9 من أفضل ملحقات مطور الويب لمتصفح Chrome لاستخدامها في عام 2022
نشرت: 2022-07-04هل أنت مطور ويب وتبحث عن أفضل امتدادات مطوري الويب لمتصفح Chrome؟ إذن هذه المدونة مخصصة لك حصريًا.
إذا كنت مطور ويب ، فأنا متأكد من أنه سيكون لديك بالفعل ملحقات Chrome المفضلة لديك على جهاز الكمبيوتر الخاص بك ، مما يجعل عملك أسهل.
هل تعلم أن Chrome يستخدمه 71.6٪ من مستخدمي الإنترنت؟ وهو ضخم. من هذا ، يمكنك الحصول على فكرة حول مدى شعبية Chrome.
لإنشاء هذه المقالة ، ناقشنا مع زملائنا في الفريق وجمعنا المعلومات من شركات تطوير الويب لإنشاء قائمة بأفضل امتدادات مطوري الويب لـ Chrome.
تجعل إضافات Chrome الحياة أسهل ، وتجعلنا أكثر إنتاجية لأداء أي مهمة بسرعة وسهولة.
قام سوق Chrome الإلكتروني بالفعل بتصنيف ملحقات chrome لمطوري الويب. لكننا اخترنا أكثر ملحقات Chrome Web Developers فائدة.
هناك العديد من أدوات مطوري الويب وإضافات chrome في متجر Chrome الإلكتروني. لكننا اخترنا أفضل ملحقات مطوري الويب وأكثرها فائدة لمتصفح Chrome.
أفضل ملحقات مطور الويب لمتصفح Chrome
فيما يلي قائمة بإضافات Chrome التي يجب توفرها لمطوري الويب. معرفة ما إذا كان ملحقك المفضل مدرجًا أم لا. دعنا نقرأ المزيد
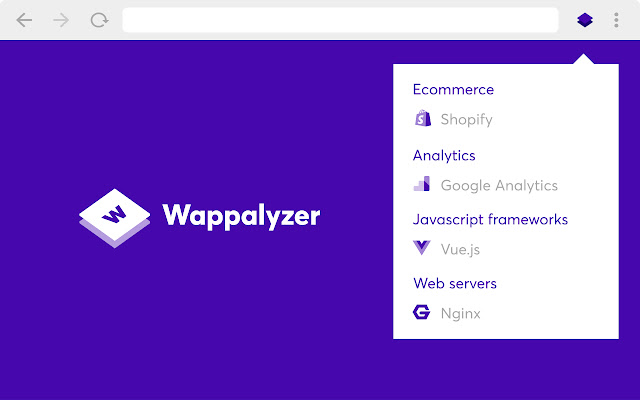
1. Wappalyzer

| التقييمات | |
| التحميلات | 1،000،000+ مستخدم |
Wappalyzer Chrome Extension عبارة عن ملف تعريف تقني يوضح لك ما تم إنشاء مواقع الويب به. يمكنك التحقق من المعلومات المتعلقة بأي موقع ويب ومعرفة موقع ويب CMS المستخدم.
بصرف النظر عن CMS ، يمكنك أيضًا التحقق من إطار العمل ومنصة التجارة الإلكترونية ومكتبات JavaScript وما إلى ذلك من مواقع الويب التي يستخدمها.
يمكنك القول إن Wappalyzer هو أكثر من CMS أو كاشف الإطار. يمكن أن يكون هذا ملحقًا رائعًا لملحق Chrome لتطوير الويب.
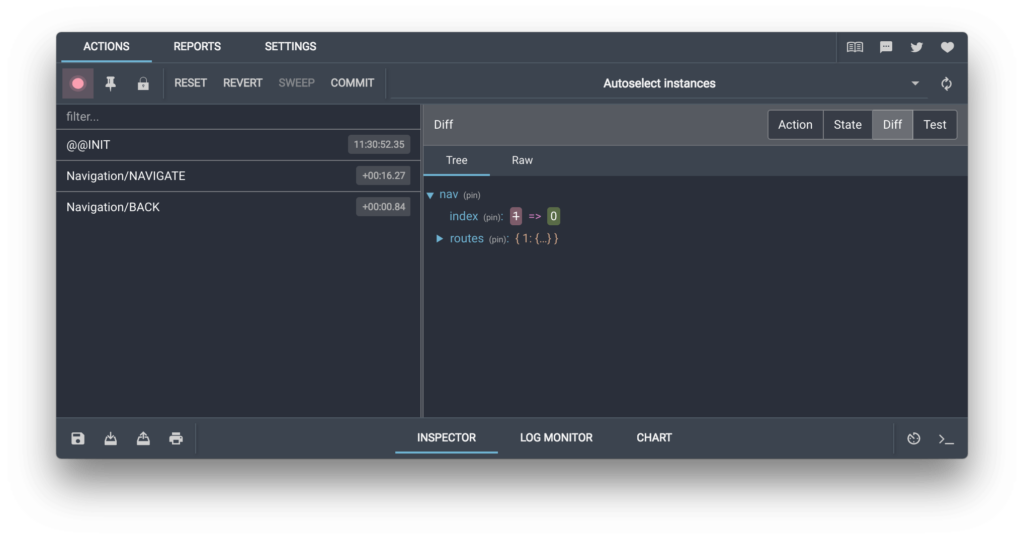
2. Redux DevTools

| التقييمات | |
| التحميلات | 1،000،000+ مستخدم |
Redux DevTools عبارة عن حزمة وقت تطوير توفر تعزيزات لسير عمل تطوير Redux الخاص بك.
إنه مخصص لتصحيح أخطاء تغييرات حالة التطبيقات. بصرف النظر عن Redux ، يمكن استخدامه مع أي بنية أخرى تتعامل مع الحالة.
هذا مشروع مفتوح المصدر. يمكنك رؤية المستودع الرسمي على جيثب. إنه امتداد مفيد للمطورين الذين يستخدمون Redux.
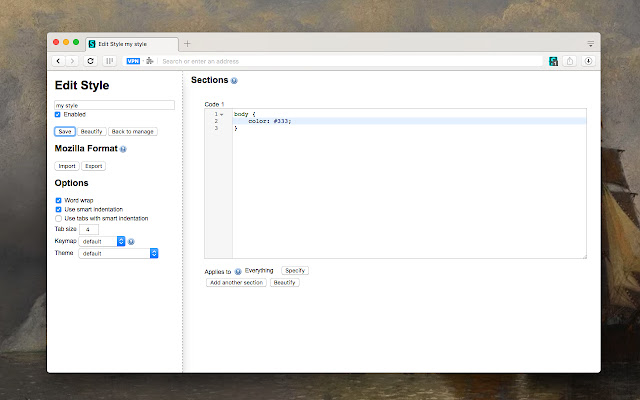
3. القلم

| التقييمات | |
| التحميلات | أكثر من 500000 مستخدم |
Stylus هو مدير نمط مستخدم متفرع من Stylish for Chrome في عام 2017. يتوفر امتداد متصفح القلم لمتصفحات Chrome و Firefox و Opera.
القلم هو محرر ومدير لأنماط المستخدم يعتمد على الكود المصدري للإصدار الأنيق 1.5.2.
هدفه هو الحفاظ على إصدار المؤلف الأصلي وتحسينه مع أن يصبح أكثر توجهاً نحو الخصوصية ويبقى أكثر سهولة في الاستخدام لمنشئي الأسلوب.
باستخدام هذا ، يمكنك بسهولة تثبيت السمات المخصصة من المستودعات الشائعة عبر الإنترنت ، أو إنشاء ، وتحرير ، وإدارة أوراق أنماط CSS المخصصة الخاصة بك.
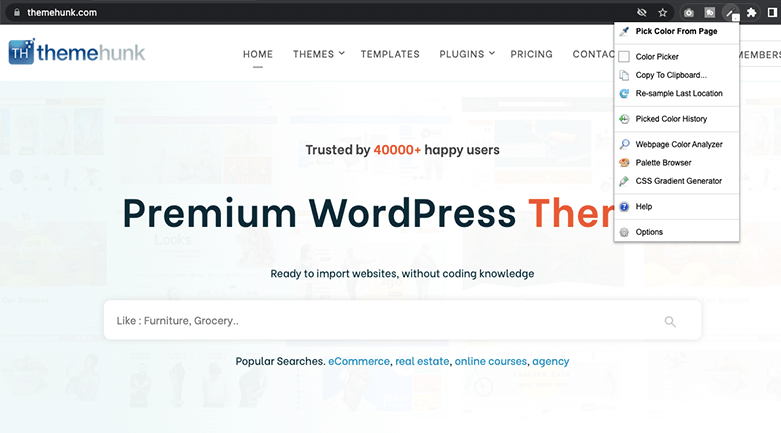
4. ColorZilla

| التقييمات | |
| التحميلات | أكثر من 3،000،000 مستخدم |
Colorzilla هو امتداد مطور Chrome الأكثر شيوعًا مع أكثر من 3 ملايين تنزيل.
باستخدام ColorZilla ، يمكنك الحصول على قراءة ملونة من أي نقطة في متصفحك ، وضبط هذا اللون بسرعة ولصقه في برنامج آخر.
يمكنك تحليل الصفحة وفحص لوحة ألوانها. يسمح متصفح لوحة الألوان المدمج باختيار الألوان من مجموعات الألوان المحددة مسبقًا وحفظ الألوان الأكثر استخدامًا في لوحات الألوان المخصصة.
يأتي مزودًا بخاصية Eyedropper التي تساعد في الحصول على لون أي بكسل أو منطقة على الصفحة.
أيضًا ، يأتي مع محلل ألوان صفحة الويب ، واختيار الألوان بنقرة واحدة ، واختيار الألوان من كائنات الفلاش ، وسجل الألوان ، وما إلى ذلك.
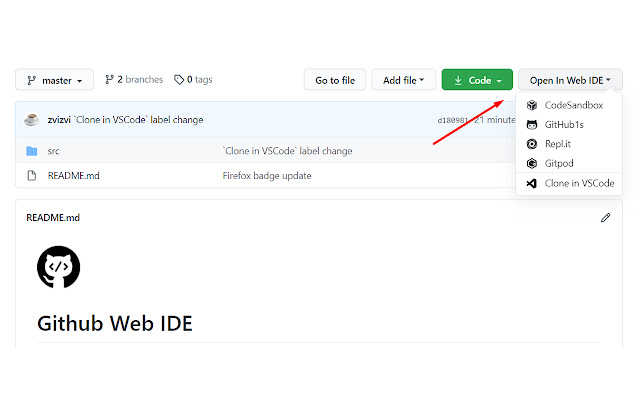
5. GitHub Web IDE

| التقييمات | |
| التحميلات | 6000+ مستخدم |
يضيف هذا الامتداد إلى أي مستودع GitHub قائمة منسدلة جديدة تقدم روابط لعدد من الخدمات عبر الإنترنت التي تسمح بعرض الكود المصدري للمستودع في واجهة تشبه IDE.

وهو يدعم خدمات مثل GutHub Dev و VSCode Dev و CodeSandbox و GiItHub1s و GitLab1s و Gitpot و StackBlitz و GitHub Memory إلخ.
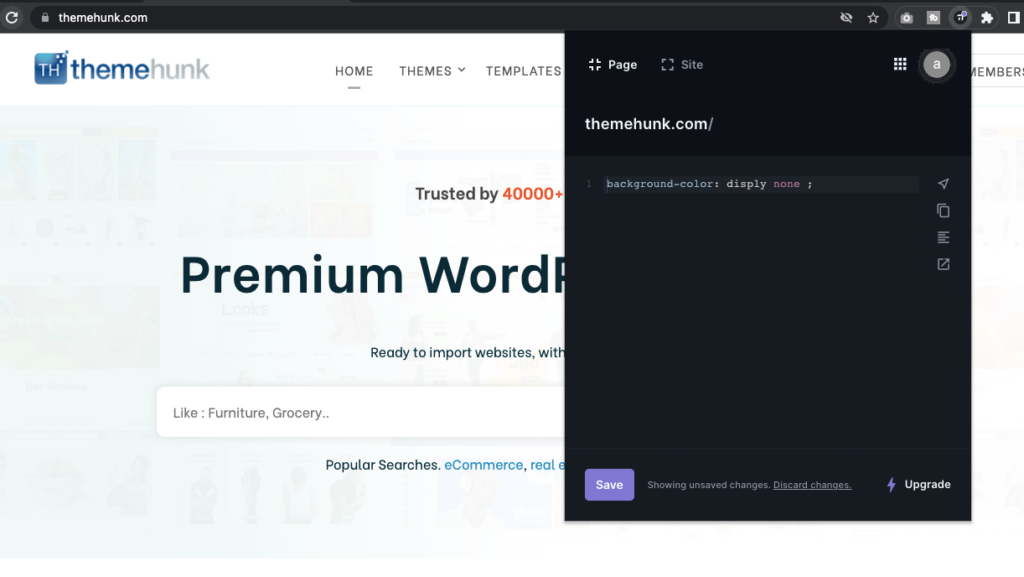
6. محرر Amino CSS

| التقييمات | |
| التحميلات | أكثر من 30000 مستخدم |
Amino CSS Editor هو محرر CSS مباشر. يمكنك كتابة CSS مخصص لأي موقع ويب ومشاهدة التغييرات في الوقت الفعلي.
يقوم المستخدم بتخصيص مواقع الويب باستخدام CSS عن طريق إنشاء أوراق أنماط المستخدم الخاصة بك. يمكنك أيضًا تخصيص مظهر الصفحة وإصلاح أخطاء العرض وجعل الويب كما تريده.
يوفر هذا الامتداد مربع نص في أي صفحة HTML بحيث يمكنك كتابة CSS بحرية ورؤية النتائج على الفور.
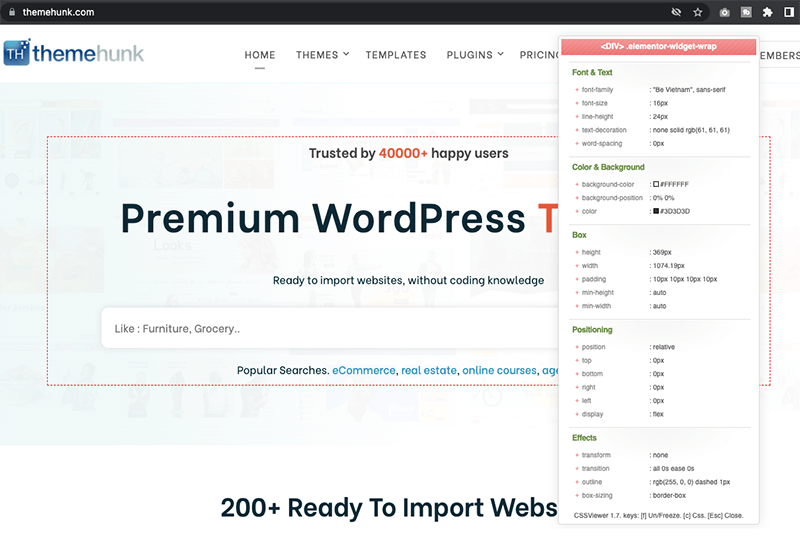
7. CSSViewer

| التقييمات | |
| التحميلات | 200000+ مستخدم |
CSSViewer هو عارض خصائص CSS بسيط لجوجل كروم. إنه مجرد عارض CSS ، وليس محررًا.
يساعدك CSSViewer على تحديد خصائص CSS الرئيسية في أي مكان تشير فيه بالماوس. يعرض لك هذا الامتداد خصائص CSS لأي صفحة ويب.
بعد تمكين هذا الامتداد ، يمكنك تمرير الماوس في أي مكان على صفحة الويب أو موقع الويب ، تظهر نافذة منبثقة صغيرة وستظهر لك بيانات CSS الكاملة لهذا العنصر المحدد.
8- طلب

| التقييمات | |
| التحميلات | أكثر من 100،000 مستخدم |
Requestly هو خادم وكيل خفيف الوزن متاح كملحق للمتصفح وتطبيق سطح المكتب لاعتراض طلبات الشبكة وتعديلها.
باستخدام Requestly ، يمكنك محاكاة استجابات واجهة برمجة التطبيقات ، وتعديل العناوين ، وإعادة توجيه عنوان URL ، وطلبات التأخير / الخنق ، وما إلى ذلك. يمكن للمطورين التعاون من خلال مشاركة القواعد مع بعضهم البعض.
طلبات إعادة التوجيه تتطابق مع نمط عنوان URL مع عنوان URL مقصود مختلف. يمكن استخدامه لتحميل البرامج النصية غير المحددة ، واختبار إصدارات المكتبة المختلفة ، وتحميل الإصدارات المحلية من البرامج النصية في بيئة الإنتاج ، وما إلى ذلك.
يسمح لك بأتمتة سلوك صفحة الويب وكشطه وتغييره مع المعرفة الأساسية لـ JS & CSS.
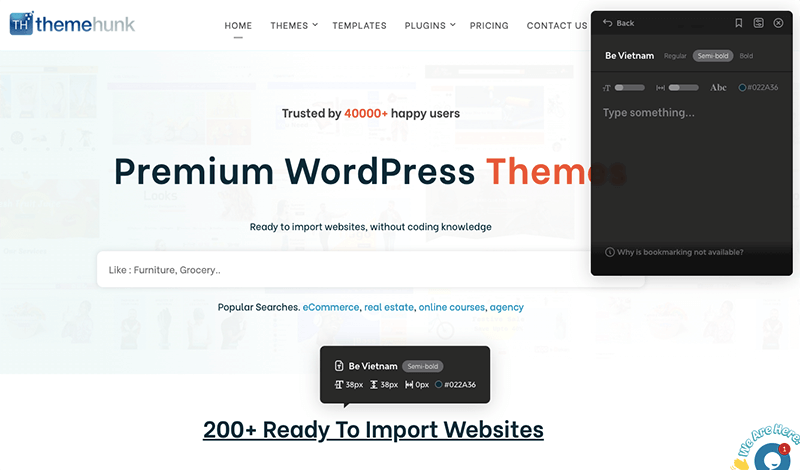
9. خطوط النينجا

| التقييمات | |
| التحميلات | أكثر من 500000 مستخدم |
يساعدك Fonts Ninja Chrome Extension على تحديد الخطوط من أي موقع ويب ، ووضع إشارة مرجعية ، وتجربتها ، وشرائها بسرعة.
قم بتثبيت هذا الامتداد على متصفح Chrome الخاص بك وبعد ذلك ، سترى رمز Ninja باللون الأخضر في شريط أدوات Chrome. انقر فوق الرمز وقم بالمرور فوق أي خط على صفحة الويب لتحديد الخط.
يمكنك تمرير أي نصوص لاكتشاف الخطوط التي تم استخدامها ، وحجمها ، وتباعد الأحرف ، وارتفاع السطر ، واللون.
استنتاج-
هناك العديد من الإضافات على سوق Chrome الإلكتروني ، لكننا اخترنا أفضل ملحقات مطوري الويب لمتصفح Chrome.
يمكنك استخدام هذه الامتدادات لجعل تطوير الويب الخاص بك أسهل وأكثر ملاءمة.
نقوم بتحديث قائمة أفضل ملحقات مطوري الويب لمتصفح Chrome بانتظام. لذلك يمكنك التحقق من هذه المقالة من حين لآخر.
هل لديك أي ملحقات مطور Chrome تنصح بها؟ فقط أخبرنا في قسم التعليقات أدناه ، وسنحاول إضافته إلى قائمة الامتدادات الخاصة بنا.
إذا كان لديك أي أسئلة بخصوص أي شيء ، فلا تتردد ، فقط قم بالتعليق أدناه ، وسنساعدك على حل مشكلتك. شكرا لقراءة هذا بلوق.
يرجى الاشتراك في قناتنا على YouTube ، ونقوم أيضًا بتحميل محتوى رائع هناك ، وكذلك تابعنا على Facebook و Twitter
اقرأ أكثر-
