كيفية تغيير زر "وضع الطلب" في WooCommerce
نشرت: 2022-08-23هل تبحث عن تعديل زر "تقديم الطلب" في متجرك؟ لقد حصلت على تغطيتها. في هذا الدليل ، سنوضح لك طرقًا مختلفة لتغيير زر "تقديم الطلب" في WooCommerce .
يمكن أن يساعدك ذلك في تحسين تجربة التسوق على موقعك وإعلام العملاء بما ينتظرهم أثناء عملية الدفع. قبل أن ننتقل إلى خطوات تخصيص "الطلب" ، دعنا نرى لماذا قد تحتاج إلى تغييره.
لماذا يجب تغيير زر تقديم الطلب؟
هناك العديد من الأسباب التي قد تدفعك إلى تعديل زر "تقديم الطلب" في WooCommerce. عندما يمر العميل بعملية الدفع ، يكون لديه خيارات متعددة للدفع. بعد تحديد طريقة الدفع المطلوبة ، قد لا يكون الزر الافتراضي "تقديم الطلب " هو الأنسب لعملائك .
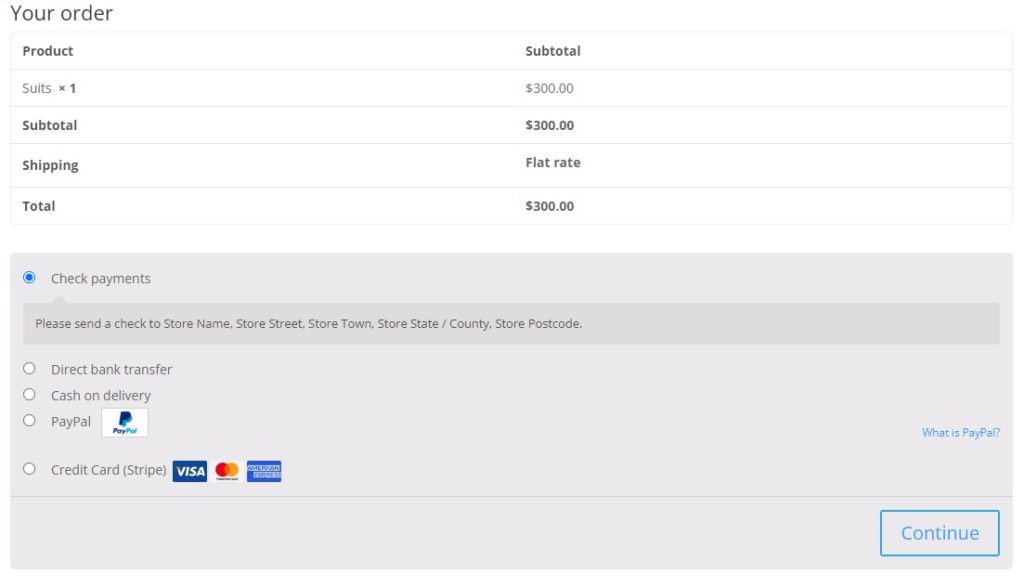
إذا اختار العميل الدفع عن طريق التحويل المصرفي أو نقدًا ، على سبيل المثال ، فسيظهر الزر "تقديم الطلب" ولكن ليس من الواضح ما إذا كان سيتم تأكيد الشراء في الخطوة التالية أو إذا كان عليه إدخال أي تفاصيل أخرى.
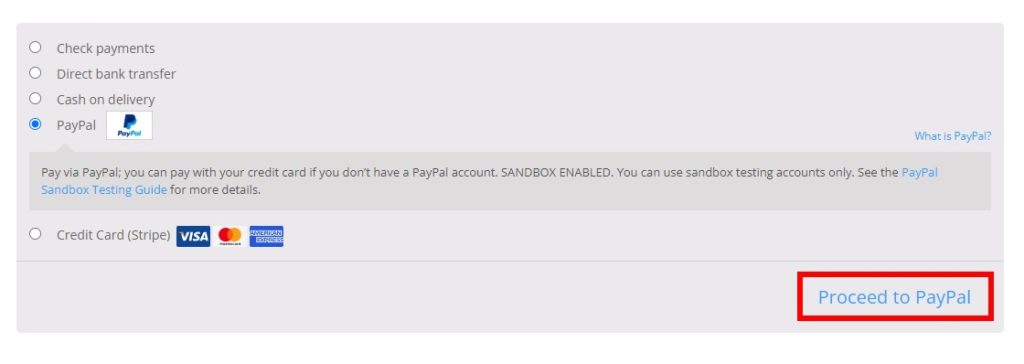
ومع ذلك ، إذا حددوا خيار PayPal للدفع ، فسيتم تسمية الزر باسم " متابعة PayPal ". هذا أكثر سياقية ويوضح لعملائك أنهم سيشاهدون الواجهة في الخطوة التالية.

يجب أن يكون توفير المعلومات والسياق المناسبين لعملائك على دراية بكل جزء منك لتحسين تجربة التسوق وزيادة التحويلات . لهذا السبب من المهم أن تعرف كيفية تغيير زر "تقديم الطلب" في متجر WooCommerce الخاص بك.
بدلاً من ذلك ، إذا كنت تقبل التبرعات أو تبيع منتجات افتراضية قابلة للتنزيل على موقع الويب الخاص بك ، فيمكنك إضافة زر "تبرع الآن" أو "تنزيل الآن" بدلاً من استخدام زر "تقديم الطلب" الافتراضي في صفحة الدفع الخاصة بك.
كيفية تغيير زر وضع الطلب في WooCommerce
بشكل افتراضي ، لا يسمح لك WooCommerce بتغيير زر وضع الطلب. ومع ذلك ، يمكنك تخصيصه بسهولة بقليل من الترميز.
قبل أن نبدأ ، نوصيك بإنشاء سمة فرعية أو استخدام مكون إضافي مخصص لقمة الطفل لـ WordPress. سيتيح لك ذلك الاحتفاظ بالتخصيصات على موقع الويب الخاص بك حتى بعد تحديث السمة. نظرًا لأننا سنقوم بتحرير بعض الملفات الأساسية لموقع الويب الخاص بك ، فإننا نوصيك أيضًا بعمل نسخة احتياطية لموقع الويب الخاص بك لتجنب أي مشاكل في حالة حدوث خطأ ما.
الآن بعد أن غطينا بعض التذكيرات الأساسية ، دعنا ننتقل إلى عملية تخصيص زر "وضع الطلب" في WooCommerce.
أول شيء عليك القيام به هو الوصول إلى ملف function.php .
ملف function.php
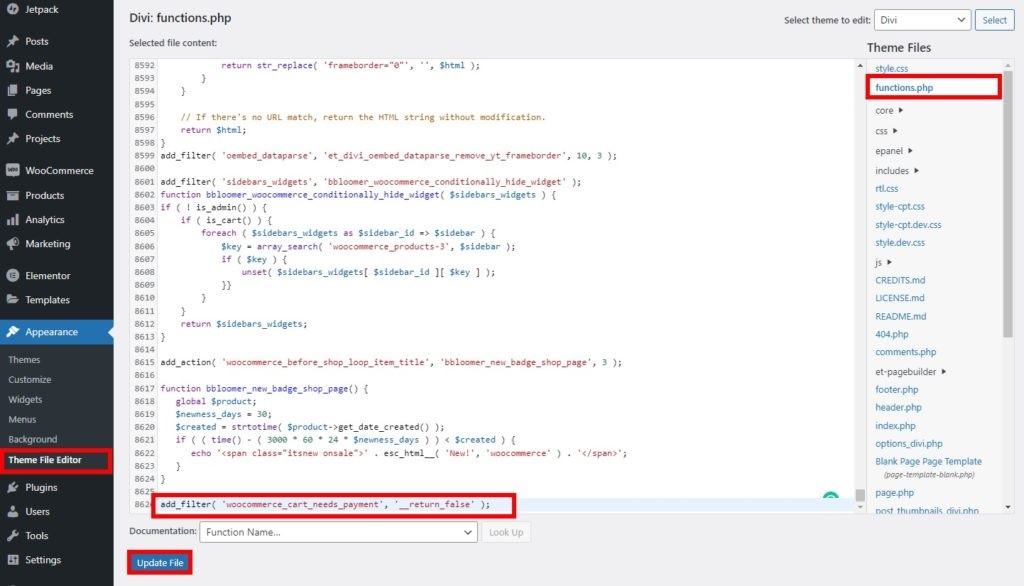
لتغيير زر "وضع الطلب" في WooCommerce ، ستحتاج إلى الوصول إلى ملف وظائف السمات لموقعك على الويب. للوصول إليه ، ما عليك سوى الانتقال إلى Appearance> Theme File Editor في لوحة معلومات WordPress الخاصة بك.
بعد ذلك ، انقر فوق ملف function.php ضمن ملفات السمات على الجانب الأيمن من الشاشة. هذا هو المكان الذي ستضيف فيه الرمز المخصص من هذا البرنامج التعليمي.

قد تحتاج إلى إجراء بعض التغييرات الإضافية عليها وفقًا لاحتياجات موقع الويب الخاص بك. تذكر دائمًا تحديث الملف بعد إجراء جميع التغييرات. خلاف ذلك ، لن يتم تطبيقها.
إذا لم تكن مرتاحًا لاستخدام محرر ملف السمات ، فيمكنك استخدام مكون إضافي لمحرر التعليمات البرمجية مثل Code Snippets .
1. استبدل نص الزر ببعض النصوص الثابتة
الخيار الأول لتحرير زر WooCommerce Place Order هو استبدال نص الزر بنص ثابت. للقيام بذلك ، قم بإضافة الكود التالي إلى ملف functions.php الخاص بك.
// استبدل زر "وضع الطلب" بنص ثابت في WooCommerce
add_filter ('woocommerce_order_button_text'، 'ql_replace_place_order_button_text') ؛
الوظيفة ql_replace_place_order_button_text () {
العودة "متابعة" ؛
}سيحل هذا المقتطف محل نص الزر بمصطلح " متابعة ". انتقل إلى صفحة الخروج الخاصة بك وسترى أنه تم تغيير نص الزر إلى "متابعة".

ما عليك سوى تخصيص الرمز لإضافة أي نص منطقي لمتجرك.
2. تغيير نص الزر بناءً على معرّف المنتج
هناك خيار آخر مثير للاهتمام وهو تخصيص زر "تقديم الطلب" بناءً على منتجات معينة. لهذا ، ستحتاج إلى معرّفات المنتجات الخاصة بمنتجاتك أولاً.
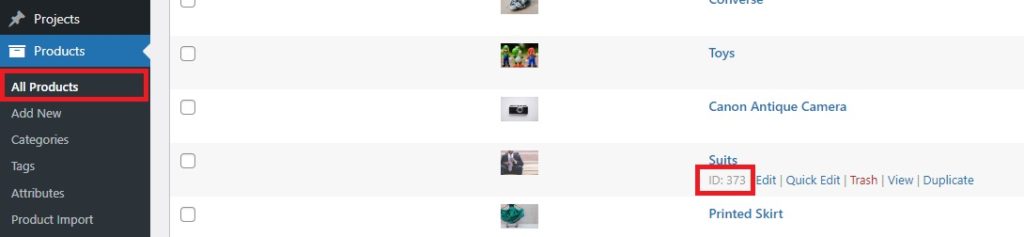
للقيام بذلك ، انتقل إلى المنتجات> جميع المنتجات وابحث عن المنتج الذي تريد تخصيص الزر له. بعد ذلك ، مرر مؤشر الماوس فوق المنتج وسترى معرف المنتج المعني كما هو موضح أدناه.

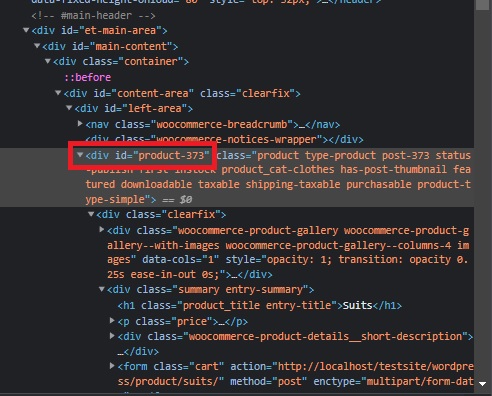
يمكنك أيضًا استخدام أداة الفحص من متصفحك للعثور على معرّف المنتج من الواجهة الأمامية. ما عليك سوى فتح صفحة المنتج الفردية ، والنقر بزر الماوس الأيمن فوق قسم المنتج بالصفحة ، والضغط على فحص . يجب أن تشاهد معرّف المنتج في علامة التبويب " العناصر ".
قد يختلف ما تراه هنا وفقًا للموضوع الذي تستخدمه. على سبيل المثال ، هكذا تبدو عند استخدام سمة Divi.

بمجرد حصولك على معرّف المنتج الخاص بمنتج WooCommerce (373 في حالتنا) ، أضف الكود التالي إلى ملف jobs.php لتغيير زر "وضع الطلب".
add_filter ('woocommerce_order_button_text'، 'ql_custom_button_text_for_product_id') ؛
الوظيفة ql_custom_button_text_for_product_id ($ button_text) {
معرّف_المنتج $ 373 ؛ // معرّف منتج معين ترغب في تغييره
if (WC () -> cart-> find_product_in_cart (WC () -> cart-> create_cart_id ($ product_id))) {
$ button_text = 'التالي'؛
}
العودة $ button_text؛
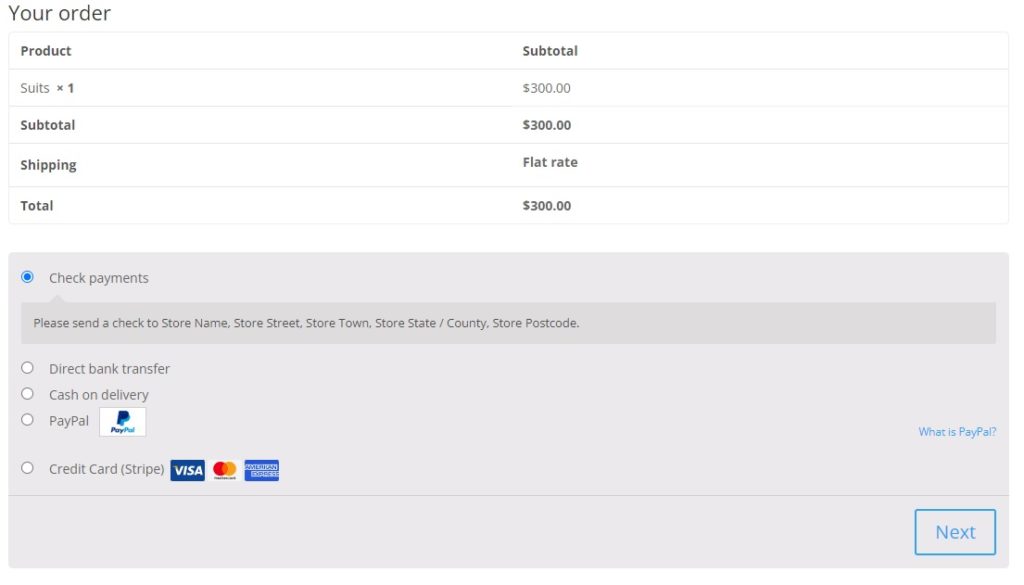
}كما ترى ، قمنا بتغيير نص الزر إلى "التالي". هذا ينطبق فقط على معرّف المنتج = 373. ببساطة قم بتحرير الرمز لإضافة المزيد من المنتجات أو تغيير النص في الزر.

3. تغيير نص الزر على أساس الفئات
وبالمثل ، يمكنك أيضًا تغيير نص زر "تقديم الطلب" وفقًا لفئة المنتج في سلة التسوق. لهذا ، عليك أن تجد سبيكة فئة المنتج.
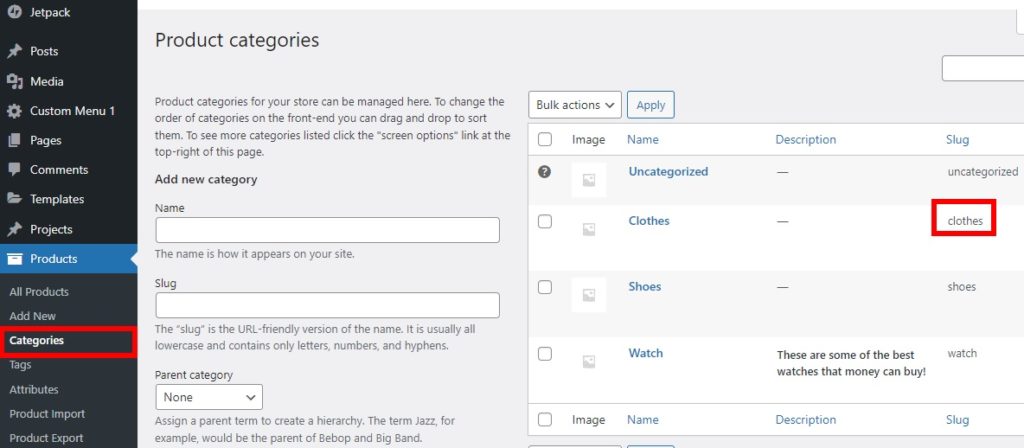
للعثور على الفئة الثابتة ، انتقل إلى المنتجات> الفئات على لوحة القيادة وسترى جميع المنتجات التي تقدمها في متجرك. الآن ، ابحث عن فئات المنتجات التي تريد تغيير نص الزر لها.
تحت عمود Slug ، سترى الارتفاع الثابت للفئة المعينة.

لتخصيص زر "وضع الطلب" لفئة الملابس ، ما عليك سوى إضافة المقتطف التالي إلى ملف jobs.php الخاص بمحرر المظهر.

add_filter ('woocommerce_order_button_text'، 'ql_custom_place_order_button_text_cat') ؛
الوظيفة ql_custom_place_order_button_text_cat ($ button_text) {
$ cat_check = خطأ ؛
foreach (WC () -> cart-> get_cart () كـ $ cart_item_key => $ cart_item) {
$ product = $ cart_item ['البيانات'] ؛
// تحقق مما إذا كانت الملابس هي فئة المنتج في عربة التسوق
if (has_term ('clothes'، 'product_cat'، $ product-> id)) {
$ cat_check = صحيح ؛
فترة راحة؛
}
}
إذا (cat_check $) {
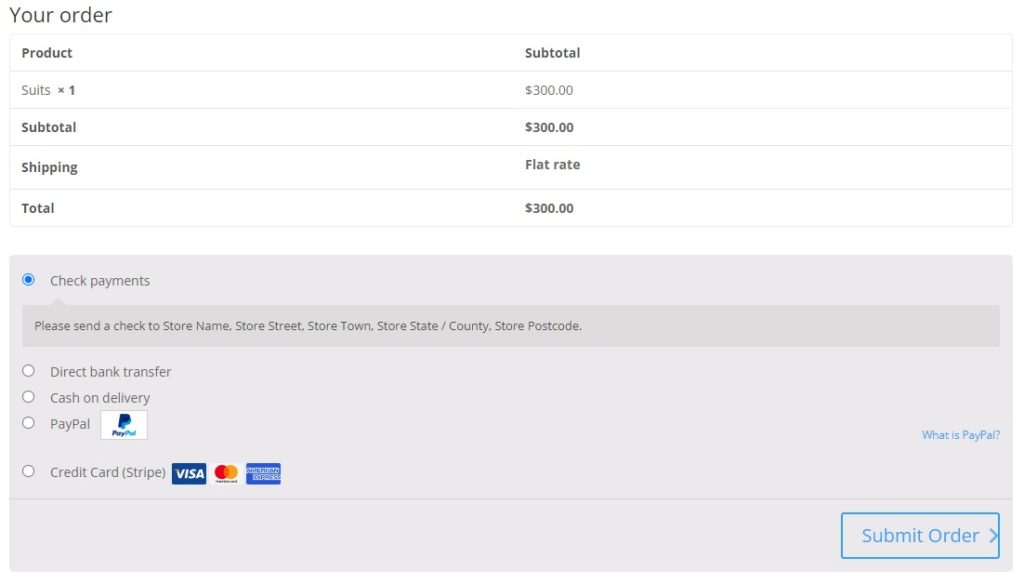
إرجاع "إرسال الطلب" ؛
}
}في هذه الحالة ، قمنا بتخصيص زر "تقديم الطلب" بحيث يقول "إرسال الطلب" عندما ينتمي المنتج الموجود في سلة التسوق إلى فئة الملابس. للتحقق من ذلك ، انتقل إلى صفحة الخروج الخاصة بـ WooCommerce على الواجهة الأمامية وتحقق منها.

4. تغيير نص الزر على أساس بوابة الدفع
هناك شيء آخر يمكنك القيام به لتعديل زر "تقديم الطلب" لزيادة تحويلاتك. يمكنك تغيير نص زر "تقديم الطلب" بناءً على بوابة الدفع التي يختارها العميل.
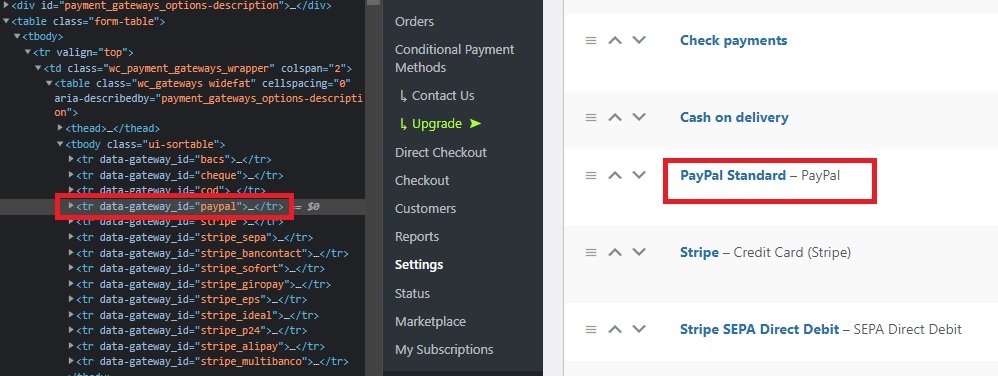
الخطوة الأولى هي تحديد معرف بوابة الدفع . يمكنك القيام بذلك باستخدام أداة الفحص. في لوحة القيادة ، انتقل إلى WooCommerce> الإعدادات وافتح علامة التبويب المدفوعات . ستظهر هنا جميع بوابات الدفع التي أضفتها.
بعد ذلك ، انقر بزر الماوس الأيمن على بوابة الدفع التي تريد تخصيص زر "تقديم الطلب" واضغط على " فحص ". سترى معرف بوابة الدفع على الشاشة المجاورة كما هو موضح أدناه.

بمجرد حصولك على معرف بوابة الدفع ، أضف الكود التالي إلى ملف theme jobs.php الخاص بك.
add_filter ('woocommerce_available_payment_gateways'، 'ql_rename_place_order_button_payment_gateway') ؛
الوظيفة ql_rename_place_order_button_payment_gateway (بوابات الدولارات) {
إذا ($ gateways ['cod']) {
بوابات $ ['cod'] -> order_button_text = 'تأكيد الدفع عند التسليم'؛
}
إرجاع بوابات $؛
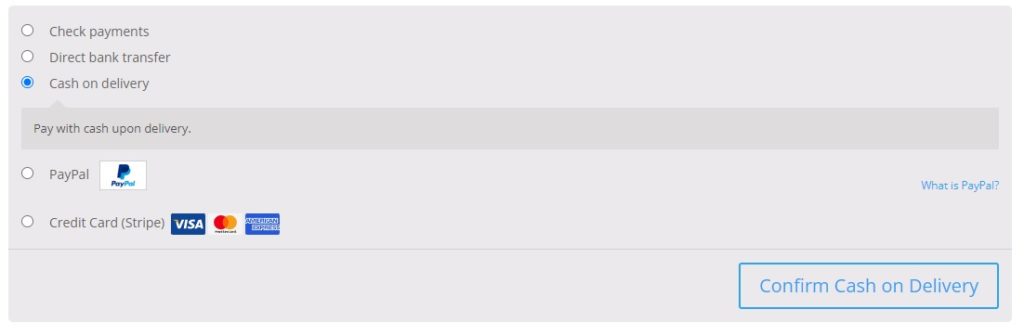
}لقد اخترنا الدفع نقدًا عند التسليم كبوابة الدفع الخاصة بنا على الرمز أعلاه ، لذلك إذا حدد العميل هذا الخيار ، فسيتغير زر "تقديم الطلب" إلى " تأكيد الدفع عند التسليم ".

هذا هو! هذه هي الطرق المختلفة التي يمكنك بها تغيير نص زر "تقديم الطلب" في WooCommerce. لا تنس تحديث ملف وظائف السمة بعد الانتهاء من إضافة الكود الخاص بك.
المكافأة: كيفية إعادة ترتيب حقول WooCommerce Checkout
نظرًا لأنك تقوم بتخصيص صفحة الخروج من WooCommerce عندما تقوم بتغيير زر ترتيب المكان ، يمكنك أيضًا إلقاء نظرة على إعادة ترتيب حقول الخروج. يعد استخدام الحقول الصحيحة بالترتيب الصحيح دائمًا راحة كبيرة لعملائك أثناء عملية الدفع. لذا كمكافأة ، سنوضح لك كيفية القيام بذلك أيضًا.
يمكنك بسهولة إعادة ترتيب حقول السداد باستخدام البرنامج المساعد. لذلك لنبدأ بتثبيت واحد وتنشيطه.
في هذا العرض التوضيحي ، سنستخدم البرنامج المساعد Checkout Manager لـ WooComerce . إنه مكون إضافي مجاني وسهل الاستخدام يسمح لك بتخصيص صفحة الخروج الخاصة بك بالكامل.

1. تثبيت وتنشيط البرنامج المساعد
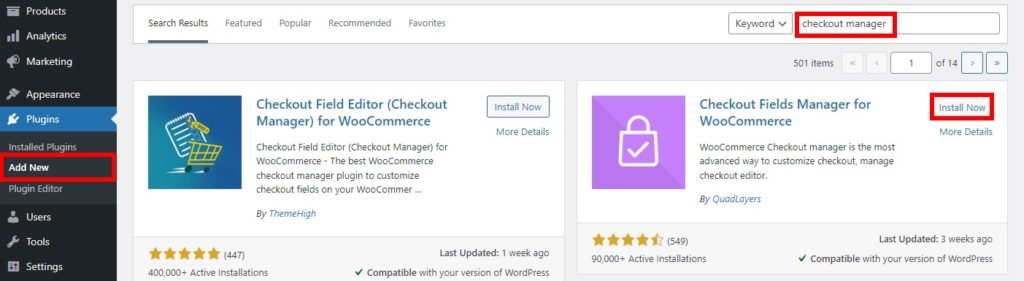
أولاً ، انتقل إلى الإضافات> إضافة جديد من لوحة معلومات WordPress الخاصة بك وابحث عن الكلمات الرئيسية للمكون الإضافي. بعد العثور على المكون الإضافي في نتائج البحث ، انقر فوق التثبيت الآن لتثبيت المكون الإضافي.

سيستغرق التثبيت بضع لحظات. بمجرد اكتمال التثبيت ، قم بتنشيط المكون الإضافي.
يمكنك أيضًا تحميل البرنامج المساعد وتثبيته يدويًا إذا كنت تريد ذلك. يرجى إلقاء نظرة على دليلنا التفصيلي حول كيفية تثبيت مكون إضافي يدويًا لمزيد من المعلومات حوله.
2. إعادة ترتيب حقول الخروج من خيارات البرنامج المساعد
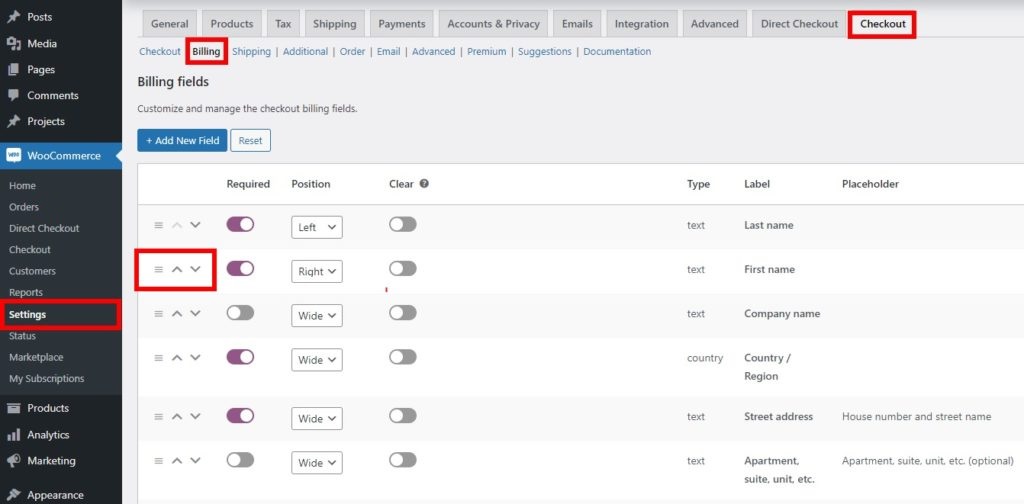
بمجرد تنشيط المكون الإضافي ، انتقل إلى WooCommerce> الإعدادات من لوحة معلومات WordPress الخاصة بك وافتح علامة التبويب Checkout .
الآن ، انقر فوق خيار الفوترة وسيتم تقديمك مع جميع حقول الفواتير في صفحة الدفع الخاصة بك. يمكنك استخدام الأسهم لأعلى ولأسفل لإعادة ترتيبها. بالإضافة إلى ذلك ، يمكنك حتى استخدام الخطوط الأفقية لسحب حقول السحب وإعادة ترتيبها.

علاوة على ذلك ، يمكنك أيضًا محاذاة هذه الحقول في مواضع مختلفة على صفحة الخروج عن طريق وضعها إما على الجانب الأيسر أو الأيمن من الشاشة. ومع ذلك ، يمكن أن تحتوي الحقول أيضًا على مساحة واسعة وتغطي كلا الجانبين.
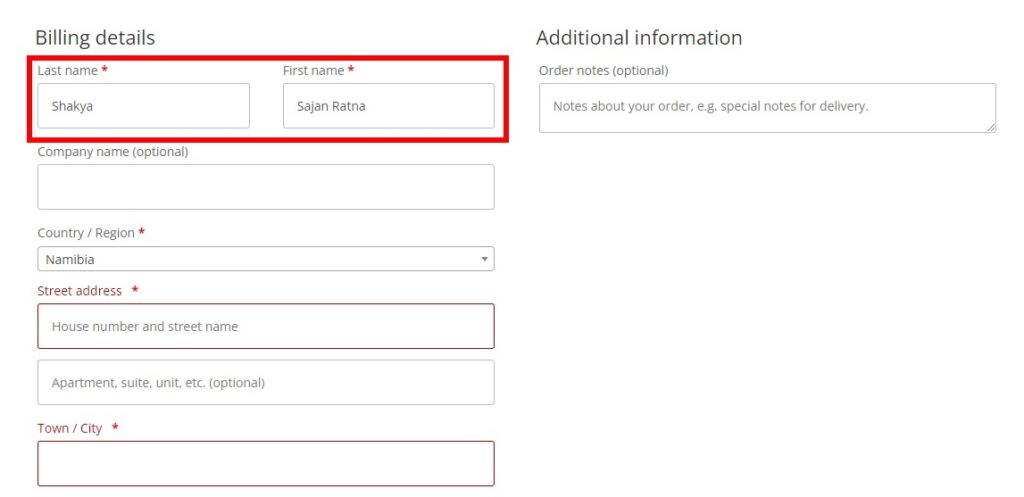
بعد إجراء جميع التغييرات اللازمة لترتيب حقول السحب ، انقر فوق حفظ التغييرات . عندما تقوم بمعاينة صفحة الخروج الخاصة بك ، ستتمكن من رؤية أنه تم إعادة ترتيب جميع الحقول وفقًا لذلك.

يمكنك أيضًا إعادة ترتيب حقول الخروج عن طريق إضافة أكواد إلى ملف وظائف السمة الخاص بك على غرار تغيير زر ترتيب المكان في WooCommerce. إذا كنت بحاجة إلى أي مساعدة في ذلك ، فلا تتردد في الاطلاع على دليلنا حول كيفية إعادة ترتيب حقول الخروج.
استنتاج
بشكل عام ، يعد تحرير زر ترتيب المكان طريقة فعالة للغاية لجعل الأزرار أكثر سياقية وتوفير تجربة تسوق أفضل على موقعك.
في هذا الدليل ، أوضحنا لك طرقًا مختلفة لتغيير زر الطلب في WooCommerce . من خلال إضافة بعض المقتطفات إلى ملف jobs.php الخاص بك ، يمكنك تخصيص نص الزر بنص ثابت وإضافة الشروط الشرطية بناءً على معرف المنتج والفئة وبوابة الدفع.
لقد أضفنا أيضًا قسمًا للمكافأة سيساعدك على إعادة ترتيب حقول الخروج بسهولة في WooCommerce لمساعدتك في تنظيم حقول الفوترة والشحن في صفحة الخروج الخاصة بك.
هل قمت بتحرير زر "تقديم الطلب" في متجر WooCommerce الخاص بك؟ ما هي التغييرات التي قمت بتطبيقها؟ اسمحوا لنا أن نعرف في التعليقات أدناه.
إذا كنت ترغب في زيادة تحويلاتك ، فقم بإلقاء نظرة على هذه الأدلة:
- كيفية تحرير حقول WooCommerce Checkout
- قم بتغيير المتابعة إلى نص الخروج في WooCommerce
- كيفية تغيير رسائل خطأ WooCommerce Checkout
