أهم 10 نصائح لتصميم صفحة الخروج لتحسين تدفق المبيعات
نشرت: 2024-01-11من خلال تحسين صفحة الدفع الخاصة بك، يمكنك زيادة مبيعاتك وتزويد المستخدمين بتجربة أفضل. لهذا السبب عليك العمل على هذه الصفحة وجعلها أكثر سهولة في الاستخدام. حسنًا، في هذا المنشور، سأقدم لك بعض النصائح حول تصميم صفحة الدفع حتى تتمكن من متابعتها وجعل عملية الدفع أكثر سلاسة وسهولة.
ما هي صفحة الخروج؟
أعلم أنك تعرف ما هي صفحة الخروج. ومع ذلك، أود أن أذكر تعريفًا بسيطًا لإبقائنا على نفس الصفحة.

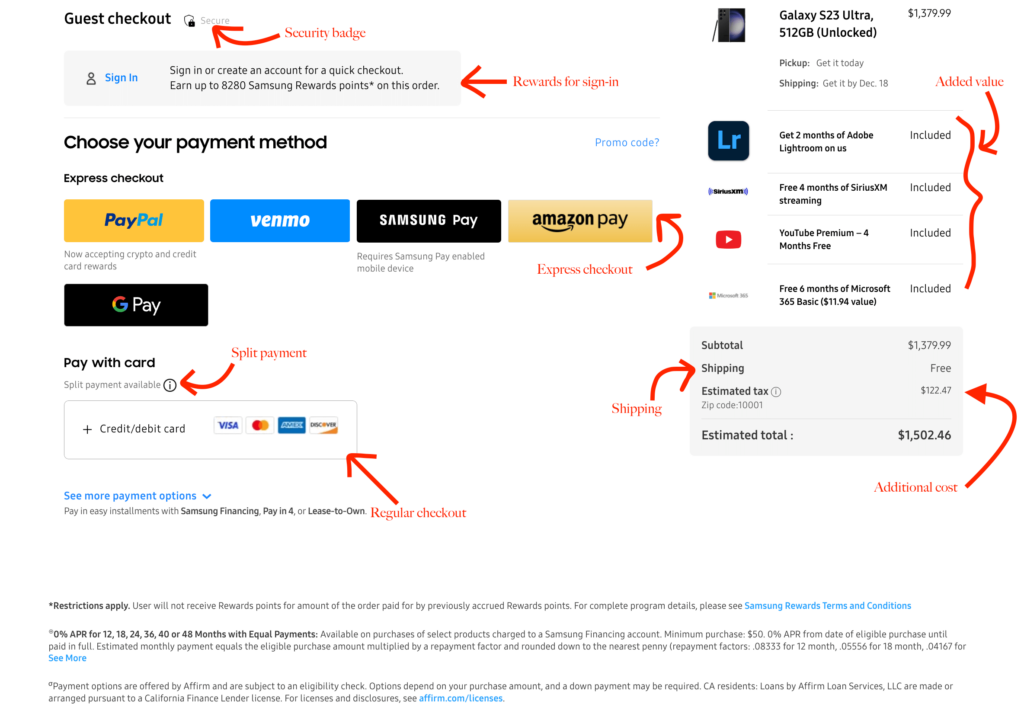
تحليل الخروج المثالي من سامسونج
ببساطة، صفحة الدفع هي الخطوة الأخيرة في رحلة العميل حيث يكون على وشك الدفع مقابل منتجاتك/خدماتك.
قد يبدو الأمر بسيطًا، ولكن تذكر أن صفحة الدفع هي لحظة محورية في تجربة التسوق عبر الإنترنت حيث يتحول الزوار إلى عملاء.
وهم الآن على وشك الدفع. لذا، لديك فرصة لجعل هذه اللحظة لا تُنسى، ولتحويل عملائك إلى مناصرين. إذا تمكنوا من إجراء عملية الشراء بتجربة جيدة، فسيعودون أو يخبرون الآخرين.
لماذا يجب أن تهتم بتصميم صفحة الخروج الخاصة بك؟
تعد صفحة الخروج الجزء الأكثر أهمية في التسوق عبر الإنترنت. ولذلك، فإن تصميم صفحة الخروج الخاصة بك يؤثر بشكل ملحوظ على مبيعاتك.
يمكن لعملية الدفع السلسة وسهلة الاستخدام أن تشجع العملاء على إكمال مشترياتهم لتجنب التخلي عن سلة التسوق.
تضمن صفحة الخروج جيدة التنظيم إجراء معاملة سلسة، وبالتالي زيادة التحويلات إلى الحد الأقصى وتقليل معدلات الارتداد.
علاوة على ذلك، يمكن أن تساهم تجربة الدفع المحسنة جيدًا في تعزيز سمعة العلامة التجارية.
أنا أقول كل الجوانب الإيجابية هنا. لكن فكر فيما سيحدث إذا قدمت صفحة دفع سيئة التصميم.
سيحصل العملاء على تجربة سيئة ولن يحبون العودة مرة أخرى. ونتيجة لذلك، قد تحصل على المزيد من تذاكر الدعم والمراجعات السيئة.
شرح جميع الأساسيات، دعنا ننتقل إلى النقاط الرئيسية.
أهم 10 نصائح لتصميم صفحة الخروج لتحسين تدفق المبيعات
1. اجعل الأمر بسيطًا
تأتي البساطة في جوانب عديدة عندما نتحدث عن صفحة الخروج. إنه عدد حقول النموذج. إنه التخطيط نفسه.
لقد أمضى الأشخاص بالفعل بعض الوقت في التحقق من منتجاتك. الآن، لا تجعلهم يقضون المزيد من الدقائق في ملء النموذج. تتمثل الفلسفة في الاحتفاظ بأقل عدد ممكن من حقول النموذج. هذا كل شئ.

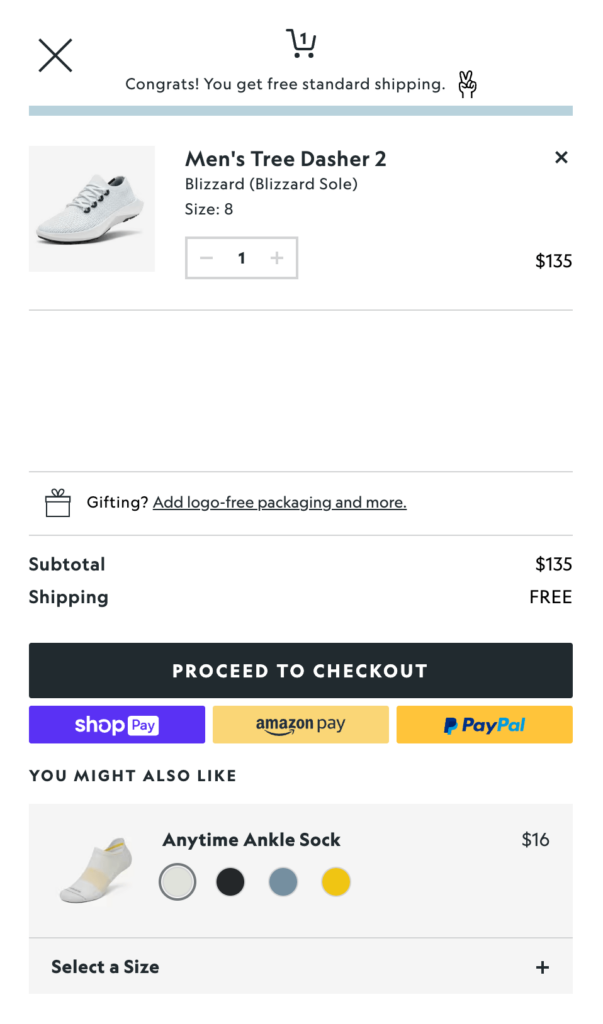
تسجيل الخروج النظيف والبسيط من Allbirds
دعونا نتحدث عن التخطيط. بالطبع، لا ينبغي أن تبقي التخطيط مشغولاً للغاية. حافظ على نظافتها، وحافظ على الحد الأدنى. الهدف هو توجيه العميل خلال عملية واضحة ومباشرة دون خطوات غير ضرورية.
يجب ألا تكون هناك خطوة قد تسبب الإحباط أو الارتباك. حاول أيضًا تنفيذ خيارات الملء التلقائي أثناء ملء النموذج لتبسيط عملية الإدخال.
2. إظهار مؤشرات التقدم
تخيل أنك تملأ استمارة ولا تعرف المدة التي تستغرقها! لن يؤدي ذلك إلى خلق الإحباط فحسب، بل قد تغادر في المنتصف دون أن تعرف حتى مدى قربك.
إذا احتفظت بنموذج الخروج متعدد الصفحات، فاعرض مؤشرًا واضحًا. يجب أن يعرف المستخدمون إلى أي مدى هم بعيدون عن الخطوة النهائية.

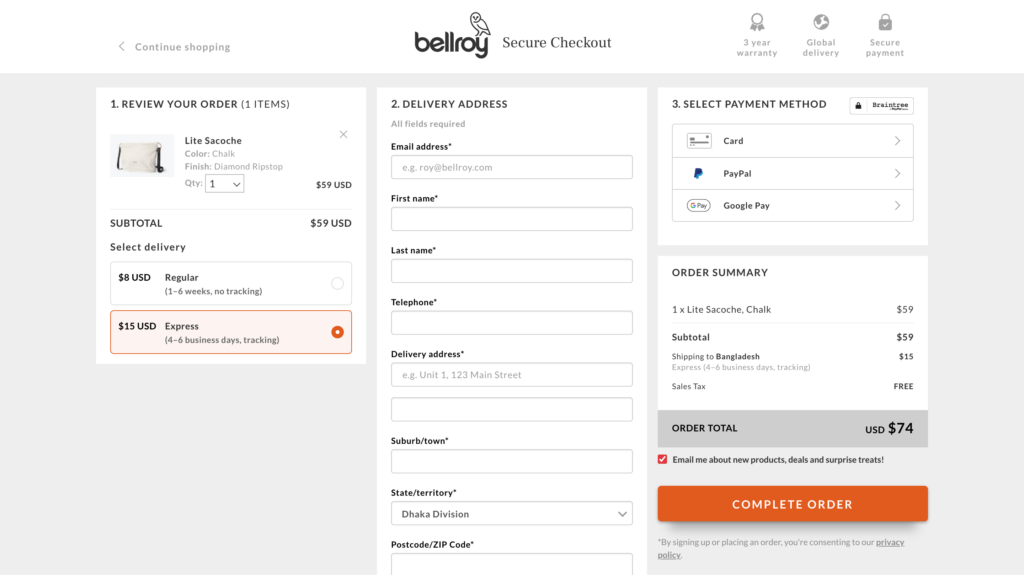
تمكن بيلروي من إدارة عملية الدفع المكونة من ثلاث خطوات في صفحة واحدة
أيهما أفضل؟ متعددة الخطوات أو صفحة واحدة؟ هذه مناقشة طويلة. سأخبرك باختصار أن النماذج المكونة من صفحة واحدة تكون أفضل إذا لم يكن النموذج الخاص بك يحتوي على عدد كبير جدًا من الحقول. إذا كان يحتوي على عدد كبير من الحقول، فقم بتنفيذ نموذج متعدد المراحل.
يعد شريط التقدم أو عدادات الخطوات حلولاً رائعة للنماذج متعددة الصفحات. وأيضًا، أثناء الاحتفاظ بنموذج طويل، حاول تجنب الاحتفاظ بعدد قليل من الحقول "المطلوبة" قدر الإمكان.
تخبر مؤشرات التقدم المستخدمين ببساطة بمكان سير العملية وتشجعهم على المضي قدمًا حتى الانتهاء.
3. عرض معلومات الشحن
تعد معلومات الشحن أمرًا بالغ الأهمية للطلبات عبر الإنترنت. يجب عليك الاحتفاظ بالحقول الضرورية حتى يتمكن المستخدمون من تقديم تفاصيلهم.

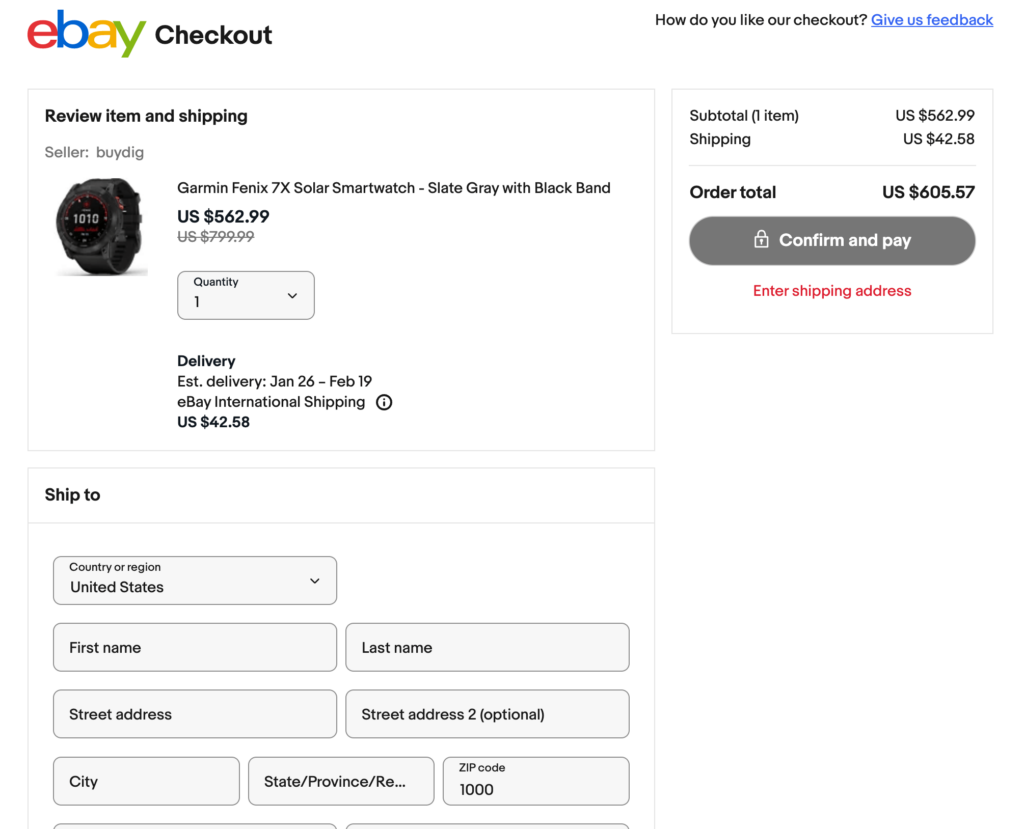
مسح معلومات الشحن المقدمة من موقع eBay
جزء مهم آخر هو أنه يجب أن تكون واضحًا بشأن رسوم الشحن والتكاليف الإضافية. إذا قمت بتحصيل أي مبلغ إضافي، فيجب عليك ذكر ذلك بوضوح لتجنب أي لبس.
قد تؤدي الرسوم غير المتوقعة إلى التخلي عن عربة التسوق وإثارة الإحباط. وأخيرًا، قم بتوفير وقت التسليم المقدر حتى لا يضطر المستخدمون إلى الانتظار في الظلام.
إذا كان لديك أي سياسة إرجاع محددة، فيجب عليك أيضًا ذكرها في مكان ما على صفحة الدفع الخاصة بك. الهدف هنا هو منح العملاء راحة البال، وليس العكس.
4. مسح أزرار الحث على اتخاذ إجراء
يعد زر CTA هو الدليل النهائي للعملاء للانتقال إلى الخطوة الأخيرة من رحلة المشتري. باعتبارك مالك متجر للتجارة الإلكترونية، يمكنك اللعب بزر CTA الخاص بك لجعله ملفتًا للنظر.
علاوة على ذلك، يجب أن يكون زر CTA بارزًا، باستخدام ألوان نابضة بالحياة تتناقض مع بقية الصفحة لجذب الانتباه.

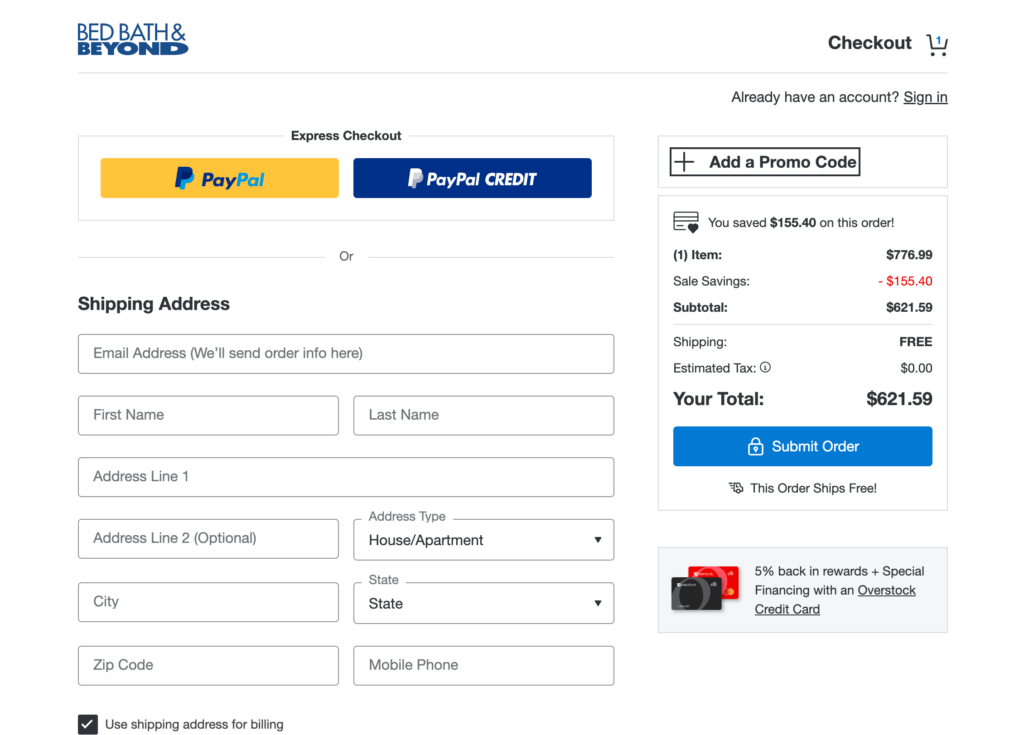
يتمتع Bed Bath & Beyond بتسجيل خروج رائع
الجزء التالي هو نص CTA الذي يجب أن يكون واضحًا وموجهًا نحو العمل. أضف "المتابعة إلى الخروج" أو "إكمال الشراء" الذي يضمن عدم وجود أي غموض بشأن ما سيحدث بعد ذلك.
يمكنك أيضًا إضافة نص مثل "احصل على خصم 50%" أو "استفد من الخصم" وما إلى ذلك. ولهذا السبب قلت أنه يمكنك اللعب باستخدام زر CTA الخاص بك. مع مجموعات الألوان المتعددة والتنوعات النصية، لديك الفرصة لأخذها إلى الموضع المثالي.
5. شارات الثقة وأيقونات الأمان
المشكلة هي أن الناس لا يستطيعون أخذ المنتجات بأيديهم والتحقق منها عبر الإنترنت. من المهم أن تمنحهم سببًا كافيًا للثقة في متجرك.

قد تأتي شارات الثقة من أماكن مختلفة. قد يكون معيار ISO أو تقييم مراجعة البرامج مثل G2 أو Capterra. كما قلت، ذلك يعتمد على مجال عملك. أيًا كان ما هو أكثر شيوعًا في مجال تخصصك، استخدم الشارات من هناك.

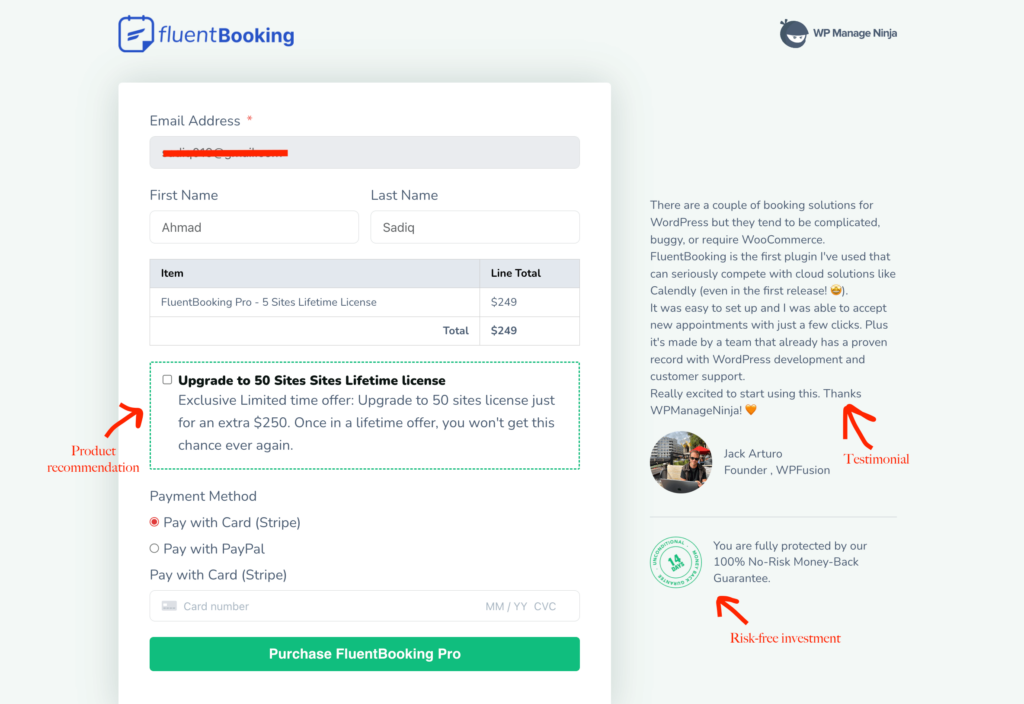
يعد تسجيل الخروج من WPManageNinja أمرًا بسيطًا ويحمل شارات الثقة
هذه نقطة واحدة. هناك نقطة أخرى وهي أيقونات الأمان الفعلية التي تضمن إمكانية مشاركة الأشخاص للمعلومات الحساسة مثل تفاصيل بطاقتهم داخل موقع الويب الخاص بك.
SSL هو الخيار الأول ثم يأتي بعد ذلك العديد من ميزات الأمان مثل أيقونات Stripe/PayPal. يمكنك أيضًا إنشاء أيقونات لإخبار المستخدمين بأن معاملاتهم آمنة معك.
6. طرق دفع متعددة
قد يفضل بعض العملاء PayPal، بينما قد يرغب آخرون في الدفع باستخدام بطاقات الائتمان أو الخصم الخاصة بهم. ولهذا السبب فإن الحفاظ على التنوع في طرق الدفع أمر بالغ الأهمية. أنها تستوعب تفضيلات العملاء المختلفة.

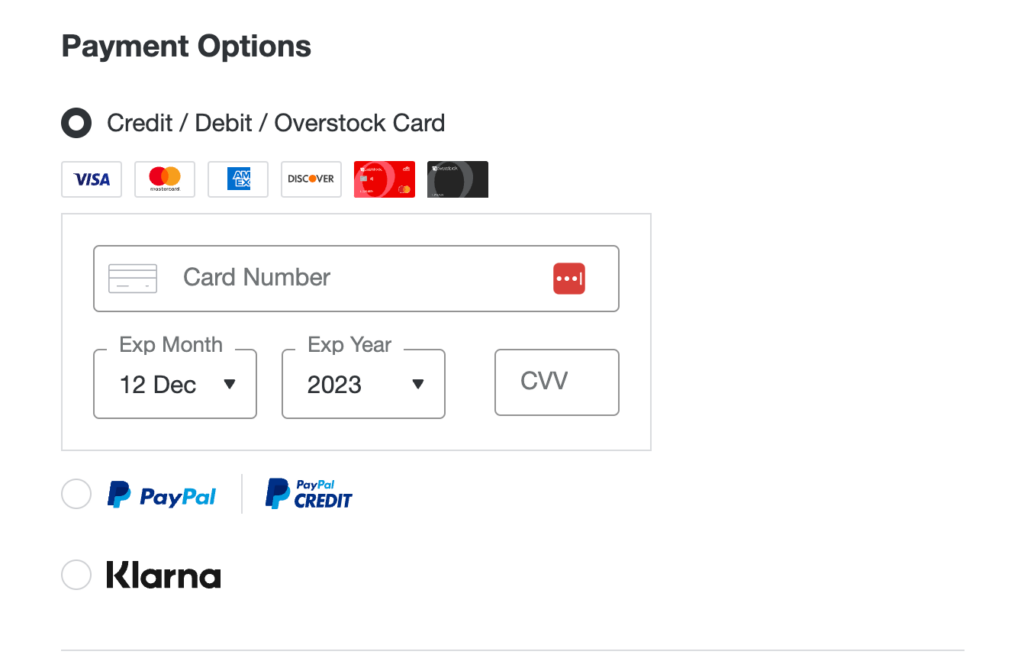
احتفظ بخيارات دفع متعددة لعملائك
قد يفضل بعض العملاء PayPal، بينما قد يرغب آخرون في استخدام بطاقات الائتمان أو الخصم الخاصة بهم مباشرةً.
يمكن أن يؤدي تقديم مجموعة من الخيارات إلى تقليل معدلات التخلي عن عربة التسوق بشكل كبير، مما يلبي الاحتياجات المحددة ومستويات الثقة لدى المشترين المختلفين.
7. عرض الخروج الضيف
باعتبارك مالك متجر، فإن هدفك هو جعل عملية الدفع سهلة قدر الإمكان. على الرغم من أنه يوصى بجمع المعلومات من المستخدمين من أجل العلاقات المستقبلية، فلا ضرر من الاحتفاظ بخيار تسجيل خروج الضيف.

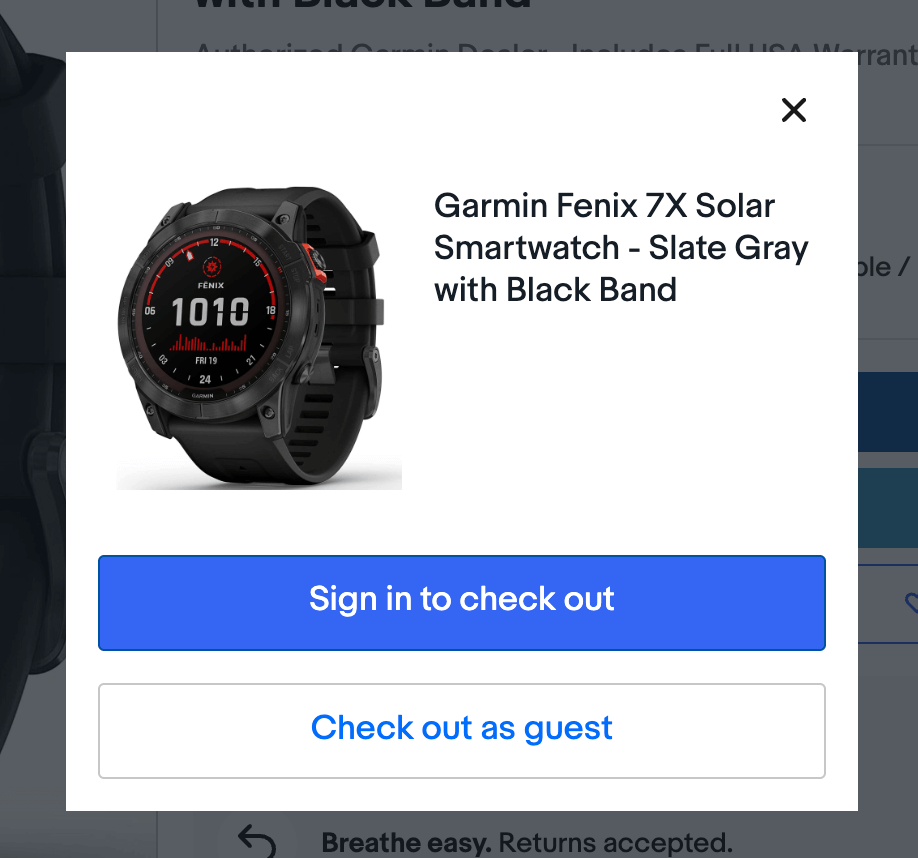
يؤدي تقديم خدمة الدفع للضيوف إلى تعزيز المبيعات
في بعض الأحيان يكون العملاء غير مستعدين لتزويدك بجميع التفاصيل الخاصة بهم. في هذه الحالة، تحتاج إلى تقليل الحاجز عن طريق الاحتفاظ بخيار سهل للدفع.
يمكنك عرض نص يشير إلى الفوائد التي سيحصل عليها المستخدمون إذا قاموا بالتسجيل. وبخلاف ذلك، فإن تجربة الشراء السلسة يمكن أن تحقق المزيد من النجاح.
8. ردود فعل فورية للأخطاء
ضع مؤشرات للحقول المطلوبة، ثم قدم تعليقات فورية حتى يتمكن المستخدمون من معرفة ما كان ينبغي عليهم فعله على الفور.
بعد إكمال النموذج الكامل ومعرفة الأخطاء بعد النقر على زر الإرسال أمر محبط. لذلك، كن حذرا حول هذا الموضوع.
سلط الضوء على المناطق التي تحدث فيها الأخطاء وأخبرهم بكيفية تصحيح الأخطاء. يمكن أن تساعد رسائل الخطأ الوصفية المستخدمين على فهم الخطأ وتخفيفه بشكل صحيح.
تتطلب عملية الشراء الناجحة جهدًا، وتقع على عاتقك مسؤولية جعلها سلسة وسهلة الاستخدام. ضع العلامات النجمية، واستخدم تلميحات الأدوات، وقم بتمييز المناطق التي بها أخطاء.
9. تحسين الهاتف المحمول
هذه حقيقة. 53% من إجمالي العملاء يشترون عبر الأجهزة المحمولة، والعدد لا يتناقص.
هل هناك طريقة لتجاهل تحسين الأجهزة المحمولة؟ الجواب هو لا.
لم يعد الأمر اختياريًا. لا يُنصح فقط بإبقاء متجرك عبر الإنترنت متوافقًا مع الأجهزة المحمولة، ولكن يجب عليك أيضًا تحسين صفحة الدفع الخاصة بك.
تأكد من أن صفحة الدفع الخاصة بك سريعة الاستجابة وسهلة التنقل على الشاشات الصغيرة. اجعل كل شيء سهل الاستخدام. يجب أن تكون الصور أكبر بعد النقر.
كما يمكنك أيضًا تنفيذ أزرار أكبر ونماذج مبسطة لاستيعاب مستخدمي الأجهزة المحمولة. كلما كان الخروج أكثر ملاءمة، كلما زادت المبيعات التي يمكنك توقعها.
10. الاختبار والتكرار
أثناء التفكير في تحسين تصميم صفحة الخروج، فإن التجريب هو المفتاح. يمكن أن يؤدي الاختبار والتحسين المستمر إلى صفحة دفع سلسة.
ابدأ باختبار أ/ب. إنها أبسط صيغة وطريقة مجربة لمعرفة ما يفضله عملاؤك.
من خلال إجراء اختبارات أ/ب، يمكنك تحليل سلوك المستخدم وتلقي التعليقات في وقت واحد لتحديد نقاط الضعف. ويمكنك لاحقًا معرفة المجالات التي تحتاج إلى تحسين.
إحدى أفضل الممارسات في التجارة الإلكترونية هي تقييم تصميمك وتعديله من وقت لآخر بناءً على طلب المستخدم.
أشياء أخرى للنظر فيها
جميع الخيارات التي ذكرتها أعلاه هي الأكثر أهمية. لكن هذه ليست العناصر النهائية. هناك دائما مجال للتحسين. وعليك أن تسعى إليه بشكل مستمر.
هذه النصائح هي نقطة البداية الخاصة بك. يمكنك معرفة المزيد من الفرص على طول الطريق. كن مستعدا لذلك.
قبل الانتهاء، أود أيضًا أن أذكر بعض الأشياء الأخرى التي قد تكون مفيدة أثناء تحسين تصميم صفحة الدفع. على سبيل المثال، يمكنك الاحتفاظ بخيار لزيادة أو تقليل عدد العناصر.
يمكنك إضافة رموز البلدان تلقائيًا لأرقام الهواتف بناءً على البلد الذي حدده المستخدمون. القسائم هي جزء آخر يعزز المبيعات. يجب عليك الاحتفاظ بمجال لذلك أيضًا.

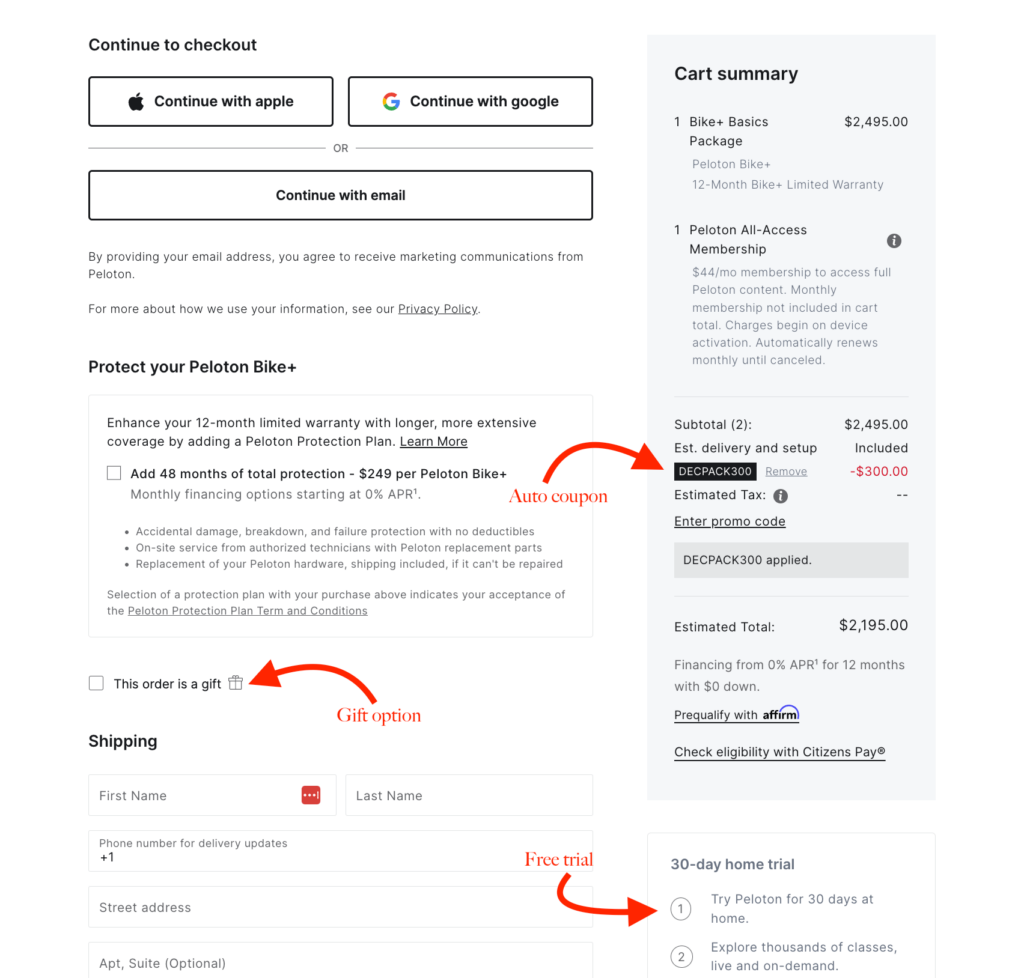
تقدم Peloton قسيمة تلقائية عند الخروج
كما تتيح التقسيط بدون فوائد للمستخدمين عندما يكون السعر خارج نطاقهم. سيؤدي ذلك إلى زيادة مبيعاتك نظرًا لأن العملاء يرغبون في دفع 50 دولارًا لمدة أربعة أشهر بدلاً من دفع 200 دولار دفعة واحدة.
علاوة على ذلك، يمكنك أيضًا طلب التعليقات أثناء الخروج. لا يوجد ما يمكن دفعه هنا، ما عليك سوى الاحتفاظ بخيار حتى إذا رغب المستخدمون في قول شيء ما حول عملية الدفع يمكنهم ذلك.
خاتمة
يعد تصميم صفحة الخروج الخاصة بك هو العنصر الأكثر أهمية في متجرك عبر الإنترنت. ومن خلال تنفيذ هذه النصائح، يمكنك الارتقاء برحلة المستخدم وجعل عملية الشراء أكثر سلاسة.
يمكن لنظام الدفع البديهي والفعال والآمن أن يغير قواعد اللعبة في تحويل الزوار إلى عملاء راضين.
تذكر أن التجربة سهلة الاستخدام يمكن أن تحسن بشكل كبير التحويل الإجمالي، مما يؤدي إلى عدد كبير من المبيعات.
