كيفية دمج الصور باستخدام CSS Sprites في WordPress
نشرت: 2024-02-15تستخدم معظم مواقع الويب عددًا كبيرًا من الصور. من الشائع جدًا رؤية منتج أو محفظة أو حتى مجرد صفحات عادية مليئة بالعشرات من ملفات الصور، والتي يجب تحميل كل منها بشكل منفصل. تقدم كائنات CSS حلاً بديلاً لذلك، من خلال تمكينك من دمج صور متعددة في ملف واحد.
على الرغم من أنك بحاجة إلى أن تكون مرتاحًا مع CSS لاستخدام النقوش المتحركة بشكل فعال، إلا أن هناك بعض الأدوات التي يمكن أن تجعل المهمة أسهل كثيرًا. على سبيل المثال، يعمل CSS Sprites Generator على تبسيط عملية دمج صور متعددة بشكل كبير.
في هذه المقالة، سنشرح كيفية عمل كائنات CSS ونناقش إيجابياتها وسلبياتها. ثم سنوضح لك كيفية دمج الصور مع CSS sprites واستخدامها في WordPress.
ما هو كائن CSS؟
يتضمن إنشاء كائن CSS دمج عدة صور في صورة واحدة، واستخدام CSS لإظهار أجزاء معينة من الصورة الناتجة. لنفترض أن لديك رمزين تريد استخدامهما في تصميم موقع ويب: ترس ومظروف.
في تصميم الويب التقليدي، يمكن أن يمثل الترس قائمة الإعدادات وقد يرسلك المظروف إلى صفحة الاتصال. ستحتاج إلى ملفين للأيقونات، واحد لكل عنصر. بدلاً من ذلك، لدينا هنا صورة تجمع بين الاثنين.

يمكنك التقاط تلك الصورة وتحويلها إلى كائن CSS، باستخدام التعليمات البرمجية التي تبدو كما يلي:
.icon {
width: 32px; /* Width of each icon */
height: 32px; /* Height of each icon */
background-image: url('spriteimage.png'); /* Path to the sprite image */
background-repeat: no-repeat;
}
.gear {
background-position: 0 0; /* Coordinates of the gear icon in the sprite */
}
.envelope {
background-position: -32px 0; /* Coordinates of the envelope icon in the sprite */
}يأخذ هذا الرمز الصورة ويحدد الارتفاع والعرض لكل رمز. ثم يضيف الإحداثيات المحددة التي تشير إلى أجزاء الصورة التي تتوافق مع كل رمز.
بمجرد حصولك على كل من الصورة وCSS على موقعك، يمكنك استخدام HTML لعرض أجزاء الكائن الذي تريده. سيبدو الرمز الذي ستحتاجه الآن كما يلي:
<div class="icon envelope"></div>
<div class="icon gear"></div>يصبح إنشاء كائنات CSS أكثر صعوبة عندما تتعامل مع صور أكبر (والمزيد منها). وذلك لأنه قد يستغرق وقتًا أطول لتحديد الأبعاد المناسبة للصور التي تريد عرضها، ولتحديد قيم موضع الخلفية التي تتوافق مع كل جزء من الكائن.
في هذه المرحلة، قد تتساءل ما هو الهدف من نقوش CSS المتحركة، إذا كان بإمكانك ببساطة تحميل الصور في WordPress ووضعها في أي مكان تريده. مع أخذ ذلك في الاعتبار، حان الوقت للتعرف على إيجابيات وسلبيات هذه التقنية.
إيجابيات استخدام نقوش CSS المتحركة لدمج الصور
تحظى كائنات CSS بشعبية كبيرة في دوائر تطوير الويب لأنها يمكن أن تؤدي إلى تحسين الأداء. وإليك كيفية عمل ذلك:
إذا كانت لديك صفحة تتضمن خمس صور، فستحتاج المتصفحات إلى طلب كل ملف وتحميله على حدة. وهذا ليس أمرًا سيئًا بالضرورة، حيث تقوم معظم المواقع الحديثة بتحميل عشرات الملفات وتنفيذ العديد من الطلبات في الخلفية أثناء تحميل الصفحة.
المشكلة هي أنه كلما زاد عدد الطلبات التي يحتاج الخادم للرد عليها، كلما أصبحت العملية ككل أبطأ. وهذا يعني أن الصفحة تستغرق وقتًا أطول للتحميل للزوار.
يمكن أن تكون هذه مشكلة كبيرة، حيث أن أوقات التحميل البطيئة هي أحد الأسباب الرئيسية التي تدفع الأشخاص إلى مغادرة موقع الويب. في هذه الأيام، يتوقع الزوار أن يتم تحميل معظم المواقع في أقل من ثانيتين. من الواضح بشكل مؤلم أن يشعر الموقع بالبطء أو الركود وأن الأشخاص لا يتحلون بالصبر.
باستخدام كائن CSS، يحتاج الموقع فقط إلى تحميل صورة واحدة بدلاً من خمس. يمكن أن يكون حجم تلك الصورة مطابقًا للملفات الخمسة المنفصلة المجمعة معًا. لكن الخادم يحتاج فقط إلى معالجة طلب واحد، مما يؤدي إلى تسريع العملية.
كقاعدة عامة، أي شيء يمكنك القيام به لتحسين أداء موقع الويب الخاص بك هو أمر يستحق العناء. حتى إذا كنت تعتقد أن موقعك يتم تحميله بسرعة، فهناك دائمًا مجال للتحسين. يمكن أن يكون لاستخدام الصور المتحركة تأثير على أوقات تحميل الصفحة، على الرغم من أنها لا ينبغي أن تكون طريقة التحسين الوحيدة التي تستخدمها.
سلبيات استخدام النقوش المتحركة CSS
على الرغم من أن كائنات CSS تقدم طريقة لتحسين أداء موقعك، إلا أنها لا تخلو من العيوب. في هذا القسم، سوف نستكشف الجوانب السلبية لاستخدام الكائنات، حتى تكون على دراية تامة ويمكنك أن تقرر ما إذا كانت هذه هي التقنية التي ترغب في استخدامها.
1. عدم القدرة على تحديد عناوين الصور
هناك المئات من العوامل التي يمكن أن تؤثر على تحسين محرك البحث (SEO) لموقعك. ملفات الصور هي واحدة منها، حيث أنها تزود محركات البحث بالمعلومات الأساسية حول محتويات كل صورة.
وبعبارة أخرى، إذا قمت بعرض صورة على موقعك وكان اسم الملف هو dfgdsfnjsal.png ، فلن يكون لدى Google أي فكرة عما تحتويه الصورة. وهذا يعني أنها لن تظهر في نتائج الصور، ولا يمكن لبرامج زحف البحث استخدامها كسياق للتعرف على الصفحة المضمنة فيها.
كقاعدة عامة، يجب أن تكون أسماء ملفات الصور التي تستخدمها على موقع الويب الخاص بك وصفية. إذا كنت تقوم بتحميل صورة زهور، فيجب تسمية الملف بشيء مثل blue-iris-flowers.png . كلما زاد عدد هذه الأسماء الوصفية الموجودة على موقع الويب الخاص بك، زادت المعلومات التي تقدمها لمحركات البحث.
عند استخدام كائن CSS، فأنت تضيف فقط ملفًا واحدًا واسم ملف إلى موقعك. يمكن أن يحتوي الكائن على صور متعددة، لكن اسم الملف هو نفسه دائمًا. نظرًا لأن اسمًا واحدًا لا يمكن أن يمثل صورًا متعددة بدقة، فإنك تفوت القدرة على تحسين عامل تحسين محركات البحث (SEO).
بالطبع، عناوين الصور ليست هي الشيء الوحيد الذي يؤثر على تحسين محركات البحث. إذا كانت بقية عمليات تحسين محركات البحث لموقعك قوية، فقد لا تكون هذه مشكلة كبيرة.
2. عدم القدرة على تحديد النص البديل للصورة
يعد النص البديل أيضًا أمرًا بالغ الأهمية لمساعدة محركات البحث على فهم محتوى الصور. هذا هو النص الذي يصف صورة، ولن يراها معظم الزوار. ومع ذلك، يمكن لروبوتات محرك البحث قراءة هذا النص، كما يفعل الزائرون الذين يستخدمون قارئات الشاشة.
يشرح النص البديل الجيد محتويات الصورة بأكبر قدر ممكن من الوضوح. إذا كانت لديك صورة لشاطئ مشمس، فقد يبدو رمز النص البديل الخاص بها كما يلي:
<img src="sunny-beach.png" alt="A sunny beach with clear blue water, white sand, and palm trees.">يمكن أن تحتوي الصورة الأساسية لكائن CSS على نص بديل. المشكلة هي أنه لا يمكنك تضمين أوصاف لجميع الصور التي يحتوي عليها الكائن في هذا النص، أو تحديد أي جزء من الكائن يتم عرضه حاليًا.
يمكن أن يكون هذا النقص في النص البديل بمثابة ضربة أخرى لتحسين محركات البحث لموقعك على الويب. كما أنه يضر أيضًا بإمكانية الوصول لأولئك الذين يستخدمون برامج قراءة الشاشة، مما يجعل الوصول إلى موقعك أقل صعوبة.
3. الكفاءة الفنية المطلوبة لتغييرات التعليمات البرمجية اليدوية
إذا كنت قد استخدمت CSS من قبل، فأنت تعلم أن لديه سقفًا عاليًا من المهارات. من السهل نسبيًا تعلم كيفية استخدام CSS وإجراء تغييرات طفيفة على الموقع. عندما تبدأ في التعامل مع تصميمات أكثر تعقيدًا، يمكن أن تبدأ التعليمات البرمجية في التدخل بشكل كبير.
سواء كان هذا أمرًا سلبيًا أم لا، فسيعتمد على مدى ارتياحك لاستخدام CSS. إذا كنت تخطط لاستخدام نقوش CSS المتحركة، فيجب أن تكون مرتاحًا بدرجة كافية حتى تتمكن على الأقل من تعديل الكود، وفهم كيفية عمله، والحصول على قيم موضع الخلفية الصحيحة لكل جزء من الصورة.
هذا شيء يمكنك تعلمه حتى لو لم تكن ماهرًا في البرمجة أو مهتمًا بتطوير الويب. يمكن أن يكون فهم كيفية استخدام CSS مهارة قيمة بشكل لا يصدق إذا كنت تخطط لتخصيص موقعك. وبدلاً من ذلك، يمكنك استخدام أداة تعمل على تبسيط العملية (والتي سيتم مناقشتها لاحقًا).
كيفية دمج الصور باستخدام CSS sprites (4 خطوات)
في هذا القسم، ستتعلم كيفية دمج الصور باستخدام CSS sprites واستخدامها في WordPress. بدلاً من إنشاء كائنات CSS يدويًا، سنستخدم أداة تعمل على تبسيط العملية.
الخطوة 1: قم بدمج صورك باستخدام منشئ CSS sprite
للتلخيص، يتضمن إنشاء صور CSS المتحركة يدويًا دمج صور متعددة في صورة واحدة (باستخدام محرر الصور). ثم يتعين عليك كتابة ملف CSS الذي يأخذ ملف الصورة المفرد هذا ويقسمه إلى نقوش متحركة متعددة.
هذه العملية ليست بهذا التعقيد، ولكنها قد تكون أيضًا غير ضرورية، نظرًا لوجود أدوات يمكنها القيام بالعمل نيابةً عنك. هل تتذكر مثال أيقونات الترس والأظرف في بداية هذه المقالة؟
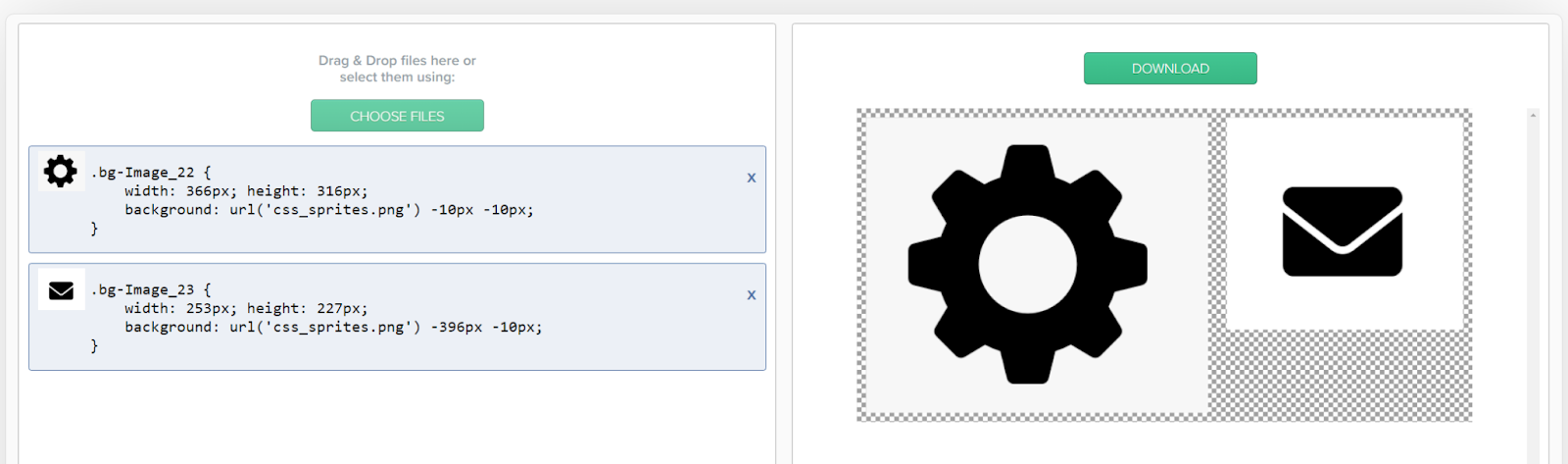
إذا كنت تستخدم أداة CSS Sprites Generator التي طورها Chris Coyier، فكل ما عليك فعله هو تحميل الصور التي ستشكل الكائن، وتقوم الأداة بإنشاء CSS اللازم لك.

لاستخدام هذه الأداة، انقر فوق اختيار الملفات زر وحدد الصور التي تريد استخدامها للكائن. بمجرد تحميلها، سيقوم المولد تلقائيًا بدمجها وعرض كود CSS الذي يمكنك استخدامه.
في المثال أعلاه، يبدو الكود الذي يوفره المولد كما يلي:
.gear {
width: 366px; height: 316px;
background: url('css_sprites.png') -10px -10px;
}
.envelope {
width: 253px; height: 227px;
background: url('css_sprites.png') -396px -10px;
}لاحظ أن الكود سيختلف وفقًا لأبعاد الصور التي يتكون منها الكائن. يمكنك إضافة أي عدد تريده من الصور باستخدام المولد، وسيقوم بدمجها في ملف واحد.
بالنسبة للخطوات التالية، ستحتاج إلى شيئين. الأول هو ملف CSS sprite، والذي يمكنك الحصول عليه بالنقر فوق تنزيل زر إلى اليمين. ستحتاج أيضًا إلى حفظ ملف CSS الذي أنشأه المولد، حيث ستحتاج إليه خلال دقيقة واحدة.
الخطوة 2: قم بتحميل ملفات صور CSS sprite إلى WordPress
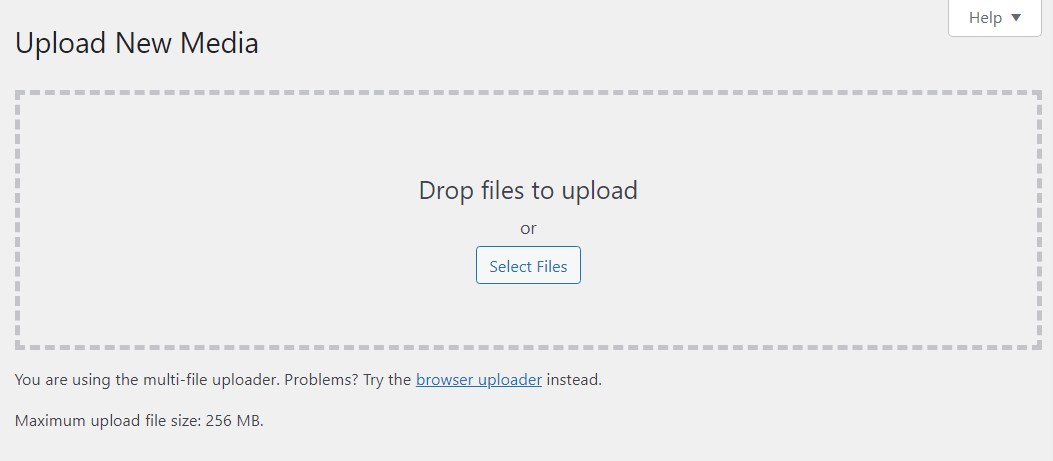
لاستخدام كائن CSS في WordPress، ستحتاج إلى تحميل الملف المقابل إلى موقع الويب الخاص بك. للقيام بذلك، قم بالوصول إلى لوحة المعلومات، وانتقل إلى الوسائط → إضافة ملف وسائط جديد ، وحدد ملف صورة الكائنات CSS.

تذكر أن هذا الملف لا يحتوي على CSS. هذا يعني أنك ستحتاج إلى إضافة الكود إلى WordPress بشكل منفصل.
في الوقت الحالي، تأكد من تحميل الصورة بشكل صحيح في مكتبة وسائط WordPress. ثم حان الوقت لإضافة الكود الذي سيجعل كائن CSS يعمل.
الخطوة 3: أضف كود CSS sprite إلى WordPress
هناك عدة طرق لإضافة CSS مخصص إلى WordPress.
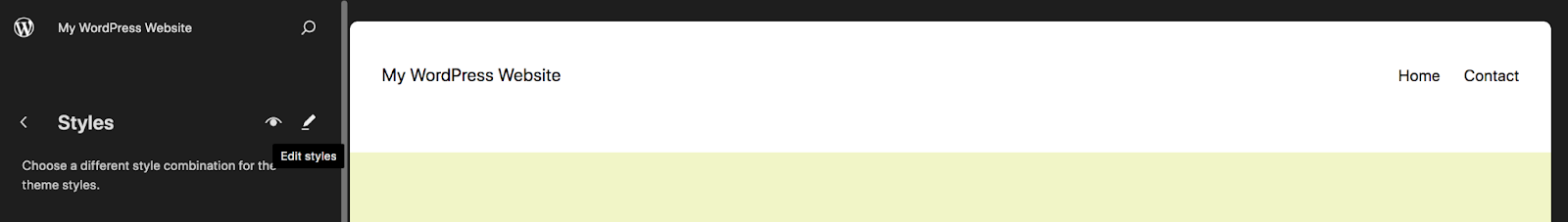
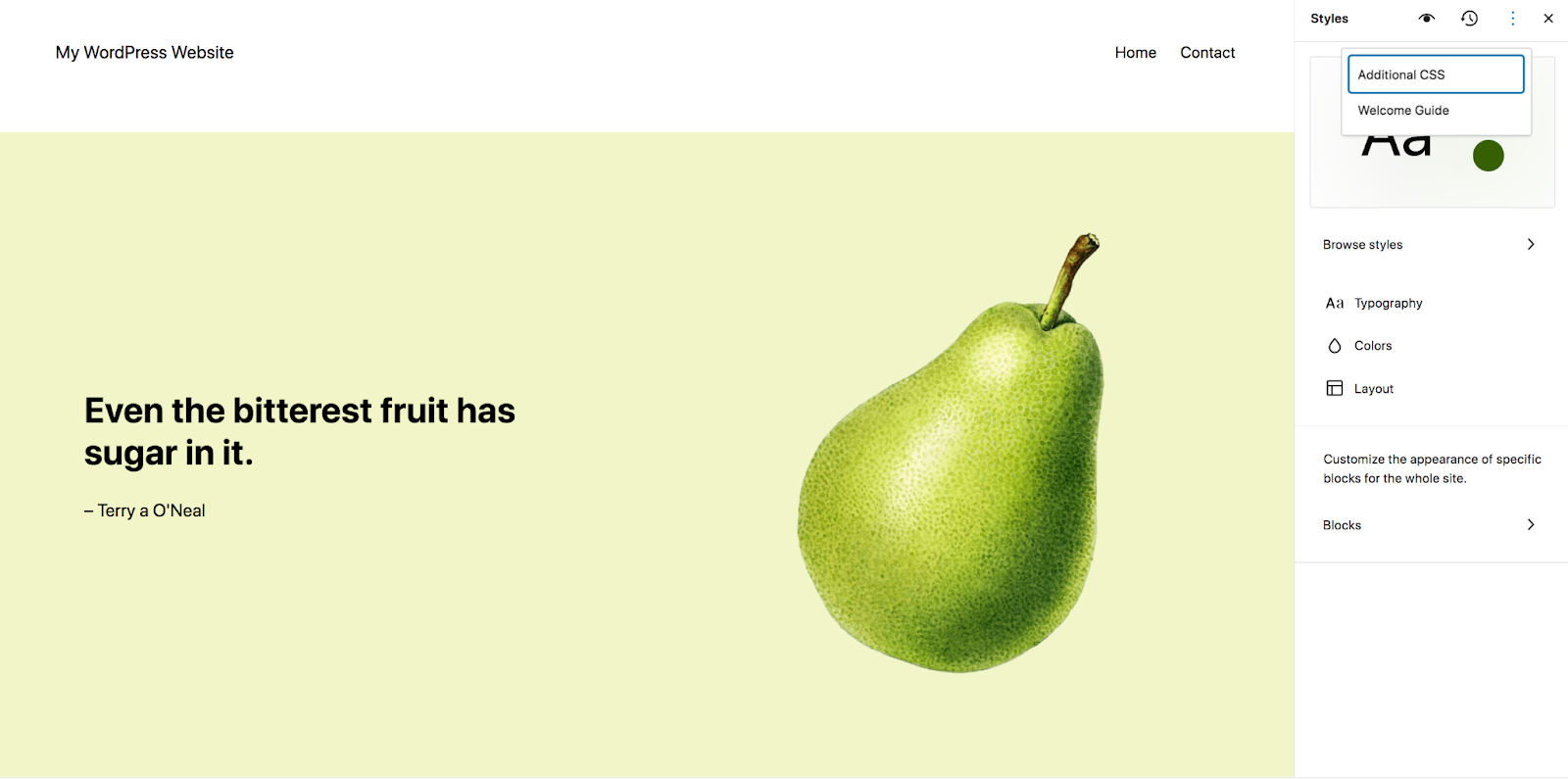
إذا كنت تستخدم سمة كتلة، فانتقل إلى المظهر → المحرر في لوحة تحكم WordPress الخاصة بك. ثم، انقر فوق الأنماط ، متبوعة بأيقونة تحرير الأنماط .


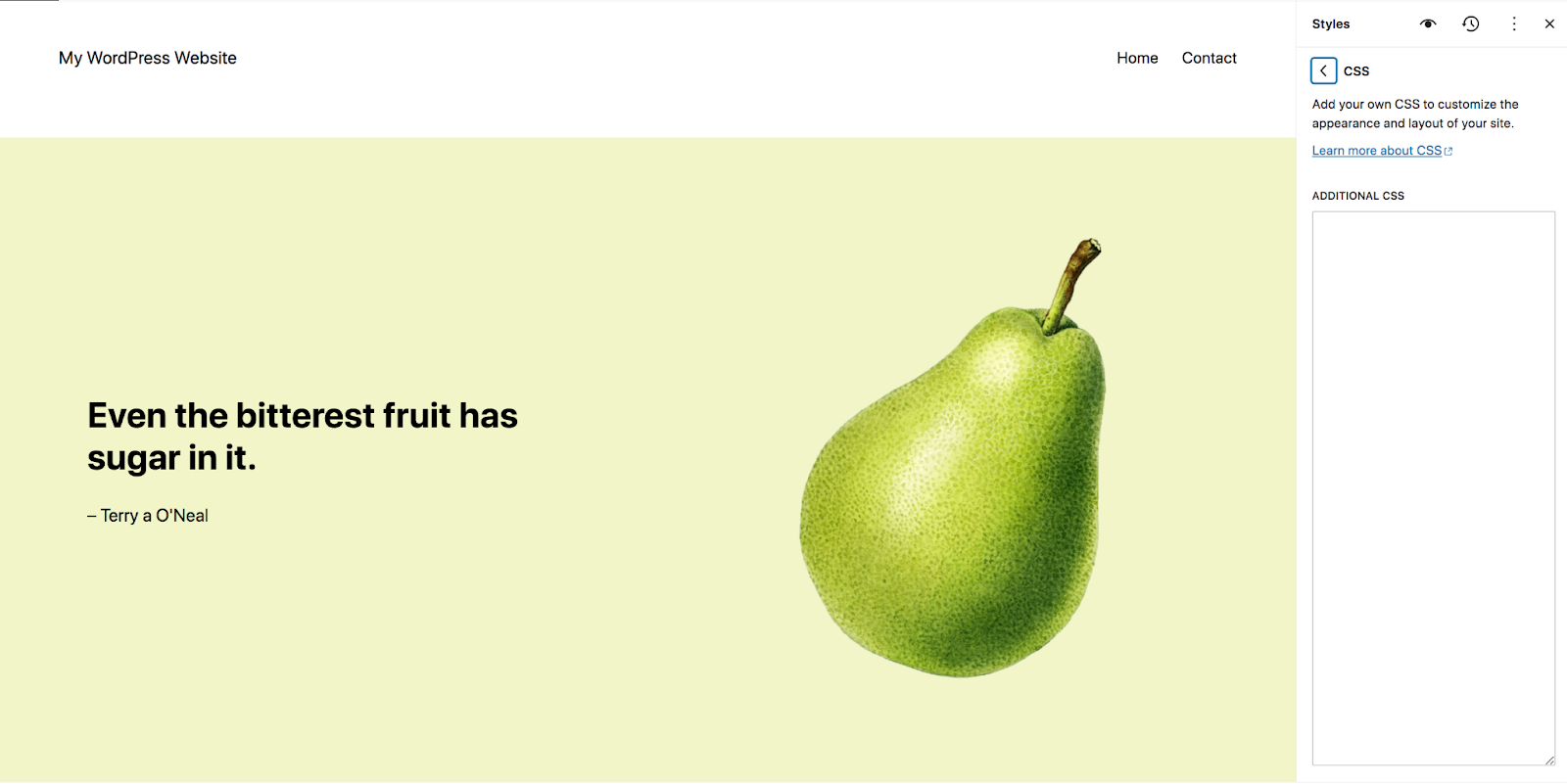
في الجزء العلوي الأيسر، انقر فوق علامات الحذف الرأسية، ثم CSS الإضافي .

هناك، يمكنك نسخ ولصق أي ملف CSS تريده.

إذا كنت لا تزال تستخدم المظهر الكلاسيكي، فيمكنك استخدام أداة التخصيص. يمكّنك Customizer من إضافة CSS على مستوى الموقع دون مطالبتك بتحرير ملفات السمة النشطة.
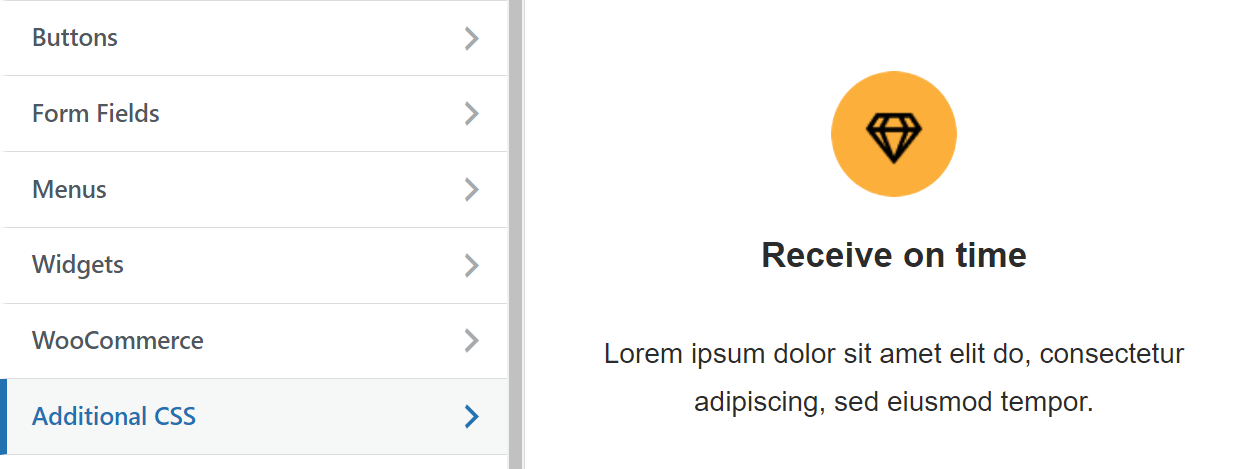
للقيام بذلك، انتقل إلى المظهر → التخصيص في لوحة التحكم الخاصة بك. سيؤدي هذا إلى فتح أداة التخصيص، والتي ستعرض موقعك على اليمين وقائمة خيارات على اليسار.

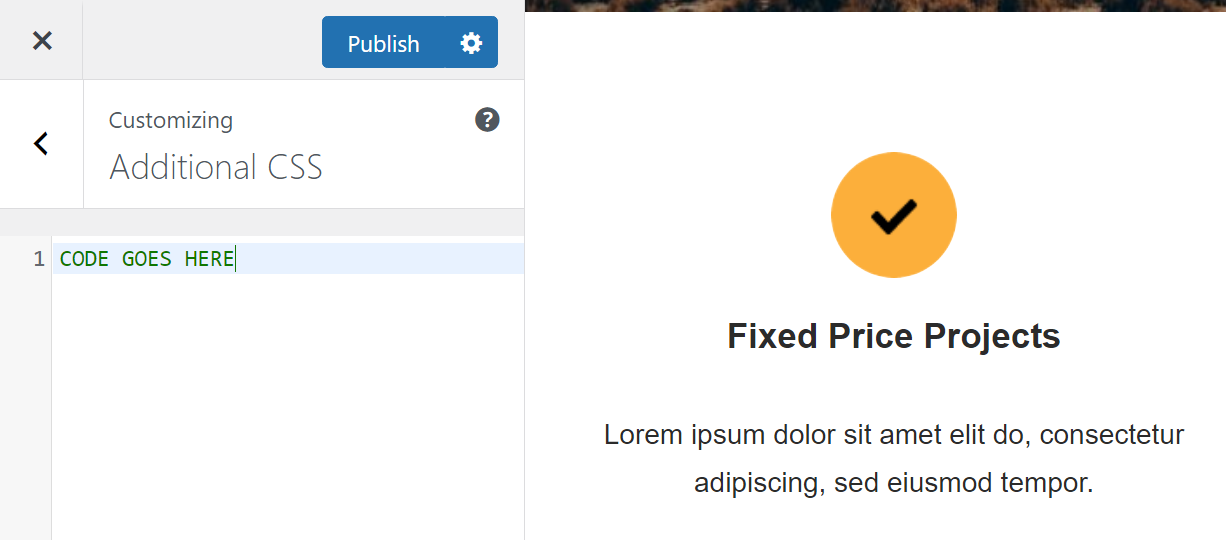
حدد الخيار المسمى CSS الإضافي . ستتغير القائمة لعرض حقل يمكنك من خلاله إضافة CSS المخصص الخاص بك.

انسخ والصق الكود من CSS Sprite Generator في هذا الحقل. تذكر أن كل صورة داخل الكائن يجب أن يكون لها مقتطف التعليمات البرمجية الخاص بها. إذا قمت بتخطي جزء من التعليمات البرمجية، فلن تتمكن من عرض الصورة المقابلة باستخدام HTML.
لاحظ أن الكود لن يغير معاينة موقعك بأي شكل من الأشكال. لرؤيتها على أرض الواقع، سيتعين عليك اللجوء إلى محرر الكتل.
أسهل مكون إضافي لتحسين السرعة في WordPress
يمنح Jetpack Boost موقعك نفس مزايا الأداء التي توفرها مواقع الويب الرائدة في العالم، دون الحاجة إلى مطور.
تعزيز موقعك مجاناالخطوة 4: عرض الصور برمز HTML
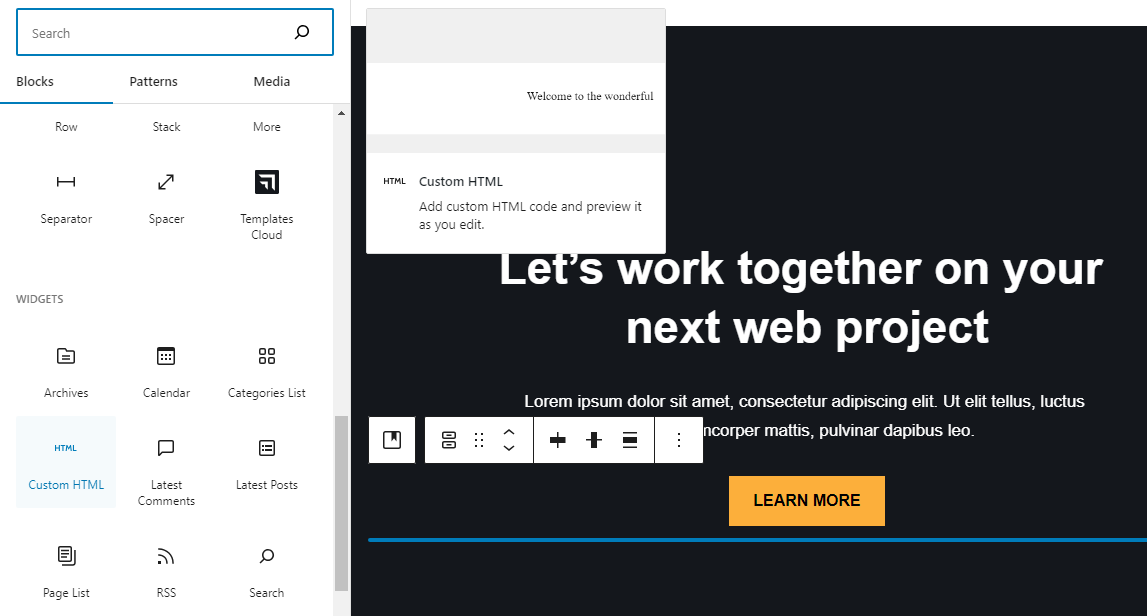
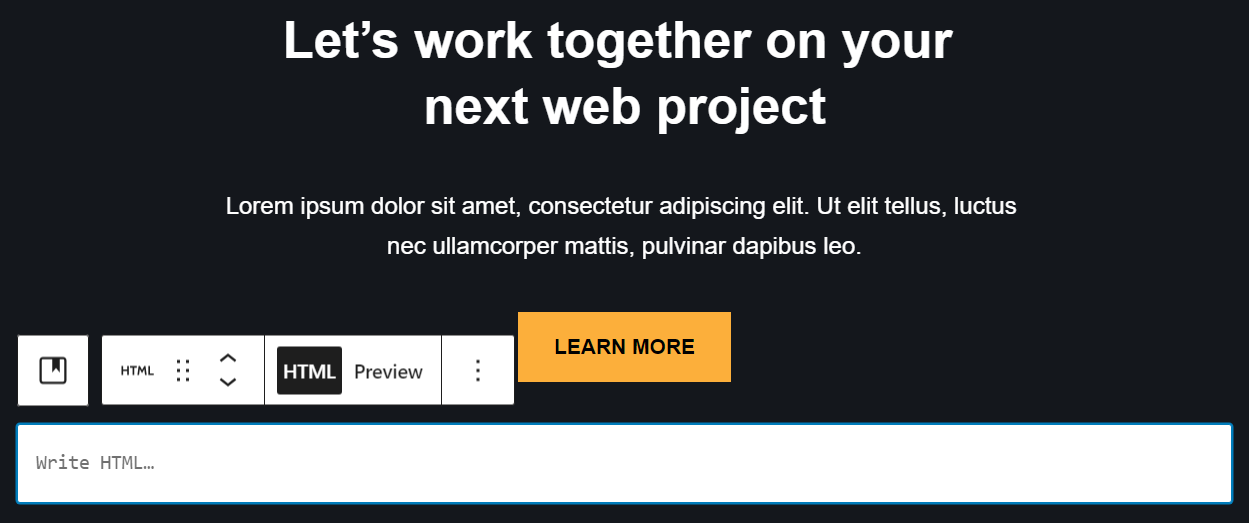
إذا كنت معتادًا على محرر قوالب WordPress، فقد تعلم أن هناك كتلة يمكنك استخدامها لإضافة كود HTML مخصص إلى الصفحة. يُطلق على هذه الكتلة اسم Custom HTML .

حدد HTML المخصص قم بحظره ووضعه في المكان الذي تريد عرض جزء من كائن CSS فيه. سيعرض المحرر حقلاً بسيطًا يطالبك بإضافة كود HTML.

سيبدو الرمز الذي ستحتاج إلى استخدامه كما يلي:
<div class="name of the CSS class"></div>تحتاج إلى استبدال العنصر النائب باسم الفئة التي تتوافق مع جزء كائن CSS الذي تريد عرضه. بالرجوع إلى المثال السابق، سيتم تسمية هذه الفئة بشيء مثل "gear" أو "envelope". لاحظ أنه يمكنك تغيير أسماء هذه الفئات في أي وقت عن طريق تعديل CSS الذي أضفته إلى WordPress باستخدام محرر الموقع أو أداة التخصيص.
HTML المخصص لن تعرض الكتلة الصورة في المحرر. لمشاهدتها، ستحتاج إلى معاينة الصفحة في الواجهة الأمامية لموقعك. هذا كل شيء!
استكشاف المشكلات الشائعة وإصلاحها مع الكائنات CSS
إذا واجهت مشكلات فنية أثناء استخدام كائنات CSS، فمن المرجح أن يتضمن ذلك تحديد موضعها أو عرضها. إليك ما يجب فعله في كل موقف شائع:
- العفاريت المنحرفة. يحدث هذا إذا كان موضع الكائن غير صحيح. هناك بعض التجارب والخطأ في تحديد إحداثيات صورة معينة داخل الكائن. إذا كنت تواجه مشكلات مع العناصر التي تمت محاذاتها بشكل غير صحيح، ففكر في استخدام مولد CSS للصور المتحركة الذي سيقوم بإنشاء كود CSS لك.
- العفاريت المتداخلة. تمامًا كما هو الحال مع الكائنات المنحرفة، تكون هذه المشكلة عادةً نتيجة لأخطاء في إحداثيات الصورة. يمكنك تصحيح الكود يدويًا، أو استخدام المولد الذي يقوم بإنشاء كود CSS لك (بما في ذلك الموضع الصحيح لكل صورة).
- الصور لا تظهر. عادةً ما يرجع ذلك إلى خطأ في CSS، أو ربما لأنك نسيت تحميل صورة CSS المتحركة. إذا كانت الصورة موجودة على موقعك وكان CSS يتضمن المسار الصحيح، فيجب أن تظهر عند إضافة كود HTML المقابل إلى الصفحة.
إذا لم تكن مرتاحًا لكتابة CSS يدويًا، فإن استخدام منشئ CSS sprite سوف يعتني بمعظم المشكلات التقنية نيابةً عنك.
التآزر بين العفاريت CSS وJetpack Boost
Jetpack Boost هو حل الأمثل لمستخدمي WordPress. تمكنك هذه الأداة من قياس درجة أداء موقعك، ويمكنها أيضًا مساعدتك في تحسين تكوين موقعك لتحسين سرعته.
إحدى الطرق التي يمكن لـ Jetpack Boost من خلالها تحسين أداء الموقع هي تقديم الصور باستخدام شبكة توصيل المحتوى (CDN). سيقوم CDN بتخزين جميع الصور الموجودة على موقعك مؤقتًا لضمان تحميلها بشكل أسرع للزائرين، وهذا يشمل صور CSS الخاصة بك.
يمكنك أيضًا استخدام Jetpack Boost لتحويل الصور إلى تنسيق WebP، مما يقلل من أحجام الملفات مع الحفاظ على الجودة الجيدة. بالإضافة إلى ذلك، يمكن لهذه الأداة تغيير حجم الصور الموجودة على موقعك لتحسين الأداء بشكل أكبر.
بالإضافة إلى ذلك، فإن Jetpack Boost لا يساعد فقط في الصور. يمكنه تحسين رمز CSS لموقع الويب الخاص بك (بما في ذلك رمز CSS sprites)، وتأجيل البرامج النصية غير الهامة حتى يتم تحميل موقعك بشكل أسرع. يعد استخدام Jetpack Boost مع CSS sprites طريقة ممتازة لتحسين أوقات تحميل موقعك والحفاظ على الزائرين لفترة أطول.
أسئلة مكررة
إذا كان لا يزال لديك أي أسئلة حول كائنات CSS واستخدامها في WordPress، فإن هذا القسم يهدف إلى الإجابة عليها.
ما هي الفوائد الرئيسية لاستخدام CSS sprites في WordPress؟
يمكن أن يساعد استخدام رموز CSS المتحركة في تحسين أداء موقعك، عن طريق تقليل عدد طلبات الصور التي يتعين على الخادم معالجتها. ينطبق هذا على أي نوع من مواقع الويب، وليس فقط تلك التي تم إنشاؤها باستخدام WordPress.
هل هناك أي عيوب أو قيود على استخدام الكائنات CSS؟
عادة، يتم استخدام نقوش CSS بشكل أفضل للصور الأصغر حجمًا مثل الرموز. قد يكون استخدامها لملفات الصور الأكبر حجمًا أمرًا غير عملي.
أنت أيضًا تخسر بعض فوائد تحسين محركات البحث (SEO) باستخدام النقوش المتحركة. وذلك لأن جميع الصور المتحركة تشترك في نفس اسم الملف، ولا يمكنك إضافة نص بديل فردي إليها.
كيف تعمل كائنات CSS على تحسين أداء موقع الويب؟
يمكن لكائنات CSS المتحركة تحسين أداء موقع الويب عن طريق تقليل عدد طلبات الصور التي يتعين على الخادم معالجتها. إذا كان لديك كائن يجمع بين عشر صور، فسيتعين على المتصفح معالجة طلب واحد فقط لتحميل الكائن، بدلاً من عشرة طلبات منفصلة. وهذا يساعد على تحميل الصفحات التي تحتوي على الصور بسرعة أكبر.
كيف يؤثر استخدام CSS sprites على تصنيفات تحسين محركات البحث (SEO)؟
تقوم كائنات CSS بإزالة بعض المعلومات من موقعك والتي تعتمد عليها روبوتات محرك البحث. لن تحتوي صورك الفردية على أسماء ملفات خاصة بها أو نص بديل؛ فقط الكائن المدمج الوحيد سوف يفعل ذلك.
لا ينبغي أن تكون هذه مشكلة كبيرة طالما أنك تستخدم كائنات CSS بحكمة. لا ينبغي استخدامها لجميع الصور الموجودة على موقعك، بل للصور الأصغر حجمًا والأبسط التي لا تعتبر ضرورية بالنسبة لروبوتات محرك البحث "لرؤيتها".
هل CSS Sprites متوافقة مع الأجهزة المحمولة، وكيف تؤثر على التصميم سريع الاستجابة؟
يمكن أن تكون نقوش CSS ذات قيمة خاصة على إصدار الهاتف المحمول لموقعك على الويب. يعد الأداء مهمًا بشكل خاص على الأجهزة المحمولة مثل الهواتف، كما أن الصور والأيقونات الأصغر حجمًا أكثر شيوعًا على مواقع الجوال. لهذه الأسباب، يمكن أن تكون كائنات CSS إضافة قيمة لجهود التصميم سريعة الاستجابة.
كيف يكمل Jetpack Boost تحسينات السرعة من كائنات CSS؟
إن تحسينات الأداء التي توفرها كائنات CSS لا تتجاوز حدودها. بالإضافة إلى ذلك، لا يمكنك استخدام هذه التقنية على جميع صور موقع الويب الخاص بك. للحصول على أفضل تأثير، يجب عليك استخدام CSS sprites جنبًا إلى جنب مع أداة أكثر قوة لتحسين الصور مثل Jetpack Boost، من أجل الحفاظ على تشغيل موقعك بسلاسة.
يستخدم Jetpack Boost شبكة CDN للصور التي لا تخدم الملفات عن بعد من خوادم قوية فحسب، بل يمكنها أيضًا تغيير حجم صورك وإعادة تنسيقها تلقائيًا لتوفير أوقات التحميل. يساعد Jetpack Boost أيضًا في التحسين من خلال إزالة موارد حظر العرض وتأجيل البرامج النصية غير الضرورية.
قم بتحسين موقع WordPress الخاص بك باستخدام Jetpack Boost
يعد استخدام CSS sprites طريقة رائعة لمساعدة موقعك على الأداء بشكل أكثر سلاسة. لن يكون لها تأثير هائل، لكن كل تحسن بسيط له أهميته.
ومع ذلك، لا يمكن استخدام رموز CSS المتحركة لجميع صور موقعك. إنها تقنية تستخدم بشكل أفضل للصور الصغيرة وغير المهمة التي ليس لها تأثير ملحوظ على تحسين محركات البحث أو إمكانية الوصول، مثل الرموز.
للحصول على تحسين أكثر قوة لجميع صور موقع الويب الخاص بك (والمزيد)، يمكنك اللجوء إلى Jetpack Boost. توفر هذه الأداة مجموعة من ميزات الأداء الرئيسية، مثل CDN للصور ودليل الصور وتحميل CSS المحسّن. تمثل هذه الميزات معًا حلاً قويًا للحفاظ على سرعة تشغيل موقعك في جميع الأوقات.
