اختيار السمة المناسبة لـ Beaver Builder
نشرت: 2017-04-27خصم 25% على منتجات Beaver Builder! سارعوا بإنتهاء التخفيضات... اعتمدوا أكثر!


مرحبا جميعا. أنا متحمس لتقديم الكاتب الضيف والصديق، جو كاسابونا. لقد كان جو كريمًا بما يكفي لمشاركة هذا الدرس من دورته التدريبية، Up and Running with Beaver Builder.
هذه معاينة من دورة WP في شهر واحد،قيد التشغيل مع Beaver Builder.
إحدى مميزات Beaver Builder هي أنه يمنحك التحكم الكامل في منطقة المحتوى بموقعك على الويب.
ومع ذلك، هناك حاجز واحد يمكن أن يخلق قيودًا: القالب الخاص بك.
يحدد المظهر الخاص بك أجزاء موقعك التي يمكنك تخصيصها، وقد يحد من قدرتك على تصميم موقع فريد أو يوفر لك الحرية التي تحتاجها لجعله صحيحًا.
هذا يعني أن اختيار السمة المناسبة لموقع الويب الخاص بك Beaver Builder هو المفتاح. وفي هذه التدوينة سنتحدث عن كيفية القيام بذلك. هيا بنا إلى العمل!
يعد WordPress منصة مذهلة على وجه التحديد لأن البرنامج الأساسي يتم الاحتفاظ به في حده الأدنى. يتم تضمين الميزات الأكثر حيوية فقط بشكل افتراضي.
يمكّنك هذا من تخصيص موقع الويب الخاص بك بالكامل عن طريق اختيار المزيج المثالي من السمات والمكونات الإضافية.
إذا كنت لا تستخدم أداة إنشاء الصفحات، فسيحدد موضوع موقعك إلى حد كبير شكله وكيفية تخطيطه.
وبطبيعة الحال، تتيح لك أداة مثل Beaver Builder تخصيص نمط وتخطيط المحتوى الخاص بك، مما يجعله يبدو في البداية وكأن موضوعك أقل أهمية.
ومع ذلك، باعتبارك أحد مستخدمي Beaver Builder، فإن قالبك لا يزال في غاية الأهمية. ربما لم يعد لها القول الفصل في الشكل الذي تبدو عليه صفحاتك ومنشوراتك، ولكنها تؤثر على ما يمكنك وما لا يمكنك تعديله ومدى الحرية التي تتمتع بها بالفعل في استخدام أداة إنشاء الصفحات الخاصة بك.
قبل أن تتمكن من اختيار سمة تعمل بشكل جيد مع Beaver Builder، من المفيد أن تفهم كيفية عمل أداة إنشاء الصفحات لدينا.
بهذه الطريقة، ستتمكن من معرفة ما إذا كان القالب الذي تفكر فيه يسمح لك بالاستفادة الكاملة من وظائفه.
باختصار، يمكّنك Beaver Builder من تخصيص أو إصلاح كل شيء يمكنك تغييره باستخدام محرر WordPress الافتراضي.
على مستوى أكثر تقنية، فإنه يستبدل أي شيء تتم إضافته عبر علامة القالبthe_content().
على الرغم من أنه من المفترض أن تكون قادرًا على استخدام Beaver Builder مع أي سمة، إلا أن بعضها قد يقيد ما يمكنك تخصيصه. دعونا نلقي نظرة على مثال باستخدام Twenty Sixteen.
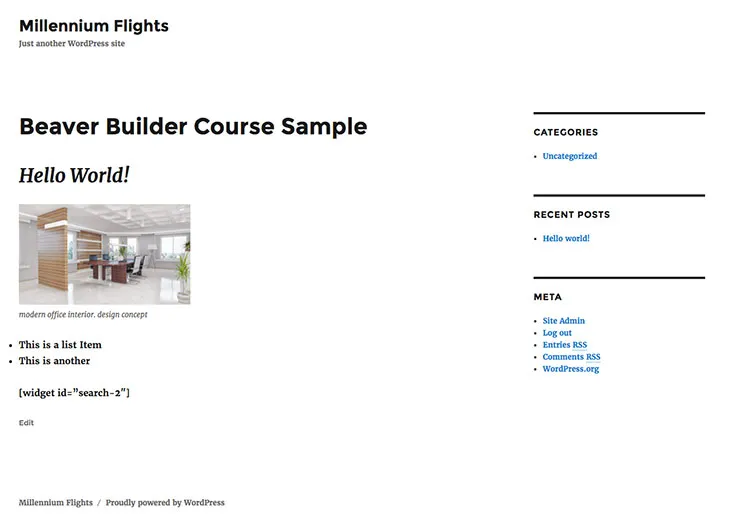
في لقطة الشاشة الأولى هذه، سترى صفحة تحتوي على بعض المحتوى الأساسي، الذي تم إنشاؤه باستخدام محرر WordPress الافتراضي:

إليك نفس الصفحة المعدلة باستخدام Beaver Builder. تم تحديد الجزء القابل للتحرير من الصفحة باللون الأحمر:

كما ترون، فإن جزءًا صغيرًا فقط من الصفحة قابل للتحرير فعليًا. لا يمكن حذف عناصر مثل العنوان والشريط الجانبي، أو نقلها، أو تخصيصها.
وهذا يعني أنك لن تكون قادرًا على الاستفادة الكاملة من إمكانات Beaver Builder أثناء استخدام Twenty Sixteen.
بالإضافة إلى ذلك، قد لا يبدو موقعك متماسكًا. إذا قمت بتعديل بعض العناصر بشكل كبير وتركت البعض الآخر مع التصميم الافتراضي لموضوعك، فمن غير المرجح أن يتم دمجها معًا بسلاسة.
بمعنى آخر، يوفر القالب الخاص بك أساسًا يمكن أن يساعدك في إنشاء موقع أحلامك أو يعيقك.
إذا كنت تخطط لاستخدام Beaver Builder، فأنت بحاجة إلى القالب الخاص بك ليمنحك أكبر مساحة ممكنة للعمل به.
من الناحية الفنية، يمكنك استخدام أي سمة تريدها إلى جانب Beaver Builder. ومع ذلك، كما نأمل أن نكون واضحين في هذه النقطة، ستحتاج إلى تحديد المظهر الخاص بك بعناية إذا كنت تريد تجنب القيود والإحباط.
فيما يلي بعض من أفضل الطرق للقيام بذلك.
والأهم من ذلك، أنك ستحتاج إلى البحث عن قالب يقوم بأمرين. أولا، ينبغي أن يكون الحد الأدنى من حيث التصميم.
كلما كان التصميم الافتراضي للموضوع أبسط، قل ما يتعين عليك محاربة التعليمات البرمجية الموجودة لتعديل مظهر موقعك.
من الأفضل تحديد سمة بسيطة أو مختصرة والسماح لـ Beaver Builder بالتعامل مع الرفع الثقيل.
بهذه الطريقة، سيكون من الأسهل عليك إنشاء شيء خاص بك بشكل فريد، بدلاً من التقيد بمظهر خاص لموضوعك.
يتضمن ذلك العثور على سمة تحتوي على أقل عدد ممكن من العناصر الموجودة على الصفحة. من المفيد أيضًا اختيار خيار يتيح لك إخفاء العناصر الافتراضية أو إزالتها، مثل عناوين الصفحات.
ثانيًا، يجب أن يحتوي موضوعك على أكبر قدر ممكن من مساحة المحتوى القابلة للتحرير. أفضل طريقة للتأكد من ذلك هي البحث عن سمة ذات منطقة محتوى كاملة العرض.
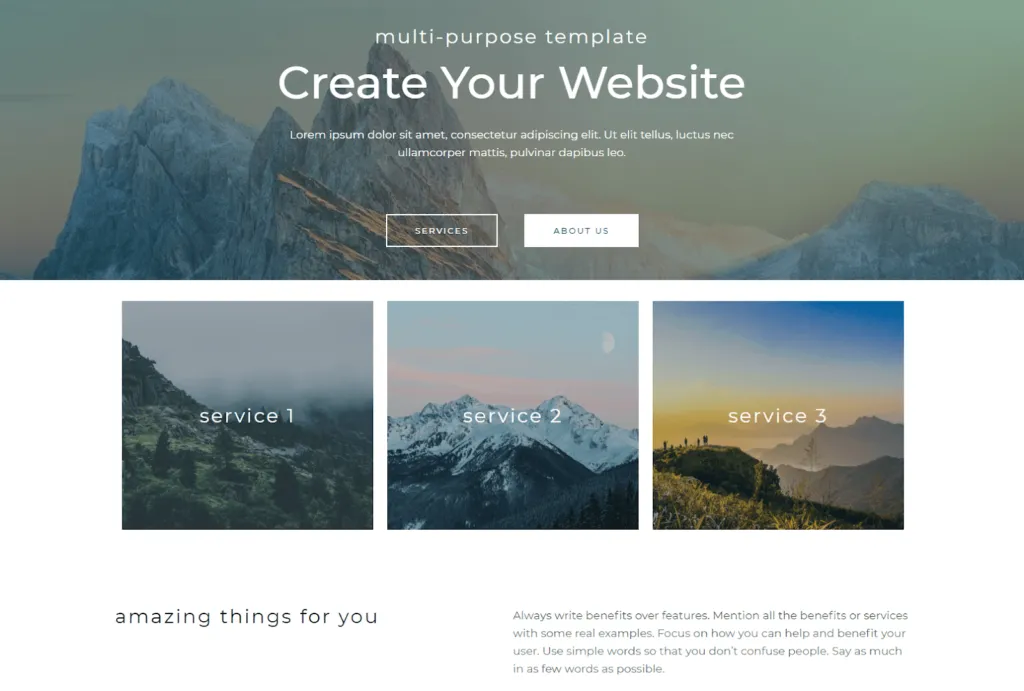
يمكن أن يكون هذا هو التخطيط الافتراضي للموضوع أو خيارًا يوفره قالب محدد:

وفي كلتا الحالتين، فإن وجود منطقة محتوى كاملة العرض يعني أنك أقل عرضة للتقيد بالعناصر المضمنة التي لا يمكن نقلها أو تغييرها.
وبالمثل، فإن القالب الذي يسمح لك باستبعاد جوانب مثل الأشرطة الجانبية تمامًا سيمكنك من إنشاء قالب خاص بك باستخدام Beaver Builder بدلاً من ذلك.
إحدى السمات المميزة لـ Beaver Builder هي أنها تسمح بمحتوى مرن بشكل لا يصدق. ولا يقتصر ذلك ببساطة على ما هو موجود في صفحاتك ومنشوراتك، أو حتى في الشريط الجانبي الخاص بك.
باستخدام البرنامج الإضافي Beaver Themer، يمكنك أيضًا الحصول على هذا المستوى من التحكم في رأس وتذييل موقعك.
وهذا شيء لا تسمح به جميع أدوات إنشاء الصفحات، مما يجعل Beaver Builder أداة ذات قيمة فريدة.
عندما تكون قادرًا فقط على تحرير منطقة محتوى موقعك، فمن المحتمل أن ينتهي بك الأمر عالقًا مع الرؤوس والتذييلات التي لا تبدو مناسبة تمامًا مع منشوراتك وصفحاتك.
ومع ذلك، يتيح لك Beaver Builder إنشاء مظهر متماسك في جميع أنحاء موقعك بالكامل.
مرة أخرى، هذا ممكن فقط مع القالب الذي يمنحك التحكم في تصميم الرؤوس والتذييلات.
يمكن القيام بذلك عبر أداة تخصيص قوية، أو مناطق متعددة لعناصر واجهة المستخدم، أو خيارات السمات المخصصة. لا يهم "كيف" بقدر ما يهم حقيقة أن الخيار متاح.
لقد ركزنا حتى الآن على كيفية اختيار المظهر الذي يناسب بشكل جيد مع Beaver Builder. وهذا أمر مهم بطبيعة الحال، لكنه ليس القصة بأكملها.
بعد كل شيء، فإن القالب الذي يسمح بأقصى قدر من التخصيص ولكنه بخلاف ذلك منخفض الجودة أو قديم لن يقدم أي خدمة لموقعك.
هذا يعني أنه عند اختيار المظهر الخاص بك، ستحتاج أيضًا إلى الانتباه إلى بعض المعايير الأساسية، مثل:
أفضل طريقة لتقييم موضوع محتمل هي تجربته بنفسك إن أمكن. تعرف على ما إذا كان هناك عرض تجريبي يمكنك التفاعل معه، أو الأفضل من ذلك إصدار مجاني يمكنك تثبيته واختباره بما يناسب قلبك.
بطبيعة الحال، ستحتاج أيضًا إلى تجربة السمة مع Beaver Builder. حاول استخدامه لإنشاء بضع صفحات، ومعرفة المشكلات أو الإحباطات التي تنشأ.
في كثير من الأحيان، لا تظهر المشكلات المحتملة المتعلقة بالموضوع إلا بعد أن تبدأ في استخدامه بشكل جدي.
لا يوجد موضوع واحد مناسب لكل حالة استخدام، ونحن نشجعك على استكشاف جميع الخيارات المتاحة لك، سواء المجانية أو المتميزة. ومع ذلك، إذا لم تكن متأكدًا من أين تبدأ، فإليك بعض المنافسين الأقوياء الذين يعملون بشكل جيد جنبًا إلى جنب مع Beaver Builder.

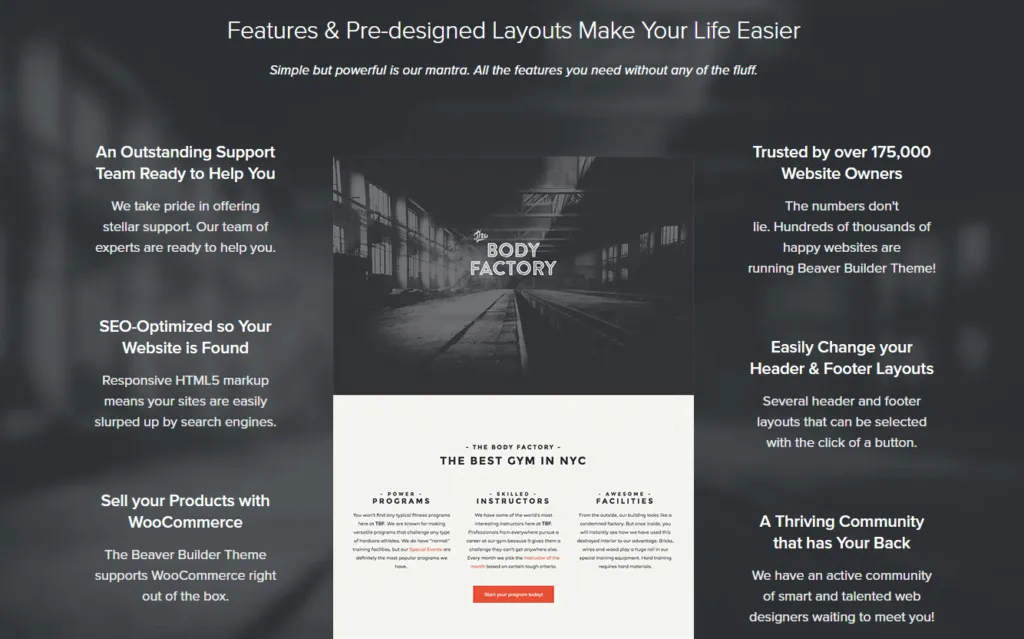
يعد Page Builder Framework سمة خفيفة الوزن تم تصميمها لتحقيق أقصى قدر من الأداء. وهذا يعني أنها ليست مزدحمة بالعناصر المشتتة التي ستحتاج إلى تعديلها أو إزالتها.
في الواقع، تم تصميم هذا الموضوع خصيصًا مع وضع منشئي الصفحات في الاعتبار. لقد تم إنشاؤه ليتم تخصيصه بدلاً من استخدامه كما هو، وبالتالي فهو يتميز بتصميم بسيط للغاية. وفي الوقت نفسه، لا يزال يأتي مع عدد قوي من الخيارات والإعدادات.
الميزات الرئيسية:
السعر:مجاني، مع إصدار مميز يبدأ من 58 دولارًا.

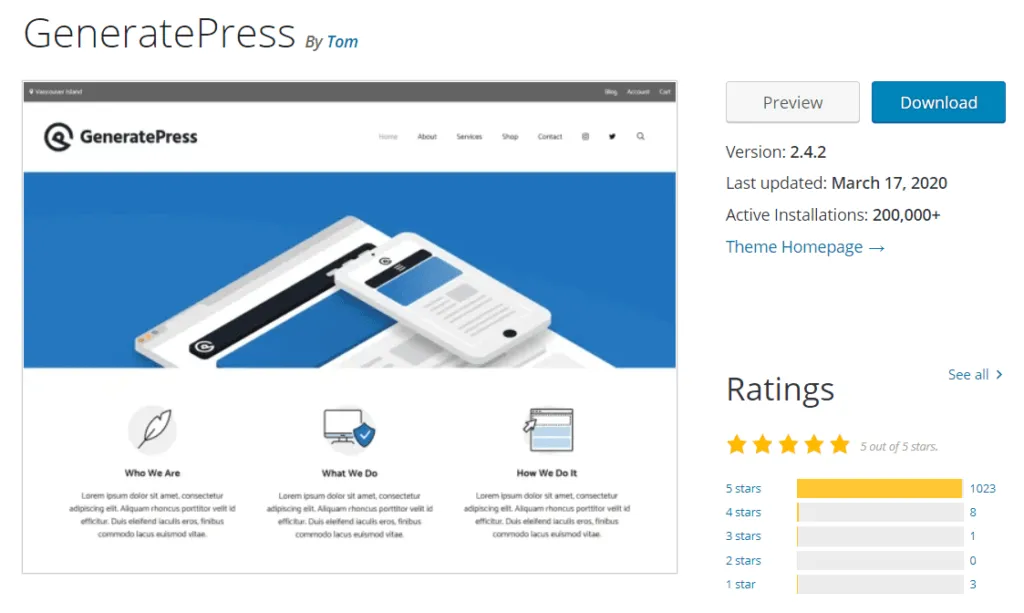
بعد ذلك، يعد GeneratePress موضوعًا متعدد الأغراض شائعًا للغاية. إنه مثالي لبناء مواقع الأعمال ولكنه ينطبق أيضًا على مجموعة واسعة من المجالات والأنماط.
من نواحٍ عديدة، هذا المظهر مشابه جدًا لاختيارنا السابق. إنه بسيط وخفيف الوزن ومصمم لتحقيق أقصى قدر من الأداء. بالإضافة إلى ذلك، فقد تم تصميمه أيضًا مع الأخذ بعين الاعتبار منشئي الصفحات.
الميزات الرئيسية:
السعر:مجاني للإصدار الأساسي، مع إصدار متميز يكلف 49.95 دولارًا.

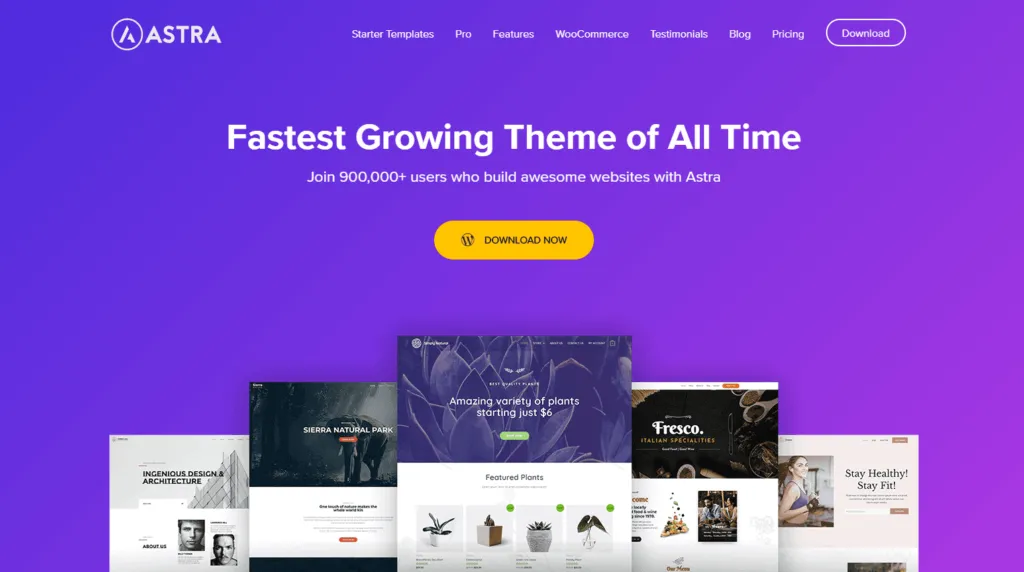
أسترا هو موضوع آخر يحظى بشعبية كبيرة، وذلك لسبب وجيه. إنه خفيف الوزن وقابل للتخصيص، مما يعني أنه بمثابة أساس متين للعديد من أنواع المواقع.
يوفر هذا المظهر أيضًا الكثير من المحتوى المُعد مسبقًا للعمل به، بما في ذلك القوالب ومواقع الويب الكاملة. يمكنك إيقاف تشغيل كل من عنوان الصفحة والشريط الجانبي بالإضافة إلى إنشاء صفحات كاملة العرض - مما يجعل هذا المظهر مثاليًا للتعديل باستخدام Beaver Builder.
الميزات الرئيسية:
السعر:هناك نسخة مجانية، ولكن يوصى باستخدام الإصدار المميز (يبدأ بسعر 41 دولارًا) مع Beaver Builder.

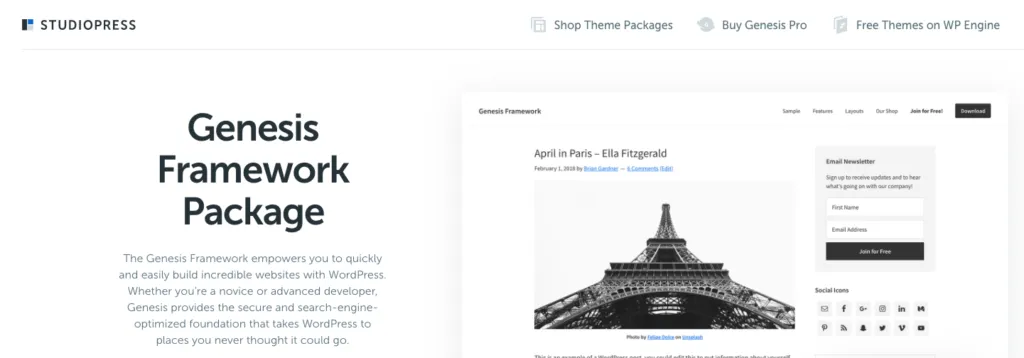
أخيرًا وليس آخرًا، Genesis Framework ليس موضوعًا تقليديًا تمامًا. كما يوحي الاسم، فإن هدفه هو توفير إطار أساسي لك لبناء موقع الويب الخاص بك عليه. ولتحقيق هذه الغاية، فهو يحافظ على الحد الأدنى من الأشياء قدر الإمكان، مما يوفر بنية أساسية إلى جانب بعض أدوات التخصيص القوية.
يمكنك إجراء تعديلات باستخدام خيارات السمات الأصلية أو دمج إطار العمل هذا مع Beaver Builder لإنشاء مواقع ويب فريدة تمامًا. يعد Genesis Framework خيارًا شائعًا للمطورين ويمكن أن يكون نقطة انطلاق ممتازة لأولئك الذين يدخلون الصناعة للتو.
الميزات الرئيسية:
التسعير:Genesis Framework هو خيار متميز فقط، يبدأ من 59.95 دولارًا.
بالطبع، لم نذكر بعد أفضل سمة لاستخدامها مع Beaver Builder - سمة Beaver Builder المخصصة، تأتي بشكل قياسي مع جميع خططنا المميزة: المبتدئة، الاحترافية وغير المحدودة:

يلبي هذا المظهر بسهولة جميع المعايير التي ناقشناها ويتناسب بشكل طبيعي مع أداة إنشاء الصفحات لدينا. باستخدام مجموعة الأدوات القوية المتوفرة في أداة التخصيص، يمكنك تحويل هذا المظهر بسرعة وسهولة لإنشاء أي نوع من مواقع الويب تقريبًا.
على عكس Genesis Framework، تم تصميم سمة Beaver Builder لتكون مختصرة ومرتبة قدر الإمكان.
إنه إطار عمل أساسي يمكنك استخدامه لبناء موقعك، مما يسهل عليك تحقيق تصميم إبداعي لا يشبه أي شيء مواقع منافسيك.
تتميز سمة Beaver Builder أيضًا بخفة الوزن، ومُحسّنة لتحسين محركات البحث، وتم تهيئتها للعمل بسلاسة مع WooCommerce.
ستتمكن أيضًا من الوصول إلى دعم عالي الجودة. وأفضل ما في الأمر هو أنك لست مضطرًا إلى معرفة أي شيء عن التعليمات البرمجية لإنشاء موقع مميز.

ومع ذلك، إذاكنتمرتاحًا مع التعليمات البرمجية، فإن سمة Beaver Builder تراعي ذلك أيضًا. يتيح لك استخدام CSS مخصص لتعديل موقعك ويوفر الكثير من الخطافات والمرشحات والمستندات الصديقة للمطورين. على هذا النحو، يعد هذا الموضوع خيارًا رائعًا للمبتدئين والمحترفين على حدٍ سواء.
يوفر لك المكون الإضافي Beaver Builder الفرصة لإنشاء صفحات فريدة ذات تصميمات وتخطيطات مخصصة تمامًا. ومع ذلك، من المهم جدًا اختيار قالب يدعم هذه الوظيفة.
يعد اختيار سمة تستخدم تصميمًا بسيطًا وصفحات كاملة العرض ورؤوس وتذييلات قابلة للتخصيص نقطة بداية قوية. على الرغم من أن المكون الإضافي يعمل مع أي سمة تقريبًا، فإن سمة Beaver Builder المخصصة هي خيارك الأفضل لتحقيق أقصى استفادة من كل ما تقدمه أداة إنشاء الصفحات لدينا.
هل لديك سمة مفضلة متوافقة مع Beaver Builder والتي لم نذكرها؟ أخبرنا عنها في قسم التعليقات أدناه!
هههه مشاركة رائعة وتوقيت رائع أنا على وشك إطلاق "The WordPress Page Builder Framework" - وهو موضوع تم إنشاؤه للعمل بشكل خاص مع منشئي الصفحات الأمامية. إنه حاليًا في مرحلة تجريبية عامة – https://wp-pagebuilderframework.com
مقالة لطيفة، JC2fresh! لقد استخدمت Beaver Builder في عدد من المشاريع وفي بعضها أستخدم سمة البداية الخاصة بي. السمة هي بالتأكيد على الجانب الأكثر تقدمًا من الأشياء ولكنها تعمل بشكل جيد مع Beaver Builder ولديها خيارات لإزالة العنوان بالإضافة إلى القوالب ذات العرض الكامل. يطلق عليه البعض مثله أنيق: https://github.com/digisavvy/some-like-it-neat
OceanWP هو موضوع آخر يعمل بشكل رائع مع Beaver Builder.
هل يعمل منشئ Beaver والموضوع مع موضوع الصحيفة 8.5؟
شكرا لمثل هذه القطعة بالمعلومات. ولكن لدي سؤال وآمل أن تتمكن من الإجابة عليه. استخدمنا سمة Tesseract لإنشاء موقعنا الأصلي بالإضافة إلى Beaver Builder (الذي نحبه). في الآونة الأخيرة، كادت بعض المشكلات المتعلقة بـ TT أن تمنعنا من الخروج من موقعنا، ثم اكتشفنا بعض الأشياء المزعجة حول "الشركة" والتي دفعتنا إلى اتخاذ بعض القرارات للابتعاد عن هذا الموضوع المحدد. نود استخدام سمة Beaver، ولكن بصراحة لا نستطيع تحمل مبلغ 199.00 دولارًا في الوقت الحالي. مع أخذ ذلك في الاعتبار، هل لديك اقتراح بشأن السمة الأكثر ملائمة مع Beaver Builder (خارج السمة الخاصة بهم) والتي تتميز بسهولة الاستخدام للغاية. أنا مبتدئ في هذا. ًشكراً جزيلا.
لا أستطيع إنشاء رأس الرغبة في الموضوع الخاص بك
مع BB، لست متأكدًا من أن الرؤوس والتذييلات أصبحت ذات صلة بعد الآن. ما أعنيه هو، ألا يمكنني ببساطة إنشاء قسم ووضع الشعار الخاص بي والقائمة والعناصر الأخرى عليه ثم حفظه كقالب ووضعه على أي صفحة أريدها؟ نفس الشيء مع التذييلات؟ أو هل أفتقد شيئًا هنا؟