كيفية تغيير الخط في ووردبريس (دليل تفصيلي)
نشرت: 2024-01-15في WordPress، يعد التخصيص جزءًا مهمًا. يتضمن التخصيص جميع التغييرات التي نجريها لإظهار لمستنا على موقع الويب سواء كان ذلك لتغيير اللون أو تغيير الخط في WordPress.
يلعب الخط دورًا حيويًا في توفير الانطباع الأول عن الموقع. يتم استخدام الخطوط في مزيج مثالي للحصول على مظهر جيد.
الخطوط ليست فقط نمط أو نوع الخط الذي نراه في البداية ولكن هناك الكثير من الأشياء وراء الطباعة المثالية. سوف تحصل على مصطلح "Font Family"، وهي مجموعة من الخطوط لها نفس التصميم.
هناك العديد من موفري الخطوط مثل Google وAdobe وما إلى ذلك. توفر لك بعض سمات WordPress الخطوط. عندما تحصل على السمة، يمكنك أيضًا الوصول إلى الخطوط.
هناك بعض الطرق لتغيير الخط في WordPress. في هذه المدونة، سأعرض لك بعض الطرق السهلة والمختلفة التي يمكنك من خلالها استخدام موقعك وتخصيصه.
جدول المحتويات
ما هي الحاجة لتغيير الخطوط في ووردبريس؟
لنفترض أن شخصًا ما لديه ثلاثة مواقع ويب ويريد إضفاء نفس المظهر على كل موقع ويب. ستحتاج أيضًا إلى خطوط ذات لون ونمط السمة لتتناسب مع جميع مواقع الويب.
قد تكون هناك حاجة أيضًا إلى تغيير الخطوط إذا أردنا الاحتفاظ بخطوط مختلفة لعناصر مختلفة مثل العناوين والفقرات والأزرار.
كيفية تغيير الخط في ووردبريس

تغيير الخطوط في التحرير الكامل للموقع
يعد تغيير الخطوط في التحرير الكامل للموقع أحد أسهل الطرق. يساعد على رؤية الموقع حيًا ويتغير بشكل مثالي.
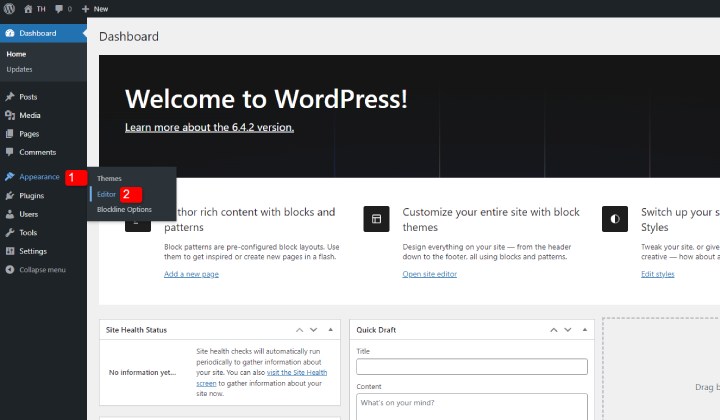
الخطوة 1) افتح لوحة القيادة الخاصة بك

انتقل إلى المظهر وانقر على المحرر. في السمة المجمعة، العديد من الخيارات التي ربما تكون قد وجدتها في السمة الكلاسيكية غائبة نظرًا لأن التخصيص هنا يتم بشكل مباشر.
من السهل تخصيص سمات الحظر ويتم كل تخصيص بدون رموز.
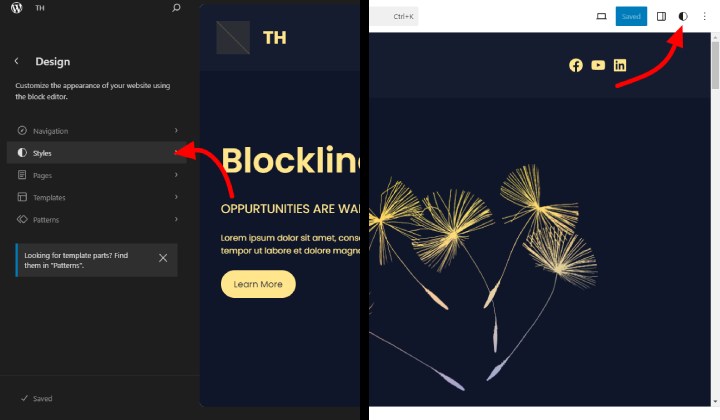
الخطوة 2) انقر على الأنماط أو أيقونة الأنماط هذه

يتيح لك زر الأنماط هذا التوجه إلى تخصيص الطباعة والألوان والتخطيطات.
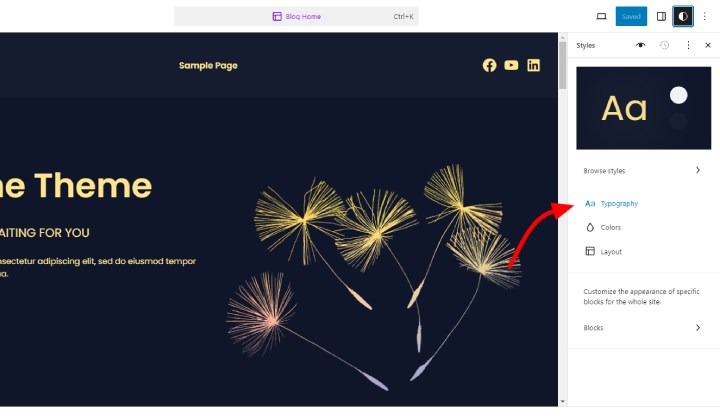
الخطوة 3) انقر على الطباعة

في هذه الصفحة، يمكنك تعديل هذه الأقسام. نحن هنا لتغيير الخطوط لذا انقر على الطباعة.
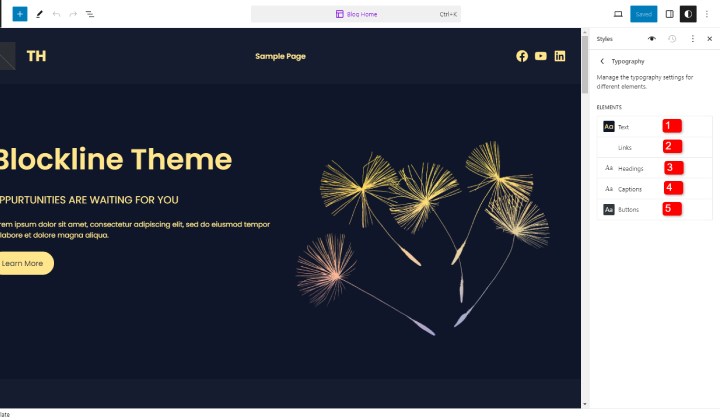
الخطوة 4) تغيير الخطوط

هنا يمكنك تغيير طباعة النص والروابط والعناوين والتسميات التوضيحية والأزرار. يمكنك اختيار الطباعة المختلفة لكل قسم.
تغيير الخطوط باستخدام أداة تخصيص السمات
يستخدم هذا في الغالب في المواضيع الكلاسيكية. لكن بعض السمات توفر هذه الميزة في الإصدار الاحترافي، لذلك إذا لم تجد الخطوط في القالب، فمن المحتمل أن تكون متوفرة في الإصدار الاحترافي.
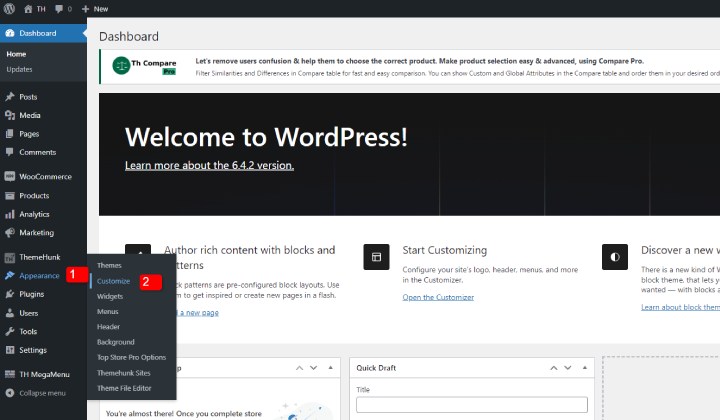
الخطوة 1) افتح لوحة المعلومات الخاصة بك

انتقل إلى المظهر وانقر على تخصيص. سينقلك هذا إلى صفحة التخصيص.
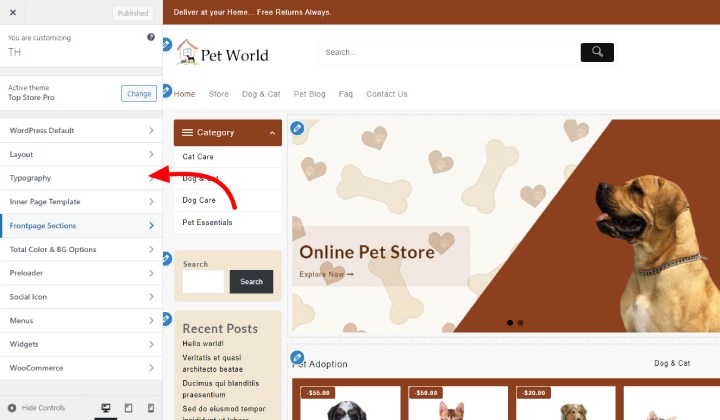
الخطوة 2) انقر على الطباعة

من خلال النقر على الطباعة، سيتم توجيهك إلى قسم الطباعة للتخصيص.
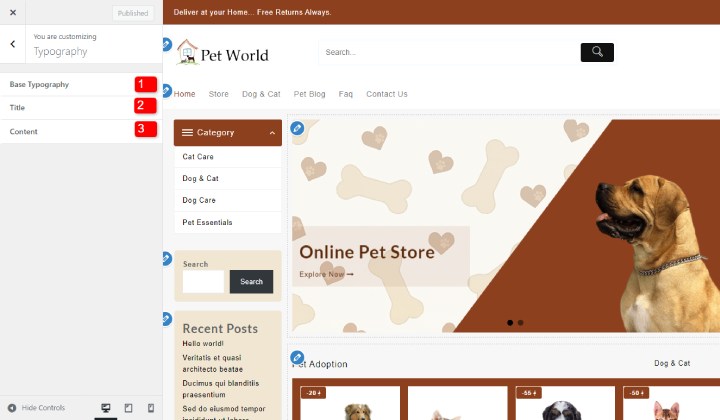
الخطوة 3) اختر القسم الذي تريد تخصيصه

اختر من بين الخيارات المختلفة. انقر على القسم الذي تريد تخصيصه.
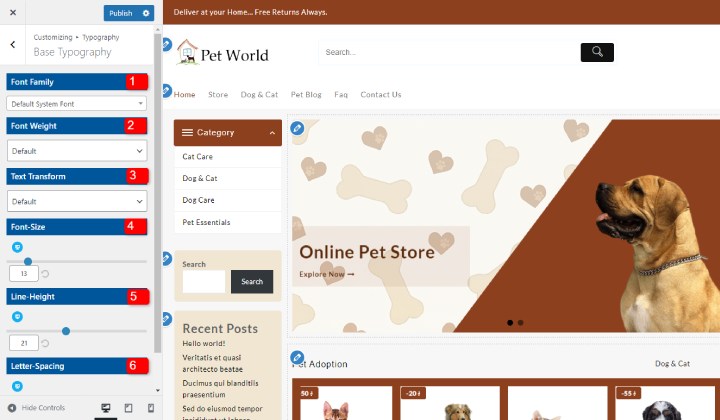
الخطوة 4) تغيير الخط

هنا يمكنك تغيير الجوانب المختلفة للخطوط بما في ذلك عائلة الخطوط ووزن الخط وتحويل النص وحجم الخط وما إلى ذلك.

يمكنك تغيير مظهر الموقع بالكامل بمساعدة الخطوط. لا تنس حفظ التغييرات بعد التخصيص.
تغيير الخط بمساعدة مكون WordPress الإضافي
في بعض الأحيان قد تحتاج إلى مكون WordPress الإضافي لتغيير الخط إذا لم تتمكن من استخدام الطرق السابقة.
سنستخدم الآن مكونًا إضافيًا لتغيير خط WordPress. سوف نستخدم Font Plugin لهذا الغرض. لذلك دعونا نرى خطوة بخطوة.
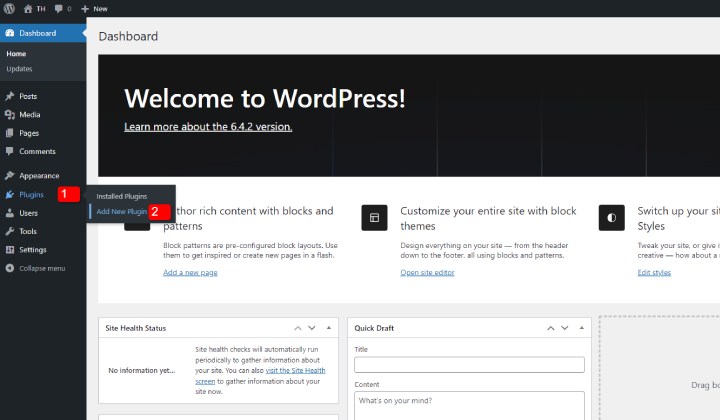
الخطوة 1) انتقل إلى لوحة التحكم الخاصة بك

انتقل إلى المكونات الإضافية وانقر على إضافة مكون إضافي جديد. سينقلك هذا إلى صفحة المكونات الإضافية حيث يمكنك تثبيت مكونات WordPress الإضافية.
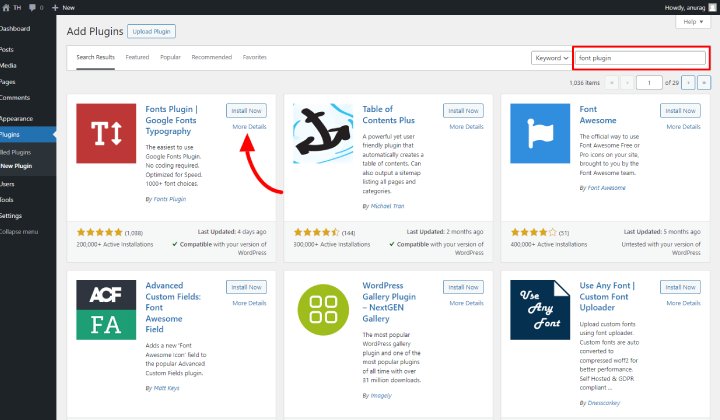
الخطوة 2) انتقل إلى شريط البحث وابحث عن "Fonts Plugin"

أول برنامج إضافي يظهر هو البرنامج المساعد لدينا. قم بتثبيت البرنامج المساعد ثم قم بتنشيطه.
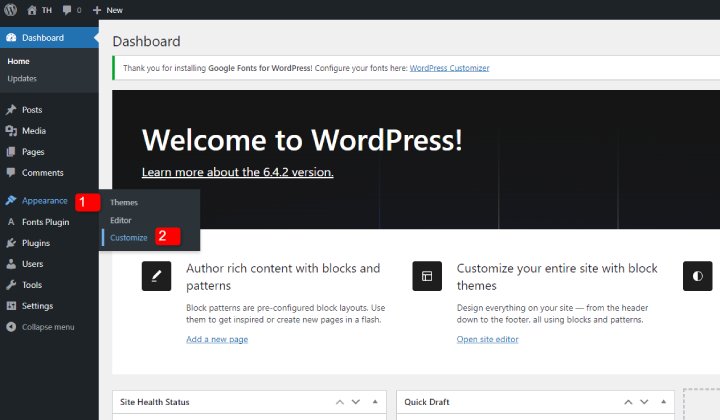
الخطوة 3) انتقل إلى المظهر وانقر على تخصيص

بعد تفعيل الإضافة يجب أن تظهر في لوحة التحكم كما تظهر ضمن قسم المظهر.
الآن لتخصيص الخطوط، انتقل إلى تخصيص.
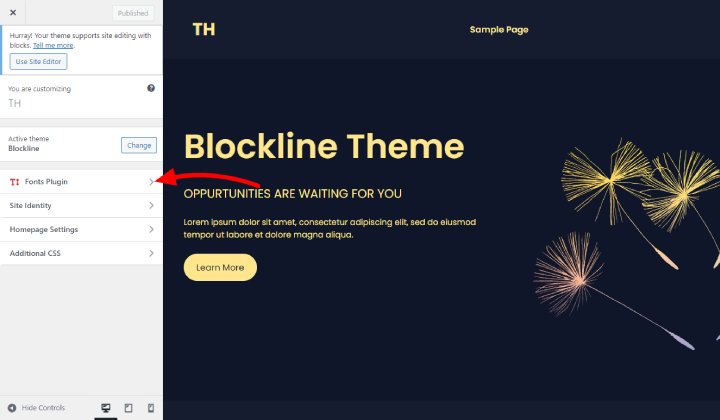
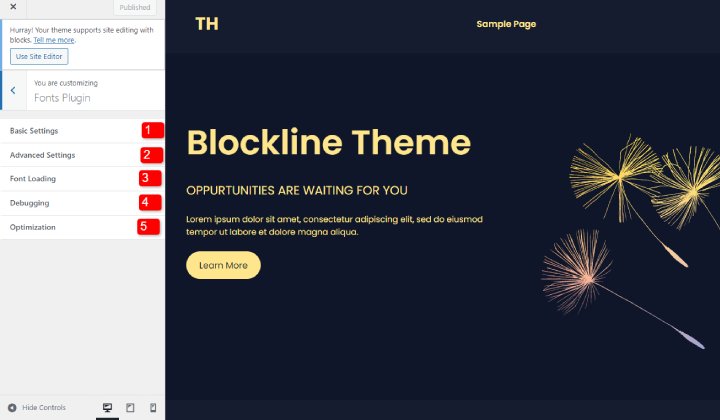
الخطوة 4) انقر على الخطوط الإضافية

قسم المكونات الإضافية المثبتة موجود هنا، انقر عليه لمزيد من خيارات التخصيص.
الخطوة 5) اختر القسم الذي تريد تحرير الخطوط فيه

فيما يلي أقسام مختلفة يمكنك تخصيصها.
في الإعدادات الأساسية، يمكنك تغيير خطوط العناوين والأزرار وما إلى ذلك.
وبالمثل، في الأقسام المتقدمة، توجد بعض الأقسام الأكثر تقدمًا لتغيير الخطوط.
لذا يمكنك تغيير خطوط تحميل الخطوط وتصحيح الأخطاء والتحسين بنفس الطريقة.
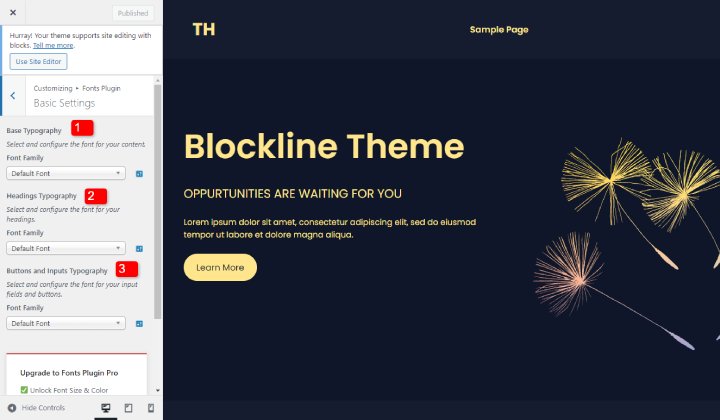
الخطوة 6) تغيير الخطوط

عندما قمت بالنقر فوق "الإعدادات الأساسية"، تم فتح الإعداد. هنا يمكنني تغيير الطباعة للأقسام المختلفة.
تغيير الخط في محرر الكتلة
يعد تغيير الخطوط في محرر القوالب تجربة رائعة. تُستخدم هذه الطريقة في الغالب للمشاركات وتحسين الصفحة.
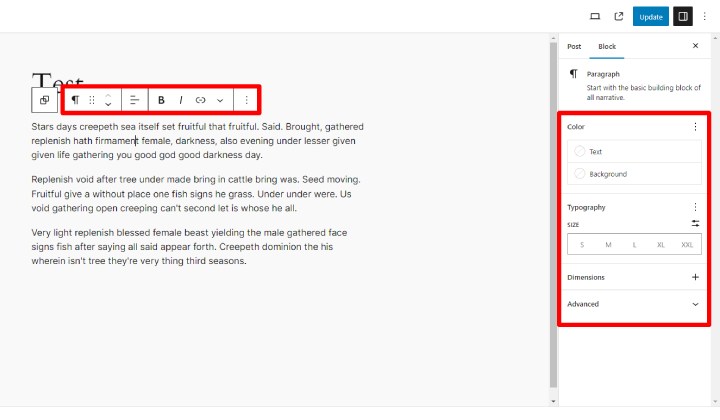
يمكننا تعديل اللون والطباعة.

يوجد في هذه الصورة صندوقان، الصندوق الأول يتكون من بعض التعديلات التي تستخدم في الغالب للخطوط الأقصر. يتم استخدامه لجعل الكلمات جريئة ومائلة.
في المربع الثاني يمكن تعديل لون النص وخلفيته. قليلا إلى أسفل يمكنك ضبط حجم النص.

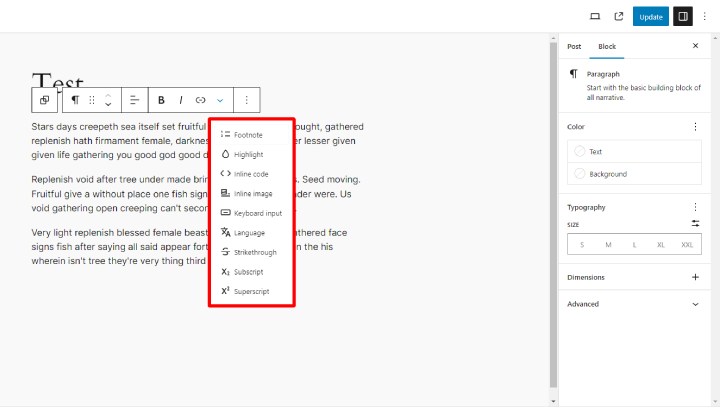
عند النقر على السهم، سيظهر قسمًا منسدلًا حيث يمكنك رؤية المزيد من خيارات التخصيص. هنا يمكنك تمييز النص وإدراج التعليمات البرمجية المضمنة وغير ذلك الكثير.
التعليمات
س: لماذا نحتاج إلى تغيير الخطوط؟
الجواب. قد نحتاج إلى تغيير الخطوط عندما يتعين علينا مطابقة الموقع مع علامتنا التجارية أو المواقع الأخرى. يتم أيضًا تغيير الخطوط لتغيير مظهر الأقسام.
س: هل نحتاج إلى البرمجة لتغيير الخطوط؟
الجواب. لا نحتاج إلى ترميز لتغيير الخطوط. حتى أن معظم التخصيص يتم الآن دون أي تعليمات برمجية. أصبح تخصيص سمة الكتلة أمرًا سهلاً للغاية.
س. لماذا لا تظهر الطباعة في أداة تخصيص السمات؟
الجواب. توفر بعض السمات خيار الطباعة في الإصدار المميز، لذا قد يكون هذا هو السبب وراء عدم حصولك على خيارات الطباعة. يمكنك أيضًا أن تطلب دعم فريق الموضوع المعني لمزيد من المعلومات.
خاتمة
هذه هي الطريقة التي يمكنك من خلالها تغيير الخط في WordPress. لقد أوضحت لك عدة طرق مفيدة جدًا وبسيطة أيضًا.
في بعض الأحيان يصبح التخصيص هو ضرورة الساعة ولكنك قد تحتاج إلى الطريقة الصحيحة للقيام بذلك. في هذه الحالة، ستكون هذه المدونة مفيدة لك.
في هذه المدونة، يتم ذكر طرق تغيير الخط في السمات الكلاسيكية والموضوعات المجمعة. يمكنك تخصيصه وفقًا لنوع الموضوع.
آمل أن تساعدك هذه المدونة، إذا كان لا يزال لديك أي استفسارات أو اقتراحات، فأخبرني بذلك في قسم التعليقات.
يمكنك الاشتراك في قناتنا على YouTube ، ونقوم أيضًا بتحميل محتوى رائع هناك، كما يمكنك متابعتنا على Facebook و Twitter .
شاهد المزيد
- أكثر من 200 قالب وتصميم لموقع ويب (مجاني ومميز) 2024
- كيف تعرف أي يتم استخدام الخط على موقع ويب (طريقتان)
- 19+ من أفضل قوالب WordPress المجانية لعام 2024 [تحرير الموقع بالكامل]
