلاحها بنفسك أو تطلب من ChatGPT مساعدتك.
أنا شخصيا وجدت تصحيح الأخطاء أكثر تعقيدا من الفحص. أحد الأسباب الكبيرة هو أنه عندما تقوم بالفحص، فإن مخرجات عملية الفحص تخبرك بالضبط ما هي المشكلات، ومكان وجودها في التعليمات البرمجية الخاصة بك. مع تصحيح الأخطاء، لن تحصل على هذا الرفاهية. الأمر متروك لك ولChatGPT لمعرفة ذلك.
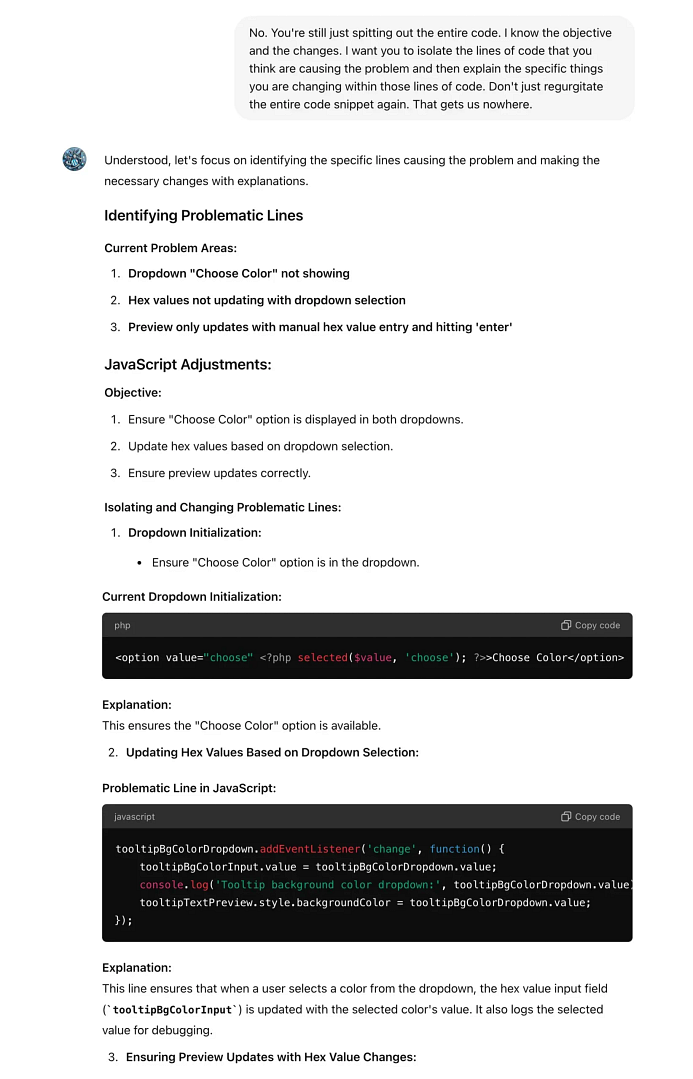
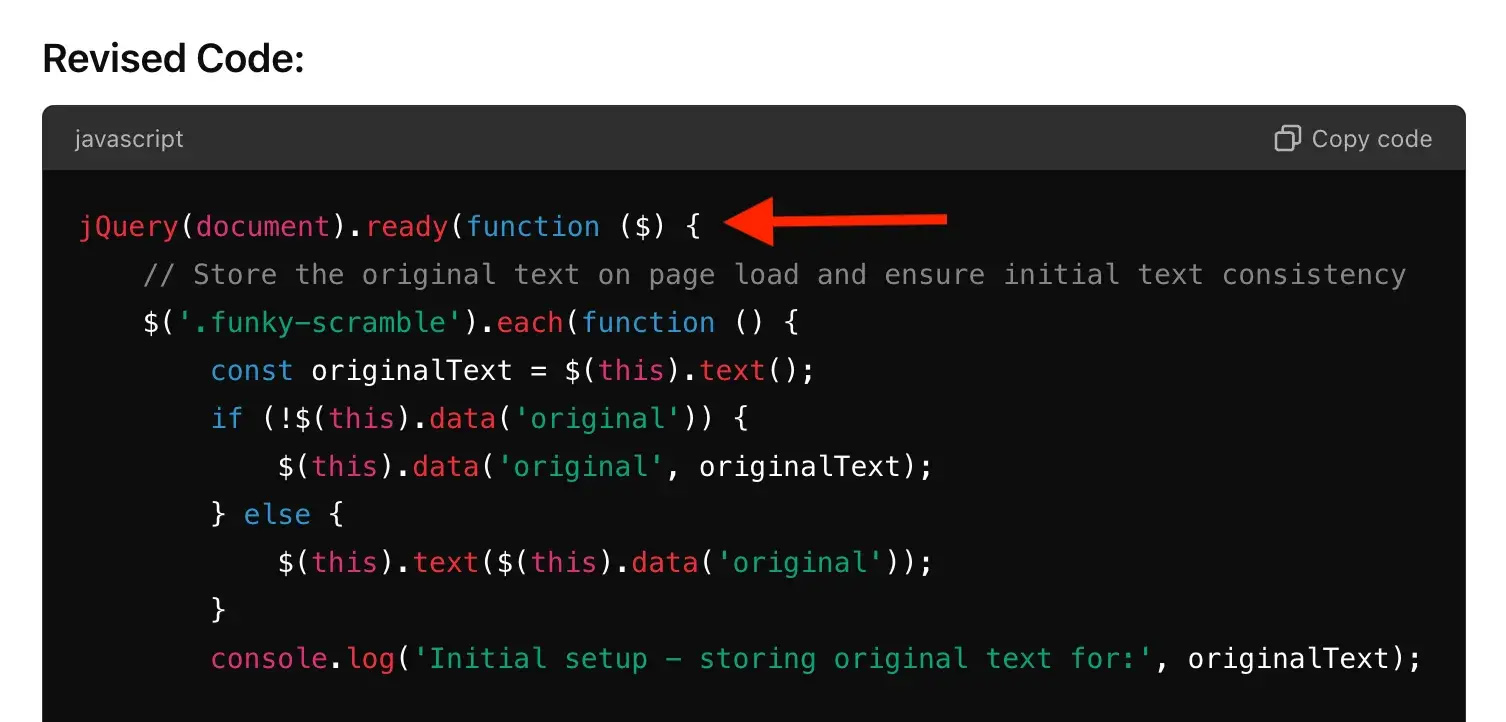
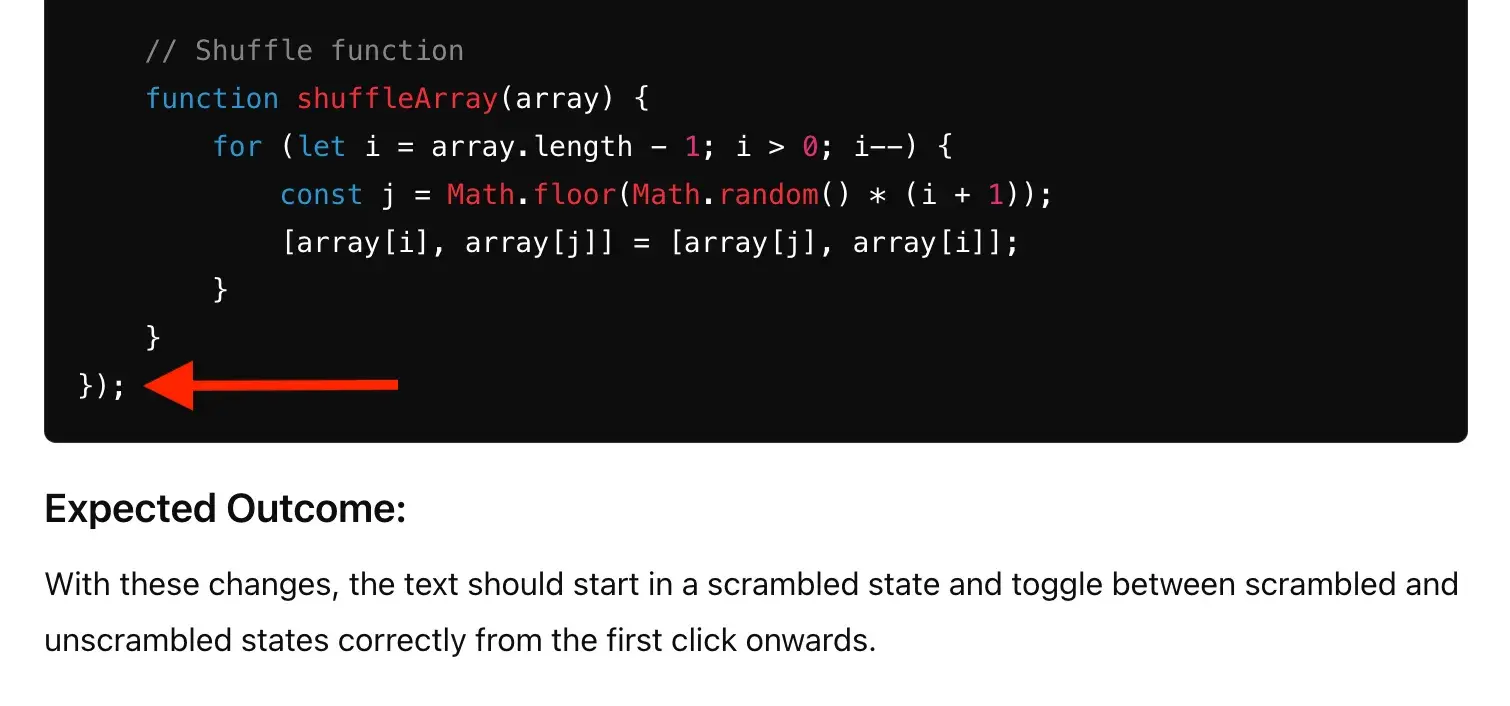
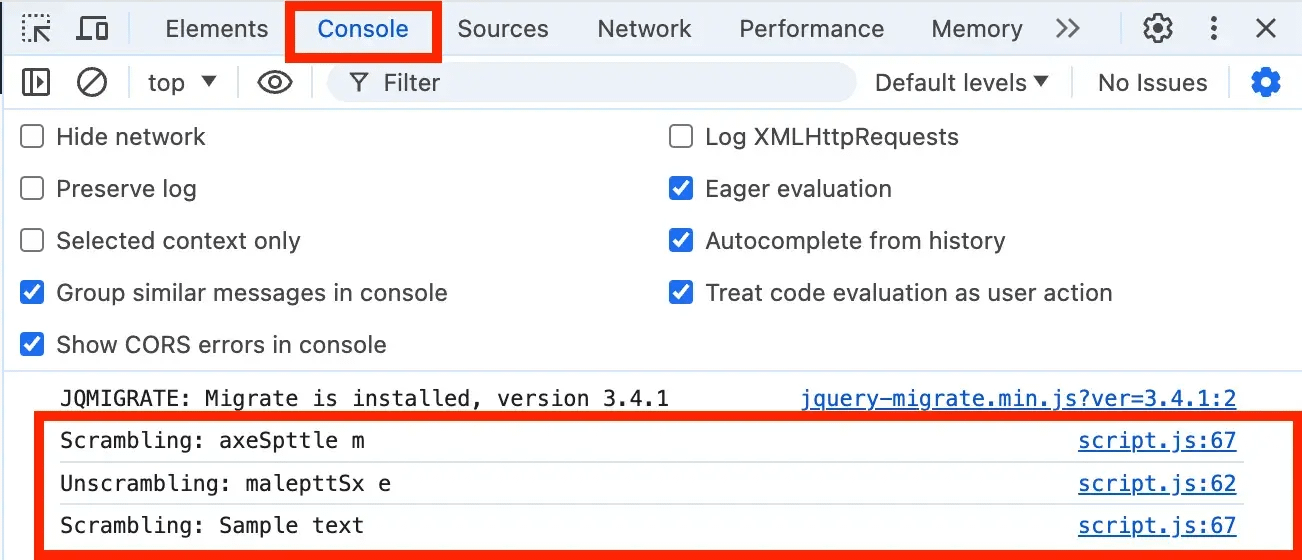
ومع ذلك، فإن ChatGPT يواجه صعوبة في التركيز على سطور التعليمات البرمجية التي بها مشاكل، مما يعني أنك بحاجة إلى الاهتمام بـ "الجاهزية والإعداد" قبل أن تسمح له "بالبدء".
لتسهيل الأمور عليك، قمت بتجميع قائمة بجميع النصائح المتنوعة التي كنت سأقدمها لنفسي قبل البدء في مرحلة تصحيح الأخطاء.
أخيرًا، إذا كنت تتساءل عما إذا كان يجب عليك تصحيح الأخطاء أو فحصها أولاً، حسب فهمي، لا توجد إجابة واضحة. لقد قمت بتصحيح الأخطاء قبل أن أقوم بالفحص، ولكن يمكنك إما اختيار الخيار الافتراضي لـ ChatGPT أثناء تنفيذ العملية، أو إخباره بالخيار الذي تريد القيام به أولاً.
المرحلة السادسة (اختيارية): الاختبار 🔬
إذا كنت تقوم بإنشاء مكون إضافي بسيط نسبيًا وكنت واثقًا من وظائفه بناءً على الاختبار اليدوي الخاص بك، فلن تحتاج بالضرورة إلى اتخاذ هذه الخطوة. أقول ذلك لأنه لا يزال يتطلب الكثير من العمل لترميز هذه الاختبارات، وبنفس الطريقة التي لن تحصل بها على مكون إضافي يعمل خارج البوابة مع ChatGPT، فمن غير المرجح أيضًا أن تحصل على اختبار وظيفي بدون وجود أخطاء.
ببساطة، هناك مقايضة هنا بين استثمار الوقت والقيمة العملية .
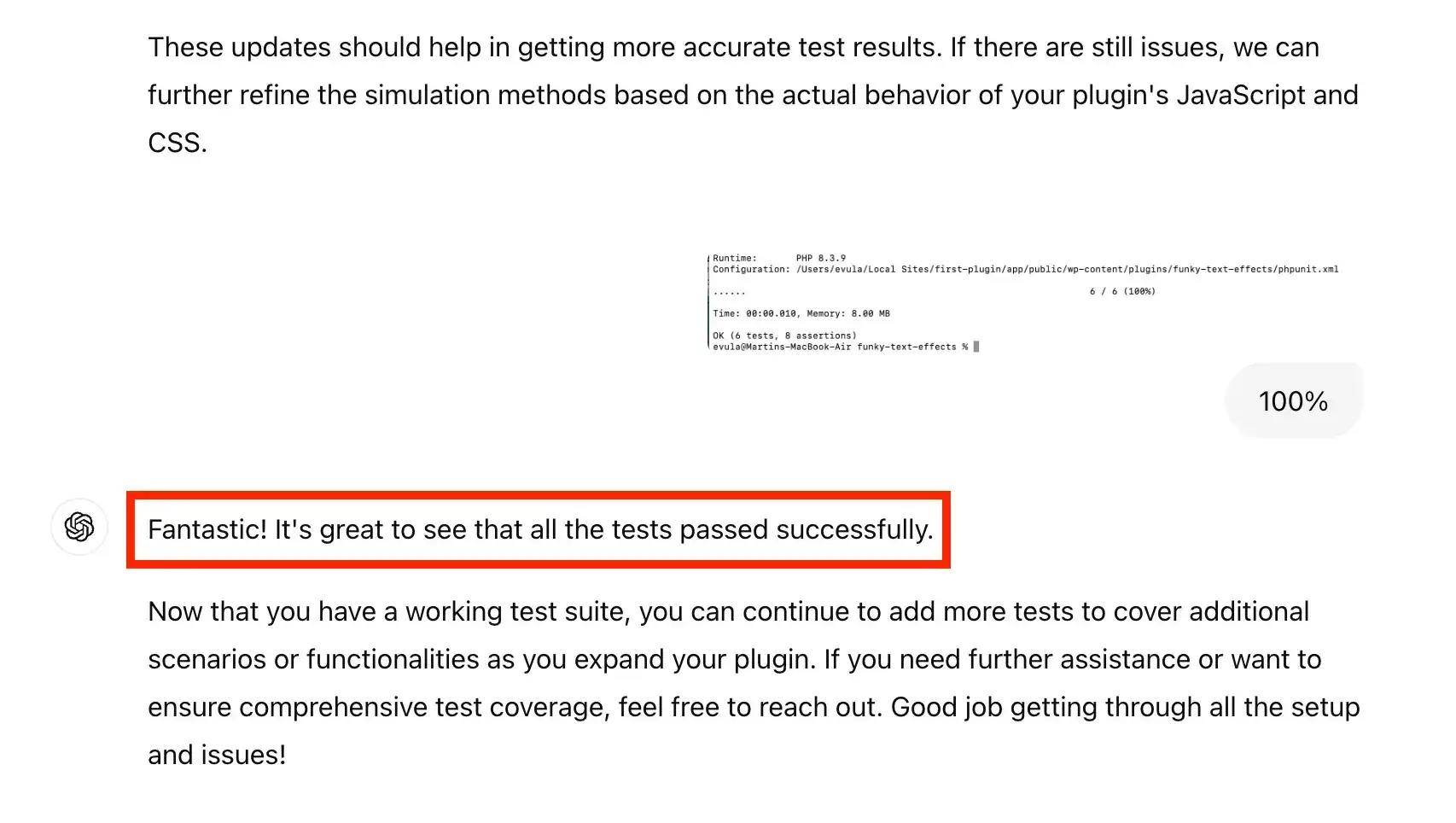
في تجربتي الخاصة، تمكنت من إنشاء اختبار واحد بنجاح للتحقق مما إذا كانت المكونات الإضافية الخاصة بي قادرة على أداء وظائفها الرئيسية عندما يتفاعل معها المستخدم أم لا - لكن الأمر استغرق مني يومًا كاملاً من تصحيح الأخطاء!

من الناحية العملية، لقد قمت بالفعل بفحص وظائف المكون الإضافي الخاص بي يدويًا، ولكن كان من الجيد أن أرى أن الاختبار أكد أن كل شيء يعمل.
إذا كنت ستحاول إنشاء مكون إضافي أكثر تعقيدًا مما فعلت، أو إذا كانت وظائف المكون الإضافي الخاص بك ستركز على النهاية الخلفية (حيث لا يمكنك التحقق يدويًا مما إذا كانت تعمل أم لا)، فخصص وقتًا لـ إن إجراء الاختبارات بشكل صحيح يستحق العمل اليدوي.
أنواع الاختبارات
الأدوات التي يجب مراعاتها
المرحلة السابعة (اختيارية): قم بإرسال المكون الإضافي الخاص بك إلى مستودع WordPress 🥳
إذا كنت قد وصلت إلى هذه النقطة، فقد صعدت إلى جبل البرنامج المساعد الذي يضرب به المثل بنجاح. كل ما عليك فعله هو زرع علمك بحيث ينضم إلى 59,650 مكونًا إضافيًا آخر في مستودع WordPress.
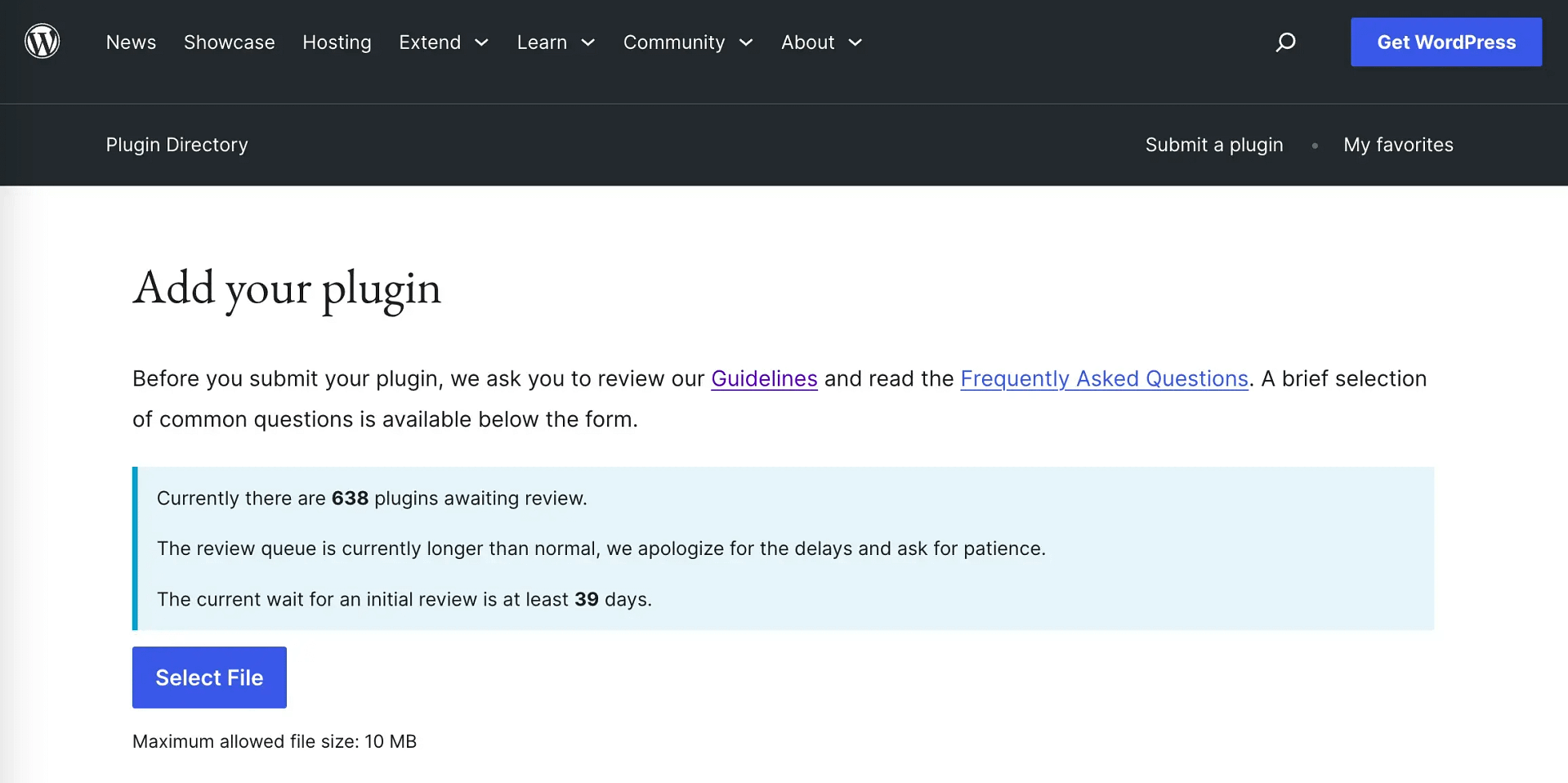
يحتوي هذا على عملية منفصلة خاصة به، والتي تكون مصحوبة بقائمة مرجعية في صفحة إضافة المكون الإضافي الخاص بك:
- اقرأ الأسئلة المتداولة.
- الامتثال لجميع إرشادات مطوري المكونات الإضافية.
- تأكد من حصولك على إذن لتحميل المكون الإضافي الخاص بك على WordPress.org ليستخدمه الآخرون ويشاركوه.
- البرنامج الإضافي الخاص بك، بما في ذلك جميع مكتباته وأي أصول أخرى مضمنة، مرخص كـ GPL أو متوافق مع GPL.
- يمكنك إجراء جولة أخيرة من الاختبارات باستخدام البرنامج المساعد Plugin Check ، وتقوم بحل أي مشكلات محددة (باستثناء ما تعتقد أنها نتائج إيجابية كاذبة).
 فحص البرنامج المساعد (PCP)
فحص البرنامج المساعد (PCP)الإصدار الحالي: 1.1.0
آخر تحديث: 28 أغسطس 2024
البرنامج المساعد check.1.1.0.zip
قد تعتقد أنه بعد كل ما قمت به من تصحيح الأخطاء والفحص والاختبار، فإن المكون الإضافي الذي يطلبون منك استخدامه لن يلتقط أي شيء. ومع ذلك، باعتبارك مطورًا للمكونات الإضافية لأول مرة، فمن المحتمل أن يكون لديك بعض المشكلات المعلقة التي يتعين عليك حلها - خاصة إذا لم تقم بإزالة ملفات الاختبار من الإصدار الخاص بك قبل تشغيل الفحص.
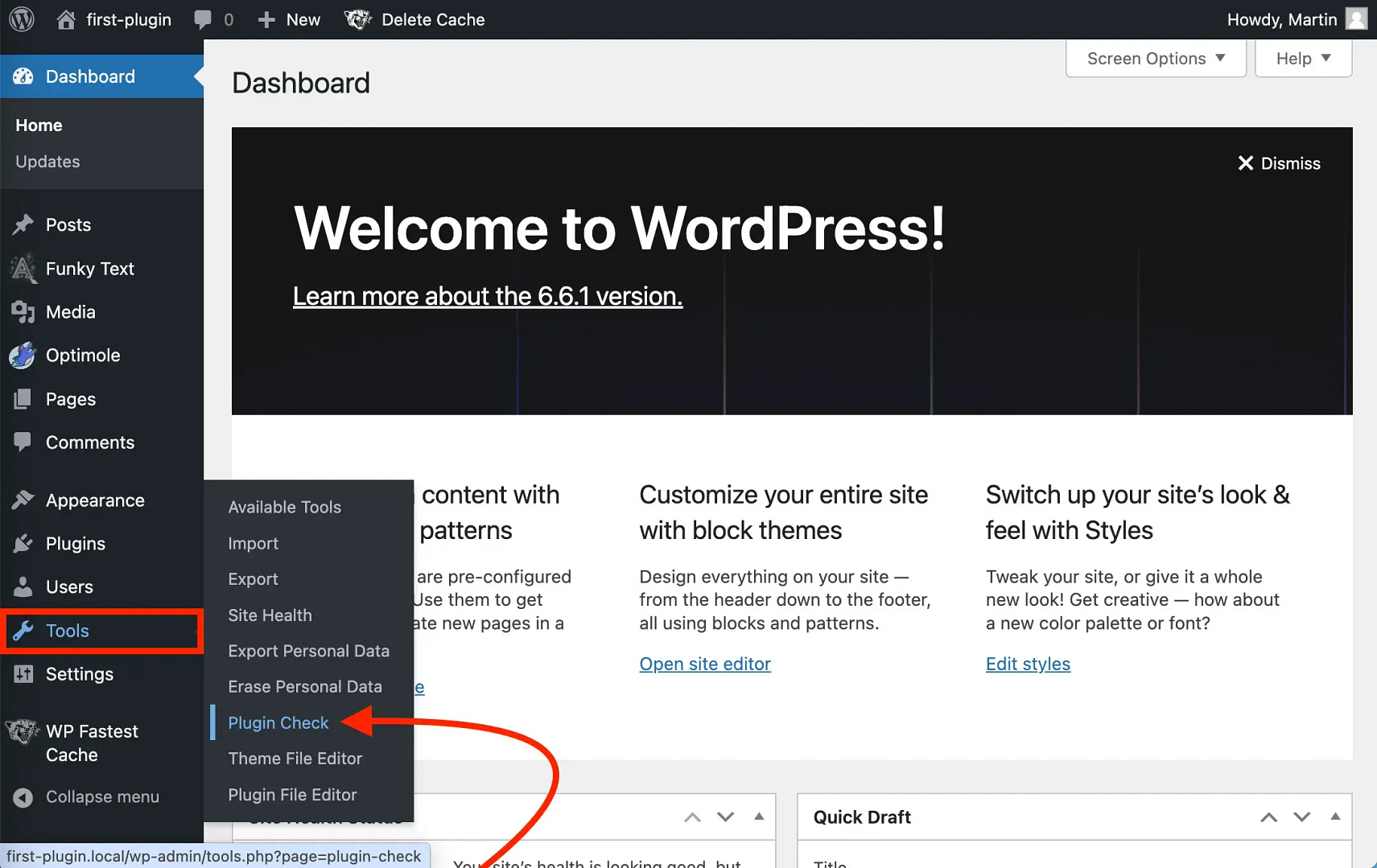
للمتابعة، انتقل إلى الأدوات → التحقق من البرنامج المساعد :

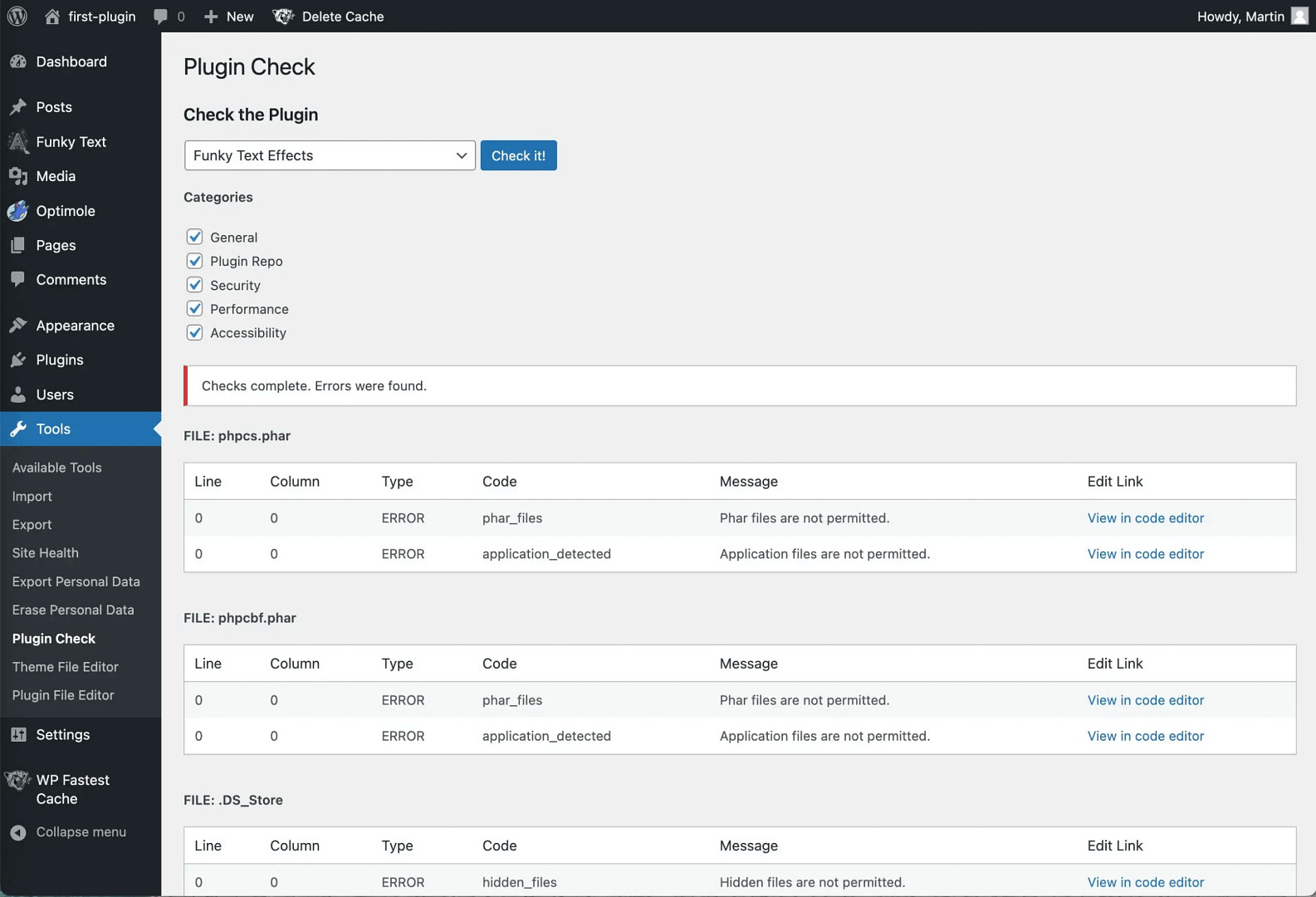
ثم قم بتحديد جميع الفئات الخمس وقم بإجراء الفحص:

يمكنك بعد ذلك تغذية تلك المشكلات المعلقة إلى ChatGPT وحلها. عند الانتهاء، قم بإجراء الفحص مرة أخرى لضمان الحصول على نتيجة نظيفة. افعل ذلك عدة مرات حسب حاجتك. بمجرد حصولك على فحص نظيف تمامًا (باستثناء النتائج الإيجابية الخاطئة)، يمكنك إرسال المكون الإضافي الخاص بك إلى فريق تطوير WordPress. ثم انتظر بصبر حتى يقوموا بمراجعته.
الأفكار النهائية 🧠
على الرغم من أن إنشاء مكون إضافي باستخدام ChatGPT يعد عملية ممتعة ومجزية، إلا أنها ليست عملية سريعة بأي حال من الأحوال. أنت بحاجة إلى بذل الكثير من الجهد لإنتاج منتج نهائي يعمل بشكل لائق. وفي النهاية، ستقدر كل المهارات الجديدة التي سيعلمك إياها هذا المشروع.
إليك بعض الأشياء التي تعلمتها (وربما تعلمتها أيضًا):
- لقد تعلمت كيفية التنقل عبر محرك الأقراص الثابتة باستخدام أوامر الوحدة الطرفية وتعلمت أيضًا أوامر أخرى تتعلق بعملية إنشاء مكون إضافي.
- أنا الآن مرتاح إلى حد ما مع كل من Docker و Local by Flywheel، وكلاهما لم أستخدمهما مطلقًا قبل هذه التجربة.
- أنا أيضًا على دراية بالكثير من أدوات المطورين والبرامج النصية التي لم أكن أعلم بوجودها قبل ذلك.
- لقد أخذت بعض الفصول الدراسية في الماضي مع Free Code Camp وCodecademy، وعلى الرغم من أن كلاهما كانا رائعين، إلا أنني أشعر أنني حصلت على الكثير من المعرفة العملية من خلال إكمال هذا المشروع.
- فيما يتعلق بما سبق، لدي الآن الكثير من المعلومات العشوائية التي ستكون مفيدة إذا عملت على شيء مماثل مرة أخرى.
- الفجوة بين الصفر والمكون الإضافي العامل أصغر بكثير من الفجوة بين المكون الإضافي العامل والمكون الإضافي الجاهز للتقديم. لقد حصلت على نسخة صالحة للعمل من المكون الإضافي الخاص بي في غضون أيام قليلة، لكن الأمر استغرق بضعة أسابيع أخرى قبل أن أقوم بإجراء جميع التعديلات لجعله جيدًا بما يكفي لتقديمه إلى مستودع WordPress.
بشكل عام، كان هذا واحدًا من أروع الأنشطة التي قمت بها منذ وقت طويل. شكرا لأخذ الوقت الكافي للقراءة. إذا انتهى بك الأمر إلى استخدام أي من هذه المعلومات لإنشاء مكونك الإضافي الأول، فيرجى ترك تعليق لي أدناه. أحب أن أتحقق من النتيجة النهائية الخاصة بك.