21 شركة تستخدم WordPress في عام 2023
نشرت: 2023-12-22هل تحاول العثور على بعض الأمثلة الرائعة للشركات التي تستخدم WordPress؟
اليوم، نحن لا نتحدث فقط عن ما يمكن أن يفعله WordPress؛ نحن نعرض لك كيف يتم ذلك في العالم الحقيقي.
مرحبًا بك في ميزتنا الخاصة، حيث نعرض مجموعة متنوعة من الشركات، الكبيرة والصغيرة، التي سخرت سحر WordPress لمواقعها الإلكترونية.
من الشركات الناشئة المبتكرة إلى قادة الصناعة الراسخين، ستلهمك هذه الأمثلة وتثقيفك وربما تفاجئك.
تذكر أنه يمكنك إنشاء أي موقع ويب باستخدام WordPress نظرًا لمرونته وقابليته للتكيف وقابلية التوسع.
سواء كنت رائد أعمال مبتدئًا، أو صاحب عمل متمرس، أو شخصًا يحب البقاء على اطلاع بأحدث الاتجاهات الرقمية، استمتع بأمثلة مواقع الشركة هذه وقم بتدوين الملاحظات.
حول رؤيتك عبر الإنترنت إلى واقع مذهل!
يغطي هذا المنشور:
- أكثر من 20 شركة تستخدم WordPress
- تك كرانش
- غرفة أخبار ميتا
- هايبيست
- سيزارستون
- نغمي
- سبوتيفي – للسجل
- مجلة إيتسي
- سلكي
- غير مقهر
- مدونة تيد
- مدونة الصرخة
- مدونة سي بانل
- مجلة فوج
- شركة نيويورك تايمز
- مدونة موزيلا
- تيار الهواء
- هودج بنك
- المشاع الإبداعي
- مصنع الجعة بروكلين
- مجلة ريدرز دايجست
- فنادق ذا لاين
- كيفية إنشاء موقع ويب للشركة باستخدام WordPress
- الأسئلة الشائعة حول موقع شركة ووردبريس
- ما مدى أمان موقع WordPress للأعمال؟
- هل يمكن لموقع WordPress التعامل مع حركة المرور العالية؟
- هل WordPress مناسب لمواقع التجارة الإلكترونية؟
- ما مدى إمكانية تخصيص مواقع WordPress للشركات؟
- هل يتطلب WordPress معرفة بالبرمجة لإدارة موقع الشركة على الويب؟
أكثر من 20 شركة تستخدم WordPress
ألق نظرة على التميز الرقمي من خلال قائمتنا المنسقة لأفضل مواقع الشركات المدعومة بواسطة WordPress.
تجسد هذه الأمثلة الساطعة الابتكار والإبداع والتنوع المذهل لهذه المنصة.
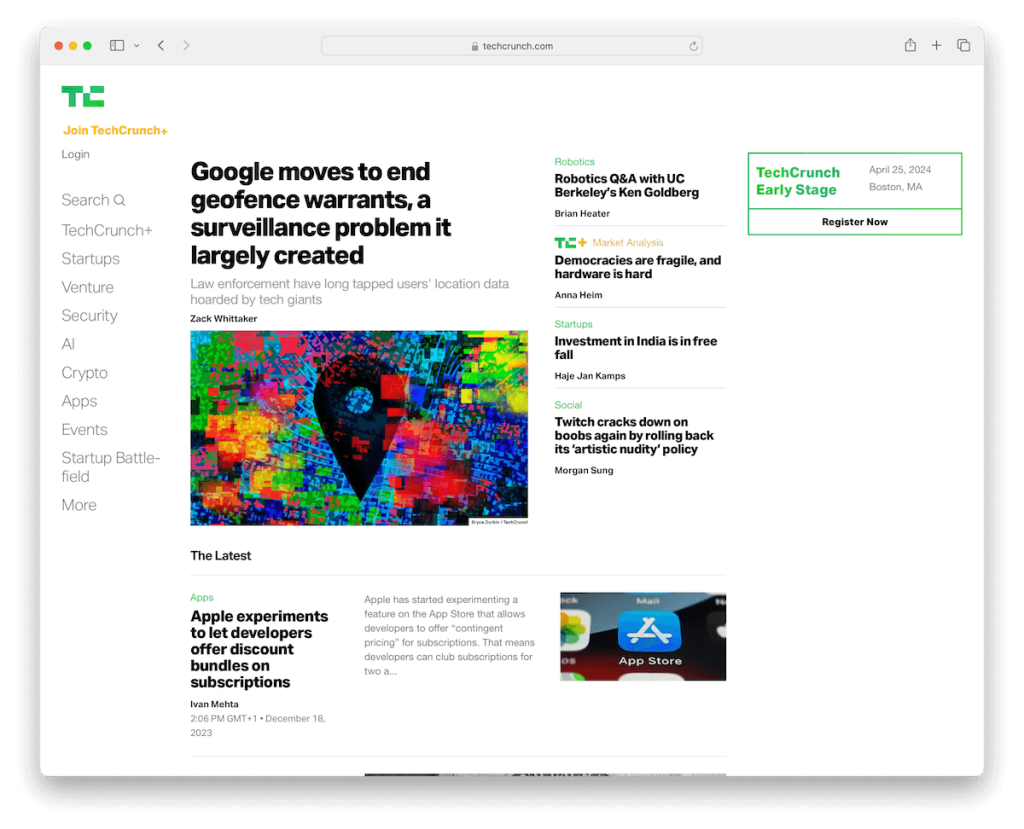
1. تك كرانش
بنيت مع: ووردبريس

تعرض TechCrunch، الشركة الرائدة في مجال أخبار التكنولوجيا، تعدد استخدامات WordPress كمنصة مختارة لها. مزيجه من الوظائف العالية والجاذبية الجمالية يميز موقع TechCrunch الإلكتروني.
باستخدام WordPress، يقدم الموقع واجهة نظيفة وسهلة الاستخدام تتعامل مع المحتوى بسهولة، بدءًا من الأخبار العاجلة وحتى التحليلات المتعمقة.
ويضمن التصميم سريع الاستجابة تجربة مشاهدة مثالية عبر الأجهزة، وهو أمر بالغ الأهمية لجمهوره المهووس بالتكنولوجيا.
تعمل TechCrunch أيضًا على تعزيز إمكانات التخصيص الشاملة لـ WordPress، حيث تدمج عناصر الوسائط المتعددة المتنوعة والميزات التفاعلية التي تعزز مشاركة المستخدم. وهذا يجعل TechCrunch ليس مجرد بوابة إخبارية بل تجربة رقمية ديناميكية.
ملاحظة : التصميم سهل الاستخدام، مما يجعل التنقل واكتشاف المحتوى أمرًا سهلاً للمستخدمين. كما أنه يسهل المشاركة والتفاعل البسيط مع المحتوى على منصات التواصل الاجتماعي المختلفة.
لماذا اخترناه : يجسد TechCrunch أفضل ما في WordPress من خلال تصميمه المتطور وسريع الاستجابة ومعالجته الماهرة لحركة المرور العالية والمحتوى الديناميكي.
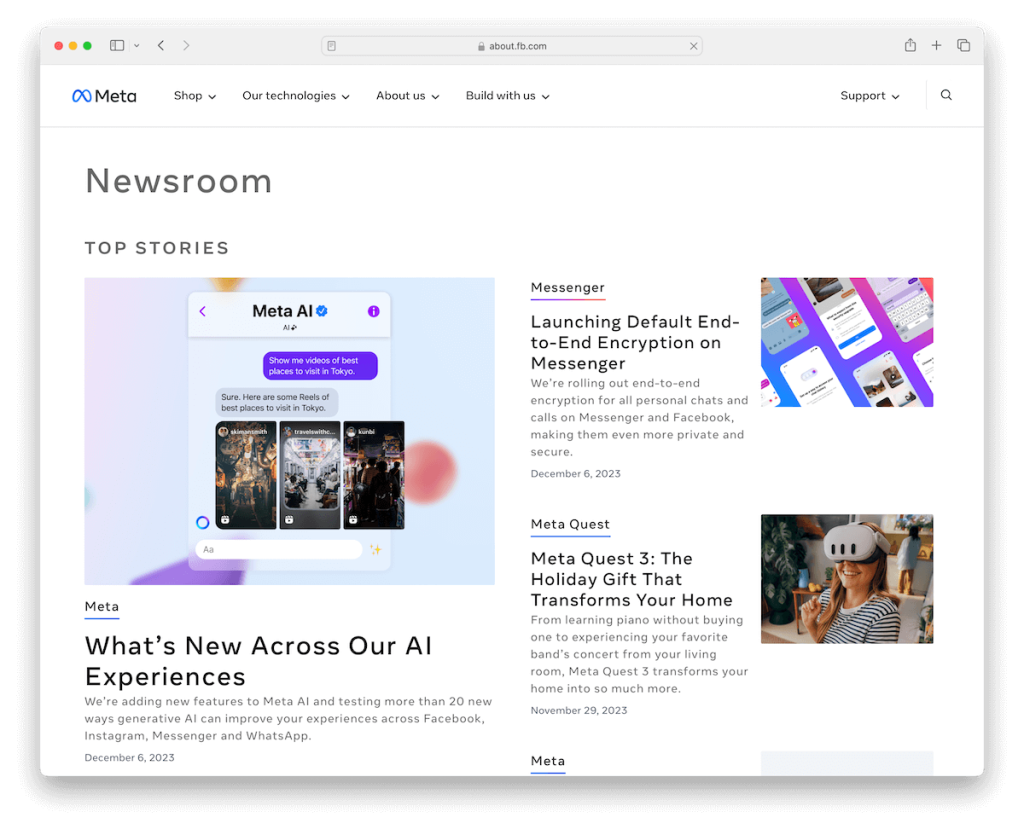
2. غرفة الأخبار ميتا
بنيت مع: ووردبريس

يعد موقع Meta Newsroom الإلكتروني مثالًا رائعًا على التواصل المؤسسي الذي يتم بشكل صحيح. إنها منصة حيث تقوم Meta (فيسبوك سابقًا) بتوضيح سردها وإظهار الشفافية وسرد القصص الجذاب.
ما يجعل هذا الموقع مميزًا هو تصميمه الأنيق والحديث الذي يتماشى بسلاسة مع هوية العلامة التجارية المستقبلية لشركة Meta. يقدم موقع الويب معلومات معقدة، مثل النشرات الصحفية وتحديثات السياسة، بتنسيق يسهل الوصول إليه وجذاب بصريًا.
يحتوي كل من الرأس والقاعدة والتذييل على خلفية بيضاء لإبقاء كل شيء أكثر أناقة. ويضمن استخدام التنقل الثابت مع القائمة الضخمة سهولة التنقل.
يوضح هذا الموقع قدرة WordPress على إنشاء بوابة أخبار مؤسسية متطورة وغنية بالمعلومات ومرتكزة على المستخدم.
ملاحظة : يعكس التصميم الحديث والنظيف هوية العلامة التجارية ذات التفكير المستقبلي لشركة Meta بطريقة جذابة بصريًا. ويستخدم أيضًا تذييلًا غنيًا يحتوي على الكثير من الروابط لاتخاذ إجراءات سريعة.
لماذا اخترناها : تعد Meta Newsroom مثالًا رئيسيًا لكيفية الاستفادة من WordPress لإنشاء منصة اتصالات مؤسسية متطورة وغنية بالوسائط المتعددة وسهلة الاستخدام.
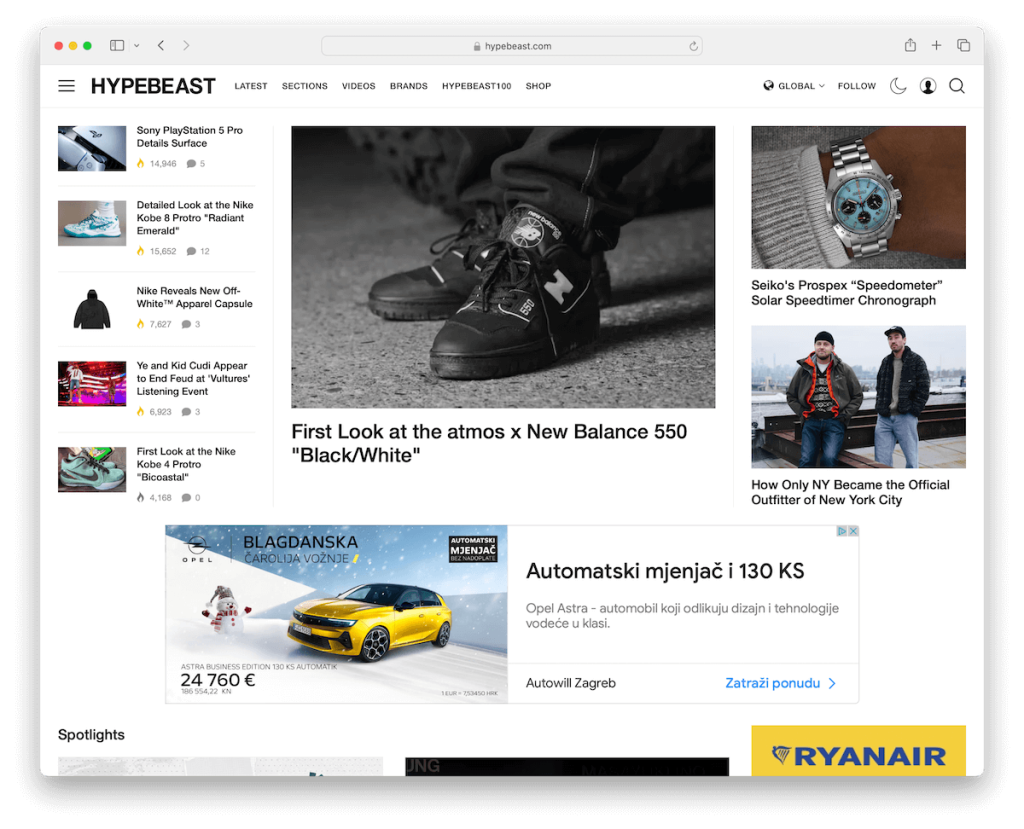
3. هايبيست
بنيت مع: ووردبريس

Hypebeast، باعتبارها منصة رقمية رائدة في الموضة وأسلوب الحياة، تستخدم WordPress ببراعة إلى أقصى إمكاناتها.
يتميز الموقع بتصميمه البسيط الذي يعكس الجوهر المعاصر والأنيق لمحتواه.
ما يميز Hypebeast هو عرضها الديناميكي للأخبار والافتتاحيات والتعاون الإبداعي الذي يجذب جمهور الموضة.
يدمج الموقع بسلاسة الصور ومقاطع الفيديو عالية الجودة، مما يعزز تجربة سرد القصص المرئية.
إنه يأخذ تجربة المستخدم إلى المستوى التالي من خلال التنقل المكون من جزأين، ووضع الظلام / الضوء ومحول اللغة / المنطقة.
ملحوظة : يتميز Hypebeast بروابط التنقل الرئيسية في الأعلى، مع رمز قائمة الهامبرغر على اليسار لإجراء بحث أكثر دقة. ويمكن للمستخدمين أيضًا مشاهدته في الوضع المظلم، وهو أمر مفيد للتصفح في وقت متأخر من الليل.
لماذا اخترناه : يجمع Hypebeast بين التصميم الأنيق وإدارة المحتوى الديناميكية، مما يعرض قدرة WordPress على تلبية احتياجات الجماهير العصرية ذات التوجه البصري.
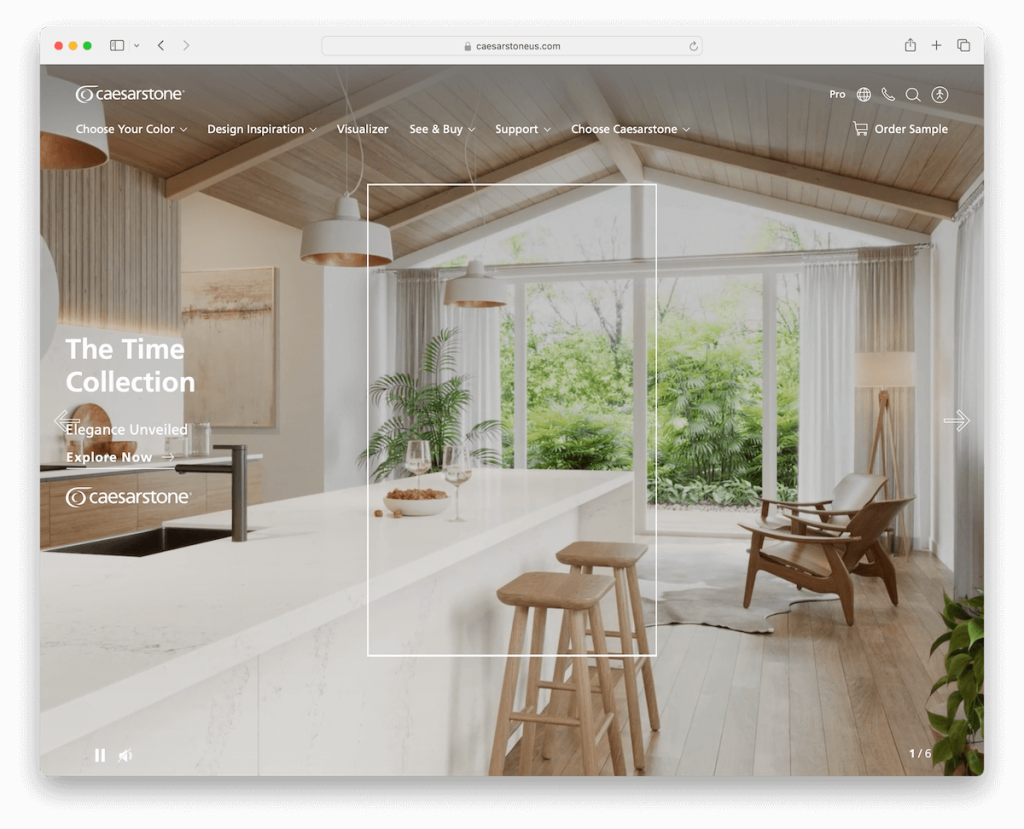
4. قيصرستون
بنيت مع: ووردبريس

ما يجعل Caesarstone فريدًا من نوعه هو تجربته البصرية الغامرة، حيث يقدم صورًا عالية الجودة ومعارض تفصيلية تسلط الضوء على جمال منتجاته وتنوعها.
ولكن أكثر ما نحفره هو شريط تمرير الفيديو بملء الشاشة الذي يرحب بك في عالم أسطح العمل الفاخرة.
يعكس تصميم الموقع الإلكتروني مدى تقدم عروض Caesarstone وجودتها المتميزة.
يتيح التنقل سهل الاستخدام الوصول بسهولة إلى معلومات المنتج وإلهام التصميم والموارد للعملاء والشركاء.
الأمر الرائع في نظام الملاحة عبر الهاتف المحمول Caesarstone هو أنه موجود في الجزء السفلي من الشاشة - وهو ثابت.
ملاحظة : لجذب انتباه زوار موقعك، أنشئ شريط تمرير فيديو بملء الشاشة في الجزء المرئي من الصفحة للحصول على تجربة غامرة أكثر.
لماذا اخترناه : Caesarstone مليء بالأشياء الجيدة، بدءًا من شريط تمرير الفيديو الضخم وحتى التنقل العائم الموجود أسفل الشاشة على الشاشات الصغيرة.
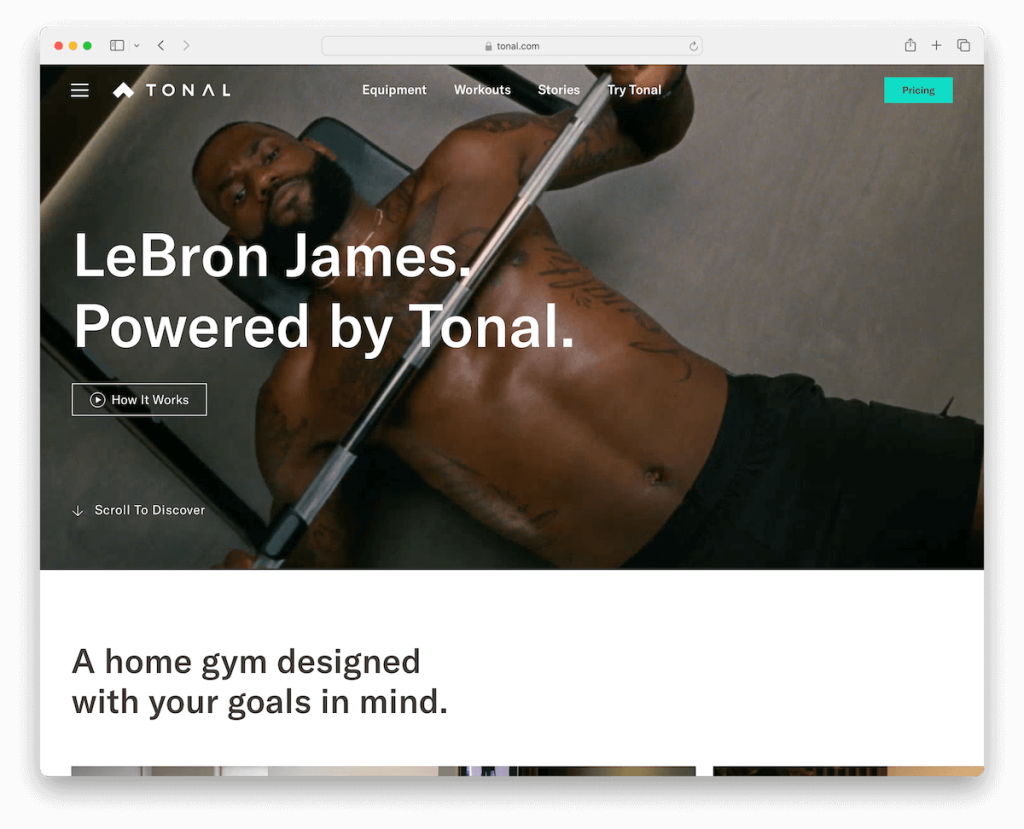
5. نغمي
بنيت مع: ووردبريس

يجذب موقع Tonal الزائرين على الفور بخلفية فيديو في الجزء المرئي من الصفحة، تعرض تقنية اللياقة البدنية المبتكرة من Tonal أثناء العمل.
يحدد هذا العنصر المرئي الديناميكي نغمة تجربة المستخدم. يضمن الرأس الشفاف، الذي يمتزج بسلاسة مع المحتوى، وقائمة الهامبرغر البسيطة التنقل المرتب والبديهي.
ولزيادة تعزيز تجربة المستخدم، يتميز موقع الويب بتذييل غني بالأدوات، مما يوفر سهولة الوصول إلى المعلومات والموارد الأساسية.
هذه العناصر، جنبًا إلى جنب مع التصميم الأنيق وسريع الاستجابة، تجسد بشكل مبهج هوية العلامة التجارية العصرية لشركة Tonal.
ملاحظة : كما هو الحال مع Tonal، استخدم عرضًا تقديميًا بخلفية الفيديو (من الأفضل أن يكون في الجزء المرئي من الصفحة) لتوضيح استخدام منتجك.
لماذا اخترنا ذلك : عرض فيديو Tonal، والرأس الشفاف والتذييل العملي جعلنا نضيفه إلى قائمة الشركات التي تستخدم WordPress.
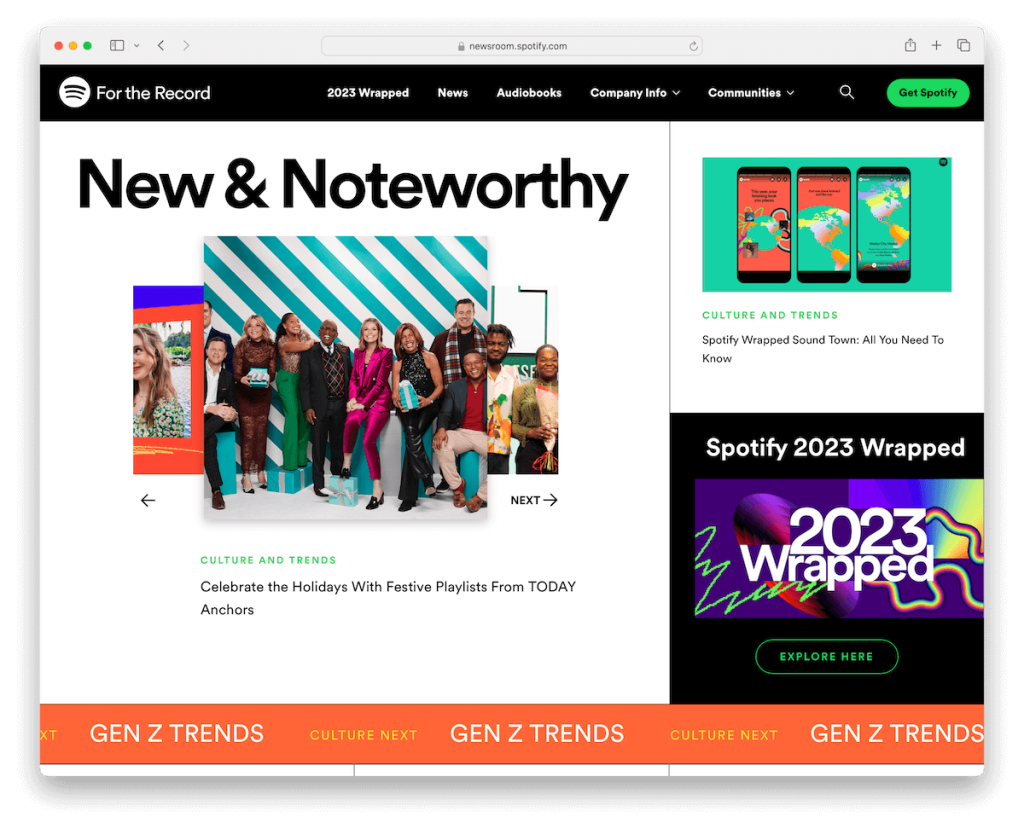
6. سبوتيفي – للسجل
بنيت مع: ووردبريس

يُعد موقع "For The Record" الخاص بـ Spotify مثالًا صارخًا على التقاء السرد القصصي الرقمي بالتصميم الذكي. القائمة الضخمة بملء الشاشة تجذب الزوار على الفور، وتوفر إمكانية التنقل مع فئات يسهل الوصول إليها.
يتم إثراء موقع الويب بالرسوم المتحركة الدقيقة وتأثيرات التمرير التي تضفي الحيوية على محتواه.
يضيف استخدام التذييل الداكن لمسة من التباين، مما يسلط الضوء على المعلومات الأساسية والروابط دون إرهاق المحتوى الرئيسي.
تلخص خيارات التصميم هذه والمظهر النظيف والحديث بشكل مثالي روح العلامة التجارية Spotify.
ملاحظة : عبر عن حيوية شركتك من خلال تصميم موقع الويب الخاص بك من خلال دمج الرسوم المتحركة وتأثيرات التمرير والعناصر الرائعة الأخرى.
لماذا اخترناها : يمزج برنامج "For The Record" من Spotify بين قائمة ضخمة بملء الشاشة ورسوم متحركة جذابة وتصميم مذهل لإضفاء المزيد من الضجيج.
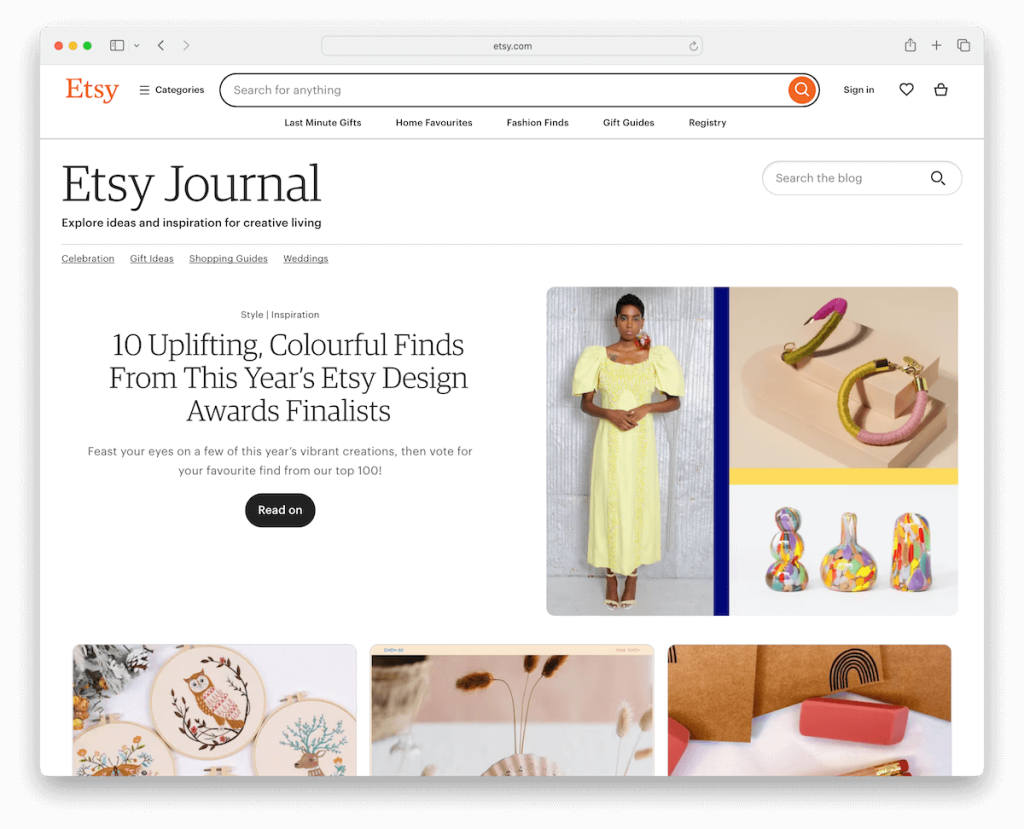
7. مجلة إيتسي
بنيت مع: ووردبريس

يعد موقع Etsy Journal جذابًا لتصميمه الذي يركز على المستخدم ووظائفه المصممة خصيصًا لجمهوره المبدع.
ومن الميزات البارزة شريط البحث الكبير الموجود في رأس الصفحة، مما يجعل من السهل على الزائرين استكشاف محتواه وقصصه الحرفية.
يستخدم الموقع روابط القائمة الشائعة لسهولة الوصول إلى الموضوعات الشائعة وقائمة همبرغر بسيطة لتجربة تنقل نظيفة ومرتبة.
تعمل التخطيطات المعبأة على إضفاء البنية والتركيز على المحتوى، في حين يعمل زر الرجوع إلى الأعلى ونموذج الاشتراك على تحسين راحة المستخدم.
تعكس عناصر التصميم المدروسة والجمالية النابضة بالحياة والجذابة التزام Etsy تجاه المجتمع والإبداع.
ملحوظة : اجعل موقع الويب الخاص بك على WordPress أكثر قابلية للبحث باستخدام شريط بحث كبير يحتوي على توصيات مباشرة.
لماذا اخترناها : تمزج Etsy Journal بمهارة بين وظائف البحث الشاملة والتنقل سهل الاستخدام والتخطيطات الجذابة بصريًا لتلبية احتياجات جمهورها المبدع والمتنوع.
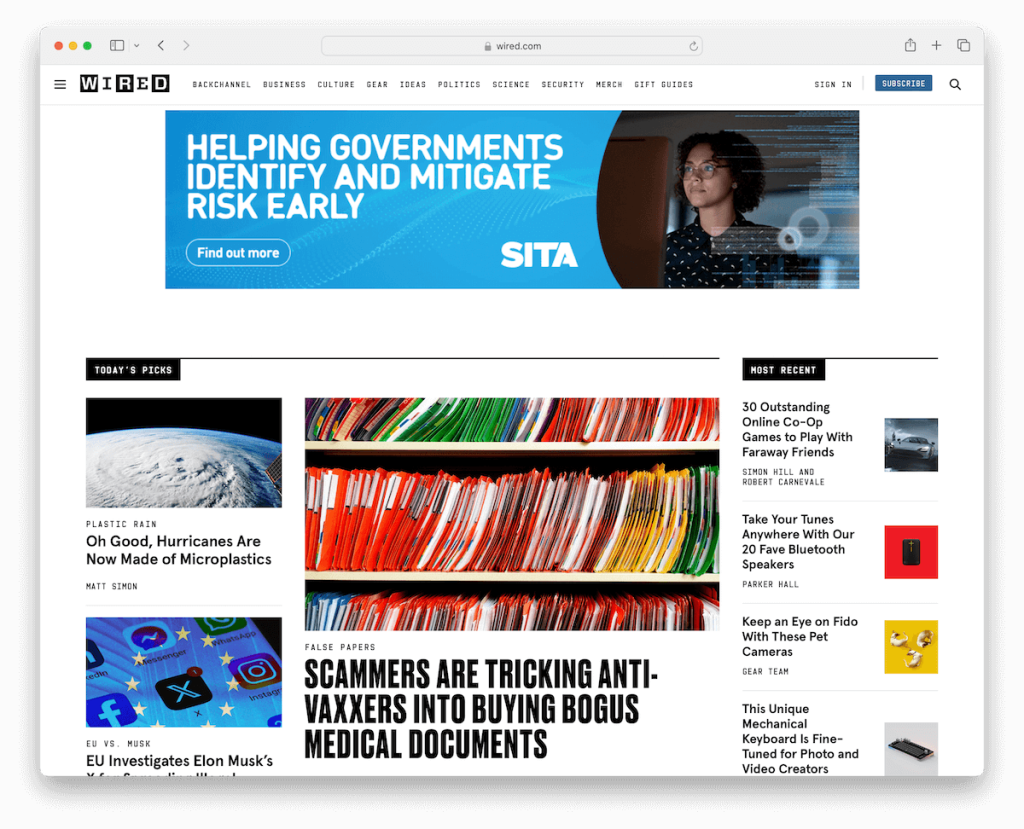
8. سلكي
بنيت مع: ووردبريس

يعد موقع Wired الإلكتروني معيارًا قياسيًا في النشر الرقمي لتوزيع كميات كبيرة من المحتوى الخالي من التشتيت.
الميزة اللافتة للنظر هي قائمة الهامبرغر بملء الشاشة، والتي توفر تجربة تنقل حديثة ومرتبة. يتميز الموقع بصفحة بحث مخصصة مع خيارات فرز متقدمة، مما يسمح للمستخدمين بتصفية النتائج حسب مدى صلتها بالموضوع أو الأحدث، مما يعزز إمكانية اكتشاف المحتوى.
يتم وضع العناصر الأساسية مثل أزرار تسجيل الدخول والاشتراك بشكل استراتيجي في شريط التنقل لسهولة الوصول إليها، مع التركيز على مشاركة المستخدم والاحتفاظ به.
كما تضمن عناصر الإعلان الثابتة في الصفحة رؤية أكبر ونسب نقر إلى ظهور أعلى.
تعتبر Wired مثالاً رائعًا لمنصة الأخبار الرقمية المتطورة والتفاعلية والمفيدة للغاية.
ملاحظة : حافظ على نظافة قسم التنقل/الرأس من خلال قائمة الهامبرغر. يتيح لك هذا أيضًا عرض الروابط/الفئات الأكثر أهمية فقط.
لماذا اخترناه : تستخدم Wired WordPress ببراعة لتحقيق تواجد غني بالميزات عبر الإنترنت، بما يتماشى تمامًا مع مكانتها كشركة رائدة في إعداد التقارير الرقمية.
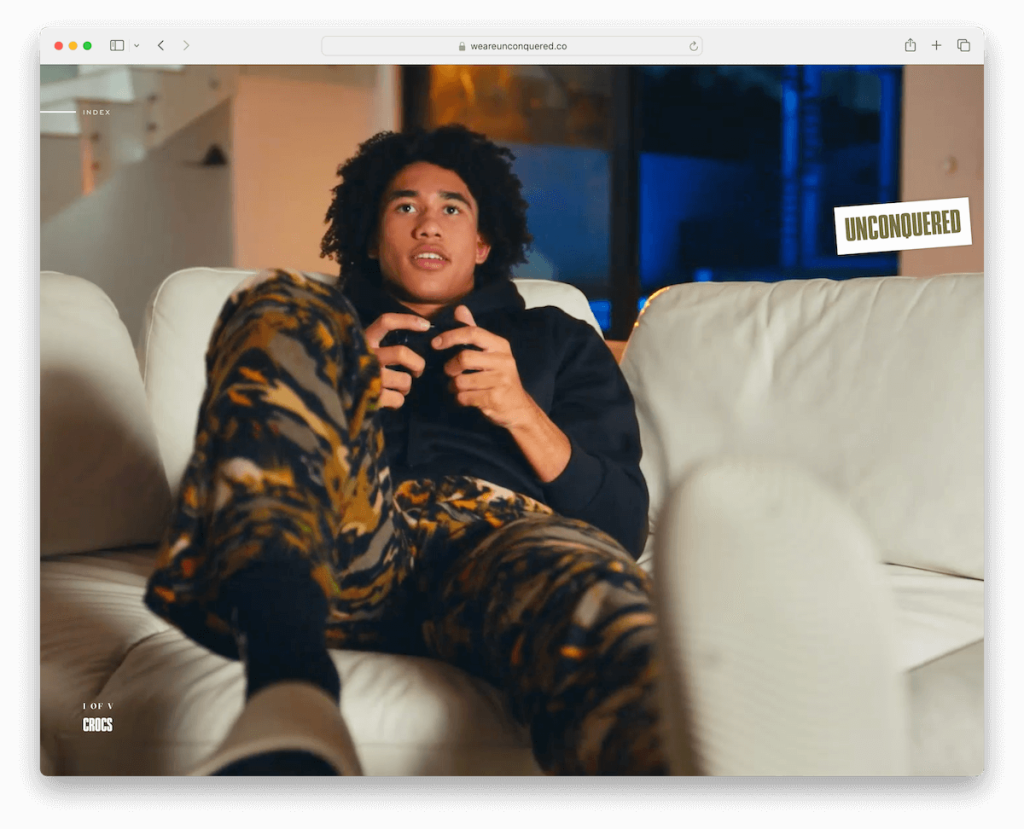
9. غير مقهر
بنيت مع: ووردبريس

يقدم موقع Unconquered عرضًا رقميًا آسرًا لبراعة علامته التجارية.
وتتمثل ميزته الكبرى في شريط تمرير الفيديو بملء الشاشة على الصفحة الرئيسية، حيث تكون كل شريحة ملفتة للنظر وقابلة للنقر عليها، مما يقود المستخدمين مباشرة إلى دراسات الحالة التفصيلية. هذا النهج التفاعلي يسلط الضوء على محفظتهم ببراعة.
في الزاوية العلوية اليسرى، يكشف زر "الفهرس" عن قائمة شاملة تشمل تفاصيل الاتصال وروابط الوسائط الاجتماعية ونسخة مدمجة من شريط تمرير الفيديو، مما يضمن أن تكون المعلومات الحيوية دائمًا في متناول المستخدم.
يعد Unconquered مثالًا ممتازًا إذا كنت تريد شيئًا مختلفًا لتقديم محفظة شركتك. اجعله فريدًا لك، بفضل مرونة WordPress.
ملاحظة : اترك كل هذا الانتفاخ وأنشئ صفحة رئيسية ضخمة لشريط فيديو، واعرض محفظتك كالبطل.
لماذا اخترناه : يعد موقع Unconquered الإلكتروني مثالًا رائعًا لتصميم WordPress الإبداعي والتفاعلي، حيث يعرض محفظته بشكل فعال من خلال شريط تمرير فيديو بملء الشاشة وقائمة فهرس مبتكرة.
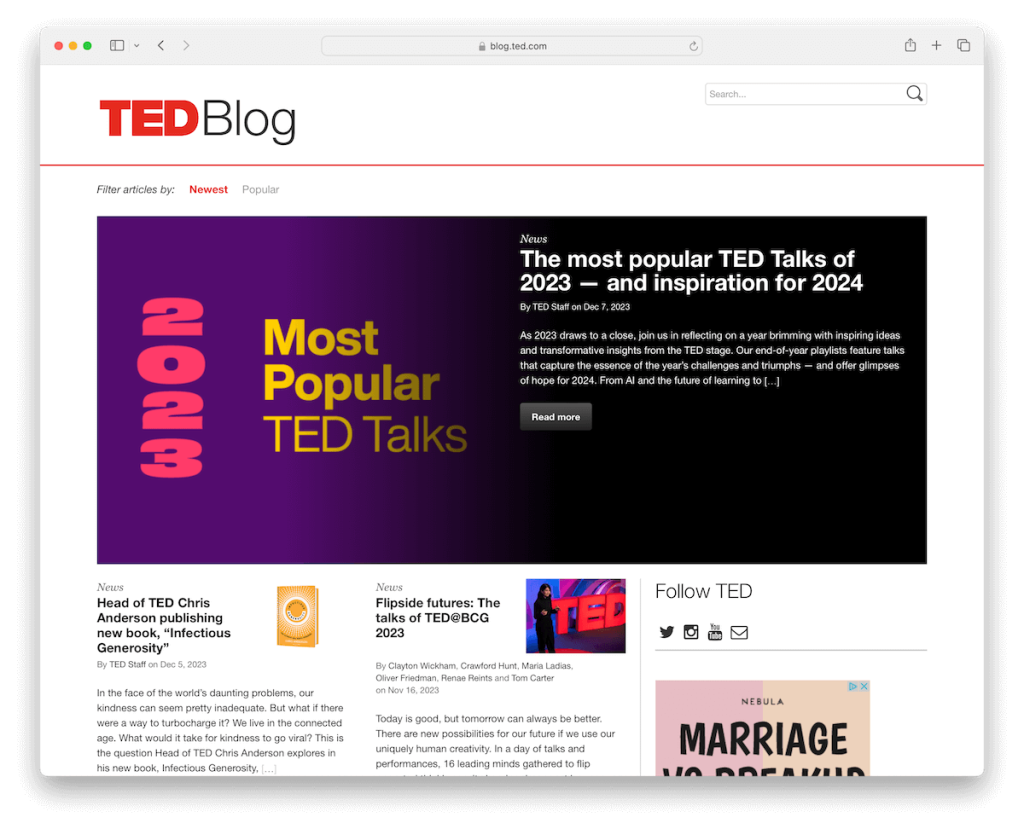
10. مدونة تيد
بنيت مع: ووردبريس

يجسد موقع مدونة TED البساطة والأداء الوظيفي في تصميمه.
يشتمل رأسه الأساسي على مرشحين بديهيين لفرز المقالات حسب الأحدث والأكثر شيوعًا، إلى جانب شريط البحث، مما يجعل اكتشاف المحتوى أمرًا سهلاً للزائرين.
يتميز الموقع بقسم مميز في مكان بارز يسلط الضوء على المحتوى الرئيسي، ويجذب الانتباه الفوري.
يوفر الشريط الجانبي الأيمن خيارات إضافية للاتصال الاجتماعي وزر الاشتراك والإعلان.
في الجزء السفلي، توجد أداة أخرى لتذييل تسجيل البريد الإلكتروني تشجع مشاركة المستخدم والاشتراك.
يوضح هذا التصميم النظيف وسهل الاستخدام، جنبًا إلى جنب مع محتوى العلامة التجارية TED المثير للتفكير، قدرة WordPress على إنشاء منصة مدونة فعالة تركز على المحتوى ويمكن التنقل فيها بسهولة.
ملاحظة : قم بإنشاء منطقة مميزة في الجزء المرئي من الصفحة، والتي يمكنك استخدامها لتسليط الضوء على المحتوى الأحدث والأكثر قراءة أو أي محتوى آخر تريد إضفاء مزيد من التألق عليه.
لماذا اخترناها : تستخدم مدونة TED WordPress بشكل فعال لإنشاء موقع مبسط يركز على المحتوى، مما يجعلها مثالًا رئيسيًا على الموازنة بين البساطة ومشاركة المستخدم في تصميم الويب.
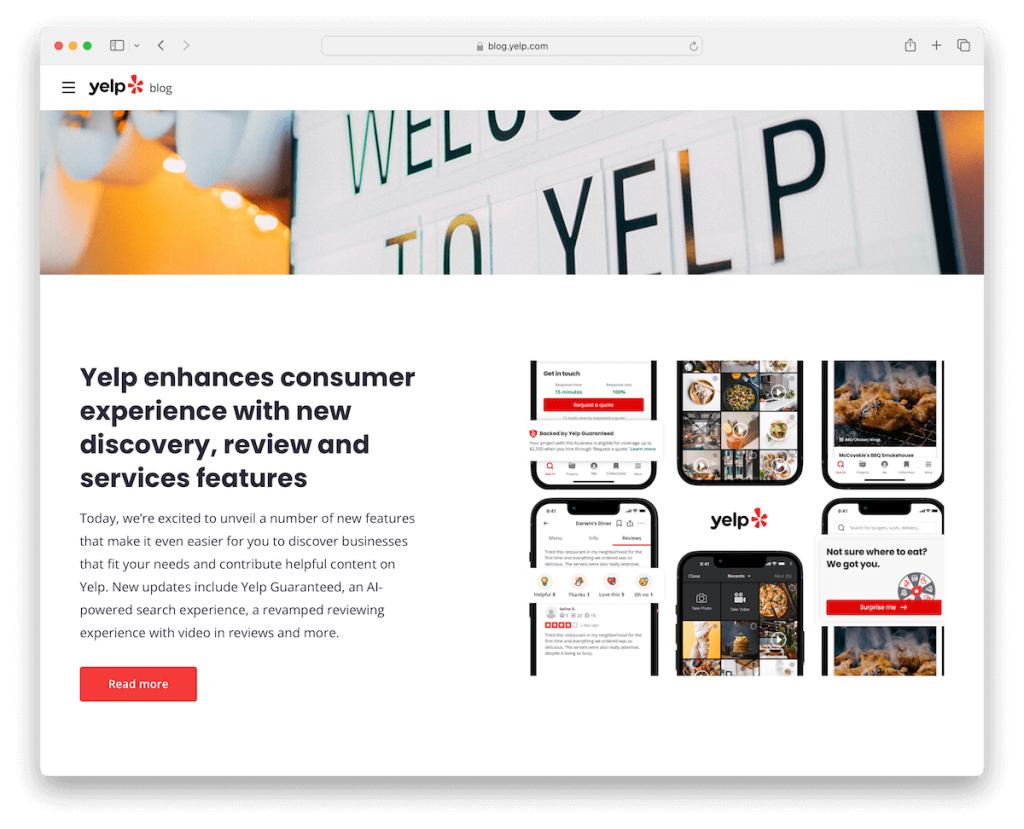
11. مدونة الصرخة
بنيت مع: ووردبريس

تتفوق مدونة Yelp في تقديم تجربة مضمونة وغنية بالمحتوى. ويتميز بشريط تنقل بسيط على الشاشات الأكبر حجمًا والذي ينتقل إلى قائمة الهامبرغر على الأجهزة الأصغر حجمًا، مما يضمن سهولة الاستخدام بغض النظر عن حجم الشاشة.
يرشد القسم المنسق خصيصًا للموضوعات الموصى بها الزائرين إلى مجالات الاهتمام.
علاوة على ذلك، تم تنظيم المدونة في أقسام متعددة، كل منها مخصص لأحدث المحتوى في فئات مختلفة، مثل الأعمال والمجتمع والحياة في Yelp، مما يسمح بالاستكشاف السهل لموضوعات متنوعة.
بالإضافة إلى ذلك، تم تصميم منطقة التذييل متعددة الأعمدة بعناية، مما يوفر وصولاً سريعًا إلى المعلومات والموارد الأساسية.
ملاحظة : بدلاً من عرض أحدث مقالتك على الصفحة الرئيسية لمدونتك، قم بإنشاء تخطيط أكثر تنظيماً من خلال عرض أحدث المحتوى في فئات مختلفة.

لماذا اخترناها : تعد مدونة Yelp مثالًا رائعًا على قدرة WordPress على التكيف، حيث تعرض مزيجًا سلسًا من التنقل وتصنيف المحتوى المتنوع والتصميم سريع الاستجابة.
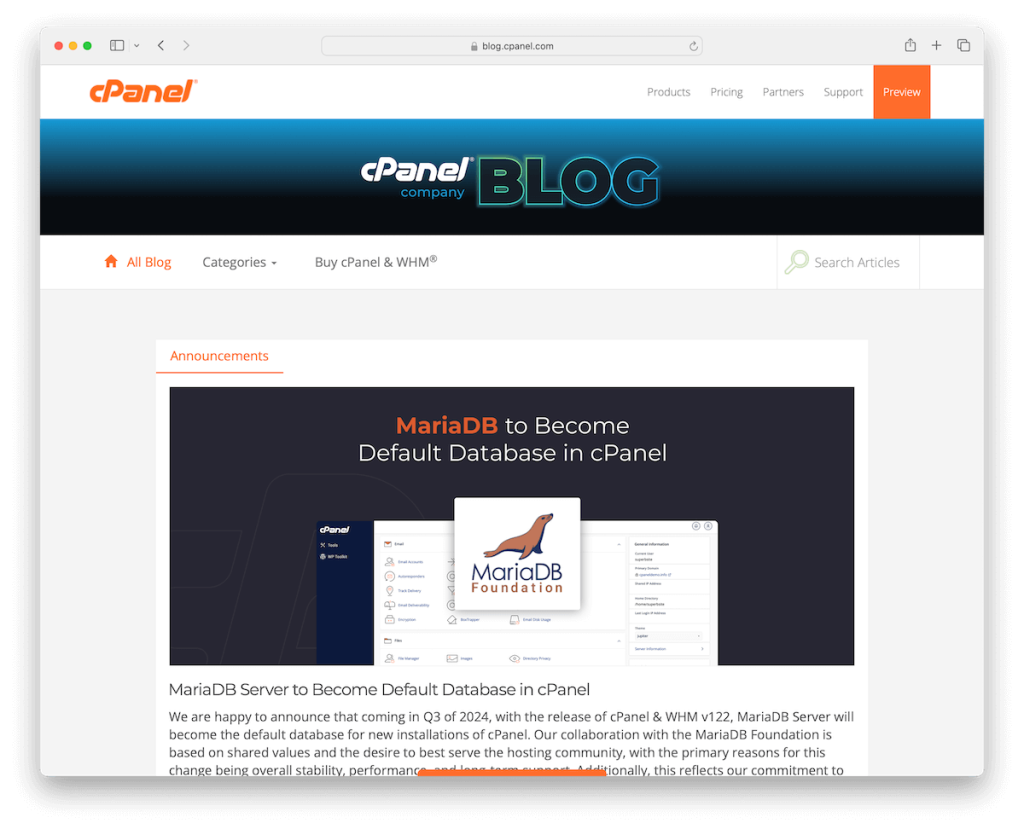
12. مدونة سي بانل
بنيت مع: ووردبريس

تتميز مدونة cPanel بتصميم منظم وغني بالمعلومات، يلبي احتياجات جمهورها المهووسين بالتكنولوجيا. إنه يستخدم تخطيطًا محاصرًا يؤطر المحتوى بدقة، مع التركيز على الوضوح والتركيز.
تعرض الصفحة الرئيسية أحدث المقالات، مما يضمن الوصول الفوري إلى الأفكار والتحديثات الجديدة.
فريد من نوعه في تصميمه هو التنقل في الرأس المكون من جزأين: يوفر القسم العلوي روابط إلى الصفحات ذات الصلة بالأعمال، بينما يوفر الجزء السفلي وصولاً سهلاً إلى فئات المدونات إلى جانب شريط البحث، وكلاهما مفصول بشعار شعار مركزي. يساعد هذا الفصل الواضح في التنقل السلس.
يعمل التذييل متعدد عناصر واجهة المستخدم على تحسين الوظائف، مما يوفر موارد وروابط إضافية. هذه العناصر مجتمعة تجعل مدونة cPanel مثالًا رائعًا لمدونة تقنية منظمة ومحترفة.
ملاحظة : حتى إذا كنت تدير مدونة أعمال، فلا تنس تضمين روابط لمنتجاتك وخدماتك، مثلما تفعل لوحة التحكم cPanel عن طريق تقسيم التنقل في رأسها إلى قسمين.
لماذا اخترناها : توضح مدونة cPanel استخدام WordPress لجمهور موجه نحو التكنولوجيا، حيث تجمع بين التخطيط المعبأ المنظم والتنقل ثنائي الأجزاء وعرض المحتوى الشامل.
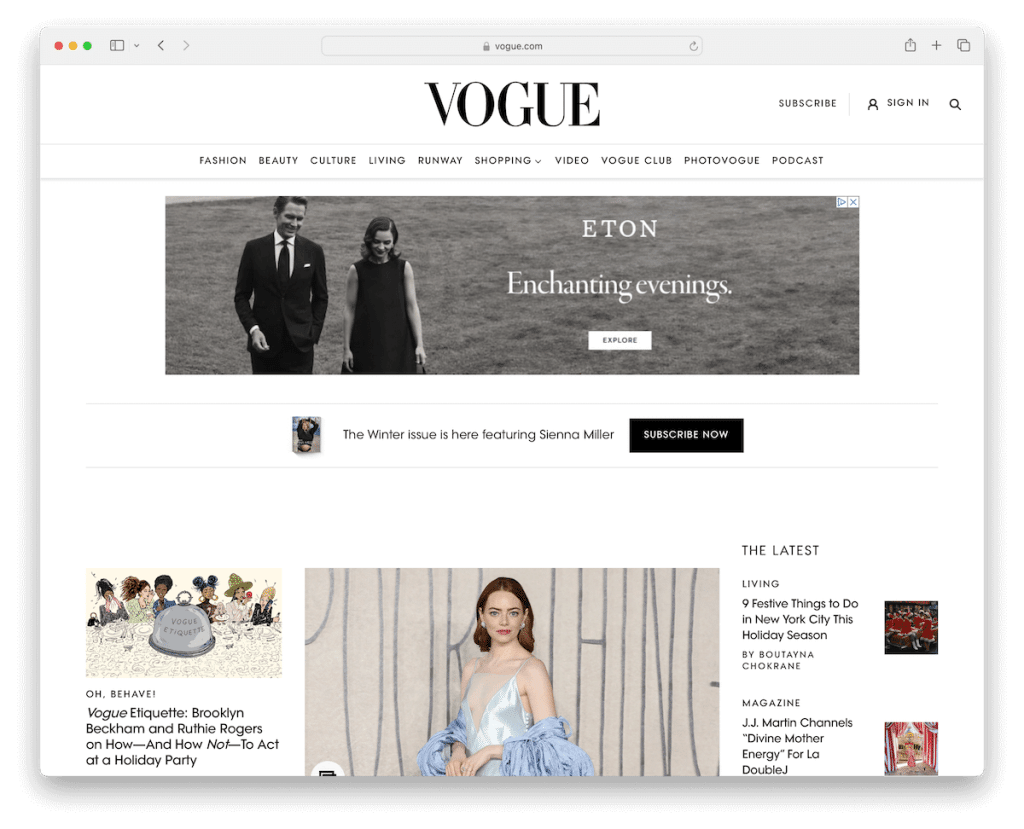
13. رواج
بنيت مع: ووردبريس

يجسد موقع Vogue الإلكتروني الأناقة والرقي بتصميمه البسيط، مما يعكس جوهر محتواه المواكب للموضة.
يوفر الرأس العائم تنقلًا سلسًا مع الحفاظ على المظهر الواضح. أحد الجوانب البارزة هو الموضع الاستراتيجي للإعلانات المتعددة، بما في ذلك الإعلانات الثابتة، والمتكاملة دون تعطيل تجربة المستخدم. (لكن يمكنهم استخدام عدد أقل من الإعلانات).
تضيف الصور المصغرة للفيديو عنصرًا مرئيًا ديناميكيًا إلى الشبكات. وتفصله خلفية التذييل المتباينة عن المحتوى، مما يعزز المظهر الأنيق.
مثل Wired، تتبنى Vogue أيضًا صفحة بحث منفصلة، مما يوفر تجربة بحث أكثر تركيزًا.
تُظهر اختيارات التصميم هذه تنوع WordPress في إنشاء مجلة إلكترونية أنيقة وحديثة وفعالة للغاية.
ملحوظة : عندما تكون لديك شكوك حول تصميم موقع الشركة، التزم بالبساطة. لماذا؟ لأنه يعمل!
لماذا اخترناه : يوازن موقع Vogue بشكل أنيق بين التصميم البسيط والميزات الوظيفية مثل الرؤوس العائمة ومواضع الإعلانات الإستراتيجية لتوفير تجربة مستخدم سلسة.
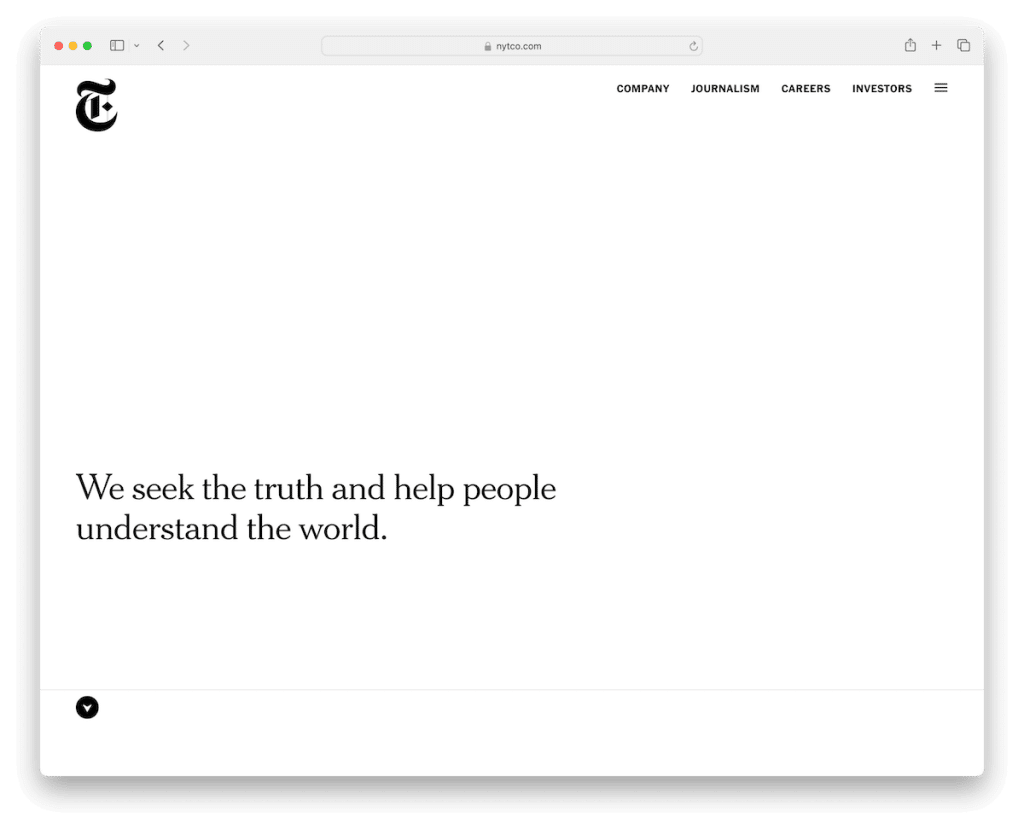
14. شركة نيويورك تايمز
بنيت مع: ووردبريس

الميزة الأكثر لفتًا للانتباه في موقع شركة نيويورك تايمز هي القسم الأبيض الضخم الموجود أعلى الجزء المرئي من الصفحة، والذي يقدم بيانًا جريئًا ويتحول إلى شريط تمرير عمودي عند التمرير، مما يرشد القراء عبر المحتوى.
يوفر الرأس الشفاف وروابط القائمة السريعة وقائمة الهامبرغر تجربة تنقل نظيفة وبديهية.
يؤكد اختيار التصميم هذا على التزام الموقع بتسليم المحتوى دون عائق.
بالإضافة إلى ذلك، يوفر التذييل النظيف روابط أساسية دون إرباك المستخدم، ويشجع رابط الاشتراك البارز القارئ على أن يصبح عضوًا.
ملاحظة : بدلاً من استخدام مقطع فيديو رائع أو شريط تمرير بملء الشاشة في الجزء المرئي من الصفحة، حافظ على نظافته باستخدام خلفية بيضاء تحتوي فقط على جملة أكثر روعة من أي من التأثيرات الرائعة.
لماذا اخترناه : يمزج موقع شركة نيويورك تايمز بين التصميم الجريء والتفاعلي مع التنقل المباشر والميزات التي تركز على المحتوى لمزيد من المشاركة.
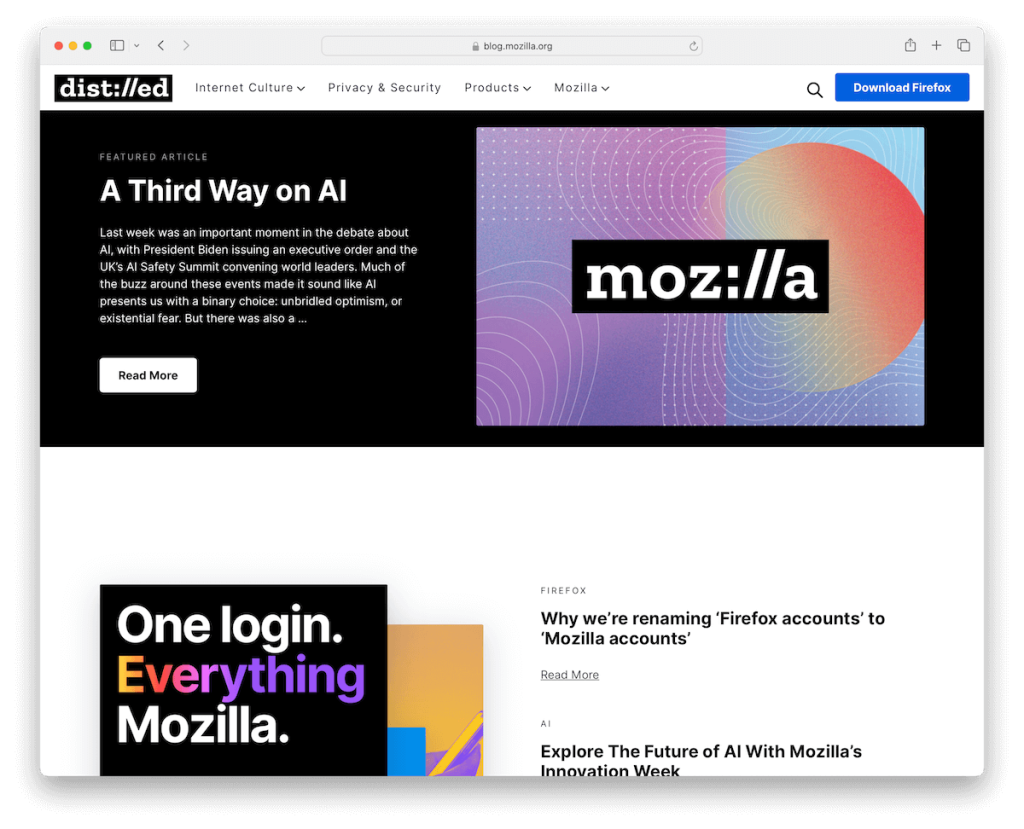
15. مدونة موزيلا
بنيت مع: ووردبريس

تؤكد مدونة Mozilla على الانفتاح وسهولة الوصول. من الميزات الجديرة بالذكر زر الدعوة لاتخاذ إجراء (CTA) البارز في شريط التنقل، والذي تم وضعه في موقع استراتيجي لجذب الزوار وتوجيههم نحو تنزيل Firefox.
تستخدم المدونة قائمة منسدلة أساسية، مما يضمن التنقل المباشر والخالي من المتاعب.
يقدم تخطيط الشبكة المبسط المحتوى بتنسيق منظم وسهل الفهم، بما يتماشى مع التزام Mozilla بالوضوح.
بالإضافة إلى ذلك، فإن تضمين نموذج الاشتراك في النشرة الإخبارية أعلى التذييل يجذب اهتمام الزائر بشكل فعال، مما يعزز المشاركة المستمرة.
ملاحظة : هل تريد زيادة التنزيلات؟ أضف زر CTA في قسم التنقل العائم بحيث يكون متاحًا دائمًا.
لماذا اخترناها : تعرض مدونة Mozilla تصميمًا نظيفًا وسهل الوصول إليه يركز على المستخدم، ويتضمن بشكل فعال أدوات المشاركة الرئيسية مثل أزرار CTA ونماذج الاشتراك.
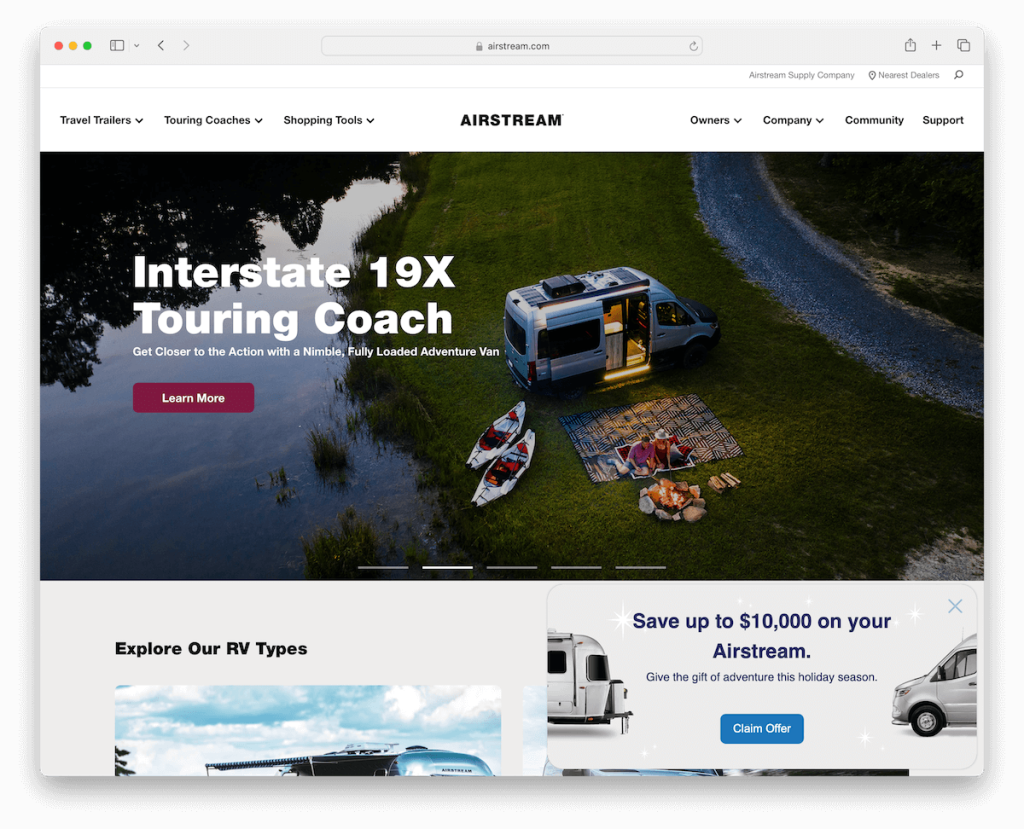
16. تيار الهواء
بنيت مع: ووردبريس

يتميز موقع Airstream الإلكتروني بمزيج متناغم من الجاذبية والأداء، ويجسد بشكل مثالي روح المغامرة وجودة منتجاته.
يتميز الموقع بشريط تمرير كامل العرض على الصفحة الرئيسية، مكتمل بنص جذاب وأزرار CTA بارزة، مما يجذب الزوار إلى عالم Airstream.
توفر القائمة الضخمة المتقدمة خيارات تنقل تفصيلية، بينما يوفر الشريط العلوي وصولاً سريعًا إلى المعلومات الأساسية.
تدعو اللافتة العائمة المستخدمين بذكاء إلى المطالبة بعروض خاصة، مما يعزز مشاركة المستخدم.
يضمن شريطا البحث، أحدهما في الشريط العلوي والآخر أعلى التذييل، بالإضافة إلى أيقونات الوسائط الاجتماعية، تفاعلًا شاملاً للمستخدم.
بالإضافة إلى ذلك، فإن عرض أحدث منشورات المدونة يبقي المحتوى جديدًا وملائمًا.
تخلق هذه العناصر تجربة مستخدم سلسة وغنية بالمعلومات، وتعرض مرونة WordPress في إنشاء مواقع ويب تركز على العلامة التجارية وغنية بالميزات.
ملحوظة : عند دمج شريط التمرير في موقع شركتك على الويب، استخدم أزرار النسخ والحث على اتخاذ إجراء الجذابة حتى يتمكن الزائرون من اتخاذ إجراء فوري.
لماذا اخترناه : يتمتع موقع Airstream الإلكتروني بحضور جذاب وغني بالميزات عبر الإنترنت، مع شريط تمرير كامل العرض، وملاحة متقدمة، وعناصر تفاعلية استراتيجية للمستخدم.
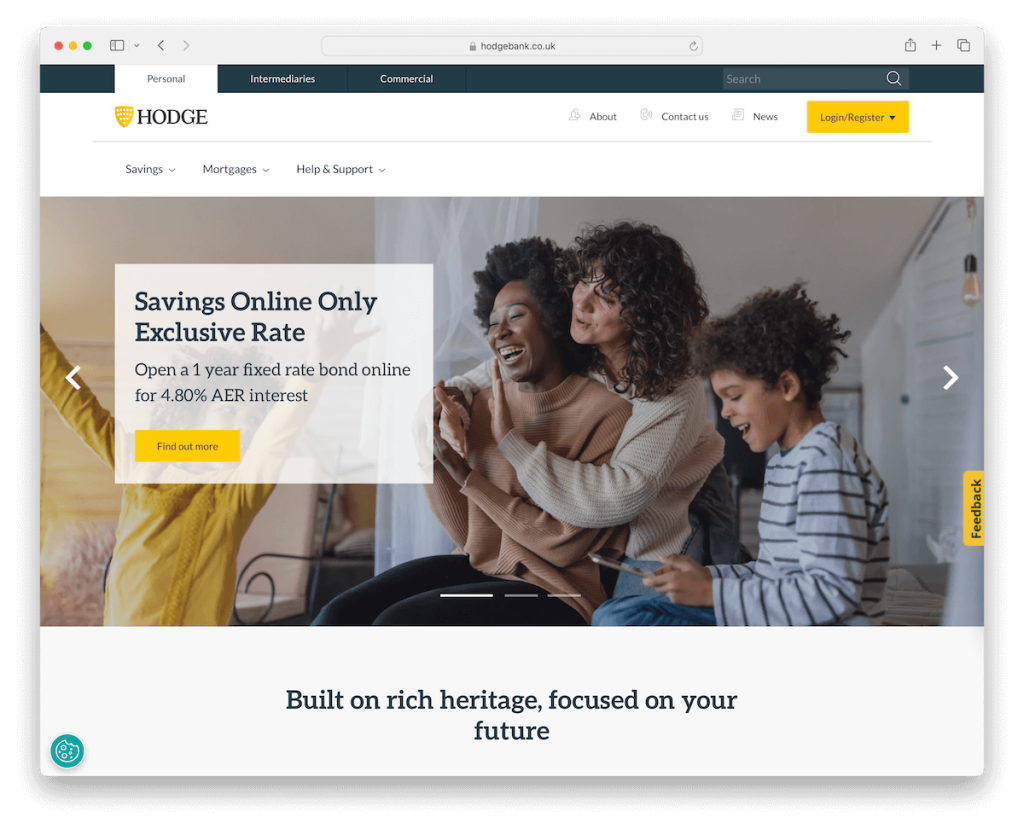
17. هودج بنك
بنيت مع: ووردبريس

يعرض موقع Hodge Bank الإلكتروني نهجًا دقيقًا للتواجد المصرفي عبر الإنترنت، مع إعطاء الأولوية لإمكانية الوصول وثقة المستخدم.
يعد رأسه المكون من ثلاثة أجزاء ميزة أساسية، مع شريط علوي للوصول السريع، وقسم أوسط يقدم معلومات مفصلة وروابط تسجيل الدخول/التسجيل، وجزء سفلي يوجه المستخدمين إلى عروض الأعمال المختلفة. يقوم هذا النهج متعدد الطبقات بتنظيم المعلومات بشكل فعال دون إرباك المستخدم.
يدعو زر التعليقات العائم الموجود على الجانب الأيمن من الشاشة إلى مشاركة المستخدم في الوقت الفعلي، مما يعزز تجربة العميل.
تتضمن الصفحة الرئيسية شريط تمرير ديناميكي مع الخدمات والعروض الترويجية الرئيسية. ومن الجدير بالذكر أن دمج نقاط Trustpilot والمراجعات القابلة للنقر عليها يعرض بشفافية رضا العملاء وبناء الثقة والمصداقية.
تعمل هذه العناصر مجتمعة على إنشاء موقع ويب مصرفي يركز على المستخدم، وجدير بالثقة، وسهل التصفح.
ملاحظة : يمكن أن يؤدي دمج خدمات التقييم والمراجعة التابعة لجهات خارجية في مواقع الويب الخاصة بشركتك إلى بناء الثقة والمصداقية.
لماذا اخترناه : يعد موقع Hodge Bank الإلكتروني مثالًا ممتازًا لمنصة مصرفية عبر الإنترنت منظمة وسهلة الاستخدام وتبني الثقة مع ميزات مبتكرة مثل رأس متعدد الأجزاء وخيارات التعليقات في الوقت الفعلي.
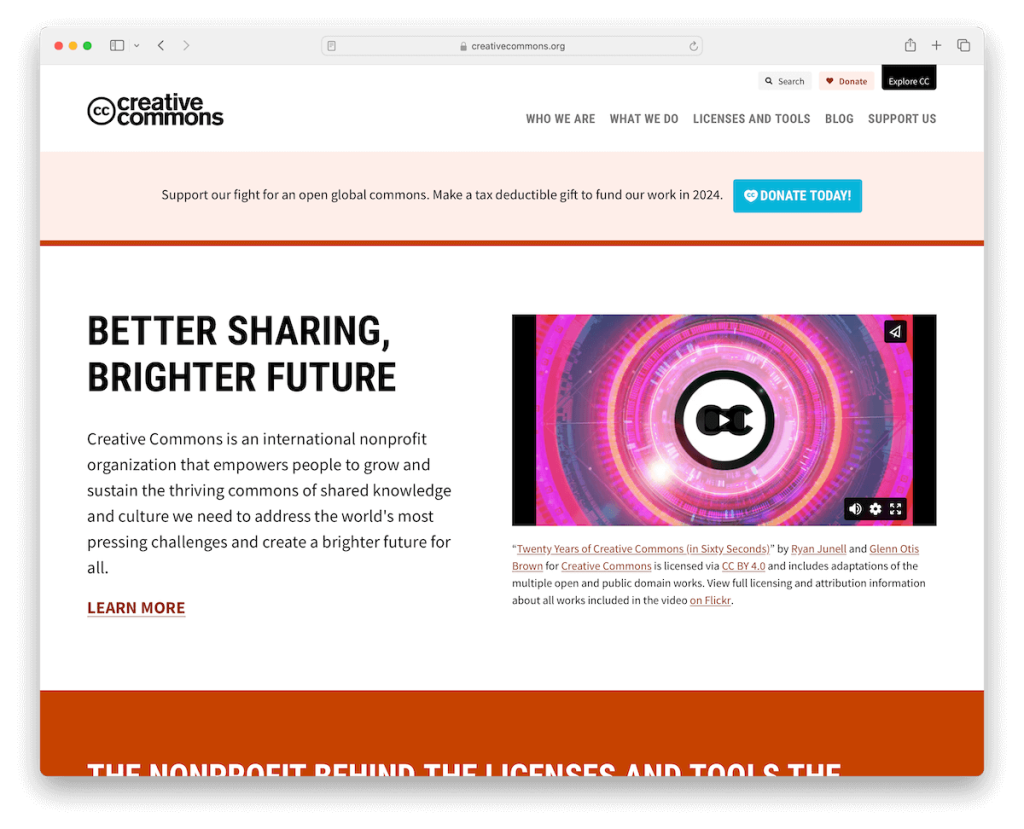
18. المشاع الإبداعي
بنيت مع: ووردبريس

يعد موقع Creative Commons بمثابة منارة للوضوح والأداء الوظيفي في المشهد الرقمي. إن التنقل البسيط الذي يتميز به يجعل من السهل على المستخدمين استكشاف موارده ومبادراته الهائلة.
ينقل الفيديو الترويجي المضمن على الصفحة الرئيسية بشكل فعال مهمة وتأثير Creative Commons.
يتضمن الموقع قسمًا للمحفظة يعرض بعض الشركات التي تستخدم تراخيصها، وهو بمثابة شهادات قوية على انتشارها وأهميتها العالمية.
ويبقي قسم آخر الأخبار الزوار على اطلاع دائم بالتطورات والمبادرات الأخيرة. بالإضافة إلى ذلك، يعد التذييل الديناميكي مركزًا للتفاعل، حيث يوفر روابط سريعة وتفاصيل العمل وأزرار التبرع وأيقونات الوسائط الاجتماعية ونموذج الاشتراك في النشرة الإخبارية.
هذا النهج الشامل يجعل موقع Creative Commons نموذجًا للتواصل الفعال وإشراك المستخدمين.
ملاحظة : استخدم مقطع فيديو ترويجيًا لعرض ما تفعله، لأننا نميل إلى المشاهدة أكثر من القراءة.
لماذا اخترناه : يعد موقع Creative Commons مثالًا رائعًا لكيفية عمل WordPress من أجل تواصل واضح وفعال ومشاركة المجتمع
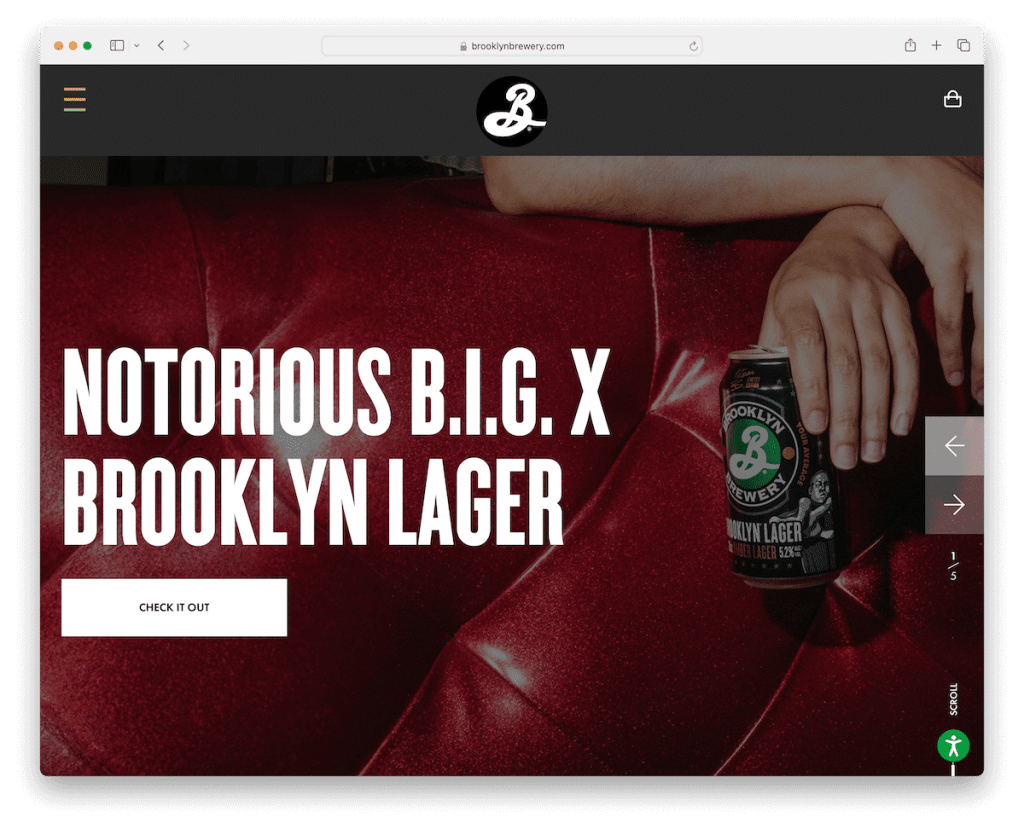
19. مصنع الجعة بروكلين
بنيت مع: ووردبريس

يجسد موقع Brooklyn Brewery جوهر علامتها التجارية المميزة من خلال تصميم ديناميكي يركز على المستخدم.
إنه يتميز بشريط تمرير كبير على الصفحة الرئيسية، مكتمل بنص غامق وأزرار واضحة للحث على اتخاذ إجراء (CTA)، مما يجذب الزوار على الفور إلى عالم البيرة المصنوعة يدويًا.
تُعد تعديلات إمكانية الوصول تضمينًا مدروسًا، مما يضمن قدرة مجموعة واسعة من المستخدمين على التنقل في الموقع بشكل مريح.
تضيف الرسوم المتحركة المتحركة المتفاعلة طبقة من الاهتمام البصري، مما يعكس الروح الإبداعية للعلامة التجارية.
ويلبي زر عربة التسوق الموجود في شريط التنقل راحة العملاء.
بدءًا من عرض العلامات التجارية رفيعة المستوى عبر الإنترنت وحتى المقالات والمتجر عبر الإنترنت، يعد Brooklyn Brewery مثالًا رائعًا لما هو ممكن باستخدام WordPress. نعم كثيرا!
ملاحظة : هل تريد أن يتمكن المزيد من الأشخاص من استخدام موقع الويب الخاص بك وتصفحه؟ ثم قم بدمج مكون تعديل إمكانية الوصول.
لماذا اخترناه : يعد موقع Brooklyn Brewery عرضًا رائعًا لإمكانيات WordPress في إنشاء تواجد نابض بالحياة عبر الإنترنت مع ميزات مثل أشرطة التمرير الكبيرة وخيارات إمكانية الوصول والرسوم المتحركة التفاعلية.
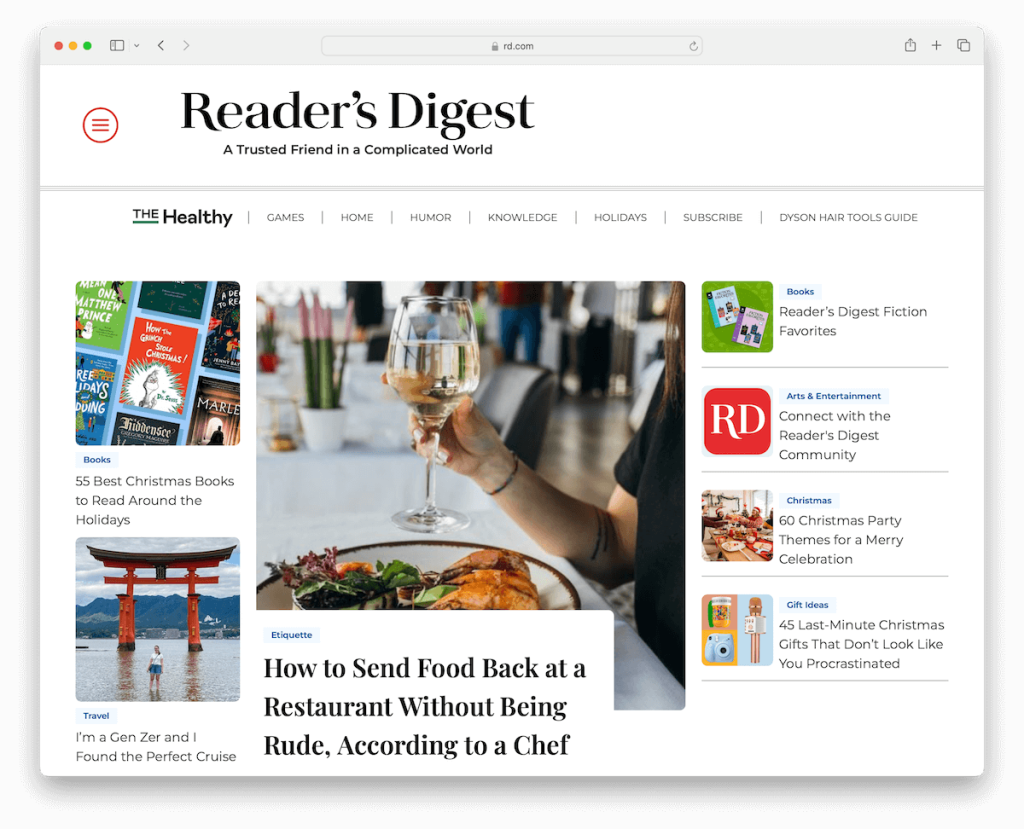
20. ملخص القراء
بنيت مع: ووردبريس

يمزج موقع Reader's Digest الإلكتروني بين عرض المحتوى التقليدي وتصميم الويب الحديث.
يستخدم نظام القائمة المزدوجة: قائمة همبرغر للتنقل الشامل وقائمة فئة رئيسية للوصول السريع إلى المناطق الرئيسية.
تعمل المساحة البيضاء للموقع على تحسين إمكانية القراءة، مما يجعل من السهل على المستخدمين التعامل مع مجموعة واسعة من المقالات. وتضيف الصور المصغرة المتحركة لمسة ديناميكية، وتلفت الانتباه إلى القصص.
علاوة على ذلك، يظل شعار الاشتراك في المجلة ثابتًا مرئيًا، مما يشجع التزام المستخدم بمهارة.
بالإضافة إلى ذلك، تم تقسيم الصفحة الرئيسية بشكل مدروس إلى فئات متعددة، كل منها يسلط الضوء على المقالات الأساسية، مما يسمح بالاستكشاف السهل لموضوعات متنوعة.
ملاحظة : قم بإنشاء لافتة عائمة مرئية بوضوح على الجانب الأيسر/الأيمن من الشاشة لجذب المزيد من الاهتمام للاشتراكات والتنزيلات والصفقات الخاصة وما إلى ذلك.
لماذا اخترنا ذلك : يعد موقع Reader's Digest على الويب مثالاً لمجلة رقمية جذابة وسهلة القراءة، بفضل التنقل الفعال في القائمة المزدوجة، والتصميم النظيف، وعرض المحتوى الديناميكي.
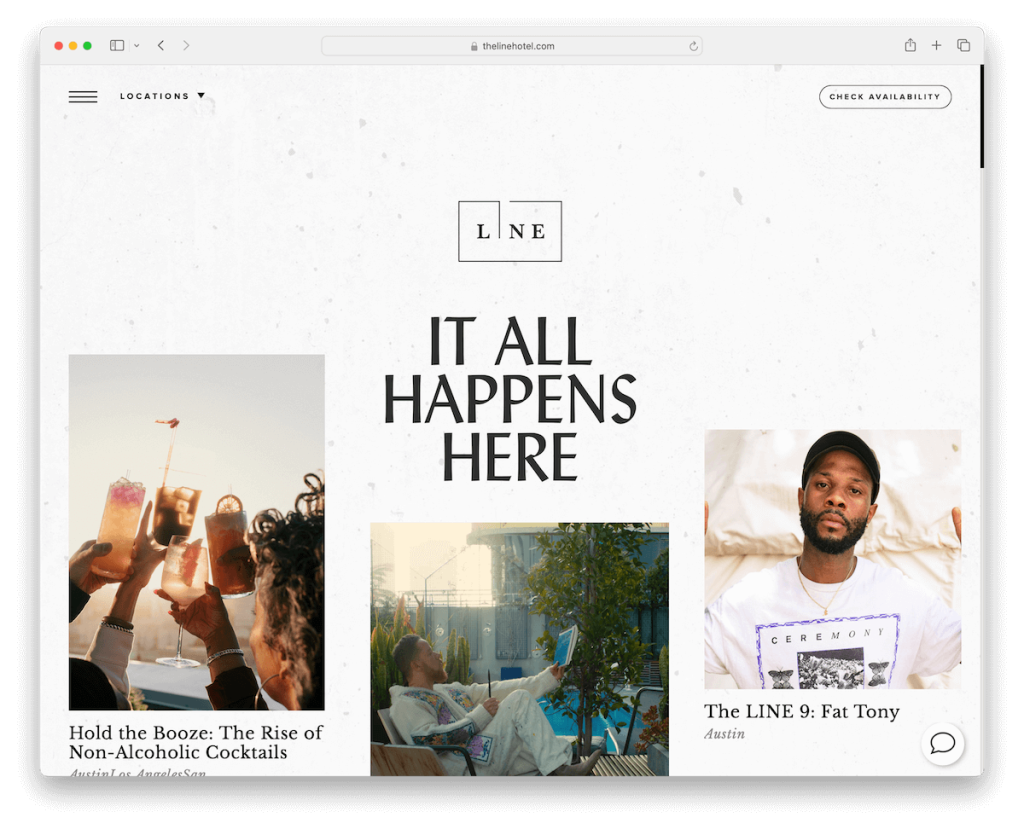
21. فنادق ذا لاين
بنيت مع: ووردبريس

يعد موقع The Line Hotels نموذجًا لتصميم مواقع الويب الحديثة الخاصة بالضيافة، حيث يلخص جوهر مواقعه الفريدة.
إحدى الميزات المفيدة هي أداة تحديد الموقع الموجودة في العنوان الشفاف، مما يسمح للزوار باختيار وجهة الفندق المرغوبة دون عناء.
يوفر هذا، إلى جانب قائمة الهامبرغر وزر التوفر، تجربة تنقل سلسة.
يحدد التصميم الشبكي الجميل جمالية الموقع، ويدمج عناصر التصميم الحديثة مع الصور ومقاطع الفيديو الرائعة التي تستحضر أجواء الفندق.
تضمن وظيفة الدردشة المباشرة مشاركة فورية للزائرين. بالإضافة إلى ذلك، فإن تحميل المحتوى عند التمرير يحافظ على تجربة المستخدم ديناميكية ومستمرة.
ملحوظة : قدم لعملائك الحاليين والجدد دعمًا فوريًا من خلال دمج الدردشة المباشرة في موقع الويب الخاص بك.
لماذا اخترناه : يوضح موقع The Line Hotels قدرة WordPress على إنشاء تجربة فاخرة وجذابة عبر الإنترنت من خلال تصميمه الأنيق وتحميل المحتوى الديناميكي والميزات التي تركز على المستخدم.
كيفية إنشاء موقع ويب للشركة باستخدام WordPress
- حدد أهداف موقع الويب الخاص بك : ابدأ بتحديد ما تريد أن يحققه موقع الويب الخاص بك. هل تتطلع لبيع المنتجات أو تقديم المعلومات أو عرض محفظتك؟ سيوجه هذا التصميم واختيارات المحتوى الخاصة بك.
- اختر استضافة WordPress : حدد موفر استضافة يقدم تثبيت WordPress. هناك العديد من الخيارات مثل Bluehost أو SiteGround أو DreamHost الموثوقة والصديقة لـ WordPress. (لا تتردد في الرجوع إلى دليلنا الشامل حول كيفية اختيار استضافة WordPress.)
- تثبيت WordPress : بمجرد اختيار مزود الاستضافة، اتبع تعليماته لتثبيت WordPress. يقدم معظم مقدمي الخدمة عملية تثبيت بنقرة واحدة مما يجعلها واضحة تمامًا.
- حدد سمة WordPress : اختر سمة WordPress للأعمال التي تتوافق مع العلامة التجارية لشركتك وأهدافها. هناك الآلاف من السمات المجانية والمتميزة المتاحة. فكر في الاستجابة وخيارات التخصيص وسهولة الاستخدام.
- تخصيص موقع الويب الخاص بك : قم بتخصيص المظهر الخاص بك باستخدام شعار شركتك وألوانها ومحتواها. استخدم أداة تخصيص WordPress لتعديل التخطيط وإضافة عناصر واجهة المستخدم وتعديل عناصر التصميم المختلفة.
- إضافة محتوى وصفحات : أنشئ صفحات أساسية مثل الصفحة الرئيسية، ومعلومات عنا، والخدمات/المنتجات، والمدونة، والاتصال. أضف محتوى عالي الجودة يمثل شركتك بشكل جيد ويكون ذا قيمة لجمهورك.
- تثبيت المكونات الإضافية الأساسية : قم بتحسين وظائف موقعك باستخدام المكونات الإضافية. فكر في المكونات الإضافية لتحسين محركات البحث (مثل Yoast SEO)، والأمان (مثل Wordfence)، وتحسين الأداء (مثل W3 Total Cache).
لكن لا تفوت دليلنا الشامل حول كيفية إنشاء موقع WordPress.
الأسئلة الشائعة حول موقع شركة ووردبريس
ما مدى أمان موقع WordPress للأعمال؟
يعد WordPress آمنًا تمامًا عند صيانته بشكل صحيح. يمكن للتحديثات المنتظمة وكلمات المرور القوية والاستضافة الآمنة ومكونات الأمان الإضافية أن تعزز أمان موقعك بشكل كبير.
هل يمكن لموقع WordPress التعامل مع حركة المرور العالية؟
نعم، يمكن لـ WordPress التعامل مع أحجام حركة المرور العالية. يعد اختيار خدمة استضافة قوية وتنفيذ حلول التخزين المؤقت وتحسين الصور والمحتوى أمرًا أساسيًا لإدارة حركة المرور العالية بشكل فعال.
هل WordPress مناسب لمواقع التجارة الإلكترونية؟
قطعاً. يوفر WordPress، مع المكونات الإضافية مثل WooCommerce، منصة قوية ومرنة لإنشاء مواقع التجارة الإلكترونية كاملة الوظائف.
ما مدى إمكانية تخصيص مواقع WordPress للشركات؟
يقدم WordPress خيارات تخصيص واسعة النطاق. من السمات والمكونات الإضافية إلى التعليمات البرمجية المخصصة، يمكنك تخصيص كل جانب من جوانب موقعك تقريبًا لتلبية احتياجات العمل المحددة.
هل يتطلب WordPress معرفة بالبرمجة لإدارة موقع الشركة على الويب؟
ليس بالضرورة. يعد WordPress سهل الاستخدام، ويمكن تنفيذ معظم المهام دون الحاجة إلى برمجة. ومع ذلك، يمكن أن تكون المعرفة الأساسية بـ HTML/CSS مفيدة لإجراء التخصيصات الأكثر تقدمًا.
