كيفية تغيير لون النص في المنشورات أو الصفحات في عام 2024
نشرت: 2024-04-29لجعل الموقع جذابًا، يلعب النص دورًا مهمًا. يمكن للنص تغيير مظهر الموقع.
عندما نتحدث عن النص، فهذا لا يعني النص فقط، بل نعني لونه وأسلوبه أيضًا. على الرغم من وجود العديد من التخصيصات المتاحة التي يمكن إجراؤها لتحسين مظهر النص.
سنرى في هذه المدونة بعض الطرق لتغيير لون النص في المشاركات أو الصفحات.
هيا بنا نبدأ،
جدول المحتويات
كيفية تغيير لون النص في المشاركات أو الصفحات
تغيير لون النص في الموضوع الكلاسيكي
لم يتم استخدام السمات الكلاسيكية في الوقت الحاضر ولكن المستخدمين القدامى ما زالوا يستخدمون السمات الكلاسيكية وهذه الطريقة مناسبة لهم.
هنا، سوف نستخدم موضوع Shop Mania Pro. إنه موضوع تجارة إلكترونية فائق السرعة، مثالي لأي نوع من المتاجر عبر الإنترنت.
هيا بنا نبدأ،
افتح لوحة المعلومات الخاصة بك

افتح لوحة تحكم موقع WordPress الخاص بك أولاً.
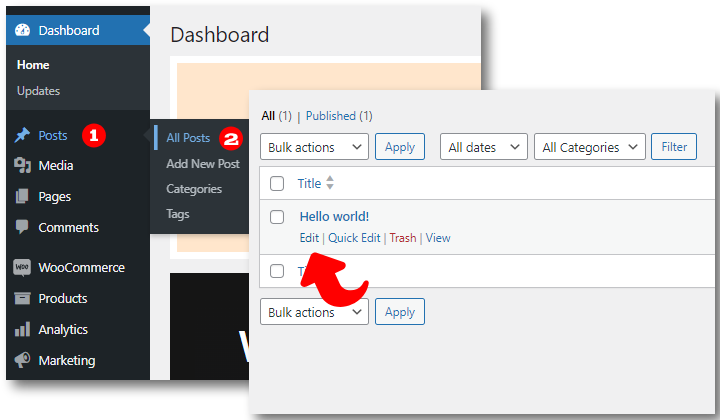
الخطوة 1) انتقل إلى المشاركات وافتح منشورًا

حرك مؤشر الماوس على المشاركات وانقر على كافة المشاركات. سيؤدي هذا إلى فتح جميع صفحات موقعك.
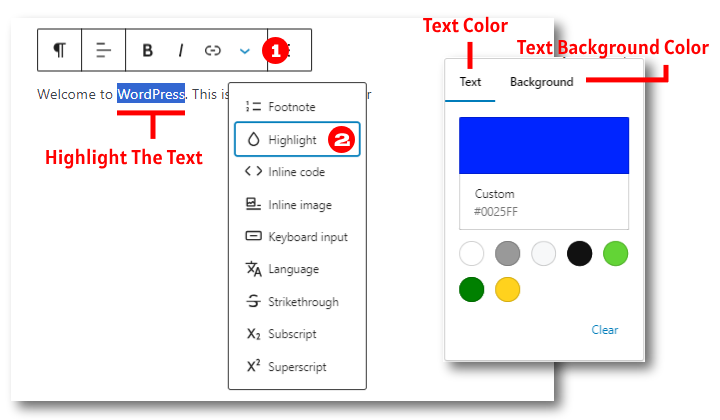
الخطوة 2) قم بتمييز النص > انقر فوق السهم > انقر فوق تمييز

إذا كنت تريد تغيير لون كلمة أو جملة معينة فهذا هو المعتمد.
قم بتمييز النص الذي تريد تغيير لونه. ثم انقر على سهم القائمة المنسدلة المتجه للأسفل، وفي الخطوة الأخيرة الآن، انقر على التمييز واختر اللون.
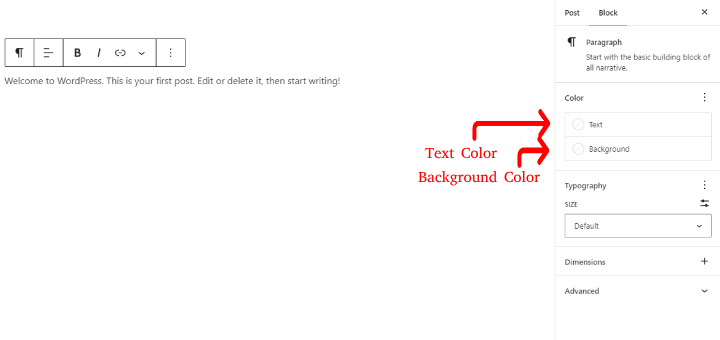
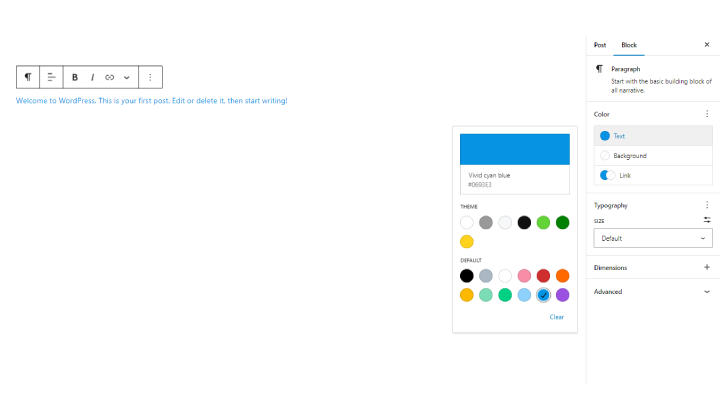
الخطوة 3) انقر على الكتلة ثم على الألوان

لتلوين الفقرة بأكملها، افتح الأنماط وانقر على النص الموجود في قسم الألوان.
الخطوة 4) اختر أي لون

اختر اللون من المربع الذي تريده.
تغيير لون النص باستخدام CSS
يمكن أن تكون هذه طريقة سهلة إذا تم فهمها بشكل صحيح. ومع ذلك، يجب تنفيذ هذه الطريقة بعناية حتى لا يحدث خطأ غير مقصود.
نحن هنا نستخدم موضوع Shop Mania.
دعونا نفهم كل خطوة.
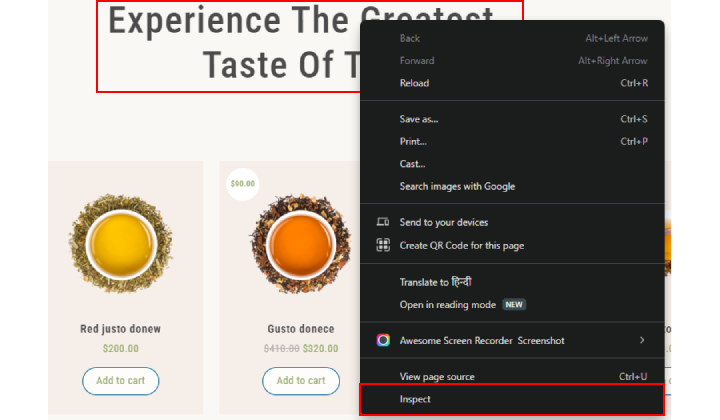
الخطوة 1) افحص النص الذي تريد تغيير لونه

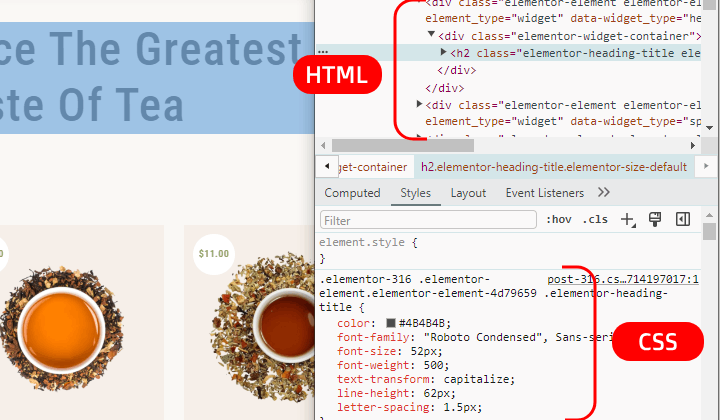
أولاً، قم بفحص كتلة النص لنسخ CSS. سنحتاج إلى CSS لاحقًا.

الجزء العلوي الذي يظهر في مربع الفحص هو HTML والجزء السفلي هو CSS.
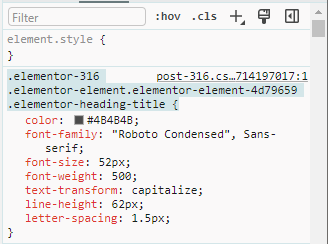
الخطوة 2) انسخ CSS للنص

انسخ الجزء المميز كما فعلت.
الخطوة 3) انقر على تخصيص

الآن أغلق مربع الفحص وانقر على تخصيص.
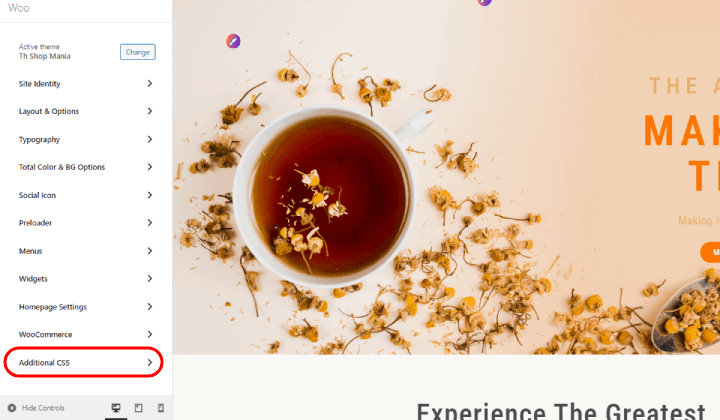
الخطوة 4) انتقل إلى CSS الإضافية

انقر على CSS الإضافية. سيؤدي هذا إلى فتح مربع لكتابة CSS.
الخطوة 5) لصق CSS

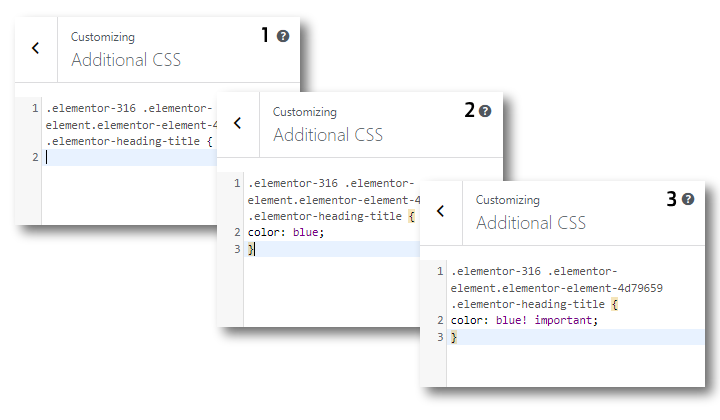
قم بلصق CSS داخل المربع كما هو موضح في الصورة 1.
الآن اكتب لون CSS: أزرق؛
لكن قد لا يتم نشره نظرًا لوجود ملف CSS مكتوب بالفعل، لذا نحتاج إلى كتابته بدلاً من ذلك.
لون أزرق! مهم:
لا تنس أن تضع قوسًا متعرجًا '}' في النهاية.
عندما كتبت اسم اللون، يمكنك استخدام الرمز السداسي للون المعني.
تستطيع أن ترى التغيير

يمكنك رؤية تغير لون الكتلة إلى اللون الأزرق.
تغيير لون النص في موضوع الكتلة
في هذه الطريقة، سنستخدم سمة Vayu X. Vayu X عبارة عن سمة جماعية ولديها القدرة على إنشاء موقع مذهل من أي فئة. هذا يعني أنه يمكنك إنشاء أي نوع من المواقع باستخدام هذا الموضوع.
دعونا نرى الخطوات،
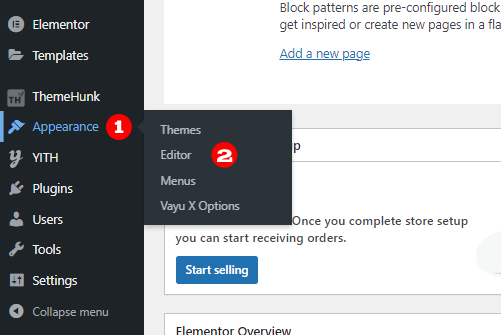
الخطوة 1) انتقل إلى المظهر وانقر على المحرر


بعد فتح لوحة تحكم موقع WordPress الخاص بك، انتقل إلى المظهر وانقر على المحرر.
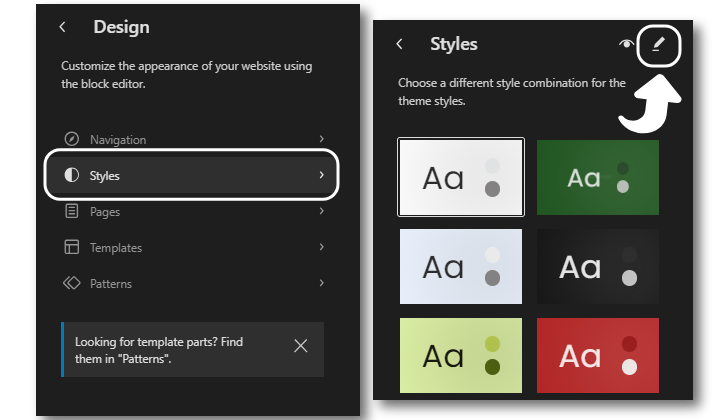
الخطوة 2) انقر على الأنماط > انقر على أيقونة القلم

انقر على الأنماط لأننا نريد إجراء تغييرات في الأنماط. في الشاشة التالية، انقر على أيقونة القلم.

سيؤدي هذا إلى فتح الموقع للتحرير.
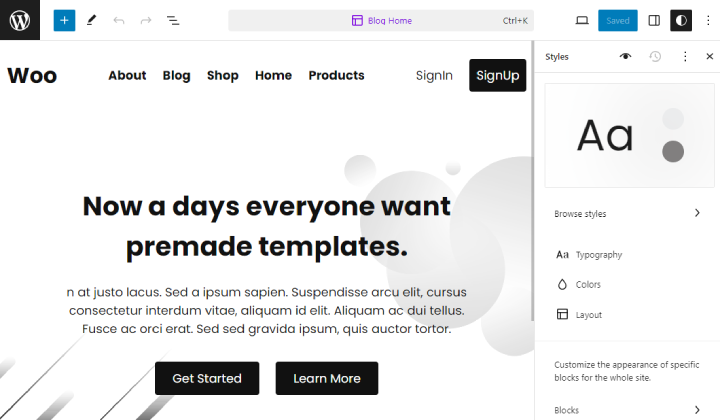
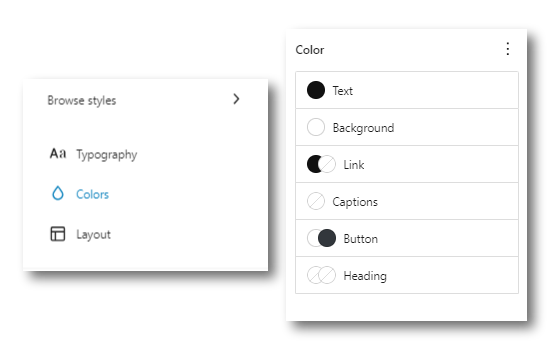
الخطوة 3) انقر على الألوان

انقر على الألوان في الشريط الجانبي الأيمن. سترى أقسامًا مختلفة للتلوين.
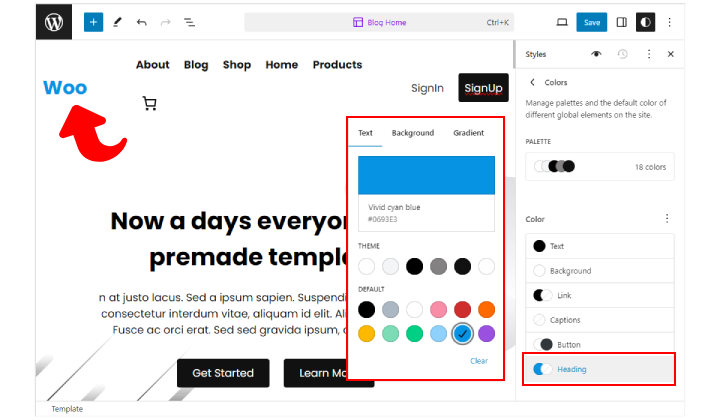
الخطوة 4) تغيير لون النص

اختر القسم الذي تريد تلوينه. لقد قمت هنا بتلوين نص العنوان.
قم بتغيير لون النص باستخدام البرنامج المساعد Vayu Blocks
Vayu Blocks عبارة عن WordPress يُستخدم لإنشاء موقع ويب باستخدام الكتل. إنه يقدم مساعدة كبيرة مع تحسين مظهر الموقع لأنه يوفر الكثير من خيارات التخصيص.
هيا بنا نبدأ،
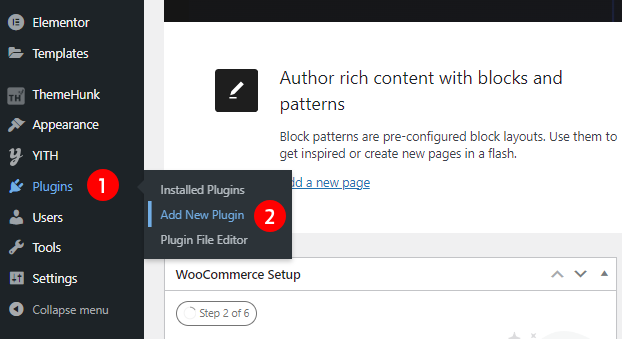
الخطوة 1) انقر على إضافة مكون إضافي جديد

أولا، نحن بحاجة إلى تثبيت كتل Vayu. لذلك انتقل إلى المكونات الإضافية وانقر على إضافة مكون إضافي جديد.
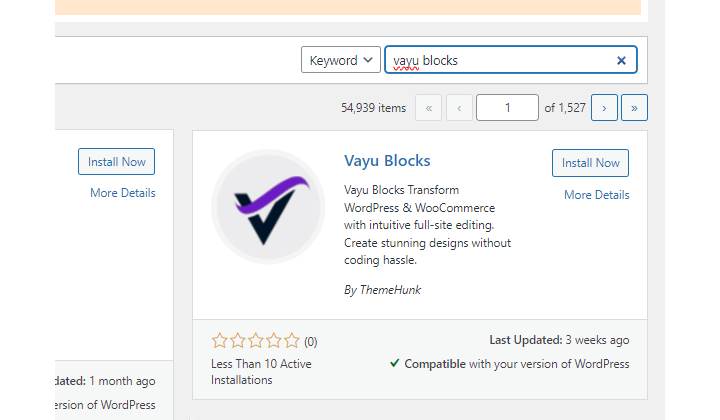
الخطوة 2) انتقل إلى مربع البحث وابحث في Vayu Blocks

انتقل الآن إلى مربع البحث وابحث في Vayu Blocks.
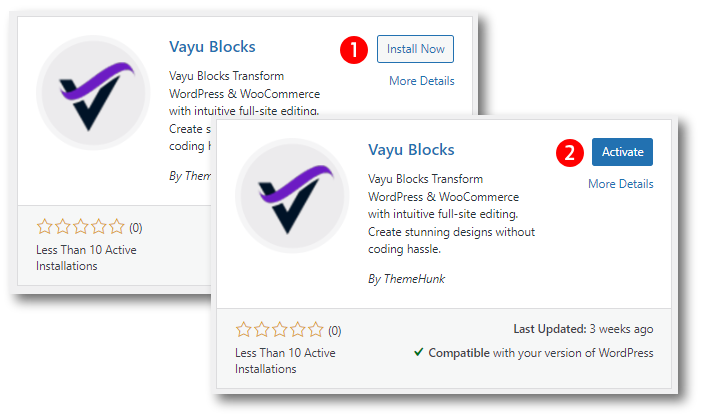
الخطوة 3) تثبيت وتفعيل البرنامج المساعد

عندما تظهر كتلة Vayu، انقر فوق زر التثبيت الآن، وقم بتنشيطها بعد التثبيت.
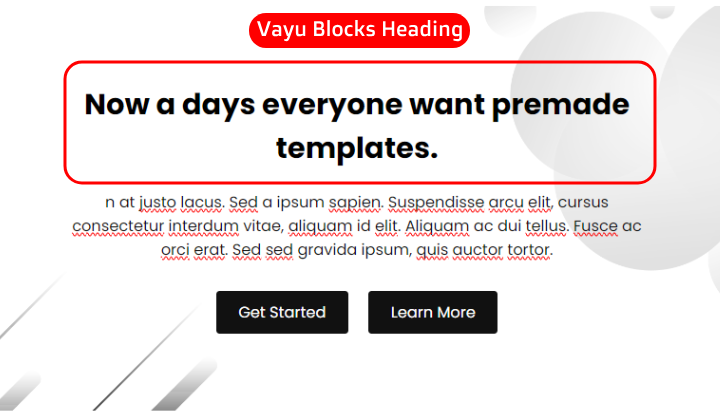
الخطوة 4) إنشاء كتلة باستخدام كتل Vayu

بما أننا سنستخدم Vayu Blocks، لذا قم بإنشاء كتلة باستخدام Vayu Blocks. لقد استخدمت هنا عنوان Vayu Blocks.
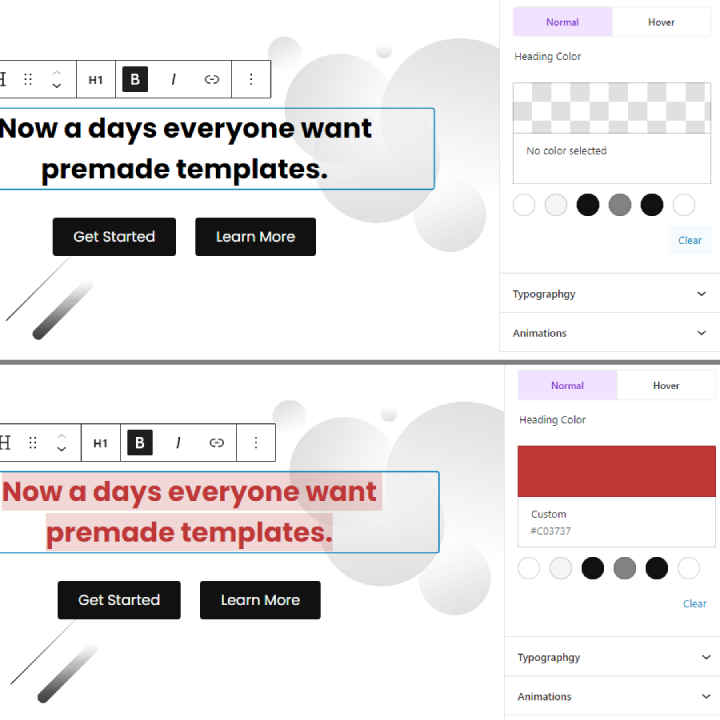
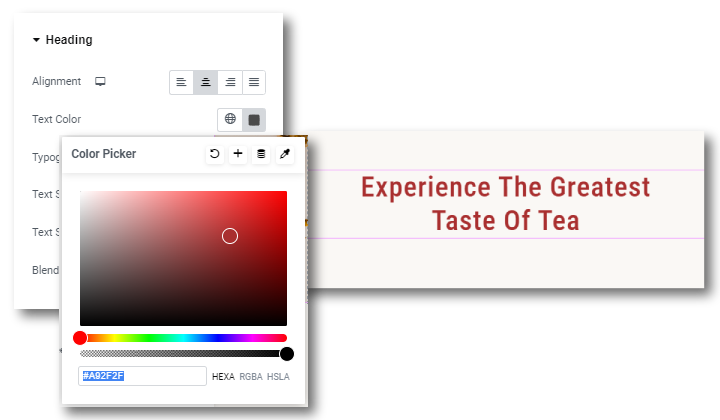
الخطوة 5) قم بتغيير لون النص من الشريط الجانبي لـ Vayu Blocks

انتقل إلى الشريط الجانبي لتغيير لون النص. انقر على اللون واختر اللون المفضل لديك للنص.
هذه هي الطريقة التي يمكنك بها تغيير لون النص باستخدام Vayu Blocks.
قم بتغيير لون النص باستخدام أداة إنشاء الصفحات
يمكننا تغيير لون النص باستخدام أداة إنشاء الصفحات إذا كان الموقع مكونًا من نفس اللون.
هنا، سنستخدم Elementor لتغيير لون النص.
الخطوة 1) اذهب إلى الصفحات

اذهب إلى الصفحات. سيؤدي هذا إلى فتح جميع الصفحات التي لديك.
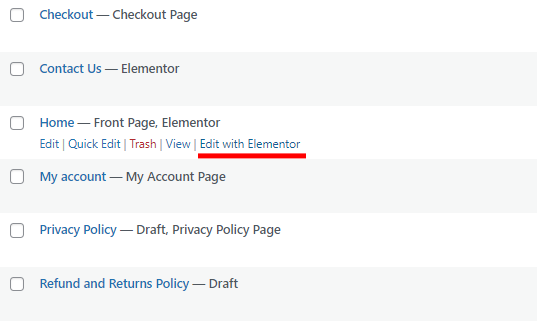
الخطوة 2) انقر على تحرير باستخدام Elementor

انقر فوق تحرير باستخدام Elementor. سينقلك هذا إلى الصفحة الموجودة على Elementor Builder.
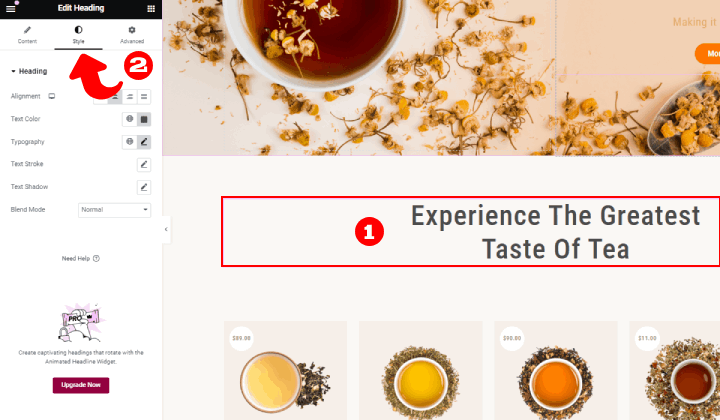
الخطوة 2) حدد النص وانقر على الأنماط

في هذه الصفحة، يمكنك إجراء تغييرات مختلفة باستخدام Elementor. يتعين علينا تغيير لون النص، لذا انقر على النمط الذي ستجده في الزاوية اليسرى العليا.
الخطوة 3) انقر على Colorbox

انقر فوق Colorbox الذي يظهر مقابل لون النص.
تم تغيير لون النص كما اخترنا.
التعليمات
س: لماذا يجب علي استخدام Vayu Blocks؟
الجواب. Vayu Blocks هو مكون إضافي لبرنامج WordPress وهو متاح مجانًا. يوفر خيارات تخصيص متنوعة لتحرير الكتل. تتضمن الكتل العنوان والزر والحاوية والمنتجات والفاصل.
س: ما هي فوائد تغيير لون النص؟
الجواب. قد يؤدي تغيير لون النص إلى تحسين المظهر العام للموقع. كما أنها تستخدم للتمييز بين الأقسام من واحد إلى آخر.
خاتمة
لذلك رأينا بعض الطرق لتغيير لون النص. لقد فعلنا ذلك في المظهر الكلاسيكي وموضوع الحظر وباستخدام CSS وElementor وVayu Blocks.
يمكنك استخدام أي من الطرق المذكورة أعلاه حسب راحتك.
آمل أن تساعدك هذه المدونة. ومع ذلك، إذا كان لديك أي استفسارات أو اقتراحات، فأخبرني بها في قسم التعليقات.
يمكنك الاشتراك في قناتنا على YouTube ، ونقوم أيضًا بتحميل محتوى رائع هناك، كما يمكنك متابعتنا على Facebook و Twitter .
شاهد المزيد
- كيفية إنشاء رمز القسيمة في Woocommerce؟
- كيفية إعادة توجيه عنوان URL القديم إلى عنوان URL الجديد في WordPress [دليل المبتدئين]
- كيفية إنشاء صفحة اتصل بنا في ووردبريس؟
- كيفية إعداد مدفوعات WooCommerce في WordPress؟ دليل المبتدئين
