كيفية تغيير قالب ووردبريس دون فقدان المحتوى؟
نشرت: 2023-02-01هل تتساءل عن كيفية تغيير سمة WordPress دون فقد المحتوى؟ إذن ، هذه المقالة هي بالضبط ما تحتاجه.
تغيير قالب WordPress ليس مهمة صعبة. ومع ذلك ، بدون احتياطات ، هناك احتمال كبير أن تقوم بتعطيل موقعك المباشر أثناء تغيير المظهر. ومن ثم ، فمن الحكمة اختيار الأساليب الصحيحة لتغيير الموضوع.
لهذا السبب اكتشفنا طرقًا مختلفة لتغيير سمة WordPress بسهولة على موقع الويب الخاص بك أدناه.
ولكن قبل أن ننتقل إلى عملية تغيير السمة ، دعنا نستكشف بعض الاحتياطات التي تحتاج إلى اتخاذها أثناء القيام بذلك.
أشياء يجب مراعاتها قبل تغيير سمة WordPress
الآن ، قبل تغيير مظهر موقع الويب الخاص بك ، هناك بعض الأشياء التي يجب عليك مراعاتها.
بغض النظر عن مدى حرصك ، قد يحدث خطأ ما أثناء تغيير المظهر. على سبيل المثال ، قد تفقد ملفات مهمة عند التبديل إلى النسق الجديد.
ونعلم جميعًا أن الوقاية خير من العلاج.
لذلك ، تأكد من اتباع الخطوتين أدناه قبل تغيير أي سمة:
- قم بعمل نسخة احتياطية من موقع الويب الخاص بك: يجب عليك عمل نسخة احتياطية من موقع WordPress الخاص بك حتى تتمكن من استعادة ملفاتك عند الحاجة. هذا يضمن أنك لا تفقد البيانات الهامة.
- انسخ رموز CSS المخصصة: قد لا يتم نقل بعض أكواد CSS المهمة إلى نسختك الجديدة. ومن ثم ، انسخها واحفظها بحيث يمكنك إضافتها إلى النسق الجديد لاحقًا.
فيما يلي دليل كامل حول كيفية عمل نسخة احتياطية من موقع WordPress الخاص بك.
مع ذلك ، دعنا ننتقل إلى القسم التالي ، حيث سنستكشف أفضل سمات WordPress لتختارها.
ما هو أفضل ثيم WordPress لموقعك على الويب؟
لذلك ، قررت تغيير مظهر موقعك.
ومع ذلك ، أنت في حيرة من أمرك بشأن المظهر الجديد الذي يجب عليك اختياره. وهو مفهوم تمامًا نظرًا لوجود عدد كبير من السمات المتاحة على الويب.
هناك بعض الأشياء التي يجب أن تنظر فيها أثناء اختيار موضوع مثل ما هو مكانة موقعك.
على سبيل المثال ، هل تريد إنشاء موقع للتجارة الإلكترونية أو موقع مدونة أو موقع مجلة؟ ثم ابحث عن الموضوع وفقًا لذلك.
فيما يلي ذكرنا بعضًا من أكثر السمات شيوعًا لكل مكان:
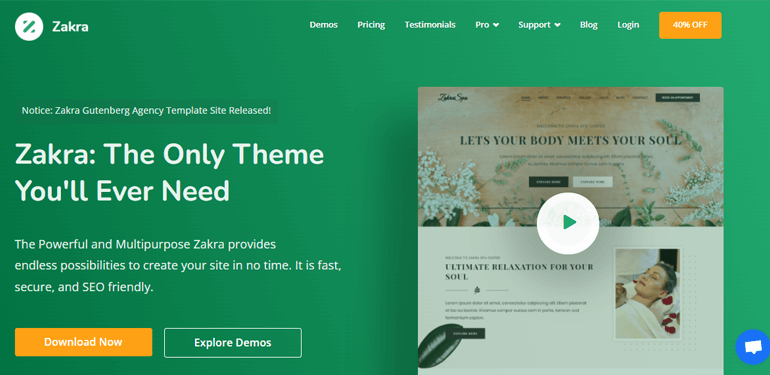
1. زكرا
مع أكثر من 60 ألف مستخدم نشط ، تصدرت Zakra هذه القائمة. إنه موضوع متعدد الأغراض. وبالتالي ، يمكنك استخدام Zakra لإنشاء أي نوع من مواقع الويب.

يحتوي هذا المظهر على أكثر من 80 نموذجًا للمبتدئين لمنح إنشاء موقعك انطلاقة دون أي ضجة. ما هو أكثر من ذلك هو أن Zakra سريع وآمن وصديق لكبار المسئولين الاقتصاديين.
بالإضافة إلى ذلك ، فإن السمة متوافقة مع إضافات WordPress الشائعة مثل Masteriyo و Everest Forms و Elementor و BlockArt وغير ذلك الكثير.
تسليط الضوء على ملامح زكرا:
- عالية للتخصيص
- عبر المتصفح متوافق
- خدمات دعم موثوقة
- الأمثل لكبار المسئولين الاقتصاديين
- علامة HTML لعنوان المنشور / الصفحة
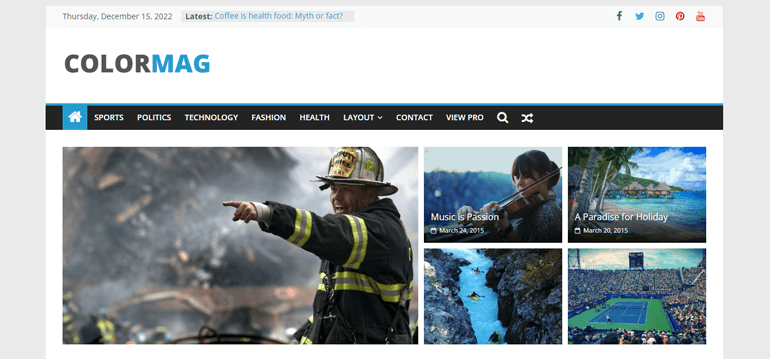
2. ColorMag
ColorMag هو موضوع قائم على مجلة / أخبار أنشأه مطورو ThemeGrill. علاوة على ذلك ، فإن السمة متوافقة تمامًا مع منشئي الصفحات مثل Elementor. ومن ثم ، يمكنك إنشاء أي تخطيط من اختيارك.

إلى جانب ذلك ، يتوفر نظام نشر فريد. بشكل أساسي ، ستعرض صفحتك فقط مشاركات فريدة بدون تكرارات.
الطباعة المتقدمة ، وخيارات ألوان الفئة ، ومناطق عناصر واجهة المستخدم المتعددة ، وما إلى ذلك ، هي بعض الميزات الأخرى التي يقدمها ColorMag.
تسليط الضوء على ميزات ColorMag:
- أكثر من 25 قالبًا للمبتدئين
- محرك البحث الأمثل
- تخطيط المدونة الافتراضي
- خطاف للمطورين
- خيارات التخطيط لصفحات WooCommerce
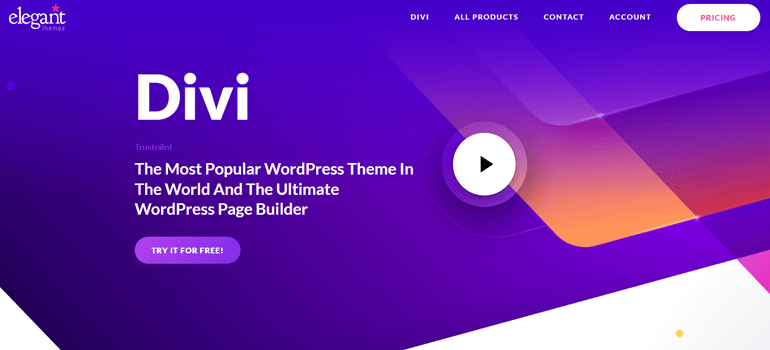
3. ديفي
بدلاً من موضوع ، يمكن تعريف Divi على أنها منصة كاملة لبناء موقع الويب. يوفر محررًا مرئيًا لتحرير الصفحات / المنشورات من الواجهة الأمامية دون لمس الرمز.

بالإضافة إلى ذلك ، فإن جميع التصميمات التي تم إنشاؤها باستخدام Divi سريعة الاستجابة وبالتالي تبدو رائعة على كل جهاز. يتيح لك تحرير النص المضمن رؤية التغييرات فورًا أثناء الكتابة.
علاوة على ذلك ، يمكنك بسهولة حفظ وإدارة التصميمات التي قمت بإنشائها وإعادة استخدامها وفقًا لمتطلباتك.
تسليط الضوء على ميزات Divi:
- العناصر والأنماط العالمية
- 2000+ تصميمات مسبقة الصنع
- الخطوط وتصميم النص
- تحرير الكود المتقدم
- يتوفر أكثر من 200 عنصر موقع
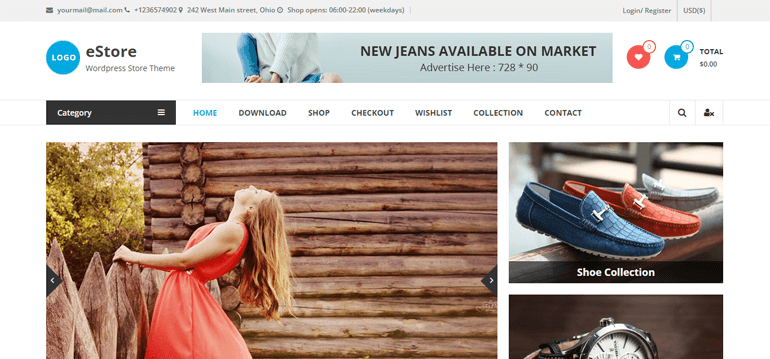
4. eStore
هل تريد إنشاء متجر على الإنترنت؟ إذن ، eStore هو السمة المثالية لك. هذا الموضوع متوافق تمامًا مع إضافات WooCommerce و YITH WooCommerce Wishlist.

بالإضافة إلى ذلك ، فهو متوافق مع منشئي الصفحات الرئيسيين. لذلك ، يمكنك إنشاء أي تخطيط حسب اختيارك.
يمكنك أيضًا الحصول على تخطيطات مدونة متعددة مثل الشبكة والقائمة وخيار المؤلف الحيوي وغير ذلك الكثير. بصرف النظر عن ذلك ، يوفر المظهر 6 أشرطة جانبية لصفحتك / منشورك.
تسليط الضوء على ميزات eStore:
- خيارات ألوان الرأس والتذييل
- رأس القائمة الشريط العلوي
- متوافق مع Gutenberg
- متصفح رئيسي متوافق
- تكامل عميق مع WooCommerce
5. يشع
إذا كنت ترغب في إنشاء / إنشاء موقع مدونتك الشخصية ، فإن Radiate هو الموضوع الذي يجب أن تبحث عنه.


يركز هذا الموضوع البسيط والبسيط بشكل أساسي على التدوين. الطباعة رائعة وواضحة لإنشاء موقع تدوين مؤثر.
أثبت Radiate النتائج باستخدام أدوات اختبار سرعة مختلفة ؛ لذلك ، يتم تحميله أقل من ثانية واحدة. إلى جانب ذلك ، فإن السمة قابلة للتخصيص بدرجة كبيرة.
يمكنك إنشاء المحتوى وتحريره بسهولة باستخدام ميزات مثل خيارات الألوان المتعددة ، ومناطق عناصر واجهة المستخدم المتعددة ، وعناصر واجهة المستخدم المخصصة ، وغير ذلك الكثير.
تسليط الضوء على ميزات Radiate:
- 2 مواقع ثابتة جاهزة للاستخدام
- تكامل منشئ الصفحة
- محرر حقوق التأليف والنشر التذييل
- مشفر بشكل جيد مهنيا
- خيارات WooCommerce الإضافية
3 طرق سهلة لتغيير موضوع WordPress دون فقد المحتوى
لقد تعلمنا إلى حد بعيد العديد من الموضوعات الشائعة والأشياء التي يجب مراعاتها قبل تغيير الموضوع.
حان الوقت الآن للتعرف على طرق تغيير المظهر دون فقد المحتوى.
1. إنشاء موقع مرحلي
واحدة من أسهل الطرق وأكثرها أمانًا لتغيير سمة WordPress هي إنشاء موقع مرحلي.
موقع التدريج هو النسخة المتماثلة الدقيقة لموقعك المباشر. يمكنك القيام بكل الأشياء التجريبية ، مثل تغيير أو تحديث السمات والإضافات.
بمجرد أن تصبح راضيًا عن التغييرات ، يمكنك دفعها بسهولة إلى موقعك المباشر.
هناك عدد غير قليل من الطرق التي يمكنك من خلالها إنشاء موقع التدريج. في هذا البرنامج التعليمي ، سنعلمك إنشاء موقع مرحلي باستخدام مزود الاستضافة الخاص بك.
من بين العديد من خدمات الاستضافة ، Bluehost هي الخدمة التي نقترحها لك.

Bluehost هي شركة رائدة في تقديم خدمات الاستضافة واسم المجال. الأهم من ذلك ، أنه يسمح لك بإنشاء موقع مرحلي بنقرة واحدة فقط.
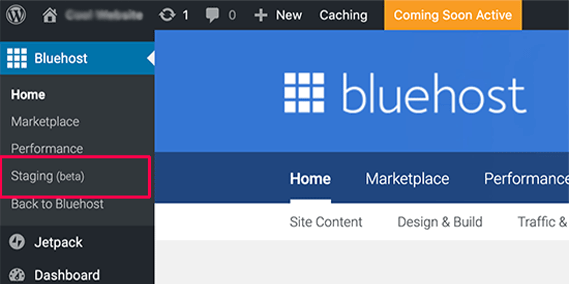
أولاً وقبل كل شيء ، تحتاج إلى استضافة موقعك على Bluehost. الآن ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى Bluehost >> Staging .

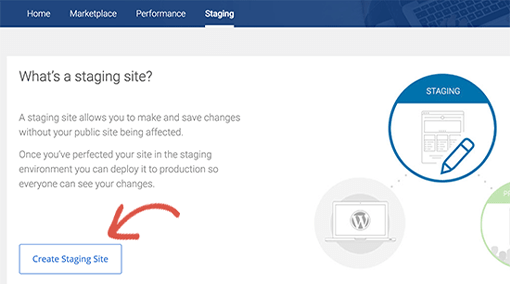
بعد ذلك ، ستتم إعادة توجيهك إلى صفحة معالج موقع التدريج في Bluehost. بعد ذلك ، انقر فوق الزر Create Staging Site . سيقوم Bluehost الآن بإنشاء موقع مرحلي لك.

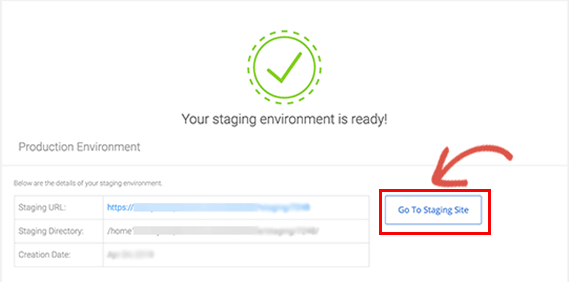
بعد اكتمال العملية ، ستظهر رسالة نجاح مع زر Go To Staging Site .
سيؤدي النقر فوق هذا الزر إلى نقلك إلى موقع التدريج. سيشير الزر الأحمر الموجود أعلى شريط الإدارة إلى أنك تعمل على موقع التدريج.

قم بتغيير المظهر على موقع التدريج الخاص بك ، وقم بتخصيصه وفقًا لتفضيلاتك ، وادفعه إلى موقعك المباشر.
2. تغيير سمة WordPress باستخدام البرنامج المساعد WordPress (Theme Switcha)
الطريقة الثانية حول كيفية إنشاء موقع مرحلي دون فقد المحتوى هي استخدام مكون WordPress الإضافي لمغير السمات. المكون الإضافي الذي اخترناه لهذا البرنامج التعليمي هو Theme Switcha.

باستخدام هذا المكون الإضافي ، يمكنك تبديل المظهر الخاص بك مباشرة من الواجهة الأمامية. كما يسمح للمطورين بإنشاء سمات وإنشاءها بشكل خاص.
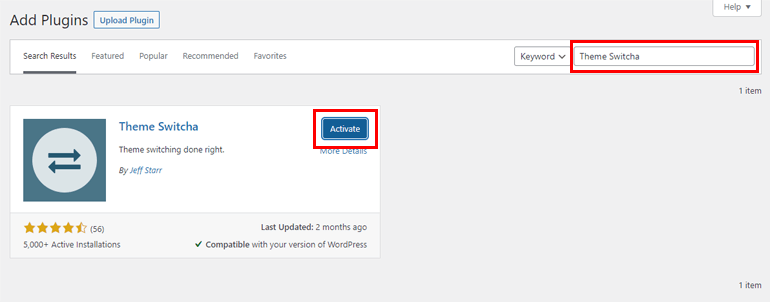
لتغيير سمة WordPress باستخدام Theme Switcha ، أولاً وقبل كل شيء ، قم بتثبيت وتفعيل المكون الإضافي على لوحة المعلومات الخاصة بك.

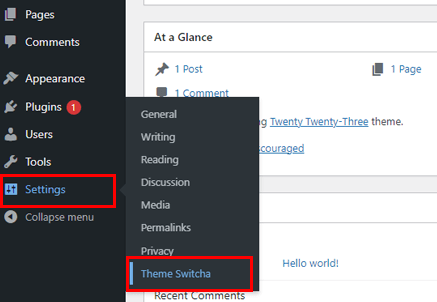
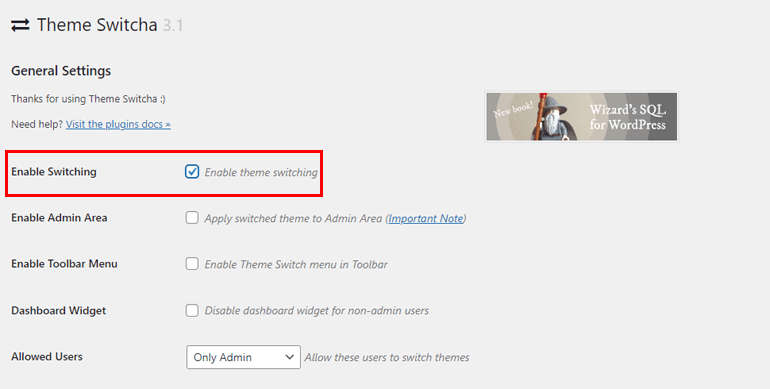
بعد ذلك ، انتقل إلى الإعدادات >> Theme Switcha من الشريط الجانبي.

تحقق من مربع الاختيار تمكين التبديل وحفظ التغييرات .

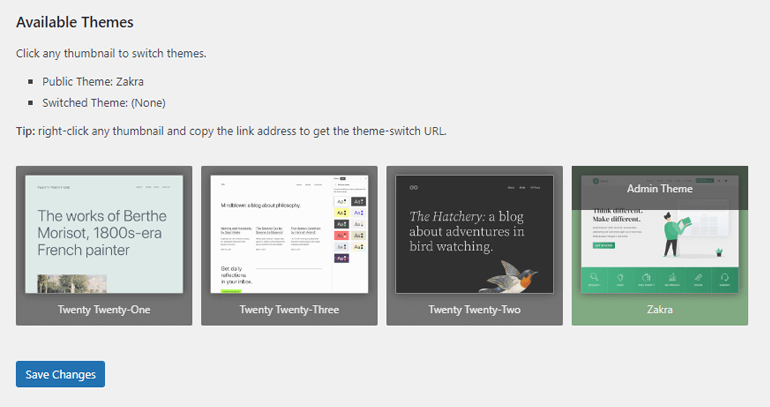
بمجرد حفظ التغييرات ، سترى جميع السمات المتاحة على لوحة المعلومات الخاصة بك.

سيؤدي النقر فوق أحد السمات إلى فتح علامة تبويب جديدة حيث يمكنك رؤية المعاينة الكاملة لكيفية ظهور موقعك في المظهر الجديد.
بالإضافة إلى ذلك ، يسمح لك المكون الإضافي بتحرير / العمل على المظهر الجديد الخاص بك بينما يستمر المستخدمون في رؤية المظهر الافتراضي.
عندما تكون راضيًا عن العمل على سمة تم تبديلها جديدة وتريد "بدء البث المباشر" ، اتبع الخطوات التالية:
- انتقل إلى إعدادات البرنامج المساعد وقم بتعطيل خيار تمكين التبديل .
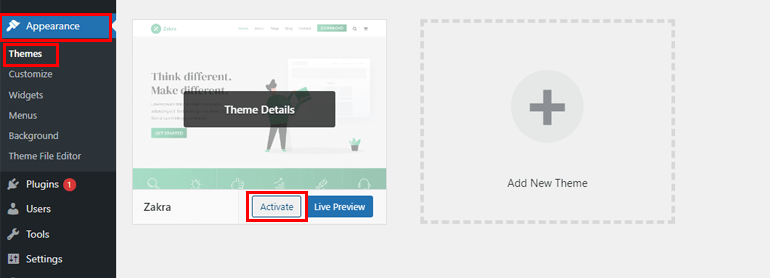
- بعد ذلك ، انتقل إلى المظهر >> المظاهر . قم بالمرور فوق الموضوع الذي تختاره وقم بتنشيطه .

الآن ، يمكن للجميع عرض السمة النشطة الافتراضية بما في ذلك أنت.
3. استخدام معاينة WordPress Live
أخيرًا ، باستخدام خيار المعاينة المباشرة لـ WordPress ، يمكنك تغيير سمة WordPress دون فقد المحتوى المهم.
لهذا تحتاج إلى تمكين وضع الصيانة على موقع الويب الخاص بك.
هذه الخطوة مهمة حتى تتمكن من عرض صفحة الصيانة للزائرين. هذا يمنع المقاطعات للزوار أثناء تغيير المظهر.
كل ما تحتاجه لهذا هو مكون إضافي لوضع الصيانة في WordPress مثل LightStart.

يسمح لك هذا المكون الإضافي بتمكين وضع الصيانة. حتى يرى المستخدمون صفحة الصيانة أثناء عملك. يمكنك أيضًا تعيين التاريخ وموقت العد التنازلي للزوار ، وإضافة نموذج اشتراك ، وما إلى ذلك.
لذلك ، قم بتثبيت وتنشيط هذا المكون الإضافي وتمكين وضع الصيانة.
بعد التأكد من تشغيل وضع الصيانة في موقعك ، انتقل إلى المظهر >> السمات .
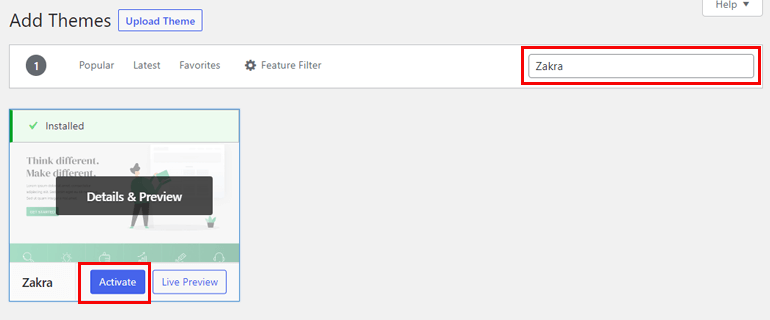
انقر فوق الزر " إضافة جديد " في الأعلى. ابحث عن الموضوع الذي تختاره. على سبيل المثال ، بحثنا في موضوع Zakra.

الآن ، قم بالمرور فوق السمة وانقر فوق تثبيت .
بمجرد تثبيت السمة ، يمكنك الضغط على خيار Live Preview للتحقق من كيفية عمل السمة الجديدة مع المحتوى الموجود لديك.
إذا كنت راضيًا عن المظهر ، فيمكنك أخيرًا تنشيطه لجعل التغييرات حية.
ولا تنس إيقاف تشغيل وضع الصيانة عند الانتهاء!
قم بتغليفه!
هذا كل شيء في هذا البرنامج التعليمي حول كيفية تغيير سمة WordPress دون فقد المحتوى.
يمكنك استخدام أي من هذه الطرق الثلاث السهلة لتغيير سمة WordPress بأمان:
- عن طريق إنشاء موقع التدريج
- استخدام البرنامج المساعد لتغيير سمة WordPress
- استخدام المعاينة المباشرة لـ WordPress
بغض النظر عن الطريقة التي تختارها ، يرجى اتباع الخطوات الموضحة بعناية.
إذا كانت هذه المقالة مفيدة لك ، فيرجى مشاركتها على وسائل التواصل الاجتماعي الخاصة بك. يمكنك متابعتنا على Twitter و Facebook للحصول على تحديثات منتظمة وأخبار مثيرة.
قبل أن تذهب ، إليك بعض المقالات الشيقة حول كيفية كسب المال من مجلة على الإنترنت وكيفية عمل نماذج متعددة الأعمدة.
