عادة ما فشلت عمليات تدقيق PageSpeed وكيفية إصلاحها
نشرت: 2022-04-10سنناقش في هذه المقالة كيفية استخدام WP Rocket لتحسين موقع WordPress الخاص بك. سنلقي نظرة خطوة بخطوة على كيفية استخدام هذا المكون الإضافي لاجتياز عمليات تدقيق PageSpeed الأكثر شيوعًا التي فشلت. لقد أمرنا هذه المقالة من خلال التدقيق الأكثر شيوعًا بالفشل في فشل التدقيق الأقل شيوعًا ، ولكن يمكنك بسهولة استخدام جدول المحتويات الموجود على يمين هذا المنشور للتنقل بسرعة.

إذا لم يتم تحسين موقع الويب الخاص بك بشكل صحيح ، فستمنحك Google قائمة بالفرص التي يمكنك متابعتها لزيادة أداء موقع الويب الخاص بك. بالإضافة إلى ذلك ، سوف يزودونك بقائمة من عمليات التدقيق التي نجحت فيها أو فشلت. إذا فشلت في عملية تدقيق ، فسوف يقدمون لك توصيات حول أفضل السبل لمعالجتها.

ليس من الضروري أن تحصل على 100 من 100 على Google PageSpeed. على الرغم من ذلك ، من الضروري أن يكون موقع الويب الخاص بك قادرًا على التحميل بسرعة لأن السرعة عامل ترتيب لبحث Google. بالإضافة إلى ذلك ، هناك الكثير من الإحصائيات (كل ما عليك القيام به هو البحث في Google) التي تشرح لماذا يؤدي موقع الويب الأسرع إلى معدلات تحويل أعلى ومعدلات ارتداد أقل. أنت بالتأكيد تريد أن تسجل أقل من 2.0 لمؤشر السرعة الخاص بك.
الآن بعد أن عرفنا سبب أهمية السرعة ، دعنا نتحدث عن سبب اختيارنا WP Rocket لتحسين موقعنا على الويب.
نحن نستخدم WP Rocket لتحسين جميع مواقع WordPress. يتضمن ذلك مواقع الويب التي أنشأناها كوكالة ، بالإضافة إلى مواقع الويب التي نعمل عليها عند تشغيل خدمة تحسين باستخدام SpeedOpp (تحسين سرعة WordPress الاحترافي). السبب في اختيارنا WP Rocket هو أنه الأسرع في الصناعة ، كما أنه سهل للغاية وبسيط في التنفيذ.
لا تخطئنا ، إنها أداة قوية للغاية ، وهي مصممة بطريقة تجعل من السهل فهمها واستخدامها - مما يوفر لنا الكثير من الوقت. إنه مكون إضافي ممتاز (49 دولارًا في السنة) ، لكنه بسيط ، ويؤدي إلى أسرع مواقع الويب (اختبرنا هذا).
الآن ، دعنا ندخل في دروس التحسين الفعلية لكل تدقيق فردي لسرعة الصفحة يمكنك أن تفشل فيه. سنقوم بتغطية الفرص الأكثر شيوعًا التي ستمنحك Google PageSpeed عند إنشاء تقرير لموقع WordPress الخاص بك. يمكن أيضًا العثور على هذه الفرص وعمليات التدقيق في تقرير Lighthouse. دعنا ندخله.

تخلص من موارد حظر العرض
ربما يكون هذا هو الخطأ الأكثر شيوعًا الذي ستواجهه في موقع WordPress الخاص بك. إذا لم تكن قد فعلت أي شيء لتحسين موقع الويب الخاص بك ، فإن موارد حظر العرض تتفشى. تقترح فرصة Google أنه يجب عليك التخلص من موارد حظر العرض.
أولاً ، ما هو عرض الموارد المحظورة؟ يمكنك معرفة المزيد هنا ، ولكن باختصار ، فهي عبارة عن نصوص أو ملفات تعمل على إبطاء وقت تحميل موقع الويب الخاص بك. عندما يتم تحميل ملف نوع معين في مدير معين ، يتوقف المتصفح عن عرض صفحة الويب لتحميل هذا الملف ، ويقرأها ، ثم يستمر في عرض صفحة الويب. يؤدي وجود العديد من موارد حظر العرض إلى زيادة ، ويؤدي إلى موقع ويب أبطأ بكثير.
تقدم عناوين WP Rocket حظر الموارد بثلاث طرق. أولاً ، في المرة الثانية التي تقوم فيها بتثبيت المكون الإضافي على موقع الويب ، فإنه ينشئ ذاكرة تخزين مؤقت تلقائيًا.
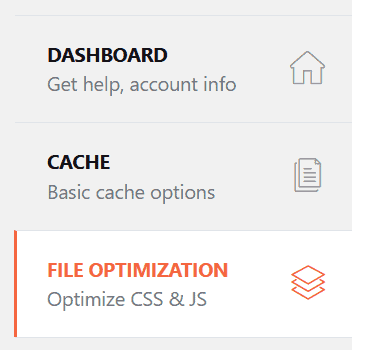
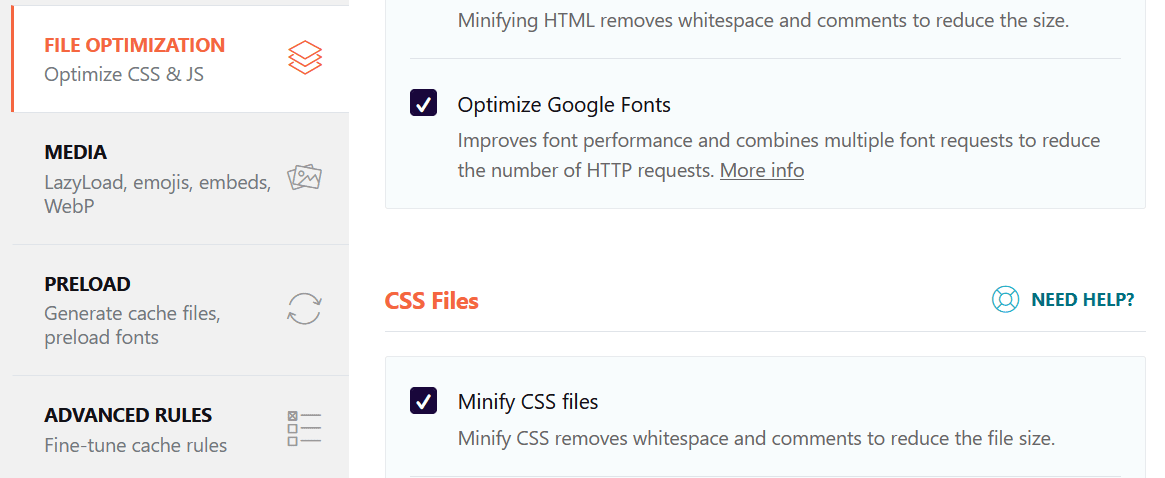
ثانيًا ، توفر الأداة إعدادين يمكنك تنشيطهما لتحسين تسليم فترة JavaScript و CSS للقيام بذلك ، توجه إلى علامة تبويب تحسين الملف في لوحة معلومات WP Rocket.



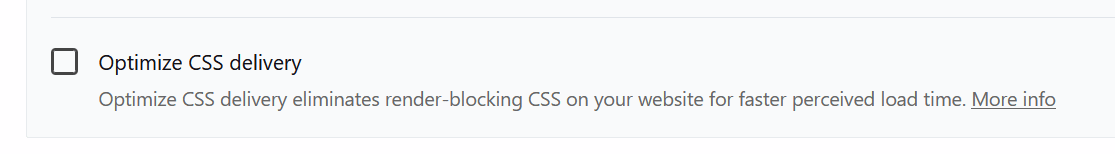
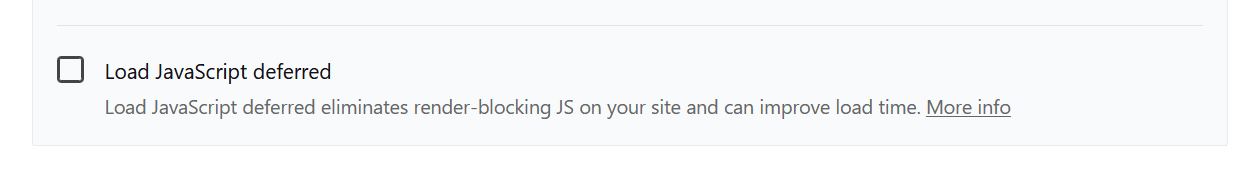
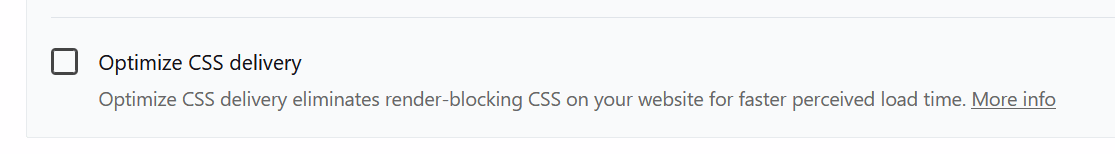
في تلك الصفحة ، يمكنك تنشيط الإعدادين التاليين:
- تحسين تسليم CSS - هذه ميزة قوية للغاية لكنها تلقائية. يحدث في خطوتين. أولاً ، سيحدد WP Rocket جميع CSS والضرورية لتحميل موقع الويب. وهذا ما يسمى CSS للمسار الحرج ، وهو ضروري لتحميل إطار العرض الأولي. بعد ذلك ، سيتم تحميل جميع CSS الإضافية بشكل غير متزامن مع إزالة جانب حظر العرض منه.
- تم تأجيل تحميل JavaScript - يؤدي تأجيل تحميل JavaScript إلى إزالة جانب حظر العرض منه.
نوصي أيضًا بدمج ملفات CSS و JavaScript وتصغيرها. هذا يجمع كل الملفات الفردية في ملف واحد أكبر مما يقلل من كمية طلبات HTTP ويعرض موارد الحظر.
تأجيل CSS غير المستخدمة
من خلال تحسين تسليم CSS ، يمكنك تأجيل CSS غير المستخدمة. CSS غير المستخدمة هي أي CSS ليست ضرورية عند تحميل إطار العرض الأولي للصفحة.
ما عليك سوى التوجه إلى WP Rocket -> File Optimization ، وتنشيط ميزة "تحسين تسليم CSS". هذا هو نفس إعداد "تحسين تسليم CSS" الذي تمت مناقشته للتو في التخلص من موارد حظر العرض.

كان ذلك سريعًا وسهلاً ، أليس كذلك؟

تصغير CSS وتصغير JavaScript
عادةً ما تفشل مواقع WordPress في عمليتي التدقيق هذه لأنها تستخدم مكونات إضافية وسمات متعددة. لا حرج في ذلك ، ومن السهل والبسيط إلى حد ما دمج CSS و JavaScript وتصغيرهما في WordPress باستخدام WP Rocket.
أولاً ، يشير التصغير إلى إزالة المسافات البيضاء والأحرف غير المستخدمة من الكود الذي يشكل نصوص JavaScript وملفات CSS على موقع WordPress الخاص بك. يمكنك المضي قدمًا والقيام بذلك يدويًا ، لكن WP Rocket ستقوم بذلك تلقائيًا نيابة عنك.
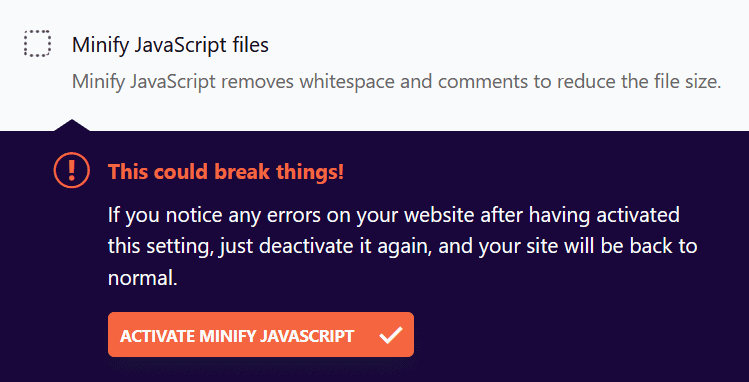
ضمن علامة تبويب تحسين الملفات في WP Rocket ، ما عليك سوى التحقق من تصغير CSS وجافا سكريبت المصغر. هناك ميزات ووظائف إضافية ستجدها في علامة التبويب هذه مثل تصغير HTML ودمج ملفات CSS والمزيد.


عند تصغير الملفات ، سوف يحذرك WP Rocket من أن هذا قد يكسر الأشياء. هذا تحذير صالح لأنه يغير الكود الأساسي الذي يعتمد عليه موقع WordPress الخاص بك. إذا تعطل أي شيء ، يمكنك فقط إلغاء تحديد الإعداد وسيعود كل شيء إلى طبيعته.
طلبات مفتاح التحميل المسبق
99٪ من الوقت ، إذا فشلت في تدقيق طلبات مفتاح التحميل المسبق ، فإن الأمر يتعلق بخطوطك. هذا صحيح بشكل خاص مع منشئ الصفحة Elementor والمكونات الإضافية الأخرى التي تستدعي خطوط الطرف الثالث دون تضمين علامة التحميل المسبق. لحسن الحظ ، هذا شيء سهل للغاية للعلاج.
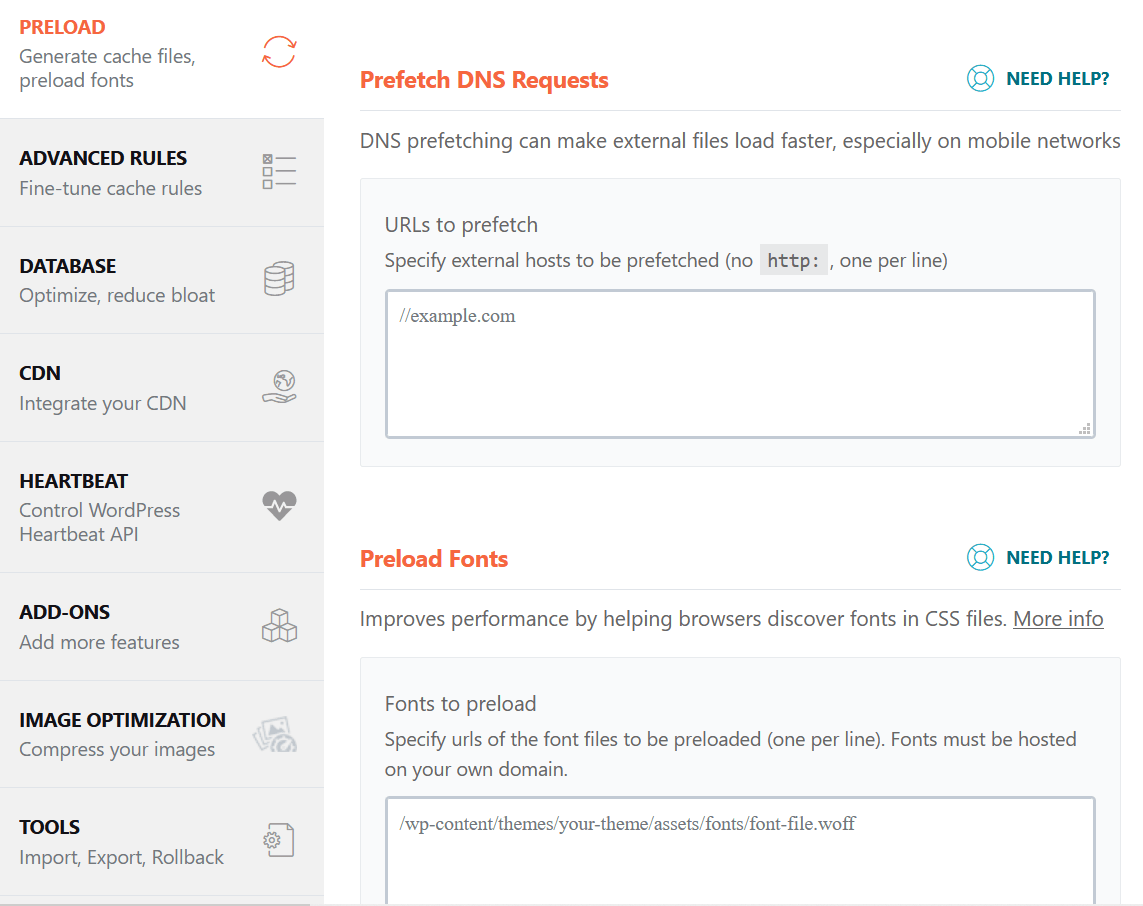
عندما تفشل في هذا التدقيق ، ستنبهك Google إلى الملفات التي لم يتم تحميلها مسبقًا. إذا كانت ملفات خطوط ، فما عليك سوى نسخ عنوان URL ذي الصلة من Google إلى WP Rocket ولصقه. يمكن العثور على حقل الإدخال للتحميل المسبق للخطوط ضمن علامة تبويب التحميل المسبق في WP Rocket.

يمكنك أيضًا الجلب المسبق للملفات الخارجية وطلبات DNS. هذا موجود في قسم التحميل المسبق أعلى إدخال خطوط التحميل المسبق مباشرةً.
تأجيل الصور خارج الشاشة
إذا فشلت في هذا التدقيق ، فهذا يعني أنك تقوم بتحميل جميع صورك عند تحميل صفحتك. حتى إذا لم يقم الزوار بالتمرير إلى الصورة وعرضها ، فلا يزال يتم تحميل البيانات ونقلها وإبطاء تحميل موقع الويب الخاص بك.
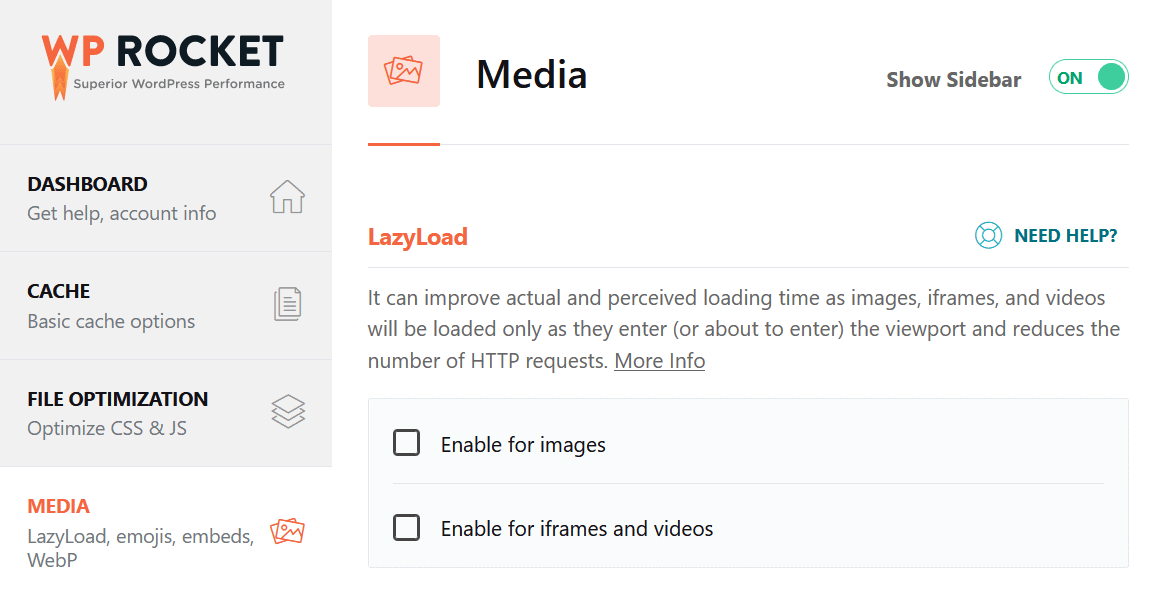
لتأجيل الصور خارج الشاشة ، كل ما عليك فعله هو التحميل البطيء.

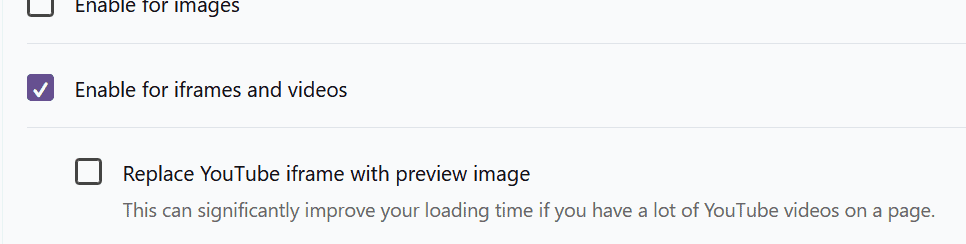
ضمن علامة تبويب الوسائط في WP Rocket ، قم بتنشيط التحميل البطيء للصور وإطارات iframes ومقاطع الفيديو. إذا كان لديك العديد من مقاطع فيديو YouTube على موقع الويب الخاص بك ، فمن المحتمل أنها تؤثر بشدة على سرعة صفحتك. نوصي بتمكين التحميل البطيء للإطارات ومقاطع الفيديو العالية إذا كان لديك مقاطع فيديو YouTube مضمنة في موقع الويب الخاص بك.
ذلك لأن مشغل YouTube يستغرق بعض الوقت للتحميل بسبب حظر عرض JavaScript. عن طريق تحميل الفيديو عندما يقوم المستخدم بالتمرير إليه ، فإنك تزيل هذه المشكلة تمامًا.

بعد تمكين التحميل البطيء لمقاطع فيديو YouTube الخاصة بك ، يمكنك أيضًا اختيار استبدال YouTube iframe بصورة معاينة. هذا شيء آخر مفيد للغاية بالنسبة لك إذا كنت تقوم بتشغيل الكثير من تضمين YouTube على موقع WordPress الخاص بك.
من خلال استبدال المشغل بصورة معاينة ، لا يتم تحميل الفيديو والمشغل ما لم ينقر المستخدم تحديدًا على صورة المعاينة. هذا يعني أنك تقوم فقط بتحميل البيانات الضرورية ، ويحسن بشكل خطير وقت تحميل صفحة الويب المعنية.
تقليل أوقات استجابة الخادم (TTFB)
كنا نظن أننا سنقوم بتضمين هذا في مقالتنا ، على الرغم من أنه لا يمكنك فعل أي شيء لتحسين هذا المقياس باستخدام WP Rocket.
عادةً ما يعني تقليل أوقات استجابة الخادم (المعروف أيضًا باسم الوقت إلى البايت الأول) أنك تستضيف استضافة غير كافية. على وجه التحديد ، إذا كنت تستخدم استضافة مشتركة (Bluehost ، GoDaddy ، HostGator ...) تكون أوقات استجابة الخادم دائمًا سيئة للغاية.
أفضل طريقة لتحسين أوقات استجابة الخادم هي الترحيل ببساطة إلى مضيف أكثر تميزًا. لا يجب أن يكون هذا دائمًا مكلفًا. لقد أنشأنا العديد من المقالات المتعمقة حول الترحيل إلى المضيفين المتميزين بنفس تكلفة الاستضافة المشتركة.
توصيتنا لتقليل الوقت إلى البايت الأول هي التبديل من مضيف WordPress الحالي إلى Cloudways. لديهم خطة لا تكلف سوى 10 دولارات شهريًا ، وتسمح لك باستضافة موقع الويب الخاص بك على مستوى المؤسسة على مستوى الاستضافة السحابية. يمكنك تجربة نظامهم الأساسي (حتى ترحيل نسخة من موقع الويب الخاص بك) مجانًا لمدة ثلاثة أيام دون إدخال رقم بطاقة الائتمان. يمكنك أيضًا الحصول على خصم 30٪ على أول شهر من الاستضافة باستخدام رمز الخصم "ISOTROPIC".
