5 طرق سهلة لتغيير لون الرابط في ووردبريس
نشرت: 2021-11-08سواء كانت تساعد في التنقل أو تؤدي إلى تحويلات ، تلعب الروابط دورًا مهمًا في معظم مواقع الويب الحديثة. ومع ذلك ، قد تشعر أن عناوين URL الافتراضية لموضوعك تقصر ، ولهذا السبب قد ترغب في تغيير لون الرابط في WordPress.
لحسن الحظ ، من الممكن تغيير لون الرابط في WordPress ، باستخدام اختيارك من خيارات المحرر أو المكونات الإضافية أو التعليمات البرمجية المخصصة. من خلال تطبيق اللون (الألوان) المخصص الخاص بك ، يمكنك جعل روابطك بارزة من الخلفية - أو دمجها بسلاسة مع باقي التصميم الخاص بك.
في هذا المنشور ، سنغطي خمس طرق مختلفة لتغيير لون الرابط في WordPress. بغض النظر عما إذا كنت تستخدم مكونًا إضافيًا منشئ الصفحات أو أداة تخصيص WordPress ، يجب أن تجد تقنية تناسبك.
أسهل الطرق لتغيير لون الرابط في ووردبريس
إذا كنت تريد معرفة كيفية تغيير ألوان الروابط الخاصة بك في WordPress ، فاقرأ هذا البرنامج التعليمي. فيما يلي الطرق التي سنغطيها بعد ذلك:
- كود CSS المخصص - إذا كنت تشعر بالراحة عند إضافة بعض أكواد CSS الأساسية ، فهذه هي الطريقة الأكثر مرونة وقابلة للتطبيق على نطاق واسع.
- مُخصص WordPress - هناك فرصة جيدة أن يوفر المظهر الخاص بك خيارات مخصصة لتغيير لون الرابط.
- Elementor - يجعل منشئ صفحة Elementor من السهل تغيير لون الارتباط على مستوى الموقع.
- Beaver Builder - يشتمل المكون الإضافي ومظهر منشئ الصفحة Beaver Builder أيضًا على خيارات لتغيير لون الرابط.
- محرر WordPress (روابط فردية) - إذا كنت تريد فقط تغيير لون روابط معينة ، فيمكنك القيام بذلك يدويًا عبر محرر WordPress.
1. أضف كود CSS
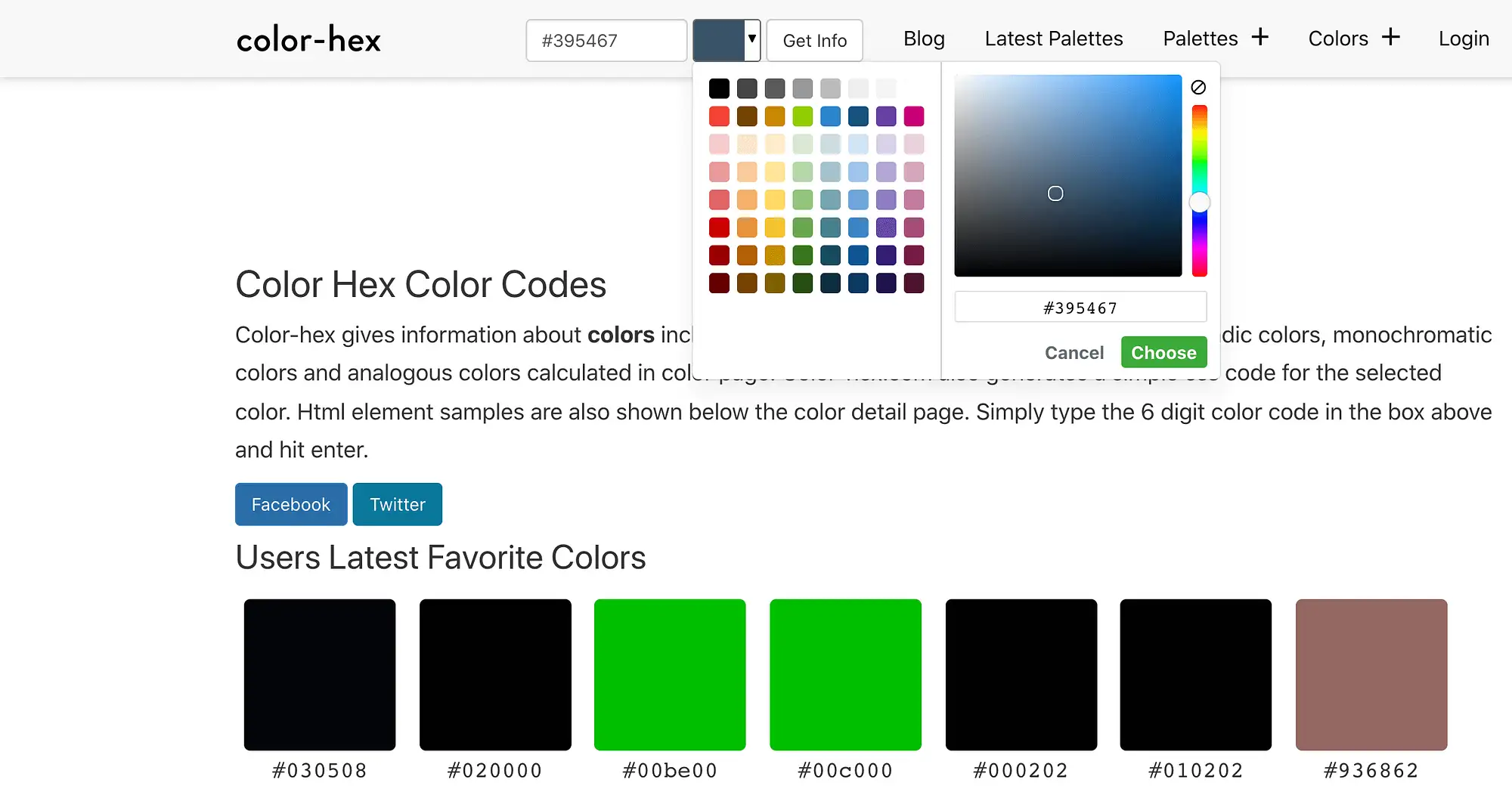
تتمثل إحدى طرق تغيير لون الرابط في WordPress في كتابة بعض أكواد CSS المخصصة. يتطلب ذلك إدخال الرمز السداسي العشري للون الذي تريد استخدامه على موقع الويب الخاص بك. يمكنك استكشاف الرموز المختلفة باستخدام خدمة مثل Color-hex:

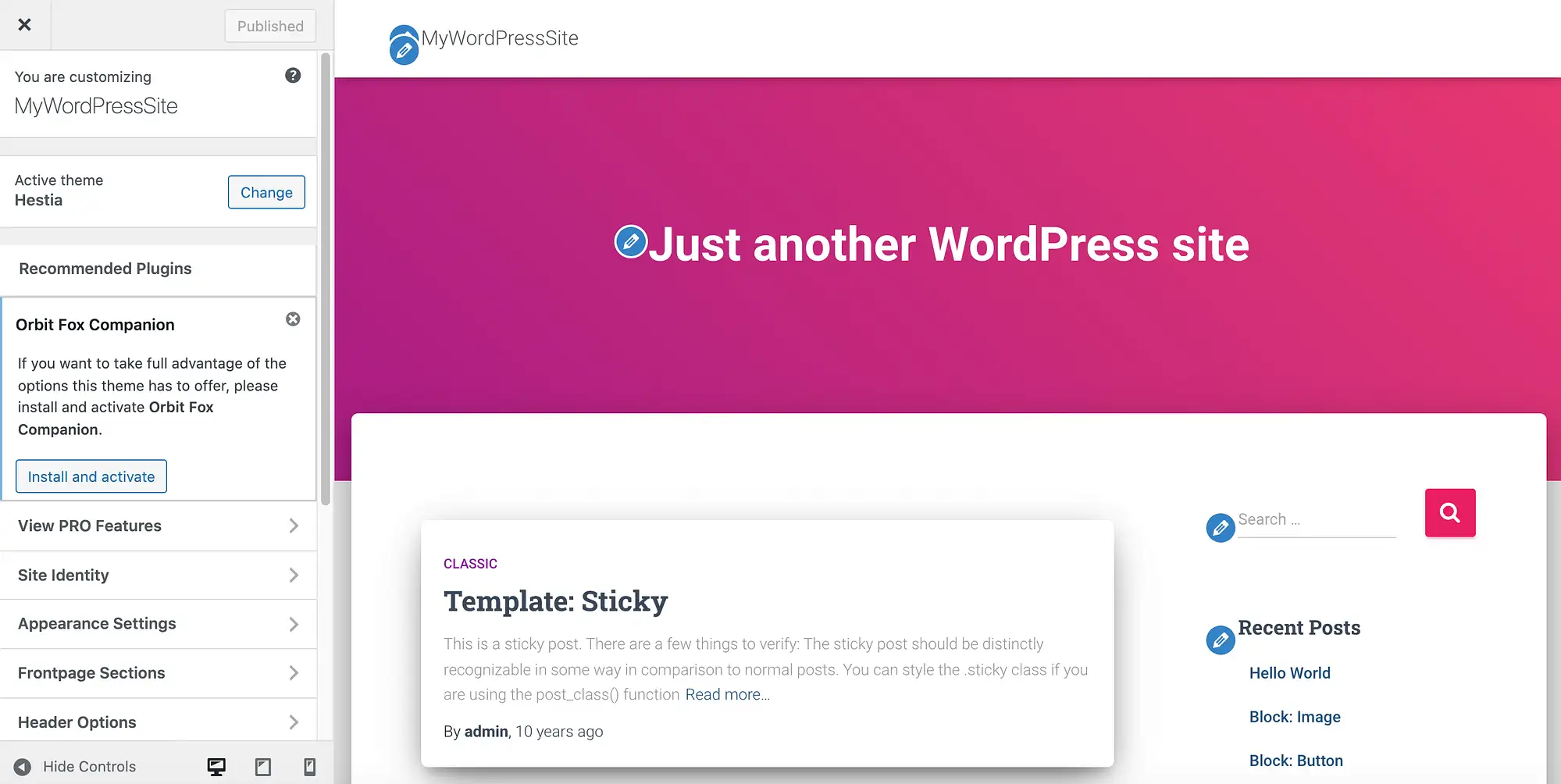
بمجرد العثور على الكود السداسي العشري المثالي ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك. ثم انتقل إلى المظهر> تخصيص :

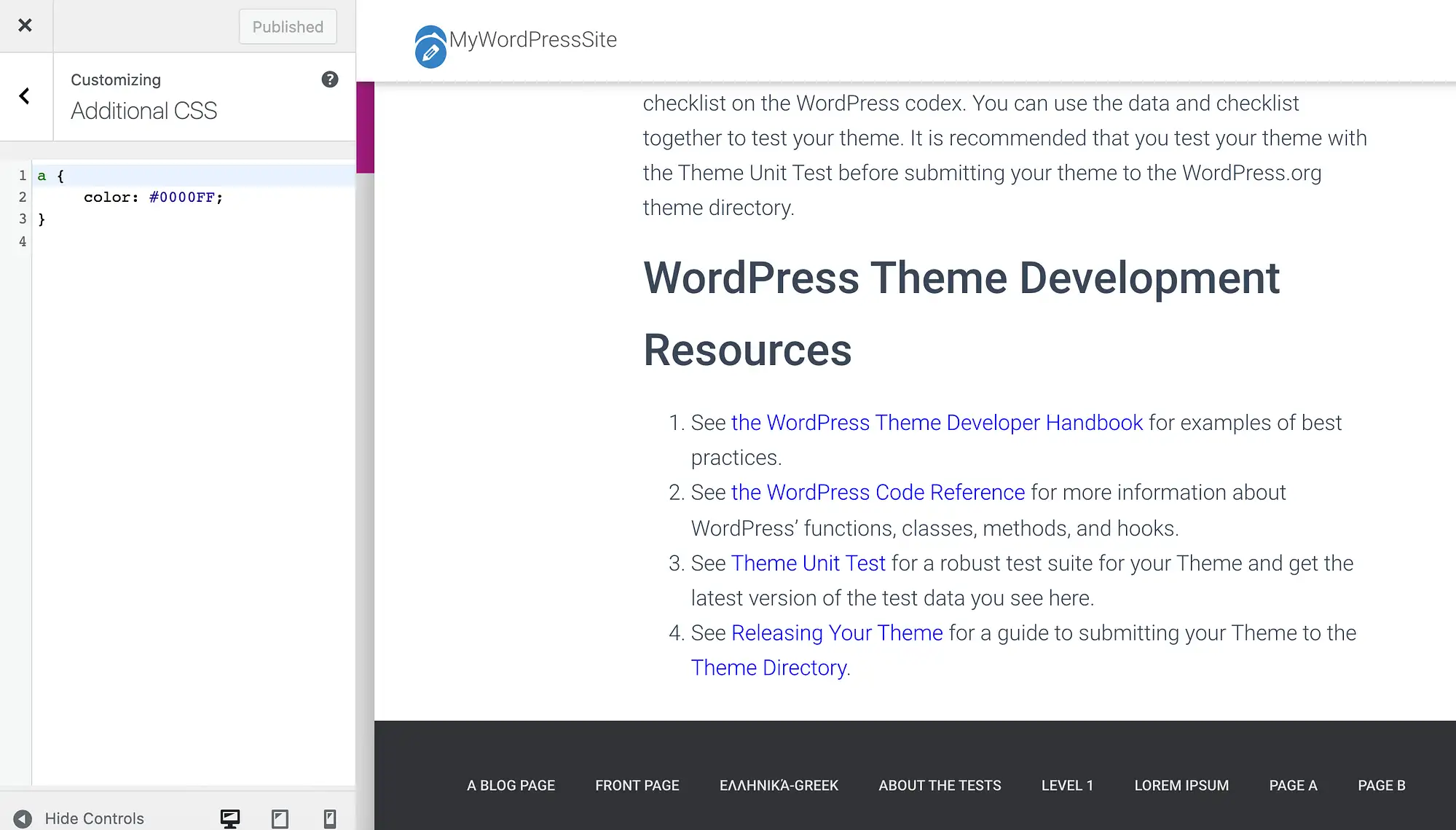
في القائمة اليمنى ، حدد CSS إضافي . يمكنك الآن إدخال CSS التالية:
a { color: #0000FF; }تأكد من استبدال قيمة color: بالرمز السداسي الذي حددته مسبقًا. لجعل تغييراتك مباشرة ، انقر فوق نشر :

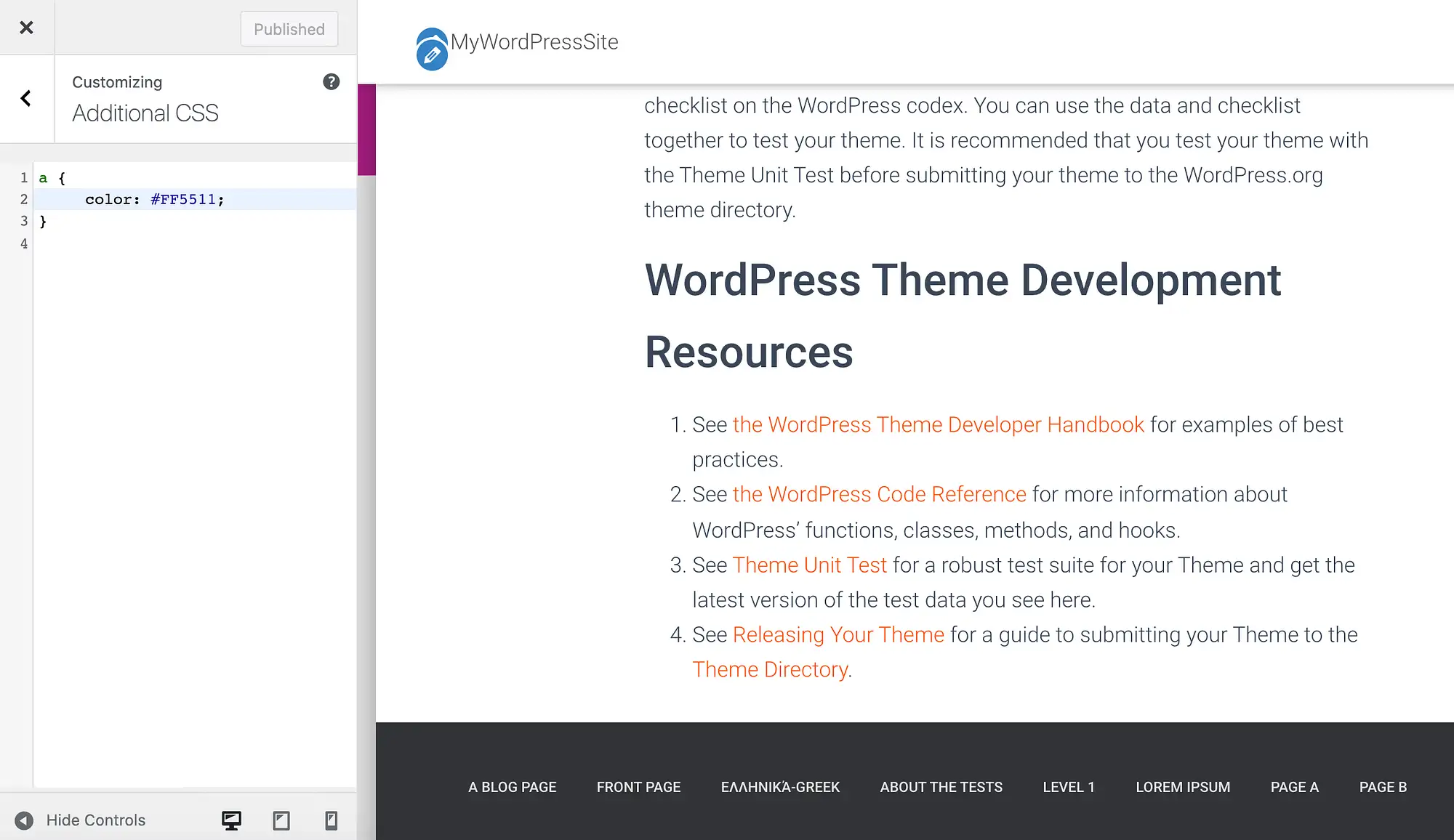
يجب أن يتغير لون جميع الروابط عبر موقعك الآن. إذا لم تكن راضيًا عن هذا المظهر الجديد ، فيمكنك دائمًا إدخال رمز سداسي عشري مختلف في مُخصص WordPress:

في مرحلة ما ، قد تغير رأيك وتقرر استعادة لون الارتباط الافتراضي لموضوعك. لتحقيق ذلك ، ما عليك سوى حذف جميع التعليمات البرمجية الموجودة في قسم CSS الإضافي الخاص بـ Customizer ، ثم النقر فوق نشر .
2. تحقق من مُخصص WordPress
اعتمادًا على المظهر الذي اخترته ، قد تتمكن من تعديل روابطك في مُخصص WordPress. هذا يعني أنك لن تضطر إلى كتابة أي CSS.
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى Appearance> Customize وابحث عن أي خيارات باسم Color . يمكن أن تختلف هذه الإعدادات بين السمات.
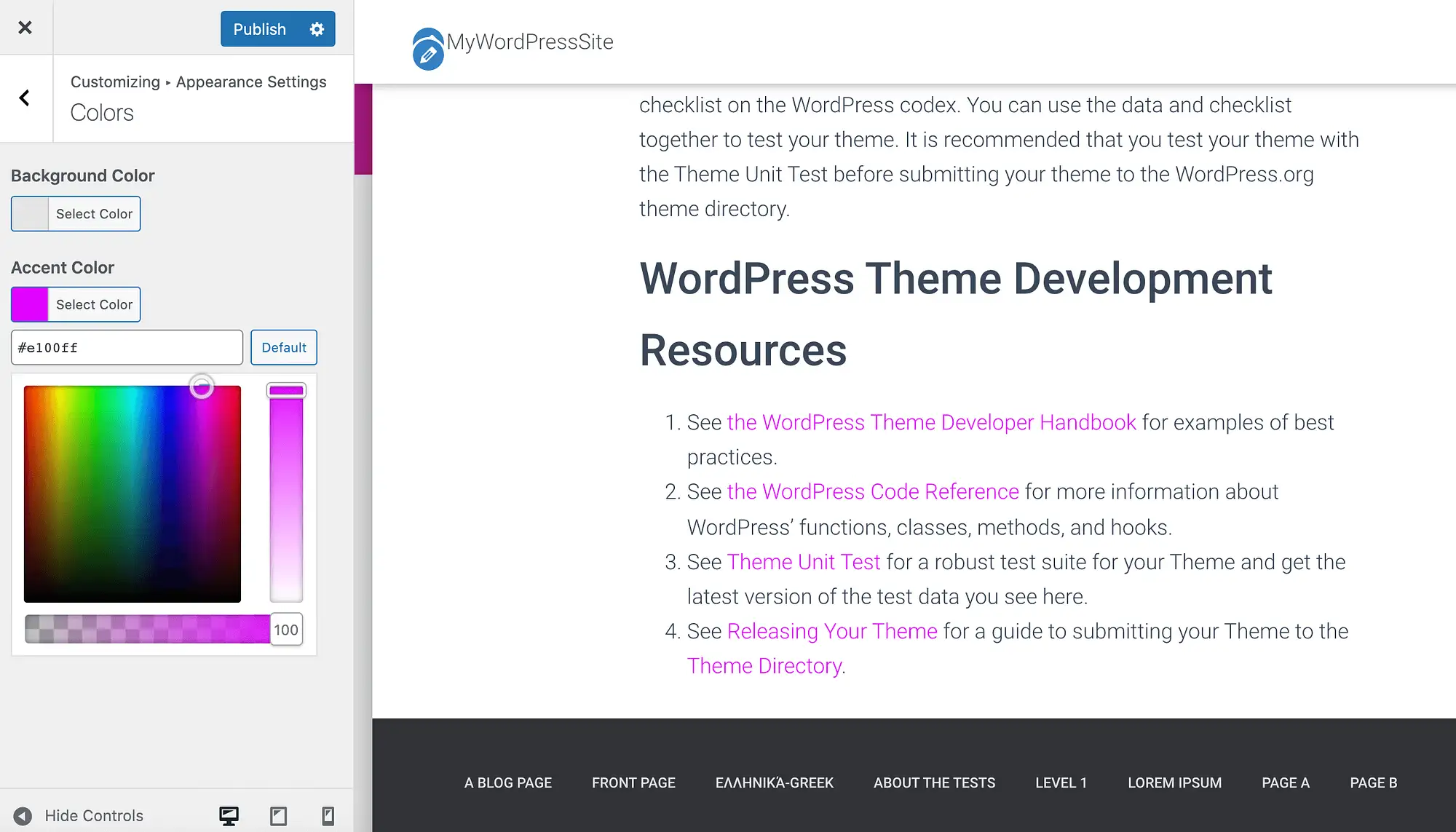
على سبيل المثال ، إذا كنت تستخدم سمة Hestia WordPress الخاصة بنا ، فحدد إعدادات المظهر> الألوان . يمكنك بعد ذلك تخصيص روابطك باستخدام إعدادات ألوان التمييز :

بدلاً من ذلك ، إذا كان لديك رمز سداسي عشري محدد في الاعتبار ، يمكنك كتابة هذه القيمة في حقل النص المصاحب. عندما تكون راضيًا عن اختيارك ، انقر فوق نشر .
بعد تجربة الألوان المختلفة ، قد تقرر أنك تفضل الإعدادات الافتراضية. إذا كانت هذه هي الحالة ، فيمكنك استعادة لون التمييز الأصلي لـ Hestia بالنقر فوق الزر الافتراضي .
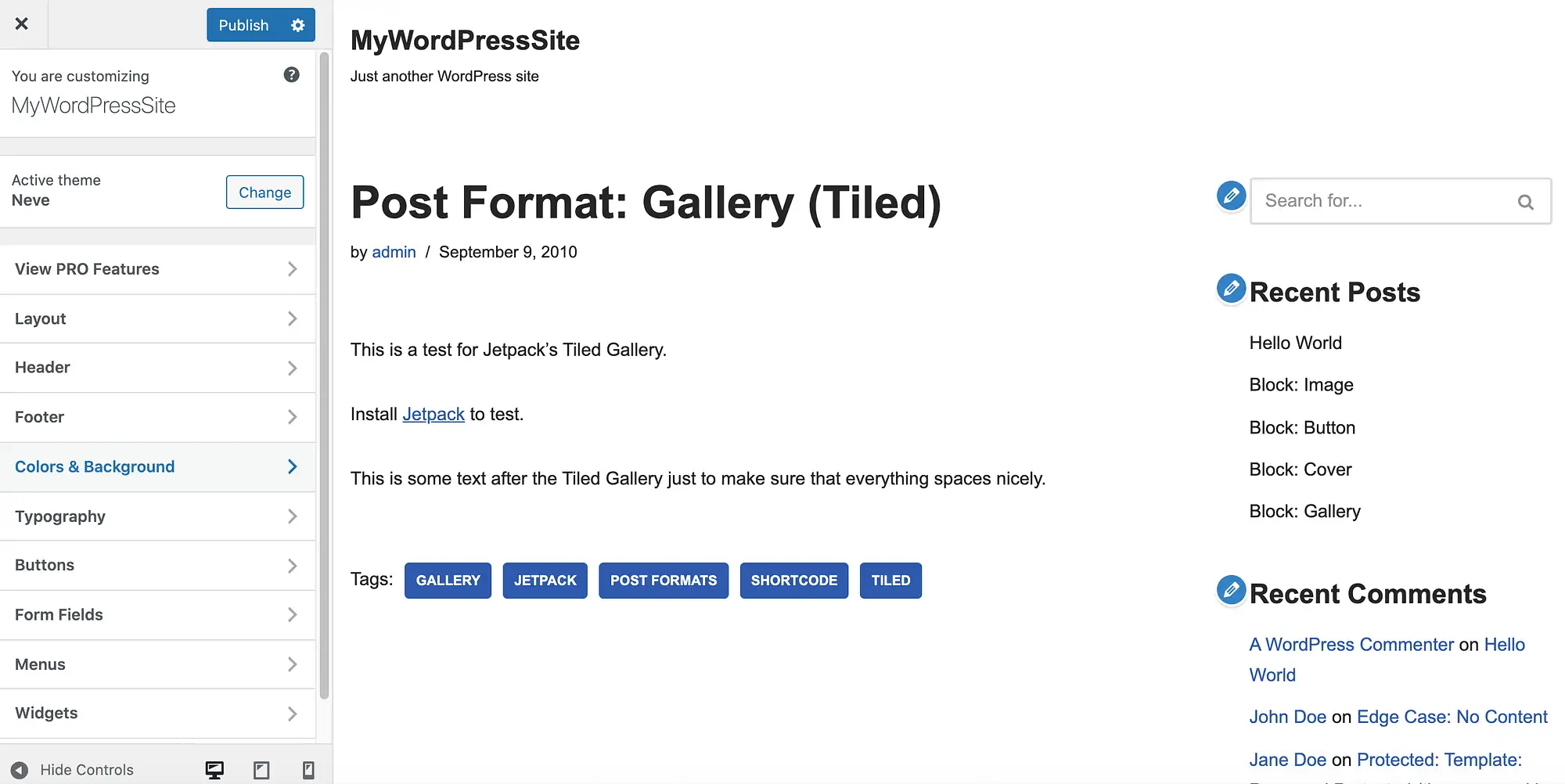
يجعل موضوع Neve أيضًا من السهل تخصيص روابطك مباشرةً في مُخصص WordPress. في القائمة اليمنى ، حدد الألوان والخلفية :

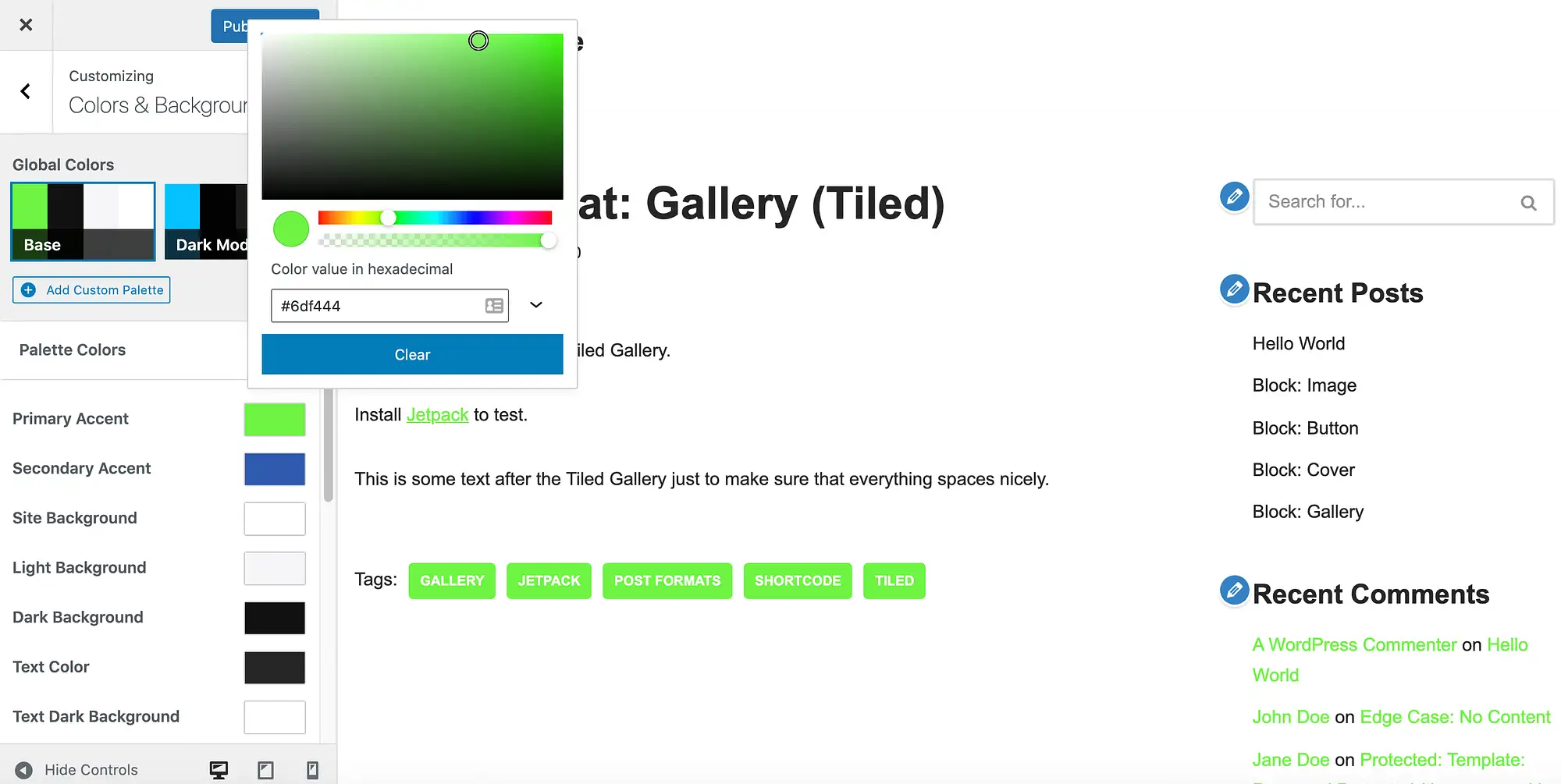
ثم اختر الإجراء الأساسي . يمكنك الآن تحديد اختيارك من منتقي الألوان:

لجعل تغييراتك مباشرة ، انقر فوق نشر .
إذا كان لديك تغيير في القلب ، فيمكنك استعادة الإعدادات الافتراضية لـ Neve من خلال التمرير إلى أسفل قائمة الألوان والخلفية . ثم حدد إعادة تعيين الكل إلى الافتراضي .
3. استخدم منشئ الصفحة Elementor
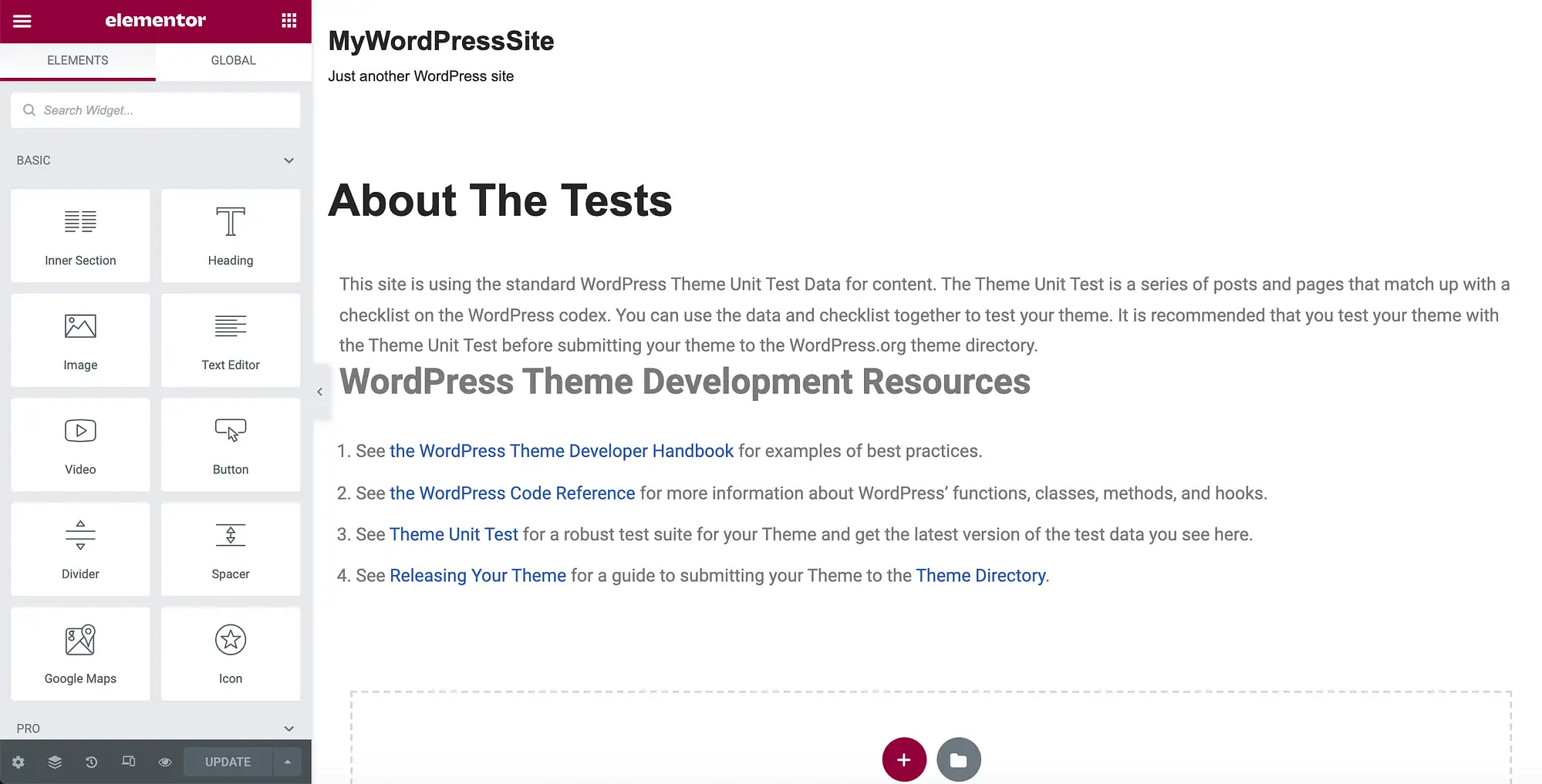
مع أكثر من خمسة ملايين عملية تثبيت نشطة ، يعد Elementor واحدًا من أكثر المكونات الإضافية لبناء صفحات WordPress شيوعًا. إذا كنت تستخدم Elementor على موقع الويب الخاص بك ، فيمكنك تغيير لون الارتباط عن طريق فتح أي صفحة أو منشور في محرر Elementor:

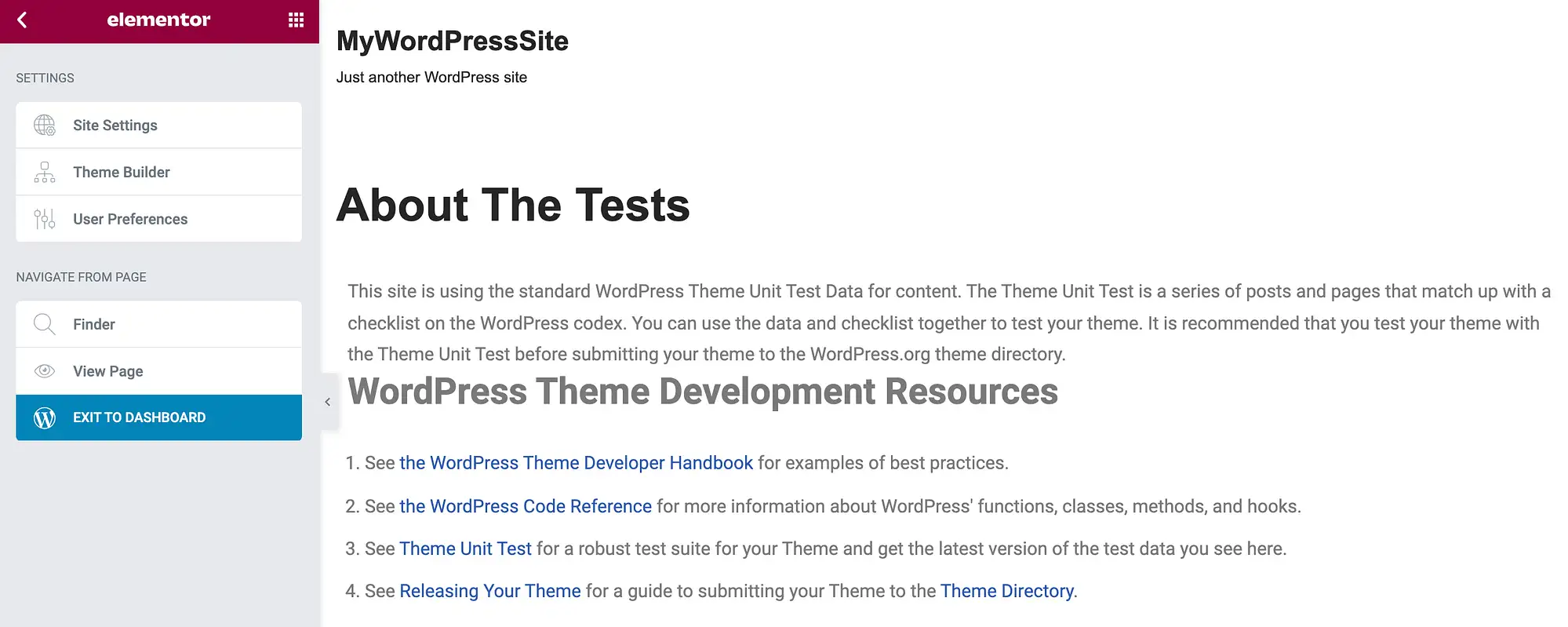
في الزاوية العلوية اليسرى ، حدد رمز همبرغر . ثم انقر فوق إعدادات الموقع :

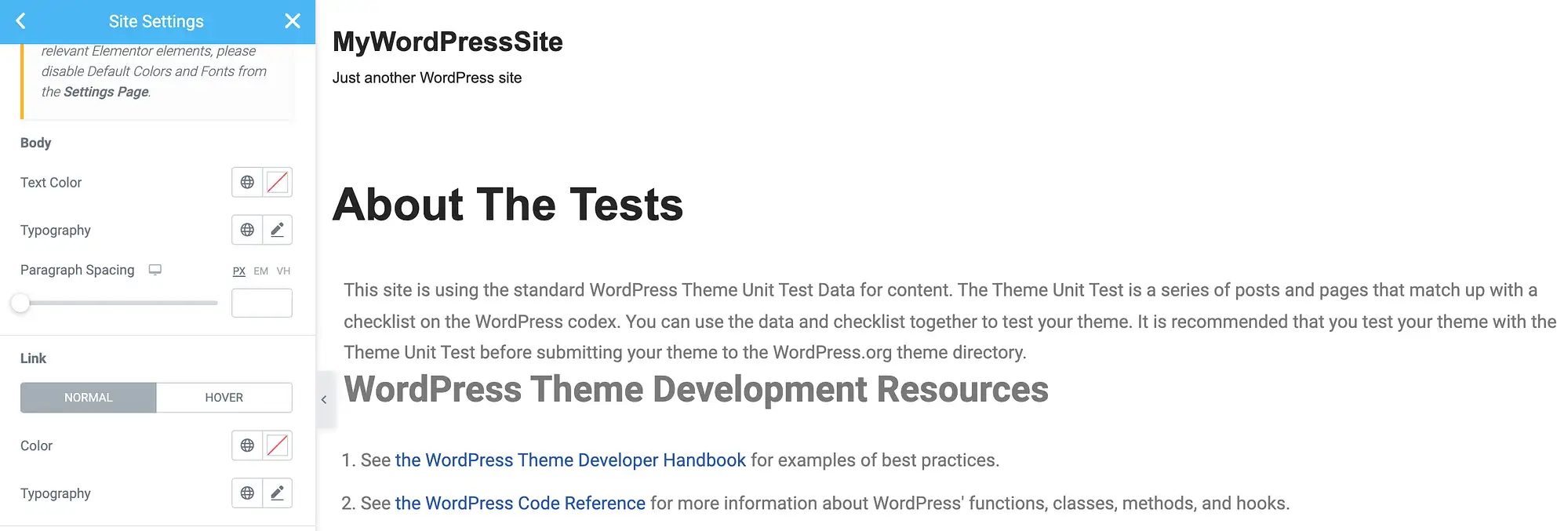
بعد ذلك ، حدد الطباعة . في القائمة التالية ، يمكنك تغيير لون الارتباط عندما يكون في حالته الافتراضية غير المحددة. لإجراء هذا التغيير ، تأكد من تحديد علامة التبويب عادي :

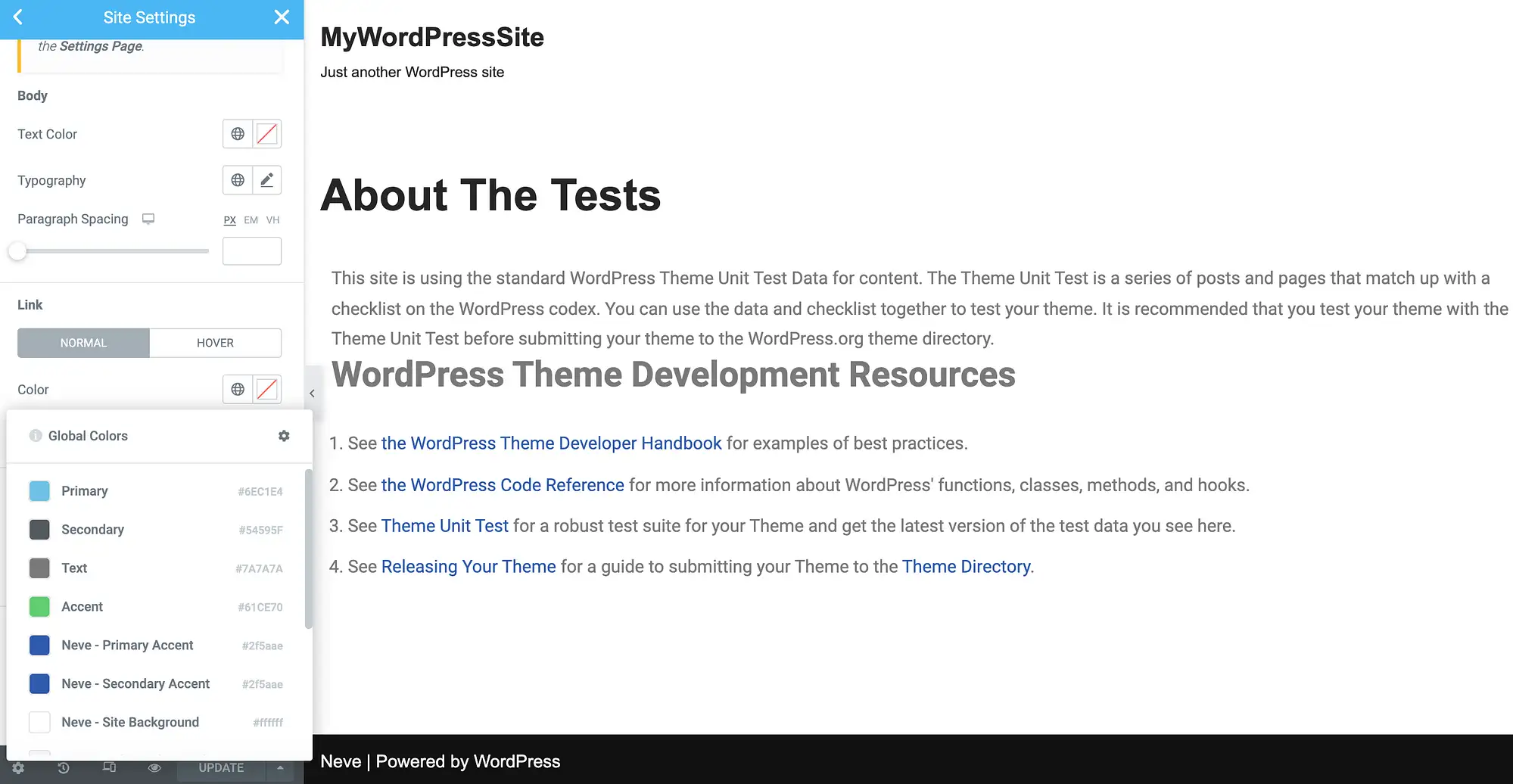
بعد ذلك ، انقر فوق أي من الرموز المصاحبة لإعدادات اللون . من اليسار إلى اليمين ، تُطلق هذه الرموز قائمة بألوان السمة المحددة عالميًا ، أو منتقي ألوان WordPress:


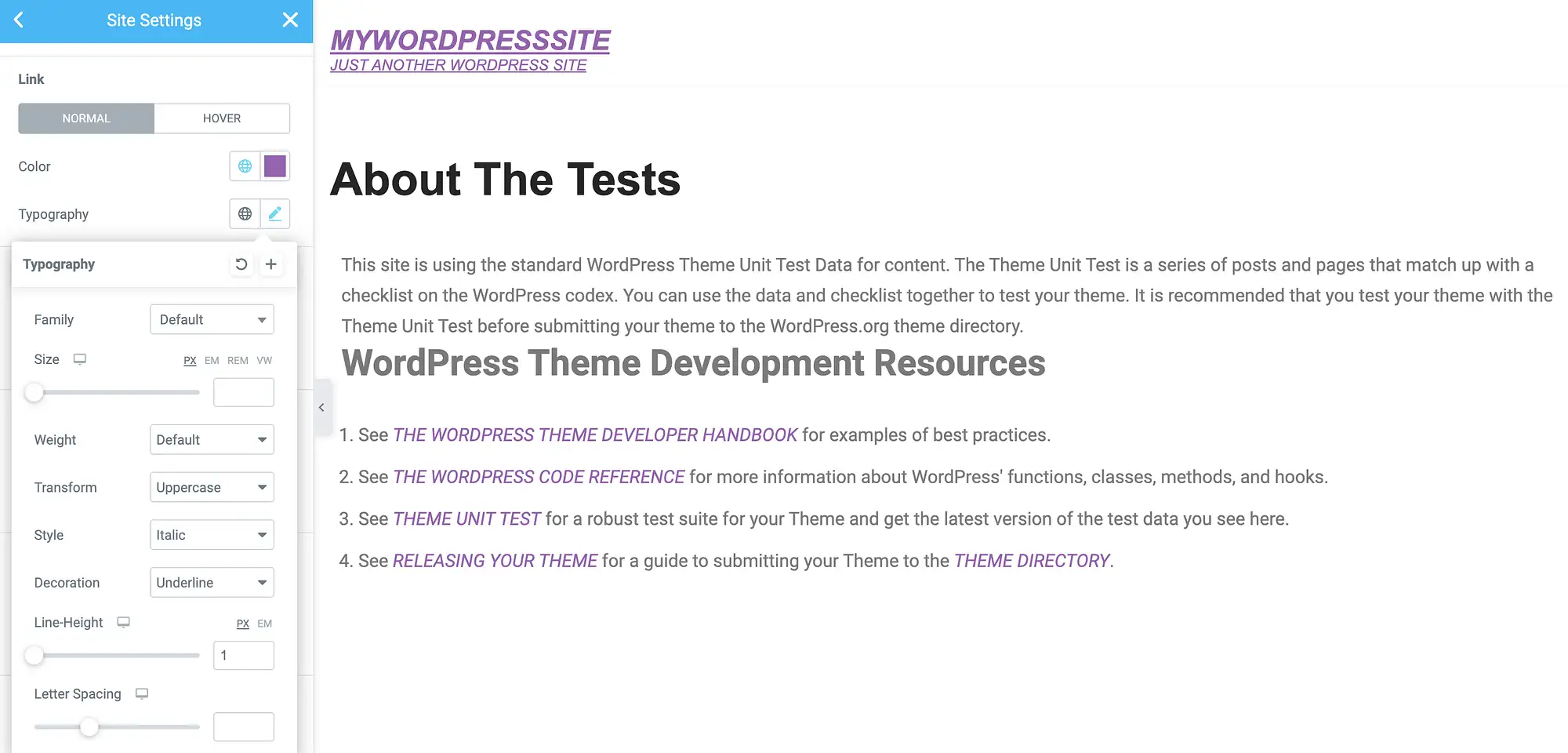
أثناء قيامك بتخصيص الروابط الخاصة بك ، قد ترغب أيضًا في تغيير سمات الطباعة المختلفة. يتضمن هذا النمط وتباعد الأحرف وارتفاع الخط. يمكنك إجراء هذه التغييرات باستخدام نافذة الطباعة المنبثقة:

يمنحك Elementor أيضًا خيار تحديد لون تحوم مختلف. يمكن أن يؤكد هذا أن الزائر قد تم وضعه بنجاح فوق رابط معين ، والذي يمكن أن يكون مفيدًا بشكل خاص للصفحات التي تحتوي على عناوين URL متعددة. قد يعزز أيضًا إمكانية الوصول إلى موقعك لأولئك الذين يعانون من إعاقات بصرية:

لإجراء هذا التغيير ، حدد علامة التبويب Hover في قائمة Elementor اليمنى. يمكنك بعد ذلك استخدام النوافذ المنبثقة المألوفة للألوان والطباعة لإنشاء تأثير تحويم فريد.
عندما تنتهي من تخصيص عناوين URL الخاصة بك ، لا تنس النقر فوق الزر تحديث. سيطبق Elementor الآن هذه التغييرات على كل رابط عبر جميع تصميمات وقوالب Elementor الخاصة بك.
4. استخدم المكون الإضافي والقالب Beaver Builder
Beaver Builder هو منشئ السحب والإفلات البديهي الذي يستخدمه ما يقرب من أربعمائة ألف موقع. إذا كنت تستخدم هذا المكون الإضافي الشهير بالإضافة إلى Beaver Builder Theme ، فيمكنك الوصول إلى سلسلة من الإعدادات المسبقة. لتغيير لون الرابط في WordPress ، ستحتاج إلى تجاوز تلك الإعدادات المسبقة.
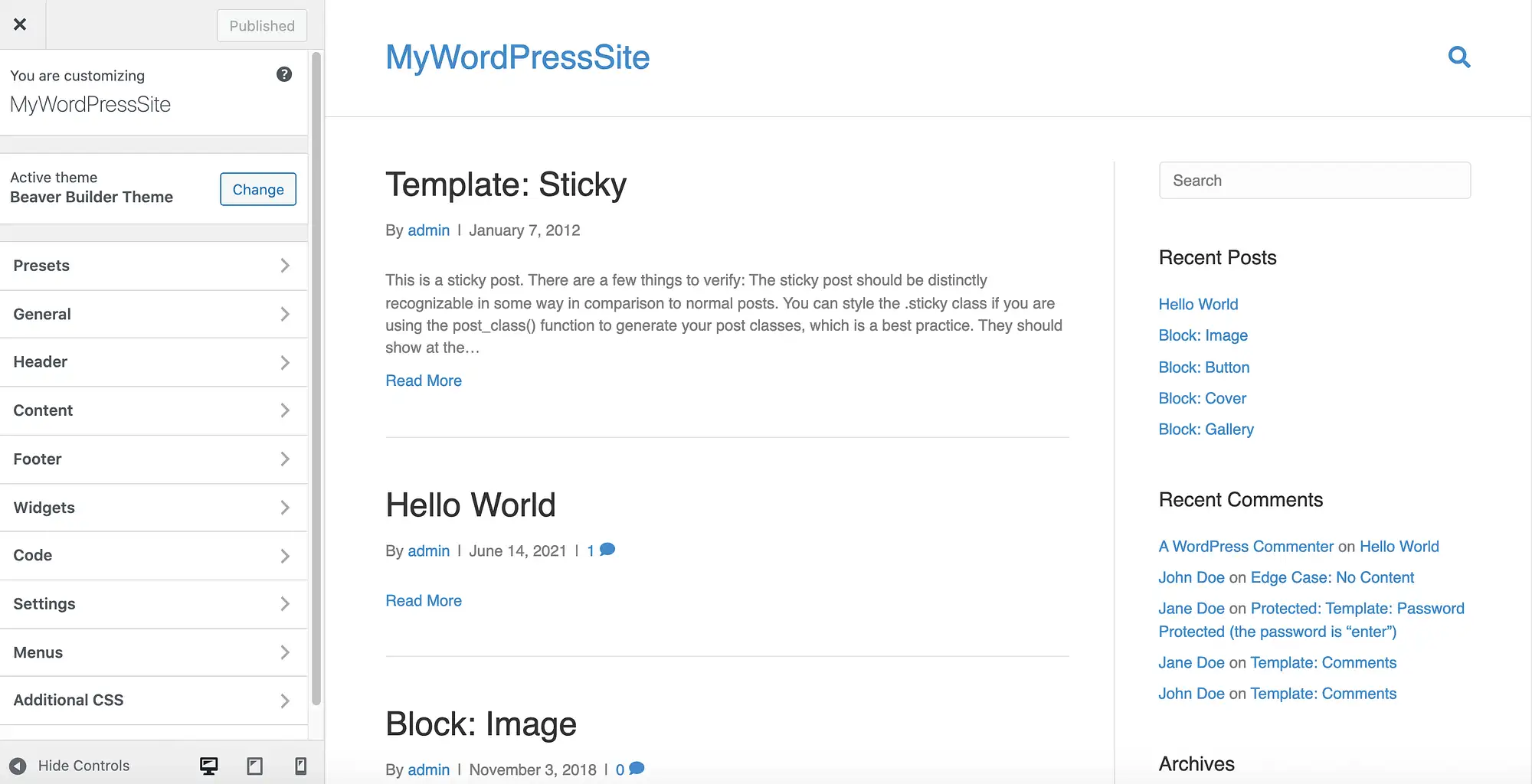
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر> السمات . ثم قم بالمرور فوق Beaver Builder Theme وحدد تخصيص . يؤدي هذا إلى تشغيل محرر Beaver Builder:

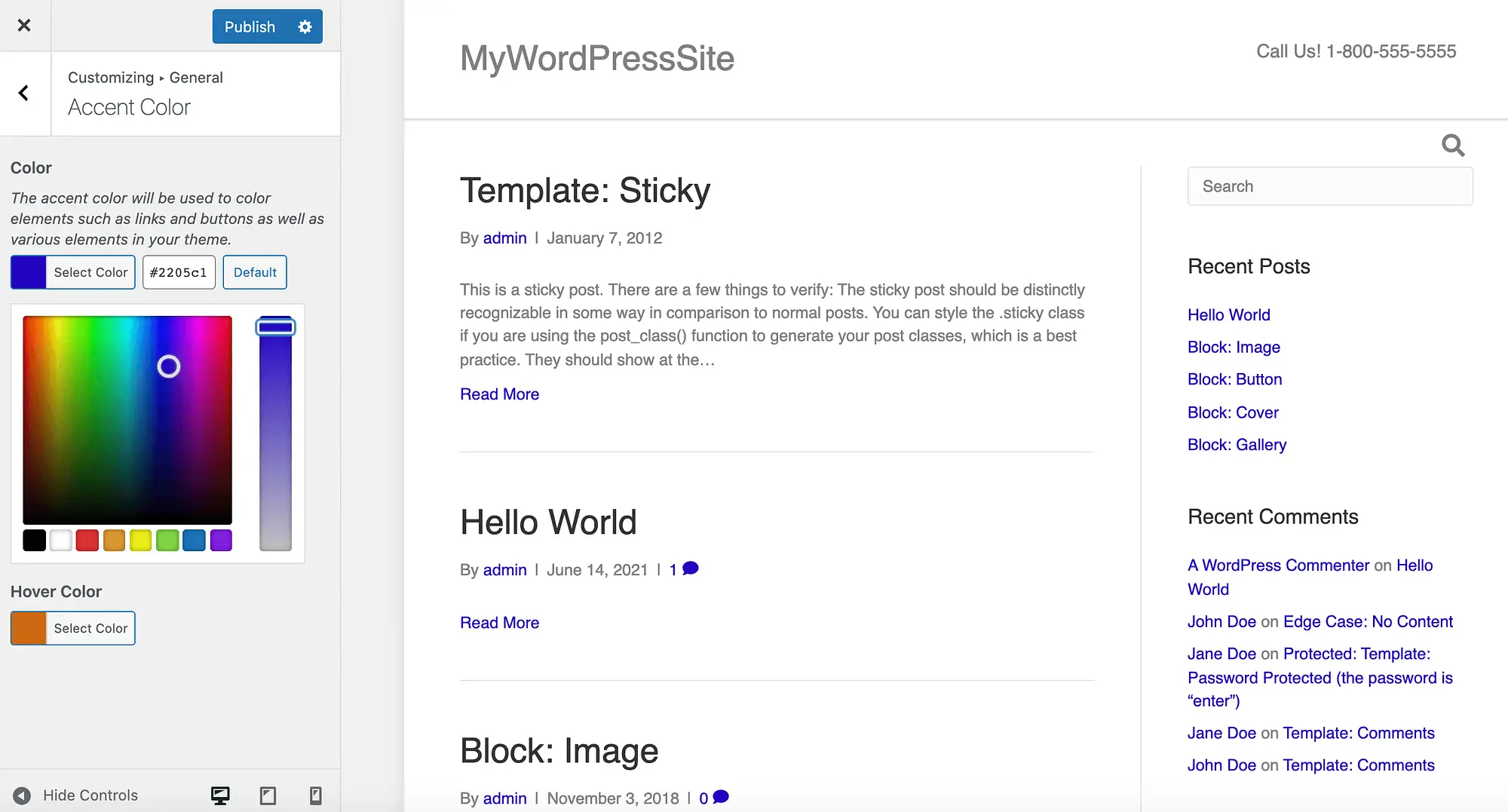
في القائمة اليمنى ، انتقل إلى عام> لون التمييز . يمكنك الآن النقر فوق لون التمييز واستخدام المنتقي التالي لاختيار لون جديد:

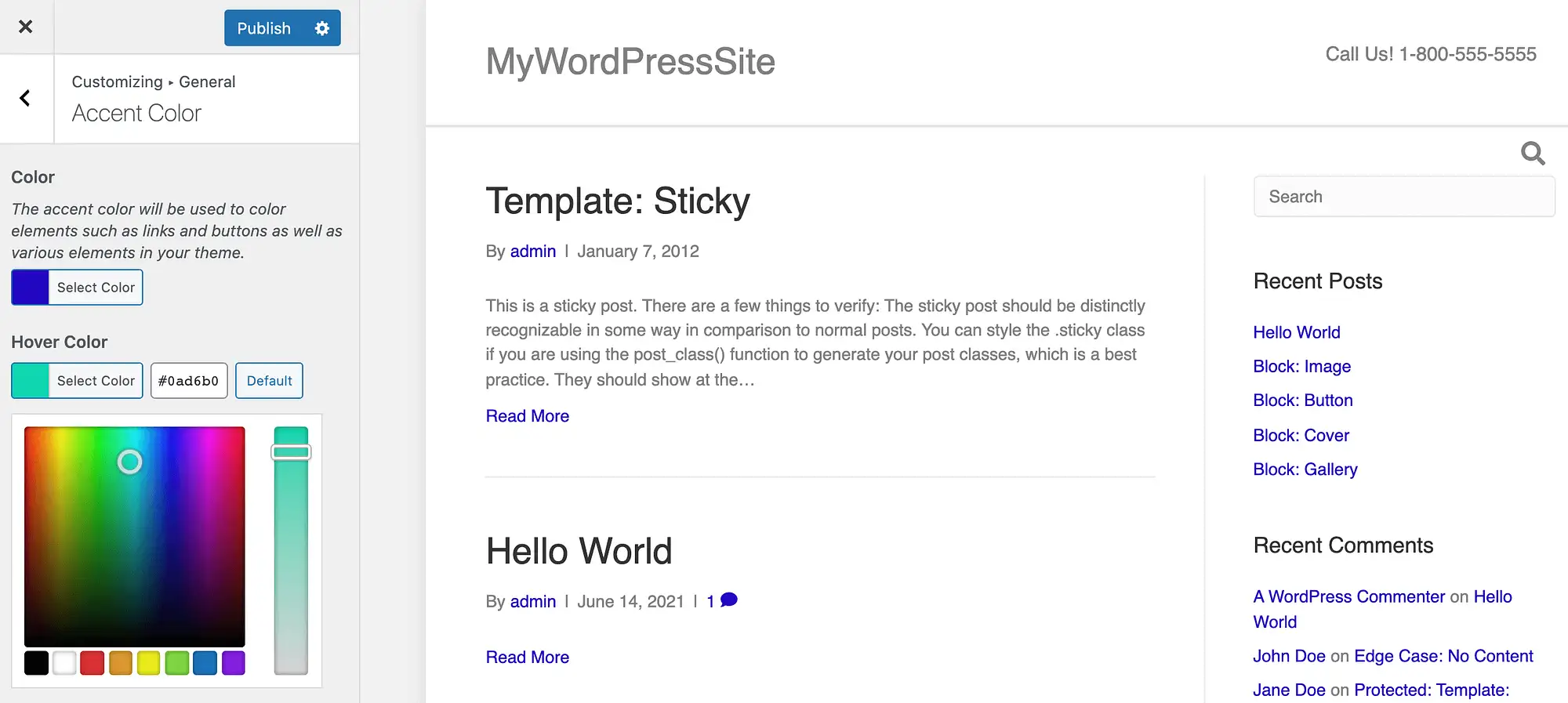
إذا كان لديك رمز سداسي عشري محدد في الاعتبار ، فيمكنك كتابة هذه القيمة في حقل النص المصاحب. على غرار Elementor ، يمنحك Beaver Builder خيار تحديد لون مختلف عندما تحوم فوق رابط:

بعد تحرير هذه الإعدادات المسبقة ، يمكنك تحديث موقعك بالنقر فوق نشر . ستصبح روابطك الآن بمظهر ومظهر جديدين تمامًا! إذا كنت ترغب في استعادة الإعدادات الافتراضية لـ Beaver Builder في أي وقت ، فما عليك سوى الانتقال مرة أخرى إلى هذا القسم والنقر فوق الزر الافتراضي .
5. قم بتغيير لون الروابط الفردية في محرر WordPress
حتى هذه النقطة ، غيّرت جميع الطرق التي غطيناها لون الرابط عبر موقع الويب بالكامل. غالبًا ما يكون التصميم المتسق ضروريًا لتقديم صورة احترافية. يمكن أن يساعد المستخدمين أيضًا في فهم موقع الويب الخاص بك والتنقل فيه.
ومع ذلك ، قد تحتاج أحيانًا إلى تجاوز هذه الإعدادات على مستوى الموقع. على سبيل المثال ، قد ترغب في لفت الانتباه إلى ارتباط معين على صفحة تحتوي على عناوين URL متعددة. بدلاً من ذلك ، يمكنك محاولة جذب انتباه الزائر عن طريق إنشاء صفحة مقصودة تتناقض مع بقية تصميم موقعك.
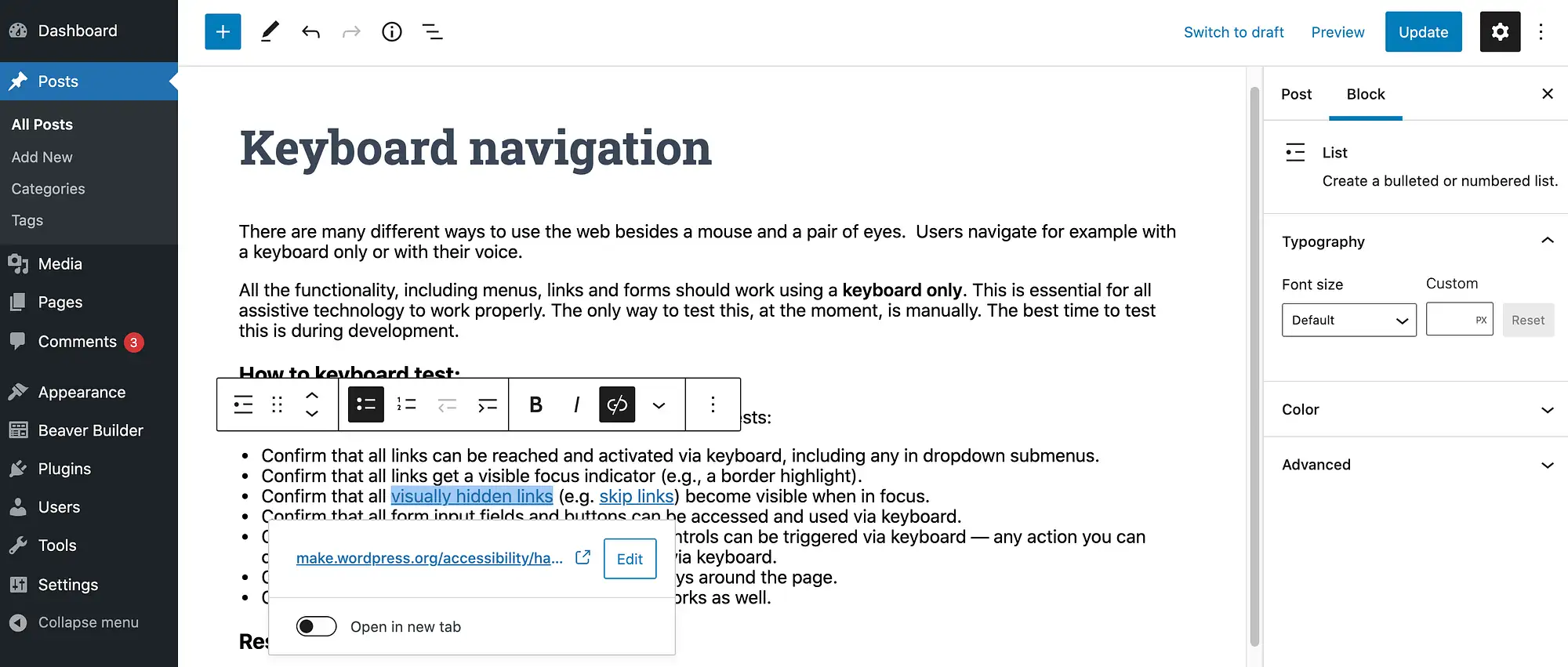
يمكنك تغيير لون الرابط الفردي باستخدام محرر WordPress القياسي. للبدء ، قم بتمييز عنوان URL المعني. في شريط الأدوات العائم الذي يظهر ، حدد السهم الذي يشير لأسفل:

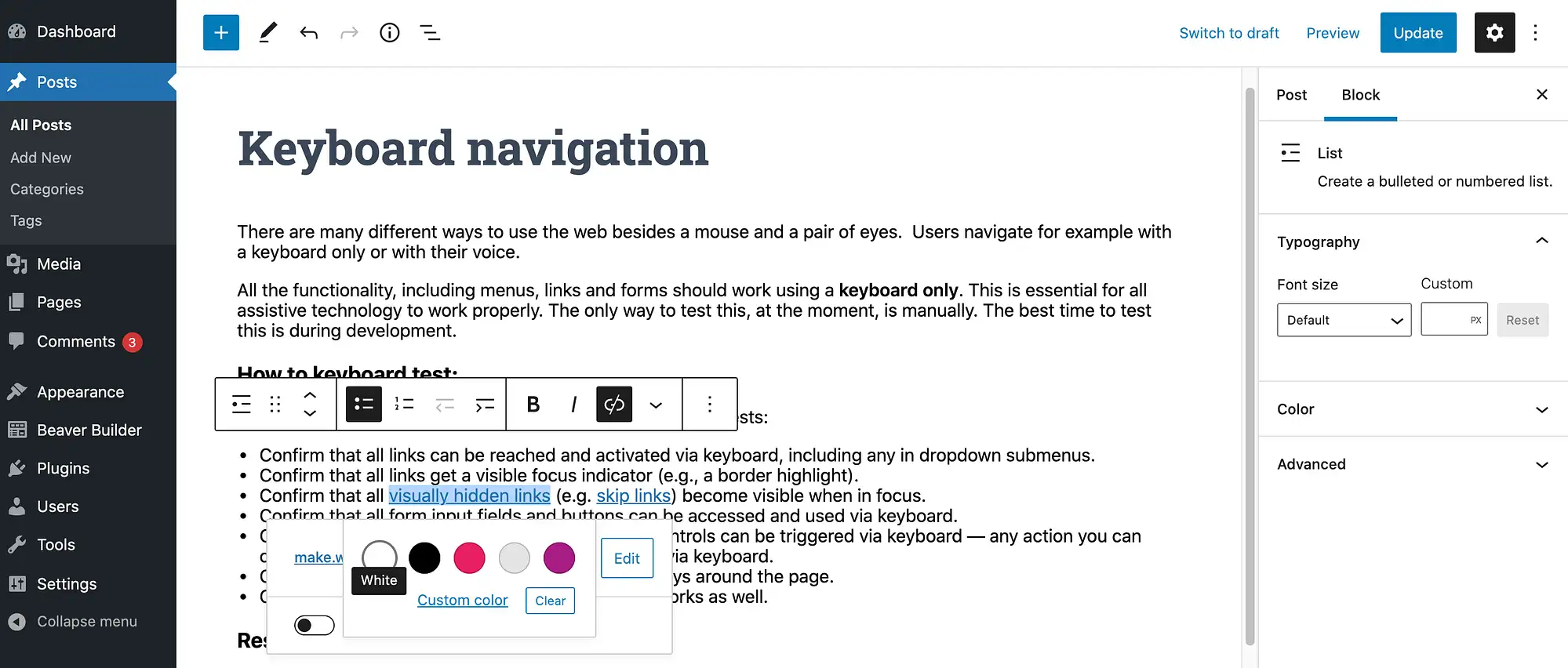
ثم اختر لون النص . يمكنك الآن إما الاختيار من الألوان المحددة مسبقًا أو تحديد لون مخصص . هذا الأخير يطلق منتقي الألوان المدمج في WordPress:

يمكنك تكرار هذه الخطوات لتطبيق لون فريد على أي روابط أخرى في هذه الصفحة. عندما تكون راضيًا عن النتائج ، قم بتحديث الصفحة أو نشرها كالمعتاد.
استنتاج حول كيفية تغيير لون رابط WordPress الخاص بك
عندما يتعلق الأمر بإنشاء موقع ويب جميل ومصمم بشكل احترافي ، فإن ثيم WordPress الصحيح أمر بالغ الأهمية. ومع ذلك ، فإن كل موقع فريد من نوعه ، وحتى بعد العثور على المظهر المثالي الخاص بك ، قد لا تزال بحاجة إلى إجراء بعض التعديلات.
دعنا نلخص سريعًا خمس طرق لتغيير لون الارتباط الافتراضي في WordPress:
- أضف كود CSS.
- تحقق من مُخصص WordPress.
- استخدم منشئ الصفحة Elementor.
- استخدم المكون الإضافي والقالب Beaver Builder.
- تغيير لون الروابط الفردية.
للحصول على بعض النصائح حول أفضل الألوان للاستخدام ، تحقق من منشورنا حول اختيار نظام ألوان لموقع الويب الخاص بك.
هل لديك أي أسئلة حول كيفية تخصيص لون رابط WordPress؟ دعنا نتحدث عنها في قسم التعليقات أدناه!
