كيفية إضافة الإعدادات المسبقة للألوان إلى أداة تخصيص WordPress (في 5 خطوات)
نشرت: 2022-03-11في هذه المقالة ، ستتعلم كيفية إضافة الإعدادات المسبقة للألوان إلى أداة تخصيص WordPress. يمكن أن يساعد اختيار نظام الألوان الصلبة لموقع الويب الخاص بك على تعزيز علامتك التجارية وإظهار الاحتراف. ومع ذلك ، فإن إضافة ألوان محددة يدويًا في كل مرة تقوم فيها بتخصيص المظهر الخاص بك يمكن أن يكون مملاً إلى حد ما. تتمثل إحدى طرق تبسيط العملية في إضافة إعدادات مسبقة للألوان إلى أداة تخصيص WordPress.
في هذا المنشور ، سنشرح ماهية الإعدادات المسبقة للألوان ، ولماذا قد ترغب في استخدامها عند تصميم موقعك. بعد ذلك ، سنوضح لك كيفية إضافتها إلى مُخصص WordPress في خمس خطوات بسيطة. هيا بنا نبدأ!
فوائد استخدام الإعدادات المسبقة للألوان عند إنشاء صفحات WordPress
تلعب الألوان التي تستخدمها على موقع الويب الخاص بك دورًا أساسيًا في علامتك التجارية. يُظهر إنشاء مظهر متسق ومتماسك عبر موقعك الاحتراف والمصداقية.
بعد تحديد لوحة ألوان علامتك التجارية ، فإن الخطوة التالية هي استخدامها عبر منشوراتك وصفحاتك. بفضل أداة تخصيص WordPress ، يمكن أن يكون تعديل الألوان التي تظهر في المحتوى الخاص بك عملية بسيطة.
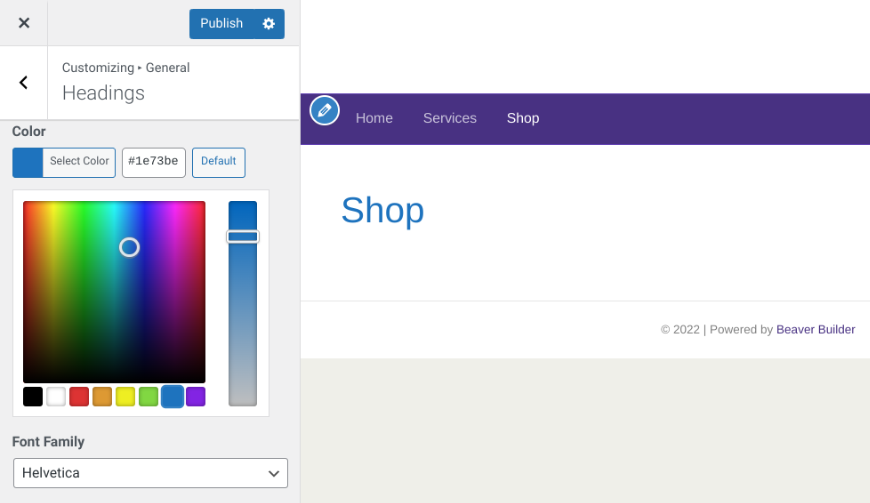
يمكن العثور على اللوحة الافتراضية في أداة تخصيص WordPress أسفل مربع منتقي الألوان:

المربعات الملونة هي إعدادات الألوان المسبقة الخاصة بك. ومع ذلك ، كما لاحظت على الأرجح ، لا تتطابق الألوان الافتراضية مع لوحة الألوان الفريدة لعلامتك التجارية.
علاوة على ذلك ، يمكن أن تستغرق إعادة إدخال قيم الألوان السداسية لعلامتك التجارية في كل مرة تريد استخدامها وقتًا طويلاً. لحسن الحظ ، يمكنك استبدال هذه المربعات بألوانك المخصصة عن طريق إدراج بضع أجزاء من التعليمات البرمجية في ملف القالب الخاص بك.
توفر لك إضافة إعدادات الألوان المسبقة الخاصة بك إلى Customizer الوقت لأنها تلغي الحاجة إلى البحث عن القيمة السداسية العشرية المحددة وإضافتها في كل مرة تريد استخدامها. بدلاً من ذلك ، تتوفر ألوانك بسهولة أسفل محدد التخصيص.
يساعد أيضًا إنشاء إعدادات ألوان مسبقة لموقع الويب الخاص بك على ضمان التناسق عبر موقع الويب الخاص بك. هذا مفيد بشكل خاص إذا كان لديك عدة أشخاص يساهمون في موقعك. إنه يقلل من فرص المستخدمين في اختيار تدرج اللون الخطأ.
كيفية إضافة الإعدادات المسبقة للألوان إلى أداة تخصيص WordPress (في 5 خطوات)
الآن بعد أن فهمنا فوائد استخدام الإعدادات المسبقة للألوان على موقعك ، فلنلقِ نظرة على كيفية إنشائها. في هذا البرنامج التعليمي ، سنوضح لك كيفية إضافة الإعدادات المسبقة للألوان إلى أداة تخصيص WordPress في خمس خطوات.
الخطوة 1: قم بإنشاء نسخة احتياطية لموقعك
تتطلب إضافة الإعدادات المسبقة للألوان أن تقوم بتحرير ملف function.php الخاص بالنسق الخاص بك . قبل البدء ، نوصي بعمل نسخة احتياطية من موقع الويب الخاص بك. بهذه الطريقة ، إذا حدث خطأ ما ، فسيكون لديك الإصدار السابق من ملفات موقعك لاستعادتها.
هناك عدد قليل من الطرق التي يمكنك استخدامها لعمل نسخة احتياطية من موقع الويب الخاص بك. من أسهل الطرق استخدام مكون إضافي مثل UpdraftPlus :

تتيح لك أداة freemium هذه الاحتفاظ بنسخة احتياطية من موقعك ببضع نقرات. يمكنك أيضًا الاختيار من بين عدة مواقع خارج الموقع لتخزين الملفات ، بما في ذلك Google Drive و Dropbox.
الخطوة 2: إنشاء موضوع الطفل
إذا قمت بإجراء تغييرات مباشرة على ملفات السمة الخاصة بك ، فهناك فرصة جيدة للكتابة فوقها في المرة التالية التي يتم فيها تحديث السمة. لمنع هذا ، يجب عليك دائمًا إنشاء سمة فرعية واستخدامها عند إضافة رمز مخصص.
هناك طرق مختلفة يمكنك اتباعها في هذا الشأن. على سبيل المثال ، يأتي Beaver Builder مع سمة فرعية يمكنك تثبيتها. إذا كنت تستخدم سمة مختلفة ، فيمكنك أيضًا إنشاء سمة فرعية فارغة . هناك إضافات WordPress مجانية يمكنها إنشاء سمة فرعية لك. بعد إضافة سمة فرعية ، تأكد من تنشيطها في المظهر> السمات .

الخطوة 3: قم بإضافة كود إلى ملف function.php لقالب طفلك
بمجرد إنشاء السمة الخاصة بك ، انتقل إلى المظهر > محرر السمات في لوحة معلومات WordPress الخاصة بك. تأكد من تحديد السمة الفرعية من القائمة المنسدلة أعلى الشاشة. لاحظ أنه إذا كنت لا ترى محرر السمات في قائمة المسؤول ، فربما يكون ذلك بسبب إخفاء مكون إضافي للأمان.
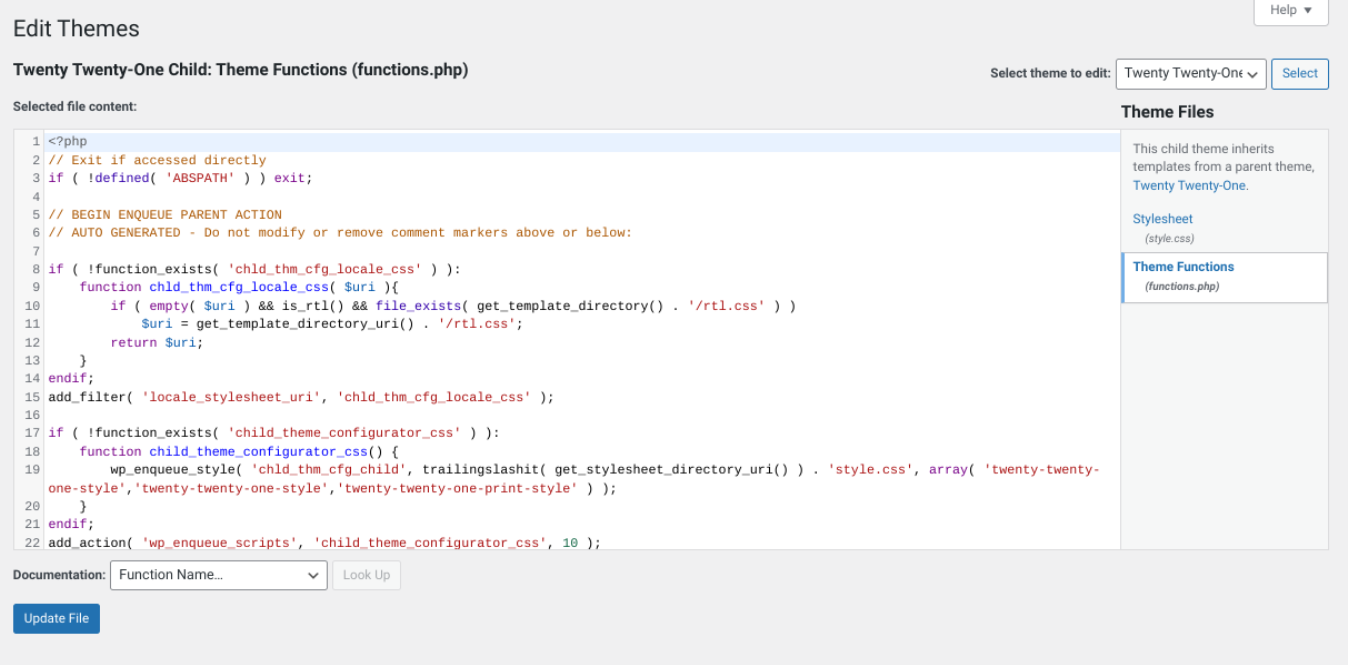
في اللوحة اليمنى ، حدد موقع ملف jobs.php ضمن Theme Functions:

بعد ذلك ، أضف الكود التالي إلى الملف:
// تغيير الإعدادات المسبقة للوحة ألوان Customizer
add_action ('custom_controls_print_footer_scripts'، function () {
؟>
<script>
jQuery (مستند). جاهز (الوظيفة ($) {
$ ('. wp-picker-container'). iris ({
الوضع: "hsl" ،
ضوابط: {
horiz: "h" ، // مربع أفقي يعرض تدرج اللون
vert: 's' ، // مربع عمودي يعرض التشبع
الشريط: 'l' // يعرض المنزلق الخفة
} ،
اللوحات: ['# 91472c'، '# 6d775f'، '# f9fffb'، '# 546a76']
})
}) ؛
</script>
<؟ php>باستخدام هذا الرمز ، ستتمكن من استبدال المربعات التي تظهر أسفل مربع منتقي الألوان بالألوان المحددة مسبقًا التي تريد استخدامها.
الخطوة 4: قم بتغيير إعدادات اللون المسبقة في Customizer
بعد ذلك ، يمكنك تغيير الألوان السداسية عشرية أو إضافتها أو حذفها في معلمة اللوحات. سيعكس عدد المربعات المعروضة في Customizer عدد الألوان التي تحددها في هذا الرمز.
أدخل العديد من الألوان السداسية كما تريد لتضمينها في لوحة الألوان الخاصة بك. عند الانتهاء ، انقر فوق الزر تحديث الملف في الجزء السفلي من محرر السمات لحفظ تغييراتك.
الخطوة 5: قم بمعاينة تغييراتك للتأكد من أن إعدادات الألوان المسبقة تعمل
بعد تحديث تغييراتك ، ما عليك سوى التأكد من أن الإعدادات المسبقة للون مرئية في أداة تخصيص WordPress.
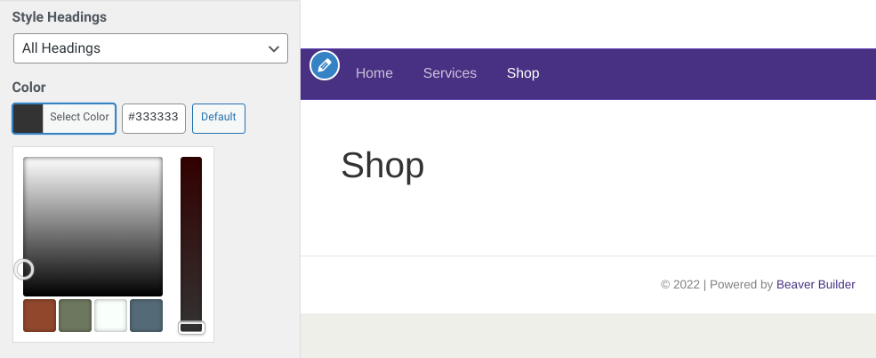
للقيام بذلك ، أعد تحميل صفحة موقع الويب الخاص بك في المتصفح ، ثم انتقل إلى Customizer. تحت محدد الألوان ، يجب أن ترى الألوان السداسية التي أضفتها للتو:

إذا لم تتصرف مربعات وشرائح منتقي الألوان بالطريقة التي تريدها ، فيمكنك تغيير معلمات HSL لضبط تدرج اللون والتشبع والإضاءة. إذا كان كل شيء كما ينبغي ، فأنت جاهز تمامًا!
لقد أضفت الآن إعدادات الألوان المسبقة الخاصة بك إلى أداة تخصيص WordPress. يمكنك العودة إلى ملف jobs.php الخاص بالسمة لتعديل أو إضافة أو حذف هذه الألوان.
خاتمة
عند تصميم موقع WordPress الخاص بك ، من المحتمل أن ترغب في استخدام ألوان علامتك التجارية في جميع صفحاتك ومنشوراتك. ومع ذلك ، فإن إضافتها يدويًا إلى المحتوى الخاص بك يمكن أن تستغرق وقتًا طويلاً. لحسن الحظ ، يمكنك إنشاء إعدادات مسبقة للألوان لتحل محل اللوحة الافتراضية.
في هذا المنشور ، أوضحنا لك كيفية إضافة الإعدادات المسبقة للألوان إلى أداة تخصيص WordPress في خمس خطوات بسيطة:
- قم بعمل نسخة احتياطية من موقعك.
- إنشاء موضوع فرعي.
- أضف كودًا إلى ملف jobs.php الخاص بسمة الطفل.
- قم بتغيير وحذف وإضافة الإعدادات المسبقة للوحة الألوان في Customizer عبر معلمة
palette. - قم بمعاينة التغييرات في أداة التخصيص للتأكد من أن كل شيء يعمل بشكل صحيح.
هل لديك أي أسئلة حول إضافة الإعدادات المسبقة للألوان إلى أداة تخصيص WordPress؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
