23 من أفضل الأمثلة على مدونة الأعمال في عام 2023
نشرت: 2023-03-17لا تفوت مجموعتنا من أفضل أمثلة مدونة الأعمال ؛ دلل نفسك بالتصاميم الاحترافية التي ستلهمك.
نحن نؤمن إيمانا راسخا بأن كل شركة يجب أن تبدأ مدونة. لماذا؟ لأنه يمكن أن يساعدك في نقل الأشياء إلى المستوى التالي والاستمتاع بالمزيد من المبيعات والتحويلات وما إلى ذلك.
المدونة هي أداة ممتازة لبناء علاقة قوية بين شركتك وجمهورك / عملائك.
شارك المحتوى التعليمي وأعلن عن تخفيضات المنتجات الجديدة وأعلن عن تخفيضات منتصف الصيف الخاصة بك - يمكن أن يحدث كل هذا على مدونتك. فكر على المدى الطويل ، وطبّق خطة تحسين محركات البحث الإستراتيجية ، ويمكنك أن ترى نمو حركة المرور الخاصة بك.
الآن دعنا نرى كيف تفعل هذه الشركات ذلك!
أفضل أمثلة مدونة الأعمال لإلهامك
لدينا أيضًا مجموعة عامة من أفضل المدونات التي لا يجب أن تفوتها.
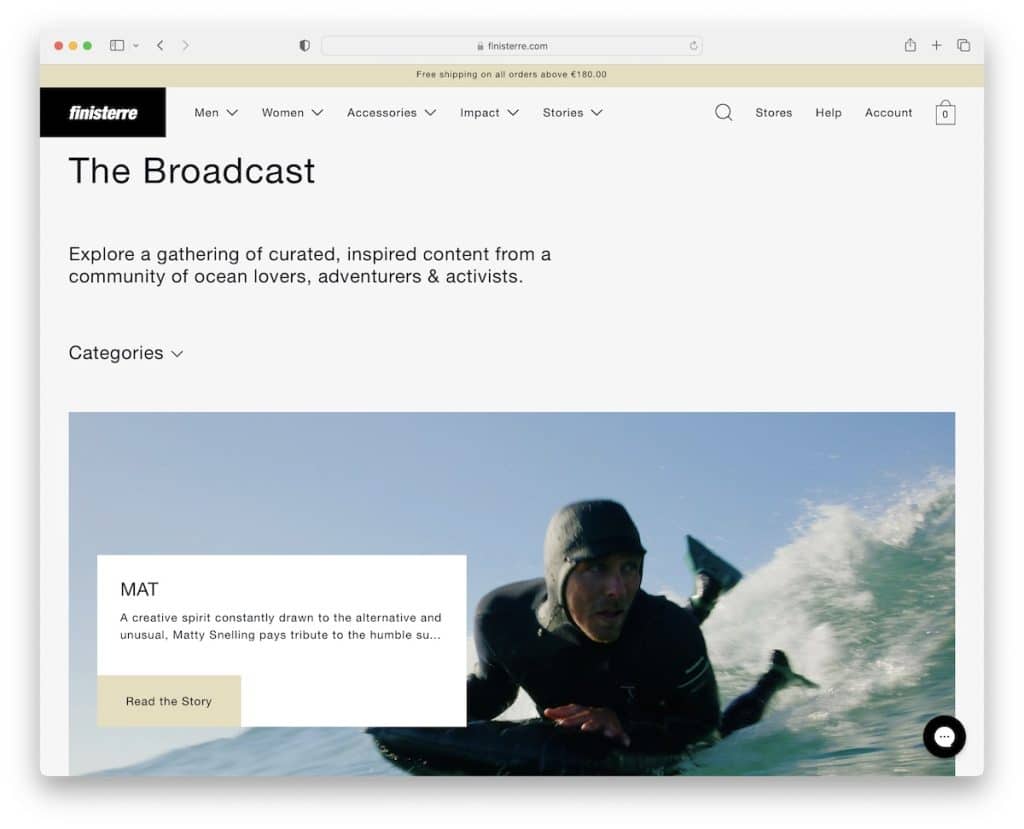
1. Finisterre
بنيت مع: Shopify

يحتوي مثال مدونة الأعمال الرائعة هذا على توزيع أنيق للمحتوى يسهل عرضه على الأجهزة المحمولة وأجهزة سطح المكتب.
يستخدم Finisterre محدد قائمة منسدلة سهل الاستخدام ، والذي يمكنك استخدامه لتحديد الموضوعات التي تهتم بها فقط. ومع ذلك ، يحتوي التنقل الرئيسي على قائمة ضخمة ، والتي يمكنك الوصول إليها بسهولة دون الحاجة إلى التمرير مرة أخرى إلى الأعلى ( يظهر مرة أخرى على الفور).
شيء آخر جدير بالذكر هو أداة الدردشة مع الأسئلة الشائعة ، ولكن يمكنك أيضًا ترك رسالة - وهي طريقة رائعة لتحسين خدمة العملاء.
ملاحظة: تأكد من أن القراء يمكنهم تحديد الفئات لعرض المحتوى الذي يثير اهتمامهم فقط.
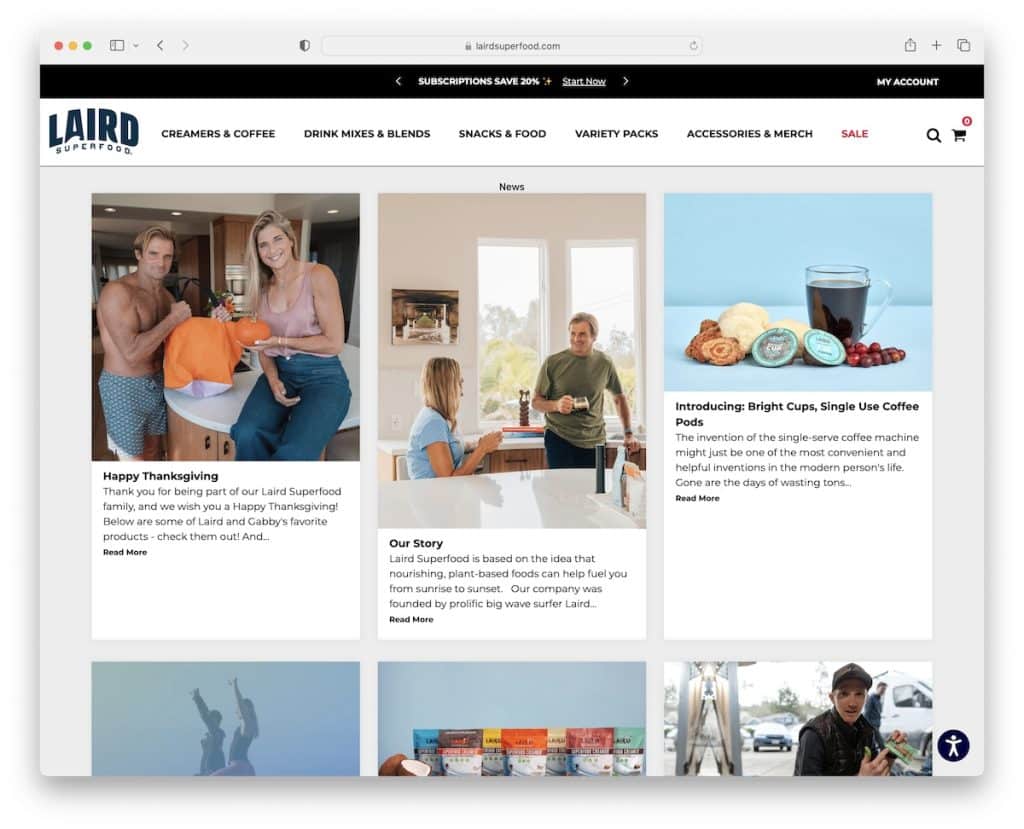
2. ليرد سوبرفوود
بنيت مع: Shopify

Laird Superfood هي مدونة أعمال ذات تخطيط شبكي من ثلاثة أعمدة. يحتوي كل عنصر في الشبكة على صورة مصغرة وعنوان ومقتطف وزر "قراءة المزيد". علاوة على ذلك ، تتمتع المشاركات الفردية بطريقة عرض كلاسيكية مع شريط جانبي يمين.
ما هو مفيد هو قائمة إمكانية الوصول بحيث يمكن للجميع تعديل مظهر موقع الويب كما يريدون.
ملاحظة: اسمح للجميع بالاستفادة إلى أقصى حد من موقع الويب الخاص بك من خلال دمج تعديلات إمكانية الوصول.
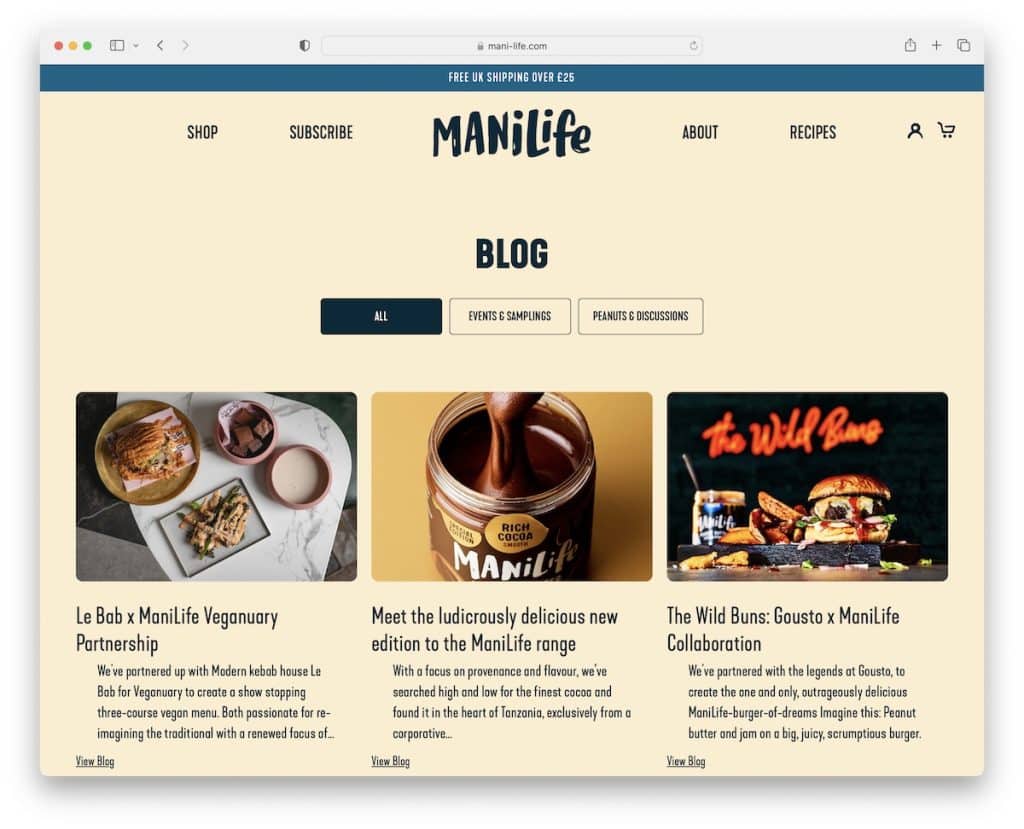
3. ماني لايف
بنيت مع: Shopify

يختفي رأس Mani Life عند بدء التمرير ولكنه يعود بمجرد بدء التمرير للخلف. هذا يخلق تجربة أكثر متعة وخالية من الإلهاء تساهم في UX أفضل.
ما هو مفيد أيضًا هو قسم "المنتجات ذات الصلة" أسفل كل منشور بحيث يمكن للجميع متابعة التسوق أو العودة إلى الصفحة الرئيسية للمدونة.
ملاحظة: يمكن للرأس الذي يخفي ويظهر اعتمادًا على حركة التمرير أن يعزز تجربة المستخدم.
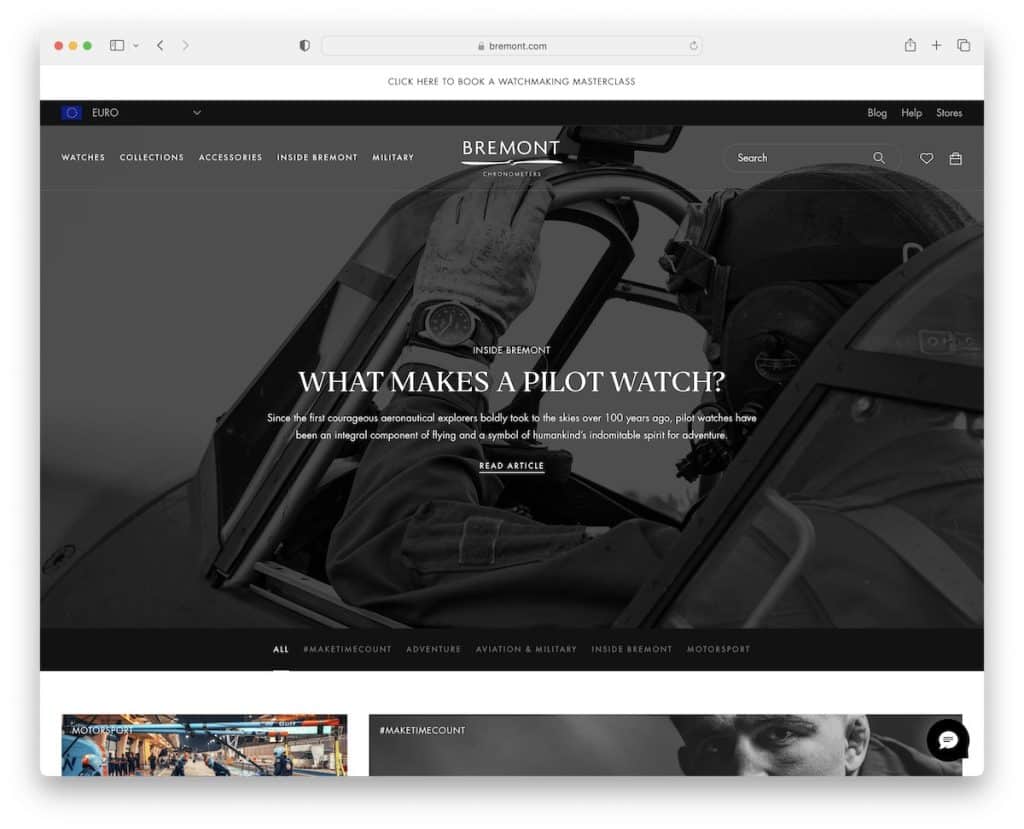
4. بريمونت
بنيت مع: Shopify

يمتلك Bremont تصميمًا أنيقًا لمدونة الأعمال بالأبيض والأسود حيث تروج منطقة البطل لأحدث المقالات. ثم هناك علامة تبويب سوداء مع روابط للفئات التي تلتصق بأعلى الشاشة بحيث يمكنك القفز من واحدة إلى أخرى بشكل أكثر راحة.
تحتوي مدونة Bremont أيضًا على الزر "إظهار المزيد من المقالات" ، والذي يقوم بتحميلها دون فتح صفحة جديدة. (يعرض أيضًا العدد الإجمالي للمقالات وعدد المقالات التي تم تحميلها.)
ملاحظة: استخدم الزر "تحميل المزيد" لعرض المزيد من المقالات دون ترقيم الصفحات وإبقاء القراء على مدونتك لفترة أطول.
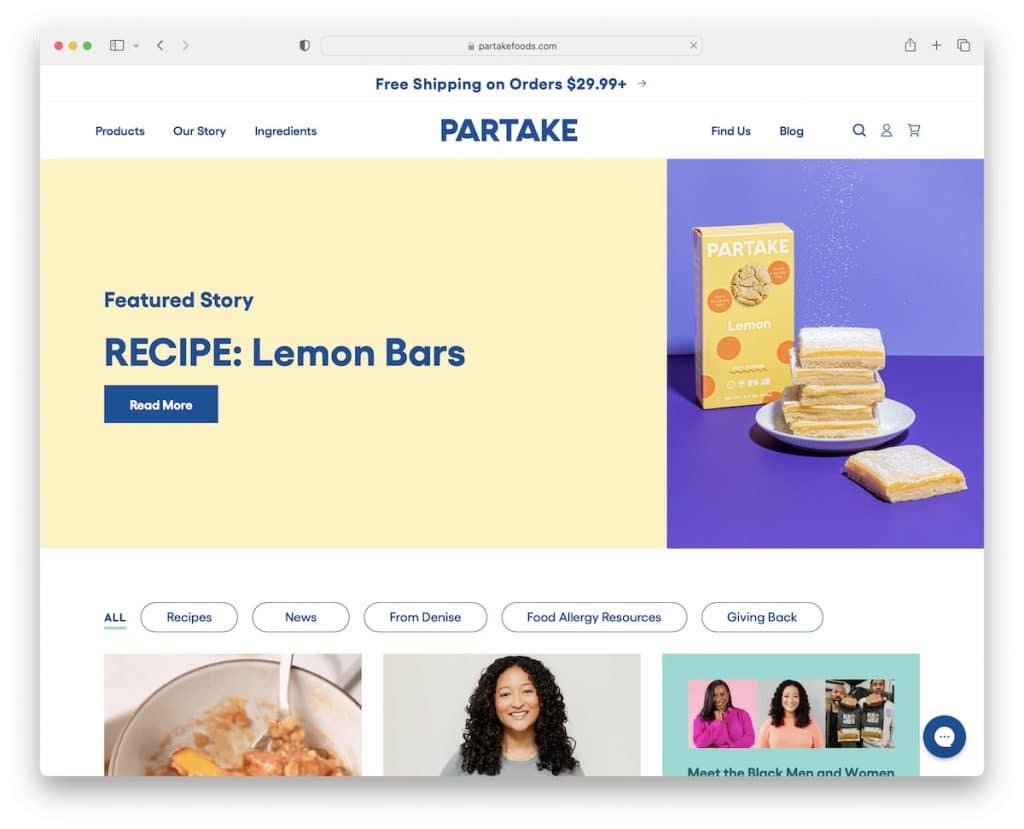
5. الأطعمة المشاركة
بنيت مع: Shopify

يتمثل تخصص Partake Foods في أن الشبكة اللاحقة تحتوي على بعض العناصر الثابتة والمتحركة لخلق أجواء أكثر جاذبية.
يوجد في الجزء المرئي من الصفحة "القصة المميزة" بتصميم نابض بالحياة وزر مع تأثير تحوم يعزز التفاعل.
الصفحة الرئيسية لهذه المدونة طويلة للغاية ولا تحتوي على رأس عائم أو زر من الخلف إلى الأعلى ، وهو أمر نوصي بشدة بتضمينه.
ملاحظة: قم بإزالة التمرير إلى الأعلى باستخدام رأس / قائمة ثابتة أو زر الرجوع إلى الأعلى العائم. (مرحبًا ، لا أحد يستمتع بالتمرير!)
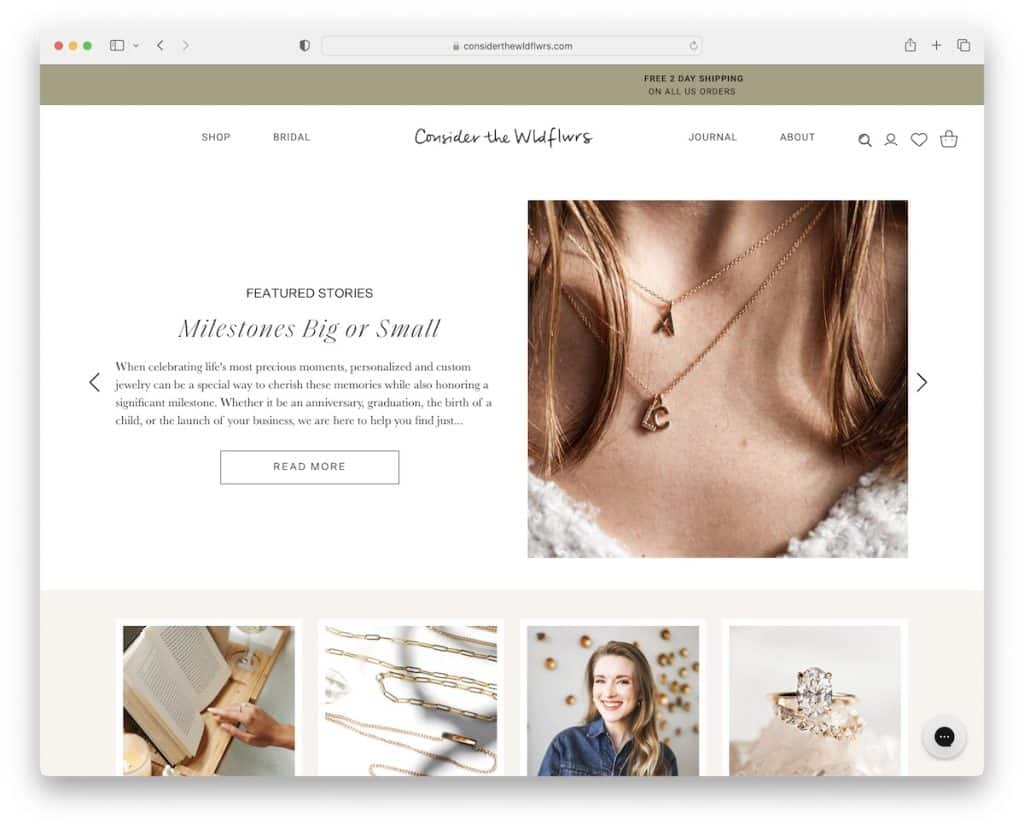
6. النظر في Wldflwrs
بنيت مع: Shopify

ضع في اعتبارك أن The Wldflwrs لديها مدونة أعمال نظيفة وحديثة مع شريط تمرير يعلن عن قصص مميزة في الجزء المرئي من الصفحة.
يوجد أسفل شريط التمرير فئات بها صور مصغرة للانتقال مباشرة إلى ما تريده أو قم ببساطة ببعض التمرير للتحقق من جميع إدخالات المدونة. تحتوي كل مشاركة مدونة على تخطيط محاصر بدون شريط جانبي ، لذلك ينصب التركيز كله على المحتوى.
ملاحظة: استخدم شريط التمرير لعرض مقالات متعددة دون التضحية بممتلكات المدونة.
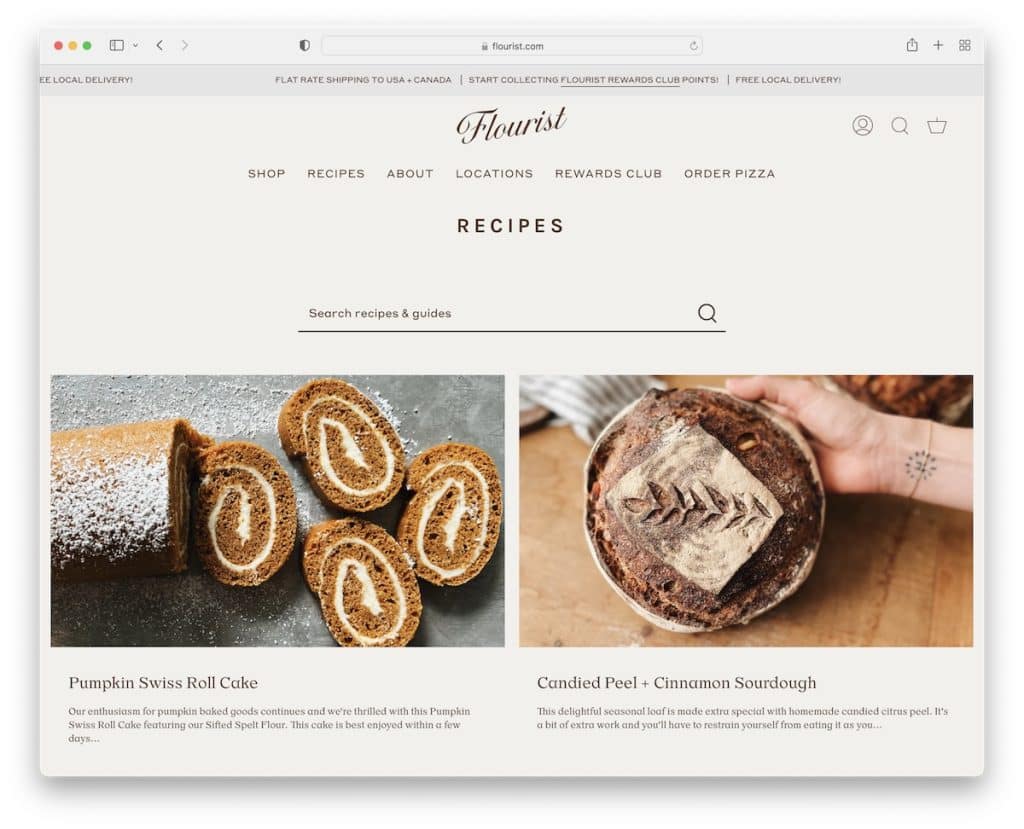
7. وصفات بائع الزهور
بنيت مع : Shopify

مدونة Flourist Recipes بسيطة للغاية ، مع إشعار الشريط العلوي (تحريك النص المتحرك) ورأس مع قائمة منسدلة متعددة الأعمدة. يوجد أسفل العنوان شريط بحث حتى يتمكن الجميع من البحث عن وصفة أو دليل معين.
تحتوي منشورات المدونة على شريط جانبي ثابت به عناصر واجهة مستخدم تعرض المنتجات ذات الصلة والمقالات الحديثة.
ملاحظة : يمكن للشريط الجانبي الذي يحتوي على عناصر واجهة مستخدم مفيدة أن يكون فعالًا للغاية على سطح المكتب (ولكن ليس بنفس القدر على الهاتف المحمول).
لدينا أيضًا قائمة بأفضل مدونات الوصفات لكل المهتمين.
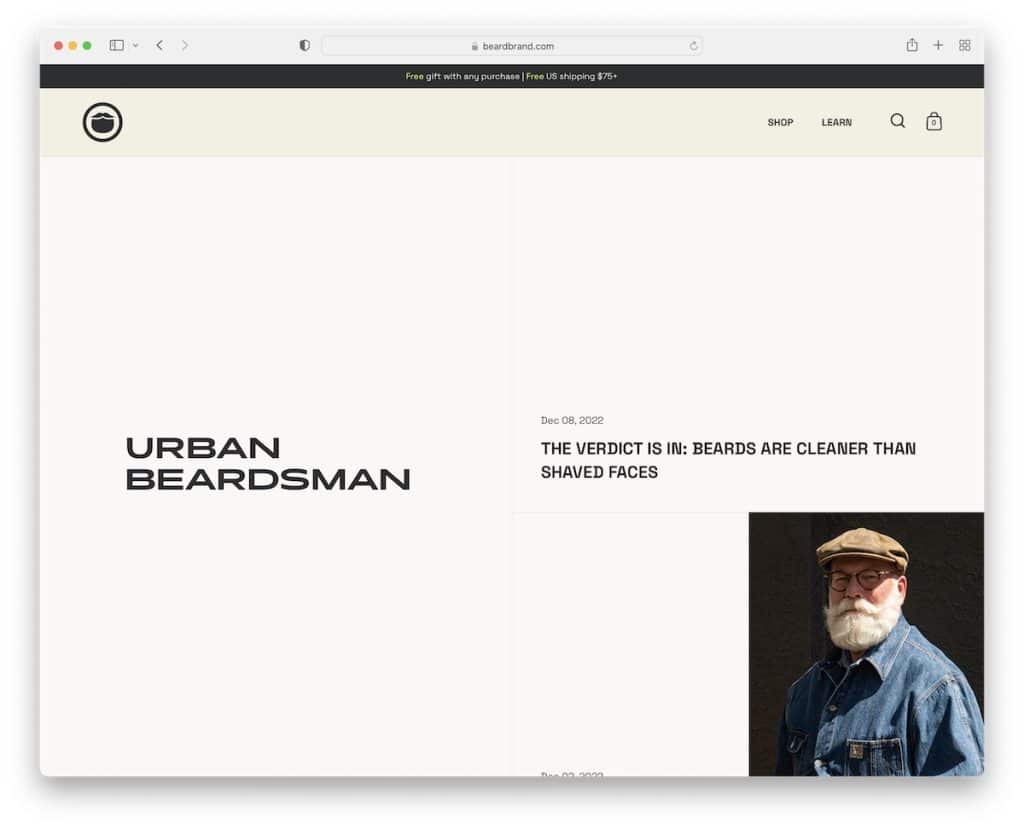
8. الحضرية بيردسمان
بنيت مع : Shopify

يتميز Urban Beardsman بتصميم مدونة فريد منقسمة الشاشة مع جانب يسار ثابت وجزء يمين منزلق. يحتوي الجزء الأيمن أيضًا على تصميم منقسم ، حيث يعرض اليسار التاريخ والعنوان والصورة المميزة اليمنى.
قبل التذييل متعدد الأعمدة (المتناقض) هو نموذج اشتراك في رسالة إخبارية مع وصف شفاف لإعلامك بعدد رسائل البريد الإلكتروني التي ستتلقاها.
ملاحظة : لا تتسلل فقط في نموذج الاشتراك ؛ أبلغ المشترك بما يمكن أن يتوقعه من الرسائل الإخبارية وعددها.
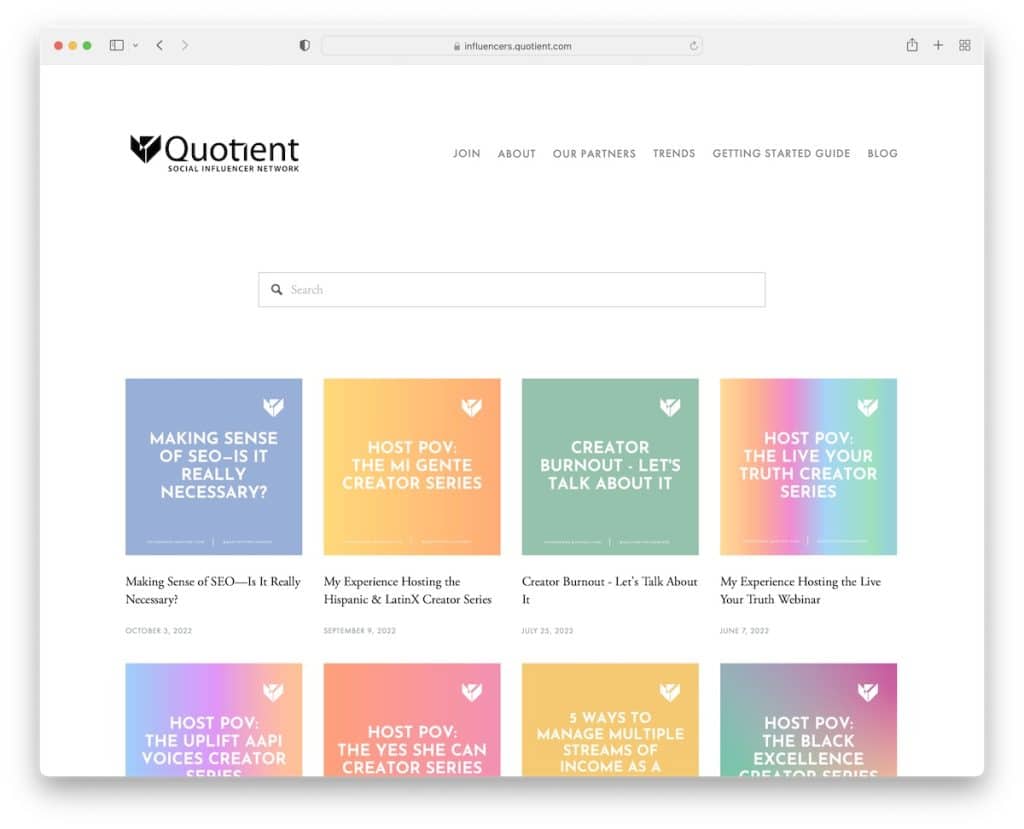
9. شبكة المؤثرات الاجتماعية الحصة
بنيت مع : Squarespace

تدور مدونة Quotient حول البساطة لتقديم تجربة قراءة ممتازة. يحتوي رأس الصفحة وتذييلها على خلفية بيضاء ، مثل القاعدة ، مما يخلق مظهرًا أنيقًا.
يسهل الوصول إلى شريط البحث ، ويحتوي على نتائج / توصيات مباشرة للعثور على المحتوى الضروري بشكل أسرع.
تخطيط الشبكة بسيط ، مع الصور المصغرة النشطة التي تبث الأشياء بشكل جيد.
ملاحظة : شريط البحث المباشر مع التوصيات يجعل العثور على المقالات أسرع بكثير.
قد ترغب أيضًا في التحقق من بعض أمثلة مواقع Squarespace الرائعة لمعرفة مدى قوة هذا المنشئ.
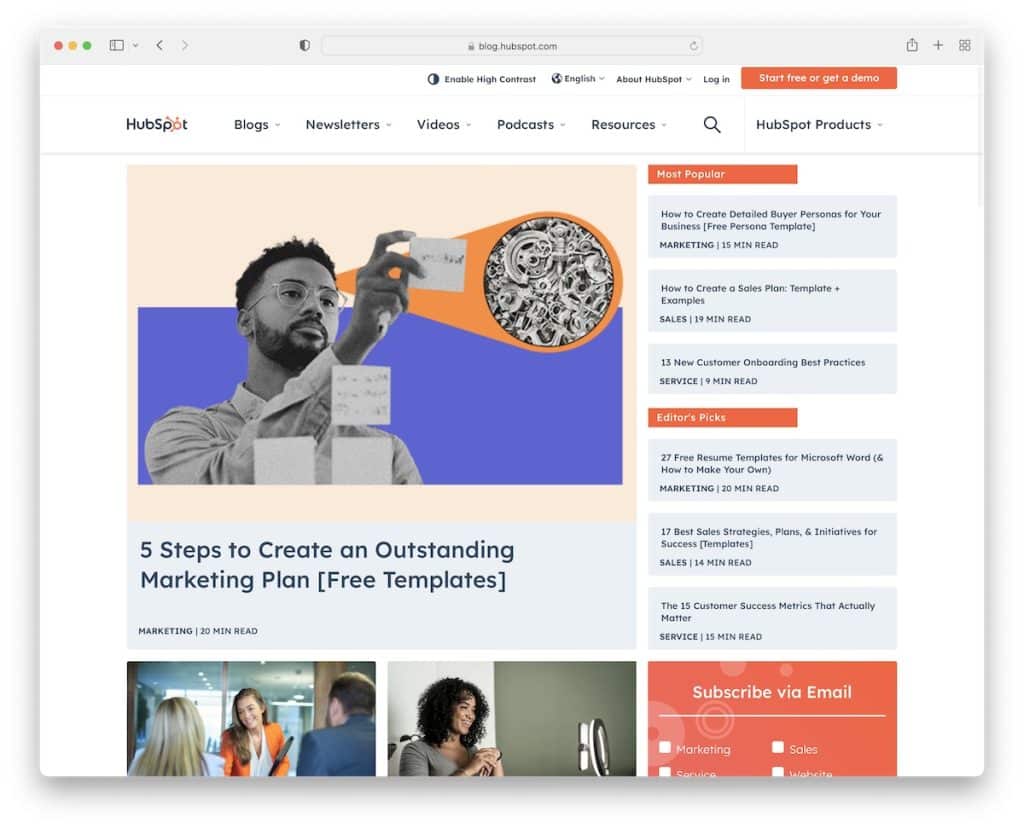
10. مدونة HubSpot
بنيت مع : HubSpot CMS

تحتوي الصفحة الرئيسية لمدونة HubSpot على الكثير من المحتوى المعروض ، مقسمًا إلى أقسام ، لذلك يسهل الوصول إلى كل شيء واكتشافه.
يبدأ بالمشاركات المميزة متبوعة بأحدث المقالات في فئات مختلفة والمزيد. ولكن يمكنك أيضًا العثور على الفئات في القائمة الضخمة التي تلتصق بأعلى الشاشة.
ملاحظة : استخدم الأقسام والفواصل والعناصر العملية الأخرى لتقسيم المحتوى لمزيد من التصفح (خاصة إذا كان لديك الكثير منه).
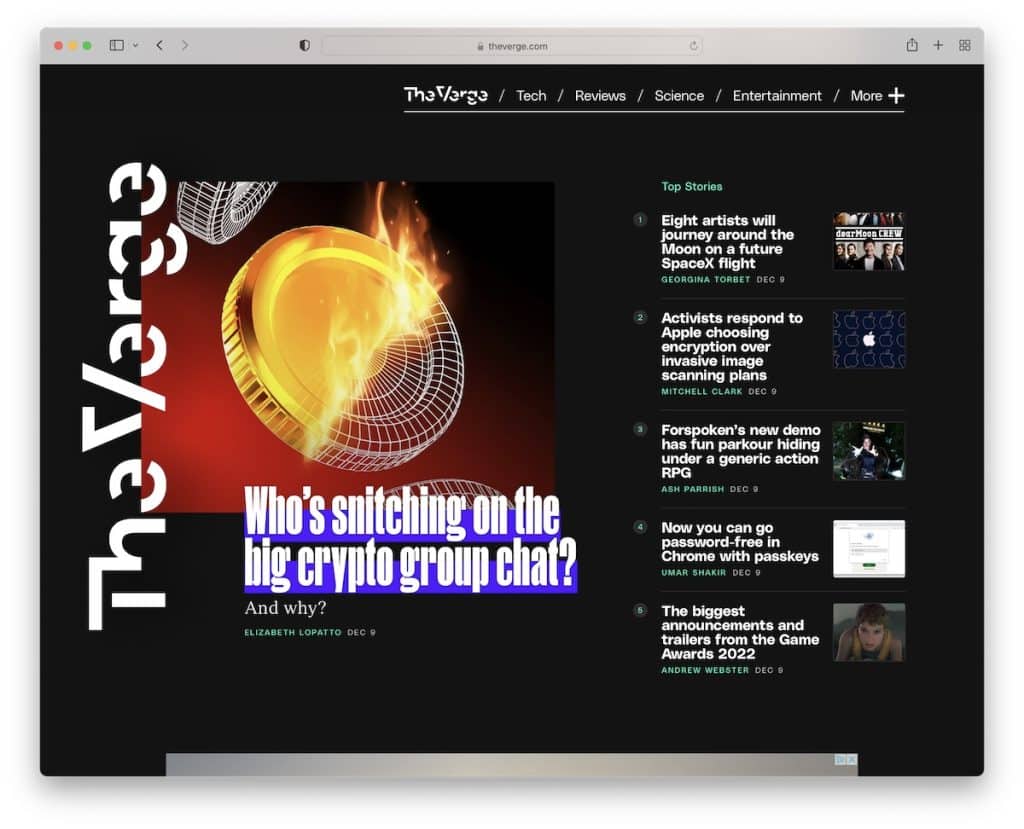
11. الحافة
بنيت مع : الكورس

تفرد The Verge هو التصميم الغامق الذي يجعلها تبرز من بين الجماهير. ومع ذلك ، ستجد أيضًا عناصر متعددة بخلفيات زاهية تخلق جوًا أكثر ديناميكية.
علاوة على ذلك ، إلى جانب روابط القائمة الرئيسية ، يحتوي The Verge على قائمة همبرغر مع قائمة منسدلة تنزلق من اليمين. بالإضافة إلى ذلك ، هناك العديد من العناصر العائمة التي ستثير اهتمامك.
ملاحظة : بدلاً من استخدام تصميم المدونة الكلاسيكي الفاتح ، اختر تصميمًا غامقًا وأحدث فرقًا.
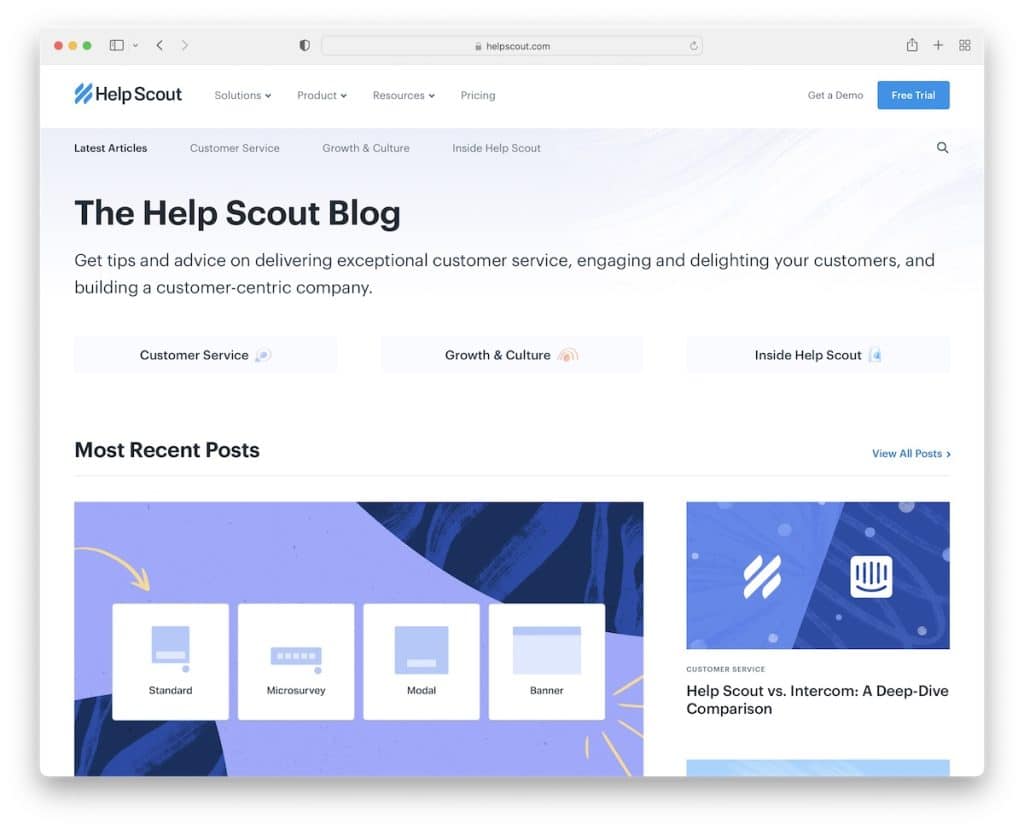
12. مساعدة الكشافة
بنيت مع : غاتسبي

تقوم Help Scout بعمل الأشياء بشكل مختلف قليلاً لأنها تبدأ بعنوان ووصف موجز لما يدور حوله الأمر. فيما يلي أربعة روابط أزرار سريعة إذا كنت بحاجة إلى شيء محدد أو ابدأ في الاستمتاع بأحدث المنشورات بدلاً من ذلك.

علاوة على ذلك ، يحتوي كل قسم فئة أيضًا على رابط لعرض المزيد من المنشورات والعثور على محتوى آخر ذي قيمة. أخيرًا ، تحتوي المشاركات الفردية على شريط تقدم لتشجيع القراء على القراءة حتى النهاية.
ملاحظة : يمكن أن يساهم دمج شريط التقدم في زيادة الوقت الذي تقضيه في مدونتك / موقع الويب الخاص بك.
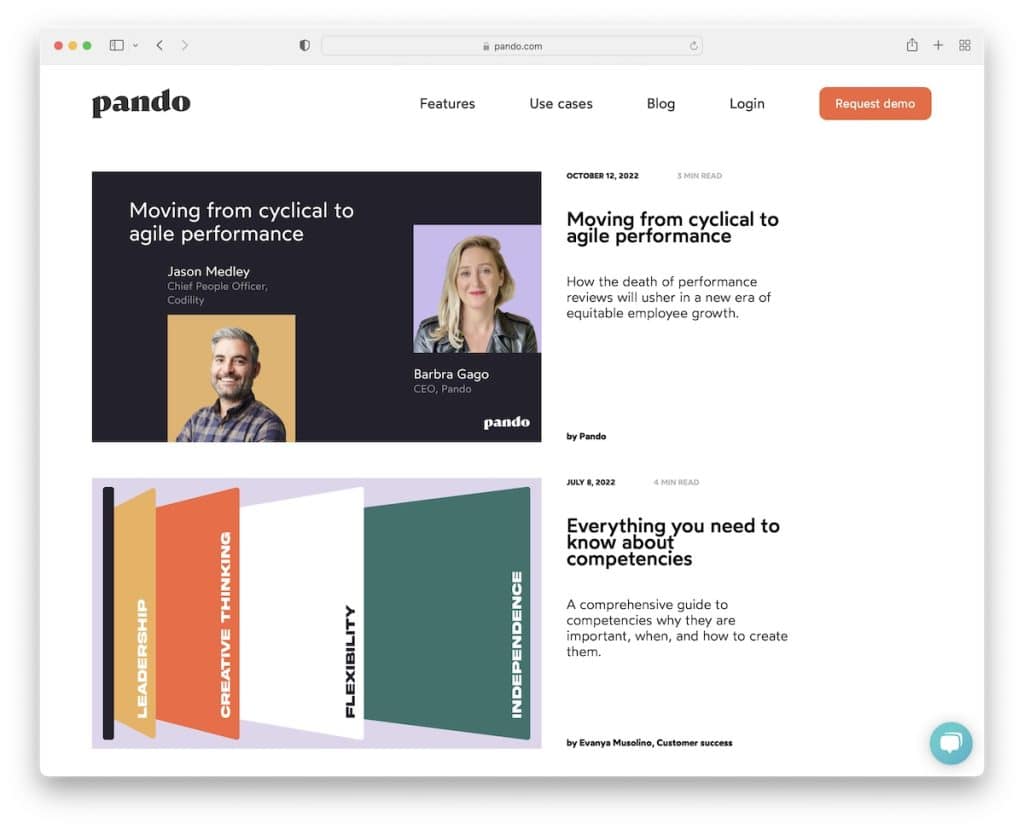
13. باندو
بنيت مع : Webflow

يحتوي مثال مدونة الأعمال Pando على تخطيط نظيف من عمود واحد مع صور مصغرة كبيرة على اليسار ومعلومات منشورة إضافية على اليمين.
بعد بضع ثوانٍ ، تظهر نافذة منبثقة صغيرة في الزاوية اليسرى السفلية للاشتراك في مدونة Pando ، ولكن يمكنك أيضًا إغلاقها إذا كنت غير مهتم.
ملاحظة : أضف مقتطفات من المدونة لإقناع القراء بالنقر فوق "قراءة المزيد" والاستمتاع بالمنشور الكامل.
لا تنس إلقاء نظرة خاطفة على قائمة مواقع Webflow الرائعة التي ستحفزك للبدء على الفور.
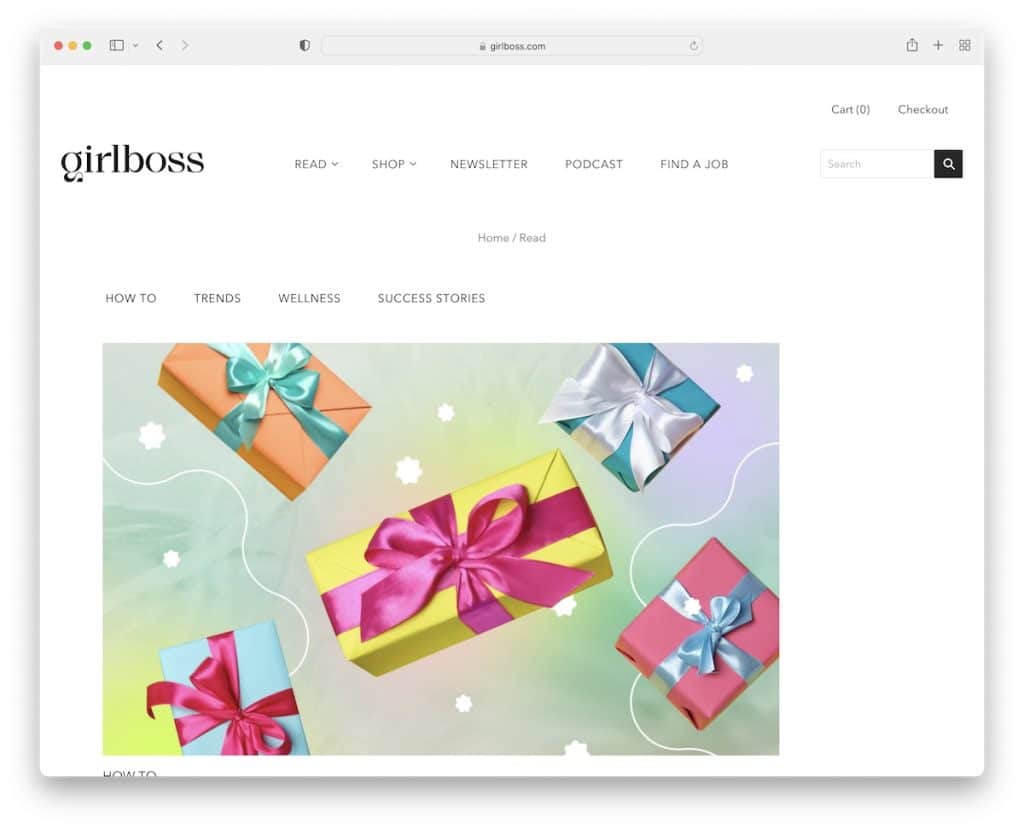
14. Girlboss
بنيت مع : Shopify

ما نحبه في Girlboss هو التصميم الفاتح في الغالب مع خلفية تذييل سوداء لإنشاء تأثير تباين محبوب.
تحتوي مشاركات المدونة على شريط جانبي أيسر بدلاً من الشريط الأيمن التقليدي ، مع المنشورات الشائعة وإعلان البانر. تحتوي كل مشاركة أيضًا على أزرار مشاركة اجتماعية في الأسفل ، بحيث يمكن للقراء المساعدة في نشر الكلمة.
ملاحظة : اكتسب المزيد من الشعبية عن طريق إضافة وظائف المشاركة الاجتماعية إلى مدونتك.
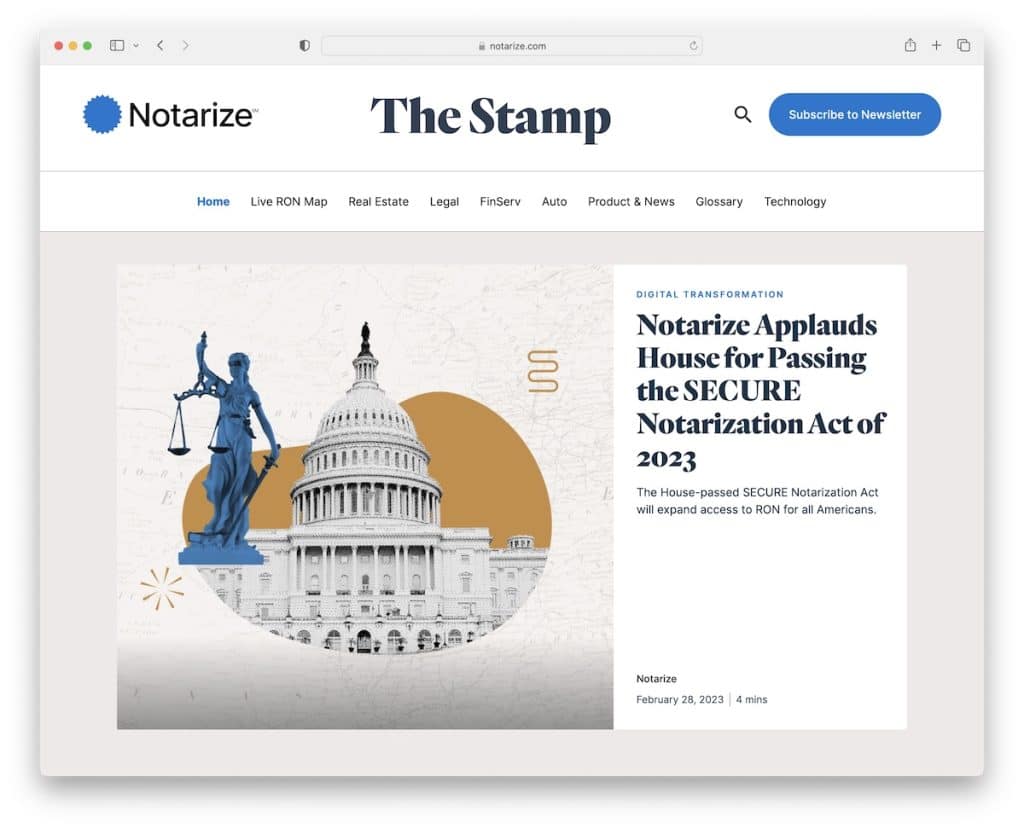
15. توثيق
بنيت مع : Webflow

يعد Notarize مثالًا رائعًا لمدونة الأعمال مع تخطيط محاصر وعرض شرائح محاصر فوق الجزء المرئي من الصفحة. التصميم متطور مع وضع الإبداع في الاعتبار لجعله أكثر حيوية.
يطفو الرأس بالكامل ، لذا فإن جميع روابط القائمة وأيقونة البحث وزر الاشتراك (إذا نقرت عليه ، تفتح نافذة منبثقة) دائمًا في متناول يدك.
ملاحظة : أضف زر الحث على اتخاذ إجراء (CTA) إلى العنوان إذا كنت تريد المزيد من مقل العيون عليه.
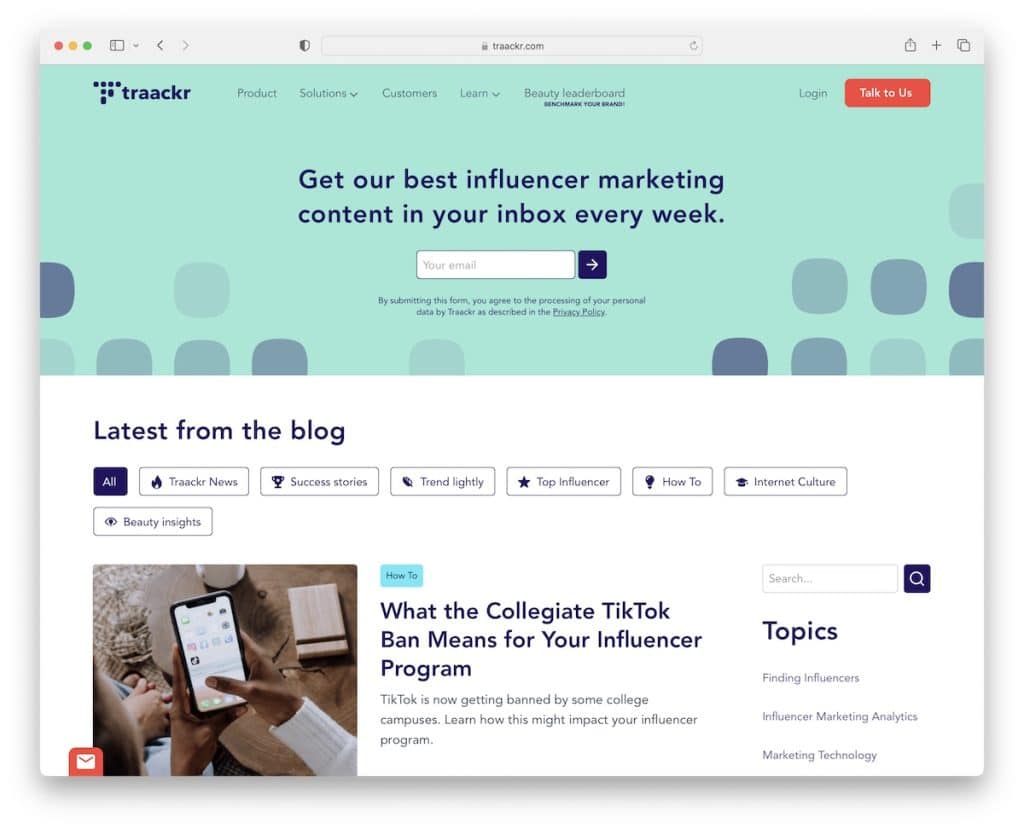
16. تراكر
بنيت مع: Webflow

تفرد Traackr هو نموذج الاشتراك في النشرة الإخبارية في منطقة البطل. لكنهم يستخدمون أيضًا لافتة عائمة أسفل الشاشة لتشجيعك على الاشتراك.
يحتوي مثال مدونة الأعمال هذا على شريط جانبي في الصفحة الرئيسية به روابط موضوعية سريعة وشريط بحث ، ولكن يمكنك أيضًا النقر فوق علامات تبويب الفئات أعلاه للعثور على ما هو ساخن بشكل أسرع.
ملاحظة: يعمل التسويق عبر البريد الإلكتروني ، لذا اجعل نموذج الاشتراك في الرسائل الإخبارية مرئيًا بوضوح - لماذا لا تضيفه كأول شيء في مدونتك؟
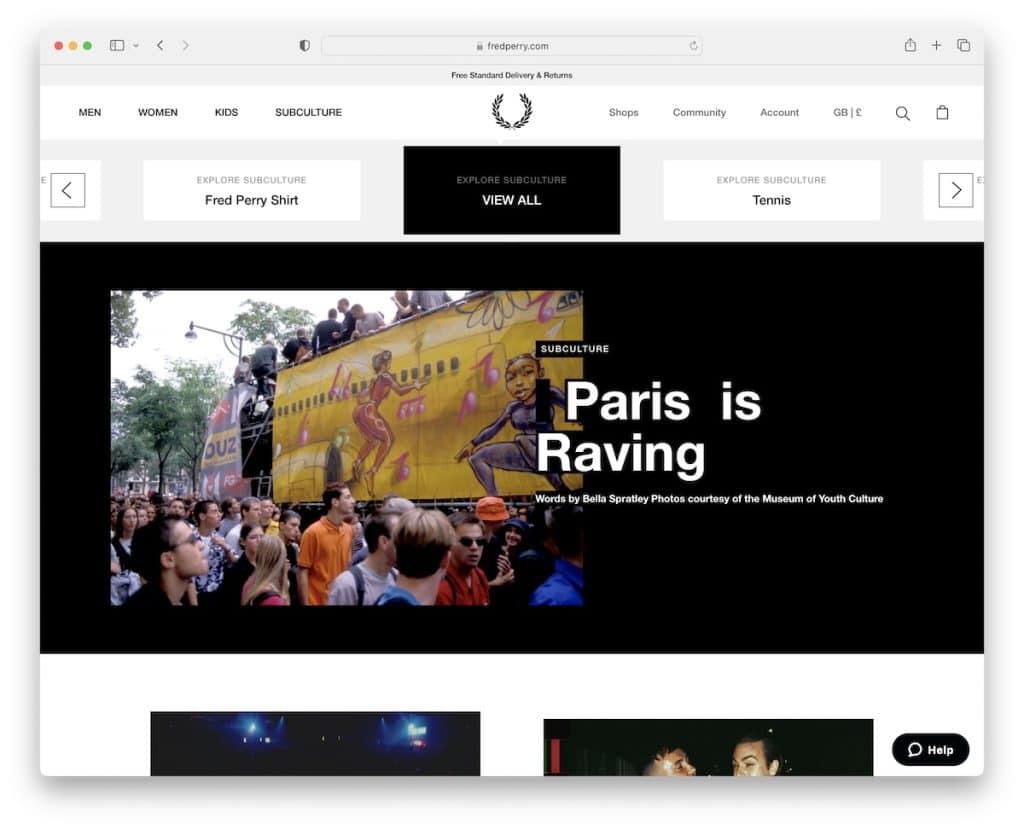
17. فريد بيري
بنيت مع : Adobe Commerce

من الأشياء التي ستلاحظها على الفور عند التمرير في مدونة فريد بيري ميزة التمرير اللانهائي. بدلاً من الضغط على زر "تحميل المزيد" ، تقوم المدونة بذلك تلقائيًا نيابة عنك.
شيء آخر رائع في هذه المدونة هو شريط التمرير الموجود أسفل العنوان الذي يساعدك على اختيار واستكشاف الثقافة الفرعية التي تنتمي إليها.
ملاحظة : قم بتوسيع الوقت على الصفحة باستخدام ميزة التمرير اللانهائية.
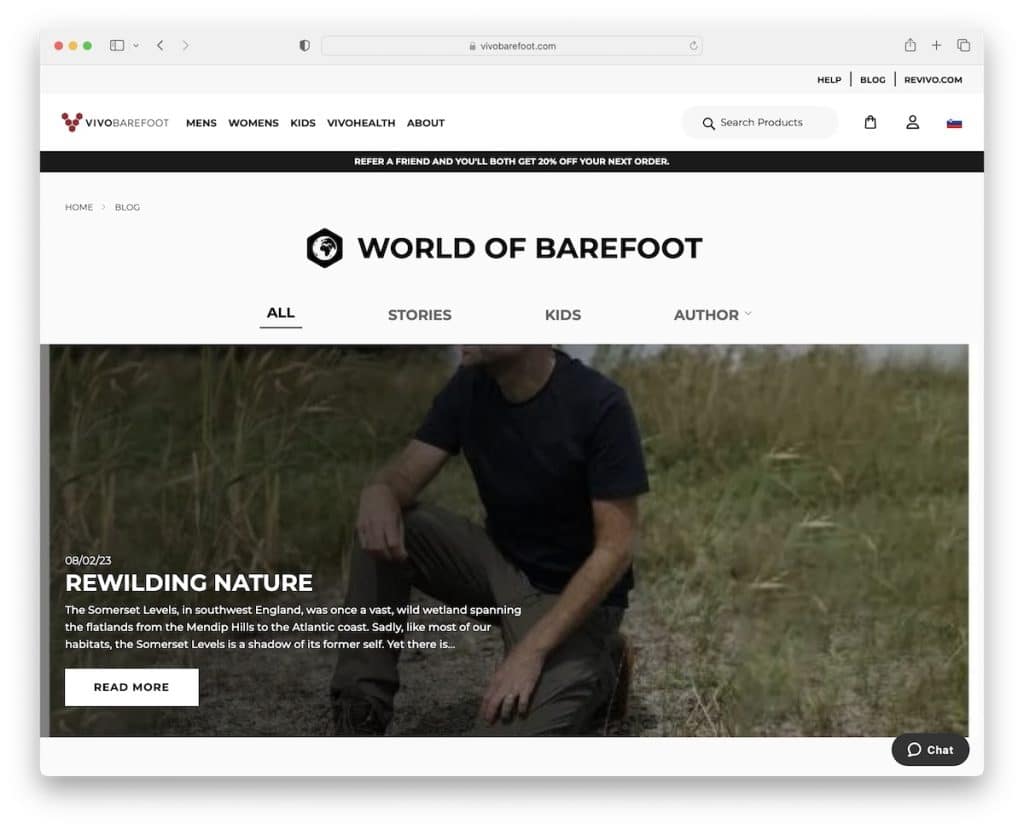
18. Vivobarefoot
بنيت مع : Adobe Commerce

إلى جانب العنوان العام مع الشريط العلوي وشريط التنقل وشريط الإشعارات ، يستخدم Vivobarefoot أيضًا قائمة إضافية للبحث في المدونة حسب الفئات المختلفة.
الصفحة الرئيسية لمدونة الأعمال هذه عبارة عن مجموعة من أحدث المقالات وغير الأحدث مع زر "تحميل المزيد" (لا تحتاج إلى الضغط عليه ، فهو يقوم بتحميل الدفعة التالية من المنشورات تلقائيًا) للحفاظ على الاستمتاع بالمحتوى .
ملاحظة : بينما قد يركز التنقل الرئيسي على التنقل في موقع الويب بالكامل ، تأكد من عرض فئات المدونة أيضًا ، حتى لا يبحث القراء بلا نهاية في جميع المنشورات.
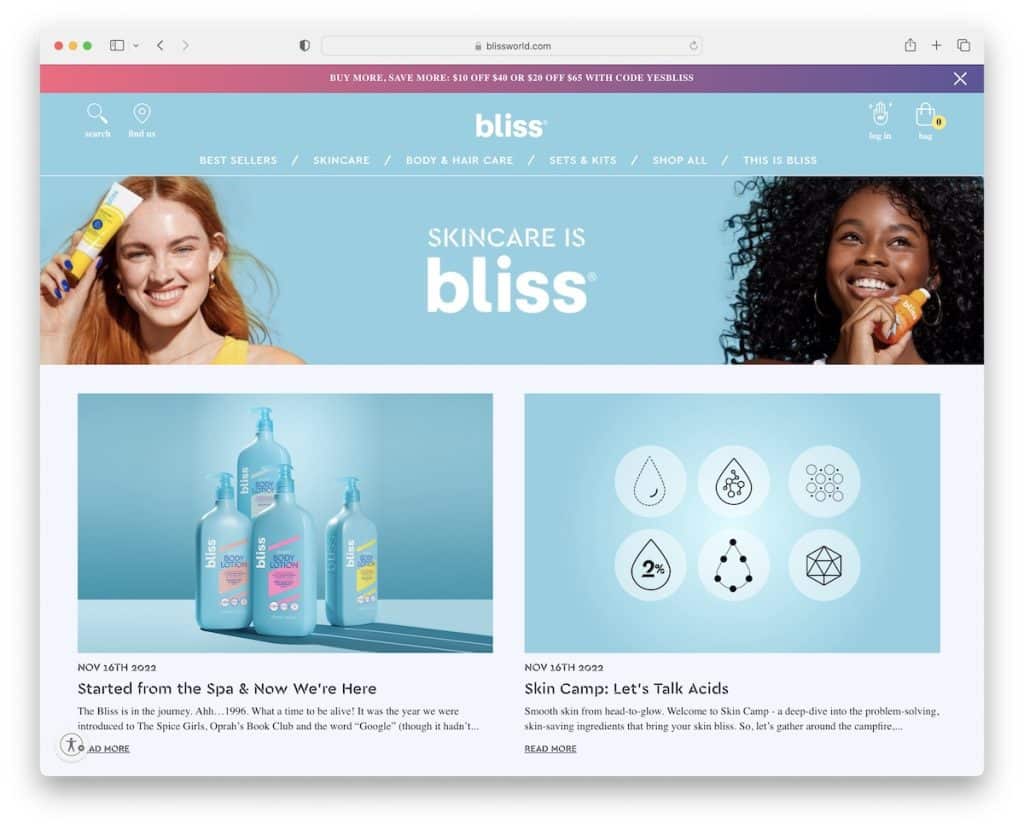
19. النعيم
بنيت مع : BigCommerce

على الرغم من أن Bliss قد لا يحتوي على العديد من المنشورات المنشورة ، إلا أننا ما زلنا نضيفها كمثال على الحفاظ على العلامة التجارية طوال تواجدك عبر الإنترنت بالكامل.
بالإضافة إلى ذلك ، تتميز مدونة الأعمال الخاصة بـ Bliss أيضًا بمنتج دائري في منشورات المدونة الفردية التي تساعدهم على زيادة المبيعات.
ملاحظة : يمكن أن يؤدي القسم الذي يحتوي على "المنتجات ذات الصلة" أسفل كل مشاركة إلى زيادة التحويلات. من منا لا يريد ذلك؟
إذا كنت بحاجة إلى المزيد من مواقع التجارة الإلكترونية للإلهام ، فتحقق من مواقع BigCommerce الرائعة هذه.
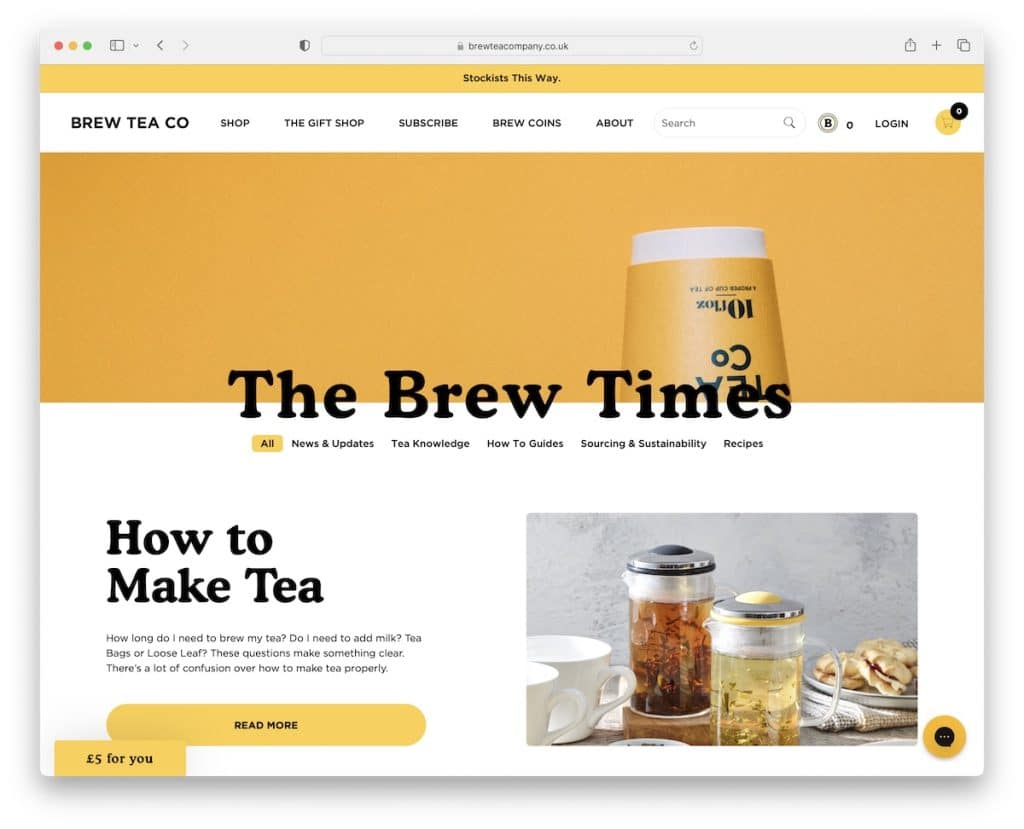
20. شركة الشاي المشروب
بنيت مع: Squarespace

تسهل شركة Brew Tea Co تصفح محتوى مدونتها من خلال روابط سريعة إلى فئات مختلفة ، مثل الأخبار ، والإرشادات ، والوصفات ، والمزيد.
يوجد أسفل قسم الأبطال المقالة التي يجب قراءتها ، متبوعة بشبكة نشر للحصول على النصائح والأخبار وما إلى ذلك.
علاوة على ذلك ، بدلاً من أن تصطدم بك فورًا من خلال نافذة منبثقة ، يحتوي Brew Tea Co على زر عائم في الزاوية اليسرى السفلية لتذكيرك بالعرض مقابل رسالة بريد إلكتروني.
ملاحظة : بدلاً من طلب رسائل البريد الإلكتروني ، قدم شيئًا في المقابل ، وقد ينتهي بك الأمر إلى زيادة قائمتك بشكل أسرع.
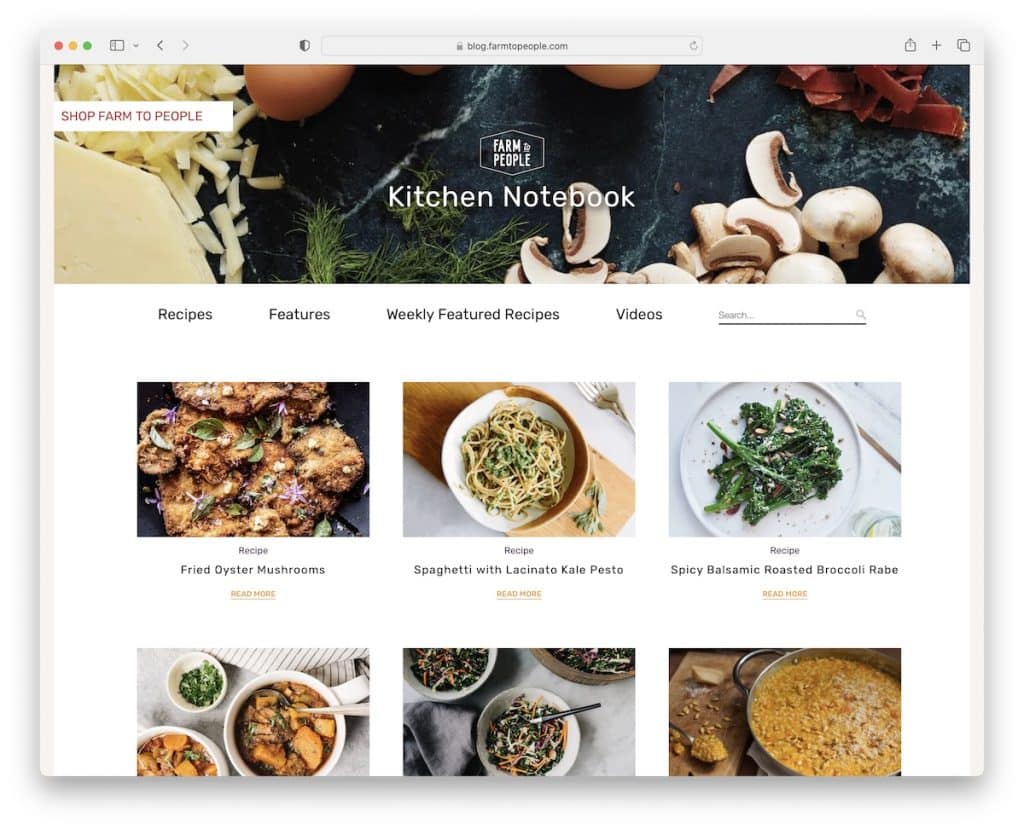
21. مزرعة للناس
بنيت مع: Node.js

مدونة فارم تو بيبول التجارية بسيطة ، تركز على المرئيات والنص أولاً وقبل كل شيء. هناك أربعة روابط رئيسية وشريط بحث لجعل العثور على الوصفات أسرع.
تحتوي جميع منشورات الوصفات على شريط جانبي به علامات ومشاركة اجتماعية وقسم خاص في الأسفل مع توصيات للوصفات.
ملاحظة : بينما يستخدم البعض "المنتجات ذات الصلة" أسفل كل مشاركة ، يمكنك إظهار "المشاركات ذات الصلة".
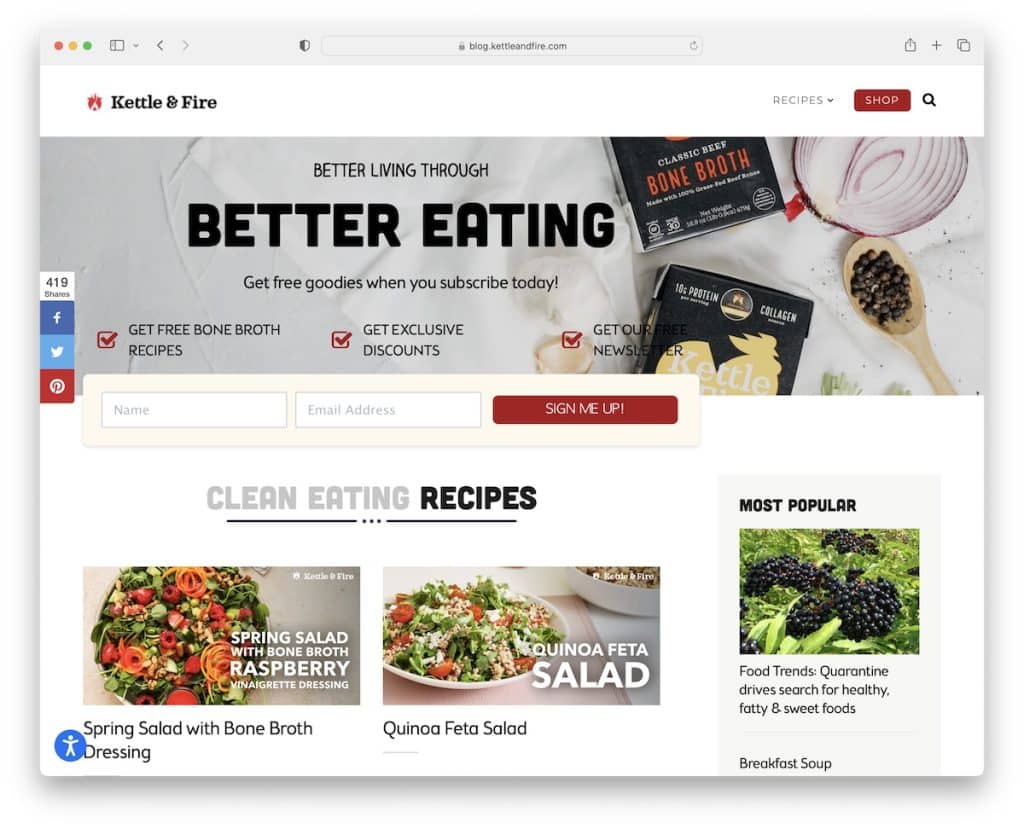
22. غلاية ونار
بنيت مع: Shopify

يحاول Kettle & Fire أيضًا الحصول على بريدك الإلكتروني مع قسم الأبطال المقنع قبل بدء المدونة. تحتوي الصفحة الرئيسية للمدونة والمشاركات الفردية على شريط جانبي به روابط لوصفات شائعة.
ولكن يمكنك بسهولة العثور على وصفات أكثر تحديدًا عبر القائمة المنسدلة في العنوان أو شريط البحث. يحتوي العنوان أيضًا على زر CTA الخاص بالمتجر ، والذي يفتح الصفحة الرئيسية في علامة تبويب جديدة.
أخيرًا ، هناك قسم "كما رأينا في" مع العديد من شعارات السلطة لبناء دليل اجتماعي.
ملاحظة : إذا ذكرت لك مواقع إخبارية كبيرة ، فأضف شعاراتها إلى موقعك على الويب أو مدونتك كعامل ثقة.
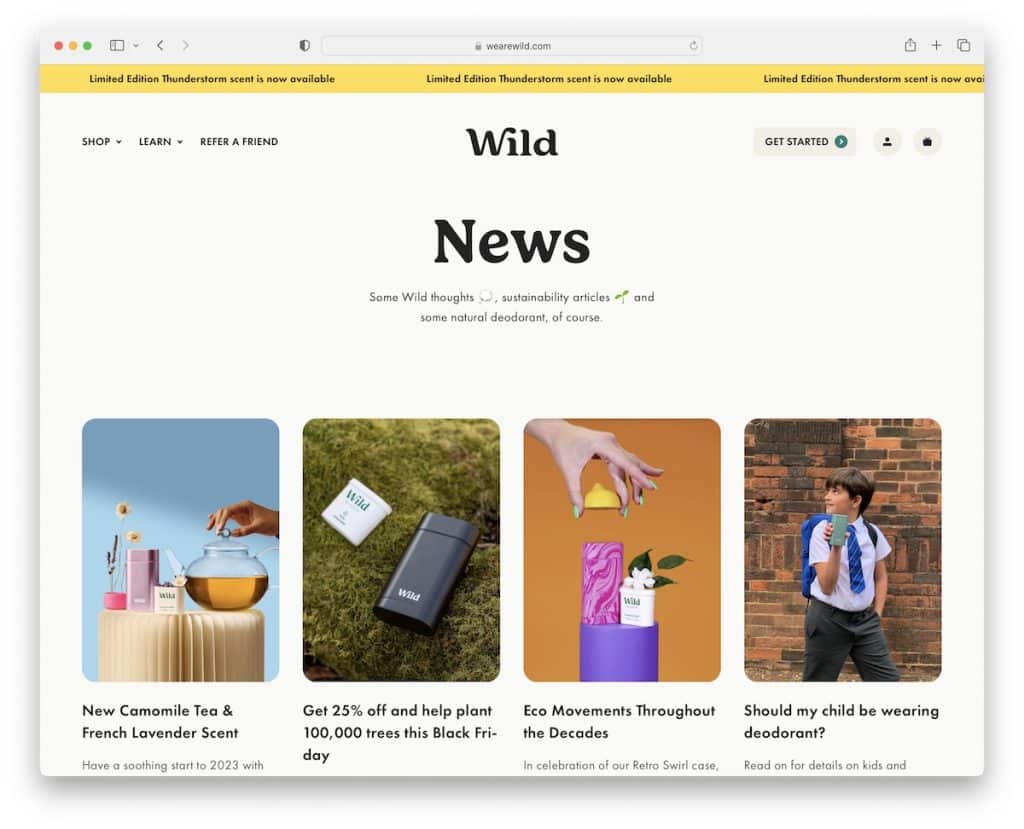
23. البرية
بنيت مع: Node.js

تظهر مدونة Wild على الفور أكثر شبهاً بالجوال بسبب الحواف المستديرة. الصفحة الرئيسية طويلة نسبيًا ، ولكن يتم تحميل المحتوى أثناء التمرير ، حتى لا تفقد التركيز.
وعندما تريد العودة إلى الأعلى ، يظهر العنوان على الفور حتى تتمكن من الوصول إلى القائمة أو الحساب أو عربة التسوق دون التمرير للخلف.
ملاحظة : أدخل تقنية التحميل البطيء للصور ، بحيث تظهر عند الحاجة فقط. (قد يعني هذا أيضًا أنه سيتم تحميل مدونتك بشكل أسرع.)
