10 أسباب لبناء موقع الويب الخاص بك باستخدام Droip
نشرت: 2024-03-12أصبح إنشاء موقع الويب الخاص بك دون استخدام التعليمات البرمجية أمرًا ممكنًا تمامًا باستخدام الأدوات المتاحة في الوقت الحاضر! ولكن ماذا لو سمح لك شيء ما بأخذ خطوات قليلة إلى الأمام؟ واليوم، سنتعمق في إحدى هذه الأدوات!
Droip هو منشئ مواقع الويب WordPress الذي يتيح لك إنشاء مواقع ويب بدون تعليمات برمجية ولكن بمرونة لا حدود لها. باستخدام هذه الأداة، يمكنك تحويل تجربة إنشاء موقع الويب الخاص بك إلى الأفضل مع الاستمرار في الوصول إلى التفاصيل الجوهرية لكل جانب من جوانب تصميمك.
لذلك، دون مزيد من اللغط، دعونا نلقي نظرة على ما هو مميز جدًا في Droip!
ما هو المميز في دروب
ما يجعل Droip مميزًا هو أنه أكثر بكثير من مجرد أداة إنشاء مواقع ويب بدون تعليمات برمجية! إنها أداة شاملة تسمح لك بتصميم وتطوير وصيانة وتوسيع موقع الويب الخاص بك والعلامة التجارية الخاصة بك.
لتوضيح الأمر، إليك 10 أسباب خاصة لإنشاء موقع الويب الخاص بك باستخدام Droip!
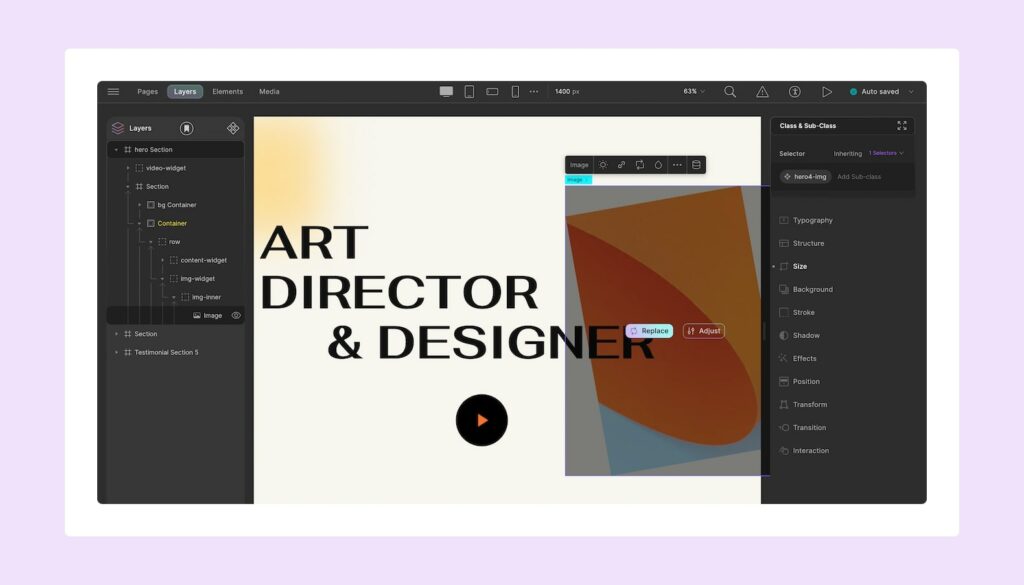
1. تصميم صفحات الويب بشكل مرئي من خلال السحب والإفلات

مع Droip في متناول يدك، لن تضطر أبدًا إلى بذل جهد لكتابة عدد لا يحصى من أسطر التعليمات البرمجية لإنشاء موقع الويب الخاص بك بينما لا تتمكن حتى من مشاهدته بصريًا!
باستخدام هذه الأداة، يمكنك إنشاء صفحات الويب الخاصة بك ببساطة عن طريق سحب العناصر التي تحتاجها وإسقاطها على اللوحة ثم استخدام مفاتيح التبديل المختلفة لضبط حجمها وموضعها والمزيد.
يعد التنقل في واجهة المستخدم أمرًا سهلاً للغاية أيضًا ولا يستغرق سوى بضع دقائق للتعرف على نفسك، مما يسمح لك ببدء التصميم في لمح البصر. مع إمكانية التراجع والإعادة غير المحدودة، لديك الحرية في الرجوع إلى تصميمك ذهابًا وإيابًا حتى تشعر بالرضا التام.
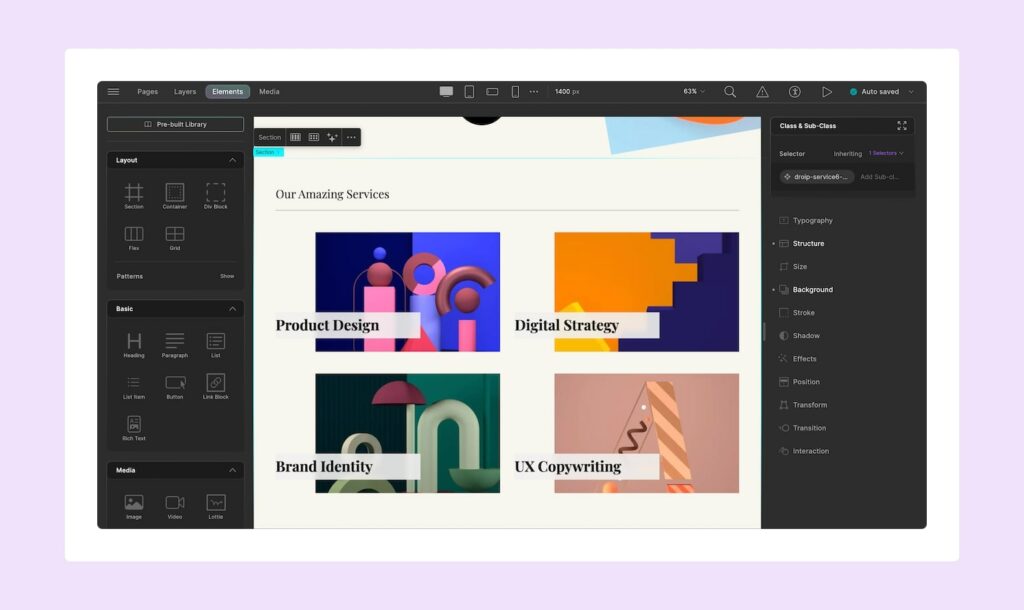
2. اختر من بين مجموعة من العناصر المتنوعة

يضم مجموعة من العناصر المختلفة من عناصر الهيكل والأساسية والنموذج وعناصر الوسائط والمزيد، لديك الكثير للعمل معه عندما يتعلق الأمر ببناء موقع الويب الخاص بك.
وإذا لم يكن ذلك كافيًا، فستحصل على مجموعة كاملة من العناصر والأقسام المعدة مسبقًا للاختيار من بينها والتي تم تصميمها مسبقًا وجاهزة للاستخدام!
تحتوي كل هذه العناصر على خيارات تكوين متنوعة ويمكن أيضًا تخصيصها بسهولة لتناسب جميع احتياجاتك من خلال الإعدادات الموجودة في لوحة الأنماط .
3. العمل مع حل التصميم الكامل

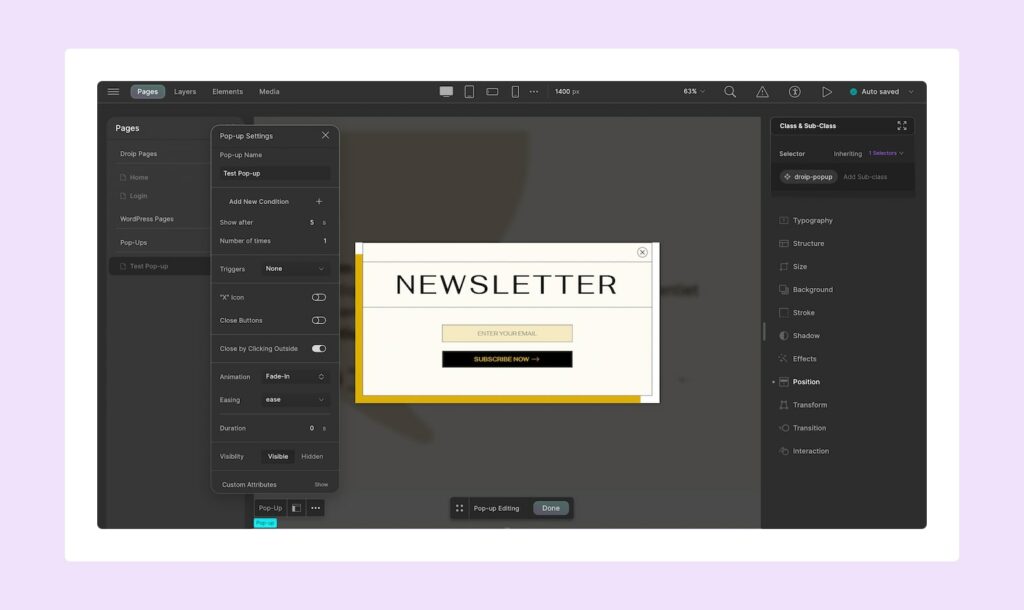
إحدى المزايا الرئيسية لـ Droip الموجودة في مجموعة الأدوات الخاصة بك هي أنك لا تحتاج إلى مساعدة عدد لا يحصى من المكونات الإضافية الإضافية أو برامج الطرف الثالث لإنشاء موقع الويب الخاص بك لأنه حل كامل بمفرده!
باستخدام منشئ النوافذ المنبثقة الأصلي، يمكنك إنشاء نوافذ منبثقة جذابة بشكل مرئي والتي توصل الرسالة بالفعل. تتيح لك عناصر التحكم المتقدمة إمكانية تخصيص مظهر النوافذ المنبثقة بسهولة، وباستخدام عناصر التحكم في الرؤية، يصبح من السهل تقييدها لتظهر فقط في الأماكن الضرورية والأكثر فعالية.
هناك أيضًا أداة Form Builder البديهية، وهي أداة أساسية أخرى. باستخدام هذا، يمكنك إنشاء نماذج لجمع البيانات الدقيقة التي تحتاجها وحتى تحليل المعلومات مباشرة من لوحة معلومات مدير بيانات النموذج المخصصة.
هناك أداة مدمجة أخرى يمكن أن تجعل حياتك أسهل كثيرًا وهي محرر الصور ! باستخدام هذا، يمكنك بسهولة قص صورك وإجراء تعديلات عليها وحتى تطبيق مرشحات مختلفة!
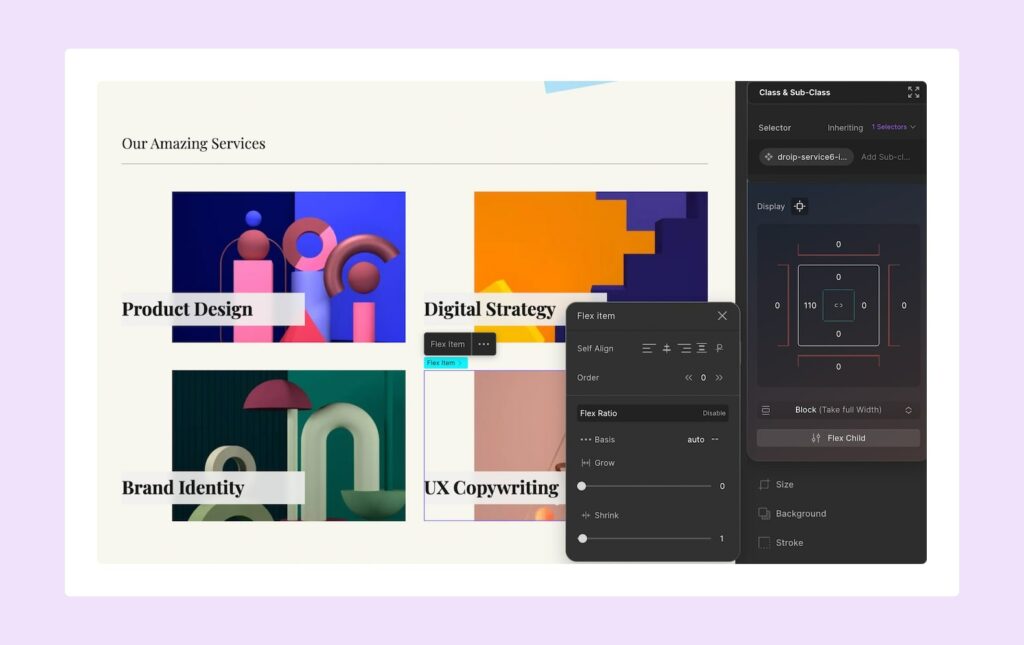
4. قم بتكوين كل جانب على المستوى التفصيلي

تم تصميم Droip باستخدام نهج التصميم الذري حيث يعتبر كل عنصر بمثابة لبنة بناء لموقع ويب مشابه لـ "الذرات" وحيث يمكنك إنشاء موقع الويب الخاص بك بشكل هرمي.
هذا يعني أنه يمكنك تكوين كل جانب من جوانب العنصر الخاص بك في كل مرحلة بدءًا من العناصر الفردية إلى الأقسام إلى الصفحات وما بعدها!
5. قم بإنشاء تصميمات فريدة مع خيارات تخصيص لا حدود لها

مع خيارات التخصيص التي لا حدود لها في Droip، يمكنك بسهولة إنشاء صور مرئية فريدة لجذب زوار موقع الويب الخاص بك وإحداث تأثير.
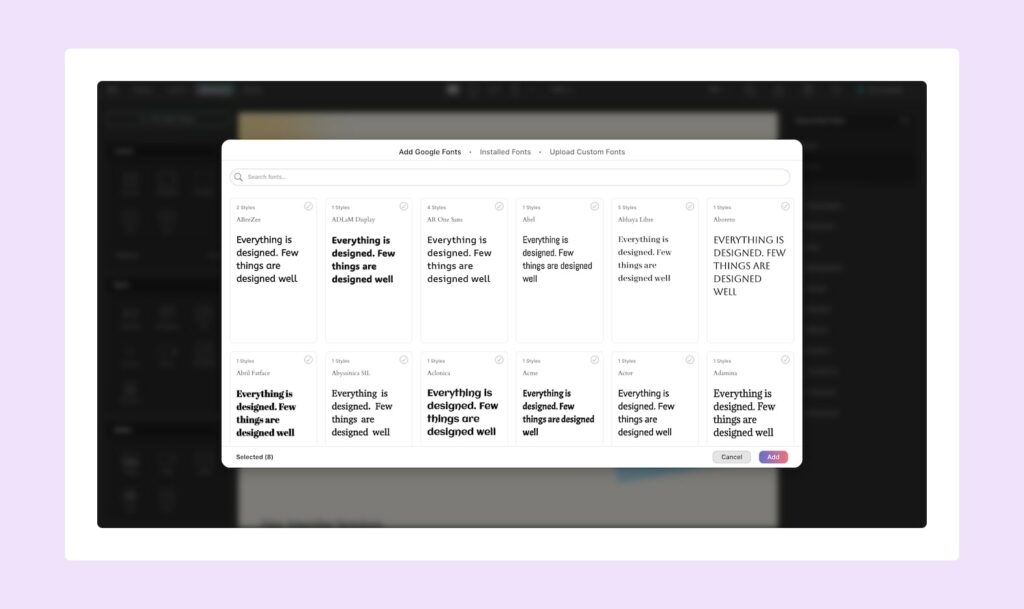
عندما يتعلق الأمر بالطباعة، يمكنك بسهولة استيراد الخطوط المخصصة الفريدة لعلامتك التجارية وحتى تطبيق المزيد من التخصيصات باستخدام إعدادات الطباعة المتقدمة .
يمكنك أيضًا إضافة اهتمام بصري باستخدام الخلفيات المتدرجة الشعاعية والمخروطية، وقص الصور إلى أشكال مختلفة، وإعادة تشكيل مسارات النص بالطريقة التي تريدها، والمزيد!

6. استمتع بتجربة استجابة موقع الويب في أفضل حالاتها

يمكن للزائرين الوصول إلى موقع الويب الخاص بك على أي جهاز، لذلك تحتاج إلى التأكد من أنه في أفضل حالاته بغض النظر عن حجم الشاشة.
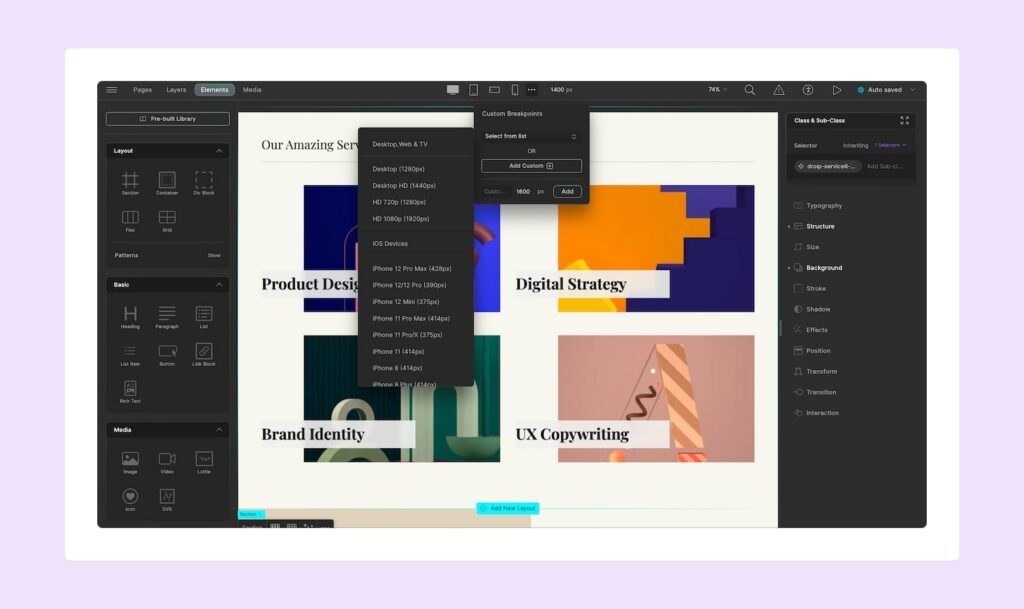
لحسن الحظ، يقوم Droip بنصف العمل نيابةً عنك بفضل طبيعته سريعة الاستجابة ويمكنك ضبط الباقي بسهولة باستخدام Breakpoints .
لا تحصل فقط على نقاط توقف افتراضية للعمل بها ولكن يمكنك أيضًا تحديد نقاط توقف مخصصة غير محدودة لتكييف صفحة الويب الخاصة بك مع أي حجم إطار عرض يمكن تخيله!
يعد التبديل إلى نقاط توقف مختلفة لإجراء تعديلات على تصميمك أمرًا سلسًا للغاية أيضًا باستخدام أيقونات نقاط التوقف أو التبديل القابل للسحب على الجانب الأيمن من اللوحة القماشية!
7. صياغة التفاعلات المعقدة بصريًا

بمجرد الانتهاء من تصميم التصميم الثابت الخاص بك، فقد حان الوقت لإضفاء الحيوية عليه باستخدام التفاعلات! فهي لا تثير اهتمام المستخدم فحسب، بل تساعد أيضًا في تحسين سهولة استخدام موقع الويب الخاص بك.
في Droip، يمكنك القيام بذلك باستخدام مكتبة الرسوم المتحركة ، التي تضم مجموعة من الرسوم المتحركة المعدة مسبقًا والتي يمكنك الاختيار من بينها وتخصيصها لإضافة التركيز على أي عنصر.
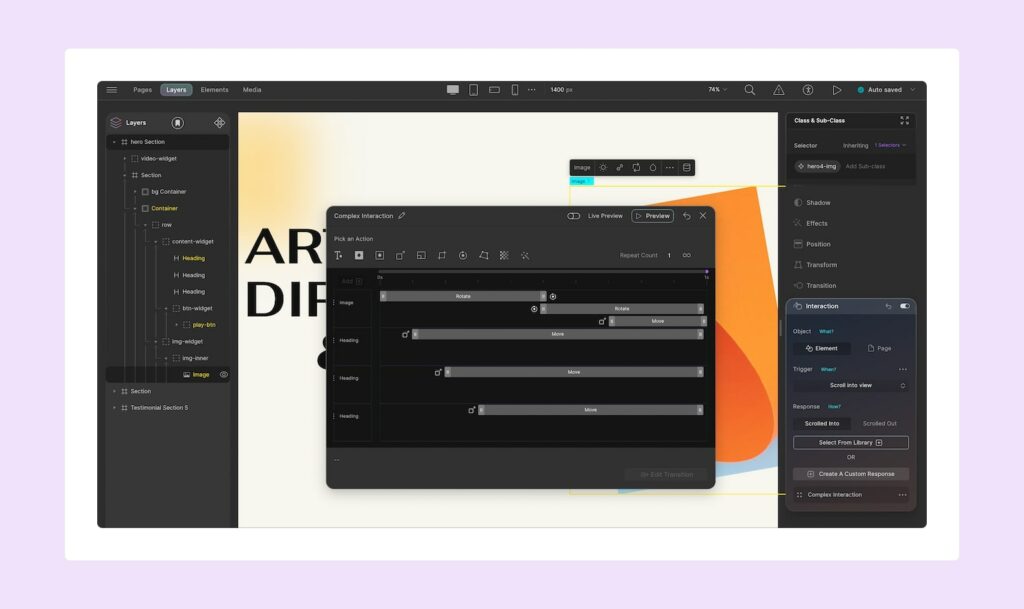
أو إذا كنت ترغب في صياغة تفاعلات أكثر تعقيدًا، فيمكنك استخدام Custom Response Builder لإضافة عناصر هدف مختلفة عن المشغل، وتكديس عناصر مستهدفة متعددة، وتكديس إجراءات متعددة على مدار فترة زمنية معينة، والمزيد!
8. قم ببناء موقع الويب الخاص بك بكفاءة وتماسك

مع وجود العديد من الخيارات المتاحة لتخصيص شكل وسلوك العناصر الخاصة بك، قد يكون من الصعب للغاية الحفاظ على تصميم متماسك ناهيك عن استهلاك الوقت.
ولكن مرة أخرى، Droip يلبي احتياجاتك! باستخدام أداة قوية مثل Class Manager ، يمكنك تحديد فئات فرعية للعناصر من نفس النوع بحيث تتبنى نفس النمط وتظل متزامنة عند تعديلها لاحقًا.
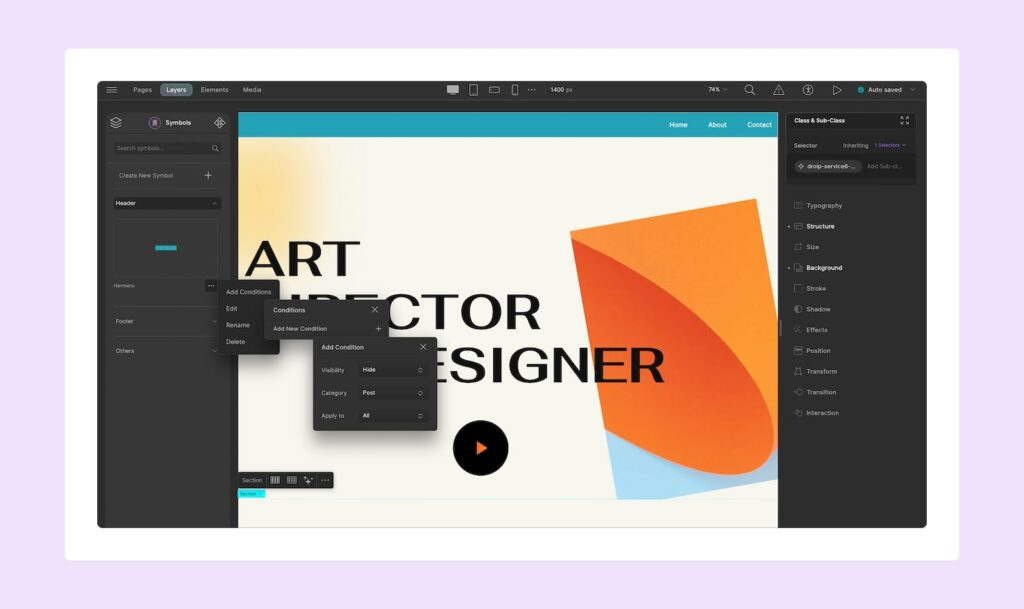
يمكنك أيضًا تعريف عنصر أو مجموعة عناصر على أنها رموز ، وهي ميزة Droip مذهلة أخرى. وذلك لأن تحديد أي قسم كرمز يحافظ على أسلوبه والمحتوى الموجود بداخله!
Droip موجود أيضًا في أحدث الاتجاهات في التكنولوجيا مثل AI Generated Content . باستخدام هذه الميزة، يمكنك إنشاء النص والتصميم تلقائيًا، مما يوفر عليك الكثير من الوقت والجهد.
الآن، أصبح بناء موقع الويب الخاص بك بكفاءة والحفاظ على تصميم متماسك بمثابة نزهة في الحديقة!
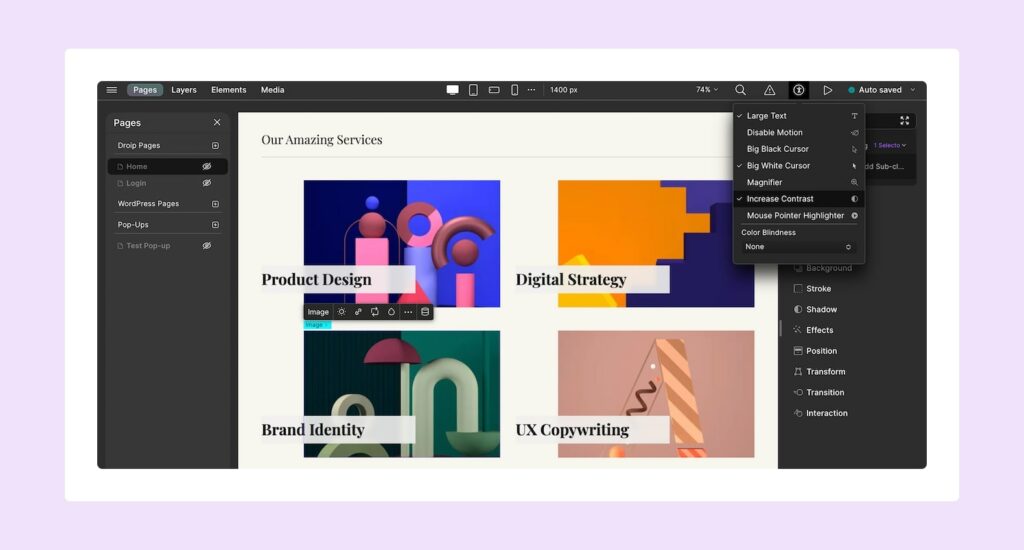
9. قم بتخصيص واجهة المستخدم الخاصة بك لتكون أكثر سهولة في الوصول إليها

لجعل عملية إنشاء موقع الويب الخاص بك أكثر كفاءة، يمكنك أيضًا تخصيص واجهة المستخدم الخاصة بك بحيث يسهل الوصول إليها.
باستخدام خيارات إمكانية الوصول في Droip، يمكنك تكبير النص وزيادة التباين وتقليل الحركة والتكبير وحتى مواجهة مشكلات نقص رؤية الألوان للمساعدة في توفير تجربة تصميم أكثر راحة!
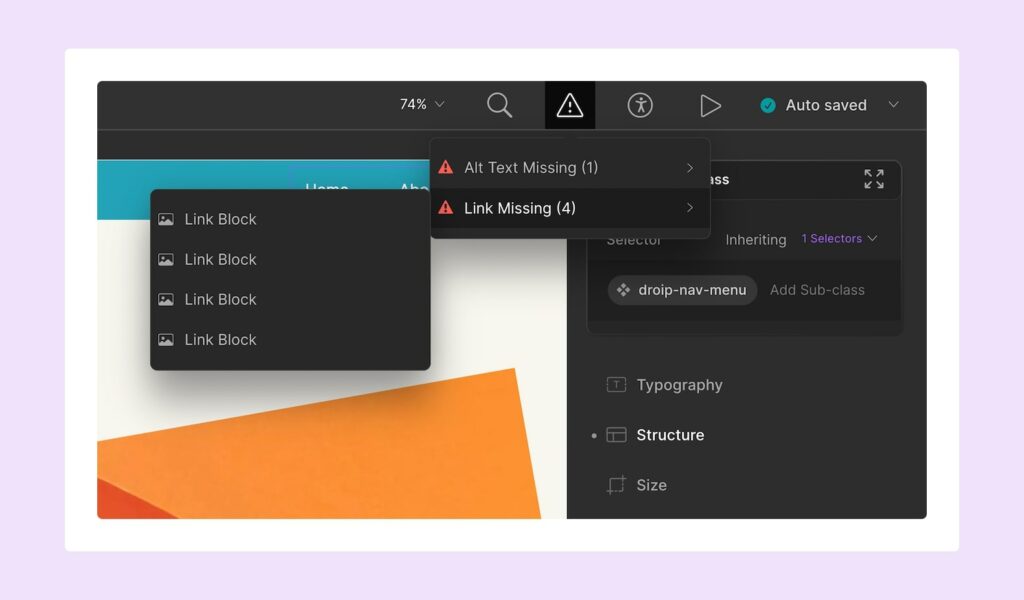
10. ضمان الجودة باستخدام الأدوات الأصلية

كما قلنا سابقًا في هذه المقالة، فإن Droip أكثر من مجرد أداة إنشاء مواقع ويب. باستخدامه، لا يمكنك إنشاء موقع الويب الخاص بك فحسب، بل يمكنك أيضًا ضمان جودته الشاملة بمجرد اكتماله باستخدام الأدوات الأصلية.
أحد الأمثلة على ذلك هو أداة التدقيق التي تقوم تلقائيًا بتقييم حالة موقع الويب الخاص بك وإعلامك بأي روابط مفقودة ونصوص بديلة مفقودة وحتى أسماء فئات مفقودة. وبمساعدة هذه الأداة، يمكنك بسهولة تحديد هذه المشكلات وإصلاحها في أي وقت من الأوقات.
ستجد أيضًا إعدادات تحسين محركات البحث (SEO) المضمنة حيث يمكنك تحديد عنوان SEO والوصف والمزيد مما يساعدك على تحسين تصنيف موقع الويب الخاص بك على SERPs والذي بدوره يساعد في زيادة حركة المرور على موقع الويب!
شيء آخر يمكنك القيام به هو تحسين أداء موقع الويب الخاص بك. تساعد قاعدة التعليمات البرمجية الخاصة بـ Droip بالفعل في ذلك ولكن يمكنك أيضًا تمكين Image Optimization لتحسين الصور التي تم تحميلها تلقائيًا.
ملخص
إذن كانت تلك 10 أسباب لبناء موقع الويب الخاص بك باستخدام Droip! نأمل أن يكون لديك الآن فكرة أفضل عن كل ما يمكنك تحقيقه باستخدام أداة إنشاء مواقع الويب بدون تعليمات برمجية.
ومع ذلك، لفهم قدراته الحقيقية، عليك تجربتها بنفسك! لذا أسرع واحصل على Droip اليوم!
