لماذا تختار Elementor عند إنشاء موقع ويب للعميل
نشرت: 2024-09-18وفقًا لـ Business Research Insights، بلغت قيمة صناعة تصميم وتطوير الويب العالمية حوالي 5.6 مليار دولار في عام 2021 ومن المتوقع أن تصل إلى 13 مليار دولار في عام 2032. ونتيجة لذلك، أصبح تصميم وتطوير الويب وسيلة فعالة لكسب لقمة العيش لكثير من الناس .
ما عليك سوى زيارة بعض مواقع العمل الحر المشهورة. سترى أن العديد من الأشخاص يبحثون عن محترفين لتصميم مواقعهم الإلكترونية.
إحدى الطرق السهلة لتصميم مواقع الويب هي استخدام أداة مثل Elementor. إنه مكون إضافي رائع وقوي للغاية لإنشاء الصفحات يمكنك من خلاله الارتقاء بمهاراتك في تصميم الويب إلى مستوى جديد تمامًا.
فهو لا يمكنه تعزيز كفاءتك فحسب، بل يساعد أيضًا في إكمال العديد من مشاريع تصميم الويب في وقت أقل. سيمكنك من كسب مبلغ كبير من المال من خلال العمل مع العديد من العملاء. في منشور المدونة هذا، سنشرح بالتفصيل سبب ضرورة مراعاة Elementor عند إنشاء موقع ويب للعميل.
سنغطي أيضًا بعض المواضيع المثيرة حول Elementor والتي ستوسع بالتأكيد أفقًا جديدًا أمامك. تابع القراءة لتستكشف معنا!
ما هو العنصر؟
يعد Elementor مكونًا إضافيًا شائعًا لإنشاء صفحات السحب والإفلات مع أكثر من 100 أداة قوية لـ WordPress. يسمح لك بإنشاء تصميمات موقع ويب مخصصة دون الحاجة إلى كتابة أي كود. وتمكنك الميزات من تخصيص عناصر واجهة المستخدم وإنشاء محتوى ديناميكي وإضافة تأثيرات الرسوم المتحركة والمزيد لجعل صفحات الويب الخاصة بك مفعمة بالحيوية.
تم إطلاق Elementor في عام 2016 وشهد نموًا سريعًا منذ ذلك الحين. وسرعان ما أصبحت واحدة من المكونات الإضافية الأكثر شيوعًا لإنشاء الصفحات في WordPress نظرًا لواجهتها سهلة الاستخدام وميزاتها الشاملة وتحديثاتها المستمرة.
حاليًا، لديها أكثر من 10 مليون عملية تثبيت نشطة مما يدل على قبولها الواسع بين مستخدمي WordPress.
باختصار، باستخدام Elementor، يمكنك بسهولة سحب وإسقاط عناصر مختلفة مثل النص والصور والأزرار والمزيد لإنشاء التخطيط المطلوب. فهو يقدم مجموعة واسعة من القوالب وخيارات التخصيص المصممة مسبقًا، مما يجعله أداة قوية لكل من مصممي الويب المبتدئين وذوي الخبرة.
لماذا يجب عليك اختيار Elementor عند إنشاء موقع ويب للعميل؟

هناك أسباب لا حصر لها تدفعك إلى اختيار Elementor لتصميم مواقع الويب. هذا مكون إضافي يمكنك من خلاله الحصول على جميع الأدوات والميزات التي تحتاجها لتصميم موقع ويب حديث. ونتيجة لذلك، لا يتعين عليك الاعتماد على أدوات/مكونات إضافية مختلفة بشكل منفصل.
دعنا نستكشف بعض الأسباب الرئيسية التي تجعلك تفكر في Elementor عند إنشاء موقع ويب للعميل.
1. محرر السحب والإفلات
يعد محرر السحب والإفلات واجهة مرئية تفاعلية تتيح لك إنشاء تخطيطات صفحة الويب الخاصة بك وتخصيصها دون الاعتماد على أي تعليمات برمجية. عندما تفتح صفحة باستخدام Elementor، سترى الواجهة مقسمة إلى جزأين - لوحة عناصر واجهة المستخدم ولوحة قماشية.
تتيح لك ميزة السحب والإفلات تحديد الأدوات التي تحتاجها وسحبها وإفلاتها على اللوحة القماشية. بعد ذلك، يمكنك تخصيص الارتفاع والعرض واللون والحشو والهامش والمزيد، حيث يمكنك إنشاء جميع الأقسام الضرورية وعرض المحتوى.
فيما يلي مراجعة تفصيلية للمكون الإضافي Elementor.
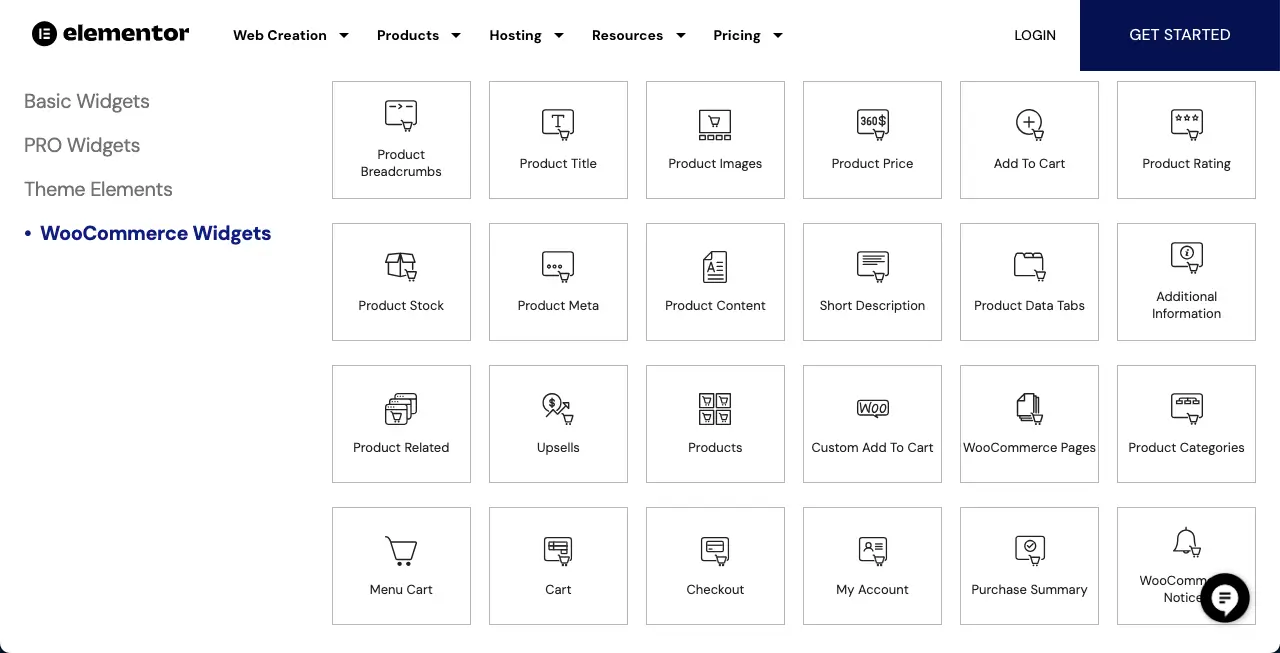
2. أكثر من 100 أداة قوية
يحتوي Elementor على أكثر من 100 أداة قوية. لقد ذكرنا بالفعل أدوار عناصر واجهة المستخدم Elementor أعلاه. يمكنهم مساعدتك في إضافة وظائف إلى مواقعك. تأتي الأدوات المختلفة بمجموعات مختلفة من الوظائف. يجب عليك اختيار الأدوات وفقًا لاحتياجات التصميم الخاصة بك.
بعض أدوات Elementor الأكثر شيوعًا هي العنوان، والصورة، ومحرر النصوص، والزر، ومربع الأيقونات، وصندوق الصور، والفيديو، والفاصل، والمقسم، وخرائط Google، وشريط التقدم، والعداد، والشهادات، والأكورديون، وعلامات التبويب، والنموذج، وقائمة الأيقونات، والمعرض، المشاركات، ومرساة القائمة.
تم دمج Elementor مع WooCommerce. يقدم منشئ الصفحات أكثر من 25 أداة WooCommerce، والتي يمكن أن تنقل موقع التجارة الإلكترونية الخاص بك إلى مستوى جديد تمامًا.

3. مكتبة نماذج قوية
يحتوي Elementor على مكتبة قوالب قوية تحتوي على أكثر من 200 حزمة تصميم كاملة. أنواع القوالب التي ستجدها في مكتبتها هي الصفحات المقصودة (الصفحات الرئيسية، الصفحات الخاصة، صفحات الاتصال، صفحات الخدمة)، صفحات المحفظة، صفحات المدونة، صفحات التجارة الإلكترونية، صفحات 404، الصفحات القادمة، الرؤوس والتذييلات، النوافذ المنبثقة، الاتصال لأقسام العمل، وأقسام الفريق، وأقسام المعرض، والشهادات، وما إلى ذلك.
يمكنك بسهولة إدراج هذه القوالب في موقعك وتخصيص محتواها. لقد قمنا بالفعل بتغطية منشور تعليمي مفصل حول كيفية استخدام قوالب Elementor. التحقق من ذلك.

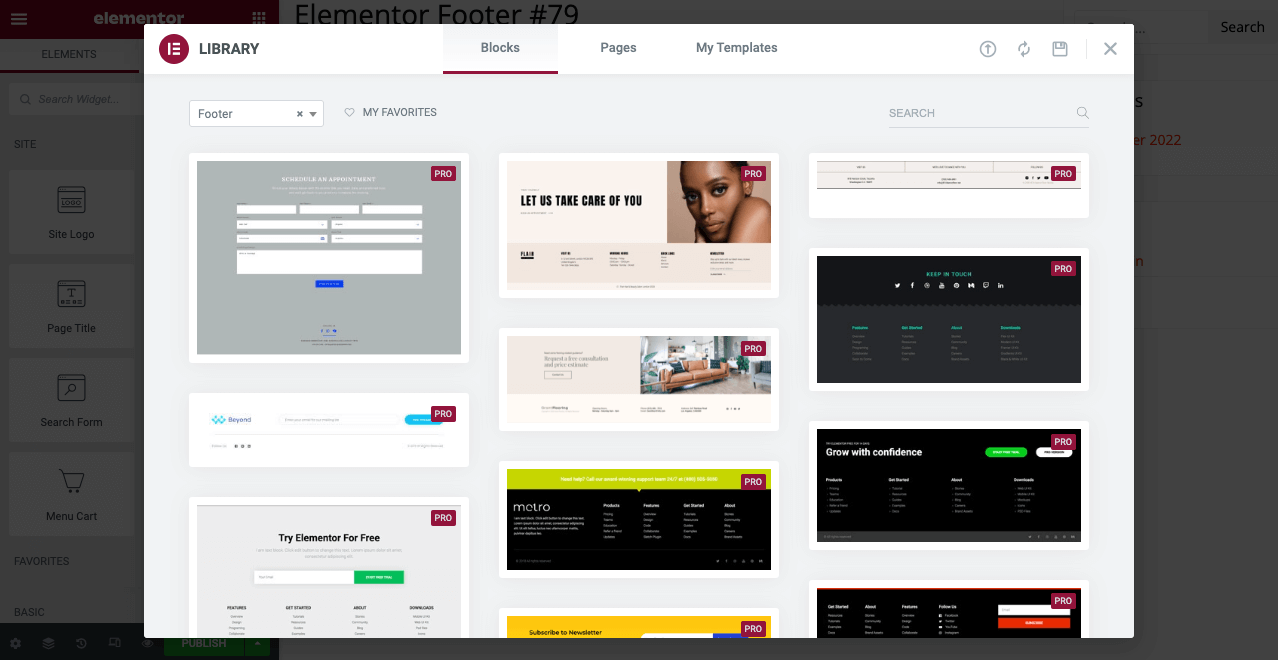
4. منشئ الرؤوس والتذييلات
لا يوجد موقع ويب ذو معنى بدون رأس وخلفية . الرأس هو القسم العلوي من موقع الويب الذي يتضمن عناصر مثل الشعار وقائمة التنقل وغالبًا شريط البحث. وقد يتضمن أيضًا أيقونات اجتماعية ومعلومات الاتصال.
من ناحية أخرى، التذييل هو القسم السفلي من موقع الويب حيث يعرض المستخدمون عادةً روابط إلى الصفحات المهمة ومعلومات حقوق الطبع والنشر وتفاصيل الاتصال. ومع ذلك، تقوم بعض مواقع الويب أيضًا بتضمين الاشتراك في النشرة الإخبارية في التذييل.
يحتوي Elementor على أداة إنشاء رأس وتذييل قوية. علاوة على ذلك، يمكنك استخدام قوالبه الجاهزة للإلهام. يمكنك إنشاء أنواع مختلفة من الرؤوس باستخدام البرنامج الإضافي. على سبيل المثال، استكشف المنشورات التعليمية المذكورة أدناه.
- كيفية إنشاء رأس وتذييل الصفحة في Elementor مجانًا
- كيفية إنشاء رأس Elementor شفاف لزج
5. منشئ الموضوع
يعد Theme Builder شاملاً لـ Elementor. نستخدم عادةً سمات WordPress لتخطيط موقع الويب بالكامل، بما في ذلك كل صفحة. ومع ذلك، ليس من الممكن دائمًا ضبط كل قسم من أقسام موقع الويب. في هذه الحالة، يمكن أن يساعدك Elementor في التغلب على هذا القيد.
يعد إنشاء الرأس والتذييل أيضًا ميزة أساسية في Theme Builder. بالإضافة إلى ذلك، يمكنك إنشاء قالب منشور مدونة واحد وصفحات أرشيف وصفحات خطأ 404 وصفحات WooCommerce والمزيد. ونتيجة لذلك، لا يتعين عليك الاعتماد على أي سمة غنية بالميزات.
كل ما عليك فعله هو تثبيت سمة خفيفة الوزن على موقعك. في هذه الحالة، اقتراحنا هو موضوع Hello Elementor . يمكن إجراء بقية التخصيصات باستخدام أداة إنشاء الصفحات Elementor.
6. الإعدادات الشرطية
تتيح لك ميزة الإعدادات الشرطية تكوين القواعد عندما يتم عرض قوالب الويب أو المنشورات المحددة الخاصة بك على الواجهة الأمامية. يمكنك استخدام الشروط لإظهار/إخفاء القوالب بناءً على المعايير التالية:
- نوع الصفحة
- دور المستخدم
- التاريخ والوقت
- الفئات والعلامات
يمكنك أيضًا إنشاء قوالب منشورات مدونة متعددة وتعيينها لفئات منشورات مختلفة.
7. منشئ النوافذ المنبثقة

النافذة المنبثقة هي عنصر ويب يتم تشغيله تلقائيًا وفتحه كعرض مشروط على موقع الويب عندما يكمل المستخدمون إجراءات معينة. تُستخدم النوافذ المنبثقة لعرض معلومات مهمة مثل المحتوى الترويجي والكوبونات والأكواد وما إلى ذلك. ويمكنك أيضًا استخدام النوافذ المنبثقة في مشاريع جذب العملاء المحتملين.

ستجد الكثير من المكونات الإضافية لمنشئ النوافذ المنبثقة عبر الإنترنت. تميل معظم مواقع WordPress إلى استخدام أداة إنشاء منفصلة لإنشاء خيارات النوافذ المنبثقة وتمكينها. ولكن إذا كان لديك Elementor، فلن تحتاج إلى الاعتماد على أي مكون إضافي إضافي للقيام بذلك. يمكنك إنشاء نوافذ منبثقة لمجموعة واسعة من الأغراض باستخدام البرنامج الإضافي.
استمتع بخيارات الاستهداف والتشغيل المتقدمة. يمكنك تعيين شروط محددة للوقت الذي يجب أن يتم فيه عرض النافذة المنبثقة. يقدم Elementor أكثر من 50+ تأثيرًا للرسوم المتحركة. من خلال إضافة أي تأثير للرسوم المتحركة إلى النافذة المنبثقة، يمكنك جعلها أكثر إثارة.
بالإضافة إلى كل هذا، يوفر Elementor العديد من القوالب المنبثقة الجاهزة، والتي يمكنك استخدامها للإلهام وتوفير الوقت عند تصميم قوالبك الخاصة. تحقق من كيفية إنشاء النوافذ المنبثقة باستخدام Elementor.
8. منشئ النموذج
إذا كنت ترغب في تطوير موقع الويب الخاص بك من صغير إلى أكبر، فلا يوجد بديل لبناء النماذج المثيرة. قد تحتاج إلى إنشاء نماذج منفصلة تستهدف حملات مختلفة وصفحات محددة ونشر محتوى للتمييز بين المشتركين بشكل صحيح.
وليس هناك بديل عن مكون إضافي مخصص للنموذج لجميع هذه المهام. ومع ذلك، لدى Elementor حاليًا أداة قوية لإنشاء النماذج. باستخدامه، يمكنك القيام بكل ما يمكن أن يفعله النموذج لك. يمكنك حفظ كل نموذج باسم مختلف والتحقق من عدد المستخدمين الذين اشتركوا في الواجهة الخلفية.
يدمج Elementor Form العديد من أدوات التسويق عبر البريد الإلكتروني، مثل weMail. تحقق من كيفية إنشاء نموذج اتصال باستخدام Elementor.
9. الاستجابة للجوال
يعد جعل موقع الويب مستجيبًا للجوال أمرًا ضروريًا إذا كنت تريد الوصول إلى نطاق واسع من الجماهير. اليوم، يتم إنشاء حوالي 30% إلى 50% من حركة المرور لأي موقع ويب من مستخدمي الأجهزة المحمولة والأجهزة اللوحية. لذلك، ما لم يكن من الممكن الوصول إلى موقع الويب الخاص بك من الأجهزة المحمولة، فمن المحتمل أن تفوت الكثير من الزيارات.
باستخدام Elementor، يمكنك بسهولة تخصيص موقع الويب الخاص بك ليناسب الأجهزة المحمولة. يتيح لك المكون الإضافي عرض موقع الويب الخاص بك على أجهزة سطح المكتب والأجهزة اللوحية والأجهزة المحمولة. يمكنك تخصيص تخطيط موقعك بشكل فردي لكل حجم شاشة.
10. الذكاء الاصطناعي التوليدي

على مدى السنوات القليلة الماضية، سيطرت أدوات الذكاء الاصطناعي التوليدية على العالم كالعاصفة. اليوم، لا توجد أداة لتطوير الويب مثالية بدون دعم الذكاء الاصطناعي. ومن ثم، أضاف Elementor العديد من ميزات الذكاء الاصطناعي التوليدية إلى البرنامج الإضافي في عام 2024. ألقِ نظرة على جميع ميزات الذكاء الاصطناعي في Elementor.
يقدم لك Elementor ثلاثة أنواع أساسية من دعم الذكاء الاصطناعي. وهي إنشاء النص وإنشاء الصور وإنشاء CSS المخصص. عليك فقط أن تكتب مطالبة؛ سوف يقوم Elementor بالباقي. من بينها، الأكثر إثارة هو مولد CSS المخصص.
لأنه إذا كنت ترغب في إجراء تعديلات حادة على أي من عناصر الويب الخاصة بك، وهو أمر غير ممكن مع خيارات التخصيص الافتراضية، فيمكنك القيام بذلك باستخدام Custom CSS. لا يهم إذا كنت مستخدمًا بدون رمز. فقط اكتب موجه صحيح. سوف يقوم الذكاء الاصطناعي بالباقي.
11. الكثير من الإضافات القوية
لنفترض أنك شعرت يومًا أن الميزات والأدوات المتوفرة في المكون الإضافي Elementor ليست كافية لتصميم الويب الخاص بك. في هذه الحالة، يمكنك تثبيت أي ملحق لتنشيط العديد من الميزات والأدوات الجديدة. ستجد الكثير من الإضافات القوية لـ Elementor. في هذا المنشور، ناقشنا أكثر من 12 من أفضل إضافات Elementor التي يمكنك وضعها في الاعتبار في قائمة التحقق الخاصة بك.
على سبيل المثال، يعد HappyAddons ملحقًا قويًا بينهم. سنقدم لك البرنامج المساعد بعد تغطية هذا القسم. لذا، استمر في القراءة.

12. يتكامل مع العديد من الأدوات الشعبية
يحتوي Elementor على عمليات تكامل مع العديد من الأدوات الشائعة مثل WooCommerce وMailchimp وYoast وRank Math وأنظمة CRM ومنصات الوسائط الاجتماعية وما إلى ذلك. ونتيجة لذلك، يمكنك إنشاء العديد من مواقع الويب متعددة الأغراض بمرونة باستخدام هذا البرنامج الإضافي.
يحتوي البرنامج الإضافي على أكثر من 25 أداة مخصصة لـ WooCommerce. باستخدامها، يمكنك إنشاء مواقع تجارة إلكترونية مذهلة. بالإضافة إلى ذلك، يمكنك تشغيل حملات مبيعات متنوعة وقياسها من خلال التكامل مع أنظمة إدارة علاقات العملاء (CRM) مثل HubSpot وMailchimp وSalesforce.
13. عدد لا يحصى من الدروس والوثائق
ستحتاج بالتأكيد إلى العديد من الأدلة والبرامج التعليمية عندما تفكر في استخدام مكون إضافي جديد. وإذا كان مكونًا إضافيًا شاملاً، فإن هذا الدليل ضروري أكثر. وفي حالة Elementor، سوف تحصل على هذه الأشياء بكثرة، ولا داعي للقلق بشأنها.
لا يقتصر الأمر على موقع Elementor الرسمي فحسب، بل يقوم العديد من المسوقين التابعين بتغطية الأدلة والبرامج التعليمية بالإضافة إلى المحتوى الترويجي. علاوة على ذلك، يقوم صانعو الإضافات أيضًا بتغطية العديد من الأدلة ومقاطع الفيديو ومنشورات المدونات المفيدة على Elementor.
على سبيل المثال، انتقل إلى YouTube واكتب "كيفية إنشاء موقع ويب باستخدام Elementor". ستجد الكثير من البرامج التعليمية حول هذا الموضوع لدرجة أنه من المستحيل حصرها. أيضًا، نظرًا لأن Elementor يجعل نفسه أكثر تطورًا وغنيًا بالميزات وسهل الاستخدام باستمرار، فقد أصبحت أدلته أكثر فائدة مؤخرًا.
استخدم HappyAddons مع Elementor لزيادة قوة موقعك

لقد ناقشنا بالفعل HappyAddons أعلاه قليلاً، حيث إنها إضافة قوية للمكون الإضافي Elementor. يستخدم هذا المكون الإضافي بالفعل أكثر من 400000 مستخدم نشط في الوقت الحالي وتم تنزيله ملايين المرات. يتضمن أكثر من 135 أداة (30+ مخصصة لـ WooCommerce) وأكثر من 25 ميزة.
بالإضافة إلى ذلك، يتضمن HappyAddons أكثر من 70 قالب Elementor للصفحة الكاملة وأكثر من 500 قالب قالب. وهو يغطي ميزة Theme Builder القوية مجانًا، وهي ميزة متميزة في Elementor. باستخدام Theme Builder، يمكنك إنشاء رأس وتذييل الصفحة وقالب منشور واحد وصفحة أرشيف لموقعك.
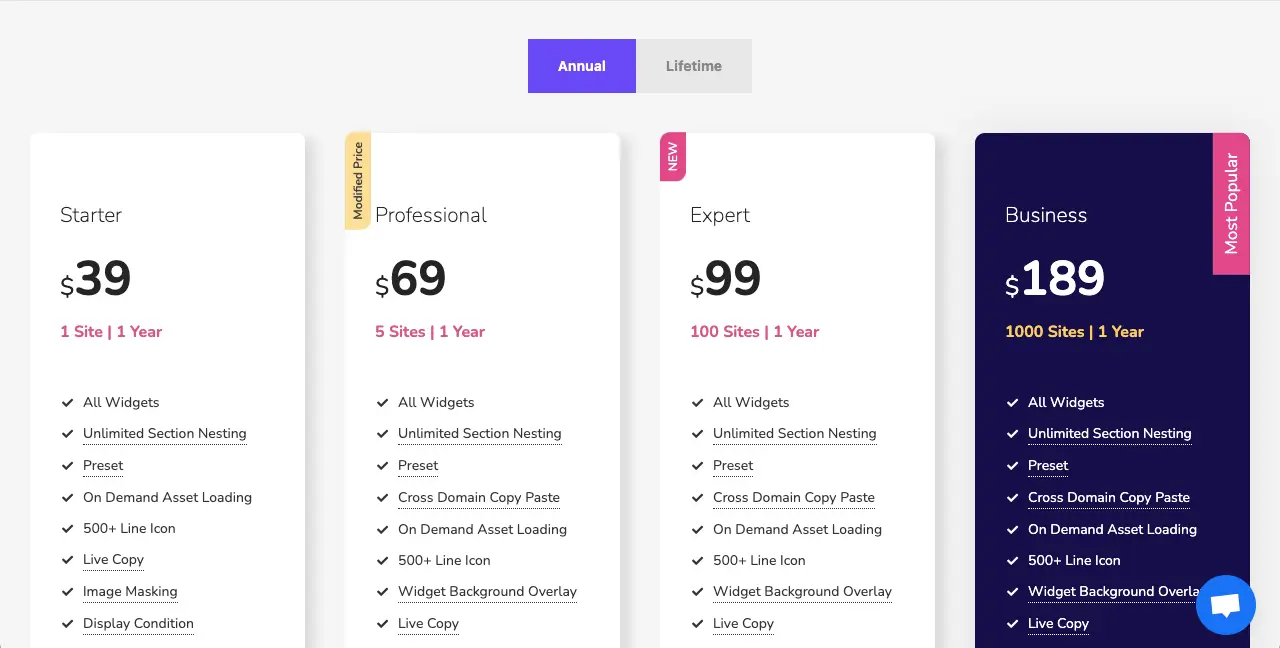
مثل Elementor، يحتوي HappyAddons أيضًا على إصدار مجاني يمكنك من خلاله إنشاء إصدار أساسي من موقع الويب الذي تريده بشكل مذهل. بمجرد أن تحتاج إلى ميزات متقدمة، يمكنك الاشتراك في الإصدار المتميز. لدى HappyAddons أربع خطط تسعير ولكل خطة خيارات اشتراك سنوي ومدى الحياة.

ونتيجة لذلك، يمكنك اختيار الخيار المناسب الذي يناسب ميزانيتك واحتياجاتك. على سبيل المثال، إذا كنت مطور ويب محترفًا أو مستقلاً، فيمكنك شراء خطة الأعمال . لأنه يمكنك استخدام نفس الترخيص على 1000 موقع ويب، مما يمكن أن يوفر عليك مبلغًا كبيرًا من المال.
إغلاق
سيؤدي اختيار Elementor لإنشاء موقع ويب للعميل إلى تحقيق نتائج رائعة ويساعدك على زيادة الإنتاجية والكفاءة. ستمكنك واجهته البديهية وميزاته القوية من تصميم مواقع ويب مذهلة تتجاوز توقعات العميل.
من خلال الاستفادة من عمليات التكامل والتخصيصات وإمكانيات التصميم سريعة الاستجابة، يمكنك إنشاء تجربة فريدة عبر الإنترنت لعملائك. آمل أن تستمتع بهذا المنصب. إذا كنت تريد معرفة المزيد عن Elementor وHappyAddons، فلا تتردد في الاتصال بنا من خلال مربع التعليق أدناه أو الدردشة المباشرة.
