كيفية إنشاء موقع متعدد اللغات باستخدام Elementor و WPML
نشرت: 2019-09-10إذا كان لديك موقع تم إنشاؤه باستخدام Elementor ، فأنت تعلم بالفعل أنه من السهل جدًا إدارة صفحات ومحتويات موقعك في Elementor. ماذا لو كنت تريد أو تحتاج إلى ترجمة موقعك إلى لغات متعددة؟
يمكنك استخدام أي مكون إضافي شائع ومفيد لترجمة WordPress لتحويل موقع Elementor الخاص بك إلى موقع ويب متعدد اللغات.
إذا كان لديك عملاء من جميع أنحاء العالم ، فمن الأفضل تقديم منتجاتك أو خدماتك إليهم بلغتهم المحلية.
لذلك ، للحفاظ على الطلب المتزايد على مواقع الويب متعددة اللغات في الاعتبار ، تم تقديم مجموعة واسعة من الوظائف الإضافية. يمكنه ترجمة المواقع التي تم إنشاؤها باستخدام Elementor إلى موقع متعدد اللغات بسهولة.
لماذا يجب تحويل موقعك إلى موقع متعدد اللغات؟

لتحويل موقع الويب الخاص بك إلى وسائل متعددة اللغات لجعل مواقعك متاحة بأكثر من لغة.
بالإضافة إلى ذلك ، يمكنك ترجمة موقع الويب الخاص بك بالكامل أو جزء مهم من موقعك إلى اللغات المحلية. نتيجة لذلك ، لديك إمكانية كبيرة للحصول على حركة المرور.
صرح سري شارما ، المدير الإداري لشركة Net Media Planet ، أن عملائهم شهدوا في المتوسط زيادة بنسبة 20٪ في التحويل عند ترجمة الصفحات المقصودة إلى اللغة المحلية
لذلك ، لا يمكنك التخلي عن فكرة الاستثمار لجعل موقعك متعدد اللغات إلا إذا كان جمهورك المستهدف ينتمي إلى منطقة واحدة فقط.
اليوم ، مع التقدم التكنولوجي ، تقلص الحد الفاصل وأصبحت الأعمال معولمة. مع تدفق العولمة ، يتحول الناس إلى التسوق عبر الانترنت.
في عام 2021 ، من المتوقع أن يشتري أكثر من 2.14 مليار شخص في جميع أنحاء العالم سلعًا وخدمات عبر الإنترنت ، علاوة على ذلك ، فقد ارتفع هذا الرقم إلى 1.66 مليار مشتري رقمي عالمي في عام 2016. - Statista
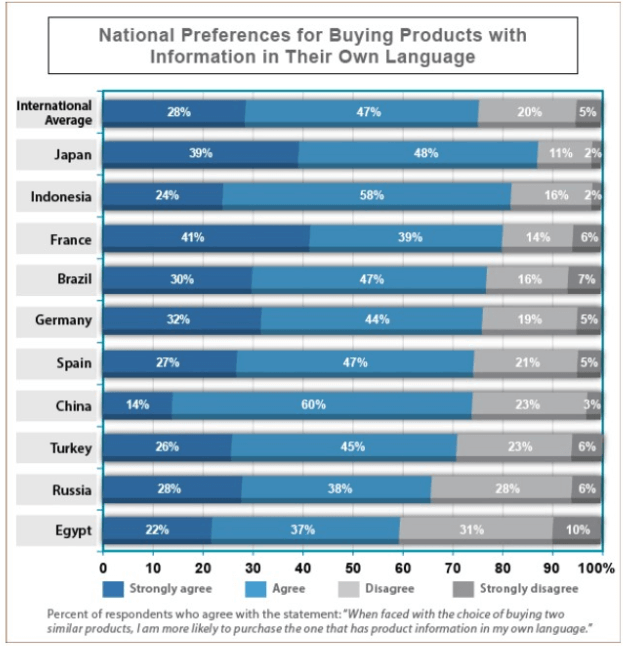
بالإضافة إلى ذلك ، تلعب اللغة دورًا حيويًا في اتخاذ قرار الشراء النهائي للمستهلكين.

علاوة على ذلك ، ليس فقط بالنسبة لمواقع التجارة الإلكترونية ، بل ينطبق أيضًا على مواقع الويب الأخرى مثل المواقع الترفيهية أو التعليمية أو الشخصية أو غير الهادفة للربح.
لذلك ، ستتمكن الشركات التي تحتفظ بترجمات رائعة لمواقع الويب من كسب ثقة جمهورها وجني الفوائد. قبل كل شيء ، تساعد الترجمة المحسّنة لموقع الويب على زيادة الترتيب في صفحة نتائج محرك البحث.
فوائد الموقع متعدد اللغات
باختصار ، يعد موقع الويب متعدد اللغات مفيدًا للأسباب التالية:
- استراتيجية تسويق فعالة من حيث التكلفة وموثوقة
- الوصول إلى المزيد من الجمهور من مناطق مختلفة
- زيادة حركة المرور إلى موقعك
- تضخيم معدل التحويل
- تحسين مُحسنات محركات البحث متعددة اللغات
- زيادة الثقة وقيمة العلامة التجارية
لذلك ، إنه الوقت المناسب لزيادة عدد الزيارات إلى موقعك وزيادة هامش الربح بشكل كبير عن طريق جعل موقعك متعدد اللغات.
إضافات مترجم شعبية ل Elementor
- WPML - أفضل مكون إضافي متعدد اللغات لـ WordPress
- Polylang - مكون إضافي مجاني للغة WordPress
- Weglot - منشئ موقع WooCommerce متعدد اللغات آلي
سأوضح لك اليوم كيفية إنشاء موقع ويب متعدد اللغات تم إنشاؤه باستخدام Elementor بسهولة.
هل أنت جديد في Elementor؟ باستخدام Elementor Page Builder ، يمكنك تطوير موقعك حسب رغبتك دون معرفة أي رمز.
اقرأ الدليل النهائي حول كيفية إنشاء موقع WordPress باستخدام Elementor لتجهيز موقعك بنفسك.
الأدوات والموارد التي تحتاجها لبناء موقع متعدد اللغات
لإنشاء موقع ويب متعدد اللغات في WordPress ، ستحتاج إلى ما يلي:
- حزمة WPML Multilingual CMS التي تتضمن إضافات WPML Translation Management و WPML String Translation
- البرنامج المساعد Elementor ، نسخة مجانية أو مدفوعة
- دليل التثبيت السريع لـ WPML للإعداد السهل
- وثائق Elementor للحصول على جميع المعلومات المتعلقة بإعداد ميزات مختلفة أو وثائق WPML لمعرفة المزيد حول ترجمة موقعك.
كيفية تكوين WPML لموقع الويب متعدد اللغات
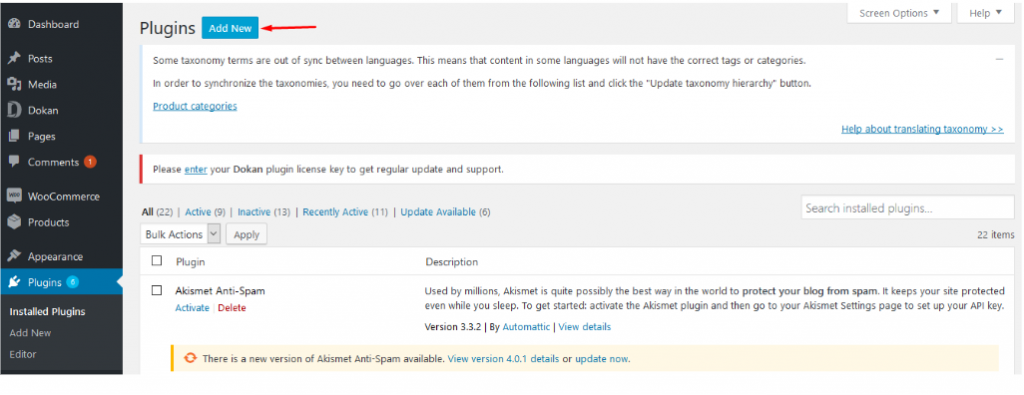
في البداية ، يجب عليك تسجيل الدخول إلى نظام إدارة المحتوى الخاص بك وفتح لوحة القيادة. في الخطوة التالية ، انتقل إلى WP Dashboard-> Plugins-> Add New-> Search.

بعد ذلك ، أدخل اسم ملحق الترجمة WPML في مربع البحث وقم بتثبيت الملحق.
- قم بتنشيط ملحق WPML.
- انتقل إلى لوحة معلومات WPML وحدد تنسيق عنوان URL للغة.
- الآن قم بترجمة الصفحات ومنتجاتك.
علاوة على ذلك ، عند تنشيط WPML لأول مرة ، ستحصل على معالج إعداد لتحديد الإعدادات الأساسية مثل-
- اضبط اللغة الافتراضية
- أضف لغات إضافية
- حدد مكان عرض محوّلات اللغة
- قم بتسجيل WPML
في الواقع ، الإعدادات الأساسية الآن أنت جاهز لترجمة محتوى موقعك بأي لغة تريدها.
كيفية ترجمة صفحات العناصر باستخدام WPML
يعمل WPML الجديد على تسهيل عملية الترجمة لتلك الصفحات التي تم إنشاؤها باستخدام Elementor.
علاوة على ذلك ، يمكنك ترجمة الصفحات أو المنتجات بطريقتين مختلفتين.
- ترجم المحتوى بنفسك
- قم بتثبيت الوظيفة الإضافية لإدارة الترجمة لترجمة المحتوى الخاص بك
لذلك ، يمكنك اختيار الخيار الصحيح الذي يناسبك.
ترجمة المحتويات بنفسك
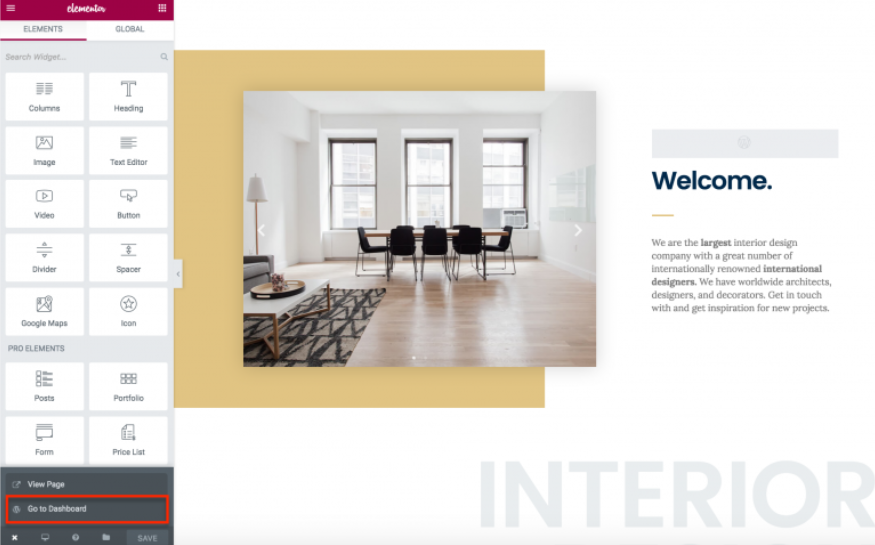
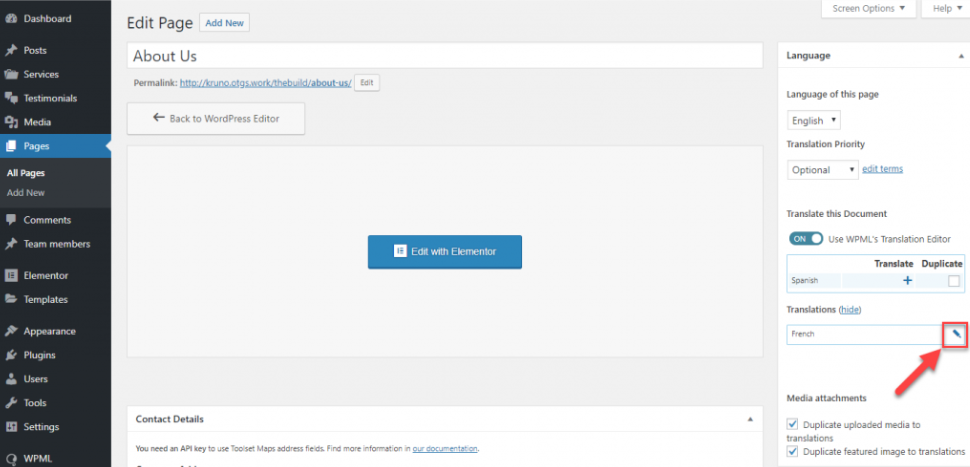
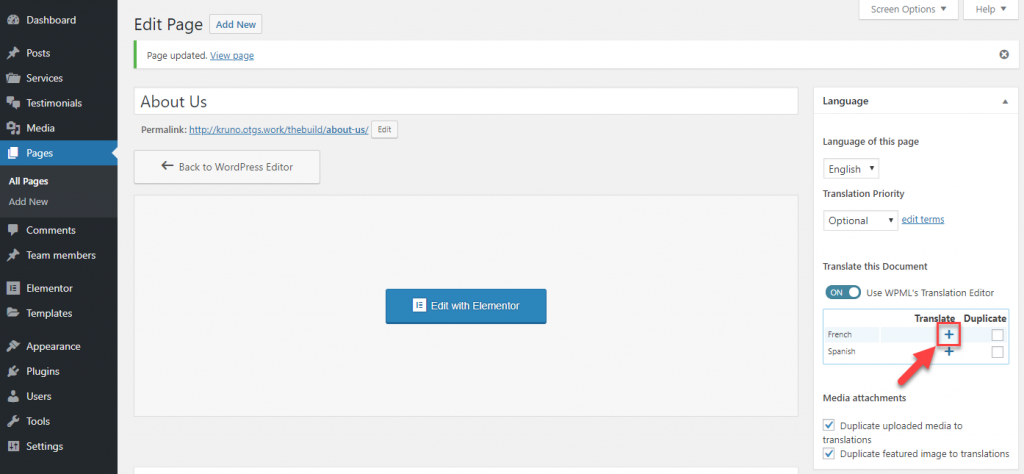
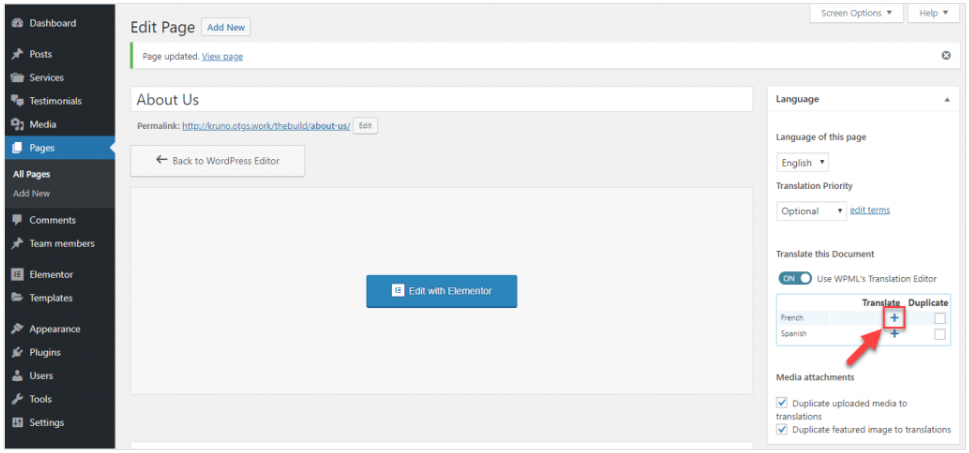
لا يمكنك الوصول إلى محرر الترجمة الخاص بـ WPML إلا من النهاية الخلفية لموقعك. بعد تصميم الصفحة بواسطة Elementor ، احفظها وانقر فوق الزر Go to Dashboard.

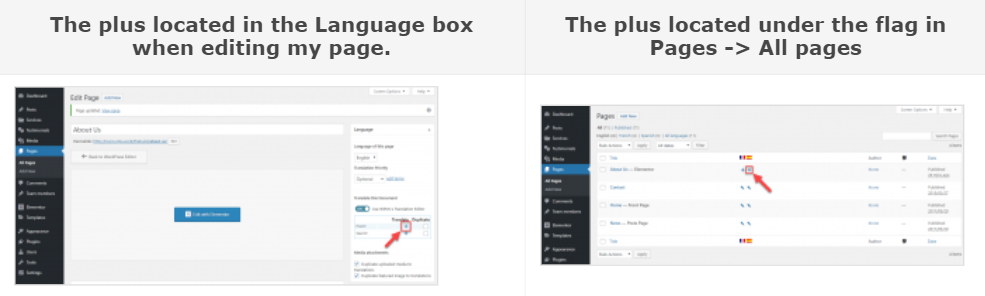
بعد نشر الصفحة ، سيتم تفعيل زر علامة الجمع ويمكنك ترجمة الصفحة. ستحصل على أزرار الإضافة هذه في مربع اللغة أثناء تحرير صفحتك أو في صفحات القائمة.

بمجرد النقر فوق زر علامة الجمع ، سينقلك إلى محرر الترجمة الخاص بـ WPML. ترجم كل محتوى صفحتك باستخدام محرر الترجمة الخاص بـ WPML.
لذا ، كن على دراية بتحديد المربع بعد حذف الترجمة. يمكنك رؤية الترجمة الكاملة في الواجهة الأمامية ، بعد اكتمال الترجمة بنسبة 100٪ في المحرر.
عند اكتمال الترجمة ، سيتحول زر علامة الجمع إلى رمز قلم رصاص.

إرسال طلب إلى المترجم للترجمة
أولاً ، يمكنك إرسال محتوى موقعك إلى مترجم أو خدمة ترجمة من WPML عن طريق إضافة إدارة ترجمة إضافية جديدة.
لن يرى المترجم سوى الجزء المحدد من المحتويات الذي قد تحدده للترجمة دون معرفة أي تفاصيل أخرى عن الموقع.
علاوة على ذلك ، يسمح لك بترجمة المحتوى الذي تم تطويره باستخدام محرر WordPress Block الجديد Gutenberg.
- أضف مستخدم WP كمترجم أو حدد خدمة الترجمة
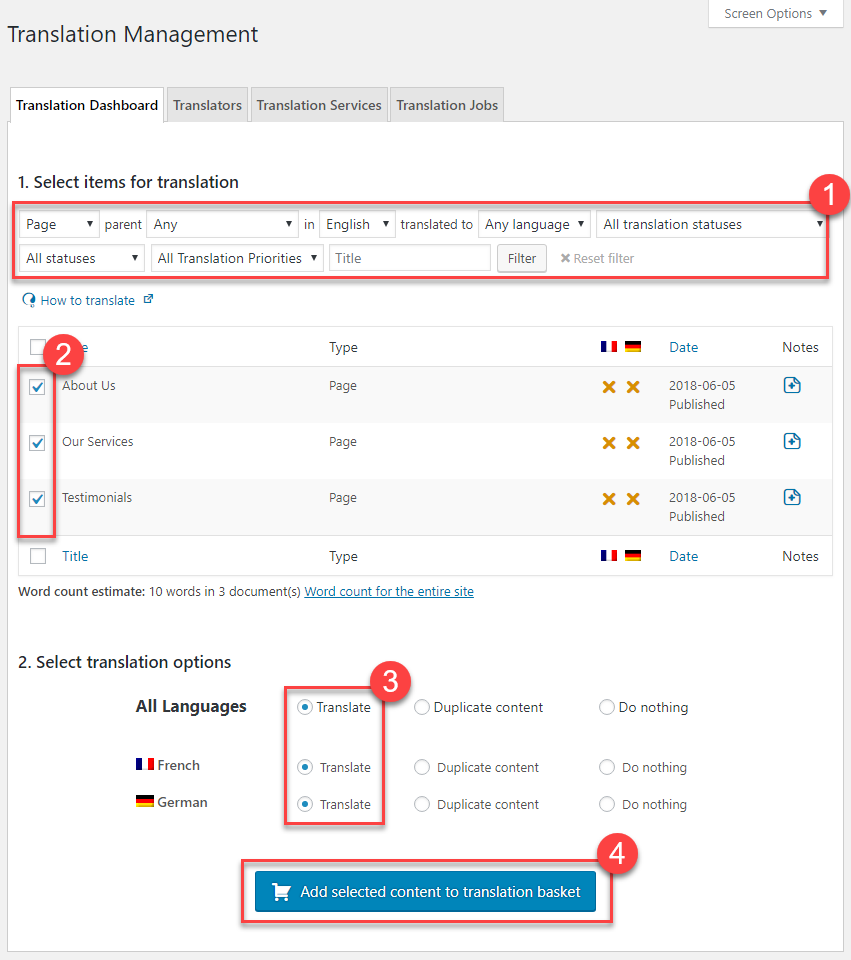
- حدد أي محتوى ترغب في ترجمته. انتقل إلى صفحة إدارة الترجمة الخاصة بـ WPML وحدد المحتوى الذي تريد ترجمته.
- أضف العناصر المحددة إلى سلة الترجمة.
- أخيرًا ، في علامة تبويب سلة الترجمة ، حدد المترجمين المطلوبين.

سيظهر الناتج تلقائيًا على موقعك عند الانتهاء من الترجمة.
بعد ذلك ، سيتلقى المترجم أو خدمة الترجمة إشعارًا بالمهمة المعينة لك من WPML.
انقر هنا للاطلاع على تفاصيل عملية استخدام إدارة الترجمة.
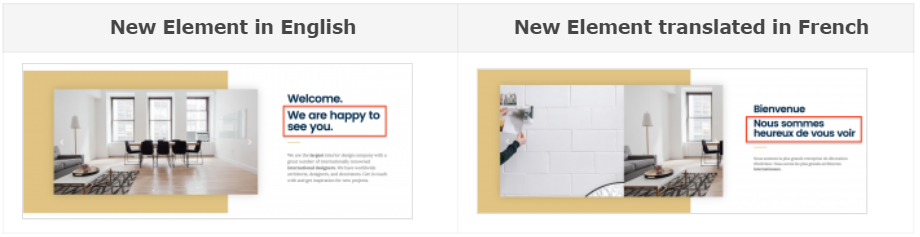
أضف محتوى جديدًا إلى الصفحة وقم بتحديث الترجمة
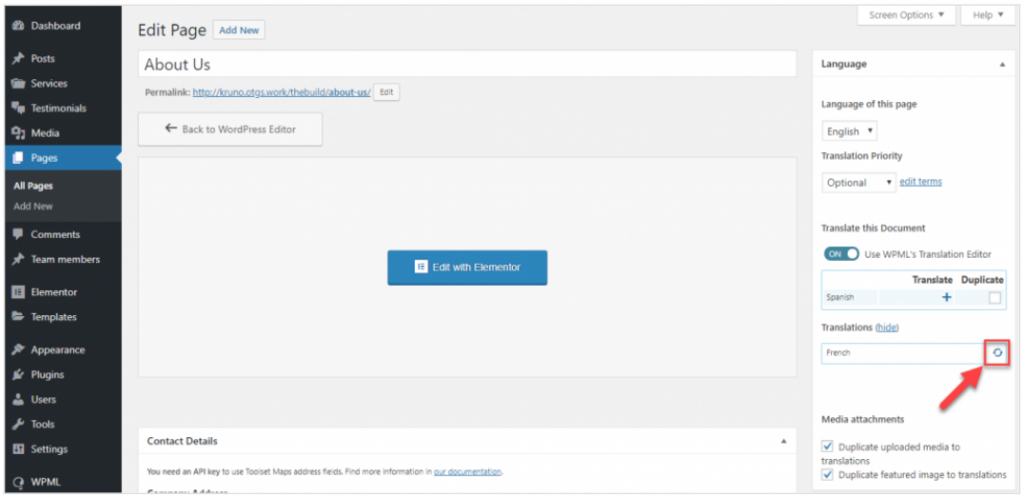
الآن إذا كنت بحاجة إلى إضافة عنصر جديد إلى صفحتك وترجمته ، فما عليك سوى اتباع نفس الخطوات المذكورة أعلاه: انتقل إلى أداة إنشاء الواجهة الأمامية وأضف عنصرًا جديدًا ، ثم انقر فوق الزر "الانتقال إلى لوحة التحكم".

ستجد هنا زر سهم دوار بدلاً من علامة الجمع. يشير هذا إلى أن الترجمة بحاجة إلى تحديث.

انقر على الأسهم الدوارة وأعد فتح محرر الترجمة. سترى كل الترجمة السابقة. يجب عليك ترجمة المحتويات الجديدة فقط.


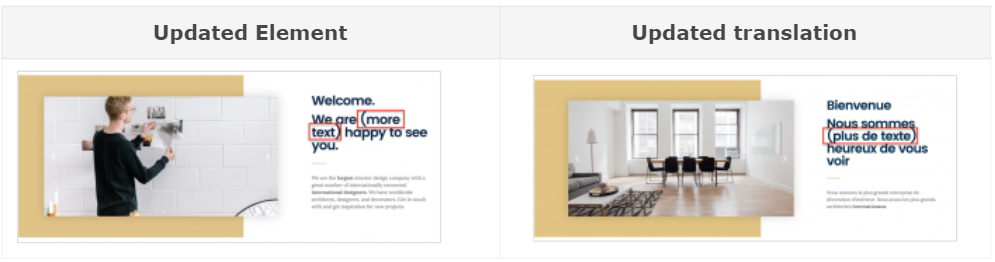
تحديث المحتوى الحالي وترجمته
غالبًا قد تحتاج إلى تعديل اللغة الأصلية للصفحة أو المنشور الموجود.

إذا قمت بتحديث أي شيء ، فلن تفقد الترجمة الحالية. سيتم ترجمة النص المحدث ببساطة.
حتى تتمكن من بناء سوق WooCommerce الخاص بك بسهولة باستخدام Elementor دون أن تكون حفلة فنية. أخيرًا ، لجذب عملاء دوليين من جميع أنحاء العالم ، يجب عليك تحويل موقعك إلى متعدد اللغات.
احصل على الدليل الكامل لسوق WooCommerce Multilingual من هنا.
Elementor Global Widget Translation
القطعة العالمية هي ميزة متميزة من Elementor. يسمح لك بالتحكم في عنصر واجهة مستخدم معين معروض في جزء مختلف من موقع الويب.
وأيضًا كلما قمت بتحديث محتوى Global Widget في مكان واحد ، فسيحدث الباقي تلقائيًا.
تدعم الترجمة القوالب وعناصر واجهة المستخدم العالمية للإصدارات التالية-
- WPML Multilingual CMS (4.0.5 أو أعلى)
- WPML String Translation (2.8.5 أو أعلى)
- إدارة الترجمة الخاصة بـ WPML (2.6.5 أو أعلى)
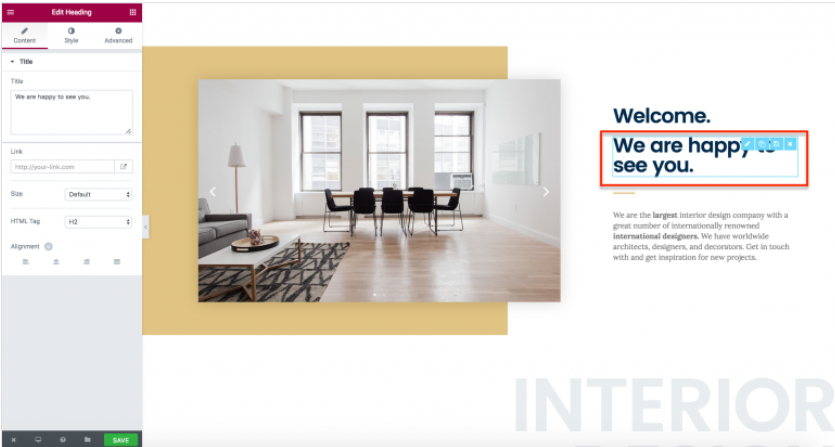
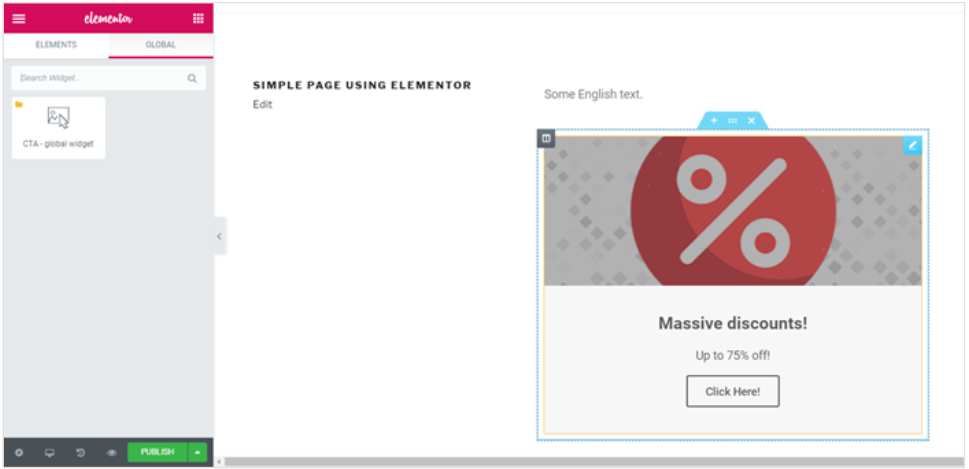
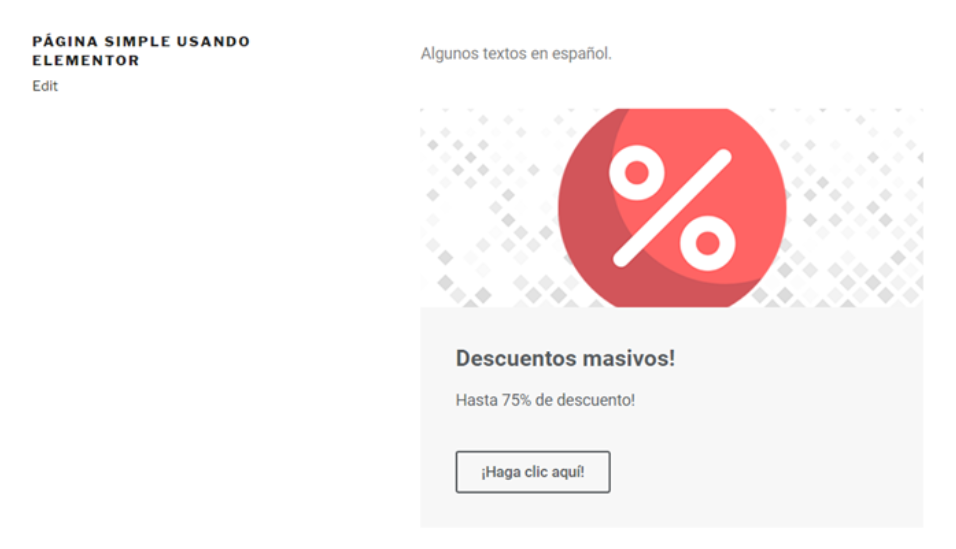
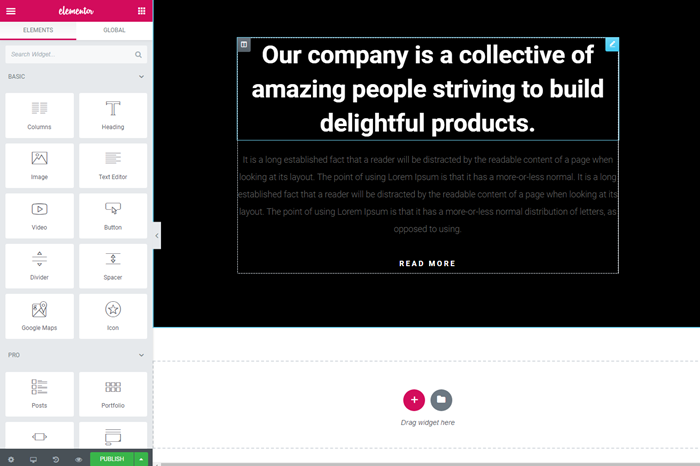
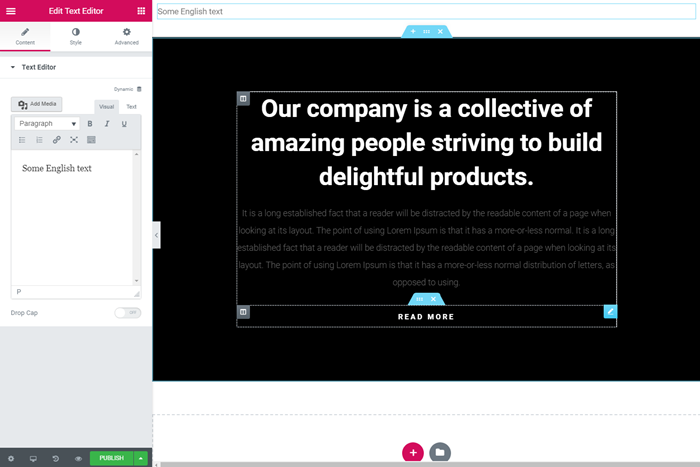
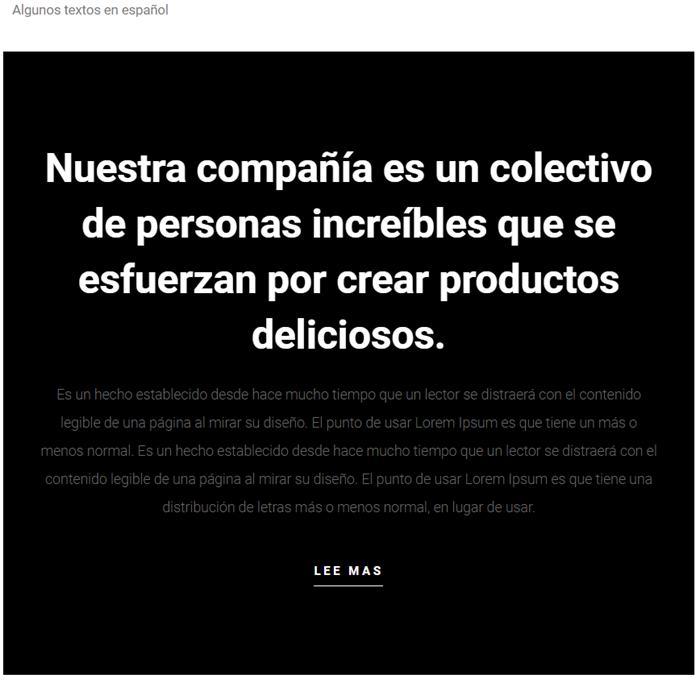
لقد قمنا بتصميم صفحة بسيطة باستخدام Elementor مثل الصورة. تحتوي هذه الصفحة على أداة محرر نصوص ودجة تحث المستخدم على اتخاذ إجراء والتي قمنا بتعيينها كوحدة نمطية عالمية.

اتبع الخطوات التالية لترجمة الحاجيات العالمية:
- لترجمة الصفحة ، انقر فوق رمز Plus الذي يظهر في مربع تعريف اللغة. سيفتح محرر الترجمة.

2. املأ النصوص المترجمة وقم بتمييزها على أنها مكتملة. احفظه عند اكتمال الترجمة. ستجد أن نص الوحدة العامة لم يظهر في صفحة محرر الترجمة.
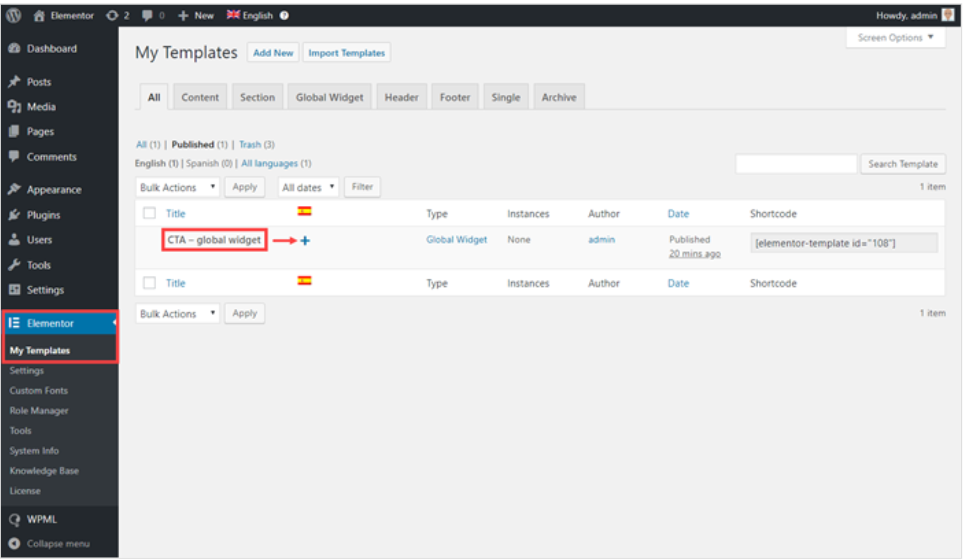
3. إذا كنت تنوي ترجمة نص Global Widget ، فانتقل إلى Elementor -> My Templates. انقر فوق رمز علامة الجمع وحدد اللغة المطلوبة لترجمة الأداة العالمية. ستنتقل إلى صفحة محرر الترجمة.

4. أدخل النص المترجم وقم بتمييزها على أنها مكتملة. عندما تنتهي من ترجمة النص ، ما عليك سوى حفظها.
توضح الصورة أدناه كيف تبدو الأداة العالمية في الواجهة الأمامية.

إضافة أداة ترجمة عالمية في الصفحة
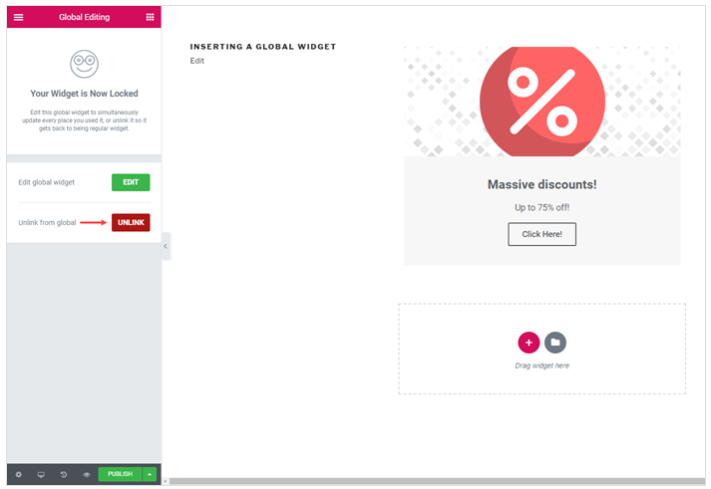
يمكنك ببساطة إدراج أداة Global Widget المترجمة بالفعل في أي صفحة دون ترجمة النص حيث سيتم تحديثه تلقائيًا.
يمكنك ترجمة أي محتوى صفحة بمجرد النقر فوق زر Plus. يتحمل WPML for WordPress مسؤولية عرض النسخة المترجمة في الواجهة الأمامية.
Unlink يحول عنصر واجهة مستخدم عالمي إلى عنصر واجهة مستخدم عادي على صفحة الويب. الآن ، أثناء الترجمة ، ستجد الأداة العالمية في صفحة محرري المترجمين.

قم بتحرير أو تحديث محتوى عنصر واجهة المستخدم العالمي
إذا قمت بتحرير أو تحديث محتوى Global Widget من الأصل ، فيجب عليك تحديث صفحة الترجمة.

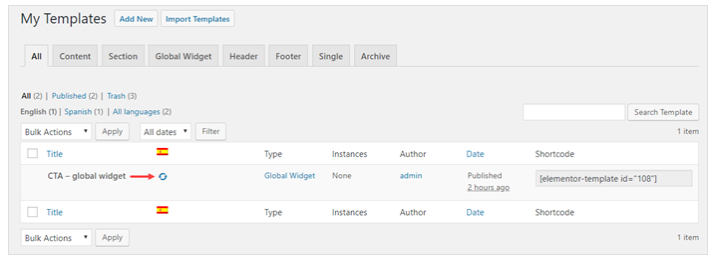
تحديث الترجمة بسيط. لتحديث ترجمة Global Widget ينتقل إلى Elementor-> My Template.
انقر على أيقونة الأسهم الدوارة لتحديث الترجمة. ستنتقل بك إلى صفحة محرر الترجمة.

ترجمة قالب Elementor لموقع متعدد اللغات
يمكنك إنشاء نموذج باستخدام Elementor ، والذي يمكن إضافته بسهولة إلى أي صفحة من موقع الويب الخاص بك. ترجمة قالب WordPress Elementor هي نفسها تقريبًا ترجمة Global Widget.
اتبع الخطوات المذكورة أدناه لترجمة قسم ، صفحة ، تذييل ، مفرد ، وقوالب أرشيف.
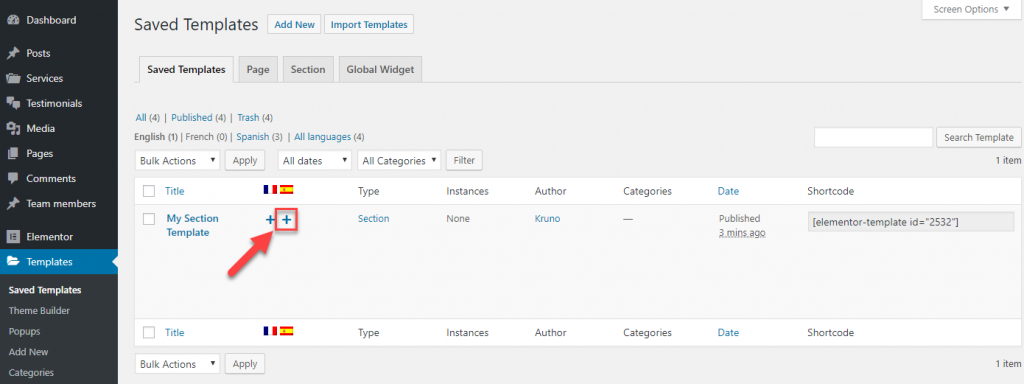
- يمكنك إنشاء قالب كتلة بسيط من خلال التنقل في القوالب-> إضافة جديد. أنشئ نموذجًا بسيطًا وانشره.

2. انتقل إلى القالب المحفوظ وانقر فوق زر علامة الجمع لترجمة قالب القسم إلى اللغة المطلوبة. سينقلك إلى صفحة محرر المترجم.

3. املأ النصوص المترجمة وبمجرد أن تقوم بترجمة النصوص احفظ التغييرات.
4. أدخل النموذج المحدث في صفحة ويب وانقر على زر نشر.

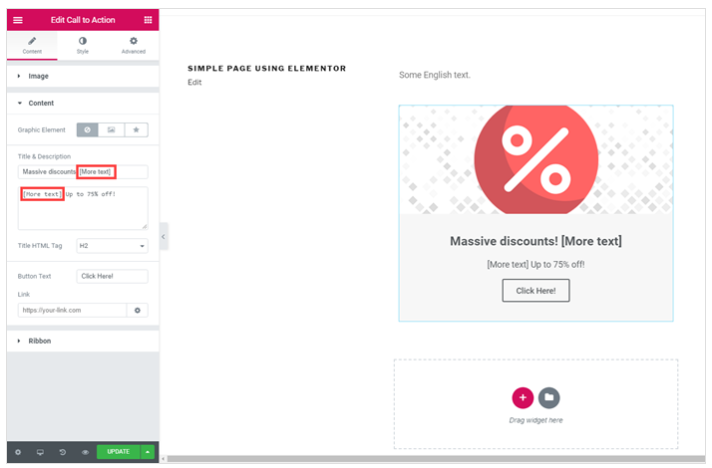
5. في محرر الصفحة الخلفي ، انقر فوق أيقونة علامة الجمع لترجمة المحتوى إلى اللغة المطلوبة ، حيث يتم إرسالك إلى صفحة محرر الترجمة.

6. ستجد أن النص المترجم في قالب القسم تم تحميله مسبقًا في حقول الترجمة. أخيرًا ، أضف النص المحدث للعناصر الأخرى على الصفحة ولا تنس حفظها.
توضح الصورة التالية كيف تبدو الصفحة المترجمة في الواجهة الأمامية.

عناصر العنصر القابلة للترجمة في موقع ويب متعدد اللغات
يدعم WPML بشكل عام العناصر النصية التالية في Elementor-
عنوان
محرر النص
فيديو
زر
أيقونة
قائمة الاسعار
جدول الاسعار
فليب بوكس
الشرائح
مربع الصورة
مربع الرمز
قائمة الرموز
عداد
شريط التقدم
شهادة
نوافذ التبويب
الأكورديون
تبديل
إنذار
لغة البرمجة
استمارة
المشاركات
إضافات سعيدة: عناصر واجهة مستخدم قوية لبناء مواقع ويب جميلة

ستعمل الإضافات السعيدة على تعزيز قوة موقع الويب الذي تم إنشاؤه بواسطة Elementor عن طريق إضافة ميزات إضافية مصممة جيدًا ومرنة للغاية ومناسبة لأي نوع من مواقع الويب.
يساعدك هذا البرنامج المساعد القابل للتخصيص بسهولة على إضافة مظهر النخبة إلى موقع Elementor WordPress الخاص بك.
أخيرًا ، يمكنك نقل موقع الويب الخاص بك إلى المستوى التالي من الأناقة باستخدام Happy Effects المصممة بشكل فريد.
هل تدعم إضافات Happy Elementor WPML؟
=> نعم ، برنامج Happy Elementor Addons متوافق تمامًا ( مجاني ومحترف) مع WPML. لذلك لديك المرونة للترجمة إلى اللغات المدعومة من WPML للأقسام التي تم إنشاؤها باستخدام HappyAddons على موقع الويب الخاص بك.
افكار اخيرة
قد تفقد عملائك المحتملين بسبب مشاكل اللغة ، وفي النهاية سيؤثر ذلك على نمو عملك.
لذلك ، لتحسين تجربة عميلك ، يمكنك تقديم تنقل سهل ولغته المفضلة لفهم منتجاتك أو خدماتك بسهولة.
علاوة على ذلك ، يتيح لك Elementor تخصيص مواقعك فيما يتعلق بمتطلباتك.
بالإضافة إلى ذلك ، فهو الأنسب لعملك حيث يضيف WPML أداة تبديل اللغة إلى Elementor Page Builder.
يقدم WPML أيضًا نظامًا مخصصًا لدعم العملاء لمساعدتك في أي صعوبات.
وبالتالي ، ستسترد أموالك في غضون فترة تجريبية مدتها 30 يومًا إذا لم تكن راضيًا عن خدماتهم.
