Divi vs Elementor vs Spectra - ما هو أفضل منشئ صفحات لتصميم مواقع الويب المتميزة؟
نشرت: 2023-08-08غالبًا ما يُقال إن "المحتوى هو الملك" .
ولكن إذا لم يكن هذا المحتوى مصحوبًا بتصميم جيد ، فلن تستخدم الإمكانات الكاملة لموقعك على الويب.
إذا كنت تدير متجرًا عبر الإنترنت ، فسيتم بيع منتج رائع دائمًا بشكل أكبر بتصميم من الدرجة الأولى.
تكمن المشكلة في أنك إذا كنت رائد أعمال منفردًا أو شركة صغيرة ، فقد لا تتمكن من تعيين مصمم لمساعدتك في إنشاء محتوى جذاب بصريًا.
وتعلم HTML و CSS ليس أسهل أو أسرع طريقة لبدء تصميم المواقع لعملائك في وكالة التصميم الخاصة بك.
معاينة في علامة تبويب جديدة
وهنا يأتي دور أداة إنشاء الصفحات. فهي تساعد في إنشاء محتوى جذاب واحترافي دون إنفاق ثروة أو الحاجة إلى الكثير من الوقت أو معرفة الترميز.
الاختيار بين Divi مقابل Elementor هو المعضلة الكلاسيكية ، لأنهما من أكبر اللاعبين في السوق.
في هذا الدليل ، سنقارنهم أيضًا بـ Spectra ، أداة إنشاء صفحات أخرى تم إطلاقها حديثًا ، ولكنها قد تكون الحل الأمثل لاحتياجاتك.
هيا بنا نبدأ!
- Elementor vs Divi Builder vs Spectra - مقارنة الميزات الكاملة
- الحكم: ما هي أداة إنشاء الصفحات الأفضل بالنسبة لك؟
بناة مواقع الويب مقابل بناة الصفحات
بادئ ذي بدء ، من الجيد فهم الفرق بين منشئ الصفحات ومنشئ مواقع الويب.
منشئ مواقع الويب هو أداة قائمة على السحابة تتيح لك إنشاء موقع ويب كامل من البداية.
يعد منشئ الصفحات مكونًا إضافيًا يستخدم داخل WordPress لتخصيص تصميم موجود أو إضافة صفحات جديدة إلى موقع ويب موجود.
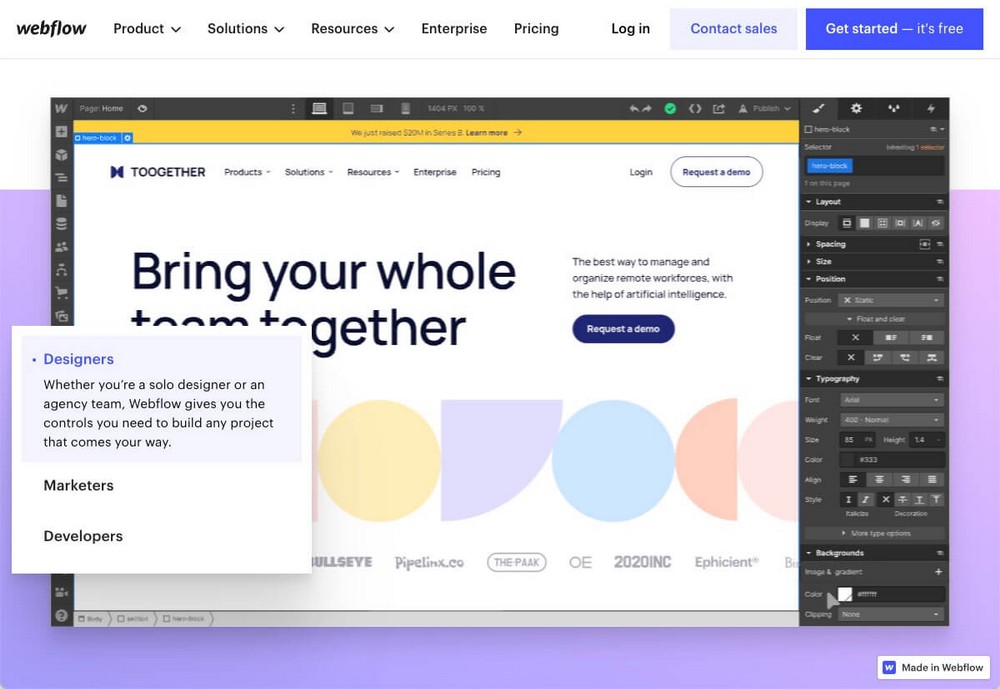
أفضل مثال معروف لمنشئ مواقع الويب هو Wix ، على الرغم من وجود أمثلة أخرى مثل Squarespace أو Softr أو Webflow.
تتضمن هذه الأدوات عادةً أيضًا الاستضافة وإدارة المجال ، وبالتالي تصبح الكل في واحد لإنشاء مواقع الويب وصيانتها.

إنها رائعة للمبتدئين وتجعل امتلاك موقع ويب أمرًا سهلاً. ومع ذلك ، فأنت تعتمد على استخدام هذا المزود في كل شيء ولديك القليل جدًا من التحكم في موقع الويب الخاص بك.
أدوات إنشاء الصفحات هي أدوات تسمح لك بتصميم صفحة من موقع ويب موجود بسهولة ، لذا فهي متشابهة تمامًا في الواجهة الأمامية.

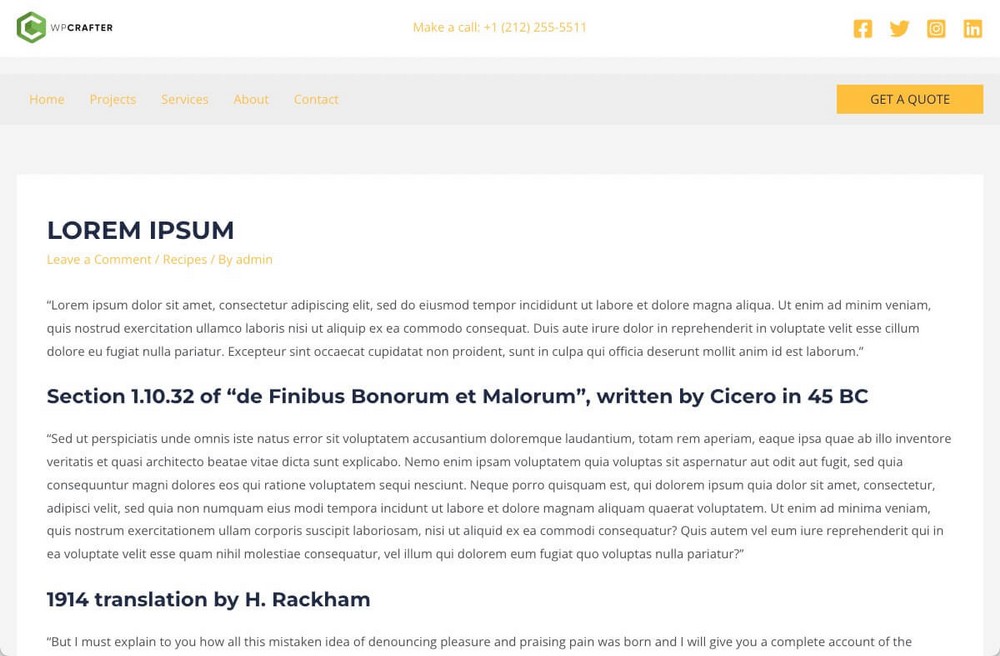
على سبيل المثال ، إذا كان لديك بالفعل موقع WordPress على الويب وتستخدم سمة للتصميم ، فقد يبدو المنشور البسيط كما يلي:

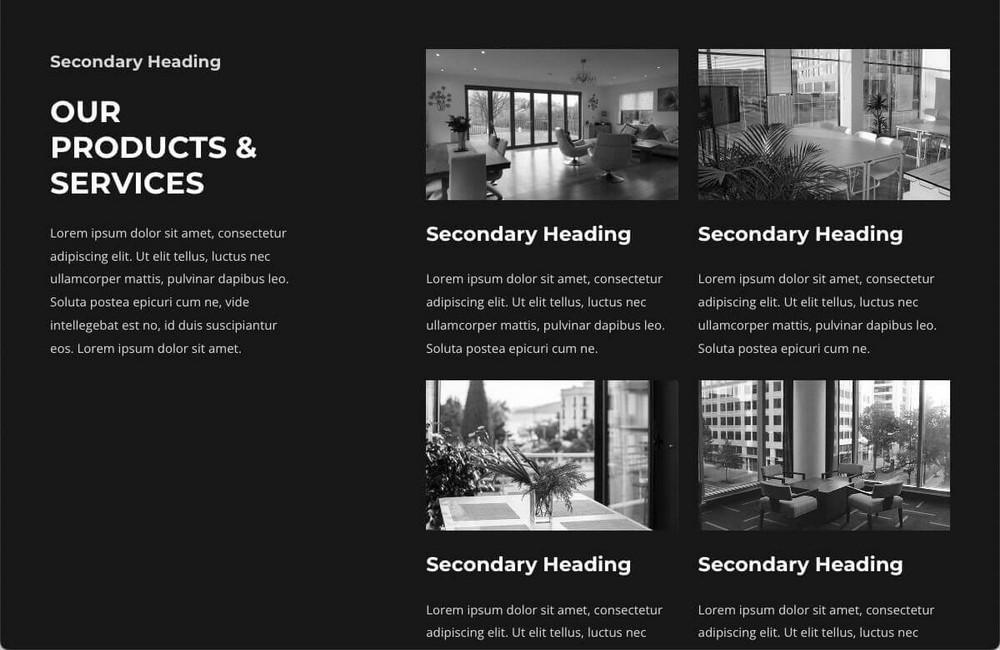
يمكن أن يساعد منشئ الصفحات في تحسين هذا التصميم أو إضافة صفحات ذات تصميم متميز. على سبيل المثال ، إذا كنت ترغب في إنشاء صفحة خدمات أكثر جاذبية:

بعبارة أخرى:
- باستخدام أدوات إنشاء مواقع الويب ، يمكنك استخدام نظام مستند إلى الويب لإنشاء موقع الويب الخاص بك واستضافته
- باستخدام WordPress ، يمكنك استخدام القوالب لإنشاء موقع الويب الخاص بك وتخصيصه باستخدام أداة إنشاء الصفحات
يتم تعتيم الحدود بين منشئ موقع الويب ومنشئ الصفحات نظرًا لأن منشئي مواقع الويب يعملون أيضًا كمنشئين للصفحات.
إذا كنت ترغب في تصميم كل صفحة من صفحات WordPress يدويًا باستخدام أدوات مثل Elementor أو Divi أو Spectra ، فمن الناحية النظرية ستصمم موقع الويب بالكامل باستخدام أداة إنشاء الصفحات.
إنها بناة الصفحة التي نناقشها في هذا المنشور.
هل يجب عليك استخدام أداة إنشاء الصفحات؟
ما لم تكن مطورًا وترغب في إنشاء المظهر الخاص بك من البداية ، فإن أداة إنشاء الصفحات هي رهان قوي.
إنها ليست للجميع ، أو لكل المواقف ، ولكن بالنسبة لمعظمنا ، فإن مصممي الصفحات يجعلون الحياة أسهل بكثير.
يمكنك البناء دون معرفة الكود ورؤية التغييرات أثناء إجرائها. لهذين السببين وحدهما ، نوصي بهم.
من المهم استخدام نموذج جيد مثل Astra ، حيث سيسمح لك ذلك بإلقاء نظرة احترافية على موقع الويب الخاص بك وإجراء تعديلات أساسية على التصميم دون عناء.

ولكن في مرحلة ما ، قد ترغب في عمل تصميمات أكثر تخصيصًا ، أو إضافة عناصر غير متوفرة في محرر WordPress ، أو العمل بشكل أسرع بفضل القوالب أو الإطارات السلكية أو الأنماط.
إذا كنت تمثل وكالة تريد تصميم مواقع الويب للعملاء ، فمن المحتمل جدًا أن ترغب في استخدام أداة إنشاء الصفحات.
التصميم مهم ، وكذلك المحتوى. انضم إلى مجموعة SureCrafted على Facebook ليتم تحديثها عند إطلاق SureWriter ، وهي أداة ستساعدك على الكتابة بشكل أفضل وأفضل.

حول Elementor
Elementor هو أشهر مكون إضافي منشئ الصفحات من الشركة التي تحمل الاسم نفسه.
على الرغم من أنها واحدة من أشهر منشئي الصفحات وأكثرها استخدامًا في السوق (مع 5 ملايين عملية تثبيت نشطة في جميع أنحاء العالم) ، إلا أنها صغيرة نسبيًا ، حيث تم إطلاقها في عام 2016.
يحتوي Elementor على إصدار مجاني ومحترف يفتح المزيد من الميزات والأدوات والقوالب الإضافية.

إيجابيات Elementor:
- سهل الاستخدام للغاية مع واجهة سهلة الاستخدام.
- يتضمن الكثير من اللبنات الأساسية مع الإصدار المجاني.
- منشئ الصفحة هذا هو المسيطر في السوق. الاستمرارية مضمونة وهناك الكثير من مواد الدعم المتاحة.
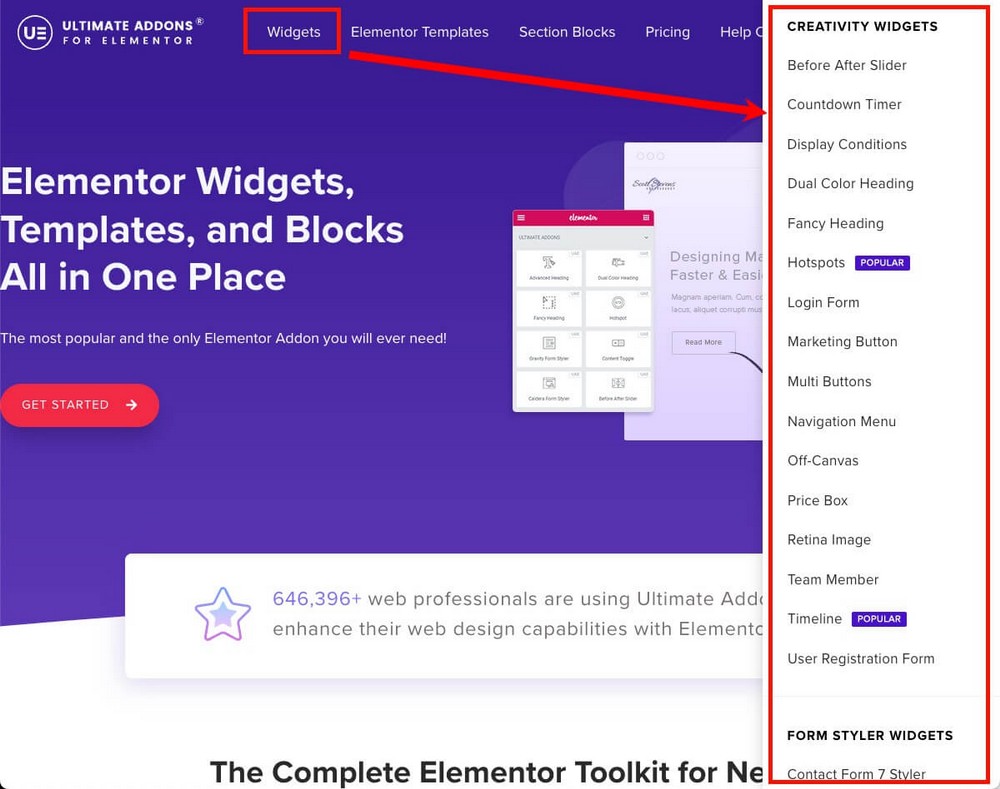
- نظرًا لحصتها في السوق ، لديها العديد من عمليات الدمج المباشرة وأطراف ثالثة. على سبيل المثال Ultimate Addons for Elementor ، والتي تضيف المزيد من الميزات إلى Elementor (حتى في الإصدار المجاني).
- لديها خطة وكالة تسمح لك باستخدام الأداة على ما يصل إلى 1000 موقع.
سلبيات العنصر:
- يشكو العديد من المستخدمين من أن Elementor يمكن أن يبطئ موقع الويب الخاص بك في التصميمات المعقدة.
- يحتوي المكون الإضافي على تاريخ من إنشاء الأخطاء عند تلقي تحديثات كبيرة.
- إذا لم تستخدم مُنشئ الصفحات مطلقًا ، فقد يكون لديك منحنى تعليمي حاد لأنه يختلف تمامًا عن محرر WordPress Gutenberg.
الملامح الرئيسية للعنصر:
- أكثر من 100 عنصر واجهة مستخدم و 300+ قالب.
- يشتمل الإصدار المحترف على أداة إنشاء السمات حتى تتمكن من تعديل مظهر المظهر بالكامل.
- ميزات وعناصر واجهة مستخدم لتعديل تصميم متجرك إذا تم إنشاؤه باستخدام WooCommerce.
مثال على موقع Elementor
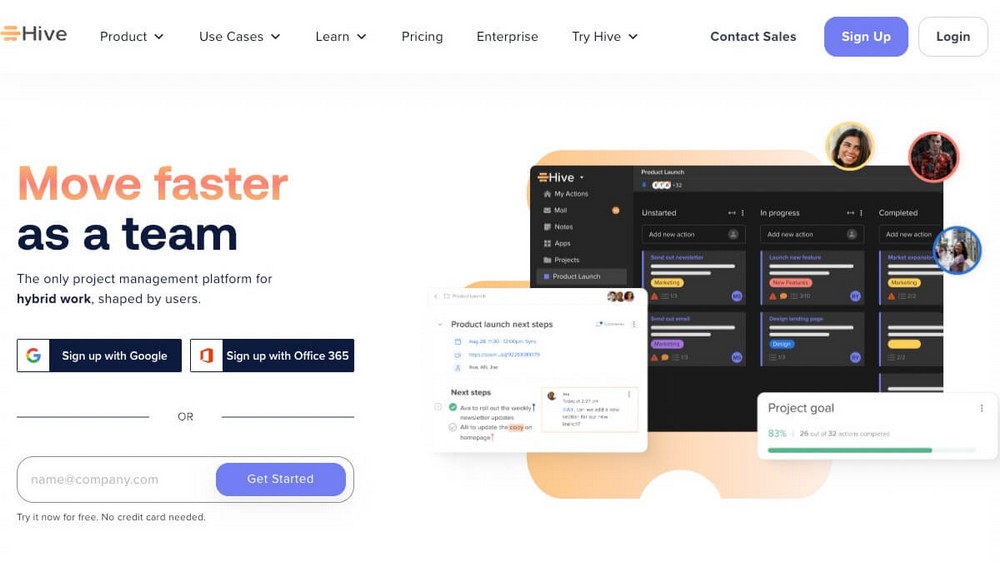
يحتوي Elementor على صفحة حيث يجمع العشرات من واجهات العرض ودراسات الحالة لمواقع الويب التي تستخدم أداته.
ربما تكون Hive واحدة من أكثرها إثارة للاهتمام ، وهي أداة لإدارة المشاريع تُظهر أن Elementor ليس مكونًا إضافيًا للمدونين أو الشركات الصغيرة. حتى الشركات الكبيرة يمكنها استخدامه.

حول ديفي بيلدر
Divi هو الاسم الذي يُطلق في نفس الوقت على السمة والمكوِّن الإضافي لبرنامج WordPress الذي طورته Elegant Themes.
تأسست الشركة في عام 2008 ، ولكن منشئ الصفحات وصل قبل فترة وجيزة من Elementor في عام 2015.
على الرغم من كونه موجودًا لفترة أطول ، إلا أنه أقل انتشارًا من Elementor. على الرغم من أن الأرقام لا تزال مذهلة (ما يقرب من مليون مستخدم) ، وهو أمر مثير للإعجاب بالنظر إلى عدم وجود نسخة مجانية.

إيجابيات Divi:
- سهل التعلم والبدء في بناء الصفحات.
- التنقل المنطقي والعمليات البسيطة لإضافة الكتل وتخصيصها
- قيمة ممتازة بالنسبة للسعر. يتضمن الترخيص بالإضافة إلى منشئ الصفحات ، موضوعين ، ومكوِّن إضافي لمشاركة الوسائط الاجتماعية ومكوِّن إضافي للبريد الإلكتروني ومكوِّن إضافي لإنشاء قوائم العملاء المحتملين.
- يوفر ترخيصًا مدى الحياة. تسمح جميع التراخيص باستخدامه على مواقع ويب غير محدودة ، لذا فهو حل رائع للوكالات.
- يمكنك إنشاء أي تصميم تقريبًا يمكنك التفكير فيه بفضل خيارات التخصيص الخاصة به. وهي تشمل المرشحات والتأثيرات والرسوم المتحركة وتأثيرات التمرير ومقاطع فيديو الخلفية وأقنعة وأنماط الخلفية.
سلبيات Divi:
- يفتقر إلى نسخة مجانية.
- يمكن أن تكون الواجهة معقدة ومربكة في بعض الأحيان.
- قفل المحتوى الثابت. إذا قمت بتعطيل المكون الإضافي ، فستبقى الرموز القصيرة فقط.
الملامح الرئيسية لديفي:
- العناصر والأنماط العامة بحيث يمكنك تحديث نفس العنصر على صفحات مختلفة في وقت واحد.
- أكثر من 200 عنصر موقع ويب و 2000 تخطيط موقع ويب مصمم مسبقًا للاختيار من بينها.
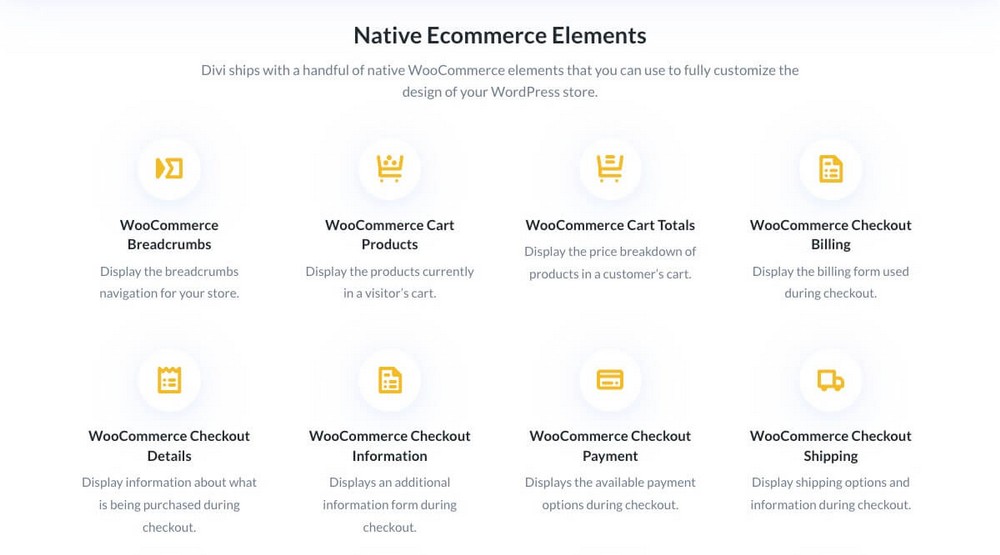
- وحدات WooCommerce تمنحك التحكم الكامل في تصميم صفحات منتجك أو تعديل عربة التسوق وصفحات الخروج لتناسب علامتك التجارية.
مثال على موقع Divi
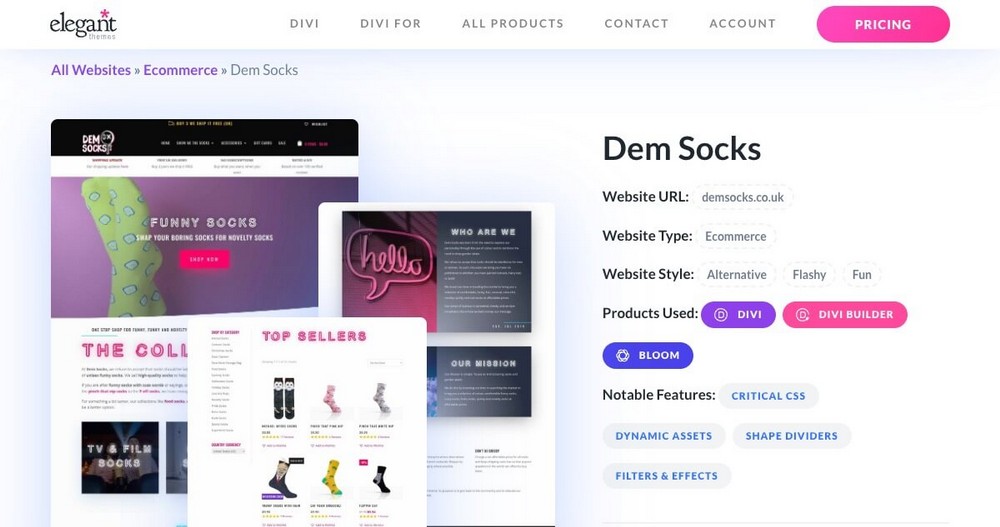
تحتوي السمات الأنيقة أيضًا على قسم يمكنك من خلاله مشاهدة العشرات من مواقع الويب المنظمة حسب الفئات. سيكون هذا مفيدًا للحصول على أفكار لموقع الويب الخاص بك إذا انتهى بك الأمر باستخدام المكون الإضافي الخاص بهم.
على سبيل المثال ، إذا كنت تبحث عن تصميم للتجارة الإلكترونية ، فيمكنك استخدام عامل تصفية.

حول سبكترا
Spectra هو مكون إضافي يعد جزءًا من عائلة منتجات Brainstorm Force ، وهي شركة طورت أيضًا سمة Astra و Ultimate Addons for Elementor و Ultimate Addons for Beaver Builder و WPBakery Page Builder plugins.
تضيف هذه المكونات الإضافية المزيد من الميزات إلى أدوات إنشاء الصفحات التي تم تطويرها من أجلها.
على الرغم من أن Spectra هي الأصغر ، حيث تم إصدارها في عام 2022 ، إلا أن هناك الكثير من التاريخ وراءها.
في الواقع ، عُرف هذا المكون الإضافي في الأصل باسم Ultimate Addons for Gutenberg. تم تسميته باسم إصدار Gutenberg من WordPress وتمت إعادة تسميته بمجرد أن أصبح Gutenberg معروفًا باسم محرر قوالب WordPress.

إيجابيات Spectra:
- مصمم لسهولة الاستخدام ، مع تنقل منطقي وعناصر تحكم بسيطة.
- يقدم مجموعة من الكتل المفيدة لتخصيص موقع WordPress الخاص بك.
- نسخة مجانية حتى تتمكن من البدء في تحسين موقع الويب الخاص بك بشكل مرئي دون أي تكلفة (إصدار Pro قيد التطوير).
- من السهل جدًا إتقانها وبديهية جدًا بالنسبة لمستخدم WordPress العادي.
- شركة قوية جدًا مسئولة عن التطوير مما يضمن استمراريتها وتكاملها التام مع باقي منتجات الشركة.
سلبيات الأطياف:
- لا يمكنك إضافة كتل إضافية من خلال المكونات الإضافية لجهات خارجية. ولكن من الناحية الفنية ، سيعمل أي مكون إضافي لـ Gutenberg مع Spectra.
- يفتقر إلى واجهته الخاصة ، لذلك سيتعين عليك استخدامه مع باقي العناصر والكتل من محرر WordPress الخاص بك.
الميزات الرئيسية لـ Spectra:
- يعمل مع محرر قوالب WordPress لذلك لا داعي لاستخدام محرر إضافي.
- العشرات من قوالب مواقع الويب المبنية مسبقًا لإنشاء الصفحات بسرعة.
- فائق السرعة ، والحد الأدنى من البرمجة النصية الخارجية واعتماديات الملفات تحافظ على الكود نظيفًا.
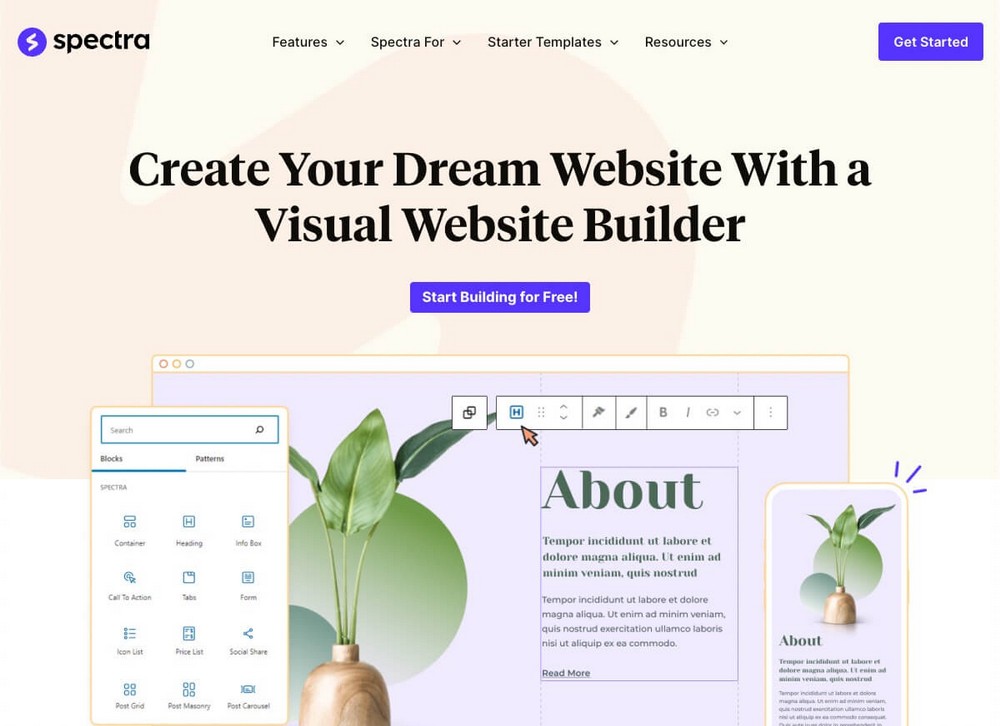
مثال على موقع Spectra
لا تمتلك Spectra حتى الآن مجموعة من مواقع الويب الكاملة. إذا كنت ترغب في رؤية أمثلة صفحة جاهزة للاستخدام في أي نوع من الأعمال أو المواقف ، فقم بإلقاء نظرة على قوالب المبتدئين هذه.
Starter Templates عبارة عن مجموعة من القوالب التي يمكنك تطبيقها على موقع الويب الخاص بك ببضع نقرات فقط للحصول على موقع يعمل بكامل طاقته في غضون ثوانٍ.

Elementor vs Divi Builder vs Spectra - مقارنة الميزات الكاملة
الآن بعد أن عرفت المشاركين في هذه المقارنة بشكل أفضل قليلاً ، سنناقش الآن الخصائص الأساسية لكل منهم.
ما الذي يجب أن تبحث عنه عند اختيار منشئ الصفحة الخاص بك؟
لن يكون لجميع الميزات نفس القيمة لكل موقف:
ربما تكون أولويتك هي سهولة الاستخدام ولا تهتم كثيرًا بالسعر. أو ربما ترغب في استخدام هذه الأدوات مع مئات العملاء ومن الضروري الترخيص.
في نهاية هذه المقارنة ، ستجد أيضًا ملخصًا صغيرًا نوصي فيه بأفضل حل لموقفك.
ومع ذلك ، نوصيك بقراءة كل قسم بعناية ، أو على الأقل تلك النقاط التي تبدو أكثر صلة بك.
ميزة | العنصر | ديفي بيلدر | أطياف |
سهولة الاستعمال | متوسط. محرر السحب والإفلات الخارجي. | محرر السحب والإفلات الخارجي معقد إلى حد ما. | سهل الاستخدام للغاية كما هو مدمج في محرر WordPress. |
الحاجيات | 30+ مجاني 60+ مدفوعة | 200+ (مدفوع) | 28 مجاني (المدفوع قادم) |
القوالب | 30+ مجاني 300+ مدفوعة | ما يقرب من 300 (مدفوع الأجر) | 300 نمط كتلة مسبقة الصنع (مجانًا) 60 إطار سلكي (مجاني) |
تكاملات | كتالوج شامل ، ولكن يجب على المطورين السعي لتحقيق التوافق | كتالوج شامل ، ولكن يجب على المطورين السعي لتحقيق التوافق | كل تلك المتوفرة في محرر WordPress. سيكون التوافق أوسع من الناحية الفنية. |
تحسين محركات البحث والأداء | فشل أساسيات الويب الأساسية على الهاتف المحمول | فشل أساسيات الويب الأساسية على الهاتف المحمول | اجتازت "أساسيات الويب الأساسية" على الهاتف المحمول |
النظام البيئي | رقم منشئ الصفحة فقط | موضوع واثنين من المكونات الإضافية. | سمة احترافية والعديد من المكونات الإضافية والتدريب عبر الإنترنت وإصدارات المنتجات المستقبلية. |
التسعير | نسخة مجانية متاحة خطة احترافية تبدأ من 59 دولارًا سنويًا لموقع واحد | الخطط المدفوعة فقط (89 دولارًا / سنويًا) | نسخة مجانية متاحة سيتم تحديد خطة احترافية |
الواجهة وسهولة الاستخدام
يجب أن يكون منشئ الصفحات مريحًا للاستخدام لأنه من المحتمل جدًا أن ينتهي بك الأمر باستخدامه باستمرار.
باختصار ، تعمل هذه الأدوات بدون تعليمات برمجية ، عن طريق سحب كتل المحتوى وإفلاتها في أجزاء مختلفة من الصفحة.
يُعرف هذا باسم WYSIWYG (ما تراه هو ما تحصل عليه) لأن الطريقة التي تظهر بها الصفحة في المحرر هي نفسها الشكل الذي ستظهر به الصفحة في الإصدار النهائي.
علاوة على ذلك ، سترى ما هي الكتل التي يقدمها كل مكون إضافي ، فلنركز الآن على كيفية عمل كل مكون إضافي معهم.
العنصر - نهج قياسي
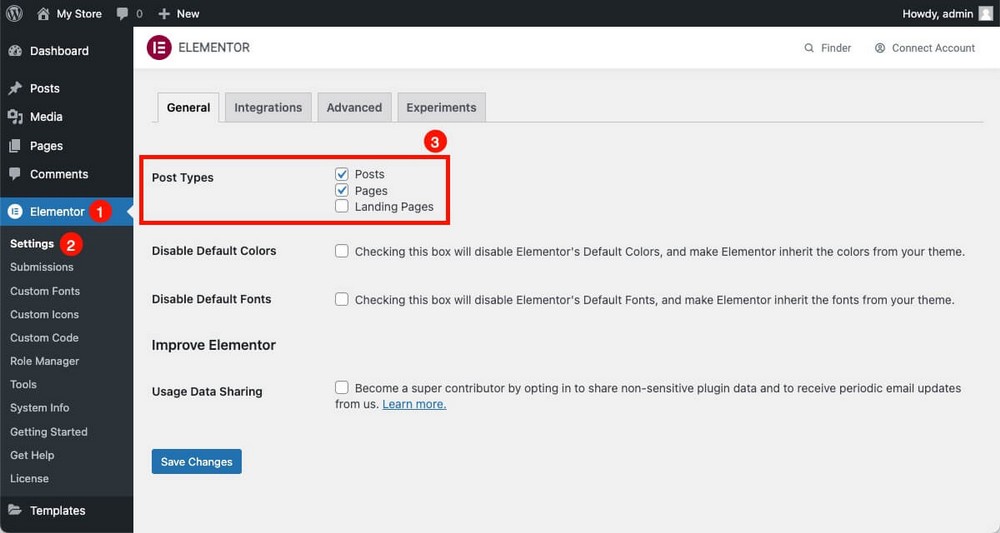
بمجرد تثبيت Elementor ، يمكنك تحديد كيفية استخدامه من لوحة إدارة WordPress> Elementor> الإعدادات .

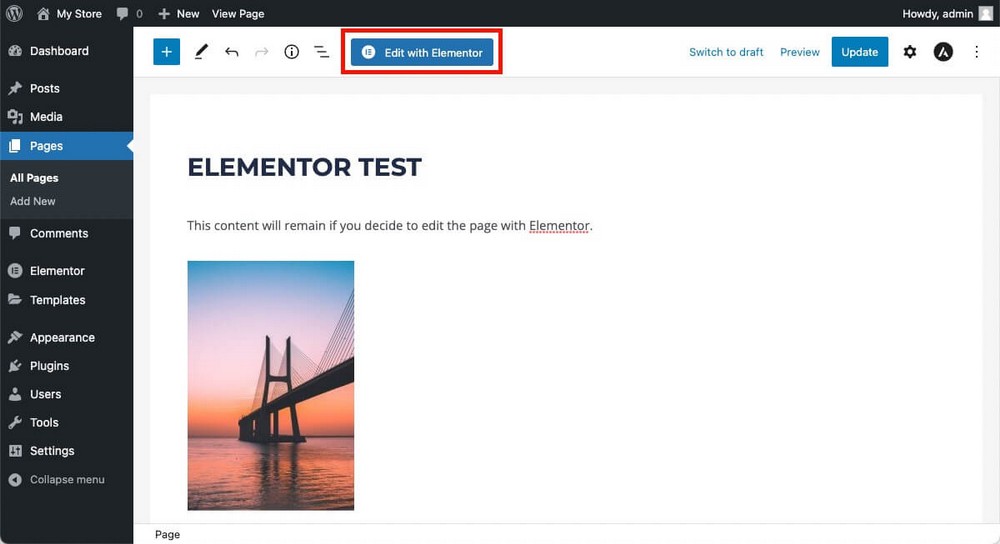
على سبيل المثال ، إذا قمت بإنشاء صفحة جديدة ، فسترى زر تحرير باستخدام العنصر لتحديد ما إذا كنت تريد تشغيل منشئ العنصر.

عند القيام بذلك ، سيتم تحميل المحتوى الذي قمت بإنشائه مسبقًا في محرر WordPress (إن وجد) ككتلة واحدة.
لن تتمكن من إضافة كتل بين المحتوى الذي تم استيراده للتو (على سبيل المثال زر بين النص والصورة). يمكنك فقط إضافة عناصر جديدة فوق أو أسفل تلك الكتلة.

في Elementor ، ستتمكن من:
- إنشاء أقسام.
- يمكن أن تحتوي هذه الأقسام على تخطيطات أعمدة بالداخل.
- ستعرض الأقسام / الأعمدة الأدوات التي تسحبها من الشريط الجانبي.
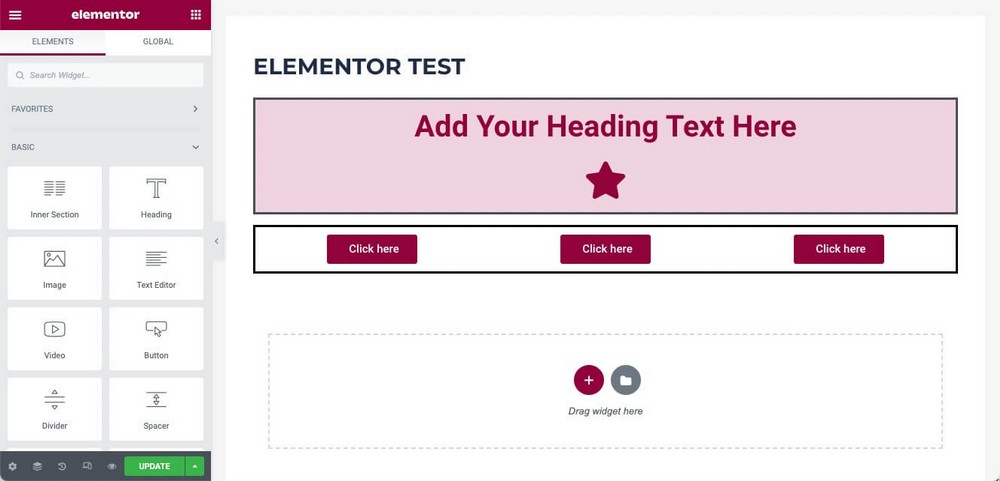
على سبيل المثال ، يوجد هنا هيكل أساسي به:
- قسم به رأس وأيقونة بداخله.
- قسم آخر ، مع 3 أعمدة بالداخل ، مع زر بداخل كل منها.

لذا فإن الآليات بسيطة للغاية:
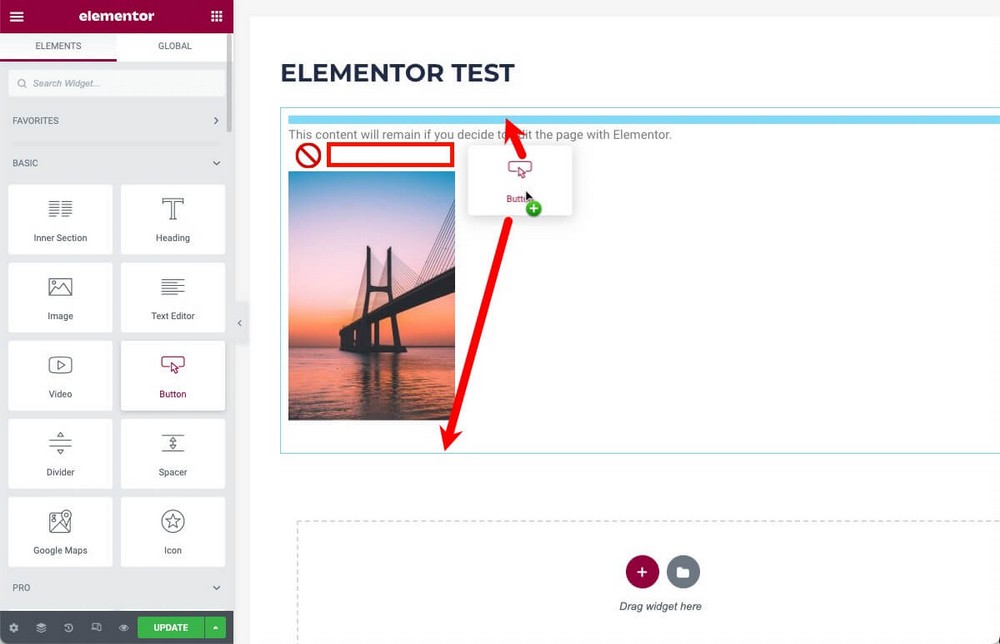
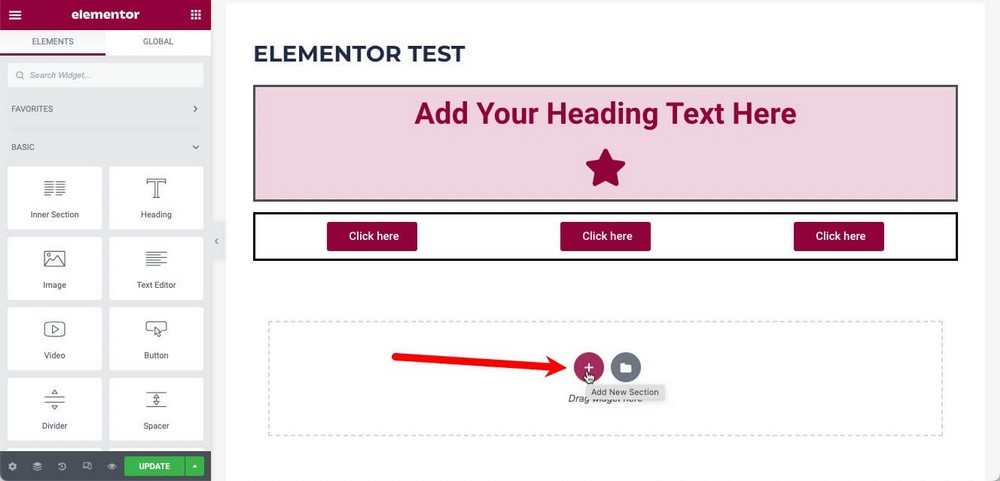
- أضف أقسامًا جديدة بالنقر فوق الزر + في الجزء السفلي ، واختر تخطيط العمود.
- اسحب أي عنصر واجهة مستخدم إلى مربع " سحب عنصر واجهة المستخدم هنا " ، والذي سينشئ تلقائيًا قسمًا جديدًا مع عنصر واجهة المستخدم بداخله.

يمكنك بعد ذلك تغيير موضع هذه الأقسام عن طريق سحبها حول الصفحة.
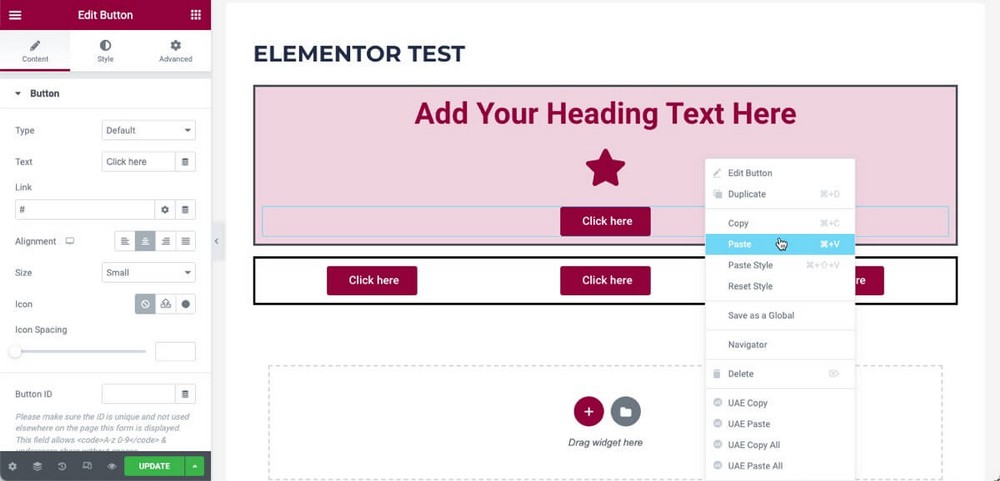
يمكن سحب الأدوات داخل نفس القسم فقط. إذا كنت تريد نقله إلى قسم آخر ، فانقر بزر الماوس الأيمن وانسخه والصقه في موضعه الجديد.
استخدام النقر بزر الماوس الأيمن في Elementor يجعل الأمور أسهل كثيرًا نظرًا لأنه بديهي للغاية ، وهي نقطة رائعة لصالحه.

يعد تعديل الأقسام والأدوات المختلفة أمرًا بسيطًا من الناحية الفنية ، ولكن نظرًا لعدد التعديلات المتاحة ، من المستحيل شرحها جميعًا هنا.
لكن الإجراء هو نفسه دائمًا:
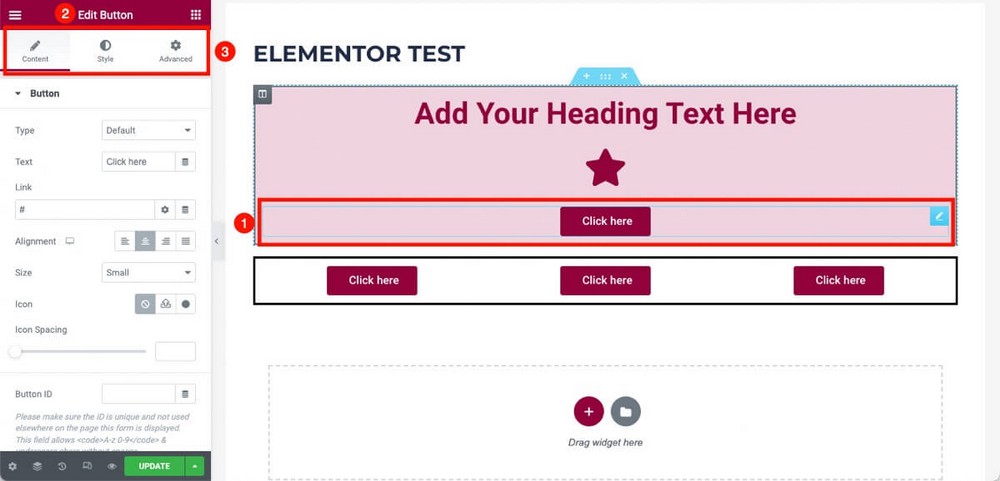
- حدد القطعة أو القسم الذي تريد تعديله.
- تأكد من تحديده بشكل صحيح من خلال النظر إلى الاسم في الشريط الجانبي.
- تنقل عبر علامات تبويب المحتوى والنمط والخيارات المتقدمة المختلفة لتطبيق التغييرات التي تحتاجها.

ستختلف الخيارات التي ستجدها هناك اختلافًا كبيرًا اعتمادًا على ما إذا كنت قد حددت قسمًا أو عنصر واجهة مستخدم.
تتغير أيضًا وفقًا لنوع عنصر واجهة المستخدم المحدد.
التغييرات التي قد ترغب في تطبيقها على زر (الحجم واللون والرابط) ليست هي نفسها لعنصر واجهة مستخدم يعرض عنوانًا على خرائط Google.
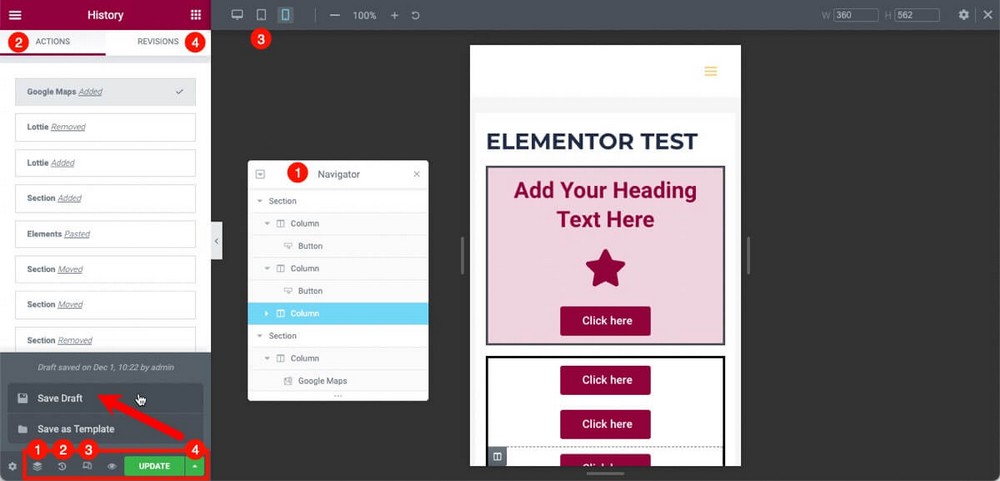
ستجد في الجزء السفلي من الشريط الجانبي عدة أدوات من شأنها أن تجعل العمل به أسهل بكثير ، على سبيل المثال:

- المستكشف ، الذي يظهر لك بصريًا بنية صفحتك.
- محفوظات ، لمشاهدة التغييرات الأخيرة التي تم إجراؤها والتراجع عن أي منها.
- وضع الاستجابة ، لمعرفة كيف سيبدو المحتوى الخاص بك على الأجهزة المحمولة المختلفة.
- خيار لحفظ المراجعات محليًا قبل نشرها مباشرة ، أو للعودة إلى حالة سابقة بعد تغيير مؤقت (على سبيل المثال ، بعد تكييف صفحة لعروض الجمعة السوداء).
ميزات عملية للغاية ستجعل حياتك أسهل بكثير عند العمل مع منشئ الصفحات هذا.
ديفي - معقدة إلى حد ما وغير بديهية
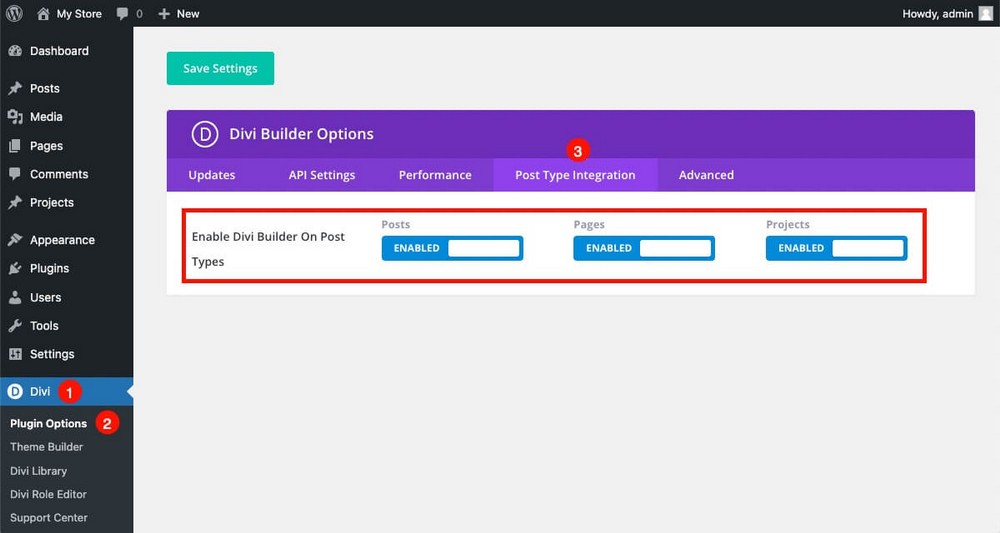
يتيح لك Divi أيضًا تحديد أنواع المنشورات التي تريد أن يكون منشئ الصفحة متاحًا من لوحة إدارة WordPress> خيارات البرنامج المساعد> تكامل نوع المنشور.

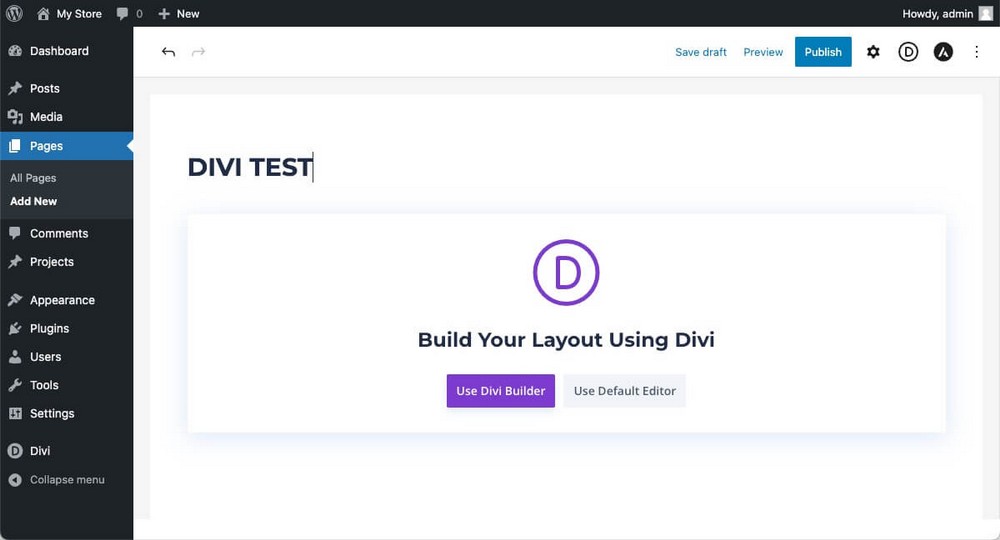
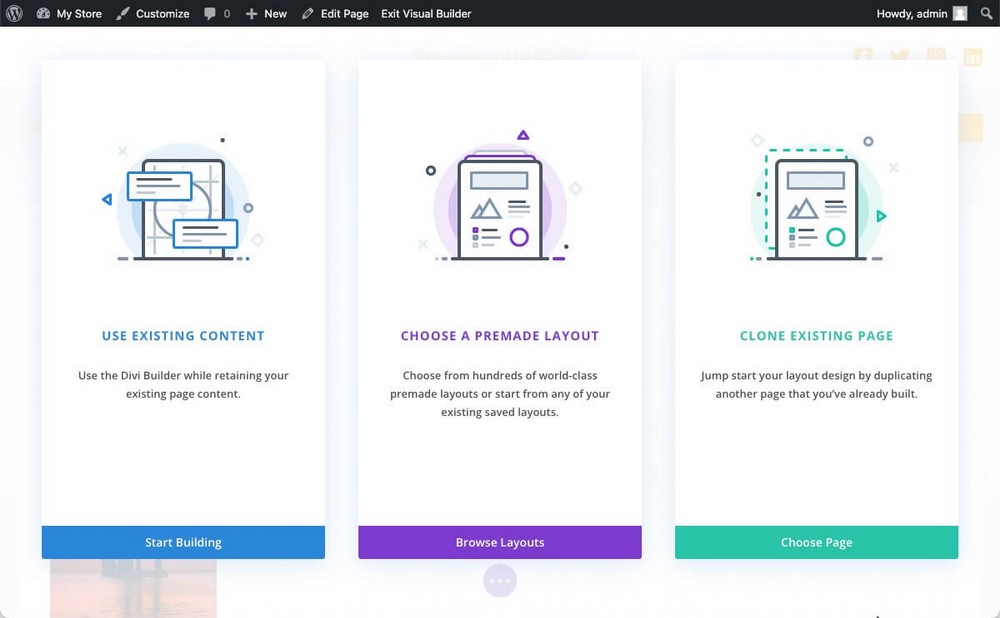
عند إنشاء صفحة جديدة ، سيتعين عليك تحديد ما إذا كنت تريد استخدام محرر WordPress الأصلي أو استخدام Divi.

إذا كان لديك محتوى بالفعل ، فسيحدث نفس الشيء كما كان من قبل مع Elementor.
يتم تحميل المحتوى داخل قسم ، ولا يمكنك إضافة كتل بالداخل ، فقط أعلى أو أسفل.
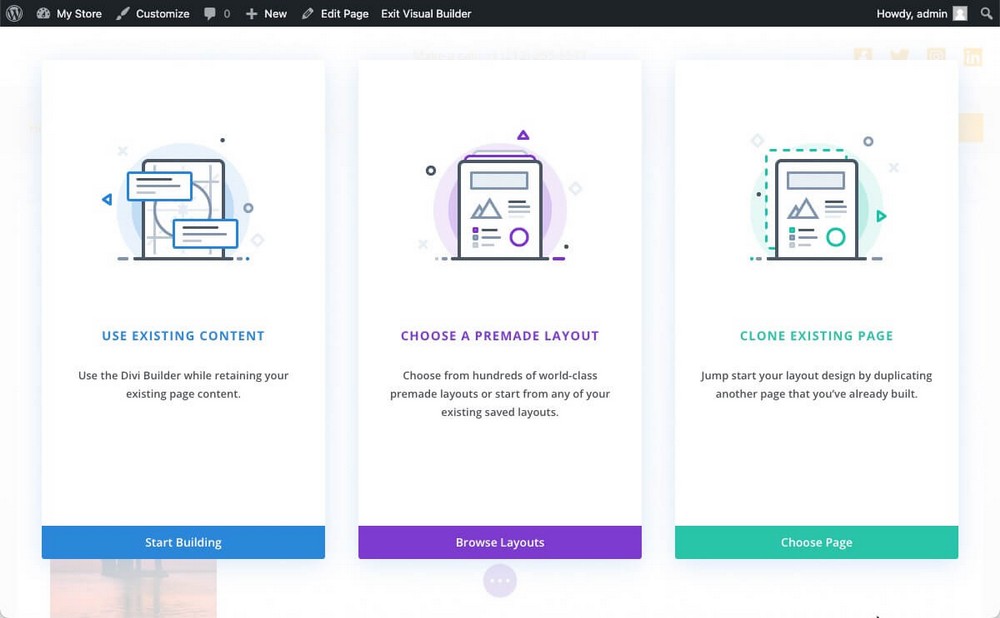
يمكنك أيضًا اختيار استخدام قالب مخصص أو استنساخ صفحة موجودة.

تتعامل Divi أيضًا مع تصميم الصفحات بطريقة هرمية ، على الرغم من اختلاف الأسماء قليلاً في هذه الحالة.
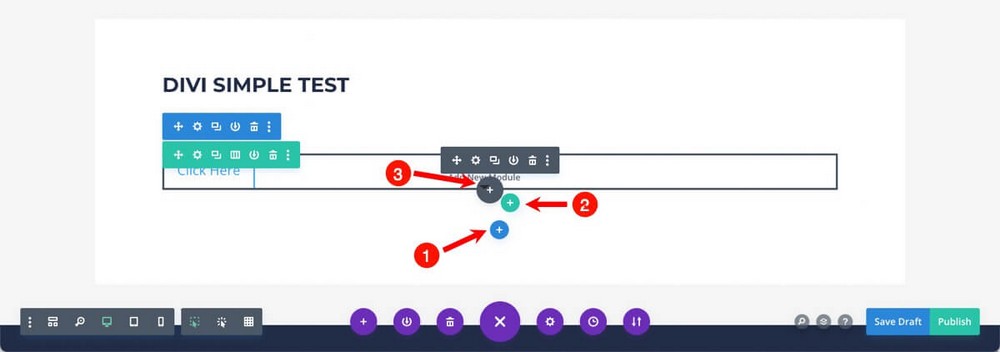
- يمكنك إنشاء أقسام باستخدام الزر الأزرق + .
- الصفوف التي تحتوي على الزر الأخضر + (الصفوف هي الصفوف التي يمكن أن تحتوي على أعمدة).
- ويمكنك إضافة وحدات باستخدام الزر الرمادي + .

العمل بهذه الطريقة أكثر تعقيدًا. على سبيل المثال ، لا يمكنك رؤية قائمة بجميع الوحدات النمطية المتاحة حتى تنقر لإضافة واحدة.
لذلك إذا كنت قد بدأت للتو في العمل مع هذا المكون الإضافي ، فستجد صعوبة في معرفة ما يمكنك فعله بالضبط به.
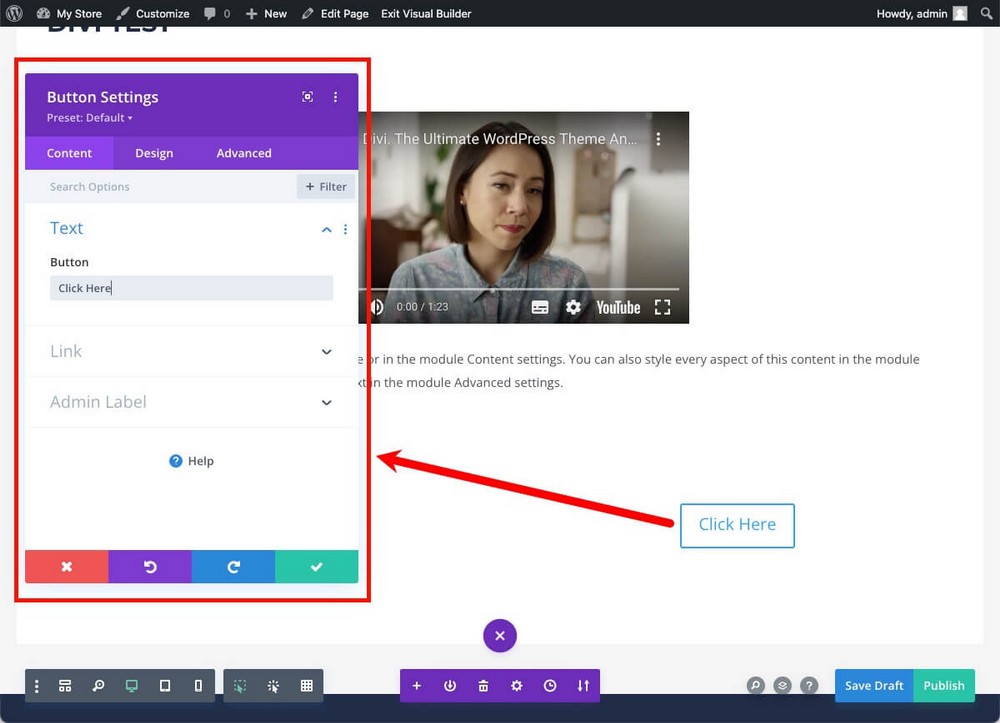
أيضًا ، لا يؤدي تحديد كل وحدة إلى إظهار الشريط الجانبي للخيارات تلقائيًا.
سيتعين عليك النقر فوق عجلة التروس لرؤية خيارات التخصيص (أو النقر المزدوج).
تشبه خيارات التخصيص هذه إلى حد كبير تلك التي رأيتها في Elementor. ستجد أيضًا محتوى مشابهًا وتخطيطًا وعلامات تبويب خيارات متقدمة.
لا يتم إغلاق نافذة الخيارات المشروطة تلقائيًا عند النقر فوقها ، مما يجعل سير العمل أكثر صعوبة.

العمل مع Divi ، بشكل عام ، أكثر تعقيدًا من العمل مع Elementor.
في المقابل ، يحتوي على العديد من الأدوات التي ستساعدك على رؤية بنية المحتوى الخاص بك بطريقة يسهل الوصول إليها.
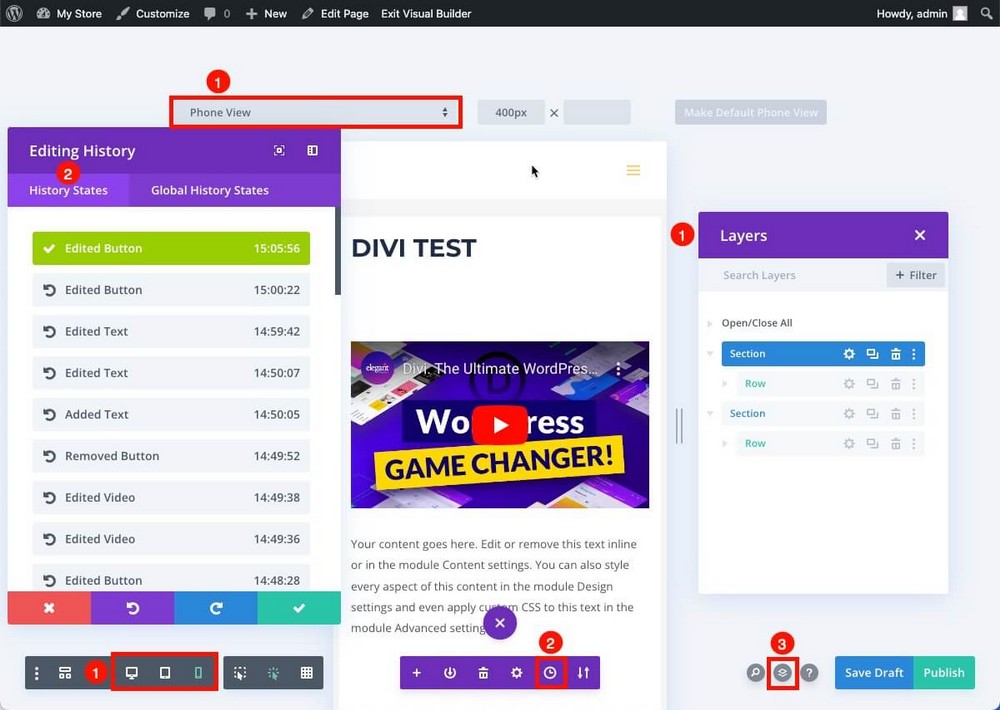
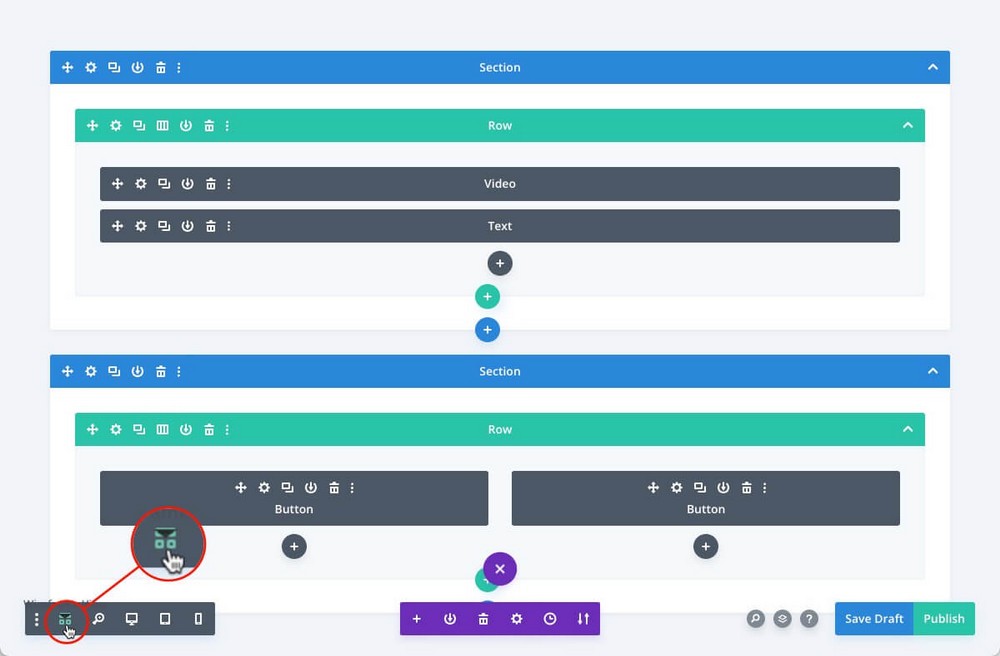
على سبيل المثال ، يتم تنشيط عرض الإطار السلكي من شريط الأدوات ، والذي يجب عليك نشره باستخدام الزر البنفسجي المركزي.
يسمح لك بمشاهدة هيكل الصفحة بطريقة تخطيطية.

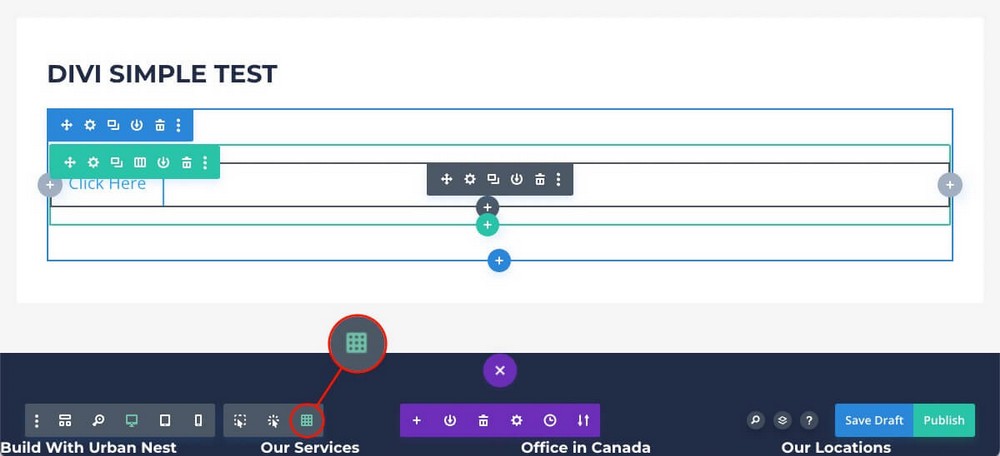
من ناحية أخرى ، يُظهر عرض الشبكة شيئًا مشابهًا ، ولكن مع رؤية جميع العناصر.

تعتبر طريقتا العرض عمليتين للغاية ، لكنهما مربكان إذا لم تكن معتادًا على العمل مع العديد من العناصر المرئية ، أو إذا كنت تقوم بإنشاء صفحة معقدة للغاية.
ستجد هنا أيضًا خيارات مشابهة لتلك التي رأيتها للتو في Elementor:
- تخطيط وضع الاستجابة لأجهزة مختلفة.
- تاريخ من التغييرات.
- عرض متعدد الطبقات يساعدك على فهم بنية الصفحة بشكل أفضل.
Spectra - تكامل طبيعي وبديهي مع WordPress
يعمل Spectra بشكل مختلف قليلاً عن البديلين السابقين.
بمجرد تنزيله وتثبيته من مستودع WordPress الرسمي ، لن تضطر إلى تحميله من محرر تخطيط خارجي كما يحدث مع Elementor أو Divi.
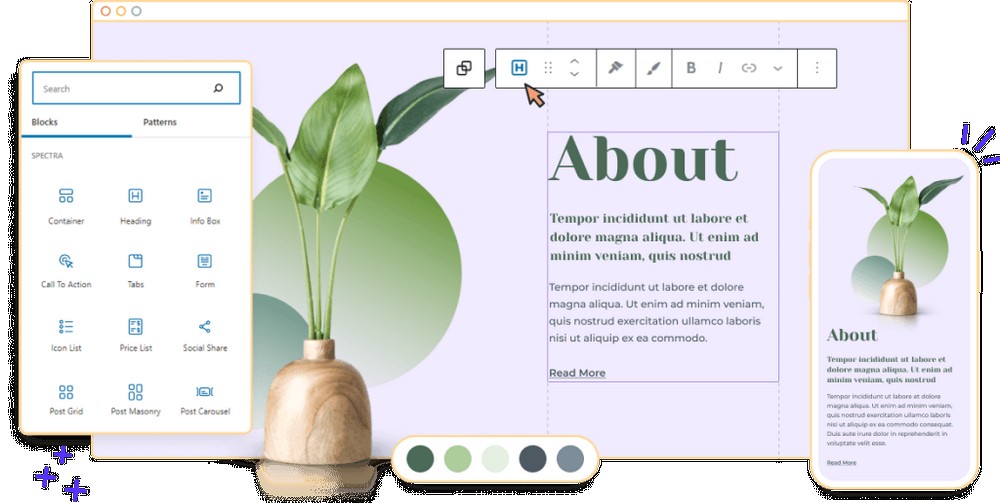
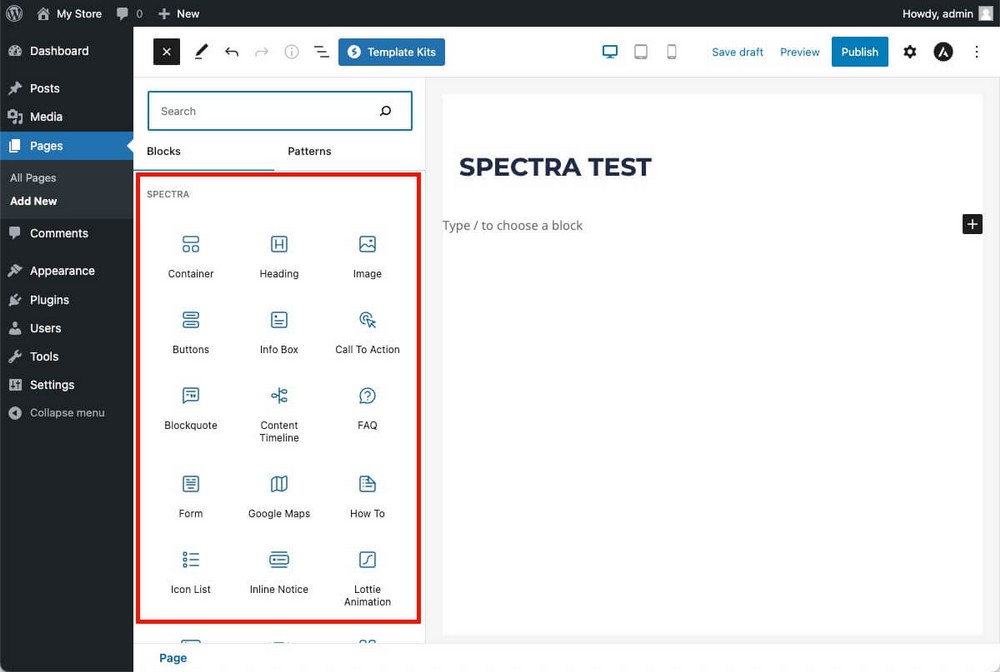
تقوم Spectra بتحميل كتلها (المعروفة باسم عناصر واجهة المستخدم والوحدات في المكونات الإضافية الأخرى) داخل محرر WordPress الأصلي.

هذا يجعل من السهل للغاية البدء.
إذا كنت تعرف بالفعل كيفية استخدام محرر قوالب WordPress ، فأنت تعرف بالفعل كيفية استخدام محرر Spectra.

- اسحب الكتل المطلوبة إلى المحرر.
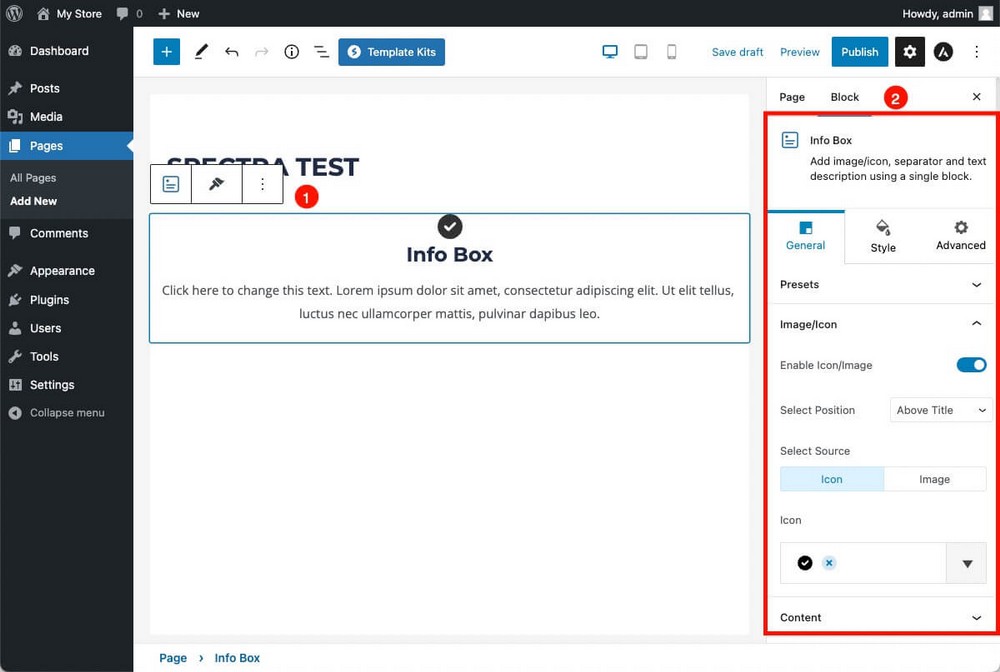
- قم بتخصيصها من الشريط الجانبي الأيمن.
يمكنك العثور على جميع أنواع الخيارات هنا ، على سبيل المثال:
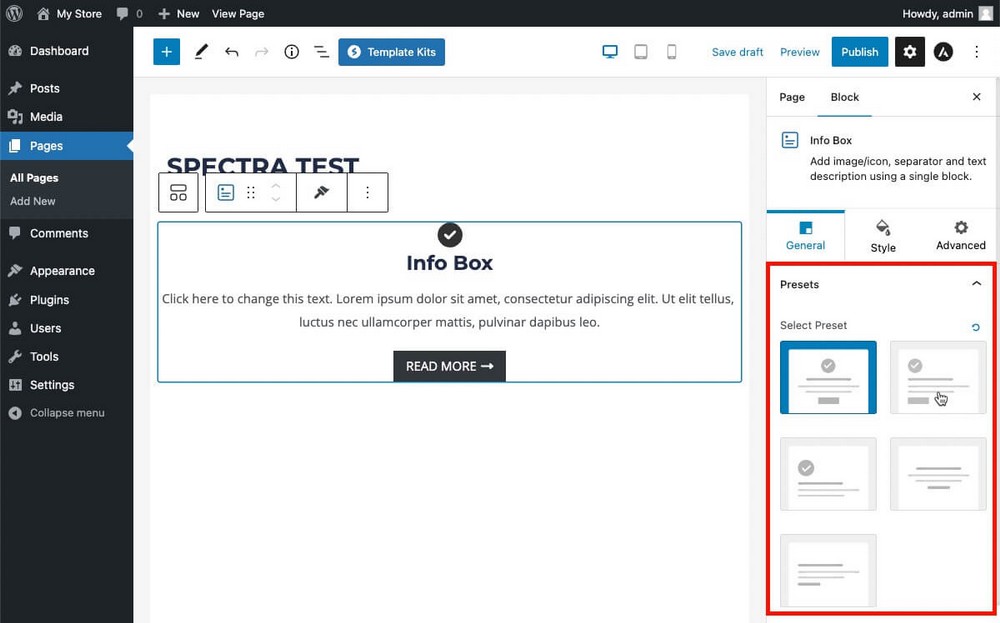
- من علامة التبويب "عام" ، يمكنك تحميل الإعدادات المسبقة للكتلة التي أضفتها للتو.
- من علامة تبويب النمط ، قم بتعديل الألوان للحالة "العادي" و "التمرير" للكتلة.
- من علامة التبويب خيارات متقدمة ، قم بإخفاء الحظر على أجهزة معينة ، أو بناءً على شروط أخرى.
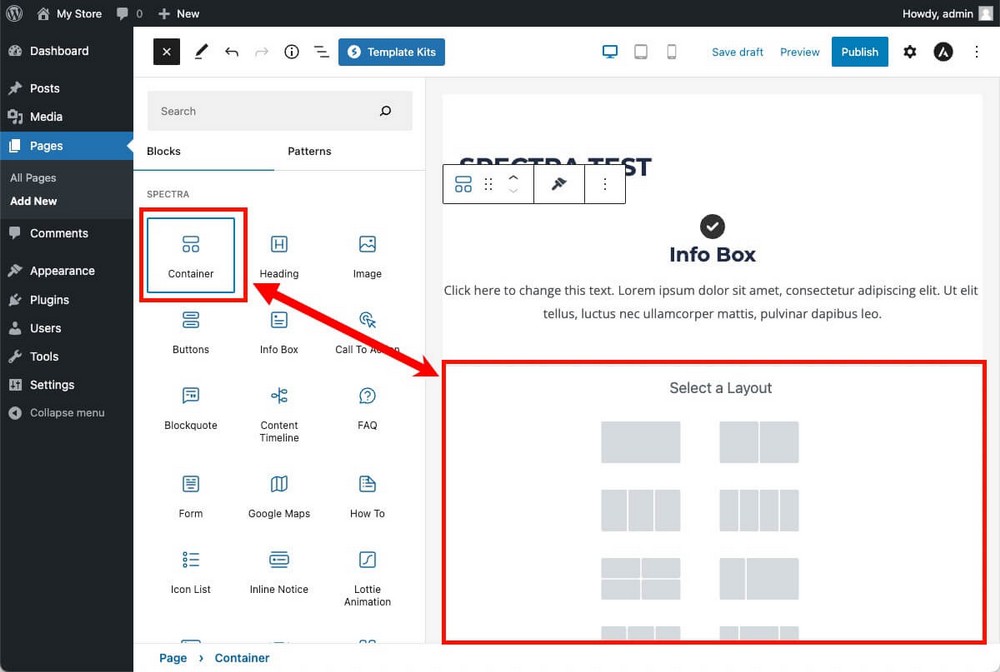
يتيح لك Spectra أيضًا إنشاء هيكل عمود ، وهي ميزة أساسية تتيح لك إنشاء تصميمات أكثر تقدمًا.
للقيام بذلك ، سيكون عليك فقط إضافة كتلة الحاوية التي تسمح لك باختيار هذا الخيار.
بمجرد الانتهاء من ذلك ، يمكنك إضافة الكتل التي تحتاجها ببساطة عن طريق السحب والإفلات.
أي أنك في Spectra ستستخدم أيضًا بنية هرمية: Container > Column > Block .


يعتمد Spectra على محرر WordPress ، لذلك لا يزال بإمكانك القيام بكل الأشياء التي رأيتها دون الحاجة إلى تحميل أداة خارجية كما هو الحال مع الإضافات السابقة.
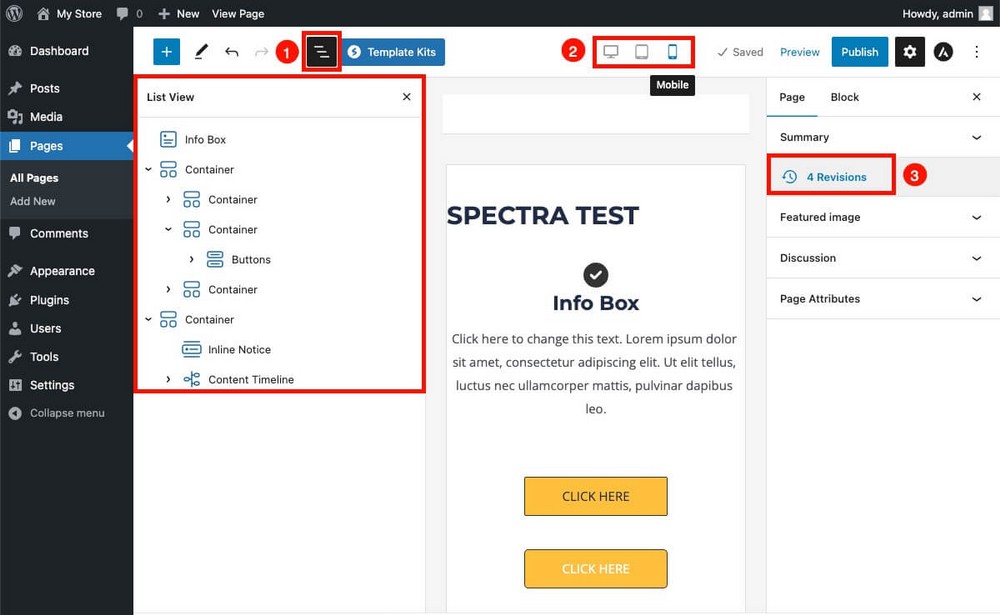
- قم بتمكين وضع القائمة لفهم بنية الصفحة التي تعمل عليها بشكل أفضل.
- قم بالتبديل بين طرق العرض المختلفة لمعرفة الشكل الذي سيبدو عليه تصميمك على الأجهزة المختلفة.
- الوصول إلى المراجعات للعودة إلى الإصدار السابق.

إذا كنت تريد أن ترى نظرة عامة على Spectra لفهم بقية المقارنة بشكل أفضل ، ألق نظرة على الفيديو أدناه!
الحاجيات والوحدات والكتل
عادةً ما يتم تحديد القوة الحقيقية لإضافات أداة إنشاء الصفحات من خلال الكتل التي يمكن استخدامها. هذا ما سنحلله في هذا القسم.
يقوم كل مُنشئ صفحة بتسمية الأجزاء المستخدمة لتصميم الصفحة النهائية بشكل مختلف:
- العنصر - الحاجيات
- ديفي - وحدات
- أطياف - كتل
لكنها تشير جميعها إلى نفس الشيء ، العنصر الأساسي الذي تقوم بتضمينه في الأقسام أو الحاويات المختلفة لتتوافق مع التصميم النهائي.
العنصر - 30+ أساسي ، 60+ أدوات احترافية وملحقات اختيارية
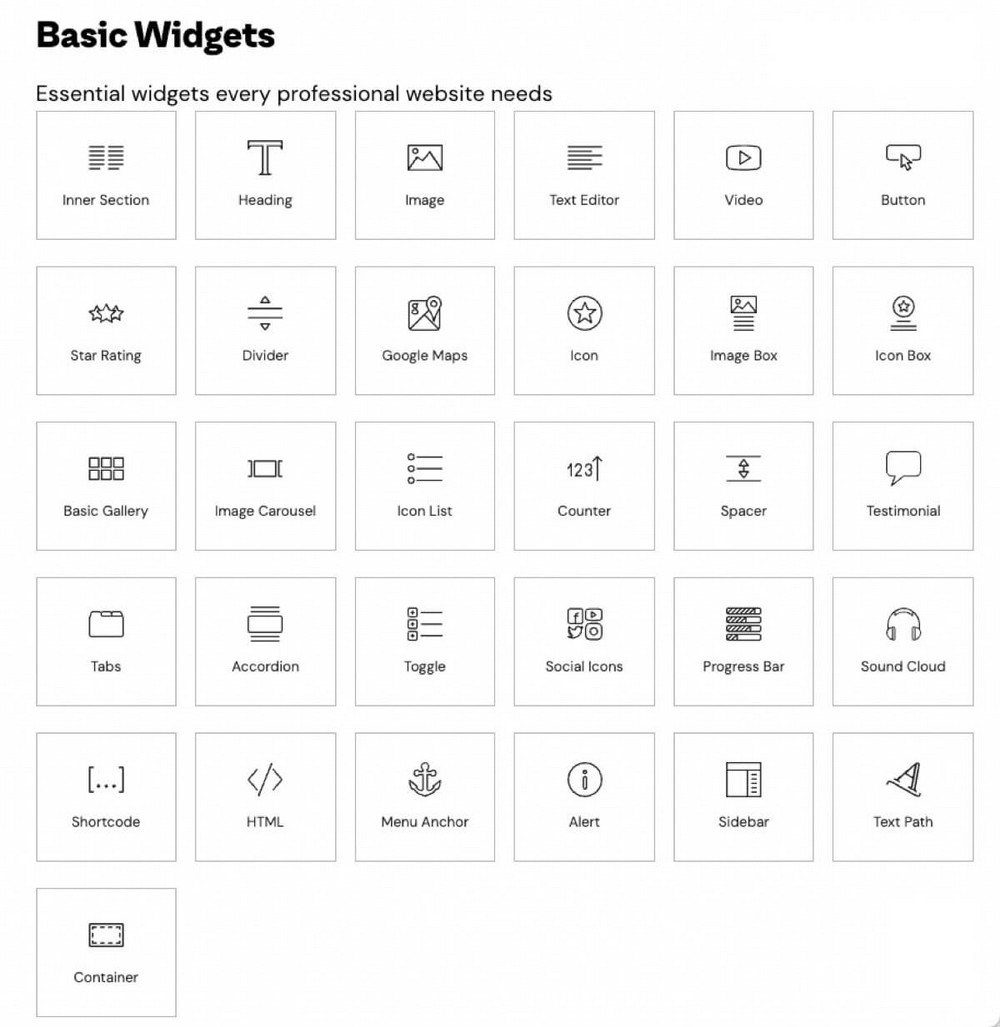
سيسمح لك الإصدار المجاني من Elementor باستخدام أكثر من 30 أداة أساسية.
لا يمكننا شرحهم جميعًا لأن المقارنة ستكون واسعة جدًا.
لحسن الحظ ، فإن الغالبية العظمى تشرح نفسها بنفسها وتتيح لك إضافة ميزات لا يتضمنها WordPress افتراضيًا ، مثل كتلة التبديل.

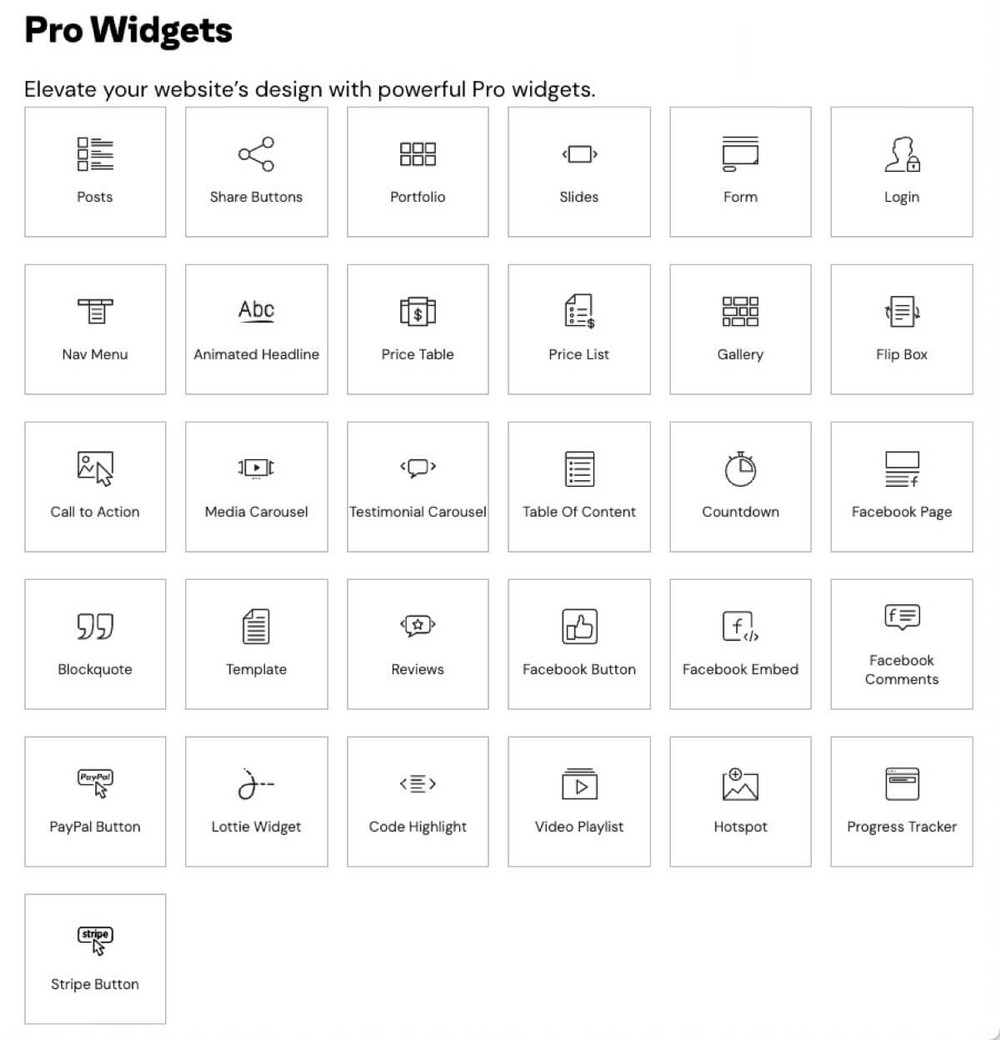
إذا كنت تدفع مقابل خطة Elementor pro ، فستتمكن أيضًا من الوصول إلى المزيد من الأدوات المصغّرة بما في ذلك دوارات الشهادات والعد التنازلي وجداول التسعير وأزرار الدفع PayPal أو Stripe.

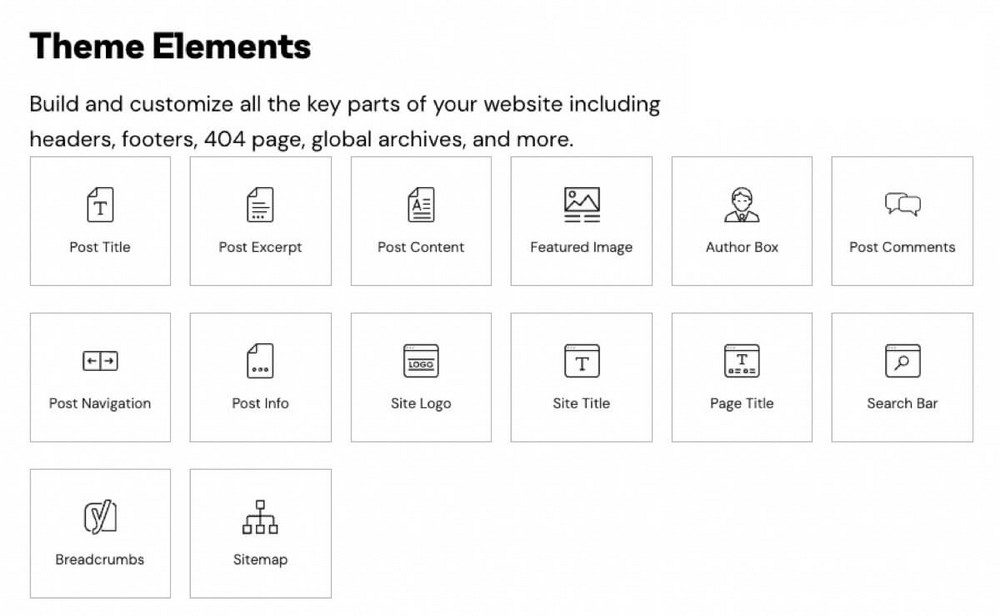
بالإضافة إلى ما سبق ، لديك أيضًا عناصر واجهة مستخدم متعلقة بموضوعك. يمكنك على سبيل المثال إضافة مربع بحث أو مربع مؤلف أو صورة مميزة.

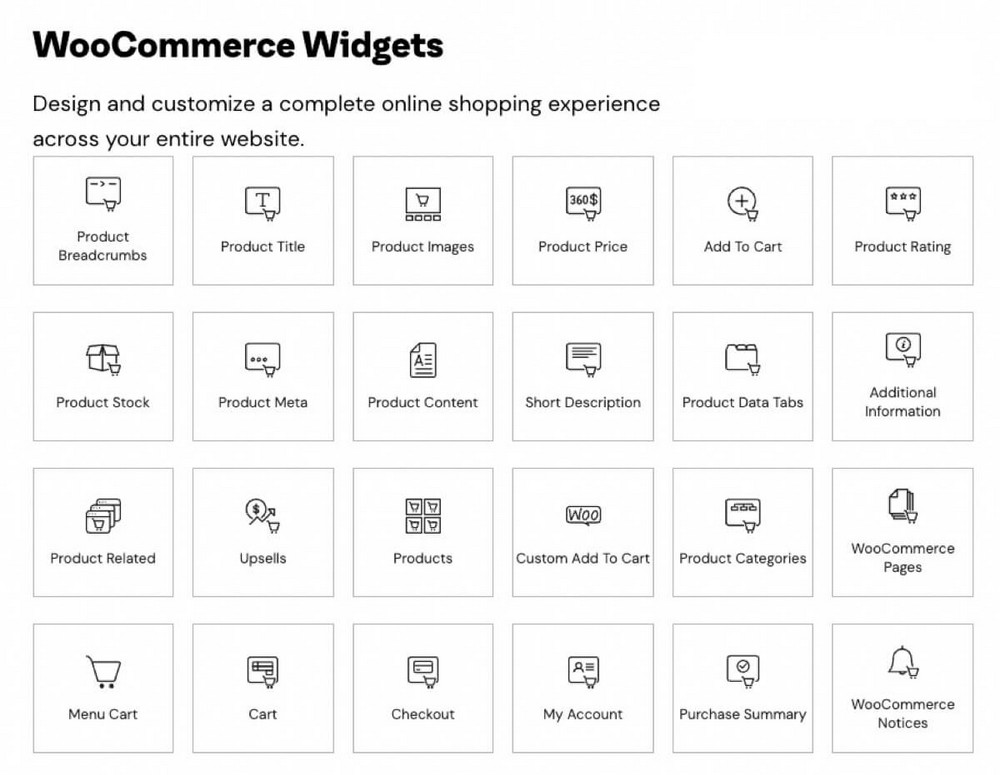
ستكون الكتل الأكثر إثارة للاهتمام للتجارة الإلكترونية هي أدوات WooCommerce. إنها تسمح لك بوضع زر في أي مكان على صفحتك لأي سبب من الأسباب.
بهذه الطريقة لن تكون مقيدًا بتصميم WooCommerce القياسي.

هذه المجموعات الثلاث الأخيرة من الأدوات متاحة فقط في خطة Elementor Pro.
ولكن إذا فاتتك أي عنصر معين ، فيمكنك تجربة سوق إضافات Elementor التابعة لجهة خارجية.
تعمل هذه الوظائف الإضافية حتى مع الإصدار المجاني من Elementor ، ولكن سيتعين عليك شرائها بشكل مستقل.

تتضمن Ultimate Addons for Elementor على سبيل المثال ، ملحقات الحفلة وخلفية الجسيمات وحتى أداة الموسيقى. ستكون هذه مفيدة لتكييف موقع الويب الخاص بك لعيد الهالوين أو إعادة تصميم موقع الويب الخاص بك لعيد الميلاد.

Divi - أكثر من 200 عنصر ضخم وسوق
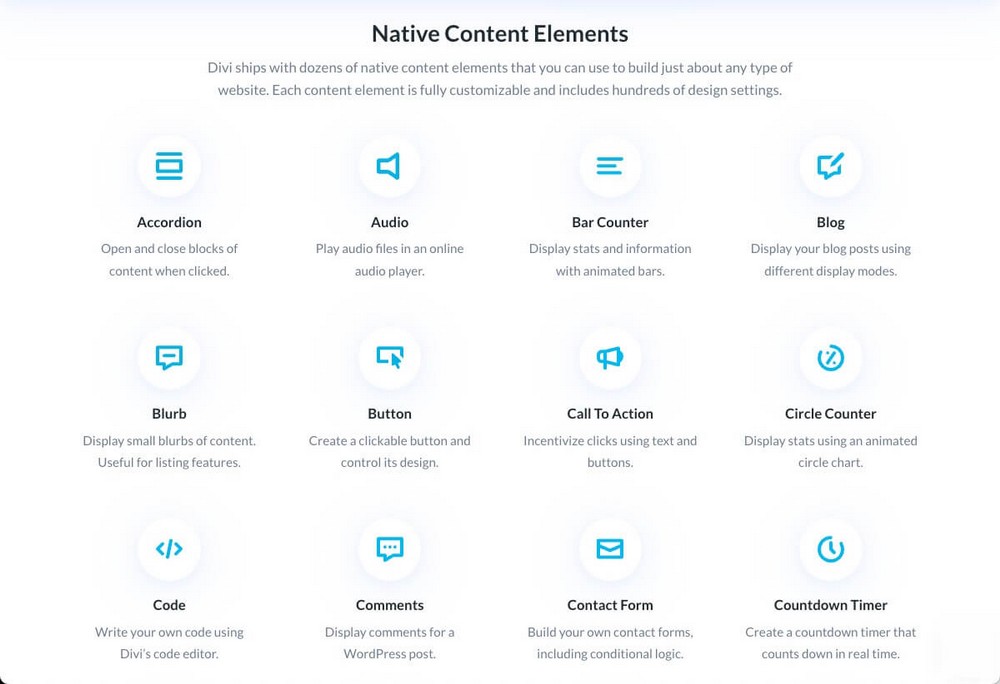
مكتبة Divi ضخمة حقًا ، حيث تحتوي على أكثر من 200 عنصر للتثبيت.
يتم تضمين معظمها مع ترخيص البرنامج المساعد القياسي.

هناك أيضًا وحدات نمطية محددة لـ WooCommerce.

هناك أيضًا وحدات مجانية طورها المجتمع.

كما لو أن هذا لم يكن كافيًا ، ستجد أيضًا المزيد من الوحدات النمطية في سوق Divi.

سبكترا - 28 بلوك و 3 ملحقات مجانا. كتل وميزات إضافية في Spectra Pro
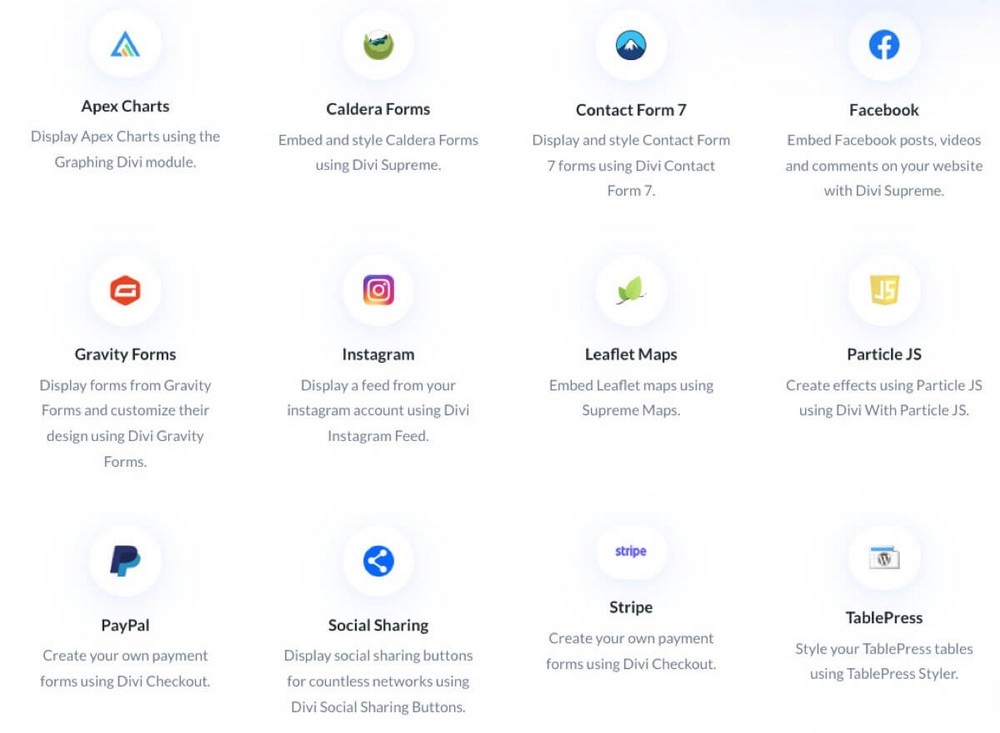
تقدم Spectra 28 كتلة أساسية و 3 ملحقات.
ما مجموعه 31 عنصرًا ، مما يجعل هذا البديل على قدم المساواة مع الإصدار المجاني من Elementor.
في حال كنت تتساءل ، فإن الامتدادات الثلاثة هي:
- يسمح لك معرض Masonry بتحويل كتلة المعرض البسيطة.
- تسمح لك شروط العرض بإظهار أو إخفاء الكتل بناءً على حالة المستخدم (مسجّل الدخول أم لا) ، ودور المستخدم ، والمتصفح ، ونظام التشغيل.
- شروط الاستجابة: لإخفاء الحظر على أجهزة معينة (على سبيل المثال ، عدم عرض صورة من أجل البساطة على هاتف ذكي).

تقدم Spectra قيمة كبيرة مع الأخذ في الاعتبار أننا نتحدث عن شيء مجاني.
إن إنشاء محتوى أفضل باستخدام 30 قالبًا جديدًا من محرر WordPress يجعل Spectra جديرة بالاهتمام إذا كنت ترغب في تحسين جودة موقعك دون إنفاق المال أو الوقت في تعلم كيفية استخدام أداة جديدة.
ستجلب النسخة الاحترافية المزيد من الكتل والميزات:
- تسجيل الدخول وتسجيل كتل النماذج ، بما في ذلك النماذج الاجتماعية لجوجل وفيسبوك.
- حظر Instagram لإظهار أحدث منشورات Instagram مباشرة على موقع الويب الخاص بك.
- المتزلجون.
- مرشحات لكتلة معرض الصور.
- تأثيرات الانتقال.
- كتل العد التنازلي حتى تتمكن من إنشاء مؤقتات ، حتى دائمة الخضرة.
والعديد من الميزات الأخرى التي ستجعل Spectra Pro منافسًا قويًا للخطة المدفوعة لـ Elementor و Divi.
القوالب والإطارات الشبكية
أنت الآن تعرف الأدوات والمكونات المختلفة التي توفرها كل أداة.
ولكن إذا كنت تستخدم أداة إنشاء الصفحات ، فقد يكون ذلك بسبب أن مهارات التصميم لديك ليست الأفضل وتحتاج إلى مساعدة إضافية لإنشاء موقع ويب رائع.
هذا هو المكان الذي تلعب فيه الكتل المحددة مسبقًا.
ستساعدك الكتل المحددة مسبقًا على التصميم بشكل أفضل والعمل بشكل أسرع.
من الأسهل استخدام نموذج صممه خبير وتعديله بدلاً من إنشائه من البداية.
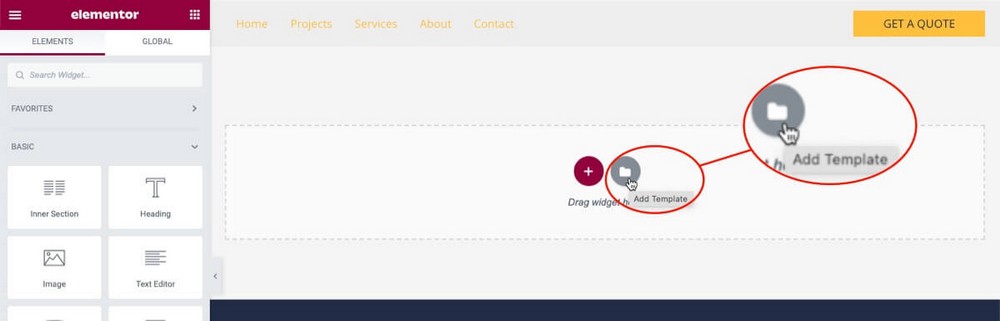
Elementor - أكثر من 30 نموذجًا أساسيًا و 300+ قالب احترافي
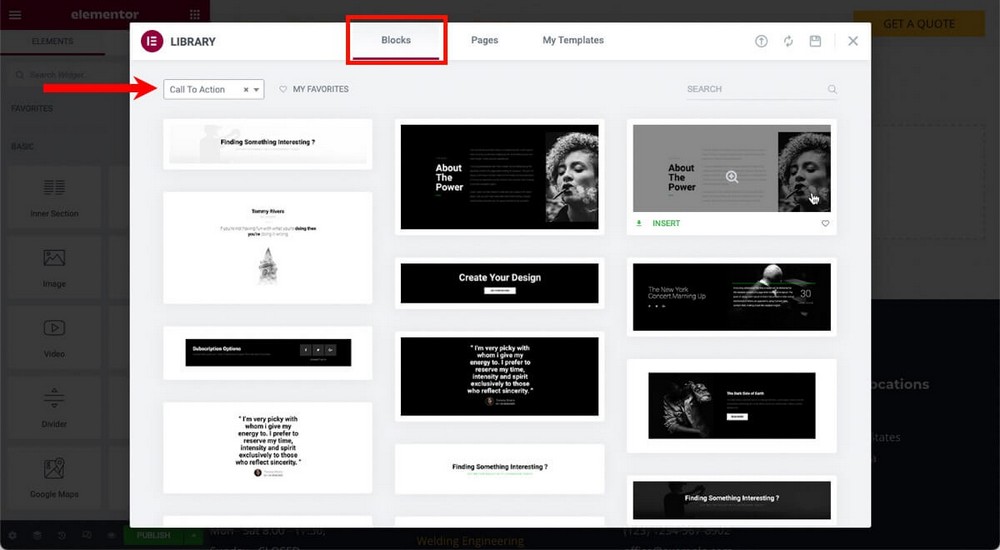
في Elementor ، يمكنك إضافة عناصر واجهة مستخدم جديدة بالضغط على الزر + . ولكن من الممكن أيضًا إضافة قوالب بالنقر فوق رمز المجلد.

سيؤدي هذا إلى فتح نافذة مشروطة حيث يمكنك تصفح مجموعة كبيرة من الكتل المحددة مسبقًا المنظمة بدقة حسب الفئات.
إذا كنت ترغب في إنشاء عبارة تحث المستخدم على اتخاذ إجراء ، فلن تضطر إلى إضافة مربع أو نص أو رأس أو زر.
يمكنك إضافة مجموعة عبارة تحث المستخدم على اتخاذ إجراء والتي تحتوي بالفعل على تلك العناصر وتكييفها لتناسب تصميمك.

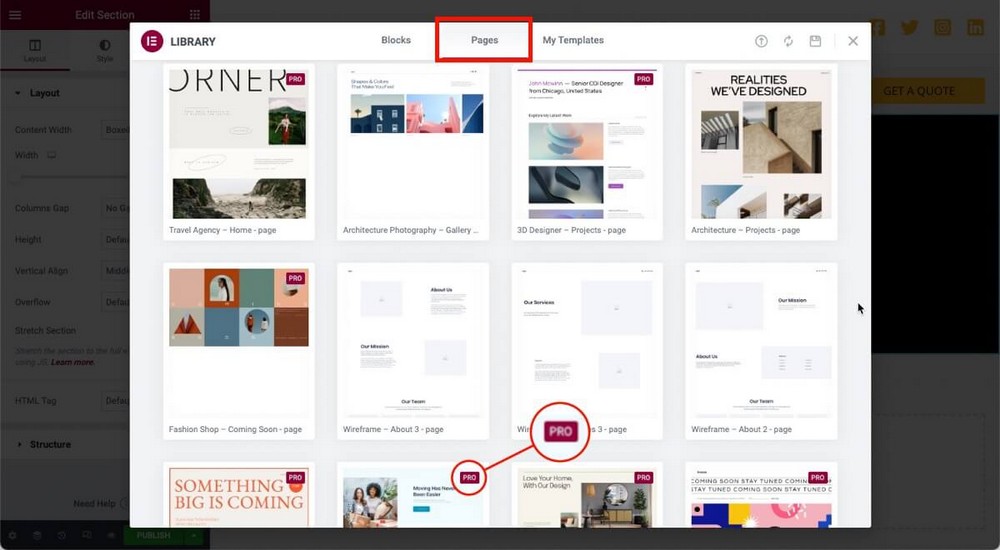
بالإضافة إلى الكتل المحددة مسبقًا ، لديك أيضًا خيار استخدام قالب صفحة ويب كامل.
سيؤدي ذلك إلى تسريع عملك إذا كنت تقوم بإنشاء صفحة وليس مجرد جعل مقال أكثر جمالا.

على الرغم من أن Elementor يقدم المئات من قوالب الكتل والصفحات ، ضع في اعتبارك أن معظمها متاح فقط مع خطة Pro.
Divi - حزم تخطيط 300 تقريبًا ، ولكن بدون إطارات سلكية أو أنماط
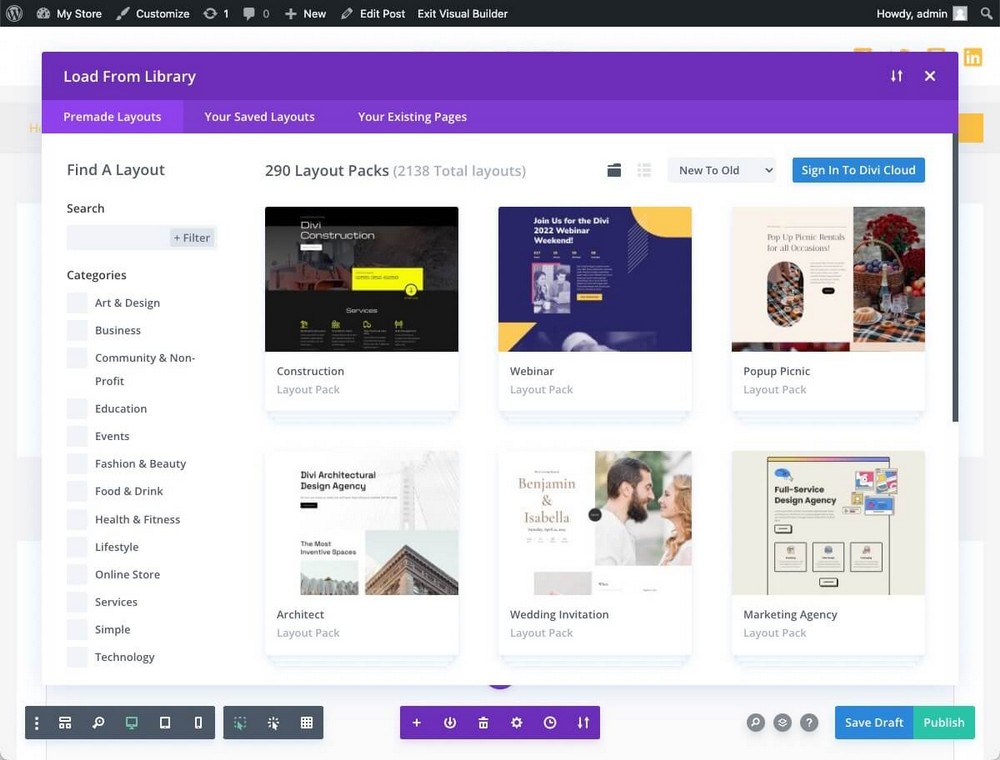
عند إنشاء صفحة أو مقالة جديدة وتحريرها باستخدام Divi ، لديك خيار اختيار تخطيط مسبق الصنع.

تم تنظيم هذه التخطيطات في حوالي 300 حزمة. تحتوي كل حزمة على عدة تخطيطات بداخلها (على سبيل المثال ، صفحة رئيسية ، إلى جانب صفحة اتصال وصفحة مدونة).
لذلك يوجد في المجموع أكثر من 2000 صفحة محددة مسبقًا يمكنك استخدامها.

ومع ذلك ، ليس لدى Divi إطارات سلكية. لا تقدم أنماطًا مختلفة لما يزيد عن 200 كتلة. سيتعين عليك إضافة الإصدار البسيط (على سبيل المثال ، كتلة الحث على اتخاذ إجراء) وتعديله يدويًا.
الأطياف - إعدادات مسبقة ومئات من أطقم القوالب
عندما تضيف كتلة باستخدام Spectra ، ستجد قسم إعدادات مسبقة في الشريط الجانبي (حسب الكتلة المستخدمة).
يتيح لك ذلك تغيير النمط بسرعة دون الحاجة إلى تعديله يدويًا. طريقة أكثر فاعلية للعمل.

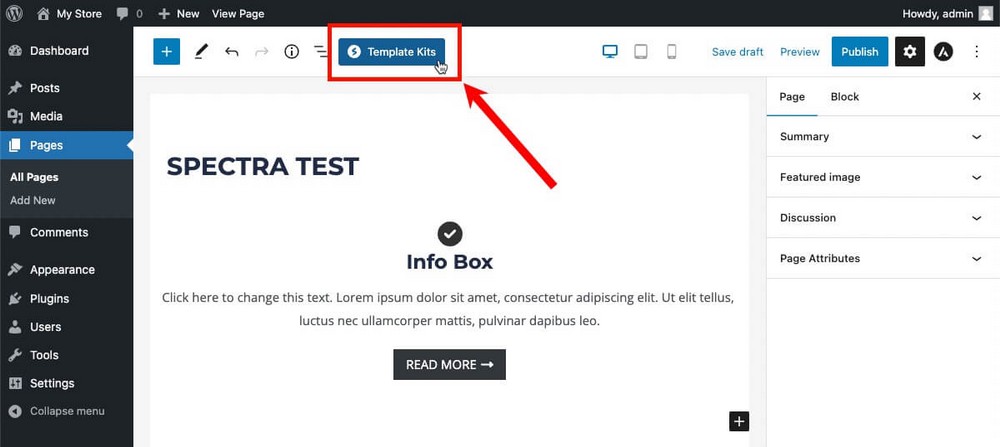
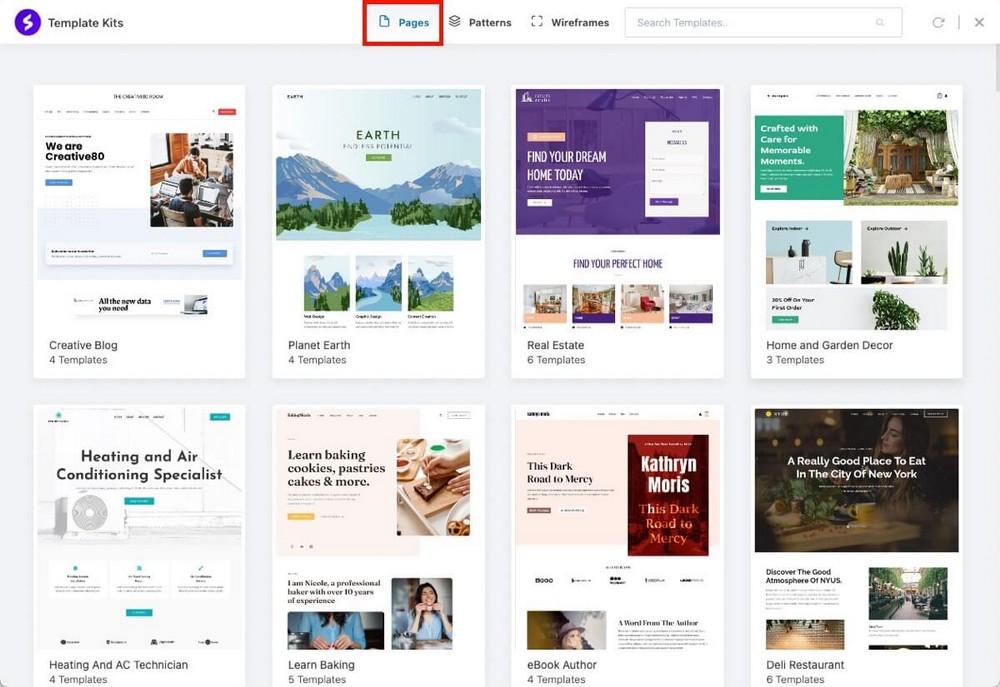
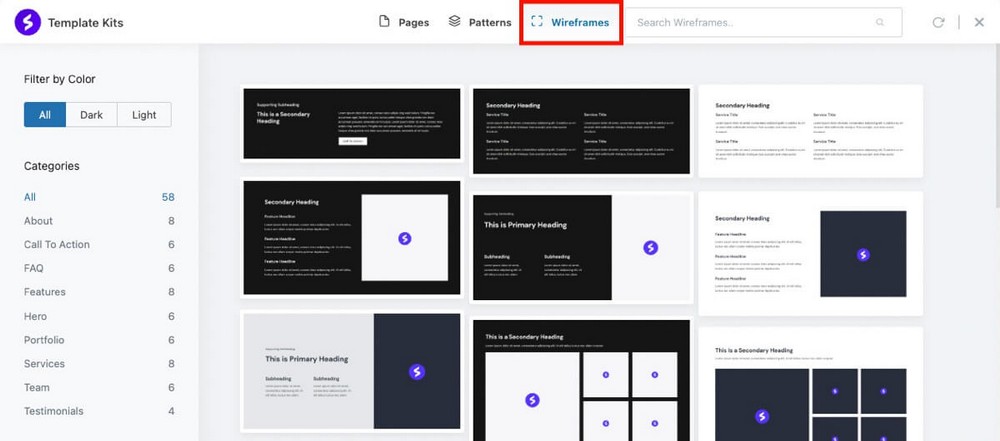
في الجزء العلوي من المحرر ستجد أيضًا زرًا لتشغيل مجموعات القوالب.

ستجد هناك العشرات من تصميمات مواقع الويب الكاملة في علامة التبويب أطقم القوالب الجاهزة للاستخدام ببضع نقرات.

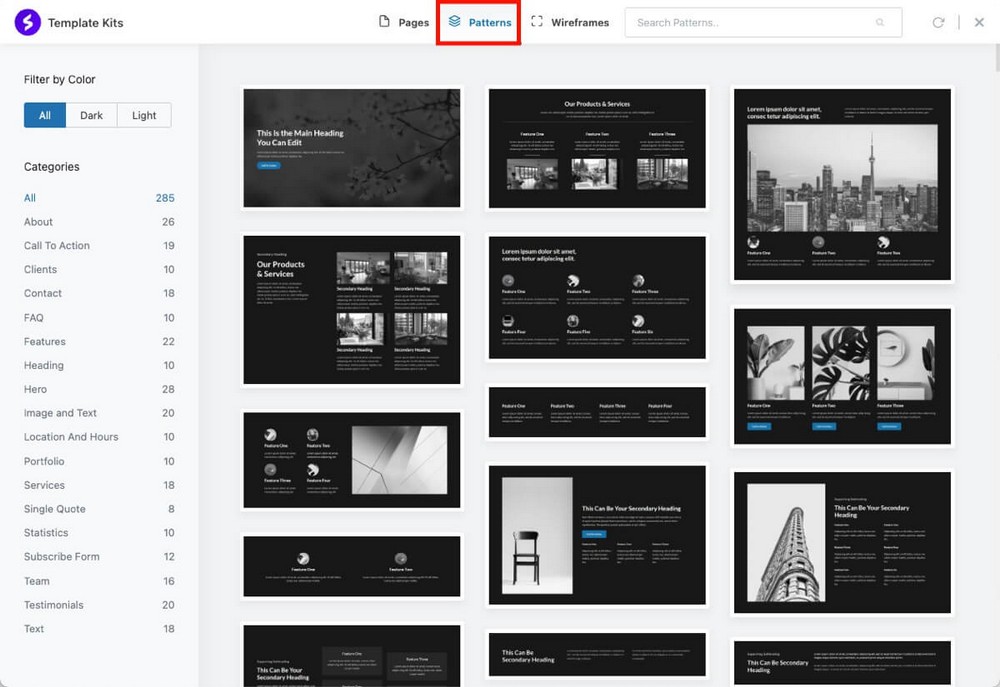
يتم تنظيم ما يقرب من 300 نمط كتلة مسبقة الصنع حسب الفئات لإضافة المزيد من الكتل الاحترافية بسرعة إلى صفحتك (فكر في هذه على أنها إعدادات مسبقة أكثر تقدمًا).

وما يقرب من 60 إطارًا سلكيًا ، تم تنظيمها أيضًا حسب الفئات التي ستساعدك على العمل بسرعة والحصول على نتائج أكثر احترافية.

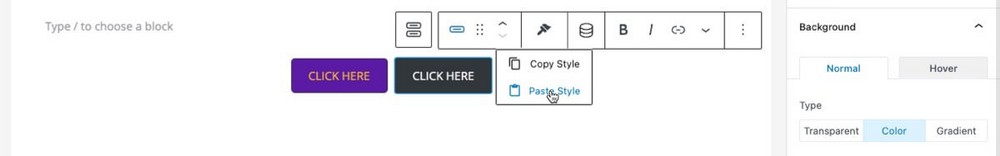
- نصيحة احترافية : يتيح لك Spectra أيضًا نسخ النمط من كتلة ولصقه في كتلة أخرى. ميزة رائعة من شأنها أن تسرع عملك!

تكاملات
في كثير من الأحيان لا ترغب فقط في إنشاء موقع أجمل ، بل تريد أن يعمل مع أدوات الجهات الخارجية التي تستخدمها بالفعل في حياتك اليومية.
وهذا هو المكان الذي تلعب فيه عمليات الدمج دورًا مهمًا.
العنصر - التكامل الأساسي والأكثر استخدامًا
يقدم Elementor مجموعة متنوعة من عمليات الدمج.

- أدوات التسويق مثل Mailchimp أو ActiveCampaign أو Zapier أو ConvertKit حتى تتمكن من ربط منصات التسويق عبر البريد الإلكتروني بنماذجك.
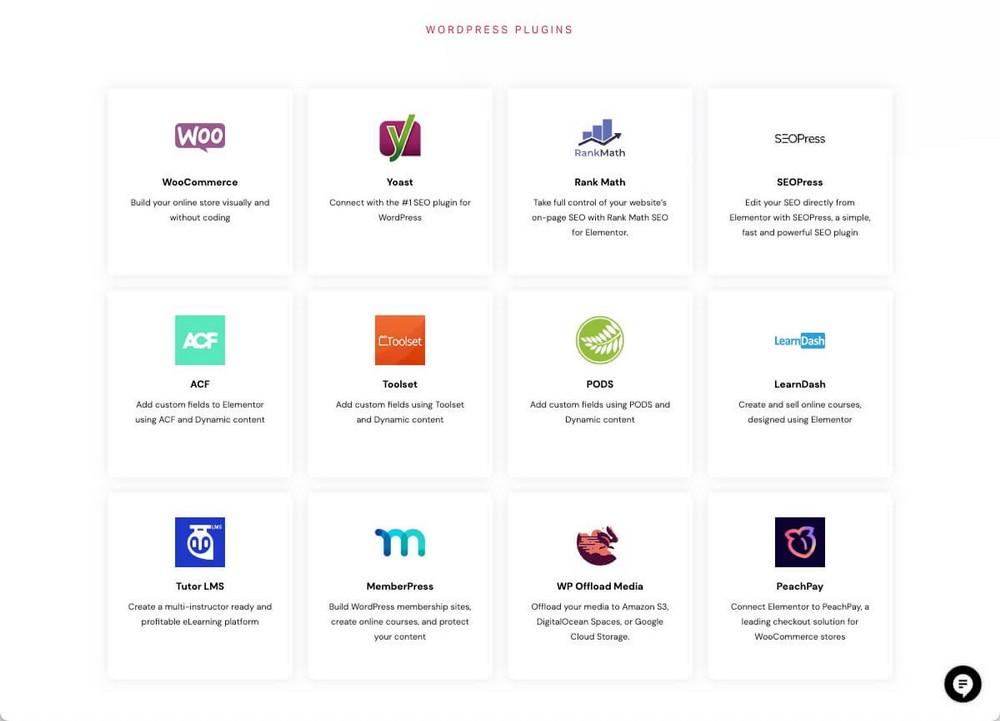
- إضافات WordPress مثل WooCommerce أو LearnDash أو TutorLMS أو MemberPress لحماية المحتوى الذي تضيفه باستخدام Elementor.
- الشبكات الاجتماعية مثل Facebook أو Discord أو YouTube لإضافة محتوى من هذه الشبكات.
- وتكاملات أخرى مثل Font Awesome أو ReCaptcha.
Divi - التكامل مع المزيد من الأدوات المتقدمة
لدى Divi أيضًا مجموعة متنوعة من عمليات الدمج الأصلية.

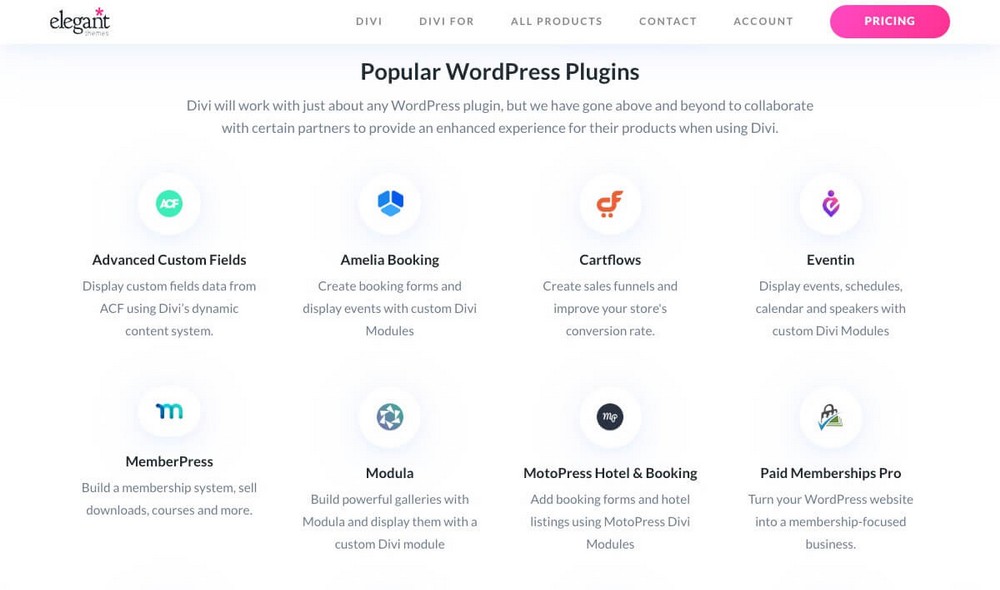
- أدوات تسليط الضوء على إنشاء مسارات التحويل مثل CartFlows أو WooFunnels أو WPFunnels.
- أدوات التسويق عبر البريد الإلكتروني مثل Aweber و Hubspot و Infusionsoft و Ontraport و SalesForce.
- العديد من أزرار المشاركة الاجتماعية ، على الرغم من دمجها من خلال المكون الإضافي Monarch (المضمنة في ترخيص Divi). على سبيل المثال ، يمكن للمستخدمين حفظ المحتوى في Evernote ومشاركته على Hacker News.
كما ترى ، هذه خيارات أكثر تقدمًا قليلاً مما قد يستخدمه رجل الأعمال العادي ، نظرًا لأنه لا يوجد لدى كل شخص موقع ويب قابل للمشاركة مثل Hacker News.
ستجد أيضًا بعض عمليات الدمج الإضافية في السوق. هذه هي نفس الوحدات الإضافية التي يمكنك تثبيتها.

Spectra - جميع العناصر التي يمكن أن يقدمها لك WordPress
توفر حقيقة أن Spectra هي أداة إنشاء صفحات تعتمد على محرر WordPress ميزة رائعة.
أي مكون إضافي يتكامل مع محرر قوالب WordPress سيضمن التوافق مع Spectra ، حيث سيعمل كلاهما مع نفس الأساس.
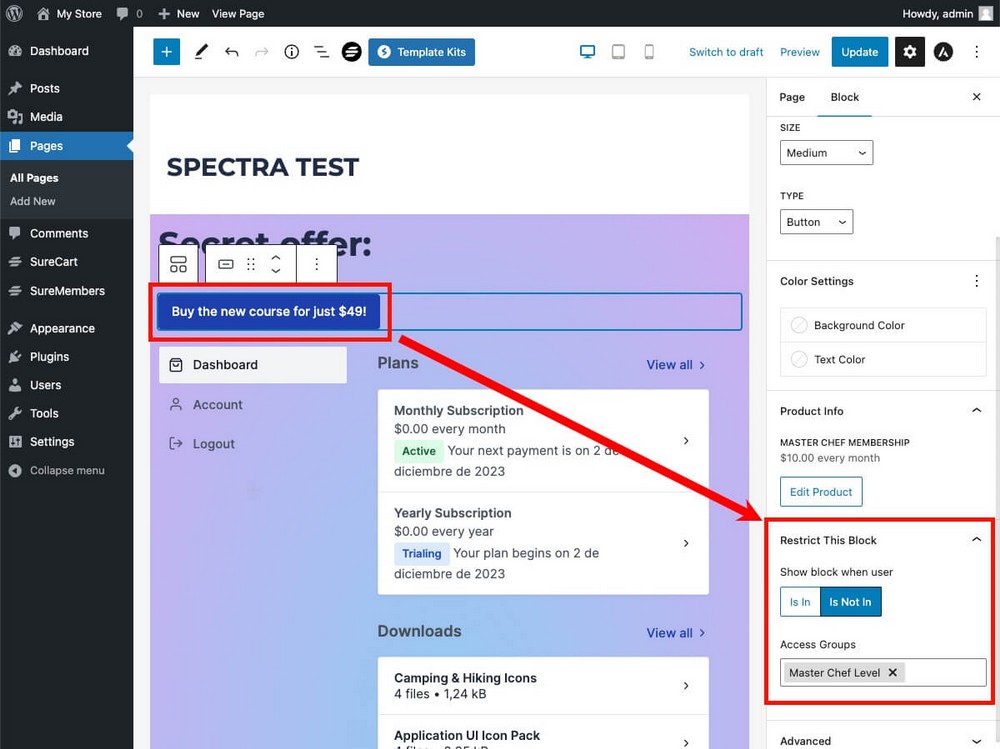
هل تريد أن تجعل لوحة معلومات عملاء SureCart تبدو أفضل مع خلفية أجمل؟ هل تريد إضافة المزيد من العناصر إليه مثل العرض السري الذي يظهر فقط للأشخاص غير المسجلين في دورة SureMembers معينة؟
يمكنك القيام بذلك بسهولة.

سيحدث هذا مع كل مكون إضافي قمت بتثبيته في WordPress.
نظرًا لأن معظم المكونات الإضافية تقدم كتل إضافية لمحرر الكتلة ، يمكنك استخدامها مع Spectra دون أي مشكلة.
تحسين محركات البحث والأداء
إذا كنت قد قرأت عن منشئي الصفحات ، فربما تكون على دراية بالفعل بعقوبة السرعة التي يمكنهم إضافتها إلى الصفحات التي يتم استخدامها فيها.
أنت تريد أن يكون لديك متجر تحويل عالي الجودة ، ولكنك تريد أيضًا أن يكون سريعًا بما يكفي للحصول على مرتبة جيدة في Google والارتقاء إلى مستوى التوقعات العالية للمستخدمين.
فهل يجب عليك تجنب استخدام أداة إنشاء الصفحات؟
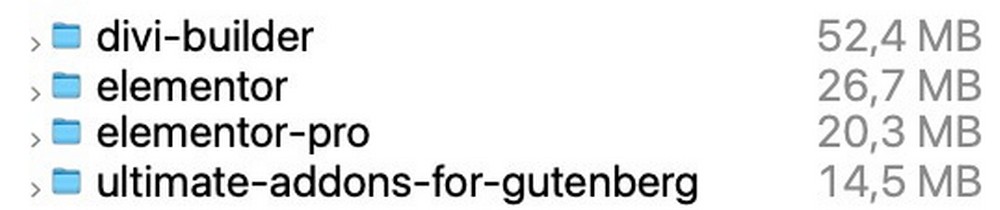
من بين المكونات الإضافية الثلاثة التي تم تحليلها هنا ، يعد Spectra هو الأخف وزناً ، حيث يزن حوالي 15 ميجابايت فقط ، مقارنة بـ 50 ميجابايت لـ Divi و 25 ميجابايت لـ Elementor (وزن الإصدار المجاني).

على الرغم من أنه ليس مرادفًا للأداء ، إلا أن الوزن يمكن أن يكون مؤشرًا رائعًا على التعقيد التقني وراء مكون إضافي أو سمة.
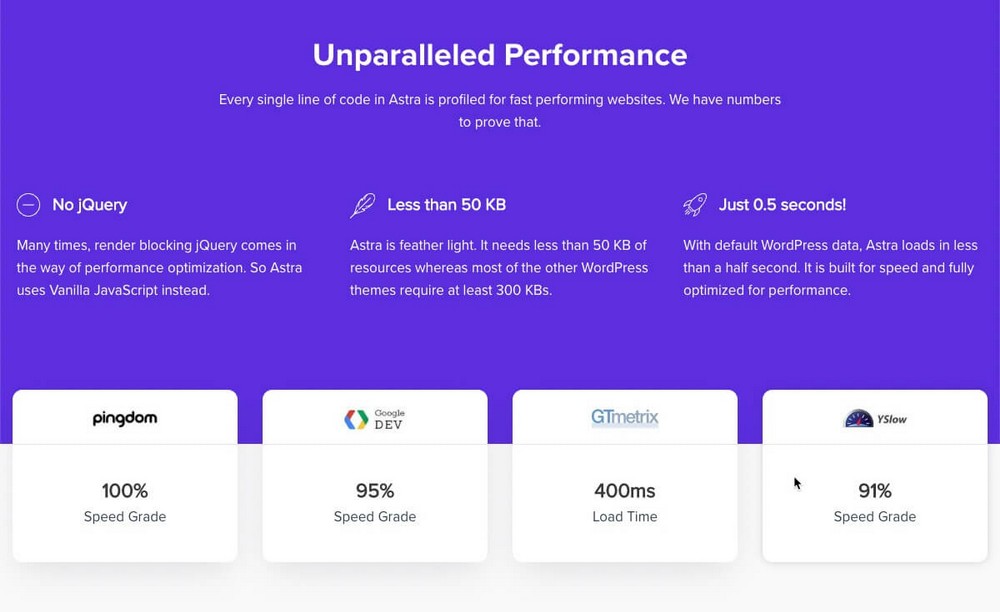
Astra على سبيل المثال ، السمة التي طورتها Brainstorm Force ، مثل Spectra ، تزن أقل من 50 كيلو بايت.

من المعقد حقًا إجراء اختبارات الأداء نظرًا لوجود العديد من العوامل التي يجب مراعاتها والتي يمكن أن تؤثر على النتائج.
كانت منهجيتنا هي إجراء اختبارات السرعة على نماذج القوالب التي يوفرها منشئو الصفحات أنفسهم.
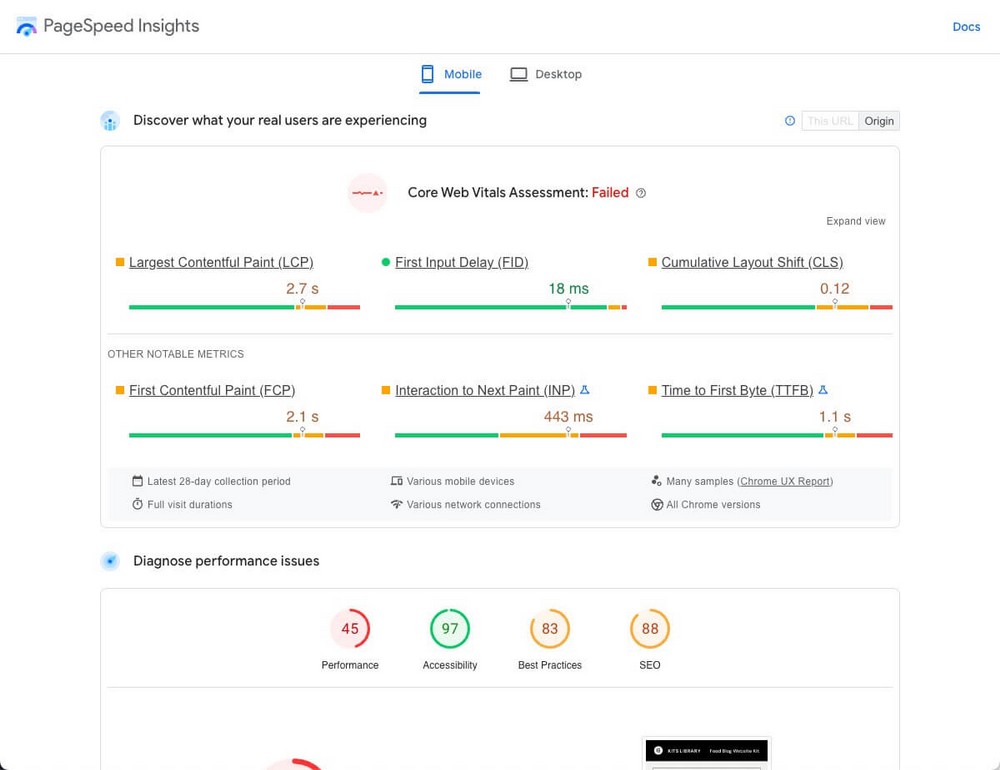
Elementor - فشل أساسيات الويب الأساسية على الهاتف المحمول (45٪) ، وتم تمريرها على سطح المكتب (80٪)
أظهر لنا تشغيل مجموعة موقع مدونة الطعام هذه من خلال Google Pagespeed النتيجة التالية.

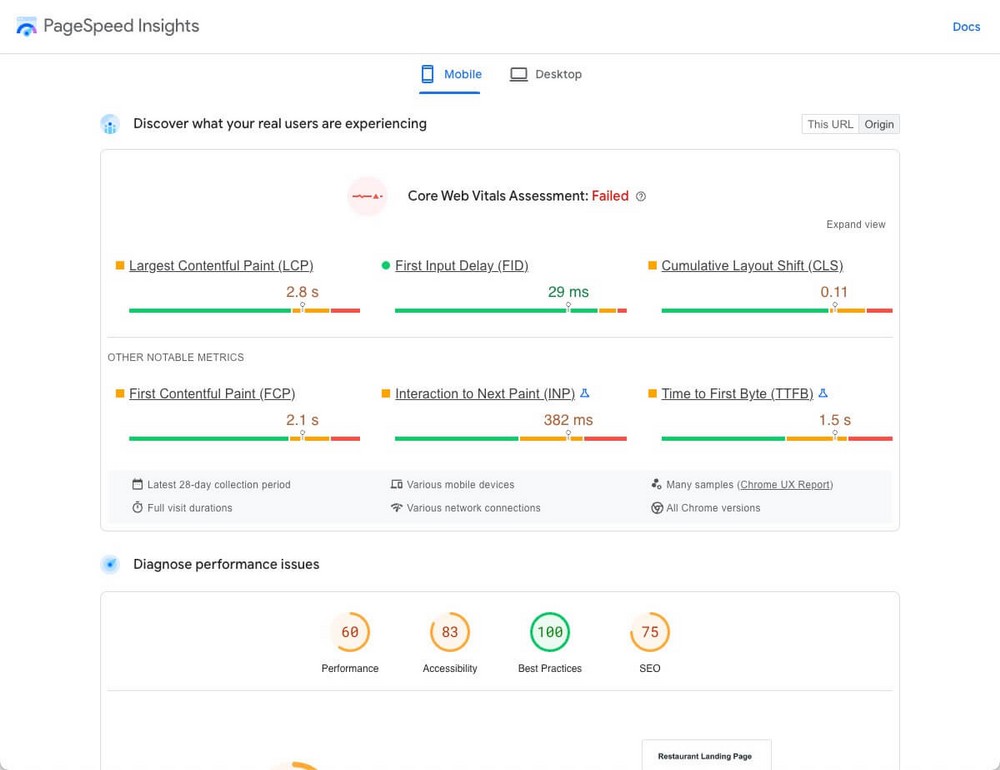
Divi - فشل أساسيات الويب الأساسية على الهاتف المحمول (60٪) ، مرت على سطح المكتب (89٪)
تشغيل هذا العرض التوضيحي لصفحة المطعم من خلال Google Pagespeed ، أظهر لنا النتيجة التالية.

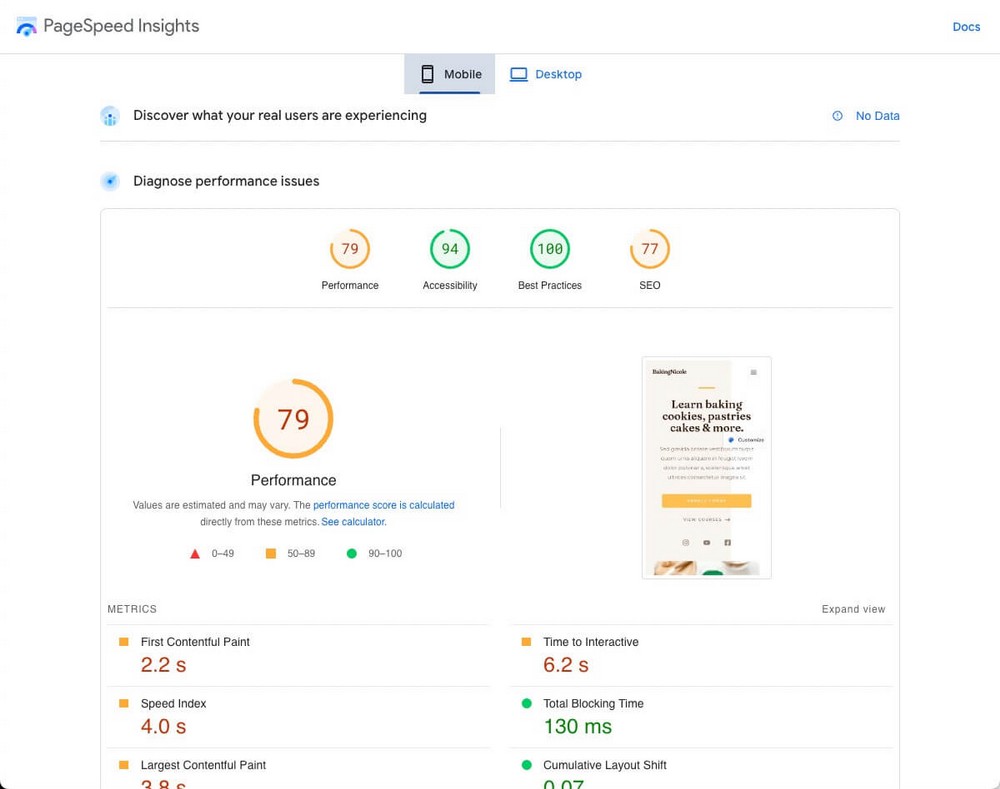
الأطياف - اجتازت حيوية الويب الأساسية على الهاتف المحمول (79٪) ، مرت على سطح المكتب (95٪)
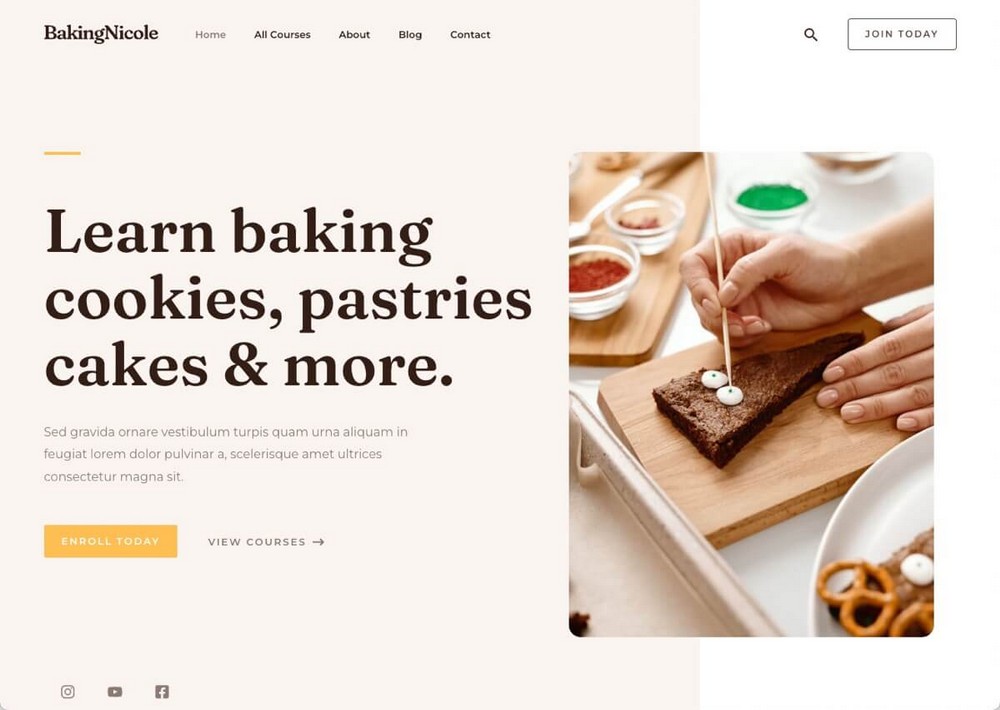
تشغيل مثال موقع الخبز هذا من خلال Google Pagespeed ، أظهر لنا النتائج التالية.

مرة أخرى ، نطلب منك أن تأخذ هذه البيانات بحذر.
نحن نشجعك على زيارة قوالب مكتبة Elementor و Divi و Spectra وإجراء الاختبارات الخاصة بك واستخلاص النتائج الخاصة بك.
النظام البيئي والميزات الأخرى
هناك بعض النقاط الإضافية التي يجب ذكرها حول أدوات إنشاء الصفحات هذه.
ربما تكون أقل أهمية من تلك المذكورة أعلاه ، ولكن إذا كنت ممزقًا بين خيارين ، فربما يساعدك هذا في اتخاذ القرار.
Elementor - مجرد صفحة منشئ
ولد Elementor كمنشئ صفحات وظل كذلك.
صحيح أن الشركة تقدم منتجات أخرى ، مثل أداة إنشاء مواقع الويب في السحابة ، لكن البيئة الكاملة لمنتجات الشركة تدور حول نفس المفهوم.
يحتوي Elementor أيضًا على منشئ السمات ، والذي سيسمح لك بتعديل أجزاء أخرى من قالبك إلى جانب الصفحات.
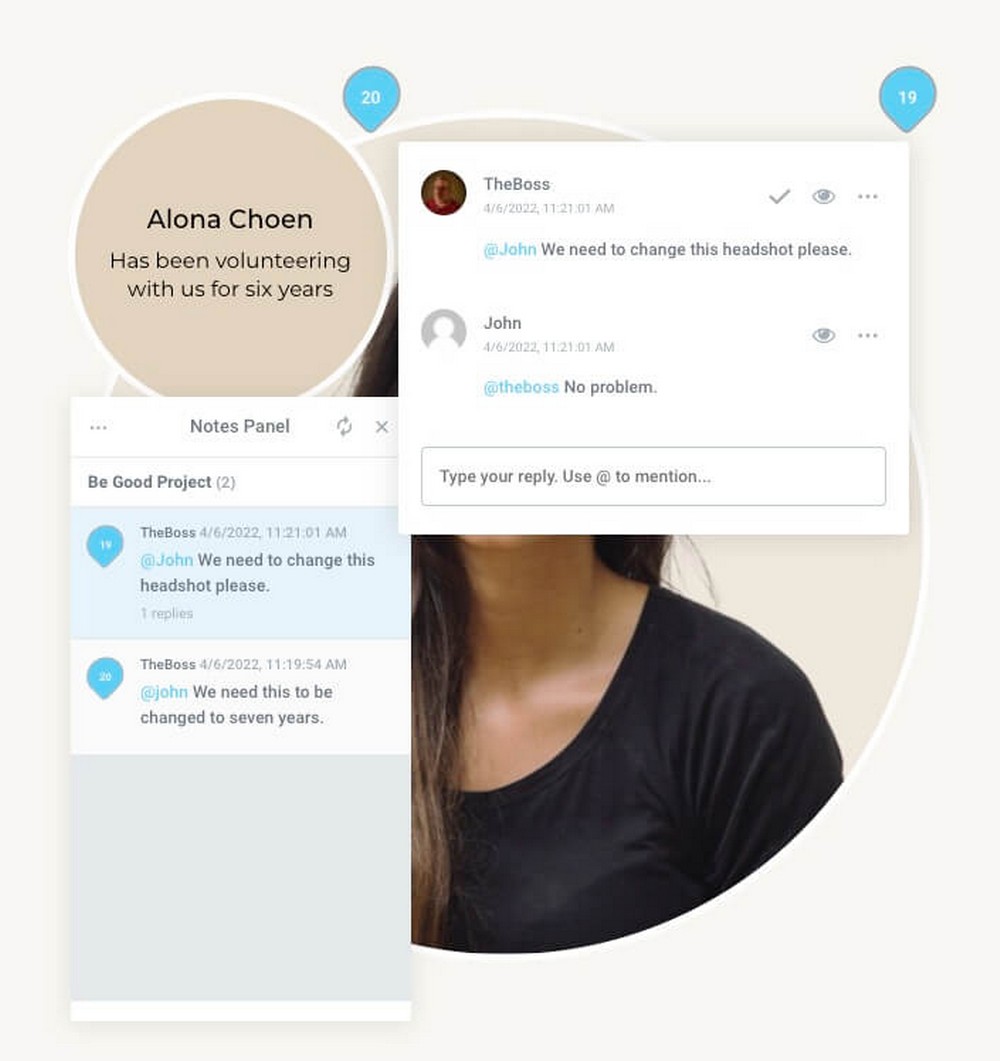
تتيح لك الخطط المدفوعة أيضًا إنشاء نوافذ منبثقة لالتقاط رسائل البريد الإلكتروني ، أو القدرة على التعاون في إنشاء تصميم عن طريق إضافة ملاحظات مباشرة إلى الصفحات نفسها.

Divi - أدوات إضافية قليلة
تقدم Elegant Themes ، الشركة الأم التي طورت Divi Builder ، بعض الأدوات الإضافية أيضًا. يتم تضمين كل منهم في ترخيصه الفريد.
بالإضافة إلى اثنين من السمات الإضافية (تسمى أيضًا Divi و Hello) ، يمكنك استخدام:
- بلوم ، لإنشاء نماذج أفضل لالتقاط البريد الإلكتروني.
- Monarch ، لإنشاء أزرار أفضل للمشاركة على الشبكات الاجتماعية.

يحتوي Divi أيضًا على ميزة تخزين سحابي تسمى Divi Cloud حيث يمكنك حفظ تخطيطاتك والوصول إليها من أي مكان.
عند شراء الترخيص ، يمكنك تخزين ما يصل إلى 50 عنصرًا. إذا كنت تريد حفظ عناصر غير محدودة ، فسيتعين عليك التسجيل للحصول على اشتراك مدفوع يكلف 9 دولارات شهريًا.
سبكترا - نظام بيئي كامل جدا
Spectra كمكوِّن إضافي لا يقدم حقًا أي شيء إضافي.
لكن تذكر ، هذا هو المنتج المستقل من Brainstorm Force. تركز الشركة بنسبة 100 ٪ على إنشاء حلول WordPress سهلة الاستخدام وبأسعار معقولة وموثوقة.
تمامًا كما يتضمن Divi Builder سمة ، فإن Spectra تتضمن أيضًا سمة Astra (في الواقع ، يمكنك الحصول على كلا المنتجين في حزمة ، كما سترى في قسم التسعير).
يمتد تأثير قوة العصف الذهني في جميع الاتجاهات:

- هل تريد المزيد من القوالب الاحترافية؟ ستجدهم كقوالب للمبتدئين.
- هل تريد تعزيز مُحسنات محركات البحث في مدونتك؟ استخدم مخطط WP.
- أظهر عملك بطريقة احترافية؟ WPPortfolio في خدمتك.
- تحويل الزوار إلى عملاء متوقعين؟ يمكنك القيام بذلك باستخدام برنامج ConvertPro.
- هل تتواصل بشكل أفضل مع عملاء وكالتك لتعديل تصاميمهم؟ مشروع Huddle للإنقاذ.
- قم بإنشاء قمع مبيعات احترافي لزيادة إيراداتك؟ CartFlows هو الحل الخاص بك.
يمكنك أيضًا إنشاء متجرك عبر الإنترنت باستخدام SureCart (مكون إضافي مجاني) حتى لا تضطر إلى الاعتماد على WooCommerce. أو قم بإنشاء موقع عضوية عبر الإنترنت باستخدام SureMembers.
كما ترى ، هناك مجموعة كاملة من الأدوات يتم تطويرها بواسطة نفس الشركة.
نظرًا لأنها تستند جميعًا إلى نفس فلسفة البساطة ، سيكون من السهل جدًا عليك البدء في استخدام أدوات جديدة عندما تحتاج إلى تضمينها في استراتيجيتك الرقمية.
التسعير
السعر ليس نقطة حرجة عند اختيار أداة إنشاء الصفحات لأنها لا تحتوي عادة على تكلفة عالية بشكل مفرط.
العنصر | ديفي بيلدر | أطياف | |
نسخة مجانية؟ | نعم | - لا | نعم |
تسعير الإصدار المحترف | من 59 دولار / سنة | 89 دولارًا / سنويًا | يعرف ب* |
خطة مدى الحياة | - لا | نعم (249 دولارًا) | نعم (Astra Growth Bundle 937 دولارًا * ) |
استخدام الموقع | بدءًا من موقع واحد فقط | غير محدود | غير محدود |
- * سيكون Spectra Pro متاحًا للشراء كمنتج مستقل مما سينتج عنه سعر أقل بكثير.
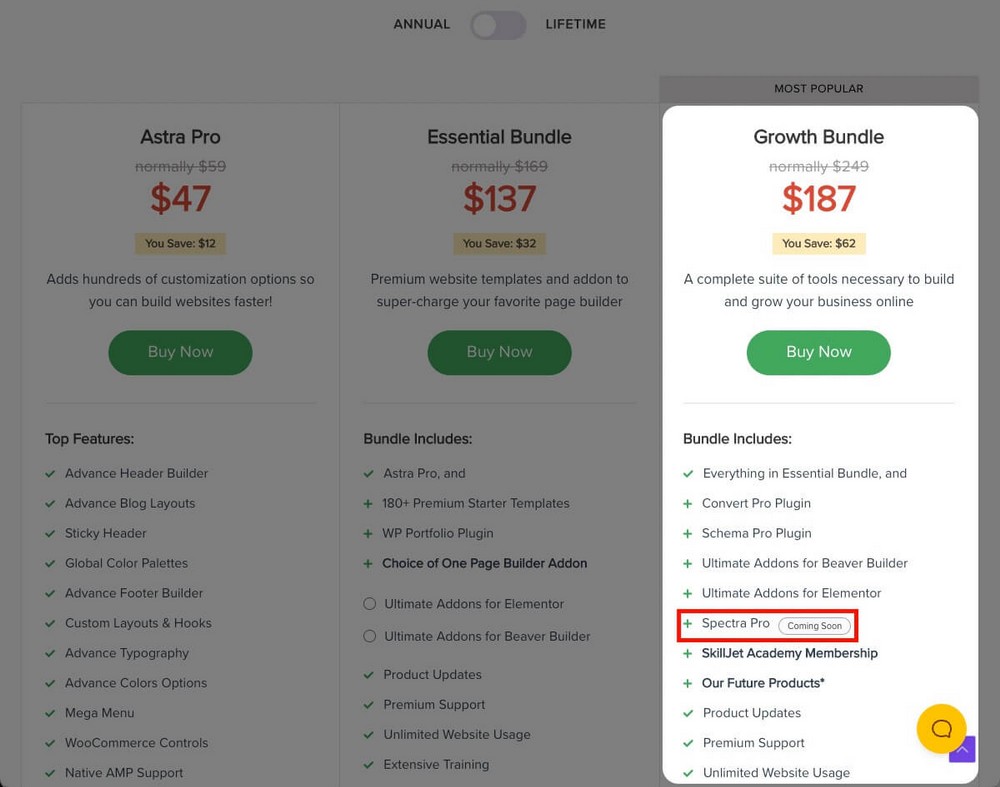
- * تتضمن خطة مدى الحياة Astra Growth Bundle سمة Astra Pro والعديد من المكونات الإضافية الأخرى والوصول إلى أكاديمية Skilljet وجميع إصدارات المنتجات المستقبلية. لهذا السبب تبدو أكثر تكلفة مقارنة بـ Divi.
العنصر - نموذج فريميوم
لدى Elementor خطة مجانية بنسبة 100٪ يمكنك استخدامها على أي عدد تريده من مواقع الويب.
تذكر ، مع ذلك ، أن هذه الخطة تتضمن 30 أداة فقط.
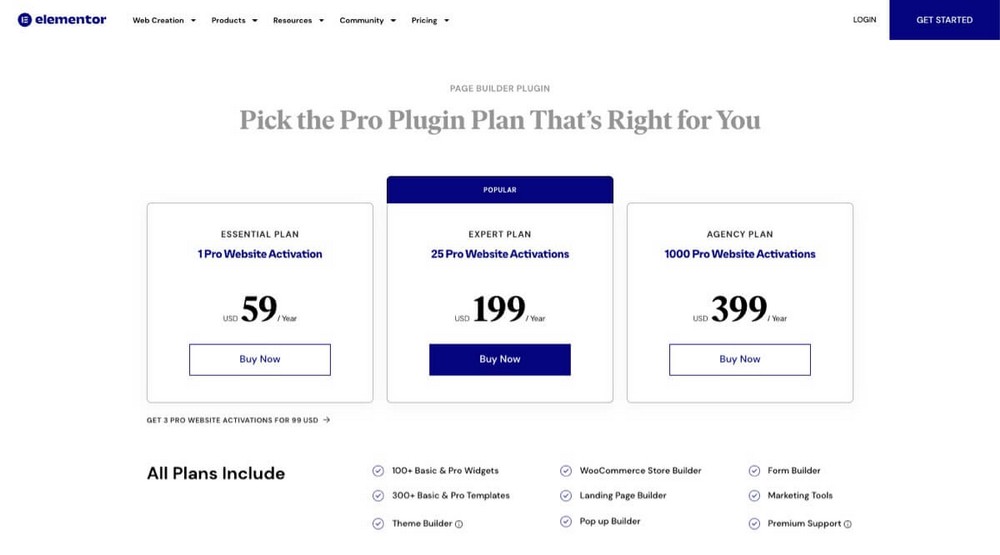
إذا كنت بحاجة إلى المزيد ، فسيتعين عليك دفع ثمن الخطة الاحترافية التي تكلف 59 دولارًا سنويًا لموقع ويب واحد.

تشترك جميع الخطط المدفوعة في نفس الميزات. الاختلاف الوحيد هو عدد التركيبات الممكنة:
- هناك خطة مخفية قليلاً تسمح لك باستخدامها على ما يصل إلى 3 مواقع مقابل 99 دولارًا في السنة.
- ما يصل إلى 25 موقعًا مقابل 199 دولارًا في السنة.
- ما يصل إلى 1000 موقع مقابل 399 دولارًا في السنة.
Divi - فقط خطة مدفوعة
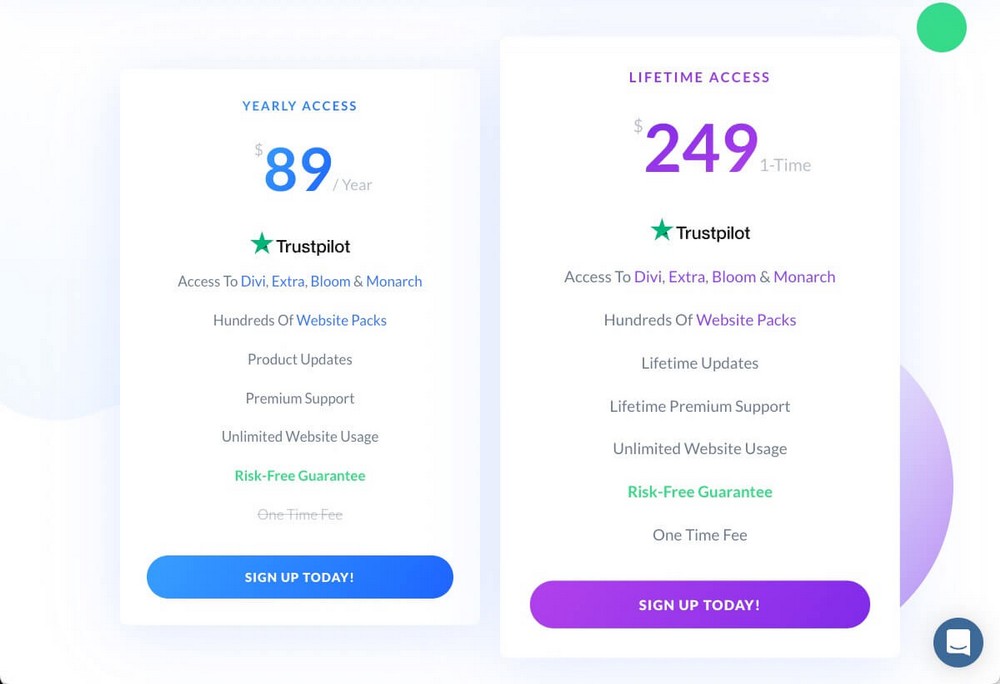
ليس لدى Divi خطة مجانية ولديها ترخيص واحد فقط:
- مقابل 89 دولارًا / سنويًا.
- مقابل دفع 249 دولارًا لمرة واحدة (إذا كنت تخطط لاستخدام Divi لأكثر من 3 سنوات ، فإن الأمر يستحق ذلك).

يمكن استخدام كلا الترخيصين على عدد غير محدود من المواقع ويتضمن أيضًا المكونات الإضافية والسمات.
Spectra - إصدار Pro مجاني قريبًا
المكون الإضافي الأساسي Spectra و 30+ كتل مجانية تمامًا.
هناك إصدار Pro قيد التطوير ، على الرغم من أننا في الوقت الحالي لا نعرف كم سيكلف أو ما سيتضمنه.
ما نعرفه هو أنه سيتم تضمينه على الأقل في حزمة النمو الخاصة بـ Astra ، والتي توفر عددًا قليلاً من الأدوات الإضافية ، بالإضافة إلى استخدام غير محدود للموقع.

سيكون Spectra Pro قادرًا على الشراء بشكل مستقل أيضًا.
الحكم: ما هي أداة إنشاء الصفحات الأفضل بالنسبة لك؟
إذا كنت لا تزال لا تعرف بعد كل هذه المقارنة أي مكون إضافي هو الأفضل لك ، فإليك ملخص سريع.
يمكن أن يكون Elementor رائعًا لمستخدمي WooCommerce والمسوقين
Elementor هي أداة على الرغم من أنها ستساعدك على التصميم بشكل أفضل وتركز بشكل كبير على التحويلات.
يحتوي على عد تنازلي ودوامات للشهادة وأزرار Stripe و PayPal والعديد من الكتل لـ WooCommerce.
يقترن ذلك بحقيقة أنه يحتوي أيضًا على منشئ منبثق ومنشئ صفحات مقصودة ومنشئ سمات كامل ، مما يجعله الحل المثالي لمن يبحثون عن موقع ويب حيث يمكنهم التحكم في كل شيء بالتفصيل.
إذا كان لديك متجر WooCommerce كبير ، أو كنت ترغب في تصميم متاجر عبر الإنترنت على تلك المنصة ، فقد يكون Elementor هو خيارك الأفضل.
Divi جيدة لوكالات التصميم
يحتوي Divi على جميع المكونات اللازمة ليكون الأداة المثالية لوكالة تصميم صغيرة أو كبيرة.
- يسمح لك ترخيصه الفردي باستخدامه على مواقع غير محدودة مما سيزيد من عائد الاستثمار لخدماتك.
- يوفر الكثير من الخيارات لإنشاء أي تصميم تحتاجه.
- يحتوي على أدوات مثل Divi Cloud (لتخزين التصميمات الخاصة بك والوصول إليها من أي مكان) أو ميزات "تسليم العميل".
Spectra مفيدة للمدونين والشركات الصغيرة والتجارة الإلكترونية
الأطياف هي كل شيء عن البساطة والسرعة. بالإضافة إلى كونه أسهل أداة إنشاء صفحات للاستخدام ، فإنه يسمح لك بنسخ الأنماط ولصقها للعمل بشكل أسرع.
هذا يجعله حلاً مثاليًا للمدونين الذين يرغبون في إضفاء مظهر أكثر احترافًا على محتواهم بسرعة وسهولة.
لكن هذا ليس هدفه الوحيد.
بفضل كتل WooCommerce وقوالبها المحددة مسبقًا ، يمكنك أيضًا استخدامها لتحسين المظهر المرئي لعملك أو متجرك عبر الإنترنت.
يمكنك أيضًا تصميم صفحات لشركات خارجية باستخدامها بكفاءة عالية بفضل مئات القوالب والإطارات السلكية والأنماط.
تغليف
كما ترى ، يقوم Elementor و Divi و Spectra بأشياء متشابهة جدًا بطرق مختلفة. هناك إيجابيات وسلبيات لكل منها ومناطق قوية وضعيفة.
بصراحة ، لن تشعر بالأسف إذا اخترت أيًا من أدوات إنشاء الصفحات هذه.
ومع ذلك ، بشكل عام ، نعتقد أن الأطياف الخاصة بنا توفر أكبر قدر من الإمكانات.
أهم شيء عند اختيار أداة إنشاء الصفحات هو أنك تشعر بالراحة تجاهها. خلاف ذلك ، سوف تميل إلى تجنب استخدامه.
وهذا هو المكان الذي تتألق فيه Spectra حقًا ، حيث لن تضطر إلى استخدام محرر خارجي لأنه يتكامل تمامًا مع محرر قوالب WordPress.
إلى جانب كونها سريعة وسهلة الاستخدام:
- يمكنك البدء في العمل معها مجانًا وبدون مخاطر.
- إصدار أكثر ثراءً بالميزات في الطريق إذا كنت بحاجة إلى كتل أو ميزات إضافية.
- إنه جزء من نظام بيئي كبير سيساعدك على تنمية أعمالك.
هل قررت بالفعل ما هي أداة إنشاء الصفحات التي ستستخدمها؟ ما المقارنات الأخرى التي تود رؤيتها بعد ذلك؟
اسمحوا لنا أن نعرف في التعليقات أدناه!