كيفية تغيير صورة منتج WooCommerce عند Hover
نشرت: 2022-11-24تعد إضافة تأثير التمرير الدقيق إلى صور المنتج أحد أفضل الأشياء التي يمكنك القيام بها لموقع WooCommerce الخاص بك.
سيجعل متجرك أكثر تفاعلية ، ويحسن وقت إقامتك ، ويؤثر بشكل جيد على زوارك ، ويساعد في تحويلهم إلى عملاء.
في هذا البرنامج التعليمي ، سأوضح كيف يمكنك إضافة تأثير تبادل الصور إلى منتجاتك في متجر WooCommerce.
ما هو تأثير تحوم الصور؟
تأثير تمرير الصورة هو رسم متحرك يتم تشغيله عندما يحوم المؤشر فوق صورة.
قد يتضمن تأثيرات مثل تكبير الصورة أو تصغيرها أو تدويرها أو قلبها أو تبديلها ؛ تغيير ألوانها أو إضافة أزرار الحث على اتخاذ إجراء إليه.

يتمتع تأثير تمرير الصورة الذي تم اختياره جيدًا ، مثل الرسوم المتحركة الأنيقة لمبادلة صورة المنتج ، بالعديد من المزايا. على سبيل المثال:
- يعطي انطباع أول رائع
- يبني الثقة
- يلفت الانتباه على الفور إلى المنتجات
- يتيح للزوار معرفة أن الصور قابلة للنقر
- يساعد العملاء على اتخاذ قرارات شراء أسرع
- يحسن أوقات السكون وتصنيفات محرك البحث
- يمكن أن تحل محل مقاطع الفيديو المنتج
- …و اكثر
الآن ، دعنا نرى كيف يمكنك إضافة تأثير مبادلة الصور إلى منتجات WooCommerce الخاصة بك.
1. ابحث عن سمة WooCommerce مناسبة
أسهل طريقة لإضافة تأثير التمرير إلى صور منتجك هي تثبيت سمة WooCommerce التي توفر هذه الميزة خارج الصندوق.
في هذا البرنامج التعليمي ، سأستخدم سمة Botiga التي تتيح لك إجراء تخصيصات متقدمة لمتجر WooCommerce دون كتابة سطر واحد من التعليمات البرمجية. ومع ذلك ، يمكنك استخدام أي سمة WooCommerce أخرى تتضمن هذه الوظيفة.

2. قم بتثبيت سمة Botiga
أولاً ، قم بتنزيل سمة Botiga المجانية من موقعنا على الإنترنت.
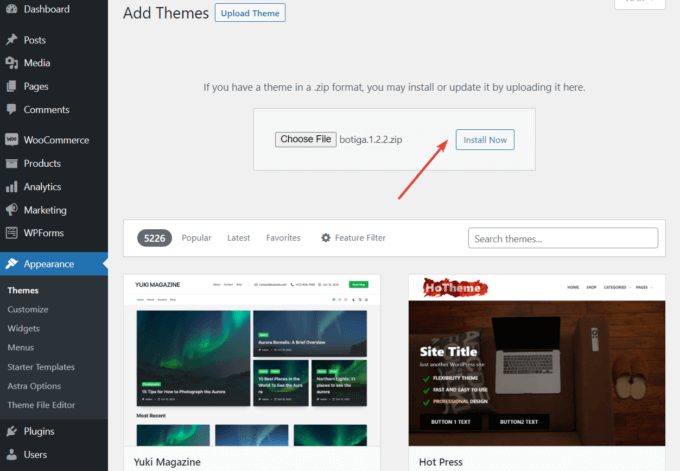
بعد ذلك ، افتح لوحة معلومات WordPress الخاصة بك ، وانتقل إلى المظهر> السمات> إضافة جديد> تحميل المظهر .
قم بتحميل السمة ، واضغط على زري التثبيت الآن والتفعيل لتثبيت السمة وتنشيطها على موقع الويب الخاص بك.

3. قم بتثبيت Botiga Pro Plugin
يعد Botiga Pro مكونًا إضافيًا متميزًا يوسع المظهر المجاني بميزات متقدمة ومواقع بدء تشغيل إضافية. لإضافة تأثير التمرير إلى صور منتج WooCommerce ، فأنت بحاجة إلى كل من السمة والمكوِّن الإضافي.
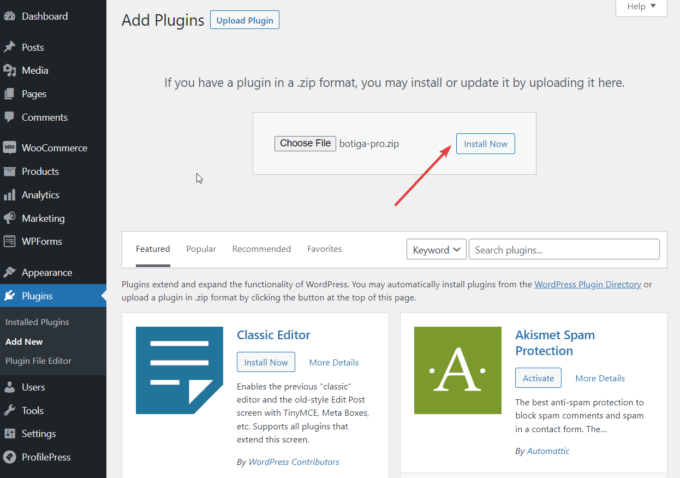
بعد شراء الترخيص ، قم بتنزيله Botiga Pro من حساب aThemes الخاص بك ، ثم انتقل إلى المكونات الإضافية> إضافة جديد> تحميل البرنامج المساعد .
قم بتحميل البرنامج المساعد ، واضغط على زر التثبيت الآن .

بعد ذلك ، قم بتنشيط ترخيصك بالانتقال إلى المكونات الإضافية> ترخيص Botiga Pro وإدخال مفتاح الترخيص الخاص بك. يمكنك الحصول على مفتاحك من حساب aThemes الخاص بك.
فعله؟ دعنا ننتقل إلى الخطوة التالية.
4. استيراد موقع Starter
مواقع بدء Botiga (أو العروض التوضيحية) هي متاجر WooCommerce جاهزة مع نماذج من المنتجات التي يمكنك استيرادها ببضع نقرات. بمجرد تنشيط Botiga على موقعك ، سترى لافتة في لوحة تحكم السمات الخاصة بك تطالبك بإلقاء نظرة على مواقع البدء.
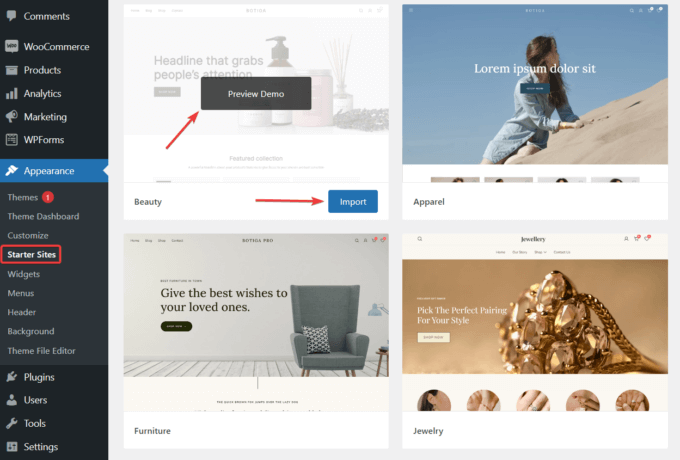
يمكنك الوصول إلى مكتبة موقع بدء التشغيل بالنقر فوق الزر Starter Sites في الشعار أو المظهر> قائمة Starter Sites في الشريط الجانبي الأيسر.
تتكون المكتبة حاليًا من خمسة مواقع للمبتدئين: الجمال ، والملابس ، والأثاث ، والمجوهرات ، والمنتج الفردي.
قبل اختيار واحد ، يمكنك النقر فوق الزر معاينة العرض التوضيحي للتحقق من شكل موقعك. بعد ذلك ، اضغط على زر استيراد لموقع البداية المفضل لديك ، وانتظر حتى تكتمل عملية الاستيراد.

5. افتح قائمة كتالوج المنتج في أداة التخصيص
الآن ، حان الوقت لإضافة تأثير التمرير إلى صور منتج WooCommerce. إليك ما عليك القيام به:

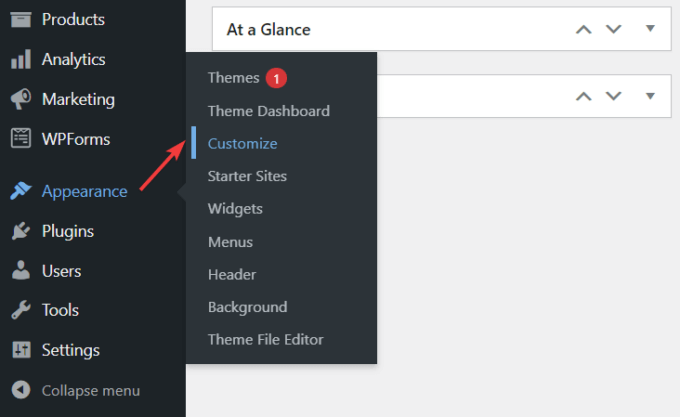
انتقل إلى المظهر> تخصيص لفتح أداة التخصيص.

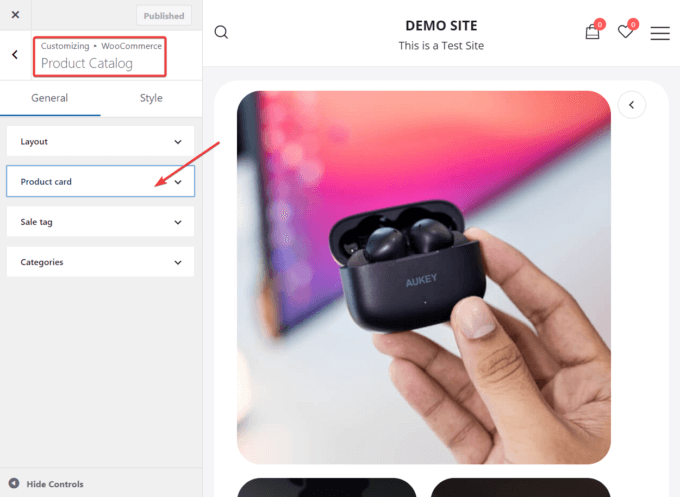
في Customizer ، انتقل إلى WooCommerce> قائمة Product Catalog ، وقم بتوسيع خيار بطاقة المنتج .
هذا هو المكان الذي يمكنك فيه تطبيق تأثير تمرير الصورة.

6. قم بتمكين تأثير تبديل صورة المنتج
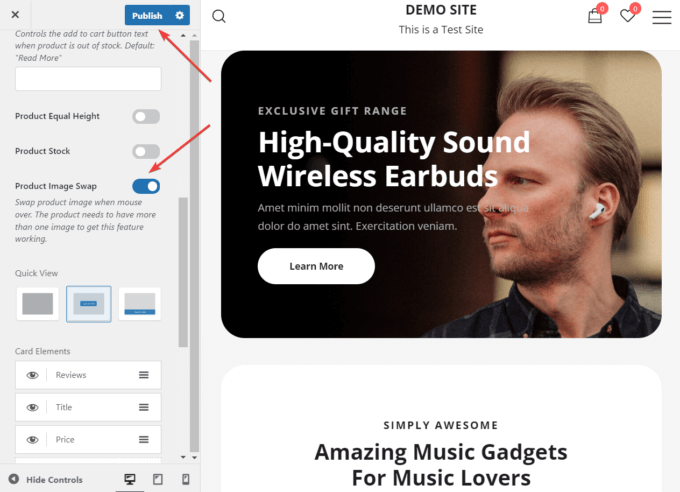
بمجرد توسيع علامة التبويب " بطاقة المنتج " ، سترى خيار تبديل صورة المنتج .
قم بتشغيله ، ثم اضغط على زر " نشر " لحفظ التغييرات.

الآن عندما يحوم المؤشر فوق صورة منتج في صفحة أرشيف ، سيتم استبداله بصورة أخرى من صفحة المنتج. هذا يعني أنك ستحتاج إلى صورتين على الأقل لكل منتج.
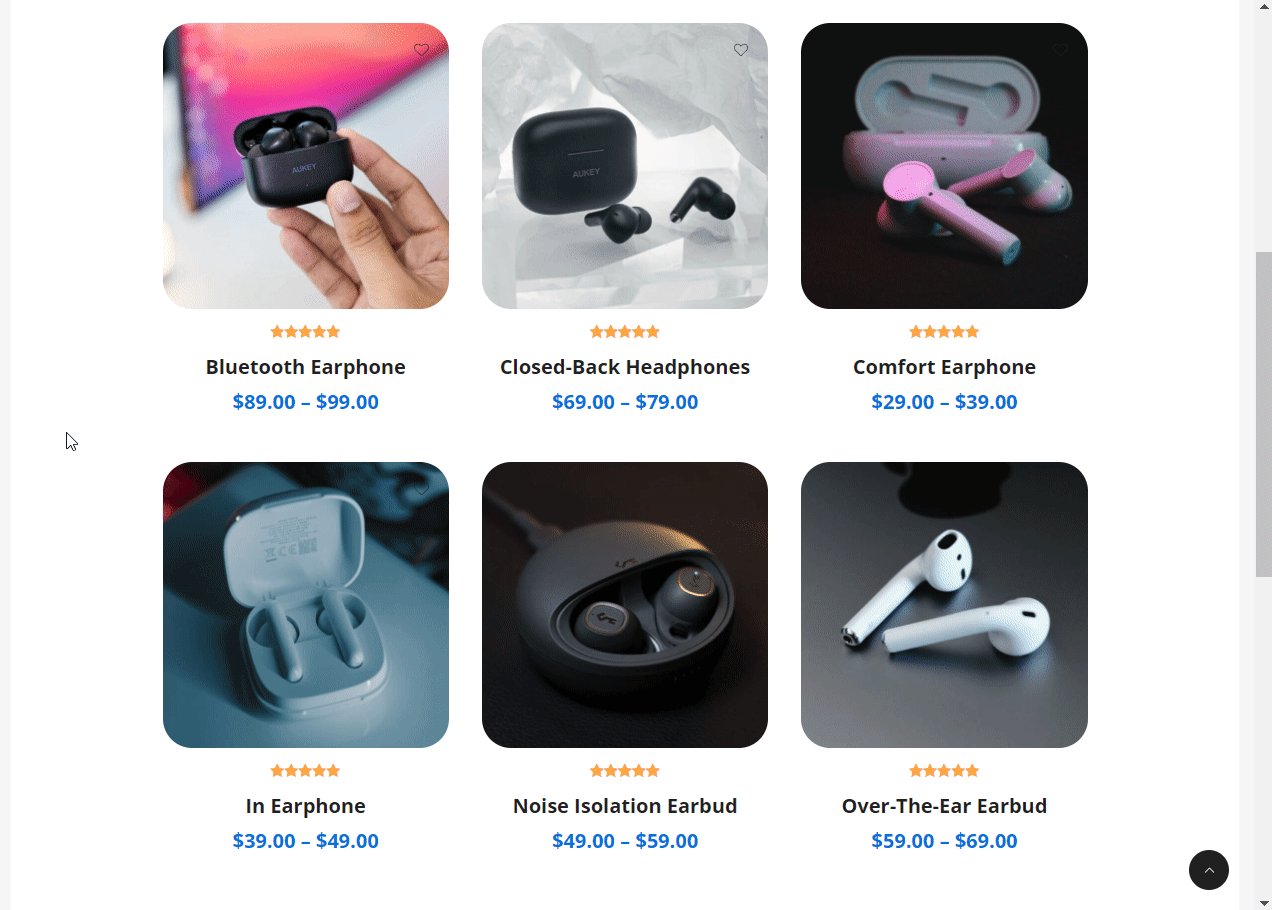
افتح إحدى صفحات الأرشيف ، على سبيل المثال ، صفحات المتجر أو الفئة ، وتحقق من كيفية عمل تبادل الصور على موقعك.
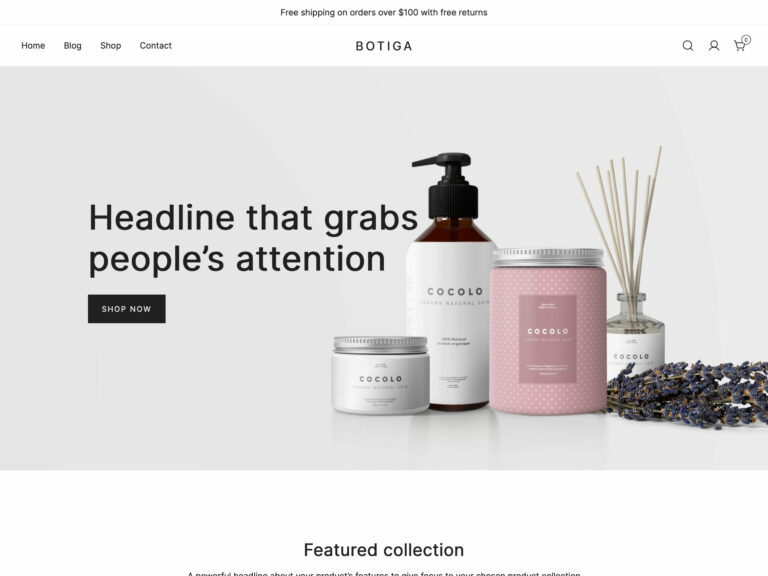
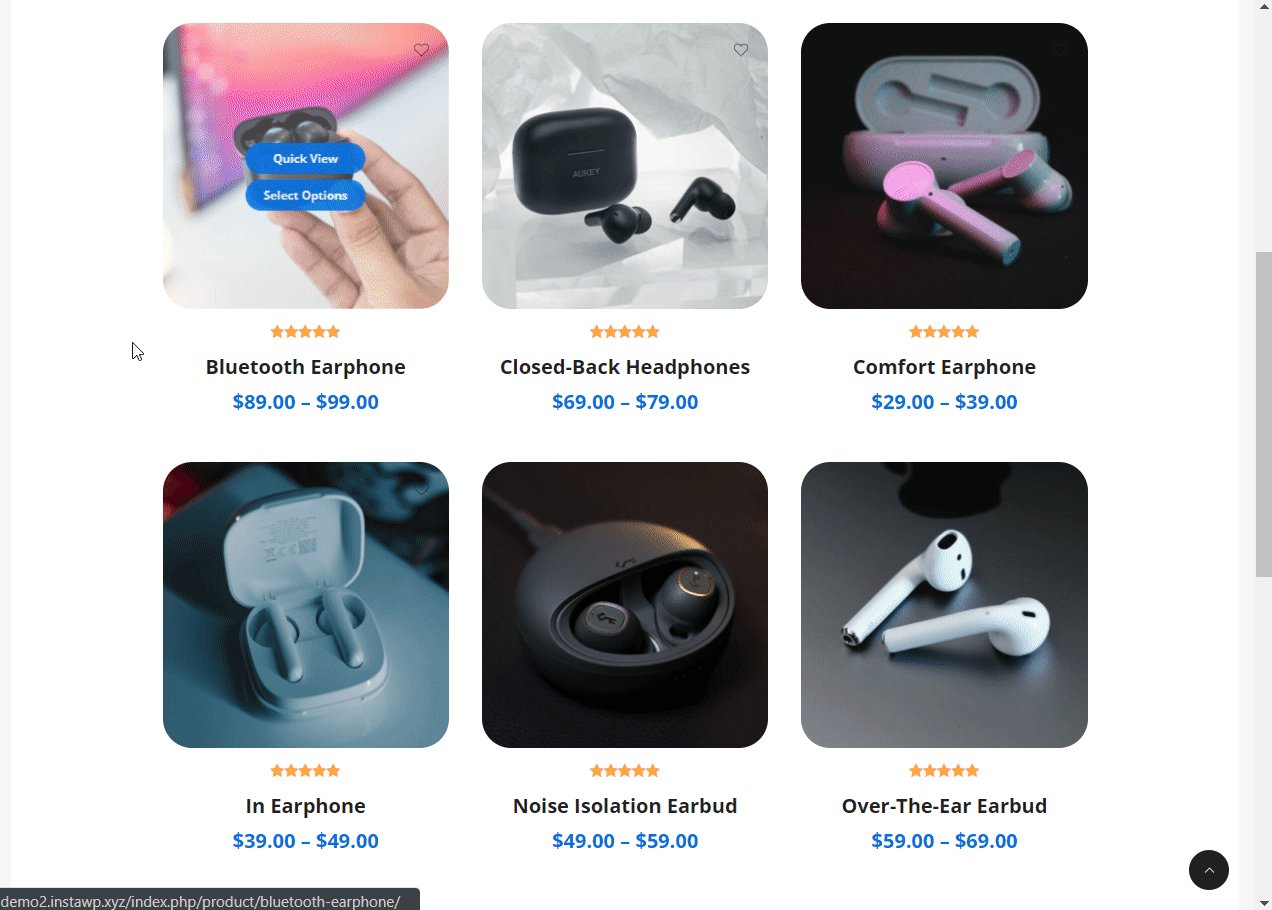
على سبيل المثال ، إليك ما كانت تبدو عليه صفحة المتجر على موقع الويب التجريبي الخاص بي من قبل:

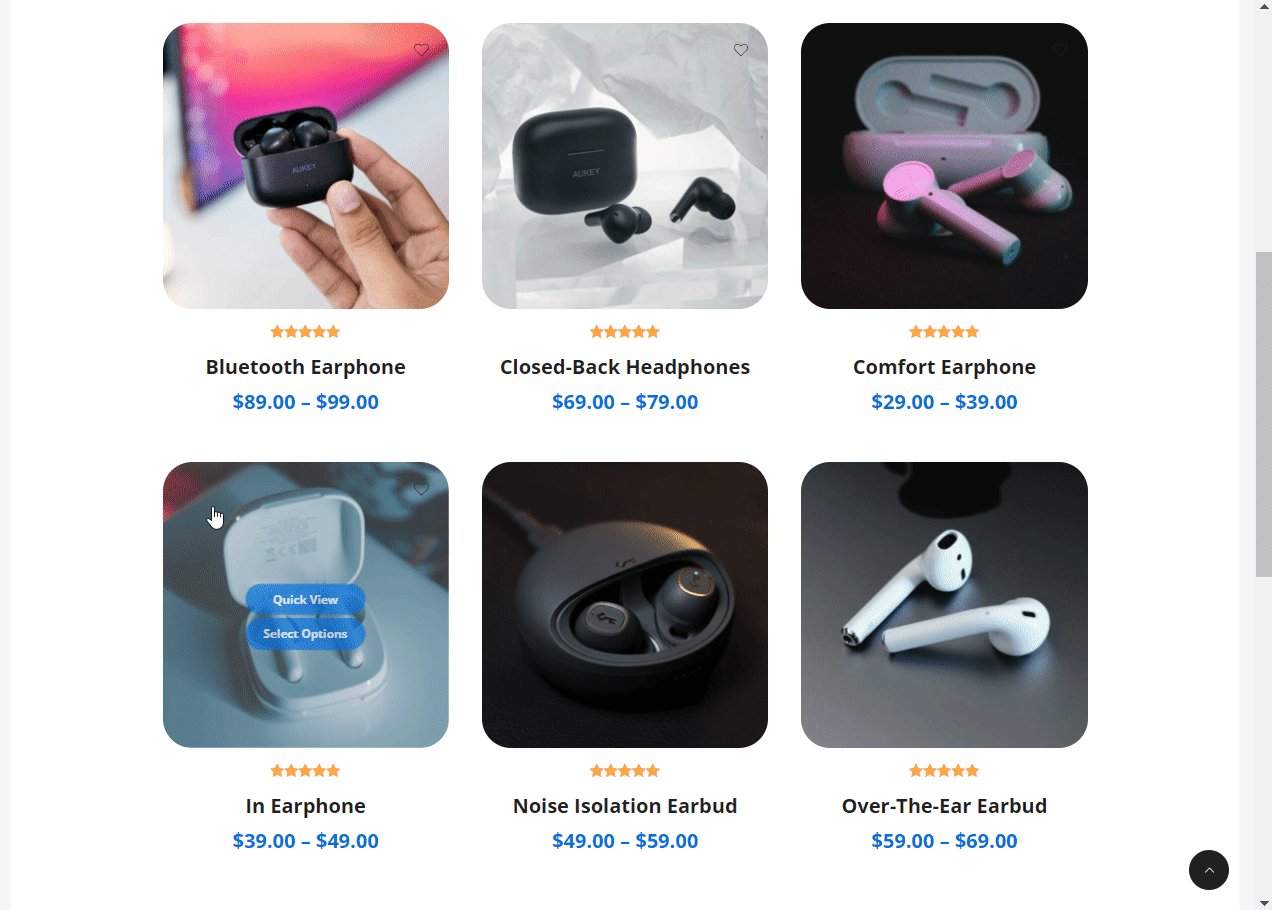
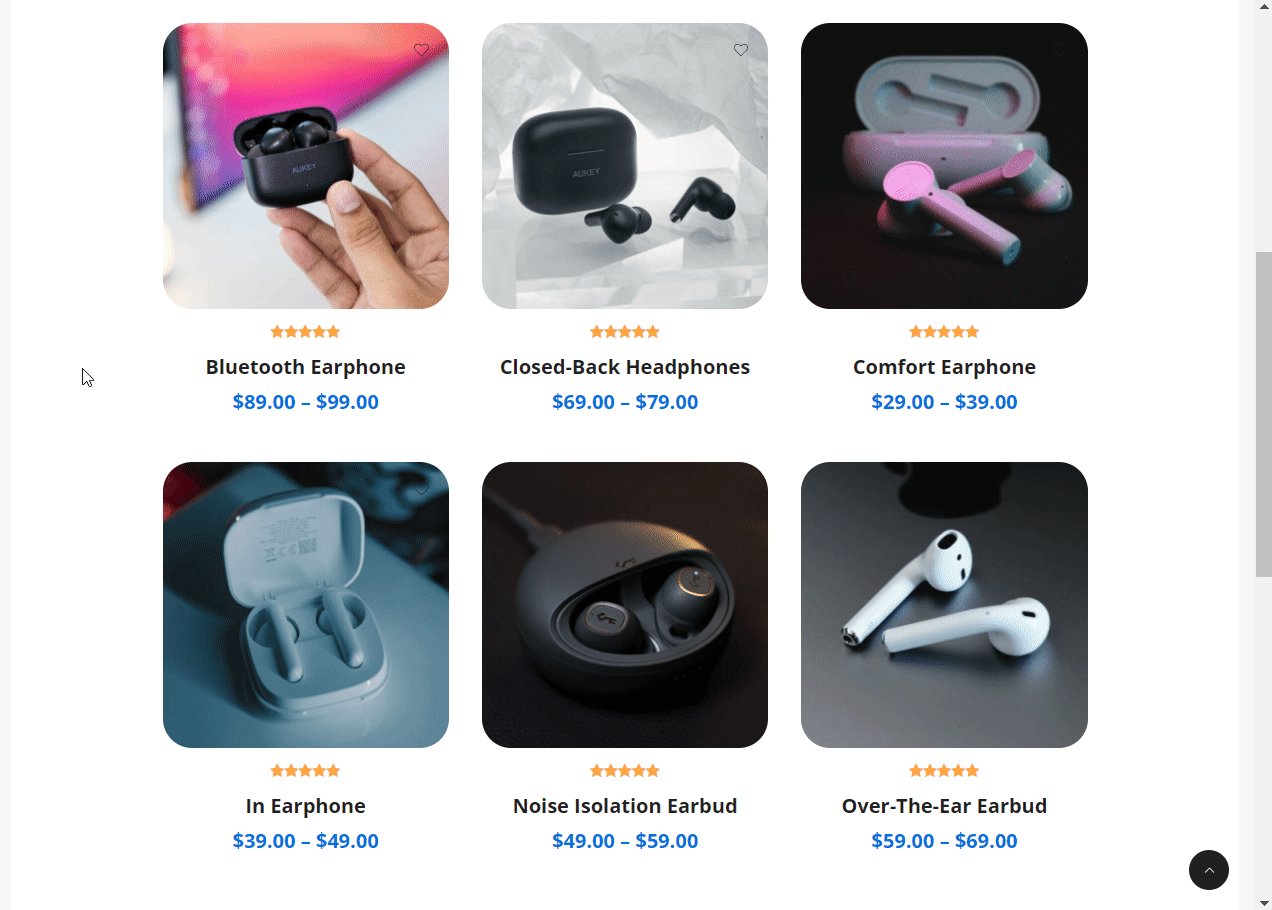
وإليك طريقة عملها بعد تمكين ميزة تبديل صورة المنتج :

7. أضف المنتجات الخاصة بك
الآن ، لديك موقع WooCommerce وظيفي ، وقد أضفت تأثير التمرير إلى صور منتجك.
ومع ذلك ، فإن موقع البداية الذي قمت باستيراده من Botiga يحتوي على منتجات وهمية. لذلك ، دعنا نرى بسرعة كيفية ملء متجرك بمنتجاتك الخاصة في WooCommerce.
يمكنك تحميل منتجاتك من المنتجات> إضافة قائمة جديدة في منطقة إدارة WordPress الخاصة بك.
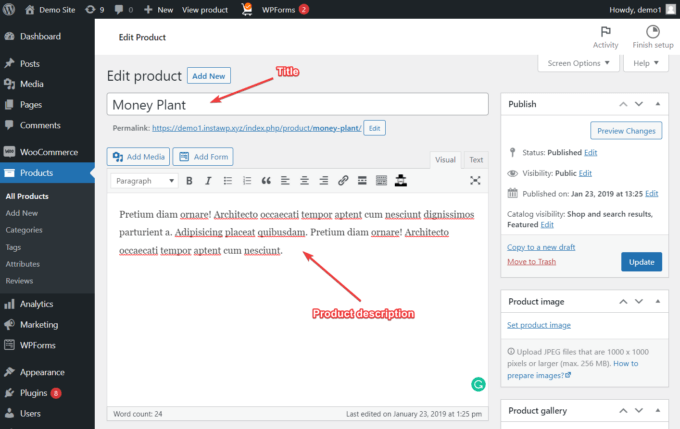
في صفحة إضافة منتج جديد ، يوجد محرر يمكنك من خلاله إدخال تفاصيل منتجك ، مثل العنوان والوصف.

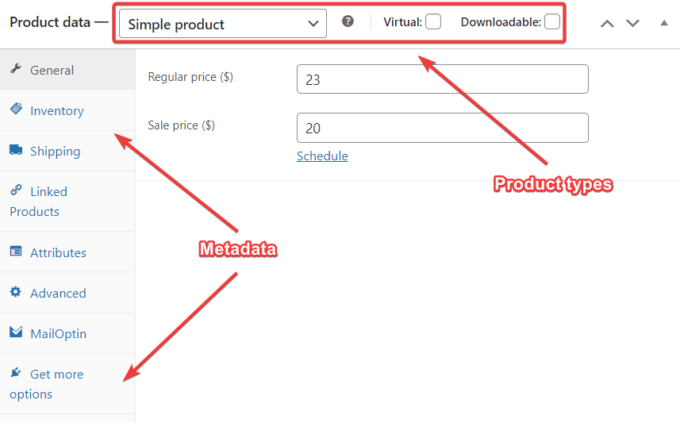
بمجرد ملئها ، قم بالتمرير لأسفل إلى قسم بيانات المنتج ، واختر نوع المنتج ، وقم بملء جميع الحقول ذات الصلة ، مثل المخزون والشحن والمنتجات المرتبطة وغيرها.
لمزيد من التفاصيل حول خيارات بيانات المنتج ، يمكنك مراجعة صفحة وثائق WooCommerce هذه.

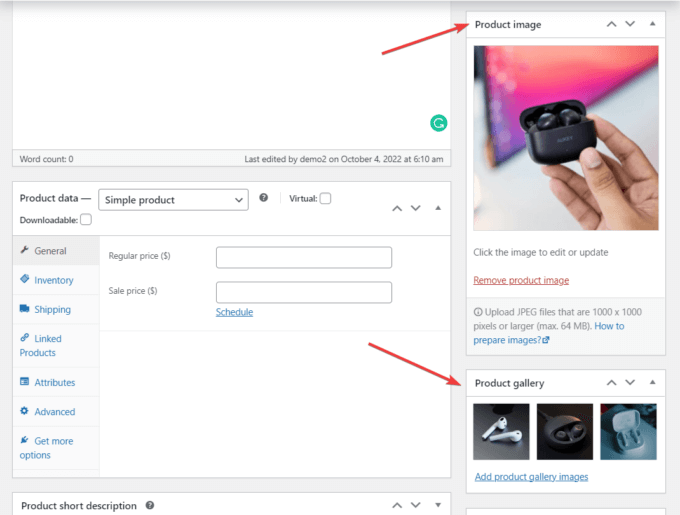
بعد ذلك ، في الشريط الجانبي الأيمن ، سترى خيارين:
- صورة المنتج - هذه هي الصورة المميزة على صفحة المنتج
- معرض المنتج - يشمل جميع صور المنتجات الأخرى
كما ذكرت أعلاه ، ستحتاج إلى تحميل صورتين على الأقل (واحدة كصورة المنتج والأخرى في معرض المنتج ) لجعل ميزة Botiga Product Image Swap تعمل.

يمكنك أيضًا إضافة فئات المنتجات وعلامات المنتج من الشريط الجانبي.
قم بمعاينة صفحة المنتج بالنقر فوق الزر " معاينة " ، وعندما تكون جاهزًا ، اضغط على الزر " نشر ".
استنتاج
تعد إضافة تأثير تمرير صورة المنتج إلى موقع WooCommerce طريقة رائعة لجعله تفاعليًا وجذابًا.
في حين أن هناك العديد من الطرق لتنفيذ تأثيرات التمرير ، أوصي باستخدام الرسوم المتحركة الدقيقة مثل تبديل الصور لأنها لا تشتت الانتباه وتوفر تجربة تنقل أفضل للمستخدم - خاصة في متجر WooCommerce.
سيساعدك Botiga Pro في إضافة تأثير مبادلة التمرير بسهولة إلى صور منتجك على موقع WooCommerce الخاص بك - كل ما عليك فعله هو الوصول إلى أداة تخصيص WordPress لتمكين التأثير وإضافة صورتين على الأقل إلى كل منتج من منتجاتك.
أتمنى أن تكون قد وجدت هذا البرنامج التعليمي مفيدًا. إذا كان لديك أي أسئلة ، فاترك لنا تعليقًا أدناه.
