كيفية تغيير لا توجد منتجات في رسالة سلة التسوق
نشرت: 2021-12-25ليس سراً أن تخصيص متجرك عبر الإنترنت يتيح لك التميز عن منافسيك. هناك بعض الأشياء الواضحة التي يمكنك تعديلها مثل صفحات المنتج أو صفحة المتجر أو صفحة عربة التسوق أو صفحات الخروج. ومع ذلك ، غالبًا ما يتم التغاضي عن أشياء أخرى ولها تأثير كبير على موقعك. في هذا الدليل ، سنوضح لك طرقًا مختلفة لتغيير رسالة "لا توجد منتجات في سلة التسوق" .
لقد رأينا سابقًا كيف يمكنك تخصيص بعض عناصر متجرك عبر الإنترنت غير الواضحة. على سبيل المثال ، لقد رأينا كيف يمكنك تغيير رسائل الخطأ عند الخروج أو إظهار الفئات على صفحة المتجر. يحدث الشيء نفسه مع الرسالة "لا توجد منتجات في سلة التسوق". تترك معظم المتاجر الخيارات الافتراضية ، لذا من خلال تحسينها ستبرز وستحصل على ميزة على منافسيك.
قبل أن نرى كيفية تغيير هذه الرسالة ، دعنا نلقي نظرة على ماهية هذه الرسالة ولماذا يجب عليك تغييرها.
ما المقصود برسالة "لا توجد منتجات في عربة التسوق"؟
عندما تفتح متجرًا للتجارة الإلكترونية لأول مرة ، ستكون سلة التسوق الخاصة بك فارغة نظرًا لأنك لم تقم بإضافة أي عناصر إلى سلة التسوق حتى الآن. وبالمثل ، سيكون فارغًا أيضًا إذا أضفت بعض العناصر إلى عربة التسوق ، ثم قم بإزالتها أو شرائها.
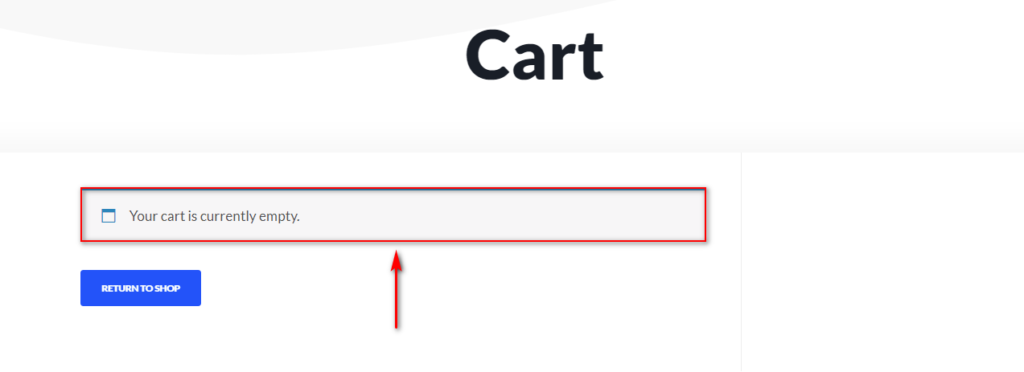
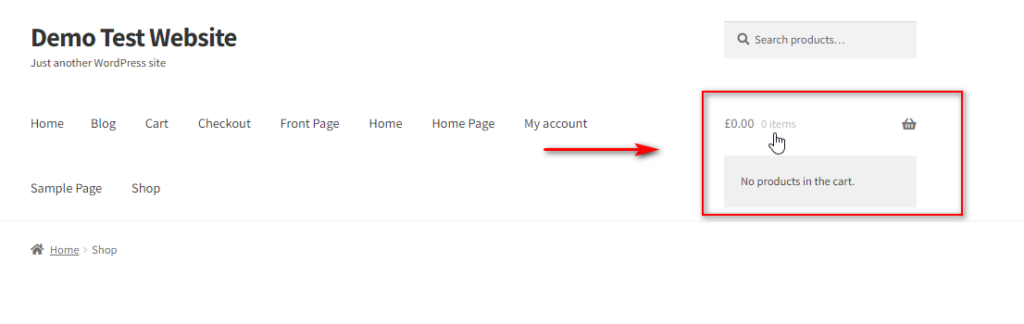
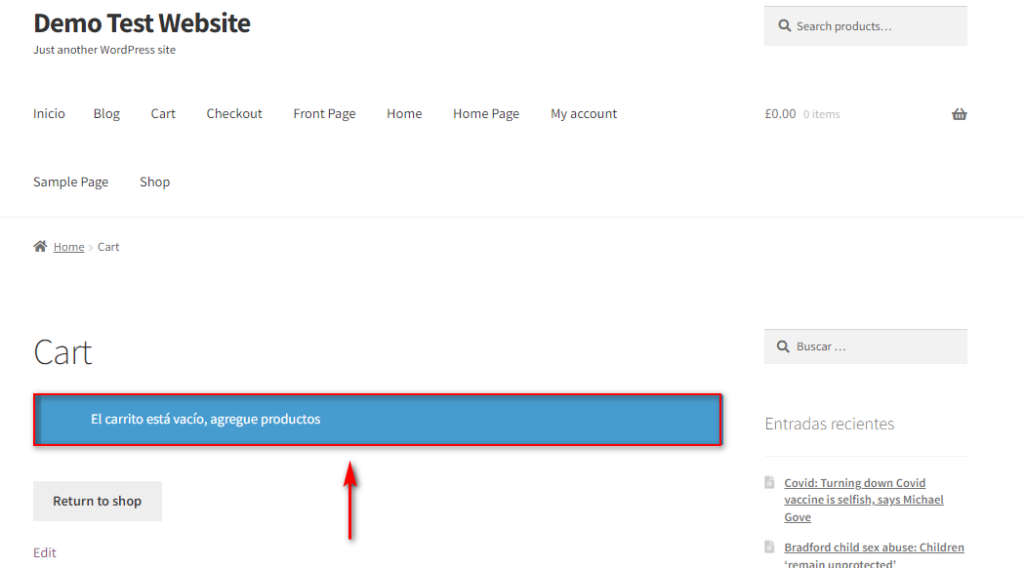
في هذه الحالات ، بشكل افتراضي ، سيتم استقبالك بالرسالة التالية عند فتح صفحة عربة التسوق: "عربة التسوق الخاصة بك فارغة حاليًا". يُطلق على هذا عادةً رسالة "لا توجد منتجات في سلة التسوق".

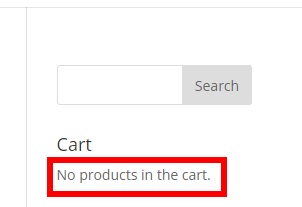
بصرف النظر عن رؤية هذا التنبيه في صفحة عربة التسوق ، فقد تجده أيضًا في عربة التسوق الصغيرة إذا كنت قد أضفت أداة سلة التسوق إلى أي مناطق عناصر واجهة مستخدم في متجرك كعربة صغيرة.

ما سبب تغيير الرسالة "لا توجد منتجات في سلة التسوق"؟
قد يكون هناك عدة أسباب وراء رغبتك في تغيير هذه الرسالة. أولاً ، يمكنك تخصيص النص لجعله أكثر ترحيباً بعملائك. نص يقول " سلة التسوق الخاصة بك فارغة! يرجى النظر في التحقق من منتجاتنا المميزة! "على سبيل المثال ، لهجة أكثر دفئًا من النغمة الافتراضية. بهذه الطريقة ، فأنت تدعو زوار موقعك لزيارة صفحات أخرى من متجرك. لا يفعل ذلك سوى عدد قليل من المتاجر عبر الإنترنت ، لذا ستتميز أيضًا عن منافسيك.
بالإضافة إلى ذلك ، يمكنك ترجمة متجرك بالكامل إلى لغة معينة ولكن قد لا يترجم المكون الإضافي للترجمة هذه الرسالة بشكل صحيح. في هذه الحالة ، يوفر لك تخصيص رسالة "لا توجد منتجات في سلة التسوق" يدويًا تحكمًا أفضل.
على الرغم من أنه يحتوي على العديد من خيارات التخصيص ، إلا أن WooCommerce لا يسمح لك بتخصيص هذه الرسالة افتراضيًا. ومع ذلك ، في هذا الدليل ، سنوضح لك كيف يمكنك تخصيص رسالة "لا توجد منتجات في عربة التسوق".
كيفية تغيير رسالة "لا توجد منتجات في سلة التسوق"
هناك ثلاث طرق رئيسية لتحرير هذه الرسالة:
- برمجيا
- تحرير ملف function.php
- تحرير ملف mini-cart.php
- مع البرنامج المساعد
في الأقسام التالية ، سنلقي نظرة على جميع الخطوات التي يجب عليك اتباعها لتغيير رسالة "لا توجد منتجات في سلة التسوق". تتضمن هذه الطرق تكوين ملفات WordPress / WooCommerce الخاصة بك ، لذلك نوصي بإنشاء نسخة احتياطية كاملة قبل البدء.
1.1) قم بتخصيص رسالة "لا توجد منتجات في عربة التسوق" بتحرير ملف jobs.php
بالنسبة للطريقة الأولى ، سنستخدم رابط WooCommerce في ملف function.php الخاص بك. تتطلب هذه العملية ببساطة فتح محرر ملفات السمات وإضافة بضعة أسطر من التعليمات البرمجية إلى ملف function.php الخاص بك.
قبل المضي قدمًا ، نوصيك بإنشاء سمة تابعة لـ WordPress إذا لم يكن لديك واحد بالفعل. تعد السمات الفرعية طريقة رائعة لإضافة روابط مخصصة ونصوص إلى ملفات السمات الخاصة بك مع التأكد من أنه يمكنك عكس التغييرات في أي وقت. تستمر هذه التغييرات حتى إذا قمت بتحديث السمة أو ملفات النسق الأصلية. إذا كنت لا ترغب في إنشاء واحد يدويًا ، يمكنك أيضًا استخدام أي من هذه المكونات الإضافية للقوالب الفرعية.
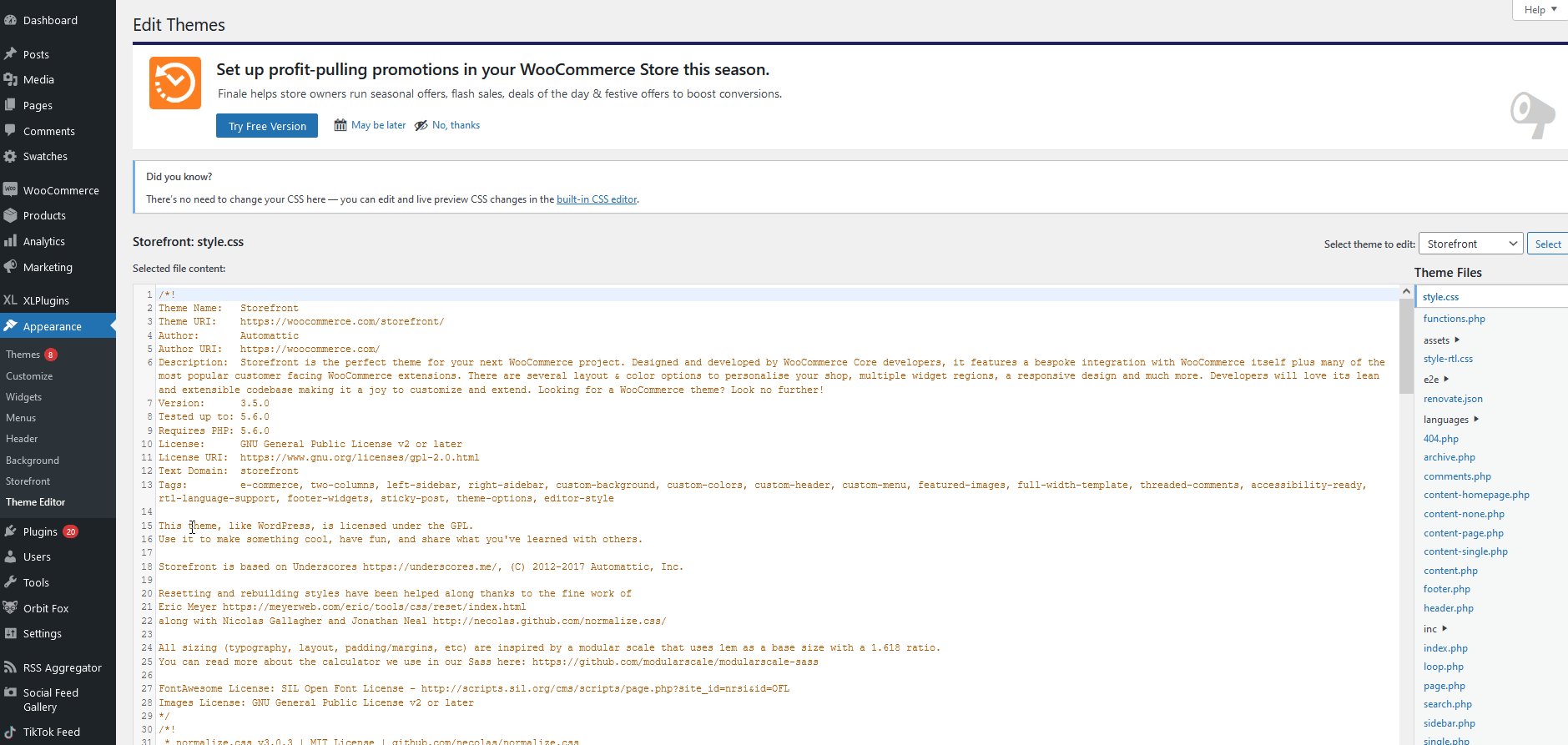
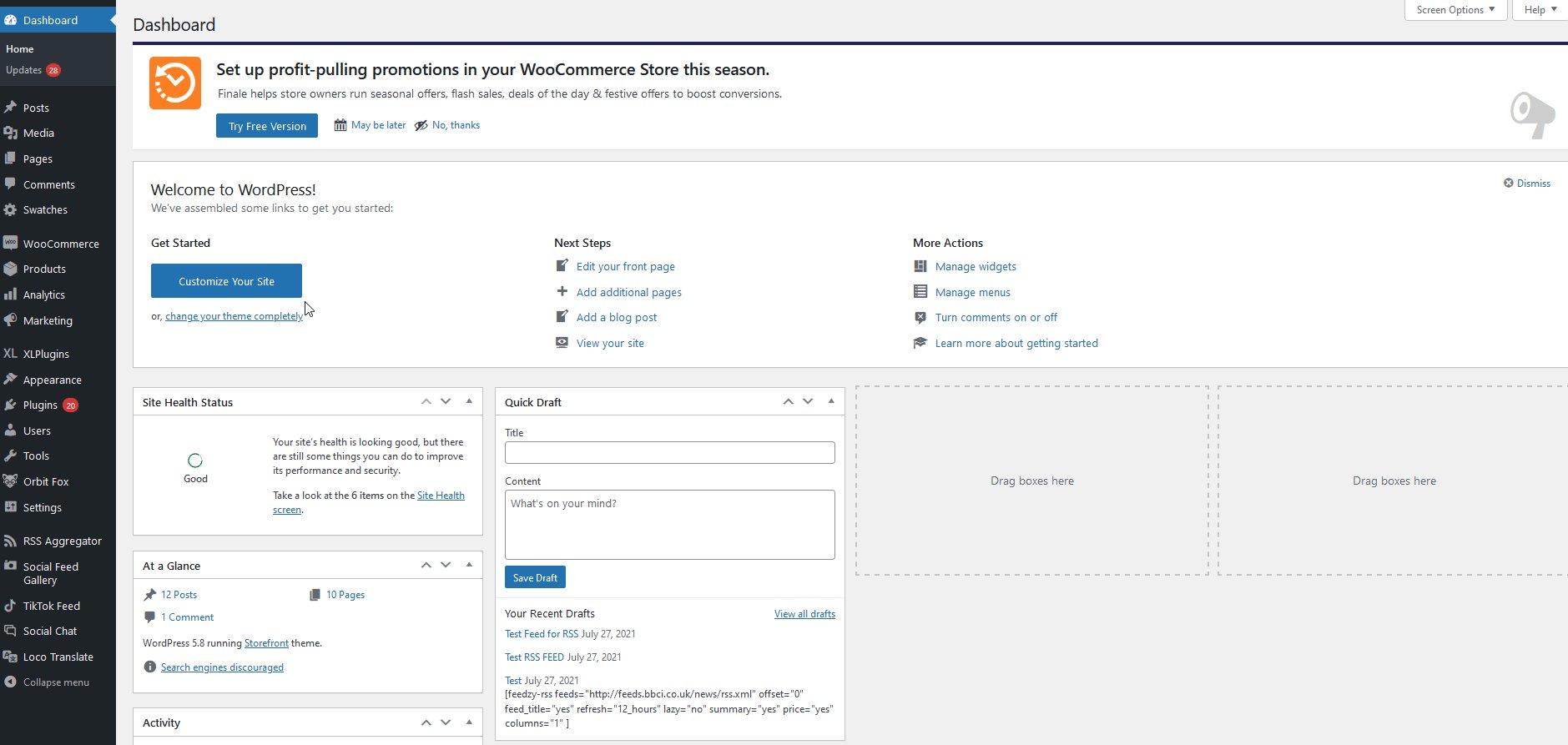
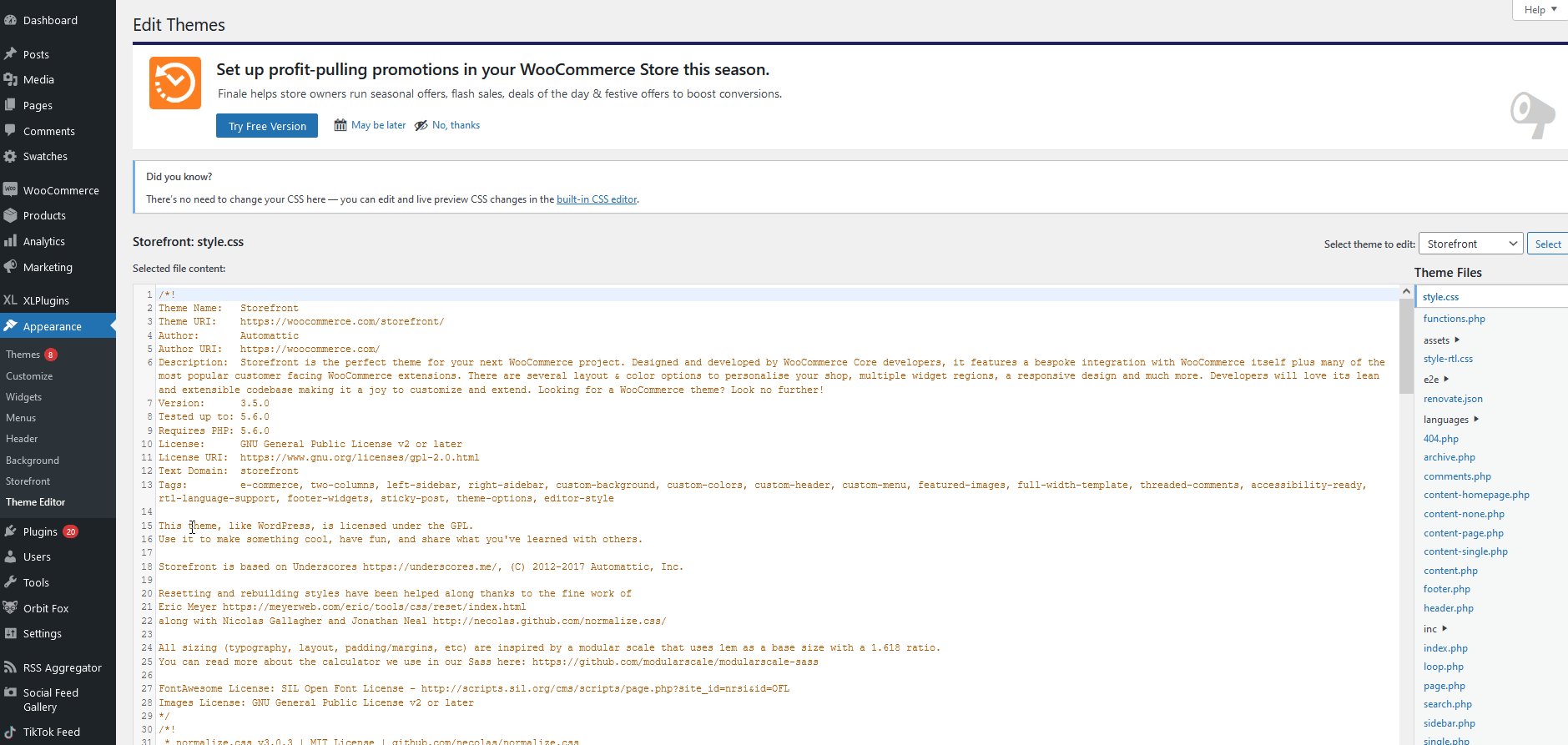
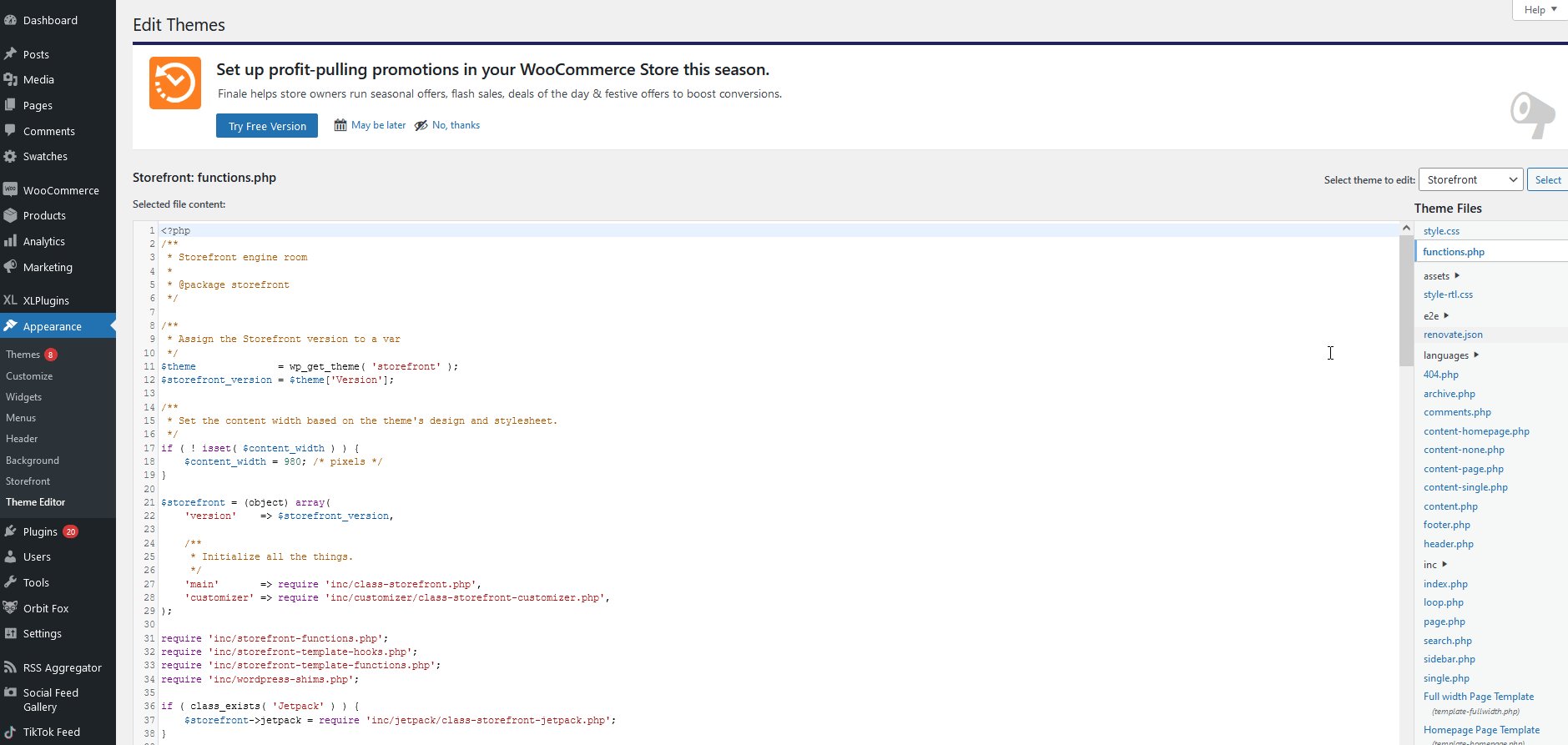
لنبدأ بفتح لوحة تحكم مسؤول WordPress الخاصة بك والانتقال إلى المظهر> محرر السمات. ثم ، انقر فوق ملف jobs.php الموجود على الشريط الجانبي الأيمن لملفات السمات كما هو موضح أدناه.

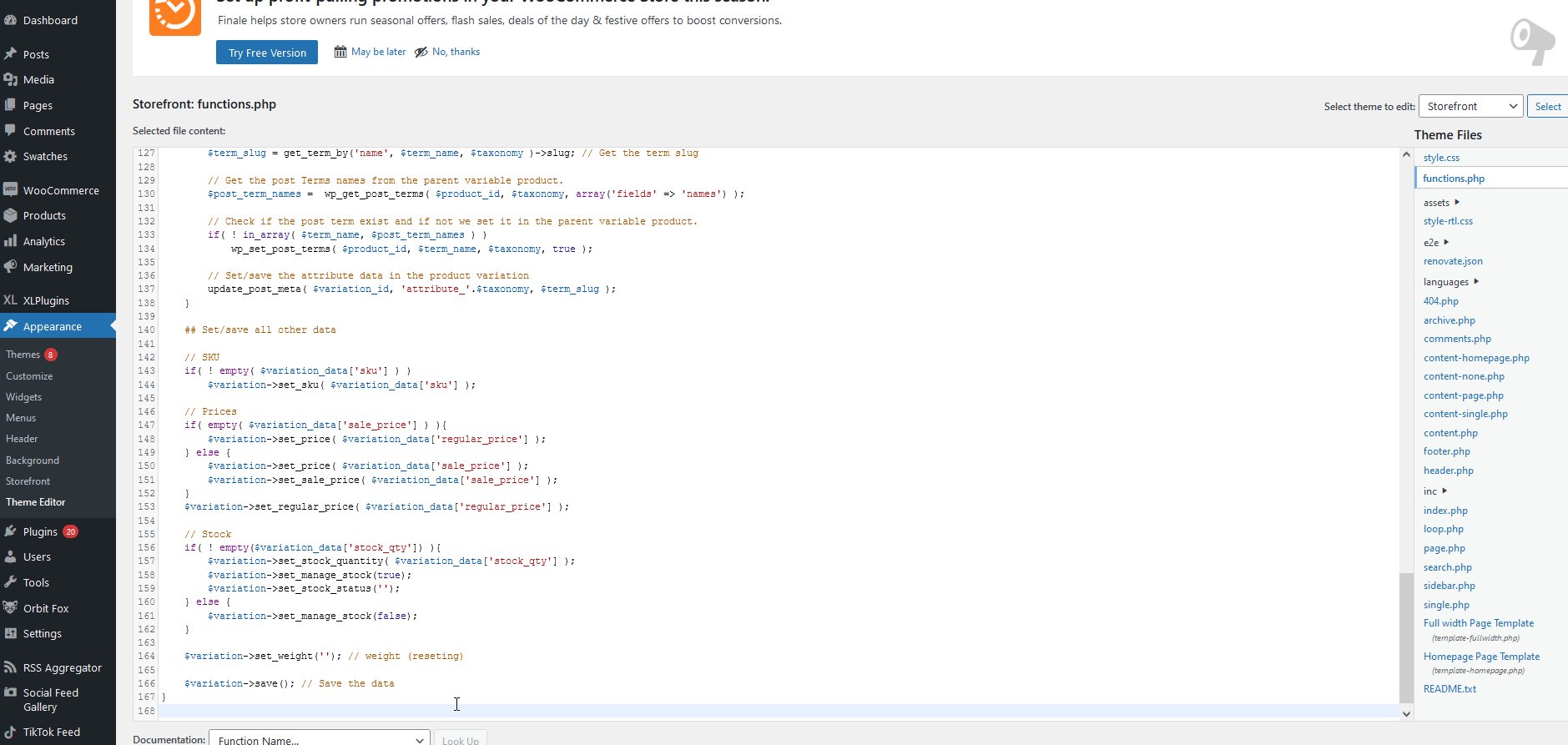
باستخدام المحرر في المنتصف ، يمكنك إضافة البرنامج النصي التالي إلى ملف function.php الخاص بك:
remove_action ('woocommerce_cart_is_empty'، 'wc_empty_cart_message'، 10) ؛
add_action ('woocommerce_cart_is_empty'، 'custom_empty_cart_message'، 10) ؛
الوظيفة custom_empty_cart_message () {
$ html = '<div class = "col-12 offset-md-1 col-md-10"> <p class = "cart-blank">'؛
$ html. = wp_kses_post (application_filters ('wc_empty_cart_message'، __ ('Insert Empty Cart Message Here'، 'woocommerce'))) ؛
صدى $ html. "</p> </div>"؛
}[مقتطف الرمز مأخوذ من هنا.]
سيؤدي هذا المقتطف إلى إزالة نص WooCommerce Empty Cart الافتراضي الخاص بك واستخدام وظيفة أخرى لإضافة نص مخصص بدلاً من ذلك. ببساطة استبدل " أدخل رسالة عربة التسوق الفارغة هنا " بالنص الذي تريده لرسالة "لا توجد منتجات في عربة التسوق".
على سبيل المثال ، إذا كنت تريد أن تقول الرسالة " سلة التسوق الخاصة بك فارغة حاليًا ، نوصي بمراجعة منتجاتنا المميزة!" ، يمكنك استخدام هذا الرمز:
remove_action ('woocommerce_cart_is_empty'، 'wc_empty_cart_message'، 10) ؛
add_action ('woocommerce_cart_is_empty'، 'quadlayers_empty_cart_message'، 10) ؛
الدالة quadlayers_empty_cart_message () {
$ html = '<div class = "col-12 offset-md-1 col-md-10"> <p class = "cart-blank">'؛
$ html. = wp_kses_post (application_filters ('wc_empty_cart_message'، __ ('سلة التسوق الخاصة بك فارغة حاليًا ، نوصي بمراجعة منتجاتنا المميزة!'، 'woocommerce'))) ؛
صدى $ html. "</p> </div>"؛
} 
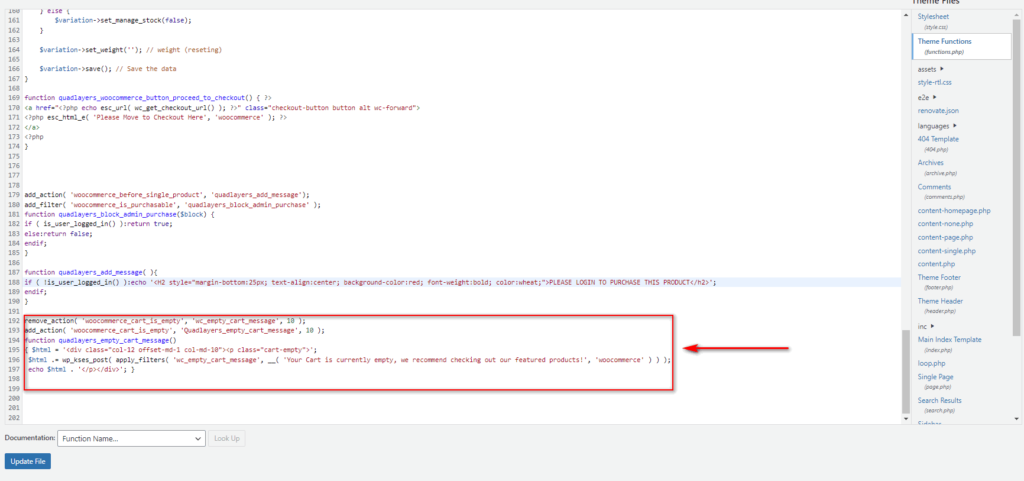
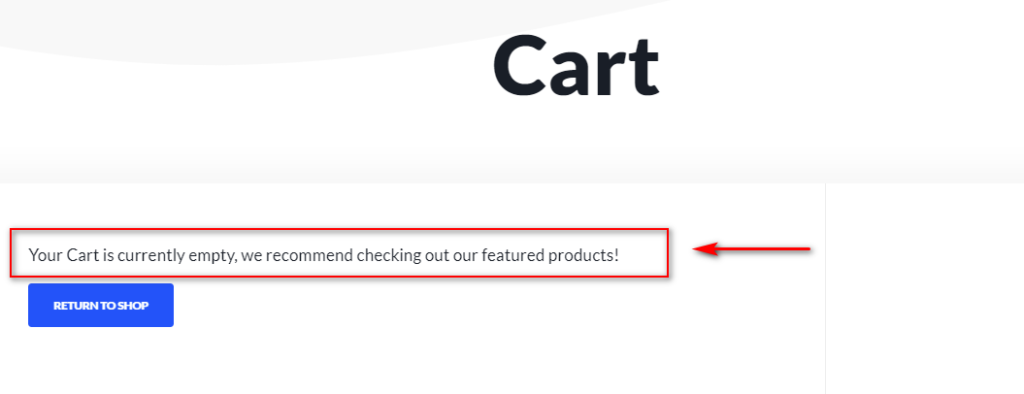
تذكر تحديث الملف ويجب أن ترى هذه النتيجة في الواجهة الأمامية:

لقد رأينا أن الرسالة "لا توجد منتجات في عربة التسوق" يمكن أن تظهر أيضًا في عربة التسوق الصغيرة. دعونا نرى كيف نغيره.
1.2) قم بتغيير نص "لا توجد منتجات في عربة التسوق" بتحرير ملف mini-cart.php
يمكنك أيضًا اختيار تخصيص رسالة "لا توجد منتجات في سلة التسوق" التي تظهر في عربة التسوق الصغيرة . بدلاً من استخدام وظيفة لهذا ، يمكنك ببساطة استبدال نص عربة التسوق الصغيرة الفارغة في ملفات قالب WooCommerce .

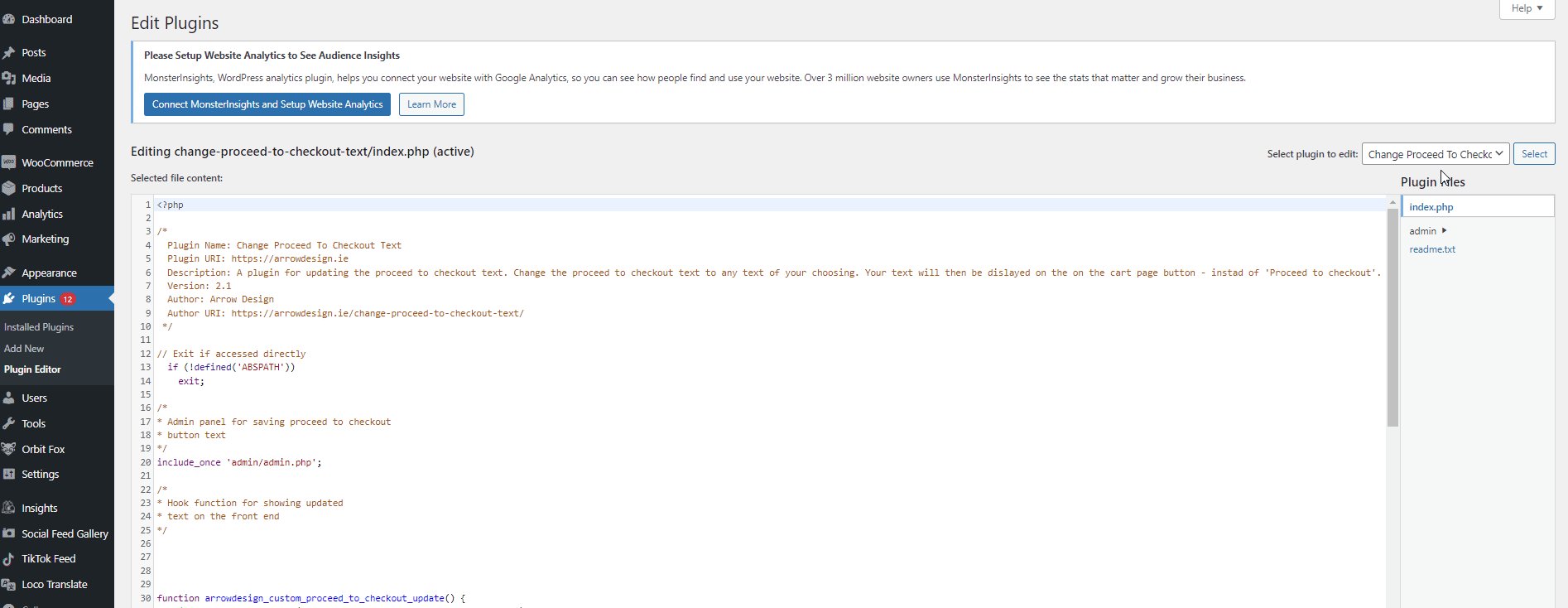
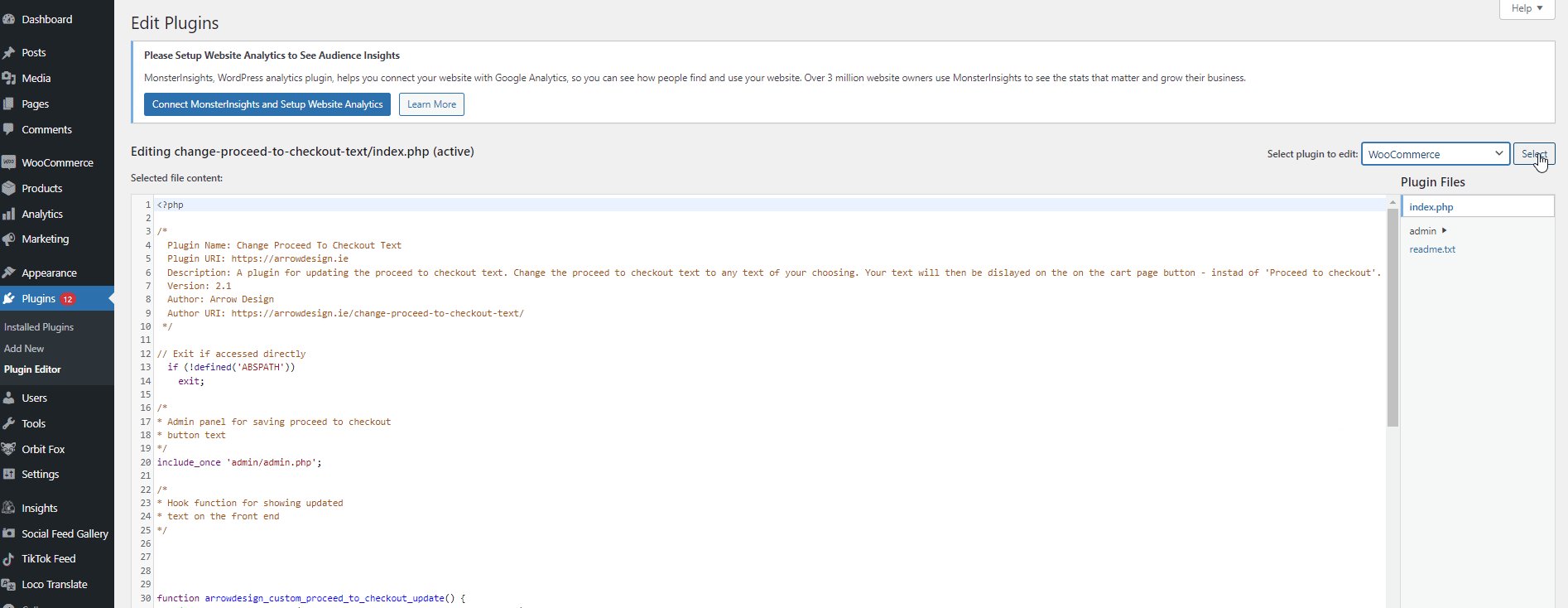
للقيام بذلك ، تحتاج إلى تكوين ملفات قالب WooCommerce بالانتقال إلى الإضافات> محرر البرنامج المساعد على لوحة تحكم WP Admin.
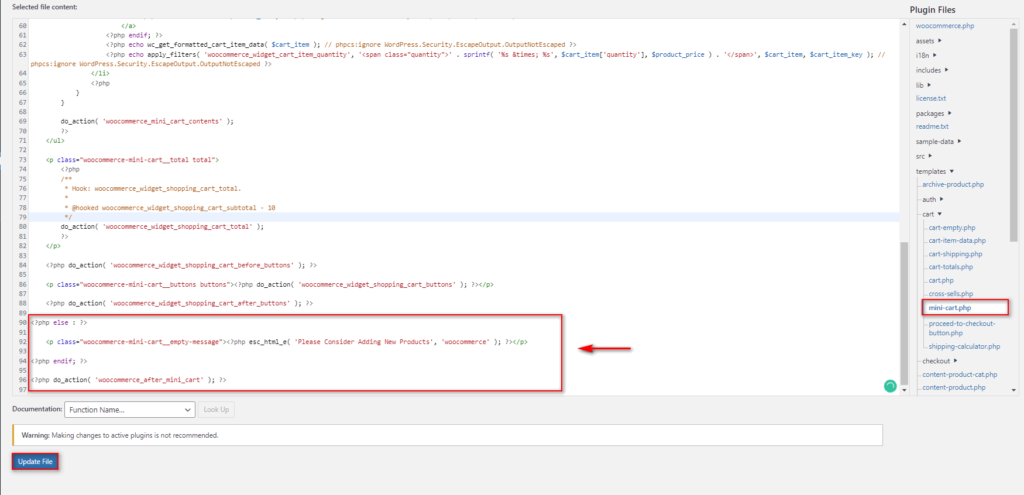
بعد ذلك ، استخدم خيار تحديد المكون الإضافي للتحرير لتحديد WooCommerce واضغط على تحديد . بعد ذلك ، انقر فوق القوالب> عربة التسوق> mini-cart.php ضمن ملفات البرنامج المساعد.

بشكل افتراضي ، في الجزء السفلي من عربة التسوق سترى سطور التعليمات البرمجية التالية:
<؟ php else:؟>
<p class = "woocommerce-mini-cart__empty-message"> <؟ php esc_html_e ('لا توجد منتجات في عربة التسوق.'، 'woocommerce')؛ ؟> </p>
<؟ php endif؛ ؟>
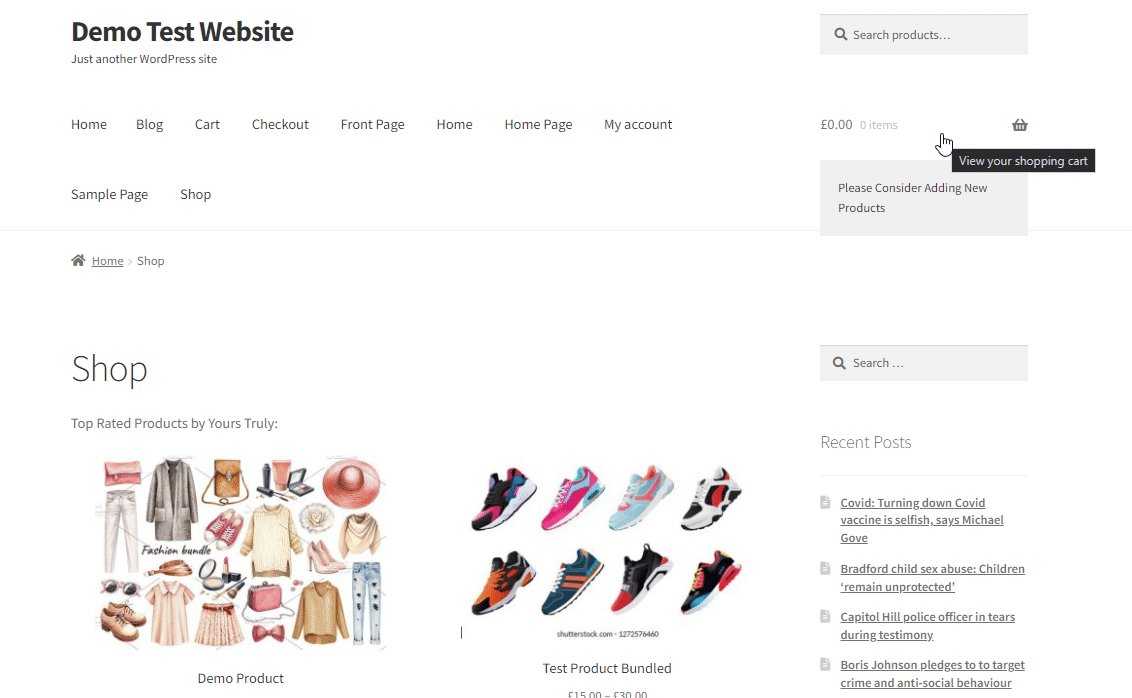
<؟ php do_action ('woocommerce_after_mini_cart') ؛ ؟>يمكنك ببساطة تعديل هذا الرمز عن طريق استبدال نص " لا توجد منتجات في سلة التسوق " بنص مخصص. على سبيل المثال ، لتغيير النص إلى " الرجاء النظر في إضافة منتجات جديدة " ، يجب استخدام هذا الرمز:
<؟ php else:؟>
<p class = "woocommerce-mini-cart__empty-message"> <؟ php esc_html_e ('Please Consider Adding New Products'، 'woocommerce')؛ ؟> </p>
<؟ php endif؛ ؟>
<؟ php do_action ('woocommerce_after_mini_cart') ؛ ؟> 

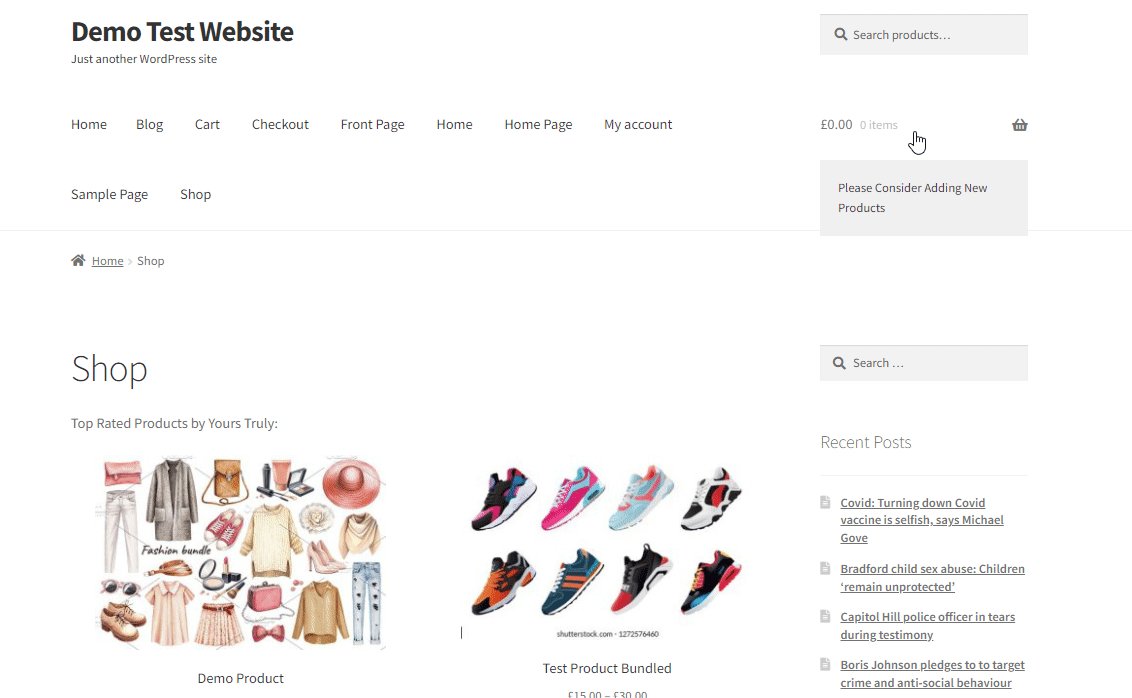
تذكر أن تحفظ التغييرات ثم سترى التغييرات على الواجهة الأمامية.

2. كيفية تغيير رسالة "لا توجد منتجات في عربة التسوق" باستخدام مكون إضافي
لقد ذكرنا سابقًا أنه في بعض الأحيان تقوم بترجمة متجرك إلى لغة معينة ولكن لا يتم ترجمة رسالة "لا توجد منتجات في عربة التسوق". دعونا نرى كيف يمكنك تغيير هذا النص باستخدام مكون إضافي للترجمة.
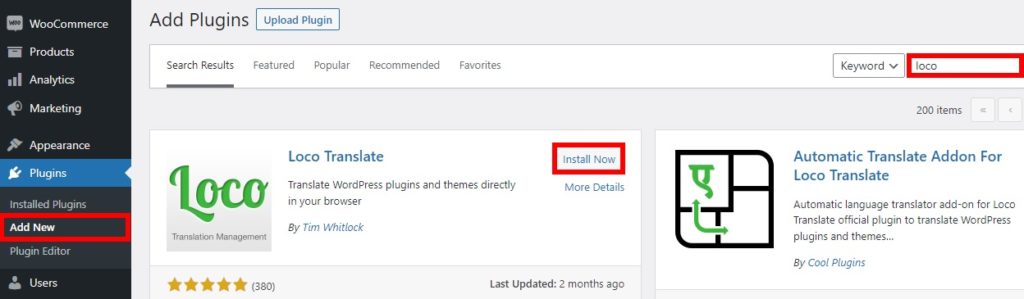
هناك العديد من المكونات الإضافية لتمكين الترجمات للسلاسل المخصصة. في هذا العرض التوضيحي ، سنستخدم المكون الإضافي Loco Translate . إنه أحد أفضل مكونات الترجمة في WordPress ويحتوي على محرر ترجمة مضمن في لوحة القيادة. قد يكون هذا مناسبًا جدًا عند تخصيص رسالة "لا يوجد منتج في عربة التسوق" في متجرك.
1. تثبيت وتنشيط البرنامج المساعد
أولاً ، قم بتثبيت المكون الإضافي ، بالانتقال إلى الإضافات> إضافة جديد. أدخل الكلمات الأساسية للمكون الإضافي وقم بتثبيته وتنشيطه.

بدلاً من ذلك ، يمكنك تثبيته يدويًا. إذا لم تكن معتادًا على هذه العملية ، فقم بإلقاء نظرة على دليلنا حول كيفية تثبيت مكون WordPress الإضافي يدويًا.
بمجرد تنشيط المكون الإضافي ، انتقل إلى الخطوة التالية.
2. ترجمة الرسالة "سلة التسوق الخاصة بك فارغة حاليًا"
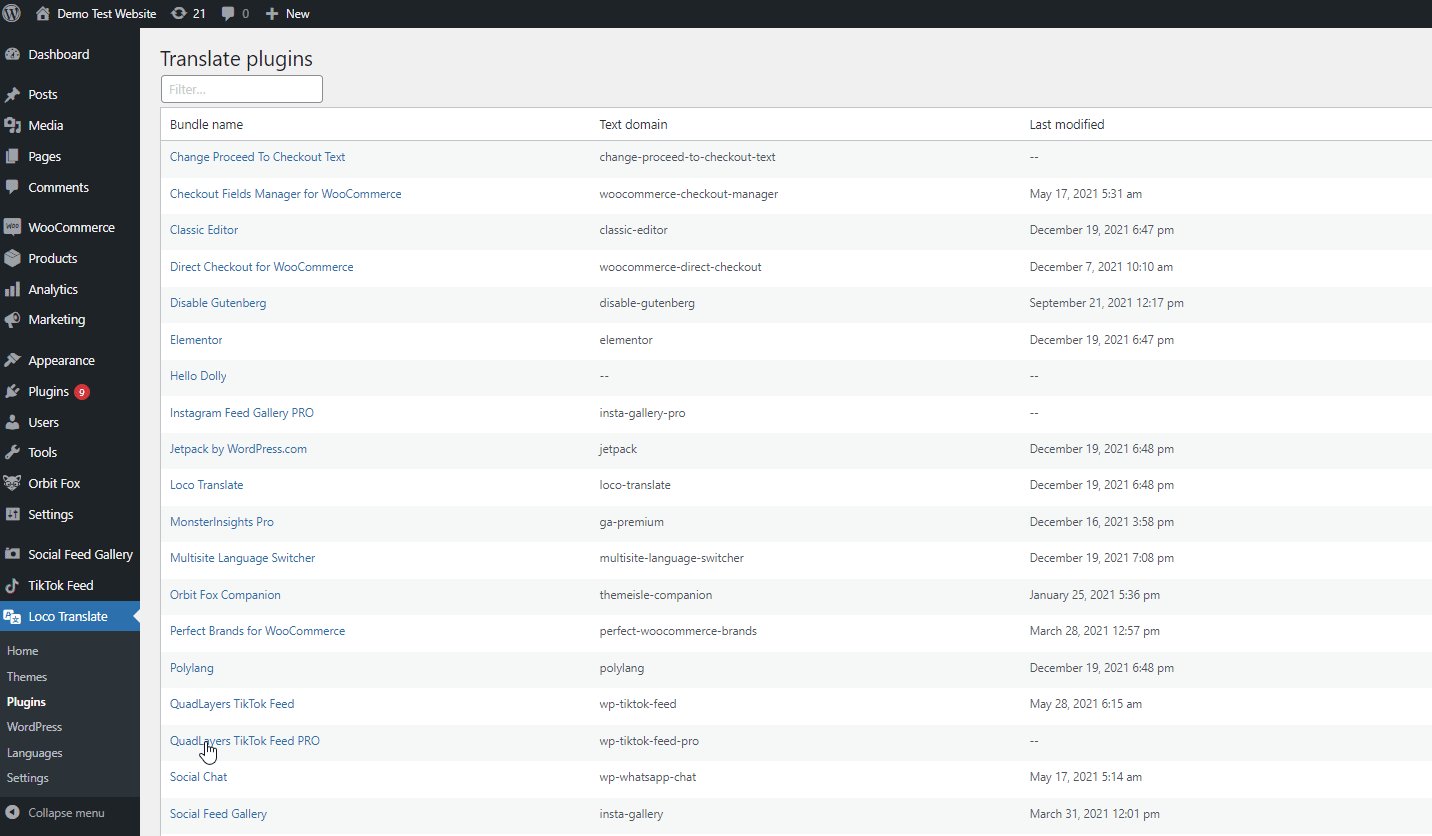
حان الوقت الآن لترجمة بعض الجمل. أولاً ، توجه إلى Loco Translate> Plugins على لوحة تحكم WP Admin. انقر فوق WooCommerce في قائمة المكونات الإضافية لإظهار جميع السلاسل المتاحة للترجمة واختيار اللغة التي ستترجم إليها.
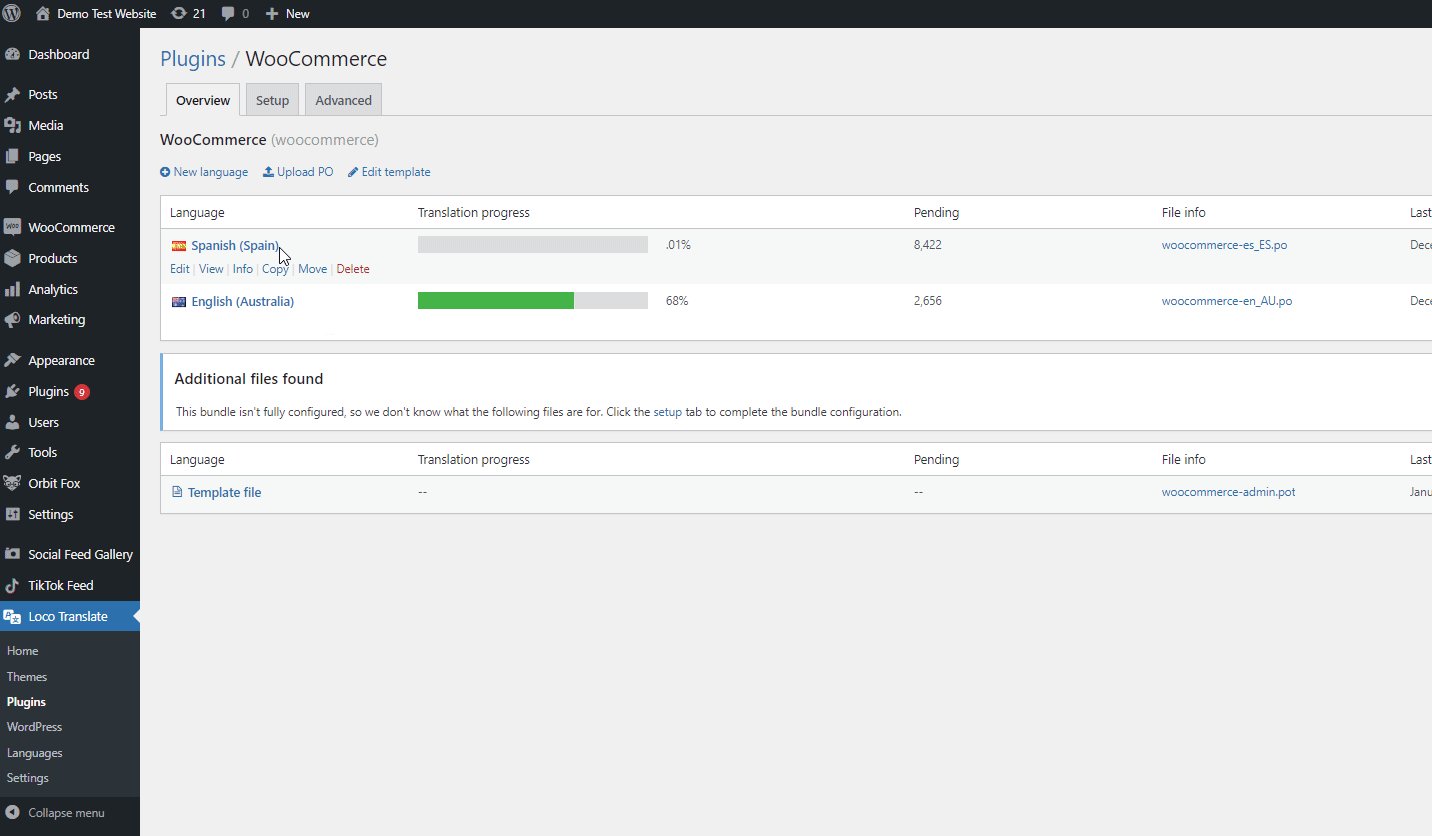
يمكنك أيضًا إضافة اللغة المطلوبة لرسالة عربة التسوق الخاصة بك من هنا. ما عليك سوى النقر فوق لغة جديدة وإضافة اللغة المطلوبة.

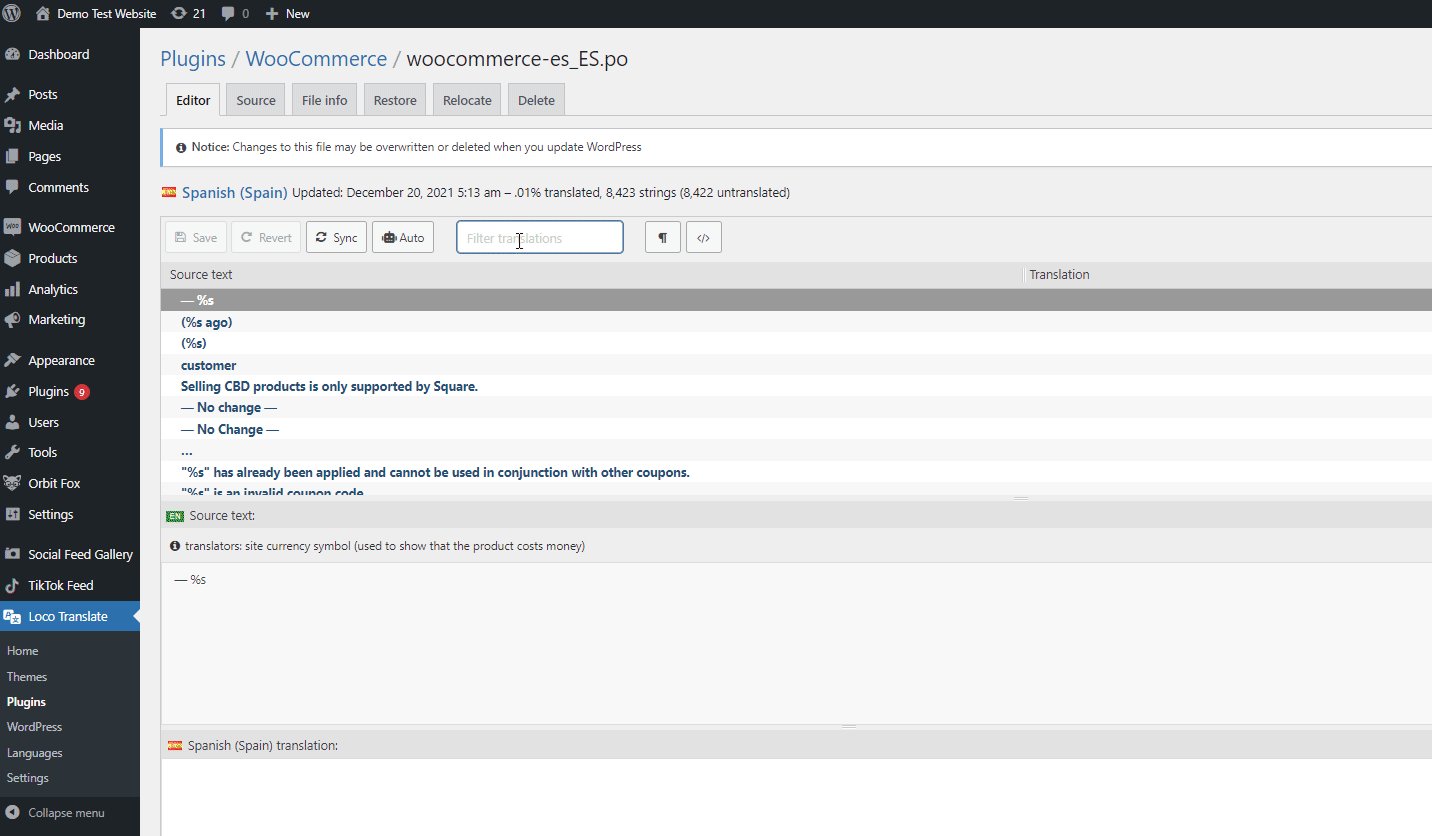
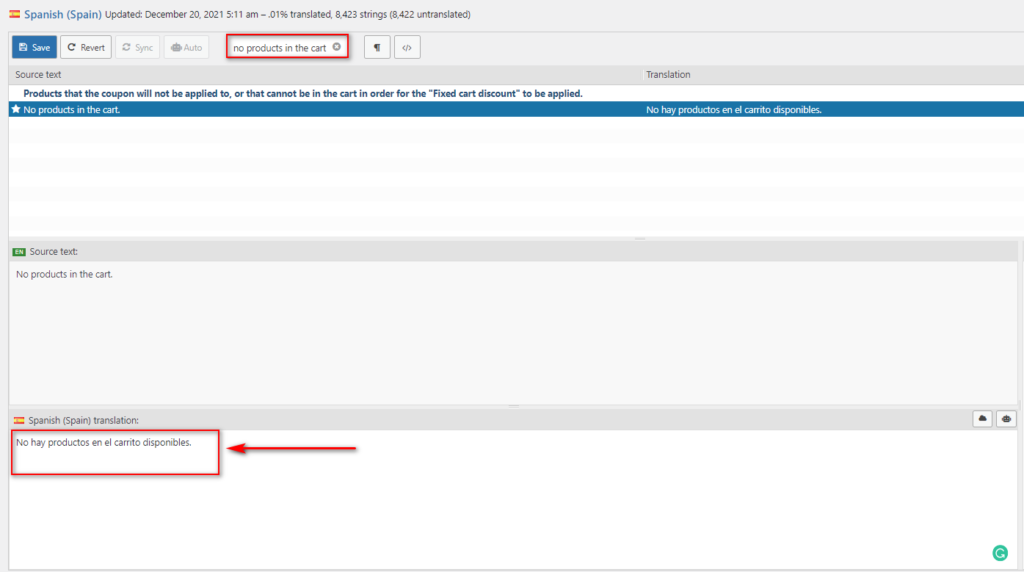
بعد ذلك ، استخدم خيار تصفية الترجمات للبحث عن السلسلة الصحيحة التي تريد ترجمتها. لتغيير النص "لا توجد منتجات في عربة التسوق" ، ما عليك سوى كتابة " سلة التسوق الخاصة بك فارغة حاليًا" . ثم ، انقر فوق نص المصدر في نتائج البحث وأضف السلسلة المخصصة الخاصة بك إلى قسم الترجمة.
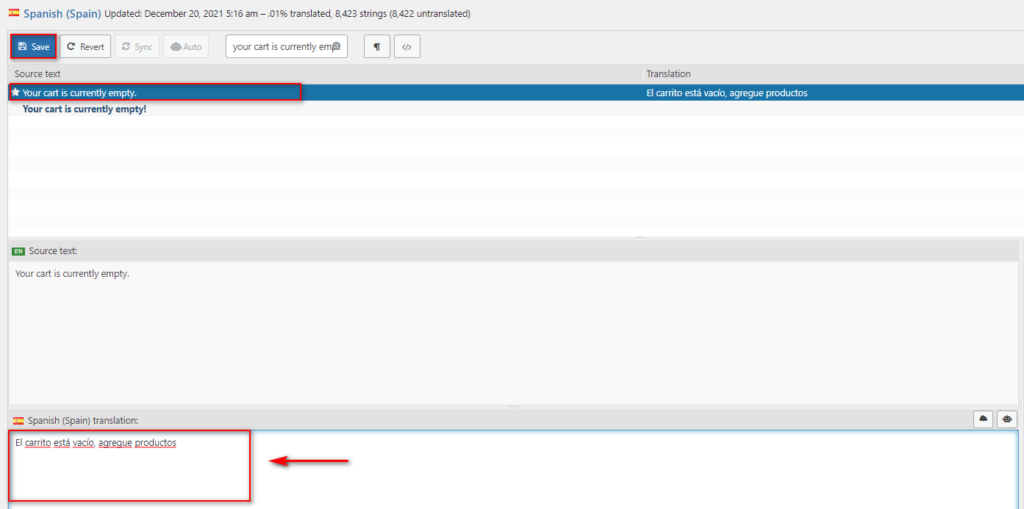
على سبيل المثال ، لنقم بتعيين ترجمة مخصصة للغة الإسبانية لموقع الاختبار الخاص بنا:

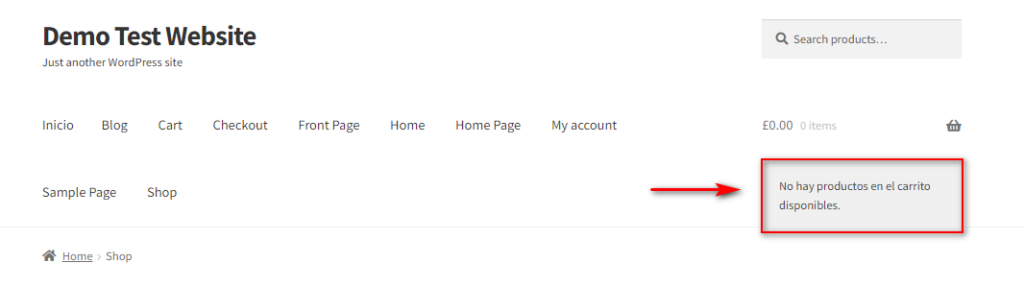
بمجرد الانتهاء من الترجمة اضغط على حفظ. انتقل الآن إلى الواجهة الأمامية ، وبدّل لغة موقعك وسترى الرسالة المترجمة الجديدة.

3. ترجمة الرسالة "لا توجد منتجات في سلة التسوق"
باستخدام نفس الطريقة ، يمكنك ترجمة أي سلسلة بمجرد البحث عن النص الذي تريد تغييره. في هذا القسم ، سنركز على سلسلة "لا توجد منتجات في سلة التسوق" ، ولكن يمكنك تعيين ترجمة مخصصة لنص عربة التسوق الصغيرة أو أي رسالة تريدها.
كما رأينا من قبل ، انتقل إلى Loco Translate> Plugins> WooCommerce واختر اللغة التي تريد ترجمة السلسلة إليها. بعد ذلك ، ابحث عن "لا توجد منتجات في عربة التسوق" ، وحدد السلسلة ، وأضف الترجمة المطلوبة.

تذكر أن تحفظ تغييراتك ، وسترى النتيجة في الواجهة الأمامية:

إذا كنت تريد المزيد من المعلومات حول تغيير لغة موقعك ، فراجع دليلنا الكامل حول كيفية تغيير لغات WordPress.
المكافأة: كيفية تغيير المتابعة إلى نص الخروج
بصرف النظر عن تخصيص رسالة "لا توجد منتجات في عربة التسوق" ، هناك العديد من النصوص الأخرى التي يمكنك تغييرها لتحقيق أقصى استفادة من كل نقطة اتصال لدى العملاء في متجرك. على سبيل المثال ، يمكنك تحرير نصوص إضافية مثل Proceed to Checkout و Add to Cart Messages وغيرها الكثير. في القسم ، سنركز على كيفية تغيير نص المتابعة إلى Checkout باستخدام وظيفة WooCommerce بسيطة.
ملاحظة : نظرًا لأننا سنقوم بتحرير بعض الملفات الأساسية ، فإننا نوصي بإنشاء نسخة احتياطية كاملة لموقعك واستخدام سمة فرعية.
لتخصيص نص Proceed to Checkout ، سنضيف بضعة أسطر من التعليمات البرمجية إلى ملف function.php . للقيام بذلك ، انتقل إلى Appearance> Theme Editor وانقر على function.php في الشريط الجانبي لملفات السمات.

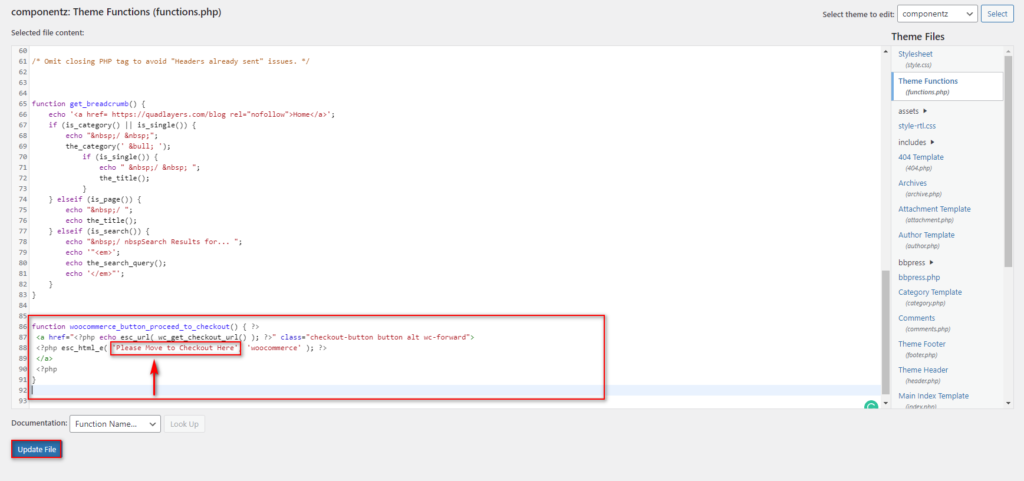
الآن قم بلصق الكود التالي أثناء تغيير قسم " Insert-checkout-text-here " برسالتك المخصصة.
دالة quadlayers_woocommerce_button_proceed_to_checkout () {؟>
<a href="<؟php echo esc_url( wc_get_checkout_url() )؛ ؟> "class =" checkout-button button alt wc-forward ">
<؟ php esc_html_e ('Insert-Checkout-Text-Here'، 'woocommerce') ؛ ؟>
</a>
<؟ php
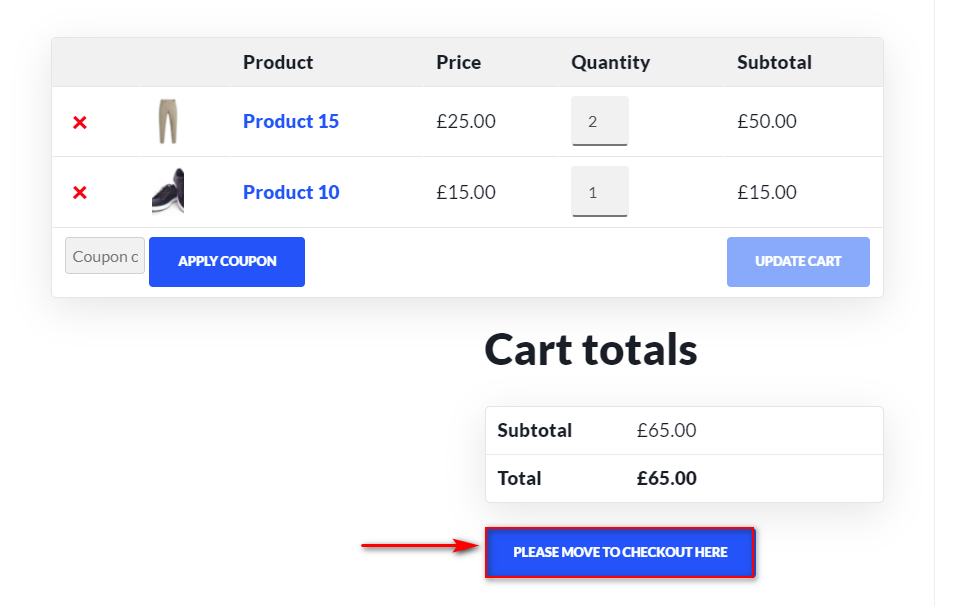
}على سبيل المثال ، إذا كنت تريد أن تقول الرسالة " الرجاء الانتقال إلى Checkout هنا " ، فاستخدم المقتطف التالي:
دالة quadlayers_woocommerce_button_proceed_to_checkout () {؟>
<a href="<؟php echo esc_url( wc_get_checkout_url() )؛ ؟> "class =" checkout-button button alt wc-forward ">
<؟ php esc_html_e ('Please Move to Checkout Here'، 'woocommerce')؛ ؟>
</a>
<؟ php
} 
يجب أن يمنحك هذا هذه النتيجة في الواجهة الأمامية:
 هذا مثال ولكن هناك الكثير الذي يمكنك القيام به لتخصيص هذا النص. لمزيد من المعلومات ، راجع البرنامج التعليمي الخاص بنا حول كيفية تغيير نص Proceed to Checkout . يوضح هذا الدليل سبب وجوب التفكير في تغيير هذا النص بالإضافة إلى الطرق المختلفة للقيام بذلك.
هذا مثال ولكن هناك الكثير الذي يمكنك القيام به لتخصيص هذا النص. لمزيد من المعلومات ، راجع البرنامج التعليمي الخاص بنا حول كيفية تغيير نص Proceed to Checkout . يوضح هذا الدليل سبب وجوب التفكير في تغيير هذا النص بالإضافة إلى الطرق المختلفة للقيام بذلك.
هناك العديد من التخصيصات التي يمكنك إجراؤها في متجرك. إذا كان هذا شيئًا تهتم به ، فقم بإلقاء نظرة على بعض أدلةنا لتحسين عملية تسجيل الخروج من WooCommerce ، وإنشاء تسجيل خروج من صفحة واحدة ، وحتى تخصيص صفحة تسجيل الخروج من WooCommerce. وبالمثل ، يمكنك استخدام المكونات الإضافية مثل WooCommerce Direct Checkout و WooCommerce Checkout Manager لمساعدتك على تحسين عملية السداد.
استنتاج
بشكل عام ، يتيح لك تخصيص رسالة "لا توجد منتجات في عربة التسوق" تخصيص رحلة عميلك وتوفير تجربة تسوق أفضل. غالبًا ما يتجاهل معظم أصحاب المتاجر هذا الأمر ، لذلك يمكن أن يساعدك على التميز عن منافسيك وزيادة مبيعاتك.
في هذا الدليل ، أوضحنا لك طرقًا مختلفة لتغيير رسالة "لا توجد منتجات في عربة التسوق" في WooCommerce:
- تخصيص ملف function.php
- تحرير ملف mini-cart.php
- مع البرنامج المساعد
الآن يجب أن تكون قادرًا على تحرير الرسالة وكذلك ضبط الترجمات المفقودة.
هل قمت بتحرير النص "لا توجد منتجات في سلة التسوق"؟ هل لديك أي مشاكل بعد هذا الدليل؟ اسمحوا لنا أن نعرف في التعليقات أدناه.
أخيرًا ، إذا كنت تريد معرفة المزيد حول كيفية تخصيص المزيد من عناصر متجر WooCommerce الخاص بك ، فراجع بعض هذه المقالات:
- كيفية إزالة علامة التبويب معلومات إضافية في WooCommerce
- 3 طرق لتخصيص صفحة عربة WooCommerce
- تغيير العملة في WooCommerce: الدليل الكامل
- كيفية تخصيص صفحة متجر WooCommerce
