البناء من أجل إمكانية الوصول: كيفية التأكد من أن الجميع يمكنهم استخدام متجرك
نشرت: 2019-07-16بصفتنا مطورين وأصحاب متاجر عبر الإنترنت ، غالبًا ما نتعامل مع إمكانية الوصول كمكافأة. لكنها حقًا مطلب! يجب النظر إلى كل جزء من بناء موقع الويب من منظور جميع زوار الموقع ، بغض النظر عن أعمارهم أو قدراتهم أو ضعفهم. بعد كل شيء ، من المهم أن يتمكن الجميع بسهولة من استخدام متجرك وشراء منتجاتك.
عندما يتعلق الأمر به ، يتم تعريف المحتوى الذي يمكن الوصول إليه على أنه:
- محسوس. يجب تقديم جميع المعلومات بطرق يمكن للمستخدمين إدراكها ، بغض النظر عن وكلاء المستخدم (المتصفحات أو قارئات الشاشة أو البرامج الأخرى) التي يقومون بتشغيلها أو الإعاقات التي لديهم.
- قابل للتشغيل. يجب أن يكون الزوار قادرين على التنقل في أنحاء الموقع واستخدام جميع الوظائف حتى إذا لم يستخدموا الماوس التقليدي.
- مفهوم. يجب أن يفهم المستخدمون المحتوى والنماذج والقوائم والروابط ومكونات الموقع الأخرى بسهولة.
- قوي. يجب أن تتمكن مجموعة متنوعة من الأدوات ، بما في ذلك قارئات الشاشة وبرامج التعرف على الصوت وقارئات برايل ، من قراءة المحتوى الخاص بك.
ولكن كيف تصبح إمكانية الوصول جزءًا أساسيًا من عملية التنمية؟ ما العوامل التي يجب مراعاتها وكيف يمكنك تكييف متجر موجود؟ ما هي الأدوات التي يمكن استخدامها لاختبار الوصول إلى الويب؟
سيتم الرد على كل هذه الأسئلة أدناه ، ولكن إذا كنت مهتمًا بإلقاء نظرة أكثر تعمقًا على سبب أهمية إمكانية الوصول ، فقم بإلقاء نظرة على أهمية إمكانية الوصول لمتجرك عبر الإنترنت.
التركيز على إمكانية الوصول
يبدأ موقع الويب الذي يمكن الوصول إليه بالعقلية الصحيحة . من المهم إشراك الجميع - المطور ، صاحب العمل ، مدير المحتوى ، إلخ - في نفس الصفحة.
من أفضل الطرق لفهم إمكانية الوصول محاولة استخدام مواقع الويب المفضلة لديك مع قارئ الشاشة. يعد NVDA خيارًا رائعًا لمستخدمي Windows و VoiceOver مثالي لمستخدمي Mac. اتخذ جميع الإجراءات التي تفعلها عادةً - ابحث في موقع الويب ، واقرأ منشور مدونة ، وأضف منتجًا إلى عربة التسوق الخاصة بك - واكتسب فهمًا لما يشبه القيام بذلك من منظور مختلف.

الخطوة التالية للتركيز على إمكانية الوصول إلى الويب تبدأ بموضوع WordPress جيد وعالي الجودة. موضوع WooCommerce Storefront ، على سبيل المثال ، يلتزم بإرشادات الوصول ، ويتكامل بسلاسة مع WooCommerce ، وهو مرن للغاية في نفس الوقت. اعرض جميع ميزات واجهة المتجر هنا.
أو ، إذا كنت تستخدم دليل سمة WordPress ، فهذا يعني أن العمل قد تم بالفعل من أجلك ؛ ابحث باستخدام العلامة "إمكانية الوصول" وستجد بعض الخيارات الرائعة. إذا كنت تقوم بتطوير المظهر الخاص بك ، فإن كتيب WordPress Theme Handbook يحتوي على إرشادات وصول متعمقة وواضحة ستبدأ في السير على المسار الصحيح.
بعد ذلك ، أثناء تقدمك في عملية إنشاء موقع الويب ، اختبر الأشياء باستمرار. من الأسهل بكثير ضبط العناصر أثناء تقدمك بدلاً من إعادة البناء بمجرد الانتهاء من الموقع!
أدوات الوصول إلى التجارة الإلكترونية
الأدوات الصحيحة ضرورية لبناء موقع تجارة إلكترونية يمكن الوصول إليه. ستجد أدناه بعض الخيارات الرائعة للاختبار ؛ تم ذكر العديد من هذه أيضًا عند مناقشة عوامل إمكانية الوصول المحددة لاحقًا في هذا المنشور.
اختبار قارئ الشاشة:
- لنظام التشغيل Mac (مجاني): VoiceOver
- لنظام التشغيل Windows (مجاني ومفتوح المصدر): NVDA
- لنظام التشغيل Windows (مدفوع): JAWS
اختبار الوصول العام:
- أداة أكس الوصول (امتداد المتصفح)
- CodeSniffer (فحص معيار ترميز HTML)
- Funkify (جهاز محاكاة الإعاقة البصرية)
- المقاييس التي يمكن الوصول إليها (عمليات المسح وتقارير الوصول الشهرية)
- Tota11y (يسلط الضوء على أخطاء إمكانية الوصول)
- Tenon (اختبار آلي يمكن دمجه بسهولة مع WordPress)
- Wave (الوصول إلى التقارير في متصفحك مباشرة)
الشيكات اللون:
- Sim Daltonism (محاكاة عمى الألوان)
- مدقق التباين (اختبار ألوان المقدمة / الخلفية)
- التباين- A (تطوير لوحة ألوان يمكن الوصول إليها)
إضافات ووردبريس:
- حقول نموذج WCAG 2.0 لنماذج الجاذبية (إمكانية وصول محسّنة لأشكال الجاذبية)
- WP Accessibility (إضافة ميزات إمكانية الوصول)
- نموذج الاتصال 7 افتراضيات إمكانية الوصول (تحسين إمكانية الوصول لنموذج الاتصال 7)
- Zeno Font Resizer (يسمح للزوار بتغيير حجم الخط حسب الحاجة)

كيفية جعل موقع التجارة الإلكترونية الخاص بك سهل الوصول إليه
صور يمكن الوصول إليها
لمساعدة المستخدمين المعاقين بصريًا على تجربة الصور على موقعك ، تحتاج إلى التأكد من إضافة نص بديل لكل صورة. تستخدم برامج قراءة الشاشة نصًا بديلاً "لقراءة" صورتك (نصيحة: Google تفعل ذلك أيضًا!). إذا كنت مطورًا ، فتأكد من أن كل عنصر <img> يحتوي على سمة النص البديل. إذا كنت مالك موقع ، فيمكنك استخدام وظيفة WordPress الافتراضية لإضافة نص بديل بسهولة إلى صورك.
أفضل مكان للبدء هو النظر في الغرض من صورتك:
1. هل تنقل معلومات مباشرة ، على سبيل المثال صورة بسيطة أو أيقونة؟
في هذه الحالة ، صِف صورتك بطريقة تساعد المستخدمين على تصويرها. سيكون النص البديل الجيد هو ، "امرأة تدفع عربة أطفال على الرصيف".
2. هل تنقل معلومات معقدة ، على سبيل المثال رسم بياني أو مخطط بياني؟
بالنسبة للصور المعقدة ، قد يكون من الصعب جدًا وصف المحتوى بطريقة موجزة ؛ قد تحتاج إلى إضافة وصف طويل. هناك عدة طرق للتعامل مع هذا ، بما في ذلك الإشارة إلى منطقة من الصفحة حيث يتم وصف الصورة المعقدة بمزيد من التفصيل. اكتشف المزيد من الطرق للتعامل مع هذا هنا.
3. هل هو زخرفي فقط ، على سبيل المثال عنصر زهرة صغير يستخدم كجزء من تصميم الموقع؟
اطلب من برامج قراءة الشاشة تخطي العناصر الزخرفية من خلال منحها سمة النص البديل الفارغة:
<img src="image.png" alt="">من الناحية المثالية ، يجب أن تقوم بتضمين صور زخرفية في CSS الخاص بك بدلاً من HTML الخاص بك.
إذا كنت تميل إلى إدخال كلمات رئيسية في النص البديل الخاص بك لأغراض تحسين محركات البحث ، فتذكر أن Google تعطي الأولوية لتجربة المستخدم. من المهم أن تقوم سمات النص البديل بعمل جيد لوصف صورتك بدلاً من إدراج كلمة رئيسية.
روابط يمكن الوصول إليها
الشيء المهم الذي يجب مراعاته عند إضافة الروابط هو إخبار زوار موقعك دائمًا بما سيحدث عند النقر. حتى لو قرأوا الرابط خارج السياق تمامًا (وهو ما يحدث غالبًا مع أنواع معينة من برامج قراءة الشاشة) ، يجب أن يعرفوا إلى أين يتجهون بعد ذلك.
أمثلة على نص الارتباط السيئ:
- لمزيد من المعلومات حول الشموع لدينا ، انقر هنا .
- قم بتنزيل مخطط المقاسات الخاص بنا للعثور على المقاس المناسب لك.
أمثلة على نص الرابط الجيد:
- لمزيد من المعلومات حول الشموع لدينا ، راجع الأسئلة الشائعة حول الشموع.
- للعثور على الشكل المثالي الذي يناسبك ، قم بتنزيل مخطط المقاسات الخاص بنا كملف PDF .
ومع ذلك ، قد تكون هناك أوقات يكون فيها استخدام نص الرابط مثل "قراءة المزيد" مفيدًا أو ضروريًا. مثال على ذلك قد يكون شبكة من منشورات المدونة الأخيرة على صفحتك الرئيسية ، حيث ينتهي كل مقتطف قصير برابط "قراءة المزيد". ماذا تفعل في هذه الحالة؟
قد يكون الحل الرائع هو استخدام سمة aria-label ، والتي تسمح لك بإضافة تسمية وصفية إلى الارتباط الخاص بك. إليك ما قد يبدو عليه الرابط الذي يحتوي على سمة aria-label :
<p>A bad solar installation can make your upfront investment evaporate. Here are 15 questions to ask any potential solar installer before you trust their reputation. <a href=“https://example.com/bad-installation" aria-label="Read about 15 questions to ask your solar installer">[Read more...]</a></p>ولكن ماذا لو كنت تريد ربط صورة؟ في حالة الصور ، ستكون سمة النص البديل هي نص الرابط الخاص بك. لذلك ، إذا كان لديك نموذج بالحجم الطبيعي لتنزيل كتاب إلكتروني مجاني ، فأنت تريد أن تكون سمة النص البديل مثل ، "كتاب إلكتروني حول اختيار أحمر الشفاه المناسب للون بشرتك." هذا يخبر زوار موقعك بكل من الصورة وما سيفتح عند النقر فوقها.
خطوط يمكن الوصول إليها
أول شيء تريد مراعاته هو حجم الخط. من المهم أن يتمكن الأشخاص المكفوفون جزئيًا من قراءة النص بسهولة أو الذين يواجهون مشكلة في رؤية أحجام الخطوط الأصغر. على الرغم من عدم وجود حد أدنى رسمي لحجم الخط ، إلا أن نقطة البداية الجيدة هي 16 بكسل للنص الأساسي.

عادةً ما يعود الأمر لمتصفح المستخدم لتغيير حجم الخطوط ، ويتم ذلك إما عن طريق تكبير النص نفسه أو عن طريق تكبير الصفحة وتطبيق أنماط سريعة الاستجابة. يجب عليك إنشاء موقع الويب الخاص بك بطريقة تسمح للمستخدم بتكبير يصل إلى 200٪ دون فقدان القدرة على استخدام أو عرض محتوى موقعك. على سبيل المثال ، تريد تجنب المحتوى المقطوع أو النص المتداخل عند تغيير حجم الخط. أفضل شيء تفعله هو اختباره بنفسك. ابحث عن تعليمات لكل متصفح هنا.
ضع في اعتبارك خيارات الخط التي تحددها أيضًا. غالبًا ما يكون من الصعب جدًا قراءة الخطوط المتصلة أو المعقدة ويجب استخدامها فقط في بعض الأحيان (مثل التوقيع أو العنصر الزخرفي). التزم بخطوط 2-3 فقط في جميع أنحاء موقع الويب الخاص بك لجعل معلوماتك أقل إرباكًا وأسهل في الفهم.

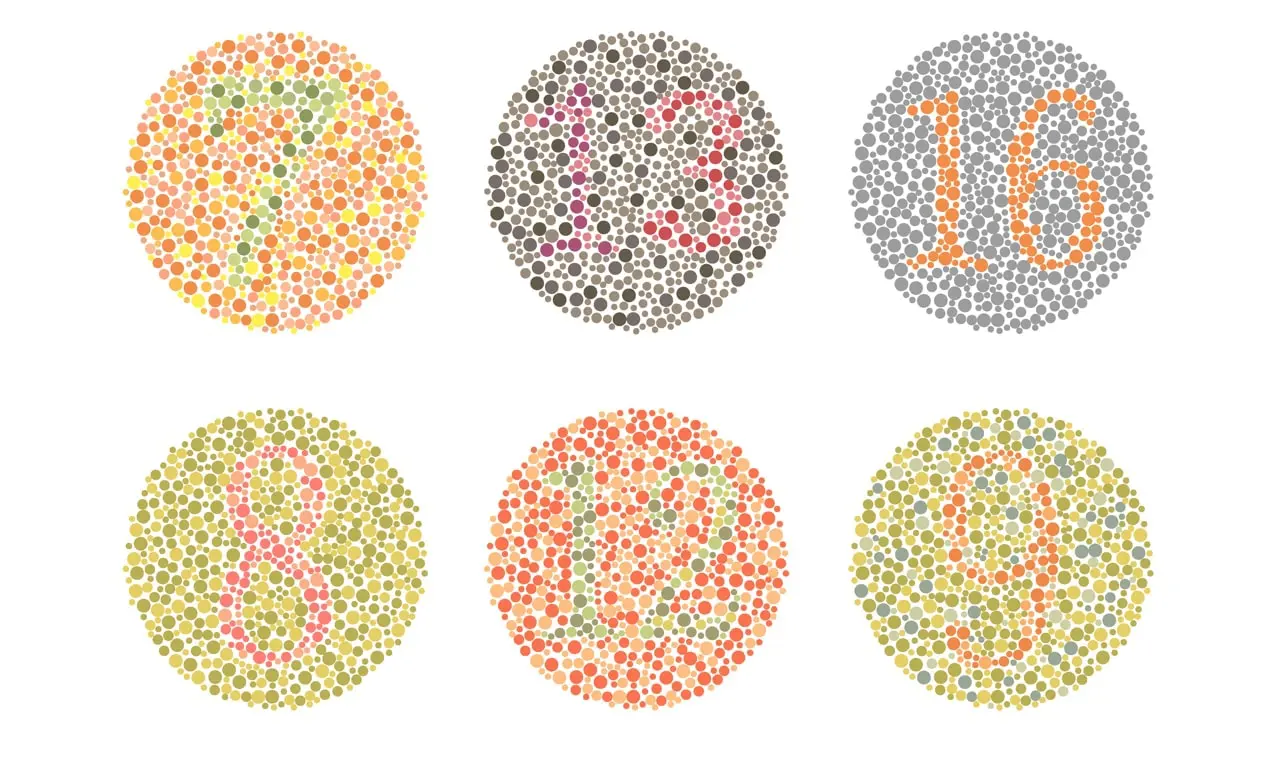
ألوان يمكن الوصول إليها
لا يرى الجميع اللون بنفس الطريقة. في الواقع ، يعاني حوالي 8٪ من الرجال و 0.5٪ من النساء من شكل من أشكال عمى الألوان . لذلك ، يجب أن يكون موقع الويب الخاص بك وظيفيًا بالكامل وقابل للاستخدام في التدرج الرمادي . يمكنك استخدام أدوات مثل إضافة Chrome Grayscale Black and White للاختبار.
التباين هو اعتبار كبير لإمكانية الوصول إلى الويب. انظر إلى النص الموجود أعلى الصور أو الخلفيات بالإضافة إلى التباين بين العناصر (مثل الأزرار والصور) القريبة من بعضها البعض.
من الناحية المثالية ، تريد تصنيف تباين لمعان يبلغ 4.5: 1 للنص الأساسي و 3: 1 للنص الكبير. يعد Contrast Checker أداة رائعة لاختبار المقدمة مقابل الخلفية وحتى عرض خيارات الألوان الخاصة بك في التدرج الرمادي.
قاعدة مهمة يجب وضعها في الاعتبار: لا تعتمد على اللون وحده. يمكن أن تساعد الأشكال والرموز في توصيل نفس الرسالة.
على سبيل المثال ، إذا كانت رسالة خطأ نموذج الاتصال الخاصة بك باللون الأحمر ، فقد ترغب أيضًا في إضافة علامة توقف أو رمز علامة تعجب يجذب الانتباه في حالة ما إذا كان زوار موقعك من ذوي اللون الأحمر والأخضر بعمى الألوان. تعتبر الأنماط والأنسجة أيضًا طريقة رائعة لإظهار التباين.
عناوين يمكن الوصول إليها
تذكر أن العناوين ليست موجودة فقط للحجم - إنها مكون هيكلي مهم للمحتوى الخاص بك. يتيح استخدام عناصر العنوان المناسبة لقارئي الشاشة التعرف بسرعة على العناوين والأقسام في جميع أنحاء الصفحة والتنقل بفعالية.
كيف تبدو بنية العنوان المناسبة؟
يجب استخدام <h1> لتحديد الموضوع الأساسي للصفحة ويجب استخدامه مرة واحدة فقط لكل صفحة. سيكون هذا هو عنوان منشور مدونة أو اسم المنتج ، على سبيل المثال.
يجب استخدام عناصر <h2> و <h3> لتقديم أقسام مختلفة من المحتوى أدناه.
فيما يلي مثال لتنسيق عنوان منشور مدونة:
<h1>Why choose a stainless steel water bottle</h1> <h2>Stainless steel water bottles are perfect for camping</h2> <h3>They can be used to boil water in the wilderness.</h3> <h3>They're durable and can survive falls</h3> <h2>Stainless steel water bottles keep drinks colder longer.</h2> <h2>Stainless steel water bottles are the safer choice.</h2> <h3>They don't leach chemicals like many plastic bottles do.</h3> <h3>They don't rust like other metals.</h3> <h3>They can be cleaned in the dishwasher.</h3>كما ترى ، يتم تنظيم المحتوى بطريقة يمكن لزائر الموقع أو قارئ الشاشة من فهم ما يدور حوله كل قسم بسهولة.
أشكال يمكن الوصول إليها
قد تكون النماذج صعبة بالنسبة لقارئي الشاشة ، ولكنها غالبًا ما تكون الطريقة التي ستجمع بها معلومات الدفع وتفاصيل تخصيص المنتج وحتى العملاء المتوقعين. لهذا السبب من المهم جدًا أن يكون الوصول إليها سهل الاستخدام.
أفضل مكان للبدء هو استخدام الملصقات - نعم ، حتى لو كان لديك عناصر نائبة! يجب أن تخبر التسمية المستخدمين لديك بما يجب ملؤه (مثل عنوان البريد الإلكتروني) بينما يجب على العنصر النائب مشاركة كيفية ملء الحقل (مثل [email protected]). هذا جزء مهم من قارئ الشاشة الذي يفهم شكلك.
تأكد من تسمية أي حقول مطلوبة بوضوح وأن الإرشادات (خاصة حول متطلبات التنسيق للتواريخ وأرقام الهواتف وما إلى ذلك) تم توضيحها بطريقة يسهل فهمها.
من المهم أيضًا أن تكون النماذج الخاصة بك يمكن الوصول إليها من خلال لوحة المفاتيح - حيث يمكن التنقل فيها وتعبئتها فقط باستخدام لوحة المفاتيح. بصفتك مطورًا ، كن حذرًا عند استخدامك لجافا سكريبت عندما يتعلق الأمر بمعالجة بيانات النموذج وإرسال النماذج وتغيير عناصر النموذج. يعد سوء استخدام جافا سكريبت أحد أكثر الأسباب شيوعًا لعدم إمكانية الوصول إلى النموذج بشكل كامل.
مقاطع فيديو يمكن الوصول إليها
تعد مقاطع الفيديو طريقة رائعة لشرح منتجاتك وعرض استخداماتها ومشاركة الشهادات من عملائك. تأكد من إمكانية الوصول إليها أيضًا!
تتمثل إحدى طرق القيام بذلك في إضافة تسميات توضيحية إلى مقاطع الفيديو الخاصة بك ، والتي ستساعد الصم أو ضعاف السمع على فهم الصوت. تقدم جامعة واشنطن نصائح رائعة لإضافة تسميات توضيحية إلى مقاطع الفيديو الخاصة بك بنفسك. ولكن ، إذا كان مصور فيديو محترف يصنع مقطع الفيديو الخاص بك ، فاطلب منه ببساطة إضافة تسميات توضيحية.
تعد إضافة الأوصاف الصوتية خطوة مهمة لمساعدة المكفوفين على فهم ما يحدث في الفيديو الخاص بك. أنشئ مسارًا صوتيًا منفصلاً يصف المحتوى المرئي المهم ، خاصةً أقسام الفيديو التي ليس بها سرد بالفعل. يمكنك أيضًا استخدام النصوص لكتابة كل المحتوى الصوتي ووصف الفيديو نفسه.
ستحتاج أيضًا إلى التفكير في مشغل الفيديو . تأكد من أن الخيار الذي تختاره يدعم التسميات التوضيحية المغلقة ويوفر مفاتيح تبديل لتشغيل الأوصاف الصوتية وإيقاف تشغيلها. تريد أيضًا التأكد من إمكانية استخدام جميع الأزرار الموجودة على المشغل مع قارئ الشاشة أو لوحة المفاتيح.
التنقل باستخدام لوحة المفاتيح
لقد تطرقنا إلى هذا قليلاً بالفعل ، ولكن من المهم أن يتم تشغيل موقع الويب الخاص بك باستخدام لوحة مفاتيح فقط. هذا مفيد بشكل خاص للأشخاص الذين يعانون من إعاقات حركية والذين قد يجدون صعوبة في استخدام الماوس التقليدي.
نظرًا لاستخدام الزر Tab للتنقل في جميع أنحاء الصفحة ، فمن المهم أن يتم إعداد التنقل في موقع الويب الخاص بك بحيث يتبع التدفق المرئي للصفحة (من اليسار إلى اليمين ، ومن أعلى إلى أسفل). اختبر موقع الويب الخاص بك للتأكد من قدرتك على التنقل باستخدام الزر Tab بالترتيب التالي:
- رأس
- قائمة التنقل الرئيسية
- أي صفحة التنقل والروابط
- تذييل
خذ أيضًا الوقت الكافي لاستعراض أي عناصر واجهة مستخدم مخصصة وتطبيقات ومكونات إضافية وما إلى ذلك للتأكد من أنه يمكن الخروج منها بسهولة باستخدام مفتاح Escape وأنها تتبع إرشادات إمكانية الوصول المناسبة للأدوات.
أكبر مفتاح هنا هو الاختبار والاختبار والاختبار! اقض بعض الوقت في تصفح جميع الصفحات باستخدام لوحة المفاتيح فقط للتأكد من أنها سهلة الاستخدام.
التنزيلات التي يمكن الوصول إليها
إذا كنت تبيع تنزيلات رقمية على موقع التجارة الإلكترونية الخاص بك ، فمن المهم أيضًا التأكد من إمكانية الوصول إلى التنزيلات نفسها.
تتمثل إحدى الطرق الرائعة لتسهيل الوصول إلى ملفات PDF في إضافة علامات PDF ، والتي توفر تمثيلًا منظمًا مخفيًا للمحتوى المرئي لقارئات الشاشة. يوفر Adobe Acrobat دليلًا رائعًا لتسهيل الوصول إلى ملفات PDF الخاصة بك.
بالطبع ، سترغب أيضًا في أن تضع في اعتبارك المبادئ الأخرى التي يمكن الوصول إليها والتي ناقشناها أعلاه ، مثل تباين الألوان وحجم الخط ، في جميع أنحاء تصميم التنزيل الرقمي الخاص بك.

الدورات التي يمكن الوصول إليها
عند إنشاء دورات عبر الإنترنت ، تأكد من مراعاة مفاهيم مثل التسميات التوضيحية للفيديو والنصوص الصوتية . ضع في اعتبارك تقديم المحتوى الخاص بك في أنماط متعددة ، مثل الفيديو والصوت والنص بحيث يكون هناك شيء للجميع. ستنطبق أيضًا العديد من مبادئ التصميم المذكورة أعلاه على الدورات التدريبية الخاصة بك.
من المهم أن توفر طرقًا متعددة للاتصال لطلابك. على سبيل المثال ، قد لا يتمكن المستخدم غير اللفظي من الاتصال وطرح الأسئلة وقد لا يتمكن الطالب الكفيف من إرسال الأسئلة عبر الإنترنت بسهولة. الشيء نفسه ينطبق على إرسال أي مهام أو واجبات دراسية. كن مرنًا مع طلابك واعمل مع أي إعاقات موجودة لمساعدتهم على تحقيق أقصى استفادة من الدورات التدريبية الخاصة بك.
**
عندما يتعلق الأمر بإتاحة الوصول إلى متجرك عبر الإنترنت ، فإن الشيء المهم هو أن تأخذ الوقت الكافي لفهم كيفية استخدام الأشخاص ذوي الإعاقة لموقعك . عندما يكون لديك فهم جيد ، يكون من الأسهل بكثير حساب إمكانية الوصول في جميع مراحل عملية التطوير ، وفي النهاية ، توفير تجربة ممتازة لجميع عملائك.
إذا كنت تبحث عن مزيد من المعلومات ، فإن WordPress يوفر كتيبًا رائعًا لإمكانية الوصول إلى الويب يتضمن المزيد من أدوات الاختبار وأفضل ممارسات التطوير ونصائح لأصحاب المتاجر.
