كيفية تغيير WooCommerce Add to Cart رسالة
نشرت: 2021-11-06هل تبحث عن طرق لتغيير الرسائل عندما يضيف المتسوقون منتجات إلى عرباتهم في متجرك عبر الإنترنت؟ لقد حصلت على تغطيتها. في هذا الدليل ، سنوضح لك طرقًا مختلفة لتغيير رسالة إضافة WooCommerce إلى سلة التسوق .
أحد الأسباب التي تجعل WooCommerce واحدًا من أكثر منصات التجارة الإلكترونية شيوعًا هو خيارات التخصيص الهائلة. لا يمكنك فقط تخصيص صفحة المتجر ، والخروج ، وصفحات المنتج ، ولكن أيضًا أصغر التفاصيل مثل رسائل إضافة إلى عربة التسوق. يتجاهل معظم مالكي المتاجر هذه الرسائل ولكن الحقيقة هي أنه يمكنهم مساعدتك في تحسين متجرك وزيادة معدلات التحويل الخاصة بك.
قبل أن ننتقل إلى كيفية تحرير رسائل Add-to-Cart ، دعنا نلقي نظرة على الرسائل الافتراضية.
ما هي رسالة الإضافة إلى عربة التسوق؟
رسائل Add-to-cart في WooCommerce هي الرسائل التي تظهر للعملاء بمجرد إضافة منتج إلى سلة التسوق . يتم توفيره للمستخدمين لتأكيد إضافة المنتج إلى سلة التسوق الخاصة بهم. هذا أيضًا مؤشر على أنه يمكن للمتسوقين متابعة عملية الدفع من خلال صفحة سلة التسوق إذا كانوا يرغبون في إكمال عملية الشراء.
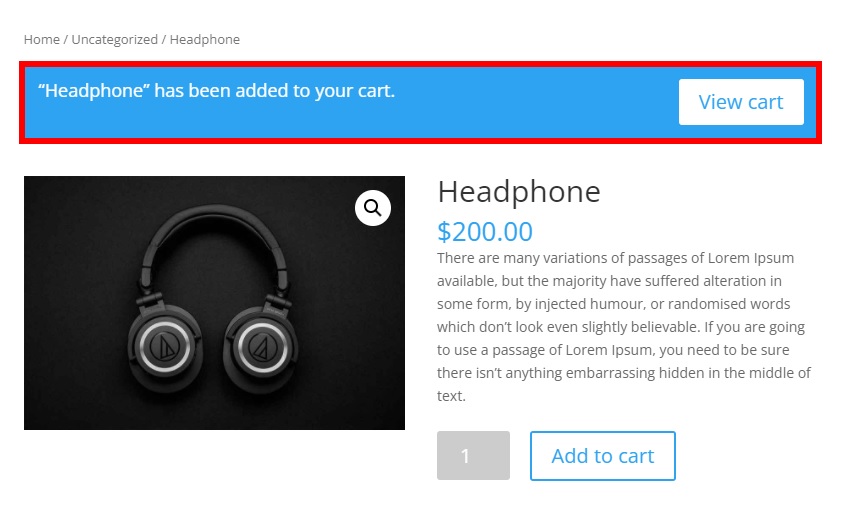
بشكل افتراضي ، الرسالة المضافة إلى سلة التسوق هي " تمت إضافة (اسم_المنتج) إلى عربة التسوق ". هنا ، اسم_المنتج هو اسم العنصر الذي أضافه المستخدم إلى سلة التسوق. على سبيل المثال ، إذا كانت "سماعة رأس" ، فستكون رسالة الإضافة إلى عربة التسوق هي "تمت إضافة سماعة رأس إلى عربة التسوق".

الآن بعد أن أصبح لدينا فكرة أساسية عن ماهيتها ، دعنا نفهم بشكل أفضل فوائد تحرير رسائل الإضافة إلى سلة التسوق.
لماذا تقوم بتحرير رسالة Add to Cart؟
يركز معظم المسؤولين جهودهم على تخصيص متاجرهم لكنهم يتركون الرسائل الافتراضية. هذا يعني أنه يمكنك التميز بسهولة عن طريق القيام بشيء مختلف. علاوة على ذلك ، تعد رسالة add-to-cart واحدة من أكثر الرسائل المميزة التي تقدمها لعملائك قبل تأكيد شرائهم . لهذا السبب يجب عليك التأكد من أن الرسالة مناسبة وتساعدك على تنمية عملك.
على سبيل المثال ، يمكنك استخدام رسائل add-to-cart لشكر العملاء على التسوق في متجرك ، أو تقديم خصومات ، أو تشجيعهم على التسوق أكثر على موقع الويب الخاص بك.
افتراضيًا ، لا توجد أي خيارات لتغيير رسالة WooCommerce add-to-cart . لكن في هذا البرنامج التعليمي ، سنعرض لك طرقًا مختلفة لتحرير رسائل إضافة إلى عربة التسوق.
كيفية تغيير WooCommerce في رسالة الإضافة إلى عربة التسوق
يمكنك بسهولة تغيير رسائل WooCommerce add-to-cart برمجيًا باستخدام بضع مقتطفات من التعليمات البرمجية فقط . قبل أن نبدأ ، تأكد من أنك قمت بإعداد WooCommerce بشكل صحيح على موقع الويب الخاص بك ، وإلا فقد لا تتمكن من تحقيق أقصى استفادة من هذا البرنامج التعليمي.
علاوة على ذلك ، ضع في اعتبارك أن بعض صفحات WooCommerce مثل المتجر وعربة التسوق والدفع تختلف حسب الموضوع الذي تستخدمه. سنستخدم سمة Divi لهذا البرنامج التعليمي ، لذلك قد تبدو بعض الصفحات مختلفة عن موقعك. ومع ذلك ، يجب أن تكون قادرًا على اتباع جميع الخطوات دون أي مشاكل. إذا كنت تبحث عن سمات لموقعك ، فراجع منشورنا حول أفضل سمات WooCommerce.
ملاحظة : نظرًا لأننا سنقوم بتحرير بعض الملفات الأساسية ، فإننا نوصيك بعمل نسخة احتياطية من موقع الويب الخاص بك وإنشاء سمة فرعية قبل البدء. إذا كنت بحاجة إلى مساعدة في هذا الأمر ، فيمكنك استخدام أحد أفضل المكونات الإضافية للقوالب الفرعية.
الآن دون مزيد من اللغط ، دعنا نرى كيفية تحرير رسالة add-to-cart في WooCommcerce.
أين تضيف مقتطفات التعليمات البرمجية؟
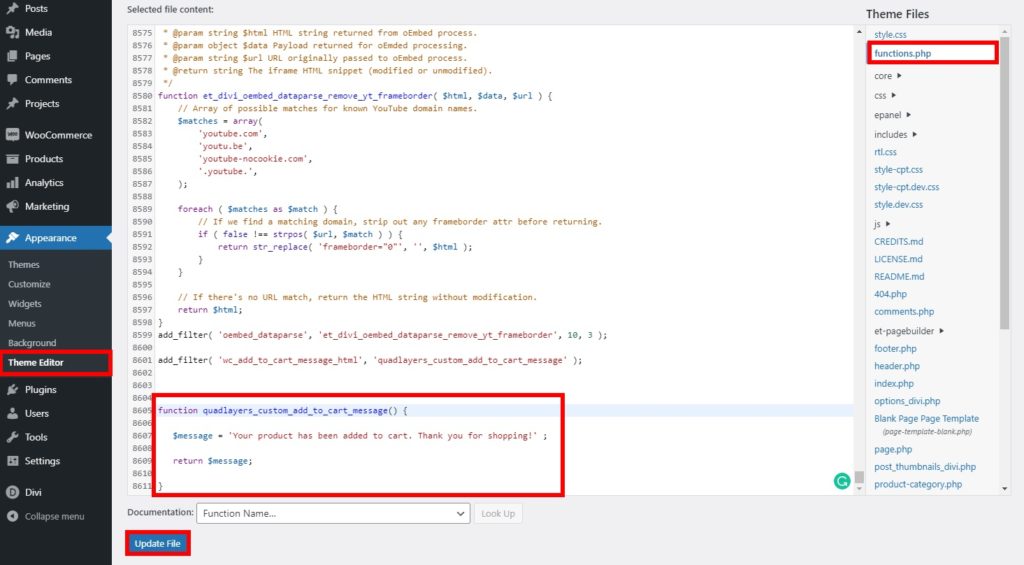
في القسم التالي ، سنلقي نظرة على مقتطفات التعليمات البرمجية المختلفة التي سنضيفها إلى ملف function.php للقالب الفرعي. سنضيفها باستخدام محرر السمات ، لذلك في لوحة معلومات WordPress الخاصة بك ، سيتعين عليك الانتقال إلى المظهر> محرر السمات وفتح علامة التبويب function.php .
يمكنك هنا إضافة مقتطفات الشفرة التي تناسب احتياجاتك في نهاية المحرر. لا تنس تحديث الملف لتطبيق التغييرات.

ملاحظة: نظرًا لأننا سنجري جميع التغييرات باستخدام التعليمات البرمجية ، فمن المستحسن أن يكون لديك معرفة أساسية بالبرمجة. إذا لم يكن الأمر كذلك ، فقد تحتاج إلى مساعدة من شخص على دراية بالبرمجة والتعليمات البرمجية.
1. قم بتغيير رسالة WooCommerce المخصصة إضافة إلى عربة التسوق
إذا كنت تريد ببساطة إضافة رسالة مختلفة مضافة إلى عربة التسوق لمتجر WooCommerce ، فيمكنك استخدام المقتطف التالي.
ستضيف فقط رسالة لإعلامك بإضافة المنتج إلى سلة التسوق وأي تفاصيل ضرورية. بدلاً من ذلك ، يمكنك استخدامه لإضافة رسالة بسيطة لعملائك عند إضافة عنصر إلى سلة التسوق.
1.1 رسالة بسيطة
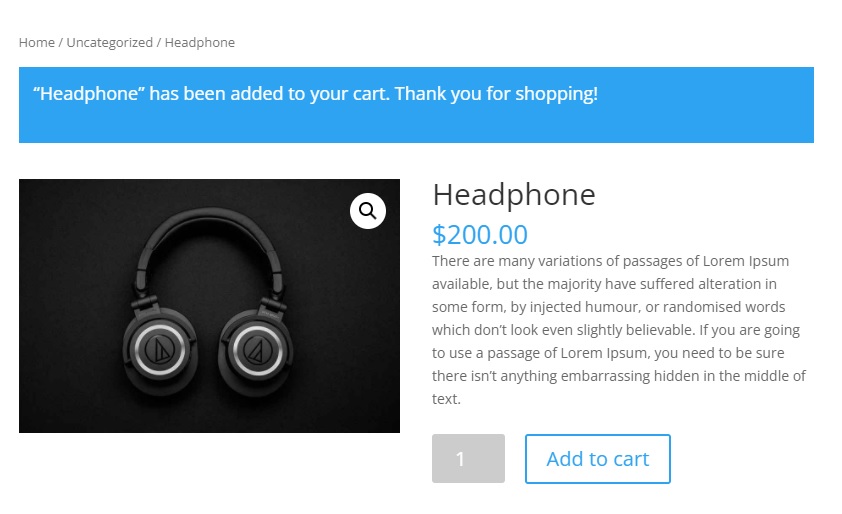
استخدم المقتطف التالي لتغيير رسالة الإضافة إلى عربة التسوق WooCommerce بنص بسيط. في هذه الحالة ، نبلغ المتسوقين أنهم أضافوا منتجًا إلى عربة التسوق ونشكرهم على التسوق معنا.
add_filter ('wc_add_to_cart_message_html'، 'quadlayers_custom_add_to_cart_message') ؛
الدالة quadlayers_custom_add_to_cart_message () {
$ message = 'تمت إضافة منتجك إلى سلة التسوق. شكرا للتسوق معنا!' ؛
إرجاع رسالة $؛
}1.2 رسالة منتج بسيطة:
إذا كنت تريد تحديد اسم المنتج أيضًا ، يمكنك استخدام المقتطف التالي.
add_filter ('wc_add_to_cart_message'، 'quadlayers_custom_wc_add_to_cart_message'، 10، 2) ؛
الدالة quadlayers_custom_wc_add_to_cart_message ($ message، $ product_id) {
$ message = sprintf (esc_html __ (تمت إضافة٪ s إلى سلة التسوق الخاصة بك. شكرًا لك على التسوق! '،' tm-organik ') ، get_the_title ($ product_id)) ؛
إرجاع رسالة $؛
}بمجرد أن يضيف العميل منتجًا إلى سلة التسوق ، سيرى الرسالة التالية باسم المنتج:

2. رسالة منتج مخصصة للإضافة إلى عربة التسوق مع رابط سلة التسوق
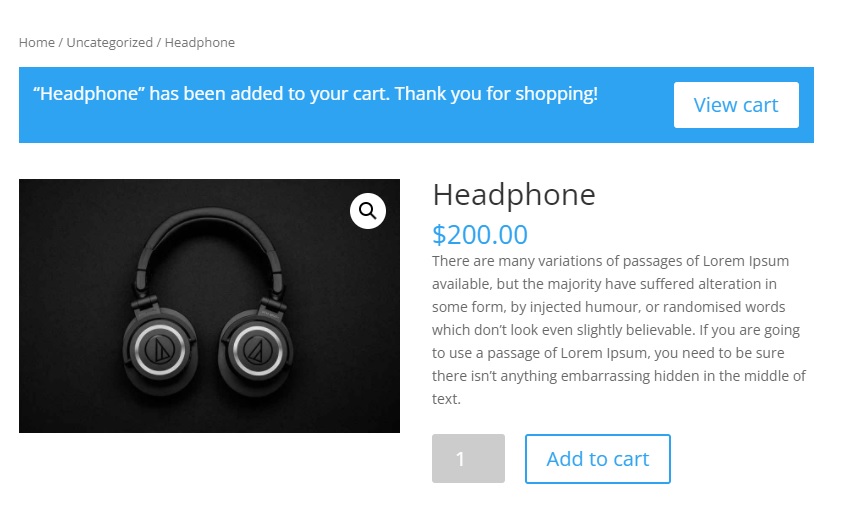
في المقتطفات أعلاه ، أضفنا نصًا فقط إلى الرسالة. لكن ماذا لو أردنا إضافة شيء ما؟ على سبيل المثال ، قد ترغب في عرض زر " عرض عربة التسوق " عندما يتمكن المتسوقون من مراجعة ما يشترونه.
في هذه الحالة ، ستحتاج إلى تغيير WooCommerce add to cart message برسالة مخصصة وإضافة رابط سلة التسوق.
/ **
* تغيير WooCommerce أضف إلى رسالة عربة التسوق مع رابط عربة التسوق.
* /
function quadlayers_add_to_cart_message_html ($ message، $ products) {
عدد الدولارات = 0 ؛
عناوين $ = مجموعة () ؛
foreach ($ products as $ product_id => $ qty) {
$ title [] = ($ qty> 1؟ absint ($ qty). '& times؛': ''). sprintf (_x ('& ldquo؛٪ s & rdquo؛'، 'اسم العنصر في علامات الاقتباس'، 'woocommerce')، strip_tags (get_the_title ($ product_id))) ؛
عدد الدولارات + = الكمية بالدولار الأمريكي ؛
}
عناوين $ = array_filter ($ title) ؛
$ added_text = sprintf (_n (
تمت إضافة '٪ s إلى سلة التسوق الخاصة بك. شكرًا على التسوق! '، // Singular
تمت إضافة '٪ s إلى سلة التسوق الخاصة بك. شكرًا على التسوق! '، // جمع
عدد الدولارات ، // عدد المنتجات المضافة
'woocommerce' // Textdomain
)، wc_format_list_of_items (عناوين $)) ؛
$ message = sprintf ('<a href="٪s" class="button wc-forward">٪ s </a>٪ s' ، esc_url (wc_get_page_permalink ('cart')) ، esc_html __ ('View cart' ، 'woocommerce')، esc_html ($ added_text))؛
إرجاع رسالة $؛
}
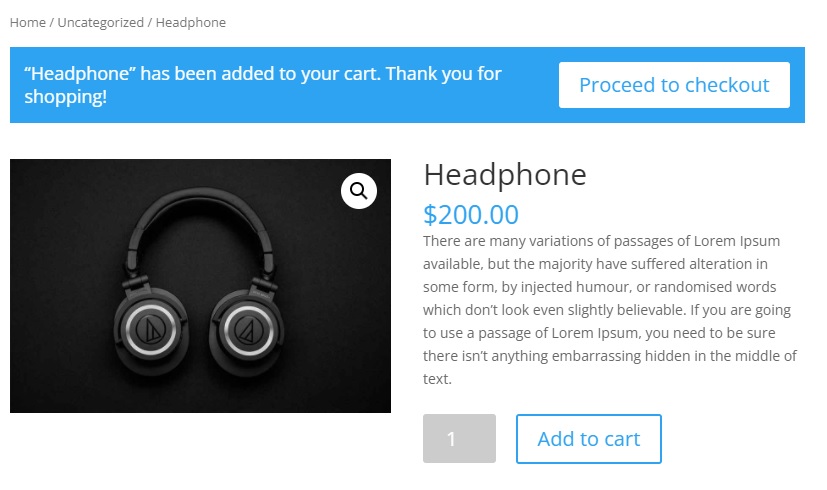
add_filter ('wc_add_to_cart_message_html'، 'quadlayers_add_to_cart_message_html'، 10، 2) ؛الآن عندما تتحقق من موقعك من الواجهة الأمامية ، سترى الرسالة المخصصة التي قمت بتخصيصها للتو.


يأخذ المقتطف أيضًا في الاعتبار العديد من العناصر والمنتجات المجمعة عند إضافتها إلى سلة التسوق وضبط الرسالة وفقًا لذلك.
3. رسالة المنتج الخاصة بالإضافة إلى عربة التسوق مع رابط الخروج
الآن دعنا نأخذ خطوة إلى الأمام. نحن نعلم أن معظم العملاء يفضلون عمليات الدفع القصيرة. إذن ماذا لو كان بإمكانك تغيير رسالة WooCommerce add-to-cart وإضافة رابط الخروج بدلاً من رابط عربة التسوق؟ بهذه الطريقة ، ستقطع خطوة واحدة وتقصير عملية السداد.
في هذه الحالة ، سنضيف رابطًا إلى السداد يقول "تابع الدفع".
/ **
* تغيير WooCommerce Add to cart message مع رابط الخروج.
* /
function quadlayers_add_to_cart_message_html ($ message، $ products) {
عدد الدولارات = 0 ؛
عناوين $ = مجموعة () ؛
foreach ($ products as $ product_id => $ qty) {
$ title [] = ($ qty> 1؟ absint ($ qty). '& times؛': ''). sprintf (_x ('& ldquo؛٪ s & rdquo؛'، 'اسم العنصر في علامات الاقتباس'، 'woocommerce')، strip_tags (get_the_title ($ product_id))) ؛
عدد الدولارات + = الكمية بالدولار الأمريكي ؛
}
عناوين $ = array_filter ($ title) ؛
$ added_text = sprintf (_n (
تمت إضافة '٪ s إلى سلة التسوق الخاصة بك. شكرًا على التسوق! '، // Singular
تمت إضافة '٪ s إلى سلة التسوق الخاصة بك. شكرًا على التسوق! '، // جمع
عدد الدولارات ، // عدد المنتجات المضافة
'woocommerce' // Textdomain
)، wc_format_list_of_items (عناوين $)) ؛
$ message = sprintf ('<a href="٪s" class="button wc-forward">٪ s </a>٪ s' ، esc_url (wc_get_checkout_url ()) ، esc_html __ ('تابع الدفع' ، 'woocommerce ')، esc_html ($ added_text))؛
إرجاع رسالة $؛
}
add_filter ('wc_add_to_cart_message_html'، 'quadlayers_add_to_cart_message_html'، 10، 2) ؛إذا قمت بالتحقق من الواجهة الأمامية ، فبمجرد أن يضيف العملاء منتجًا إلى سلة التسوق ، سيرون خيارًا للمتابعة للتسجيل بدلاً من زر عرض عربة التسوق. إذا نقر العميل عليه ، فسيتم إعادة توجيهه إلى صفحة الخروج متخطياً صفحة عربة التسوق.

لمزيد من المعلومات حول هذا الأمر ، راجع البرنامج التعليمي الخاص بنا لتخطي صفحة عربة التسوق في WooCommerce.
4. قم بإزالة رسالة "إضافة إلى عربة التسوق"
بدلاً من ذلك ، يمكنك إزالة رسالة إضافة إلى عربة التسوق بالكامل. كل ما عليك فعله هو استخدام مقتطف الشفرة التالي:
add_filter ('wc_add_to_cart_message_html'، '__return_null') ؛المكافأة: تخصيص الزر "إضافة إلى عربة التسوق" في WooCommerce
لقد رأينا للتو طرقًا مختلفة لتغيير رسائل WooCommerce للإضافة إلى عربة التسوق. إذا كنت تريد نقل متجرك إلى المستوى التالي ، فهناك شيء آخر يمكنك القيام به. يمكن أن يكون تخصيص زر الإضافة إلى عربة التسوق مفيدًا أيضًا في زيادة معدلات التحويل. يمكن أن يكون لإضفاء الطابع الشخصي على الزر الذي يضغط عليه العملاء لبدء عملية الشراء تأثير كبير على مبيعاتك ويجعل متجرك متميزًا لعدم استخدام أزرار إضافة إلى عربة التسوق الباهتة التي تستخدمها بقية المواقع.
في هذا القسم ، سنوضح لك كيفية تخصيص أزرار الإضافة إلى عربة التسوق بسهولة في WooCommerce باستخدام مقتطفات التعليمات البرمجية. كل ما عليك فعله هو نسخها ولصقها في ملف function.php . للحصول على خيارات أخرى لتخصيص زر إضافة إلى عربة التسوق ، راجع هذا الدليل الكامل.
1. قم بتغيير نص الزر "إضافة إلى عربة التسوق"
على غرار رسالة الإضافة إلى عربة التسوق ، يمكنك تغيير النص في زر الإضافة إلى عربة التسوق. ما عليك سوى الانتقال إلى Appearance> Theme Editor ، وافتح ملف function.php وأضف مقتطف الشفرة التالي.
add_filter ('woocommerce_product_single_add_to_cart_text'، 'QL_customize_add_to_cart_button_woocommerce') ؛
الوظيفة QL_customize_add_to_cart_button_woocommerce () {
return __ ('Buy this item'، 'woocommerce') ؛
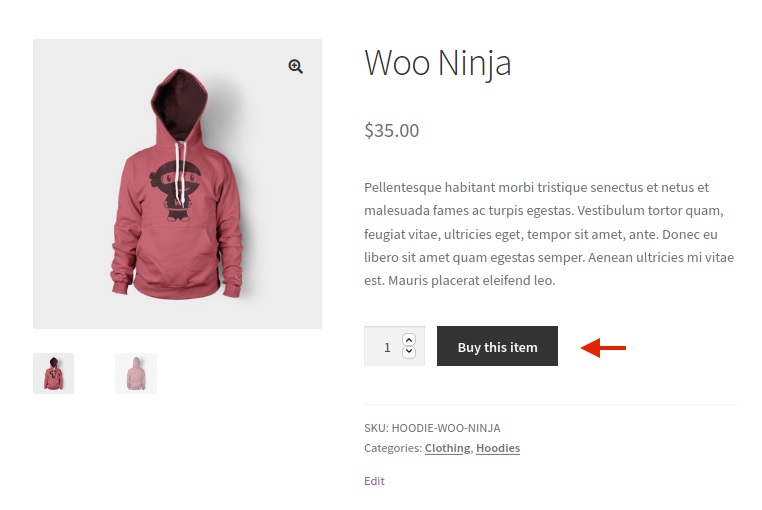
}ستتمكن من رؤية أن النص الموجود على الزر "إضافة إلى سلة التسوق" قد تم تغييره بمجرد معاينته على موقع الويب الخاص بك.
في هذه الحالة ، نقوم بتغيير نص زر إضافة إلى عربة التسوق إلى "شراء هذا العنصر" ولكن يمكنك تخصيص الرمز وإضافة أي نص تريده. لا تنس تحديث الملف بعد الانتهاء من التغييرات.

2. إعادة التوجيه إلى صفحة عربة التسوق من زر إضافة إلى عربة التسوق
بديل آخر هو إعادة توجيه عملائك إلى صفحة سلة التسوق بمجرد إضافة منتج إلى سلة التسوق الخاصة بهم وعرض رسائل الإضافة إلى سلة التسوق.
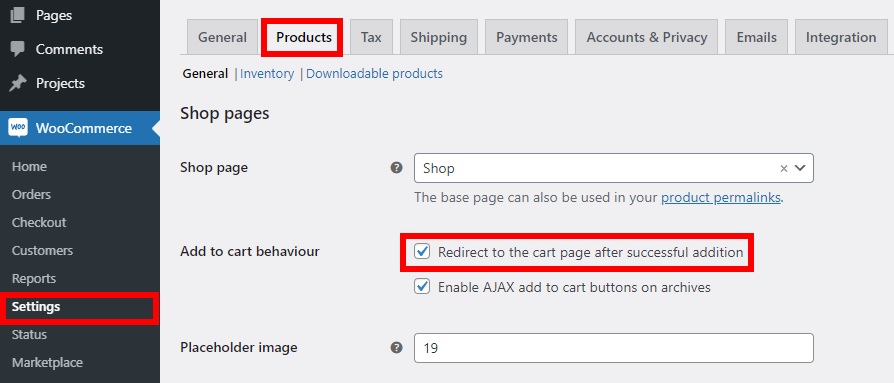
كل ما عليك فعله هو الانتقال إلى WooCommerce> الإعدادات وفتح علامة التبويب " المنتجات ". بعد ذلك ، حدد خيار إعادة التوجيه إلى صفحة سلة التسوق بعد الإضافة الناجحة في قسم سلوك الإضافة إلى عربة التسوق . لا تنس حفظ التغييرات .

الآن ، قم بتسجيل الدخول إلى موقع الويب الخاص بك كعميل أو في نافذة التصفح المتخفي وإضافة منتج إلى سلة التسوق. سترى أنه تمت إعادة توجيهك إلى صفحة عربة التسوق بمجرد إضافة العنصر إلى عربة التسوق الخاصة بك.
هذه مجرد أمثلة قليلة لتخصيص الزر "إضافة إلى عربة التسوق" ، ولكن هناك الكثير الذي يمكنك القيام به. لمزيد من المعلومات حول هذا الأمر ، ألق نظرة على دليلنا التفصيلي لتخصيص زر الإضافة إلى عربة التسوق في WooCommerce.
استنتاج
بشكل عام ، يمكن أن يكون تحرير رسائل Add-to-cart مفيدًا جدًا لتزويد عملائك بمعلومات إضافية وتشجيعهم على شراء المزيد من المنتجات من متجرك. تترك معظم المتاجر الرسائل الافتراضية ، لذلك ستتميز عن منافسيك.
في هذه المقالة ، تعلمنا طرقًا مختلفة لتغيير رسالة إضافة إلى عربة التسوق في WooCommerce باستخدام مقتطفات التعليمات البرمجية. نأمل أن يساعدك هذا في زيادة مبيعاتك وزيادة معدلات التحويل.
مقتطفات التعليمات البرمجية التي استخدمناها واضحة ومباشرة. لا تتردد في أخذها كقاعدة وتخصيصها لتطبيقها على موقعك. يمكنك ببساطة تغيير نص الرسائل ، وإضافة روابط إلى أجزاء مختلفة من موقعك ، أو حتى إزالة رسائل الإضافة إلى عربة التسوق بالكامل. علاوة على ذلك ، رأينا بعض الأمثلة لتخصيص زر Add-to-cart على موقعك.
نأمل أن يكون هذا البرنامج التعليمي مفيدًا. إذا كنت قد استمتعت بالقراءة ، فشارك هذا المنشور مع أصدقائك وساعدهم على تحسين متاجرهم عبر الإنترنت!
إليك بعض المقالات الأخرى التي قد تجدها ممتعة:
- كيفية إخفاء وإزالة زر إضافة إلى عربة التسوق في WooCommerce
- كيفية تخصيص صفحة عربة WooCommerce
- WooCommerce Add to Cart لا يعمل الزر؟ كيف تصلحها!
- كيفية إضافة زر إضافة إلى عربة التسوق في صفحات متجر Divi
هل قمت بتخصيص رسائل الإضافة إلى عربة التسوق في متاجرك؟ ما الذي فعلته؟ اسمحوا لنا أن نعرف في التعليقات أدناه!
