كيفية تغيير حجم الصورة المميز في ووردبريس؟
نشرت: 2022-12-16هل ترغب في معرفة كيفية تغيير حجم الصورة المميزة في WordPress؟ الصورة المميزة هي واحدة من أهم الصور التي يمكن استخدامها في منشور المدونة.
عندما تتطابق مع عنوان مثير ، ستجذب الصورة المميزة انتباه الزوار.
يمكن عرض الصور المميزة التي ترتبط بمقال في أي مكان على موقع الويب الخاص بك. لذلك ، يجب تحسين حجم الصورة المميزة في WordPress.
سيؤدي ذلك إلى تحسين المظهر المرئي لموقع الويب ، مما يؤدي إلى ارتفاع نسبة النقر إلى الظهور لمشاركاتك.
تشرح هذه المقالة لماذا يجب عليك تغيير حجم الصورة المميزة في WordPress ، وكيفية القيام بذلك ، وكيفية العثور على حجم الصورة المميزة في WordPress التي يستخدمها قالبك ، وما هي مزايا استخدام الصور المميزة في منشوراتك أو مدوناتك.
لماذا يجب عليك تغيير حجم الصورة المميز في WordPress؟
سيقوم WordPress بإنشاء صور مصغرة إذا قمت بتحميل صورة إلى مكتبة الوسائط. ينشر WordPress الصور بأربعة أحجام مختلفة افتراضيًا: صورة مصغرة (150 بكسل) ومتوسط (300 بكسل) ومتوسط كبير (768 بكسل) وكبير (1024 بكسل).
يتوفر شكلين جديدين في الإصدار 5.3 بعرض 1536 بكسل و 2048 بكسل. افتراضيًا ، لا يمكن الوصول إليها من منطقة إدارة WordPress.
في بعض السمات ، يمكنك تغيير حجم الصورة المميزة لـ WordPress. على سبيل المثال ، يعرض قالب WordPress Twenty-One تباينًا في العنوان أعلى المقالة ، بعرض 1568 بكسل.
سيقوم WordPress بعمل كل هذه الاختلافات اعتمادًا على الصورة المميزة التي تقوم بتحميلها على موقع الويب الخاص بك. في بعض الأحيان ، تكون صورتك المميزة في WordPress كبيرة جدًا ، اعتمادًا على المظهر الذي تستخدمه.
في منشورك ، على سبيل المثال ، لا يمكن عرض الصورة المميزة إلا بعرض 1250 بكسل. ومع ذلك ، استمر WordPress في عرض الصورة التي يبلغ عرضها 1568 بكسل عند تصفح المنشور.
تتطلب الصور الأكبر حجمًا أكبر للملف ، مما يهدر وقتك ووقت زوارك في التحميل. في الحالات التي يتم فيها عرض الصور المميزة فقط بعرض أقصى يبلغ 1250 بكسل ، ليس من الضروري إنتاج صور بعرض 1568 بكسل.
إذا قمت بتغيير حجم صورتك المميزة في WordPress ، فستوفر مساحة التخزين ، وسيتمكن زوار موقعك من عرض صفحاتك بسرعة أكبر.
كيفية تغيير حجم الصورة المميز في ووردبريس (5 طرق)؟
يمكن تغيير مظهر موقعك إلى حد كبير عن طريق تغيير مظهر صورك المميزة.
يعيّن WordPress حجم الصورة المميزة لأنواع المنشورات المخصصة ، ولكن يمكنك تغيير حجم الصور المميزة في WordPress. في هذا القسم ، سنفحص خمس طرق لتغيير حجم الصورة المميزة على موقع WordPress الخاص بك.
الطريقة الأولى: استخدم إعدادات الوسائط الافتراضية لـ WordPress
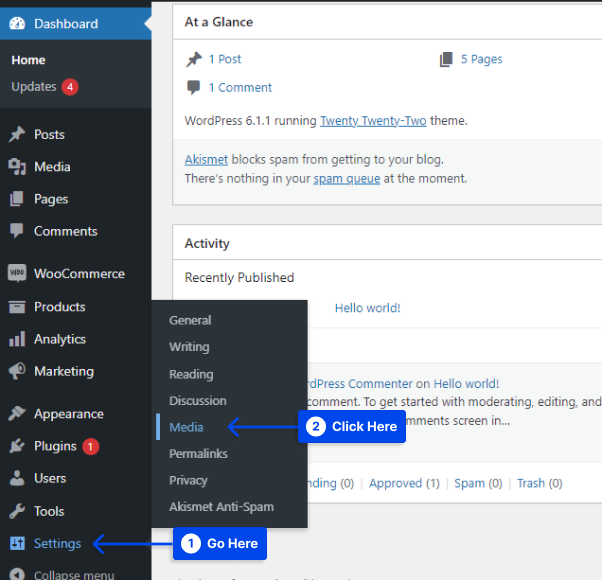
اتبع هذه الخطوات لاستخدام إعدادات الوسائط الافتراضية في WordPress لتغيير حجم الصورة المميز في WordPress:
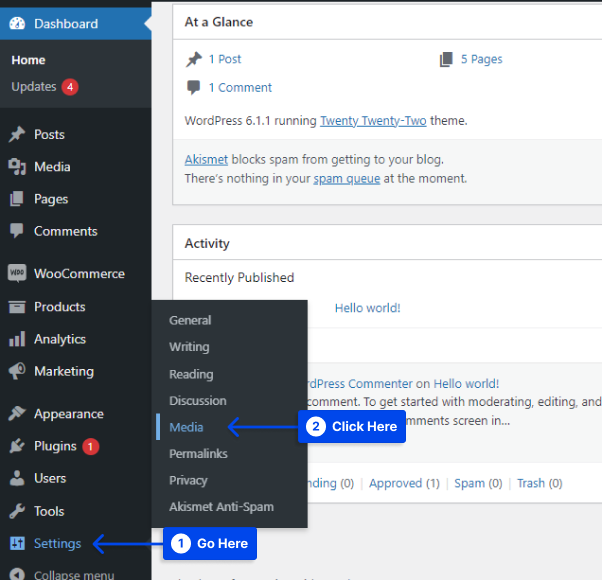
- انتقل إلى الإعدادات في لوحة معلومات WordPress الخاصة بك.
- انقر فوق قسم الوسائط .

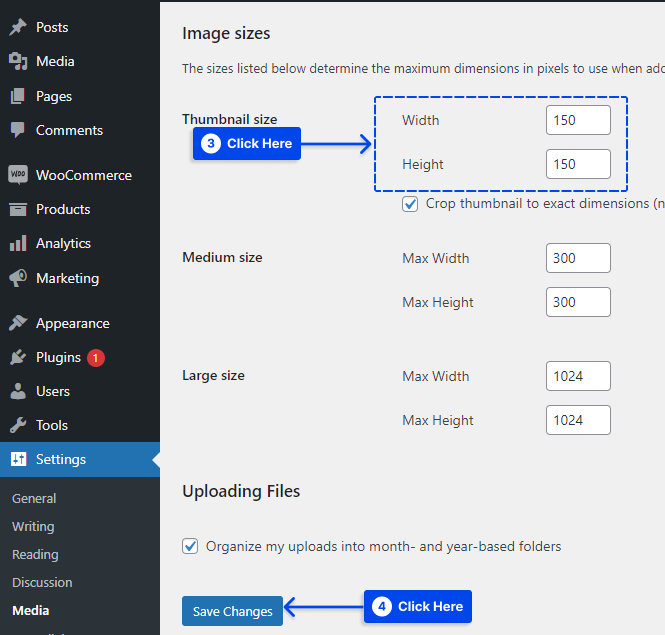
- حدد حجم المصغر المطلوب عن طريق تغيير قيمة حجم الصورة المصغرة .
- انقر فوق حفظ التغييرات .

الطريقة 2: استخدام البرنامج المساعد أحجام الصور البسيطة
يمكن تعديل حجم متغيرات الصور الإضافية عن طريق تحرير ملف السمة أو باستخدام مكون إضافي. اتبع هذه الخطوات للقيام بذلك باستخدام البرنامج المساعد Simple Image Sizes:
- قم بتثبيت البرنامج المساعد وتنشيطه .
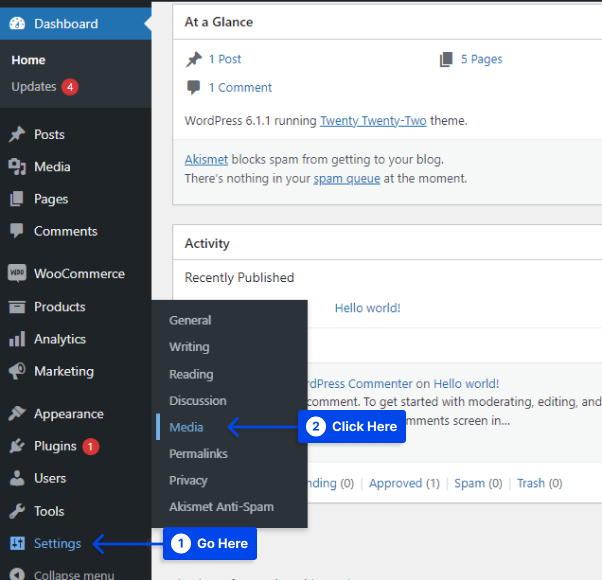
- انتقل إلى الإعدادات في لوحة معلومات WordPress الخاصة بك.
- انقر فوق قسم الوسائط .

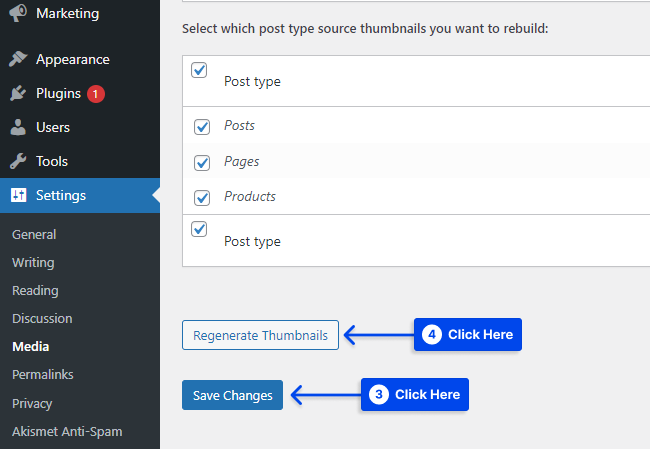
- اضبط أبعادك بأشكال مختلفة للصورة.
ملاحظة : تعيين العرض والارتفاع إلى الصفر سيمنع WordPress من إنتاج صور بهذا الحجم. بالنسبة للصيغ 1536 بكسل و 2048 بكسل ، على سبيل المثال ، يمكنك ضبط كل من العرض والارتفاع على الصفر.
- انقر فوق الزر حفظ التغييرات لحفظ التغييرات.
- انقر فوق الزر " إعادة إنشاء الصور المصغرة " لإعادة إنشاء الأشكال المتغيرة للصور القديمة.

الطريقة الثالثة: تغيير حجم الصورة المميز باستخدام PHP
يمكن ضبط حجم الصورة المميزة من خلال PHP. يجب أن يتم تنفيذ ذلك فقط من قبل أولئك الذين لديهم خبرة في إضافة كود PHP إلى مواقع الويب.
أيضًا ، إذا قمت بذلك على سمة فرعية أو في مكون إضافي ، فلن تفقد التغيير في حالة تحديث قالب WordPress الخاص بك. لا ينصح بإجراء تغييرات مباشرة على المظهر الرئيسي الخاص بك في WordPress.
يمكنك تعيين حجم post_thumbnail أو الصورة المميزة عن طريق إضافة الكود التالي إلى ملف functions.php (أو plugin):
<?php set_post_thumbnail_size( $width, $height, $crop ); ?>يجب أن تكون الصور المميزة مدعومة بالقالب وتثبيت WordPress الذي تستخدمه حتى يعمل هذا ، ولكن معظم السمات تفعل ذلك.
ملاحظة : قد تحتاج إلى الاتصال بمضيف أو مدير موقع الويب الخاص بك لتحديد ما إذا كان تغيير هذا الإعداد سيتسبب في أي صعوبات.
يمكنك تحديد عرض الصورة المميزة باستخدام الوسيطة $ width وارتفاعها باستخدام وسيطة $ height.

هناك وسيطة $crop التي تقبل قيمة منطقية تحدد ما إذا كان يجب اقتصاص الصورة المميزة إلى الأبعاد الدقيقة. يمكن العثور على مزيد من المعلومات على صفحة مرجع رمز WordPress.
قد يتم عرض الصور المميزة بأحجام مختلفة حسب الموضوع. قد لا يعمل هذا الرمز خارج الصندوق ، لذلك قد تحتاج إلى فحص رمز المظهر الخاص بك لتحديد ما إذا كانت الصورة المميزة هي " post_thumbnail " الافتراضي.
إذا تم إنشاء موقع الويب الخاص بك لبعض الوقت ، فقد لا تكون إضافة الكود أعلاه إلى ملف functions.php كافياً لتزويدك بالنتائج المرجوة.
قد يلزم إعادة إنشاء حجم الصورة المميزة لضمان استخدامها بشكل مناسب. إذا لم تقم بذلك ، فقد يستخدم WordPress الصورة بالحجم الكامل ، مما يؤثر سلبًا على سرعة تحميل الصفحة.
ليس هناك شك في أن هذه هي الطريقة الأكثر فاعلية لتعديل حجم الصورة المميزة لموقع الويب الخاص بك حيث يمكن تطبيقها على أي موقع ويب تقريبًا. ومع ذلك ، قد يكون هذا صعبًا إلى حد ما إذا كنت غير مرتاح للكود.
الطريقة الرابعة: تغيير حجم الصورة المصغرة باستخدام CSS
يمكنك أيضًا تغيير عرض الصورة المميزة على السمة الخاصة بك باستخدام بعض حيل CSS المفيدة من خلال اكتشاف فئة الصورة المميزة وتعديلها وفقًا لذلك.
بدلاً من ذلك ، قد ترغب في القيام بذلك في ملف style.css الخاص بسمة الطفل لمنع ضياع التغييرات عند تحديث السمة. يمكن أيضًا استخدام وحدة CSS الإضافية في WordPress.
في حين أن هذا يشبه إلى حد ما PHP ، يمكنك ضبط عرض أو ارتفاع الصورة المميزة يدويًا إذا لم تكن مصممًا أو مطورًا متمرسًا. يمكن تحقيق ذلك أيضًا باستخدام النسب المئوية.
قبل محاولة أي من هذه الطرق ، يوصى باختبارها في بيئة مرحلية أو تطوير.
سترى أن تغييرًا بسيطًا في CSS يمكن أن يغير أبعاد الصورة المميزة. على سبيل المثال ، تستخدم معظم السمات فئة figure.post-image للصور المميزة.
يجب تعديل هذا العنصر لتعيين الخصائص على الصورة المميزة ، بما في ذلك العرض والارتفاع والحدود وما إلى ذلك. بمجرد الانتهاء من عملك ، تأكد من حفظ التغييرات على الصورة المميزة الافتراضية.
الطريقة الخامسة: اجعل صورة ميزة WordPress بالحجم الكامل
اتبع هذه الخطوات لجعل صورة ميزة WordPress بالحجم الكامل:
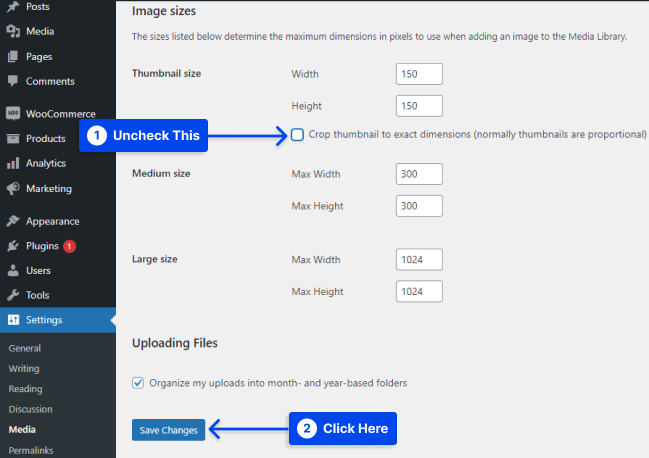
- انتقل إلى الإعدادات في لوحة معلومات WordPress الخاصة بك.
- انقر فوق قسم الوسائط .

- قم بإلغاء تحديد " اقتصاص الصورة المصغرة للأبعاد الدقيقة ".
- انقر فوق الزر حفظ التغييرات .

كيفية البحث عن حجم الصورة المميز في WordPress الذي يستخدمه موضوعك؟
فيما يلي طريقة للتحقق من حجم الصورة المميز المستخدم في المظهر الخاص بك. يمكن استخدام هذه الطريقة لكل سمة ، ولكن إذا لم تنجح ، فابحث عن وثائق السمة الخاصة بك أو اتصل بالمطور.
اتبع هذه الخطوات لاستخدام هذه الطريقة:
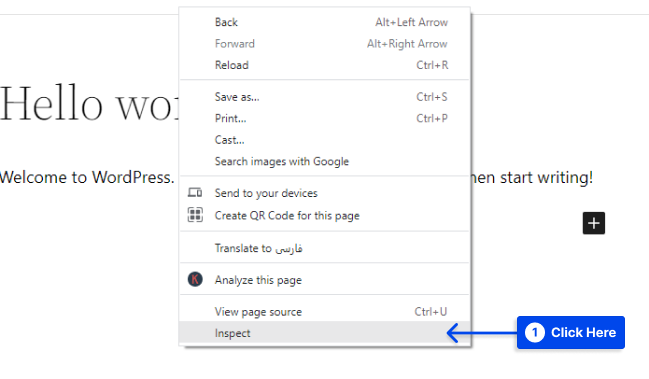
- باستخدام متصفح Google Chrome ، افتح منشورًا يحتوي على صورة مميزة.
- انقر بزر الماوس الأيمن على الصورة المميزة وحدد فحص .

- ابحث عن رمز HTML لعلامة
<IMG>. - ابحث عن سمة الفئة في علامة
<img>.
إذا كان حجم attachment-large ، فسيتم استخدام النسخة الكبيرة من الصورة. إذا كان الإصدار المتوسط قيد الاستخدام ، فستجد attachment-medium ذلك.
باستخدام نفس الطريقة ، يمكنك أيضًا التحقق من حجم الصورة المعروض على صفحة أرشيف ، مثل صفحة المدونة أو في أرشيف الفئات.
لنفترض أن السمة تستخدم حجم صورة مميزًا في WordPress في المنشورات و / أو صفحات الأرشيف. في هذه الحالة ، قد تجد شيئًا مختلفًا ، على سبيل المثال ، مرفق مفرد أو مرفق-مدونة.
ما هي مزايا استخدام الصور المميزة في منشوراتك أو مدوناتك؟
بشكل عام ، يسلط الضوء على المحتوى ، ويتم نسيان الصور المميزة أو تجاهلها في معظم المدونات أو المنشورات. لكن هذا لا يعني أن تضمين صورة مميزة لا فائدة منه.
سيتم تحسين نسبة النقر إلى الظهور لمشاركتك إذا كنت قد استخدمت النهج الصحيح والصورة المميزة عالية الجودة والحجم المناسب والعنوان الجذاب والجذاب.
يمكنك إضافة ميزة إضافية إلى المحتوى النصي الخاص بك وشرح بشكل أفضل ماهية المحتوى الخاص بك باستخدام الرسومات أو الصور في المنشور.
يمكنك زيادة ظهورك عن طريق إدراج صورة مميزة في مشاركاتك. هذا يجعل من السهل على القراء والمتصفحات عبر الإنترنت العثور على المحتوى المناسب.
علاوة على ذلك ، يمكنك جمع المزيد من الزوار عبر الإنترنت وتطوير التعرف على العلامة التجارية باستخدام تصميمات جذابة وعناوين جذابة.
ستتعرف المتصفحات أو القراء عبر الإنترنت في النهاية على علامتك التجارية ويزورون موقع الويب الخاص بك بشكل متكرر لمزيد من المحتوى إذا كنت قد استخدمت صورًا مميزة مؤثرة.
على سبيل المثال ، لقد اخترت تنسيق اللون الأصفر لصور مميزة لجميع مشاركاتك وخط مميز. في هذه الحالة ، سيتمكن القراء عبر الإنترنت بسرعة من تذكر علامتك التجارية أو اسم موقع الويب الخاص بك حتى قبل النقر عليه.
استنتاج
أوضحت هذه المقالة لماذا يجب عليك تغيير حجم الصورة المميزة في WordPress ، وكيفية القيام بذلك ، وكيفية العثور على حجم الصورة المميزة في WordPress التي يستخدمها قالبك ، وما هي مزايا استخدام الصور المميزة في منشوراتك أو مدوناتك.
شكرا لك على الوقت الذي قضيته في قراءة هذا المقال. في قسم التعليقات ، يمكنك إرسال تعليقاتك أو أسئلتك.
يتم تحديث صفحاتنا على Facebook و Twitter بانتظام بمحتوى جديد ، لذا تابعنا لتظل على اطلاع دائم.
