كيفية تغيير نص زر الإضافة إلى عربة التسوق في صفحة متجر WooCommerce
نشرت: 2020-08-23 هل تبحث عن أفضل طريقة لتغيير نص إضافة إلى عربة التسوق في صفحة المتجر؟ بنهاية هذا البرنامج التعليمي السريع ، ستكون قادرًا على تغيير نص الزر الافتراضي "إضافة إلى عربة التسوق" في صفحة متجر WooCommerce باستخدام مقتطف الشفرة. ستتمكن أيضًا من استخدام مكون إضافي لتغيير نص الزر في صفحة المتجر ، إذا كنت تفضل استخدام مكون إضافي بدلاً من تحرير الرمز.
هل تبحث عن أفضل طريقة لتغيير نص إضافة إلى عربة التسوق في صفحة المتجر؟ بنهاية هذا البرنامج التعليمي السريع ، ستكون قادرًا على تغيير نص الزر الافتراضي "إضافة إلى عربة التسوق" في صفحة متجر WooCommerce باستخدام مقتطف الشفرة. ستتمكن أيضًا من استخدام مكون إضافي لتغيير نص الزر في صفحة المتجر ، إذا كنت تفضل استخدام مكون إضافي بدلاً من تحرير الرمز.
صفحة التسوق زر إضافة إلى عربة التسوق
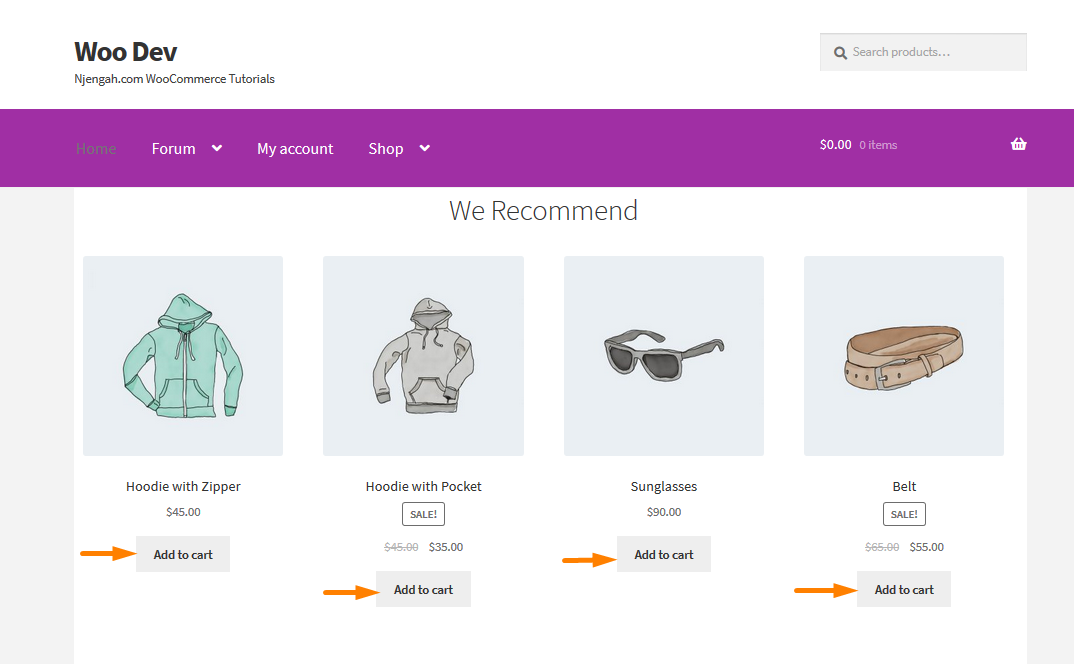
بشكل افتراضي ، يعرض WooCommerce زر "إضافة إلى عربة التسوق" على صفحة متجرك وصفحات الأرشيف. ليس لدى WooCommerce أي خيار لتغيير هذا النص.
بدلاً من الحصول على هذا النص ، قد ترغب في إضافة نص مثل "عرض المنتج" ، أو الشراء الآن "، أو" إضافة إلى الحقيبة "، أو" احجز الآن "(أو أي شيء تريده) لربطه بصفحة المنتج الفردية.
يحتوي الإصدار الافتراضي على زر يبدو كما هو موضح في الصورة أدناه:

خطوات التغيير أضف إلى عربة التسوق نص صفحة باستخدام كود PHP
لتغيير هذا ، ما عليك سوى اتباع الخطوات التالية:
- قم بتسجيل الدخول إلى موقع WordPres الخاص بك والوصول إلى لوحة المعلومات بصفتك المستخدم المسؤول.
- من قائمة لوحة التحكم ، انقر فوق قائمة المظهر> قائمة محرر السمات . عند فتح صفحة Theme Editor ، ابحث عن ملف وظائف السمة حيث سنضيف الوظيفة التي ستغير الوضع الافتراضي Add to Cart
- أضف الكود التالي إلى ملف php :
// لتغيير نص إضافة إلى عربة التسوق في صفحة منتج واحد
add_filter ('woocommerce_product_single_add_to_cart_text'، 'woocommerce_custom_single_add_to_cart_text') ؛
الوظيفة woocommerce_custom_single_add_to_cart_text () {
return __ ("اشتر الآن" ، "woocommerce") ؛
}
// لتغيير نص الإضافة إلى عربة التسوق في صفحة أرشيف المنتج (المجموعة)
add_filter ('woocommerce_product_add_to_cart_text'، 'woocommerce_custom_product_add_to_cart_text') ؛
الوظيفة woocommerce_custom_product_add_to_cart_text () {
return __ ("اشتر الآن" ، "woocommerce") ؛
}- تأكد من حفظ التغييرات التي أجريتها.
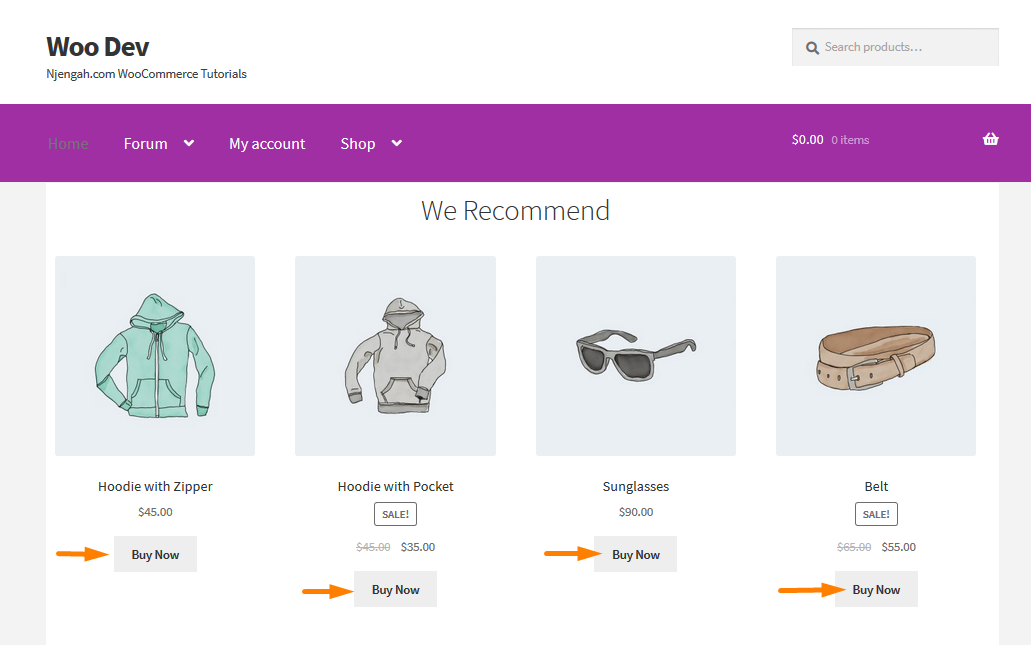
- أنت بحاجة للذهاب إلى الواجهة الأمامية حتى تتمكن من عرض التغييرات الخاصة بك. ستكون هذه النتيجة:

كيف تعمل المدونة
تستخدم أسطر التعليمات البرمجية التي أدخلناها في ملف function.php حلقة WooCommerce Loop الافتراضية. هذا يعني أنه إذا كان قالبك يستخدم حلقة WC الافتراضية لعرض زر " إضافة إلى عربة التسوق " ، فسيكون بالتأكيد حلاً لك.
إذا كان المظهر الخاص بك يحتوي على صفحات مخصصة باستخدام الإضافات المخصصة لمنشئ الصفحات التي تستخدم وظائف مختلفة لإظهار زر " إضافة إلى عربة التسوق " ، فقد لا يعمل مع متجر WooCommerce الخاص بك. هذا يعني أنه يجب عليك استئجار مطور أو الاتصال بمزود السمات الخاص بك.
الطريقة البديلة لتغيير ملصقات Add to Cart هي استخدام مكون إضافي. يسمى المكون الإضافي الذي سنستخدمه لهذا البرنامج التعليمي ، ملصقات WC Custom Add to Cart. هذا بديل لمن لا يتمتعون بالذكاء التكنولوجي. إنه مخصص لأولئك الذين ليسوا على دراية بتخصيص مواقعهم باستخدام الكود أو ربما لا يريدون إفساد بنية الترميز الخاصة بموقعهم.
يتيح لك البرنامج المساعد لملصقات WC Custom Add to Cart تغيير ملصقات "إضافة إلى عربة التسوق" في جميع صفحات المنتج الفردية ، حسب نوع المنتج ، وفي صفحة الأرشيف أو المتجر ، حسب نوع المنتج). يمكنك تنزيل البرنامج المساعد مباشرة من هنا باستخدام هذا الرابط https://downloads.wordpress.org/plugin/wc-custom-add-to-cart-labels.zip أو يمكنك البحث عنه في دليل www.wordpress.org. موثوق به من قبل أكثر من 10000 موقع WooCommerce في مجتمع WordPress.

خطوات لتغيير النص الافتراضي إضافة إلى عربة التسوق باستخدام البرنامج المساعد
اتبع هذه الخطوات البسيطة لإضافة هذا البرنامج المساعد إلى موقع WordPress الخاص بك:
- قم بتسجيل الدخول إلى موقع WordPress الخاص بك والوصول إلى لوحة التحكم بصفتك المستخدم المسؤول.
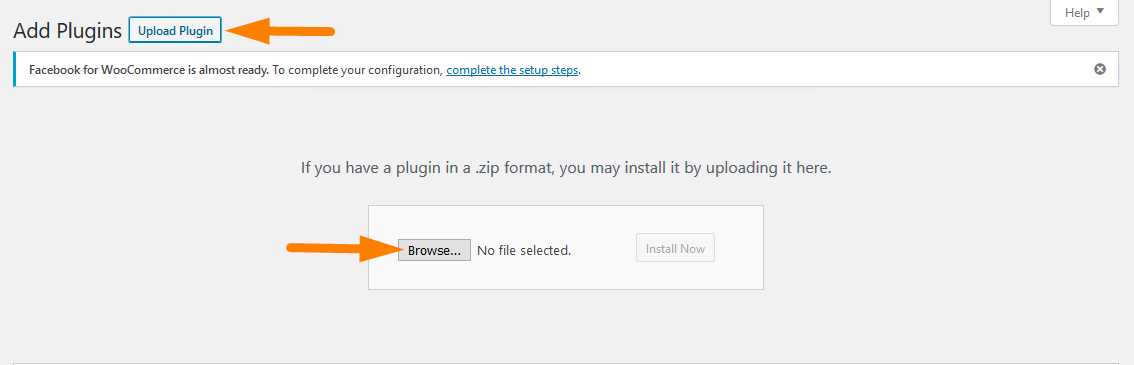
- بعد ذلك ، سنقوم بتثبيت المكون الإضافي الذي أشرنا إليه سابقًا. إذا قمت بتنزيله باستخدام الرابط أعلاه ، فما عليك سوى الانتقال إلى الإضافات> إضافة جديد . بعد ذلك ، انقر فوق تحميل البرنامج المساعد ثم تصفح بحثًا عن الملف الذي تم تنزيله كما هو موضح أدناه:

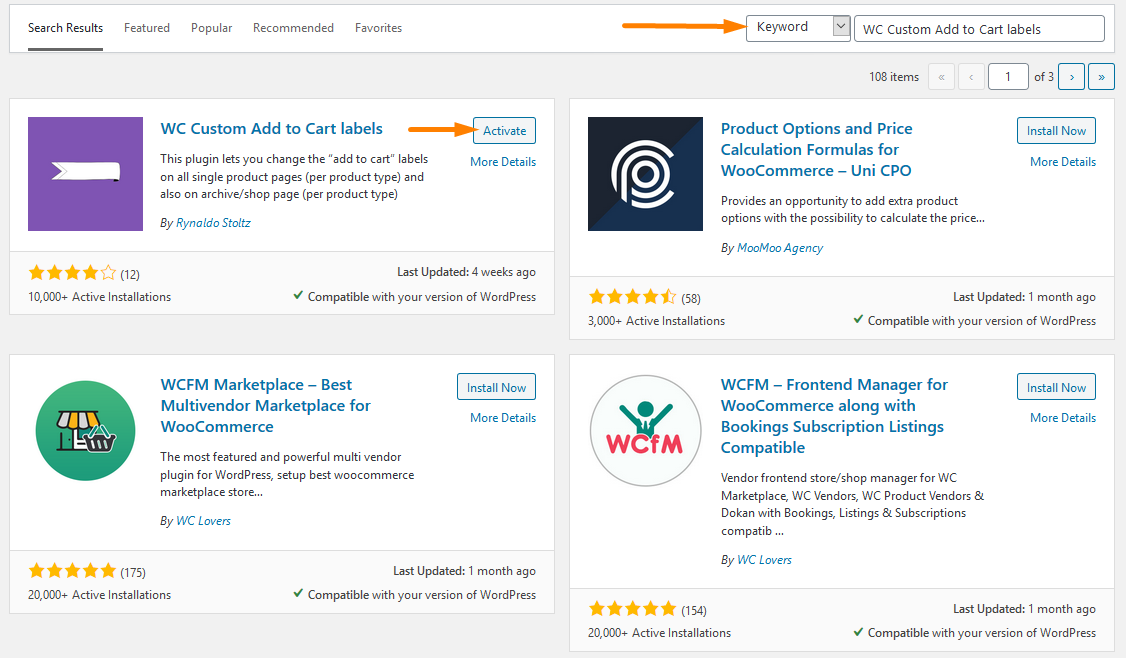
- لتنزيله مباشرة في لوحة الإدارة ، ما عليك سوى الانتقال إلى الإضافات> إضافة جديد . بعد ذلك ، ستحتاج إلى إجراء بحث بكلمة رئيسية عن المكون الإضافي " WC Custom Add to Cart labels ". تحتاج إلى تثبيته وتنشيطه كما هو موضح أدناه:

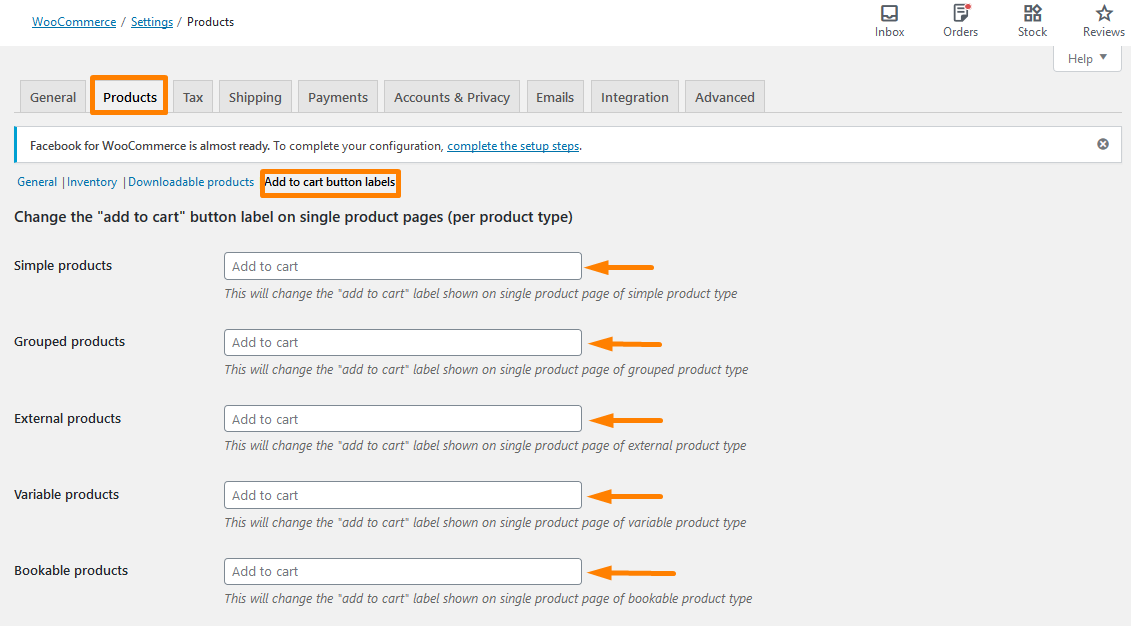
- لتغيير الأزرار ، تحتاج إلى إضافة اسم الأزرار في منطقة حقل النص كما هو موضح في لقطة الشاشة أدناه من خلال الوصول إلى هذه الإعدادات بالانتقال إلى WooCommerce> الإعدادات . بعد ذلك ، تحتاج إلى النقر فوق "تحتاج إلى النقر فوق" تسميات الزر "إضافة إلى عربة التسوق " كما هو موضح.

- احفظ التغييرات باستخدام الزر الأزرق أسفل قائمة الحقول.
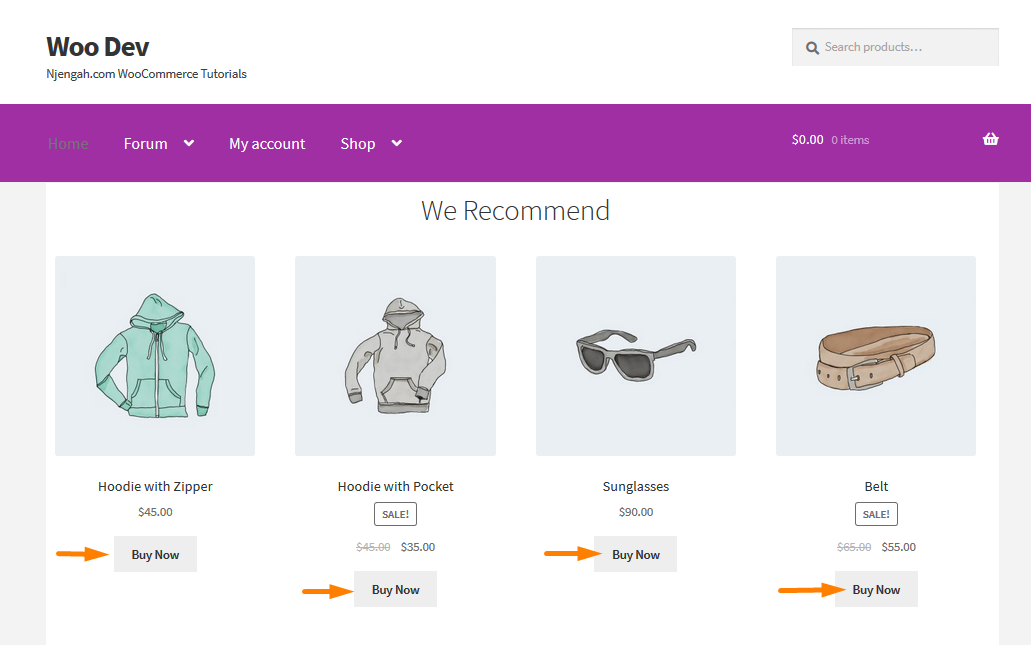
- لرؤية النتيجة تحتاج إلى الوصول إلى الصفحة الرئيسية وهذا ما يجب أن تراه:

ومع ذلك ، يوصى بإجراء هذه التغييرات في بيئة التدريج بحيث يكون لديك القدرة على التأكد من أن هذه هي الوظيفة التي ترغب في أن يتمتع بها موقعك ، دون التأثير على موقعك المباشر حتى تكون جاهزًا لتنفيذها.
استنتاج
في هذا المنشور ، قمنا بتسليط الضوء على طريقتين يمكنك استخدامهما لتغيير زر إضافة إلى عربة التسوق في صفحة المتجر. الأول هو حل صديق للمطورين يتضمن رمزًا ، والثاني هو طريقة سهلة للمبتدئين تتضمن استخدام مكون إضافي لإضافة هذه الوظيفة بسهولة.
مقالات مماثلة
- كيفية إعادة توجيه صفحة WordPress بدون ملحقات؟
- 30 أفضل برنامج إضافي لأحداث WordPress من أجل إدارة أفضل للأحداث
- كيفية إعادة التوجيه إلى عربة التسوق بعد تسجيل الدخول في WooCommerce
- 52+ أفضل برنامج إضافي للوسائط الاجتماعية من WordPress لزيادة حركة المرور على موقع الويب الخاص بك
- 23 من أفضل ملحقات WooCommerce لتخصيص صفحة الخروج
- كيفية تغيير نص المخزون في WooCommerce
- 32+ من أفضل ملحقات WordPress للدردشة لدعم العملاء
- كيفية فرز فئات WooCommerce للحصول على تجربة مستخدم أفضل
- كيفية بيع المنتجات الرقمية باستخدام WooCommerce
- كيفية إخفاء حقل رمز قسيمة WooCommerce
- إخفاء أو إزالة حقل الكمية من صفحة منتج WooCommerce
- كيفية عرض منتجات WooCommerce حسب الفئة
- كيفية إزالة WooCommerce فرز المنتج الافتراضي
- كيفية إضافة أرقام GTIN على المنتجات في WooCommerce
- كيفية إخفاء منتج في WooCommerce أو إخفاء المنتجات حسب الفئة أو الأدوار
- كيفية إضافة صورة المنتج WooCommerce Checkout Page
- كيفية التغيير أضف إلى عربة التسوق نص دليل WooCommerce مع أمثلة
- قائمة تضم 30+ بشكل عام أفضل إضافات تحسين محركات البحث لـ WordPress للحصول على تصنيف أعلى
- 30+ أفضل ملحقات منتدى WordPress لبناء مجتمع
- 30+ أفضل ملحقات تقويم WordPress لإدارة الأحداث
