هل يستطيع ChatGPT إنشاء تصميم ويب؟
نشرت: 2025-01-01نحن نعلم أن ChatGPT يقوم بعمل رائع في كتابة النص وإعطائك الإجابات، ولكن هل يمكنه إنشاء تصميم ويب؟ وإذا كانت الإجابة بنعم، إلى أي مدى؟ ما هي حدودها، وما الذي تتفوق فيه بشكل خاص؟
في هذا المنشور، سنقدم لك نظرة عامة على إمكانيات ChatGPTs ونزودك بخيارات الذكاء الاصطناعي الأخرى لإنشاء موقع الويب الخاص بك التالي!
- 1 إذن بإمكان ChatGPT تصميم مواقع الويب... أليس كذلك؟
- 1.1 تخطيط هيكل موقعك
- 1.2 توليد التعليمات البرمجية لموقع الويب الخاص بك
- 1.3 إصلاحات سريعة ونصوص بسيطة
- 1.4 اقتراحات التصميم المفيدة
- 1.5 الخروج بنسخة رائعة
- 2 ولكن، هذا هو المكان الذي يفشل فيه ChatGPT
- 2.1 إتقان المطالبات — وظيفتك الجديدة بدوام كامل
- 2.2 عدم المعاينة يعني التغيير والتبديل الذي لا نهاية له
- 2.3 حظا سعيدا مع الاستجابة للجوال
- 2.4 التحديثات؟ أتمنى أن تكون قد أنقذت تلك المطالبات
- 2.5 عندما ينكسر الكود (وسيحدث ذلك)
- 3 ما وراء ChatGPT: قدرات تصميم الويب بالذكاء الاصطناعي في Divi
- 3.1 التصميم بصريًا باستخدام Divi AI
- 3.2 أثناء تفكير ChatGPT، يتم إنشاء مواقع Divi السريعة
- 3.3 ميزات حقيقية ودعم حقيقي
- 4 استخدام Divi vs ChatGPT لتصميم الويب
- 4.1 السرعة: الساعات مقابل الدقائق
- 4.2 قوالب حقيقية، وليست مطالبات نصية
- 4.3 انظر ما تقوم ببنائه
- 4.4 قابلية التوسع
- 5 قم ببناء شيء حقيقي: Divi + Divi AI أثناء العمل
- 5.1 تجهيز موقع WordPress الخاص بك
- 5.2 تثبيت Divi وتفعيل Divi AI
- 5.3 إنشاء موقع جديد
- 5.4 وهذا كل شيء!
- 6. موقع الويب الخاص بك لن يبني نفسه (ولكن Divi يساعد)
إذن بإمكان ChatGPT تصميم مواقع الويب... أليس كذلك؟
دعونا نمنح الفضل عند استحقاقه — يمكن لـ ChatGPT القيام ببعض الأشياء الرائعة جدًا في تصميم الويب. ولكن قبل أن نسلم أوراق اعتمادنا في التصميم إلى الذكاء الاصطناعي، دعونا نرى ما يمكنه التعامل معه.
تخطيط هيكل موقعك
أسقط ChatGPT سطرًا عن عملك، وسيقوم برسم قائمة الصفحات الأساسية. الصفحة الرئيسية؟ يفحص. عن الصفحة؟ بوضوح. ولكن الأمر أعمق من ذلك، حيث يقترح أشياء مثل قسم وظائف مخصص عندما تذكر أنك تقوم بتنمية أو تقسيم علامة التبويب "الخدمات" الضخمة إلى صفحات منفصلة لكل خدمة.
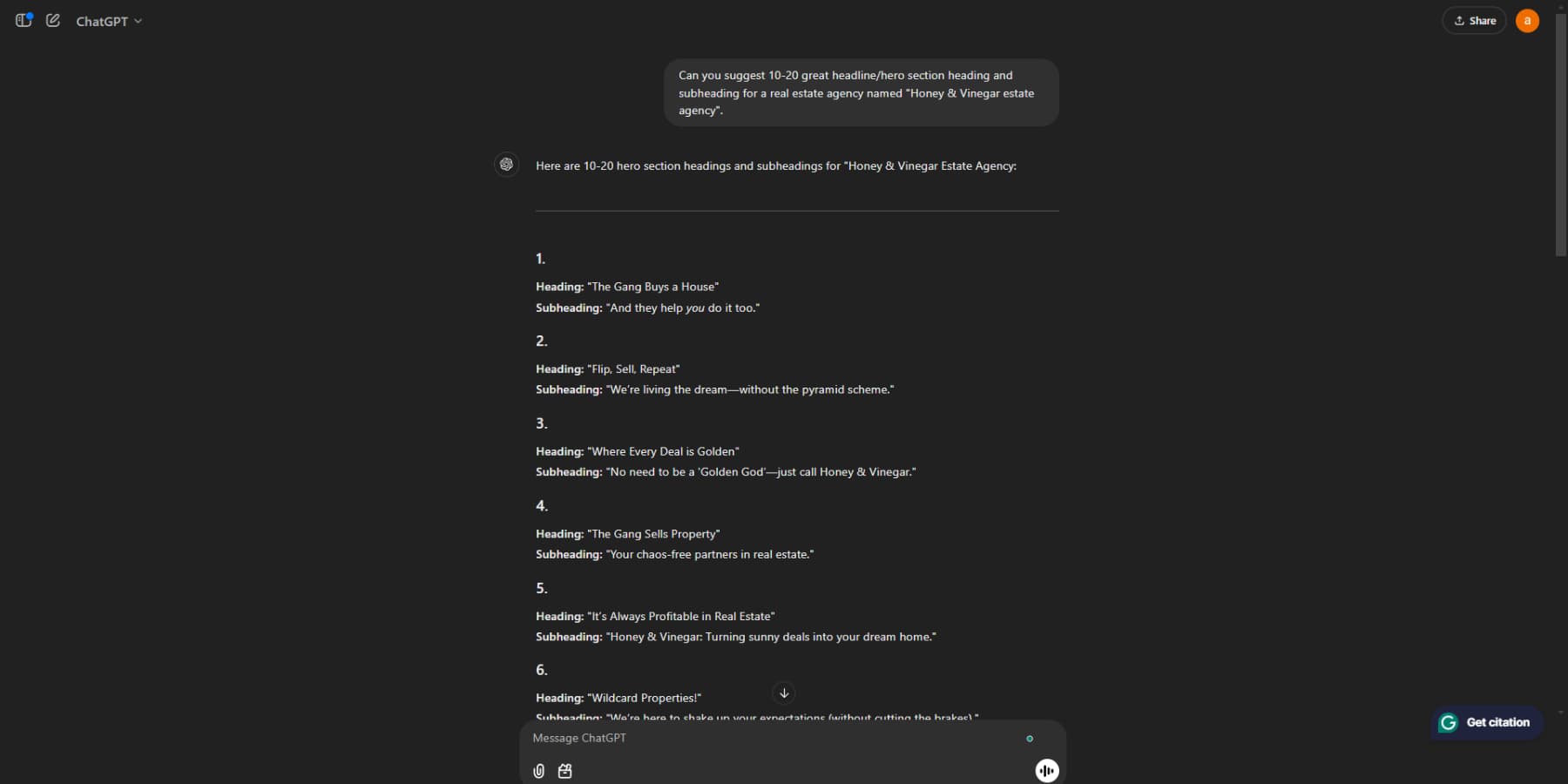
إنها جيدة جدًا في التسلسل الهرمي أيضًا. عندما سألنا عن موقع عقاري، حدد كيف يجب أن تتفرع صفحة قوائم العقارات إلى تجارية وسكنية ثم تقسيمها إلى فئات فرعية. لا مزيد من التساؤل عما إذا كان يجب وضع المدونة ضمن "الموارد" أو الحصول على مكان خاص بها في القائمة الرئيسية.
الاقتراحات ليست ثورية — فمعظمها منطقية إذا قمت ببناء عدد قليل من المواقع. ولكن هل لديك قائمة مرجعية سريعة بالصفحات التي قد تحتاجها؟ وهذا يوفر بعض المتاعب، حتى لو انتهى بك الأمر إلى تعديل الهيكل النهائي بنفسك.
توليد التعليمات البرمجية لموقع الويب الخاص بك
هل تحتاج إلى قائمة تنقل بتنسيق HTML؟ أو ربما نموذج اتصال بسيط؟ يقوم ChatGPT بإخراج مقتطفات التعليمات البرمجية العاملة التي تؤدي المهمة. لقد اختبرنا العشرات من كتل التعليمات البرمجية الخاصة به - معظمها يعمل مباشرة خارج الصندوق، على الرغم من أنك قد تحتاج إلى تعديل اسم الفصل هنا أو هناك.
الشيء المضحك هو أن إصلاح التعليمات البرمجية أفضل من كتابتها من الصفر. الصق ملف CSS المعطوب، وسوف يكتشف تلك الفاصلة المنقوطة المفقودة بشكل أسرع مما قد تفعله عيناك المتعبة. ومع ذلك، احذر عندما يصبح واثقًا جدًا.
الأشياء الأساسية تعمل بشكل جيد، ولكن هل هناك أي شيء معقد؟ هذا هو المكان الذي تصبح فيه الأمور سطحية. اطلب منه ترميز شريط تمرير صور فاخر، وسينتهي بك الأمر بشيء يبدو وكأنه هروب من عام 2005. في كثير من الأحيان، يكون البساطة أفضل.
إصلاحات سريعة ومخطوطات بسيطة
في بعض الأحيان، تحتاج فقط إلى وظيفة JavaScript سريعة للتحقق من صحة رقم الهاتف أو المقتطف لجعل هذا الرأس ثابتًا. يتعامل ChatGPT مع مهام البرمجة الصغيرة هذه بشكل جيد بشكل مدهش، خاصة عندما تحتاج إلى حلول مباشرة للمشكلات الشائعة.
إنها جيدة في إنشاء نصوص برمجية للتحقق من صحة النماذج، والرسوم المتحركة الأساسية، وتلك العناصر التفاعلية الصغيرة التي تجعل مواقع الويب تبدو أكثر صقلًا. عادةً ما يأتي الكود الذي يقدمه مع شرح، مما يسهل فهم ما يفعله كل جزء قبل تنفيذه.
ولكن هناك مشكلة – فأنت بحاجة إلى معرفة كافية بالبرمجة للتحقق مما تقدمه لك. على الرغم من أنه رائع للوظائف الأساسية، إلا أنه يقترح أحيانًا طرقًا قديمة أو حلولًا بها مشاكل. فكر في الأمر كنقطة مرجعية مفيدة وليس مرجعك النهائي في تنفيذ التعليمات البرمجية.
اقتراحات التصميم مفيد
فيما يتعلق بالجانب المرئي للأشياء، يمكن لـ ChatGPT المساعدة في تبادل الأفكار حول عناصر التصميم المنطقية. اسأله عن تخطيطات القسم الرئيسي، وسيقترح طرقًا لترتيب المحتوى الخاص بك وفقًا لمبادئ التصميم الراسخة. هل تريد أفكارًا لبطاقات الخدمة الخاصة بك؟ سيحدد الطرق المختلفة لعرض عروضك.
الاقتراحات ليست ثورية، لكنها عملية. إنه يفهم المفاهيم الأساسية مثل التسلسل الهرمي المرئي والمساحة البيضاء وتدفق المحتوى. قم بتغذية صناعتك وجمهورك المستهدف، وسيقوم بتعديل توصياته وفقًا لذلك - ما يصلح لشركة ناشئة في مجال التكنولوجيا لن يتطابق مع مطعم محلي.
لكن تذكر أن ChatGPT لا يمكنه وصف التصميمات إلا بالكلمات. أنت لا تزال تعمل بشكل أعمى، وتتخيل كيف قد تبدو هذه الاقتراحات على الشاشة. يشبه الأمر أن يقوم شخص ما بوصف لوحة عبر الهاتف - وهو أمر مفيد للمفاهيم، ولكنك ستحتاج إلى القيام بالعمل البصري بنفسك.
الخروج بنسخة عظيمة
تحتاج الكلمات التي تبيع؟ يمكن أن يساعد ChatGPT في إثارة أفكار للعناوين الرئيسية ونصوص الأزرار والأقسام الصعبة حيث ترسم فراغًا. إنه مفيد بشكل خاص عندما تحتاج إلى إصدارات متعددة من نفس الرسالة - مثل تحويل عبارة "نحن نبني مواقع الويب" إلى عشر طرق مختلفة لقولها دون أن تبدو متكررة.

ما يميزه هو قدرته على مطابقة النغمات المختلفة. أخبره أنك تكتب للعقارات الفاخرة، وسيتحول إلى النثر المتطور. قم بالتبديل إلى متجر ألواح التزلج، وستخفف اللغة. الاقتراحات ليست مثالية دائمًا، ولكنها توفر لك مكانًا للبدء.
ستظل بحاجة إلى تعديل وتحسين ما تنشئه — فكر في الأمر كآلة مسودة أولى وليس كاتب النصوص النهائي. في حين أنه يمكن أن يبرز النغمة العامة، فإن إضافة صوتك الفريد وشخصية علامتك التجارية يحول النسخة الجيدة إلى نسخة ممتازة.
ولكن، هذا هو المكان الذي يفشل فيه ChatGPT
وقت التحقق من الواقع. هل قصص النجاح واسعة الانتشار وبرامج YouTube التعليمية المعدلة بشكل مثالي؟ إنهم لا يخبرونك بكل شيء. الإنترنت مشغول بالاحتفال بثورة تصميم الويب الخاصة بالذكاء الاصطناعي، ولكن يتم تجاهل بعض التفاصيل المهمة. دعونا نسحب الستار.
إتقان المطالبات — وظيفتك الجديدة بدوام كامل
هل يمكنك فقط أن تطلب من ChatGPT تصميم موقع الويب الخاص بك والانتهاء منه؟ ليس تماما. إن الحصول على نتائج قابلة للاستخدام يعني تعلم مهارة جديدة، ألا وهي صياغة الموجه المثالي. لا يتعلق الأمر "بإنشاء موقع ويب" بقدر ما يتعلق الأمر "بإنشاء رأس لاصق شبه شفاف يتلاشى ليصبح ثابتًا عند التمرير، مع شعار في المنتصف يتقلص إلى ما يزيد عن 800 بكسل لعرض إطار العرض، بالإضافة إلى قوائم منسدلة متحركة تعمل في كل من أحداث التمرير والنقر... أوه واجعلها تبدو جيدة على الهاتف المحمول أيضًا."
هل فاتتك التفاصيل في موجهك؟ استمتع بهذا الزر الأساسي بدون أي تصميم. هل نسيت تحديد توافق المتصفح؟ استمتع بتصحيح الأخطاء لسبب عملها في Chrome ولكنها تنقطع في Safari. ستكتشف سريعًا أن كونك غامضًا في ChatGPT يشبه لعب حزورات التصميم مع شخص يأخذ كل شيء حرفيًا.
الوقت الذي تقوم بحفظه وليس الترميز؟ سوف تقضيها في كتابة مطالبات مفصلة بشكل متزايد، في محاولة لجعل ChatGPT يفهم بالضبط ما تريده. مرحبًا بك في دورك الجديد كـ "مهندس سريع".
عدم وجود معاينة يعني التغيير والتبديل الذي لا نهاية له
إليك أهم ما يميز العمل مع ChatGPT - فهو عبارة عن نص بالكامل. تطلب تصميمًا، فيستجيب كصديق يصف لك منزل أحلامك من خلال لعبة مكونة من 20 سؤالًا. يبدو "اجعل العنوان باللون الأزرق" أمرًا بسيطًا بما فيه الكفاية، ولكن أي لون أزرق؟ البحرية؟ سماء؟ هل هذا الاتجاه الغريب باللونين الأزرق والأخضر في الوقت الحالي؟
ستجد نفسك في هذه الحلقة: احصل على الكود، والصقه، وتحقق من النتيجة، وارجع إلى ChatGPT، وقم بتعديل الموجه، واحصل على كود جديد، والصقه مرة أخرى... اشطفه وكرره. هذا الزر الذي أردت أن يتم توسيطه؟ وهو يطفو الآن في مكان ما بالقرب من زحل. "الظل الخفي" الذي اقترحته؟ يبدو أن العنصر الخاص بك يعاني من أزمة هوية.
أنت تلعب لعبة كرة الطاولة بدون معاينة مرئية بين محرر التعليمات البرمجية وChatGPT. ما يمكن أن يكون عملية سحب وإفلات بسيطة في محرر مرئي يصبح لعبة تجربة وخطأ من شأنها أن تختبر صبر القديس.
حظا سعيدا مع الاستجابة للهاتف المحمول
يعد جعل موقعك يبدو جيدًا على الهاتف المحمول أمرًا صعبًا بالفعل - حاول الآن القيام بذلك من خلال المطالبات النصية وحدها. قد يمنحك ChatGPT رمزًا برمجيًا لسطح المكتب يعمل بشكل مثالي، ولكن على الهاتف المحمول؟ هذا هو المكان الذي تصبح فيه الأمور فوضوية. يبدو تخطيط سطح المكتب المرتب بشكل جميل فجأة وكأنه لعبة Tetris التي حدثت بشكل خاطئ على الهواتف.
يمكنه التعامل مع مفاهيم الاستجابة الأساسية مثل استعلامات الوسائط والشبكات المرنة، لكن التفاعلات المعقدة قصة أخرى. تلك القائمة الضخمة الرائعة التي ساعدتك على بنائها؟ مشاهدتها تصبح متاهة غير قابلة للاستخدام على الهاتف المحمول. وانس أمر تأثيرات التمرير الرائعة تلك، فهي تحتاج إلى إعادة تفكير كاملة فيما يتعلق بالأجهزة التي تعمل باللمس.
الصداع الحقيقي يأتي من عدم رؤية نقاط التوقف في الوقت الحقيقي. بدلاً من سحب نافذة المتصفح الخاص بك لاكتشاف المشكلات، فأنت عالق في دورة إنشاء واختبار الإصلاح، على أمل أن يجعلك كل تكرار أقرب إلى تصميم متوافق مع الهاتف المحمول.
التحديثات؟ أتمنى أن تكون قد أنقذت تلك المطالبات
هل تتذكر قسم البطل المثالي الذي ساعدك ChatGPT على إنشائه الشهر الماضي؟ الآن، تريد تعديله. مشكلة صغيرة: لم تقم بحفظ المطالبة الأصلية. لقد عدت إلى المربع الأول، محاولًا إعادة إنشاء نفس الكود مع الحفاظ على الاتساق مع بقية نمط موقعك.
هذا هو المكان الذي تصبح فيه طبيعة ChatGPT عديمة الجنسية بمثابة ألم حقيقي. تبدأ كل محادثة بشكل جديد، بدون أي سياق من قرارات التصميم السابقة. وهذا يعني عدم وجود تحكم في الإصدار، ولا تحديثات سهلة، وبالتأكيد لا توجد حلول سريعة "مجرد تغيير اللون". حظًا سعيدًا في الحصول على نفس النتيجة مرتين، حتى لو قمت بحفظ المطالبة.
ما يجب أن يكون تحديثًا مدته خمس دقائق يتحول إلى ساعة من علم الآثار السريع، في محاولة لتذكر بالضبط كيف قمت بصياغة الأشياء للحصول على تلك النتيجة المثالية. ومع كل محاولة جديدة، فإنك تخاطر بأن ينتهي بك الأمر برمز مختلف قليلاً مما يؤدي إلى كسر اتساق موقعك.
عندما ينكسر الكود (وسوف يحدث ذلك)
لذا فإن التعليمات البرمجية التي أنشأها الذكاء الاصطناعي كانت تعمل بسلاسة لأسابيع، ثم فجأة، ازدهرت. شيء ينكسر. ربما يكون ذلك تحديثًا للمتصفح، أو أن الرسوم المتحركة الرائعة تتعارض مع نص برمجي آخر.
الآن، أنت عالق في تصحيح أخطاء التعليمات البرمجية التي لم تكتبها وتحاول فهم المنطق الكامن وراء حلول ChatGPT.
المشكلة هي أن ChatGPT يمكنه شرح كيفية عمل الكود، لكنه لا يمكنه مساعدتك في فهم سبب اتخاذ قرارات معينة. هل كان هذا القسم الإضافي ضروريًا؟ هل هناك طريقة أكثر فعالية للتعامل مع مستمع الحدث؟ لقد تركت تلعب دور المحقق باستخدام بنية التعليمات البرمجية الخاصة بشخص آخر.
يصبح تصحيح الأخطاء لعبة تطلب من ChatGPT إصلاح المشكلات في التعليمات البرمجية التي أنشأها ولكنه لا يتذكر إنشاءها. من المحتمل أن يؤدي كل إصلاح إلى حدوث مشكلات جديدة، وستجد نفسك عالقًا في دورة لا نهاية لها من استكشاف الأخطاء وإصلاحها.
بدون فهم عميق للتنفيذ الأصلي، يبدو كل إصلاح وكأنه لقطة في الظلام.
ما وراء ChatGPT: قدرات تصميم الويب بالذكاء الاصطناعي في Divi
يعمل WordPress على تشغيل أكثر من 43% من جميع مواقع الويب، مما يجعله النظام الأساسي الأكثر ثقة في العالم لتصميم الويب. تتيح لك طبيعته مفتوحة المصدر وبنيته المرنة إنشاء أي شيء بدءًا من المدونات البسيطة وحتى المتاجر المعقدة عبر الإنترنت مع حرية التصميم الكاملة.
يصبح WordPress قوة كبيرة عندما يقترن بالأدوات المناسبة. تعمل Divi على تضخيم قدرات WordPress من خلال الجمع بين ميزات التصميم الذكي والقوالب الشاملة والحلول المستندة إلى الذكاء الاصطناعي في حزمة واحدة سلسة.

يقوم Visual Builder بتحويل طريقة تصميم مواقع الويب - حيث يظهر كل تغيير في الوقت الفعلي أثناء عملك. مع ما يزيد عن 200 وحدة تصميم فريدة، ستتمكن من إنشاء تخطيطات متطورة دون الحاجة إلى لمس التعليمات البرمجية على الإطلاق.
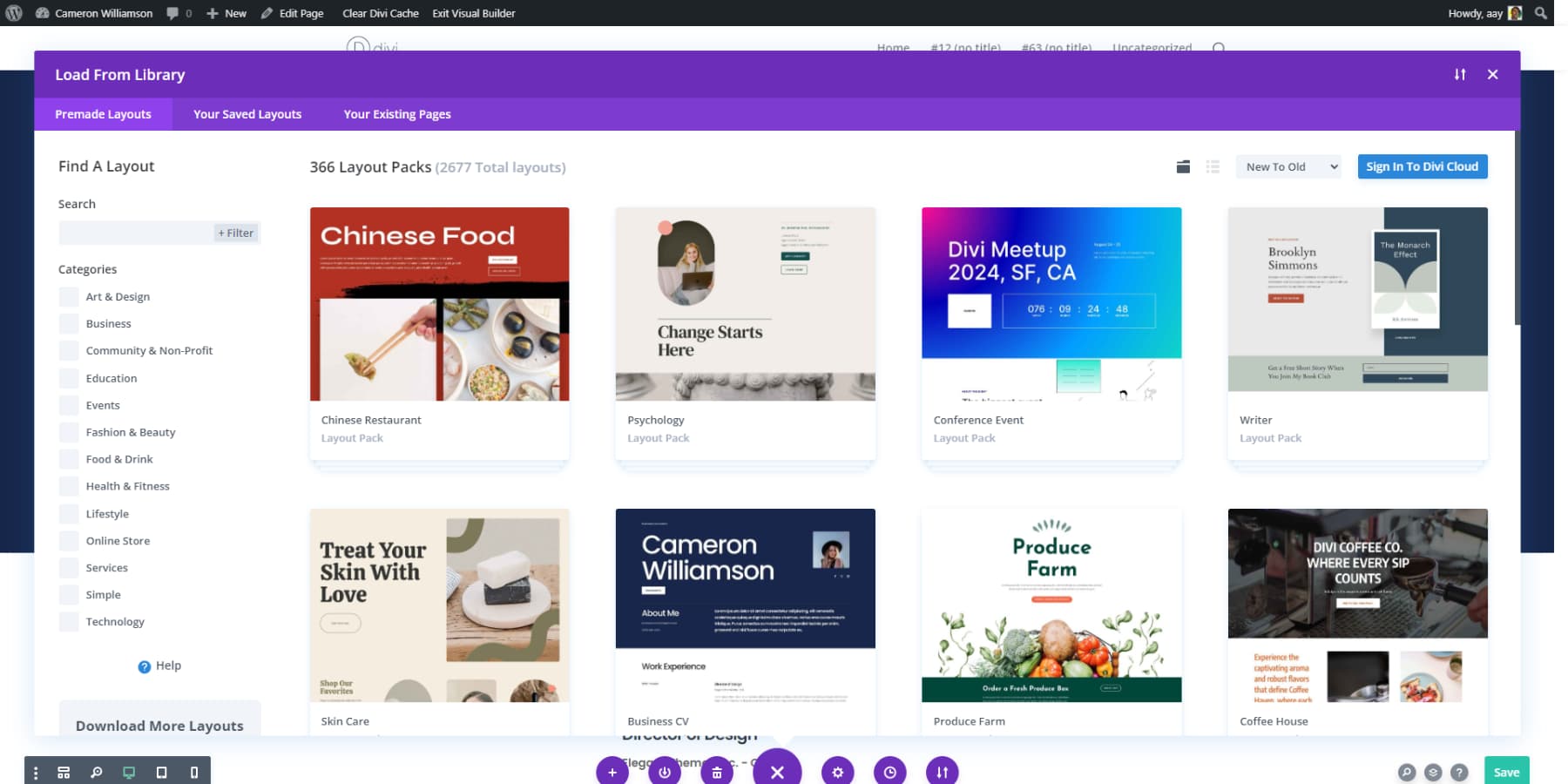
البدء بمشروع جديد؟ مكتبة Divi التي تضم أكثر من 2000 تخطيط احترافي وحزم مواقع الويب الكاملة تضمن أنك لن تضطر أبدًا إلى العمل من الصفر. يحافظ كل تصميم على التناغم البصري المثالي بدءًا من صفحتك المقصودة وحتى شاشة الدفع الخاصة بك.

هل تريد التحكم في العناصر العامة لموقعك؟ يتيح لك Theme Builder تخصيص الرؤوس والتذييلات ومناطق المحتوى الديناميكي مثل خلاصات المدونات والأرشيفات — كل ذلك من خلال واجهة مرئية بديهية.
احصل على ديفي الآن
التصميم بصريًا باستخدام Divi AI
تأخذ Divi عملية إنشاء مواقع الويب المستندة إلى الذكاء الاصطناعي إلى ما هو أبعد من القوالب الأساسية وإنشاء النصوص باستخدام Divi AI. يمكنك إنشاء أقسام رئيسية وصور وتخطيطات مخصصة تتوافق مع علامتك التجارية في Visual Builder. اكتب ما تريد، وسيظهر التصميم الخاص بك.
هل تحتاج إلى نسخة من موقع الويب أثناء التصميم؟ يكتب الذكاء الاصطناعي العناوين الرئيسية وكتل المحتوى التي تتدفق مع تخطيطك. إنه ليس مجرد نص عشوائي، بل يظل كل شيء متوافقًا مع صوت وأسلوب علامتك التجارية.
الصور يمكن أن تلتهم ميزانيتك بسرعة. يساعدك Divi AI على إنشاء صور مرئية مخصصة وتحسين الصور الموجودة دون الاستعانة بمصور. تبدو لقطات منتجك وصورك البطلة احترافية دون دفع ثمن احترافي.

كان إنشاء تخطيطات معقدة يعني الغوص في التعليمات البرمجية. باستخدام Divi AI، يمكنك وصف ما تريد إنشاءه، ويقوم بإنشاء تعليمات برمجية نظيفة ومتوافقة تعمل بشكل مثالي مع وحدات Divi وإعداداتها.
احصل على Divi + Divi AI
بينما يفكر ChatGPT، يتم إنشاء مواقع Divi السريعة
لقد ولت أيام التحديق في شاشة فارغة، والتساؤل من أين تبدأ. أخبر Divi Quick Sites باستخدام Divi AI بما يحتاجه عملك، وسيقوم ببناء موقع الويب الخاص بك بالكامل في دقائق - ليس فقط صفحة رئيسية ولكن موقعًا كاملاً يحتوي على قوائم العمل ونماذج الاتصال وحتى المتاجر عبر الإنترنت.
يتم إطلاق موقعك بصقل فريق تصميم محترف. على عكس منشئي الذكاء الاصطناعي النموذجيين الذين يجمعون عناصر عشوائية معًا، تقوم Divi Quick Sites بإنشاء مواقع ويب تكون فيها كل التفاصيل مهمة. بدءًا من أنماط الأزرار وحتى تخطيطات المدونات، يعمل كل مكون معًا بسلاسة.
لست مستعدًا للسماح للذكاء الاصطناعي بأخذ زمام المبادرة؟ تصفح مجموعة مواقع البدء الخاصة بالمواقع السريعة. يحتوي كل تصميم على صور ورسومات مخصصة لن تجدها إلا مع Divi. قم بتبديل المحتوى الخاص بك، وستصبح تعيش مع موقع متميز عن قوالب قطع ملفات تعريف الارتباط.
أفضل جزء؟ لا شيء في الحجر. يتيح لك المنشئ المرئي تعديل أي شيء — الألوان والتخطيطات والمحتوى — دون بذل أي جهد. يتكيف موقع الويب الخاص بك مع تطور عملك؛ ليست هناك حاجة لمهارات التصميم.
ميزات حقيقية ودعم حقيقي
بينما يقوم ChatGPT بإنشاء HTML وCSS أساسيين، يقوم Divi بتحويل WordPress إلى قوة تصميم. ستنشئ مواقع جاهزة لتحسين محركات البحث أثناء تقدمك — حيث تعمل المكونات الإضافية لتحسين محركات البحث مثل Rank Math مباشرة في أداة الإنشاء المرئي، مما يحول التحسين إلى طبيعة ثانية.
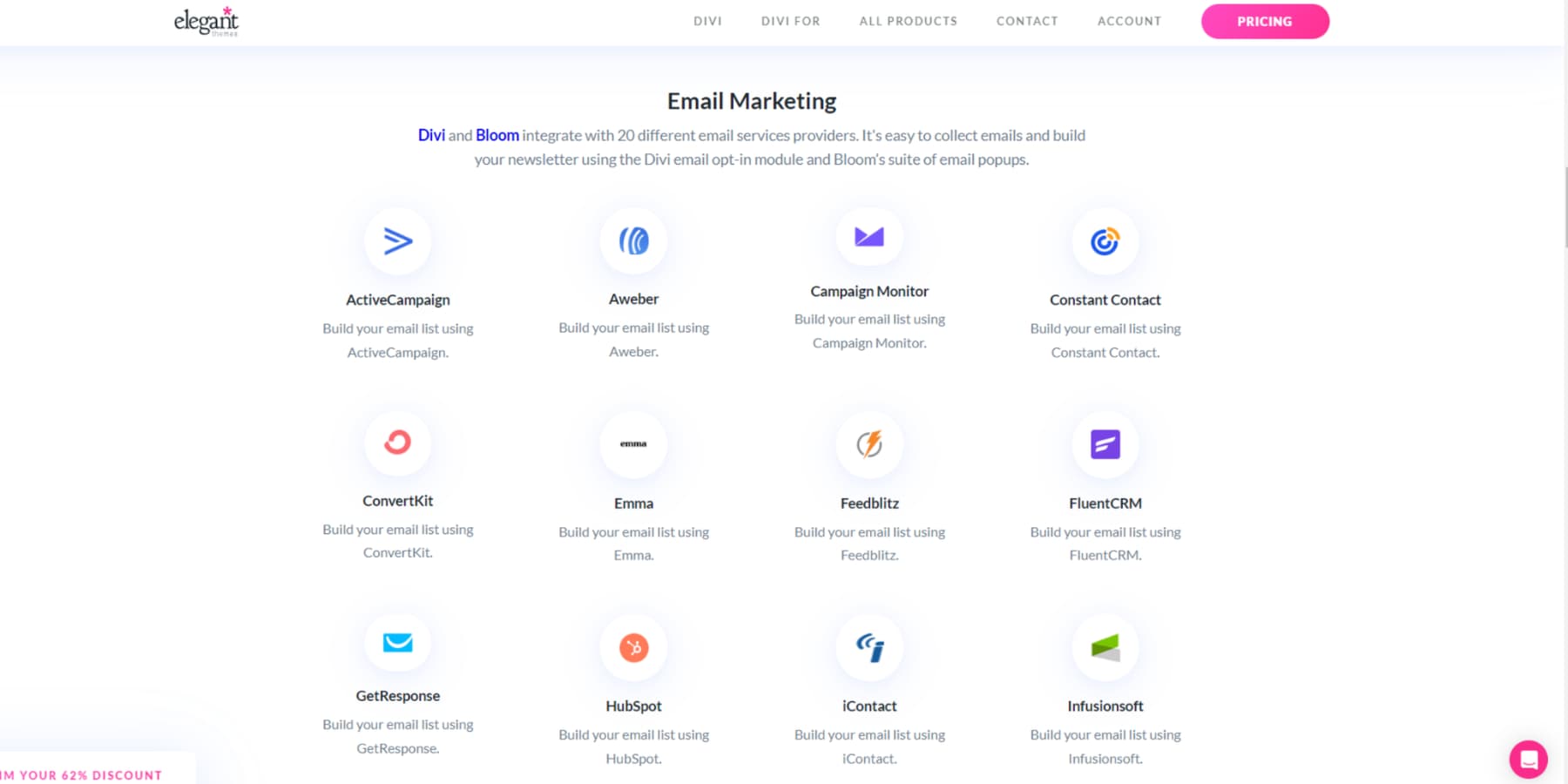
قد يقترح ChatGPT مقتطفات من التعليمات البرمجية، لكن Divi يتصل مباشرة بأكثر من 75 أداة وخدمة شائعة.

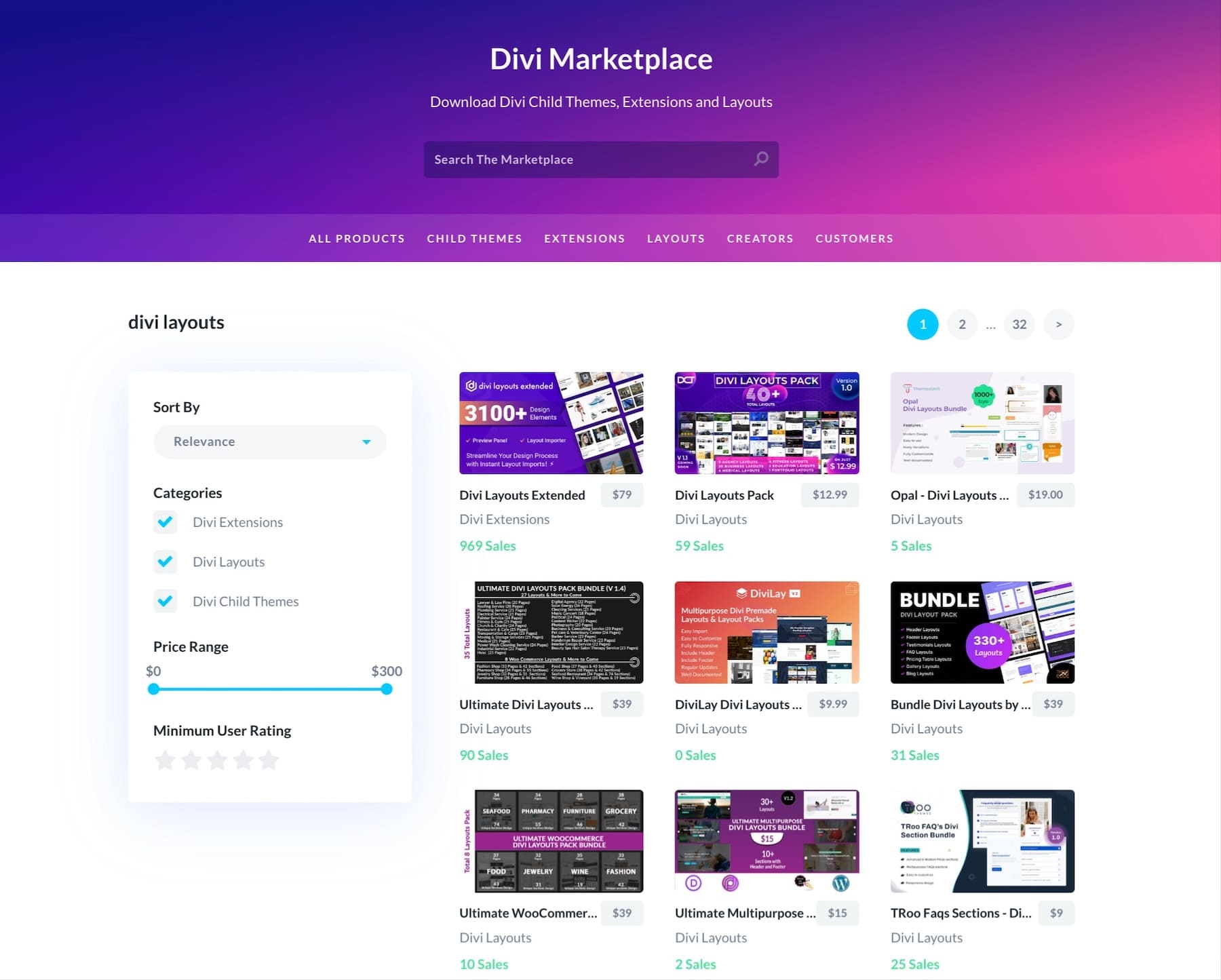
ادخل إلى Marketplace الخاص بنا للحصول على السمات والتخطيطات والإضافات المميزة التي تجعل موقعك مميزًا. تصفح المئات من إضافات السوق من المطورين الموثوقين الذين يعرفون ما الذي ينجح في العالم الحقيقي - وهو أمر لا يمكن لـ ChatGPT إلا أن يحلم به.

تسمح واجهة برمجة التطبيقات (API) الخاصة بنا للمطورين بصياغة حلول مخصصة، ودفع الحدود الإبداعية إلى ما هو أبعد مما يمكن أن يولده نموذج اللغة. يغطي ترخيص Divi الفردي عددًا غير محدود من المواقع والصفحات والمنتجات. بالإضافة إلى ذلك، خلف كل موقع Divi يوجد 76000 مشارك قوي في مجتمع Facebook يفوز يوميًا، مدعومًا بدعم الخبراء.
جرب Divi Risk-Free
استخدام Divi vs ChatGPT لتصميم الويب
لقد حان الوقت لوضع هذه الأدوات وجهاً لوجه ومعرفة ما يحدث عندما يلتقي الذكاء الاصطناعي بأدوات التصميم المصممة لهذا الغرض.
السرعة: الساعات مقابل الدقائق
الوقت هو المال في تصميم الويب. بينما يتطلب ChatGPT تبادلًا مستمرًا للمطالبات والاختبارات، فإن النهج المرئي لـ Divi يبسط العملية برمتها. دعنا نحلل المدة التي تستغرقها مهام التصميم اليومية مع كل أداة:
| مهمة | مع شات جي بي تي | مع ديفي |
|---|---|---|
| إنشاء قسم البطل | 45-60 دقيقة (تكرارات سريعة متعددة) | 15-20 دقيقة (التحرير المرئي) |
| إعداد الملاحة | أكثر من 30 دقيقة (إنشاء التعليمات البرمجية واختبارها) | 10-15 دقيقة (سحب وإفلات) |
| بناء نموذج الاتصال | ساعة واحدة (البرمجة + التصميم + الاختبار) | 10 دقائق (وحدة نموذج الاتصال) |
| استجابة المحمول | 2-3 ساعات (ترميز نقاط التوقف اليدوي) | 30 دقيقة (عناصر التحكم سريعة الاستجابة) |
| تنفيذ نظام الألوان | 45 دقيقة (تحديثات CSS متعددة) | 15 دقيقة (إعدادات الألوان العالمية) |
قوالب حقيقية، وليس مطالبات نصية
عند إنشاء موقع ويب، فإن البدء بأساس متين يحدث فرقًا كبيرًا. دعونا نقارن كيفية تعامل هذه الأدوات مع القوالب وأطر التصميم:
| ميزة | مع شات جي بي تي | مع ديفي |
|---|---|---|
| خيارات التصميم | الأوصاف النصية فقط | أكثر من 2000 قالب مرئي |
| طريقة التخصيص | تحرير التعليمات البرمجية يدويا | السحب والإفلات المرئي |
| اتساق التصميم | يتطلب الفحص اليدوي | الإعدادات المسبقة العالمية |
| تصاميم خاصة بالصناعة | اقتراحات عامة | قوالب الأعمال المستهدفة |
| معاينة التصميم | الكود أولاً، اعرضه لاحقًا | محرر مرئي في الوقت الحقيقي |
الفرق واضح: يصف ChatGPT ما يمكنك إنشاؤه، بينما يمنحك Divi تصميمات احترافية جاهزة للتخصيص. يأتي كل قالب Divi مزودًا بمكونات عمل ومسافات مناسبة وتخطيطات سريعة الاستجابة - دون الحاجة إلى أي مطالبة.
شاهد ما تقوم ببنائه
يجب على منشئي مواقع الويب أن يعرضوا لك النتائج، وليس مجرد الوعد بها. دعونا نقارن كيفية تعامل كل منصة مع واقع تصميم موقع الويب:
| وظيفة | مع شات جي بي تي | مع ديفي |
|---|---|---|
| معاينة التصميم | إخراج التعليمات البرمجية فقط | منشئ مرئي في الوقت الفعلي |
| تصميم الصفحة | اقتراحات النص | صفحات عمل كاملة |
| مراجعة التخطيط | يجب التنفيذ للمشاهدة | معاينة فورية |
| عرض الجوال | يتطلب الاختبار اليدوي | معاينة سريعة الاستجابة |
| تغييرات التصميم | إعادة إنشاء أقسام بأكملها | التحرير بالإشارة والنقر |
| تكامل الأصول | ابحث عن خدمة تخزين، وقم بالتنفيذ يدويًا | تحميلات الوسائط المباشرة |
| اختبار المكونات | بيئة التطوير الخارجية | وضع المعاينة المدمج |
| موافقات العميل | لقطة شاشة بعد التنفيذ | مشاركة روابط المعاينة المباشرة |
يتيح لك ChatGPT إمكانية إنشاء موقع أعمى — فلن تتمكن من رؤية موقع الويب الخاص بك إلا بعد تنفيذ اقتراحاته. يعرض لك Divi بالضبط ما تحصل عليه أثناء عملك، بدءًا من تخطيطات الصفحة الكاملة وحتى تعديلات الوحدة الفردية.
قابلية التوسع
عندما يحتاج موقع الويب الخاص بك إلى النمو، فإن الأساس مهم. إليك ما يبدو عليه القياس مع كل نهج:
| عملية | مع شات جي بي تي | مع ديفي |
|---|---|---|
| تحديثات الموقع | ابدأ من جديد بمطالبات جديدة | أضف الميزات حسب الحاجة |
| التعامل مع حركة المرور | الكود الأساسي فقط | الأمثل للنمو |
| إدارة المحتوى | تحديثات المحتوى اليدوية | نظام المحتوى الديناميكي |
| التكيف الفريق | لا إدارة المستخدم | مستويات وصول متعددة المستخدمين |
| استخدام الموارد | يزداد مع التعقيد | العديد من الخيارات للتعامل بكفاءة مع الموارد |
| إضافة متجر على الإنترنت | التنفيذ المعقد | ووكومرس جاهزة |
| أدوات الطرف الثالث | التكامل اليدوي | أكثر من 75 عملية تكامل مدمجة + خيارات لإنشاء عمليات تكامل مخصصة |
| لغات متعددة | مطالبات منفصلة | متوافق مع WPML |
في حين أن ChatGPT قد ينشئ نقطة بداية جيدة، إلا أن مواقع الويب الحقيقية تحتاج إلى مساحة للنمو. تتعامل بنية Divi مع كل شيء بدءًا من مشاركة مدونتك الأولى وحتى آلاف الزوار يوميًا دون إعادة البناء من الصفر.
قم ببناء شيء حقيقي: Divi + Divi AI أثناء العمل
دعونا نتجاوز المقارنات السابقة ونرى ما يمكن أن يقدمه Divi + Divi AI. فيما يلي أمثلة حقيقية توضح كيفية عمل هذه الأدوات معًا — بدءًا من إنشاء التخطيط الأولي وحتى اللمسات النهائية التي تجعل مواقع الويب بارزة.
لا توجد نظرية، ولا احتمالات، بل مجرد عروض عملية لما يحدث عندما يجتمع التصميم المرئي مع تسريع الذكاء الاصطناعي. إليك ما يبدو عليه تصميم الويب الحديث عند الجمع بين الأداتين.
تجهيز موقع ووردبريس الخاص بك
يحتاج كل موقع WordPress إلى شيئين: اسم المجال والاستضافة. يساعدك مكتشف النطاق الخاص بـ Namecheap على تأمين عنوان الويب المثالي الخاص بك، سواء كنت تبحث عن نطاق .com كلاسيكي أو شيء مختلف. يكشف البحث في وضع الوحش عن الخيارات المتاحة عند اختيارك الأول.

بالنسبة للاستضافة، تقوم SiteGround ببناء منصتها بالكامل حول WordPress. انقر مرة واحدة، وسيتم تثبيت WordPress تلقائيًا - دون الحاجة إلى أي مشكلات فنية. يقدم Hostinger وBlueHost استضافة WordPress قوية أيضًا، ولكل منهما أدوات التثبيت الخاصة به بنقرة واحدة.

تخطى المسار اليدوي إلا إذا كنت بحاجة إلى إعدادات قاعدة بيانات مخصصة على وجه التحديد. يتولى معظم مقدمي خدمات الاستضافة الأعمال الفنية، مما يسمح لك بالبدء في بناء موقعك. بمجرد تشغيل WordPress، تكون جاهزًا لبدء الإنشاء.
تثبيت Divi وتفعيل Divi AI
لاستخدام Divi، ستحتاج إلى عضوية. إنها الطريقة التي ستمكنك من الوصول إلى كل من سمة Divi وDivi AI.
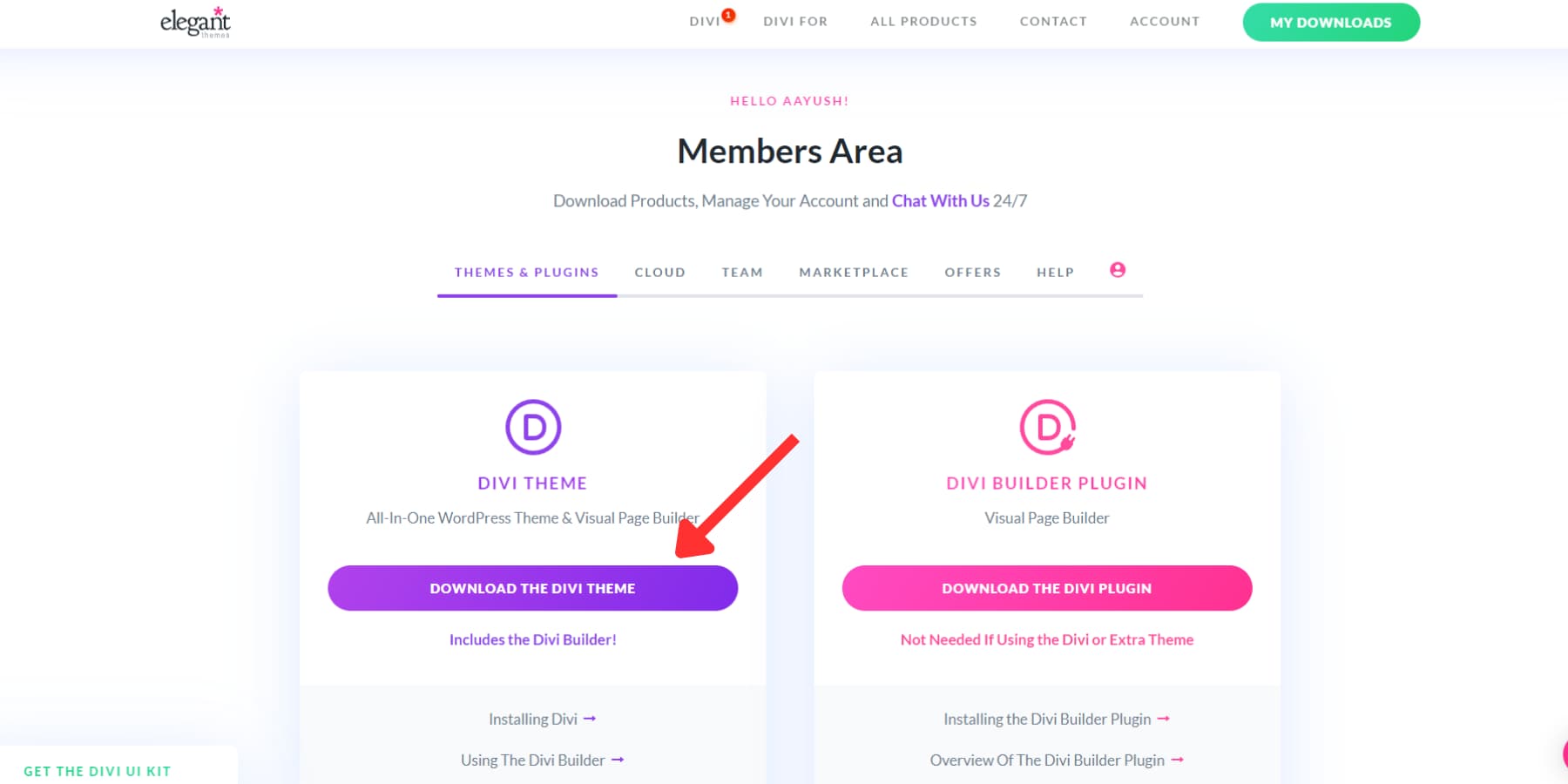
يبدأ الحصول على Divi على موقعك بتنزيله من منطقة الأعضاء.

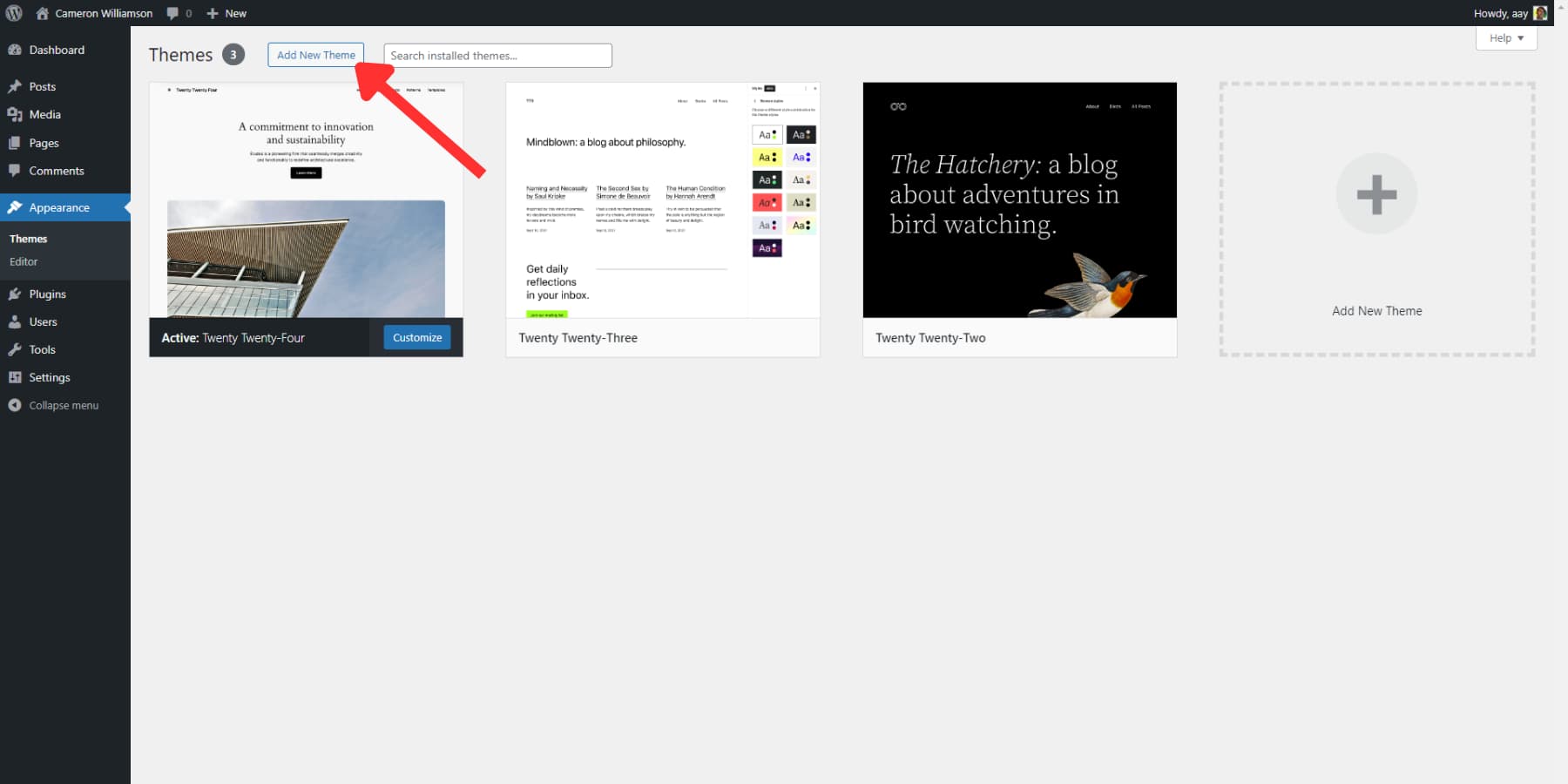
توجه إلى موقع WordPress الخاص بك، وابحث عن المظهر > السمات > إضافة سمة جديدة، وقم بتحميل الملفات. بمجرد وصوله إلى هناك، تذكر أن تضغط على "تنشيط".

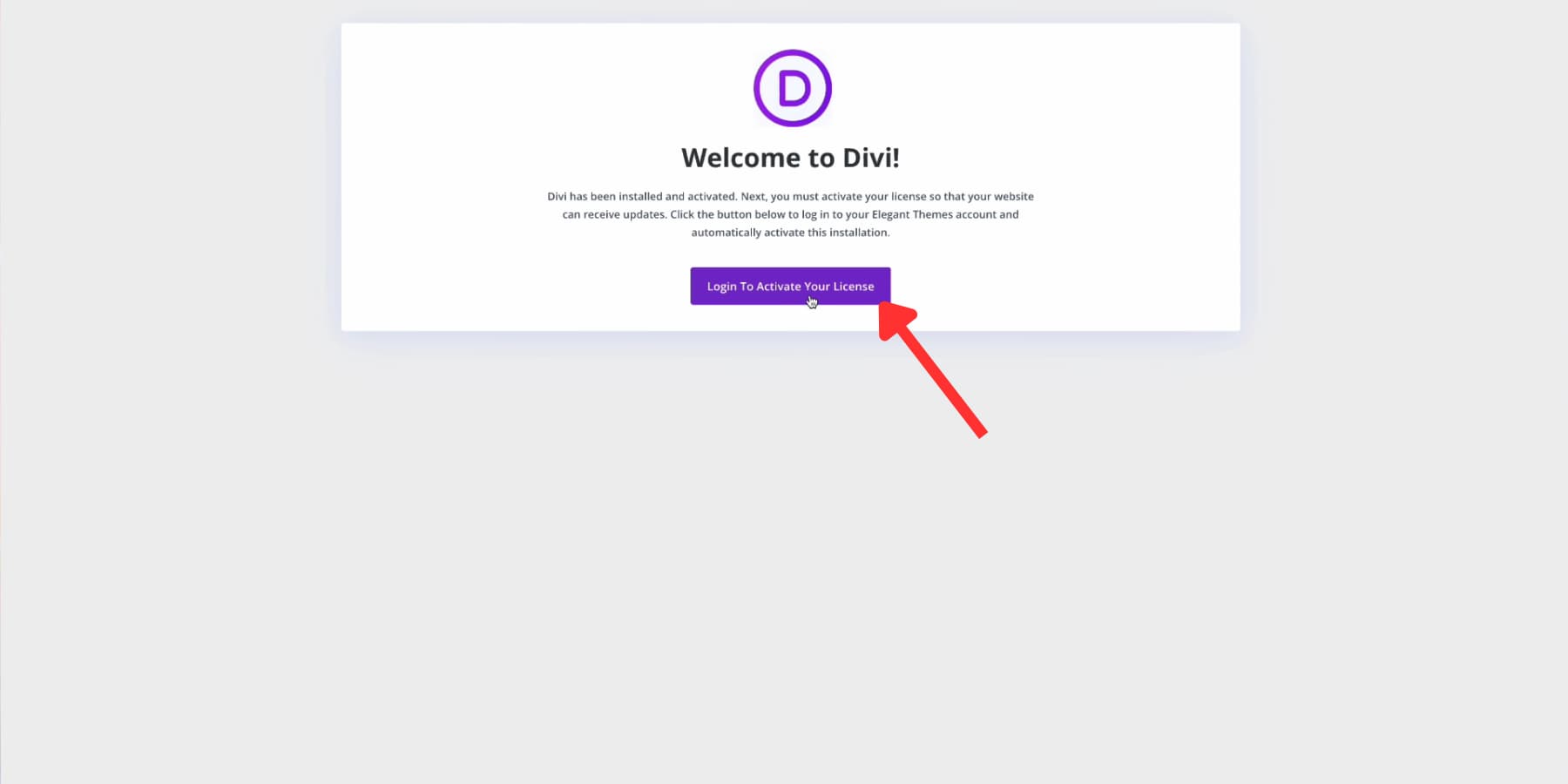
أول شيء ستراه هو معالج إعداد Divi. فهو يعتني بالأمور التقنية مثل إنشاء مفاتيح واجهة برمجة التطبيقات (API) والتحقق من الترخيص الخاص بك - ليست هناك حاجة إلى إعداد يدوي.

تسجيل الدخول يستغرق نقرة واحدة. يتم إنشاء مفتاح API الخاص بك وتصنيفه تلقائيًا وتثبيته على موقعك. يقوم هذا المفتاح نفسه بأكثر من مجرد تشغيل Divi AI، فهو يفتح مكتبتنا التي تضم أكثر من 2000 تخطيط. تشغيل ديفي برو؟ سترى المزيد من الميزات يتم فتحها على الفور.
إنشاء موقع جديد
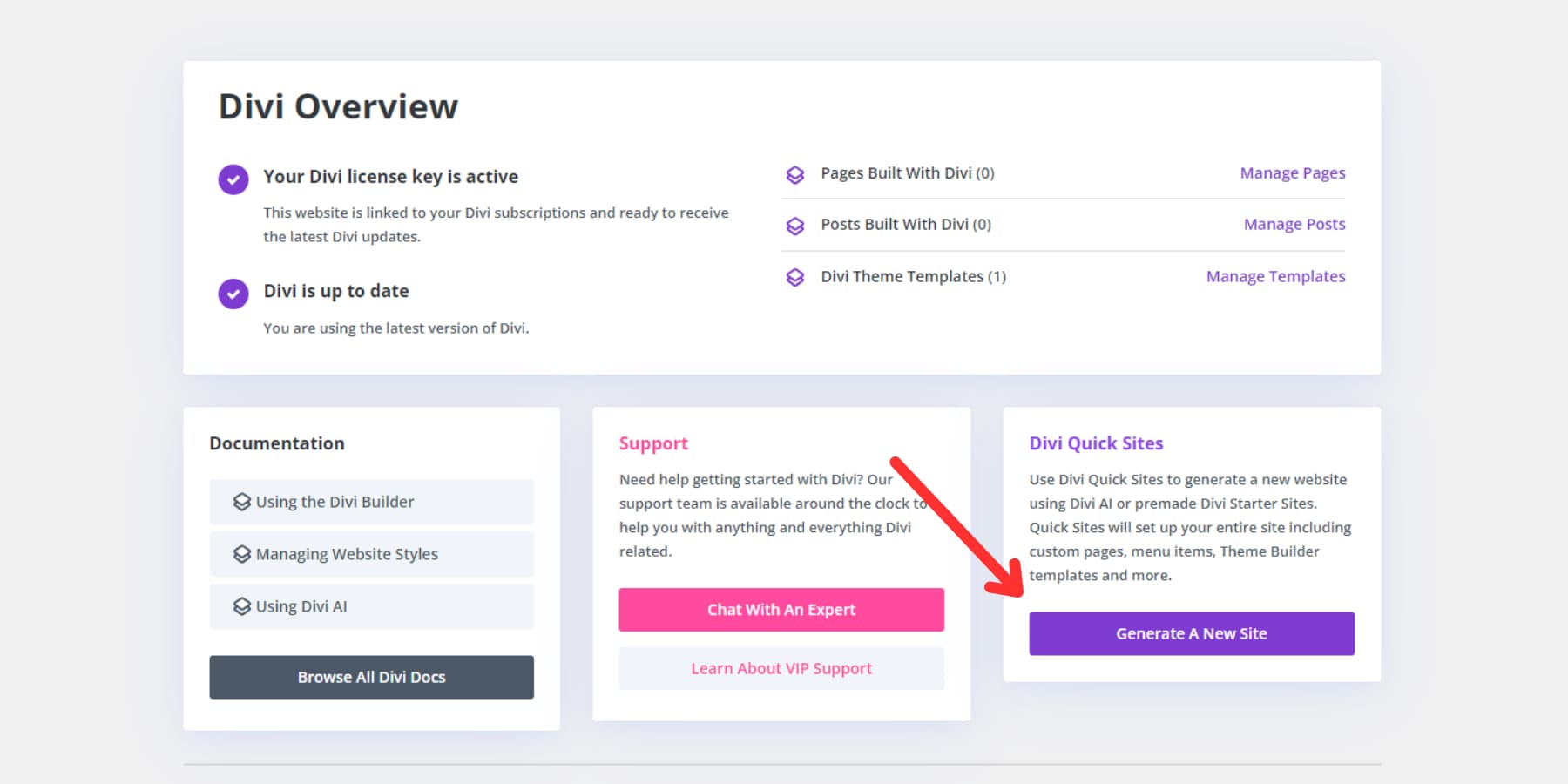
بعد توصيل Divi، سترى لوحة المعلومات أولاً. إنها غرفة التحكم في موقع الويب الخاص بك، حيث تنتظر Divi Quick Sites لتسريع عملية الإنشاء التالية.

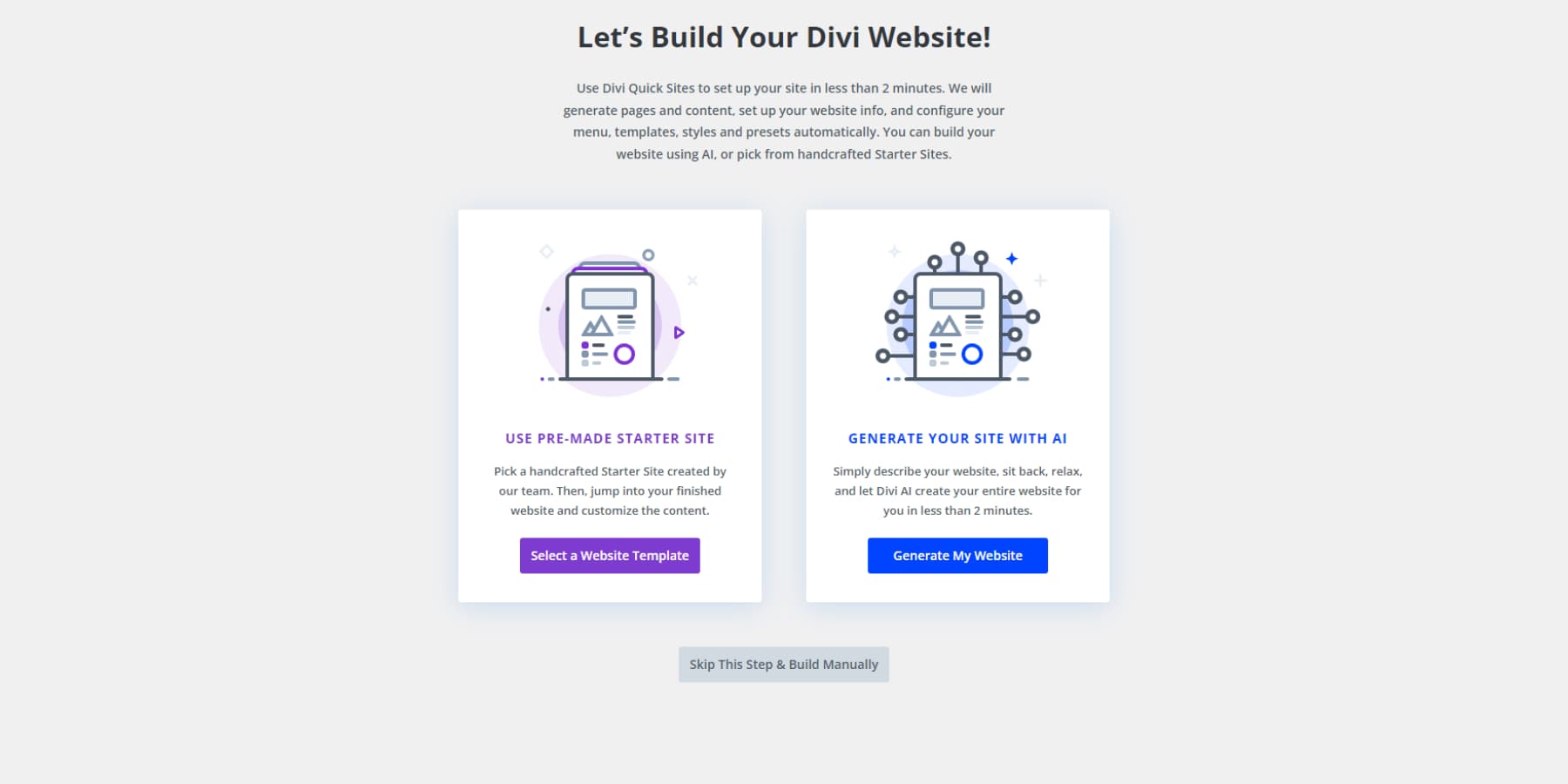
يؤدي النقر فوق "إنشاء موقع جديد" إلى الكشف عن مسارين للأمام. تخطي الخطوة الأولى — فنحن نتعمق في أداة إنشاء الذكاء الاصطناعي الخاصة بـ Divi Quick Sites بدلاً من ذلك.

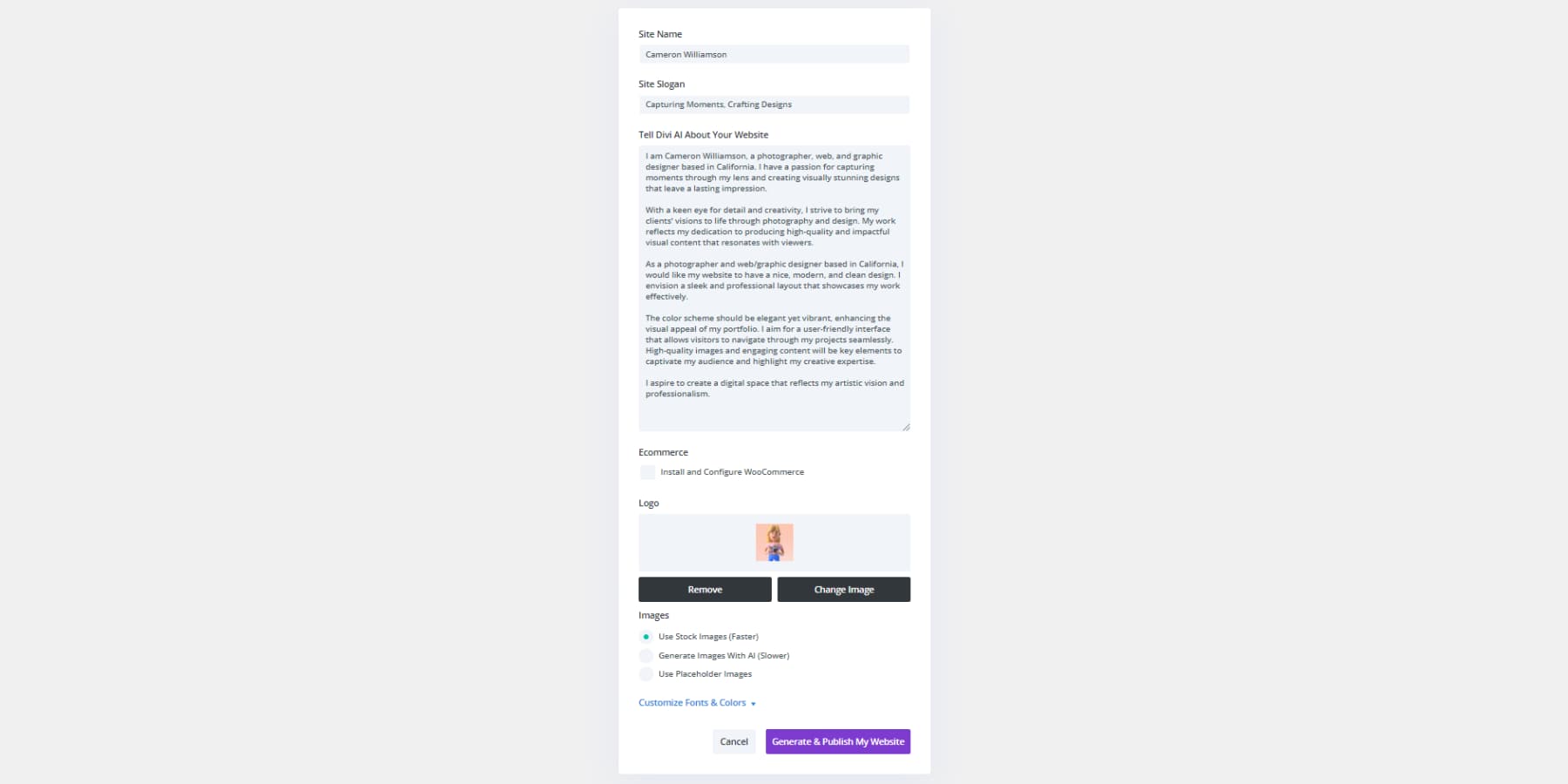
يحتاج الذكاء الاصطناعي إلى سياق حول مشروعك. قم بإدراج تفاصيل حول عملك، وما تبحث عنه، والجو الذي تسعى إليه، وما إلى ذلك. المزيد من المدخلات المحددة تؤدي إلى نتائج أفضل.

بالنسبة للصور، يقوم Divi AI بإنشاء صور مرئية مخصصة تتجاوز صور Unsplash القياسية. يستغرق وقتًا أطول ولكنه يحقق نتائج فريدة. إذا كنت تخطط لإضافة صورك لاحقًا، فيمكنك أيضًا تحديد خيار العنصر النائب.
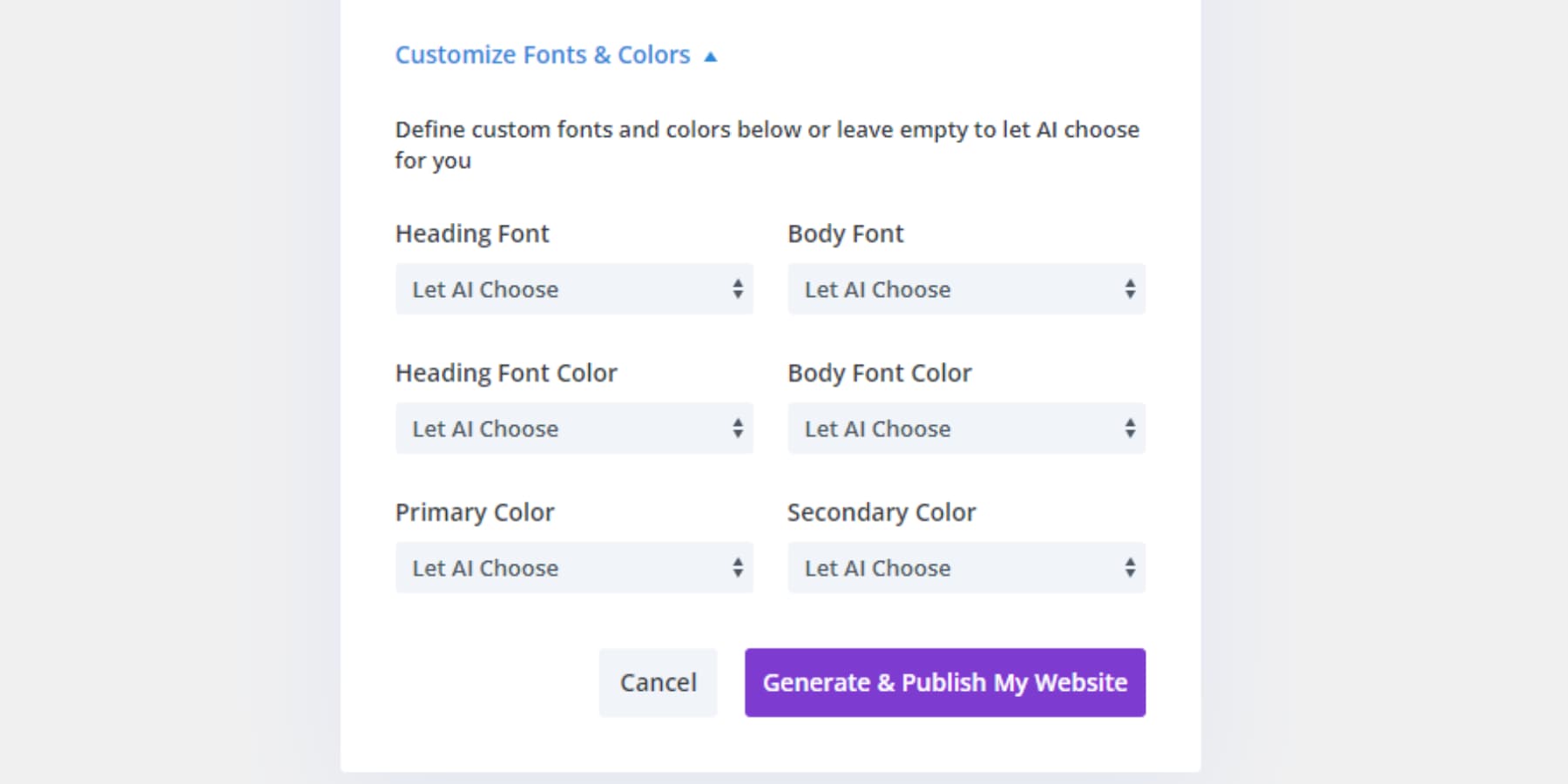
بشكل اختياري، حدد الخطوط والألوان الخاصة بك
لمزيد من التحكم في مظهر موقع الويب الخاص بك، يمكنك تحديد الخطوط والألوان في القسم التالي. هذه الخطوة اختيارية. إذا لم تكن متأكدًا، فيمكنك السماح للذكاء الاصطناعي بالاختيار نيابةً عنك. يمكنك ضبط هذا باستمرار لاحقًا باستخدام إعدادات الألوان العامة لـ Divi. بمجرد أن تصبح جاهزًا، انقر فوق إنشاء ونشر موقع الويب الخاص بي.

وهذا كل شيء!
يؤدي النقر فوق "إنشاء" إلى تشغيل أداة إنشاء الذكاء الاصطناعي الخاصة بـ Divi. تتتبع الرسوم المتحركة الحية كل مكون بينما يقوم الذكاء الاصطناعي ببناء موقع الويب الخاص بك. اعتمادًا على مواصفاتك، تستغرق العملية حوالي 2-3 دقائق.
يتم فتح التصميم المكتمل على مركز قيادة يعرض كل عنصر في موقعك الجديد. تشتمل كل صفحة على خيار معاينة - ابحث عن أيقونة العين بجوار أسماء الصفحات عند تحريك الماوس فوقها.
توضح هذه النظرة الأولى كيف قام الذكاء الاصطناعي بترجمة ملخصك إلى تصميم الويب. يعمل كل عنصر معًا، بدءًا من الطباعة المتسقة وحتى التخطيطات المتوازنة.
يعمل الموقع بأكمله على نظام تصميم Divi. يتم تحديث الألوان على الفور عبر كل صفحة، ويتم ضبط الخطوط بشكل موحد، وتظل المسافات متسقة تمامًا إذا قمت بتحديثها لاحقًا بنفسك. يحافظ موقعك الجديد على الانسجام البصري دون عمل إضافي.
يتم إجراء الضبط الدقيق في أداة إنشاء العناصر المرئية الخاصة بـ Divi. تظهر التغييرات على الفور أثناء العمل، مما يوضح بالضبط كيفية تأثير التحديثات على موقعك المباشر - لم يعد هناك حاجة للتبديل بين وضعي المعاينة والتحرير.
موقع الويب الخاص بك لن يبني نفسه (ولكن Divi يساعد)
قد يقوم ChatGPT بإنشاء تعليمات برمجية، لكن مواقع الويب الحقيقية تتطلب أكثر من مجرد المطالبات الذكية والمقتطفات الأساسية. بينما يلعب الجميع لعبة روليت الذكاء الاصطناعي بتصميماتهم، يختار المنشئون الأذكياء الأدوات التي تحقق النتائج.
تجمع Divi بين قوة WordPress وتسريع الذكاء الاصطناعي، مما يمنحك كل ما تحتاجه لإطلاق مواقع ويب احترافية ناجحة. ليست هناك حاجة إلى هندسة سريعة، ولا يوجد رمز غامض لتصحيح الأخطاء - ما عليك سوى فتح Divi والبدء في إنشاء مواقع الويب التي تقوم بالتحويل.
هل أنت مستعد للتوقف عن التجربة والبدء في البناء؟ احصل على Divi اليوم وشاهد مدى سرعة تصميم الويب الاحترافي.
قم ببناء مواقع ويب أفضل باستخدام Divi
