17 أخطاء شائعة في تصميم مواقع الويب وكيفية تجنبها
نشرت: 2023-02-13يمكن أن تكون أخطاء تصميم الويب مكلفة للشركات ، مما يؤدي إلى خسارة العملاء المحتملين والأرباح. يمكن أن تؤدي تجربة المستخدم السيئة إلى إبعاد الزائرين ، وإذا لم يكن موقع الويب الخاص بك جذابًا بصريًا أو سهل التنقل فيه ، فقد يؤدي ذلك إلى إيقاف تشغيل الأشخاص.
وفقًا لدراسة أجرتها جامعة ستانفورد ، فإن 75٪ من الأشخاص يتخذون أحكامًا حول الشركة ككل بناءً على تصميم الويب الخاص بها وحده.
مما يعني أنه من المهم للغاية تجنب الأخطاء أثناء عملية تصميم الويب ، ألا تعتقد ذلك؟
لهذا السبب نغطي اليوم 17 خطأ شائعًا في تصميم الويب وكيفية تجنبها.
في النهاية ، ستعرف أخطاء التصميم التي يجب تجنبها حتى يكون موقع الويب الخاص بك بمثابة أفضل تمثيل لك ولشركتك.
- 1. عدم وجود هدف واضح لكل صفحة
- 2. لا توجد معلومات كافية
- 3. عدم تحسين بنية الموقع
- 4. لا يوجد CTA واضح (دعوة للعمل)
- 5. عدد كبير جدًا من عبارات الحث على اتخاذ إجراء
- 6. عدم بناء صفحات سريعة الاستجابة
- 7. عدم تحسين المسافة البيضاء
- 8. الكثير من الإعلانات
- 9. عدد كبير جدًا من النوافذ المنبثقة
- 10. الكثير من المعلومات
- 11. الطباعة غير متناسقة أو سيئة الاختيار
- 12. علامة تجارية غير متسقة عبر الصفحات
- 13. عدم الاستفادة من 404 صفحة
- 14. عدم تحسين السرعة والأداء
- 15. عدم تضمين خيار البحث
- 16. عدم وجود معلومات اتصال واضحة
- 17. عدم إعطاء الأولوية لأمن الموقع
- تجنب هذه الأخطاء الشائعة في تصميم الويب وحسّن نجاح موقعك
1. عدم وجود هدف واضح لكل صفحة
من المهم أن يكون لديك غرض محدد لكل صفحة على موقع الويب الخاص بك. يجب أن يكون لكل صفحة هدف واضح ، سواء كان ذلك للإعلام أو الإقناع أو البيع.
بدون هدف واضح ، قد تفتقر صفحتك إلى التوجيه وتفشل في توصيل رسالتها بشكل فعال.
على سبيل المثال ، دعنا نتخيل صفحة رئيسية لمتاجر أزياء بالتجزئة تتضمن مزيجًا مختلطًا من المعلومات حول تاريخ الشركة وأحدث المجموعات وعناصر البيع.
قد يكون هذا محيرًا للمستخدمين ، الذين قد لا يعرفون الغرض الرئيسي من الصفحة أو الإجراء الذي يجب عليهم اتخاذه.
لإصلاح ذلك ، سيحتاج بائع التجزئة إلى تحديد الهدف الرئيسي لكل صفحة وتوضيحه للمستخدمين من خلال استخدام العناوين والعناوين الفرعية والتخطيط الواضح.
يجب أن تكون هناك صفحات منفصلة لتاريخ الشركة والمجموعات الحالية وعناصر البيع. كل ذلك مع عناوين واضحة وعبارات تحث المستخدم على اتخاذ إجراء لكل منها بدلاً من كل هذه المعلومات التي يتم إلقاؤها في صفحة واحدة.
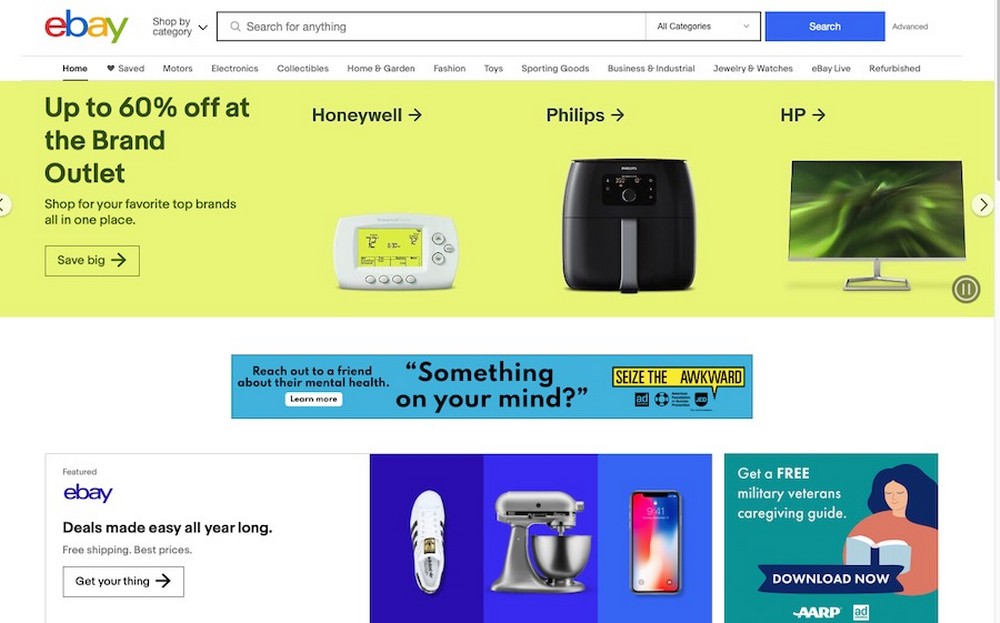
في العالم الحقيقي ، تحتاج ببساطة إلى الانتقال إلى موقع eBay لرؤية مثال جيد لهذه المشكلة.

لا يقتصر الأمر على تشوش تصميم موقع الويب فحسب ، بل إنه من الصعب أيضًا تحليل ما يفترض أن تفعله.
تعرض الصفحة الرئيسية حاليًا شريط تمرير يحتوي على عناصر معروضة للبيع ، ولكنها تحتوي أيضًا على الكثير من الإعلانات. من الصعب معرفة ما من المفترض أن تنقر عليه.
هل يجب عليك التسجيل للحصول على حساب؟ من تعرف!
نظرًا لأن الهدف الكامل لـ eBay هو البحث عن العناصر المعروضة للبيع للمزاد ، فسيكون من المنطقي جعل شكل شريط البحث أكثر بروزًا على الصفحة الرئيسية.
بعد كل شيء ، هذا هو بيت القصيد من الموقع - البحث عن شيء لشرائه!
2. لا توجد معلومات كافية
يجب تصميم موقع الويب الخاص بك مع وضع المستخدم في الاعتبار. وهذا يعني تضمين معلومات كافية لهم لاتخاذ قرار مستنير.
لكن ليس لدرجة أنها تصبح ساحقة.
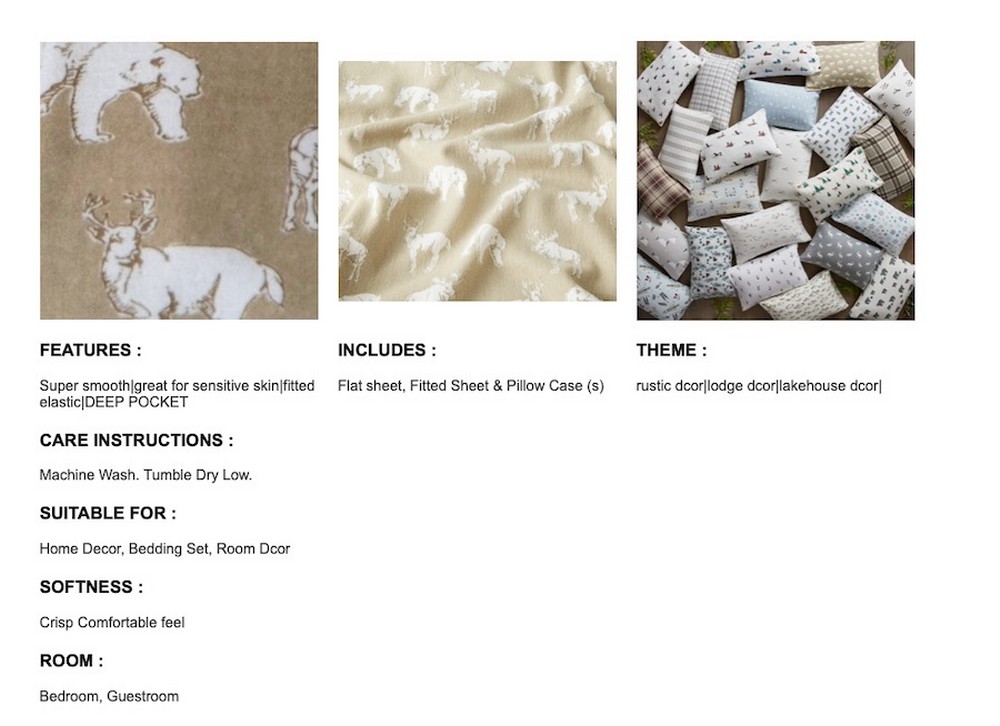
خذ على سبيل المثال صفحة منتج لبائع تجزئة للإلكترونيات تتضمن فقط صورة صغيرة واحدة ولا توجد معلومات مفصلة عن المنتج.
بدون المواصفات والأسعار ومراجعات العملاء ، قد لا يكون لديك معلومات كافية لتحديد ما إذا كان المنتج مناسبًا لك أم لا.
بدلاً من ذلك ، يمكنك تضمين العديد من الصور عالية الجودة ، بالإضافة إلى الأوصاف والمواصفات التفصيلية.
يمكنك أيضًا التفكير في تضمين الأسعار ومراجعات العملاء وأي معلومات أخرى ذات صلة يمكن أن تساعدك في اتخاذ قرار مستنير قبل إجراء عملية شراء.
على سبيل المثال ، من الجيد إلقاء نظرة على موقع Dom Perignon على الويب ، لكنه قليل جدًا من المعلومات. إنه بمثابة مثال جيد على بساطتها لتأثير ضار.

نعم ، التصميم الانسيابي جميل وإذا كنت تنظر إلى Dom Perignon ، فمن المحتمل أنك تعرف ما تبحث عنه.
ولكن إذا كان ذلك على حساب تزويد الزائرين الجدد بمعلومات مفيدة ، فمن المحتمل أنك ذهبت بعيدًا جدًا.
3. عدم تحسين بنية الموقع
وفقًا لـ Top Design Firms ، يقوم 38٪ من أولئك الذين يزورون موقعًا إلكترونيًا بتقييم روابط التنقل والقوائم والهيكل العام الخاص به على الفور.
هذا يبدو منطقيا. يسهل على المستخدمين التنقل في موقع الويب المنظم جيدًا والعثور على ما يبحثون عنه.
من ناحية أخرى ، يمكن أن يكون موقع الويب السيئ التنظيم محبطًا ويتسبب في مغادرة المستخدمين.
باستخدام مثال افتراضي ، لنفترض أن هناك موقعًا للرعاية الصحية به بنية قائمة مربكة ولا يوجد تسلسل هرمي واضح.
تتضمن القائمة مزيجًا من المعلومات حول مقدم الرعاية الصحية وخدماتهم وموارد المرضى ، ولكن ليس من الواضح للمستخدمين مكان العثور على معلومات محددة. هذا يمكن أن يجعل من الصعب على مريض جديد التنقل للعثور على النماذج المناسبة لإحضارها إلى موعدهم الأول.
أو يمكن أن يشكل تحديًا للأطراف المهتمة الأخرى لمعرفة الخدمات التي يقدمها مقدم الرعاية الصحية.
يمكنك رؤية هذا النوع من المشكلات معروضًا بالكامل على موقع Toronto Cupcake.
للوهلة الأولى ، يبدو أن الموقع بأكمله هو مجرد صورة لصناديق كب كيك وبعض النصوص. ولكن عند الفحص الدقيق ، توجد روابط نصية على طول تذييل الموقع.

توجد أيضًا قائمة هامبرغر على الجانب الأيسر من الشاشة ، ولكن حتى الكشف عن ذلك لا يساعد كثيرًا: القوائم المنسدلة تنزل مباشرة وتغطي عناصر القائمة الأخرى.
لإصلاح ذلك ، يجب أن يحتوي موقع الويب على فئات محددة بوضوح مع هياكل قائمة منطقية وتسلسل هرمي.
ضع في اعتبارك استخدام القوائم المنسدلة للفئات الفرعية التي تتكدس للخارج حتى لا تحجب الخيارات الأخرى.
من الأفضل أيضًا التمسك بهياكل القوائم المألوفة وتحديد المواقع بروابط نصية عبر الجزء العلوي من موقع الويب وأي روابط قائمة هامبرغر موضوعة في الجانب الأيمن العلوي.
بالنسبة إلى موقع الويب الخاص بالرعاية الصحية على سبيل المثال ، يمكن أن يكون لديهم عناصر قائمة منفصلة من المستوى الأعلى لكل من "نبذة عنا" و "الخدمات" و "موارد المريض" ، مع عناصر قائمة فرعية لكل منها.
4. لا يوجد CTA واضح (دعوة للعمل)
عبارة الحث على اتخاذ إجراء هي زر أو ارتباط يخبر المستخدمين بما تريدهم أن يفعلوه بعد ذلك. يمكن أن يكون ذلك لإجراء عملية شراء أو الاشتراك في رسالة إخبارية أو تنزيل مورد.
بدون CTA واضح ، قد لا يعرف المستخدمون الإجراء الذي يجب اتخاذه.
للتوضيح ، لنفترض أن هناك صفحة مقصودة لشركة برمجيات تتضمن الكثير من المعلومات حول المنتج ولكن لا يوجد زر CTA واضح.
قد يكون المستخدمون مهتمين بالمنتج ، ولكن بدون CTA بارز ، قد لا يعرفون كيفية اتخاذ الخطوة التالية ، سواء كان ذلك الاشتراك في رسالة إخبارية أو إجراء عملية شراء.
لمعالجة هذه المشكلة ، يجب عليك تضمين زر CTA بارز في كل صفحة وتوضيح الإجراء الذي تريد أن يتخذه المستخدمون.
بالنسبة إلى شركة البرمجيات المزيفة التي ناقشناها أعلاه ، يمكن أن تتضمن زر CTA الذي يقول "اشترك للحصول على نسخة تجريبية مجانية" أو "اشتر الآن".
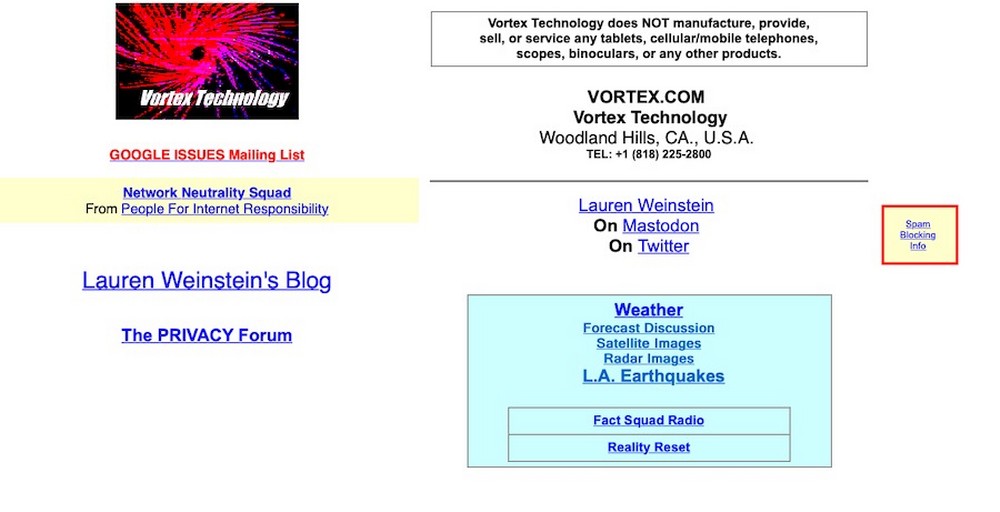
يمكنك رؤية هذا على موقع Vortex Technology.

التصميم قديم للغاية ، بالطبع ، لكن من غير الواضح أيضًا ما الذي من المفترض أن تضغط عليه بالضبط هنا.
لمن هذا الموقع؟ ماذا يقدمون؟
5. عدد كبير جدًا من عبارات الحث على اتخاذ إجراء
في حين أنه من المهم أن يكون لديك عبارة واضحة للحث على اتخاذ إجراء ، إلا أن وجود الكثير منها يمكن أن يكون مربكًا ويشتت انتباه المستخدمين عن الهدف الرئيسي للصفحة.
على سبيل المثال ، تخيل أن لديك صفحة رئيسية لموقع ويب خاص بالسفر بها أزرار CTA متعددة منتشرة في جميع أنحاء الصفحة.
تتضمن الصفحة أزرارًا لحجز رحلة طيران ، وتأجير سيارة ، وفندق ، بالإضافة إلى نموذج الاشتراك في النشرة الإخبارية وروابط لوسائل التواصل الاجتماعي.
قد يكون هذا محيرًا للمستخدمين ، الذين قد لا يعرفون الإجراء الذي يجب اتخاذه أولاً أو قد يشعرون بالإرهاق من عدد الخيارات.
لإصلاح ذلك ، يمكنك قصر عدد عبارات الحث على اتخاذ إجراء إلى واحدة أو اثنتين لكل صفحة ، خاصة في الجزء المرئي من الصفحة.
بالنسبة لمثال موقع السفر هذا ، يمكنهم اختيار الإجراء الأكثر أهمية ، مثل حجز رحلة ، وجعل ذلك CTA الأساسي.
يمكن أن تتضمن أيضًا CTA ثانويًا ، مثل نموذج الاشتراك في الرسائل الإخبارية ، ولكن تجعلها أقل بروزًا من النموذج الأساسي لتقليل الارتباك.
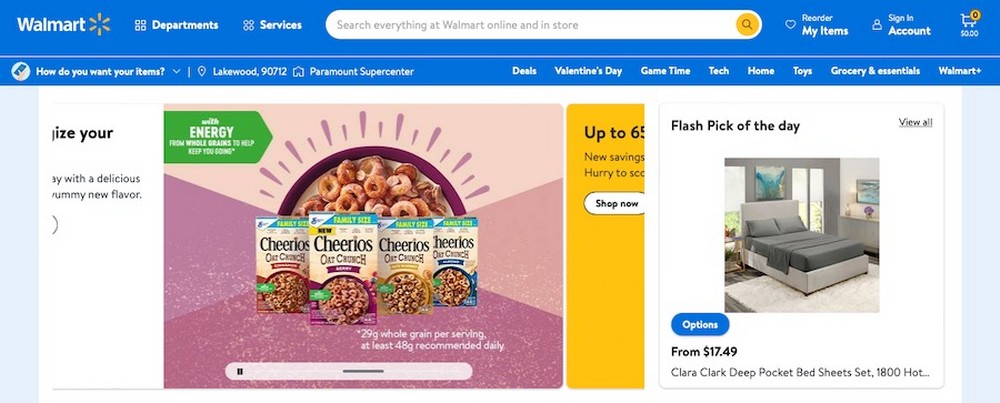
على الرغم من أنه من الواضح أنه موقع تجارة إلكترونية ناجح ، يقدم Walmart مثالًا جيدًا لما لا يجب فعله.

صفحتهم الرئيسية مليئة بـ CTAs التي تحث الزائرين على بدء التسوق واختيار وقت التسليم واختيار متجر محلي والاشتراك لتصبح عضوًا في Walmart +.
كثير!
6. عدم بناء صفحات سريعة الاستجابة
مع الاستخدام المتزايد للأجهزة المحمولة ، من الضروري أن تكون مواقع الويب متوافقة مع الأجهزة المحمولة. هذا يعني أنه يجب ضبط موقع الويب ليناسب حجم شاشة الجهاز الذي يتم عرضه عليه تلقائيًا.
من الأمثلة الجيدة على ما لا يجب فعله هو مدونة غير متوافقة مع الجوّال ويصعب التنقل فيها على الهاتف.
يستخدم موقع الويب تخطيطًا بعرض ثابت لا يتكيف مع حجم الشاشة ، مما يجعل من الصعب قراءة النص والنقر على الروابط.
هذه قضية لا يمكن تجاهلها. وفقًا لبحث GoodFirms الذي تم إجراؤه في عام 2021 ، فإن أكثر من نصف حركة المرور على الإنترنت تأتي من الأجهزة المحمولة.
علاوة على ذلك ، أشار أكثر من 53٪ من مصممي الويب إلى نقص الاستجابة عبر جميع الأنظمة الأساسية باعتباره السبب الرئيسي وراء الحاجة إلى إعادة تصميم موقع الويب.
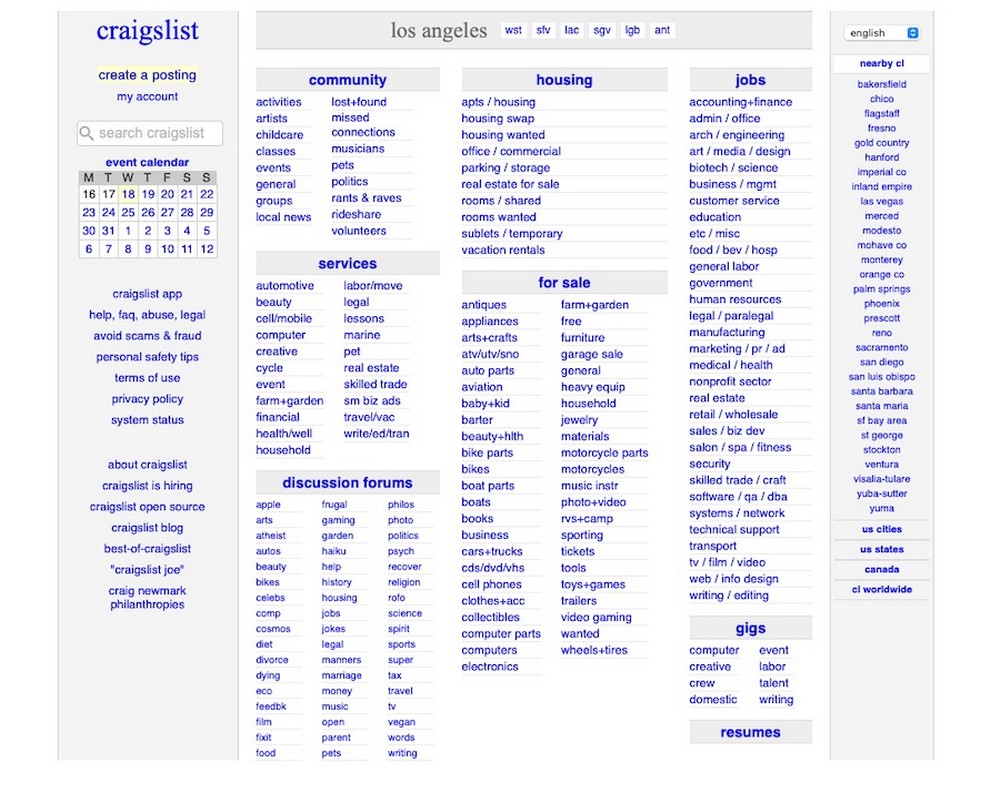
ليس هناك حقًا أي عذر لذلك في هذا اليوم وهذا العصر. على الرغم من ذلك ، فإن موقع Craigslist لا يستجيب ، مما يجعل التنقل في الموقع معقدًا على الأجهزة المحمولة.

إذا كنت ترغب في مقابلة زوارك أينما كانوا (على هاتف ذكي أو جهاز لوحي) ، فأنت بحاجة إلى التأكد من أن موقع الويب الخاص بك مناسب للجوال.
من الواضح أن أفضل حل هنا هو استخدام تقنيات التصميم سريعة الاستجابة لضمان ظهور موقع الويب الخاص بك ويعمل بشكل جيد على جميع الأجهزة.
يتضمن ذلك استخدام شبكات السوائل والصور المتجاوبة ، واختبار موقع الويب على أجهزة مختلفة للتأكد من أنه يبدو ويعمل بشكل جيد.
يمكنك أيضًا تحديد سمة WordPress سريعة الاستجابة يمكنها معالجة هذه المشكلة افتراضيًا.
يعد موضوع Astra WordPress الخاص بنا خيارًا رائعًا هنا لأنه يأتي مع استجابة مدمجة للهاتف المحمول والكثير من خيارات التخصيص.

7. عدم تحسين المسافة البيضاء
المسافة البيضاء ، والمعروفة أيضًا باسم المساحة السلبية ، هي المساحة الفارغة حول العناصر على صفحة ويب.
يمكن أن يساعد الاستخدام السليم للمسافات البيضاء في تركيز انتباه المستخدم وجعل الصفحة أكثر جاذبية من الناحية المرئية.
لنفترض أنك حدث ذلك عبر موقع ويب للطبخ. إنه ذو تصميم غير منظم ومساحة بيضاء صغيرة.
تتضمن الصفحة صورًا وإعلانات وروابط متعددة ، مما يجعل من الصعب على المستخدمين التركيز على أي عنصر واحد. ما لم تكن علامة تجارية راسخة ، فمن المحتمل أن يكون معدل الارتداد هنا مرتفعًا.
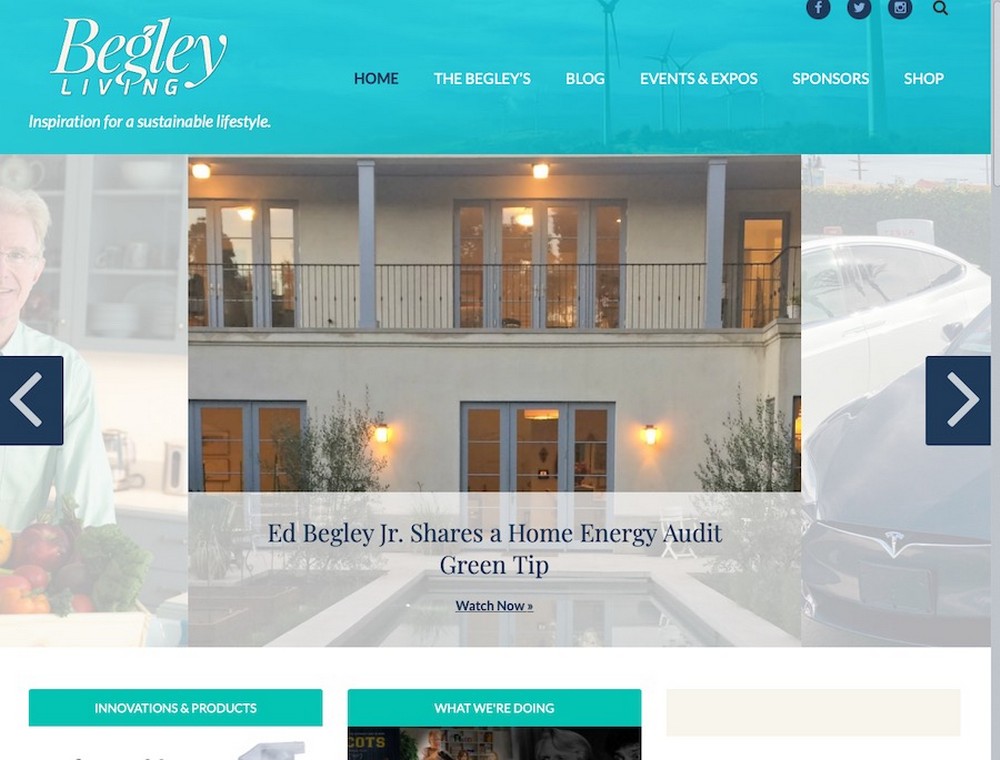
يمكنك رؤية المسافة البيضاء المستخدمة بشكل غير صحيح على موقع أسلوب الحياة المستدام للممثل Ed Begley Jr.

على الرغم من أن التصميم العام ليس سيئًا ، إلا أن هناك بعض الأشياء الغريبة التي تحدث مع المساحة البيضاء للموقع ، وتحديدًا حول شريط التمرير المميز. يتلاشى جزء من الصورة ، مما يجعل المحاذاة تبدو بعيدة.
هناك أيضًا مشكلة تتعلق بعرض منشورات المدونة ، مما يترك مساحة كبيرة على يمين الشاشة فارغة.
لإصلاح ذلك ، يمكنك استخدام المسافة البيضاء بشكل فعال لفصل الأقسام المختلفة ولفت انتباه المستخدم إلى عناصر محددة.
يمكن تحقيق ذلك من خلال استخدام الهوامش والحشو وتباعد الأسطر.
8. الكثير من الإعلانات
في حين أن الإعلانات يمكن أن تكون مصدرًا جيدًا للأرباح ، إلا أن وجود الكثير منها قد يكون مربكًا ومشتتًا للانتباه.
يمكن أن يؤثر سلبًا على تجربة المستخدم ويبعد العملاء المحتملين.
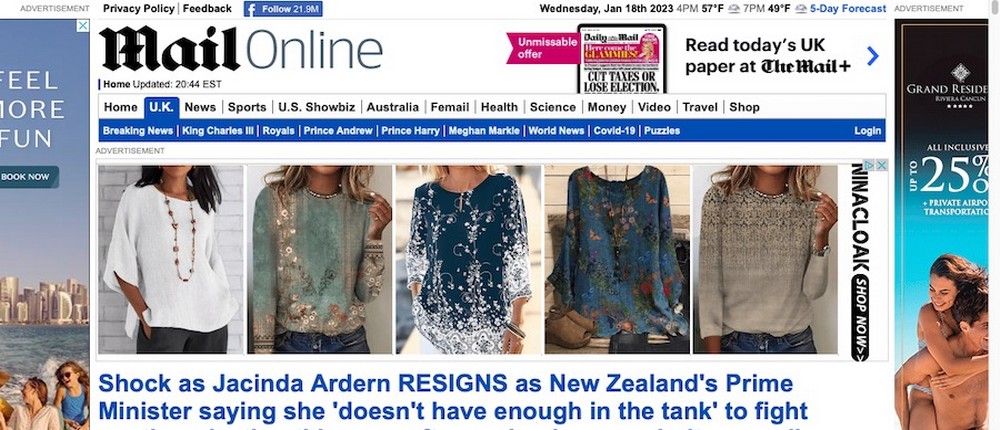
لا يعد موقع الويب الإخباري الذي يحتوي على لافتة إعلانية على كل صفحة وإعلانات منبثقة تقاطع المستخدم باستمرار مظهرًا رائعًا.
قد يكون هذا مزعجًا للمستخدمين ، الذين قد يشعرون أنهم يتعرضون للقصف المستمر بالإعلانات ويمكن أن يجعلهم أقل عرضة للعودة.
يمكنك رؤية هذه المشكلة قيد التنفيذ على موقع The Daily Mail. يحتوي على إعلانات منتشرة في جميع أنحاء صفحته الرئيسية والتي تصرف الانتباه عن محتواها.


قلل من عدد الإعلانات وتأكد من أنها ذات صلة وليست متطفلة للغاية.
ضع في اعتبارك تجربة المستخدم وتأكد من أن الإعلانات لا تنتقص من محتوى موقع الويب.
9. عدد كبير جدًا من النوافذ المنبثقة
يمكن أن تكون النوافذ المنبثقة طريقة مفيدة لدفع المستخدمين إلى اتخاذ إجراء معين ، ولكن وجود الكثير منها قد يكون مزعجًا ويبعد المستخدمين.
وخير مثال على ذلك هو موقع ويب لمنظمة خيرية به عدة نوافذ منبثقة تظهر بمجرد تحميل الصفحة.
قد يكون هذا أمرًا محبطًا للمستخدمين ، الذين قد يشعرون أنهم يتعرضون للقصف المستمر بطلبات التبرعات وقد يكونون أقل عرضة لاتخاذ إجراءات.
في بعض الأحيان ، لا يتعلق الأمر بعدد النوافذ المنبثقة ، ومع ذلك ، فإن المشكلة هي مجرد تدخلهم العام.
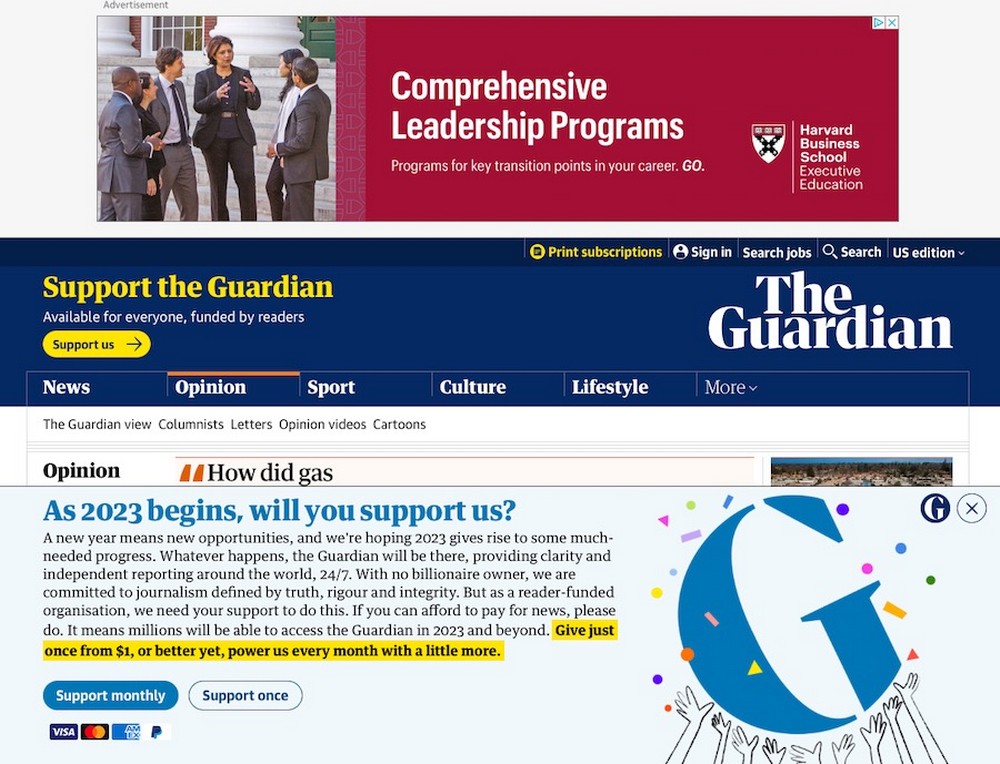
عندما تزور صفحة على The Guardian لأول مرة ، يتم الترحيب بك من خلال نافذة منبثقة كبيرة في أسفل الشاشة تطلب منك التبرع.

بالطبع ، عند إقرانها بالمساحة الإعلانية الكبيرة للموقع أعلى الشاشة ، فإن هذه النافذة المنبثقة تحجب محتوى الموقع بالكامل.
هذا لحسن الحظ حل سهل.
ما عليك سوى استخدام النوافذ المنبثقة باعتدال وعند الضرورة فقط.
تأكد من أنها ليست تدخلية للغاية ويمكن إغلاقها بسهولة. ضع في اعتبارك تجربة المستخدم وتأكد من أن النوافذ المنبثقة لا تأخذ بعيدًا عن المحتوى.
10. الكثير من المعلومات
في حين أنه من المهم تقديم معلومات كافية ، فإن وجود الكثير قد يكون أمرًا مربكًا ويتسبب في مغادرة الزائرين.
من الأمثلة القوية على هذا الحدوث صفحة منتج لمتاجر تجزئة للأثاث تحتوي على وصف مطول وغير منظم يصعب قراءته.
ستتضمن الصفحة فقرات نصية متعددة ، بالإضافة إلى قائمة بالميزات والمواصفات الفنية.
قد تكون الصفحة المصممة بهذه الطريقة مربكة لأي شخص قد لا يملك الوقت أو الصبر لقراءة جميع المعلومات.
ليس للعمل في هذه النقطة ، ولكن eBay مرة أخرى بمثابة مثال جيد لهذه المشكلة.

يتم إنشاء صفحات المنتجات الفردية بواسطة المستخدم ولكن تخطيطها العام غالبًا ما يكون مرهقًا ومربكًا للغاية.
إنه لأمر عجيب أن يتمكن أي شخص من فهم المعلومات التي يتم تقديمها ، سواء كانت صورًا أو مواصفات أو ميزات أو مراجعات للمنتج.
حافظ على المعلومات موجزة ومنظمة. استخدم العناوين والنقاط النقطية والصور لتفريق الكتل الكبيرة من النص.
ضع في اعتبارك المعلومات الأكثر أهمية حتى يعرفها الناس وتسليط الضوء عليها.
قم بتضمين تفاصيل إضافية في موقع ثانوي ، مثل قسم منفصل "المواصفات الفنية".
11. الطباعة غير متناسقة أو سيئة الاختيار
تعد الطباعة جانبًا مهمًا من جوانب تصميم الويب لأنها تساعد في إنشاء تسلسل هرمي للمعلومات وتحديد نغمة موقع الويب.
يمكن أن تؤدي الطباعة غير المتسقة أو المختارة بشكل سيء إلى تشتيت الانتباه وتجعل قراءة موقع الويب صعبة.
لنفترض أن لديك مدونة شخصية ولكنك تريد الآن جعلها أكثر احترافية.
إذا كانت تحتوي على أنماط وأحجام خطوط متعددة لا تتطابق مع التصميم العام وتتضمن الصفحة عناوين بخط sans-serif ونص أساسي بخط serif وتعليقات بخط مكتوب بخط اليد ، فقد يكون الأمر محيرًا.
سيجد الزوار صعوبة في التمييز بين المستويات المختلفة من المعلومات في لمحة ، وهذا ليس جيدًا.
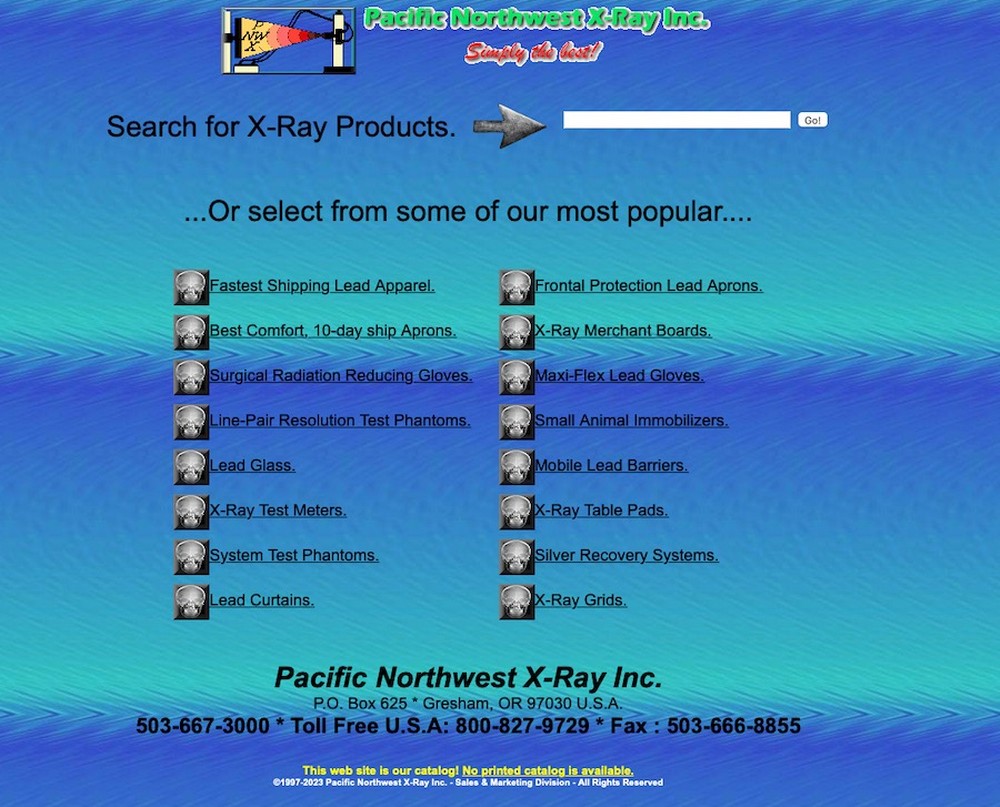
الآن ، قد تكون الطباعة على موقع الويب الخاص بشركة Pacific Northwest X-Ray Inc. أقل اهتماماتها ، لكنها لا تزال تستحق الذكر على أي حال.

لا يبدو الموقع كما لو أنه تم إنشاؤه في عام 1997 فحسب ، بل إنه يتميز أيضًا بخطوط متعددة من الألوان والأحجام المتضاربة.
ستكون الطباعة الجيدة لموقع الويب بديهية وتتناسب مع التصميم العام.
لتحقيق ذلك ، اختر نمطًا وحجمًا متسقًا للخط للعناوين والنص الأساسي ، وتأكد من أنه يتناسب مع الأسلوب والعلامة التجارية لموقع الويب.
ضع في اعتبارك استخدام مجموعة خطوط واحدة ذات أوزان وأحجام مختلفة لمستويات مختلفة من العناوين والنص الأساسي لمزيد من الاتساق.
12. علامة تجارية غير متسقة عبر الصفحات
وجود علامة تجارية متسقة مهم لبناء الثقة. يمكن أن تكون العلامات التجارية غير المتسقة عبر الصفحات مربكة وتجعل من الصعب التماهي مع عملك.
قد تبدو هذه المشكلة قيد التنفيذ كموقع ويب لشركة صغيرة بشعارات مختلفة وأنظمة ألوان على صفحات مختلفة.
قد تستخدم الصفحة الرئيسية نظام ألوان أزرق وأخضر وشعار دائري ، بينما تستخدم صفحة "نبذة عنا" نظام ألوان أحمر وأصفر وشعار مستطيل.
قد يكون هذا محيرًا للزوار وقد يعتقدون أنهم تركوا موقع الويب الخاص بك في مكان ما على طول الطريق.
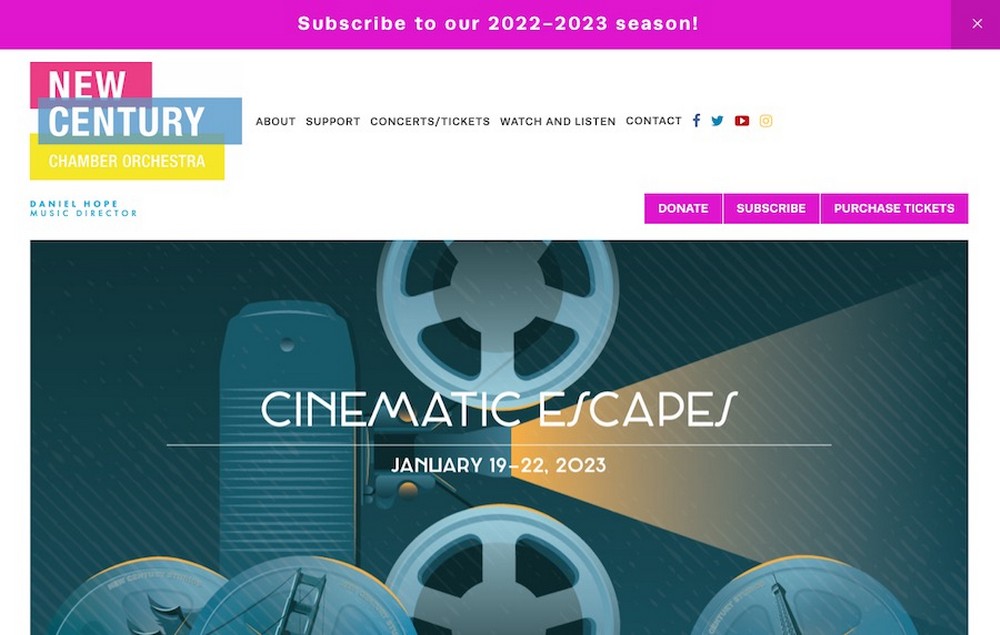
على الرغم من أن التصميم العام لموقع New Century Chamber Orchestra لائق ، إلا أنهم يفقدون فرص العلامات التجارية الكبرى من خلال كونهم غير متسقين مع خيارات الألوان الخاصة بهم.

الشعار جميل ، لذلك من المؤسف عدم استخدام الألوان الموجودة فيه في جميع أنحاء الموقع.
يبدو كل شيء عشوائيًا بعض الشيء.
يمكنك تجنب هذه المشكلة باستخدام شعار متسق ونظام ألوان وعناصر تصميم في جميع صفحات موقع الويب الخاص بك.
اختر لوحة ألوان تمثل علامتك التجارية واستخدمها باستمرار في كل صفحة. استخدم نفس الشعار في جميع الصفحات أيضًا.
13. عدم الاستفادة من 404 صفحة
يتم عرض صفحة 404 عندما يحاول شخص ما الوصول إلى صفحة غير موجودة على موقع الويب الخاص بك.
بدلاً من مجرد عرض رسالة خطأ مملة ، يمكنك استغلال هذه الفرصة لتوجيه المستخدمين إلى أجزاء أخرى من موقع الويب الخاص بك.
مثال على فرصة ضائعة سيكون إذا كان لديك صفحة 404 أساسية بها رسالة خطأ فقط ولا توجد خيارات للمستخدم.
بالتأكيد ، قد يُعلم الزائرون أنه قد حدث عبر صفحة غير موجودة ، ولكن إذا فشلت في إعادة توجيههم إلى مكان آخر ، فإنك ستفقدهم تمامًا.
من خلال عدم إضافة نوع من التخصيص إلى هذه المساحة ، فإنك تفوت فرصة إنشاء تجربة مستخدم أكثر إيجابية ومنح الزائرين انطباعًا دائمًا عن علامتك التجارية.
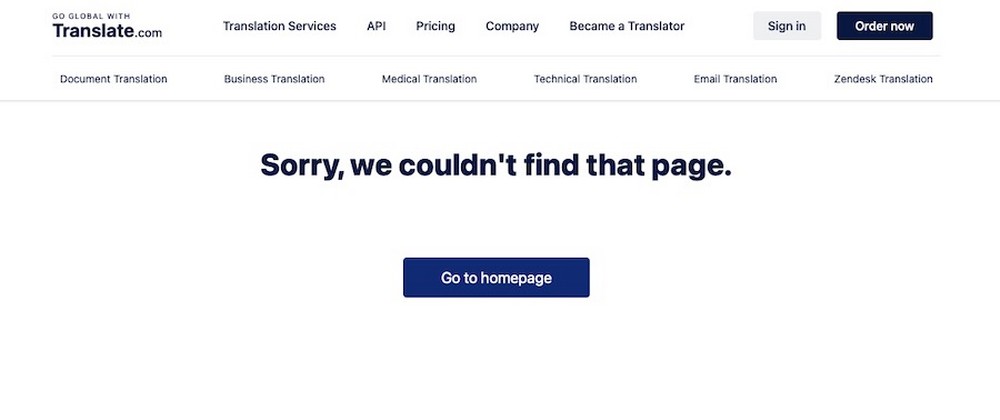
يحتوي موقع Translate.com على صفحة 404 تعيد توجيه الزائرين إلى صفحتها الرئيسية ، لذا فهذه خطوة جيدة.

ومع ذلك ، فإنه يفوت فرصة كبيرة هنا لمنح الناس فكرة عن علامتهم التجارية وبيان مهمتهم. بدلاً من ذلك ، إنها مجرد رسالة لطيفة ، "عذرًا ، لم نتمكن من العثور على هذه الصفحة".
سيكون الخيار الأفضل هو إنشاء صفحة 404 مخصصة مع روابط لصفحات أخرى على موقع الويب الخاص بك أو شريط بحث لمساعدة المستخدمين في العثور على ما يبحثون عنه.
ضع في اعتبارك تضمين رسالة فكاهية أو إبداعية لتخفيف الحالة المزاجية وجعل التجربة أقل إحباطًا.
14. عدم تحسين السرعة والأداء
عندما يتأخر موقع الويب الخاص بك ، يمكن أن يؤدي ذلك إلى تجربة مستخدم غير مرضية ويحثهم على ترك الصفحة.
يمكن أن يكون لهذا أيضًا تأثير سلبي على تصنيفات محرك البحث الخاص بك وكذلك على عملك بشكل عام.
ترى هذا يحدث غالبًا على مواقع الويب التي تحتوي على ملفات صور كبيرة تستغرق وقتًا طويلاً للتحميل. قد يكون هذا محبطًا وغالبًا ما يستسلم الزوار ويغادرون موقع الويب قبل انتهاء التحميل.
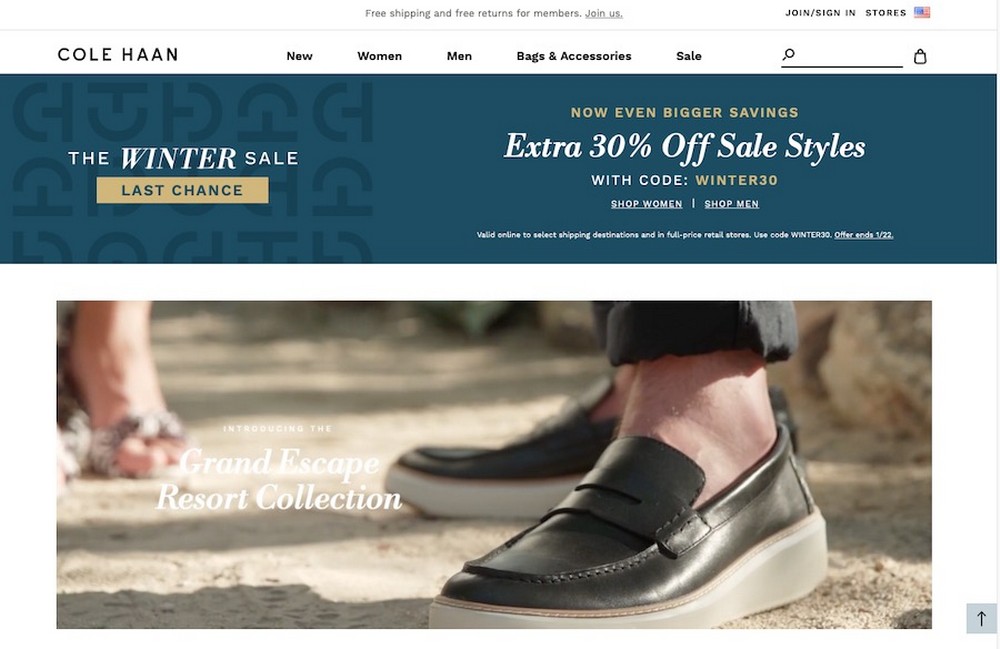
موقع Cole Haan هو خير مثال على ذلك. على الرغم من أن تصميم الموقع جميل ويتناسب مع علامته التجارية جيدًا ، إلا أن فيديو الصفحة الرئيسية والصور الكبيرة تعمل على إبطاء أوقات التحميل إلى حد كبير.

لحسن الحظ ، علاج هذا ليس بالأمر الصعب.
ما عليك سوى تحسين الصور وملفات الوسائط الأخرى ، واستخدام التخزين المؤقت ، وتقليل استخدام البرامج النصية الثقيلة لتحسين سرعة موقع الويب وأدائه.
يمكن أن يؤدي استخدام مشغل فيديو ذكي مثل Presto Player إلى تقليل أوقات تحميل الفيديو أيضًا.
ضع في اعتبارك استخدام أداة مثل WP Rocket لاختبار أداء موقع الويب الخاص بك وإجراء تحسينات عليه ببضع نقرات فقط.

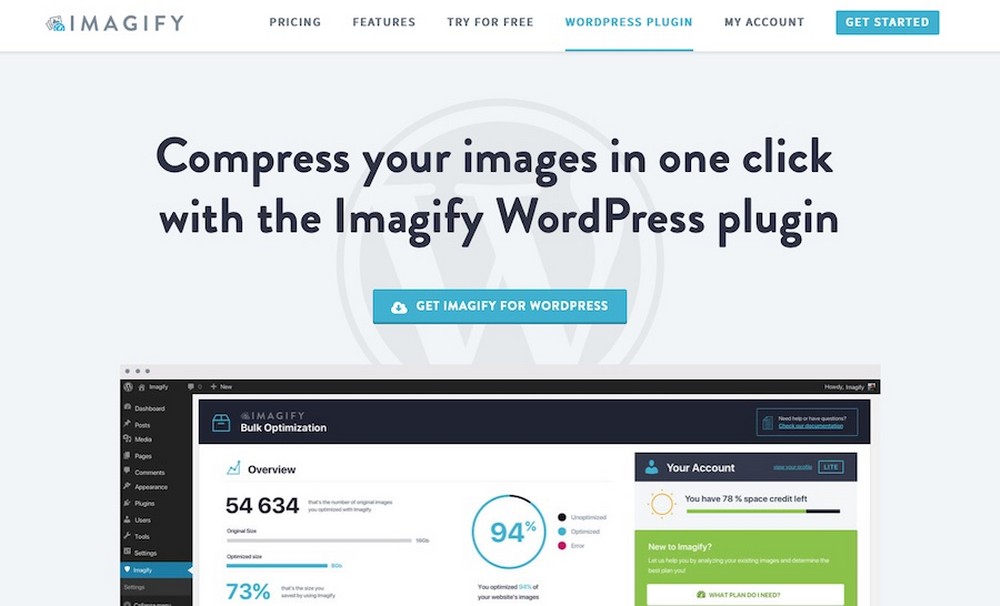
يعد المكون الإضافي مثل Imagify خيارًا رائعًا آخر لتحسين الصور. يمكنه تقليل حجم ملف صورك دون المساومة على الجودة.
15. عدم تضمين خيار البحث
يمكن أن يكون شريط البحث ميزة مفيدة للعثور بسرعة على معلومات محددة على موقع الويب الخاص بك.
بدونها ، سيتعين على الزوار التنقل يدويًا عبر موقع الويب الخاص بك على أمل العثور على ما يبحثون عنه.
تخيل الآن موقعًا إلكترونيًا لسلسلة متاجر كبيرة بدون شريط بحث.
هذا من شأنه أن يجعل من الصعب على المستخدمين العثور على منتجات أو أقسام معينة داخل المتجر. من المحتمل أن يشعر جزء كبير من العملاء المحتملين بالإحباط ويتركون الموقع خالي الوفاض.
لن تؤدي إضافة هذه الميزة إلى تحسين تجربة المستخدم فحسب ، بل إنها مفيدة أيضًا لتحسين محركات البحث.
أثناء قيام المستخدمين بالبحث والنقر عبر موقع الويب ، سيقومون بإنشاء المزيد من المحتوى الذي يمكن فهرسته بواسطة Google ، مما يساعد على ترتيب موقع الويب الخاص بك في مرتبة أعلى.

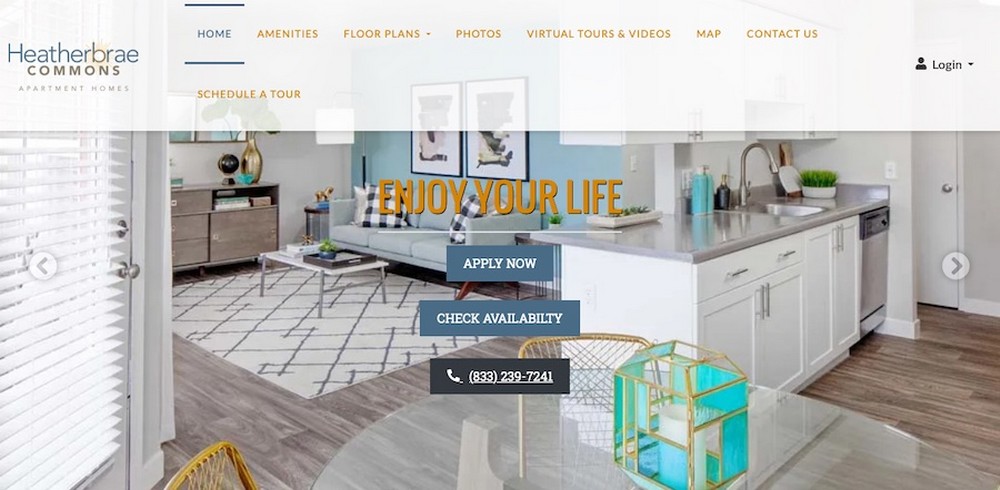
لا يحتوي موقع مجمع شقق Heatherbrae Commons على شريط بحث ، مما قد يجعل من الصعب على البعض العثور على المعلومات المحددة التي يبحثون عنها.
لحسن الحظ ، هذا حل سهل آخر.
ما عليك سوى تضمين شريط بحث في موقع الويب الخاص بك لتسهيل عثور المستخدمين على ما يبحثون عنه. ضع في اعتبارك أيضًا استخدام ميزة الإكمال التلقائي لاقتراح مصطلحات البحث مثل أنواع المستخدم.
16. عدم وجود معلومات اتصال واضحة
من المهم أن تكون قادرًا على الاتصال بك بسهولة إذا كانت لديهم أسئلة أو يريدون التعامل معك.
وفقًا لبحث أجرته KOMarketing ، أشار 54٪ ممن شملهم الاستطلاع إلى أن نقص معلومات الاتصال على أحد المواقع الإلكترونية يؤدي إلى تراجع الرأي حول سمعة الشركة ومصداقيتها.
على سبيل المثال ، لنفترض أن هناك موقعًا إلكترونيًا لمطعم محلي ولكنه لا يحتوي على معلومات اتصال واضحة أو نموذج اتصال يصعب العثور عليه.
قد يجعل ذلك من الصعب على العملاء المحتملين التواصل والاستفسار عن القائمة أو الاستفسار عن الحجوزات.
في مثل هذا السيناريو ، سيفقد الموقع فرص عمل قيمة.
لتجنب ذلك ، اعرض معلومات الاتصال بوضوح على موقع الويب الخاص بك في مكان يسهل العثور عليه ، ويفضل أن يكون ذلك بالقرب من أعلى الصفحة.
يجب عليك تضمين اسم عملك وعنوانك وعنوان بريدك الإلكتروني ورقم هاتفك.
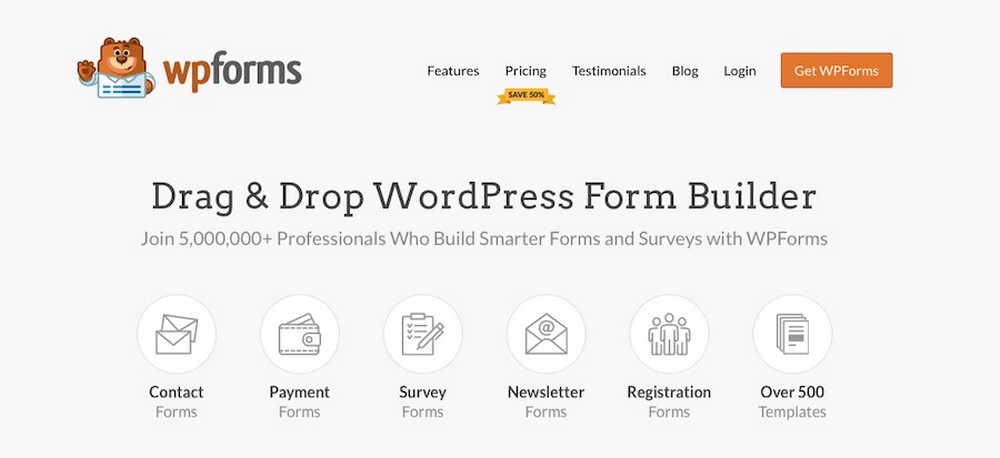
يمكنك أيضًا تضمين نموذج اتصال للمستخدمين للتواصل معك بسهولة. يعد WPForms رائعًا لإنشاء نماذج اتصال مخصصة وأنيقة.

بشكل عام ، يمكن أن يساعدك تضمين معلومات اتصال واضحة على موقع الويب الخاص بك في بناء الثقة
ضع في اعتبارك أيضًا تضمين روابط إلى ملفات تعريف الوسائط الاجتماعية الخاصة بك كطريقة إضافية للمستخدمين للاتصال بك.
17. عدم إعطاء الأولوية لأمن الموقع
يعد أمان الموقع ضروريًا لحماية كل من عملك ومعلومات المستخدمين الشخصية.
يمكن أن يؤدي إهمال أمان الموقع إلى خروقات البيانات وفقدان ثقة العملاء.
على سبيل المثال ، لنفترض أن أحد مواقع الويب يأخذ مدفوعات بطاقات الائتمان ولكنه غير مؤمن بشهادة SSL.
قد يعني هذا أن أي معلومات شخصية يتم إدخالها إلى موقع الويب يتم إرسالها بدون تشفير عبر الويب ويمكن بسهولة اعتراضها من قبل المتسللين الضارين.
لتجنب ذلك ، تأكد من أن موقع الويب الخاص بك يحتوي على شهادة SSL صالحة مثبتة لحماية بيانات المستخدم.
يجب عليك أيضًا التأكد من تحديث موقع الويب الخاص بك بانتظام بأحدث تصحيحات الأمان واستخدام كلمة مرور فريدة وقوية لحماية لوحة الإدارة.
يجب عليك أيضًا فرض كلمات مرور قوية لأي شخص يقوم بتسجيل الدخول إلى موقعك واعتبار المصادقة ذات العاملين بمثابة حماية إضافية.
بالإضافة إلى ذلك ، يجب أن تفكر في الاستثمار في حلول الأمان التابعة لجهات خارجية مثل ماسحات البرامج الضارة وجدران الحماية.
يمكن أن تساعد هذه الإجراءات في الحفاظ على موقع الويب الخاص بك آمنًا من الهجمات الضارة. يعد Sucuri مكونًا إضافيًا رائعًا لمواقع WordPress يوفر فحصًا لأمان مواقع الويب وإزالة البرامج الضارة.

أو قد تجد برنامج MalCare أكثر جاذبية ، حيث يوفر مراقبة أمان مواقع الويب ومسح البرامج الضارة وإزالتها وخدمات مكافحة البريد العشوائي.
من خلال اتخاذ الخطوات اللازمة لتأمين موقع الويب الخاص بك ، يمكنك ضمان حماية عملك من الهجمات الضارة وخروقات البيانات.
سيساعد هذا أيضًا في بناء ثقة العملاء حيث سيعرف العملاء أن معلوماتهم الشخصية آمنة عند زيارة موقعك.
تجنب هذه الأخطاء الشائعة في تصميم الويب وحسّن نجاح موقعك
من خلال تجنب هذه الأخطاء الشائعة في تصميم الويب ، يمكنك إنشاء موقع ويب جذاب بصريًا وسهل التنقل وفعالًا في توصيل رسالتك.
يمكن أن يساعد موقع الويب المصمم جيدًا في بناء الثقة مع جمهورك ودفع نجاح الأعمال.
تذكر أن تضع المستخدم في الاعتبار عند تصميم موقع الويب الخاص بك ، وتأكد من اختباره على أجهزة مختلفة لضمان تجربة متسقة.
وبالطبع ، يمكنك المساعدة في التخفيف من بعض أخطاء التصميم هذه على الفور باستخدام سمة WordPress عالية الجودة مثل Astra.
Astra هو موضوع WordPress متعدد الأغراض يتضمن تخطيطات جميلة والكثير من خيارات التخصيص. يمكن أن يساعدك في إنشاء موقع ويب يبدو رائعًا ويتم تحميله بسرعة ويساعد في بناء ثقة العملاء.
من خلال التخطيط الدقيق والاهتمام بالتفاصيل ، يمكنك إنشاء موقع ويب يلبي احتياجات عملك والمستخدمين لديك.
حظ سعيد!
