كيفية تغيير لون الخلفية في WordPress 2022 (سهل)
نشرت: 2022-11-04- تثبيت وتنشيط ثيم الفسفور الابيض
- كيفية تغيير لون الخلفية في WordPress
- لماذا يجب عليك تغيير لون الخلفية في موقع WordPress؟
- استنتاج
قبل تعلم كيفية تغيير لون خلفية الصفحة على موقع ويب WordPress ، يحتاج المرء إلى أن يكون قادرًا على تسجيل الدخول إلى لوحة معلومات WordPress أو الصفحة الرئيسية وأن يكون قادرًا على التنقل بشكل صحيح عبر الموقع. هذه واحدة من أكثر الخطوات إثارة للاهتمام في منحنى تعلم WordPress.
بمجرد تسجيل الدخول بشكل صحيح إلى لوحة معلومات WordPress عن طريق إضافة الامتداد " / wp-admin" إلى عنوان URL لموقع الويب الخاص بك ، فإنك تحتاج إلى معرفة كيفية التعامل مع صفات سمة موقع الويب الخاص بك. يتضمن ذلك تغيير ألوان الخلفية للصفحات والمشاركات. يتضمن أيضًا تغيير ألوان الخط وأنشطة أخرى.

في هذا البرنامج التعليمي ، سنستخدم "Theme Specular" للمساعدة في توضيح جميع الجوانب المحيطة بألوان الخلفية وصورها لمواضيع WordPress المختلفة.
تم اختيار هذا الموضوع لأنه يحتوي على العديد من الميزات لتخصيص ألوان الخلفية والصور والتدرجات ؛ على هذا النحو ، بدا وكأنه مكان جيد لبدء عملية التعلم.
الخطوة الأولى قبل أن نبدأ في مناقشة كيفية تغيير ألوان الخلفية لصفحات WordPress ومنشوراته هي عملية تثبيت "خاص" وتنشيطه بنجاح. عملية التثبيت سهلة وسريعة ، وبالتالي يمكن تحقيقها بسهولة من قبل مستخدمي WordPress المبتدئين والخبراء.
تثبيت وتنشيط ثيم الفسفور الابيض
فيما يلي الإجراء المكون من 3 خطوات للتثبيت والتفعيل الناجح لموضوع Specular استعدادًا لأنشطة معالجة السمة:
الخطوة 1: أثناء التواجد على لوحة معلومات WordPress أو الصفحة الرئيسية ، انقر فوق المظهر في القائمة المتاحة في أقصى الجانب الأيسر من الشاشة واختر السمات . سيؤدي هذا إلى فتح صفحة الموضوعات.

الخطوة 2: في صفحة السمات ، انقر فوق " إضافة جديد". سيؤدي هذا إلى فتح صفحة السمات. هذا يعني أنه يمكنك إما البحث عن سمة على شريط البحث باستخدام كلماتها الأساسية أو تحميل السمة من ملفات الكمبيوتر المحلي. ومن ثم ، من المفترض أن تختار المظهر الذي تريده من القائمة المتاحة.

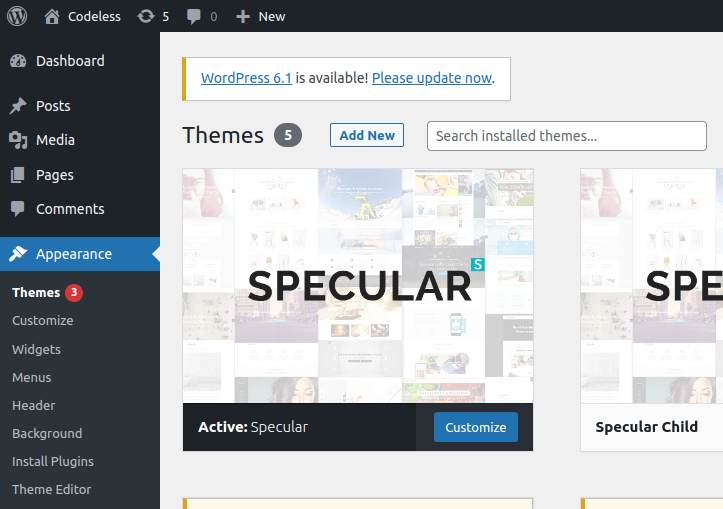
الخطوة 3: بمجرد البحث عن السمة وتحديد موقعها أو تحميلها بنجاح ، يجب عليك النقر فوق تثبيت لتثبيت السمة المعنية ثم تنشيطها حتى تتمكن من البدء في استخدامها. بمجرد التنشيط ، سيتم تصنيف السمة على أنها نشطة كما هو موضح في لقطة الشاشة أدناه.

مع تنفيذ كل هذه الخطوات بشكل كامل ودقيق ، سيتم تثبيت السمة الخاصة وجاهزة للعمل. يمكنك دائمًا النقر فوق "تخصيص" للوصول إلى صفحة أداة تخصيص السمة حيث ستتمكن من تخصيص السمة على نطاق واسع.
كيفية تغيير لون الخلفية في WordPress
هناك العديد من الطرق السهلة والسريعة لتغيير لون خلفية موقع ويب أو صفحة ويب تم إنشاؤها باستخدام WordPress وبعض هذه الطرق مذكورة ومناقشتها بالتفصيل مع لقطات الشاشة التوضيحية أدناه:
- استخدم WordPress Theme Customizer.
- إضافة كود CSS مخصص.
- تغيير الخلفية من لون إلى صورة.
- استخدام البرنامج المساعد "تغيير لون الخلفية".
- استخدام فيديو يوتيوب لخلفية الموقع.
- تغيير لون خلفية المنشورات والصفحات الفردية.
1. استخدام مُخصص قالب WordPress
قد تتمكن من تغيير لون الخلفية باستخدام WordPress Theme Customizer ، اعتمادًا على المظهر الخاص بك. يمكّنك من تغيير مظهر الخلفية لصفحة الويب بالكامل دون الحاجة إلى تعديل التعليمات البرمجية وبالتالي يمكن تحقيقه بواسطة مطور WordPress مبتدئ.
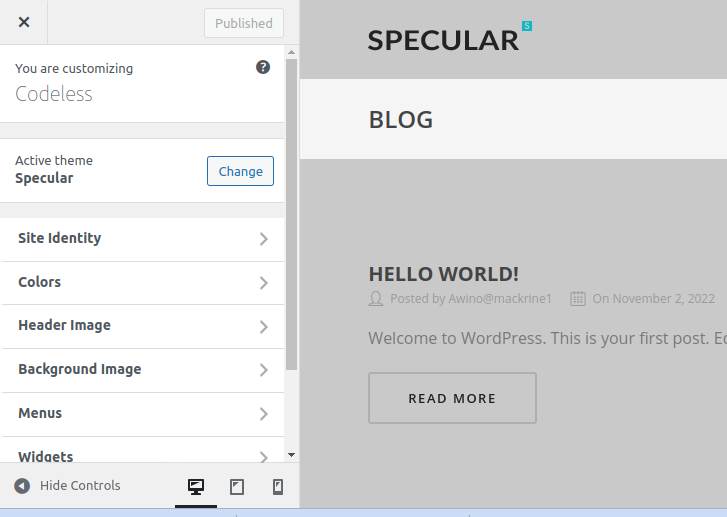
أولاً ، قم بتسجيل الدخول إلى موقع الويب الخاص بك وانتقل إلى Appearance على شريط التنقل الأيمن ثم اختر Customize للوصول إلى WordPress Theme Customizer.

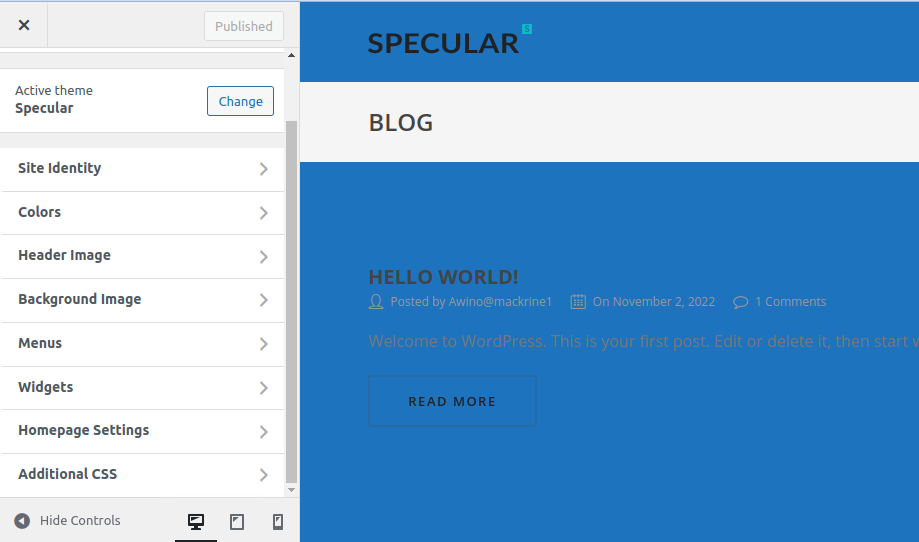
سيؤدي ذلك إلى تشغيل أداة تخصيص السمات ، حيث يمكنك إجراء تغييرات على المظهر الخاص بك. تشمل العناصر التي يمكن معالجتها القوائم والألوان وعناصر واجهة المستخدم وحتى صورة الخلفية . ومع ذلك ، سيتم تحديد الخيارات الخاصة المتاحة من خلال سمة WordPress المستخدمة على موقعك.

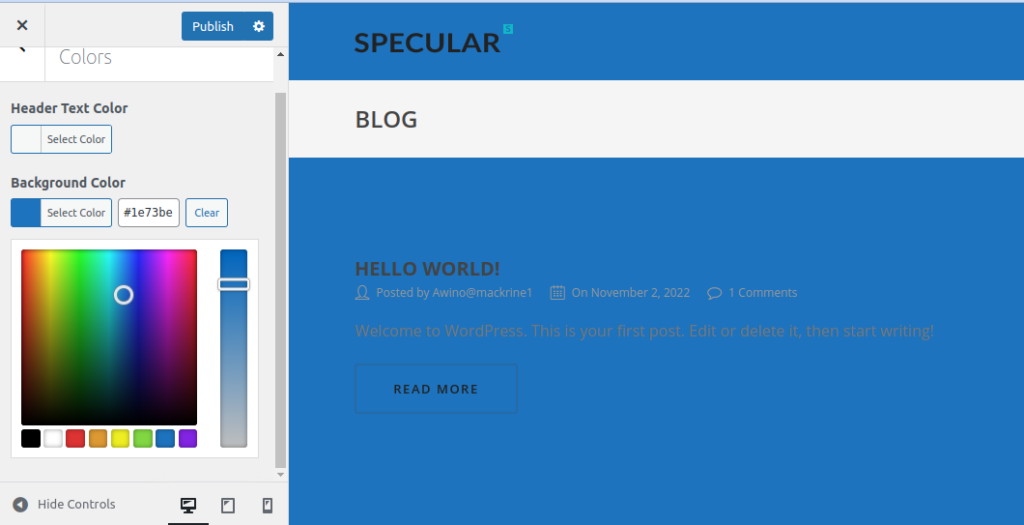
حدد قائمة " الألوان " واختر " لون الخلفية ". يؤدي هذا إلى فتح أداة منتقي الألوان التي يمكنك من خلالها اختيار اللون الذي تختاره ثم النقر فوق " نشر " لحفظ التغييرات.

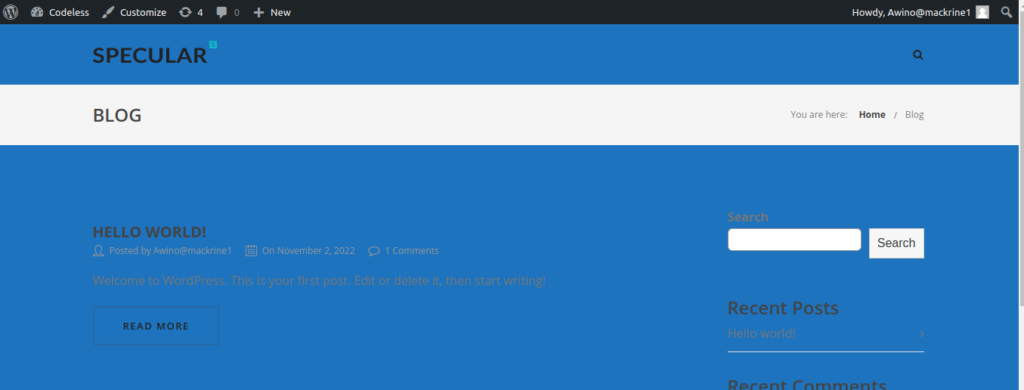
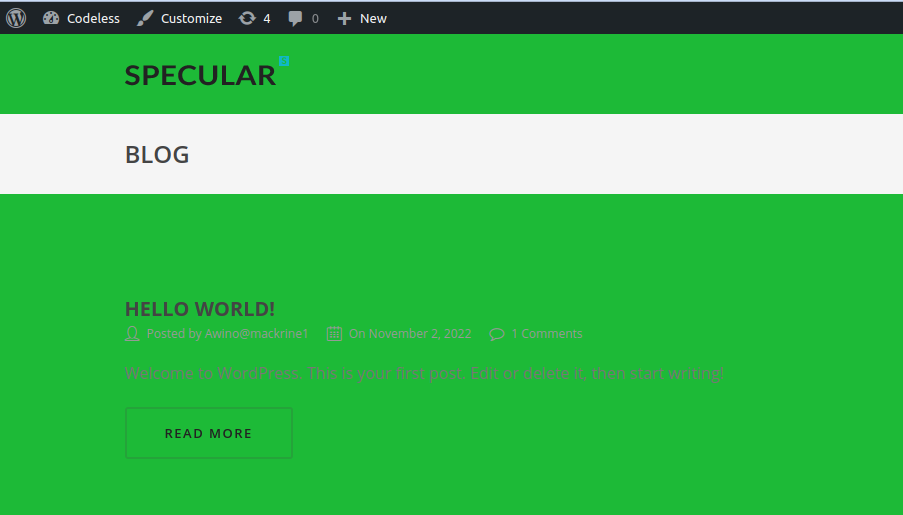
يمكنك الآن رؤية لون الخلفية الجديد أثناء العمل من خلال زيارة موقع الويب الخاص بك.

2. إضافة كود CSS مخصص.
هناك طريقة أخرى يمكنك استخدامها لتغيير لون خلفية موقع WordPress الخاص بك وهي استخدام قسم CSS المخصص الذي يوفره WordPress. للبدء ، انتقل إلى Appearance على شريط التنقل الأيسر ثم اختر Customize للوصول إلى WordPress Theme Customizer.

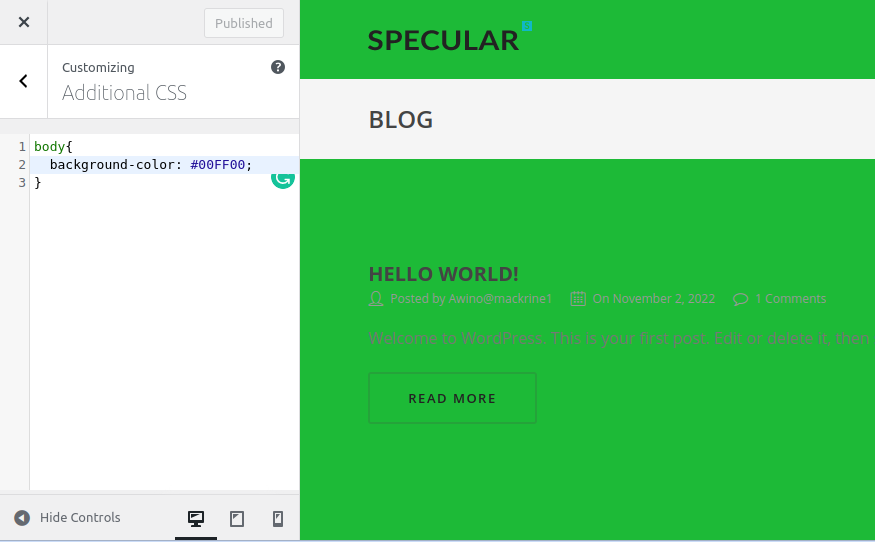
في القائمة التي تظهر ، حدد خيار " CSS إضافي ". سيؤدي هذا إلى فتح علامة تبويب ستحتاج فيها إلى إضافة كود CSS الذي سيحتوي على الرمز السداسي العشري للون الخلفية المطلوب.
body{ background-color:#00FF00; } 
بمجرد وضع رمز CSS في مكانه ، انقر فوق نشر لحفظ التغييرات والتحقق من لون الخلفية الجديد أثناء العمل من خلال زيارة موقع الويب الخاص بك.

3. استخدام البرنامج المساعد "تغيير لون الخلفية".
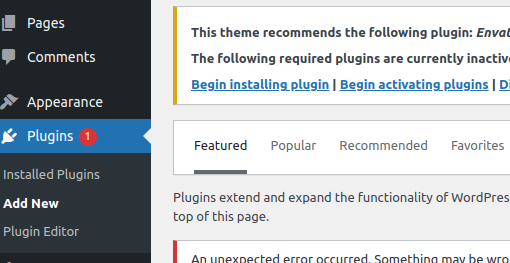
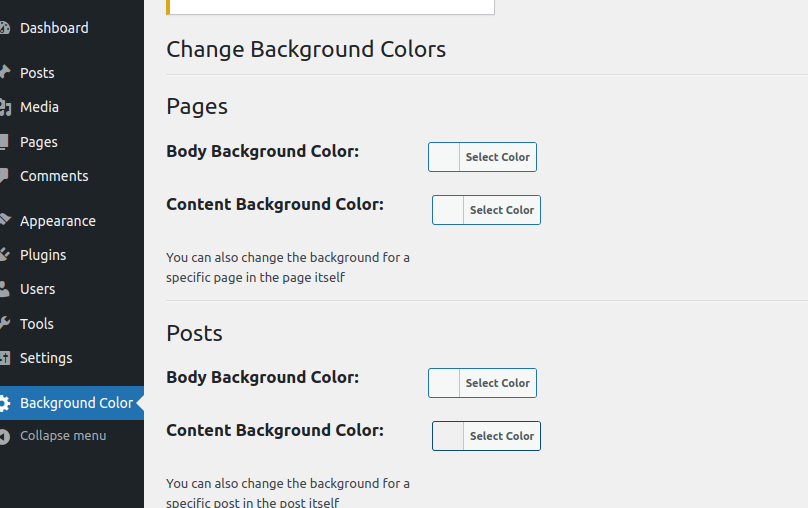
يعدل المكون الإضافي "تغيير لون الخلفية" لون خلفية الصفحات والمشاركات والأدوات . لاستخدام هذا البرنامج المساعد ، يجب عليك تثبيته. لبدء تثبيت المكون الإضافي ، ابدأ في تحريك مؤشر الماوس فوق المكونات الإضافية في القائمة اليسرى للوحة القيادة وانقر فوق الخيار " إضافة جديد" أدناه.


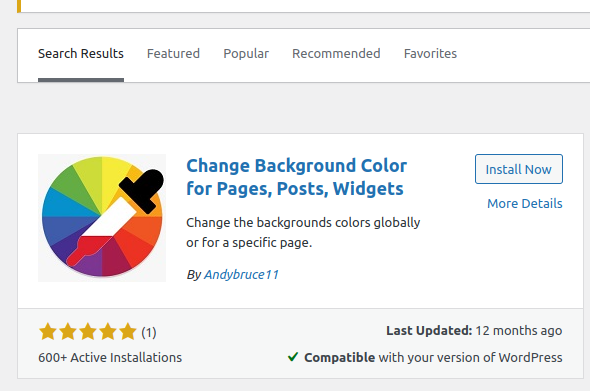
أدخل " تغيير لون الخلفية " في حقل البحث عن الكلمات الرئيسية في شاشة تثبيت البرنامج المساعد. عندما يظهر المكون الإضافي " تغيير لون الخلفية للصفحات والمنشورات والأدوات " ، انقر فوق زر التثبيت الآن وقم بتنشيط الحساب.

عند تنشيط المكون الإضافي ، ستتمكن من الوصول إلى جميع تفضيلات البرنامج المساعد. من هناك ، ستتمكن من الوصول إلى عنصر قائمة لون الخلفية في لوحة المعلومات ، ثم يمكنك المتابعة لمعالجة لون خلفية موقعك.

لتغيير لون خلفية الصفحات والمنشورات والأدوات ، ما عليك سوى تحديدها في القائمة أعلاه ثم النقر فوق حفظ التغييرات لنشر التغييرات وجعلها دائمة.
4. تغيير الخلفية من لون إلى صورة
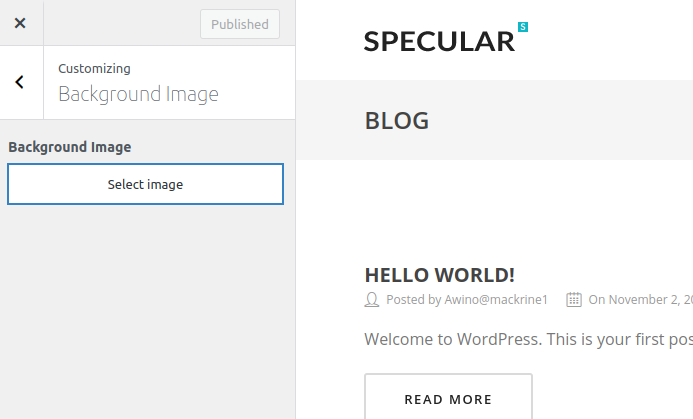
يمكنك الوصول إلى صفحة صورة الخلفية من المظهر على لوحة القيادة ثم اختيار الخلفية .

سيؤدي هذا إلى فتح صفحة تتطلب منك تحديد صورة من جهاز الكمبيوتر المحلي الخاص بك أو من مكتبة الوسائط.

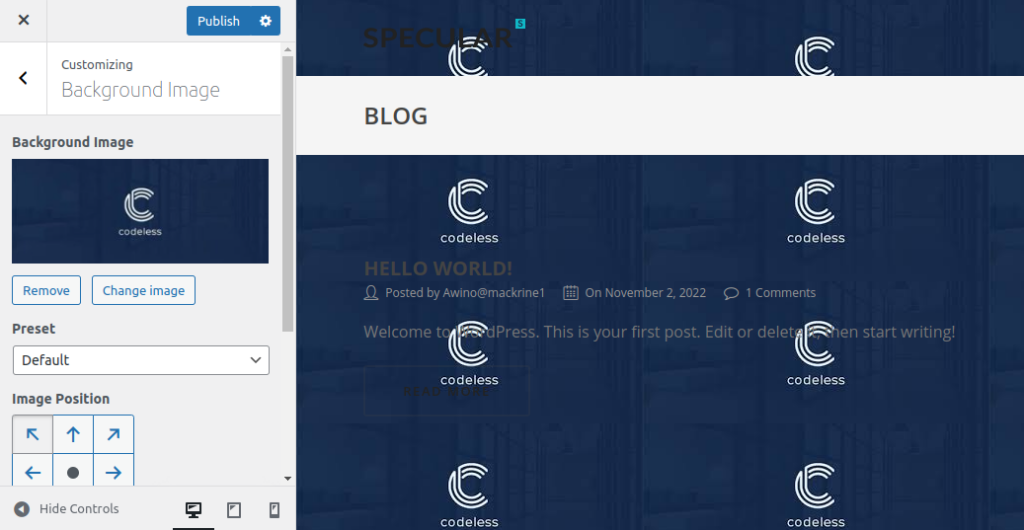
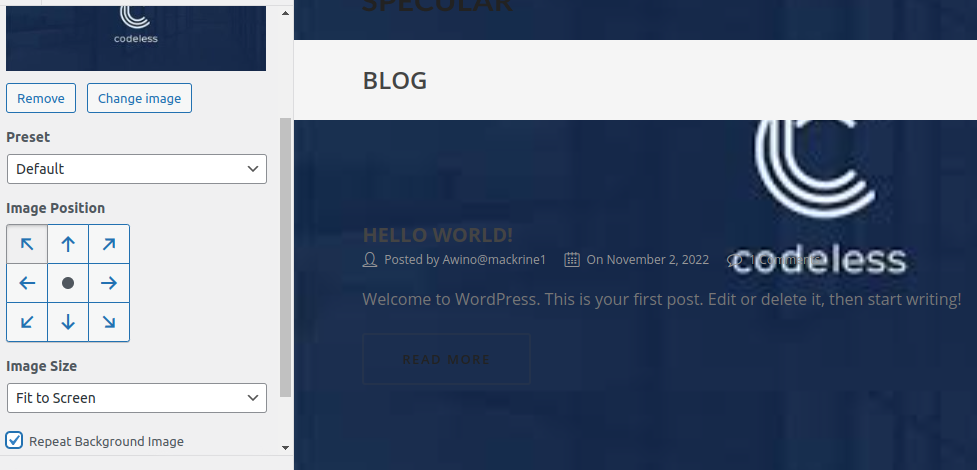
باستخدام ذلك ، ستكون قد استخدمت بنجاح صورة كخلفية لموقع WordPress الخاص بك. لمنع صورة الخلفية من تكرار نفسها في الخلفية ، تحتاج إلى ضبطها على " ملائمة للشاشة ".

سينتج عن ذلك صورة مناسبة بشكل جميل على خلفية موقع الويب الخاص بك كما هو موضح في الصورة أعلاه. أخيرًا ، انقر فوق " نشر " لحفظ التغييرات.
5. تغيير لون الخلفية للمنشورات والصفحات الفردية
بدلاً من استخدام لون واحد عبر موقع الويب بالكامل بالكامل ، يمكنك تغيير لون الخلفية لكل منشور مدونة محدد في WordPress باستخدام CSS مخصص . يمكّنك من تخصيص الخلفيات ومظهر منشورات معينة.
يمكنك ، على سبيل المثال ، تغيير مظهر كل منشور بناءً على المؤلف أو عرض لون خلفية مختلف لمنشورك الأكثر شهرة. حتى لون الخلفية للمشاركات في فئة معينة قابل للتخصيص. على سبيل المثال ، قد تختلف ألوان الخلفية للمقالات الإخبارية والبرامج التعليمية.
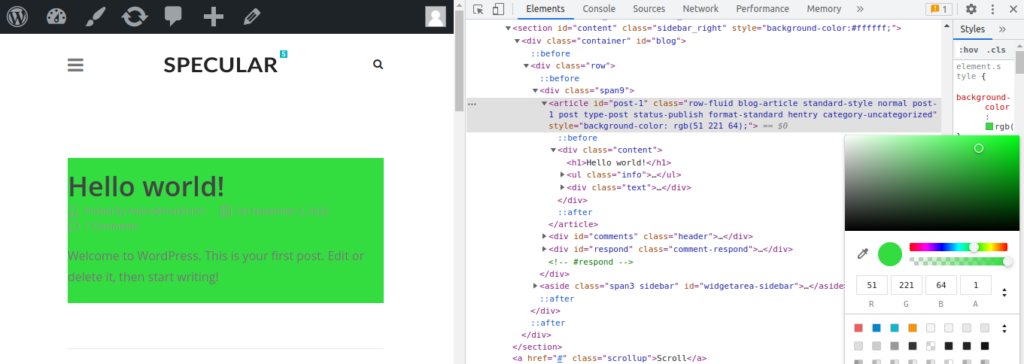
سيكون العثور على فئة معرّف المنشور في CSS لموضوعك هو خطوتك الأولى. يمكنك القيام بذلك عن طريق عرض أي منشور مدونة ثم استخدام النقر بزر الماوس الأيمن لفتح أداة الفحص في متصفحك.

يمكن استخدام CSS المخصص التالي لتعديل لون خلفية منشور معين بمجرد حصولك على معرف المنشور الخاص به. ما عليك سوى تغيير معرّف المنشور لمطابقته مع رمز لون الخلفية المطلوب.
6. استخدم فيديو يوتيوب لخلفية الموقع.
يمكنك جذب المزيد من المستخدمين وزيادة تفاعل المستخدمين باستخدام مقاطع الفيديو كخلفية لموقع الويب الخاص بك. إن أبسط طريقة لتضمين مقطع youtube في الخلفية هي باستخدام مكون WordPress الإضافي.
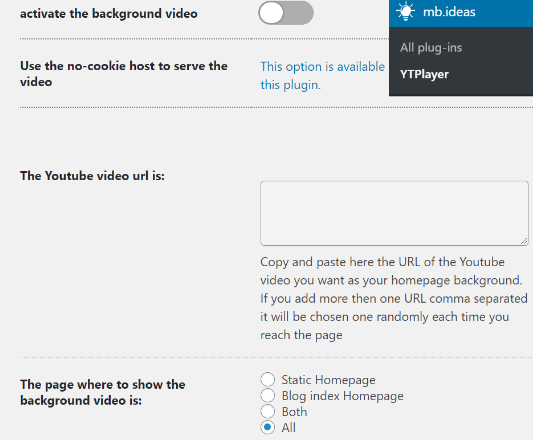
سنستخدم "mb.YTPlayer" لمقاطع فيديو الخلفية في البرنامج التعليمي. يمكنك استخدام هذا المكون الإضافي المجاني للسماح بتشغيل مقاطع فيديو YouTube في خلفية موقع WordPress الخاص بك.
يمكن إزالة العلامة المائية "mb.YTPlayer" من الإصدار المجاني ، والذي يأتي أيضًا مع المزيد من خيارات التخصيص. أولاً ، قم بتثبيت وتنشيط المكون الإضافي على صفحة الويب الخاصة بك. يمكنك الوصول إلى "mb.ideas" ثم YTPlayer من منطقة إدارة WordPress الخاصة بك بمجرد تنشيطه. يجب إدخال عنوان URL لفيديو YouTube وتشغيل فيديو الخلفية على الشاشة التالية.

بمجرد وضع عنوان URL في مكانه ، ستحتاج إلى تنشيط فيديو الخلفية. أخيرًا ، قم بزيارة موقع الويب الخاص بك لمشاهدة خلفية الفيديو قيد التشغيل بعد إدخال عنوان URL للفيديو وتشغيل الخلفية.
لماذا يجب عليك تغيير لون الخلفية في موقع WordPress؟
يعد إعداد خلفية جميلة لصفحات أو منشورات موقع الويب أمرًا بالغ الأهمية في تصميم موقع الويب حيث يمكن أن يعزز القوة التعبيرية للموقع ويسلط الضوء على محتواه. لون خلفية موقع الويب الخاص بك له تأثير كبير على هويتك وتصميمك وقدرتك على قراءة معلوماتك.
في مدونة WordPress الخاصة بك ، يمكنك استخدام مجموعة متنوعة من ألوان الخلفية لمنشورات مختلفة بناءً على المؤلفين أو الملاحظات أو المجموعات الفرعية. هذا يميز المنشورات عن غيرها من محتويات موقع الويب الخاص بك. أيضًا ، هناك طريقة لإضافة خلفيات فيديو لجذب انتباه الزوار وزيادة المشاركة. تتضمن غالبية سمات WordPress الشائعة ميزات خلفية مخصصة تتيح لك تغيير لون الخلفية أو استخدام مقاطع الفيديو أو الصور أو التدرجات كخلفيات لصفحة الويب.
كيفية اختيار نظام ألوان جيد لموقعك على الويب
تتمتع جميع السمات ، بما في ذلك سمة Specular ، بالقدرة على تغيير الألوان ، والتي يجب أن تستفيد منها عند اختيار أفضل سمة لونية لموقع الويب الخاص بك. بعد اختيار الألوان الخاصة بك ، ستحتاج إلى ترتيب المحتوى الخاص بك على موقع الويب الخاص بك حتى يبدو جيدًا. فيما يلي طرق اختيار أفضل مخططات الألوان لصفحات الويب الخاصة بك على WordPress:
حدد ما يمثله كل لون.
يمكن أن يكون اختيار أفضل الألوان لموقع الويب الخاص بك مفيدًا للغاية لأن كل لون سيؤثر على المشاهدين بطريقة مختلفة. ليس فقط الشعارات ؛ يمكن أن يؤثر كل لون في واجهة متجرك أو موقعك على الويب في كيفية تفاعل العملاء مع الموقع.
افهم الجمهور المستهدف لموقعك على الويب.
ربما تميل إلى اختيار لون على الفور بعد قراءة ما تشير إليه كل من هذه الأشكال ، لكن اللون وحده غير كافٍ. يجب أن تفهم نوع الزوار الذي يأمل موقع الويب الخاص بك في جذبهم. من المحتمل أنك تتمتع بالفعل بسمعة جيدة للعلامة التجارية ومتابعين مخلصين.
قم بإنشاء نظام الألوان المفضل لديك.
يجب أن يحتوي شعارك على لونين فقط كحد أقصى . المزيد من الألوان غير مرغوب فيها لعدة أسباب ، لكن التكلفة هي أحد الأسباب الرئيسية. يمكن أن يوفر لك استخدام ألوان أقل في شعارك الكثير من المال لأن الحبر الملون باهظ الثمن.
اختر لونًا مناسبًا يتناسب مع قالب WordPress الخاص بك.
على الرغم من أنه يمكنك تغيير الألوان المستخدمة في أي سمة ، فلن تبدو كل مجموعات الألوان جيدة. في كثير من الأحيان ، يؤدي استخدام ألوان معينة إلى جعل بعض السمات تبدو سخيفة. يجب عليك الآن تحديد موضوع يكمل لونك.
إذن ، هل تتطلع إلى تعديل لون خلفية موقع WordPress الخاص بك أو استخدام صورة كخلفية بسرعة وسهولة؟ ثم لا مزيد من البحث. ستوجهك هذه المقالة خلال الخطوات العديدة والمختلفة لتغيير لون خلفية موقع WordPress الخاص بك دون التسبب في أي تعطل لموقع الويب قد يزعج المستخدمين لديك.
استنتاج
لا ينبغي التقليل من أهمية اللون في تصميم الموقع. من خلال اختيار الألوان التي تستخدمها بعناية على موقع الويب الخاص بك ، يمكن أن يكون لديك تأثير على كيفية تجربة الزوار والارتباطات التي يصنعونها مع المحتوى والعلامة التجارية الخاصة بك. حتى الألوان المتباينة يمكن استخدامها لإبراز المكونات الرئيسية في صفحاتك. نتيجة لذلك ، فإن تغيير لون الخلفية في WordPress هو أمر يجب على كل مستخدم WordPress القيام به. يمكن إكمال هذه المهمة ، كما ذكر سابقًا ، بعدة طرق. بغض النظر عن مدى بساطة المهمة ، يجب أن يكون أي مطور ويب WordPress على دراية بها.
