كيفية تغيير ألوان زر WooCommerce (3 طرق)
نشرت: 2022-09-06تلعب الألوان التي تستخدمها في تصميم موقع الويب الخاص بك دورًا مهمًا في تجربة المستخدم (UX). يمكن أن يؤثر ظهور العناصر الأساسية مثل الأزرار على قرارات الشراء الخاصة بالعملاء والإجراءات الرئيسية الأخرى. لذلك ، من الضروري معرفة كيفية تغيير ألوان زر WooCommerce في متجرك عبر الإنترنت.
الخبر السار هو أن هناك عددًا قليلاً من الطرق السريعة والسهلة التي يمكنك استخدامها للقيام بذلك. سيعتمد الخيار الأفضل بالنسبة لك على بعض العوامل ، مثل سمة WooCommerce التي تستخدمها ، وما إذا كنت مرتاحًا للعمل مع الكود ، وما إذا كنت ترغب في تثبيت مكون إضافي جديد.
في هذا المنشور ، سنوجهك عبر ثلاث طرق لتغيير ألوان زر WooCommerce. قبل البدء ، نقترح عمل نسخة احتياطية من موقعك في حالة حدوث ذلك.
إذا لم تقم بإعداد متجر WooCommerce الخاص بك حتى الآن ، فراجع أيضًا البرنامج التعليمي خطوة بخطوة حول كيفية إنشاء موقع ويب للتجارة الإلكترونية باستخدام WordPress.
بعد ذلك ، ستكون جاهزًا للقفز مباشرة!
1. استخدم خيارات الموضوع الخاص بك
تتمثل إحدى أسهل الطرق وأسرعها لتغيير ألوان زر WooCommerce في استخدام الخيارات المضمنة في السمة الخاصة بك. لتوضيح كيفية عمل ذلك ، سنستخدم موضوع WooCommerce السريع والمجاني ، Botiga:

إذا كنت لا تستخدم Botiga ، فلا بأس بذلك. هناك العديد من سمات WooCommerce المجانية والمتميزة التي تقدم وظائف مماثلة. ومع ذلك ، لاحظ أن كل سمة لها تنظيمها الفريد الخاص بها ومجموعة من الخيارات ، لذلك قد يمنحك بعضها المزيد من حرية التخصيص أكثر من غيرها.
بمجرد تثبيت سمة Botiga وتفعيلها على موقع الويب الخاص بك ، يمكنك البدء في تغيير ألوان الأزرار على الفور.
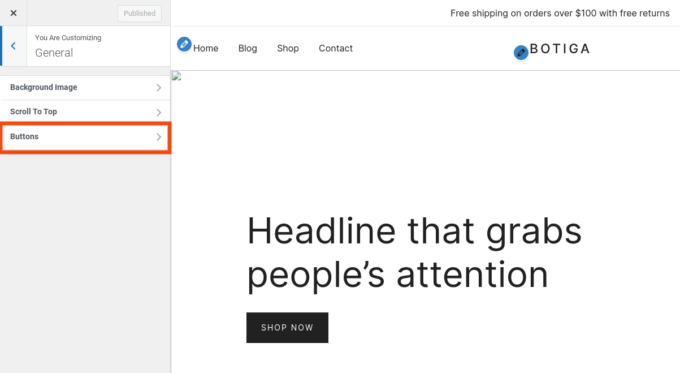
للقيام بذلك ، انتقل إلى المظهر ← تخصيص ← عام ← الأزرار :

هنا ، يمكنك العثور على مجموعة متنوعة من الإعدادات والخيارات لتخصيص أزرار موقع الويب الخاص بك.
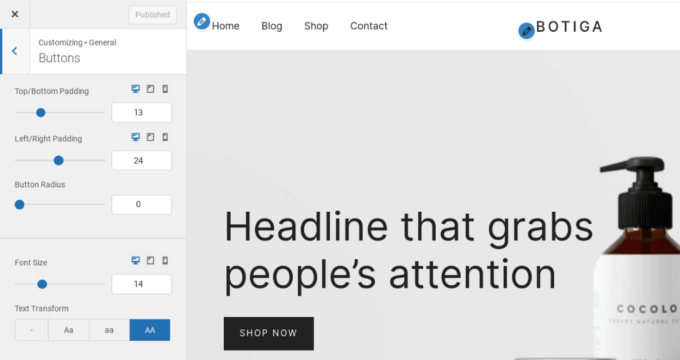
ستؤثر هذه الخيارات على متجر WooCommerce وكذلك أي أزرار في أي مكان آخر على موقعك. يمكنك ضبط المساحة المتروكة ونصف القطر وحجم الخط والحالة ولون الخلفية:

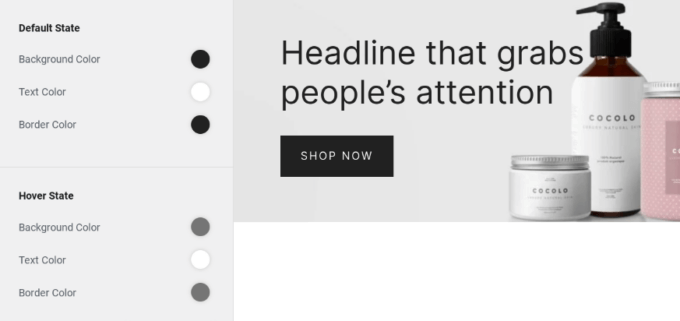
لتعديل لون الخلفية ، يمكنك التمرير لأسفل وصولاً إلى الحالة الافتراضية ، ثم تحديد خيار لون الخلفية :

يمكنك استخدام أداة محدد اللون أو إدخال قيمة HEX. إذا كنت تريد تغيير لون النص أو إضافة لون حد ، يمكنك أيضًا القيام بذلك ضمن هذا القسم.
إذا كنت تريد تغيير الطريقة التي يظهر بها الزر عندما يقوم المستخدم بتمرير الماوس فوقه ، فاستخدم الخيارات الموجودة في قسم حالة التمرير . يمكنك تغيير ألوان الخلفية والنص والحدود.
يمكنك معاينة الشكل الذي سيبدو عليه الزر في عارض الجانب الأيمن. عند الانتهاء ، حدد " نشر " لتفعيل تغييراتك.
إنشاء لوحة الألوان الخاصة بك
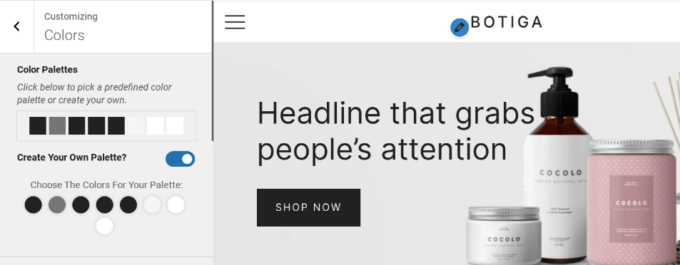
إذا كنت تستخدم Botiga ، فيمكنك أيضًا إنشاء لوحة ألوان فريدة لمتجر WooCommerce الخاص بك. للقيام بذلك ، انتقل إلى Appearance → Customize → Colors :

في هذه الشاشة ، يمكنك عرض وإدارة الألوان لجميع عناصر متجرك عبر الإنترنت. يتضمن ذلك الروابط والنصوص والعناوين وألوان الخلفية.
يمكنك تبديل المفتاح بجوار إنشاء لوحة الألوان الخاصة بك؟ ، ثم استخدم محدد الألوان لاختيار ألوانك. عند الانتهاء ، يمكنك النقر فوق الزر نشر . هذه طريقة رائعة لتغيير مظهر متجرك بسرعة ، دون الحاجة إلى إجراء تغييرات على الصفحات والعناصر الفردية.
2. تثبيت البرنامج المساعد المخصص
هناك خيار آخر لتغيير ألوان زر WooCommerce وهو استخدام مكون إضافي تابع لجهة خارجية. هذه طريقة مفيدة إذا كان المظهر الخاص بك لا يوفر قدرًا كبيرًا من التحكم في مظهر الزر.
أحد الحلول الشائعة هو SiteOrigin CSS:


تأتي هذه الأداة المرنة مع محرر مرئي يجعل التخصيص سريعًا وسهلاً. للبدء ، قم بتثبيت وتنشيط المكون الإضافي على موقع الويب الخاص بك.
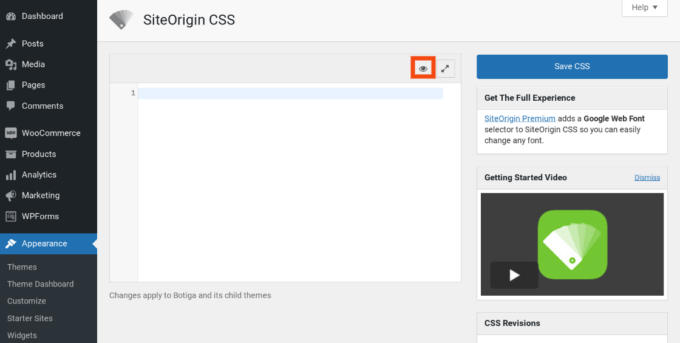
بعد ذلك ، انتقل إلى Appearance → Custom CSS . انقر فوق أيقونة العين لتشغيل واجهة الواجهة الأمامية:

سيؤدي هذا إلى فتح المحرر المباشر ، حيث يمكنك تعديل مجموعة كبيرة من الإعدادات.
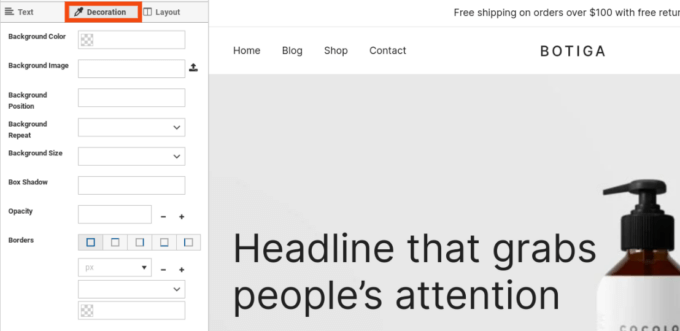
لتغيير لون الزر ، انقر فوق الزر ، ثم حدد علامة التبويب الديكور على طول القائمة الموجودة على الجانب الأيسر:

بعد ذلك ، انقر فوق لون الخلفية ، وحدد أداة منتقي الألوان لاختيار تدرج اللون الخاص بك. يمكنك تكرار هذه العملية للنص وألوان الحدود أيضًا. يمكنك أيضًا ضبط حجم الزر والحشو وما إلى ذلك.
عند الانتهاء ، انقر فوق الزر Save CSS (رمز القرص المرن). لا تنس التحقق من التغييرات في الواجهة الأمامية لموقعك ، للتأكد من أنها تبدو صحيحة تمامًا.
3. أدخل رمز CSS المخصص يدويًا
الطريقة الثالثة لتغيير ألوان الأزرار في WooCommerce هي إضافة كود CSS يدويًا. يمكن أن يكون هذا خيارًا مفيدًا إذا كنت لا تستخدم Botiga أو سمة أخرى مع خيارات التخصيص الصحيحة ، ولا تريد تثبيت مكون إضافي جديد ، وأنت مرتاح للعمل مع الكود.
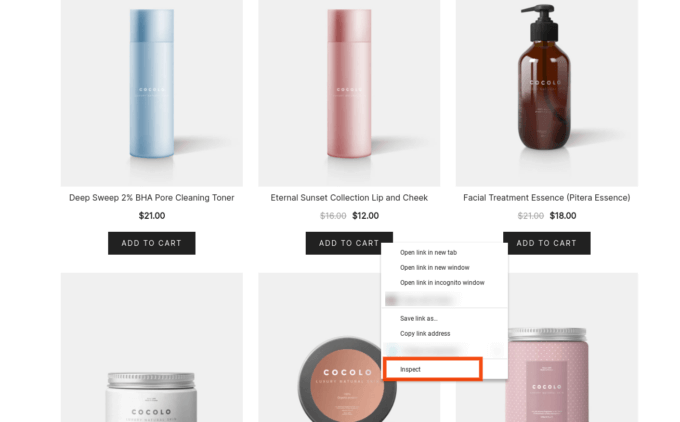
للبدء ، قم بزيارة الواجهة الأمامية لموقع الويب الخاص بك ، وابحث عن الزر " إضافة إلى عربة التسوق " (أو أي زر تريد تغييره) ، وانقر بزر الماوس الأيمن فوقه ، وحدد فحص :

سيؤدي هذا إلى تشغيل DevTools (إذا كنت تستخدم متصفح Chrome) ، حيث يمكنك العثور على كود HTML و CSS لهذا الزر. ستحتاج إلى البحث عن اسم (أسماء) الفصل الدراسي وتدوينها. في مثالنا ، اسم فئة الزر هو. wc-block-grid__product-add-to-cart.wp-block-button .
بعد ذلك ، استخدم أداة منتقي الألوان للعثور على الظل المثالي للزر الخاص بك وانسخ قيمة HEX. ارجع إلى لوحة معلومات WordPress الخاصة بك ، وانتقل إلى Appearance → Customize → CSS إضافي :

في حقل النص ، أضف الكود التالي:
/ * الحالة الافتراضية * /
button.wc-block-grid__product-add-to-cart.wp-block-button {
لون الخلفية: # 111111 ؛
اللون: #ffffff ؛
لون الحدود: # 000000 ؛
}
/ * حالة التمرير * /
button.wc-block-grid__product-add-to-cart.wp-block-button: hover {
لون الخلفية: # 444444 ؛
اللون: #ffffff ؛
لون الحدود: # 333333 ؛
}سيمكنك هذا من تخصيص ألوان الزر ، في حالته الافتراضية وحالته التمرير.
استبدل اسم الفئة في المثال أعلاه باسم فئة الزر الخاص بك ، وأضف الرمز السداسي العشري لكل لون تريد تضمينه. يمكنك أيضًا إزالة الخطوط لأي ألوان لا تريد تغييرها.
عند الانتهاء ، يمكنك معاينة موقعك على الواجهة الأمامية للتأكد من أن الزر يبدو صحيحًا. ثم انطلق واضغط على نشر !
ملاحظة أخيرة: إذا كان كل ما تفعله هو تغيير ألوان الأزرار على موقع WooCommerce الخاص بك ، فيجب أن تكون الطريقة المذكورة أعلاه كافية. ومع ذلك ، إذا كنت تخطط لإجراء مجموعة متنوعة من تعديلات CSS المخصصة ، فإننا نقترح إنشاء سمة فرعية وإضافة تغييراتك هناك. سيضمن هذا بقاء تخصيصاتك في مكانها إذا تم تحديث المظهر الأصلي لموقعك ، ويمكنك الاحتفاظ برمز السمة الرئيسية والفرعية بشكل منفصل.
استنتاج
إذا كنت ترغب في تحسين مظهر متجر WooCommerce أو جعله أكثر سهولة في الاستخدام ، فإن تغيير ألوان الأزرار يعد مكانًا ممتازًا للبدء. إنها طريقة سريعة وبسيطة لإنشاء هوية العلامة التجارية وجذب الانتباه وتحسين التحويلات.
كما ناقشنا ، فإن أسهل طريقة لتغيير ألوان الزر هي استخدام سمة WooCommerce عالية التخصيص مثل Botiga. يمكنك ببساطة الانتقال إلى إعدادات المظهر العامة لضبط مجموعة متنوعة من خيارات الأزرار ، بما في ذلك الألوان. بدلاً من ذلك ، يمكنك تثبيت مكون إضافي مخصص أو إدراج بعض رموز CSS المخصصة.
هل لديك أي أسئلة حول تغيير ألوان زر WooCommerce؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
