كيفية تغيير ألوان الارتباط في WordPress (4 طرق)
نشرت: 2022-05-06عند تصميم موقع ويب ، من المهم التفكير في لوحة الألوان الخاصة به. إذا قمت بإنشاء روابط ذات ألوان غير جذابة ، فقد يكون زوار موقعك أقل رغبة في النقر عليها. لحسن الحظ ، ستتعلم في هذه المقالة كيفية تغيير ألوان الارتباط في WordPress. من خلال القيام بذلك ، يمكنك تحسين مظهر ومصداقية المحتوى الخاص بك.
في هذا المنشور ، سنناقش سبب رغبتك في تغيير ألوان الارتباط على موقع الويب الخاص بك. بعد ذلك ، سنوضح لك كيفية القيام بذلك باستخدام أربع طرق مختلفة. هيا بنا نبدأ!
جدول المحتويات
- لماذا قد تفكر في تغيير ألوان ارتباط موقع الويب الخاص بك
- اختيار ألوان الارتباط الصحيح لموقع الويب الخاص بك
- كيفية تغيير ألوان الارتباط في WordPress (4 طرق)
- استخدم ميزة الأنماط العامة (كتل السمات فقط)
- عبر مُخصص WordPress
- قم بتحرير نسق Beaver Builder الخاص بك
- أضف كود CSS المخصص
- خاتمة
لماذا قد تفكر في تغيير ألوان ارتباط موقع الويب الخاص بك
تلعب الروابط دورًا مهمًا على موقع الويب الخاص بك. على سبيل المثال ، عندما تقوم بتمييز محتوى المدونة بروابط واردة وصادرة ، يمكنك تحسين محرك البحث الأمثل (SEO). تستخدم Google معدلات النقر من خلال الرابط (CTRs) لترتيب المحتوى الخاص بك مما يجعل بناء الرابط استراتيجية فعالة لتحسين محركات البحث.
بالإضافة إلى ذلك ، يمكنك استخدام الروابط لجذب الزوار إلى صفحات أخرى على موقع الويب الخاص بك. يمكن أن يؤدي توجيه حركة المرور إلى المزيد من المحتوى الخاص بك إلى تشجيع المستخدمين على البقاء على موقع الويب الخاص بك لفترات أطول.
ومع ذلك ، يجب أن يكون الرابط جذابًا بصريًا لجذب النقرات. إذا كان لون الرابط فاتحًا جدًا ، فقد يندمج مع باقي المحتوى الخاص بك ، مما قد يؤدي إلى ضعف نسبة النقر إلى الظهور. من ناحية أخرى ، قد تقلل الروابط شديدة السطوع من مصداقيتك المتصورة.
لذلك ، إذا كنت لا تكتسب الكثير من نقرات الارتباط ، فقد تحتاج إلى التفكير في تجربة الألوان. يمكن أن يؤدي لون الارتباط الأكثر فاعلية إلى:
- زيادة الرؤية
- توافق مع ألوان علامتك التجارية
- تحسين المصداقية
- تحسين المظهر المرئي لموقع الويب الخاص بك
بشكل عام ، عندما يشاهد الزوار موقع الويب الخاص بك ، سيرغبون في رؤية تصميم جذاب. باستخدام لون الارتباط اللافت للنظر ، يمكنك تحسين تجربة المستخدم ومنع المستخدمين من المغادرة بسرعة.
اختيار ألوان الارتباط الصحيح لموقع الويب الخاص بك
قد يكون من الصعب العثور على لون الارتباط المثالي لزيادة النقرات. قد تتضمن هذه العملية بعض التجارب والخطأ ، ولكن هناك بعض الأشياء التي قد ترغب في وضعها في الاعتبار منذ البداية.
غالبًا ما يكون أفضل لون ارتباط هو الظل المتباين. هذا لأنه عندما تجعل رابطًا بارزًا ، فمن المرجح أن يراه الزوار وينقرون عليه. يمكن أن يكون هذا هو مفتاح زيادة التحويلات.
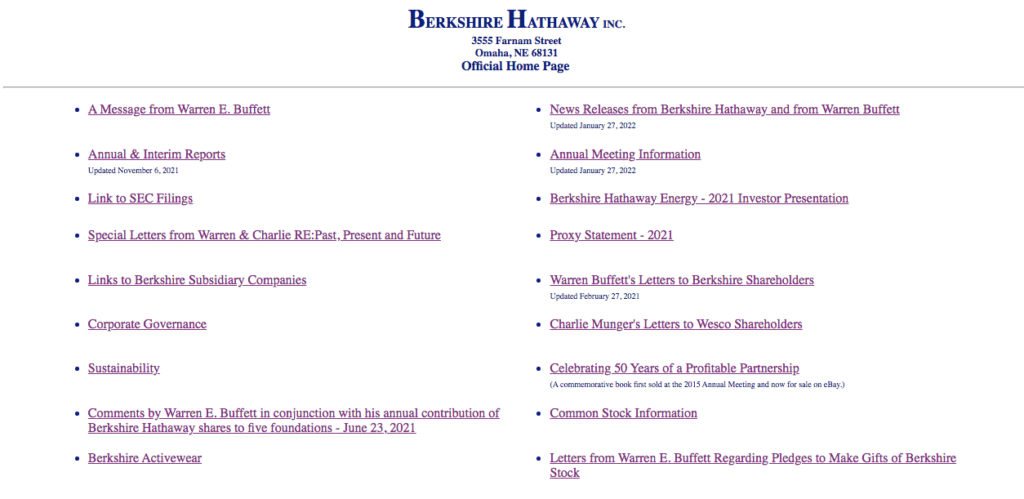
على سبيل المثال ، يتميز موقع الويب التالي بخلفية بيضاء عادية مع لون ارتباط كستنائي. نظرًا لأن كل النص تقريبًا يتكون من روابط ، ولا توجد أي عناصر مرئية مثيرة للاهتمام ، فليس هناك حافز كبير للنقر عليها:

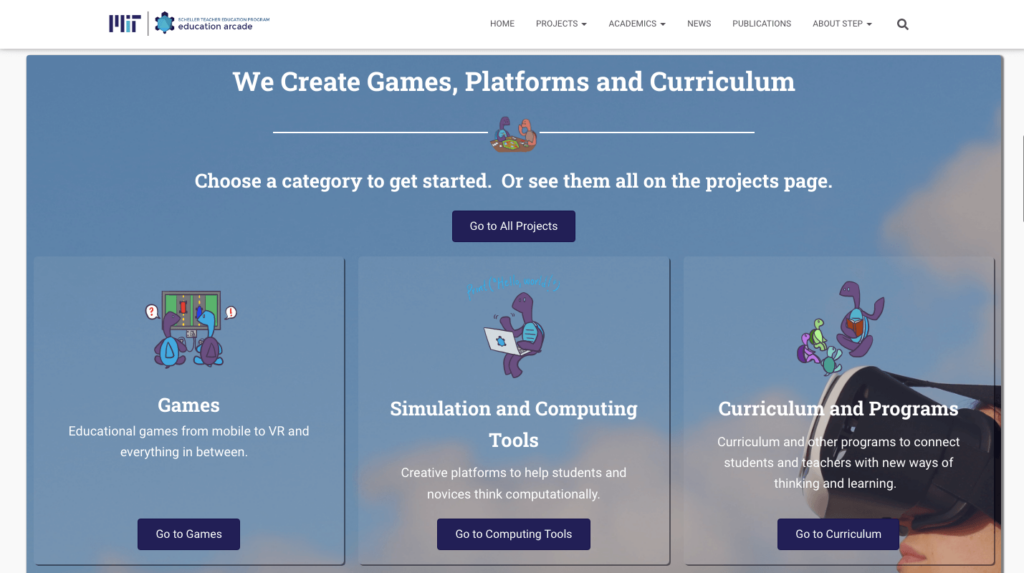
قد ترغب في تجنب التصميم اللطيف مثل التصميم أعلاه. من ناحية أخرى ، يقدم برنامج MIT Scheller لتعليم المعلمين نموذجًا يمكننا التعلم منه. يستخدم موقع إعادة توجيه الزائر هذا أزرار الارتباط باللون الأزرق الداكن. على الرغم من أن الموقع بأكمله يحتوي على نظام ألوان أزرق ، إلا أن الأشكال المتناقضة ملفتة للنظر:

هذه الأزرار مصحوبة أيضًا بعناصر هيكلية مفيدة لتمييز كل فئة. من الناحية المثالية ، يجب أن تحاول إعادة إنشاء هذا الوضوح في نظام الألوان الخاص بك.
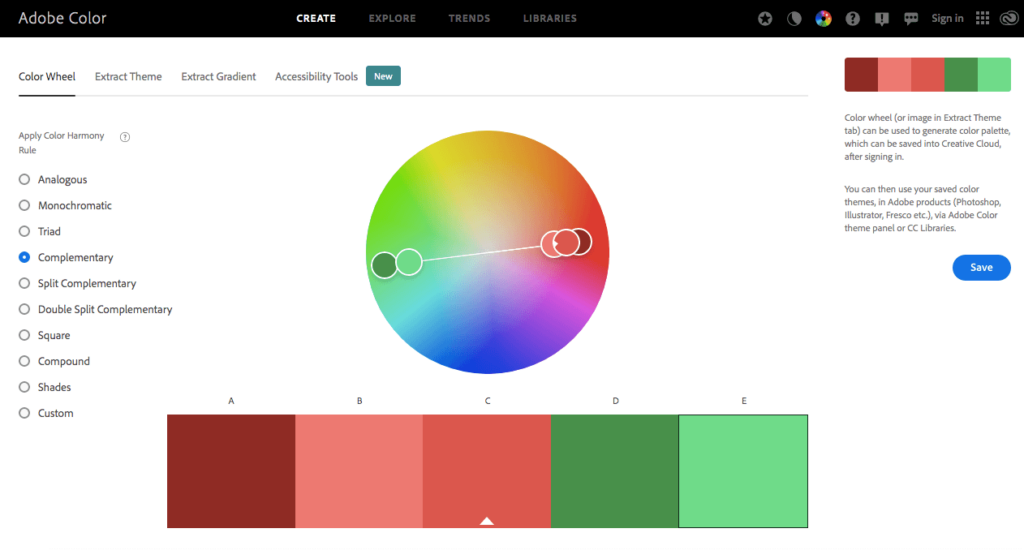
تتمثل إحدى طرق العثور على لون ارتباط جيد في استخدام Adobe Color Wheel. باستخدام هذه الأداة ، يمكنك إنشاء لوحة ألوان بناءً على الألوان التكميلية. عندما تختار لونًا أساسيًا ، تحصل على اقتراحات ألوان متباينة. هذا يعني أنه يمكنك بسهولة تحديد الظل الجديد الذي يظهر بجانب ألوان علامتك التجارية:

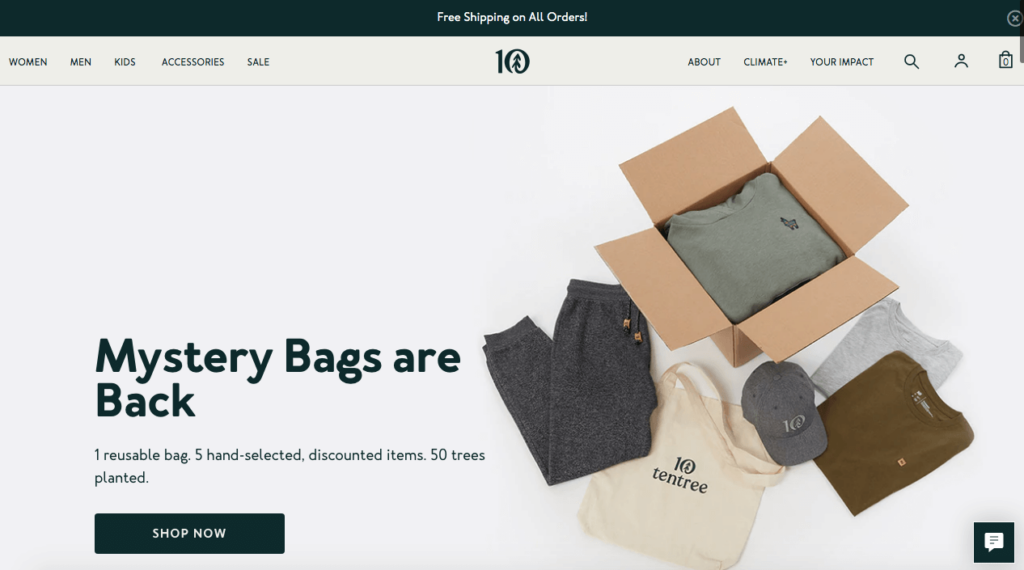
في هذه الملاحظة ، ستحتاج أيضًا إلى وضع جمهورك وعلامتك التجارية بشكل عام في الاعتبار. على سبيل المثال ، إذا كنت تدير موقعًا إلكترونيًا لألعاب الأطفال أو مدينة ملاهي ، فقد يقدر المشاهدون المثاليون نظام ألوان أكثر إشراقًا. بدلاً من ذلك ، إذا كان لدى عميلك مجموعة متابعين أكثر نضجًا وذكورية ، فقد يفضلون ألوان الارتباط الداكنة:

خلاصة القول هي أن ألوان الارتباط يجب أن تجذب انتباه المستخدم ، بينما تظل متماسكة أيضًا مع بقية التصميم الخاص بك. لا يوجد لون واحد ينتج تحويلات بطريقة سحرية. ومع ذلك ، إذا كنت مقصودًا في اختياراتك ، فيمكنك العثور على لون ارتباط فعال لأي موقع ويب.
كيفية تغيير ألوان الارتباط في WordPress (4 طرق)
إذا كنت مستعدًا لبدء تغيير ألوان ارتباط موقع الويب الخاص بك ، فهناك بعض الأساليب التي يمكنك استخدامها. ومع ذلك ، يتضمن معظمها تعديل قالب WordPress الخاص بك مباشرةً. لذلك ، لتجنب إنشاء مشكلات وظيفية أو فقدان أي بيانات ، قد ترغب في عمل نسخة احتياطية من موقع الويب الخاص بك قبل أن تبدأ.
1. استخدم ميزة الأنماط العامة (كتل السمات فقط)
مع تقديم WordPress 5.9 ، لديك خيار تخصيص موقع الويب الخاص بك بالكامل عبر تحرير الموقع الكامل (FSE). بدلاً من استخدام أداة Customizer ، تتيح لك واجهة الأنماط العامة تحرير عناصر سمة أكبر. ومع ذلك ، فإن غالبية سمات WordPress لا تدعم حاليًا هذه الوظيفة الجديدة.
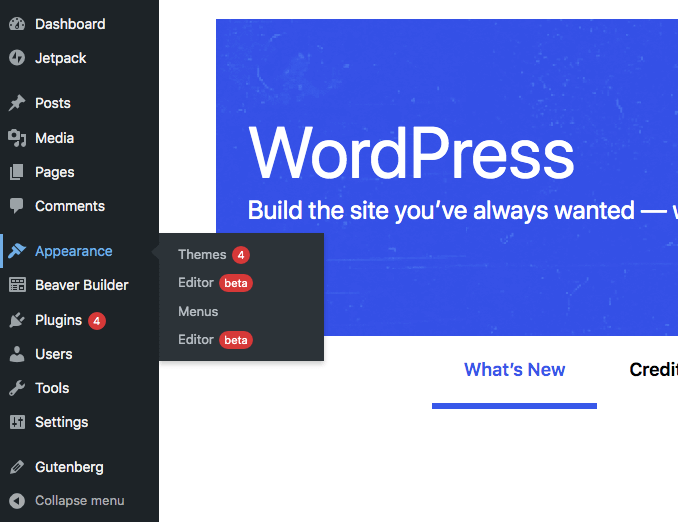
إذا كنت ترغب في متابعة هذه الطريقة ، فستحتاج إلى التأكد من أنك تستخدم محرر قوالب WordPress وموضوع Block متوافق. بعد ذلك ، للبدء ، يمكنك الانتقال إلى المظهر> المحرر في لوحة معلومات WordPress الخاصة بك:

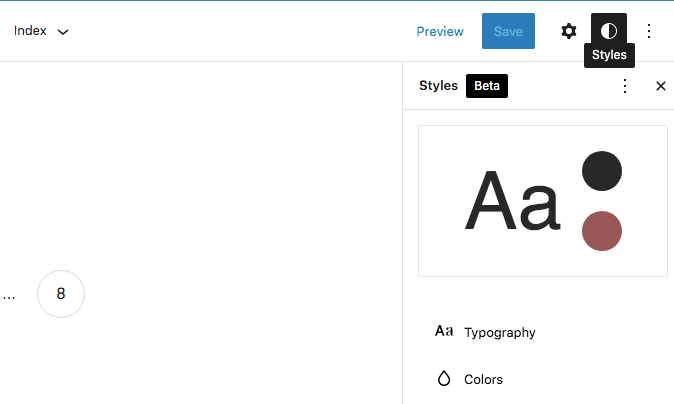
سينقلك هذا إلى محرر الموقع الكامل. هناك ، انتقل إلى الزاوية العلوية اليمنى من شاشتك وانقر فوق الزر بدائرة ثنائية اللون. إذا قمت بالمرور فوقه ، فسترى أنك الآن داخل قسم الأنماط :

في علامة التبويب الأنماط هذه ، ابحث عن الألوان . سيعطيك هذا خيارات لتغيير لوحة ألوان المظهر الخاص بك:

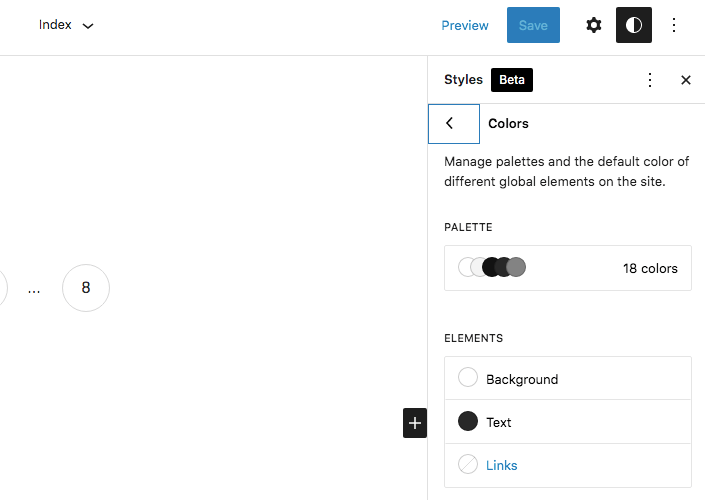
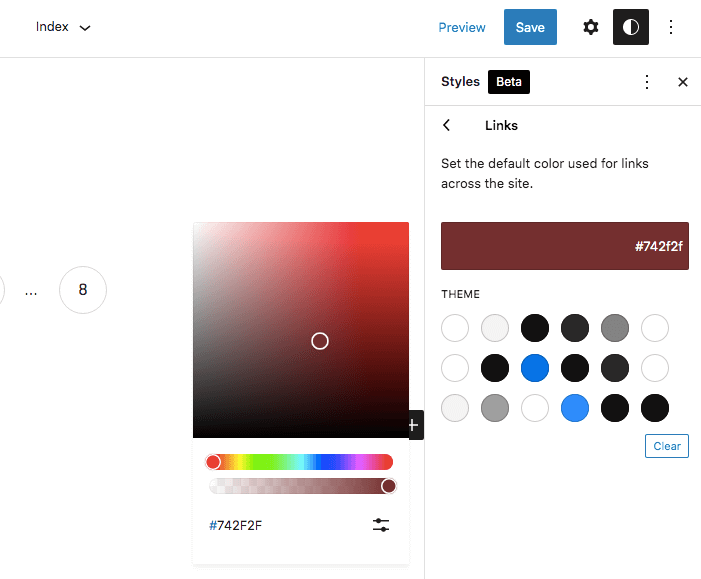
في الجزء السفلي من اللوحة ، انقر فوق الروابط . هنا ، سترى ألوانًا افتراضية مختلفة بناءً على المظهر الخاص بك. ومع ذلك ، يمكنك أيضًا اختيار لون مخصص باستخدام منتقي الألوان:


بمجرد النقر فوق اللون الذي تريده ، سيدخل تلقائيًا الرمز السداسي العشري المخصص في مربع النص. إذا كنت راضيًا عن اختيارك ، فانقر فوق حفظ . نظرًا لأن أداة الأنماط العالمية تمكّن FSE ، فمن خلال هذا الإجراء ، ستكون قد حدّثت ألوان الارتباط عبر موقع الويب بالكامل.
2. عبر أداة تخصيص WordPress
هناك العديد من الأسباب التي قد تجعلك لا ترغب في التحديث إلى سمة الحظر. على سبيل المثال ، قد تحتاج إلى مزيد من التحكم قليلاً لتخصيص أكثر دقة. بدلاً من ذلك ، قد لا يناسب العدد المحدود من سمات الكتلة المتاحة حاليًا احتياجاتك.
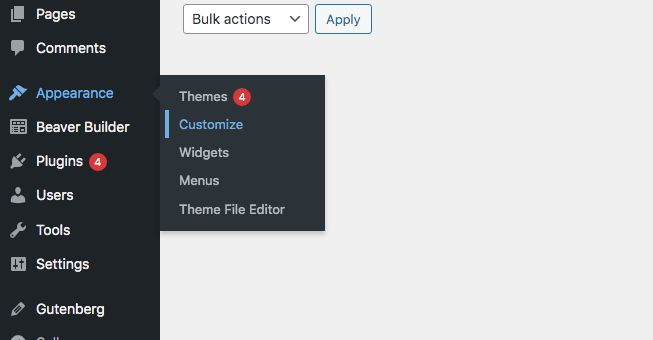
في أي من هذه الحالات ، يمكنك بسهولة استخدام أداة Customizer لتغيير ألوان الارتباط. من لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر> تخصيص :

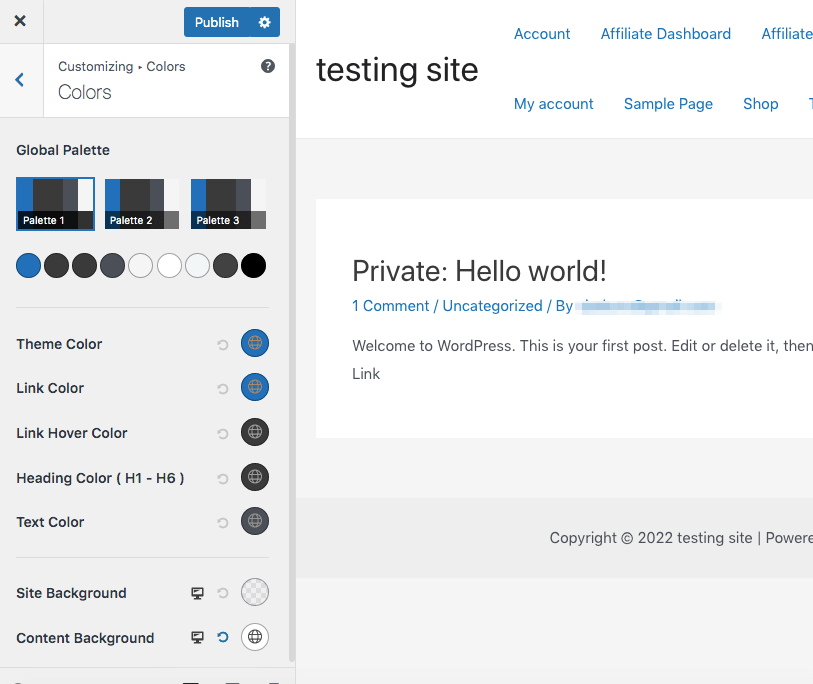
يؤدي هذا إلى فتح أداة التخصيص تلقائيًا. ثم ستحتاج إلى العثور على علامة تبويب تحرير الألوان. سيختلف هذا بناءً على موضوعك. في هذا المثال ، قمنا بتنشيط سمة Astra. في أداة التخصيص الخاصة بنا ، ذهبنا إلى Global> Colors :

هنا ، يمكننا العثور على إعدادات مختلفة تتعلق بألوان السمات الخاصة بنا. بالنسبة لهذا الموضوع ، وجدنا خيارًا يسمى Link Color . تذكر أنه قد يتم تسميته بشكل مختلف بناءً على الموضوع الخاص بك. إذا كنت لا ترى هذا الزر ، فحاول العثور على علامة تبويب تسمى لون التمييز أو التمييز الأساسي .
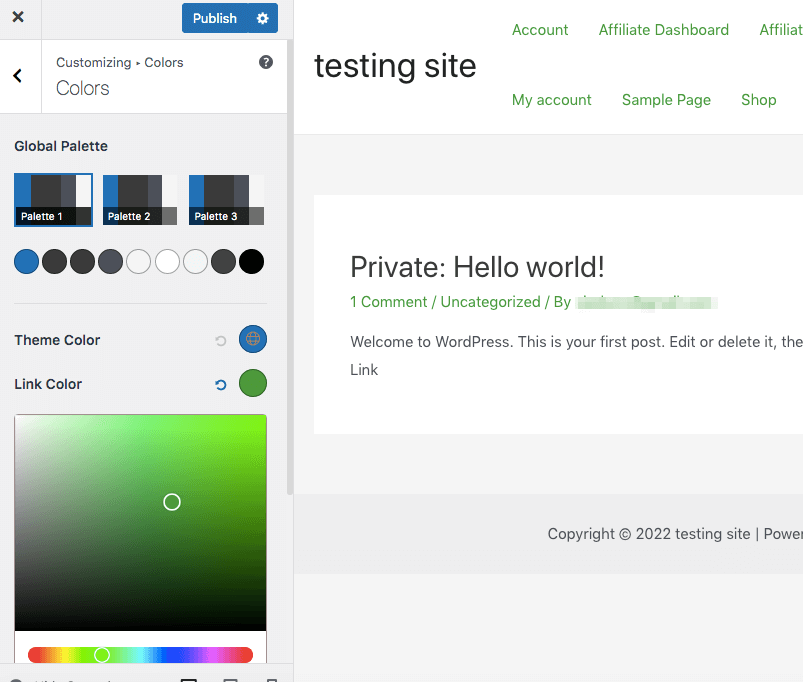
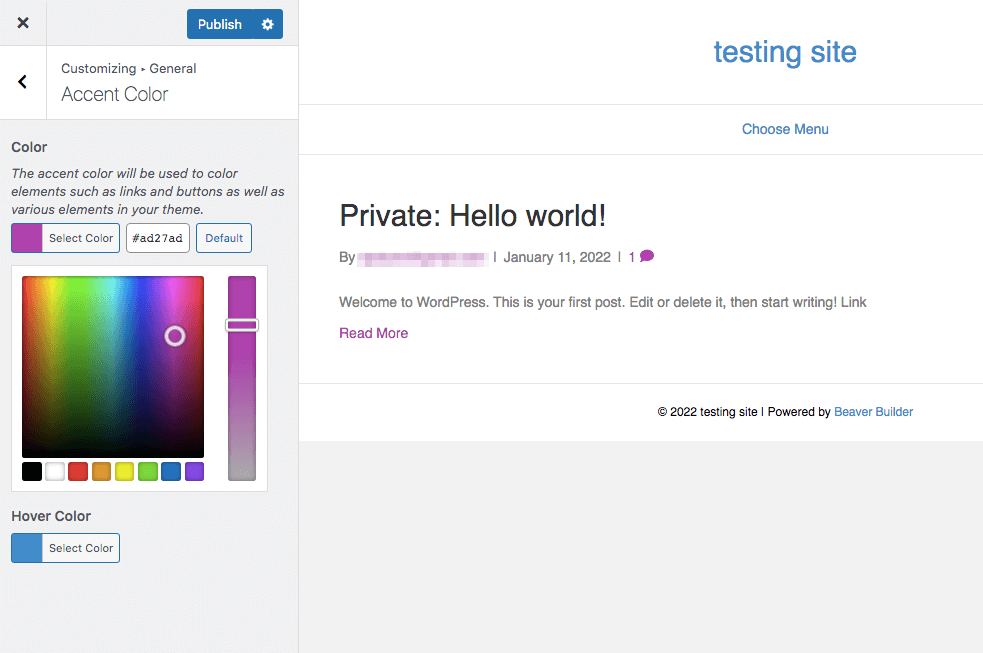
باستخدام منتقي الألوان ، اختر اللون الذي تريده:

بدلاً من ذلك ، يمكنك إدخال الرمز السداسي العشري للون في شريط النص. بمجرد وصولك إلى اللون الذي تريده ، انقر فوق نشر . سيؤدي هذا إلى تحديث جميع ألوان الارتباط على موقعك.
3. قم بتحرير نسق Beaver Builder الخاص بك
إذا كنت ترغب في إجراء تغييرات عامة على موقعك بسهولة مع الحفاظ على مستوى عالٍ من التحكم ، فإننا نوصي باستخدام سمة Beaver Builder. باستخدام أداتنا ، يمكنك بسهولة تعديل ألوان الارتباط الخاص بك.
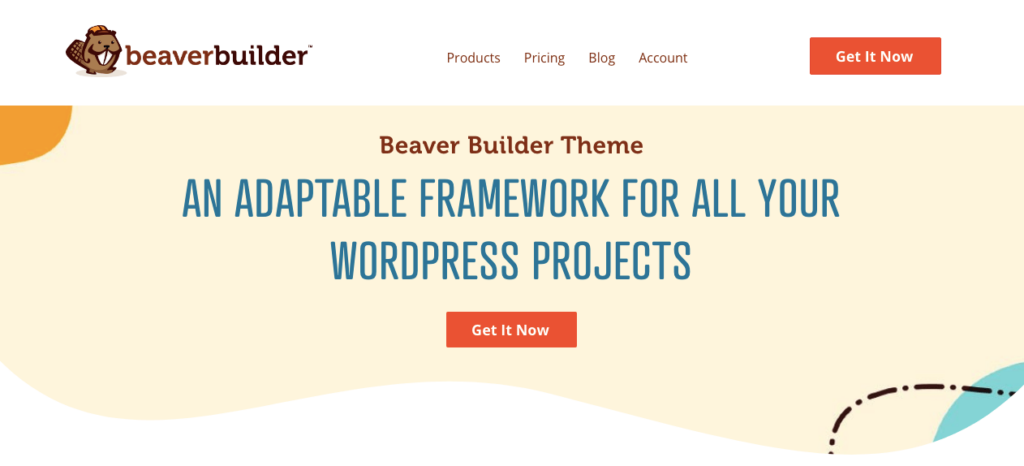
علاوة على ذلك ، يتيح لك Beaver Builder تصميم مواقع الويب بسرعة باستخدام أداة إنشاء صفحات السحب والإفلات. سواء كنت ترغب في إنشاء مدونة أو متجر على الإنترنت ، فهذا يعني أنه يمكنك تحرير موقع الويب الخاص بك دون التعامل مع أي كود:

للبدء ، ستحتاج إلى تثبيت وتنشيط كل من المكون الإضافي Beaver Builder وموضوع Beaver Builder الخاص بنا. ضع في اعتبارك أن هذه أداة متميزة ، لذلك ستحتاج أيضًا إلى تحديد خطة.
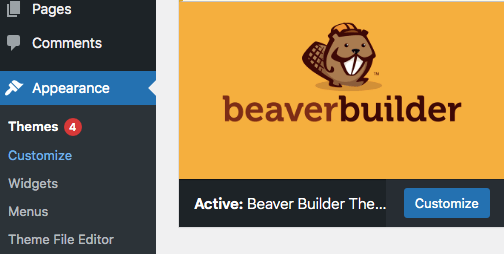
بمجرد الإعداد ، ستتمكن من ضبط نظام الألوان الخاص بك باستخدام الإعدادات المسبقة. ومع ذلك ، إذا لم تعجبك الإعدادات المسبقة للارتباط الافتراضي ، فيمكنك تغييرها بسهولة. للقيام بذلك ، انتقل إلى المظهر> تخصيص :

ثم انتقل إلى عام> لون التمييز. باستخدام منتقي الألوان ، يمكنك اختيار لون مخصص للروابط الخاصة بك:

عند الانتهاء ، انقر فوق نشر . سيؤدي هذا إلى تعديل ألوان الارتباط في المظهر الخاص بك بشكل عام.
4. أضف كود CSS مخصص
أخيرًا ، يمكنك إدخال كود CSS مخصص في أداة التخصيص الخاصة بك لتغيير ألوان الارتباط. هذه العملية أكثر تعقيدًا إلى حد ما ، لكنها توفر المزيد من المرونة في خيارات الألوان. على هذا النحو ، قد يكون خيارًا جيدًا لمطوري WordPress ذوي الخبرة ، أو المصممين الذين يعملون مع لوحة الألوان المحددة مسبقًا للعميل.
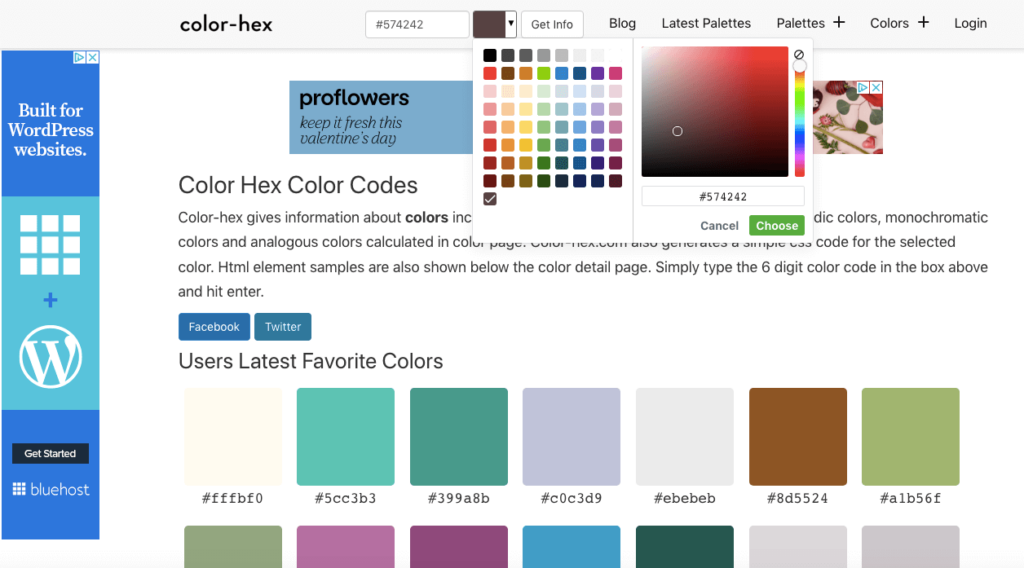
في هذا السيناريو ، قد يكون لديك بالفعل لون مخصص تحتاج إلى استخدامه. إذا لم يكن كذلك ، يمكنك العثور على رمز لوني باستخدام موقع ويب مثل color-hex. هناك ، يمكنك البحث عن ظل معين أو عرض قائمة الألوان الشائعة:

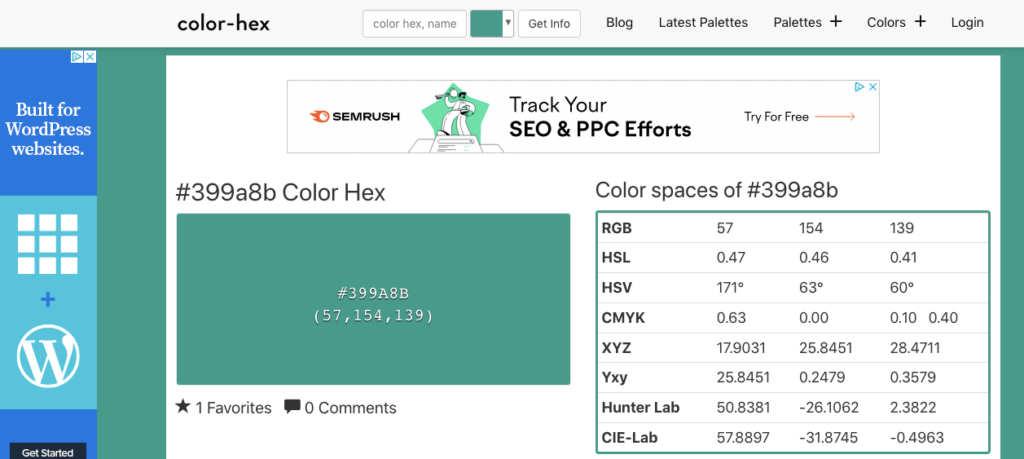
تحت كل لون ، سترى رمزًا سداسيًا عشريًا. انسخ الرمز المحدد للون الذي ترغب في اختياره. في هذا المثال ، اخترنا # 399a8b :

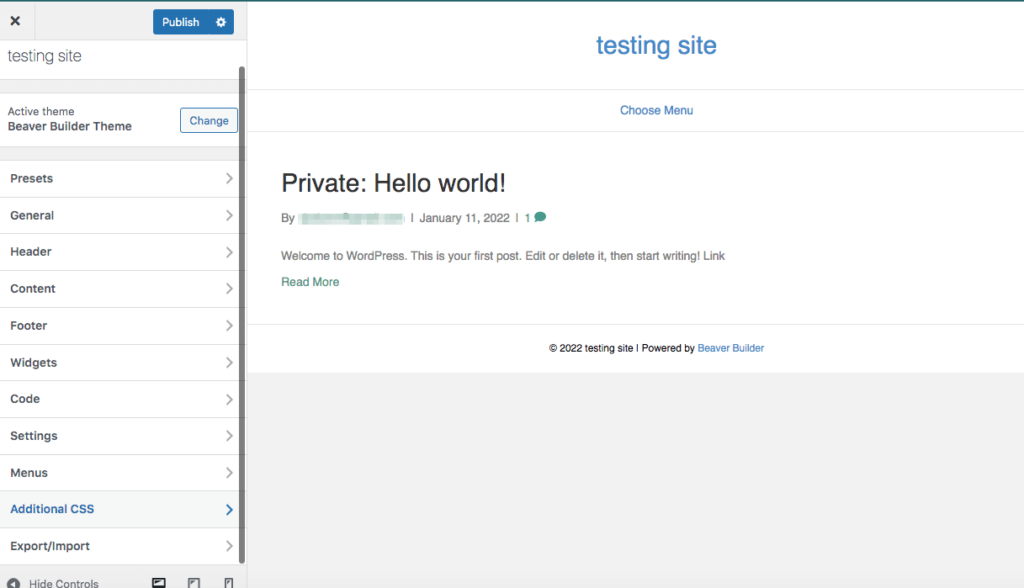
بعد ذلك ، انتقل إلى مسؤول WP الخاص بك وانقر فوق Appearance> Customize لإحضار Customizer. في الجزء السفلي من خيارات علامة التبويب ، في اللوحة اليمنى ، سترى CSS إضافية :

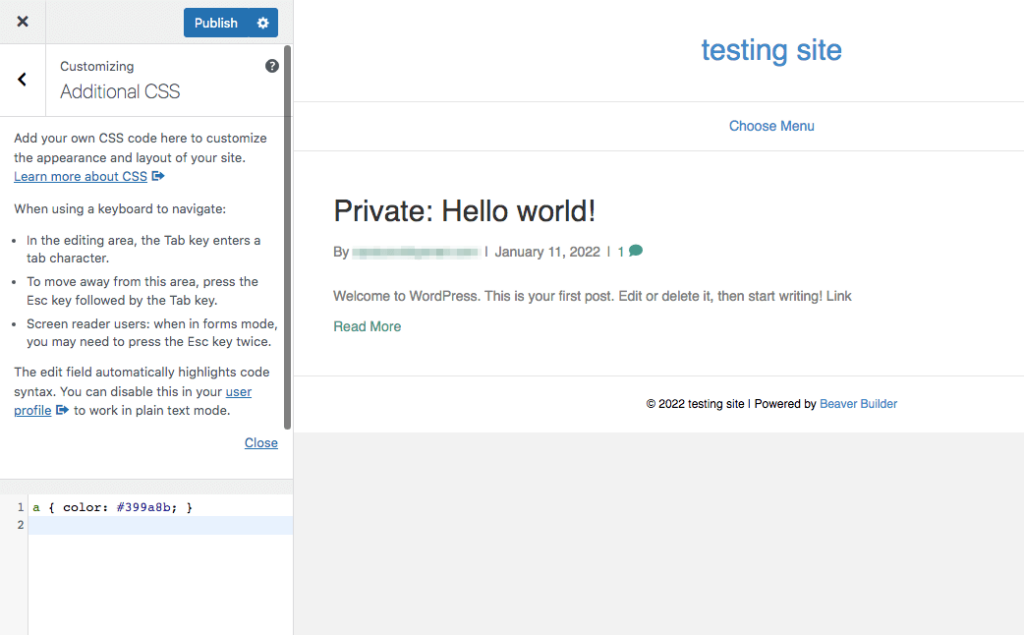
الآن ، ما عليك سوى لصق الشفرة السداسية العشرية للون الجديد داخل مقتطف رمز CSS التالي:
a { color: #399a8b; }ثم انسخ CSS والصقه في المربع أسفل علامة تبويب CSS الإضافية :

الآن ، يجب أن تكون قادرًا على رؤية لون الارتباط الجديد الخاص بك! إذا كنت راضيًا عن التغيير ، فانقر فوق نشر .
خاتمة
حتى بعد اختيار سمة موقع ويب مخصصة ، قد لا تكون راضيًا عن ألوانها الافتراضية. لحسن الحظ ، يتيح لك WordPress تعديل ألوان الارتباط لتكون أكثر وضوحًا أو متوافقة مع علامتك التجارية. بهذه الطريقة ، يمكنك إنشاء موقع أكثر جاذبية من الناحية المرئية مع تقليل معدلات ارتداد الزائرين أيضًا.
للتلخيص ، فيما يلي أربع طرق بسيطة لتغيير ألوان الارتباط على موقع الويب الخاص بك:
- استخدم ميزة الأنماط العامة (قوالب الحظر فقط).
- استخدم أداة تخصيص WordPress الخاصة بك.
- قم بتحرير نسق Beaver Builder الخاص بك.
- أضف كود CSS مخصص.
هل لديك أي أسئلة حول تغيير ألوان ارتباط موقع الويب الخاص بك؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
