13 مشكلة شائعة في محرر قوالب WordPress وكيفية إصلاحها
نشرت: 2023-02-22هل تواجه أخطاء عند استخدام محرر قوالب WordPress؟
استبدل WordPress المحرر الكلاسيكي القديم في عام 2019 بمحرر محتوى جديد تمامًا يسمى Gutenberg. يستخدم هذا المحرر الجديد كتل لإنشاء محتوى في WordPress. ومع ذلك ، في بعض الأحيان قد تواجه مشكلات مزعجة عند استخدامه.
في هذه المقالة ، سوف نشارك كيفية إصلاح مشاكل محرر قوالب WordPress الأكثر شيوعًا ، حتى تتمكن من تحسين سير عملك.

ما هو WordPress Block Editor؟
محرر قوالب WordPress ، أو Gutenberg ، هو محرر محتوى جديد تم تقديمه في إصدار WordPress 5.0. منذ ذلك الحين ، قام WordPress بتحسين المحرر وإضافة ميزات ووظائف جديدة.
يوفر المزيد من ميزات التخصيص مقارنة بالمحرر الكلاسيكي. يمكنك الحصول على كتل مختلفة لإضافة عناصر مختلفة إلى المحتوى الخاص بك وليس عليك تعديل التعليمات البرمجية لتغيير المظهر والنمط.
يحاول إظهار كيف ستبدو مدوناتك وصفحاتك في الوقت الفعلي من خلال محاكاة نفس الخط والألوان لموضوع WordPress الخاص بك.
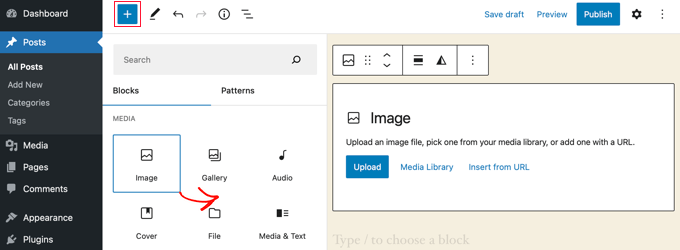
على سبيل المثال ، يمكنك استخدام قالب صورة لإضافة صور إلى منشورات مدونتك. بالإضافة إلى ذلك ، يمكنك الحصول على خيارات مثل نمط الصورة والحجم والمحاذاة والمزيد باستخدام الكتلة.

بالإضافة إلى ذلك ، تضيف العديد من مكونات WordPress الإضافية كتلها إلى محرر المحتوى. هذا يجعل من السهل للغاية تضمين أشياء مثل النماذج وموجزات الوسائط الاجتماعية وجداول المحتوى ببضع نقرات فقط.
ومع ذلك ، فإن محرر الكتلة ليس مثاليًا. مثل أي مكون إضافي لبرنامج WordPress ، قد تصادف أخطاء أو أخطاء مختلفة. فيما يلي بعض المشكلات الشائعة في محرر المحتوى. يمكنك النقر فوق الروابط أدناه لمعرفة القسم المفضل لديك.
- إصلاح خطأ محرر كتلة WordPress لا يعمل
- محرر كتلة WordPress يستمر في التعطل
- إزالة خطأ JSON غير صالح في محرر المحتوى
- حل فشل التحديث / فشل النشر
- إضافة أو إزالة مسافات فارغة بين كتل WordPress
- نسخ المحتوى ولصقه بدون مشاكل في التنسيق
- أصلح مشكلة تحميل الصور في ووردبريس
- إصلاح خطأ تحميل صورة HTTP
- إزالة أخطاء جدولة النشر الفائتة في WordPress
- إصلاح مشكلات المحاذاة في محرر قوالب WordPress
- حل مشكلة الصور المصغرة غير الصحيحة في Facebook
- إصلاح مشكلات Facebook و Instagram
- غير قادر على رؤية معاينة المحتوى المضمّن في محرر الكتلة
1. إصلاح خطأ محرر كتلة WordPress لا يعمل
واحدة من أكثر المشكلات شيوعًا التي يواجهها المستخدمون هي "محرر قوالب WordPress لا يعمل".
هناك عدة أسباب لحدوث هذا الخطأ. على سبيل المثال ، قد يكون ذلك بسبب سمة قديمة أو مكون إضافي خاطئ أو أخطاء فنية أخرى.
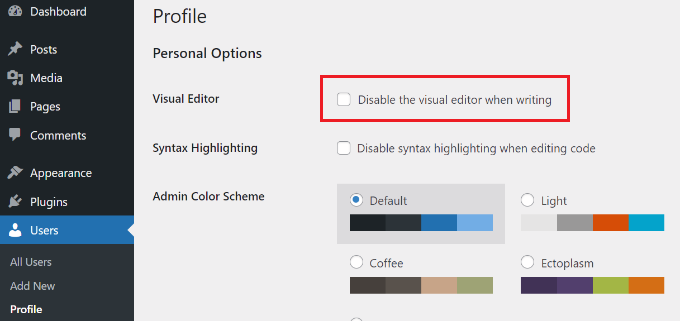
قد لا يعمل محرر قوالب WordPress أيضًا إذا كان لديك إعداد خاطئ على موقعك ، مثل تعطيل المحرر المرئي عند إنشاء ملف تعريف مستخدم.
يمكنك التحقق من ذلك بالانتقال إلى المستخدمين »الملف الشخصي من لوحة معلومات WordPress الخاصة بك. من هنا ، تأكد فقط من عدم تحديد خيار "تعطيل المحرر المرئي عند الكتابة".

إذا استمرت المشكلة ، فيمكنك محاولة إلغاء تنشيط جميع المكونات الإضافية على موقعك. من المفترض أن يساعد هذا في استبعاد أي تعارضات قد يتسبب فيها المكون الإضافي وإيقاف محرر الكتلة عن العمل.
هناك طريقة أخرى لإصلاح ذلك عن طريق تحديث قالب WordPress الخاص بك. يمكن أن يتسبب المظهر القديم في عدم عمل محرر الكتلة. يمكنك الاطلاع على دليلنا حول كيفية تحديث سمة WordPress دون فقد البيانات والتخصيص.
2. محرر قوالب WordPress يستمر في التعطل
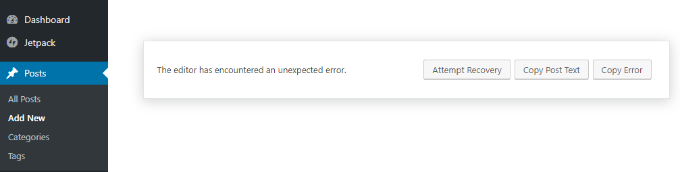
هناك مشكلة شائعة أخرى يواجهها بعض المستخدمين وهي أن محرر قوالب WordPress سيتعطل بشكل غير متوقع.
عندما يتعطل ، سترى رسالة الخطأ "واجه المحرر خطأ غير متوقع". سيُظهر WordPress بعد ذلك 3 خيارات ، بما في ذلك محاولة الاسترداد ونسخ نص المنشور وخطأ النسخ.

يمكن أن تكون هناك أسباب متعددة لهذه المشكلة. على سبيل المثال ، يمكن أن يكسر المكون الإضافي محرر الكتلة ويظهر هذا الخطأ ، أو أن إصدار WordPress الخاص بك ليس محدثًا.
يمكنك إصلاح ذلك عن طريق إلغاء تنشيط جميع المكونات الإضافية وإعادة تنشيطها واحدة تلو الأخرى. حل آخر هو تغيير WordPress الخاص بك إلى سمة افتراضية ، مثل Twenty-Two ، ومعرفة ما إذا كانت المشكلة لا تزال قائمة.
إذا كنت لا تزال تواجه هذه المشكلة بعد التحقق من المكونات الإضافية والسمات الخاصة بـ WordPress ، فحاول تحديث إصدار WordPress ومسح ذاكرة التخزين المؤقت لـ WordPress.
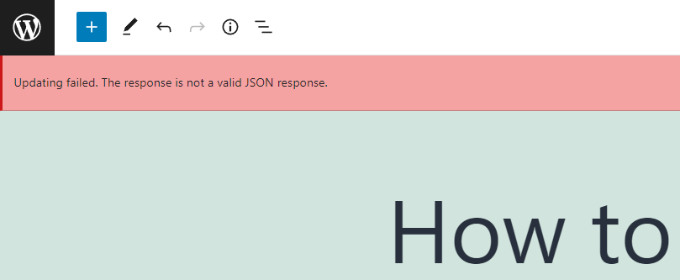
3. إزالة خطأ JSON غير صالح في محرر المحتوى
عندما تقوم بتحرير منشور أو صفحة مدونة ، قد يحدث خطأ "الاستجابة ليست استجابة JSON صالحة" عند النقر فوق الزر تحديث في محرر الكتلة.

يكون WordPress على اتصال مستمر بخادم موقع الويب في الخلفية عندما تقوم بتحرير منشور على مدونة WordPress الخاصة بك. يحدث هذا الخطأ عندما يفشل WordPress في تلقي استجابة من الخادم أو عندما لا تكون الاستجابة بتنسيق JSON.
فيما يلي بعض الأسباب التي تجعلك تحصل على خطأ JSON غير صالح وكيفية إصلاحه:
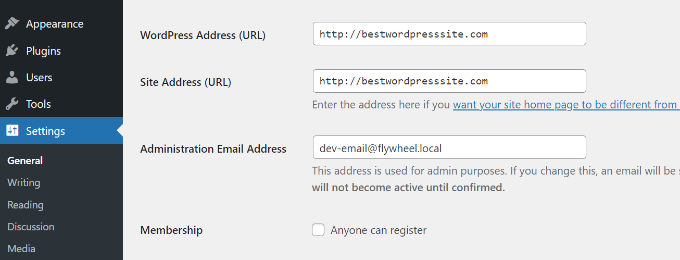
- تحقق من عناوين URL الخاصة بـ WordPress في الإعدادات - ستحتاج إلى التأكد من صحة عنوان WordPress وعنوان الموقع في إعدادات موقعك. ما عليك سوى الانتقال إلى الإعدادات »صفحة عامة وتحقق مما إذا كانت عناوين URL متطابقة. يمكن تشغيل خطأ JSON إذا كان عنوان الموقع مختلفًا.

- إصلاح إعدادات الرابط الثابت في WordPress - في WordPress ، يمكنك إعداد عناوين URL متوافقة مع SEO لصفحاتك ومنشوراتك. ومع ذلك ، يمكن للإعدادات غير الصحيحة أن تجعل من الصعب على محرر الكتلة الحصول على استجابة JSON صالحة. فقط تأكد من تحديد تنسيق الرابط الثابت الصحيح.
- تحقق من إعدادات ملف .htaccess في WordPress - يتم استخدام ملف .htaccess كملف تكوين في WordPress لإدارة عناوين URL الملائمة لتحسين محركات البحث (الروابط الثابتة). عادةً ما يقوم WordPress بإعادة إنشائه وتحديثه تلقائيًا. ومع ذلك ، يمكن أن تتسبب الإعدادات غير الصحيحة أو ملفات .htaccess القديمة في حدوث أخطاء JSON.
- راجع سجلات تصحيح أخطاء واجهة برمجة تطبيقات REST - واجهة برمجة تطبيقات REST عبارة عن مجموعة من الأساليب التي يستخدمها WordPress للتواصل مع خادم موقعك. يمكن أن يعني خطأ JSON أيضًا أن واجهة برمجة تطبيقات REST واجهت خطأ. يمكنك التحقق من ذلك من خلال عرض سجلات REST API على صفحة Site Health في WordPress.
- جرب إلغاء تنشيط جميع المكونات الإضافية - يمكن أن يؤدي التعارض بين مكونات WordPress المختلفة أيضًا إلى خطأ JSON غير صالح. حاول إلغاء تنشيط جميع المكونات الإضافية على موقع الويب الخاص بك ومعرفة ما إذا كان الخطأ قد تكرر.
- قم بالتبديل إلى المحرر الكلاسيكي - إذا كنت لا تزال غير قادر على حل خطأ JSON ، فيمكنك العودة إلى المحرر الكلاسيكي في WordPress. لا يعتمد محرر المحتوى القديم على REST API للحصول على استجابة JSON من خادم موقع الويب.
لمعرفة المزيد حول كل من هذه النصائح بالتفصيل ، يرجى الاطلاع على دليلنا حول كيفية إصلاح خطأ JSON غير الصالح في WordPress.
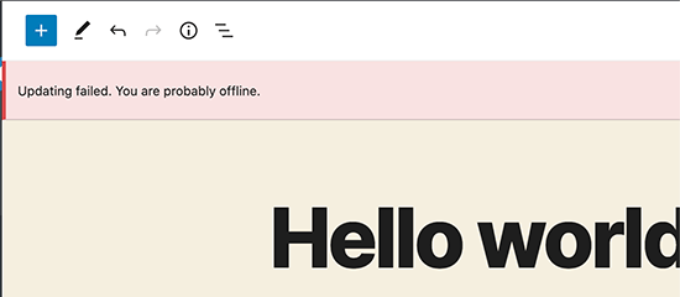
4. حل فشل التحديث / فشل النشر
هناك خطأ آخر قد تراه عند تحديث أو نشر منشور أو صفحة مدونة في محرر قوالب WordPress وهو: "فشل التحديث. ربما تكون غير متصل بالإنترنت.
تحدث هذه المشكلة عندما يتعذر على WordPress REST API الاتصال بقاعدة بيانات WordPress.

إذا فشل محرر الكتلة في إرسال واستقبال الطلبات من قاعدة بيانات استضافة WordPress ، فلن تعمل أجزاء مختلفة من موقعك. يتضمن هذا محرر الكتلة.
قد تتوقف واجهة برمجة تطبيقات REST عن العمل إذا لم تكن متصلاً بالإنترنت أو فقدت الاتصال. لإصلاح هذه المشكلة ، يُرجى التأكد من أن اتصالك بالإنترنت يعمل بشكل صحيح ، ثم حاول تحديث صفحتك أو نشرها.
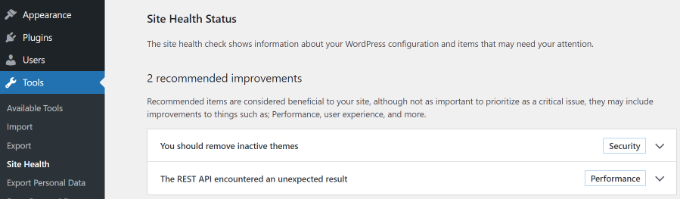
بصرف النظر عن ذلك ، يمكنك الانتقال إلى الأدوات »Site Health من لوحة معلومات WordPress الخاصة بك وعرض سجلات REST API. إذا كانت هناك مشكلة في REST API ، فسترى المشكلة ضمن قسم "التحسينات الموصى بها".

سيعرض سجل الأخطاء ما حدث لواجهة برمجة تطبيقات REST وقد يعطيك أدلة حول سبب المشكلة.
للحصول على معلومات حول إصلاح هذه المشكلة ، يمكنك إلقاء نظرة على دليلنا حول كيفية إصلاح أخطاء تحديث WordPress الفاشلة.
5. قم بإضافة أو إزالة مسافات فارغة بين قوالب WordPress
عند إنشاء صفحات ومنشورات مخصصة باستخدام محرر قوالب WordPress ، قد تلاحظ مساحة كبيرة جدًا أو صغيرة جدًا بين الكتل.
عادةً ما يتم التحكم في التباعد بواسطة سمة WordPress الخاصة بك. ومع ذلك ، هناك خيارات في محرر الكتلة تتيح لك أيضًا التحكم في تخطيط صفحتك وتقديم تجربة مستخدم أفضل.
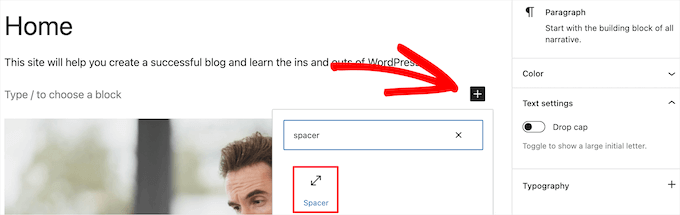
على سبيل المثال ، يمكنك إضافة كتلة Spacer لإضافة مسافات فارغة. ما عليك سوى النقر فوق الزر "+" وإضافة كتلة Spacer في أي مكان في المحتوى.

بهذه الطريقة ، يمكنك إضافة مسافة إضافية بين الكتل.
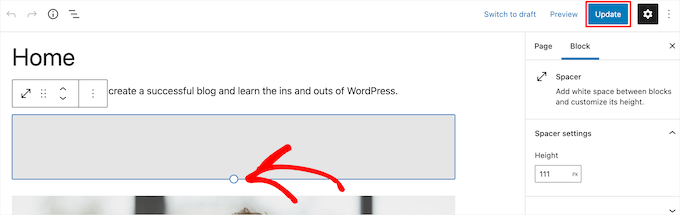
يتيح لك WordPress أيضًا ضبط حجم كتلة المباعد. يمكنك تكبيرها أو تصغيرها عن طريق سحب الكتلة لأعلى أو لأسفل.

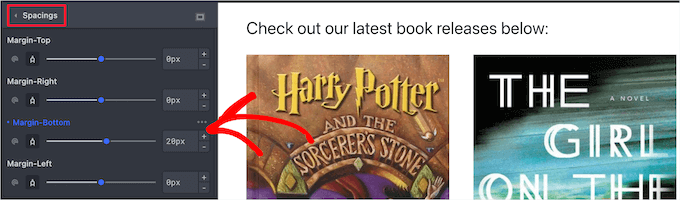
إذا كنت ترغب في إزالة مساحة فارغة إضافية بين الكتل ، فستحتاج إلى إدخال CSS مخصص في قالب WordPress الخاص بك أو استخدام مكون CSS إضافي مثل CSS Hero.
يتيح لك المكون الإضافي تحرير CSS لموقع الويب الخاص بك دون تعديل الرمز. يوفر خيارات تباعد مختلفة يمكنك استخدامها لضبط المساحة الفارغة بين الكتل.


يمكنك أيضًا استخدام SeedProd لإنشاء صفحة مخصصة في WordPress والتحكم الكامل في التصميم.
لمعرفة المزيد ، يرجى الاطلاع على دليلنا حول كيفية إضافة أو إزالة مسافة فارغة بين كتل WordPress.
6. نسخ ولصق المحتوى دون مشاكل التنسيق
هل سبق لك أن لاحظت أنه عند نسخ ولصق محتوى من تطبيق سطح مكتب أو صفحة ويب في محرر الكتلة ، ينتهي بك الأمر بلصق تنسيق غير مرغوب فيه أيضًا؟
ستلاحظ أن خط المحتوى الملصق وألوانه لا يتطابقان مع سمة WordPress الخاصة بك. هذا شائع جدًا إذا كنت تستخدم Microsoft Word أو محرر مستندات Google لكتابة المحتوى ثم إدخاله في محرر الكتلة.
تتضمن بعض النصائح البسيطة للحفاظ على التنسيق الأصلي استخدام أنماط عناوين Word و Google Docs. بهذه الطريقة ، يختار WordPress تلقائيًا مستوى العنوان عند لصق المحتوى في محرر الكتلة.
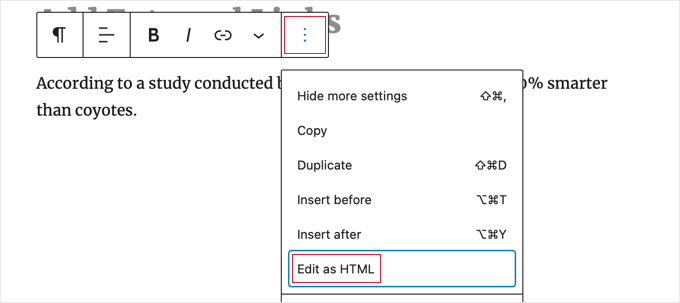
بالإضافة إلى ذلك ، يجب عليك التحقق من كود HTML لصفحتك أو النشر بعد لصق المحتوى. في محرر محتوى WordPress ، يمكنك تحديد كتلة ثم النقر فوق خيار النقاط العمودية الثلاث. من القائمة المنسدلة ، ما عليك سوى تحديد الخيار "تحرير بتنسيق HTML".

بهذه الطريقة ، يجب أن تكون قادرًا على العثور على أي أخطاء في التنسيق ، مثل الأحرف الغامقة والمائلة غير الصحيحة والنص غير المرغوب فيه والمزيد.
لمزيد من التفاصيل ، يمكنك الاطلاع على دليلنا حول كيفية النسخ واللصق في WordPress دون مشاكل في التنسيق.
7. إصلاح مشكلة تحميل الصور في WordPress
بعد ذلك ، قد ترى خطأً عند تحميل الصور في محرر قوالب WordPress. إنها واحدة من أكثر مشكلات الصور شيوعًا في WordPress.
يرجع السبب الرئيسي لهذا الخطأ إلى أذونات الملفات غير الصحيحة. يتم تخزين جميع ملفات موقع الويب الخاص بك على خدمة استضافة الويب الخاصة بك وتتطلب أذونات محددة للملفات والدليل للعمل.
إذا كانت هذه الأذونات غير صحيحة ، فيمكن أن تمنع WordPress من قراءة الملفات وتحميلها على خادم الاستضافة. نتيجة لذلك ، ستلاحظ أن الصور ستختفي من مكتبة الوسائط عند تحميلها ، أو قد ترى خطأ يفيد:
'Unable to create directory wp-content/uploads/2019/04. Is its parent directory writable by the server?'
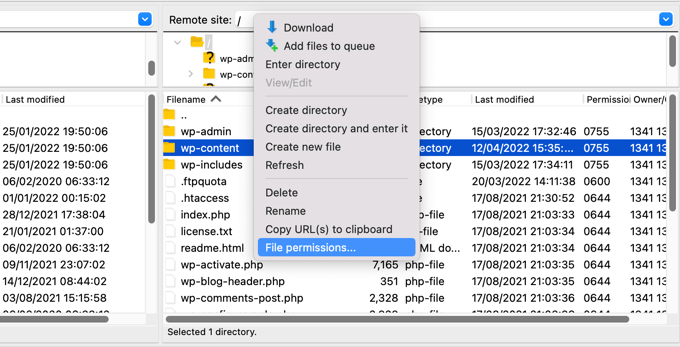
لإصلاح هذه المشكلة ، ستحتاج إلى تعديل أذونات الملف. يمكنك استخدام عميل FTP والوصول إلى المجلد / wp-content /. من هنا ، يمكنك النقر بزر الماوس الأيمن فوق المجلد وتغيير أذونات الملف.

اتبع دليلنا المفصل خطوة بخطوة حول كيفية إصلاح مشكلة تحميل الصور في WordPress للحصول على مزيد من المعلومات حول هذا الإصلاح.
8. إصلاح خطأ تحميل صورة HTTP
هناك مشكلة أخرى قد تواجهها عند تحميل الصور في محرر قوالب WordPress وهي خطأ HTTP.
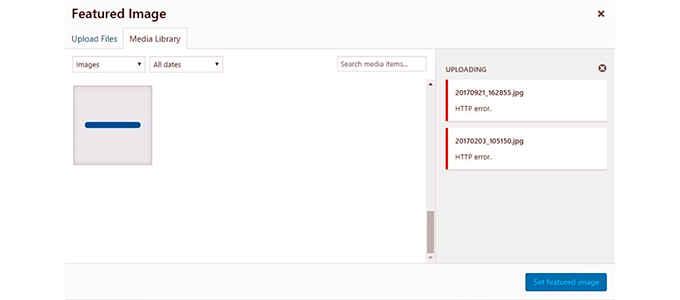
سيعرض WordPress خطأ "HTTP" عامًا عند تحميل الصور في مكتبة الوسائط ولن تتمكن من رؤية معاينة للصورة.

هناك العديد من الأشياء التي يمكن أن تسبب هذه المشكلة. الجزء المحبط هو أن رسالة الخطأ لا تعطي أدلة كثيرة على السبب الحقيقي.
لإصلاح ذلك ، يمكنك تجربة مجموعة من الأشياء. أولاً ، يمكنك الانتظار بضع دقائق ومحاولة إعادة تحميل الصورة. في بعض الأحيان ، قد يواجه خادم موقع الويب الخاص بك مشكلة مثل حركة المرور غير المعتادة وانخفاض موارد الخادم.
بالإضافة إلى ذلك ، يمكنك زيادة حد ذاكرة WordPress ومنع نقص الذاكرة من التسبب في خطأ HTTP. تشمل الأشياء الأخرى التي يمكنك تجربتها تغيير مكتبة محرر الصور المستخدمة بواسطة WordPress وتحرير ملف htaccess.
أيضًا ، ربما انتهت صلاحية تسجيل الدخول الخاص بك ، وسيختفي هذا الخطأ أحيانًا بالانتقال إلى شاشة تسجيل الدخول وإدخال اسم المستخدم وكلمة المرور مرة أخرى.
يمكنك أن تقرأ عن كل من هذه النصائح بالتفصيل في دليلنا حول كيفية إصلاح خطأ تحميل صورة HTTP في WordPress.
9. إزالة أخطاء جدولة النشر الفائتة في WordPress
هل تعلم أن WordPress يقدم خيارًا مدمجًا لجدولة منشورات المدونة؟
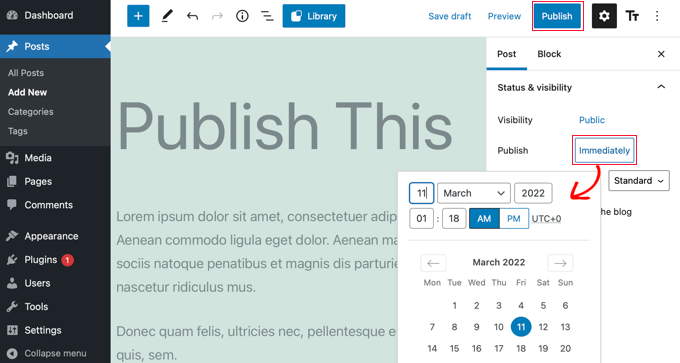
في محرر محتوى WordPress ، يمكنك تغيير تاريخ ووقت نشر منشورات مدونتك. ومع ذلك ، في بعض الأحيان قد لا يتم نشر المحتوى المجدول في الوقت المحدد.

يرجع السبب الرئيسي لهذا الخطأ إلى بيئة استضافة WordPress أو تعارضات البرنامج المساعد. يستخدم WordPress تقنية تسمى "cron" لنشر منشورك تلقائيًا في وقت لاحق.
إذا كان هناك مكون إضافي أو خادم استضافة موقع الويب يؤثر على وظائف cron ، فسيؤدي ذلك إلى عدم وجود خطأ في نشر الجدول الزمني في WordPress.
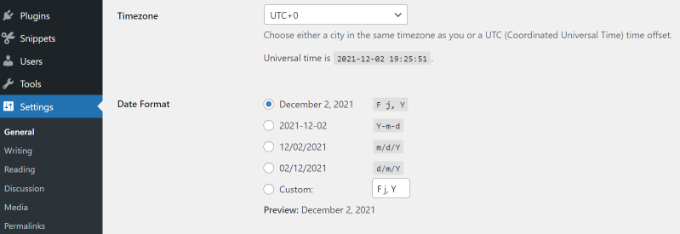
يمكنك حل هذه المشكلة عن طريق التحقق من المنطقة الزمنية لموقع WordPress الخاص بك. من المحتمل ألا تتطابق المنطقة الزمنية لموقعك مع المنطقة الزمنية التي ترغب في استخدامها لجدولة مدوناتك.
ما عليك سوى التوجه إلى الإعدادات »عام من لوحة إدارة WordPress وانتقل لأسفل إلى قسم المنطقة الزمنية.

يمكنك أيضًا محاولة حل هذه المشكلة عن طريق مسح ذاكرة التخزين المؤقت لـ WordPress وزيادة حد ذاكرة WordPress.
يرجى الاطلاع على دليلنا حول كيفية إصلاح خطأ النشر المجدول الفائت في WordPress.
10. إصلاح مشكلات المحاذاة في محرر قوالب WordPress
محرر قوالب WordPress شائع آخر قد تواجهه هو أن المحتوى والصور الخاصة بك قد لا يتم محاذاة بشكل صحيح.
على سبيل المثال ، لنفترض أنك أضفت قائمة ذات تعداد نقطي إلى منشور مدونة وقمت بمحاذاة المركز. ومع ذلك ، تظهر القائمة بمحاذاة اليسار في محرر القوالب عند تحرير المنشور. وبالمثل ، قد تظهر كتلة الصورة المحاذية للوسط محاذاة إلى اليسار أو اليمين.
إذا كان لديك المكون الإضافي Gutenberg مثبتًا ونشطًا على موقع WordPress الخاص بك ، فقد يتسبب ذلك في حدوث مشكلات في محاذاة الكتلة. نوصيك بإلغاء تنشيط المكون الإضافي Gutenberg ومعرفة ما إذا كان يحل المشكلة.
حل آخر هو إضافة رمز CSS المخصص التالي للنص الذي ترغب في محاذاة الوسط:
.has-text-align-center {
text-align: center;
}
يمكنك أيضًا الاطلاع على دليلنا حول كيفية إضافة ومحاذاة الصور في محرر قوالب WordPress.
11. حل مشكلة Facebook المصغرة غير الصحيحة
هل سبق لك أن لاحظت أنه عند مشاركة مقال على Facebook ، فإن الصور المصغرة للنشر غير صحيحة؟
يمكن أن تكون المشكلة ناتجة عن المكونات الإضافية المتضاربة ، أو مشكلات شبكة توصيل المحتوى (CDN) ، أو فقدان العلامات الوصفية للرسم البياني المفتوح في Facebook.
الآن ، هذه ليست مشكلة ستراها في محرر قوالب WordPress. ومع ذلك ، يمكنك تحديد صورة رسم بياني مفتوحة لـ Facebook باستخدام محرر المحتوى.
يمكنك استخدام المكون الإضافي All in One SEO (AIOSEO) لإصلاح المشكلة بسرعة. إنه أفضل مكون إضافي لتحسين محركات البحث لـ WordPress ويساعدك على تحسين موقعك لمحركات البحث ووسائل التواصل الاجتماعي.
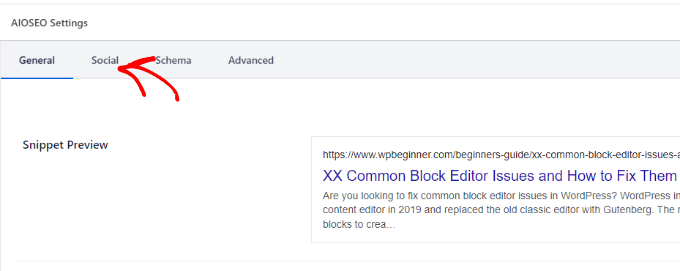
عند التنشيط ، سترى مربع تعريف إعدادات AIOSEO في محرر محتوى WordPress. ما عليك سوى التوجه إلى علامة التبويب "الاجتماعية".

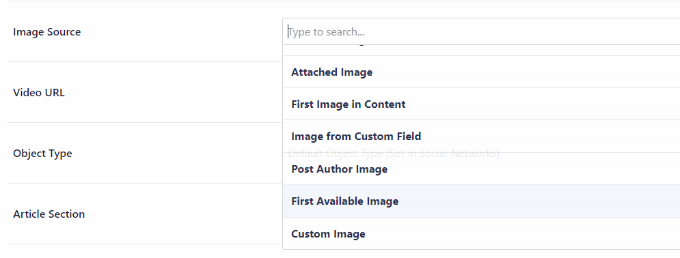
بعد ذلك ، يمكنك التمرير لأسفل إلى قسم "مصدر الصورة".
من القائمة المنسدلة ، يمكنك تحديد الصورة التي سيتم عرضها على Facebook ومواقع الوسائط الاجتماعية الأخرى عند مشاركة المقالة.

يمكنك اتباع دليلنا حول كيفية إصلاح مشكلة الصورة المصغرة غير الصحيحة لـ Facebook في WordPress والتعرف على طرق أخرى لحل هذه المشكلة.
12. إصلاح مشكلات Facebook و Instagram oEmbed
هناك مشكلة أخرى في محرر كتلة الوسائط الاجتماعية التي ستواجهها وهي إضافة محتوى Facebook و Instagram إلى WordPress.
في الماضي ، كان بإمكانك بسهولة تضمين منشورات من Instagram أو Facebook في WordPress. ومع ذلك ، فقد غير Facebook طريقة عمل oEmbed الآن.
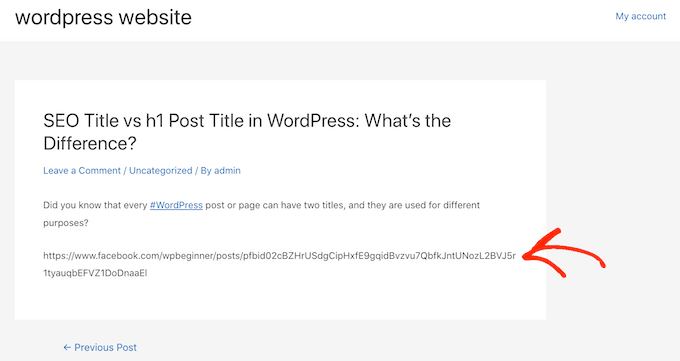
لم يعد بإمكانك تضمين مقاطع الفيديو والصور والتحديثات والمحتويات الأخرى في WordPress. سيعرض بدلاً من ذلك عنوان URL عاديًا للمحتوى.

يمكنك بسهولة حل هذه المشكلة باستخدام مكون WordPress للوسائط الاجتماعية مثل Smash Balloon. يساعدك على تضمين محتوى من Facebook و Instagram بسهولة باستخدام oEmbed ، ويمكنك أيضًا عرض موجزات الوسائط الاجتماعية على موقع الويب الخاص بك.
لمزيد من التفاصيل ، يرجى الاطلاع على دليلنا حول كيفية إصلاح مشكلات Facebook و Instagram oEmbed في WordPress.
13. تعذر مشاهدة معاينة المحتوى المضمّن في محرر الكتلة
هذه مشكلة أثيرت في إصدار ووردبريس 5.7. عندما تقوم بتضمين مقطع فيديو من YouTube و Vimeo أو إضافة صوت من Spotify و SoundCloud ، فلن تظهر المعاينة في محرر الكتلة.
بدلاً من ذلك ، قد ترى ببساطة "المعاينة غير متاحة" مكتوبة في الكتل. كان السبب الرئيسي لهذه المشكلة هو ميزة التحميل البطيء الافتراضية.
في WordPress 5.5 ، تم تحميل إطارات iFrames بشكل كسول افتراضيًا ، مما يعني أن المحتوى المضمّن مثل الصور لن يتم تحميله حتى يقوم الزائر بالتمرير لأسفل إلى موقع المحتوى.
إصلاح بسيط لهذه المشكلة هو تحديث إصدار WordPress الخاص بك. تم حل هذا الخطأ منذ ذلك الحين. إذا كنت تستخدم الإصدار 5.7 أو أقل ، فإننا نوصي بشدة بتحديث WordPress الخاص بك إلى أحدث إصدار.
نأمل أن تساعدك هذه المقالة في التعرف على مشكلات محرر الكتل الشائعة وكيفية إصلاحها. قد ترغب أيضًا في الاطلاع على دليلنا حول أخطاء WordPress الشائعة وكيفية إصلاحها ، والدليل النهائي لـ WordPress SEO للمبتدئين.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
