تدفقات السلة وأداء الموقع
نشرت: 2020-07-14في الأسبوع الماضي ، كتب أحد المستخدمين مراجعة سلبية لـ CartFlows لأنه كان لديه انطباع بأن أداء CartFlows ضعيف "في اختباره".
هذه لقطة شاشة لمراجعتهم.

أوه! لا يريد أي منشئ منتج أن يرى مراجعة بنجمة واحدة ، ناهيك عن مراجعة الأداء.
بناءً على اختباراتهم ، كانوا يشاهدون 4.5s - 8.3s وقت التحميل الكامل على GTMetrix.com ومجموع 83 طلبًا. وشرعوا في استنتاج أن هذا من شأنه أن يتسبب في خسارة صاحب المتجر للمال.
مع العلم بالأولوية التي نوليها للأداء ، كنت أعلم أنه يجب أن يكون هناك شيء ما في اختباراتهم ، ولكن أكثر من ذلك ، أردت أن أجرب بنفسي لمعرفة ما تقوله الأرقام.
في CartFlows ، نفخر بأنفسنا على الشفافية المطلقة ، لذلك كانت هذه فرصة مثالية للكتابة عن اكتشافاتي ، سواء كانت جيدة أو سيئة.
ما آثار أداء موقع الويب؟
قبل أن نبدأ ، من المهم أن تفهم أن سرعة وقت تحميل مواقع الويب الخاصة بك تتأثر بعدة عوامل.
العوامل الرئيسية هي:
- اختيار استضافة موقع الويب الخاص بك
- ما هو الموضوع الذي تستخدمه على موقع الويب الخاص بك
- ما المكونات الإضافية الموجودة على موقع الويب الخاص بك
- ما تضعه على الصفحة التي تختبرها
تعتبر CartFlows جزءًا واحدًا فقط من موقع الويب الخاص بك ، وليس لدينا سيطرة كاملة على التجربة بأكملها للأسباب التالية:
- نحن لا نقرر خدمة الاستضافة التي يجب عليك استخدامها
- نحن لا نقرر الموضوع الذي يجب أن تستخدمه
- نحن لا نقرر أي المكونات الإضافية يجب أن تستخدمها
- نحن لا نقرر ما تضعه على الصفحات التي تختبرها
ما نتحكم فيه هو أداء CartFlows نفسه وكيف يعمل على موقع الويب الخاص بك. أيضًا كيف نصمم قوالبنا ، ولكن بالطبع يمكن للمستخدم تغيير القوالب بالطريقة التي يريدها.
أداء عربة التسوق بالأرقام
إذن ها هي نتائج اختباراتنا. ضع في اعتبارك أن الوقت المحمّل بالكامل ليس الرقم المهم الذي يجب الانتباه إليه ، على الرغم من سرعته في هذه الاختبارات لأنه يتقلب صعودًا وهبوطًا. كما أنها لا تعكس الطريقة التي يتعامل بها الزائر مع الصفحة.
في هذا الاختبار ، نستخدم خادم Vultr بقيمة 20 دولارًا شهريًا عبر Cloudways. يحتوي الخادم على 16 موقعًا على WordPress حاليًا. الورنيش معطل على الخادم ، لذلك لا يحدث تخزين مؤقت من جانب الخادم على الخادم.
لكي نتمكن من سرد القصة كاملة عن الأداء ، أجرينا 4 اختبارات مختلفة.
- خط الأساس: اختبرنا تثبيت WordPress افتراضيًا باستخدام سمة Astra
- Baseline + WooCommerce: أضفنا WooCommerce واختبرنا صفحة الخروج
- خط الأساس + WooCommerce + CartFlows: أضفنا CartFlows إلى المزيج ، لكننا استخدمنا عملية الدفع فقط ، ولم يكن هناك تصميم أو منشئ صفحات بخلاف Gutenberg
- خط الأساس + WooCommerce + CartFlows + Elementor: أضفنا Elementor وأحد تصميمات نماذج الخروج الخاصة بنا
من المهم ملاحظة أننا لم نستخدم أي مكونات إضافية للتخزين المؤقت على موقع الويب ولم يكن هناك تخزين مؤقت من جانب الخادم أو تحسينات للأداء.
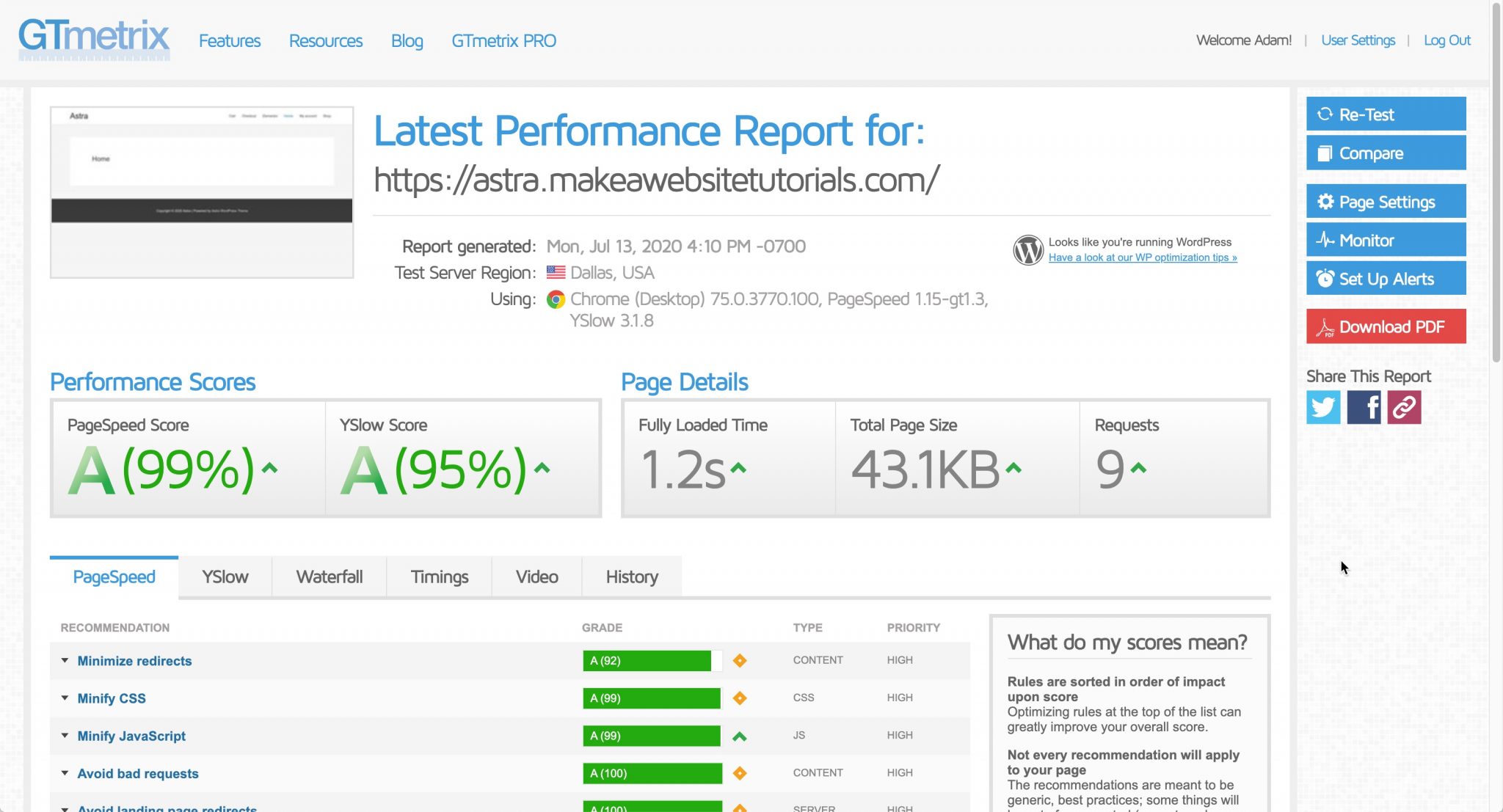
اختبار 1: خط الأساس
سيختلف كل قالب WordPress في أدائه. نختار استخدام سمة Astra التي تعد واحدة من أفضل السمات أداءً.

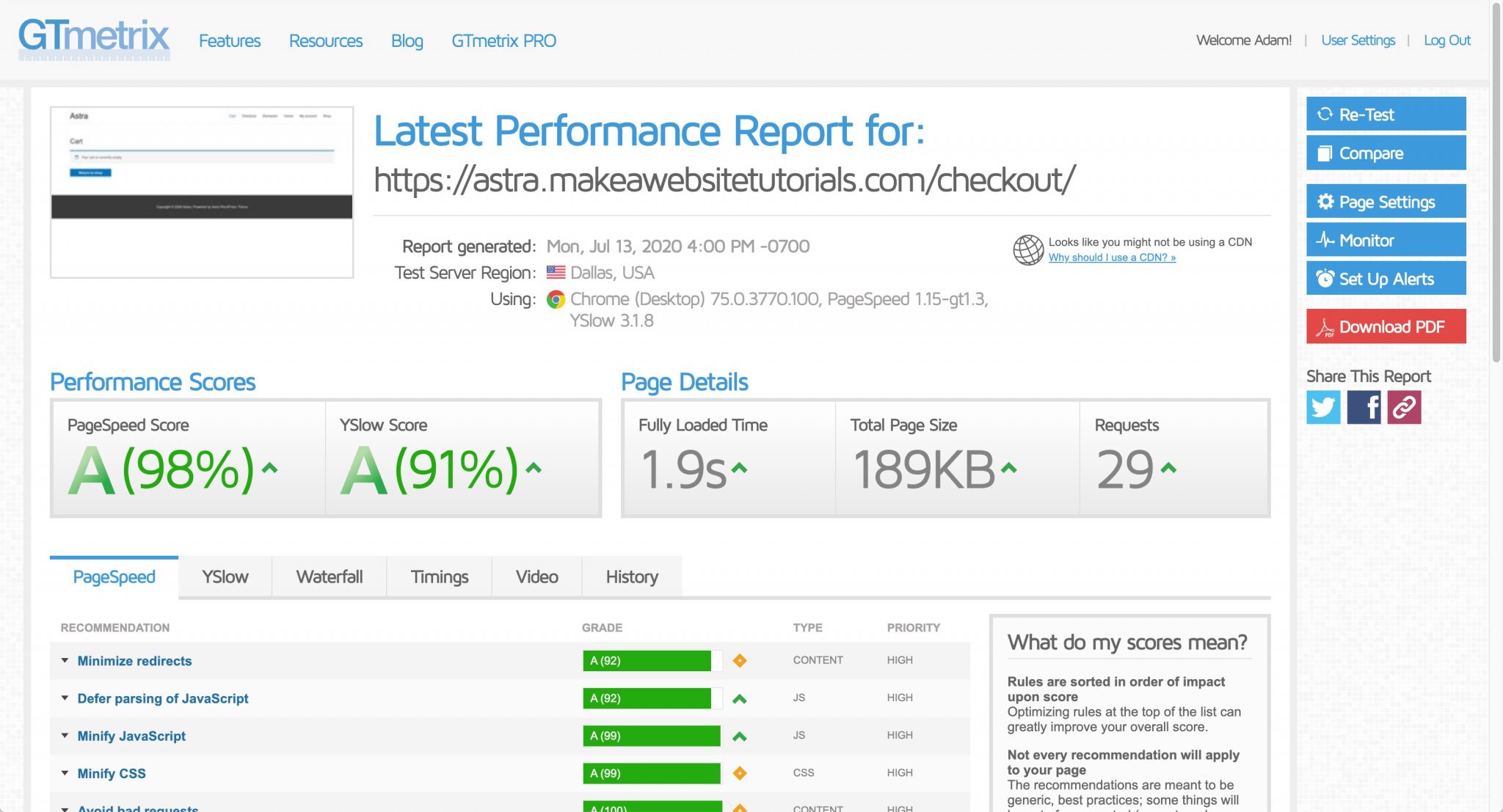
الاختبار 2: خط الأساس + WooCommerce
في هذا الاختبار ، أضفنا WooCommerce واختبرنا صفحة الخروج. نظرًا لأنه لا يمكنك الحصول على أداة الاختبار أولاً ، قم بإضافة منتج إلى عملية الدفع للحصول على الاختبار الكامل ، فلا يزال بإمكانك رؤية التغييرات من الأساس.

في هذا الاختبار ، نرى أن الطلبات تزداد بمقدار 20 ويزداد حجم الصفحة بحوالي 150 كيلوبايت.
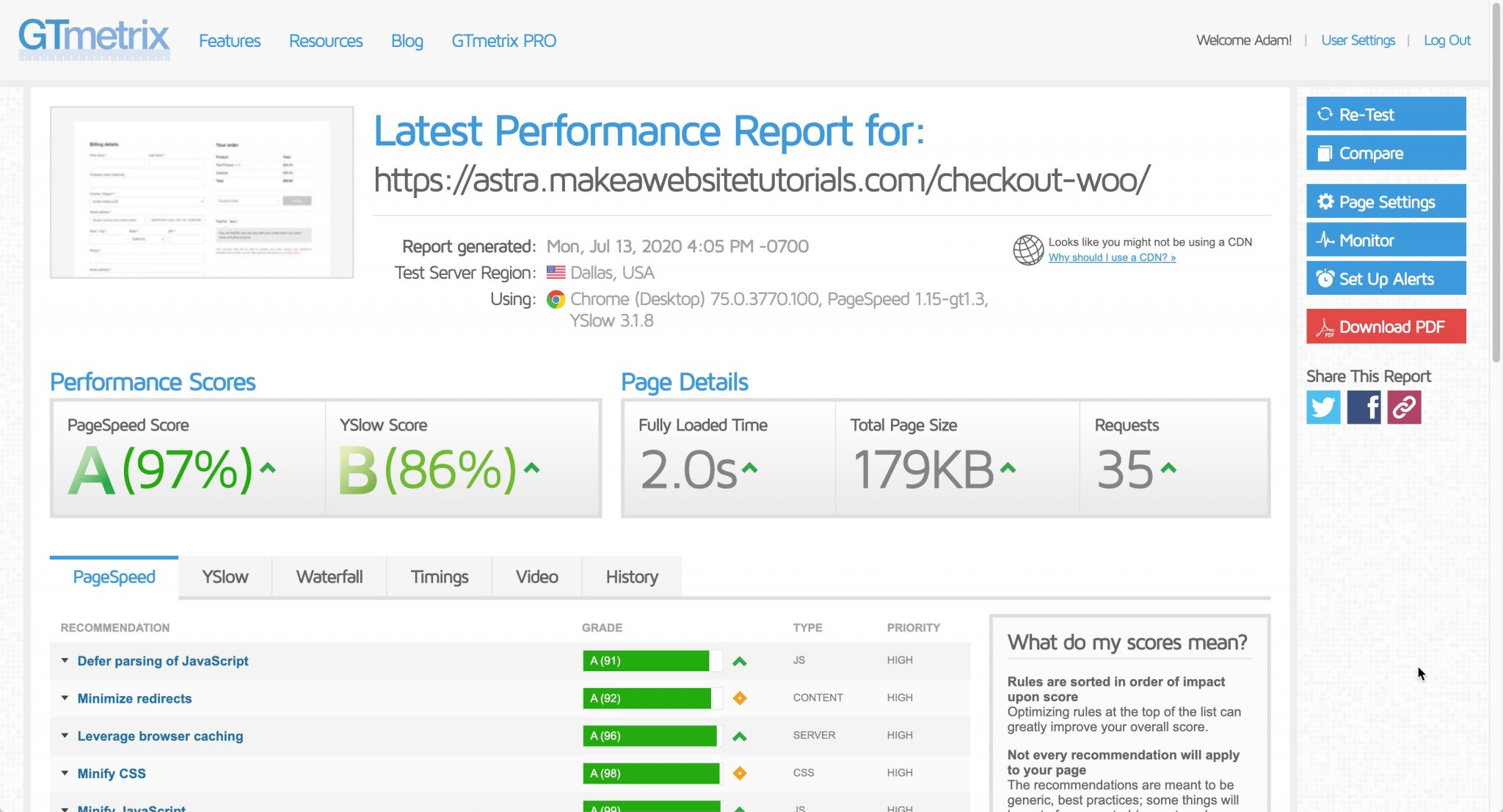
اختبار 3: خط الأساس + WooCommerce + CartFlows
بالنسبة لهذا الاختبار ، نضيف CartFlows في المزيج مع سداد ثابت. نظرًا لأن CartFlows يسمح لك بملء عملية الدفع مسبقًا ، فإننا نحصل على نتائج اختبار أفضل من الاختبار السابق.
أيضًا في هذا الاختبار ، نستخدم Gutenberg وهو منشئ الكتل الافتراضي الذي يأتي مع WordPress.


عند إضافة CartFlows ، نرى أن الطلبات تزداد بمقدار 6 ليصبح المجموع 35 طلبًا. أيضًا ، نرى انخفاض حجم الصفحة الإجمالي ، ويرجع ذلك على الأرجح إلى عدم عرض رأس / تذييل السمات.
هذه زيادة صغيرة جدًا ولا تزال صفحة خفيفة جدًا.
لكن الحقيقة هي أنه لا يوجد تصميم صفحة بخلاف جزء الخروج. كل صورة تضيفها ستضيف طلبًا. كل حرف من أحرف النص سيضيف إلى الحجم الإجمالي للصفحة ... قليلاً من أي وقت مضى بالطبع.
اختبار 4: خط الأساس + WooCommerce + CartFlows + Elementor
حان الوقت الآن لاختبار العالم الحقيقي. على الرغم من أنه يمكنك الاستفادة من قوالب Gutenberg الجميلة والاستفادة أيضًا من تحسينات أداء Gutenberg ، إلا أن غالبية مستخدمينا سيستخدمون أداة إنشاء صفحات تقليدية.
لذلك ، بالنسبة لهذا الاختبار ، اعتقدنا أننا سنستخدم منشئ الصفحات الأكثر شيوعًا لبرنامج WordPress جنبًا إلى جنب مع أحد قوالب الخروج الأكثر شيوعًا.

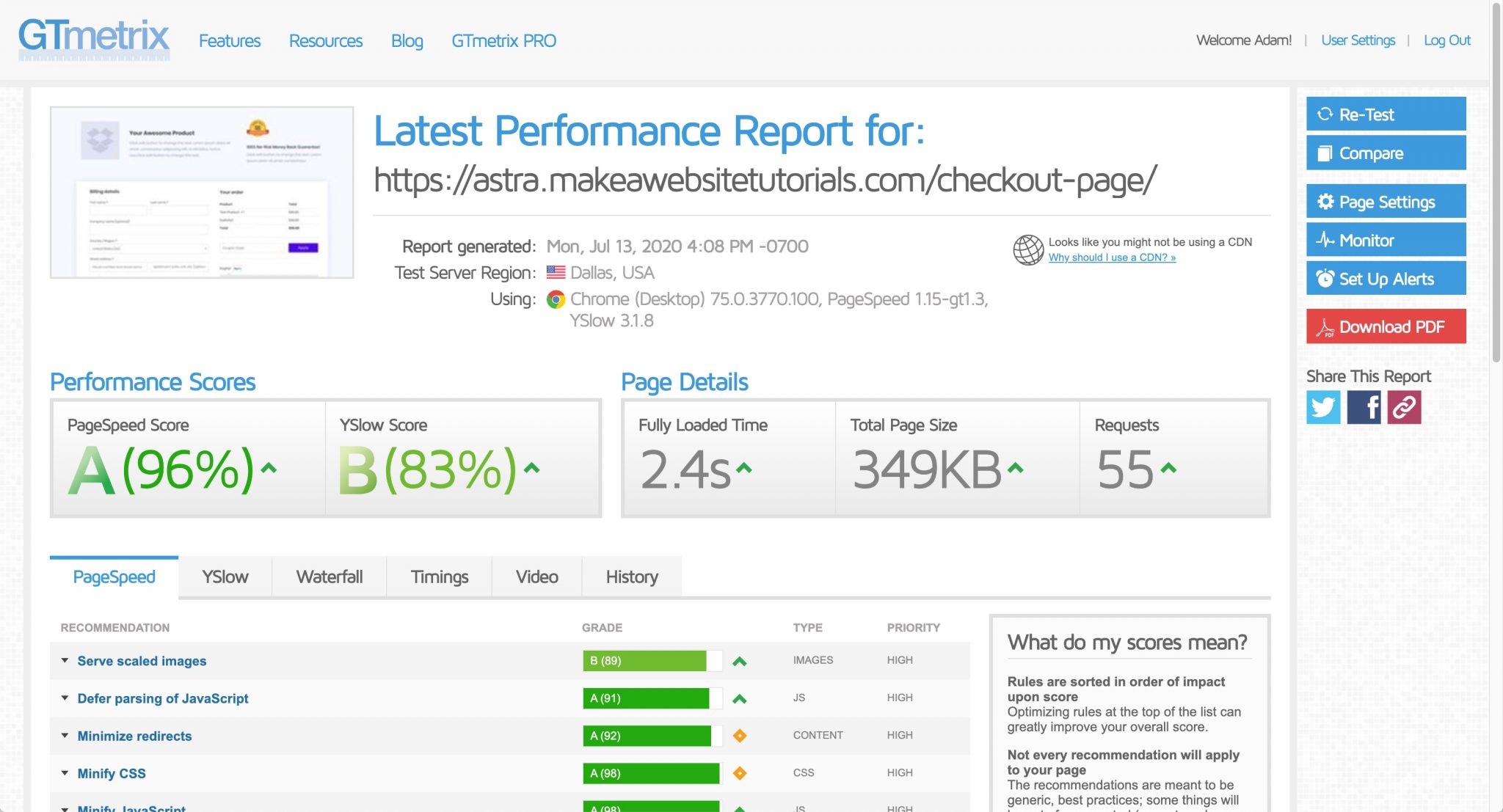
عند إضافة Elementor إلى هذا الاختبار ، نرى زيادة الطلبات بمقدار 20 لإجمالي 55 طلبًا. ونلاحظ أيضًا زيادة الحجم الإجمالي للصفحة بمقدار 180 كيلوبايت.
ضع في اعتبارك أن هذا هو الخروج النموذجي مع التصميم. هناك صور أيضًا ، مما يساهم في زيادة الحجم والطلبات ، لذلك ليس فقط لأننا أضفنا Elementor.
تفصيل نتائج الاختبارات
فيما يلي جدول بالنتائج لتسهيل رؤية التغييرات لكل اختبار.
| الطلبات | إجمالي حجم الصفحة | وقت التحميل بالكامل | |
| حدود | 9 | 41.5 كيلو بايت | 1.2 ثانية |
| مع WooCommerce | 29 | 189 كيلوبايت | 1.9 ثانية |
| مع CartFlows | 35 | 179 كيلو بايت | 2.0 ثانية |
| CartFlows + Elementor | 55 | 349 كيلو بايت | 2.4 ثانية |
أساطير أداء الموقع
للأسف ، هناك الكثير من المفاهيم الخاطئة حول أداء الموقع. سأحاول معالجة عدد قليل منهم هنا.
يؤدي وقت التحميل العالي الكامل إلى انخفاض التحويلات!
كما رأيت في اختباراتي ، كان وقت التحميل الكامل سريعًا وذلك لأنني أستخدم استضافة عالية الجودة. ومع ذلك ، ما زلت أشعر بالراحة إذا كانت الأوقات المحملة بالكامل أطول مرتين لأنني أعلم أن هذا هو الوقت المحمّل بالكامل والواقع هو أن زائر الموقع لا ينتظر كل هذا الوقت لتحميل كل شيء. يتم تحميل صفحة الويب الخاصة بك عند تحميل كل عنصر ، وليس بعد تنزيل كل طلب. لذلك في الواقع ، لا يحدق الزائر في صفحة بيضاء فارغة لمدة 2.4 ثانية أو أيًا كان وقت التحميل بناءً على استضافتك.
سوف تتسبب CartFlows في أن يكون موقع الويب الخاص بك بطيئًا!
أي شيء تضيفه إلى موقع الويب الخاص بك "تقنيًا" له تأثير على الأداء. عندما تضيف صورة ، فإنها تزيد من الحجم الإجمالي للصفحة وتضيف طلبًا. إذا أضفت 20 صورة ، فهذا 20 طلبًا إضافيًا. عندما تضيف أيقونة ، اختر لونًا للخلفية ، أو عندما تكتب فقرة من النص ، فكلها لها تأثير. يمكنك "تقنيًا" أن تقول "ستؤدي إضافة صورة إلى موقع الويب الخاص بك إلى جعل موقع الويب بطيئًا" ولكن هذا لا يمنع كل موقع ويب تقريبًا من استخدام الصور.
النقطة التي أحاول توضيحها هي إذا كانت إضافة شيء ما إلى موقع الويب الخاص بك يضيف فائدة ، فلماذا لا تضيفه؟ هذا هو سبب إضافة الصور ومقاطع الفيديو والرموز والنص إلى صفحات موقعنا على الويب. إذا كانت إضافة صورة على صفحة الدفع الخاصة بك ستؤدي إلى تحويل أعلى لأن المشترين المحتملين يمكنهم رؤية أنفسهم فيها ، قم بإضافتها! إذا كان الحصول على شارة ضمان الثقة على صفحة الدفع الخاصة بك يساعد المشتري على الشعور بمزيد من الأمان في عملية الشراء ، قم بإضافتها!
لذا فإن الإجابة ، بناءً على الأرقام أعلاه ، هي أن CartFlows لن تبطئ موقع الويب الخاص بك قليلاً. بينما يضيف CartFlows 6 طلبات فقط إلى صفحة الخروج ، فإنه يقلل أيضًا من إجمالي حجم الصفحة لأنه يلغي رأس وتذييل السمة الخاصة بك. ضع في اعتبارك الفوائد الهائلة لاستخدام CartFlows على موقع الويب الخاص بك.
يتم إحتوائه
كان هدفي الوحيد من هذا المنشور إجراء محادثة صريحة حول الأداء والتحويلات.
أفضل نصيحتي لك هي "في بعض الأحيان عليك أن ترى الغابة وراء الأشجار". من المؤسف أنني أرى الكثير من الأشخاص يتأخرون بسبب الأمور التافهة ولا يباشرون أعمالهم أبدًا.
الأداء مهم ، ولكن الأهم هو رسالتك ونشرها. تقديم عروض قوية لعملائك.
إذا كنت تناقش إضافة طلب إضافي واحد إلى صفحة الدفع الخاصة بك لأنك تريد إظهار وجه عميل سعيد ، أعتقد أنه يجب عليك إضافة الصورة.
في CartFlows ، سيكون الأداء دائمًا على رأس أولوياتنا حتى تتمكن من التركيز على تنمية أعمالك.
