قائمة ذكية ميجا لعنصر - الدليل الكامل
نشرت: 2020-05-21في السابق ، كتبنا دليلًا حول أفضل المكونات الإضافية لقائمة Elementor mega ، حيث قمنا بتحليل القوائم الضخمة الموجودة هناك. كانت هناك بعض التحديدات البارزة في القائمة ، وكان Clever Mega Menu أحدها. هذه الأداة البسيطة والبديهية هي واحدة من أفضل امتدادات Elementor لإعادة تصميم واجهة المستخدم لموقعك على الويب. لذلك اليوم ، سنبحث بعمق في قائمة Clever Mega Menu لـ Elementor وكل ما تقدمه.
مقدمة إلى القوائم الضخمة
يعد تصميم تجربة المستخدم (UX) عنصرًا أساسيًا لتحسين التنقل في موقع الويب الخاص بك. يحدد هذا مدى سهولة أو صعوبة استخدام المستخدم لمحتوى موقعك. يتم تحديد ذلك من خلال عدة عوامل ، من كيفية ترتيب المحتوى الخاص بك وتصنيفه ، وكيفية تصميم واجهة المستخدم (UI) ، ومدى راحة المشاهدين أثناء تصفح موقع الويب الخاص بك.
مع الحاجة المتزايدة لأدوات تحسين UX الجيدة ، أصبح منشئو القوائم مشهورين للغاية. يمكن أن يكون لمدى تصميم قائمتك تأثير كبير على تحويلات موقعك لأنها إحدى الطرق الرئيسية للتنقل. يجب أن تجعلها جذابة وتضمين روابط لصفحاتك الرئيسية والمحتوى.
ومع ذلك ، قد يكون استخدام خيارات WordPress الافتراضية لإعداد قوائم مُحسَّنة جيدًا أمرًا شاقًا. خاصة إذا كان لديك العديد من المنتجات أو الكثير من المحتوى الذي تريد عرضه مباشرة في قوائم التنقل الخاصة بك. إذا كان هذا هو حالتك ، فإن تمكين القوائم الضخمة والمكونات الإضافية لمنشئ القوائم الضخمة يمكن أن يكون اختيارًا ممتازًا.
متى يتم استخدام قوائم Elementor Mega؟
تتيح لك القوائم الضخمة إنشاء قائمة مدمجة ومنظمة مع روابط للعديد من الصفحات المختلفة دون شغل مساحة كبيرة. بهذه الطريقة ، أنت تساعد المستخدمين على تصفح موقع الويب الخاص بك. لذا فإن القوائم الضخمة مفيدة بشكل خاص عندما يكون لديك متجر على الإنترنت به العديد من المنتجات أو عندما يكون لديك موقع به الكثير من المحتوى.

بالإضافة إلى ذلك ، فإن أحد الأسباب القوية لنجاحه هو أنه يمكن دمج Elementor مع مجموعة كبيرة من الوظائف الإضافية للقوائم الضخمة. لذا تتيح لك قوائم Elementor الضخمة إنشاء تصميمات واجهة مستخدم ممتازة من أعلى إلى أسفل في غضون دقائق. الآن ، دعونا نلقي نظرة على Clever Mega Menu ، أحد أفضل المكونات الإضافية لقائمة Elementor mega.
قائمة ذكية ميجا - الميزات الرئيسية
 واحدة من الأشياء التي تجعل Clever Mega Menu واحدة من أفضل المكونات الإضافية الموجودة هناك هي الميزات الصغيرة الذكية التي تأتي معها. هذا البرنامج المساعد بديهي. إنه مصمم لاستكمال جميع خيارات التصميم الخاصة بك عندما يتعلق الأمر ببناء قوائم الطعام الضخمة الخاصة بك. سواء كان الأمر يتعلق بمجموعة كبيرة من الأشكال والتخطيطات والأيقونات أو أداة السحب والإفلات سهلة الاستخدام ، فقد تم التفكير بعناية في كل جانب من جوانب Clever Mega Menu لجعل عملية التصميم أكثر بساطة.
واحدة من الأشياء التي تجعل Clever Mega Menu واحدة من أفضل المكونات الإضافية الموجودة هناك هي الميزات الصغيرة الذكية التي تأتي معها. هذا البرنامج المساعد بديهي. إنه مصمم لاستكمال جميع خيارات التصميم الخاصة بك عندما يتعلق الأمر ببناء قوائم الطعام الضخمة الخاصة بك. سواء كان الأمر يتعلق بمجموعة كبيرة من الأشكال والتخطيطات والأيقونات أو أداة السحب والإفلات سهلة الاستخدام ، فقد تم التفكير بعناية في كل جانب من جوانب Clever Mega Menu لجعل عملية التصميم أكثر بساطة.
في حين أن تنوع الخيارات مذهل ، إلا أن هذه الأداة تركز أيضًا على الكثير من وظائف قابلية الاستخدام. على سبيل المثال ، إنه جاهز تمامًا لـ Touch و Retina وكذلك تصميم RTL. تتلاءم قائمة Clever Mega Menu تمامًا أيضًا مع معظم سمات WordPress وتتضمن خيارات قائمة شرطية لمزيد من المرونة وقوائم Flyout وعناصر واجهة المستخدم والمزيد. تجتمع كل هذه التفاصيل والميزات الصغيرة معًا لتزويدك بواحدة من أفضل تجارب بناء قائمة Elementor الضخمة في السوق.
للتلخيص ، الميزات الرئيسية لقائمة Clever Mega Menu هي:
- تصميم سريع الاستجابة وجاهز للهاتف المحمول يناسب أي موضوع
- مجموعة ضخمة من الأدوات القابلة للتخصيص ، والقائمة الشرطية ، وحركات القائمة
- سهل الإعداد مع إعدادات مسبقة مخصصة للاختيار من بينها
- منشئ قوائم السحب والإفلات سهل تمامًا للمبتدئين
- وثائق مفصلة
بالإضافة إلى ذلك ، يمكنك أيضًا الاستمتاع بإصدار Pro يأتي مع ميزات إضافية رائعة مثل:
- الإعدادات المسبقة لقائمة مخصصة
- الحاجيات القائمة المتقدمة
- الأدوار والقيود المحددة لعناصر القائمة الضخمة
- تتوفر ميزات التصدير / الاستيراد مع بيانات وهمية
التسعير
تحتوي قائمة Clever Mega Menu لـ Elementor على إصدار مجاني وثلاث خطط احترافية:
- نسخة مجانية
- موقع واحد - 29 دولارًا أمريكيًا / سنة (موقع واحد)
- غير محدود - 79 دولارًا أمريكيًا / سنويًا (مواقع غير محدودة)
- بائع الموضوع - 149 دولارًا أمريكيًا / سنة (موضوع واحد)
إذا كنت تريد أن تعرف كيف يبدو استخدام هذه القائمة الضخمة ، فيمكنك الاطلاع على العرض التوضيحي لقائمة Clever Mega لمعرفة جميع الميزات الرائعة التي تقدمها. وأفضل جزء هو أن هذه الوظيفة الإضافية تتضمن ضمانًا لاسترداد الأموال لمدة 14 يومًا ، لذلك إذا لم تكن راضيًا عن الأداة ، يمكنك استرداد أموالك بالكامل. الآن ، دعونا نلقي نظرة على كيفية تثبيت وإعداد المكون الإضافي Clever Mega Menu Elementor.
كيفية تثبيت Clever Mega Menu لـ Elementor
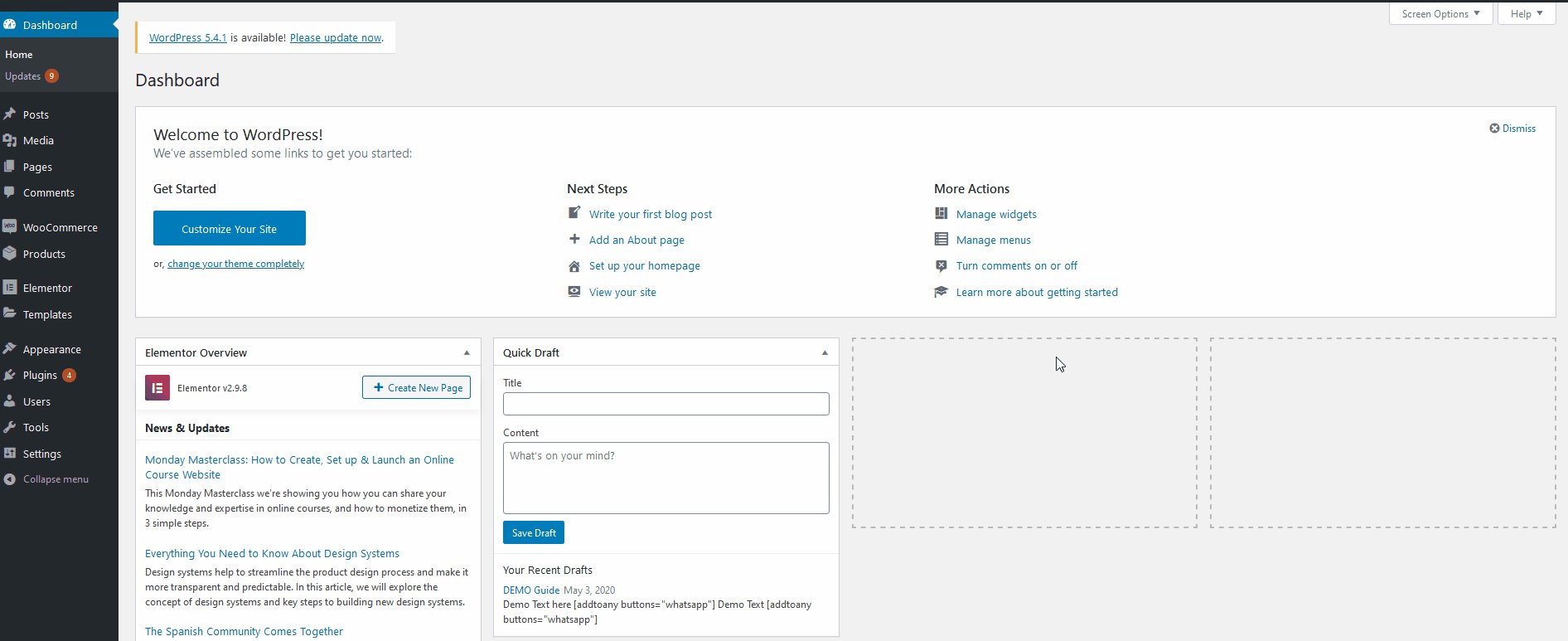
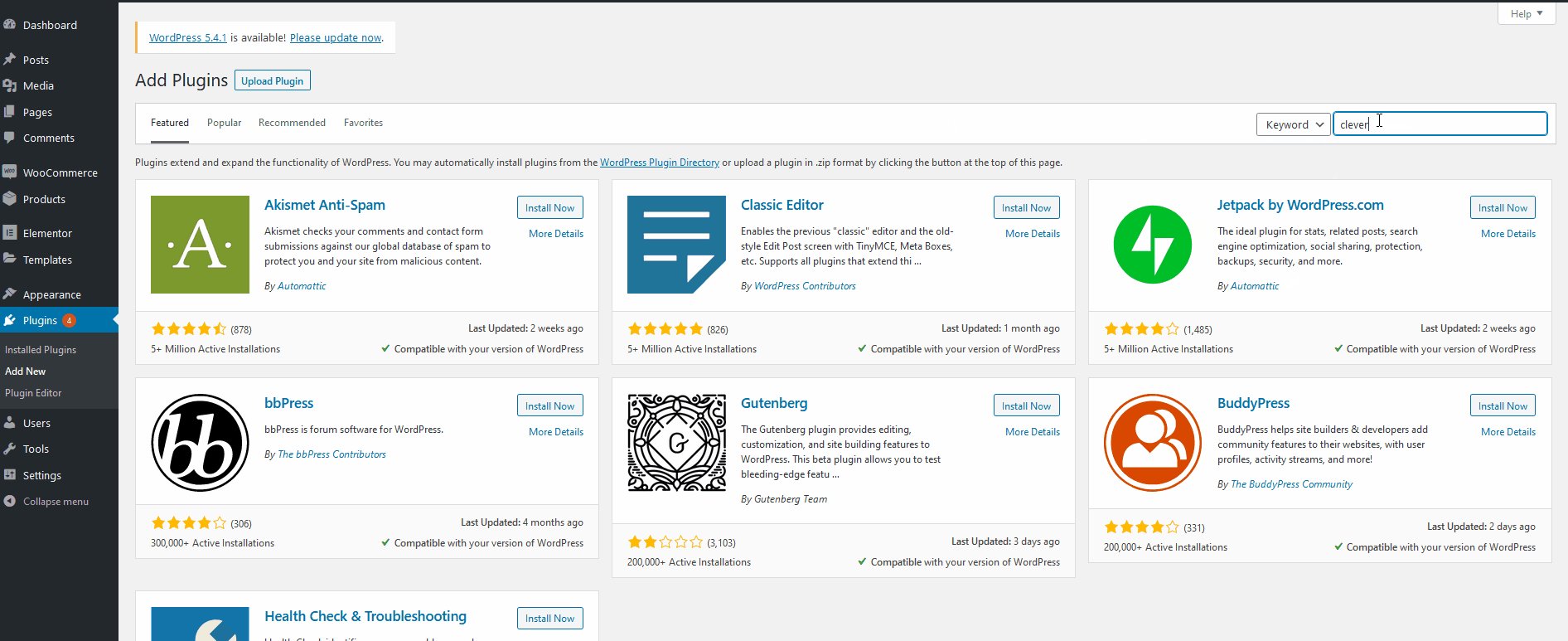
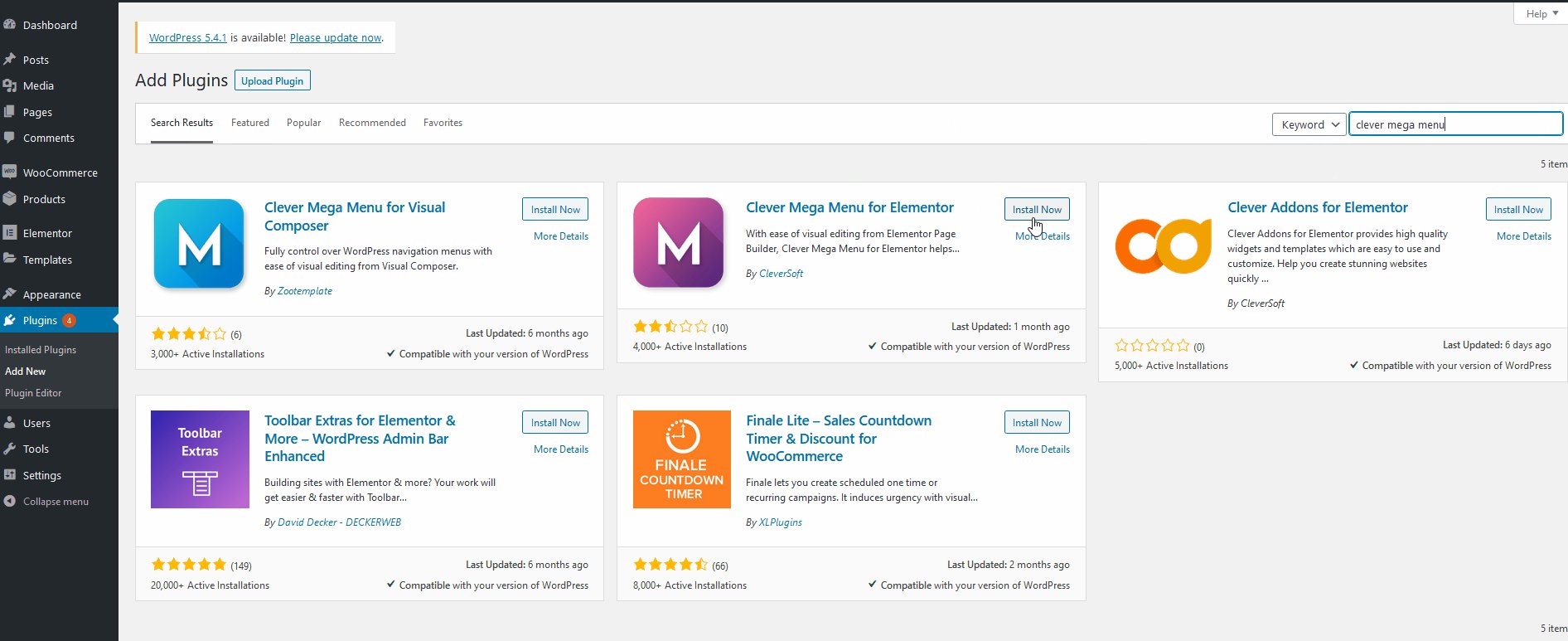
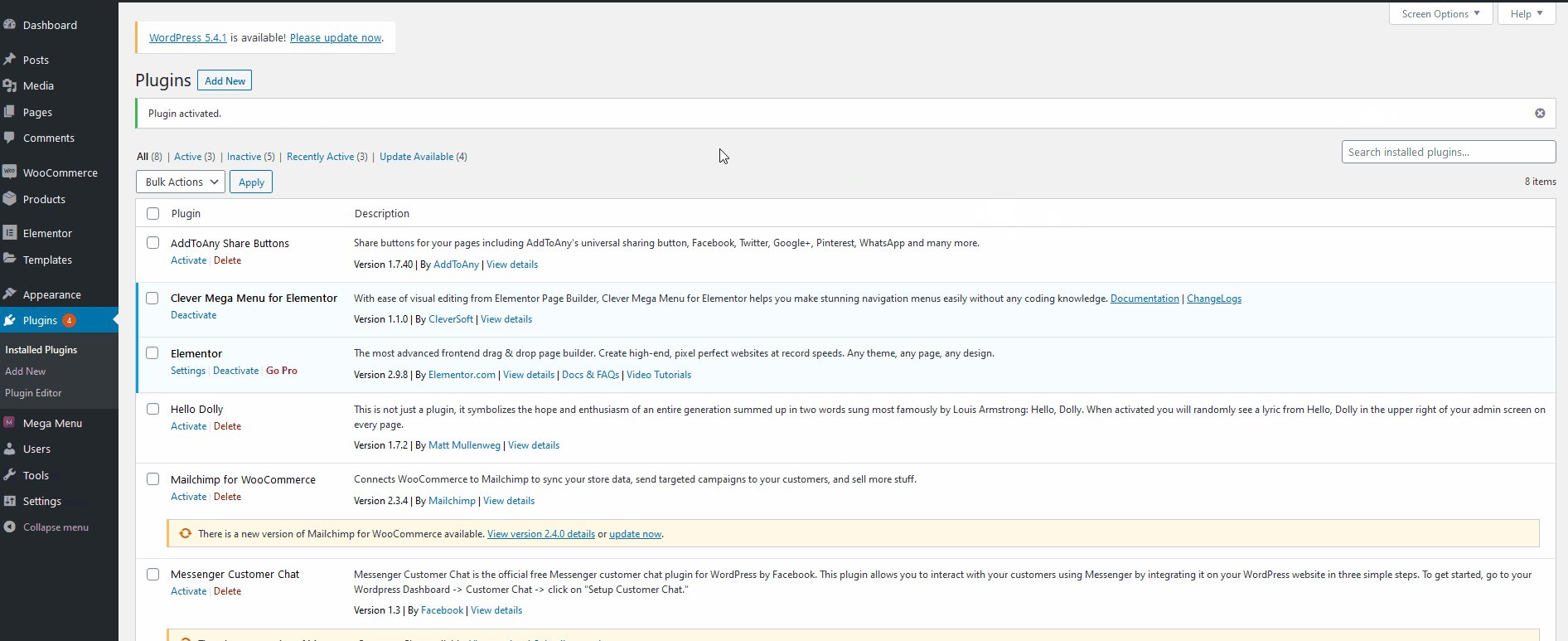
أولاً ، انتقل إلى لوحة تحكم مسؤول WordPress. لتثبيت المكون الإضافي ، يجب أن تذهب إلى الإضافات> إضافة جديد . بعد ذلك ، استخدم شريط البحث في أعلى اليمين وابحث عن Clever Mega Menu لـ Elementor. انقر فوق التثبيت الآن بجوار المكون الإضافي Clever Mega Menu. بمجرد انتهاء عملية التثبيت ، انقر فوق " تنشيط" ، وستكون الوظيفة الإضافية جاهزة للعمل.

إعداد قوائم التنقل الخاصة بك
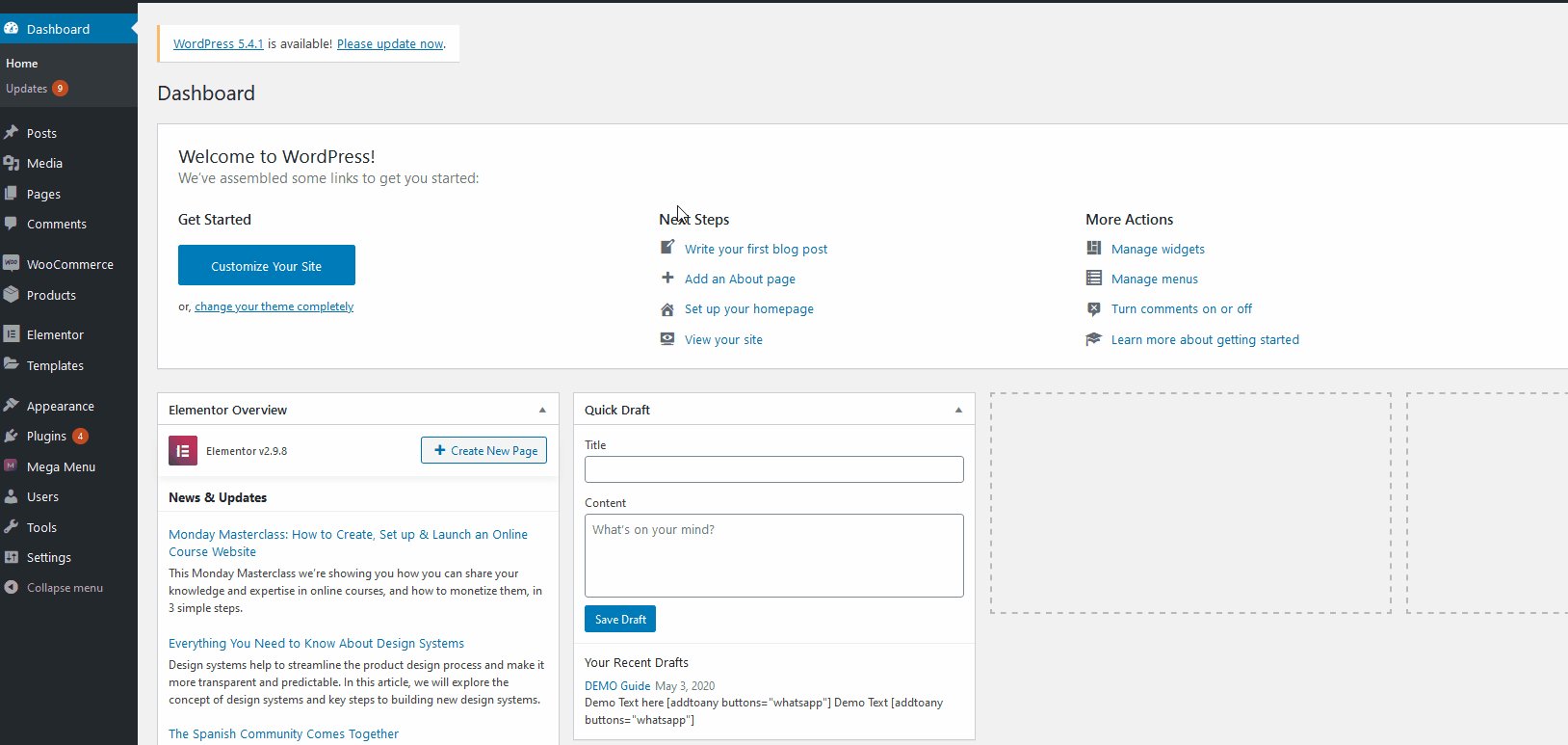
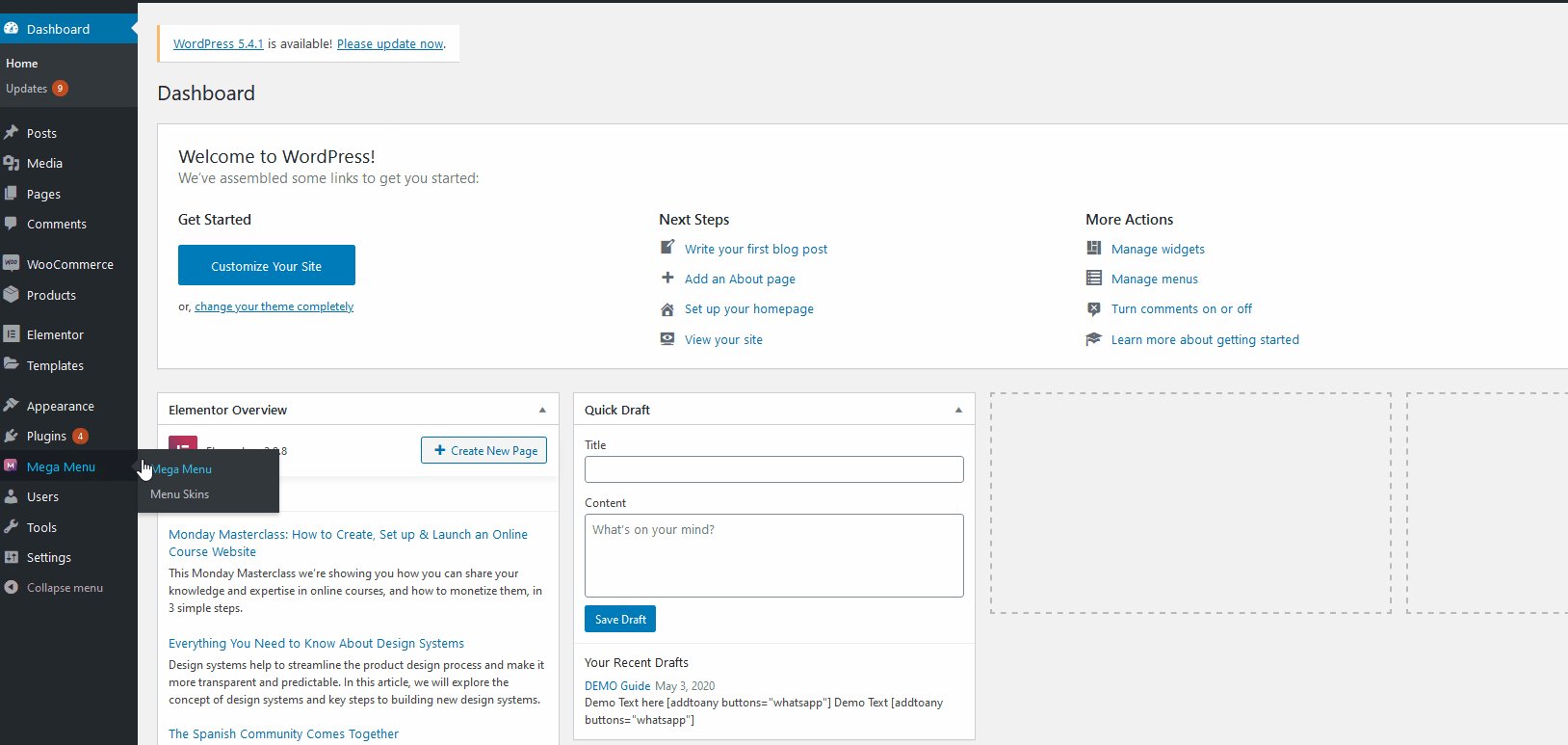
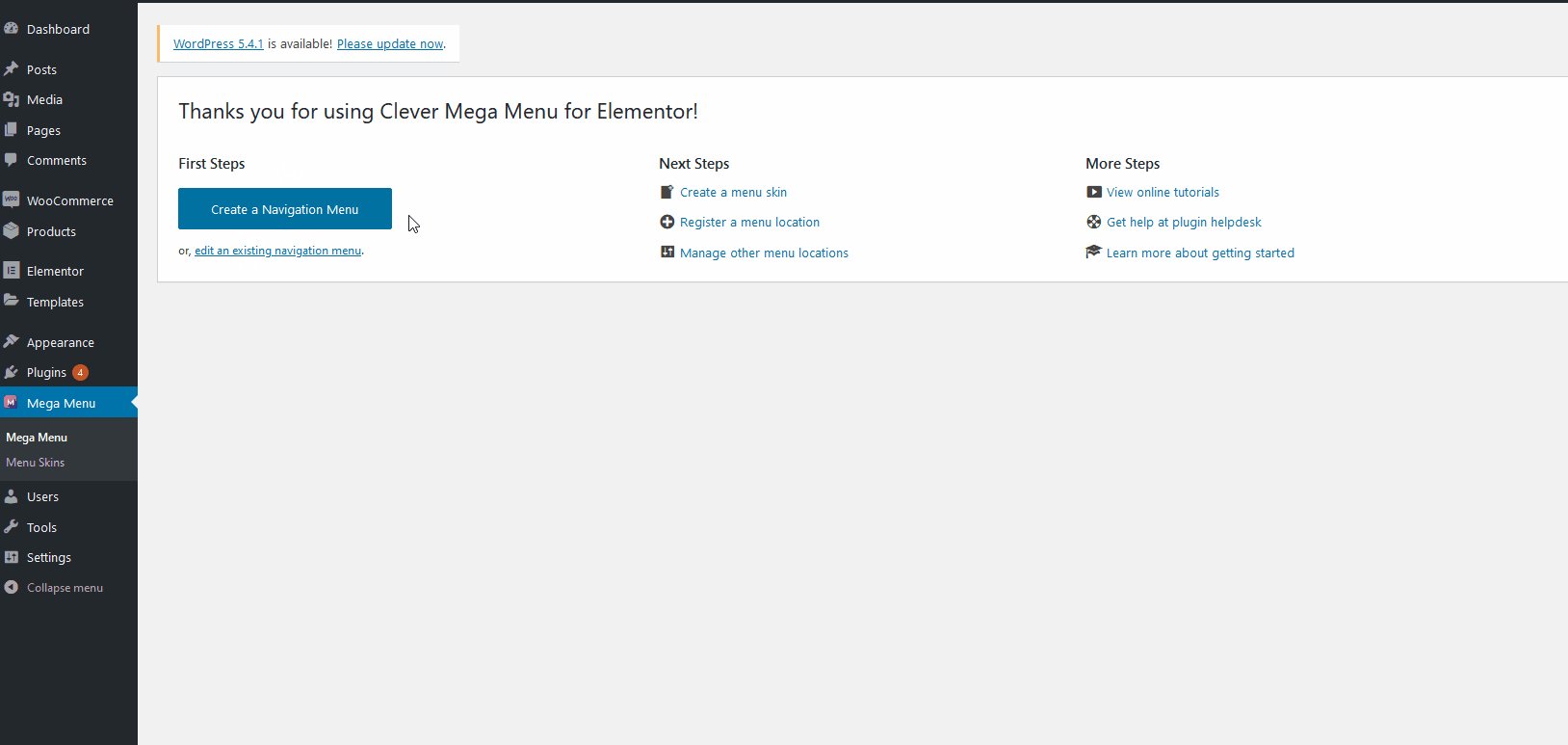
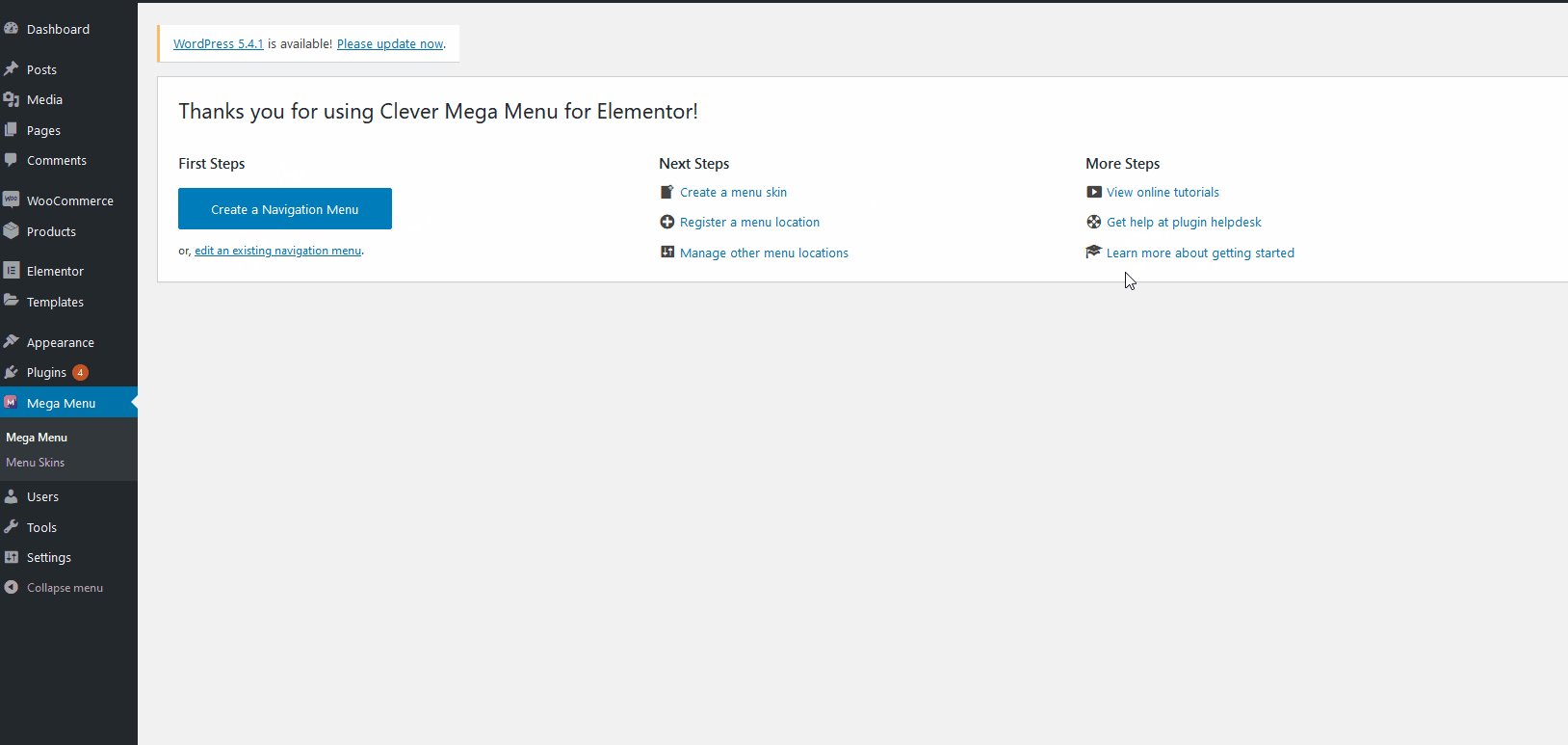
بعد ذلك ، تحتاج إلى إنشاء قائمة ضخمة لموقعك على الويب. لذلك أولاً ، دعنا نتعرف على واجهة Clever Mega Menu. انقر فوق تحديد قائمة Clever Mega في الشريط الجانبي للوحة معلومات WordPress لفتح صفحة واجهة البرنامج المساعد. بعد ذلك ، يمكنك المضي قدمًا والبدء في إنشاء قائمة التنقل الضخمة الخاصة بك. ما عليك سوى النقر فوق "إنشاء قائمة التنقل" .
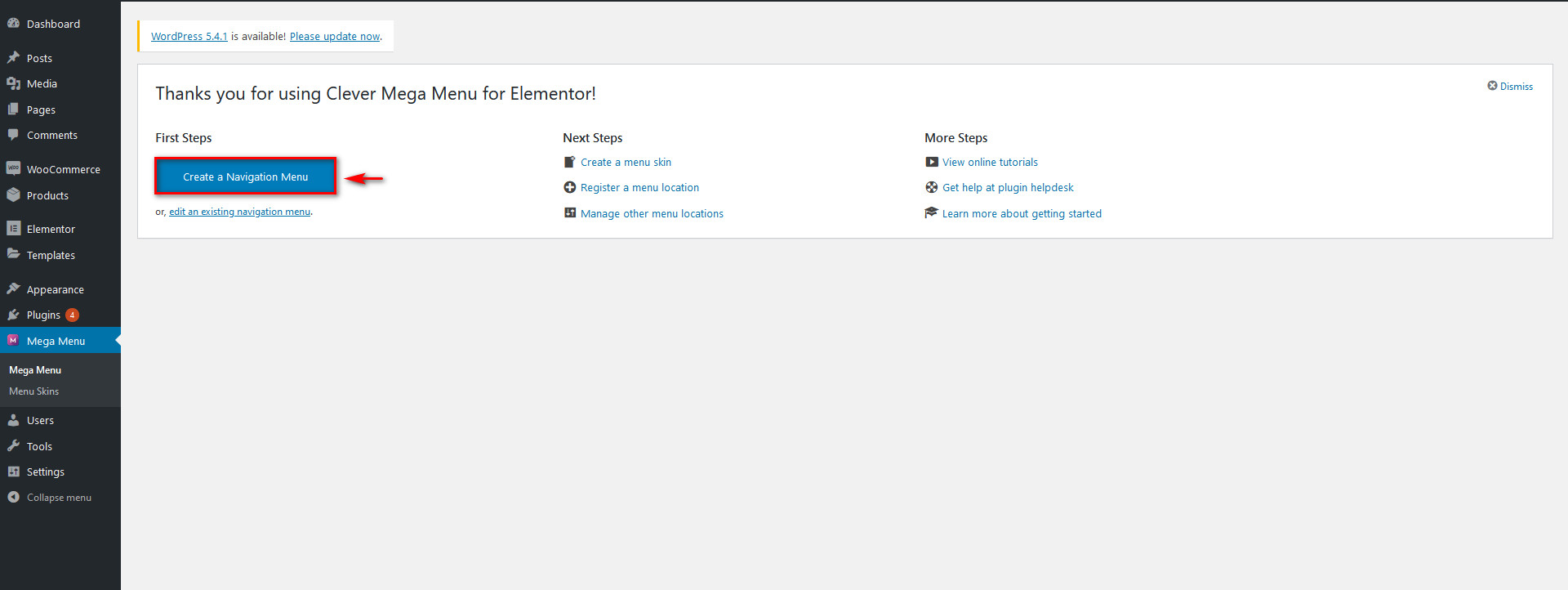
 بالإضافة إلى ذلك ، يمكنك أيضًا الوصول إلى وثائق رائعة وأدلة مساعدة باستخدام الروابط الموجودة ضمن المزيد من الخطوات جنبًا إلى جنب مع الروابط المباشرة إلى مكتب المساعدة الخاص بقائمة Clever Mega. لنبدأ بالنقر فوق قائمة "إنشاء التنقل" للعمل عليها أولاً. يمكنك أيضًا فتح علامة التبويب " القائمة " ضمن " المظهر " على الشريط الجانبي.
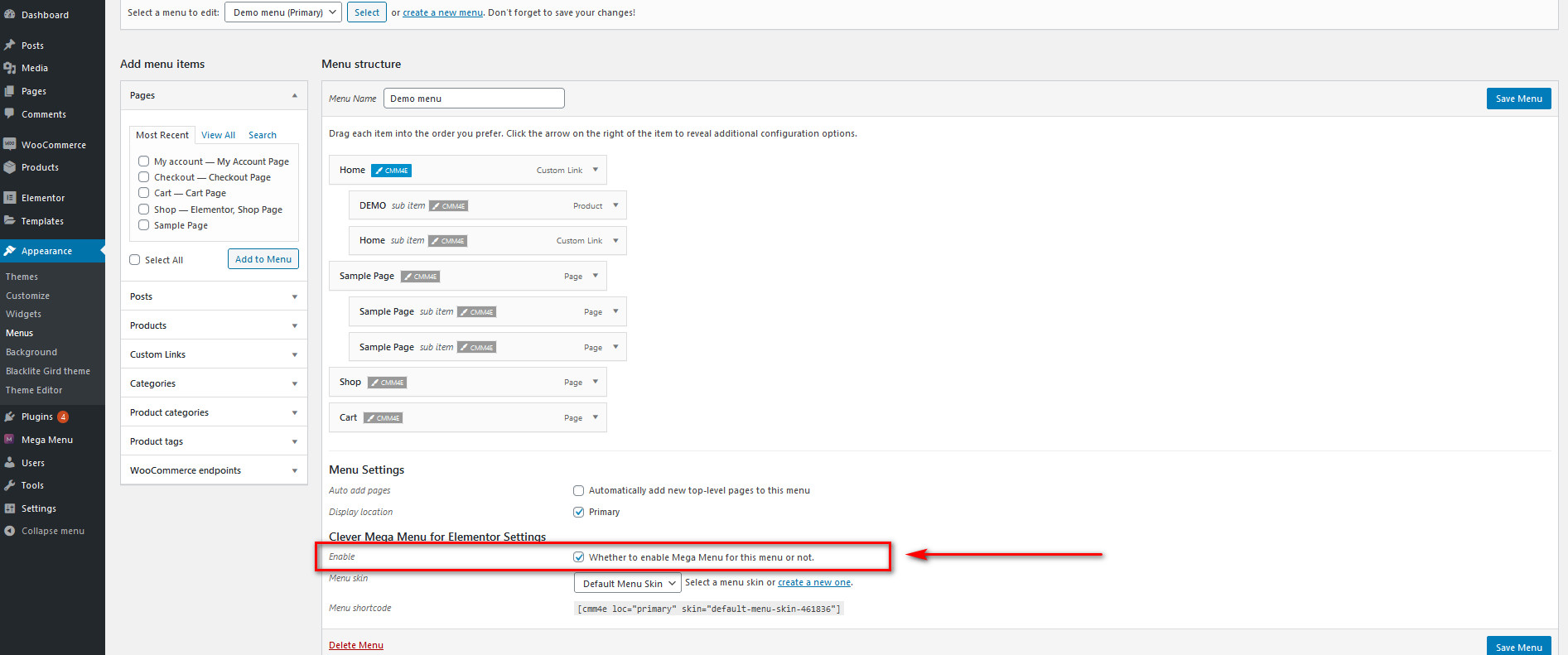
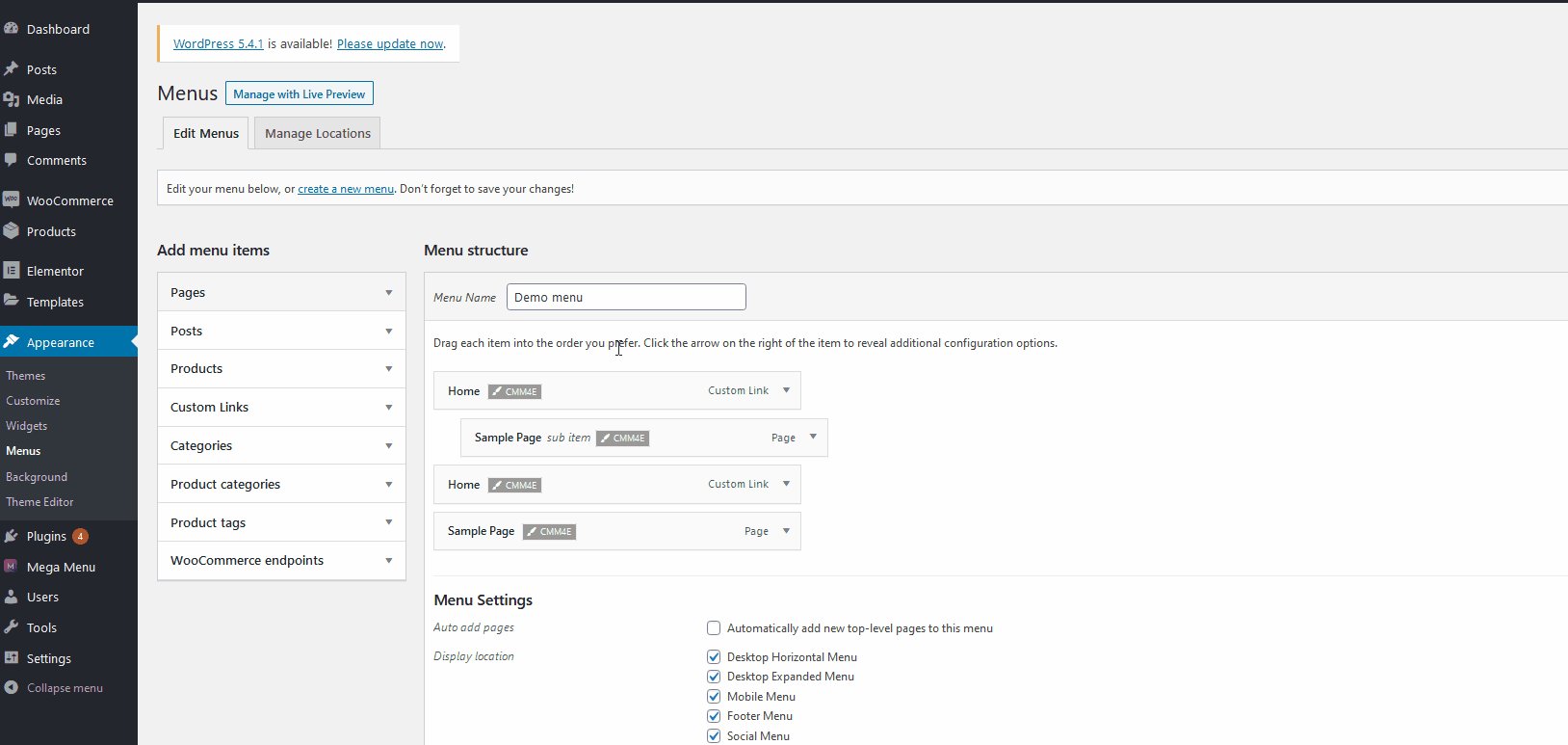
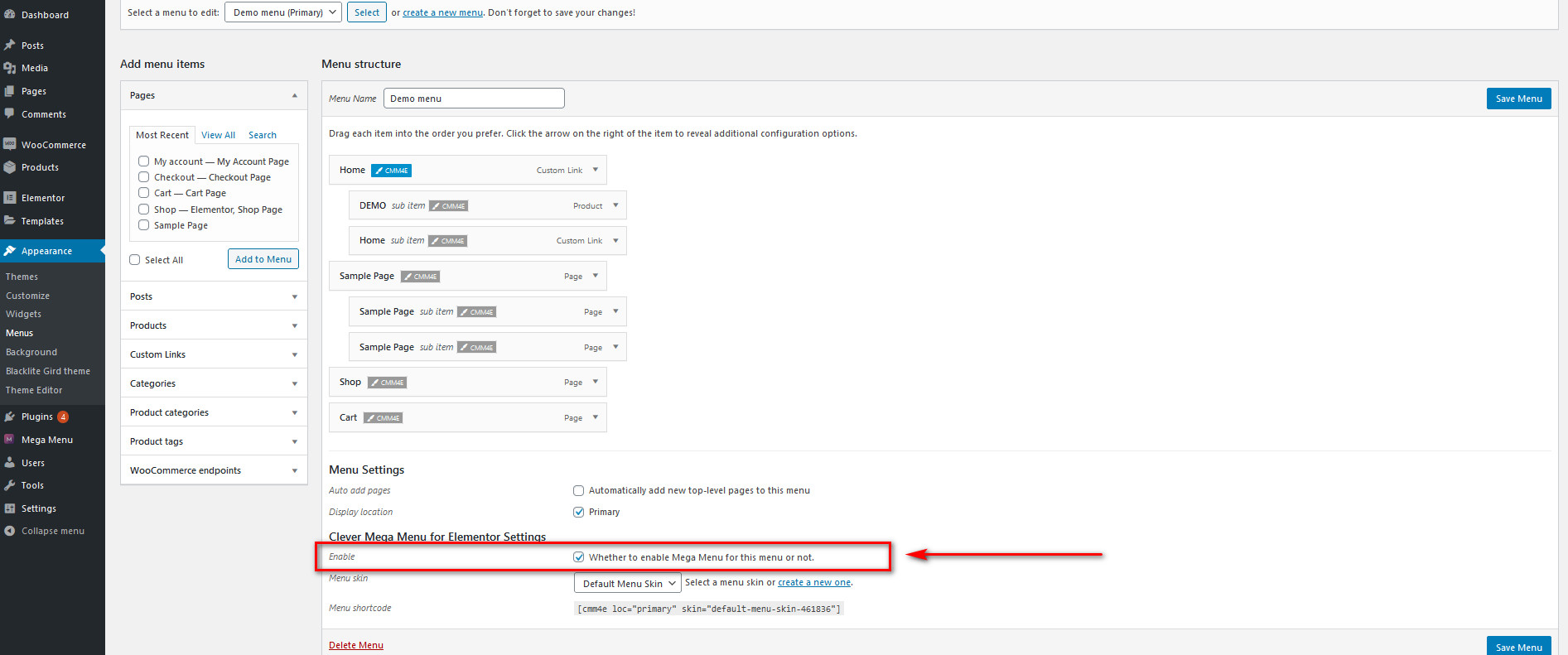
بالإضافة إلى ذلك ، يمكنك أيضًا الوصول إلى وثائق رائعة وأدلة مساعدة باستخدام الروابط الموجودة ضمن المزيد من الخطوات جنبًا إلى جنب مع الروابط المباشرة إلى مكتب المساعدة الخاص بقائمة Clever Mega. لنبدأ بالنقر فوق قائمة "إنشاء التنقل" للعمل عليها أولاً. يمكنك أيضًا فتح علامة التبويب " القائمة " ضمن " المظهر " على الشريط الجانبي.  هنا يوجد الكثير من الخيارات. يمكنك إضافة صفحات ومنشورات وقوائم وحتى منتجات WooCommerce مباشرة إلى قائمتك الضخمة. ويمكنك أيضًا تخصيص كل عنصر. ما عليك سوى إعداد اسم القائمة الخاصة بك وتخصيص عناصر القائمة الخاصة بك عن طريق النقر عليها أو سحبها. يرجى ملاحظة أنه إذا كنت ترغب في إنشاء قائمة ضخمة ، فأنت بحاجة إلى تحديد الخيار تمكين Clever Mega Menu لـ Elementor في الجزء السفلي من خيارات القائمة.
هنا يوجد الكثير من الخيارات. يمكنك إضافة صفحات ومنشورات وقوائم وحتى منتجات WooCommerce مباشرة إلى قائمتك الضخمة. ويمكنك أيضًا تخصيص كل عنصر. ما عليك سوى إعداد اسم القائمة الخاصة بك وتخصيص عناصر القائمة الخاصة بك عن طريق النقر عليها أو سحبها. يرجى ملاحظة أنه إذا كنت ترغب في إنشاء قائمة ضخمة ، فأنت بحاجة إلى تحديد الخيار تمكين Clever Mega Menu لـ Elementor في الجزء السفلي من خيارات القائمة. 

إدارة عناصر القائمة الخاصة بك
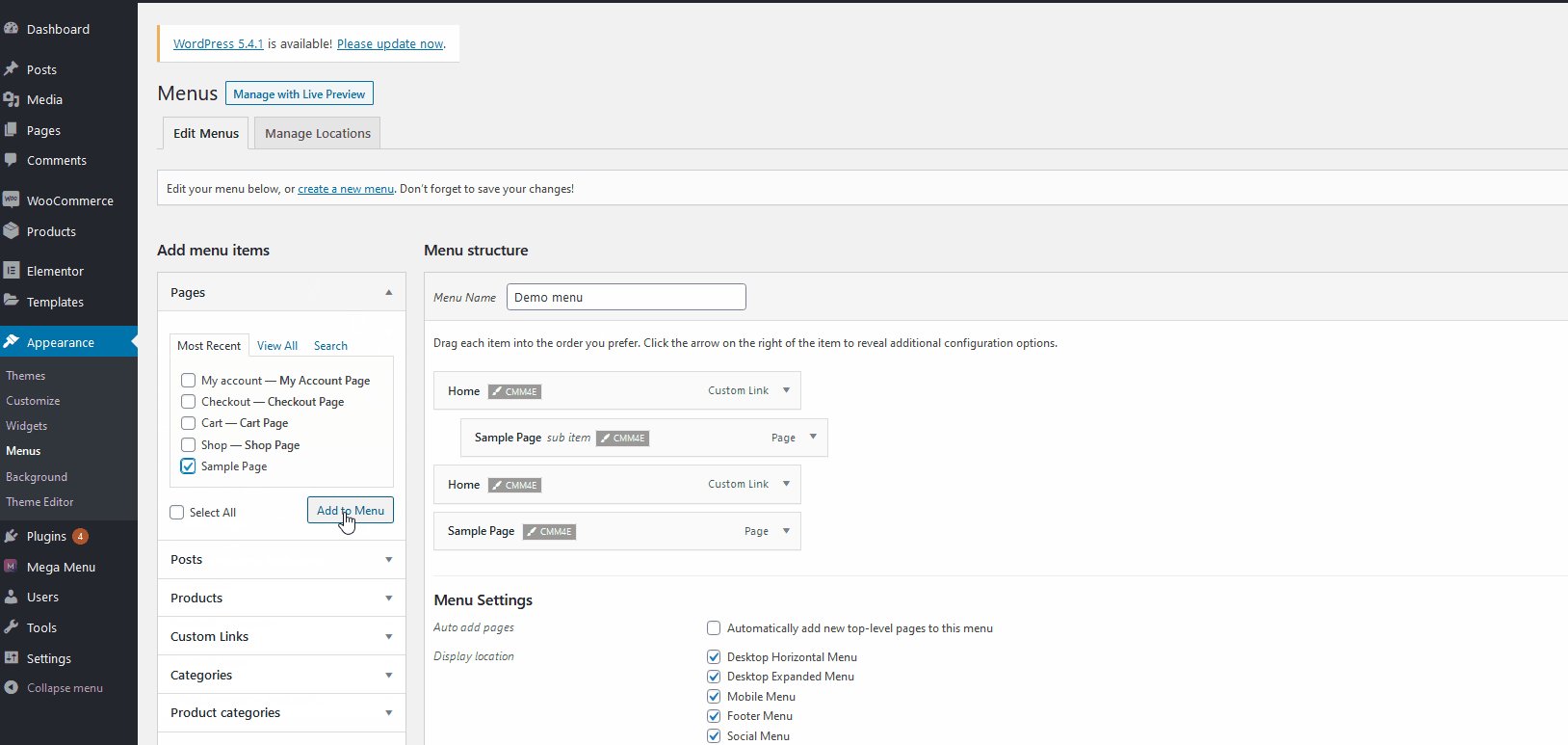
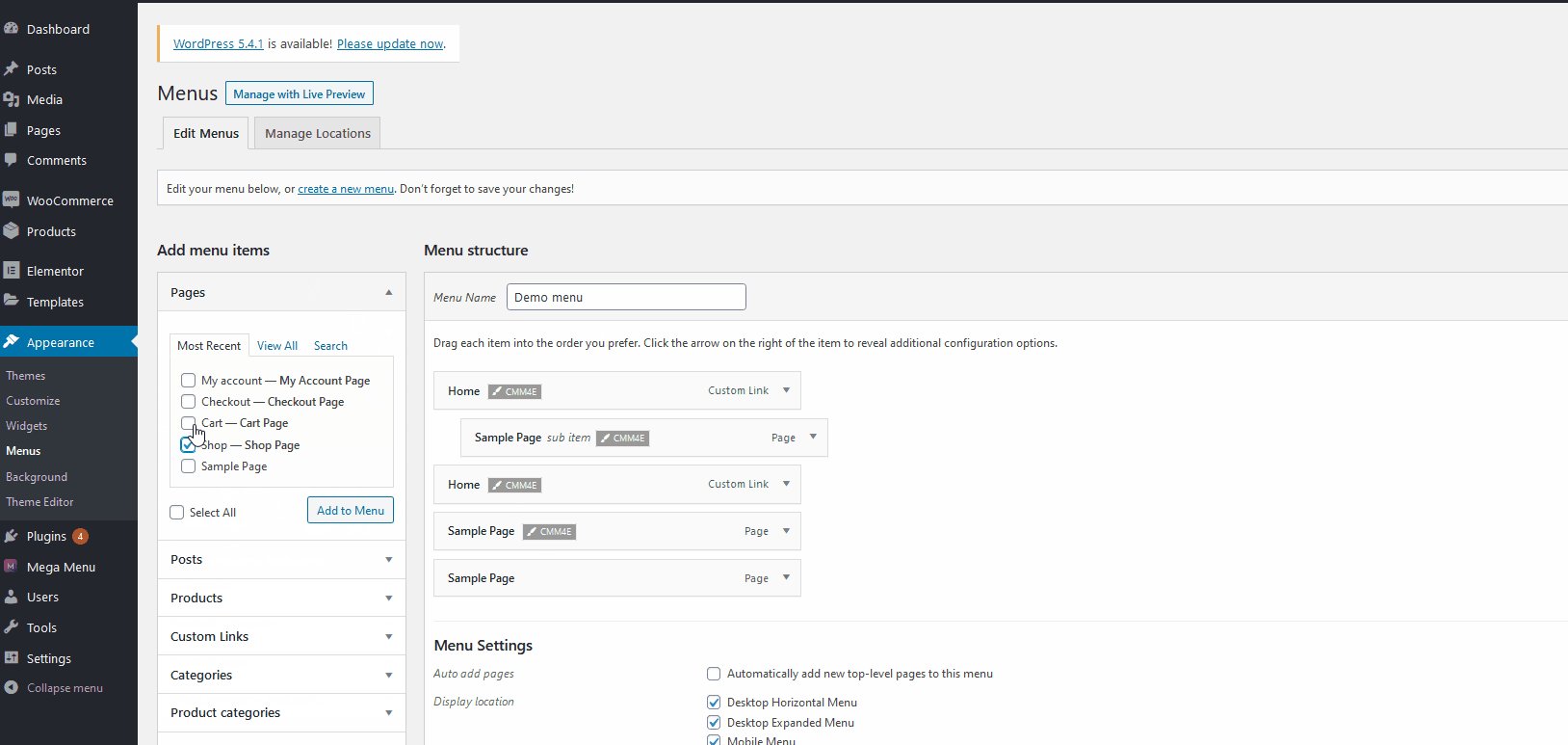
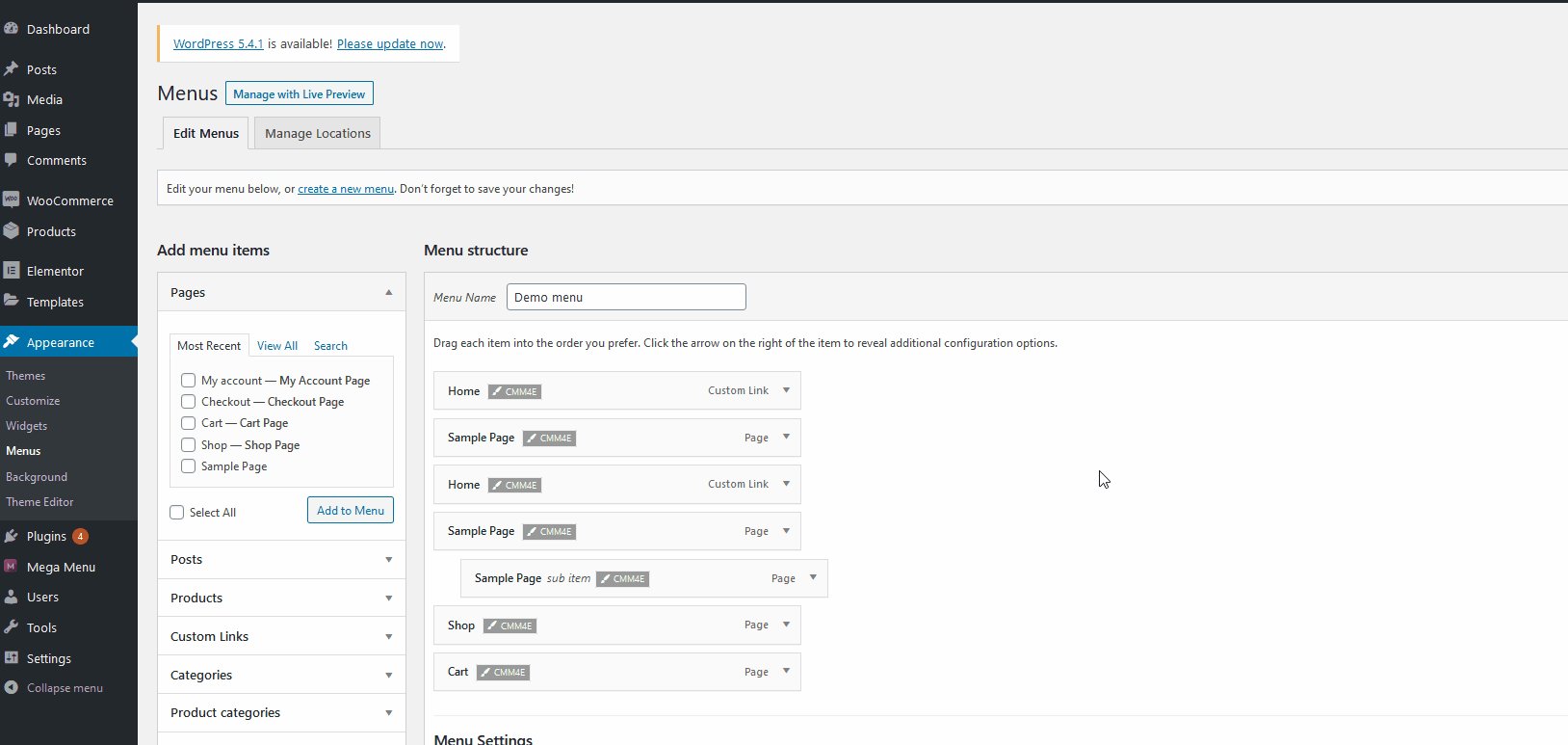
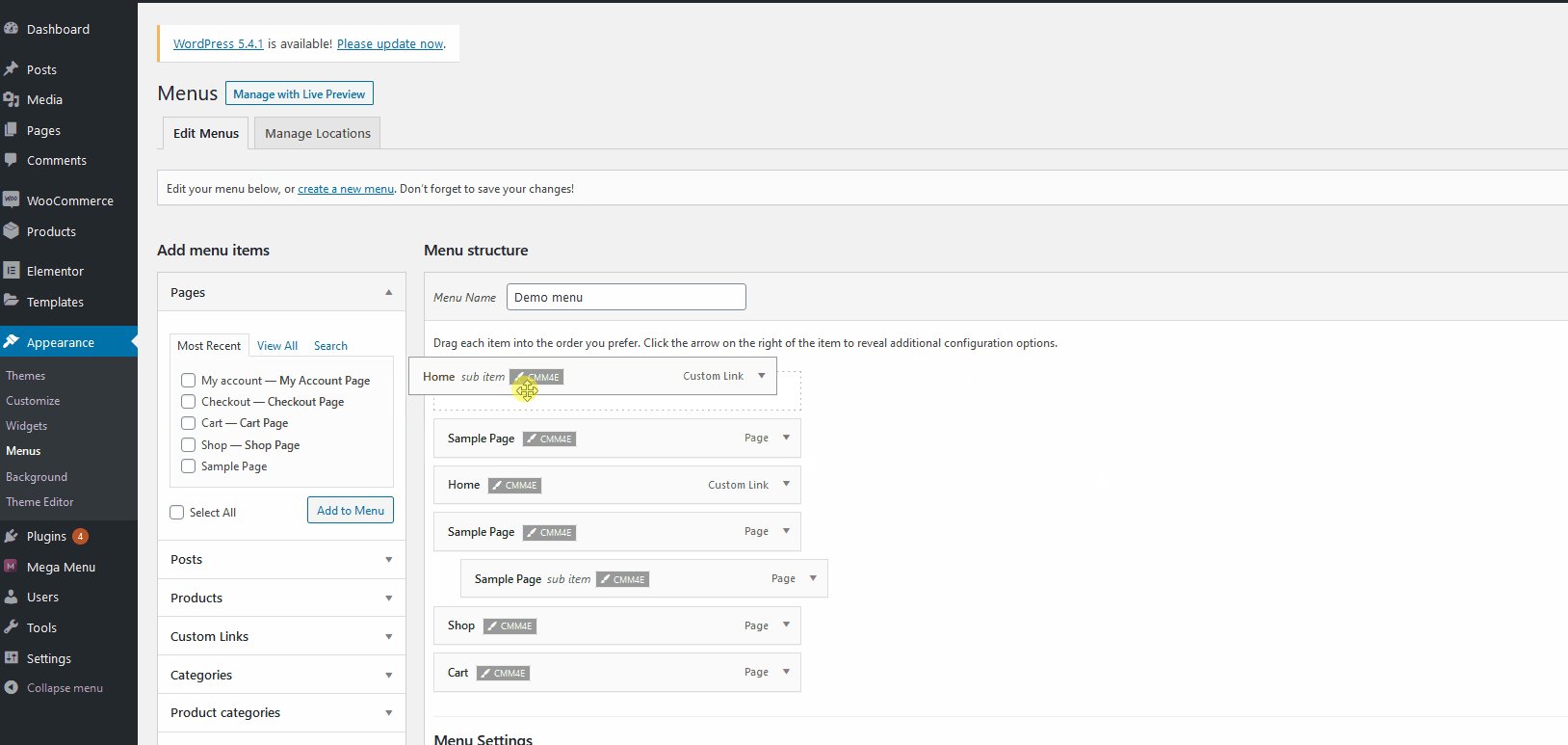
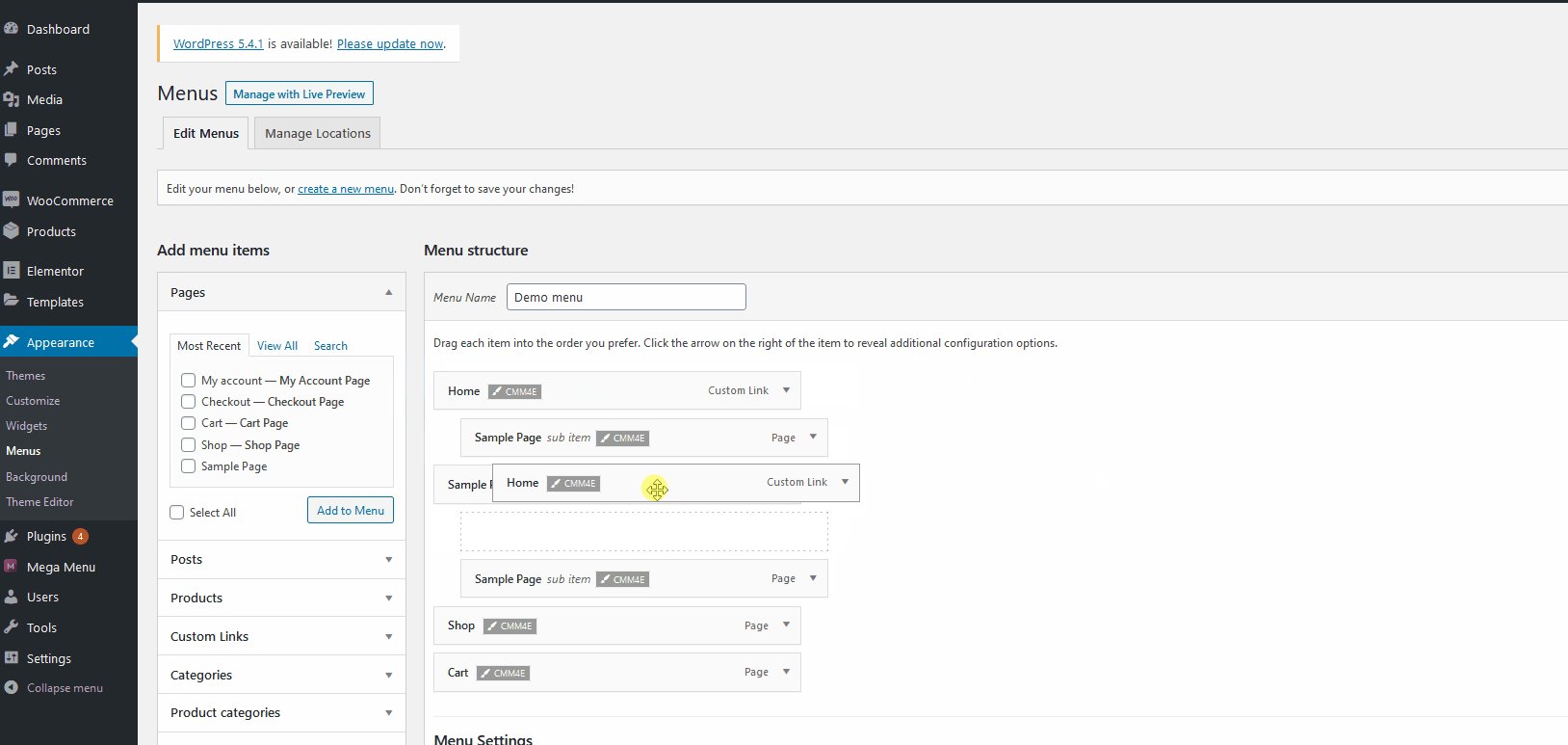
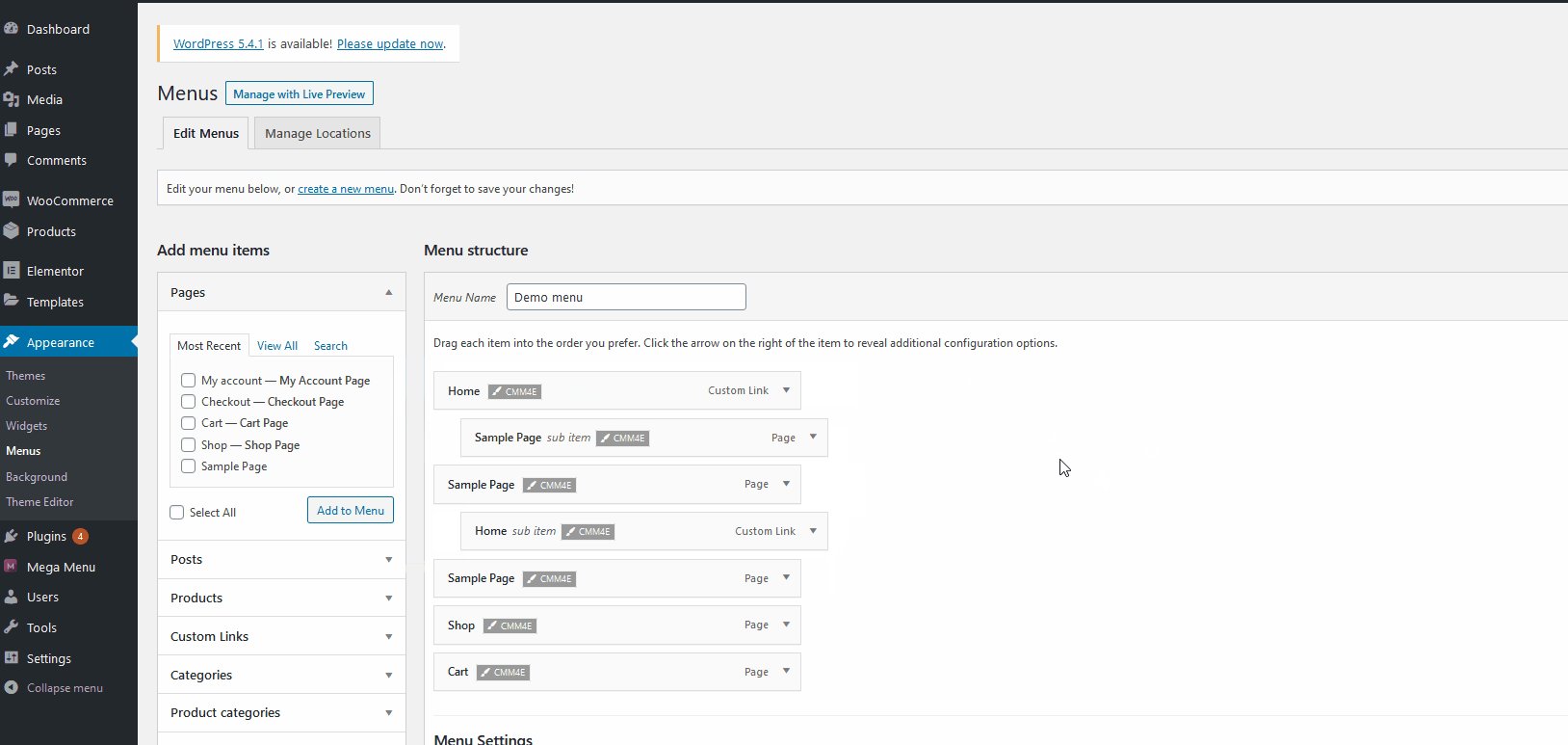
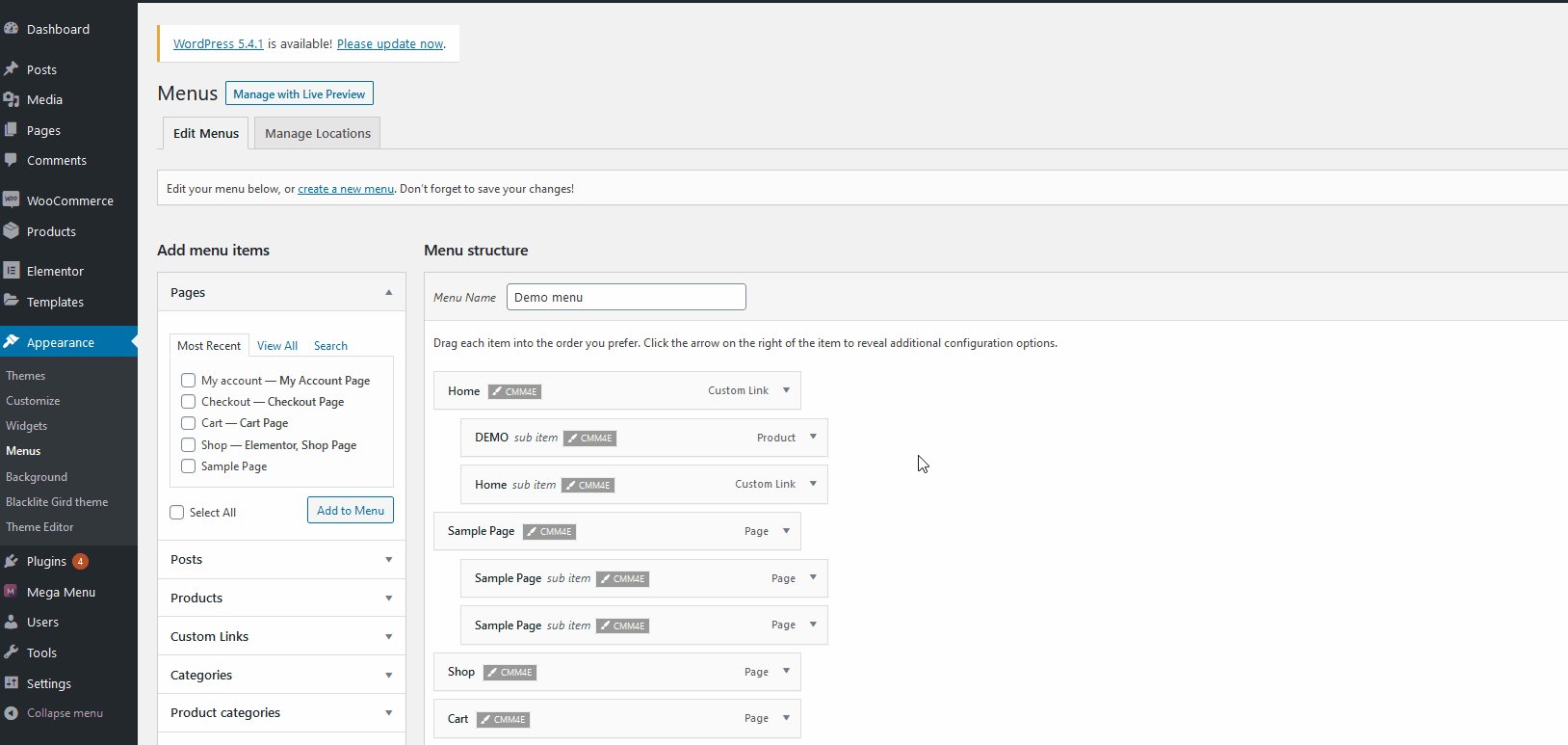
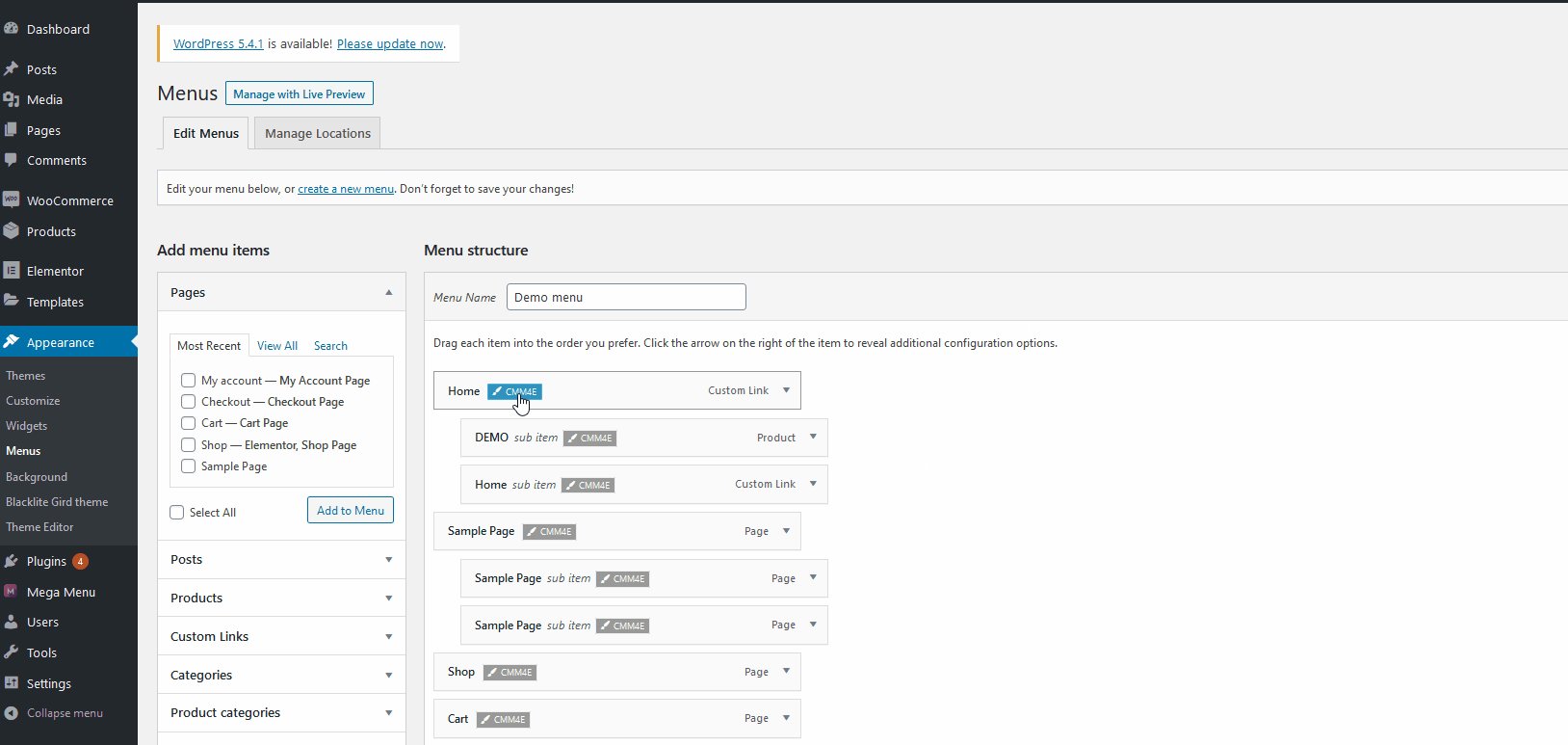
إضافة عنصر إلى القائمة أمر سهل للغاية. ما عليك سوى العثور على الصفحة أو المنشور أو المنتج المطلوب من شريط إضافة عناصر القائمة الأيسر ، والنقر فوق إضافة إلى القائمة .  بعد ذلك ، قم بإدارة عناصر القائمة الخاصة بك عن طريق النقر عليها أو سحبها بشكل مناسب. يؤدي النقر فوق عناصر القائمة إلى فتح خيارات التخصيص لكل عنصر حيث يمكنك تغيير التسميات وترتيب القائمة. يمكنك أيضًا تعديل الترتيب عن طريق سحب العناصر وإفلاتها أو تعيين كل عنصر كعنصر فرعي. لإنشاء عنصر قائمة فرعية ، ما عليك سوى سحب العنصر إلى يمين العنصر الذي تريد عرض القائمة الفرعية تحته.
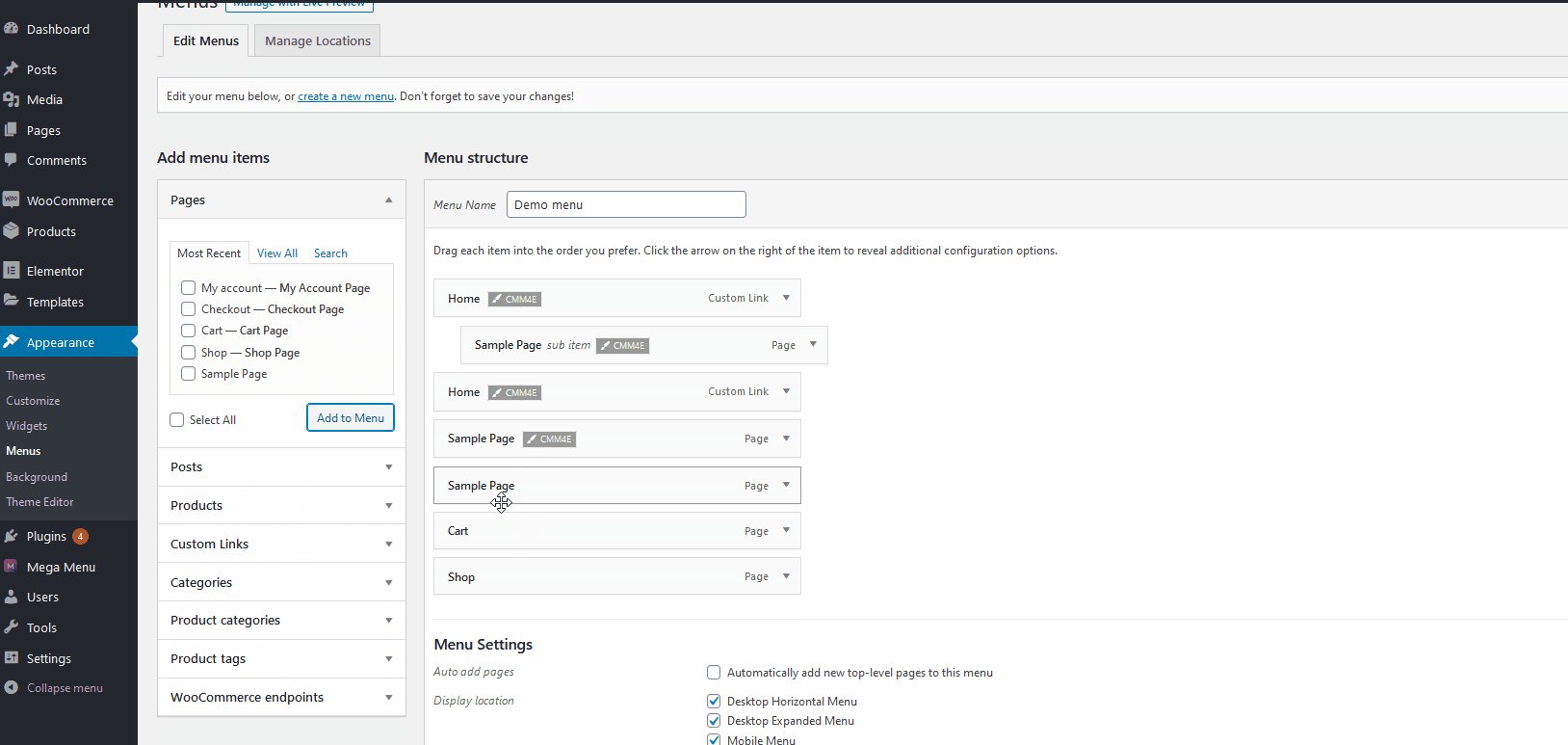
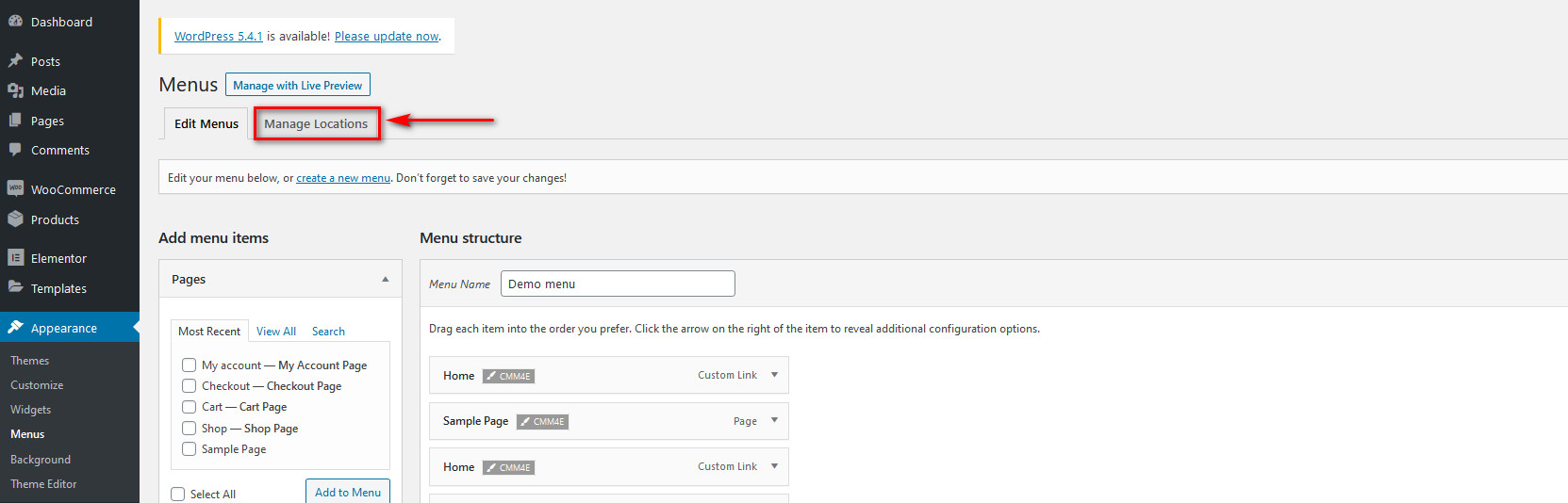
بعد ذلك ، قم بإدارة عناصر القائمة الخاصة بك عن طريق النقر عليها أو سحبها بشكل مناسب. يؤدي النقر فوق عناصر القائمة إلى فتح خيارات التخصيص لكل عنصر حيث يمكنك تغيير التسميات وترتيب القائمة. يمكنك أيضًا تعديل الترتيب عن طريق سحب العناصر وإفلاتها أو تعيين كل عنصر كعنصر فرعي. لإنشاء عنصر قائمة فرعية ، ما عليك سوى سحب العنصر إلى يمين العنصر الذي تريد عرض القائمة الفرعية تحته.  لذلك ، بمجرد إنشاء قائمتك بالعناصر والقوائم الفرعية التي تريدها ، انقر فوق الزر " حفظ القائمة " في الجزء العلوي الأيمن. بعد ذلك ، تحتاج إلى تعيين القائمة لتظهر في مواقع المواقع المختلفة. للقيام بذلك ، يمكنك إما النقر فوق إدارة المواقع في الجزء العلوي الأيسر من شاشة تخصيص القوائم أو العودة إلى الصفحة الرئيسية للمكون الإضافي والنقر فوق إدارة مواقع القائمة الأخرى .
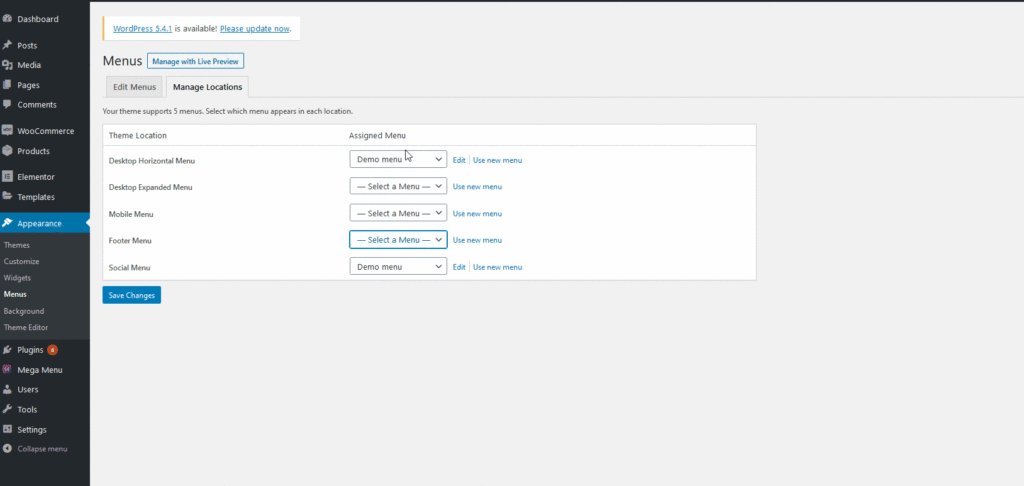
لذلك ، بمجرد إنشاء قائمتك بالعناصر والقوائم الفرعية التي تريدها ، انقر فوق الزر " حفظ القائمة " في الجزء العلوي الأيمن. بعد ذلك ، تحتاج إلى تعيين القائمة لتظهر في مواقع المواقع المختلفة. للقيام بذلك ، يمكنك إما النقر فوق إدارة المواقع في الجزء العلوي الأيسر من شاشة تخصيص القوائم أو العودة إلى الصفحة الرئيسية للمكون الإضافي والنقر فوق إدارة مواقع القائمة الأخرى .  هنا ، يمكنك اختيار القائمة التي يجب عرضها في مواقع المواقع المختلفة. بشكل افتراضي ، يتم تزويدك بخمسة مواقع مختلفة للقائمة. لتمكين قائمة ضمن موقع ما ، ما عليك سوى النقر فوق خيار القائمة المنسدلة بجوار موقع القائمة ثم النقر فوق أي مكون إضافي تريد استخدامه.
هنا ، يمكنك اختيار القائمة التي يجب عرضها في مواقع المواقع المختلفة. بشكل افتراضي ، يتم تزويدك بخمسة مواقع مختلفة للقائمة. لتمكين قائمة ضمن موقع ما ، ما عليك سوى النقر فوق خيار القائمة المنسدلة بجوار موقع القائمة ثم النقر فوق أي مكون إضافي تريد استخدامه.  بعد ذلك ، احفظ التغييرات ، وستظهر قائمة التنقل الخاصة بك على موقع WordPress الخاص بك.
بعد ذلك ، احفظ التغييرات ، وستظهر قائمة التنقل الخاصة بك على موقع WordPress الخاص بك.
استخدام Clever Mega Menu مع Elementor
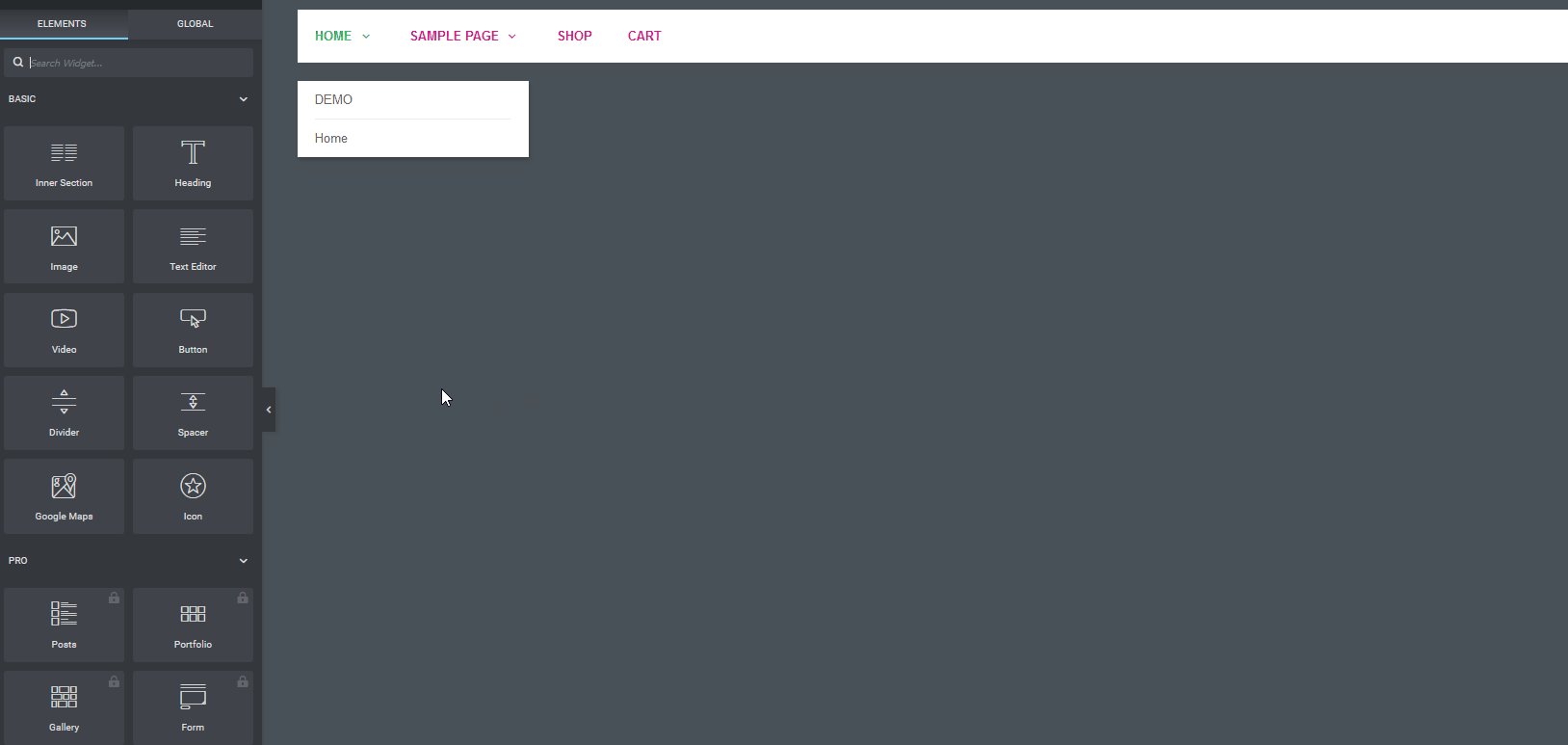
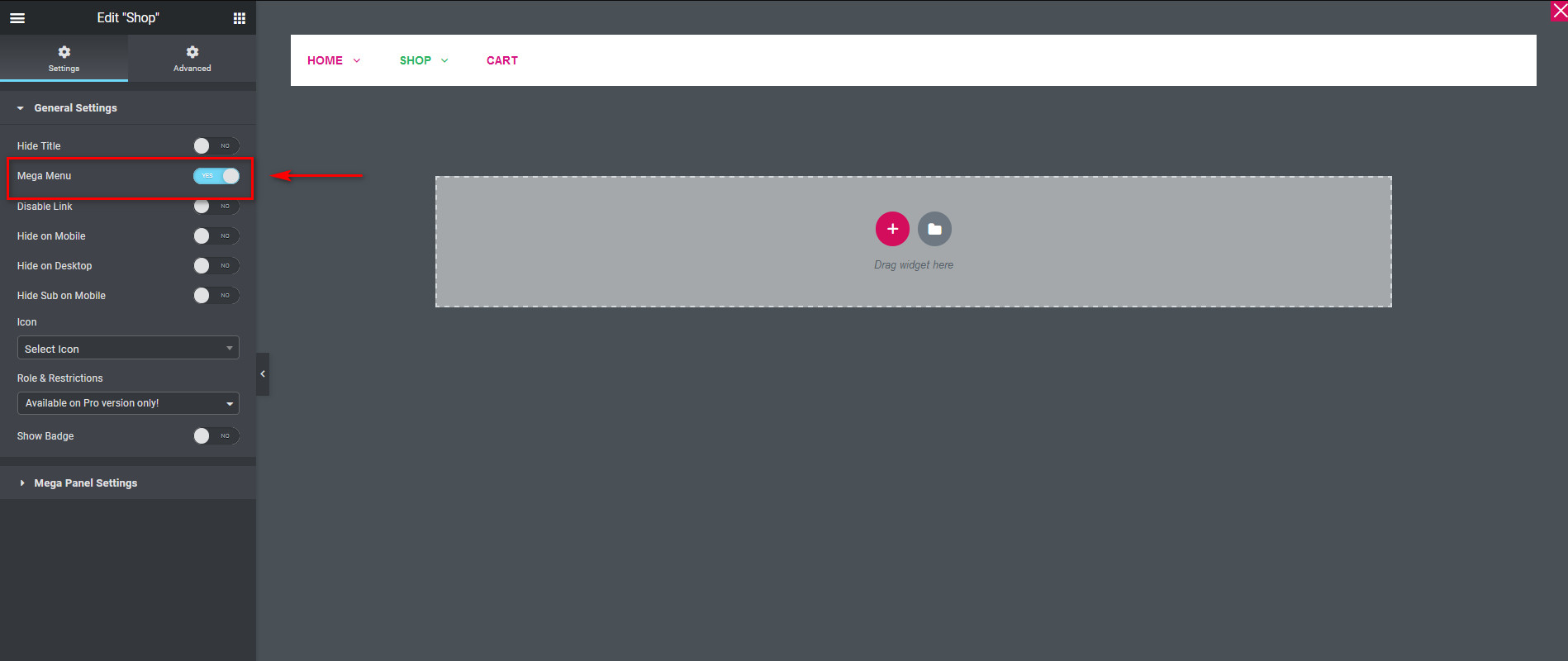
لكن هذا ليس كل شيء. هناك الكثير الذي يمكنك القيام به باستخدام Clever Mega Menu مثل إنشاء مظهر القائمة ، أو تصميم التخطيط الخاص بك ، أو إضافة قوائم ضخمة متعددة على موقع الويب الخاص بك ، أو دمج محتوى WooCommerce مباشرةً مع قائمة التنقل الخاصة بك. الفرص ببساطة لا حصر لها ونحن نشجعك على اللعب وتجربة قائمة Clever Mega Menu. لاستخدام جميع الميزات التي توفرها Clever Mega Menu ، تحتاج إلى إعداد قائمتك باستخدام Elementor. للقيام بذلك ، انقر فوق " تغيير " بجوار أي من عناصر القائمة التي تريد تمكين قائمة ميجا عليها.  بعد ذلك ، انقر فوق رمز الإعدادات أسفل الشريط الجانبي Elementor وقم بتشغيل الخيار المسمى Mega Menu . الآن ، يتم تمكين القائمة الضخمة الخاصة بك أعلى أداة إنشاء الصفحة Elementor. بالإضافة إلى ذلك ، يمكنك أيضًا تخصيص عرض القائمة الضخمة.
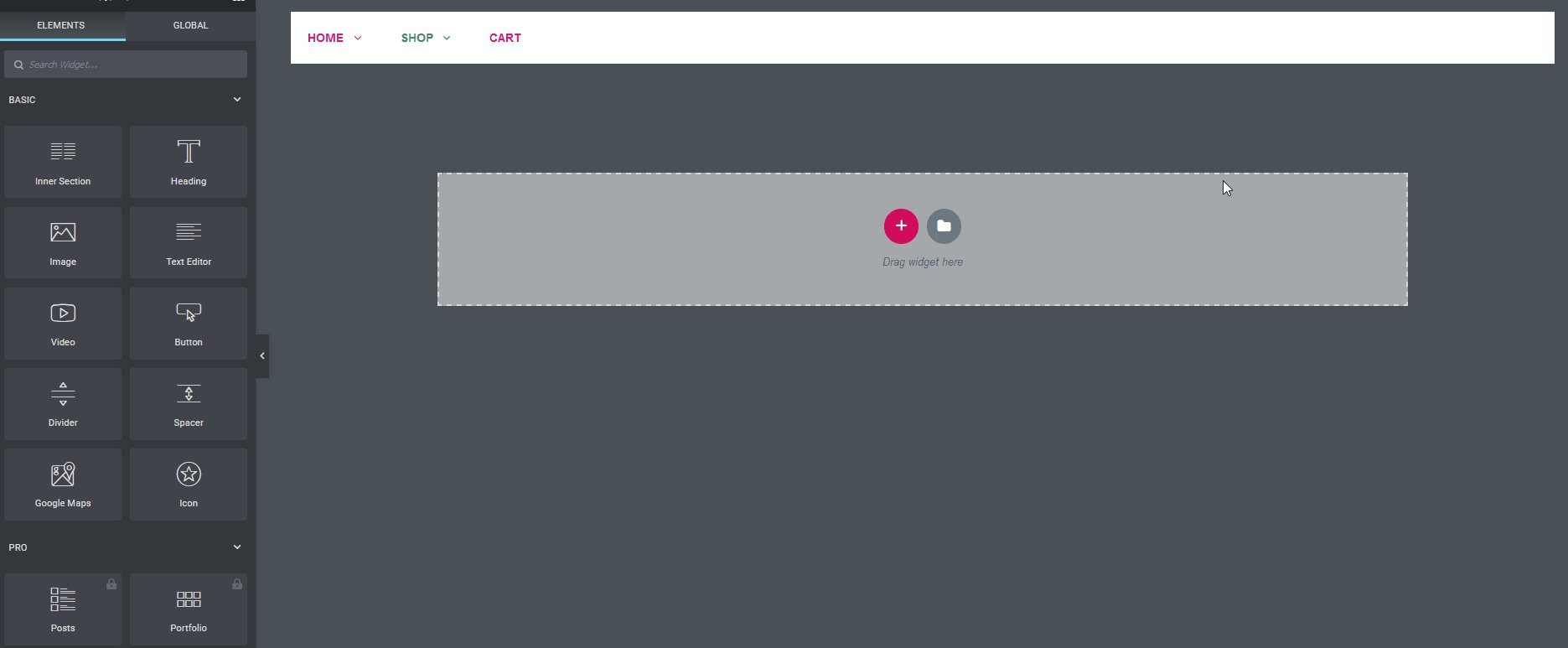
بعد ذلك ، انقر فوق رمز الإعدادات أسفل الشريط الجانبي Elementor وقم بتشغيل الخيار المسمى Mega Menu . الآن ، يتم تمكين القائمة الضخمة الخاصة بك أعلى أداة إنشاء الصفحة Elementor. بالإضافة إلى ذلك ، يمكنك أيضًا تخصيص عرض القائمة الضخمة.  حان الوقت الآن لاستخدام سحر Elementor وإضافة جميع عناصر واجهة المستخدم والمحتوى في القائمة الضخمة كما يحلو لك. يمكنك إضافة عناصر واجهة مستخدم مباشرة من الشريط الجانبي والوسائط ومقاطع الفيديو والمزيد من Elementor.
حان الوقت الآن لاستخدام سحر Elementor وإضافة جميع عناصر واجهة المستخدم والمحتوى في القائمة الضخمة كما يحلو لك. يمكنك إضافة عناصر واجهة مستخدم مباشرة من الشريط الجانبي والوسائط ومقاطع الفيديو والمزيد من Elementor.
كيفية إنشاء قائمة Mega باستخدام Clever Mega Menu؟
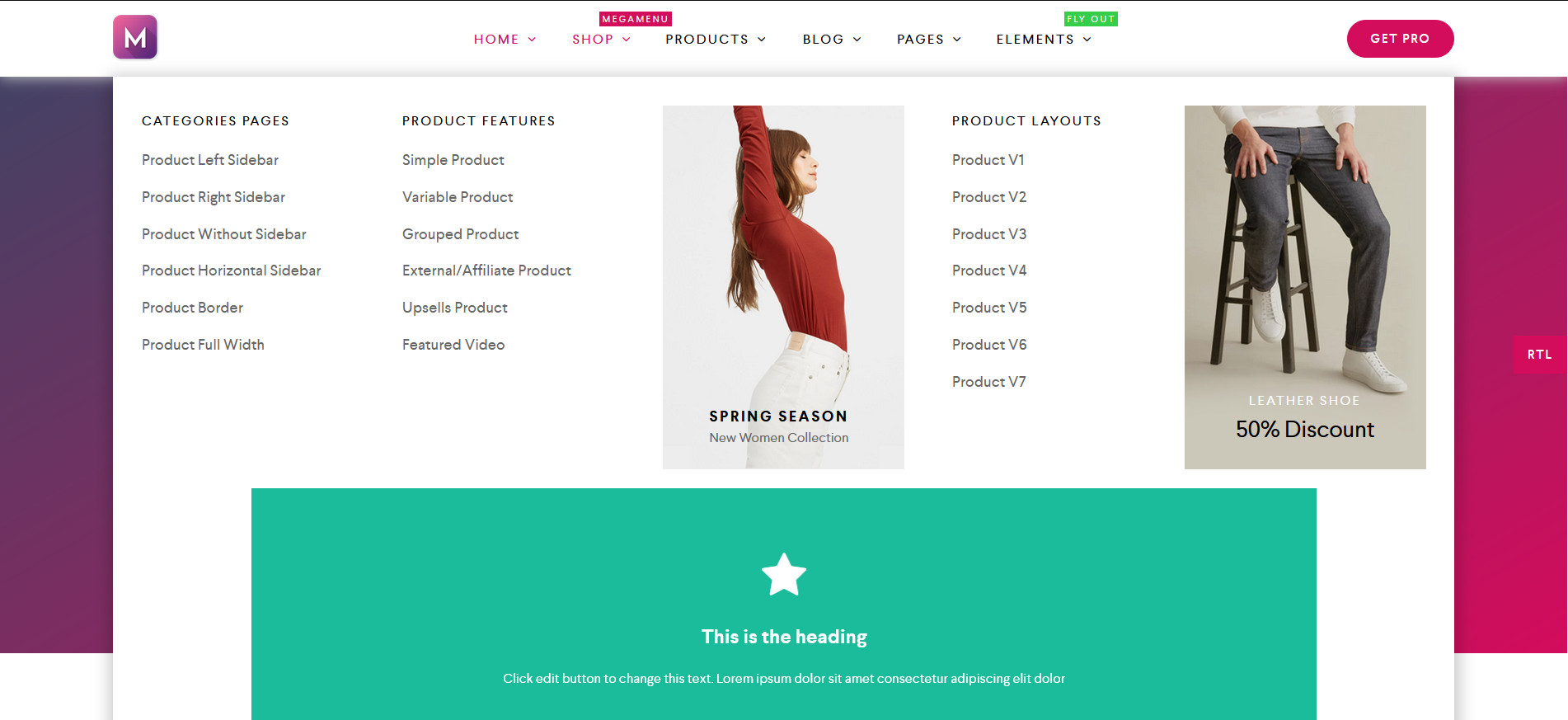
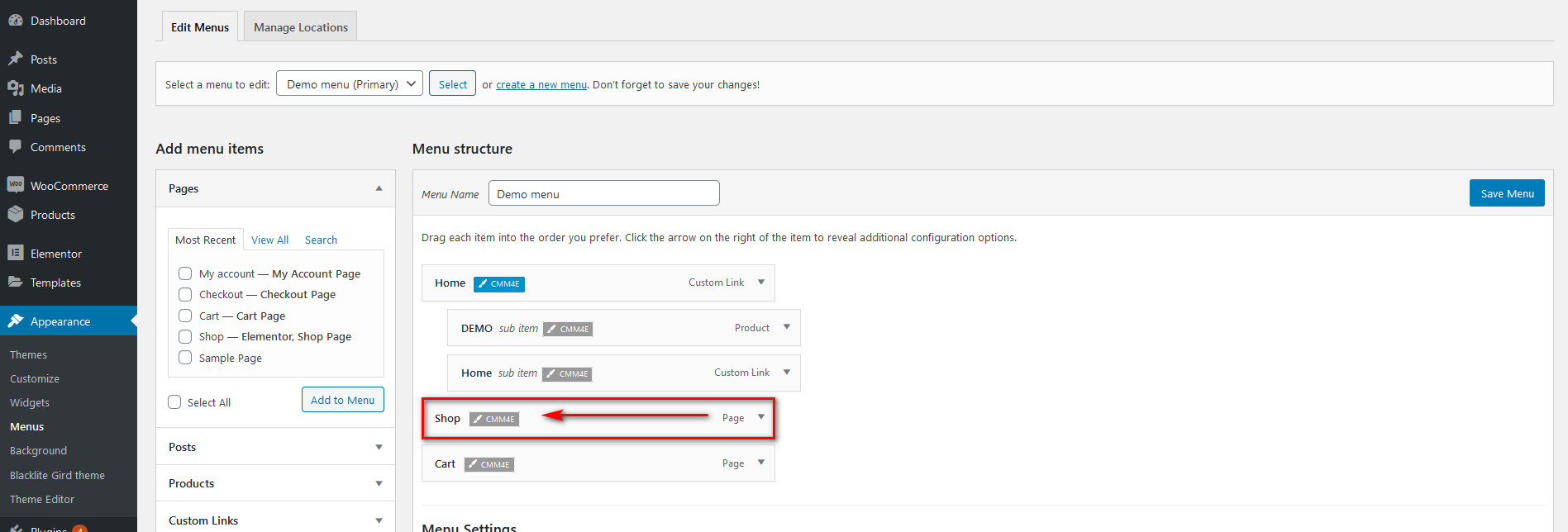
الآن بعد أن تعرفت على الأساسيات ، دعنا نمضي قدمًا وننشئ قائمة ضخمة باستخدام Clever Mega Menu لـ Elementor. لنبدأ في تعديل قائمة Shop mega أولاً. في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر> القوائم وافتح قائمة التسوق باستخدام الزر تغيير .  توفر الوثائق نصائح واضحة حول كيفية إنشاء أنواع مختلفة من تصميمات القائمة ، ولكن الفكرة الأساسية هي استخدام نفس التعليمات التي وصفناها من قبل. بعد ذلك ، قم بتمكين خيار Mega Menu ضمن الإعدادات العامة لتعيين Shop كقائمة ضخمة.
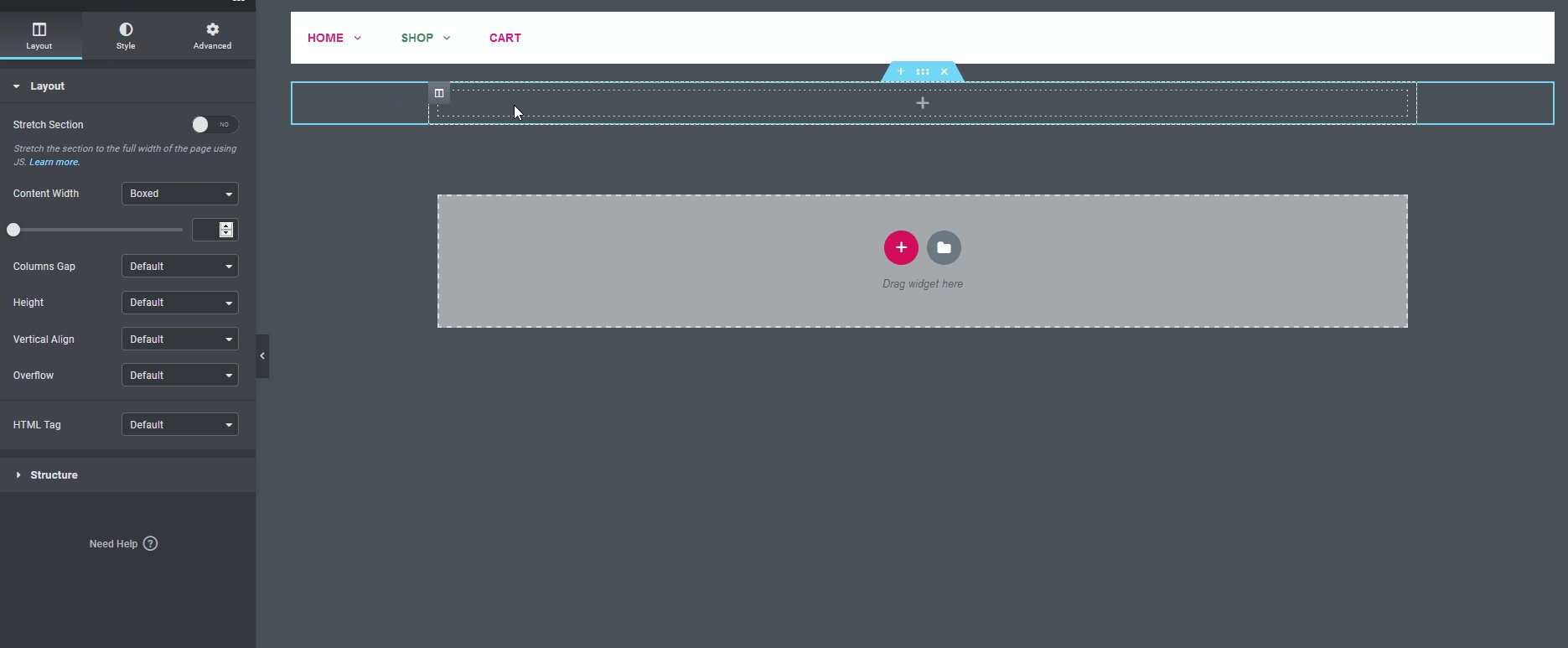
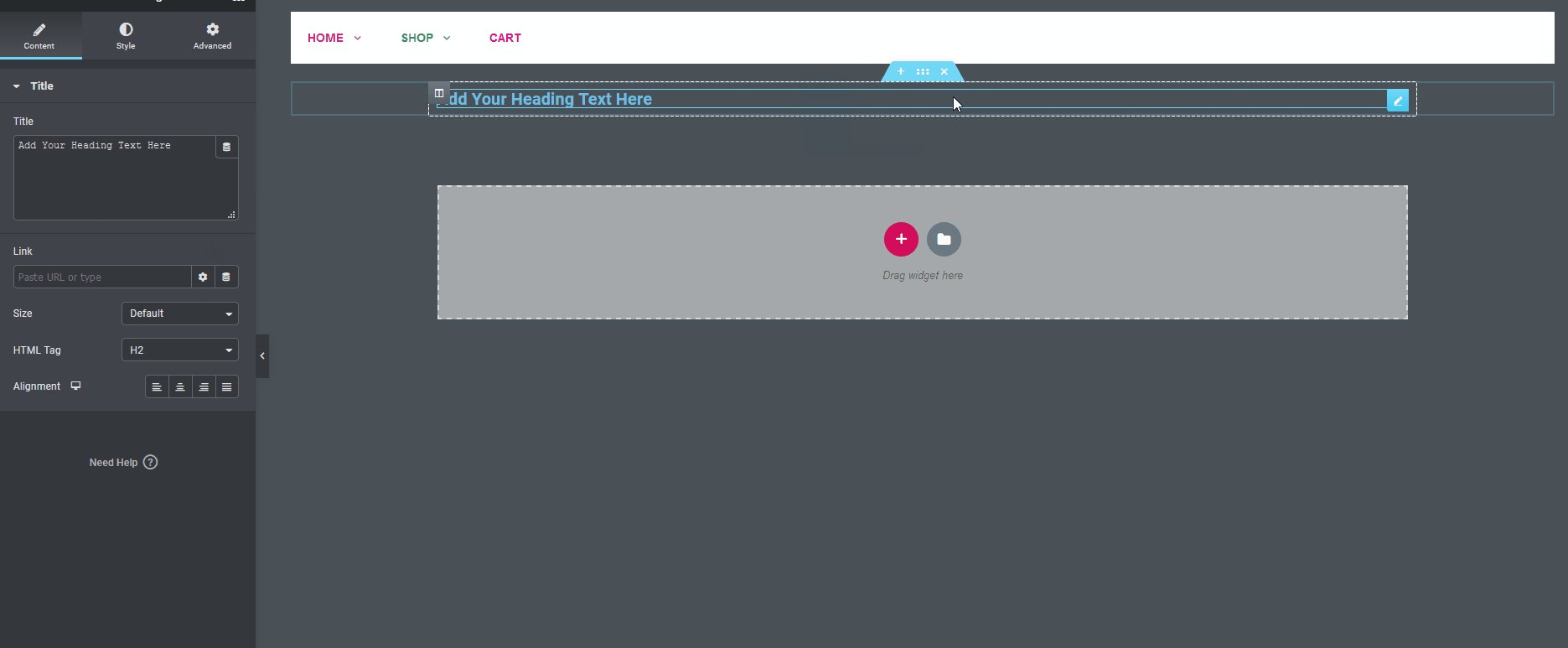
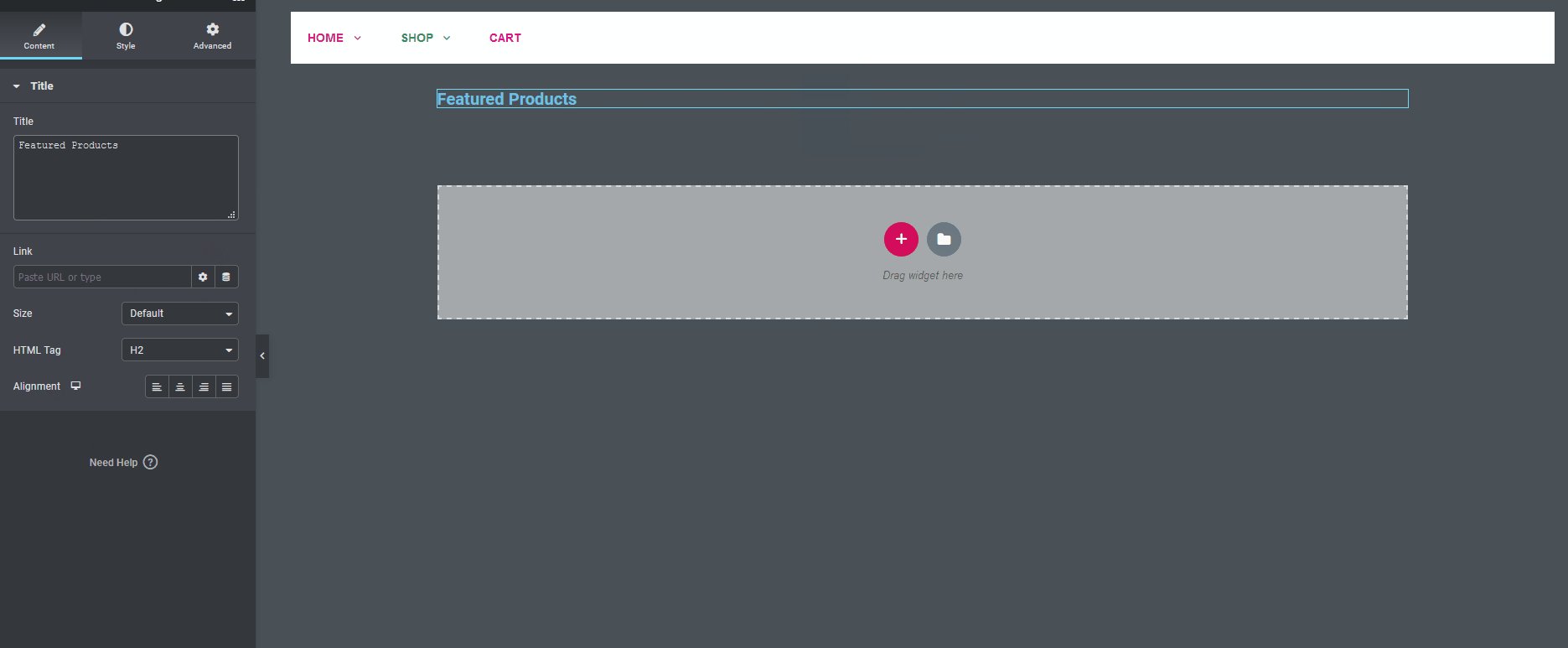
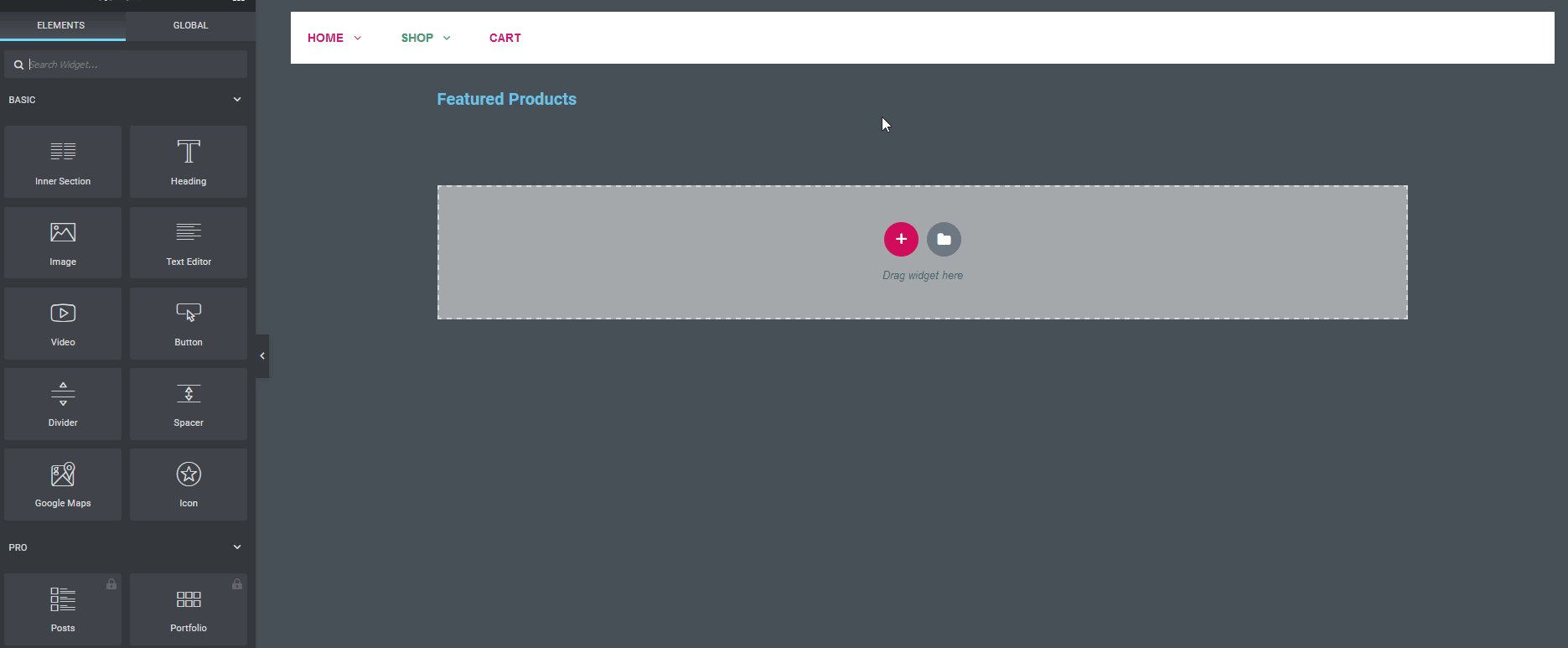
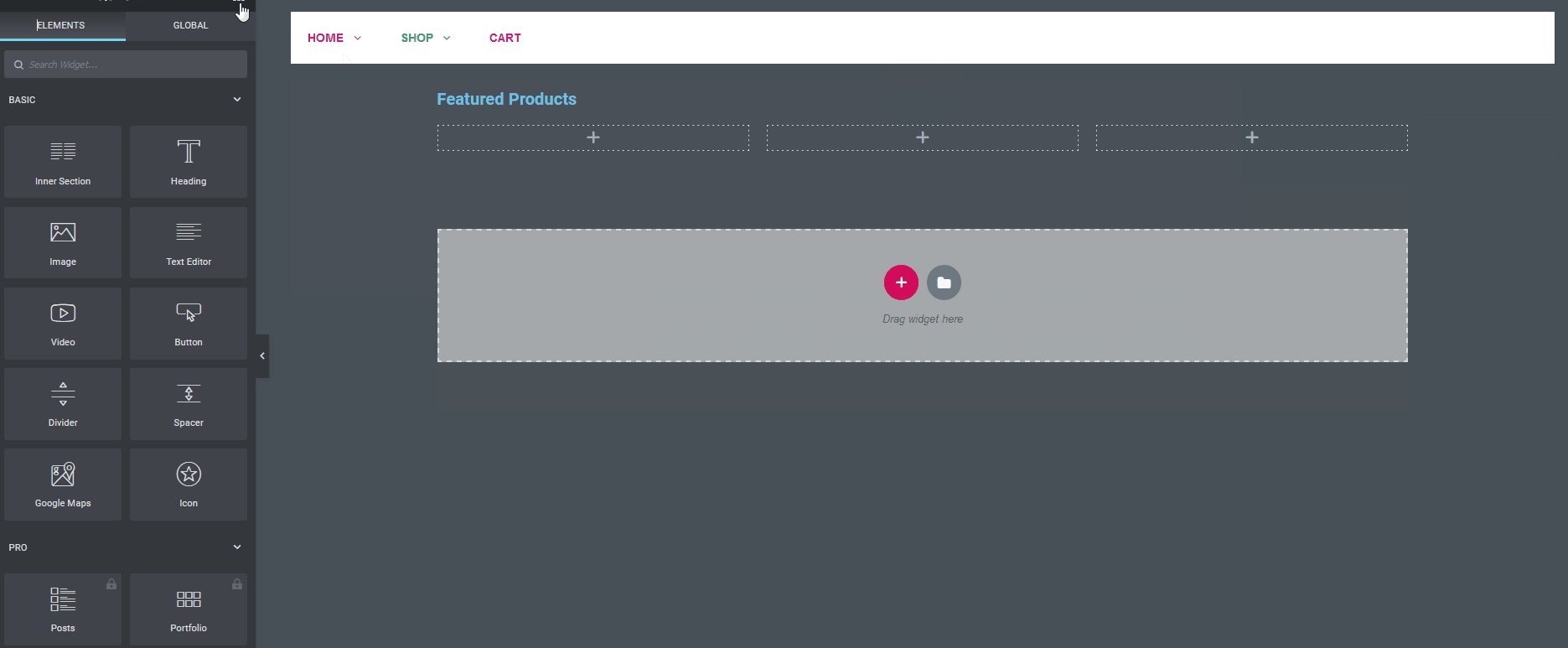
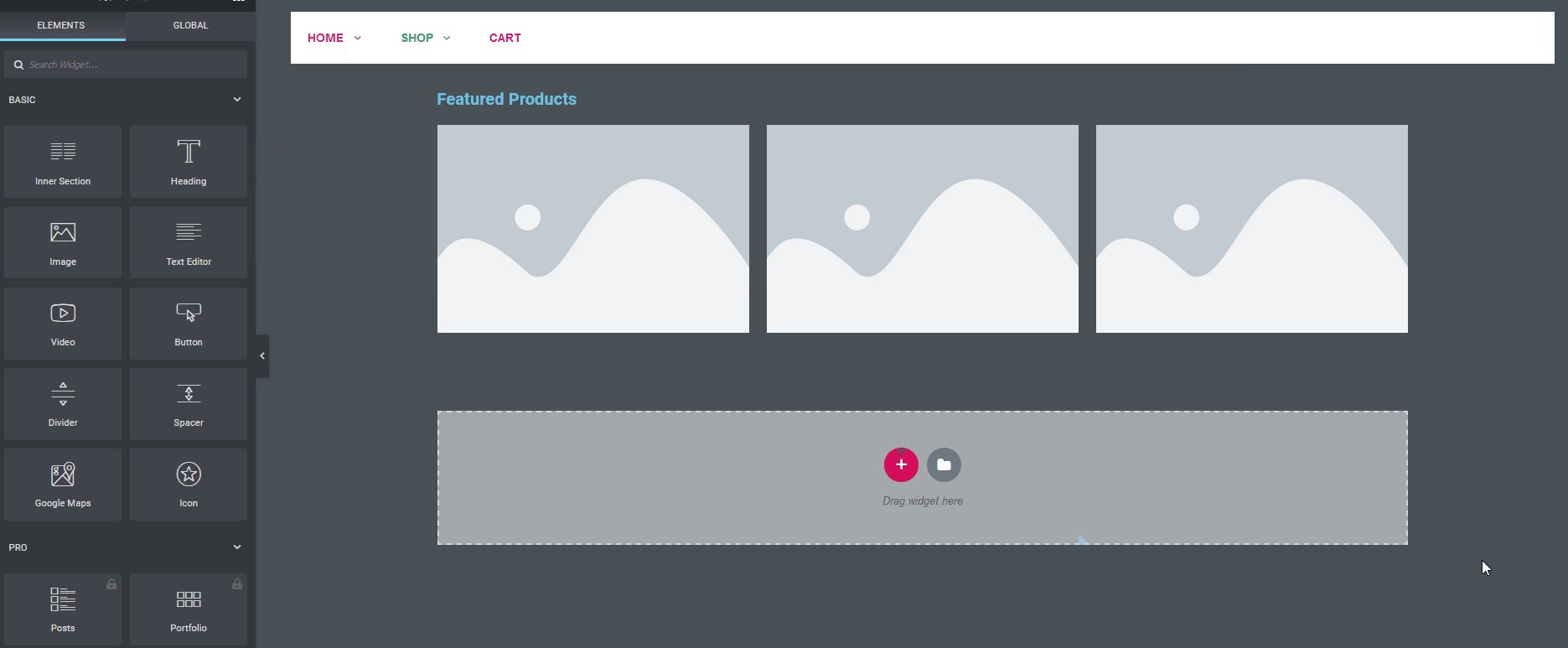
توفر الوثائق نصائح واضحة حول كيفية إنشاء أنواع مختلفة من تصميمات القائمة ، ولكن الفكرة الأساسية هي استخدام نفس التعليمات التي وصفناها من قبل. بعد ذلك ، قم بتمكين خيار Mega Menu ضمن الإعدادات العامة لتعيين Shop كقائمة ضخمة.  بعد ذلك ، انقر فوق الزر + في مساحة عنصر واجهة المستخدم Elementor واختر هيكلًا لقائمة ميجا. بالنسبة لهذا الدليل ، سنحدد بنية خلية واحدة ونضيف عنصر واجهة مستخدم عنوانًا يسمى المنتجات المميزة .
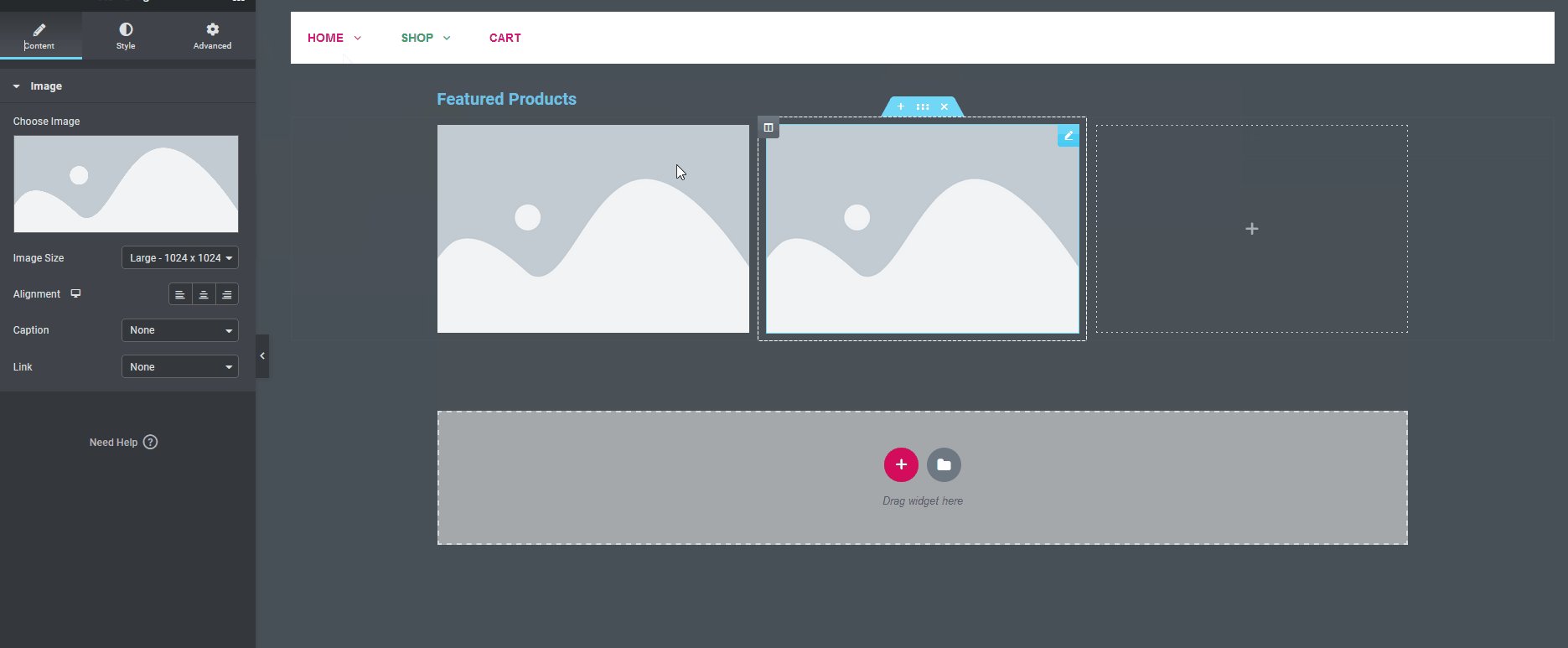
بعد ذلك ، انقر فوق الزر + في مساحة عنصر واجهة المستخدم Elementor واختر هيكلًا لقائمة ميجا. بالنسبة لهذا الدليل ، سنحدد بنية خلية واحدة ونضيف عنصر واجهة مستخدم عنوانًا يسمى المنتجات المميزة .  بعد ذلك ، دعنا نضيف بنية أخرى من ثلاث خلايا لإبراز بعض عناصر المتجر. دعنا نضيف ثلاث صور باستخدام أداة الصورة.
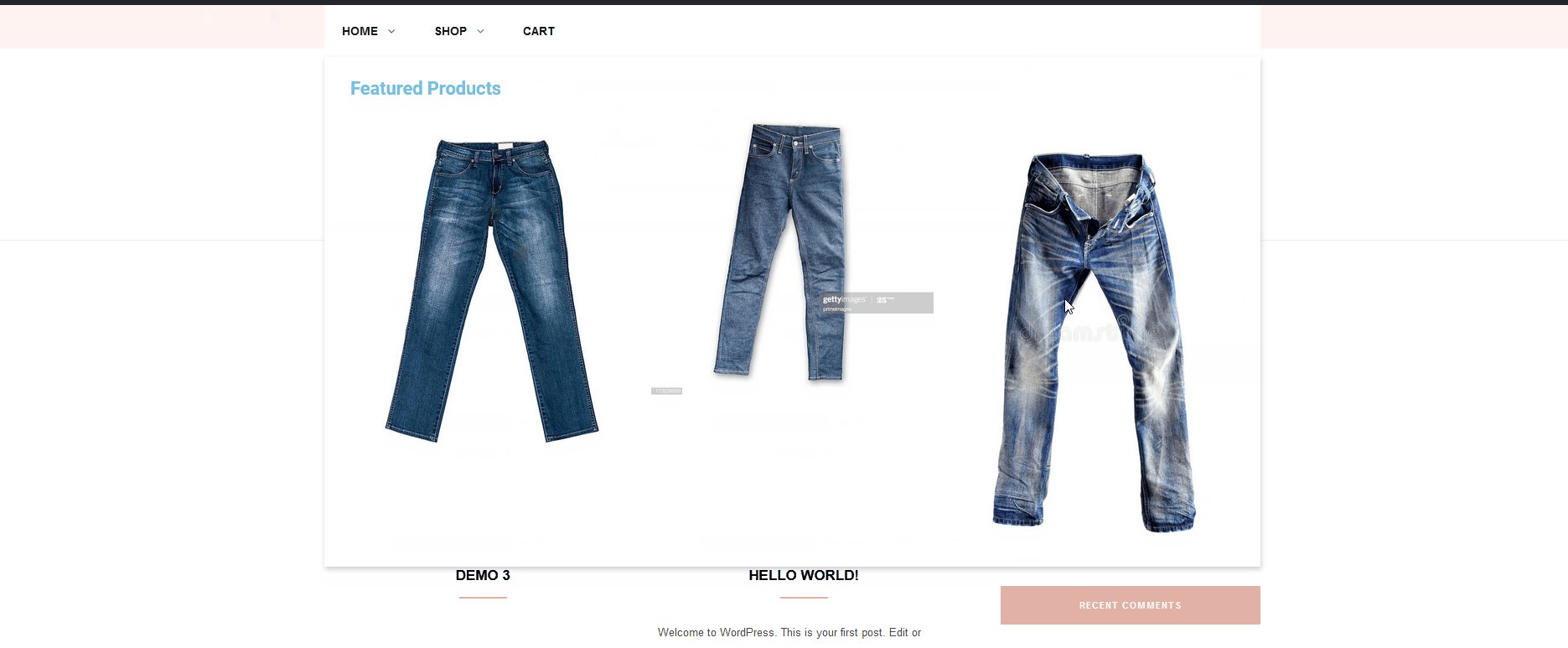
بعد ذلك ، دعنا نضيف بنية أخرى من ثلاث خلايا لإبراز بعض عناصر المتجر. دعنا نضيف ثلاث صور باستخدام أداة الصورة.  يمكنك أيضًا إضافة رابط مباشر إلى عنوان URL للمنتج على الصور.
يمكنك أيضًا إضافة رابط مباشر إلى عنوان URL للمنتج على الصور.  وهذا كل شيء ، لقد قمت بإعداد قسم المنتجات المميزة الأساسي الخاص بك في قائمة Shop Mega. بالطبع ، هناك الكثير الذي يمكنك القيام به باستخدام Clever Mega Menu لـ Elementor. يمكنك إعداد قائمة أخرى في الجزء العلوي من هذه القائمة ، وإنشاء قوائم أفقية أو قوائم رأسية ، وإضافة منتجات WooCommerce ، وغير ذلك الكثير. أنت مقيد بالخيال فقط!
وهذا كل شيء ، لقد قمت بإعداد قسم المنتجات المميزة الأساسي الخاص بك في قائمة Shop Mega. بالطبع ، هناك الكثير الذي يمكنك القيام به باستخدام Clever Mega Menu لـ Elementor. يمكنك إعداد قائمة أخرى في الجزء العلوي من هذه القائمة ، وإنشاء قوائم أفقية أو قوائم رأسية ، وإضافة منتجات WooCommerce ، وغير ذلك الكثير. أنت مقيد بالخيال فقط!
إيجابيات وسلبيات
الآن ، دعنا نلقي نظرة على الإيجابيات والسلبيات الرئيسية لملحق Clever Mega Menu:
الايجابيات
- سهل الاستخدام للغاية وسهل الاستخدام للمبتدئين
- لا تتطلب مهارات الترميز لإعداد القوائم والقوائم الضخمة
- مجموعة واسعة من الميزات ، حتى في الإصدار المجاني
- قابل للتخصيص بدرجة عالية مع العديد من تصميمات القائمة
- قوائم سريعة الاستجابة وخيارات مناسبة للجوّال
سلبيات
- قد يكون من الصعب تخصيص أشكال القائمة وإعدادها
- تفتقر إلى التوثيق
- ليس هناك عدد كبير من أدوات Pro للعمل معها
استنتاج
وهذا يختتم دليلنا حول كيفية استخدام وإعداد قائمة Clever Mega Menu لـ Elementor . يعد تحسين التنقل في موقع الويب الخاص بك أمرًا بالغ الأهمية لنجاح عملك ، وتعد القوائم الضخمة بالتأكيد اختيارًا ممتازًا. يعد تكامل Clever Mega Menu مع Elementor أمرًا يستحق الثناء لأن كل شيء يعمل بسلاسة أثناء تجربتنا مع المكون الإضافي.
نحتاج أيضًا إلى تسليط الضوء على أن هذه واحدة من أسهل الوظائف الإضافية لـ Mega Menu لاستخدامها نظرًا لتصميمها الصديق للمبتدئين. على عكس القوائم الضخمة الأخرى ، باستخدام Clever Mega Menu ، يمكنك تخصيص العناصر والأسطح دون أي مهارات تشفير CSS. ولكن كيف تصمد Clever Mega Menu مقارنةً بالوظائف الإضافية الأخرى مثل Max Mega Menu أو QuadMenu؟ الإصدار المجاني محدود إلى حد ما ولكن جميع الإصدارات الاحترافية ممتازة وبأسعار معقولة مع الأخذ في الاعتبار جميع الميزات التي تتضمنها. بشكل عام ، هذا البرنامج المساعد سهل الاستخدام للغاية ويجعل تجربة بناء القائمة الضخمة بسيطة للغاية.
فيما يتعلق بالعيوب ، نود أن نذكر عدم وجود بعض الميزات الإضافية مثل الخيارات الصديقة للمطورين وتكامل Google Fonts. في النهاية ، فإن أفضل طريقة لمعرفة ما إذا كانت Clever Mega Menu for Elementor هي المكون الإضافي المناسب لقائمة ميجا هي تجربتها. لذا جربها وأخبرنا برأيك فيها.
علاوة على ذلك ، إذا كنت تواجه صعوبة في إعداد قوائمك الضخمة ، فأخبرنا بذلك في التعليقات وسنبذل قصارى جهدنا لمساعدتك. إذا كنت تريد مزيدًا من المعلومات حول القوائم الضخمة ، فيمكنك الاطلاع على دليلنا حول كيفية إضافة قائمة WordPress الضخمة باستخدام QuadMenu.
