كيفية دمج جافا سكريبت خارجي في ووردبريس
نشرت: 2022-04-22تساعد لغة برمجة جافا سكريبت صفحات الويب على عرض المحتوى الديناميكي. على مواقع WordPress ، على سبيل المثال ، يتم استخدام Javascript لتضمين الصوت والفيديو. يتم استخدامه أيضًا لعرض معارض الصور والقوائم التفاعلية ومؤقتات العد التنازلي والمزيد.
تستخدم ملفات Javascript امتداد الملف .js وعلى موقع WordPress النموذجي ، يتم إدراج ملفات Javascript في الصفحات بواسطة سمة WordPress وإضافات WordPress التي تم تنشيطها. على سبيل المثال ، قد يتطلب شريط تمرير الصفحة الرئيسية لموضوعك ملفًا يسمى slider.js ليعمل بشكل صحيح ، بينما قد تتطلب صفحة نموذج الاتصال ملفًا يسمى form.js.
أعتقد أن Javascript ضروري لمواقع WordPress الحديثة. لسوء الحظ ، يمكن أيضًا أن يجعل موقع الويب بطيئًا إذا لم يتم تحسينه بشكل صحيح.
في الإصدارات الأولى من بروتوكول نقل النص التشعبي ، يمكن لجافا سكريبت أن تبطئ مواقع الويب حيث يجب تنزيل كل ملف جافا سكريبت وتنفيذه حتى يتم عرض الصفحة بشكل صحيح. تتمثل إحدى تقنيات التحسين الشائعة لمعالجة هذه المشكلة في دمج ملفات Javascript متعددة لتقليل عدد طلبات HTTP التي يجب على المتصفح إجراؤها. يشار إلى هذه التقنية أحيانًا باسم تجميع جافا سكريبت.
في هذه المقالة ، سأشرح سبب قيام العديد من مالكي مواقع الويب بدمج جافا سكريبت خارجي في WordPress ومشاركة بعض المكونات الإضافية المفيدة في WordPress والتي يمكن استخدامها لأداء هذه المهمة. سأتحدث أيضًا عن سبب عدم ضرورة دمج ملفات Javascript الخارجية لمعظم مالكي مواقع الويب.
لماذا يتم دمج ملفات جافا سكريبت خارجية في ووردبريس؟
بينما يمكن إضافة وظائف Javascript مباشرة إلى HTML باستخدام علامة SCRIPT ، فمن الشائع حفظ كود Javascript في ملف خارجي بدلاً من ذلك. يعد القيام بذلك أكثر عملية لأنه يفصل الشفرة ويسمح باستدعاء وظائف جافا سكريبت بواسطة العديد من الصفحات.
يجب تنزيل كل ملف Javascript مطلوب بواسطة صفحة الويب بواسطة المتصفح أثناء عملية عرض الصفحة.
| عرض الصفحة | عندما يقوم شخص ما بعرض صفحة ويب ، يقوم المتصفح ببناء الصفحة عن طريق معالجة كل سطر من التعليمات البرمجية بالترتيب. يُعرف هذا باسم عرض الصفحة. |
| طلبات HTTP | يسمى طلب الوصول إلى ملف موجود على الخادم طلب HTTP. لذلك ، يتعين على المستعرض تقديم طلب HTTP لكل ملف Javascript مطلوب للصفحة. |
عندما يتم تنزيل الملفات بترتيب تسلسلي ، يمكن أن يؤدي عدد كبير من طلبات HTTP إلى زيادة الوقت الذي يستغرقه تحميل صفحة ويب. لذلك من خلال الجمع بين ملفات Javascript الخارجية في WordPress ، يمكنك تقليل عدد طلبات HTTP التي يتم إجراؤها أثناء عرض الصفحة بشكل كبير.
توصي بعض محركات البحث بدمج جافا سكريبت خارجي في ملفين.
| وظائف جافا سكريبت المهمة (الملف 1) | يحتوي ملف Javascript الأول على وظائف مهمة مطلوبة لعرض تحميل الصفحة الأولية بشكل صحيح. |
| وظائف جافا سكريبت الأقل أهمية (الملف 2) | يحتوي ملف Javascript الثاني على وظائف أقل أهمية يمكن استدعاؤها بمجرد تحميل الصفحة. |
إذا كانت صفحة الويب تتطلب تسعة ملفات Javascript لعرضها بشكل صحيح ، فإن دمج ملفات JS الخارجية في WordPress يمكن أن يساعدك في تقليل العدد الإجمالي لطلبات HTTP لرمز Javascript من تسعة إلى اثنين فقط. يمكن أيضًا دمج ملفات CSS الخارجية ، مما يقلل عدد طلبات HTTP للصفحة بشكل أكبر.
هل سيكون موقع WordPress الخاص بي أسرع إذا قمت بدمج ملفات Javascript خارجية؟
نظرًا للتحسينات في Hypertext Transfer Protocol ، لم يعد من الضروري دمج ملفات Javascript وملفات CSS إلا إذا كانت شركة استضافة الويب لديك لا تدعم HTTP / 2.
في HTTP / 1.0 و HTTP / 1.1 ، يجب تنزيل كل ملف Javascript و CSS بترتيب تسلسلي. هذا يعني أنه يجب تنزيل ملف واحد بالكامل قبل أن يبدأ تنزيل الملف التالي. حل بروتوكول HTTP / 2 ، الذي تم إطلاقه في عام 2015 ، هذه المشكلة من خلال السماح بالتنزيلات المتوازية. نظرًا لأنه يمكن تنزيل جميع الموارد الخارجية في نفس الوقت ، لم يعد هناك أي فوائد لدمج الملفات في حالة توفر HTTP / 2.
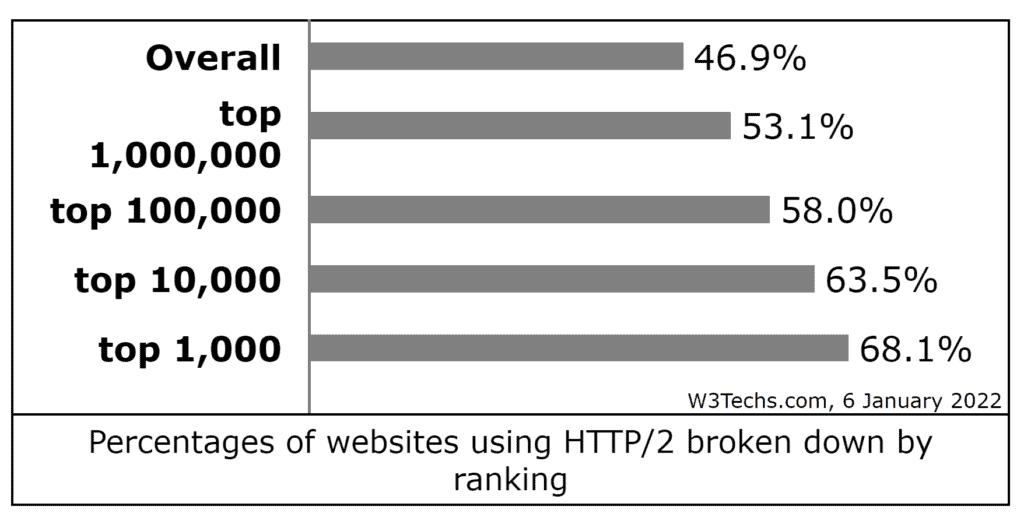
يتم دعم HTTP / 2 حاليًا بواسطة 95.6٪ من متصفحات الإنترنت. اعتبارًا من 6 يناير 2022 ، يتم استخدام HTTP / 2 بواسطة 46.9٪ من جميع مواقع الويب على الإنترنت ، على الرغم من أنه يمكنك أن ترى من الرسم البياني أدناه أن هذا الرقم أعلى بشكل ملحوظ بين أكثر مواقع الويب شعبية على الإنترنت.

إذا كان مضيف الويب الخاص بك يدعم HTTP / 2 ، فقد يؤدي دمج الملفات إلى إبطاء موقع الويب الخاص بك لأن ملفات Javascript المدمجة أكبر من الملفات التي جمعتها. هذا لأن المتصفح يستغرق وقتًا أطول لتنزيل ملفين كبيرين من ملفات Javascript مقارنة بالعديد من ملفات Javascript الصغيرة التي يتم تنزيلها في نفس الوقت.
أوصي باستخدام أسلوبين مع جافا سكريبت وهما التصغير وتأجيل التحليل.
| تصغير | يتضمن التصغير إزالة الأحرف غير الضرورية مثل المسافات والتعليقات. ينتج عن هذا ملف Javascript أصغر حجمًا. |
| تأجيل الاعراب | يبطئ كود جافا سكريبت عملية عرض الصفحة. يمكن استخدام طريقتين تسمى Defer و Async لمعالجة هذه المشكلة. |
يرجى قراءة مقالتي حول تأجيل تحليل جافا سكريبت في WordPress لفهم أفضل لسبب إبطاء جافا سكريبت لعملية عرض الصفحة.
كيفية دمج جافا سكريبت خارجي في ووردبريس
إذا كانت شركة استضافة الويب الخاصة بك لا تزال تستخدم HTTP 1.1 ، فلا يزال من المستحسن دمج ملفات Javascript الخارجية وملفات CSS في WordPress.

تأكد من إجراء اختبارات الأداء قبل وبعد دمج الملفات حتى تعرف كيف تأثرت أوقات تحميل الصفحة. يمكنك القيام بذلك باستخدام GTmetrix و Google PageSpeed Insights و Pingdom Website Speed Test.
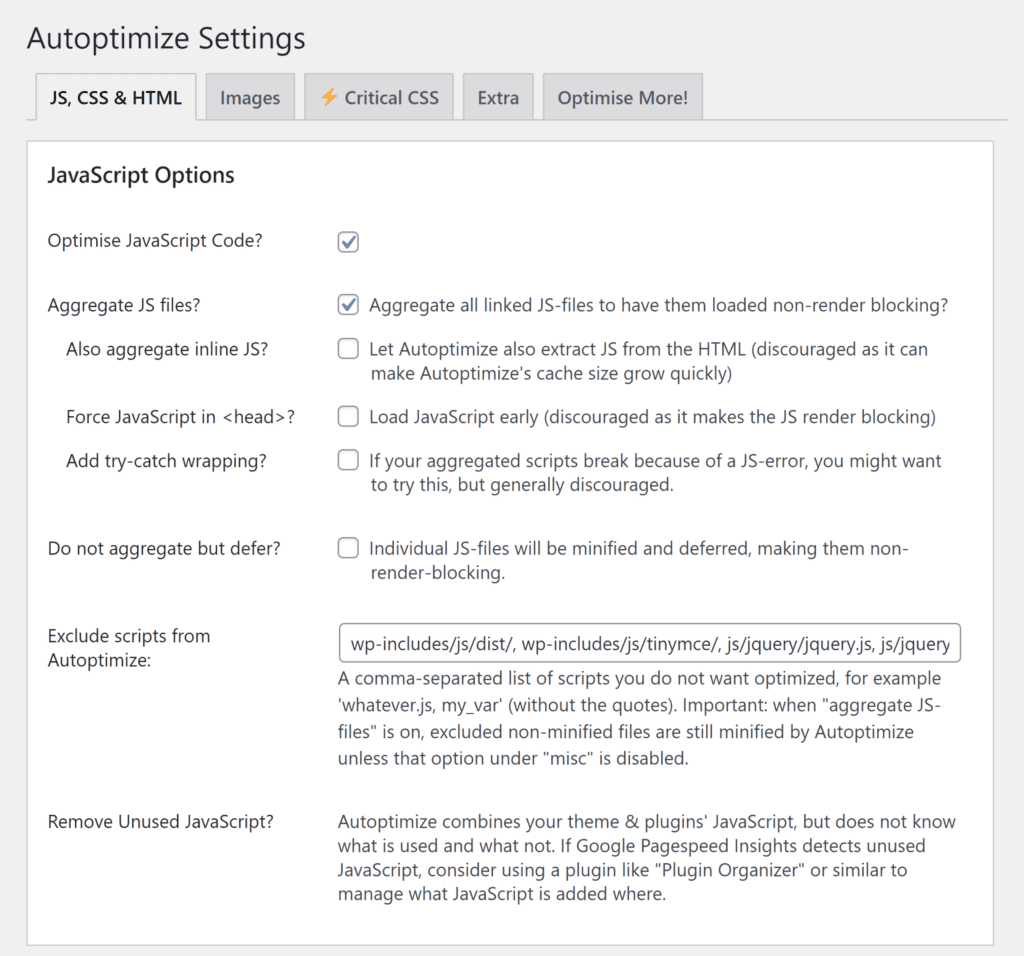
التحسين التلقائي

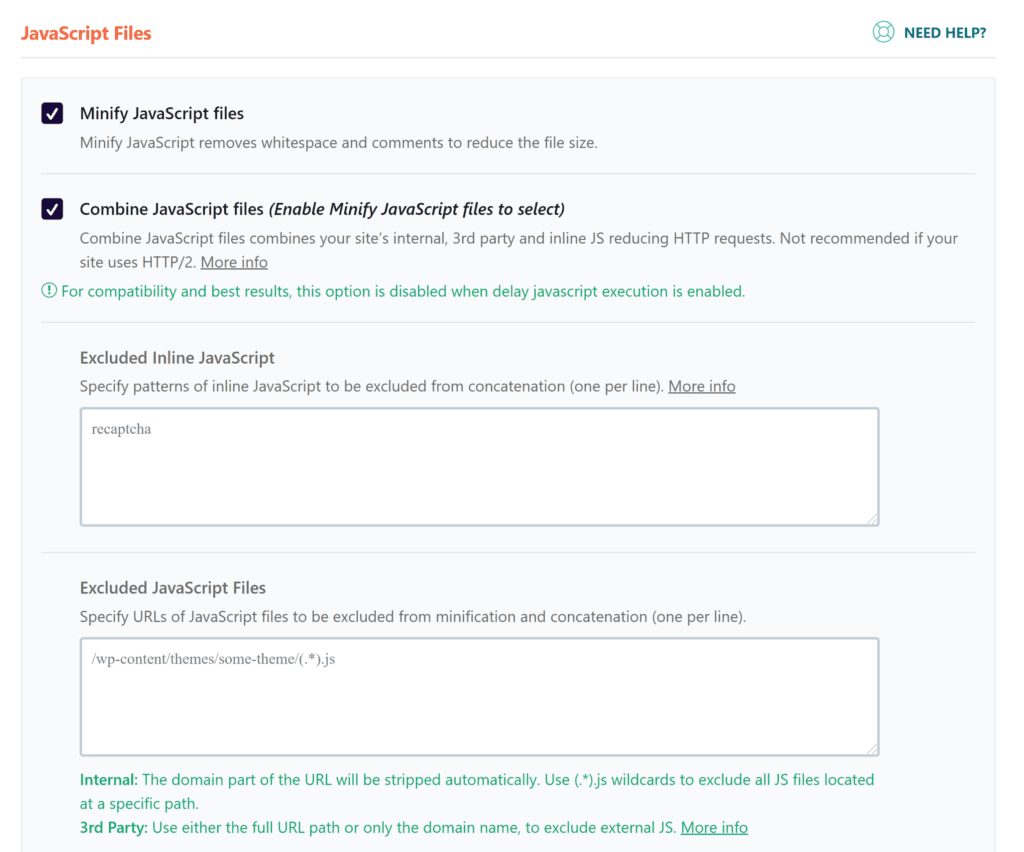
يعد Autoptimize أحد أكثر مكونات التحسين الفعالة المتاحة لمستخدمي WordPress. وهو يدعم تصغير HTML ودمج الملفات وتصغير Javascript و CSS. يمكن أيضًا تأجيل ملفات Javascript بدلاً من تجميعها لمنع حظر العرض وهناك خيارات تحسين لخطوط Google أيضًا.
لقد استخدمت Autoptimize على العديد من مواقع WordPress لأنها تعمل دائمًا على تحسين أوقات تحميل الصفحة.

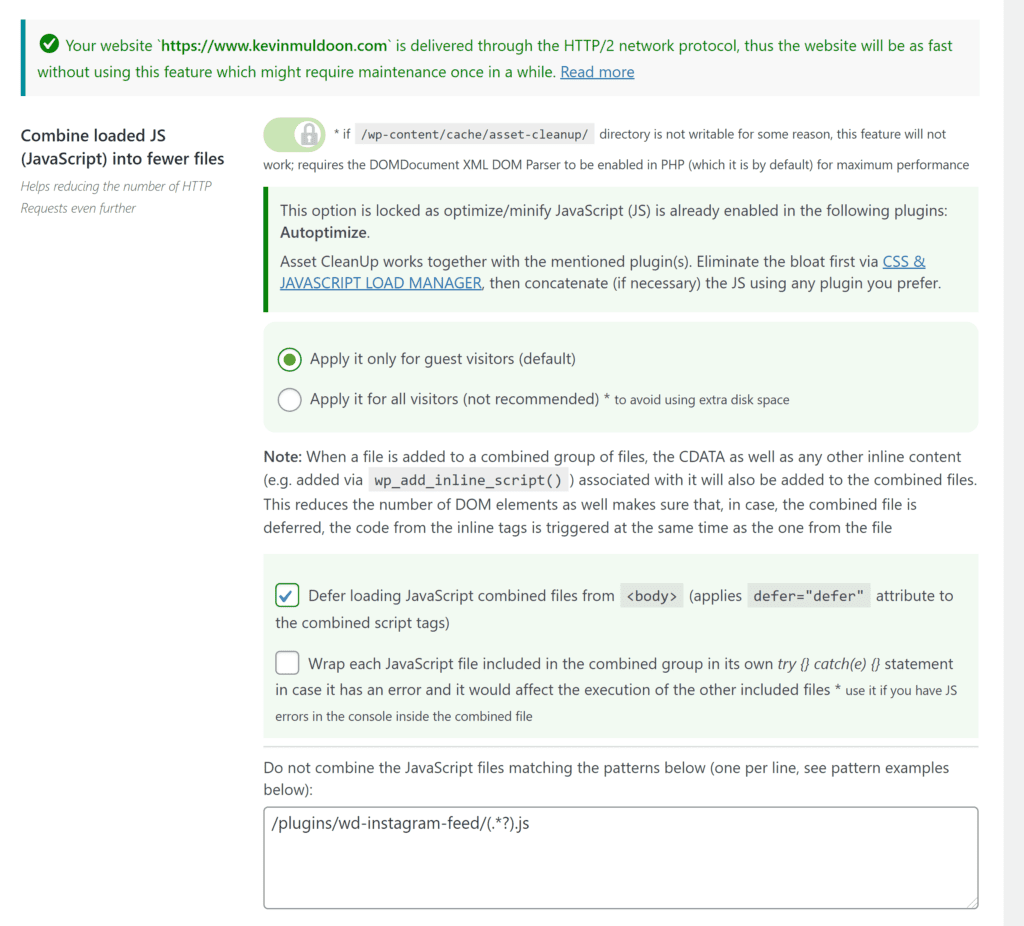
تنظيف الأصول

Asset CleanUp هو ملحق WordPress الإضافي للتحسين عالي التهيئة يدعم تصغير ودمج وتأجيل Javascript و CSS. يتيح لك أيضًا تنظيف HTML ويوفر العديد من الأدوات لإدارة الخطوط وتقليل تأثيرها على أوقات تحميل الصفحة.
ميزة واحدة من Asset Cleanup التي تبرز هي Javascript و CSS manager. يتيح لك هذا تحديد الصفحات التي يتم تحميل ملفات Javascript و CSS عليها بدقة عبر موقع الويب الخاص بك.

WP Super تصغير

يقوم WP Super Minify بعمل الأشياء بشكل مختلف قليلاً من خلال منحك فقط خيار ضغط Javascript وضغط CSS. عند تحديده ، سيقوم WP Super Minify بدمج ملفاتك وتقليلها وتخزينها مؤقتًا.
إذا كنت تبحث عن حل تحسين بسيط يعمل فقط ، فقد يكون هذا هو المكون الإضافي المناسب لك.

دمج ملفات جافا سكريبت الخارجية باستخدام البرنامج المساعد لذاكرة التخزين المؤقت في WordPress
تتضمن أفضل المكونات الإضافية للتخزين المؤقت في WordPress العديد من أدوات التحسين الإضافية لمساعدتك على تحسين أداء موقع الويب. لذلك ، هناك فرصة كبيرة لأن يسمح لك حل التخزين المؤقت الموجود في WordPress بدمج ملفات Javascript و CSS الخارجية.
في WP Rocket ، على سبيل المثال ، هناك خيارات لتصغير ودمج ملفات Javascript و CSS. يمكن أيضًا تأجيل ملفات Javascript لمنع حظر العرض.
توصيتي باختبار أوقات تحميل الصفحة باستخدام مجموعة الملفات باستخدام المكون الإضافي المفضل للتخزين المؤقت في WordPress ثم مقارنة النتائج بحلول تحسين Javascript المستقلة مثل Autoptimize و Asset CleanUp.

افكار اخيرة
آمل أن تكون قد استمتعت بهذه النظرة في دمج ملفات جافا سكريبت الخارجية. كما رأيت ، لم يعد من الضروري تجميع ملفات Javascript إذا كان مضيف الويب الخاص بك يدعم HTTP / 2 لأن تنزيل الملفات بالتوازي يكون أكثر فاعلية.
إذا كان مضيف الويب الخاص بك يقدم فقط دعم HTTP / 1.1 ، فيمكنك دمج جافا سكريبت خارجي في WordPress لتقليل أوقات تحميل الصفحة.
يوصى بالقراءة: إزالة CSS غير المستخدمة في WordPress
شكرا للقراءة.
كيفن
