كيفية تغيير الخط في WordPress
نشرت: 2021-04-06هل تريد تخصيص موقعك وتعديل أسلوب الطباعة؟ في هذه المقالة سوف نوضح لك كيفية تغيير الخط في WordPress لمنح موقعك مظهراً احترافياً وأنيقاً.
لطباعة موقع الويب أهمية. فهو لا يمنح موقعك نمطًا معينًا فحسب ، بل يمكنه أيضًا أن يصنع تجربة المستخدم أو يفسدها. إذا لم يكن خطك سهل الاستخدام ، فمن المرجح أن يغادر الزوار موقعك.
يجب أن يتطابق أسلوب الطباعة الذي تستخدمه مع ما تحاول توصيله بموقعك. هل يبيع موقعك خدمات استشارية أم هو موقع للتصوير الفوتوغرافي؟ كما يمكنك أن تتخيل السمات والخطوط التي سيستخدمها هذان الموقعان مختلفان تمامًا.
يمكنك رؤية العديد من الخطوط المجانية لاستخدامها داخل مكتبة Google Fonts. إذا كنت تبحث عن خطوط متميزة مثل Proxima-Nova ، فعليك التحقق من Typekit من Adobe. تأتي كلتا مكتبات الخطوط بالعديد من الخطوط سهلة الاستخدام التي تناسب عملك.
كيفية تغيير الخط في WordPress
هناك عدة طرق لتغيير الخط في WordPress:
- الخيارات الافتراضية لـ WordPress (Gutenberg / Classic Editor)
- يدويًا باستخدام CSS
- باستخدام مكون إضافي مخصص
- استضافة الخط الخاص بك
- تكامل خط الويب
في هذا الدليل ، سنعرض لك كل طريقة خطوة بخطوة حتى تتمكن من اختيار أفضل طريقة لموقعك.
1) خيارات WordPress الافتراضية
بشكل افتراضي ، يقدم WordPress خيارين لتخصيص الطباعة: باستخدام Gutenberg أو باستخدام المحرر الكلاسيكي.
1.1) مع جوتنبرج
يأتي أحدث إصدار من WordPress مع محرر جديد تمامًا: محرر Gutenberg. إنها أداة متقدمة تأتي مع العديد من الكتل وسهلة الاستخدام للغاية.
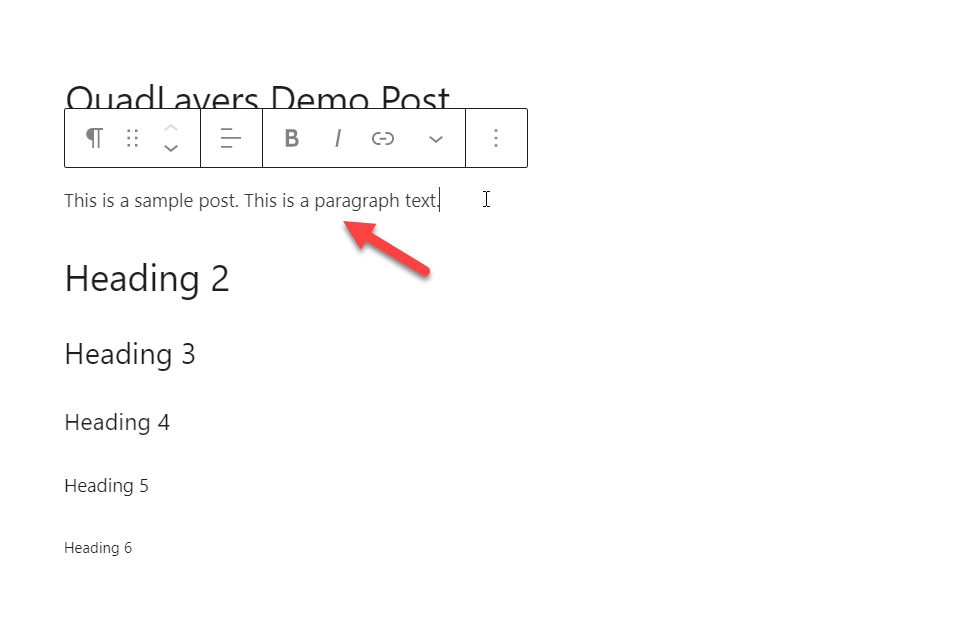
لتغيير الخط ، افتح منشورًا أو صفحة وحدد النص الذي تريد تعديله.

على الجانب الأيمن ، سترى خيارات الطباعة.

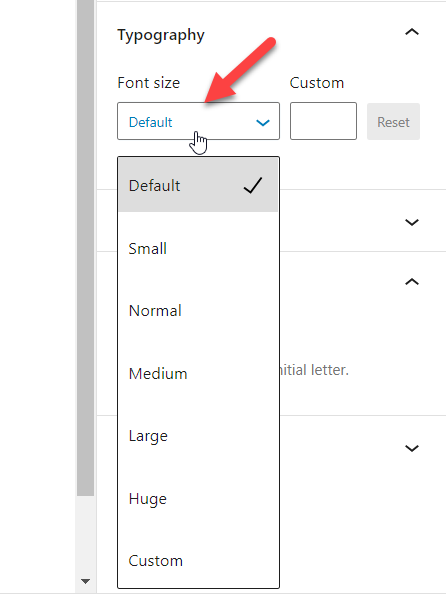
هناك ، سترى عدة خيارات لتغيير حجم الخط:
- تقصير
- صغير
- متوسط
- كبير
- تسربت
- العادة
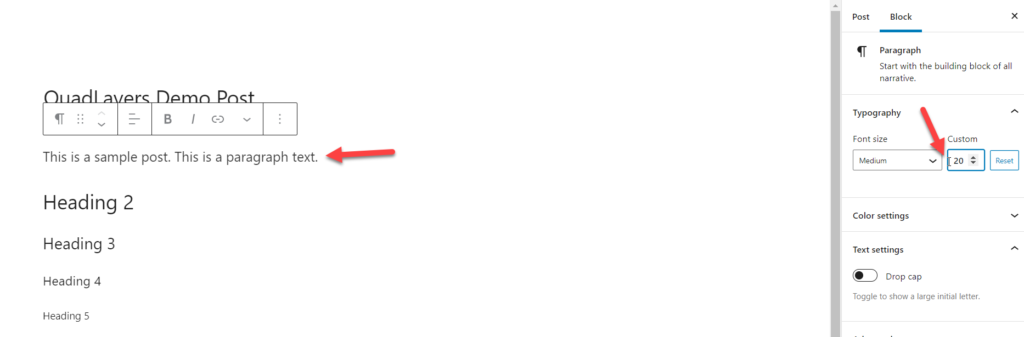
يمكنك اختيار أي من هذه الأحجام المحددة مسبقًا أو إضافة حجم مخصص. على سبيل المثال ، إذا حددنا حجم الخط 20 بكسل ، فسنرى التغييرات في المحرر.

بهذه الطريقة ، يمكنك بسهولة تعديل الكتل الخاصة بك وتعيين حجم خط مخصص لها.
1.2) استخدام المحرر الكلاسيكي
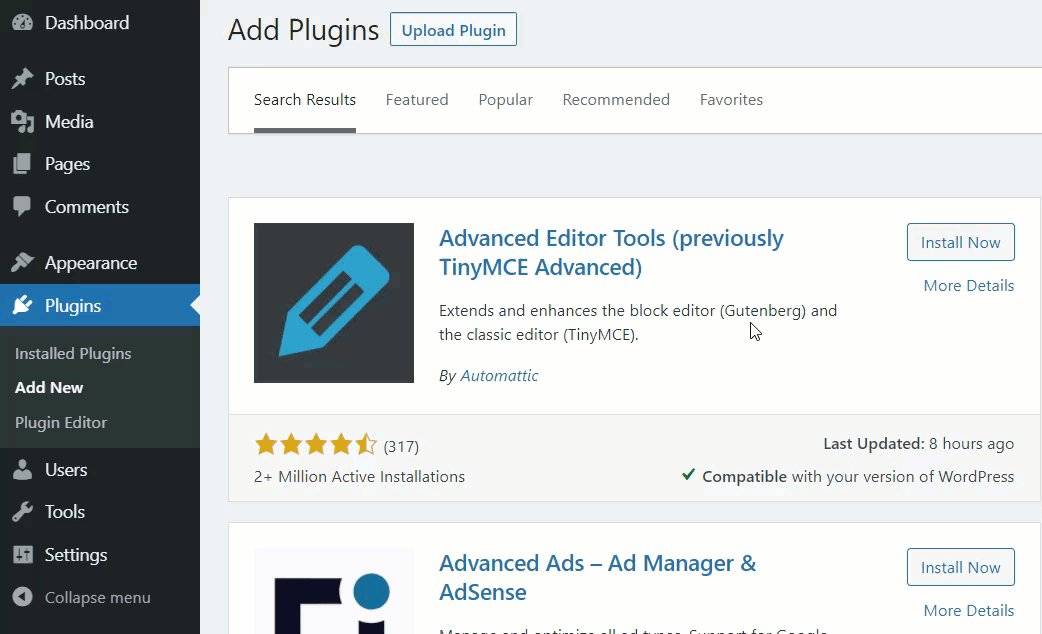
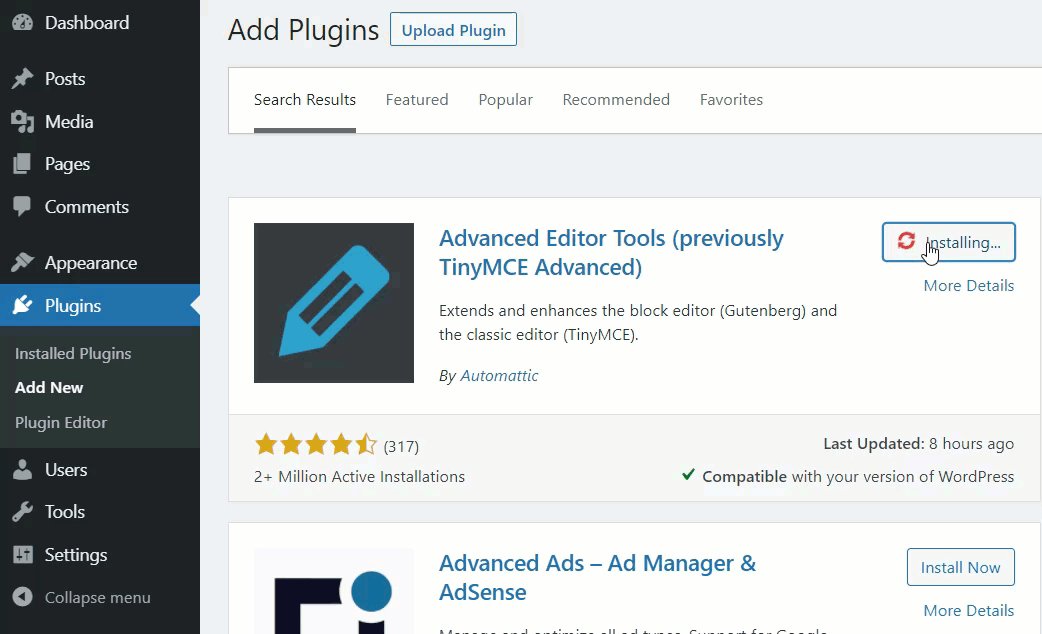
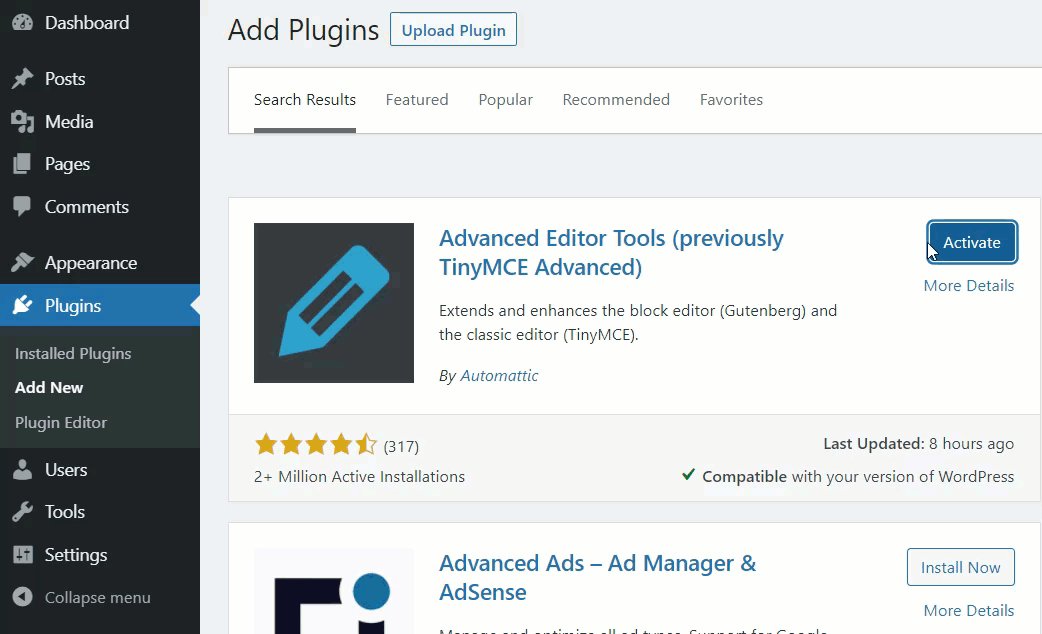
إذا كنت تفضل إدارة أسلوب الطباعة الخاص بك عبر المحرر الكلاسيكي ، فأنت بحاجة إلى تثبيت البرنامج المساعد Advanced Editor Tools (TinyMCE Advanced) وتنشيطه.

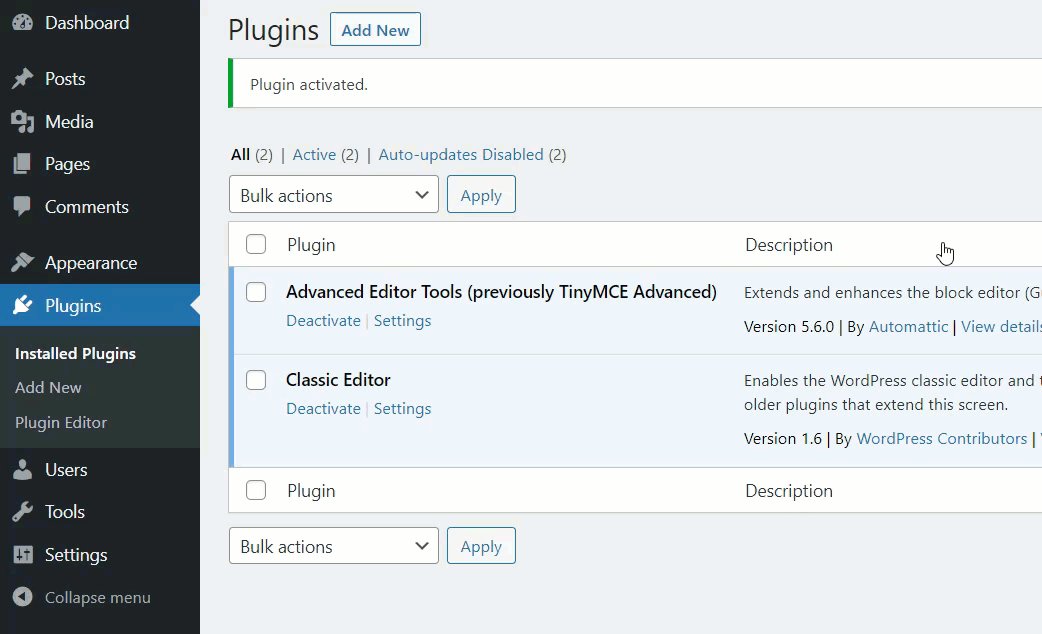
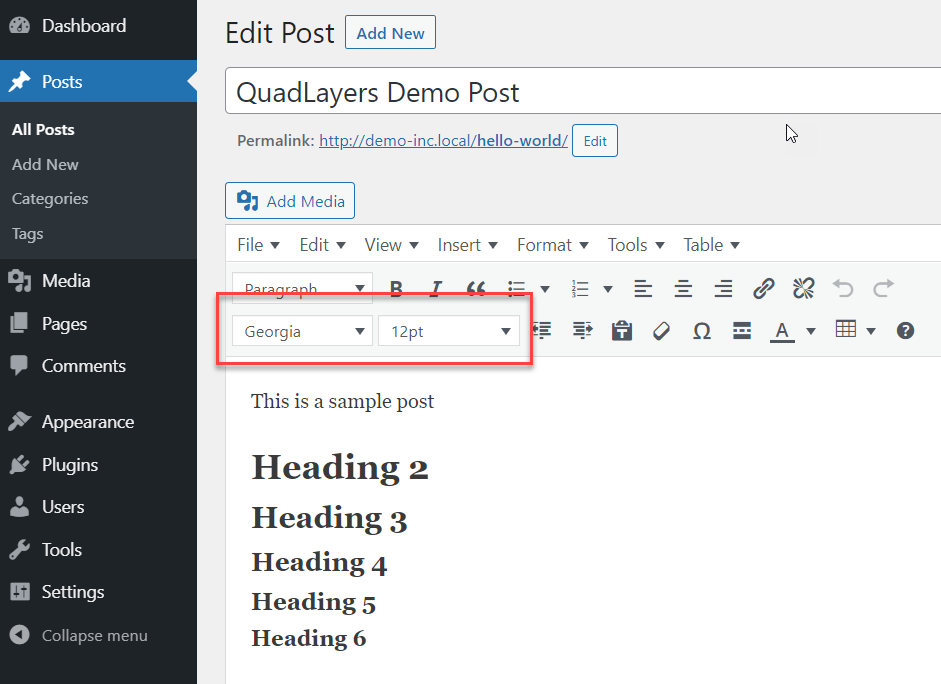
بمجرد تنشيط المكون الإضافي ، افتح محرر المحتوى الخاص بك وستلاحظ العديد من الأدوات الإضافية.

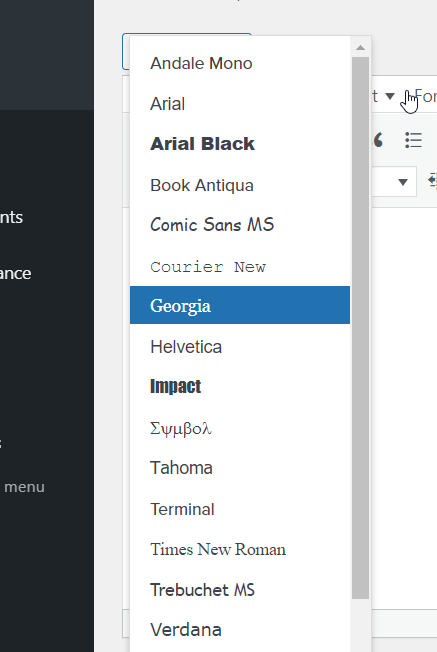
من القائمة المنسدلة ، يمكنك تغيير نوع الخط وحجمه. هناك العديد من خطوط وأحجام Google التي يمكنك الاختيار من بينها لتخصيص موقعك.

باستخدام هذه الخيارات ، يمكنك تحديد أي فقرة واختيار أي خط وحجم من القائمة المنسدلة.
2) يدويًا باستخدام كود CSS المخصص
هناك طريقة أخرى لتغيير الخط في WordPress وهي استخدام كود CSS المخصص. بشكل افتراضي ، تأتي السمات بحجم خط معين يتم تطبيقه على مستوى الموقع. ومع ذلك ، قد ترغب في بعض الأحيان في تخصيصها لمنح موقعك نمطًا مختلفًا.
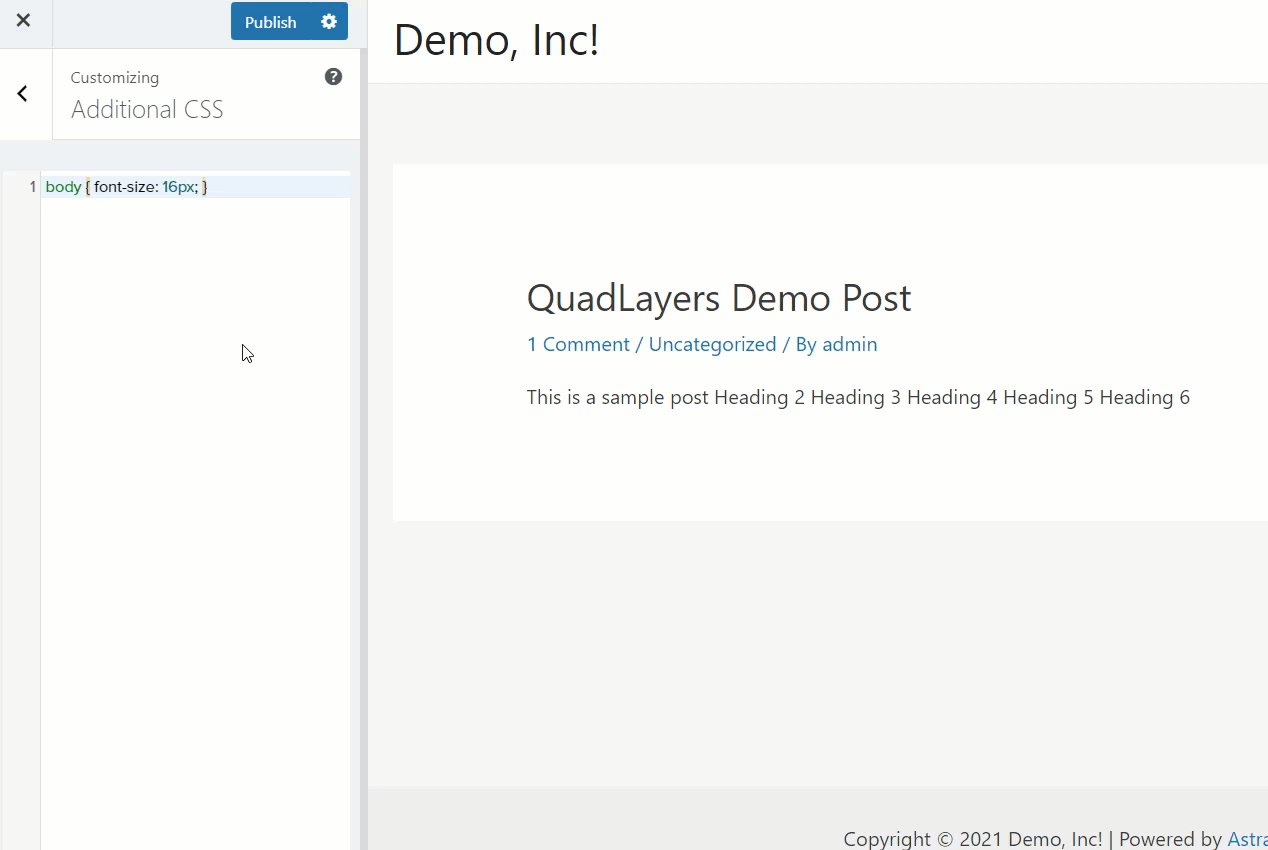
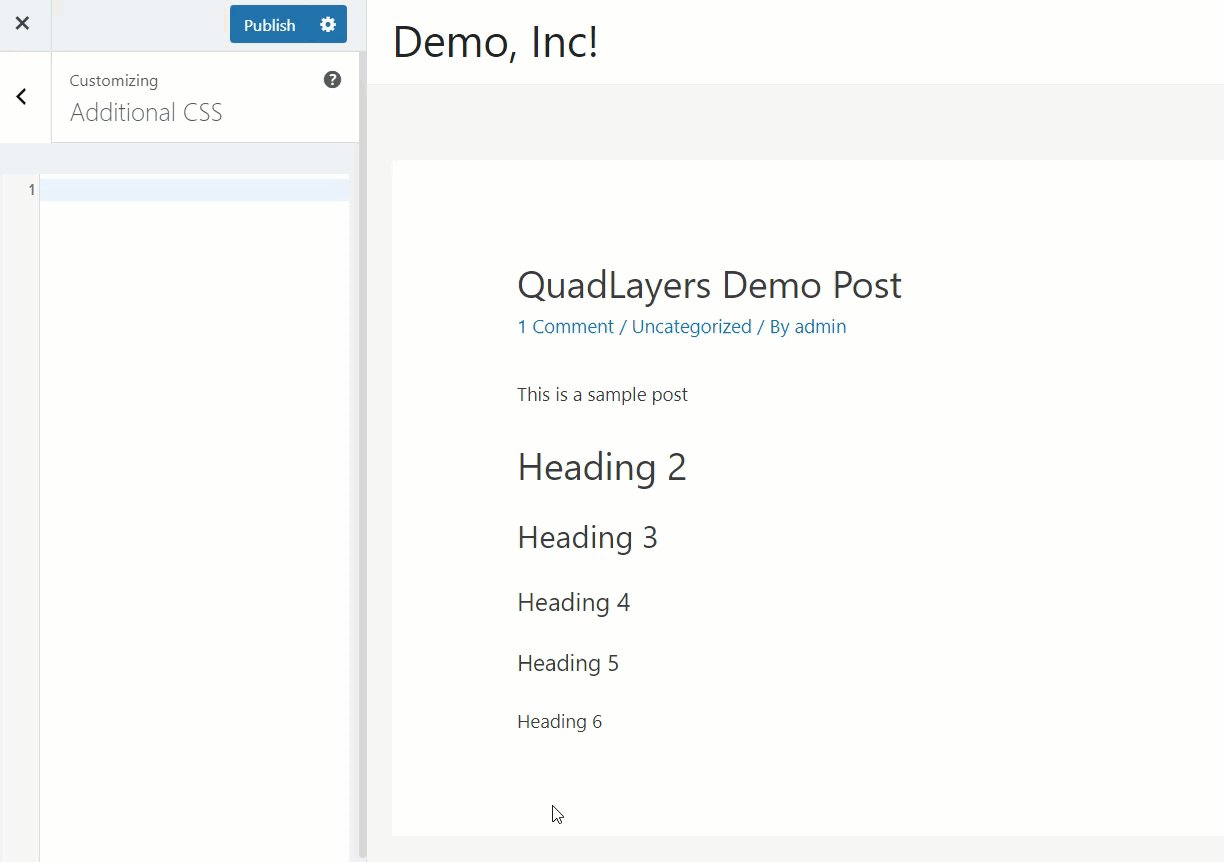
للقيام بذلك ، أولاً ، في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر> تخصيص> CSS إضافية . في هذا القسم ، يمكنك إضافة رمز مخصص وتعديل موقعك.
تغيير خط النص الأساسي
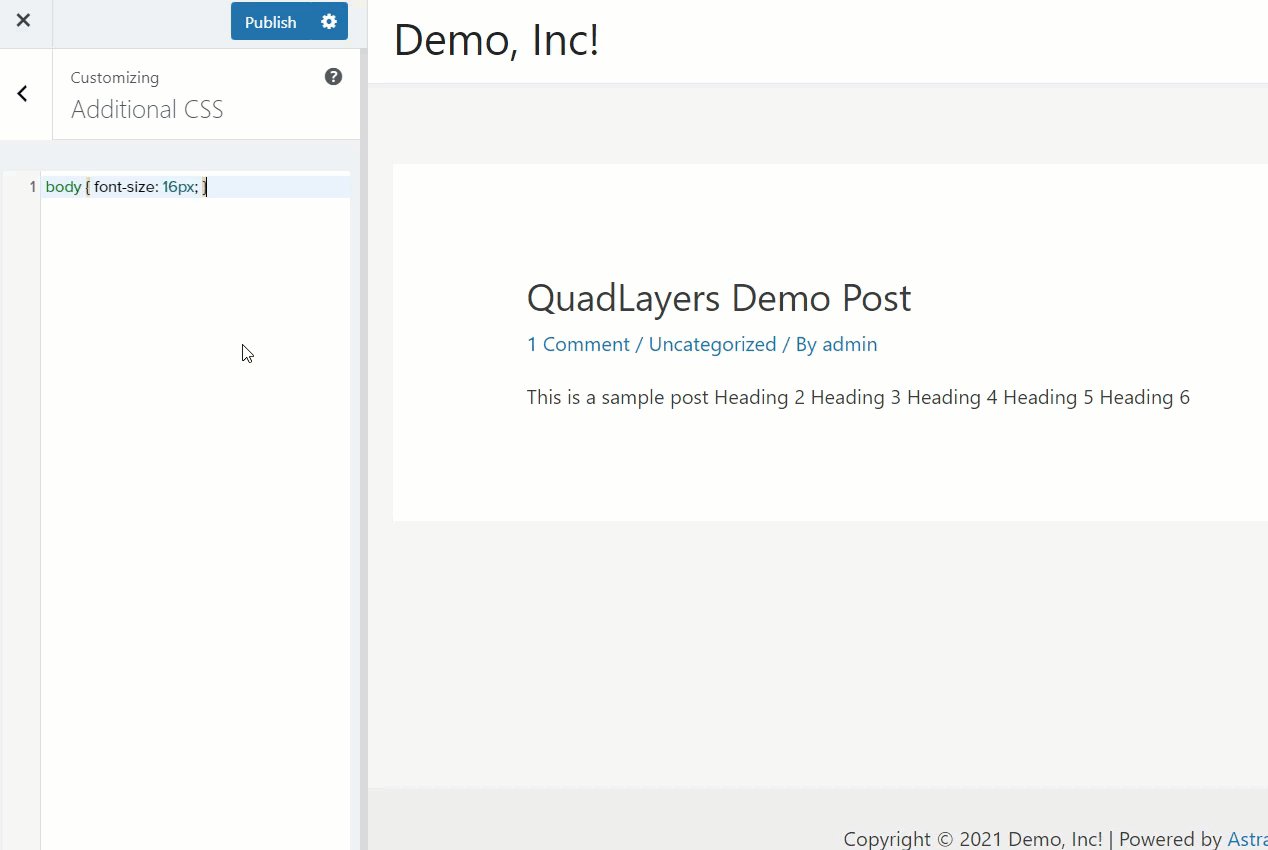
على سبيل المثال ، لتغيير حجم خط الجسم على مستوى الموقع إلى 16 بكسل ، تحتاج إلى استخدام كود CSS هذا:
body { font-size : 16px; } 
تغيير خط الفقرة
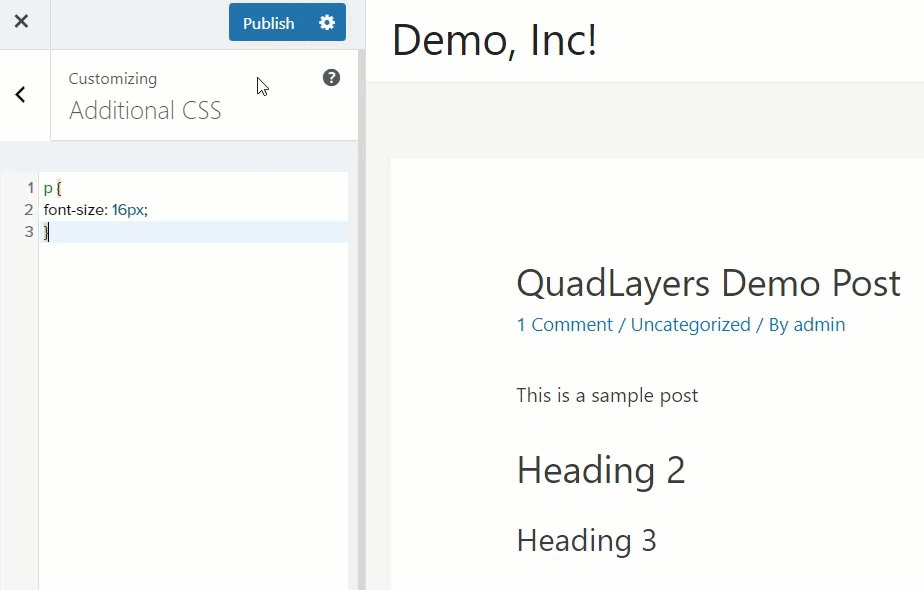
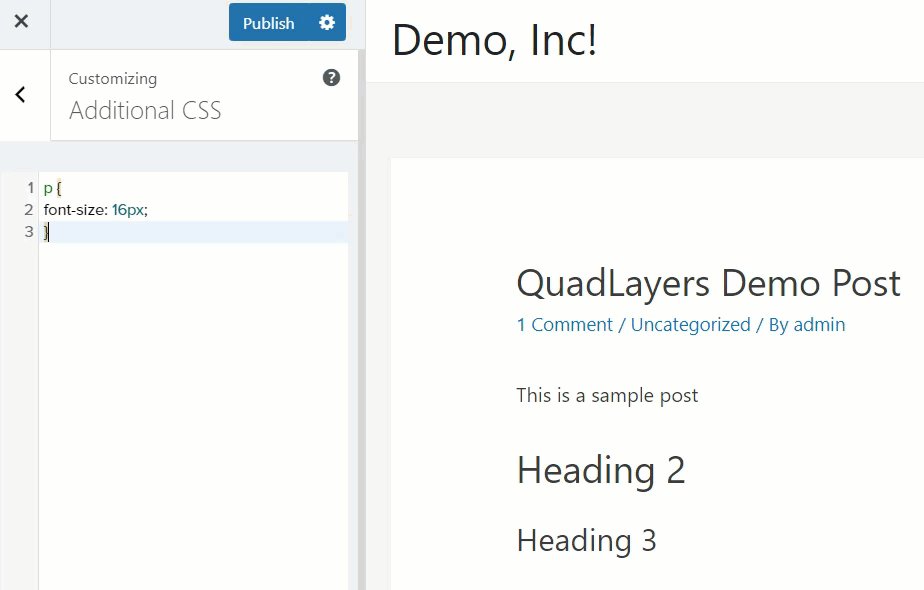
وبالمثل ، إذا كنت تبحث عن طريقة لضبط حجم خط الفقرة إلى 16 بكسل ، فيجب عليك استخدام كود CSS هذا:
p {
font-size : 16px;
}

تخصيص خط العناوين
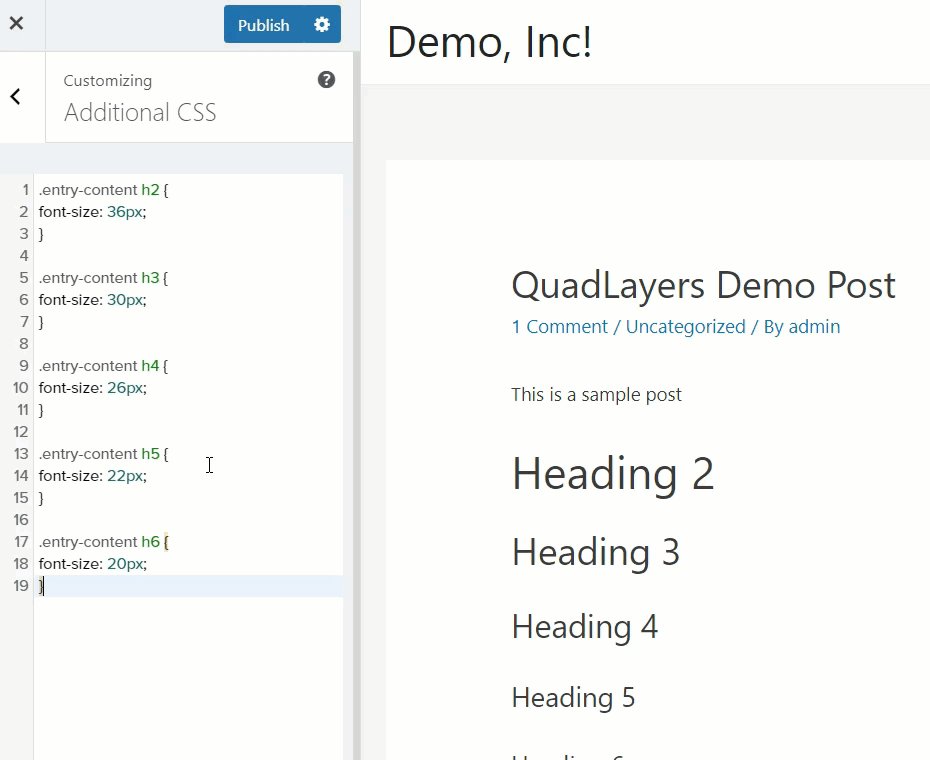
علاوة على ذلك ، إذا كنت بحاجة إلى تعديل أحجام خطوط العناوين ، يمكنك استخدام الكود أدناه:
.entry-content h2 {
font-size : 36px;
}
.entry-content h3 {
font-size : 30px;
}
.entry-content h4 {
font-size : 26px;
}
.entry-content h5 {
font-size : 22px;
}
.entry-content h6 {
font-size : 20px;
}

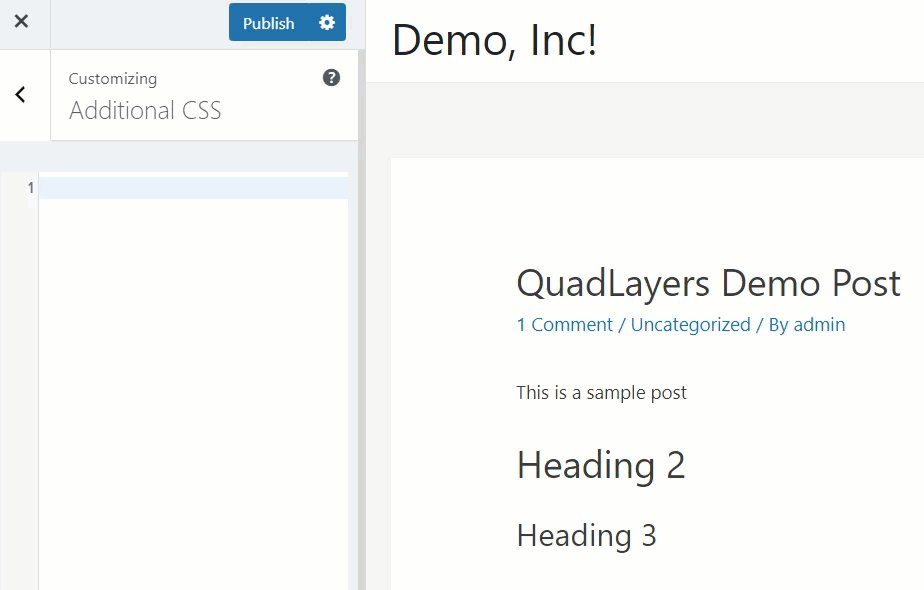
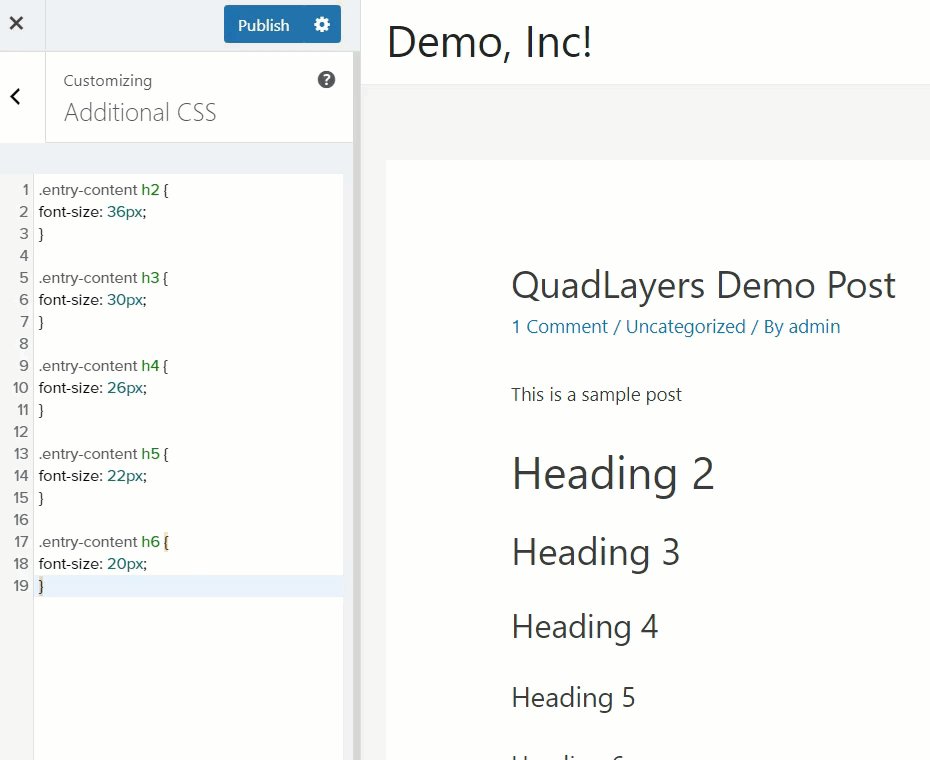
هذه مجرد أمثلة لذلك تأكد من ضبط حجم الخط وفقًا لاحتياجاتك. نظرًا لأننا نستخدم أداة التخصيص لإجراء هذه التغييرات ، يمكنك رؤية التغييرات مباشرة على الجانب الأيمن.
بمجرد أن تصبح سعيدًا بالتخصيصات ، احفظ التغييرات واضغط على نشر .

تغيير عائلة الخط
بالإضافة إلى ذلك ، لتغيير مجموعة الخطوط على مستوى الموقع ، يمكنك استخدام هذا الرمز:
* {font-family: "Verdana"، Verdana، sans-serif}ستطبق العلامة النجمية (*) التغيير على الموقع بالكامل ، لذلك إذا كنت تريد فقط تطبيق التغييرات على صفحات أو منشورات معينة ، فقم بإزالتها من الكود. لمزيد من المعلومات حول خطوط CSS ، تحقق من هذا الموقع.
علاوة على ذلك ، يمكنك أيضًا تغيير نمط الخط. على سبيل المثال ، إذا كنت تريد جعل العناوين 2 و 3 مائلة ، فاستخدم هذا الرمز:
h2, h3 { font-style : italics ; }إذا كنت ترغب في تطبيق تغييرات مماثلة على قالبك ، يمكنك كتابة التعليمات البرمجية مباشرة على ملف style.css لموضوع طفلك. ضع في اعتبارك أن هذا سيؤدي إلى تطبيق التغييرات على مستوى الموقع ، لذا تأكد من إنشاء نسخة احتياطية كاملة من موقعك قبل المتابعة.
3) مع البرنامج المساعد
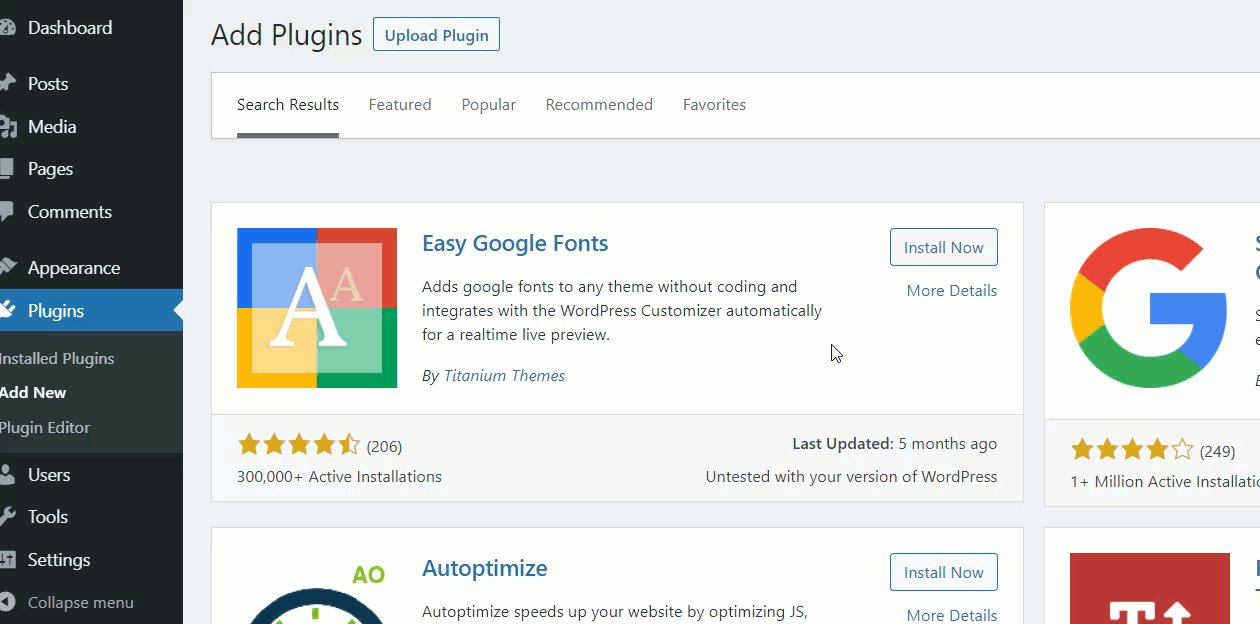
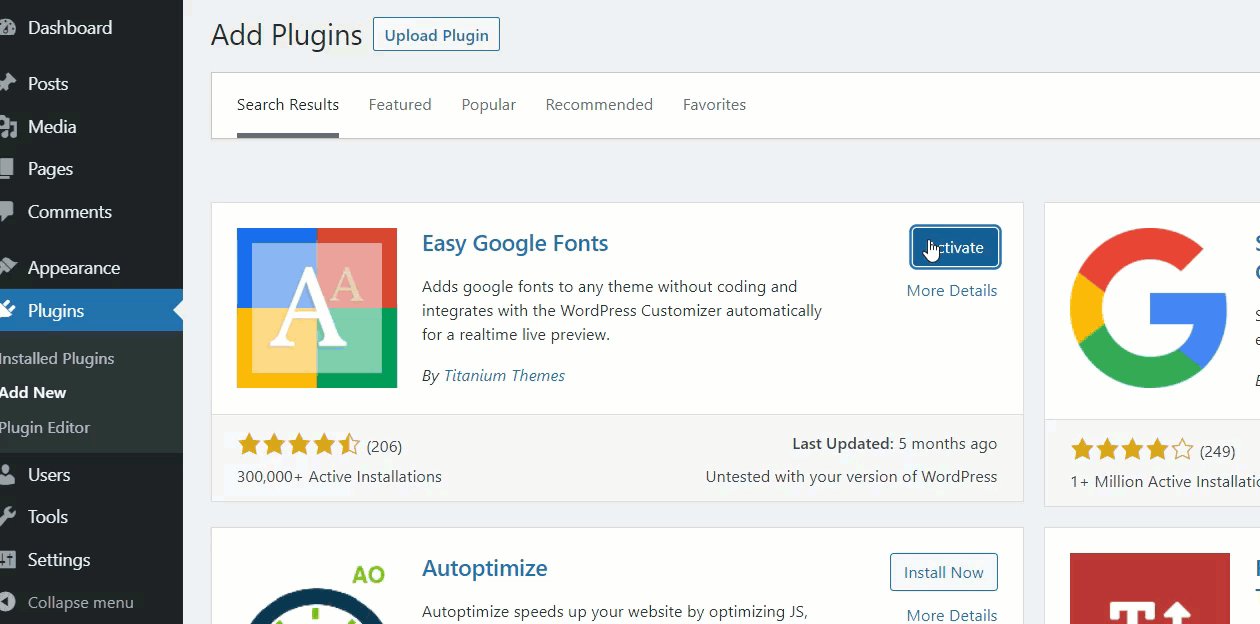
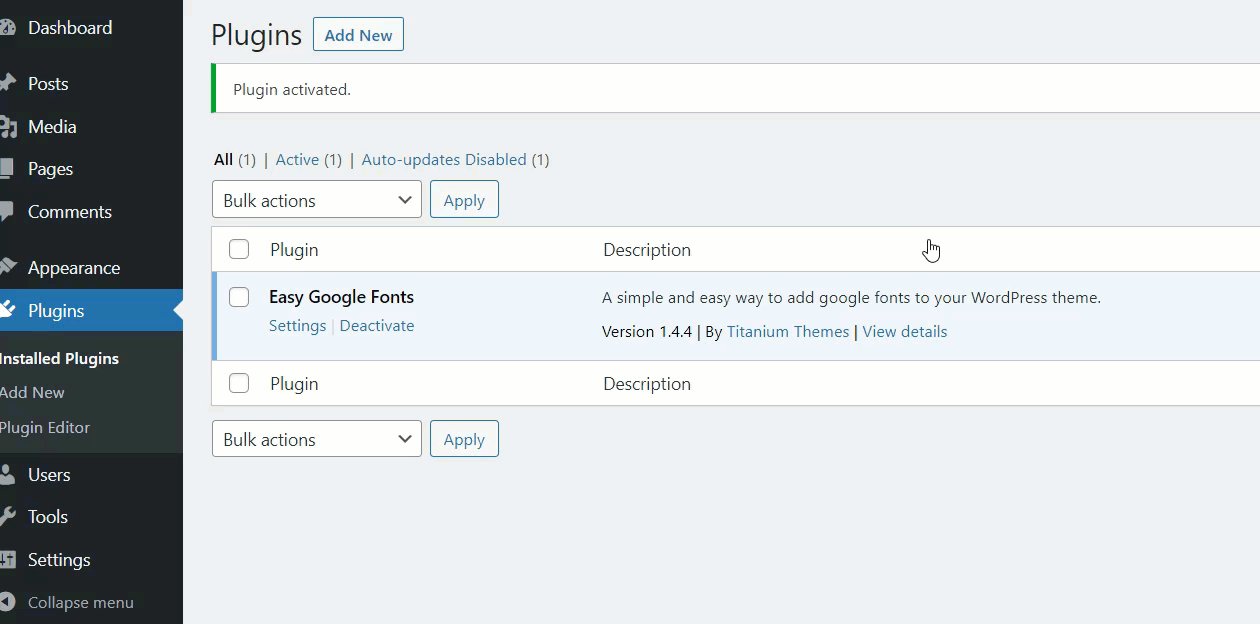
يمكنك أيضًا تغيير الخط في WordPress باستخدام مكون إضافي مخصص. في هذا القسم ، سنوضح لك كيفية دمج Google Fonts مع موقعك. أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي Easy Google Fonts.

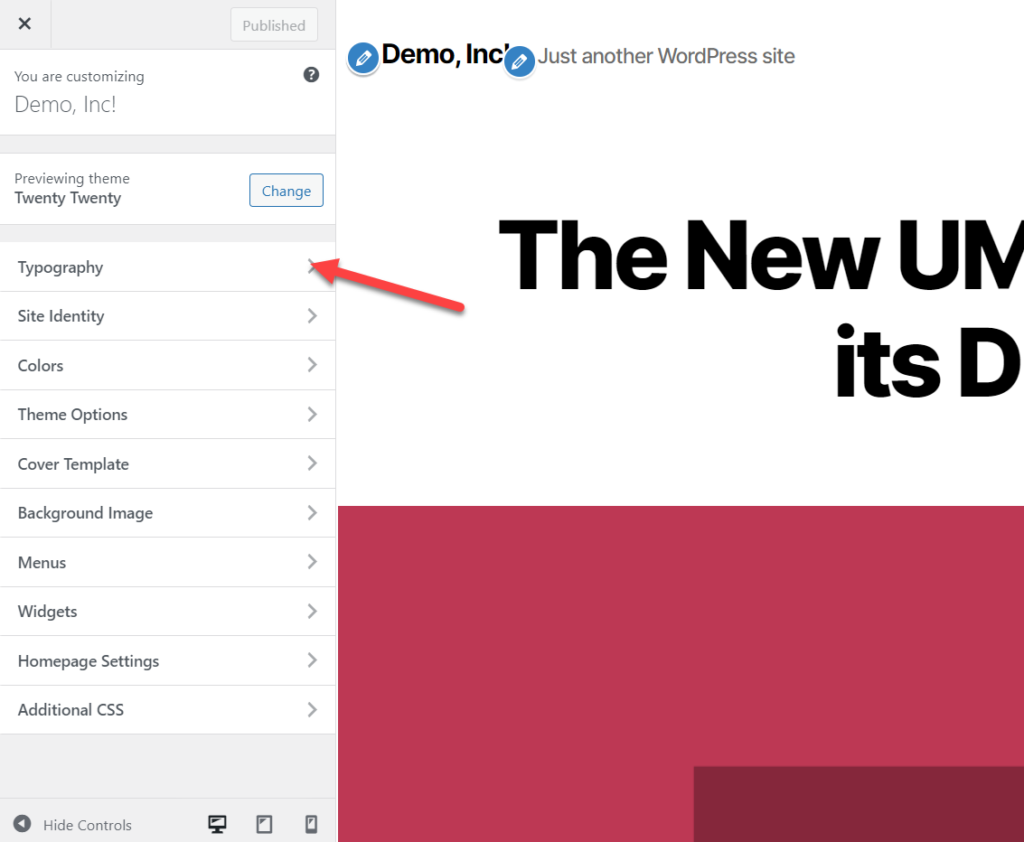
بعد ذلك ، يمكنك تغيير خط موقع الويب الخاص بك. انتقل إلى المظهر> تخصيص ومن أداة التخصيص ، ستتمكن من التحكم في طباعة موقع الويب الخاص بك. على الجانب الأيسر ، سترى خيار تخصيص جديدًا يسمى الطباعة .

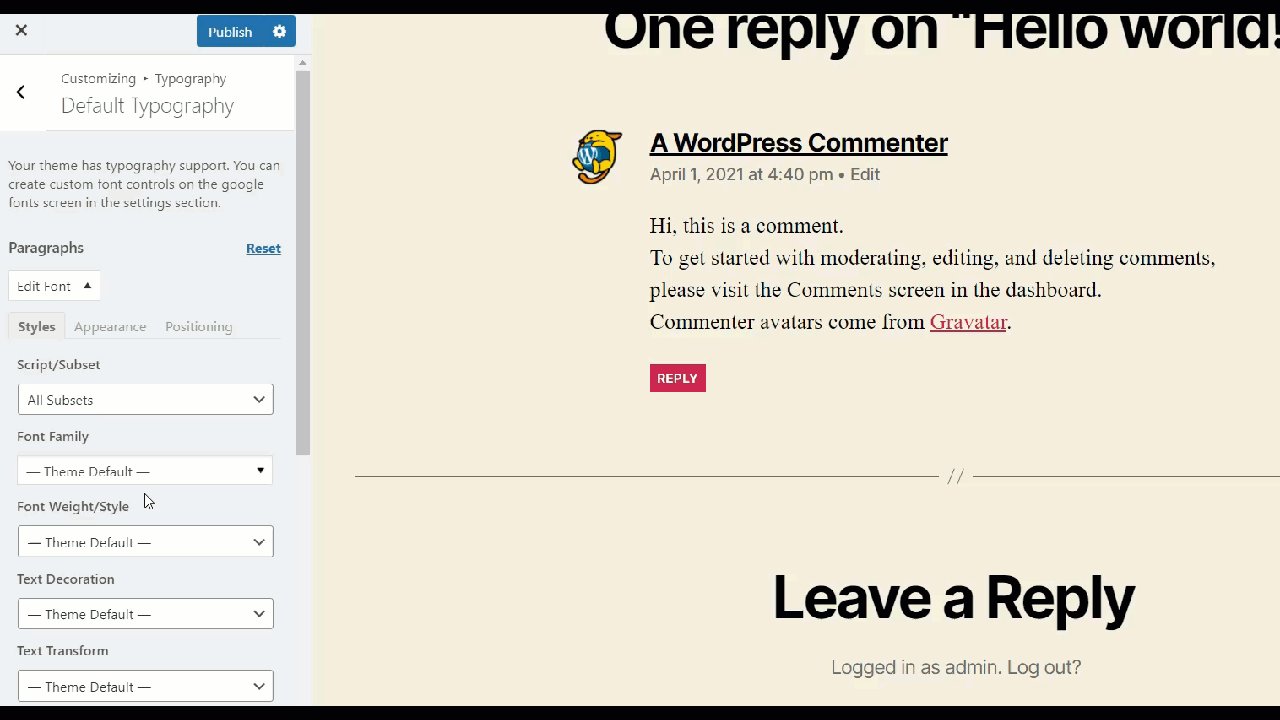
حدده وسترى شاشة بها عدة خيارات لتغيير أسلوب الطباعة بالكامل للفقرات والعناوين.
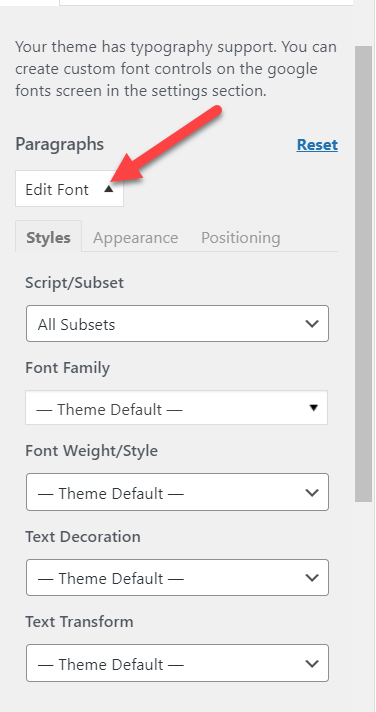
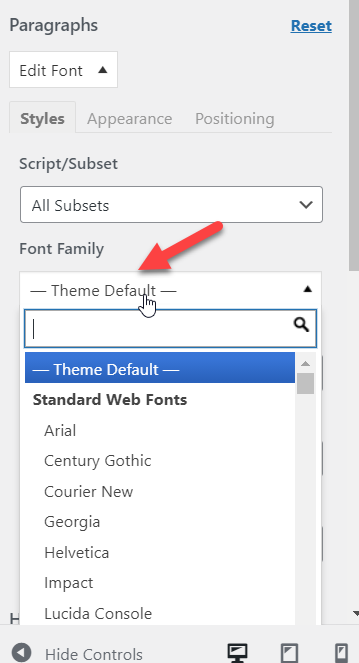
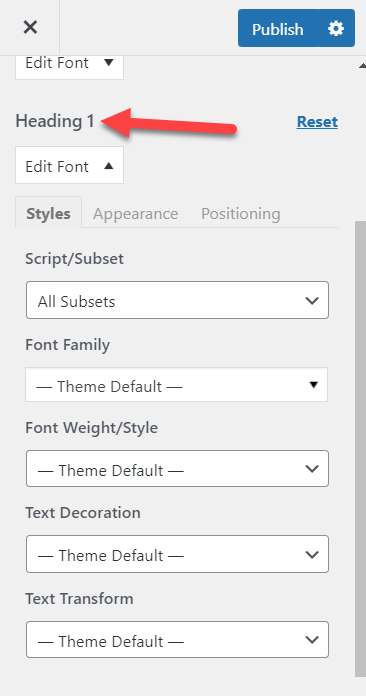
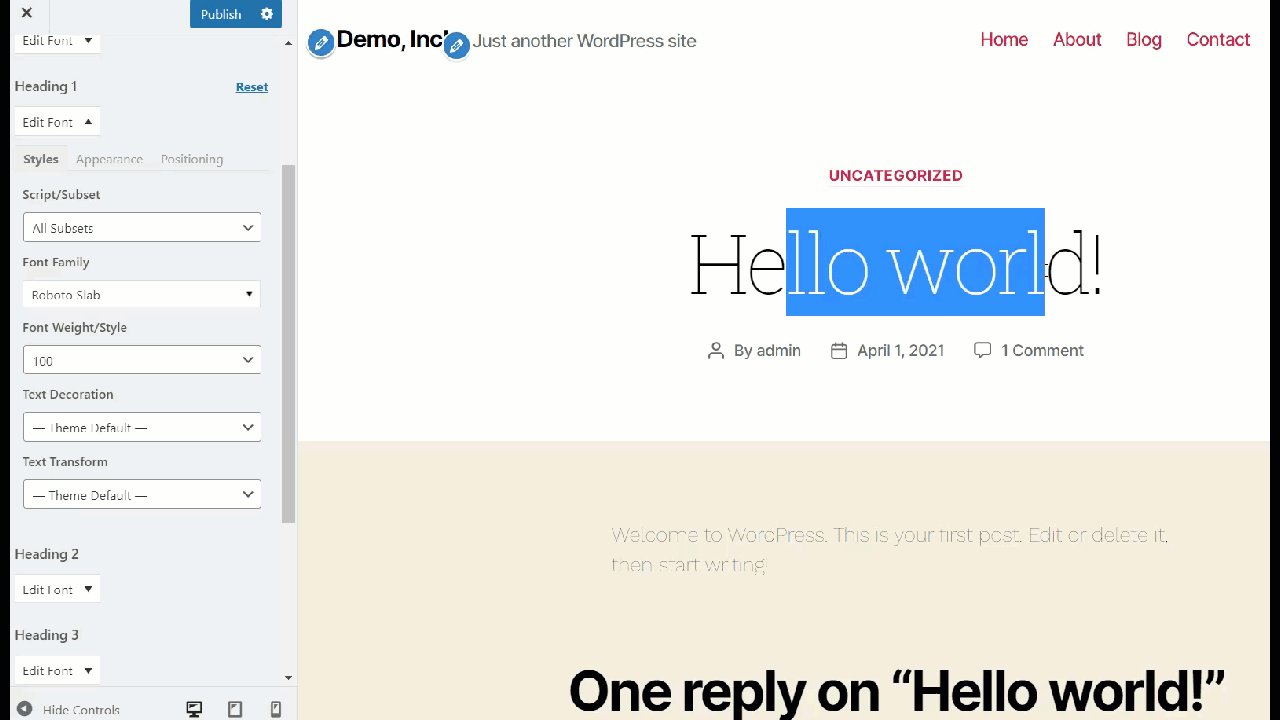
لنفترض أنك تريد تغيير خط فقرتك ، لذا افتح خيار تحرير الخط .

من هناك يمكنك تغيير:
- البرنامج النصي / المجموعة الفرعية
- خط العائلة
- وزن الخط
- زخرفة النص
- تحويل النص
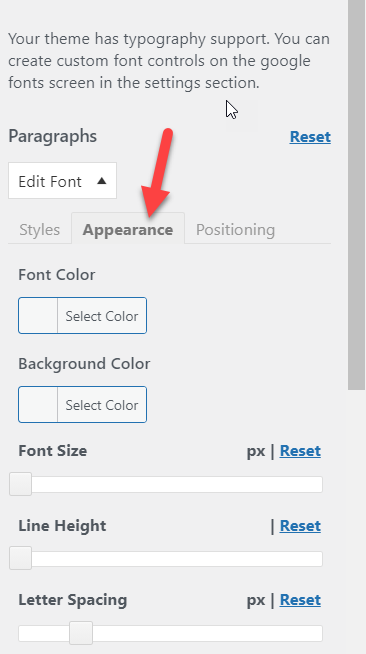
إذا كنت بحاجة إلى تغيير مظهر الخط ، فانتقل إلى علامة التبويب التالية حيث يمكنك تغيير:
- لون الخط
- لون الخلفية
- حجم الخط
- ارتفاع خط
- تباعد الأحرف

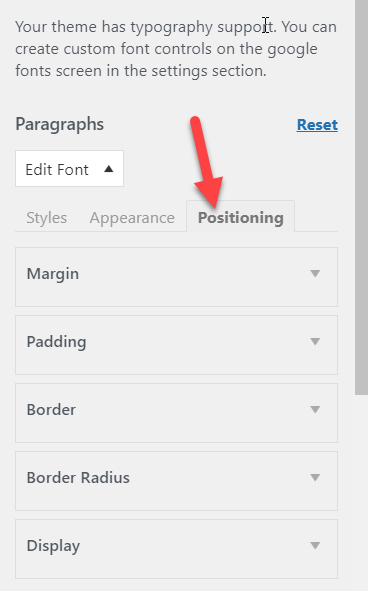
أخيرًا ، من علامة التبويب Positioning ، يمكنك تخصيص:
- هامش
- حشوة
- الحدود
- نصف قطر الحدود
- عرض

تغيير الخط
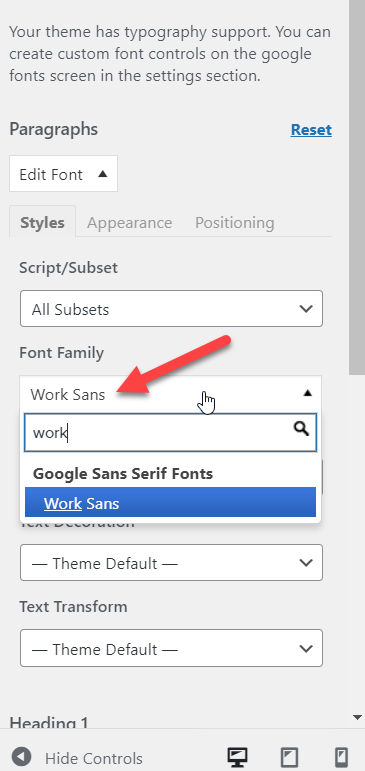
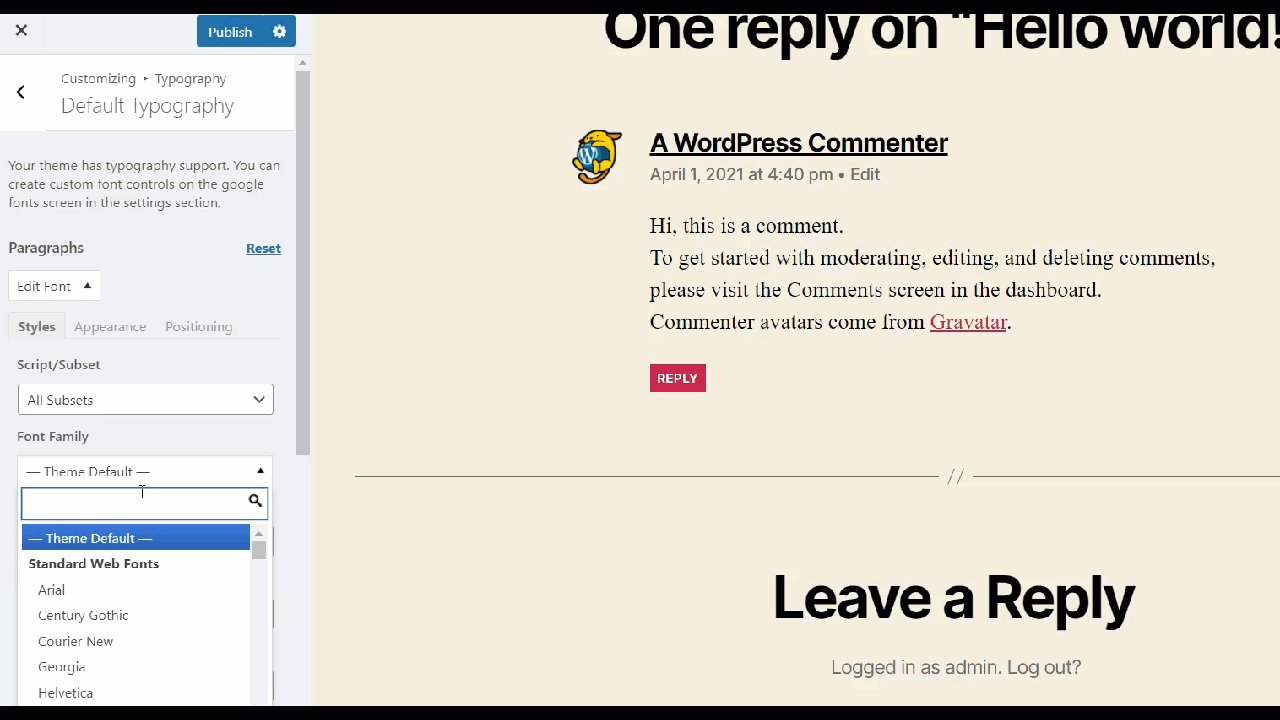
تعد خيارات التخصيص هذه رائعة لنقل الطباعة إلى المستوى التالي. على سبيل المثال ، لنفترض أنك تريد تغيير عائلة الخطوط على موقع WordPress الخاص بك. من علامة التبويب " الأنماط " ، اختر الخط الذي ترغب في استخدامه.

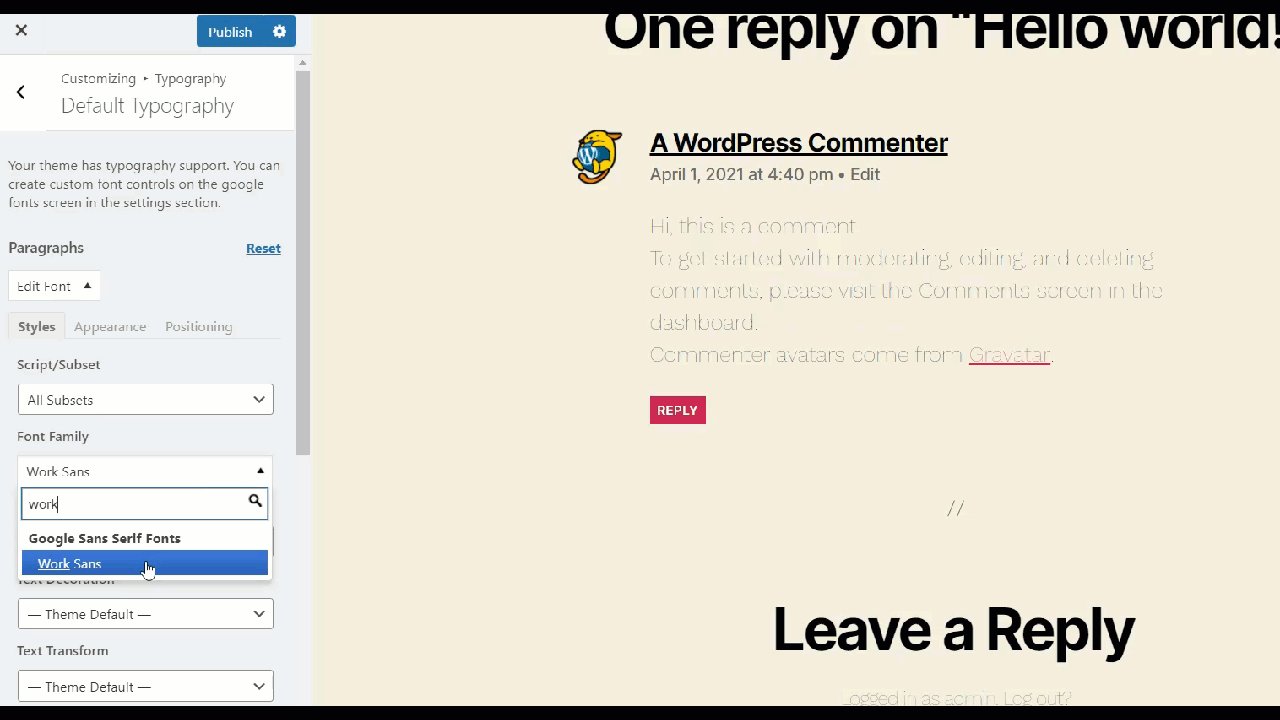
إذا كانت لديك عائلة خطوط معينة في الاعتبار ، فيمكنك استخدام ميزة البحث. بالنسبة لهذا العرض التوضيحي ، سنستخدم خط Work Sans.

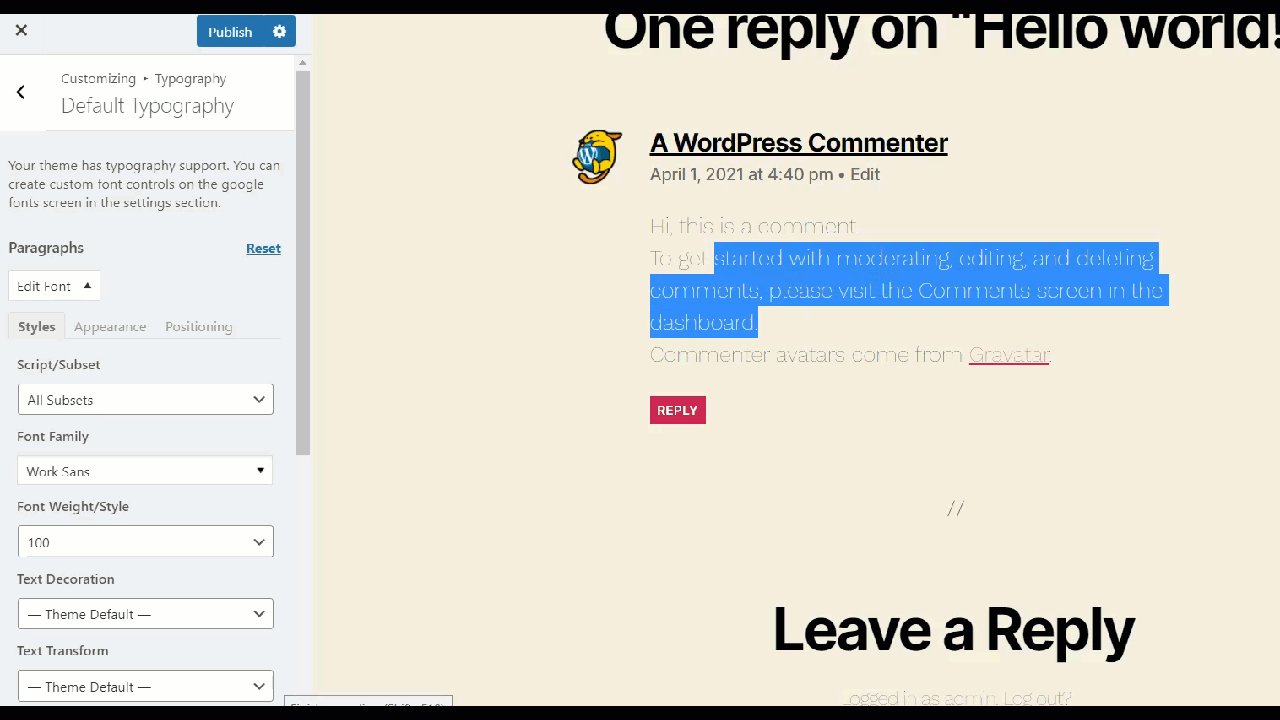
نظرًا لأننا نستخدم أداة تخصيص WordPress لإجراء هذه التغييرات ، فسيكون كل تحديث مرئيًا في المعاينة المباشرة. على سبيل المثال ، عندما نقوم بتغيير خط النسق الافتراضي إلى Work Sans ، يمكننا رؤية التغييرات في الوقت الفعلي.

وبالمثل ، يمكنك أيضًا تعديل وزن الخط وزخرفة النص والتحويل ، بالإضافة إلى العناوين.
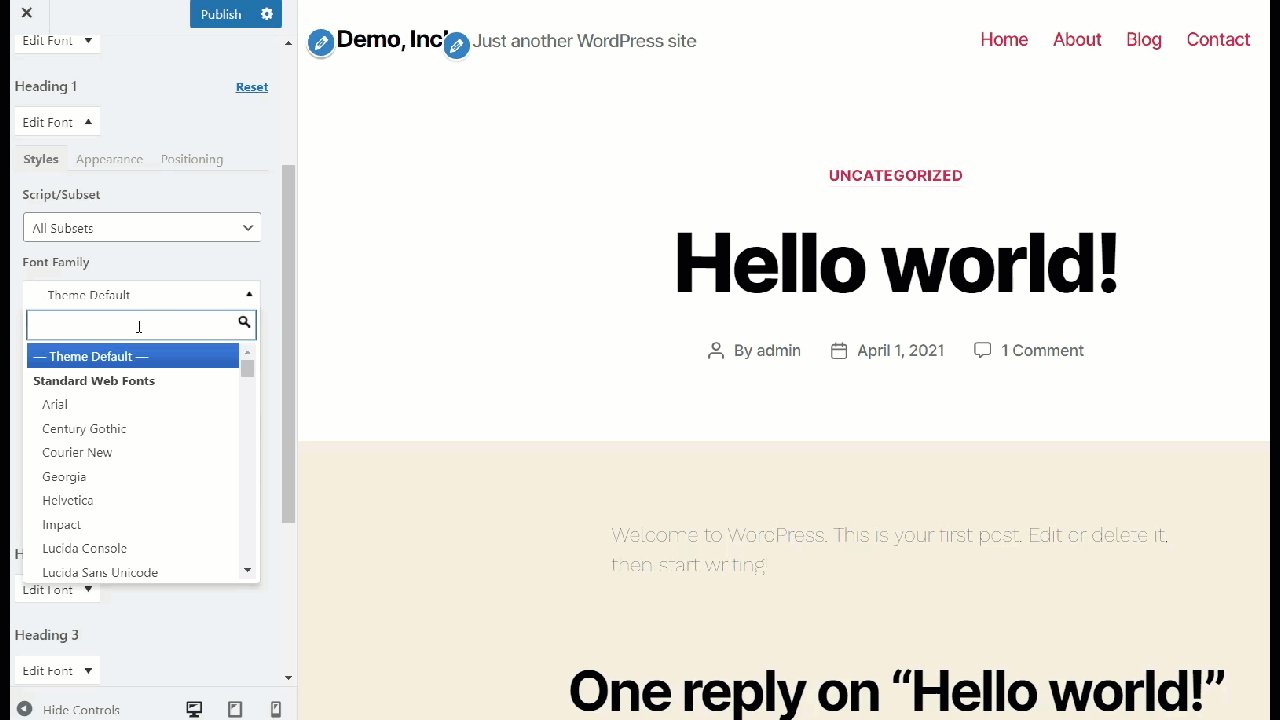
بمجرد الانتهاء من تخصيص خط الفقرة ، انتقل إلى خيارات خط العنوان 1. يمكنك اختيار أي عنوان من القائمة ولكن في هذا البرنامج التعليمي ، سنركز على العنوان 1.

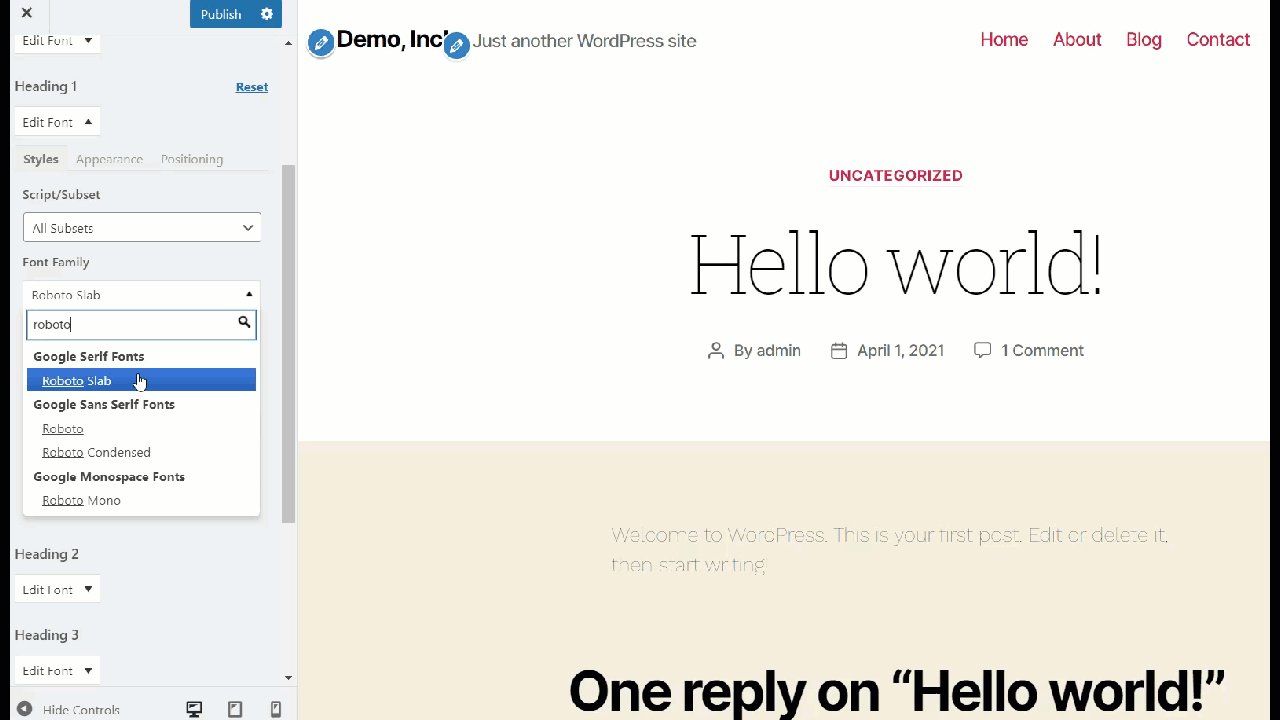
مثلما فعلنا من قبل ، سنغير عائلة الخطوط. في هذه الحالة ، سنختار Roboto Slab.

باتباع هذه الطريقة البسيطة ، يمكنك تغيير خطوط الفقرة والعنوان. نظرًا لأن هذا المكون الإضافي يأتي مع معظم خطوط Google المدمجة ، فلديك الكثير من الخيارات للاختيار من بينها. علاوة على ذلك ، فإن خيارات تخصيص التصميم سهلة الاستخدام للغاية مما يجعل العملية برمتها في متناول كل مستخدم.
4) استضافة الخط الخاص بك
إذا كان لديك بعض الخطوط المخصصة على جهاز الكمبيوتر المحلي الخاص بك ، فيمكنك استضافتها على خادم الويب الخاص بك. في هذا القسم ، سنوضح لك كيف يمكنك استضافة الخط الخاص بك وتغيير أسلوب الطباعة في WordPress.
للقيام بذلك ، ستحتاج إلى الوصول إلى مدير ملفات خادم الويب الخاص بك لإنشاء مجلدات مخصصة وتحميل الخطوط. إذا كنت تستخدم أيًا من أشهر شركات استضافة WordPress ، فمن المحتمل أن يكون لديك وصول إلى لوحة تحكم سهلة الاستخدام. بدلاً من ذلك ، إذا كنت تستخدم خدمة استضافة مُدارة مثل Kinsta أو WP Engine ، فسيتعين عليك استخدام عميل FTP مثل FileZilla أو مكون إضافي مخصص لمدير الملفات.
بالنسبة لهذا العرض التوضيحي ، سنستخدم بيئة التدريج ، لذا سيكون تغيير الملفات الأساسية وتحميل الملفات المخصصة أمرًا سهلاً للغاية.
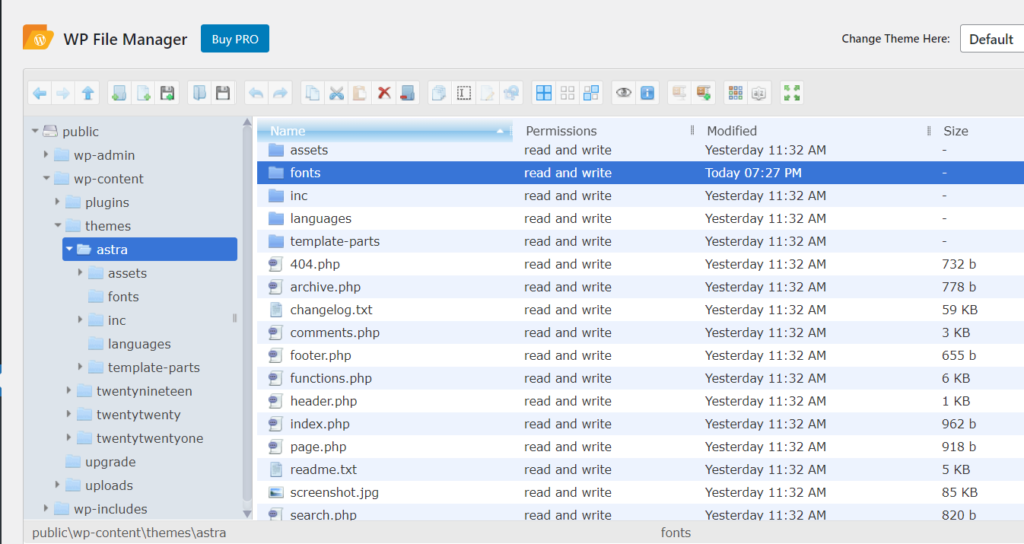
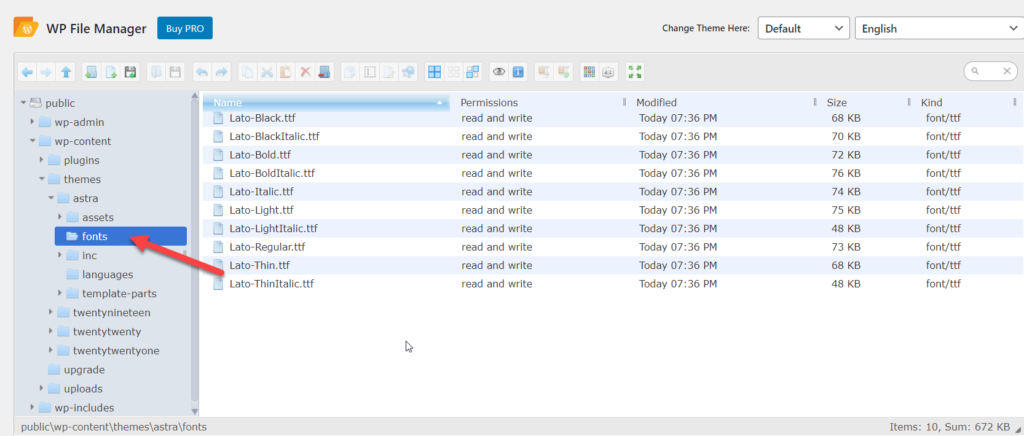
قبل تحميل الخطوط الخاصة بك مباشرة إلى مجلد النسق الخاص بك ، لتسهيل إدارة الأمور ، يجب عليك إنشاء مجلد جديد يسمى الخطوط . ثم يمكنك تحميل جميع الخطوط المخصصة الخاصة بك إلى هذا المجلد لسهولة الوصول إليها.

بمجرد إنشاء المجلد ، افتحه. هنا حيث ستقوم بتحميل ملفات الخطوط المخصصة الخاصة بك.
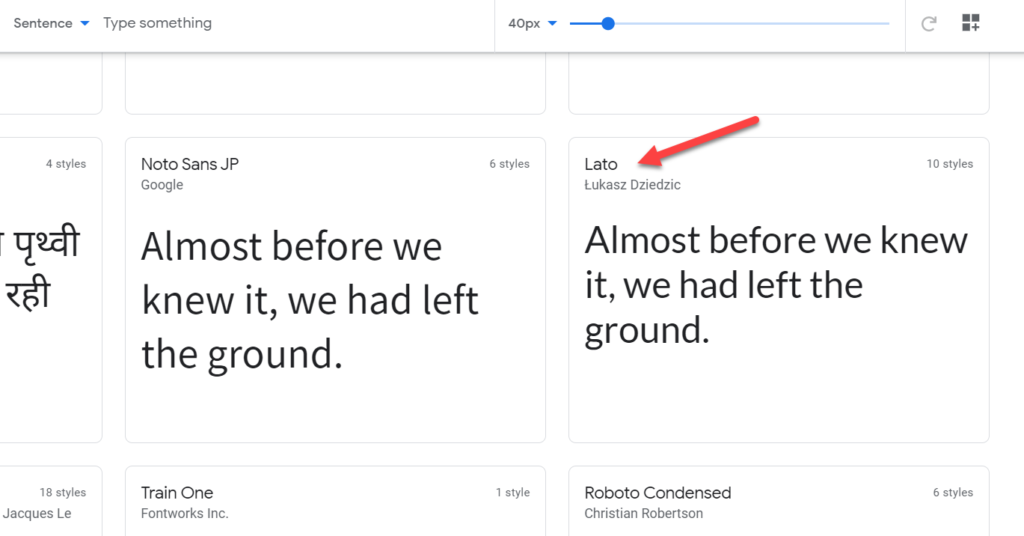
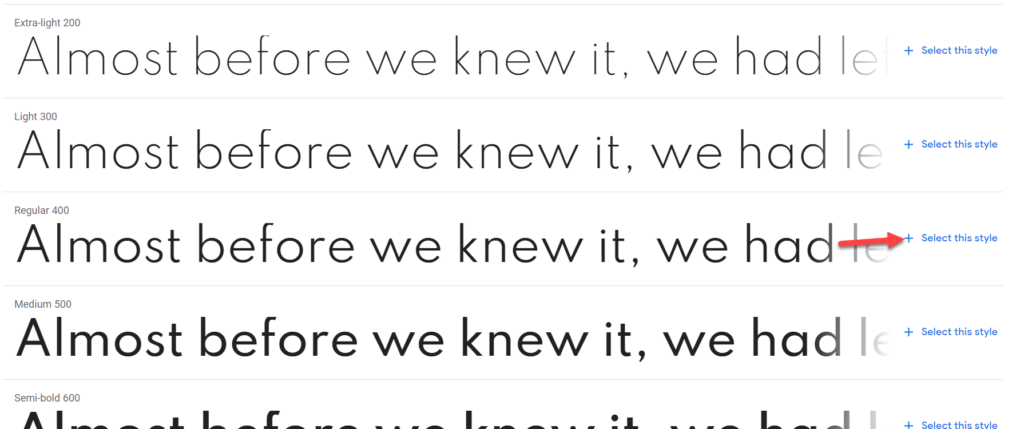
الآن ، تحتاج إلى العثور على الخطوط التي تخطط لاستخدامها. في هذا العرض التوضيحي ، سنستخدم Lato ، وهو ملف خط من Google Fonts ، ولكن يمكنك اختيار أي خط تريده.

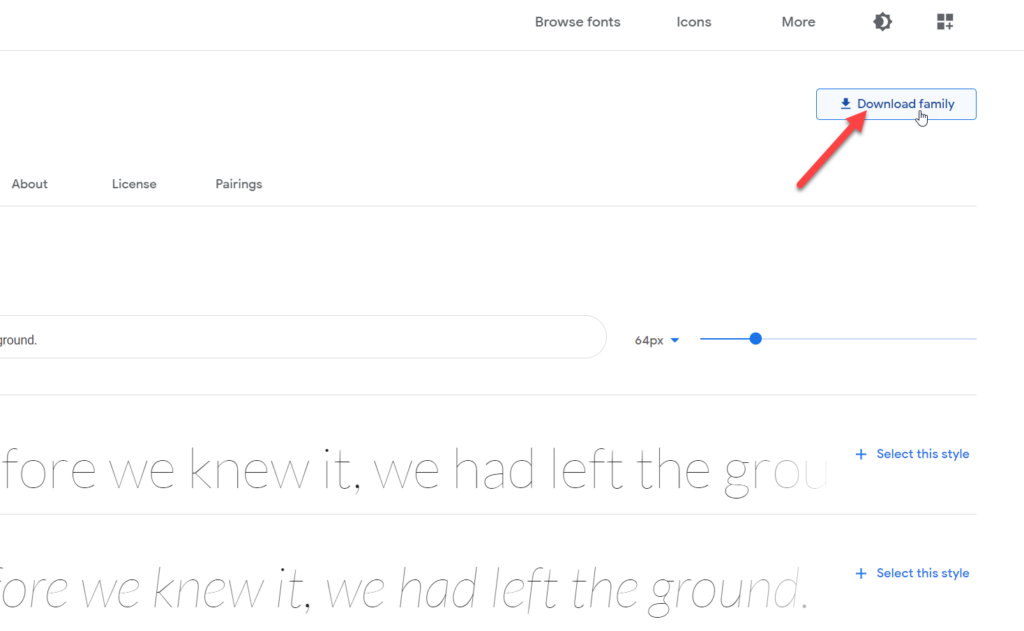
بمجرد تحديد الخط ، ستتم إعادة توجيهك إلى صفحته المخصصة وسترى زر تنزيل العائلة هناك.

بعد الضغط على هذا الزر ، سيتم تنزيل عائلة الخطوط على جهاز الكمبيوتر كملف مضغوط . قم بفك ضغطه وتحميل الملفات إلى مجلد الخطوط الخاص بك.

هذه هي الخطوة الأولى. الآن دعنا نرى كيف نخطو خطوة إلى الأمام ودمج خطك مع نسقك.
ادمج خطك مع CSS
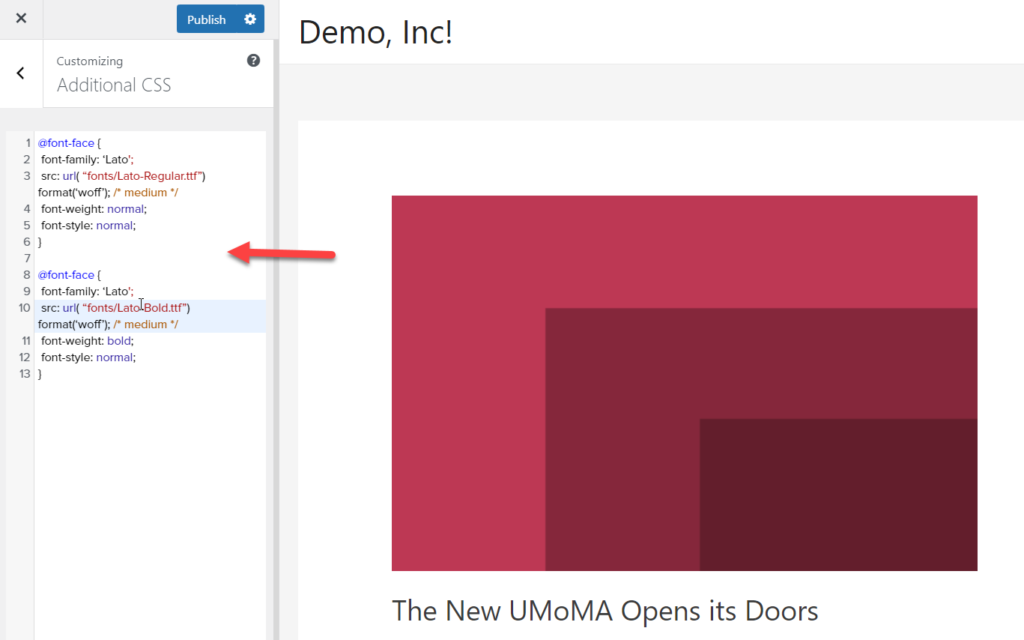
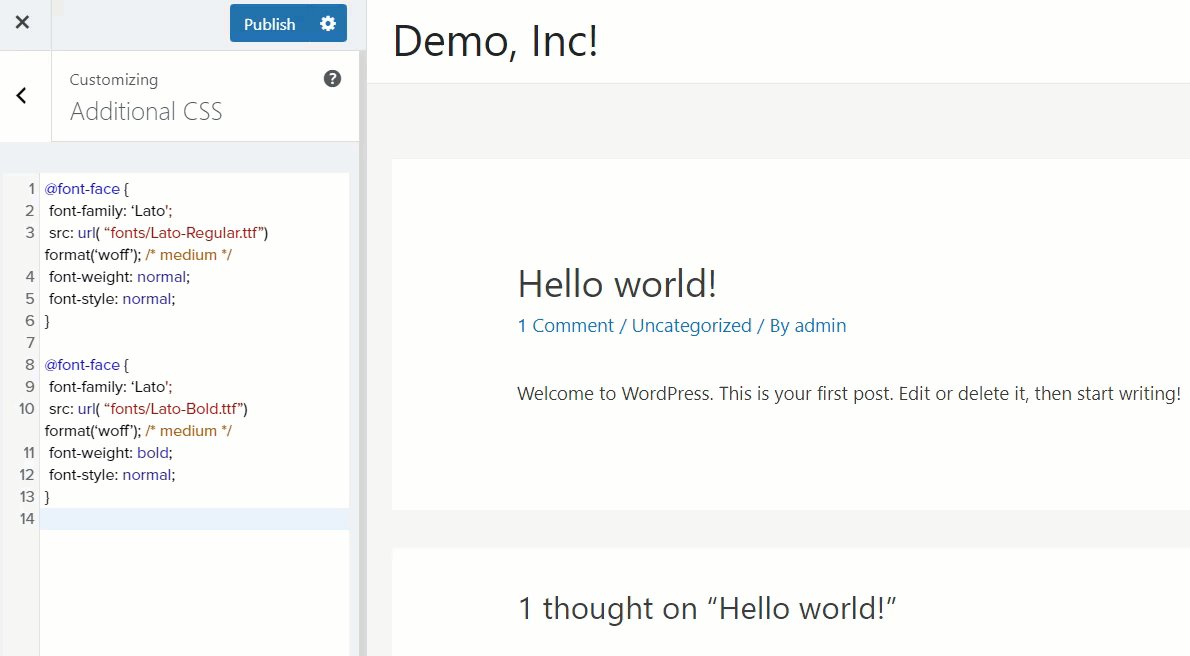
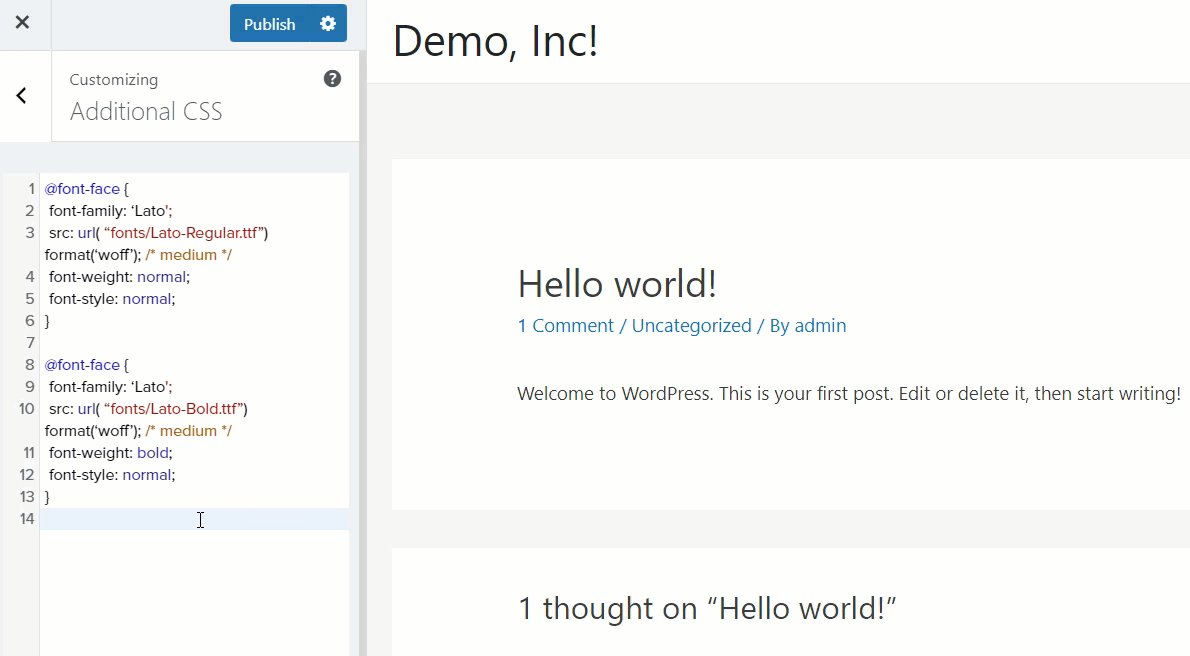
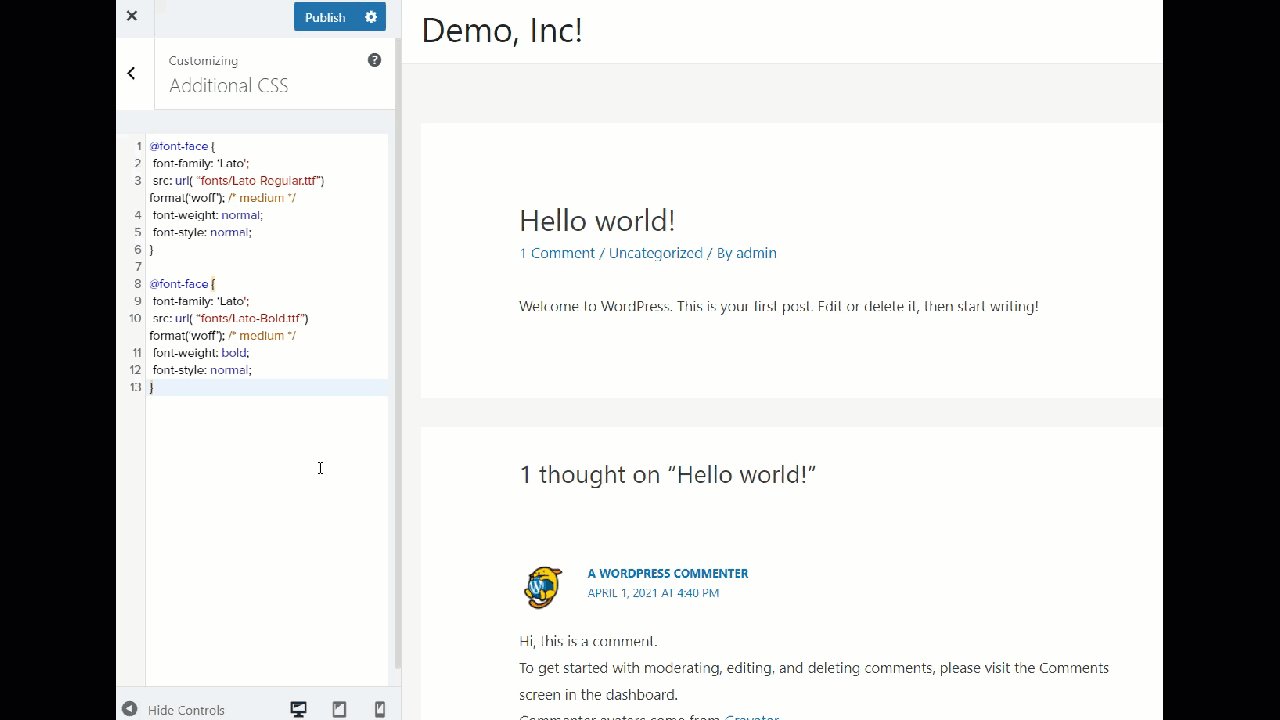
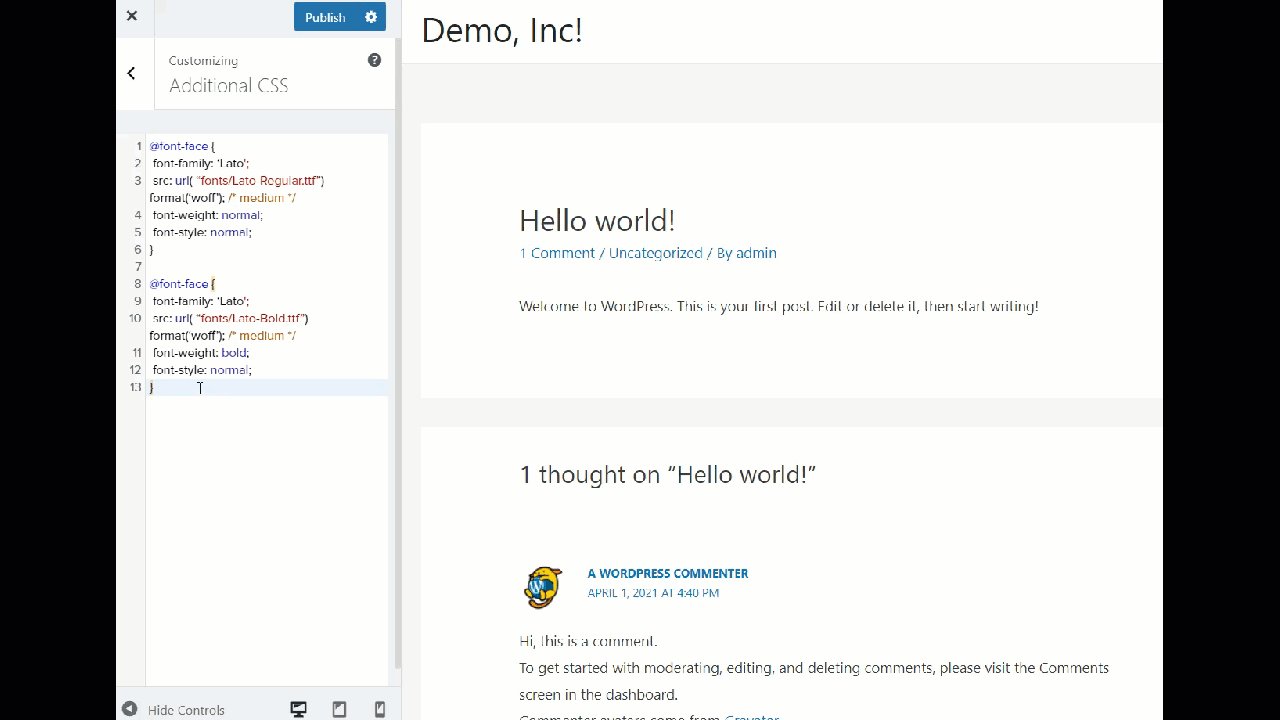
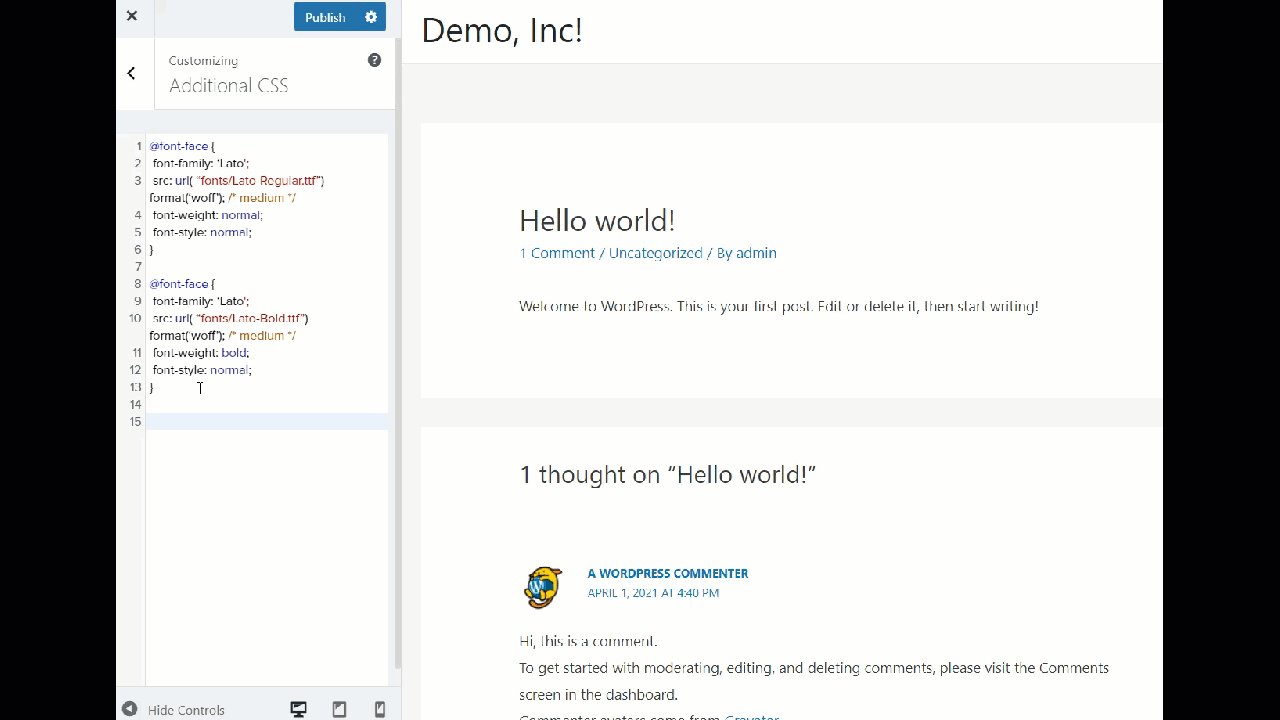
الآن ، يمكنك البدء في دمج هذا الخط مع المظهر الخاص بك مع القليل من CSS المخصص. افتح أداة تخصيص WordPress ، وانتقل إلى قسم CSS الإضافي ، وانسخ كود CSS من الأسفل.
@font-face { font-family : 'Lato' ; src : url ( “fonts/Lato-Medium.ttf” ) format ( 'woff' ) ; /* medium */ font-weight : normal ; font-style : normal ; } @font-face { font-family : 'Lato' ; src : url ( “fonts/Lato-Bold.ttf” ) format ( 'woff' ) ; /* medium */ font-weight : bold ; font-style : normal ; }إذا ألقيت نظرة على كود CSS ، فسترى أنه يشير إلى ثلاثة أشياء رئيسية.

- عائلة الخطوط
- مصدر URL
- وزن الخط
عند لصق كود CSS هذا في أداة التخصيص الخاصة بك ، ستحتاج إلى تحديث بعض الأقسام اعتمادًا على الخط الذي اخترته. أولاً ، تحتاج إلى تحديث عائلة الخطوط. في كودنا ، Lato هي عائلة الخطوط ، لذلك تحتاج إلى استبدالها بالخط الذي اخترته. يمكنك العثور على عائلة الخطوط في العنوان.

بعد ذلك ، تحتاج إلى ضبط المسار على الخط. إذا اتبعت الخطوات الموضحة أعلاه ، فقد قمت بتحميل ملفات الخطوط داخل مجلد يسمى الخطوط . لذلك ، قم ببساطة بتغيير السطر src : url ( “fonts/Lato-Bold.ttf” مع الخطوط / your-font-name.ttf ، وأنت على ما يرام.
بالإضافة إلى ذلك ، يمكنك تغيير وزن الخط وفقًا لاحتياجاتك. إذا كنت تستخدم الخط للفقرات ، فسيؤدي وزن الخط العادي المهمة ولكن يمكنك أيضًا تغيير القيم.

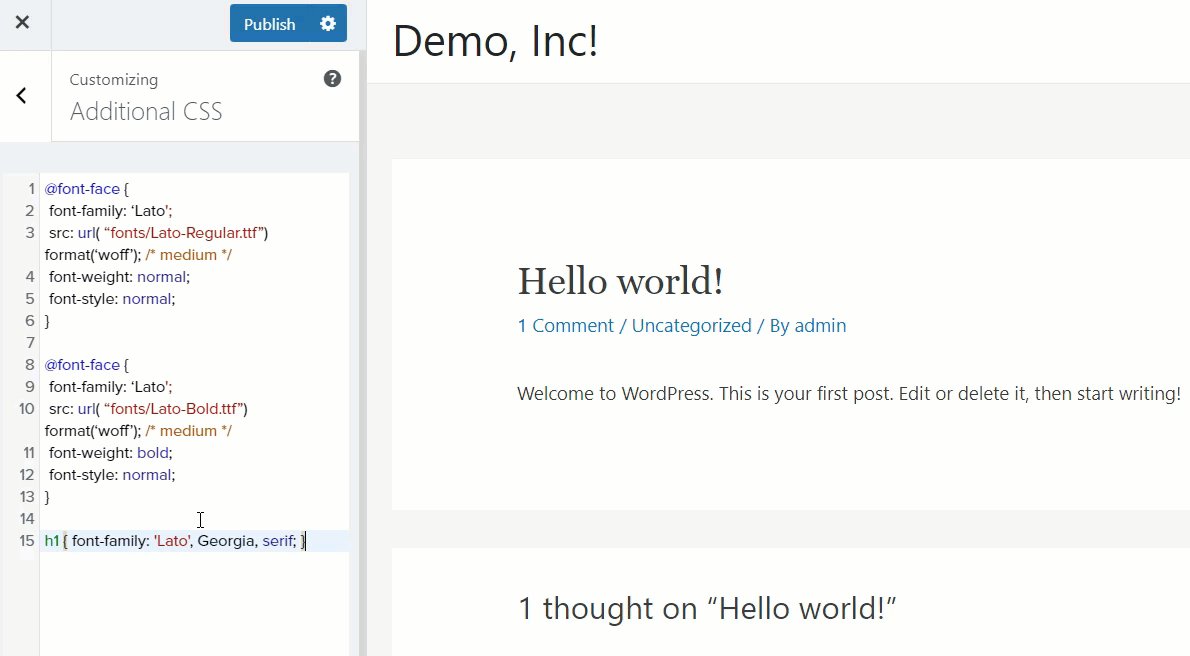
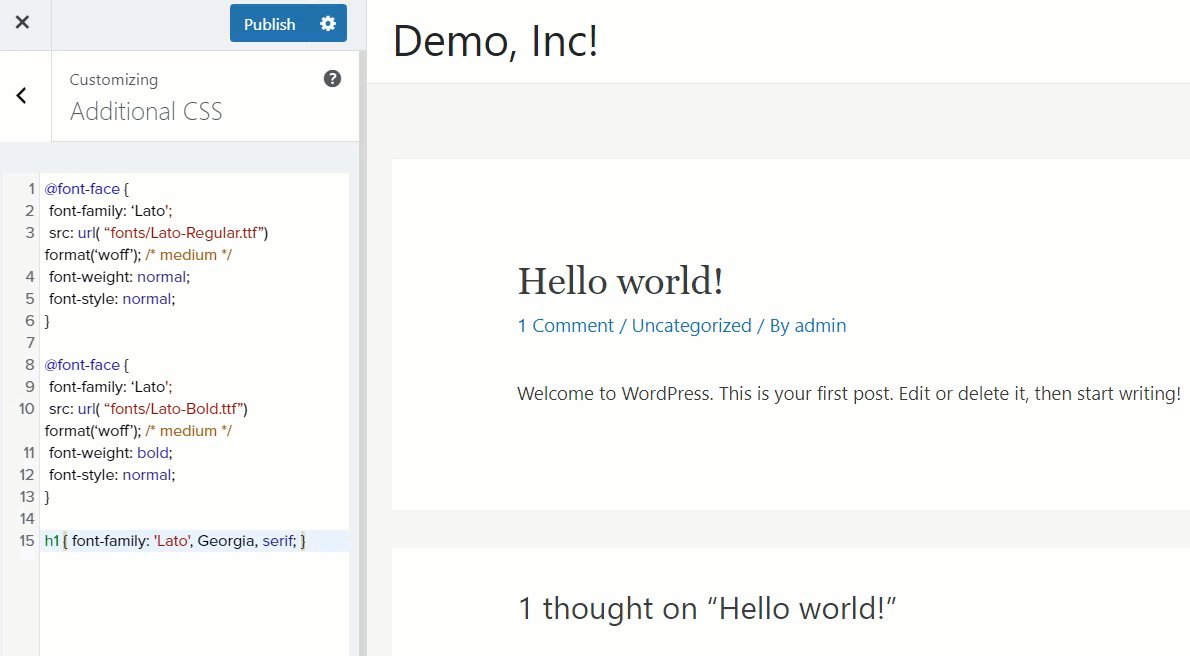
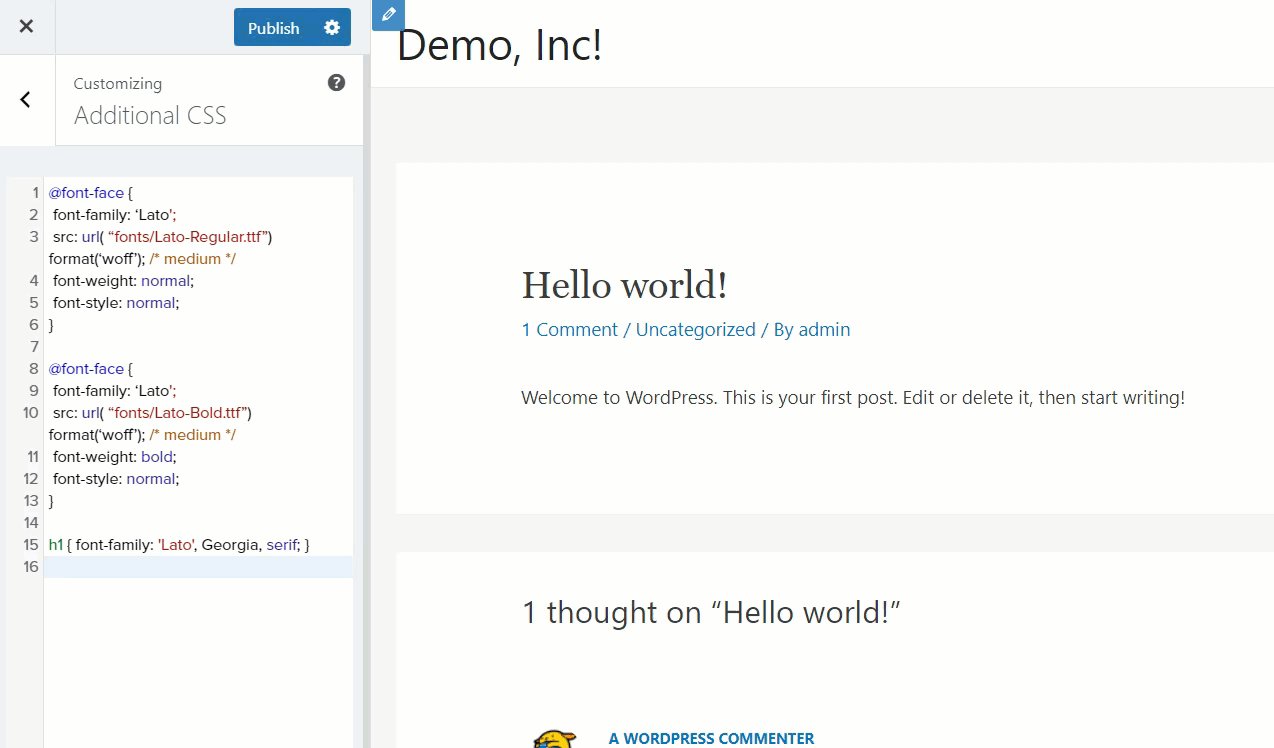
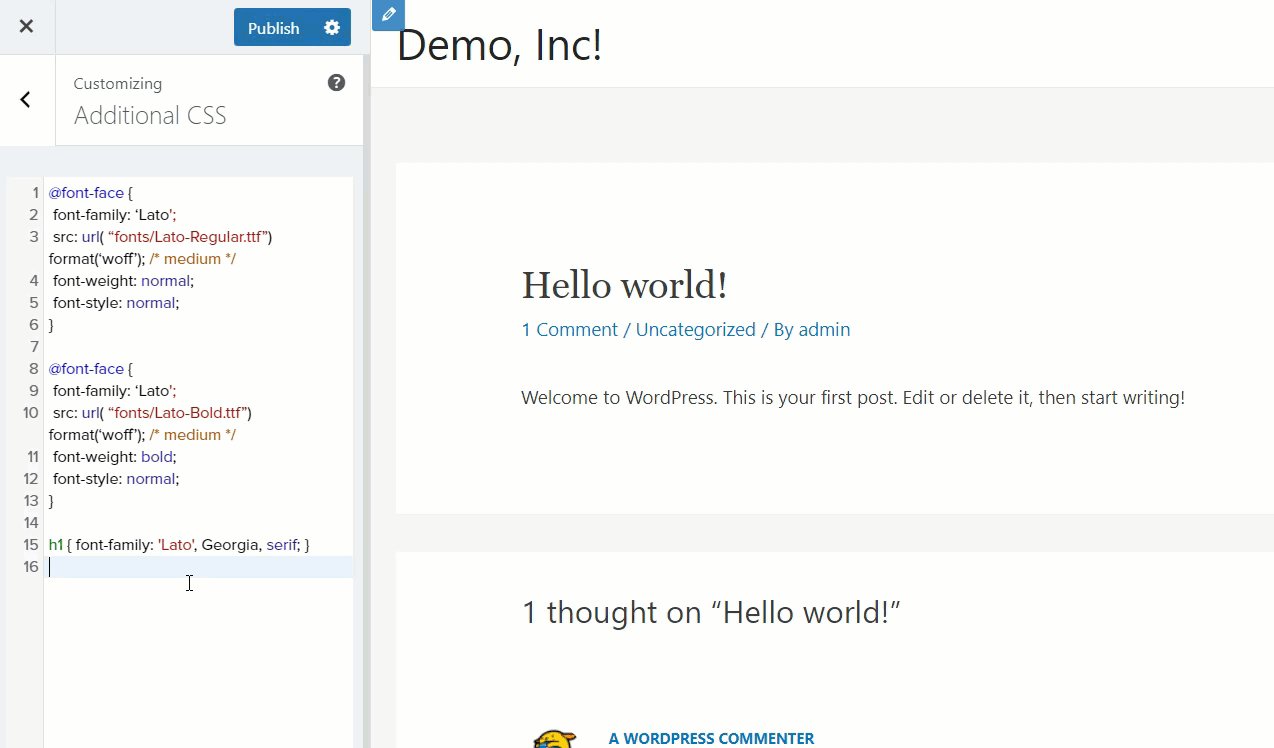
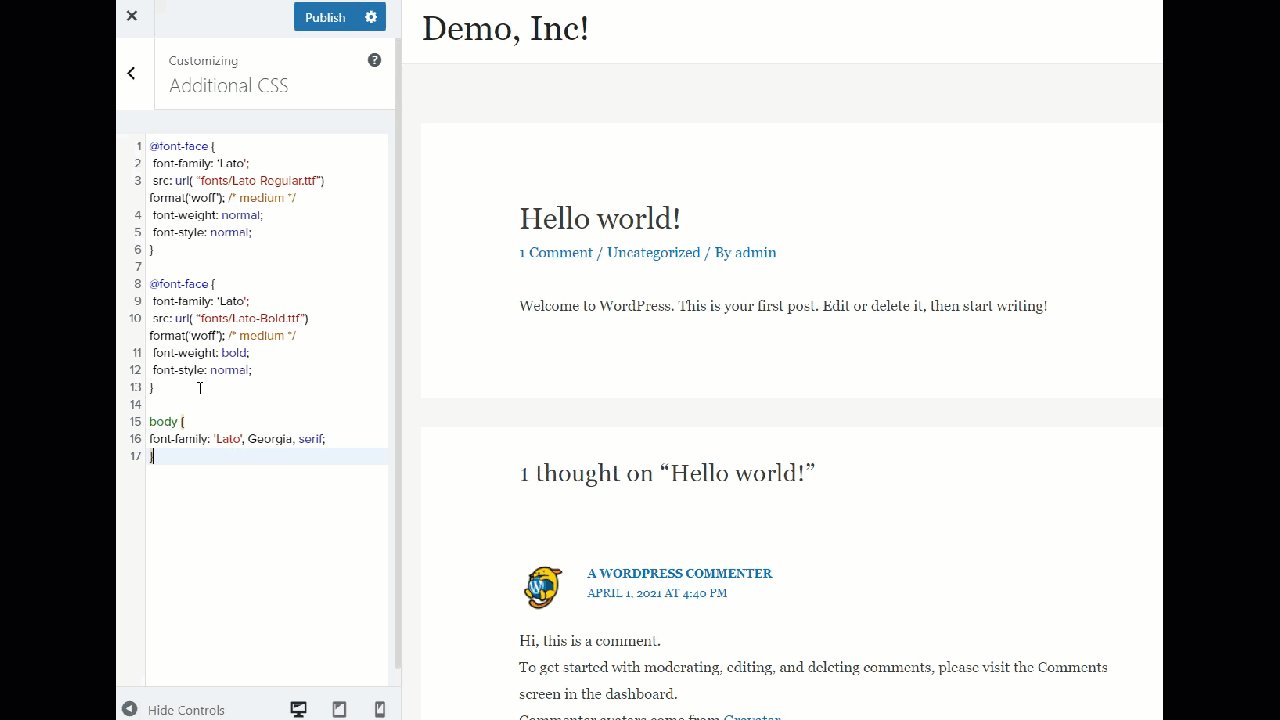
علاوة على ذلك ، يمكنك تغيير خط العنوان الخاص بك باستخدام كود CSS التالي:
h1 { font-family : 'Lato' , Georgia , serif ; } 
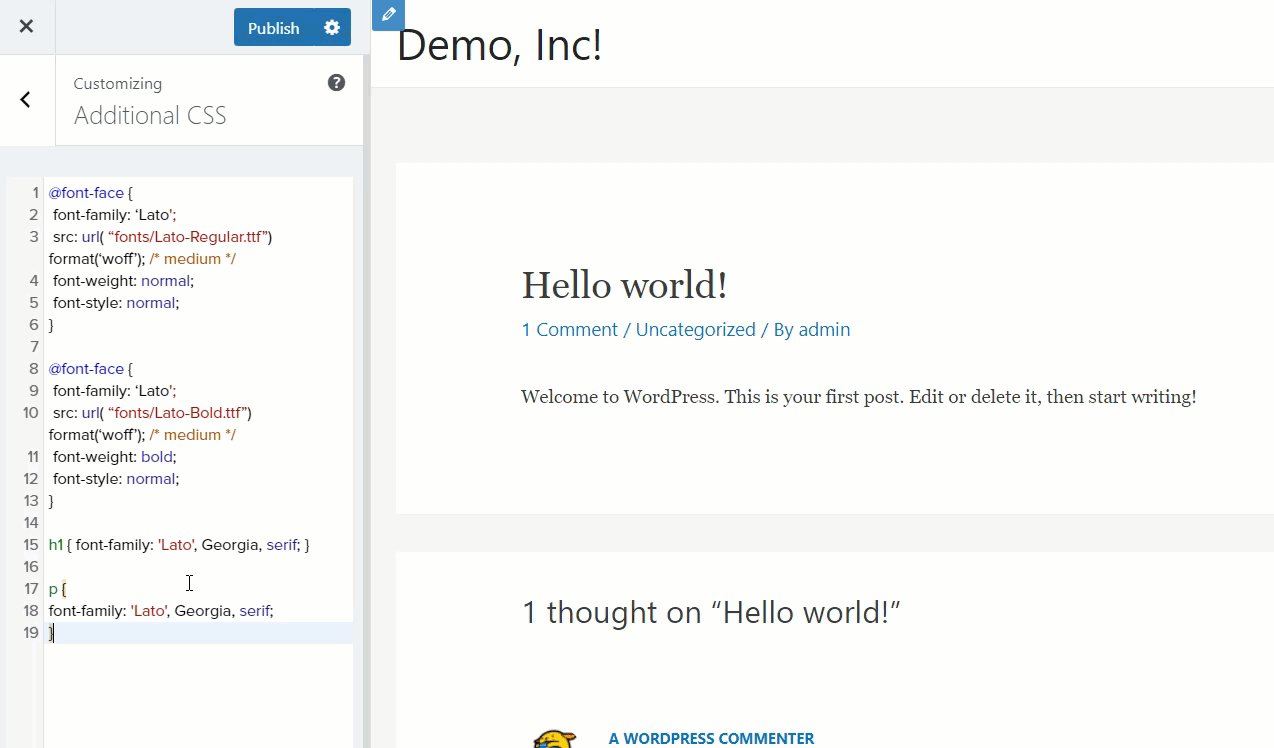
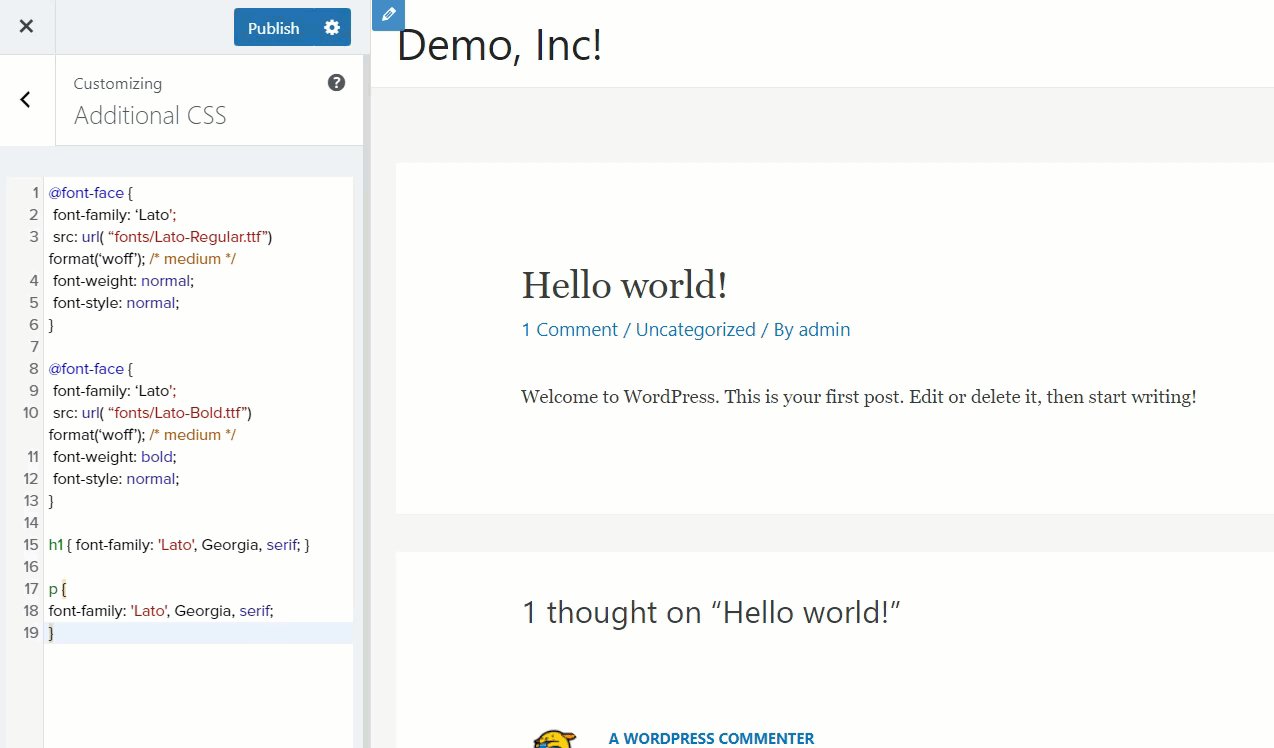
وإذا كنت تريد تغيير خط فقرتك ، فاستخدم كود CSS هذا:
p {
font-family : 'Lato' , Georgia , serif ;
}

من ناحية أخرى ، إذا كنت بحاجة إلى تغيير خط موقع الويب الخاص بك بالكامل ، فاستخدم كود CSS هذا:
body {
font-family : 'Lato' , Georgia , serif ;
}

بهذه الطريقة ، يمكنك بسهولة تغيير الخط في WordPress. كما ترى ، إنها طريقة سهلة الاستخدام للمبتدئين ويسهل تطبيقها بغض النظر عن معرفتك بالشفرة.
5) تكامل خط الويب
يعد دمج خطوط الويب طريقة أخرى سهلة لتخصيص الخط في WordPress. بدلاً من استضافة الخطوط على خادمنا ، سنقوم بالاتصال بخطوط الجهات الخارجية من خلال رابط فريد يخدم الخط. الشيء الجيد في تكامل خطوط الويب هو أنك لست بحاجة إلى استضافة أي خطوط يدويًا والاعتماد على أي برنامج FTP.
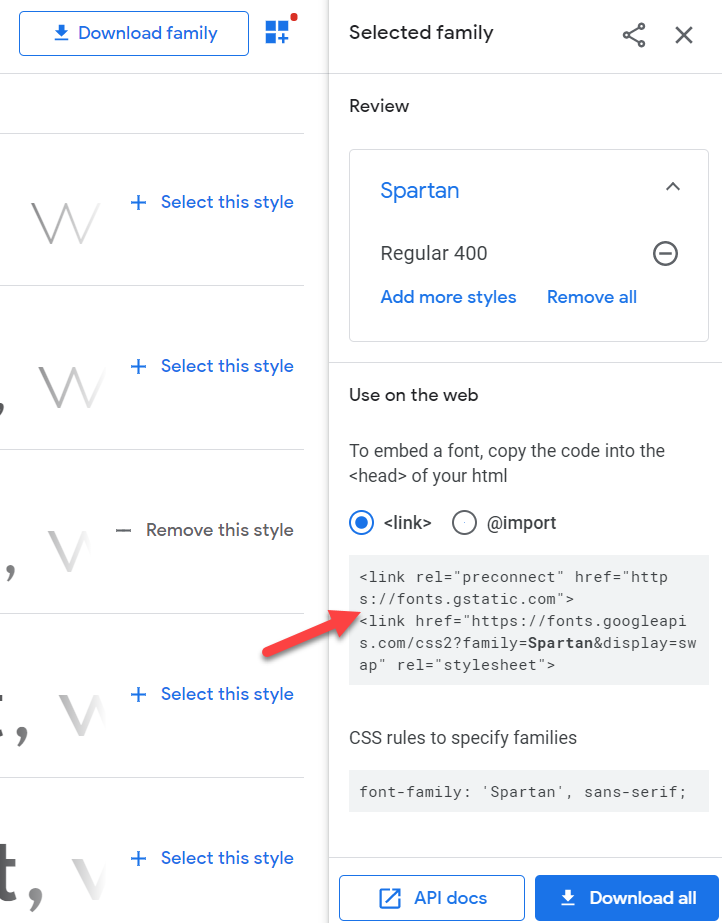
لتكامل خط الويب ، أولاً ، انتقل إلى Google Fonts وحدد الخط والنمط الذي تريده.

على الجانب الأيمن ، سترى رمزًا لتضمين الخط. انسخه.

في حالتنا ، كود الخط هو:
<link rel = "preconnect" href = "https://fonts.gstatic.com">
<link href = "https://fonts.googleapis.com/css2؟ family = Spartan & display = swap" rel = "stylesheet">
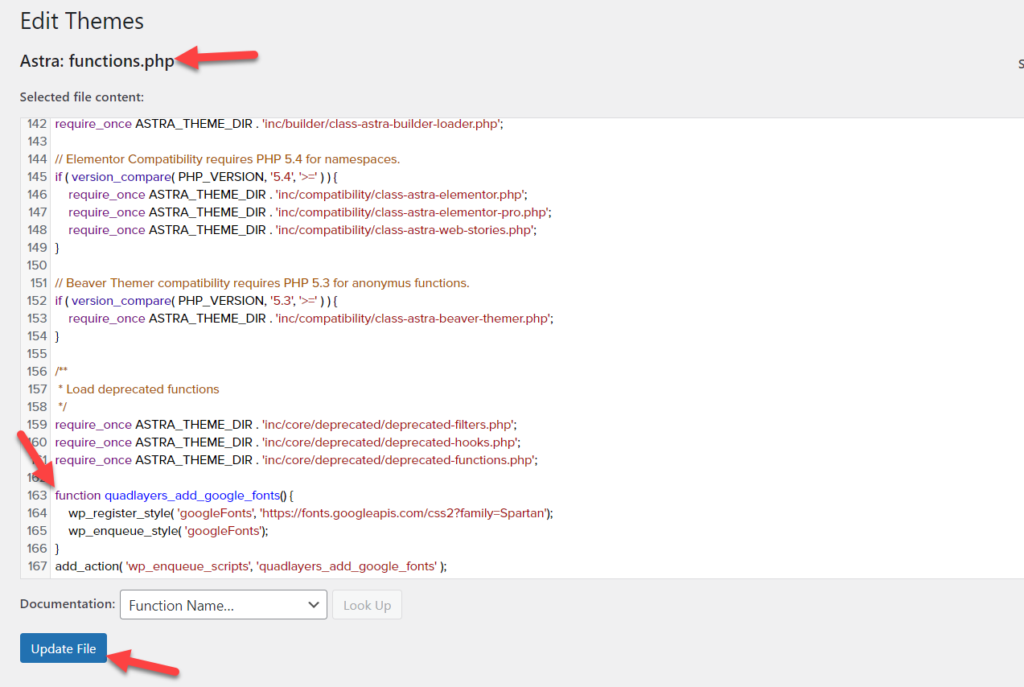
بعد ذلك ، تحتاج إلى تحرير ملف function.php السمات الخاصة بك لاستدعاء الخط. ولكن قبل ذلك ، سيتعين عليك تعديل الكود. كل ما تحتاجه هو عنوان URL الخاص بعائلة الخط وهو في حالتنا:
https://fonts.googleapis.com/css2؟ الأسرة = المتقشف
بمجرد الحصول على عنوان URL ، افتح ملف jobs.php الخاص بالقالب. يمكنك إما استخدام سمة فرعية أو مكون إضافي لتعديل ملفات السمات الأساسية. ثم قم بلصق الكود التالي.
function quadlayers_add_google_fonts ( ) { wp_register_style ( 'googleFonts' , 'https://fonts.googleapis.com/css2?family=Spartan' ) ; wp_enqueue_style ( 'googleFonts' ) ; } add_action ( 'wp_enqueue_scripts' , 'quadlayers_add_google_fonts' ) ; ملاحظة : تأكد من تغيير عنوان URL بالخط الذي اخترته. 
بعد تحديث الملف ، ستكون قد نجحت في دمج الخط مع موقع الويب الخاص بك. الآن ، يمكنك استخدام كود CSS لتحديد الخط. كما فعلنا من قبل ، لتغيير خط الجسم ، يمكنك استخدام هذا الكود:
body {
font-family : 'Spartan' , Georgia , serif ;
}
بعد ذلك ، قم بتحديث عائلة الخطوط وفقًا لخط Google الخاص بك وتكون بذلك قد انتهيت.
لقد رأينا طرقًا مختلفة لتغيير الخط في WordPress. لكن هذا ليس كل شيء. يمكنك أيضًا اتخاذ خطوة إلى الأمام وتخصيص الخطوط بشكل أكبر.
كيفية إضافة خطوط مخصصة إلى ووردبريس
يعد تغيير الخطوط بداية جيدة ولكن إذا كنت تريد التميز عن منافسيك وإنشاء موقع ويب فريد ، فقد ترغب في إضافة خطوط مخصصة إلى موقعك. هناك أربع طرق لدمج Google Fonts مع تثبيت WordPress.
- مع البرنامج المساعد الخط المخصص
- تعديل ملف jobs.php
- تحرير ملف header.php
- عبر ملف style.css
لمزيد من المعلومات حول كيفية إضافة خطوط مخصصة إلى موقعك باستخدام كل طريقة من هذه الطرق ، راجع دليلنا الكامل.
المكافأة: كيفية تغيير خط النسق في مناطق معينة
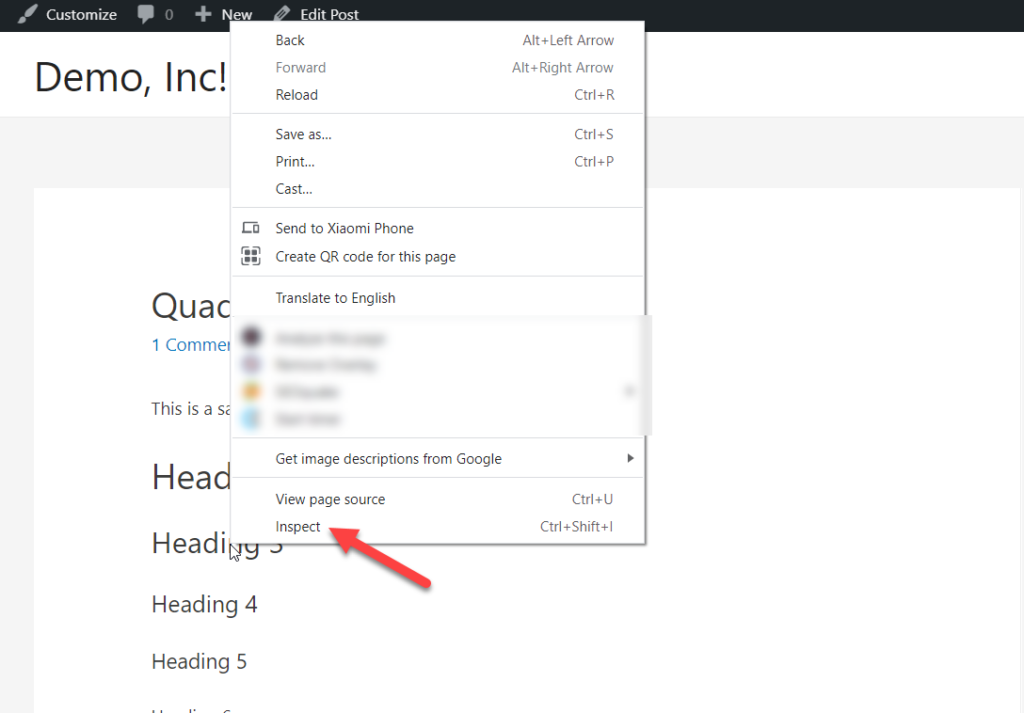
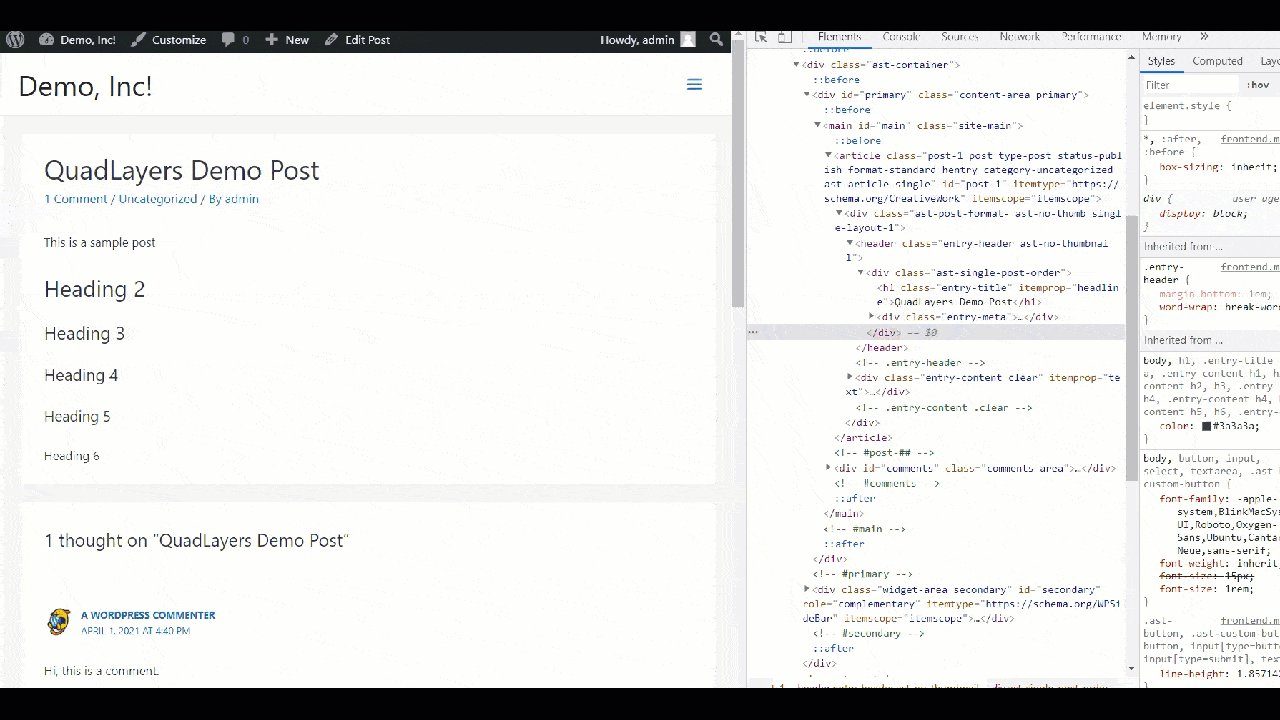
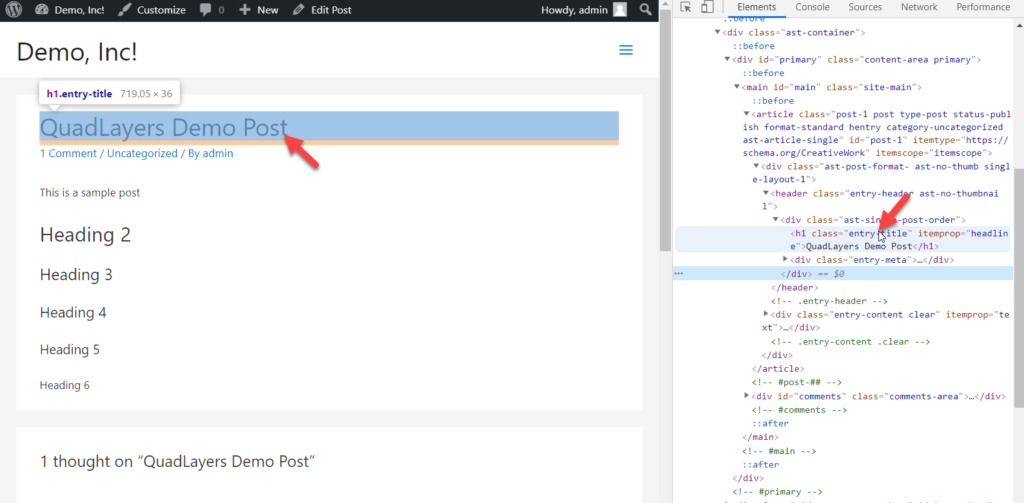
بدلاً من تغيير الخط على مستوى الموقع ، يمكنك تطبيق التغييرات على مناطق معينة. للقيام بذلك ، انقر بزر الماوس الأيمن على الصفحة التي تريد تغيير الخط وحدد فحص .

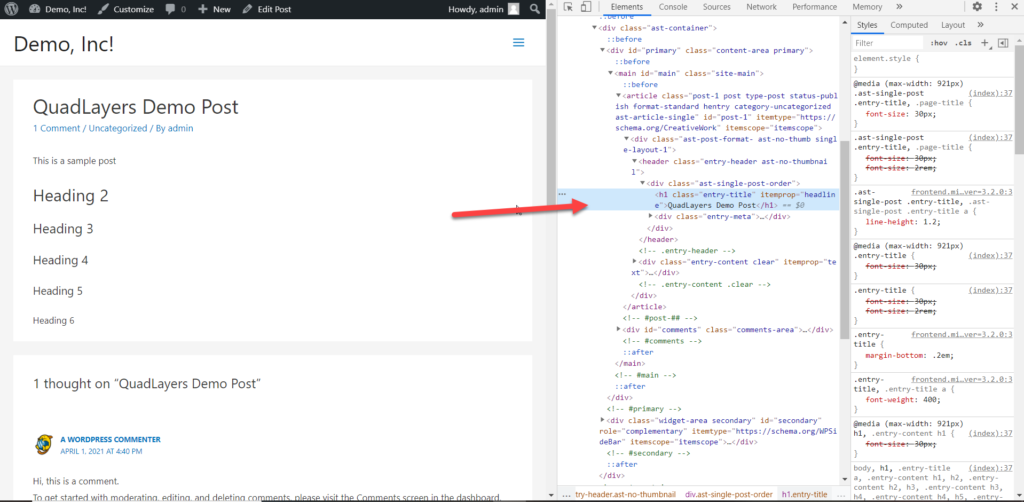
ستفتح وحدة تحكم جديدة على جانبك الأيمن.

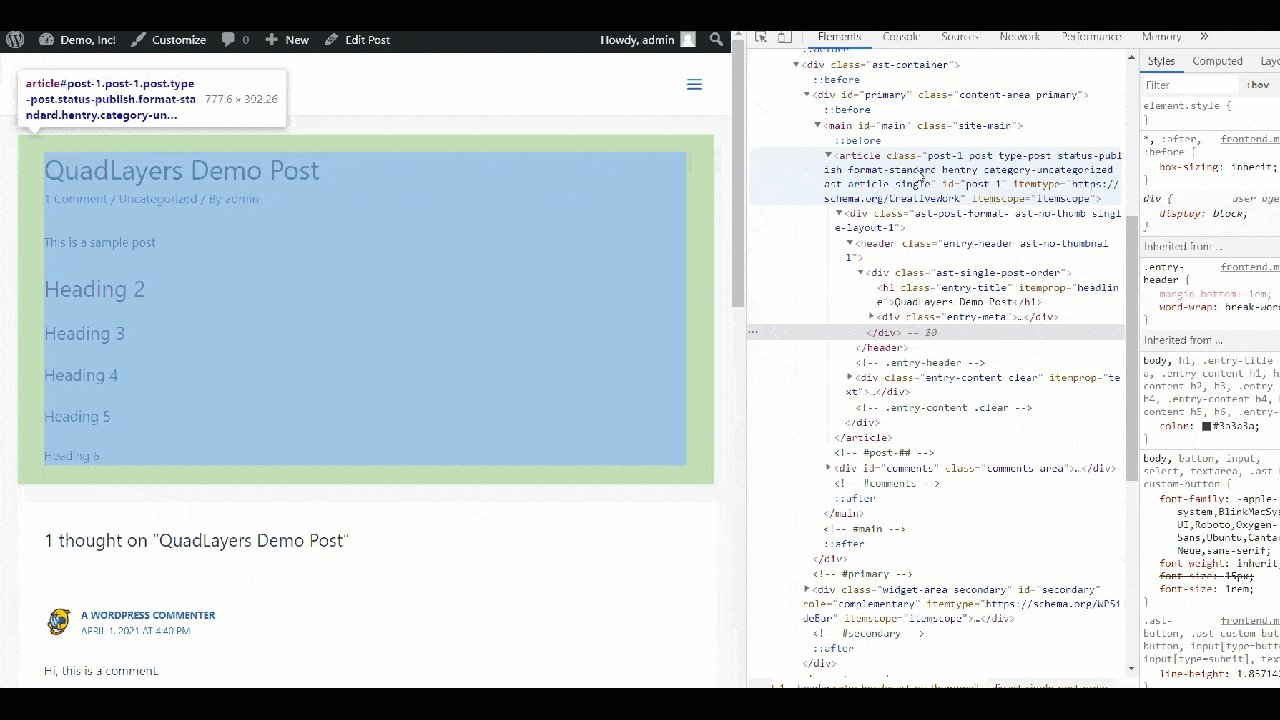
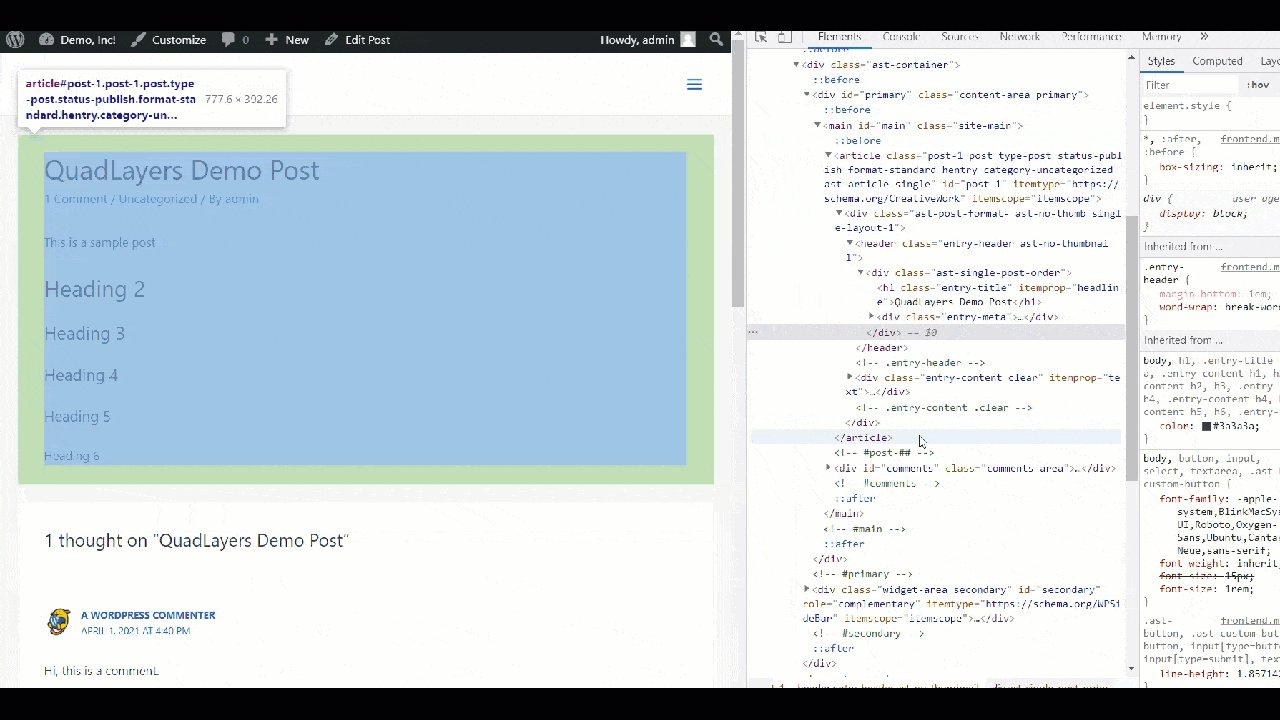
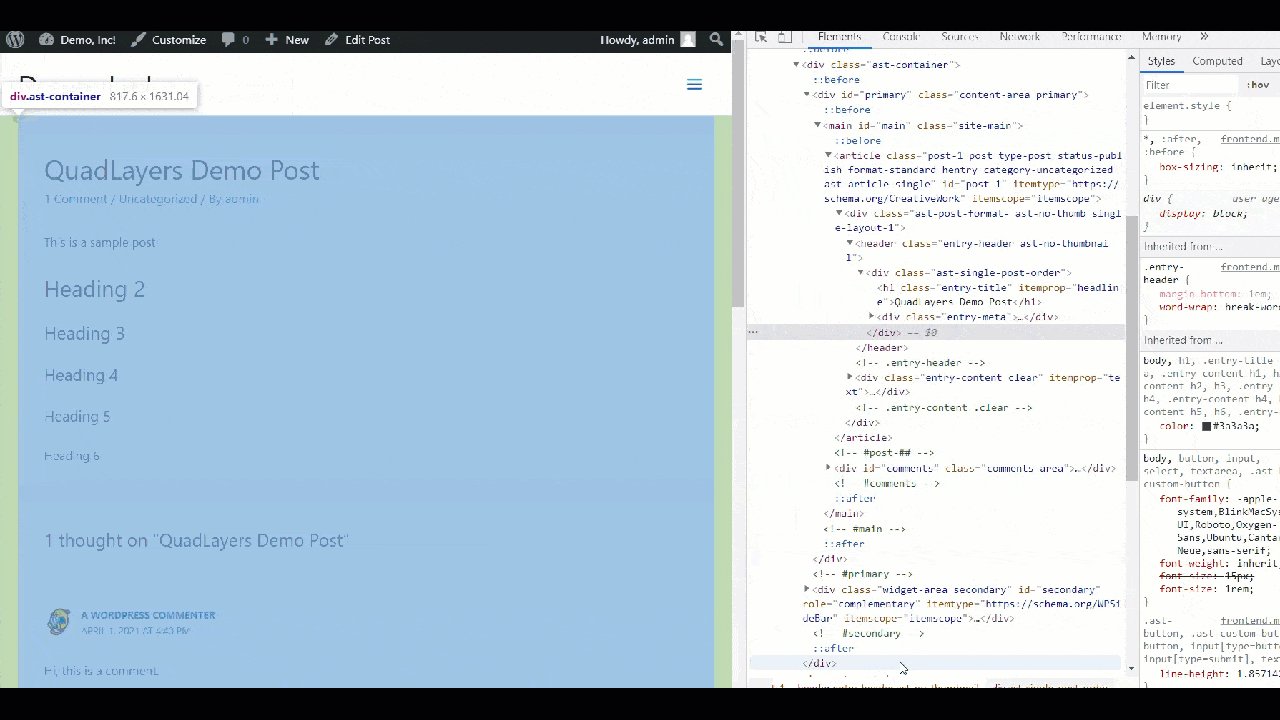
يمكنك تحريك مؤشر الماوس فوق العناصر لمعرفة قيمة CSS الدقيقة لكل عنصر.

في هذه الحالة ، سنقوم بتغيير خط العنوان (h1) ، وبالتالي فإن فئة CSS هي عنوان الإدخال .

بعد ذلك ، في لوحة معلومات WordPress الخاصة بك ، انتقل إلى Appearance> Customize> إضافي CSS والصق كود CSS التالي لتغيير خط عنوان المنشور.
ملاحظة : يجب أن يكون الخط الذي تريد استخدامه مدمجًا بالفعل مع موقعك.
.entry-title { font-family: 'Lato', Georgia, serif; }ما عليك سوى ضبط الرمز بالخط الذي تريد استخدامه على موقع الويب الخاص بك.
هذا هو! بهذه الطريقة ، يمكنك بسهولة تغيير الخط في مناطق معينة. تأكد من استخدام فئة CSS الصحيحة لها ، وإلا فلن تعمل.
كيفية تغيير ألوان الخط
بصرف النظر عن تغيير الخطوط ، قد ترغب أيضًا في تغيير ألوان الخط لإنشاء موقع فريد وتزويد الزائرين بتجربة مستخدم أفضل. والخبر السار هو أنه يمكنك تحقيق ذلك دون استخدام أي مكونات إضافية.
دعنا نلقي نظرة على كيفية تغيير ألوان الخط على موقعك باستخدام كود CSS بسيط.
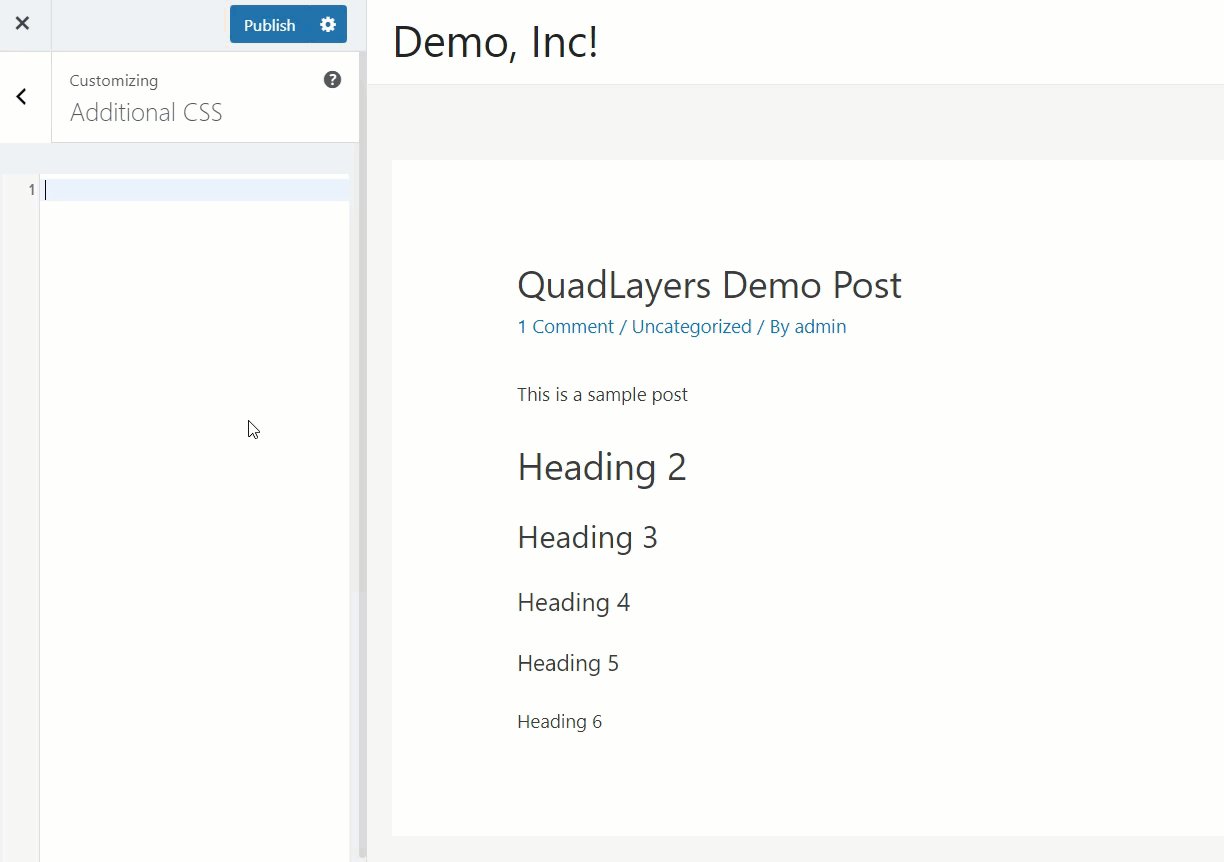
لنفترض أن لديك صفحة بها عدة عناوين مثل هذا:

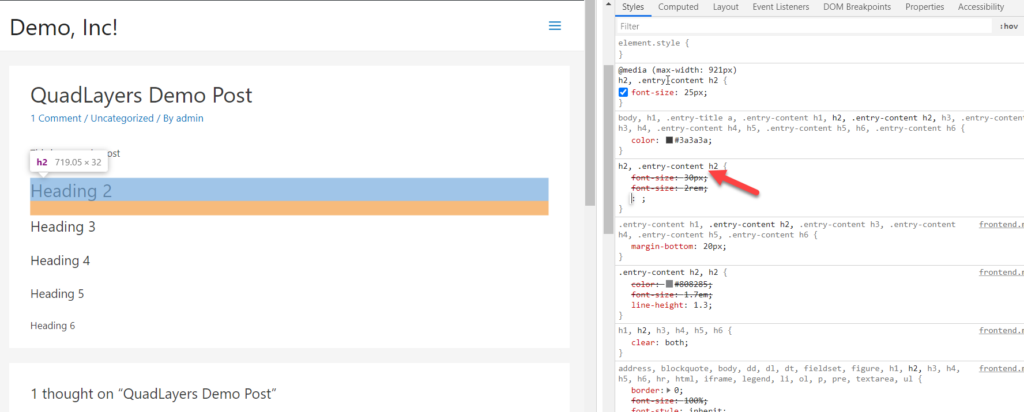
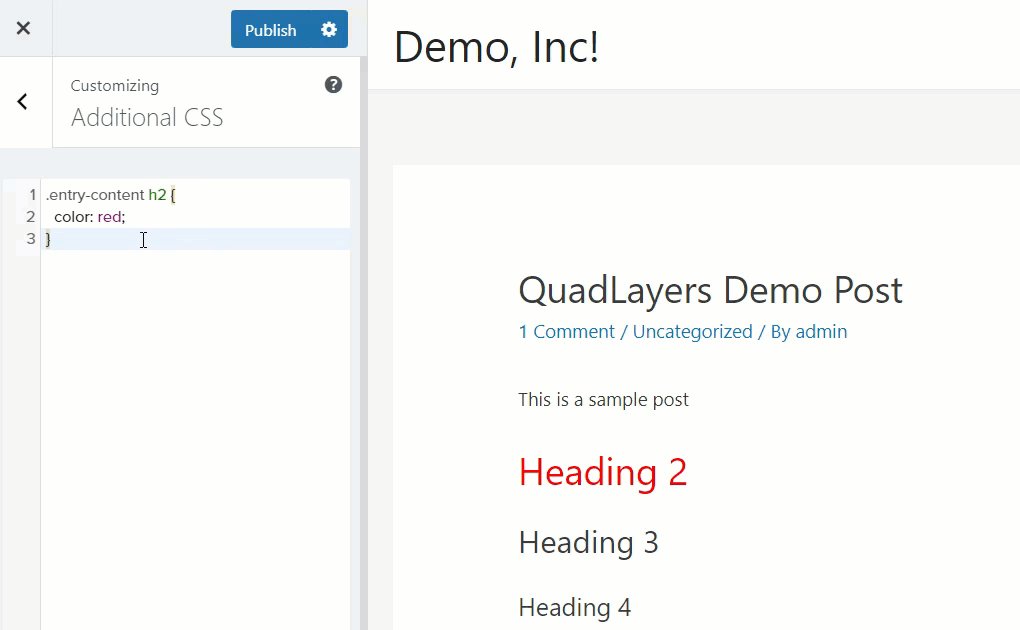
لتغيير لون العناوين ، تحتاج أولاً إلى العثور على فئة CSS المناسبة. على سبيل المثال ، لتعديل لون الخط h2 ، يجب عليك العثور على فئته بالنقر بزر الماوس الأيمن فوقه والضغط على فحص .

في هذه الحالة ، فئة CSS هي .entry-content h2 .
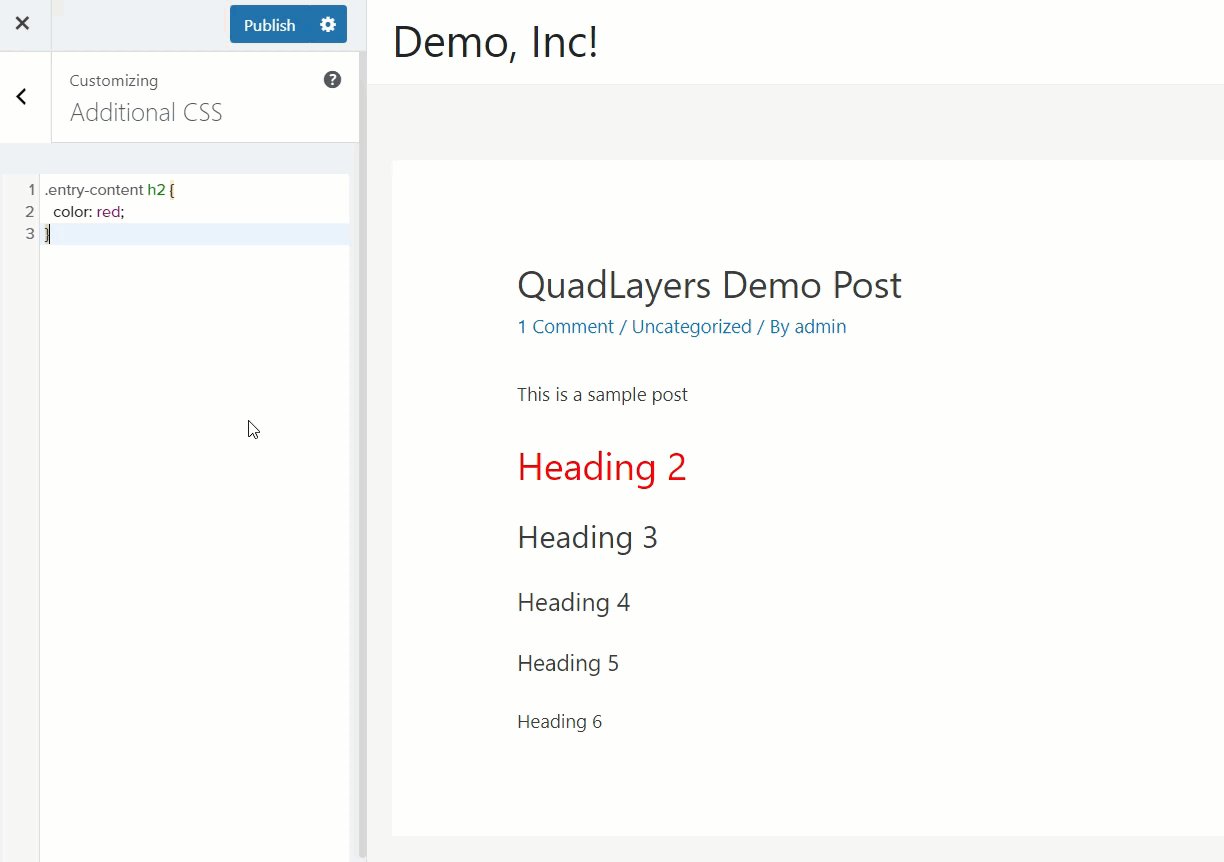
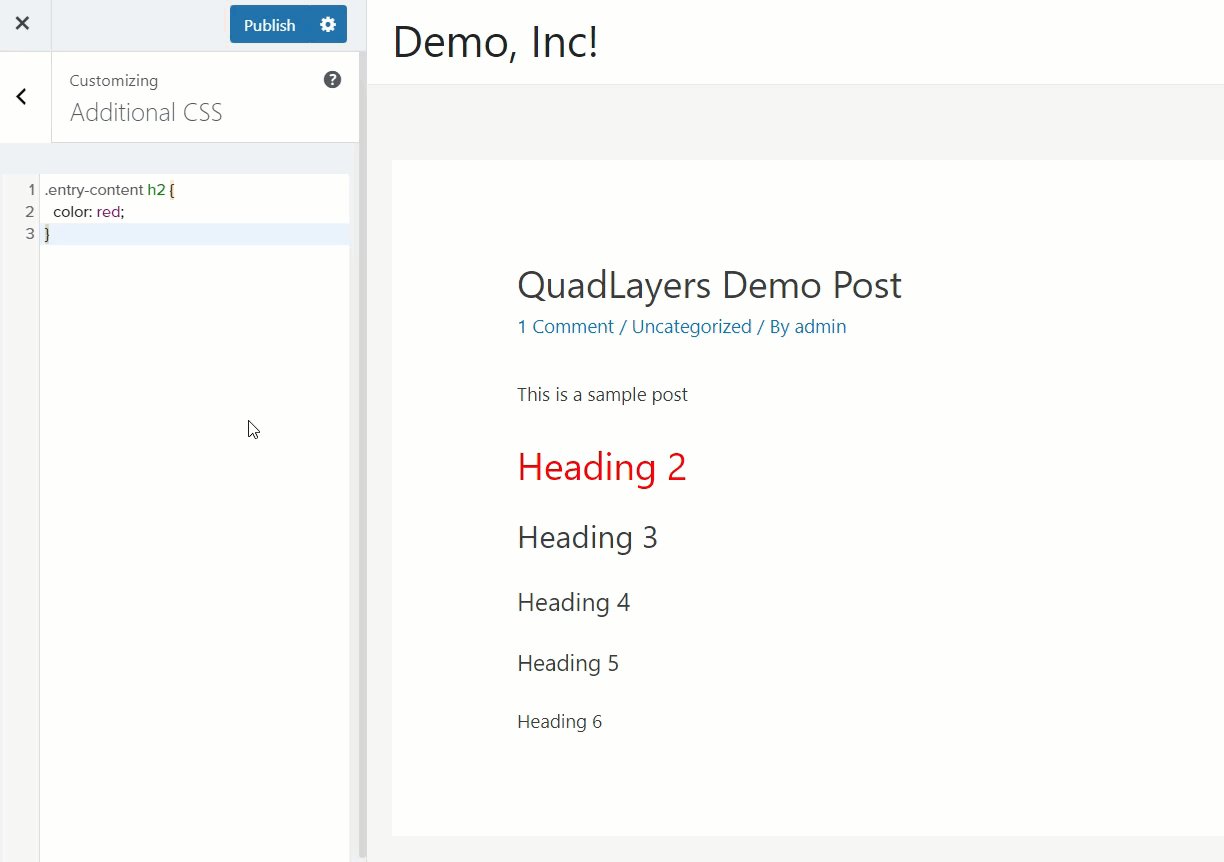
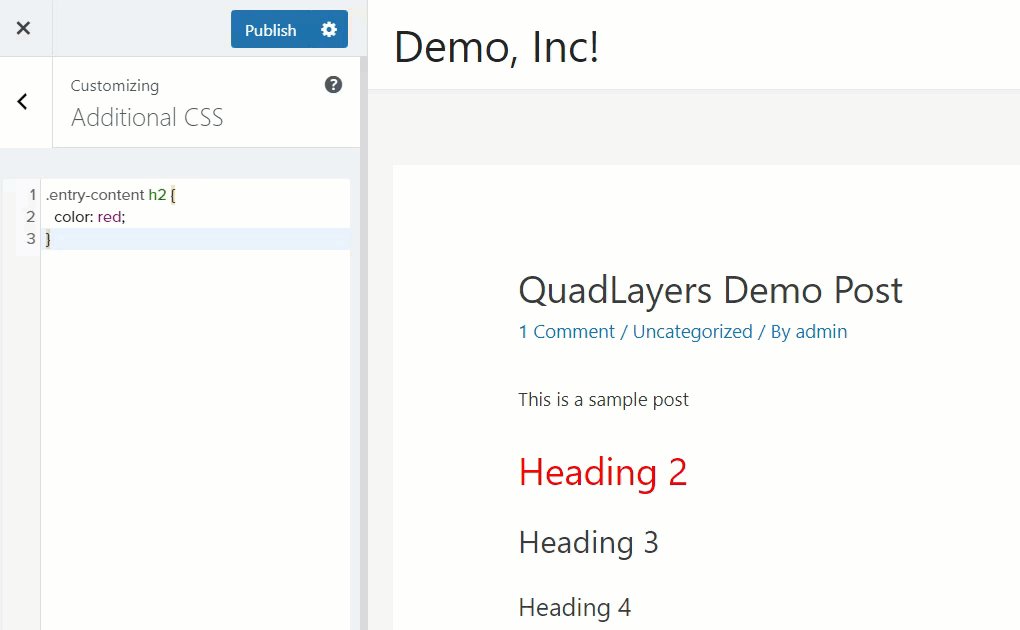
بعد ذلك ، افتح أداة تخصيص WordPress ، وانتقل إلى قسم CSS الإضافي والصق رمز CSS التالي:
.entry-content h2 { color : #f542f5 ; } 
كما ترى ، يتغير لون العنوان 2 إلى اللون الأحمر.
بهذه الطريقة ، يمكنك أيضًا تعديل جميع عناوينك. كل ما عليك فعله هو استبدال h2 بعلامة العنوان المفضلة لديك.
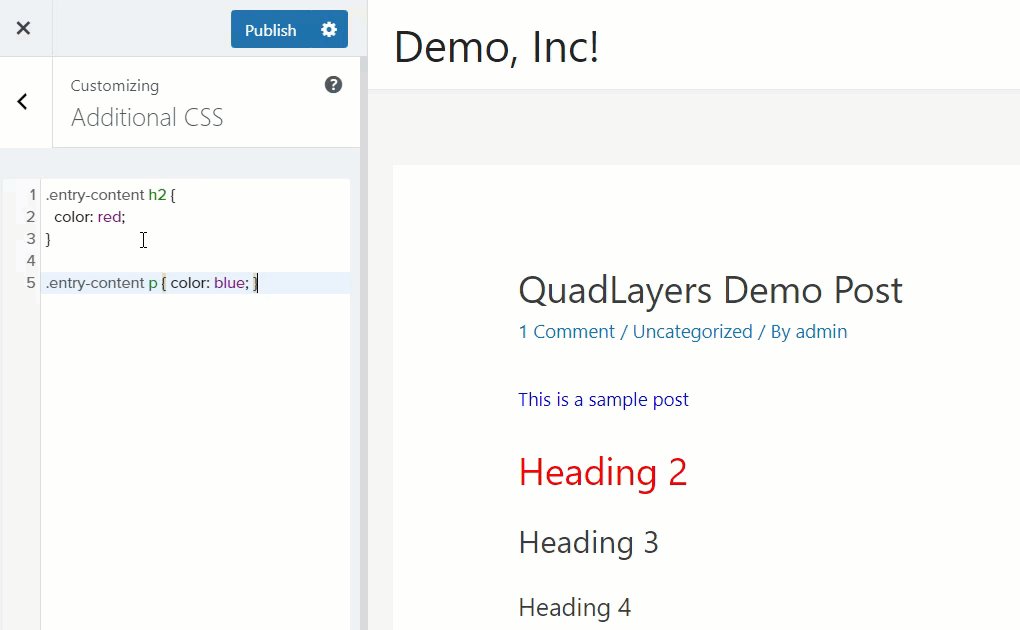
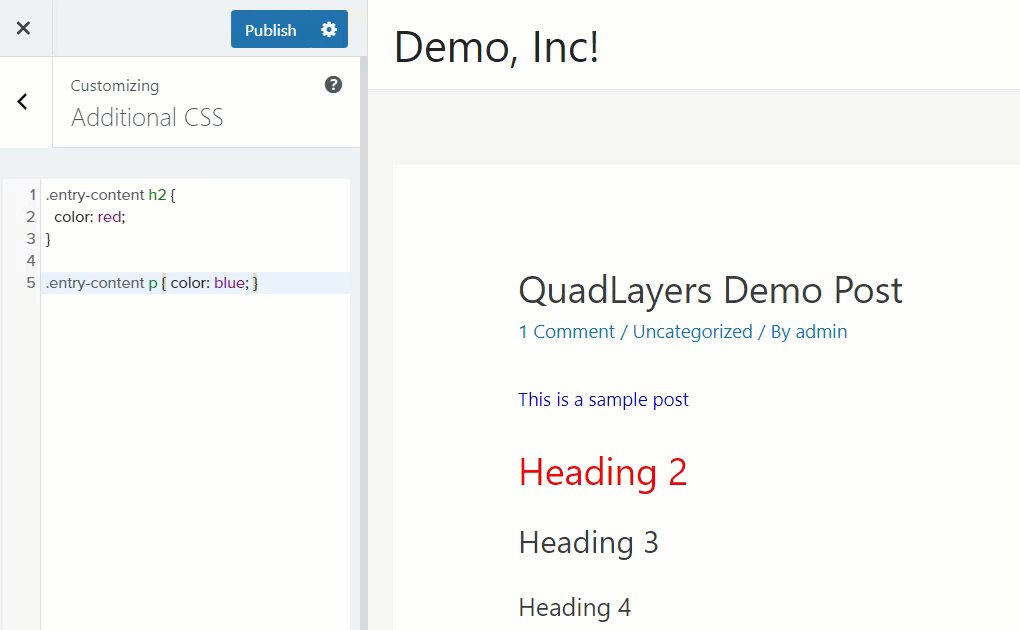
بدلاً من ذلك ، إذا كنت تريد تغيير خط فقرتك ، فاستخدم كود CSS هذا:
.entry-content p { color : blue ; } 
استخدم الكود كقاعدة واختر الألوان التي تريدها لكل قسم من أقسام موقعك.
هذا هو! هذه هي الطريقة التي يمكنك من خلالها تغيير ألوان الخط بسهولة.
كيفية التعرف على الخطوط من المواقع والصور
هناك خيار آخر مثير للاهتمام عندما تتصفح الويب وهو أن تكون قادرًا على تحديد الخطوط من كل من مواقع الويب والصور.
هناك طرق مختلفة لمعرفة أسلوب الطباعة الذي يستخدمه الموقع. أسهل طريقة هي استخدام أداة فحص المتصفح. بمجرد العثور على الخط الذي يعجبك ، ما عليك سوى النقر بزر الماوس الأيمن على النص الذي يحتوي على الخط والانتقال إلى فحص (في بعض المتصفحات ، قد تحتاج إلى الانتقال إلى Web Developer> Developer Tool ). سترى أنه سيتم تمييز العنصر وستكون قادرًا على رؤية الأنماط والتخطيطات على المفتش.
بعد ذلك ، انتقل إلى علامة التبويب Computed وابحث عن حقل Font-Family حيث سترى خط موقع الويب.
بالإضافة إلى ذلك ، يمكنك تحديد الخطوط من الصور باستخدام أداة تسمى WhatTheFont. لمزيد من المعلومات حول كيفية الحصول على معلومات حول الخطوط من كل من مواقع الويب والصور ، نوصيك بمراجعة دليلنا حول كيفية تحديد الخطوط.
استنتاج
بشكل عام ، من خلال تخصيص أسلوب الطباعة على موقعك ، يمكنك منح موقعك نمطًا مختلفًا وتحسين تجربة المستخدم على موقعك للتميز عن منافسيك.
في هذا الدليل ، رأينا طرقًا مختلفة لتغيير الخط في WordPress:
- المحرر الافتراضي (Gutenberg و Classic Editor)
- كود CSS مخصص
- مع البرنامج المساعد
- استضافة الخط الخاص بك
- تكامل خط الويب
أبسط طريقة في القائمة هي استخدام Gutenberg أو Classic Editor. يسمح لك بتعديل الخطوط ببضع نقرات ورؤية التغييرات في الوقت الفعلي. بدلاً من ذلك ، إذا كنت تريد تخصيص حجم الخط ونمطه ولونه ، فيمكنك استخدام كود CSS.
حل رائع آخر هو استخدام مكون إضافي مخصص. بدون كتابة أي رمز ، يمكنك تغيير خط موقع الويب الخاص بك من خلال أداة التخصيص والتحكم الكامل في طباعة موقعك.
تعد استضافة خطوط الويب الخاصة بك أيضًا خيارًا جيدًا إذا كان لديك ملفات الخطوط. إذا كنت تفضل عدم استضافة الخطوط على الخادم الخاص بك ، فمن ناحية أخرى ، فإن دمج خطوط الويب يعد طريقة سهلة لتخصيص الخطوط الخاصة بك. الميزة الرئيسية لهذه الطريقة هي أنه يجب عليك استضافة الخطوط أو الاعتماد على برنامج FTP. ومع ذلك ، ضع في اعتبارك أن استدعاء خطوط الويب قد يزيد من طلبات HTTP على موقعك ، لذلك ستحتاج إلى تحسين الطلبات لتجنب مشكلات الأداء والسرعة.
نأمل أن تكون قد استمتعت بهذا الدليل ووجدته مفيدًا. إذا قمت بذلك ، يرجى مشاركتها على وسائل التواصل الاجتماعي. لمزيد من البرامج التعليمية والأدلة ، تحقق من مدونتنا.
ما الطريقة التي استخدمتها لتغيير الخطوط على موقعك؟ هل تعرف أي طرق أخرى يجب أن نضيفها؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
