كيفية تغيير التذييل في واجهة المتجر - 3 طرق سهلة
نشرت: 2021-03-25هل تريد معرفة كيفية تغيير التذييل في سمة StoreFront؟ هذا المنشور لك. في هذا الدليل ، سنوضح لك طريقتين مختلفتين للقيام بذلك.
مقدمة إلى Storefront
يعد Storefront أحد أفضل ثيمات WooCommerce ويستخدم على نطاق واسع في متاجر التجارة الإلكترونية. تم تطوير هذا الموضوع بواسطة Automattic وهو متاح في كل من مستودع WordPress.org وموقع WooCommerce الرسمي.
إنه أيضًا مظهر مرن للغاية يتيح لك تخصيص أي جزء من موقعك بسهولة. لقد رأينا بالفعل كيفية تحرير الرأس وكيفية تخصيص التذييل في WordPress ، لذلك سنلقي نظرة اليوم على كيفية تغيير تذييل موقع الويب الخاص بك باستخدام Storefront. ولكن قبل أن نرى كيفية القيام بذلك ، دعنا نلقي نظرة على سبب رغبتك في تخصيص تذييل متجرك.
لماذا تغير تذييل موقع WordPress الخاص بك؟
على الرغم من أن مسؤولي الموقع يركزون بشكل أساسي على الرأس ، فإن التذييل يعد أيضًا مجالًا أساسيًا لأي موقع ويب. يمكنك إضافة تفاصيل مهمة حول موقع الويب الخاص بك وخدماته ، وإزالة أو إضافة أشياء مثل روابط السياسات ، ومعلومات الاتصال ، ووسائل التواصل الاجتماعي ، والمزيد. يمكنك أيضًا إضافة روابط إلى المنتجات والخدمات ومواقع الويب الأخرى التي تمتلكها أو ترتبط بها.
بالإضافة إلى ذلك ، تتضمن معظم السمات العديد من أدوات التذييل التي يمكنك استخدامها لتحقيق أقصى استفادة من التذييل. على سبيل المثال ، تأتي سمة Storefront مع 4 أعمدة عناصر واجهة مستخدم مختلفة يمكنك استخدامها لإضافة عناصر واجهة مستخدم مثل شريط البحث أو أيقونات الوسائط الاجتماعية أو فقرات أو نصوص عامة فقط.
علاوة على ذلك ، إذا كنت تريد إجراء التحقق من Google Search Console أو Google AdSense ، أو تكامل Google Analytics ولكن لا تريد القيام بذلك عبر العنوان ، فيمكنك تضمين الرموز في التذييل.

باختصار ، يمكن أن تساعد جميع المعلومات الموجودة في التذييل زوار موقعك في التعرف على المزيد عنك وعن خدماتك ، وزيادة المشاركة. لجعلها فعالة قدر الإمكان ، يجب عليك تخصيصها من حيث المحتوى والتصميم. دعونا نرى كيف نفعل ذلك.
كيفية تغيير التذييل في واجهة المحل
هناك 3 طرق مختلفة لتغيير التذييل بسهولة في سمة واجهة المتجر:
- من لوحة تحكم WordPress
- مع البرنامج المساعد
- برمجيا
دعونا نلقي نظرة على هذه الأساليب.
1. قم بتغيير التذييل في Storefront من لوحة تحكم WordPress
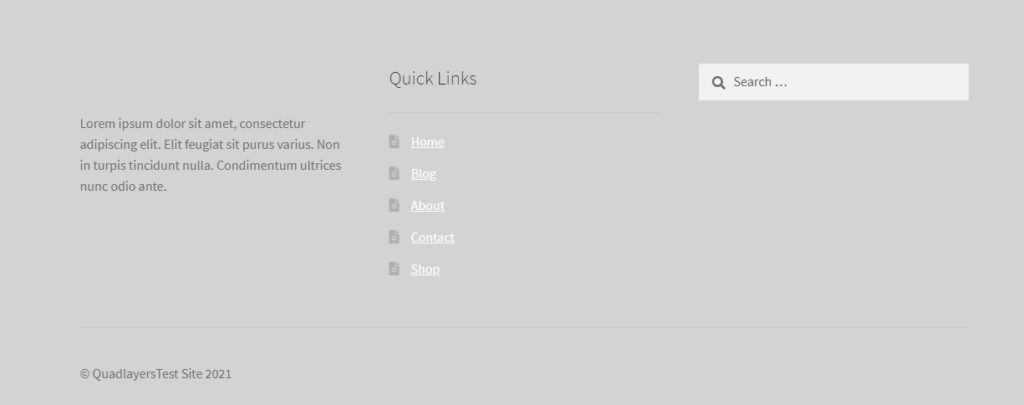
بعد تثبيت سمة واجهة المتجر ، سيبدو التذييل الافتراضي الخاص بك كما هو موضح أدناه.

لكن لوحة معلومات WordPress تتيح لك إضافة أو تعديل معظم عناصر تذييل موقع الويب الخاص بك. يمكنك أيضًا تحرير التذييل من قوائم لوحة المعلومات المختلفة مثل عناصر واجهة المستخدم ومخصص السمة ومحرر السمة وتغيير اللون أو عناصر واجهة المستخدم أو أي معلومات أخرى.
دعونا نرى كيفية القيام بكل من هذه الأشياء خطوة بخطوة.
1.1 قم بتغيير ألوان التذييل في واجهة المتجر
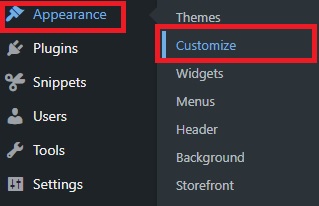
لتغيير التذييل في واجهة المتجر باستخدام أداة تخصيص مباشرة ، انتقل إلى المظهر> التخصيص . ستتم إعادة توجيهك إلى أداة تخصيص WordPress المباشرة.

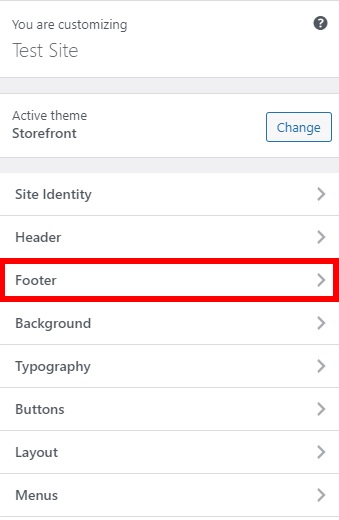
هنا ، يمكنك تخصيص كل شيء تقريبًا عن مظهر موقع الويب الخاص بك. على سبيل المثال ، يمكنك تحرير هوية الموقع والرأس والتذييل والخلفية والأدوات. ستظهر أي تغييرات تجريها في الوقت الفعلي مع المعاينة المباشرة على الجانب الأيمن من شاشتك.
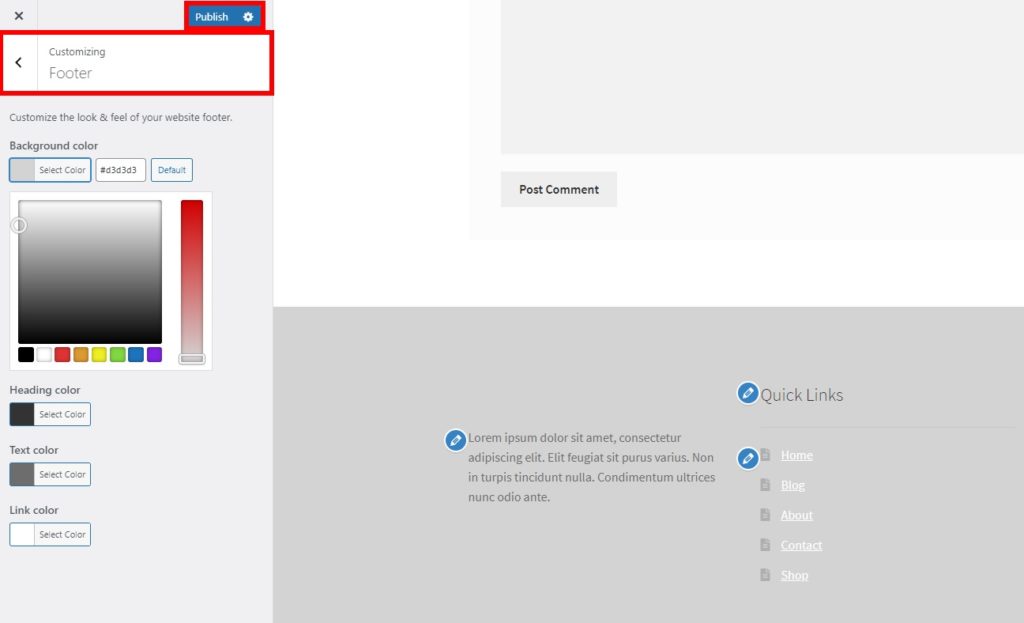
نظرًا لأننا سنخصص التذييل ، حدد خيار التذييل . سترى خيارات ألوان متنوعة يمكنك تغييرها للتذييل وتتضمن ألوانًا للخلفية والعنوان والنص والارتباط.

من هنا يمكنك اختبار ألوان مختلفة للخلفية والعناوين والنص للعثور على أفضل تركيبة لتذييل الصفحة. بالإضافة إلى ذلك ، إذا كانت لديك روابط في التذييل ، فيمكنك التلاعب بألوان الارتباط.

بشكل عام ، تأكد من أن تذييل الصفحة الخاص بك ملحوظ ويتطابق مع النمط العام لتصميم موقع الويب الخاص بك باستخدام المعاينة المباشرة. بمجرد أن تصبح راضيًا عن التغييرات ، انقر فوق نشر لإجراء التغييرات مباشرة.
1.2 تغيير أدوات تذييل الصفحة في واجهة المتجر
بصرف النظر عن تغيير اللون ، يمكنك تخصيص أدوات التذييل. في Storefront ، يمكنك القيام بذلك من قائمتين فرعيتين مختلفتين. يمكنك إما فتح علامة التبويب Widgets من Appearance> Customize أو الانتقال إلى Appearance> Widgets .
ستمكنك كلتا الواجهتين من تحرير عناصر واجهة مستخدم التذييل ، لكننا نوصي باستخدام أداة تخصيص السمات لأنها توفر لك معاينة مباشرة للتغييرات. بهذه الطريقة ، يمكنك رؤية التغييرات في الوقت الفعلي وتوفير الكثير من الوقت أثناء تحرير التذييل الخاص بك.

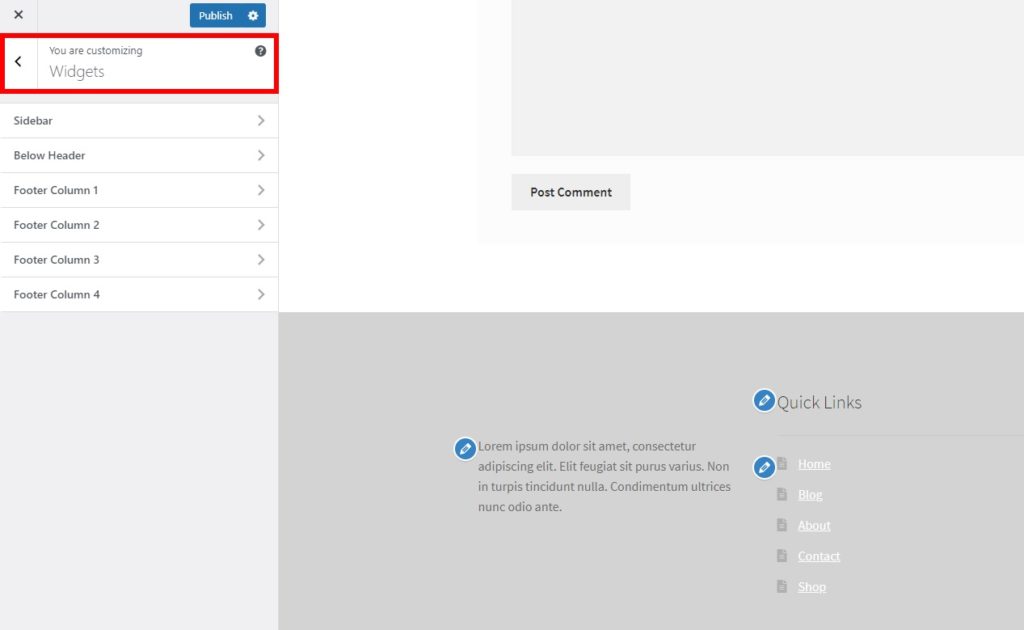
بغض النظر عن الخيار الذي تختاره ، ستتمكن من رؤية جميع مناطق عناصر واجهة المستخدم المتاحة ضمن الأدوات . يحتوي Storefront على 4 أعمدة تذييل لموقع الويب الخاص بك ويسمح لك بإضافة مجموعة متنوعة من الأدوات.
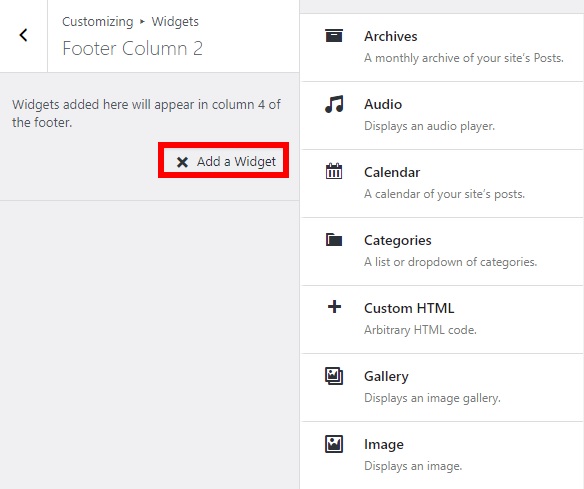
ما عليك سوى تحديد العمود الذي تريد تعديله والنقر فوق إضافة عنصر واجهة مستخدم . هناك الكثير من الأدوات للاختيار من بينها مثل المحفوظات والصوت والصورة والنص والبحث وما إلى ذلك.

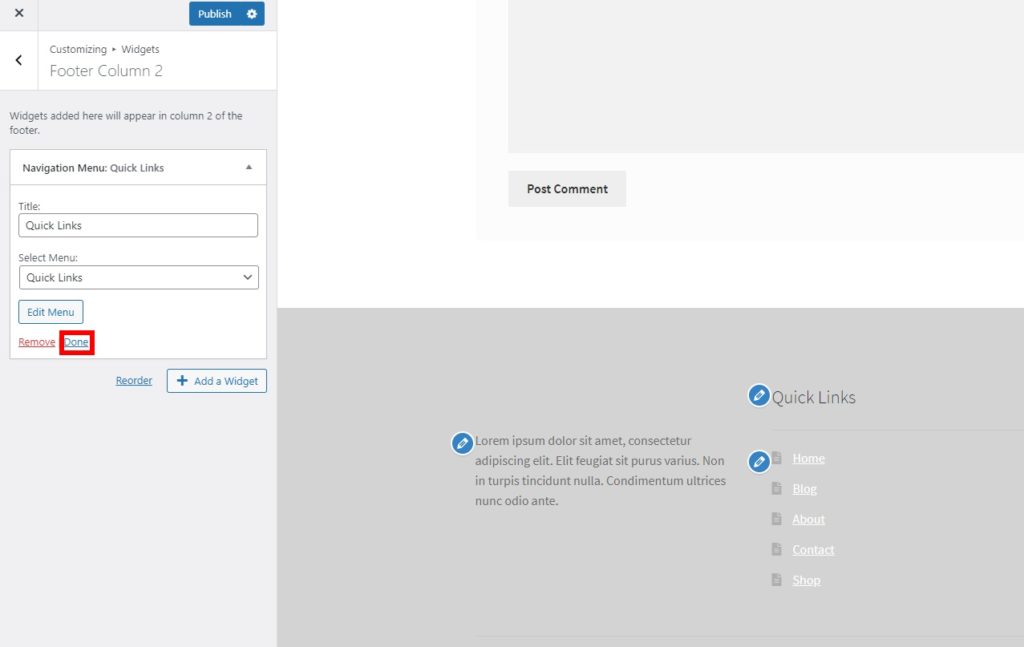
بعد اختيار عنصر واجهة مستخدم ، سيتعين عليك تعديل بعض التفاصيل الإضافية اعتمادًا على العنصر الذي تحدده. بمجرد القيام بذلك ، انقر فوق تم ثم نشر لتطبيق التغييرات على عنصر واجهة تذييل الصفحة.

بعد ذلك ، يمكنك إما إضافة عنصر واجهة مستخدم آخر إلى نفس عمود التذييل أو إلى عمود آخر. تجدر الإشارة إلى أنه يمكنك تضمين أدوات متعددة في عمود تذييل واحد وكذلك في أعمدة تذييل متعددة. على سبيل المثال ، في هذا البرنامج التعليمي ، أضفنا وصفًا موجزًا وقائمة تنقل ومربع بحث في التذييل.

1.3 قم بتغيير التذييل في واجهة المتجر باستخدام محرر السمات
على الرغم من أنه يمكنك تعديل كل شيء تقريبًا من أداة تخصيص السمات وعناصر واجهة المستخدم ، فقد تحتاج إلى استخدام محرر السمات إذا كنت ترغب في تخصيص نص حقوق النشر في تذييل الصفحة. لذلك ، سيتعين عليك إضافة مقتطف رمز بسيط لوظيفة مخصصة.
قبل إجراء أي تغييرات ، تأكد من إنشاء سمة فرعية والنسخ الاحتياطي لموقع WordPress الخاص بك لتعديل هذه الملفات. تخزن هذه الملفات معلومات مهمة حول موقع الويب الخاص بك ، لذلك إذا ارتكبت خطأ ، يمكنك كسر موقع الويب الخاص بك.
بمجرد القيام بذلك ، انتقل إلى Appearance> Theme Editor ، وافتح علامة التبويب لملف function.php والصق المقتطف التالي.
add_action ('init'، 'custom_remove_footer_credit'، 10)؛
وظيفة custom_remove_footer_credit () {
remove_action ('storefront_footer'، 'storefront_credit' ، 20) ؛
add_action ('storefront_footer'، 'custom_storefront_credit' ، 20) ؛
} وظيفة custom_storefront_credit () {
؟>
<div class = ”site-info”>
Quadlayers <؟ php echo get_bloginfo ("الاسم"). ". get_the_date ('Y') ، ؟>
</div> <! - .site-info ->
<؟ php
}
سيؤدي هذا إلى إزالة نص التذييل الافتراضي " تم إنشاؤه باستخدام واجهة المتجر " وإضافة تفاصيل موقع الويب الخاص بك. يمكنك أن تأخذ هذا الرمز كقاعدة وتعديله لعرض تفاصيل موقع الويب الخاص بك.
2. قم بتغيير التذييل في واجهة المتجر باستخدام البرنامج المساعد
إذا كنت تريد توفير الوقت والعمل الإضافي لتحرير التذييل في Storefront ، فيمكنك فقط استخدام مكون إضافي مخصص.
ربما تعلم أن Storefront متوافق مع مجموعة كبيرة من مكونات WordPress الإضافية. لكن هذا ليس كل شيء. هناك مكونات إضافية مصممة خصيصًا لتخصيص مناطق مختلفة في موضوع Storefront. أحد أفضل المكونات الإضافية هو تغيير نص حقوق النشر في تذييل واجهة المتجر. كما يوحي اسمها ، تتيح لك هذه الأداة تحرير نص حقوق النشر في تذييل Storefront.

لاستخدام هذا المكون الإضافي ، تحتاج إلى تثبيته وتنشيطه ، لذا انتقل أولاً إلى المكونات الإضافية> إضافة جديدة وابحث عنها. ثم انقر فوق " التثبيت الآن " ثم " التنشيط ". إذا كانت لديك أي مشكلات ، فقم بإلقاء نظرة على دليلنا الذي يشرح كيفية تثبيت مكونات WordPress الإضافية يدويًا.

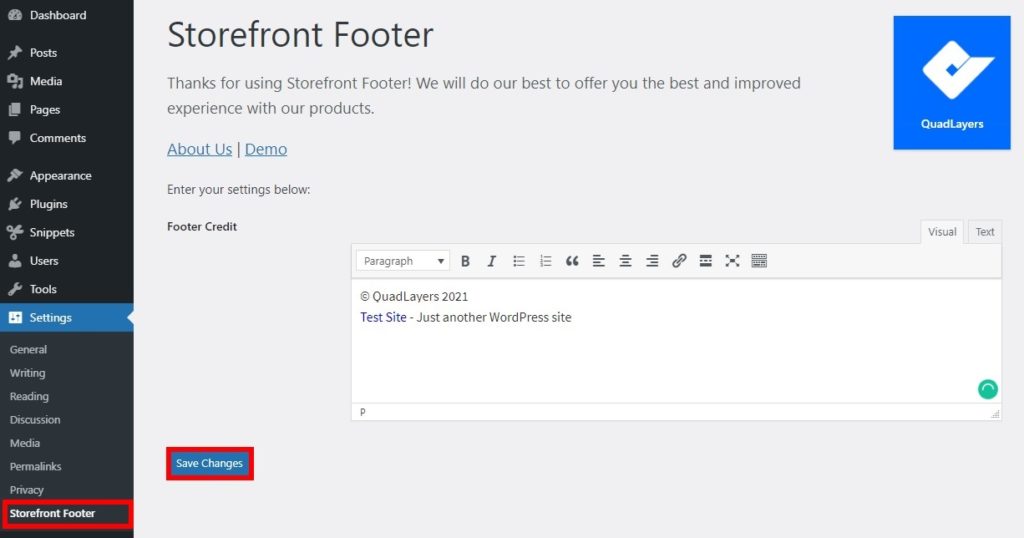
بعد ذلك ، انتقل إلى الإعدادات> تذييل واجهة المتجر وسيكون لديك خيار إضافة أي نص أو روابط إلى تذييل حقوق النشر بمساعدة محرر النصوص. علاوة على ذلك ، يمكنك تغيير خيارات الخط أو المحاذاة باستخدام محرر النص المرئي أو كتابة القليل من التعليمات البرمجية في عرض النص المنسق مسبقًا.

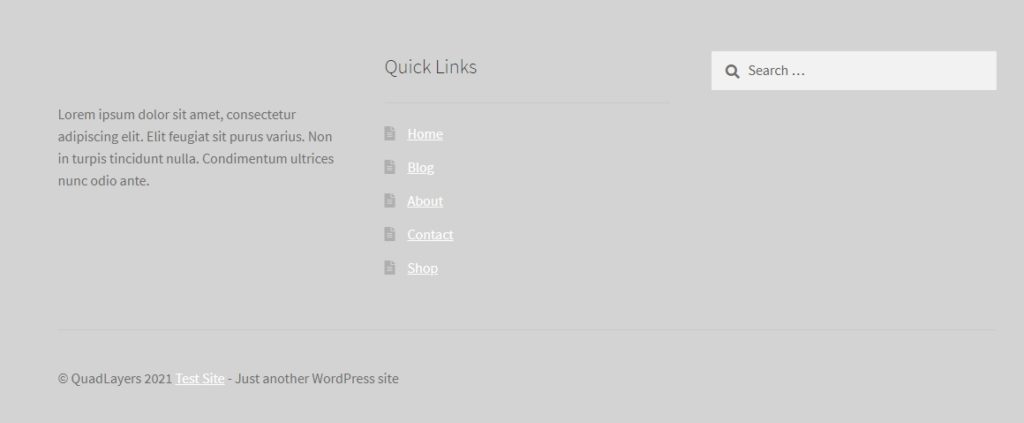
بعد إضافة كافة المعلومات التي تريدها ، احفظ التغييرات . ثم تحقق من موقعك من الواجهة الأمامية لإلقاء نظرة على التغييرات.

3. قم بتغيير التذييل في واجهة المتجر برمجيًا
إذا كنت تعرف كيفية البرمجة ، فهناك العديد من الأشياء التي يمكنك القيام بها لتغيير وتخصيص التذييل في Storefront. في هذا القسم ، سنعرض لك بعض الأمثلة لبعض الأشياء التي يمكنك تجربتها على موقعك.
ملاحظة: نظرًا لأننا سنقوم بتحرير ملف أساسي ، قبل البدء ، نوصيك بعمل نسخة احتياطية كاملة من موقعك واستخدام سمة فرعية. إذا كنت لا تعرف كيف يمكنك إما تعلم إنشاء واحد أو استخدام أي من هذه المكونات الإضافية.
3.1 إزالة اعتمادات واجهة المتجر
لإزالة أرصدة Storefront تمامًا من التذييل ، ما عليك سوى إضافة المقتطف التالي في نهاية ملف jobs.php الخاص بالقالب الفرعي.
add_action ('wp'، 'ql_remove_credits_storefront' ) ؛ وظيفة ql_remove_credits_storefront () { remove_action ('storefront_footer'، 'storefront_credit' ، 20) ؛ }
3.2 تخصيص نص حقوق التأليف والنشر
لنفترض الآن أنك تريد تعديل نص حقوق النشر في التذييل. لذلك ، سننشئ سلسلة نصية جديدة تقول Copyright + year + by QuadLayers على النحو التالي:
add_filter ('storefront_copyright_text'، 'ql_customize_storefront_footer_copyright_text' ) ؛ وظيفة ql_customize_storefront_footer_copyright_text () { $ text = تاريخ "حقوق النشر" ("Y" ). "بواسطة QuadLayers" ؛ إرجاع نص $؛ }
هناك العديد من الأشياء الأخرى التي يمكنك القيام بها لتخصيص نص حقوق النشر. خذ هذا البرنامج النصي كقاعدة وقم بتخصيصه وفقًا لاحتياجاتك.
المكافأة: أضف موجز Instagram في التذييل
لقد ذكرنا بالفعل أن Storefront هي واحدة من أفضل سمات WooCommerce ، لذلك من المحتمل جدًا أن يكون لديك متجر للتجارة الإلكترونية إذا كنت تقوم بهذا البرنامج التعليمي. إذا كانت هذه هي حالتك ، فقد يكون من المفيد إضافة بعض خيارات الوسائط الاجتماعية إلى التذييل الخاص بك.
هناك العديد من المكونات الإضافية للوسائط الاجتماعية التي يمكنك استخدامها لتحقيق أقصى استفادة من هذه الأنظمة الأساسية. في هذا القسم ، سنوضح لك كيفية تغيير التذييل في Storefront عن طريق إضافة موجز Instagram. بهذه الطريقة ، يمكنك جعل موجز Instagram الخاص بك أكثر وضوحًا حتى يتمكن الزوار من مشاهدته وزيارة Instagram الخاص بك مباشرة من موقعك.
كيفية إضافة Instagram Feed في التذييل
إن أبسط طريقة لإضافة موجز Instagram إلى التذييل هي باستخدام مكون إضافي. بالنسبة لهذا العرض التوضيحي ، سنستخدم موجز Social Gallery Feed (المعروف سابقًا باسم Instagram Gallery Feed ). هذا مكون إضافي مجاني يحتوي على إصدار مجاني مع ميزات أساسية و 3 خطط متميزة تبدأ من 19 دولارًا أمريكيًا (الدفع لمرة واحدة).

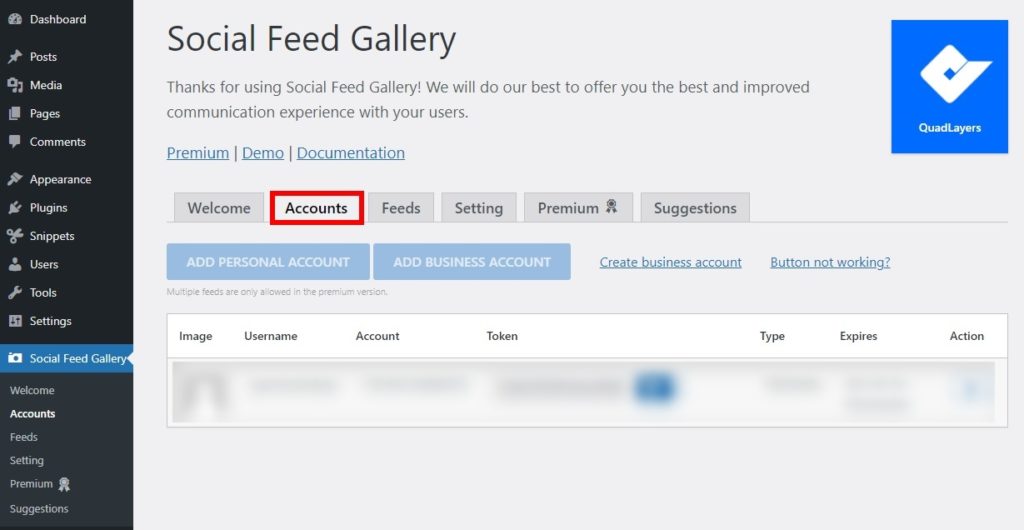
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي على موقع WordPress الخاص بك. بعد ذلك ، انتقل إلى قائمة Social Feed Gallery في لوحة معلومات WordPress وافتح علامة التبويب الحسابات .
هنا ، تحتاج إلى إضافة حساب Instagram الخاص بك. يمكنك إما إضافة حساب شخصي أو حساب تجاري.

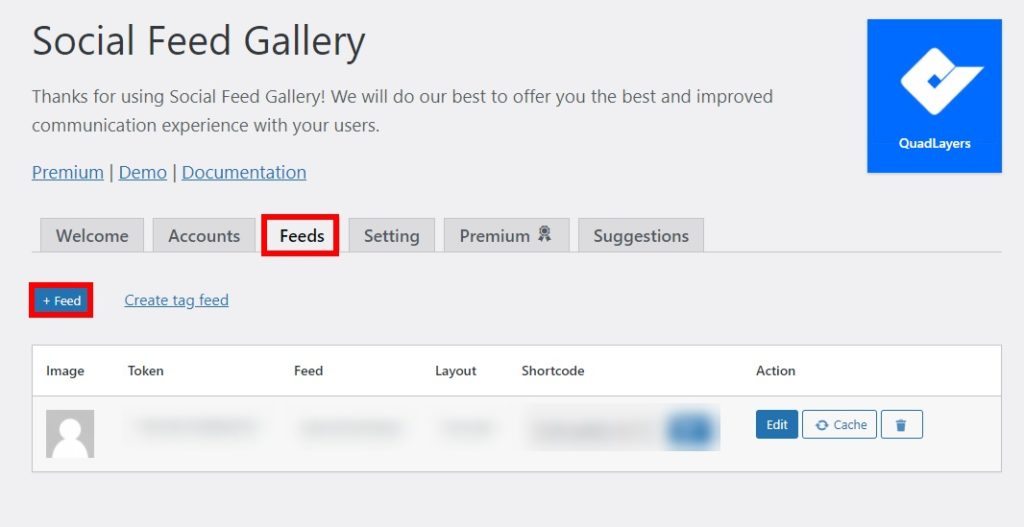
بعد ذلك ، انتقل إلى علامة التبويب " موجز ويب" وانقر فوق + موجز لإنشاء موجز Instagram.

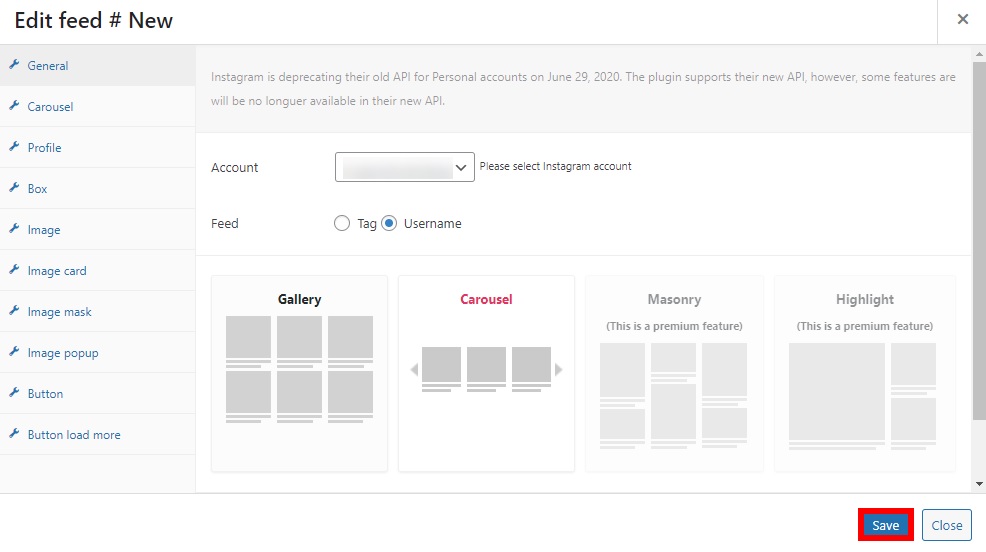
هنا ، يمكنك تحديد وتحرير أي عنصر من عناصر الخلاصة: التخطيطات ، وعدد الصور المراد عرضها ، وما إلى ذلك. بعد إجراء جميع التغييرات اللازمة ، انقر فوق حفظ .

لإضافة موجز Instagram إلى التذييل ، انتقل إلى قائمة Widgets من لوحة القيادة أو انتقل إلى Appearance> Customize . بعد ذلك ، حدد عمود التذييل حيث تريد تضمين موجز Instagram وأضف أداة Social Feed Gallery. بعد إضافة العنوان ومعرف المعرض للخلاصة ، انقر فوق تم .

بدلاً من ذلك ، يمكنك استخدام الرموز القصيرة المتوفرة في علامة التبويب Feed لإضافة موجز Instagram إلى موقع الويب الخاص بك.
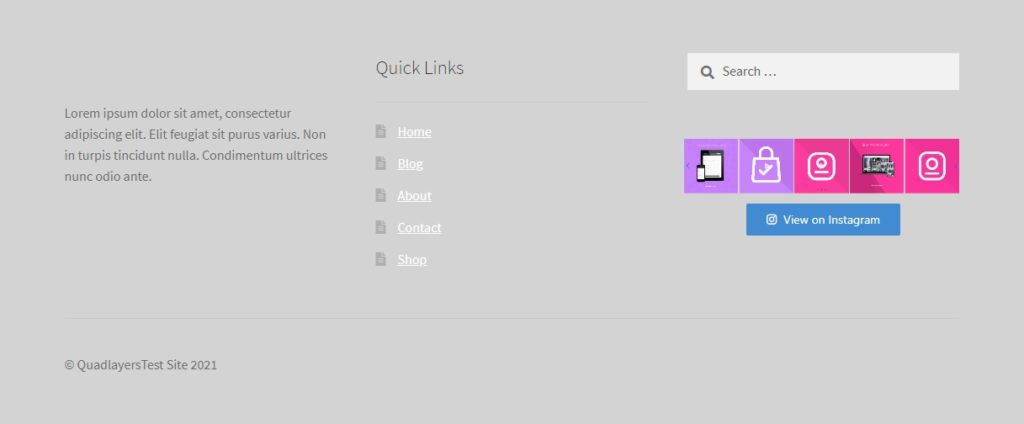
أخيرًا ، إذا قمت بفحص موقعك من الواجهة الأمامية ، فستتمكن من رؤية موجز Instagram في التذييل.

لمزيد من البدائل وشرح أكثر تفصيلاً ، ألق نظرة على دليلنا حول كيفية دمج WordPress مع Instagram.
استنتاج
بشكل عام ، يمكن أن يكون تخصيص تذييل موقعك مفيدًا حقًا لتجربة المستخدم للزائرين ويساعدك على زيادة تفاعل المستخدم. في هذا الدليل ، وصفنا طريقتين يمكنك من خلالهما تغيير التذييل في واجهة المتجر:
- من لوحة تحكم مسؤول WordPress
- باستخدام مكون إضافي مخصص
- برمجيا
كل هذه الأساليب مناسبة للمبتدئين وإنجاز المهمة. من لوحة معلومات WordPress ، يمكنك تغيير ألوان النص والخلفية والعنوان وكذلك ألوان الارتباط. إذا كنت ترغب في تحرير نص تذييل حقوق النشر ، من ناحية أخرى ، فسيتعين عليك استخدام مكون إضافي. أخيرًا ، إذا كانت لديك مهارات في البرمجة ، فيمكنك تخصيص التذييل برمجيًا.
علاوة على ذلك ، يمكنك إضافة المزيد من المعلومات إلى التذييل. على سبيل المثال ، يمكنك تضمين موجز Instagram وروابط لتحسين وجودك على وسائل التواصل الاجتماعي. لمزيد من التفاصيل حول كيفية تغيير التذييل في أي موضوع ، ألق نظرة على دليلنا حول كيفية تحرير التذييلات في WordPress.
هل قمت بتحرير التذييل في Storefront؟ ما الطريقة التي استخدمتها؟ هل هناك خيار آخر يجب أن نضيفه؟ اسمحوا لنا أن نعرف في التعليقات أدناه.
إذا وجدت هذا الدليل مفيدًا ، فقد تهمك هذه المقالات أيضًا:
- كيفية تعديل العنوان في ووردبريس
- أفضل ملحقات تغذية Instagram لـ WordPress
- أفضل الإضافات لـ WooCommerce (مجاني + مدفوع)
