أفضل 20 موقعًا وأفكارًا لـ Carrd في عام 2022
نشرت: 2022-11-23هل تبحث عن مصدر إلهام وترغب في التحقق من أفضل مواقع Carrd؟
ذلك رائع!
نقدم لك أفضل اختيار لدينا بعد أسابيع من التحقيق.
على الرغم من أن Carrd منشئ مواقع ويب سهل ، إلا أنه يمكنك بالفعل إنشاء صفحات متقدمة جدًا باستخدامه.
ولا يستغرق الأمر وقتًا طويلاً لإنشاء صفحتك المخصصة ، حتى لو لم تكن لديك خبرة.
نرحب بك للاستفادة من أفكار التصميم والمقتطفات الإبداعية التي ستجدها في الروابط أدناه لموقع عملك.
بدلاً من إعادة اختراع العجلة (وإنفاق الكثير من الوقت والجهد عليها) ، قم بتحسين ما تم إنجازه بالفعل!
أفضل مواقع Carrd لاكتساب أفكار جديدة
1. نظام تشغيل الرسائل الإخبارية

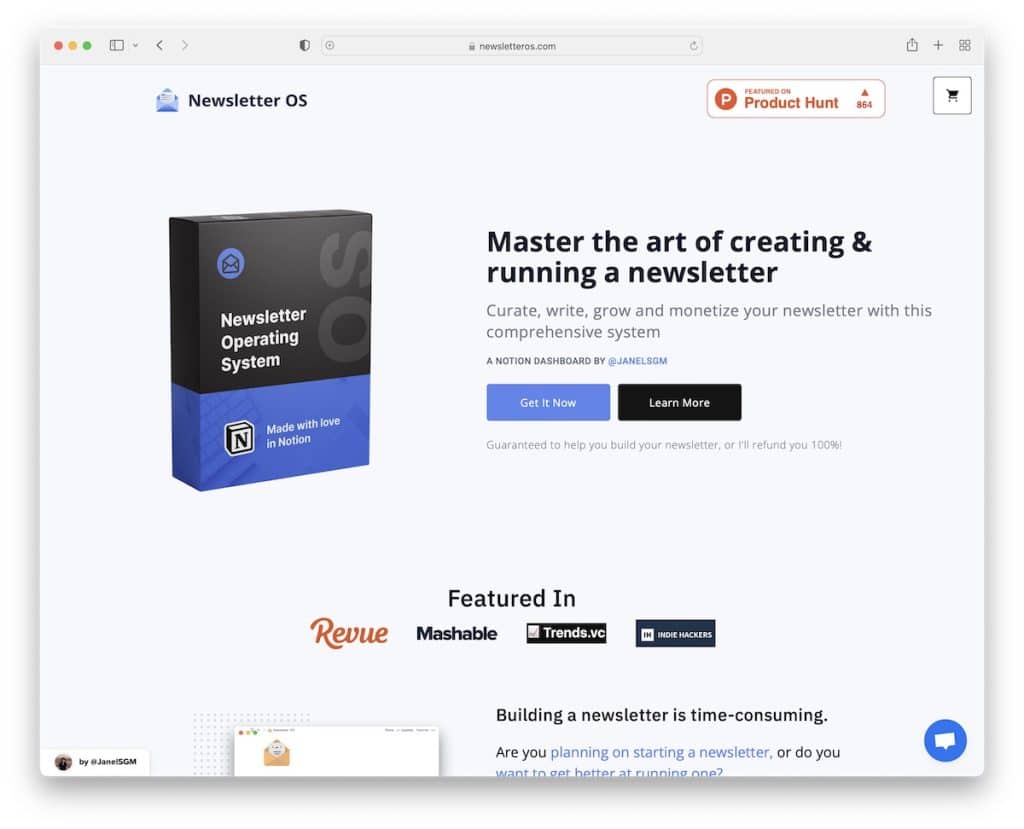
قم بإنشاء صفحة مقصودة قوية للترويج لمنتجك أو تطبيقك أو برنامجك ، باستخدام موقع Newsletter OS الرائع كمثال.
بفضل أزرار الحث على اتخاذ إجراء (CTA) الموجودة في الجزء المرئي من الصفحة ، يمكن لكل مستخدم اتخاذ إجراء فوري دون الحاجة إلى التمرير.
لكن موقع Carrd هذا يحتوي أيضًا على جميع المعلومات الضرورية الأخرى المقسمة إلى أقسام متعددة بتصميم بسيط وخالي من الإلهاء.
ملاحظة : تأكد من وجود CTAs في الجزء المرئي من الصفحة إذا قمت بدفع منتج ، ولكن لا تنس أيضًا إنشاء عرض تقديمي قوي مع التسعير ونموذج الاشتراك في الرسائل الإخبارية.
2. الترانزستور

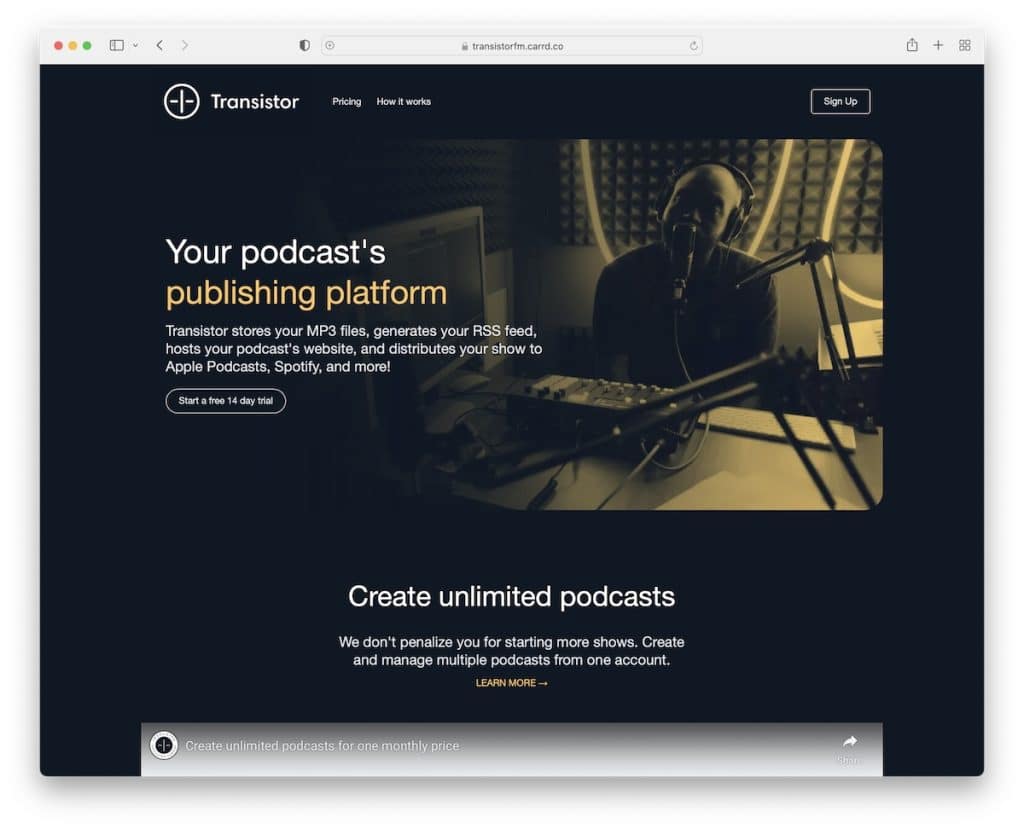
الترانزستور هو مثال مؤثر للصفحة المقصودة بتصميم غامق يروج لمنصة نشر بودكاست.
يتيح قسم البطل المصغر للمستخدمين بدء إصدار تجريبي مجاني بنقرة واحدة. لكنهم قاموا أيضًا بتضمين مقطع فيديو ترويجي ومزايا وبعض عملائهم لإثارة حماس المستخدم للبدء.
ملاحظة : يمكنك أن تبرز بسهولة مع جهاز الهبوط الخاص بك باستخدام الوضع المظلم.
3. كروسب

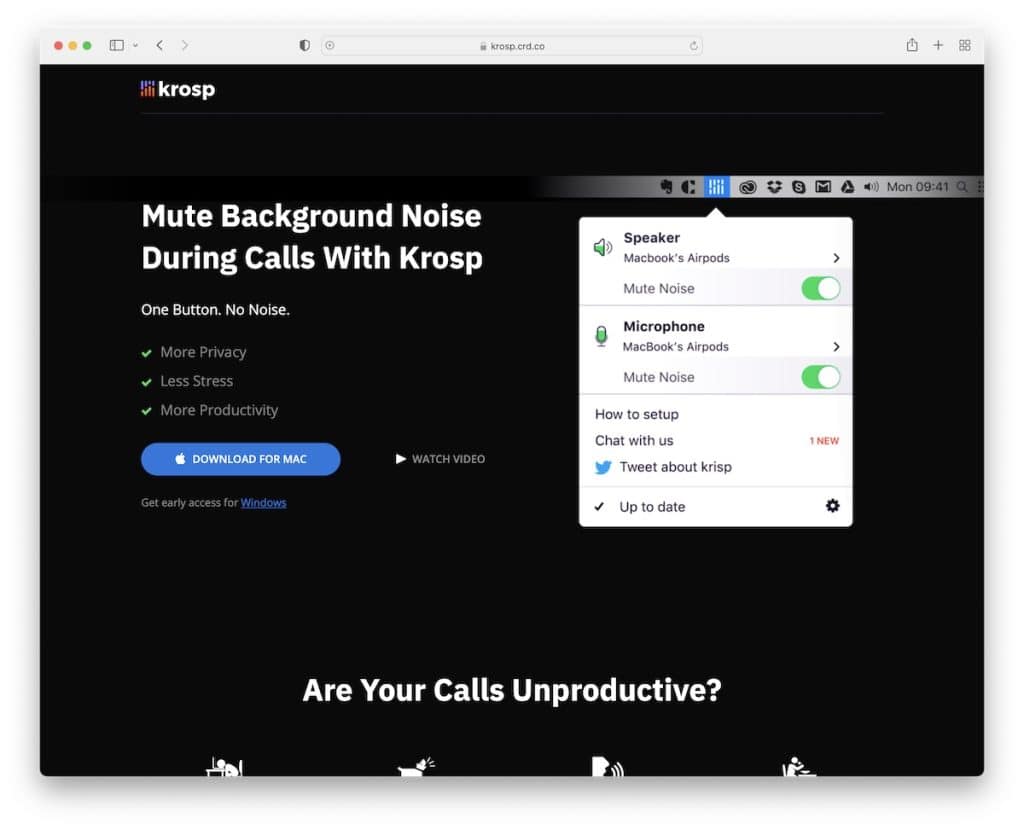
على غرار Transistor ، ذهب Krosp أيضًا بصفحة هبوط مظلمة ، مما يجعل التصميم بسيطًا.
بينما يمكن للمستخدم تنزيل التطبيق على الفور ، يمكنه أيضًا التمرير وتثقيف أنفسهم حول العظمة التي يتمتع بها Krosp.
ملاحظة : يمكن أن يؤدي الحصول على تردد CTA أعلى ، مثل Krosp ، عبر صفحتك المقصودة إلى زيادة التحويلات ، لذا فإن الأمر يستحق المحاولة.
4. باتريك رينارد

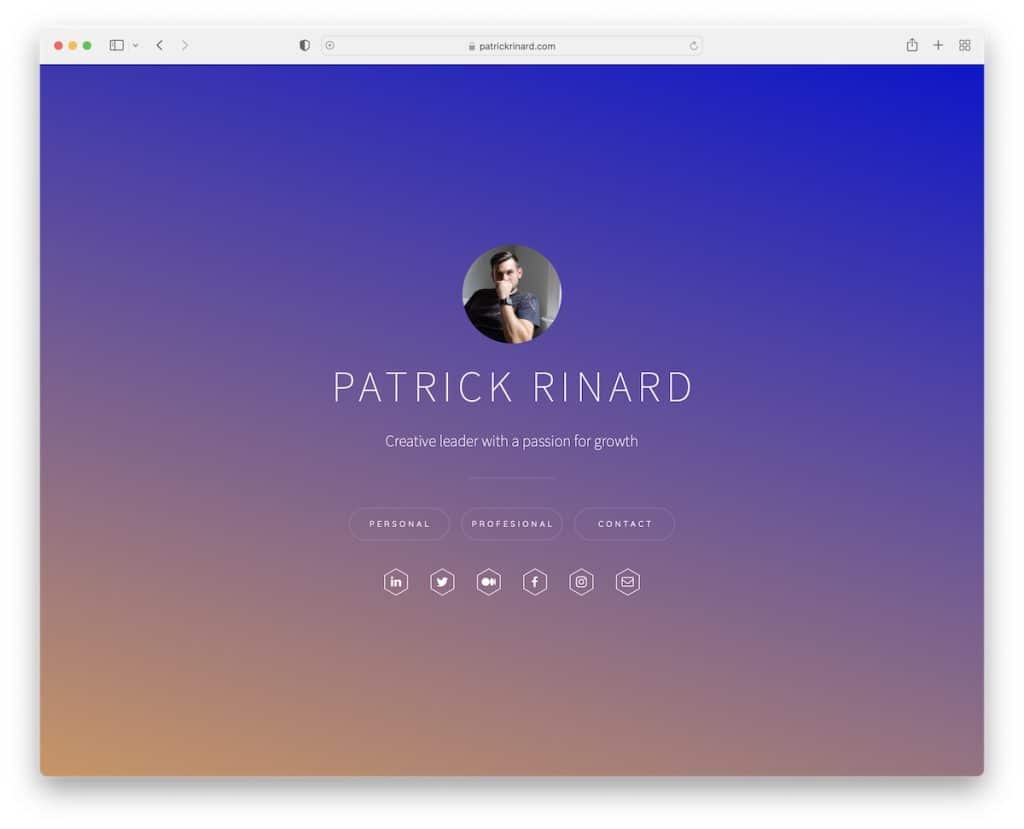
الموقع الشخصي لباتريك رينارد موجز للغاية ، مع خلفية متدرجة جذابة وصورة رمزية.
إلى جانب اسمه ، يتميز باتريك أيضًا بجملة قوية واحدة تصف كل ما يدور حوله ، مع ثلاثة أزرار لحياته الشخصية والمهنية وتفاصيل الاتصال به.
ملاحظة : بغض النظر عن شغفك أو مهنتك ، لا تنس إنشاء موقع ويب (بسيط) لتبدو أكثر احترافًا. (أيضًا ، استخدمه للترويج لجميع حساباتك الاجتماعية.)
يمكنك أيضًا استخدام أدوات إنشاء مواقع الويب الشخصية الممتازة الأخرى لإنشاء حضور أرفع عبر الإنترنت.
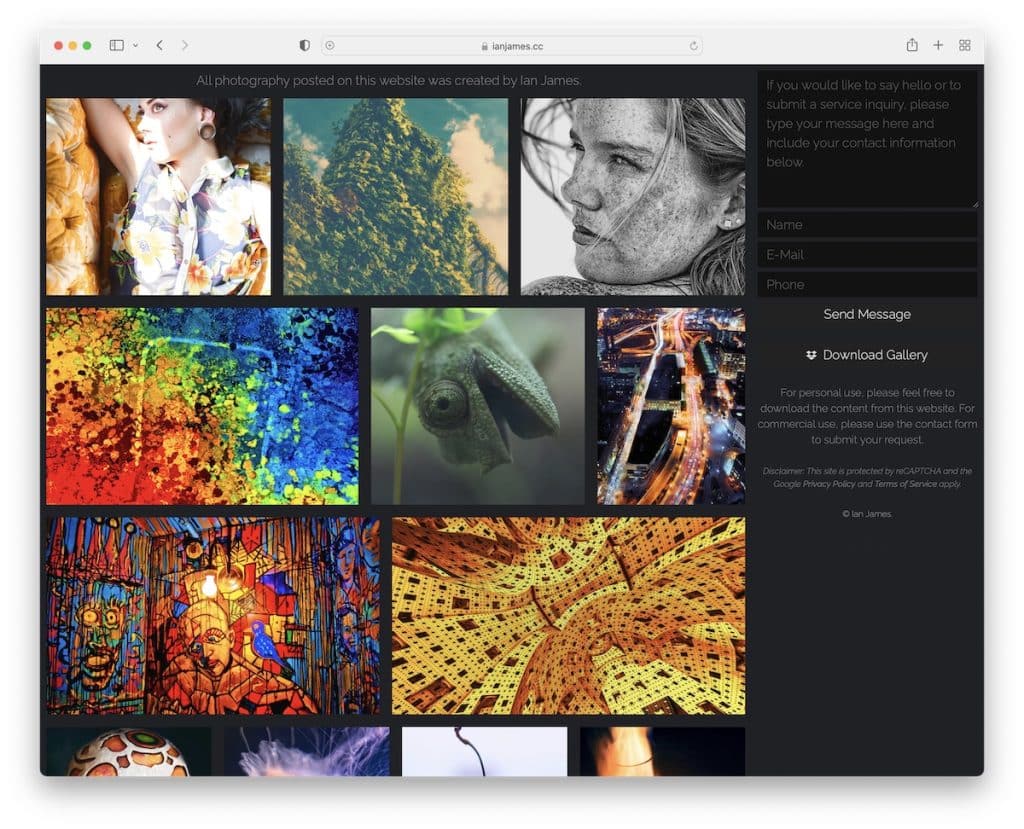
5. إيان جيمس

قد يكون من المفيد تشغيل موقع ويب كمصور. ويمكن أن تكون بسيطة مثل إيان جيمس.
يحتوي موقع الويب على تصميم ويب لطيف وسريع الاستجابة مع معرض Lightbox لقلب الصور. ولكن هناك أيضًا نموذج اتصال وخيار لتنزيل المعرض بالكامل.
ملاحظة : قم بإنشاء موقع ويب جميل للمحفظة يحتوي على تفاصيل الاتصال لتوسيع نطاق أعمال التصوير الفوتوغرافي الخاصة بك. (من السهل جدًا القيام بذلك!)
هل تحتاج إلى مزيد من الأمثلة لمواقع التصوير الفوتوغرافي لاكتساب أفكار إضافية؟ لقد قمنا بالفرز.
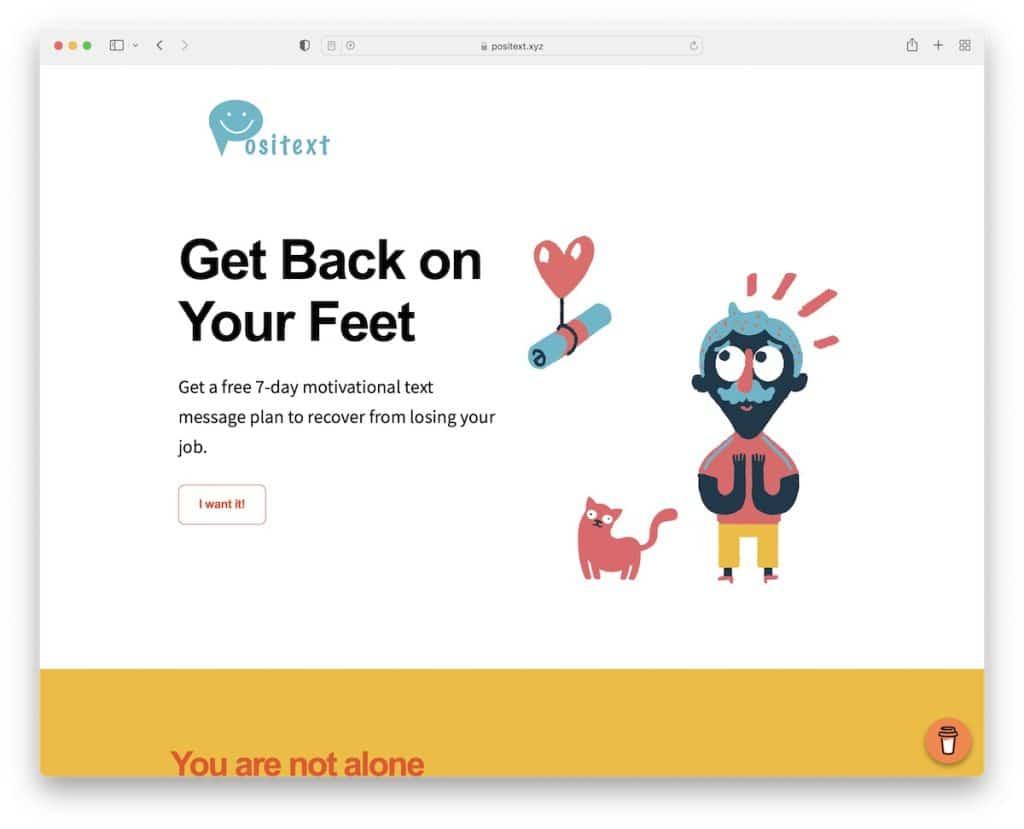
6. Positext

يمكن أن تكون الصفحة المقصودة ممتعة وممتعة ، تمامًا مثل Positext. يجذب الانتباه بالرسومات وخيارات الألوان التي تروق للعين.
هناك أيضًا رمز رائع "اشتر لي قهوة" يمكن أن يساعد المؤلف في كسب بعض الأموال الإضافية.
ملاحظة : ليس عليك أن تكون جادًا جدًا مع موقع الويب الخاص بعملك! اجعلها ممتعة مثل Positext.
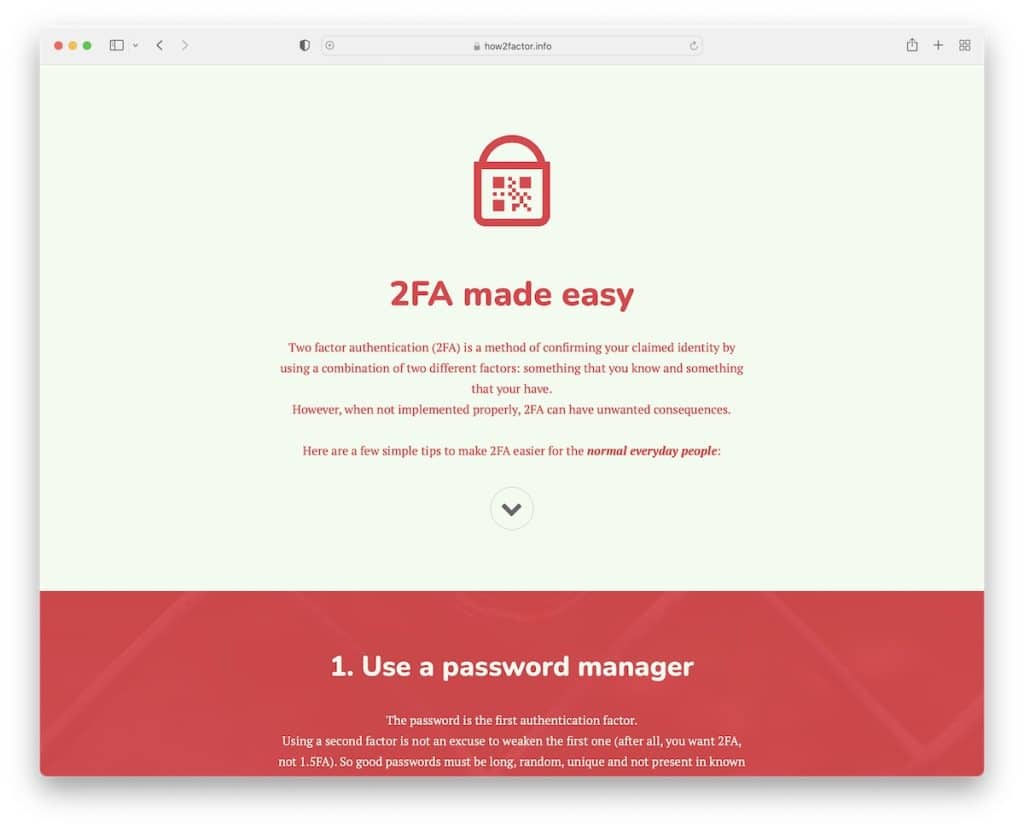
7. How2factor

البساطة المذهلة الممزوجة بالتجربة الرائعة هي شيء تقوم به How2factor بشكل جيد حقًا.
أثناء استخدامهم لصور الخلفية ، يتم تراكبها بألوان شفافة لإبقاء الأشياء أقل "في عينيك".
ولكن ما هو رائع حقًا هو زر التمرير لأسفل الذي يجعلك تقفز من قسم إلى آخر - دون التمرير!
ملاحظة : حتى إذا كنت تهدف إلى البساطة ، فلا يزال بإمكانك جعلها مثيرة (انظر موقع How2factor).
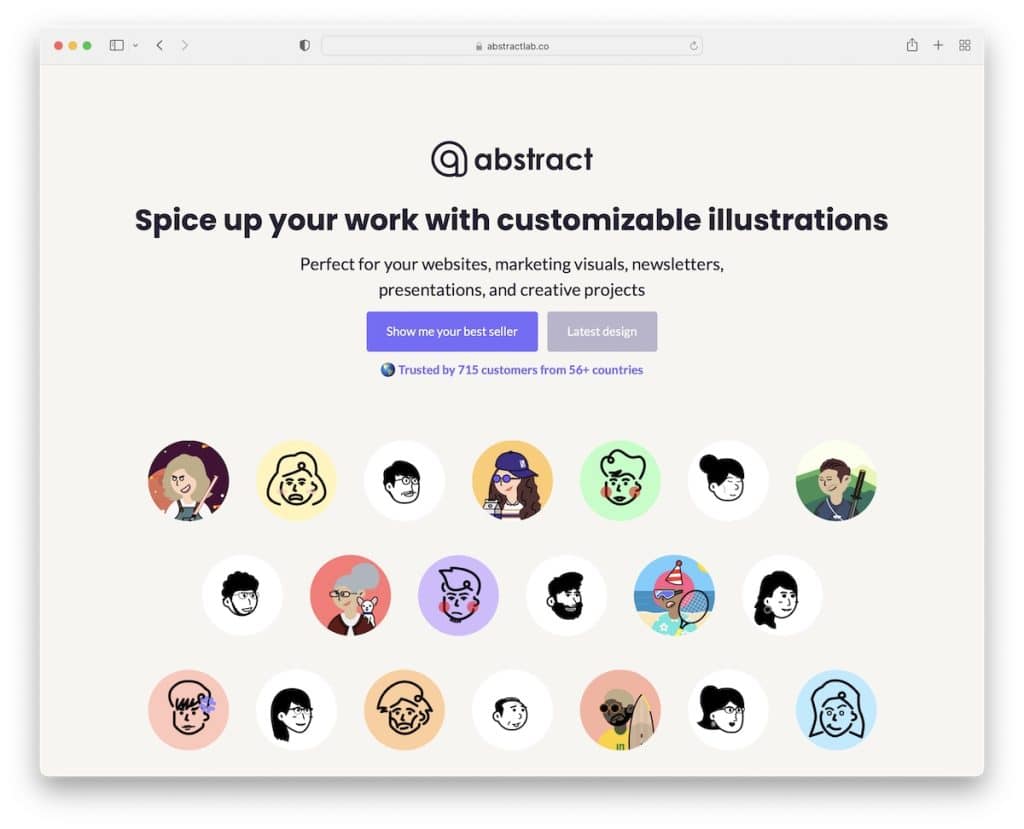
8. الملخص

Abstract هو موقع ممتاز للصفحة المقصودة يروج للرسوم التوضيحية المخصصة بشكل جذاب للغاية.
ما هو رائع حقًا في الموقع هو أنه يذهب مباشرة إلى صلب الموضوع. يمكنك التحقق على الفور من أفضل الكتب مبيعًا أو أحدث التصميمات بنقرة زر واحدة.
لكنهم قاموا أيضًا بدمج شهادات Twitter الحقيقية بشكل استراتيجي للغاية لبناء الثقة.
ملاحظة : إذا كنت تقدم شيئًا ما ، فما عليك سوى تقديمه دون إضاعة وقت الزائرين!
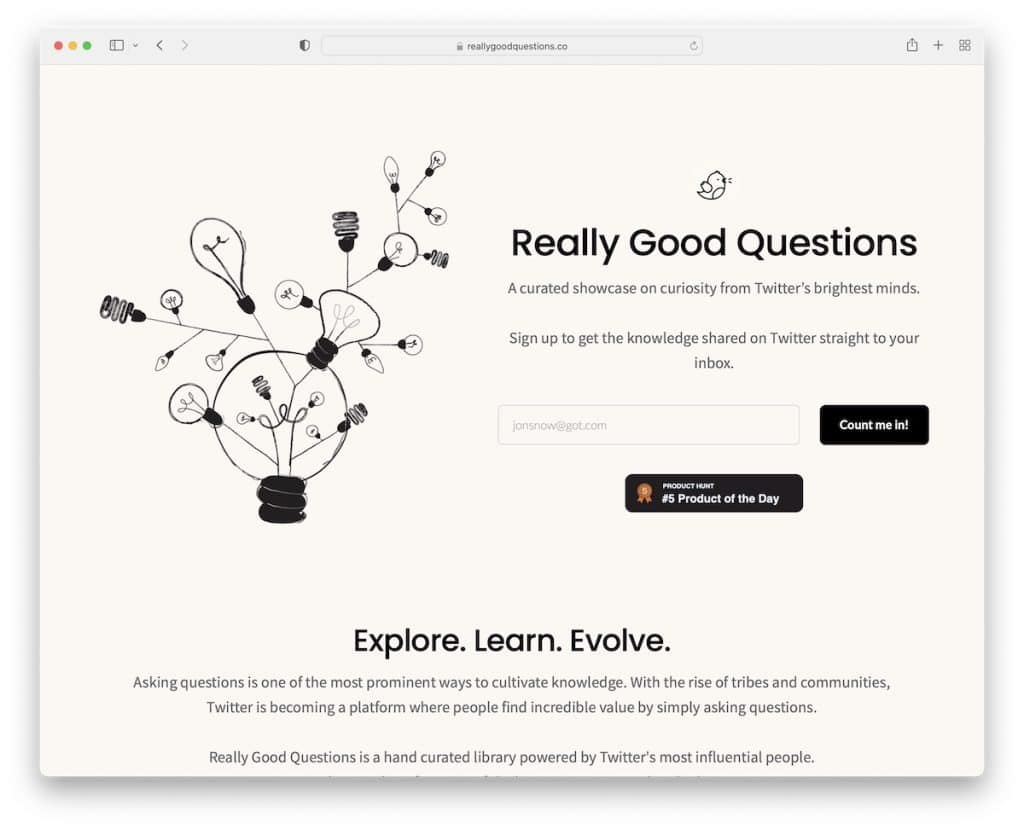
9. أسئلة جيدة حقا

حقًا الأسئلة الجيدة هو أحد مواقع الويب الأكثر إثارة للاهتمام التي رأيناها بتصميم بسيط. لديهم نموذج التقاط زمام المبادرة في الجزء المرئي من الصفحة ، متبوعًا بإلقاء نظرة خاطفة على "الأسئلة الجيدة حقًا".
يريدون أيضًا أن تشارك في اقتراحات الأسئلة الخاصة بك (ذكي جدًا!).
يوجد نموذج اشتراك آخر في الجزء السفلي من الموقع لأنه لن يتخلى الجميع عن بريدهم الإلكتروني على الفور.
ملاحظة : ضع نموذج (نماذج) اشتراك في الرسائل الإخبارية بشكل استراتيجي لزيادة معدلات الاشتراك.
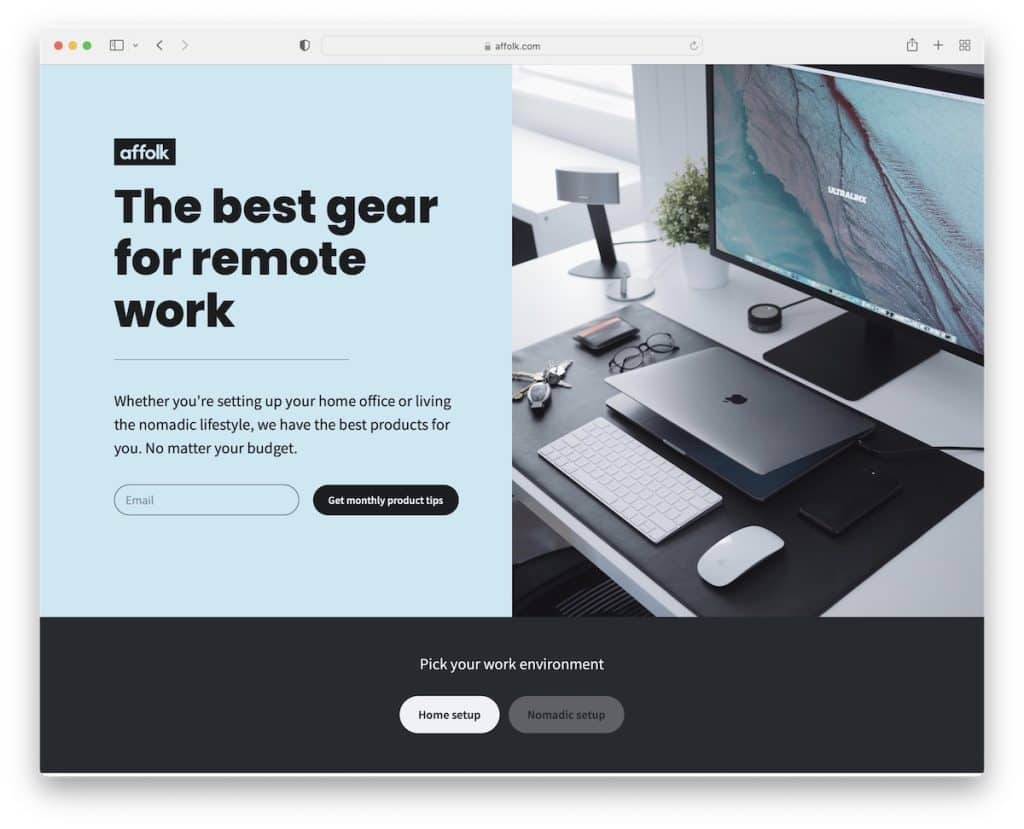
10. أفولك

Affolk هو موقع ويب رائع للحصول على أفكار جديدة إذا كنت بصدد الغوص في مجال التسويق بالعمولة.

لديهم قسمان رئيسيان للإعدادات "الرئيسية" و "البدوية" مع نموذج اشتراك للعروض الترويجية الإضافية عبر التسويق عبر البريد الإلكتروني.
ملاحظة : لا يجب أن يكون موقع الويب الخاص بك مثل المدونة التابعة لكل شخص آخر.
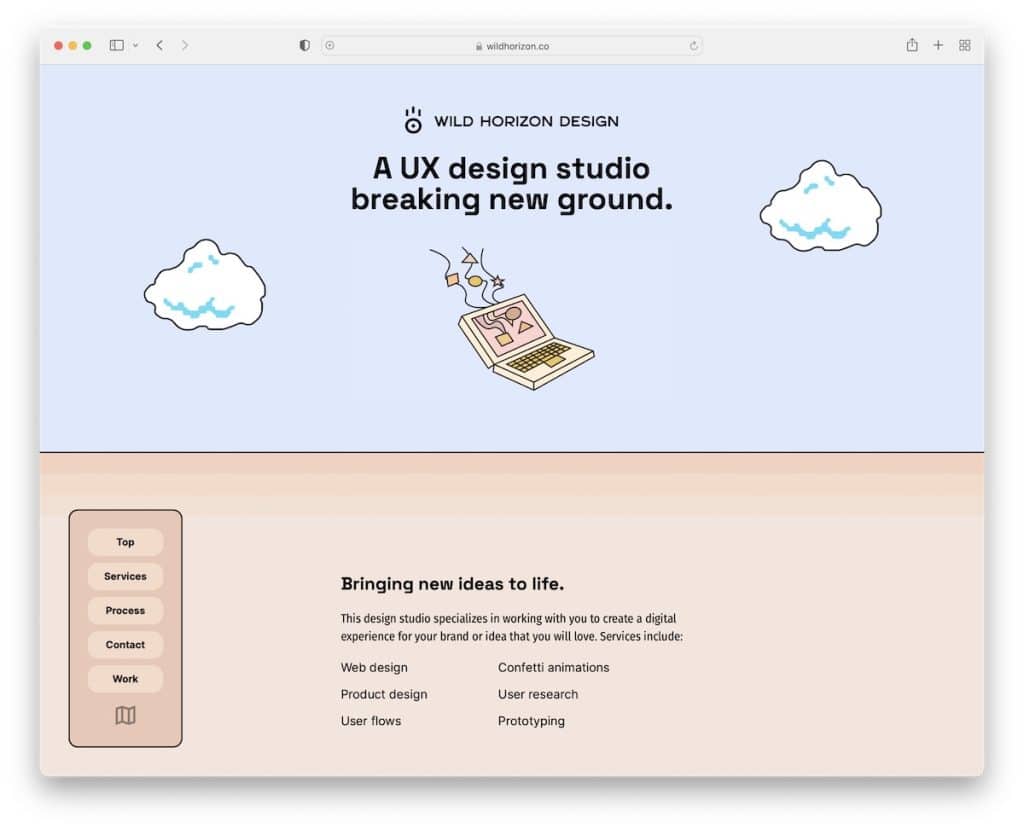
11. تصميم Wild Horizon

يجعل التصميم الجذاب والإبداعي مع استخدام القائمة الفريد من Wild Horizon Design موقعًا متميزًا لـ Carrd.
قسم الأبطال هو قسم يجب التحديق فيه طالما أنك لا ترى كل الرسومات ، مما يثير فضول الجميع.
ملحوظة : Wild Horizon Design مثال رائع على أن التصميم البسيط الممزوج بالعناصر الممتعة يتماشى بشكل جيد للغاية.
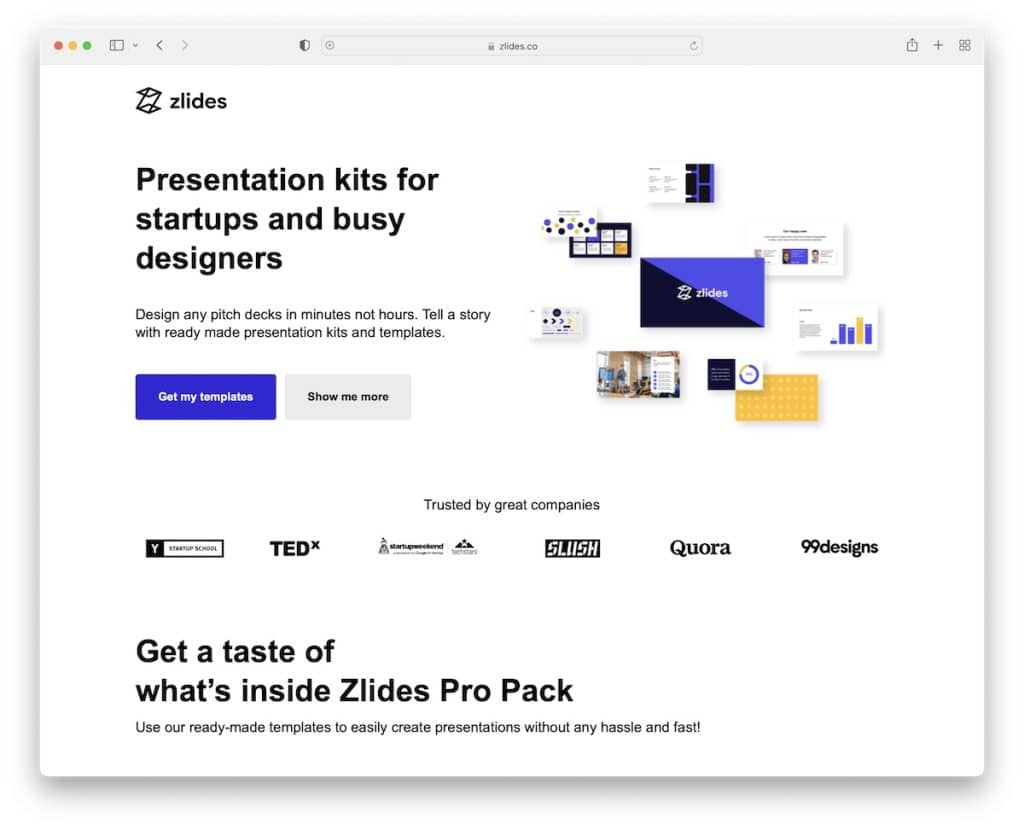
12. الزليدات

تروج Zlides لمجموعات العروض التقديمية من خلال صفحة مقصودة ملحمية تم إنشاؤها باستخدام Carrd. تتعلم كل ما تحتاجه دون التمرير. وستأخذك أزرار CTA إما إلى صفحة الشراء أو لمعرفة المزيد عن المجموعات.
عامل الثقة مرتفع جدًا أيضًا مع قسم "Trusted by" ، والذي يتضمن بعض الأسماء الكبيرة.
ملاحظة : إذا كنت تعمل مع علامة تجارية كبيرة (r) ، فاستخدمها كمرجع على موقع الويب الخاص بك.
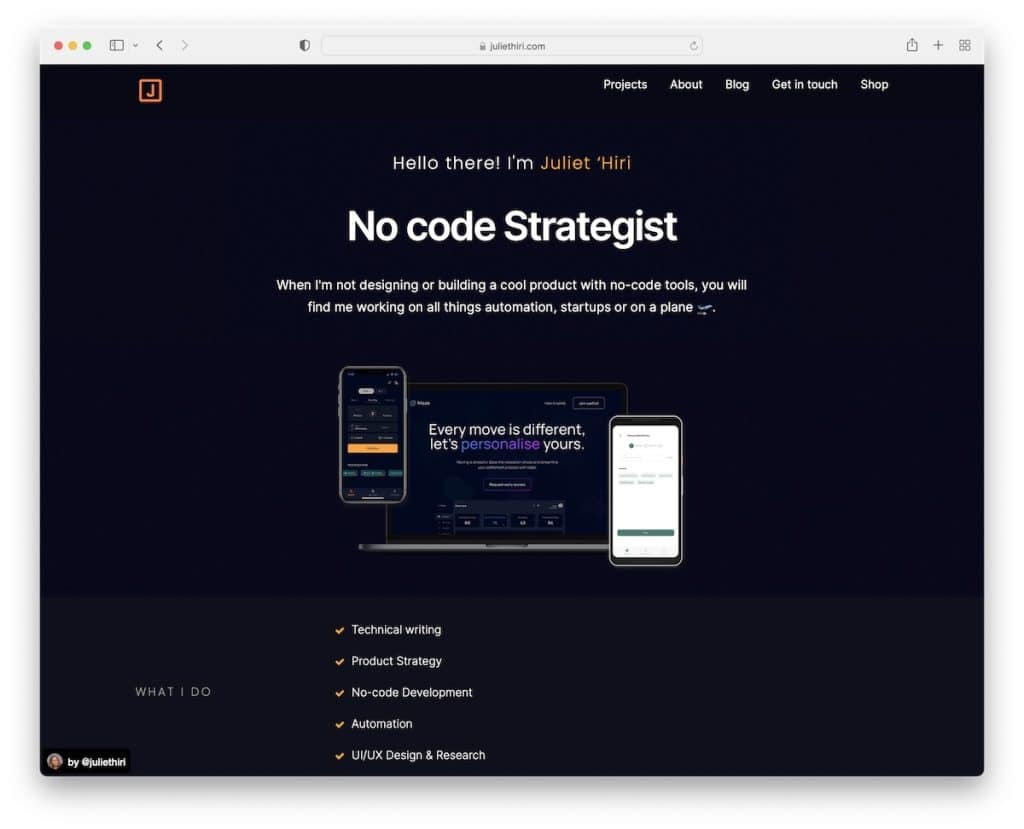
13. جولييت هيري

يتطلب التصميم البسيط والجريء والأسود لجولييت هيري موقعًا شخصيًا رائعًا خالٍ من الأخطاء.
تجعل بنية الموقع السهلة الخدمات والمشاريع وأكثر وضوحًا ، وهو أمر ضروري للعملاء المحتملين للتعرف عليك في أقل وقت ممكن.
ملاحظة : خدماتك ومشاريعك الفعلية هي أفضل المروجين ، لذا تأكد من تضمينها في موقع الويب الخاص بك.
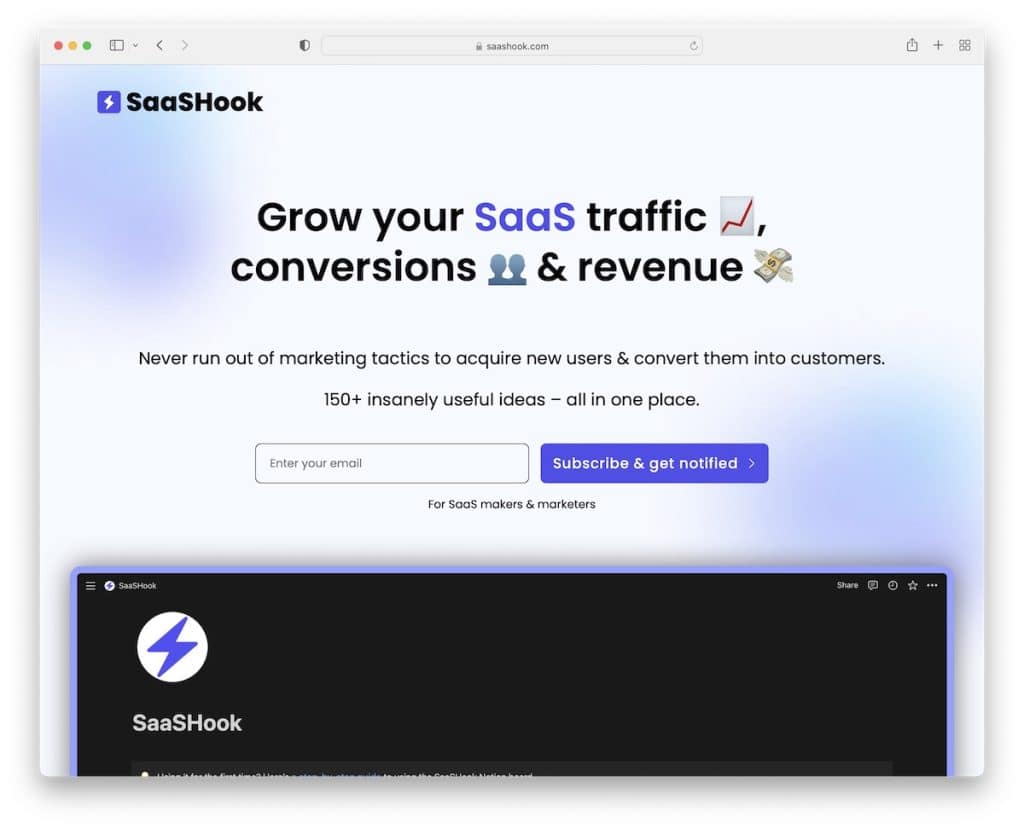
14. SaaSHook

تصميم SaaSHook المستوحى من الهاتف جذاب للغاية ويأخذك في رحلة تصفح ممتعة.
الاشتراك في البريد الإلكتروني والأمثلة وقسم "نبذة عني" يخافون بشكل جيد حول الصفحة المقصودة. والخلفية الضبابية تجعل صفحة SaaSHook رائعة حقًا من حيث كونها غير تقليدية للغاية.
ملاحظة : يمكنك دائمًا العثور على طرق لصنع الأشياء ، على عكس الغالبية ، مثل تطبيق نمط خلفية SaaSHook.
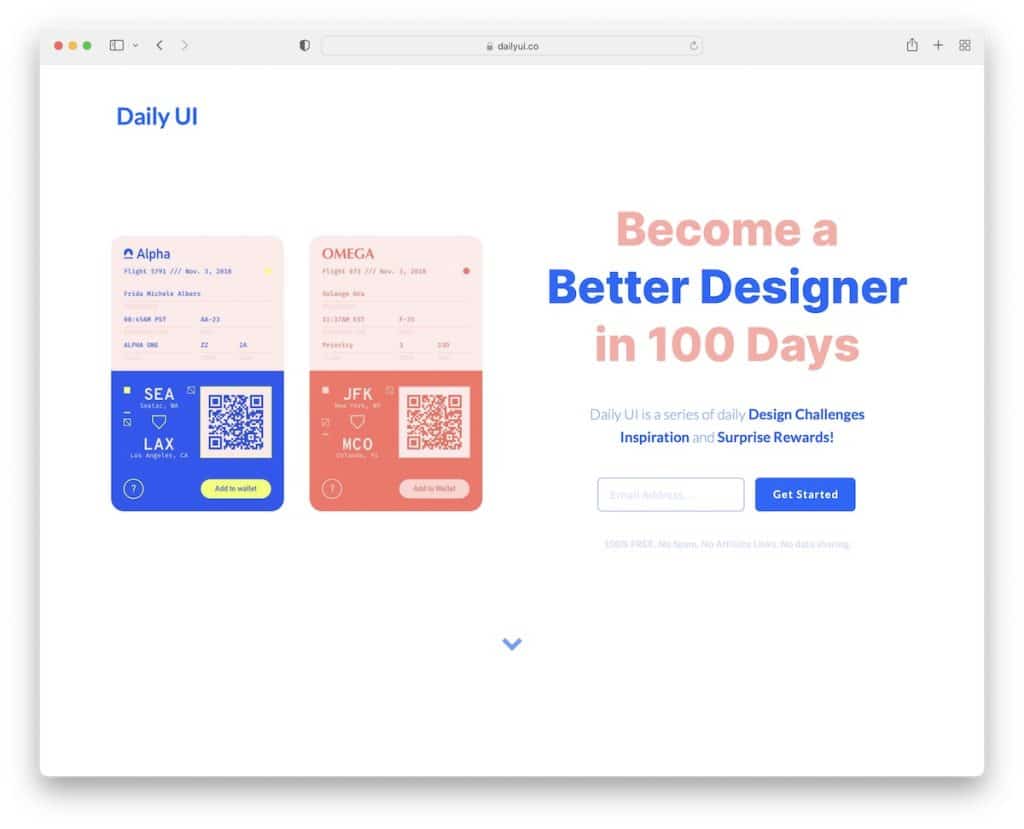
15. واجهة المستخدم اليومية

تستخدم واجهة المستخدم اليومية الكثير من المساحات البيضاء (تقريبًا أكثر من اللازم؟) ، والتي ، كما تعلم ، تعمل على تحسين قابلية قراءة موقع الويب.
يتفاعل اختيار ألوان الخط مع باقي المحتوى بشكل جيد ، حتى التذييل المكون من أربعة أعمدة.
تعطي شعارات الشركة وشهاداتها شعورًا فوريًا بأن واجهة المستخدم اليومية هي مستوى احترافي.
ملاحظة : لا تهمل منطقة التذييل ؛ استخدمه بشكل استراتيجي للحصول على معلومات إضافية أو التنقل.
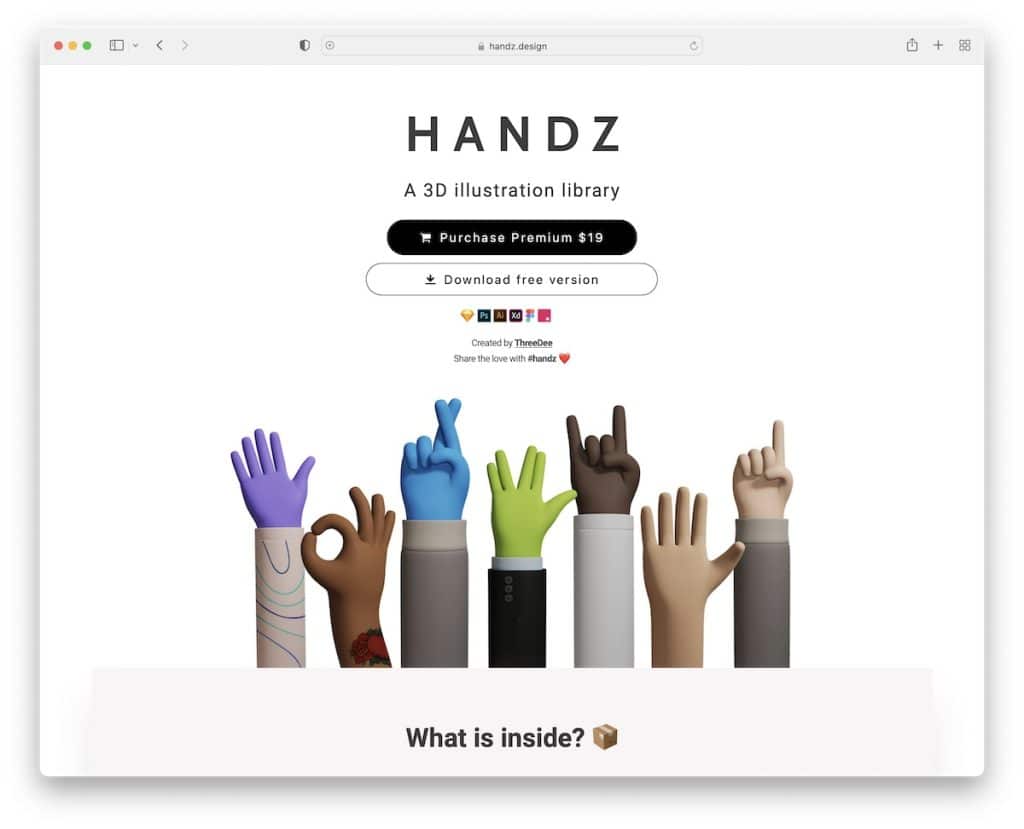
16. Handz

يبيع Handz الرسوم التوضيحية ثلاثية الأبعاد ، وهي تقريبًا أول الأشياء التي تراها على موقع Carrd الإلكتروني الخاص بهم. لكنهم يستخدمون الصفحة أيضًا لإظهار ما تحصل عليه في الحزمة وبعض الأمثلة.
وعلى الرغم من أن الصفحة المقصودة "طويلة" جدًا ، فإن استخدام الرموز والنصوص والصور والرسوم المتحركة لا يجعل الأمر يبدو كذلك.
ملاحظة : لا تخف من الترويج لمنتجاتك ، حيث يكون زر الشراء هو الشيء الثالث على موقعك!
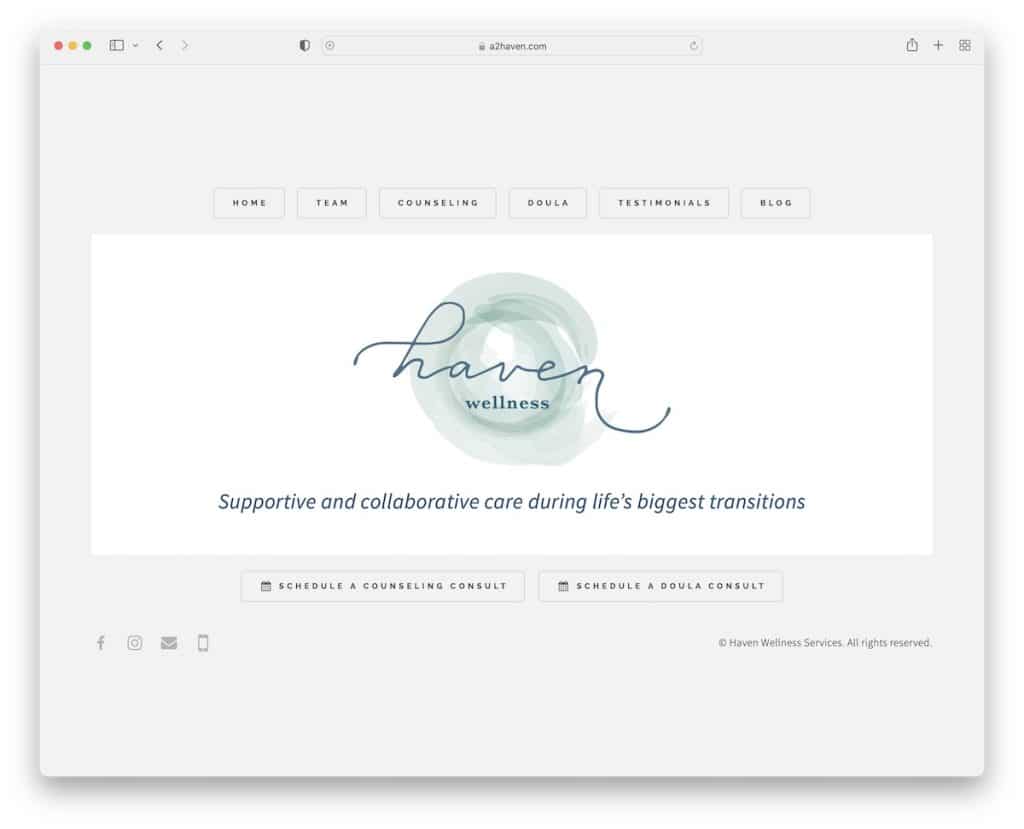
17. هافن ويلنس سيرفيسز

يمكن أن تكون صفحتك بسيطة مثل Haven Wellness Services. لا يحتاج إلى تضمين مجموعة كاملة من الأشياء على الصفحة الرئيسية ، ولكن يمكن أن يحتوي على أزرار تنقل المستخدمين إلى أقسام مختلفة يهتمون بها.
أو قد يرغبون في اتخاذ إجراءات فورية ، وفي هذه الحالة ، حدد موعدًا للاستشارة.
ملاحظة : البساطة الشديدة تحتاج إلى تفكير ثانٍ ، أو يمكنك فقط التحقق من Haven Wellness Services لمعرفة كيفية القيام بذلك.
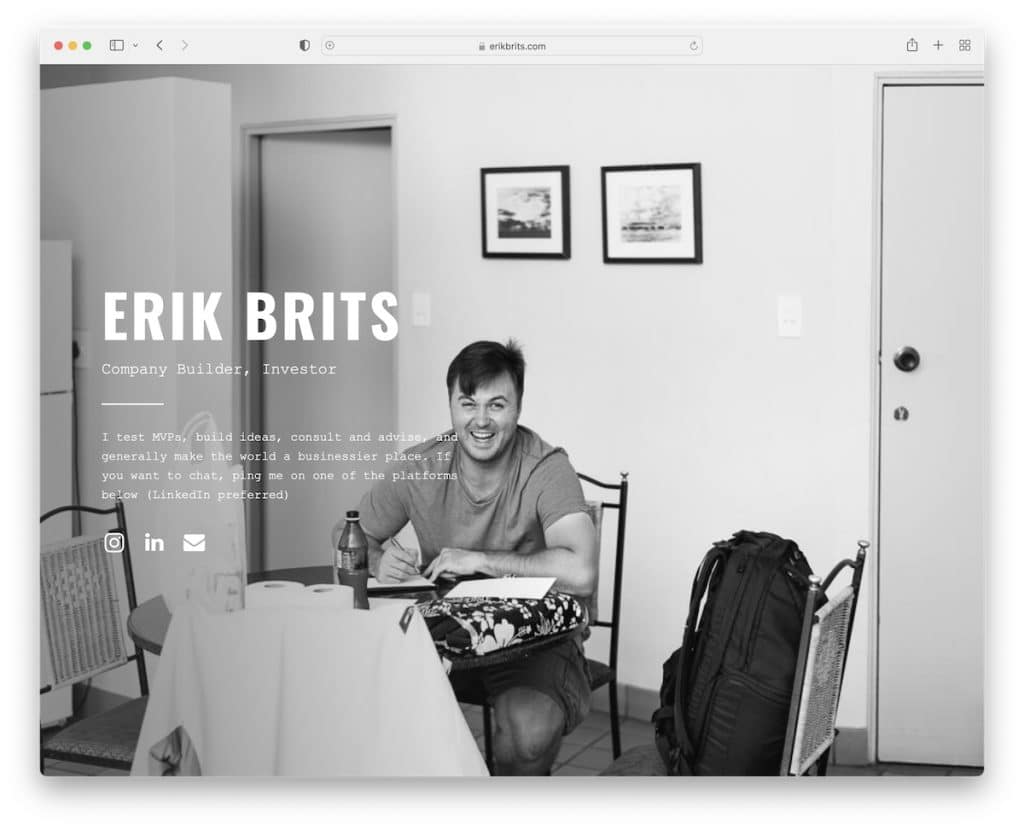
18. إريك بريتس

إن صورة إريك بريتس الخلفية لنفسه هي بالتأكيد النجم الساطع لموقع كارد على الإنترنت.
لكنه يشرح أيضًا بإيجاز ما يفعله ويميز روابط إلى Instagram و LinkedIn والبريد.
ملاحظة : ليس لديك فكرة عن الخلفية؟ استخدم صورة لنفسك! (بالنسبة لموقع شخصي ، بالطبع.)
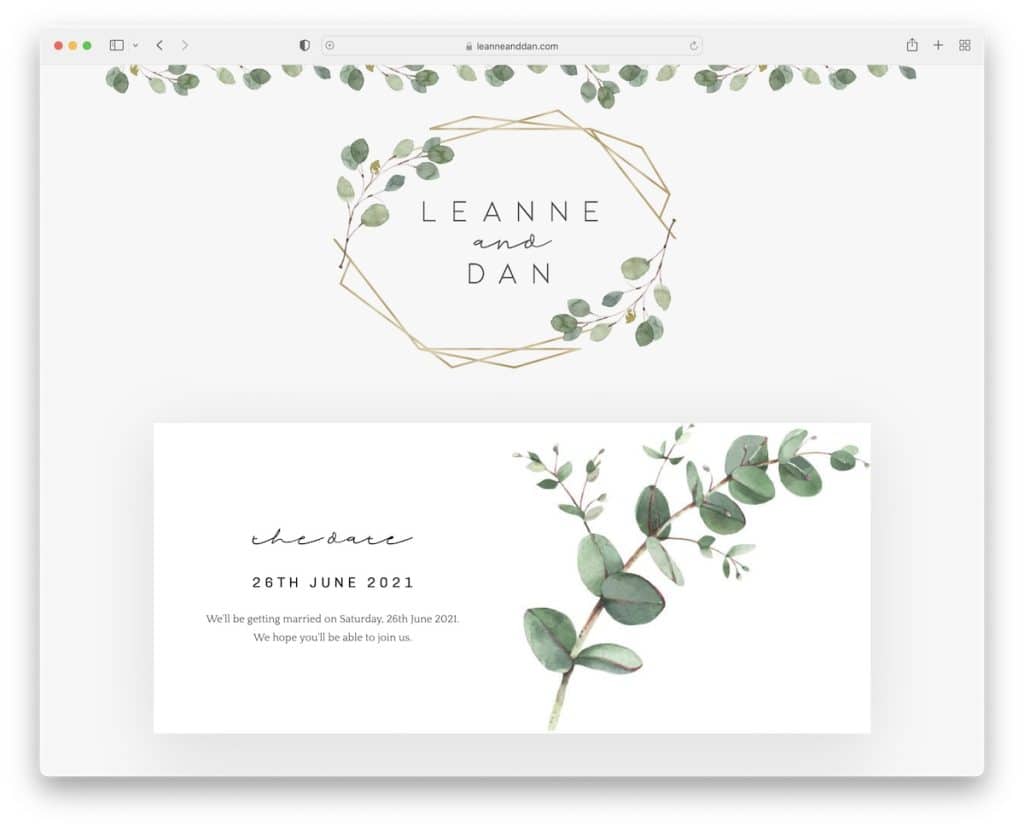
19. لين ودان

Leanne and Dan هو موقع إلكتروني للزوجين بتصميم أنيق للترويج لحفل زفافهما. قاموا بتقسيم كل شيء إلى كتل تعطي كل قسم المزيد من البوب.
ملحوظة : حافظ على البيئة واستخدم موقع الويب باعتباره RSVP لحفلات الزفاف بدلاً من إرسال البطاقات.
تذكر أنه يمكنك أيضًا استخدام أدوات إنشاء مواقع الزفاف الأخرى لإنشاء صفحتك الجميلة.
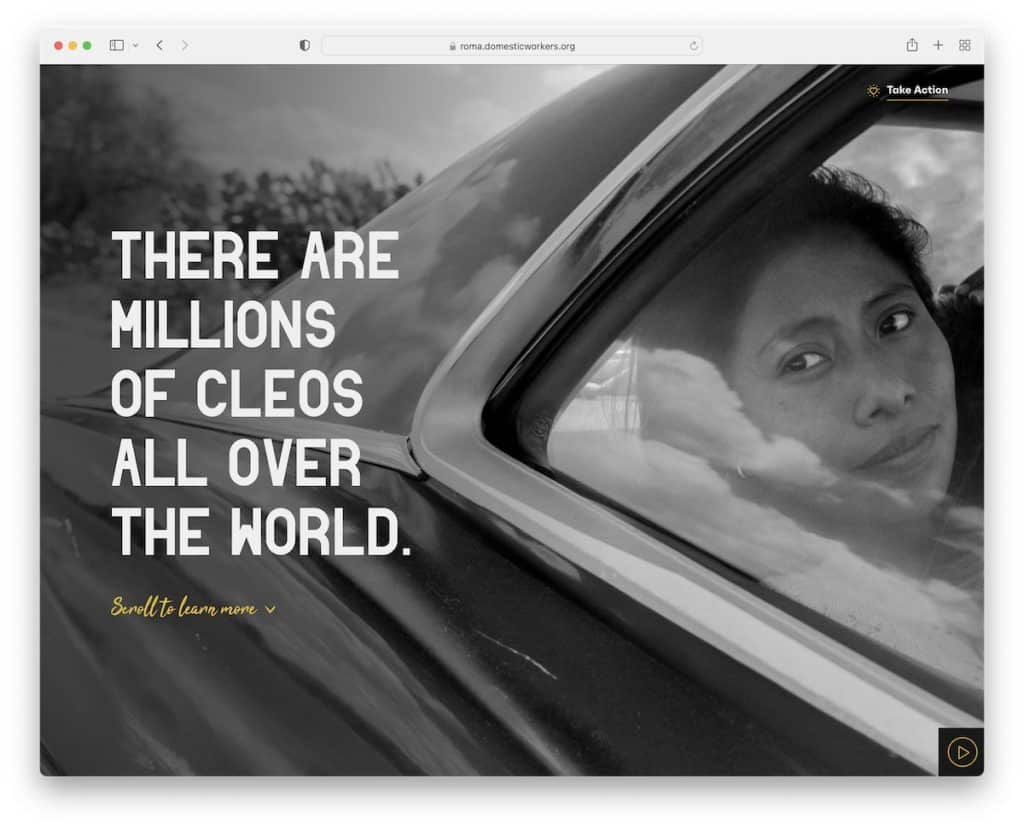
20. روما

روما ترحب بك من خلال نافذة منبثقة فور تحميل الموقع. إذا كان هناك شيء خاص تود إبلاغ الزائر به ، فهذه استراتيجية رائعة للقيام بذلك.
تجربة تصفح روما استثنائية ، مع رسوم متحركة رائعة للتمرير. لكن عليك رؤيتهم لفهمهم.
ملاحظة : تجربة التصفح المتحرك تجذب الزائر أكثر ، حتى لا يشعر بالملل. وروما مثال رائع على موقع Carrd ، ونحن على يقين من أننا سنلهمك.
