كيفية تغيير المظهر في WordPress: 3 طرق شائعة
نشرت: 2023-12-15هل تريد معرفة كيفية تغيير سمة WordPress الخاصة بك بالطريقة الصحيحة؟ دون التأثير على الأداء وتجربة المستخدم؟
كما هو الحال في البيع بالتجزئة، فإن الانطباعات الأولى مهمة أيضًا بالنسبة للمتاجر عبر الإنترنت.
يعد WordPress نظامًا رائعًا لإدارة المحتوى، لكن الموضوع هو الذي يمنحه هذا المظهر الجذاب.
لقد أمضينا سنوات أكثر مما نهتم بتذكره في تصميم سمات WordPress وتطويرها والتلاعب بها بشكل عام.
هذا المنشور هو مجموع ما تعلمناه عندما يحين وقت التغيير.
- لماذا يحتاج تغيير المظهر الخاص بك إلى عناية إضافية؟
- قبل تغيير الموضوع الخاص بك
- فكر في إعداد بيئة مرحلية
- قم بعمل نسخة احتياطية لموقعك
- انسخ الكود المخصص من السمة الموجودة لديك
- لا تنس رموز التتبع
- تحليل الإضافات الخاصة بك
- خذ نسخة احتياطية مرئية من تخطيطك
- اختبار سرعة موقعك الحالي
- تغيير سمة WordPress الخاصة بك – أفضل 3 طرق
- 1. استخدم بيئة التدريج
- 2. قم بإعداد بيئة مرحلية باستخدام مكون إضافي
- 3. تغيير الموضوع داخل ووردبريس
- كيفية وضع موقع على شبكة الإنترنت في وضع الصيانة
- تغيير موضوع ووردبريس
- ماذا تفعل بعد تغيير سمة WordPress
- اختر الموضوع الصحيح
- أسترا
- OceanWP
- كادينس
- خاتمة
سنوجهك عبر ثلاث طرق مجربة لتغيير سمة WordPress الخاصة بك.
وسنقدم لك أيضًا أفضل الممارسات التي يجب اتباعها قبل إجراء التبديل وسنرشدك إلى ما يجب عليك فعله بعد ذلك.
لماذا يحتاج تغيير المظهر الخاص بك إلى عناية إضافية؟
يحدد المظهر الخاص بك مظهر موقع الويب الخاص بك ووظيفته. يمكن أن يؤثر إجراء التبديل على تجربة المستخدم وربما حتى على أداء موقعك.
لهذا السبب يجب عليك التعامل مع التغيير بعناية:
1. اتساق التصميم : يتحكم موضوعك الحالي في تصميم وتخطيط موقع الويب الخاص بك. عند تبديل السمات، يمكن أن يتغير مظهر موقعك بشكل ملحوظ. تأكد من أن موضوعك الجديد يتماشى مع علامتك التجارية ويحافظ على الشكل والمظهر المتسقين.
2. توافق المنشئ : إذا قمت بإنشاء منشورات وصفحات باستخدام منشئ صفحات محدد للموضوع، فمن الضروري التأكد من أن كل شيء لا يزال يبدو رائعًا عند تغيير السمات. أنت لا تريد أن تفقد التصميم الذي عملت عليه بجد!
3. الوظائف المخصصة : عادةً ما يكون للموضوعات ميزات خاصة بها وطرق يمكنك من خلالها تخصيص موقعك. في بعض الأحيان، يمكنك إضافة تعليمات برمجية مخصصة لجعل الأمور تعمل بالطريقة التي تريدها. عندما تقوم بتغيير السمة الخاصة بك، يمكن أن تتأثر هذه الوظائف، لذا فمن الضروري التأكد من عدم تأثر أي شيء مهم عند تغيير السمة.
4. توافق المحتوى : تستخدم بعض السمات حقولًا وتنسيقات مخصصة قد لا تكون متوافقة مع الآخرين.
قبل تغيير الموضوع الخاص بك
فيما يلي بعض الخطوات الأساسية التي يجب اتخاذها أثناء تغيير السمة:
فكر في إعداد بيئة مرحلية
للحصول على أفضل النتائج، نقترح إنشاء موقع مرحلي. يساعدك هذا على تجربة أي تغييرات قبل تحويلها إلى موقع الويب المباشر الخاص بك.
سنتحدث أكثر عن كيفية إعداد موقع مرحلي لاحقًا في هذه المقالة.
قم بعمل نسخة احتياطية لموقعك
قبل إجراء أي تغييرات على موقع الويب المباشر الخاص بك، من الجيد عمل نسخة احتياطية منه.
من المفترض أن يكون لديك حل نسخ احتياطي جاهز بالفعل، ولكننا نوصي بشدة بأخذ نسخة احتياطية منفصلة قبل تغيير السمة مباشرةً.
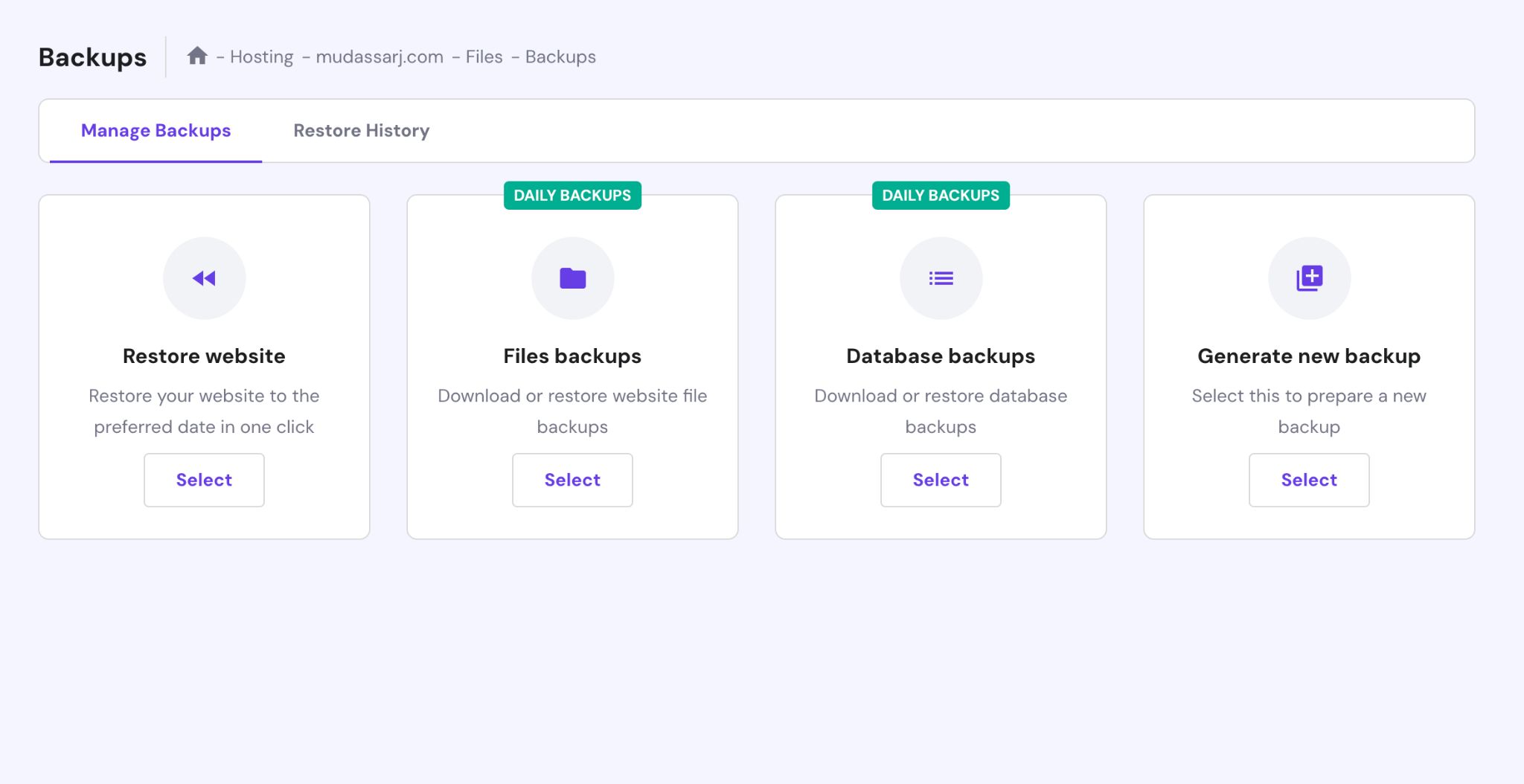
يقدم العديد من مضيفي الويب أدوات النسخ الاحتياطي والاستعادة. على سبيل المثال، يوفر Hostinger طريقة سهلة للقيام بذلك.

اعتمادًا على مضيف الويب الخاص بك، قد تبدو أداة النسخ الاحتياطي مختلفة بعض الشيء ولكن النتيجة النهائية يجب أن تكون هي نفسها.
هناك طرق أخرى لعمل نسخة احتياطية لموقع الويب الخاص بك أيضًا:
- استخدم المكونات الإضافية.
- قم بذلك يدويًا باستخدام FTP (بروتوكول نقل الملفات).
تتضمن بعض أفضل المكونات الإضافية للنسخ الاحتياطي في WordPress BlogVault، أو Backup Buddy، أو BackupWPup، أو UpdraftPlus.
انسخ الكود المخصص من السمة الموجودة لديك
من الشائع جدًا استخدام تعليمات برمجية مخصصة لتغيير شكل المظهر الخاص بك أو لإضافة ميزات خاصة.
على سبيل المثال، إذا كان القالب الخاص بك لا يسمح لك بتعديل كيفية ظهور مربع التعليق، فيمكنك استخدام CSS مخصص لجعله يبدو بالطريقة التي تريدها.
يمكنك أيضًا استخدام مقتطفات التعليمات البرمجية PHP وJavaScript لأداء الوظائف أو تخصيص الشكل والمظهر.
إذا كنت تستخدم رمزًا مخصصًا، فانسخه واحفظه قبل التبديل. يمكنك بعد ذلك تجربتها وتصميمك الجديد لمعرفة كيفية عملها.
لا تنس رموز التتبع
إذا كان موضوعك الحالي يدير رموز التتبع مثل Google Analytics، فإننا نوصي بالاحتفاظ بنسخ منها حتى تتمكن من وضعها في موضوعك الجديد.
إذا كنت تستخدم أيضًا أدوات تتبع الوسائط الاجتماعية مثل Facebook Insight أو Twitter Analytics، فتأكد من نسخ رموز التتبع الخاصة بها أيضًا.
تحليل الإضافات الخاصة بك
إذا كنت تستخدم منشئي صفحات Elementor أو Spectra أو Divi على موقعك، فيمكنهم العمل مع أي سمة تقريبًا.
ومع ذلك، فإن بعض منشئي الصفحات يكونون أكثر انتقائية قليلاً. على سبيل المثال، يعمل tagDiv Composer فقط مع قالب الصحيفة.
إذا كان القالب الحالي الخاص بك يستخدم منشئًا مخصصًا، فقد لا تحتاج إليه بعد الآن. قد تحتاج إلى تثبيت بديل متوافق بالرغم من ذلك.
تعتمد بعض القوالب أيضًا على مكونات إضافية محددة لإضافة ميزات إضافية، على سبيل المثال Slider Revolution.
تحقق من جميع المكونات الإضافية المثبتة، وتأكد من أن هناك حاجة إليها بعد التبديل. تحقق أيضًا من سمة WordPress الجديدة الخاصة بك لمعرفة ما إذا كانت لها تبعيات خاصة بها.
خذ نسخة احتياطية مرئية من تخطيطك
إذا كنت تستخدم الاشتراكات في النشرة الإخبارية، أو الرموز الاجتماعية، أو النوافذ المنبثقة، أو أقسام المنتجات الشائعة، أو أزرار تسجيل الدخول، فتأكد من أنك تعرف المكان المناسب لها جميعًا.
نعتقد أنه من الجيد التقاط لقطات شاشة لموقعك على الويب حيث تستخدم أيًا من هذه الإضافات حتى تعرف أين يذهب كل شيء.
يُسهل السجل المرئي عملية التحقق جيدًا ويضمن عدم تفويت أي عناصر تريد الاحتفاظ بها أو إعادة إنشائها.
اختبار سرعة موقعك الحالي
لقد قمت الآن بعمل نسخة احتياطية لموقع الويب الخاص بك وقمت بتدوين ملاحظات حول الأشياء المهمة، ما هي الخطوة التالية؟
نعتقد أنه من الجيد التحقق من السرعة الحالية لموقعك.
هناك الكثير من الأدوات والمكونات الإضافية المتاحة عبر الإنترنت لقياس سرعة التحميل. نوصي باستخدام GTmetrix أو Google PageSpeed للحصول على نتائج دقيقة.
بمجرد معرفة مدى سرعة قالبك الحالي، يمكنك مقارنته بموضوعك الجديد وتحسينه كما هو مطلوب.
تغيير سمة WordPress الخاصة بك – أفضل 3 طرق
دعنا نستكشف أفضل ثلاث طرق لتغيير سمة WordPress الخاصة بك دون فقدان البيانات أو التأثير على الزوار.
1. استخدم بيئة التدريج
إذا كان لديك موقع مزدحم ولا تريد المخاطرة بالتوقف عن العمل أثناء تغيير سمات WordPress، فإن التدريج هو الطريقة الأكثر أمانًا.
يقدم العديد من مضيفي الويب المشهورين هذه الميزة كجزء من مجموعة أدوات WordPress الخاصة بهم.
على سبيل المثال، في هذا البرنامج التعليمي، سنستخدم Hostinger، حيث توجد أداة التدريج ضمن قائمة WordPress.
من المحتمل أن يكون لدى المضيفين الآخرين إعداد مماثل.

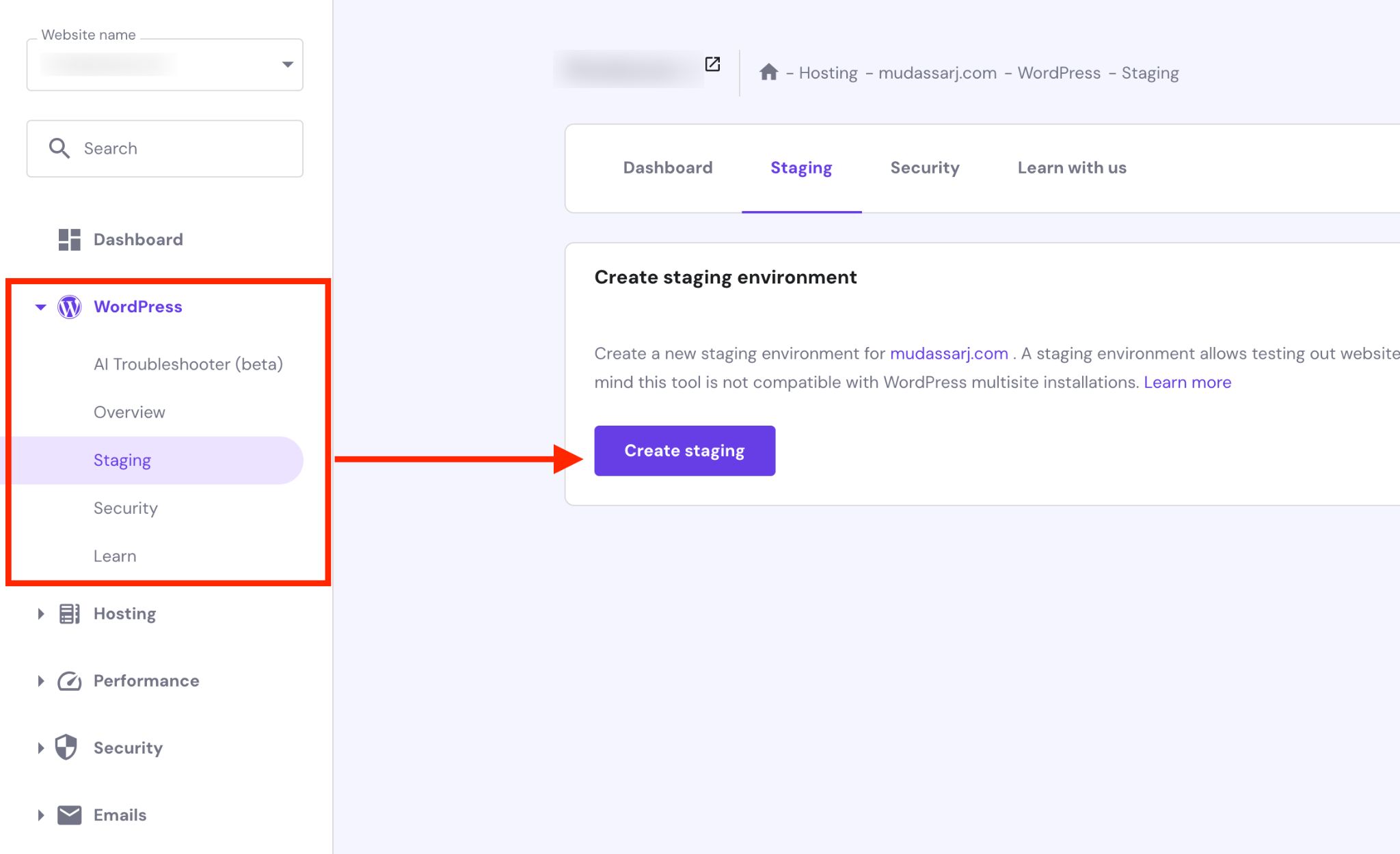
داخل لوحة تحكم الاستضافة، حدد موقع أداة التدريج.
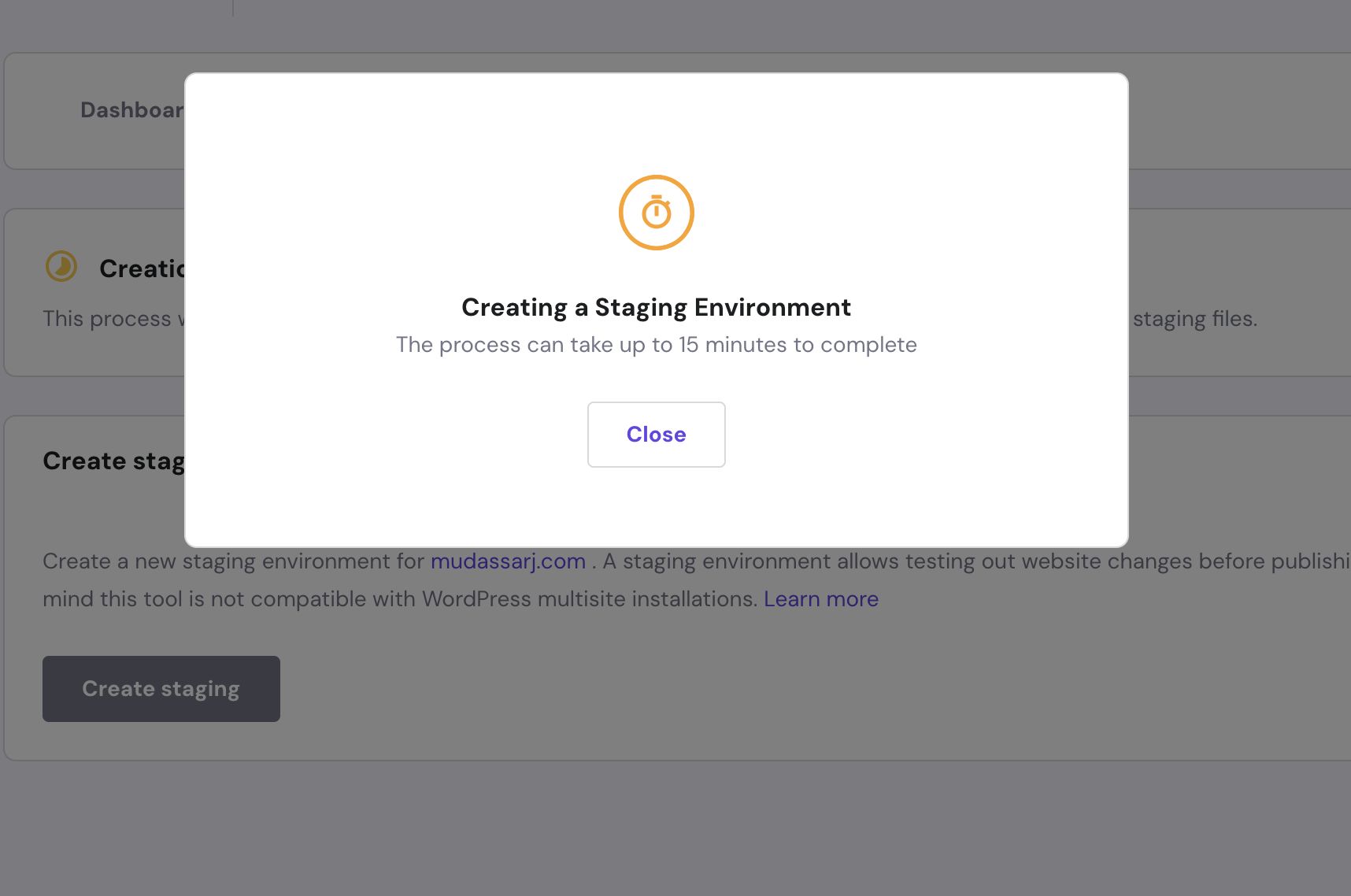
إذا كنت تستخدم Hostinger، فانقر فوق الزر "إنشاء مرحلة" لتشغيل نافذة منبثقة. قم بتسمية موقع التدريج الخاص بك، ثم اضغط على الزر "إنشاء" لبدء العملية.
يعتمد الوقت المستغرق على حجم موقع الويب الخاص بك.

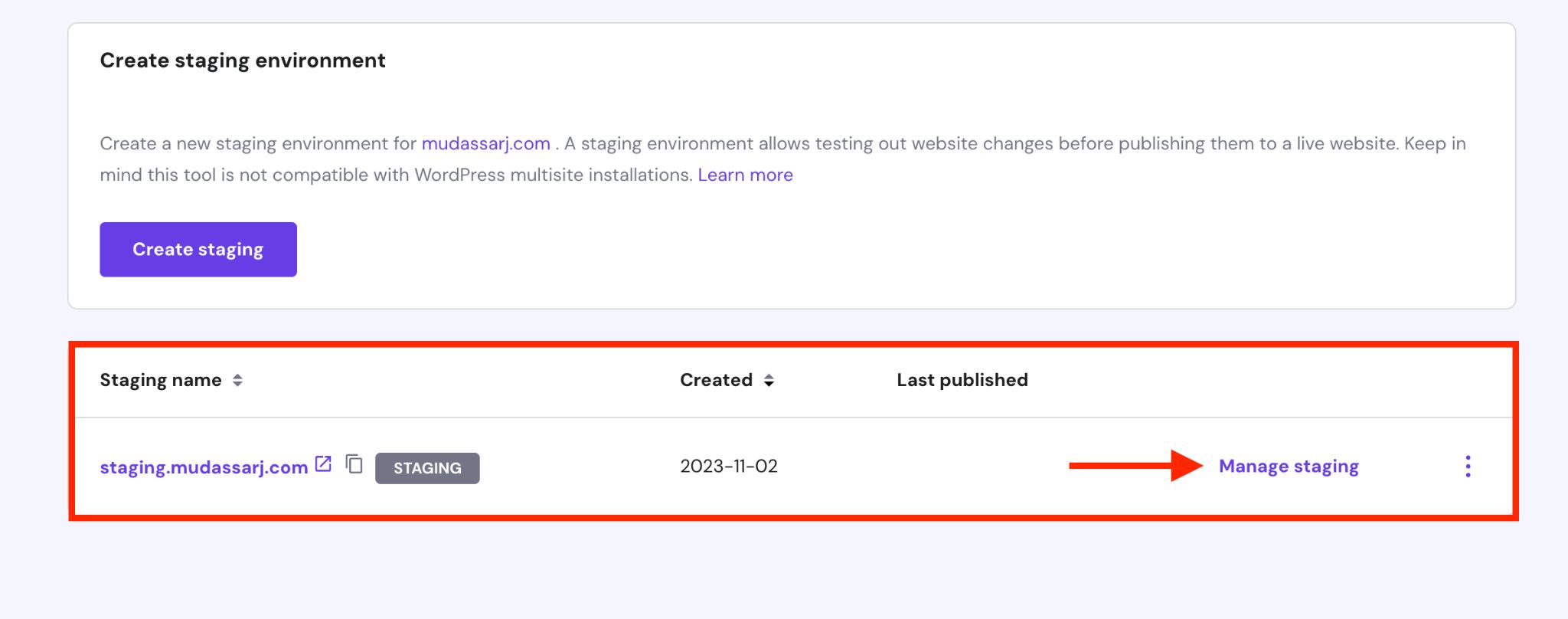
بمجرد اكتمال عملية التدريج، ستجد إدخال موقع التدريج في القائمة.
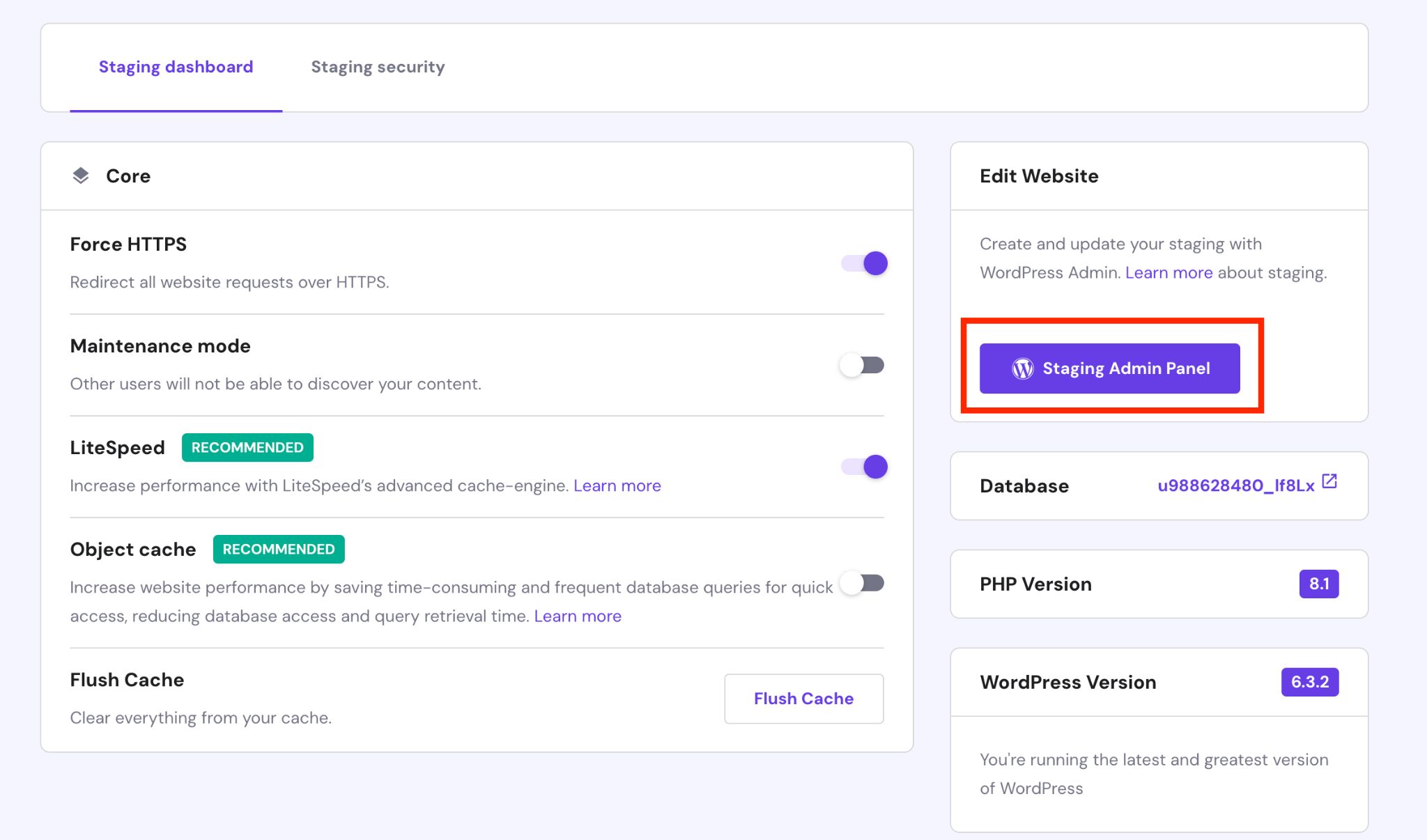
انقر فوق الرابط إدارة التدريج للوصول إلى لوحة معلومات التدريج.
 في لوحة معلومات التدريج، ستجد زر لوحة إدارة التدريج . انقر عليها للدخول إلى منطقة إدارة WordPress الخاصة بموقعك المرحلي.
في لوحة معلومات التدريج، ستجد زر لوحة إدارة التدريج . انقر عليها للدخول إلى منطقة إدارة WordPress الخاصة بموقعك المرحلي.

وبدلاً من ذلك، استخدم عنوان URL الخاص بموقع التدريج لتسجيل الدخول.
يعتمد عنوان URL هذا على النطاق الفرعي الذي قمت بإنشائه، على سبيل المثال، staging.yoursite.com/wp-login.php .
نظرًا لأن الموقع المرحلي هو نسخة طبق الأصل من موقعك المباشر، فيمكنك استخدام نفس بيانات اعتماد تسجيل الدخول.
داخل لوحة تحكم WordPress، يمكنك إجراء التغييرات تمامًا كما تفعل على موقعك المباشر.
يمكنك التبديل إلى قالب WordPress الذي تريده، أو ضبط التخطيط، أو إضافة مكونات إضافية.
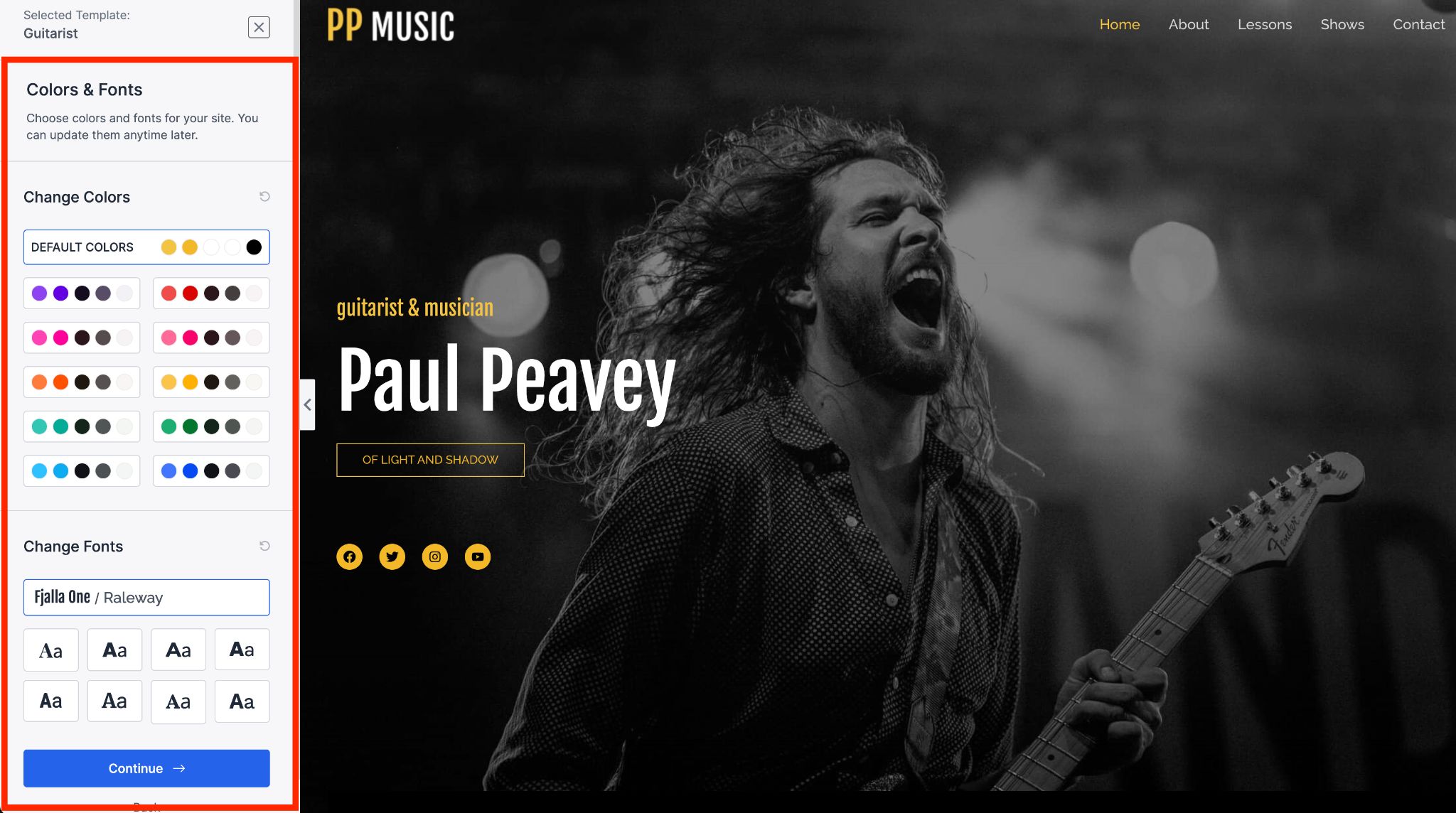
لقد قمنا بتثبيت سمة Astra ونموذج Musician Singer Starter الخاص بها على موقعنا المرحلي. في القسم التالي، سنوضح ميزات Astra التي أجبرتنا على اختيارها لهذا البرنامج التعليمي.
يتيح لك الموضوع تخصيص موقع الويب الخاص بك بالكامل مع توفير معاينة مباشرة.

ضع في اعتبارك أن موقع التدريج الخاص بك مباشر، ولكنه غير مرئي لأي شخص غيرك. يتيح لك هذا إجراء تغييرات وحل أي تعارضات دون التأثير على الزوار.
بمجرد الانتهاء من التحديثات وتشغيل موقع الويب الخاص بك كما هو متوقع، يمكنك تفعيل هذه التغييرات.
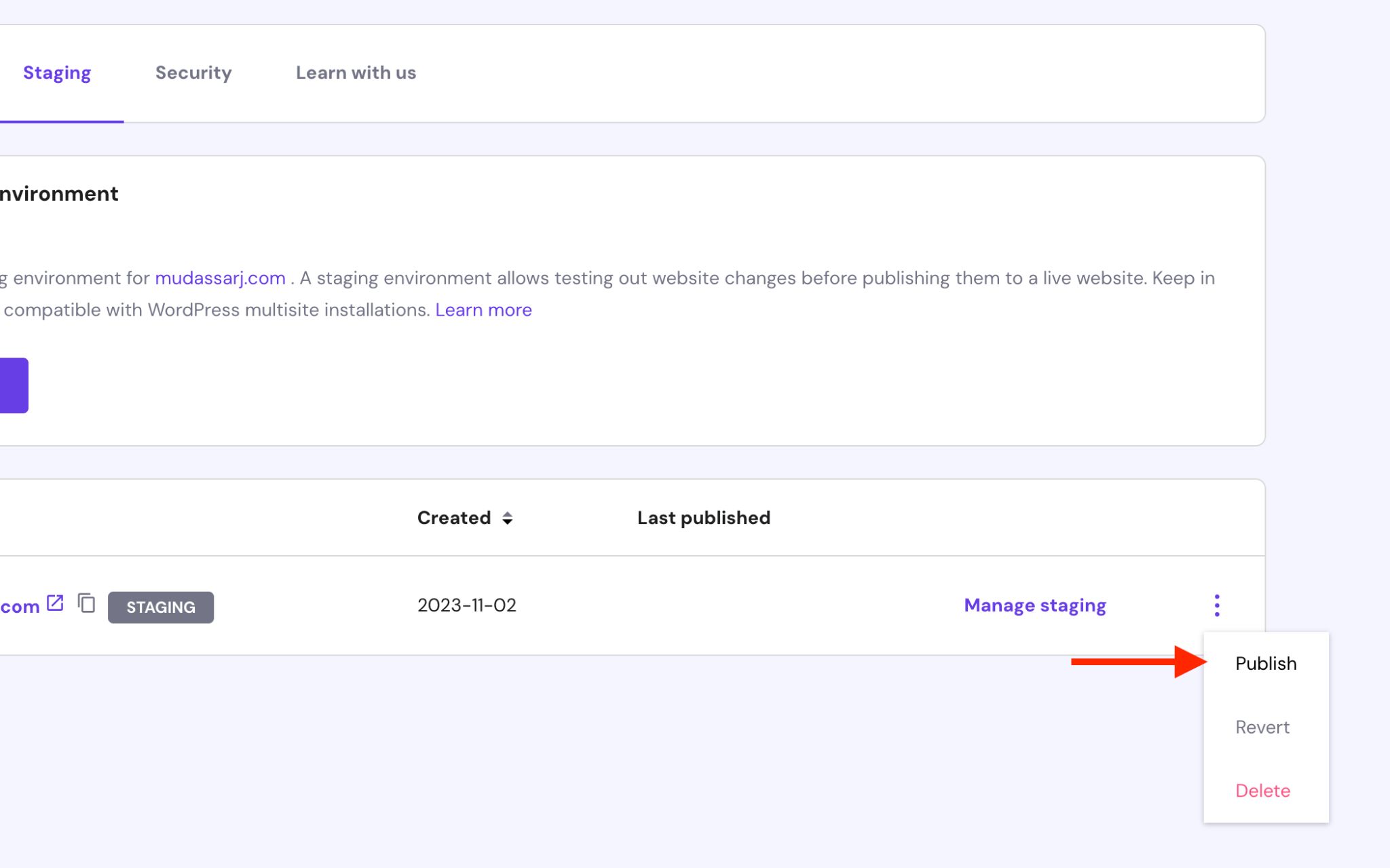
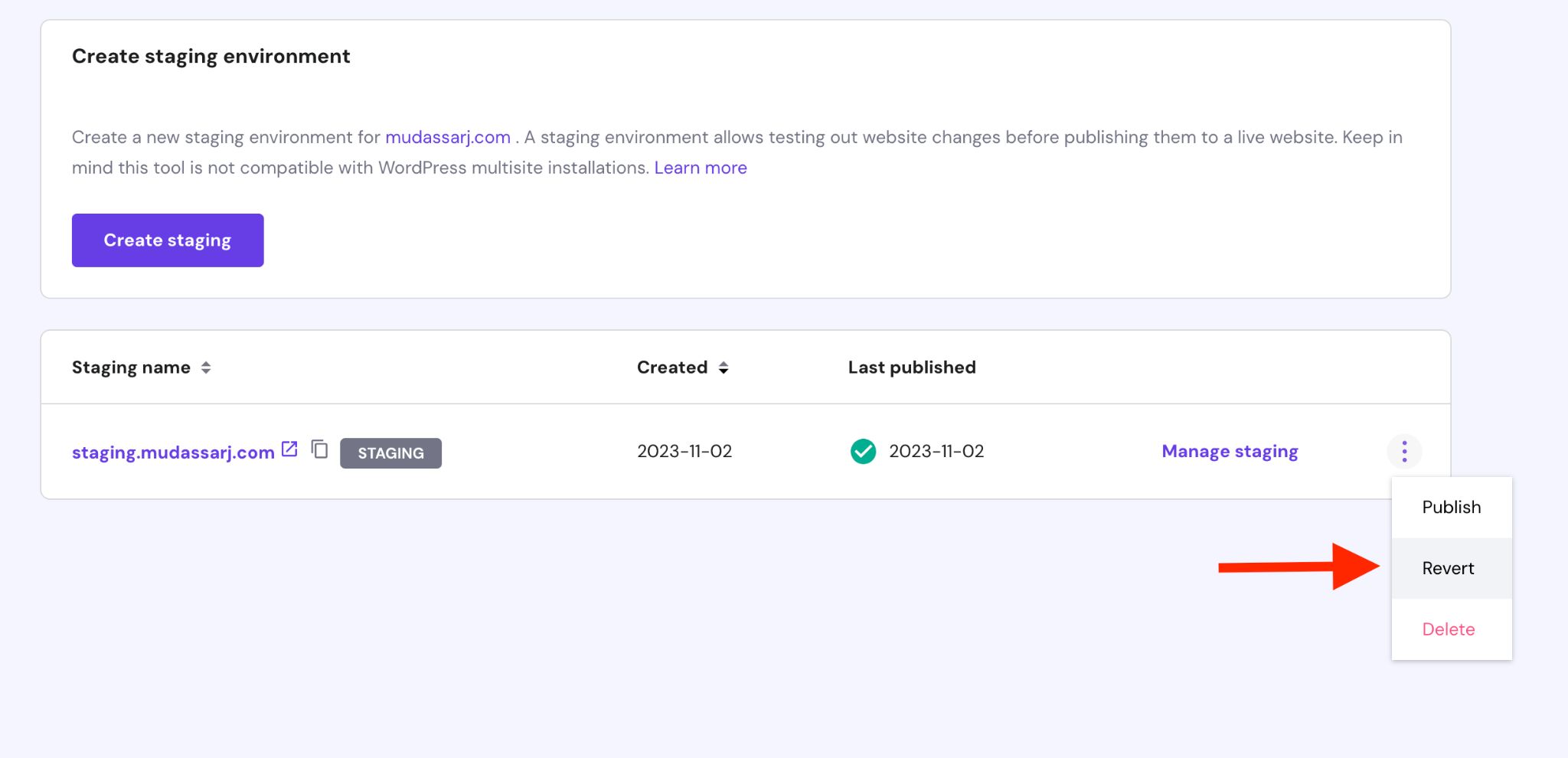
للقيام بذلك، انتقل إلى صفحة إدخال الموقع المرحلي في لوحة تحكم الاستضافة، وانقر على قائمة النقاط الثلاث، وحدد خيار النشر .

بعد ذلك، اقرأ إخلاء المسؤولية واضغط على "نشر" مرة أخرى.
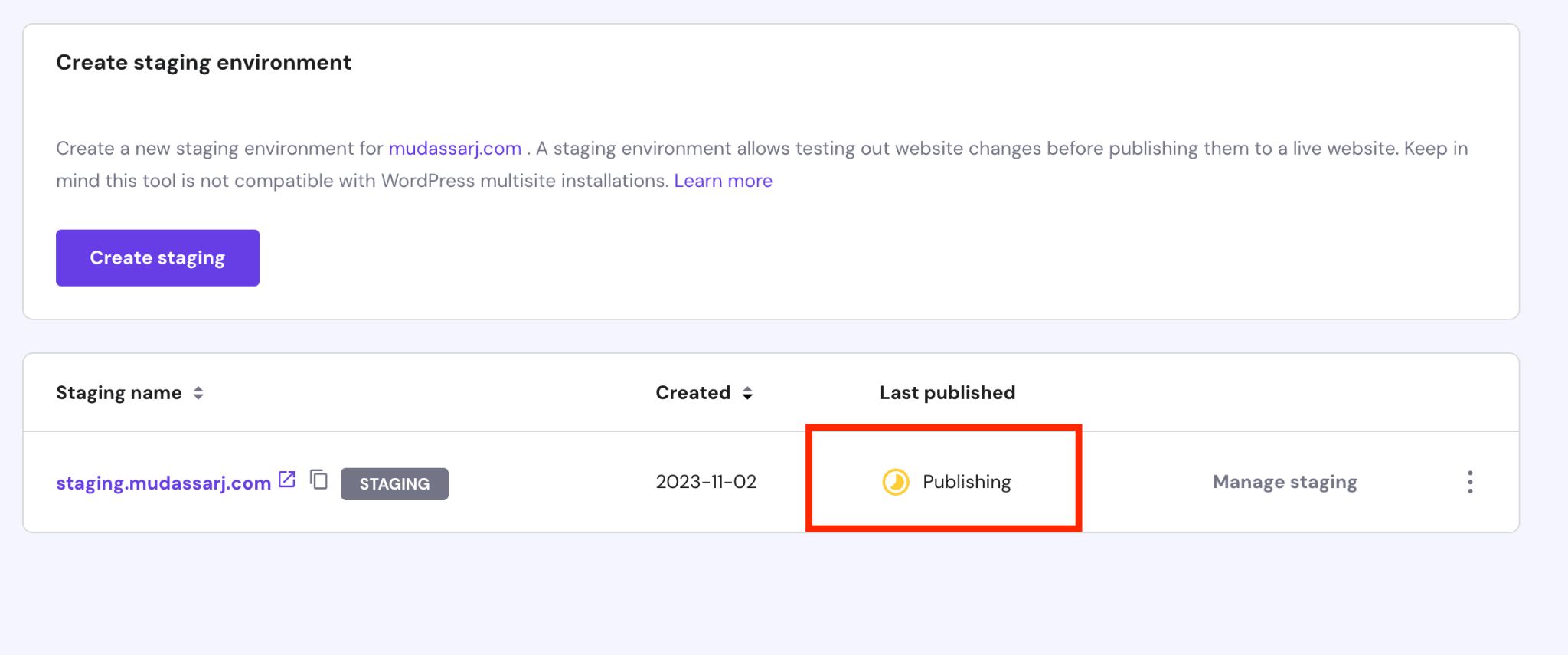
تشبه عملية النشر إنشاء موقع مرحلي، وقد تختلف المدة بناءً على حجم موقع الويب الخاص بك والتغييرات التي أجريتها.
يمكنك تتبع التقدم من خلال مؤشر الحالة.

إذا كنت بحاجة إلى العودة إلى المظهر الأصلي الخاص بك، فانقر فوق قائمة النقاط الثلاث، وحدد "رجوع" وقم بتأكيد الإجراء عندما يُطلب منك ذلك.

سيعود موقعك إلى حالته الأصلية، ولكن قد تحتاج إلى إدارة المكونات الإضافية والموضوعات من منطقة إدارة WordPress.
2. قم بإعداد بيئة مرحلية باستخدام مكون إضافي
يمكنك أيضًا إعداد موقع ويب مرحلي باستخدام مكون إضافي. يعد هذا مفيدًا بشكل أساسي إذا كان مضيفك لا يقدم مواقع مرحلية.
تتضمن بعض المكونات الإضافية الأكثر شيوعًا لموقع الويب المرحلي ما يلي:
- النسخ الاحتياطي WPvivid
- التدريج الفسفور الأبيض
- BlogVault
جميع المكونات الإضافية الثلاثة فعالة في ما تفعله. إلى جانب التدريج، فإنهم يتفوقون أيضًا في إنشاء النسخ الاحتياطية واستعادتها.
في هذا البرنامج التعليمي، سنستخدم WPvivid Backup. تحذير عادل، ستحتاج إلى الإصدار المميز من البرنامج الإضافي للقيام بالمهمة بشكل صحيح...
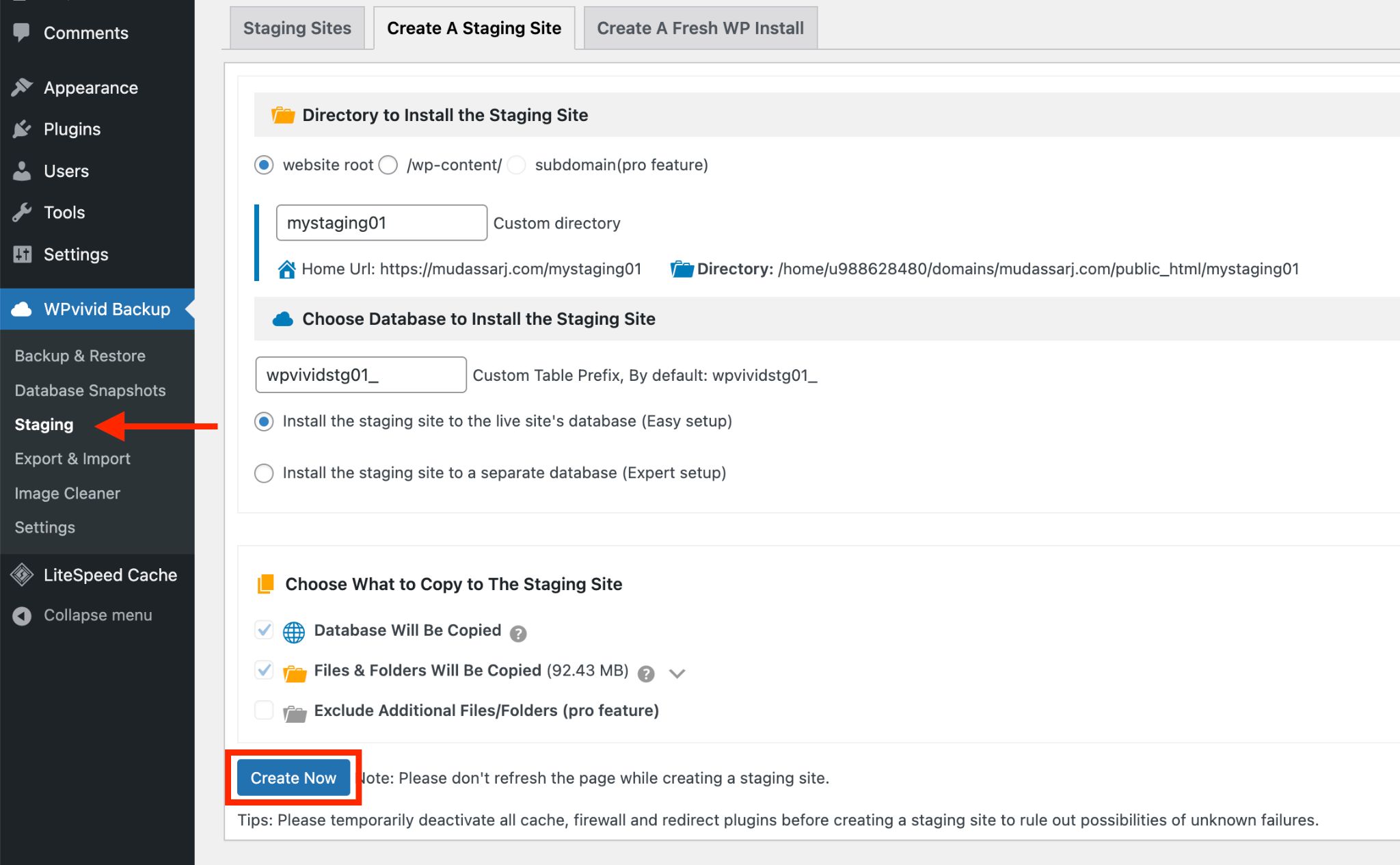
بعد تثبيت وتفعيل WPvivid Backup، ابحث عن زر Staging ضمن قائمة WPvivid Backup في الشريط الجانبي الأيسر.
انقر فوق زر التدريج هذا لبدء عملية إنشاء موقع التدريج.

إذا كنت تريد تعديل الدليل أو إعطاء اسم مختلف لموقع التدريج الخاص بك، فهذا هو المكان المناسب.
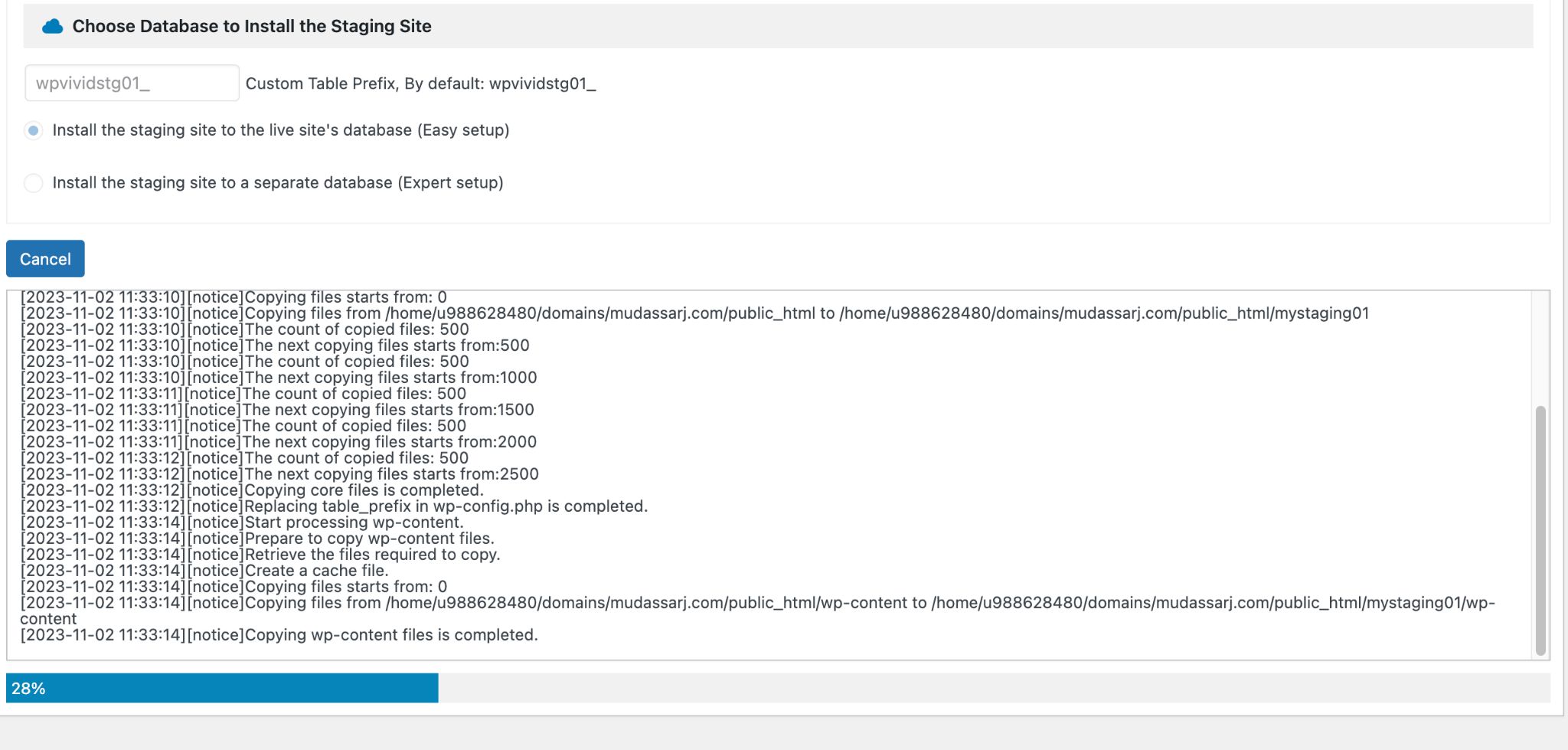
انقر فوق الزر "إنشاء الآن" للبدء. يمكنك تتبع التقدم داخل نفس النافذة.

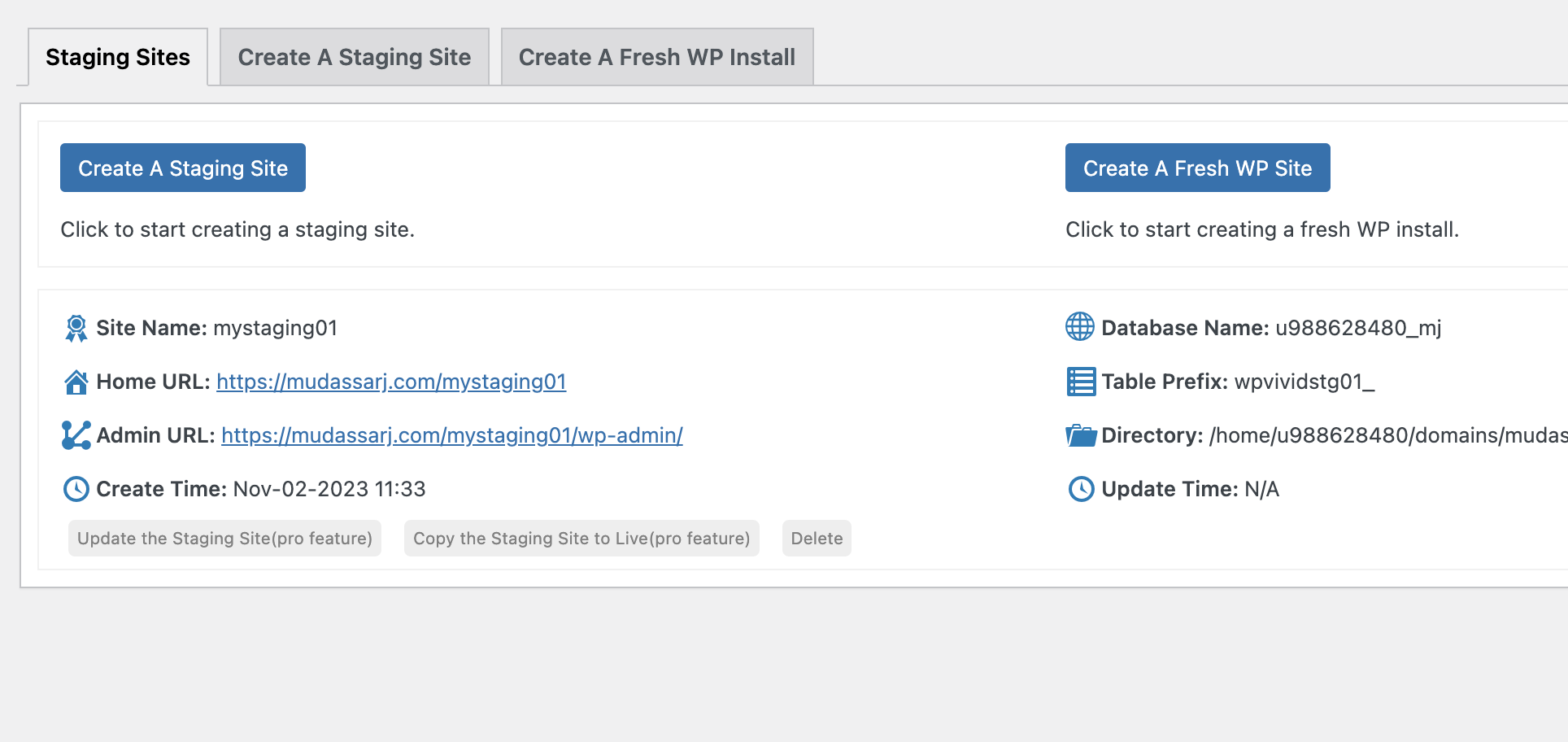
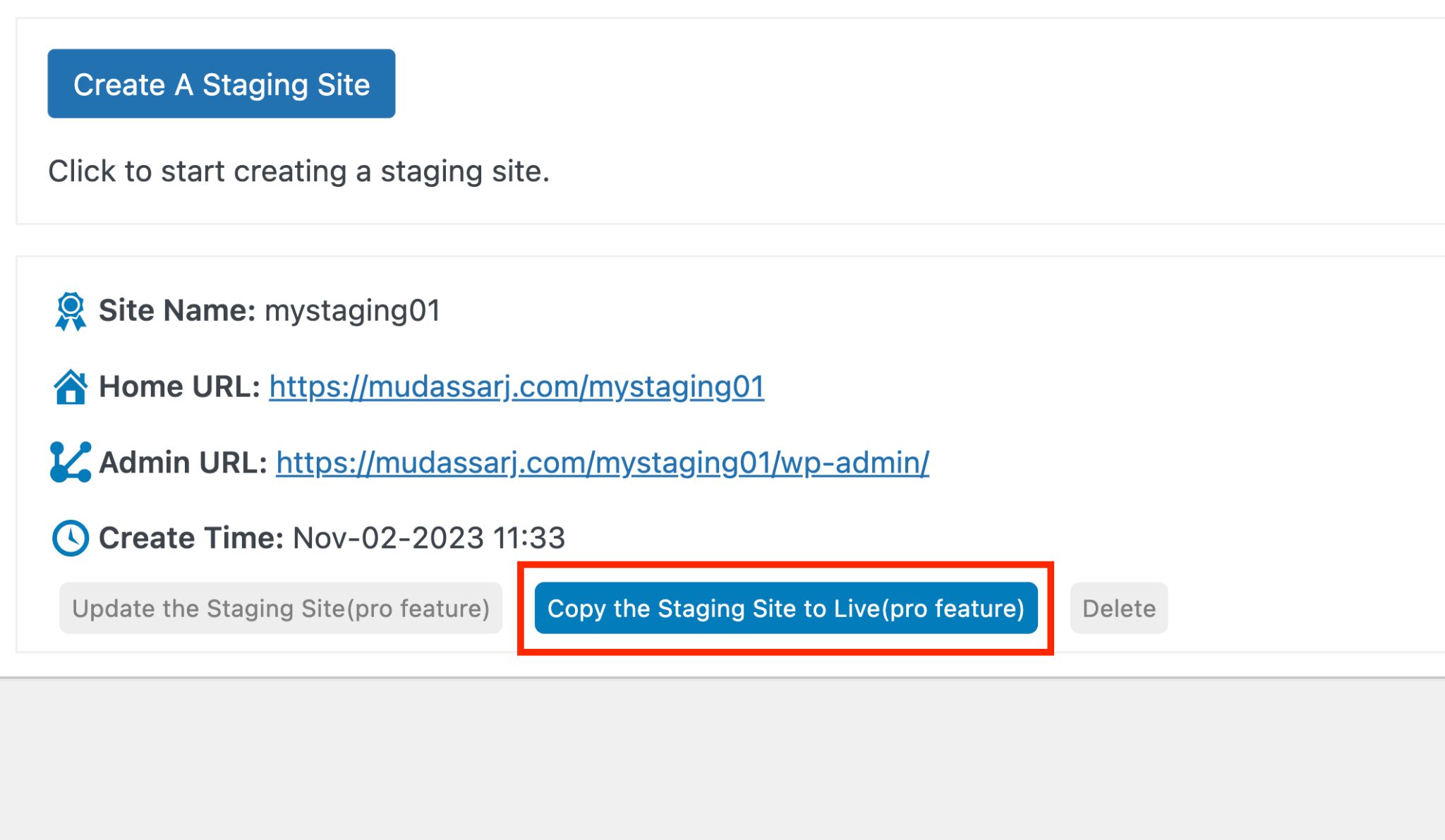
بمجرد اكتمال العملية، ستجد عنوان URL لموقع التدريج وعنوان URL لمسؤول WP في النافذة التالية.

قم بتسجيل الدخول إلى منطقة إدارة موقع التدريج وابدأ في إجراء تغييرات على السمات والمكونات الإضافية، تمامًا كما تفعل عادةً.

بمجرد أن يبدو كل شيء ويعمل بالطريقة التي تريدها، استخدم زر الحذف لإزالة موقع التدريج، أو اتركه في مكانه.
3. تغيير الموضوع داخل ووردبريس
هذه هي أسرع طريقة لتغيير سمة WordPress ولكنها أيضًا الأكثر خطورة.
قبل تغيير المظهر على موقعك المباشر، هناك إجراء احتياطي إضافي يجب أخذه في الاعتبار - تفعيل وضع الصيانة!
يؤدي تمكين وضع الصيانة إلى استبدال صفحتك الرئيسية بإشعار يخبر الزائرين أنك تعمل على الموقع وأنك ستعود لاحقًا.
من الأفضل أن تخبرهم بما يحدث بدلاً من إظهار صفحة خطأ لهم لأنهم قد لا يعودون أبدًا!
كيفية وضع موقع على شبكة الإنترنت في وضع الصيانة
إحدى أسهل الطرق لتنشيط وضع الصيانة هي استخدام مكون إضافي.
فيما يلي بعض أفضل خيارات المكونات الإضافية:
- أطياف (مجاني)
- العنصر (مجاني)
- صفحة تحت الإنشاء (ممتازة)
في هذا البرنامج التعليمي، سنستخدم Spectra نظرًا لبساطته وسرعته العالية وأسلوبه الفريد في الكتلة.
إذا كنت تريد معرفة المزيد عن Spectra، فقد قمنا بمراجعتها بشكل متعمق.
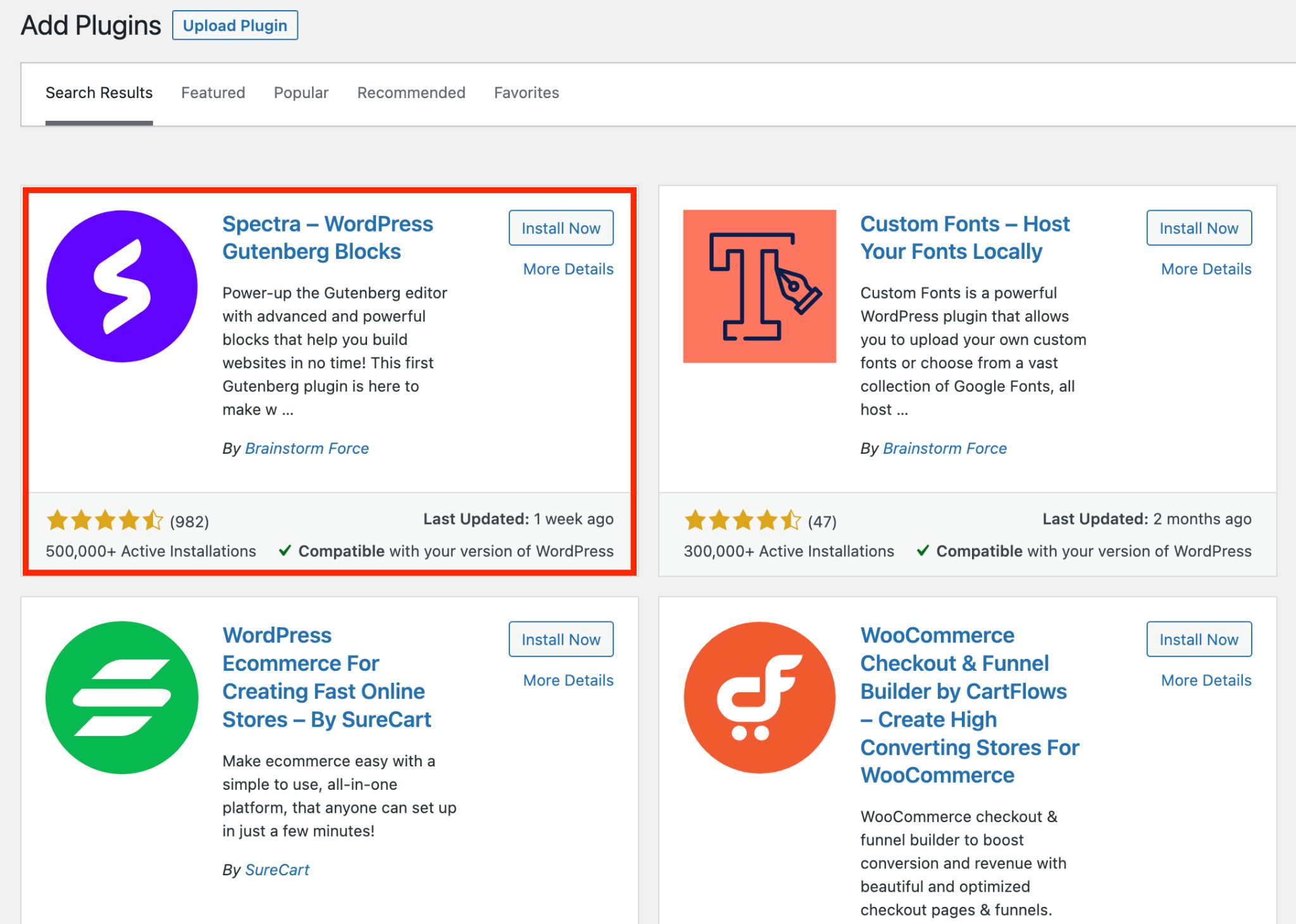
لتثبيت Spectra، انتقل إلى Plugins > Add New وابحث عن Spectra. قم بتثبيت وتفعيل البرنامج المساعد عندما يظهر الخيار.

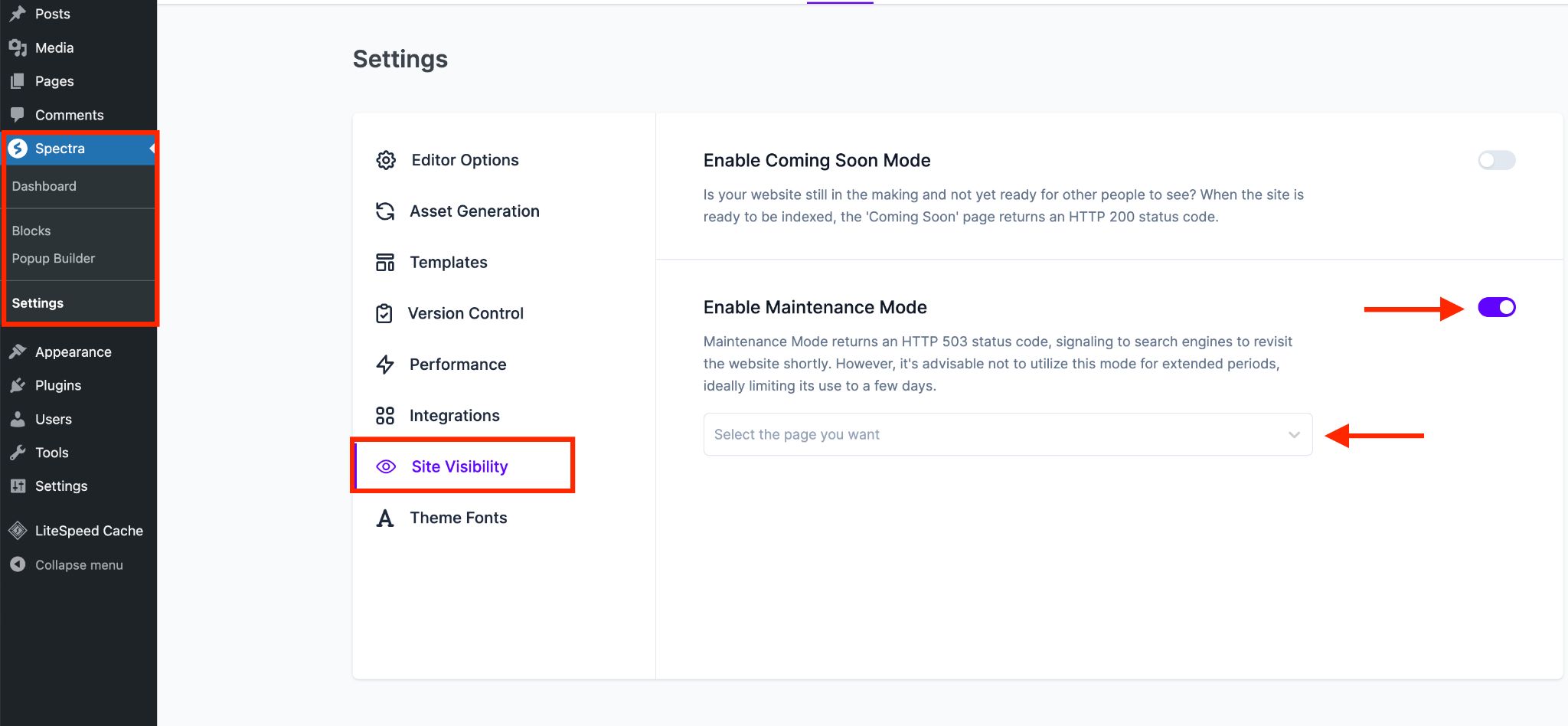
بمجرد التنشيط، سترى قائمة Spectra في الشريط الجانبي.
انتقل إلى الإعدادات > رؤية الموقع وقم بتنشيط الخيار تمكين وضع الصيانة .
أسفل ذلك، اختر صفحة من القائمة المنسدلة التي تريد عرضها عندما يزور شخص ما موقعك أثناء الصيانة.

يعد إنشاء صفحات رائعة باستخدام Spectra أمرًا في غاية السهولة. لن نتعمق في جميع ميزاته هنا، ولكننا سنعرض لك الطريقة السريعة للبدء:
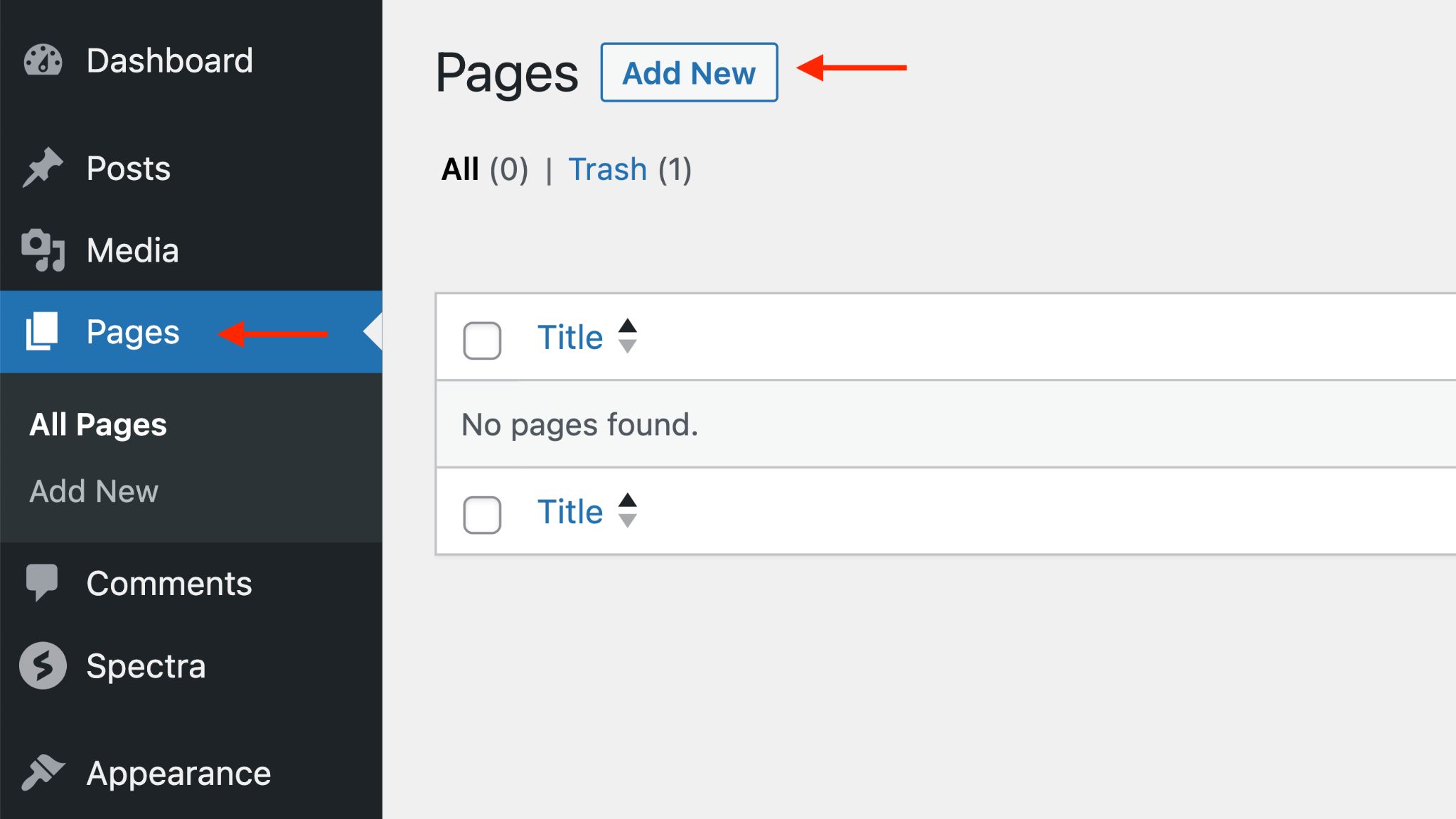
من قائمة الصفحات اضغط على زر إضافة جديد للدخول إلى محرر الصفحة.

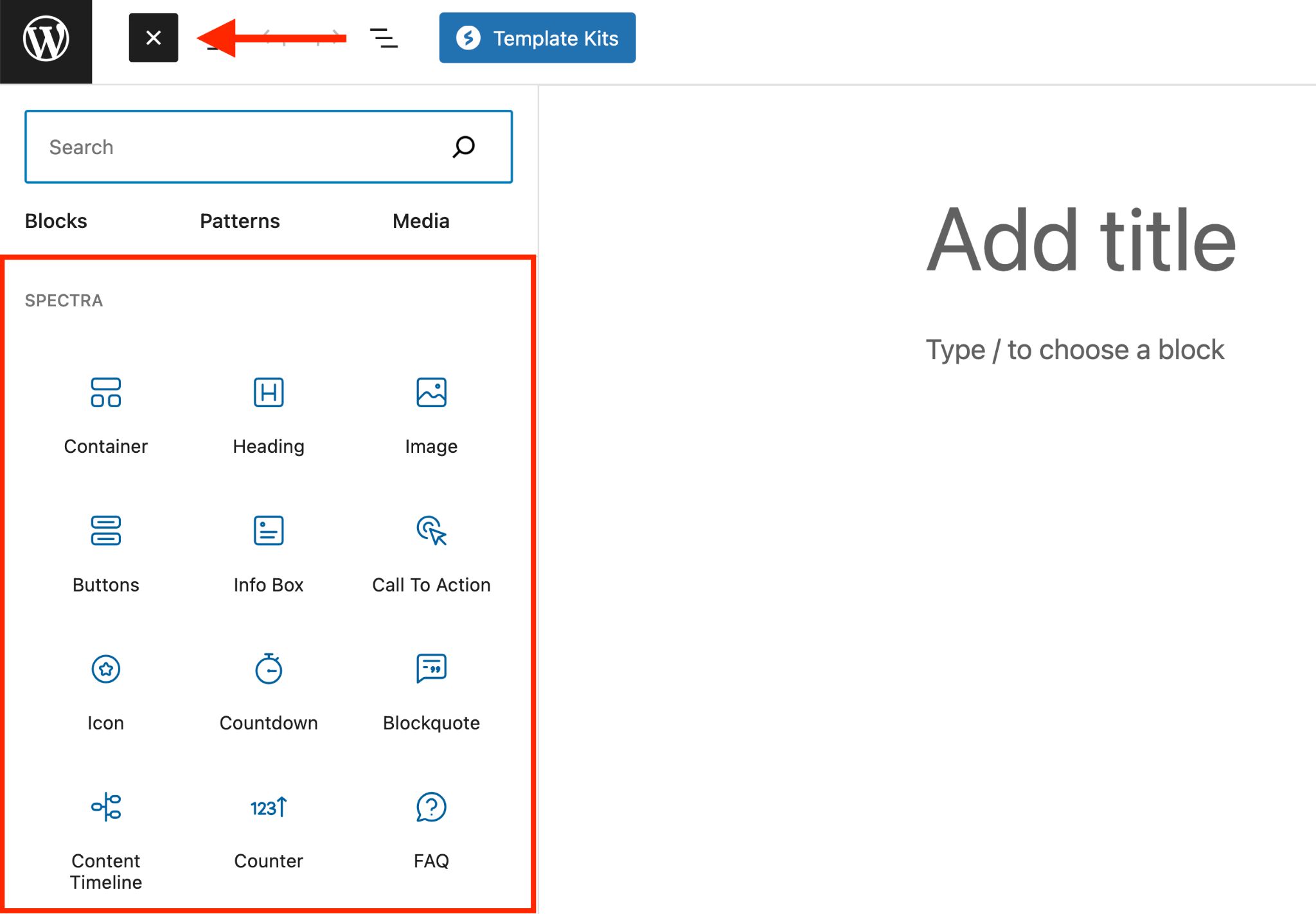
انقر على زر Block Inserter في أعلى اليسار. يتيح لك هذا الاختيار من قائمة الكتل لإضافتها إلى صفحتك.

قم بإنشاء صفحة بسيطة تخبر الزوار بما يحدث. أو انقر فوق زر Template Kit الأزرق واستخدم قالبًا جاهزًا.
بمجرد أن تصبح صفحتك جاهزة، قم بنشرها واجعلها صفحتك الرئيسية المؤقتة.
تغيير موضوع ووردبريس
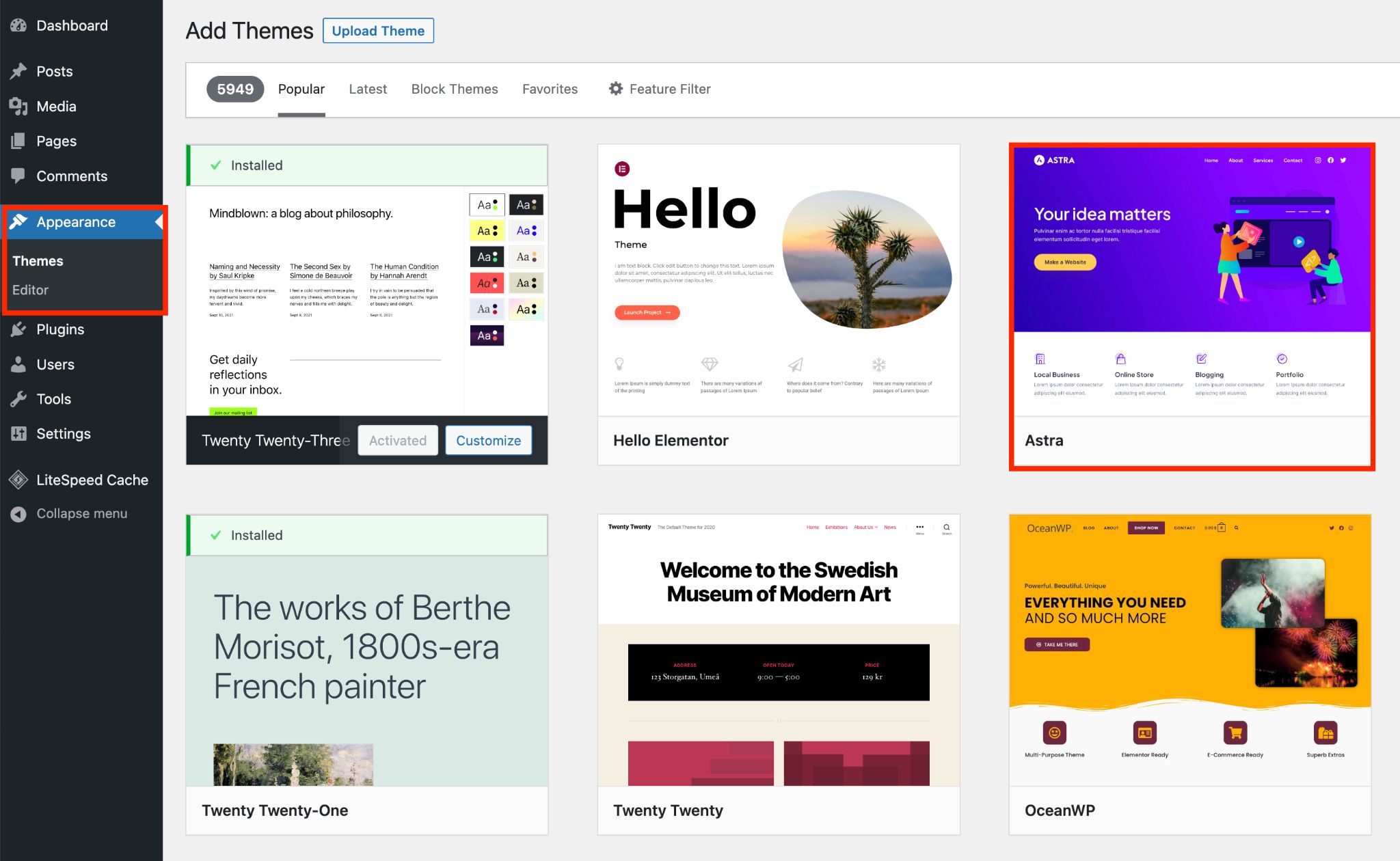
مع تنشيط وضع الصيانة، يمكنك الآن تغيير المظهر الخاص بك بأمان من خلال الانتقال إلى المظهر وتحديد السمات .
انتقل إلى السمات وانقر على الزر "إضافة جديد" . ثم حدد الموضوع الذي تريده.

حدد المظهر الخاص بك، ثم اضغط على "تنشيط" .
ومن هناك، اختر قالبًا أو اتبع معالج الإعداد. كل موضوع يتعامل مع هذا بشكل مختلف.
قم بتخصيص صفحاتك وتحسين المظهر وافعل ما تريد به.
بمجرد أن تصبح سعيدًا تمامًا ويعمل كل شيء، قم بتحويل صفحة WordPress الرئيسية الخاصة بك إلى صفحتك الرئيسية الجديدة وسيتم نشر موضوعك الجديد!
ماذا تفعل بعد تغيير سمة WordPress
هل تعتقد أن عملك قد تم بعد تغيير سمة WordPress الخاصة بك؟ فكر مرة اخرى!
فيما يلي بعض المجالات الرئيسية التي يجب التحقق منها مرة أخرى للتأكد من أن كل شيء يعمل بشكل مثالي:
- الشريط الجانبي والأدوات : ارجع إلى لقطات الشاشة التي حفظتها مسبقًا وقم بتنشيط الأدوات التي تحتاجها في الأشرطة الجانبية. قد تكون للأشرطة الجانبية الجديدة أبعاد مختلفة، لذا قم بتعديلها وفقًا لذلك.
- تطبيق أي رموز : أعد تطبيق أي رموز تتبع وأكواد مخصصة واحدة تلو الأخرى للتأكد من أنها تعمل بشكل مثالي مع المظهر الجديد الخاص بك.
- مسح ذاكرة التخزين المؤقت : إذا كنت تستخدم مكونًا إضافيًا لذاكرة التخزين المؤقت، فامسح ذاكرة التخزين المؤقت. بالإضافة إلى ذلك، افتح موقع الويب الخاص بك في متصفحات مختلفة وامسح ذاكرة التخزين المؤقت الخاصة بها.
- التحقق من الأيقونة المفضلة : قد تفقد الأيقونة المفضلة لموقعك أثناء العملية. إذا حدث ذلك، فقم بتحميله مرة أخرى إما من خلال أداة تخصيص WordPress أو من خلال القالب الجديد الخاص بك إذا كان يوفر هذه الميزة.
- إزالة المكونات الإضافية الإضافية : راجع كل مكون إضافي لمعرفة وظائفه وقم بإزالة المكونات الإضافية التي لم تعد بحاجة إليها.
- اختبار جميع المجالات الأساسية : ضع نفسك مكان المستخدم وافحص المجالات الأساسية في موقع الويب الخاص بك، مثل قسم التعليقات وصفحات مثل الاتصال أو حول أو البحث أو صفحات 404.
- اختبار سرعة موقعك : قم بتقييم سرعة وأداء موقع الويب الخاص بك ومقارنته بالنتائج التي قمت بحفظها مسبقًا. قم بمراجعة تحليل GTmetrix وGoogle Page Speed بعناية لمعالجة أي مشكلات محتملة.
اختر الموضوع الصحيح
للتأكد من حصولك على أفضل سمة WordPress على الإطلاق لموقعك على الويب، اخترنا بعضًا من أصحاب الأداء الأفضل.
دعونا نتعمق ونلقي نظرة!
أسترا

Astra هي إحدى سمات WordPress الحائزة على جوائز وهي الأفضل في المدينة بالنسبة لنا. إنه يشغل أكثر من 2.3 مليون موقع ويب ويتمتع بتصنيف ممتاز من فئة 5 نجوم.
بغض النظر عن نوع موقع الويب الذي تفكر فيه، فإن Astra هو الخيار المثالي.
يأتي مليئًا بالعديد من الميزات التي تجعل إنشاء موقع الويب الخاص بك أمرًا سهلاً للغاية. إنها تجربة كاملة بدون رموز.
سواء كنت تقوم بإنشاء موقع عمل بسيط أو متجر تجارة إلكترونية معقد، فإن Astra توفر لك كل ما تحتاجه.
كل ما عليك فعله هو تثبيت السمة واختيار أحد قوالب المبتدئين من مكتبة ضخمة من التصميمات التي تغطي كل الأنواع تقريبًا.
فيما يلي بعض ميزات Astra الرئيسية:
- بسرعة البرق وخفيفة الوزن للغاية.
- يتبع جميع معايير الترميز للحفاظ على أداء موقع الويب الخاص بك في أفضل حالاته.
- تحكم كامل في كل بكسل بتصميمه القابل للتخصيص بالكامل.
- أكثر من 240 قالبًا مصممًا مسبقًا، والعديد منها مجاني.
- يلعب بشكل جيد مع WooCommerce وحلول التجارة الإلكترونية الأخرى.
- يتكامل بسلاسة مع جميع ملحقات WordPress الشائعة.
- يأتي مع دعم العملاء من الدرجة الأولى.
- يتضمن الإصدارات المجانية والمحترفة.
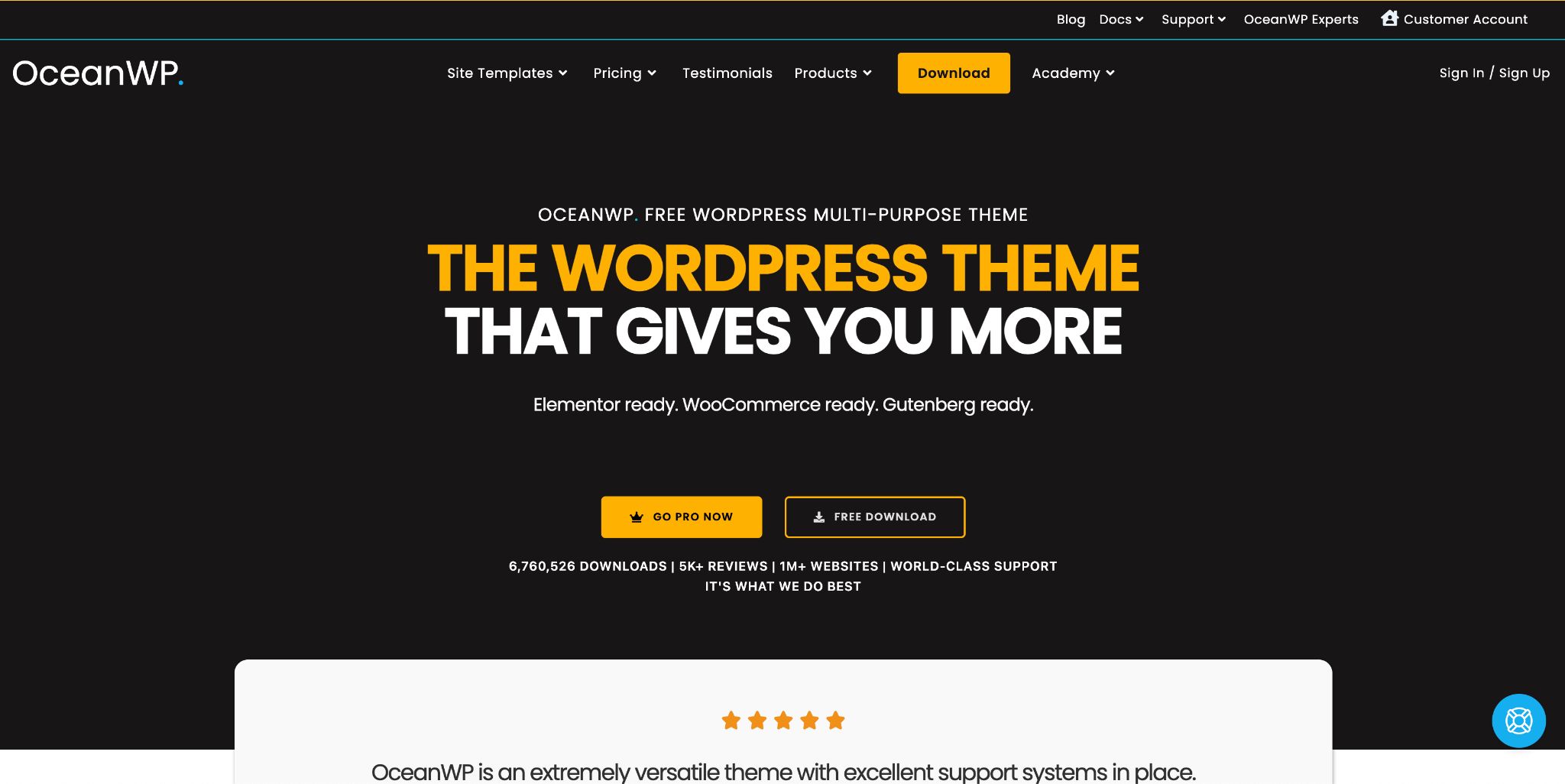
OceanWP

يعد OceanWP سمة WordPress رائعة وخيارًا رائعًا آخر. تمامًا مثل Astra، يتمتع OceanWP بتصنيف 5 نجوم بناءً على تعليقات أكثر من 5000 مستخدم.
إنه يقدم مجموعة واسعة من القوالب المعدة مسبقًا، لكنك ستحتاج إلى OceanWP Pro للحصول على حق الوصول الكامل إلى المكتبة.
يأتي مزودًا بالكثير من الميزات التي تسمح لك بتخصيص موقع الويب الخاص بك بالكامل أو ضبط صفحات معينة. بالإضافة إلى ذلك، فهو مصمم ليكون سريع الاستجابة، مما يضمن أن يبدو موقع الويب الخاص بك رائعًا على أي جهاز.
فيما يلي الميزات الرئيسية لبرنامج OceanWP:
- ثلاثة أنماط مختلفة لتخطيط موقع الويب وحاويات قابلة للتخصيص لتحديد العرض.
- لوحة إعدادات مخصصة للتحكم في مظهر موقع الويب الخاص بك.
- الوصول إلى 17 قالبًا مصممًا مسبقًا.
- تصميمان متميزان لمدونتك ومتجرك.
- قم بإيقاف تشغيل الميزات التي لا تحتاج إليها، مما يساعد على تقليل الحمل على موقعك.
- متوفر في كل من الإصدارات المجانية والمحترفة، مما يتيح لك المرونة والاختيار.
كادينس

Kadence هو موضوع WordPress آخر يمكن الاعتماد عليه. قد لا يحظى بشعبية كبيرة مثل الخيارين السابقين، ولكنه خيار قوي لإنشاء مواقع ويب رائعة.
إحدى نقاط قوتها هي المجموعة الواسعة من القوالب المجانية والمتميزة. يمكنهم مساعدتك في بدء تصميم موقعك في أي وقت من الأوقات.
يوفر Kadence أيضًا كتلًا جاهزة لتلبية احتياجات التصميم المختلفة. على سبيل المثال، يمكنك الاختيار من بين مجموعة متنوعة من كتل العدادات في مكتبة التصميم وتخصيصها لتناسبها.
يلعب Kadence أيضًا بشكل جيد مع WooCommerce، مما يجعله خيارًا مناسبًا إذا كنت تبيع منتجات أو خدمات.
فيما يلي الميزات الرئيسية لبرنامج Kadence:
- مجموعة واسعة من القوالب المجانية والمتميزة للاختيار من بينها.
- مكتبة الكتل المصممة مسبقًا والتي يمكنك تخصيصها بالكامل.
- يقدم واجهة تجريبية لاختبار كل شيء قبل الالتزام بالتغييرات.
- يتكامل بسلاسة مع المكونات الإضافية الشائعة.
- حرية تخصيص كل شيء بدءًا من الرأس وحتى التذييل.
- يأتي Kadence مع دعم عملاء قوي لمساعدتك.
خاتمة
بفضل WordPress، يمكنك تحويل مظهر موقعك بمجرد تغيير السمات. إنها عملية سهلة للغاية ولكنها تتطلب عناية.
لا تقلق رغم ذلك. في هذا البرنامج التعليمي، قمنا بتوضيح أفضل الممارسات والأساليب الصحيحة لجعل عملية تبديل السمات عملية سلسة وخالية من المتاعب.
نحن نحب أن نسمع منك. ما هي طريقة تغيير المواضيع التي تفضلها؟ لا تتردد في مشاركة أفكارك في التعليقات.

