الأخطاء الشائعة التي يرتكبها مطورو WordPress
نشرت: 2021-12-01من السهل جدًا الانزلاق إلى العادات السيئة عندما تقوم بنفس نوع العمل يومًا بعد يوم. مطورو WordPress ليسوا استثناء! على هذا النحو ، من الجيد أن تفكر أحيانًا في كيفية عملك وما إذا كانت هناك أخطاء يمكن تجنبها ترتكبها بشكل منتظم قد تعود لتطاردك. في هذه المقالة نلقي نظرة على بعض الأخطاء الشائعة التي ارتكبها مطورو WordPress. كم يمكنك تحديد ما ينطبق عليك ؟!
حماية
بعد ربما سنوات من العمل الخالي من المشاكل مع WordPress ، يمكن أن تتلاشى المخاوف الأمنية في الخلفية أحيانًا. خطأ فادح! في حين أن WordPress آمن بطبيعته ، فإنه يعتمد على المستخدم النهائي (أنت) الذي يحافظ على الأشياء في شكلها لضمان بقائها على هذا النحو.
تجاهل التحديثات
ما لم تكن شخصًا مجتهدًا جدًا ، فمن المحتمل أنك مذنب بتجاهل تحديث ... أو العديد منها! إذا كنت لا تزال تواجه مشكلة لأنك تجاهلت التحديثات الأساسية أو تحديثات السمات / المكون الإضافي ، فاحسب نفسك محظوظًا. من الضروري أن تقوم بتحديث ملفات السمات والإضافات بشكل ديني بالإضافة إلى جوهر WordPress الخاص بك بالطبع.
تعد المكونات الإضافية القديمة سببًا معروفًا لمجموعة متنوعة من المشكلات المتعلقة بالأداء المنخفض والوظائف المعطلة ، ويمكن أن تتسبب في حدوث أعطال وتعطل.
تتطور التهديدات الأمنية وكذلك الدفاع ضدها. يقوم مطورو البرنامج المساعد بإصدار تحديثات من حين لآخر لإصلاح الأخطاء وإغلاق الثغرات الأمنية. هذا هو السبب الرئيسي لضرورة تحديثها بمجرد طرح الإصدار الجديد. يمكنك أيضًا تمكين التحديثات التلقائية لجميع المكونات الإضافية أو بعضها.
وللسبب نفسه تقريبًا ، من المهم جدًا الحفاظ على تحديث WordPress الأساسي والسمات الخاصة بك.
لذا ، بالنسبة لشيء بسيط نسبيًا ، لماذا يهمل الكثير من المطورين هذا المكون الحاسم في صيانة WordPress؟ حسنًا ، السبب الأول المحتمل هو أن تحديث موقع WordPress قد يؤدي أحيانًا إلى كسره. إذا كان لديك موقع مباشر به عدد كبير من الزيارات ، فمن الواضح أنه شيء لا تريد القيام به! المشكلة هي أنه كلما طالت مدة إهمالك لتحديث السمات / الإضافات / الملفات الأساسية ، كلما أصبح ذلك أصعب في النهاية. هذا هو المكان الذي يمكن أن يأتي فيه استخدام مضيف WordPress مُدار (مثل Pressidium) بمفرده.
لا نهتم فقط بالتحديثات الأساسية (وبهذا نبذل قصارى جهدنا للتأكد من أن هذه لن تؤدي إلى تعطل موقعك) ولكننا نقدم نظام نسخ احتياطي موثوق به وسهل الاستخدام بالإضافة إلى خوادم مرحلية. كلاهما يعني أنه يمكنك التحديث بثقة. يمكنك إما أن تأخذ نسخة احتياطية (بضع نقرات من لوحة القيادة ستعمل على ذلك) ، وتحديث موقعك والتحقق من النتيجة. إذا حدث خطأ ما ، فستؤدي بضع نقرات إلى إعادة موقعك إلى مرحلة ما قبل التحديث. بدلاً من ذلك ، يمكنك استنساخ موقعك بسرعة إلى خادم مرحلي وإجراء التحديثات واختبارها هناك ثم دفع هذه التحديثات مباشرة. في كلتا الحالتين ، يمكن الآن إجراء التحديث بثقة تامة.
استخدام الإضافات أو المظاهر "الوحيدة"
حتى إذا كنت دائمًا على اطلاع دائم بالسمات والمكونات الإضافية ، فمن الممكن أن تعرض مستوى الأمان للخطر إذا لم يتم تحديد ملحقاتك بعناية.
عند البحث عن أي سمة أو مكون إضافي ، تأكد من التحقق من الحالة المستمرة لصيانتها حيث يمكن إهمال بعضها أو التخلي عنها من قبل مطوريها. هذا يجعلهم أكثر عرضة للهجمات / أو أكثر عرضة لكسر موقع الويب الخاص بك.
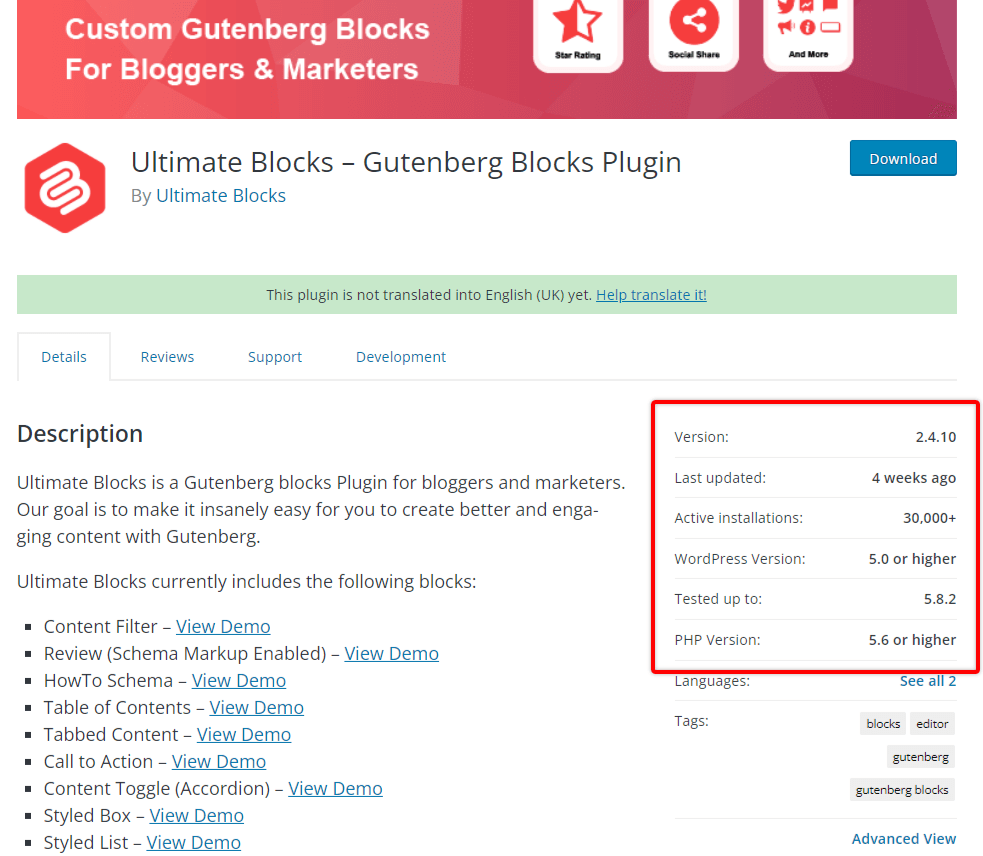
يمكنك التحقق من حالة المكونات الإضافية التي تم تنزيلها من مستودع مكونات WordPress الإضافية من خلال النظر إلى قسم الحالة على الجانب الأيمن كما هو موضح أدناه.

الأشياء الأساسية التي يجب التحقق منها هي "آخر تحديث" و "عمليات التثبيت النشطة" و "تم اختبارها حتى" و "التصنيف". يمكن أن يكون عدد عمليات التثبيت أيضًا مقياسًا مفيدًا لقياس الثقة في المكون الإضافي ... كلما زاد عدد عمليات التثبيت كان ذلك أفضل!
مصادر غير معروفة
تصاب مواقع الويب أحيانًا لأن المطور استخدم ما يسمى بـ "السمات الفارغة" أو المكونات الإضافية.
المكون الإضافي أو القالب Nulled هو امتداد تم تعديله من قبل شخص آخر غير المطور (المطور) الرسمي. سيتم أيضًا إزالة ترخيص المكون الإضافي بحيث يمكن استخدامه دون أي قيود. هذا يعني أنه يمكن تخصيصه بشكل أكبر (ربما يكون شيئًا جيدًا) أو المساومة (ليس جيدًا!).
النقطة هنا هي أن هذه الامتدادات غير موجودة في المكتبة الرسمية لسبب ما. يمكن أن يصابوا في كثير من الأحيان ببرامج ضارة ويمكن أن يتسببوا في النهاية في الكثير من الضرر لموقعك. إنها أيضًا موضع شك من منظور أخلاقي. يمكن اعتبار المكون الإضافي الملغى في كثير من النواحي مسروقًا. تمت إزالة الترخيص وعرضه للاستخدام من قبل طرف ثالث (وليس المطور) بدون رسوم. هذا ليس عادلاً بالنسبة للمطور الذي عمل بجد لإنشاء المكون الإضافي في المقام الأول.
تأكد دائمًا من التنزيل من المكتبات الرسمية.
استخدام "المسؤول" كاسم المستخدم الخاص بك
من الصعب تصديق ذلك ولكن نعم ، لا يزال هذا يحدث! ويجب أن يعرف مطورو WordPress بشكل أفضل! لن تحتاج إلى التكرار ولكن لا تستخدم "Admin" كاسم مستخدم لك! يجب أن يكون من الصعب تخمين أسماء المستخدمين ويجب استخدام اسم فريد بشكل مثالي لكل موقع تقوم بإنشائه / إدارته.
أمان
لقد تطرقنا بإيجاز إلى الموضوعات أدناه عند النظر في تحديث موقعك. تابع القراءة لمعرفة ما إذا كنت تستفيد إلى أقصى حد من الأدوات المتاحة اليوم للحفاظ على إدارة مواقعك آمنة قدر الإمكان.
لا نسخ احتياطية
لم يدرك الكثير من الأشخاص في هذه الصناعة عدد المرات التي تتعرض فيها مواقع الويب للهجوم ، حتى لو لم تكن مشهورة أو ذات حركة مرور عالية ، وهذا هو السبب في أن الكثيرين لا يزالون يتجاهلون أهمية النسخ الاحتياطي لموقعهم بشكل دوري.
لحسن الحظ ، توفر مكتبة المكونات الإضافية لـ WordPress مجموعة متنوعة من الحلول التي يمكن أن تساعدك في الاحتفاظ بنسخة احتياطية من موقع الويب الخاص بك ، ما لم يقدم مزود الاستضافة نسخًا احتياطية تلقائية كما نفعل في Pressidium.
من المفيد مقارنة حلول النسخ الاحتياطي المتاحة. يمكن أن توفر لك النسخ الاحتياطية الكثير من الحزن ومن السهل جدًا القيام بها هذه الأيام ، ولا يمكن أن يكون هناك مبرر لعدم اتخاذ هذه الخطوة البسيطة للحفاظ على موقع الويب الخاص بك آمنًا وآمنًا خاصة عند صيانة موقع ويب أو تحديثه أو تطويره.
لا بيئة التدريج
عند الحديث عن الأخطاء في صيانة وتطوير موقع WordPress ، يجب أن نذكر بيئات التدريج.
لا يبدو أن العديد من المطورين الجدد يدركون مدى فائدة استخدام بيئة اختبار / مرحلية عند تعديل موقع ويب بأي شكل من الأشكال ، حتى أثناء الأشياء النموذجية مثل تحديث المكونات الإضافية.
إنها الطريقة الأكثر أمانًا المتاحة لتطبيق أي نوع من التغييرات. يمكنك سحب نسخة من الموقع المباشر إلى بيئة الاختبار / التدريج ، وإجراء التحديثات أو التطوير ، واختبارها ، وإذا كان كل شيء يعمل كما هو متوقع ، فقم بالرجوع واستبدال الإصدار المباشر بالإصدار المحسن. لا تقلق بشأن فترات التعطل ، ولا إحباط على الإطلاق.
أحد الأسباب الرئيسية التي تجعل العملاء يفضلون حلول الاستضافة المتقدمة مثل Pressidium هو أن أشياء مثل بيئات التدريج مبنية بشكل صحيح دون الحاجة إلى مكونات إضافية مما يجعلها سهلة الاستخدام للغاية.
الترميز
يمكن أن تنشأ الكثير من المشكلات المتعلقة بتطوير WordPress عندما لا يتم تطبيق معايير الترميز الصحيحة. على الرغم من أن الأمر قد يستغرق وقتًا طويلاً ، إلا أنه من المهم متابعة أحدث التغييرات في الترميز وتطبيقها على عملك.
معرفة معايير ووردبريس
يوفر WordPress معايير ترميز PHP و HTML و CSS و JavaScript لأي شخص يريد إما تطوير النظام الأساسي أو إنشاء / تخصيص أي سمة أو مكون إضافي أو مكون آخر. هذه مهمة بشكل خاص عندما يشارك العديد من المطورين في المشروع.
باتباع هذه القواعد ، تتأكد من أن ما تتركه وراءك سهل الاستخدام وقابل للقراءة لأي مطور قد يختار تمديد عملك أو توليه.
تريد منهم أن يكونوا قادرين على فهم كيفية كتابة جميع اللغات والتقنيات المستخدمة والتواصل مع بعضها البعض. هذا هو الأساس للتعاون الذي يتبعه WordPress منذ تأسيسه.
تصحيح
هل أنت أحد المطورين العديدين الذين يقضون ساعات في محاولة استكشاف الأخطاء وإصلاحها أثناء التعامل مع وقت التوقف عن العمل على الموقع؟ إذا كان الأمر كذلك ، فقد حان الوقت لتقدير أفضل لأدوات التصحيح المتاحة لك.

يوفر WordPress خيارات تصحيح الأخطاء التي ستعرض جميع أخطاء وتحذيرات PHP ، حتى الإشعارات المتعلقة بالوظائف المهملة التي لا تعرف استخدامها.
ستجد wp-config.php أسفل المجلد الجذر الخاص بالتثبيت. افتحه باستخدام المحرر المفضل لديك وابحث عن السطر
define('WP_DEBUG', false);
اضبط القيمة على "صحيح" ، إذا لم يتم تعيينها بالفعل ، وأضف الأسطر التالية بعد /* That's all, stop editing! Happy blogging. */ /* That's all, stop editing! Happy blogging. */
// Enable Debug logging to the /wp-content/debug.log file define( 'WP_DEBUG_LOG', true ); // Disable display of errors and warnings define( 'WP_DEBUG_DISPLAY', false ); @ini_set( 'display_errors', 0 ); // Use dev versions of core JS and CSS files (only needed if you are modifying these core files) define( 'SCRIPT_DEBUG', true ); يعمل WP_DEBUG_LOG فقط إذا تم ضبط "WP_DEBUG" على "صحيح". ما يفعله هو حفظ جميع الأخطاء في ملف debug.log لتتمكن من عرضها في الوقت الفعلي أو في وقت لاحق.
يعتمد موقع الملف على القيمة التي تحددها. إذا تم تعيينه على "صحيح" ، فسيكون الموقع هو الافتراضي ، ضمن مجلد wp-content. وإلا يمكنك تعيين الموقع المطلوب بدلاً من القيمة الحقيقية مثل هذا:
define( 'WP_DEBUG_LOG', '/tmp/wp-errors.log' );
WP_DEBUG_DISPLAY ، إذا تم ضبطه على true ، يعرض الرسائل داخل HTML للصفحات.
لمزيد من المعلومات حول تصحيح أخطاء WordPress هذا ، يرجى زيارة الوثائق الرسمية.
ملاحظة: لا يُقصد باستخدام هذه الميزات على موقع مباشر ، ولكن في بيئة اختبار.
عدم استخدام ثيمات الأطفال
كما أوضحنا في مقالتنا حول السمات الفرعية ، يتم استخدام السمات الفرعية بحيث لا تُفقد التخصيصات الخاصة بالتخطيط والتصميم والوظائف الخاصة بالسمة الأصلية عند إجراء أي تحديثات للقالب.
ومع ذلك ، فإن استخدام سمة فرعية هو أمر يتجاهل العديد من المطورين القيام به ، ويفضلون تعديل السمة الأصلية مباشرةً. نظرًا لأنه تم إجراء تغييرات على السمة الأصلية ، فإنهم يترددون في تحديث ملفات السمات في المستقبل. فكرة سيئة!
تعديل ملفات ووردبريس الأساسية
سلوك آخر مشكوك فيه يمكن رؤيته أحيانًا هو التعديل المباشر لملفات WordPress الأساسية.
قدم WordPress وظائف وعوامل تصفية يجب استخدامها عندما تريد تجاوز الوظيفة الأساسية. القيام بذلك يعني أن الملفات الأساسية تظل كما هي كما ينبغي.
علاوة على ذلك ، حتى إذا نجحت في تحرير الملفات الأساسية مباشرةً ، فستفقد هذه التغييرات عندما تقوم بتحديث النواة في المرة التالية بنفس الطريقة التي تحدث مع ملفات السمات.
الترميز الصعب
أثناء تخصيص الوظيفة أو توسيعها غالبًا ما يحتاج مطورو WordPress إلى استخدام بعض الاستعلامات المخصصة أو تضمين عنوان URL لملف في التعليمات البرمجية الخاصة بهم.
للقيام بأي من هذين الأمرين ، هناك طريقة WordPress "الصحيحة" التي يمكن اتباعها. لسوء الحظ ، يميل بعض الأشخاص إلى الانحراف عن الطريق الصحيح واستخدام القيم المشفرة.
يمكنك على سبيل المثال اختيار استخدام استعلام مثل الاستعلام أدناه لحساب عدد المستخدمين:
$user_count = $wpdb->get_var( "SELECT COUNT(*) FROM wp_users" );
ومع ذلك ، لن يعمل هذا بشكل صحيح إذا تغيرت بادئة الجدول لسبب ما. لهذا السبب يتعين عليك دائمًا استخدام فئة wpdb المدمجة للوصول إلى قاعدة البيانات.
global $wpdb; $user_count = $wpdb->get_var( "SELECT COUNT(*) FROM $wpdb->users" );وبالمثل ، إذا احتجت في أي وقت إلى استخدام خطوط مخصصة على سبيل المثال ، وإدراج نص برمجي في قائمة الانتظار ، فلا ينبغي لك ترميز عنوان URL. بدلاً من ذلك ، يجب عليك استخدام وظائف مثل هذا:
function my_custom_fonts() { wp_enqueue_style( 'my-custom-fonts', get_template_directory_uri() . '/assets/fonts/open-sans/open-sans.css', false ); } add_action( 'wp_enqueue_scripts', 'my_custom_fonts' );يمكنك التحقق من الوثائق الرسمية لمعرفة الوظيفة التي يجب استخدامها في أي حالة.
عدم تعطيل الفهرسة أثناء التطوير
خطأ آخر يمكن أن يسبب الكثير من المتاعب هو عندما لا يمنع المطور محركات البحث من فهرسة موقع الويب بينما لا يزال قيد الإنشاء. قد يؤدي ذلك إلى معاقبة Google لأنه يمكنه العثور على محتوى مكرر أثناء ترحيل موقع الويب إلى خادم آخر.
أداء
نعلم جميعًا فوائد موقع الويب السريع. ومع ذلك ، يمكن إهمال السرعة والأداء أثناء عملية التطوير على حساب الموقع النهائي.
الكثير من الموارد
يعد استخدام الكثير من المكونات الإضافية أحد أكثر الأخطاء شيوعًا التي يرتكبها مستخدمو WordPress والمطورون المبتدئون.
من الحكمة تجربة المكونات الإضافية المختلفة حتى تجد البرنامج الذي يناسبك بشكل أفضل ، ولكن تذكر دائمًا استخدام أقل عدد ممكن وتنظيف قائمة المكونات الإضافية عن طريق إزالة المكونات الإضافية غير النشطة / غير المستخدمة قبل بدء تشغيل موقعك.
تحميل صور غير محسّن
هناك جانب آخر لا يؤخذ في الاعتبار في كثير من الأحيان وهو تحسين الصورة. نظرًا لأن معظمنا يتمتع باتصالات إنترنت سريعة ، حتى الصور الكبيرة يمكن تحميلها بسرعة كبيرة. على الرغم من ذلك ، يمكن أن يؤثر بشكل كبير على أداء موقعك وله تأثير كبير على مستخدمي الجوال.
حاول دائمًا استخدام أحجام الصور الصحيحة ، وقم بالتأكيد بتحسين صورك باستخدام أداة ضغط ، ما لم يقدم مزود الاستضافة الخاص بك أداة تجميع أفضل للصور لهذا الغرض.
الحفاظ على الروابط الثابتة الافتراضية
في حال لم تكن معتادًا على ماهية الروابط الثابتة في WordPress ، فهذه هي الطريقة التي يتم بها تنظيم عناوين URL لموقع الويب الخاص بك. عندما تحتوي الروابط الثابتة على كلمات رئيسية ، فإنها تكون أكثر ملاءمة لكبار المسئولين الاقتصاديين والتي يمكن أن تحسن تصنيف محرك البحث الخاص بك.
عند إنشاء منشور في على سبيل المثال ، سيبدو الرابط الثابت الافتراضي الذي ينشئه WordPress لهذا المنشور كما يلي:
https://www.MYDOMAIN.com/?p=541
في هذا المثال 541 هو معرف النشر. هذا ما تراه في شريط عنوان المتصفح عندما تزور المنشور في الواجهة الأمامية. لا يبدو رائعًا ، وكما ذكرنا ، ليس هو الأمثل من منظور تحسين محركات البحث.
بدلاً من ذلك ، يتيح لك WordPress تمكين الروابط الثابتة التي يمكن تهيئتها لعرض عنوان url بطرق مختلفة. على سبيل المثال ، إذا كنت تستخدم عنوان المنشور في الرابط الثابت ، فسترى الآن عنوان url يشبه هذا:
https://www.MYDOMAIN.com/the-post-title
هذا يبدو أفضل بكثير هو نوع عنوان URL الذي يمكن أن يساعد في تعزيز تصنيفات محرك البحث الخاص بك.
إستجابة
يجب أن يكون المظهر الذي تستخدمه مستجيبًا عبر جميع الأجهزة ، والأهم من ذلك على الهاتف المحمول حيث أن أكثر من 50٪ من زيارات الموقع تأتي الآن من الأجهزة المحمولة.
تكون سمات WordPress متوافقة بشكل افتراضي مع الجوّال ، ولكن يجب على المطورين الحرص على عدم المساس بوظيفة الهاتف المحمول هذه عند تخصيصها.
استخدم الأدوات المناسبة ، مثل أدوات مطور Chrome ، لاستشارة وتعديل CSS وفقًا لذلك حتى تحصل على أفضل النتائج من تصميمك للجميع.
اختيار المضيف الخطأ
يمكنك الحصول على موقع ويب مثالي ولكن يمكنك تشغيله على خوادم رخيصة وستتلف التجربة لمستخدميك ... وربما بالنسبة لك كمطور أيضًا! الاستضافة الرخيصة رخيصة لسبب ما وتستحق مواقع الويب الخاصة بك أكثر من ذلك بكثير. يمكن أن تساعد استضافة Premium WordPress في ضمان تحميل موقعك بسرعة ، ويمكنه التعامل مع دفعات من حركة المرور العالية ، والبقاء آمنًا وعادة ما يأتي مع مجموعة من الأدوات مثل النسخ الاحتياطية الآلية وخوادم التدريج التي يمكن أن تجعل حياتك أسهل بكثير كمطور. إذا كان لديك أي شك بشأن نوع الاستضافة المراد استخدامه ، فتأكد من مراجعة مقالتنا "ما هي استضافة WordPress التي يجب أن أستخدمها؟".
