كيفية ضغط الصور للويب لتسريع موقعك
نشرت: 2024-08-28يعد ضغط الصور للويب مكونًا حاسمًا يمكنه تحسين أداء موقع الويب الخاص بك وتجربة المستخدم وحتى تصنيف محرك البحث بشكل كبير.
عندما يقوم أي شخص بزيارة موقع ويب مصمم جيدًا، فإنه يتوقع أن يتم تحميله بسرعة وسلاسة. ومع ذلك، إذا استغرق ظهور الصفحات وقتًا طويلاً جدًا، فسيتزايد الإحباط، وغالبًا ما يغادر الزائرون قبل تحميل الموقع بالكامل، وربما لا يعودون أبدًا.
عادةً ما تكون المشكلة الرئيسية وراء هذا الأداء البطيء هي الصور كبيرة الحجم التي تؤدي إلى إبطاء موقع الويب.
ولكن كيف يمكنك إيجاد التوازن الصحيح بين الحفاظ على جودة الصورة وضمان أوقات التحميل السريعة؟ هذا هو سبب أهمية تحسين الصورة.
في هذا الدليل النهائي حول كيفية ضغط الصور للويب، ستجد طرقًا لتحويل الصور الثقيلة وبطيئة التحميل إلى ملفات سريعة وخفيفة الوزن مع الحفاظ على الجودة المرئية.

جدول المحتويات
لماذا ضغط الصور؟
يعد ضغط الصور أمرًا بالغ الأهمية لأسباب مختلفة. إليك سبب أهمية ضغط الصور:
- وقت تحميل أسرع للصفحة: تعمل الصور المضغوطة على تقليل أحجام الملفات، مما يؤدي إلى أوقات تحميل أسرع للصفحة، وانخفاض معدلات الارتداد، وتحسين تصنيفات محرك البحث. تستفيد مواقع الويب ذات الصور الثقيلة بشكل كبير من الضغط، حيث يساعد في تقديم المحتوى المرئي بسرعة دون التضحية بالجودة.
- تحسين تجربة المستخدم: يتوقع المستخدمون تجارب تصفح سريعة وسلسة. يساعد ضغط الصور على تحميل مواقع الويب بسلاسة، حتى مع اتصالات الإنترنت الأبطأ، مما يزيد من رضا المستخدم، ويشجع الزائرين على البقاء لفترة أطول في موقعك.
- تقليل مساحة التخزين وعرض النطاق الترددي: يؤدي ضغط الصور إلى تقليل حجم الملف، مما يقلل من مساحة التخزين المطلوبة على الخوادم وعرض النطاق الترددي المطلوب لتسليمها للمستخدمين، مما يؤدي إلى توفير كبير في التكاليف للمواقع التي تحتوي على الكثير من المحتوى المرئي.
- أداء أفضل لتحسين محركات البحث : تعطي محركات البحث الأولوية لمواقع الويب التي يتم تحميلها بسرعة. من خلال ضغط الصور، يمكنك تحسين سرعة الصفحة، مما يعزز تصنيفات تحسين محركات البحث (SEO) ويجذب المزيد من حركة المرور العضوية.
أنواع ضغط الصور
هناك نوعان رئيسيان لضغط الصور:
ضغط ضياع
يؤدي الضغط مع فقدان البيانات إلى تقليل حجم الملف بشكل أكبر عن طريق حذف بعض بيانات الصورة، مما يؤدي إلى فقدان الجودة. إنه يعمل بشكل جيد للصور والصوت والفيديو.
ميزة
- يقلل بشكل كبير من حجم الملف
- وقت تحميل أسرع
- تخزين فعال
عيب
- فقدان الجودة
- لا رجعة فيه
ضغط بلا فقدان
يؤدي الضغط بدون فقدان البيانات إلى تقليل حجم الملف مع الاحتفاظ بجميع البيانات الأصلية، وبالتالي تظل جودة الصورة دون تغيير. إنه يعمل بشكل جيد مع الرسومات وفن الخط والصور والصوت.
ميزة
- لا فقدان الجودة
- عكسها
- تخزين فعال
عيب
- حجم ملف أكبر
- أقل كفاءة لأداء الويب
أنواع فورمات الصور
قبل ضغط الصور، من الضروري فهم التنسيقات المختلفة:
- JPEG (JPG): مثالي للصور الفوتوغرافية والصور ذات الألوان المتعددة. إنه يوفر ضغطًا ضائعًا.
- PNG: الأفضل للصور ذات الشفافية أو النص والرسومات البسيطة. تستخدم ملفات PNG الضغط بدون فقدان البيانات.
- GIF: يستخدم ضغطًا بدون فقدان البيانات ولكنه بشكل عام أكبر من ملفات JPEG وPNG للصور الثابتة. إنها مناسبة للرسوم المتحركة البسيطة والصور ذات الألوان الأقل.
- WebP: تنسيق أحدث تم تطويره بواسطة Google يوفر ضغطًا فائقًا لكل من الصور المفقودة وغير المفقودة. إنه يوفر نسبة ضغط أفضل من ملفات JPEG وPNG.


أنواع ضغط الصور
هناك نوعان من طرق الضغط: اليدوي والآلي. يمكنك اختيار واحد حسب احتياجاتك.
يدوي
توفر البرامج اليدوية مثل Photoshop وGIMP مزيدًا من التحكم في حجم الصورة وجودتها. لاستخدام هذه الأدوات، يجب عليك تثبيتها أولاً.
ميزة
- سيطرة أكبر
- حدد تنسيق الملف المطلوب (JPEG، PNG، GIF، إلخ)
- التحكم في مستوى الضغط
- ضبط إعدادات الجودة
عيب
- تستغرق وقتًا طويلاً
- الخبرة الفنية
- ضغط صورة واحدة في كل مرة
الضغط الآلي
يمكن للأدوات عبر الإنترنت مثل TinyPNG وOptimizilla وCompressJPEG والمكونات الإضافية مثل Smush وShortPixel وTingPNG وImagify ضغط الصور تلقائيًا بناءً على إعدادات أو خوارزميات محددة مسبقًا دون تدخل بشري.
ميزة
- كفاءة في استخدام الوقت
- ضغط عدد كبير من الملفات في وقت واحد
- أسرع وأكثر ملاءمة
- الحد الأدنى من إدخال المستخدم
عيب
- سيطرة أقل
- قد لا يصل إلى حجم الملف وجودته المطلوبة
كيفية ضغط الصور للويب
لقد قدمنا هنا الإجراء خطوة بخطوة لضغط الصور في Photoshop وTinyPNG. يمكنك اختيار الأداة المناسبة وفقًا لمتطلباتك.
أدوبي فوتوشوب
يعد Adobe Photoshop أداة متعددة الاستخدامات لضغط الصور، ويستخدمها المحترفون على نطاق واسع لتحسين الصور للويب. إنه برنامج متميز.
وهو يوفر ميزات متنوعة، مثل خيار "حفظ للويب"، الذي يتيح للمستخدمين تقليل أحجام الملفات عن طريق ضبط جودة الصورة وتنسيقها (JPEG أو PNG أو GIF) والإعدادات الأخرى.
يوفر Photoshop أيضًا خيارات لتغيير حجم الصور وتغيير الدقة وإدارة ملفات تعريف الألوان، مما يزيد من تحسين تحسين الصورة.
تضمن هذه الإمكانيات تحميل الصور بسرعة على مواقع الويب دون المساس بالجودة المرئية. لاستخدام Photoshop، يجب عليك تثبيته أولاً.
لضغط صورة في Adobe Photoshop، اتبع الخطوات التالية:
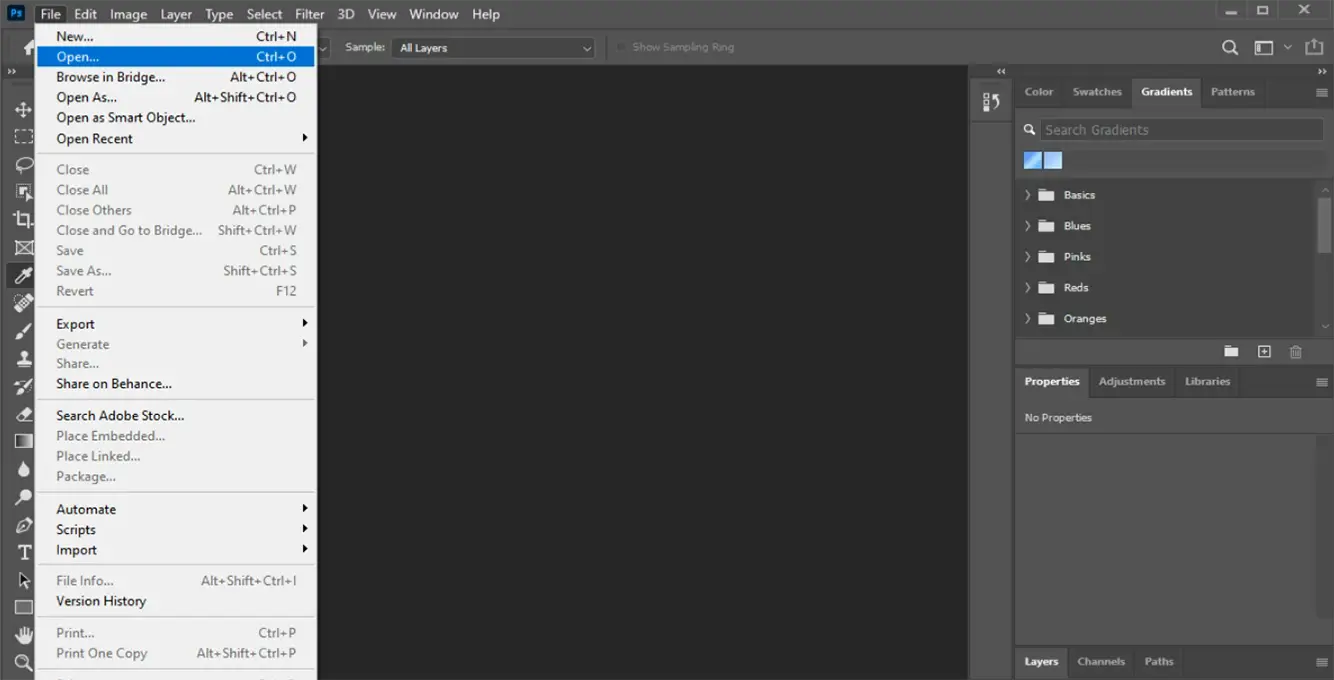
فتح الصورة في برنامج فوتوشوب
- افتح أدوبي فوتوشوب
- انتقل إلى ملف > فتح وحدد الصورة التي تريد ضغطها.

تغيير حجم الصورة

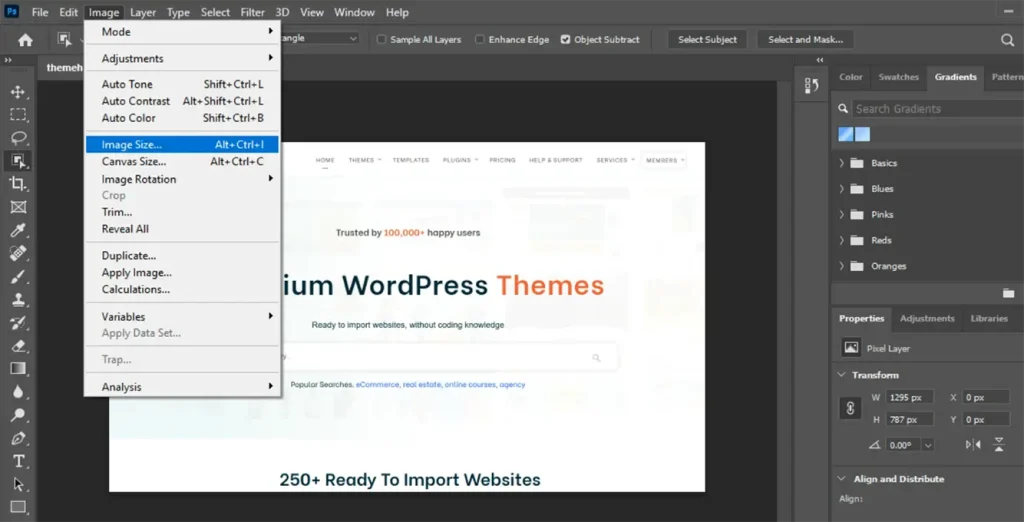
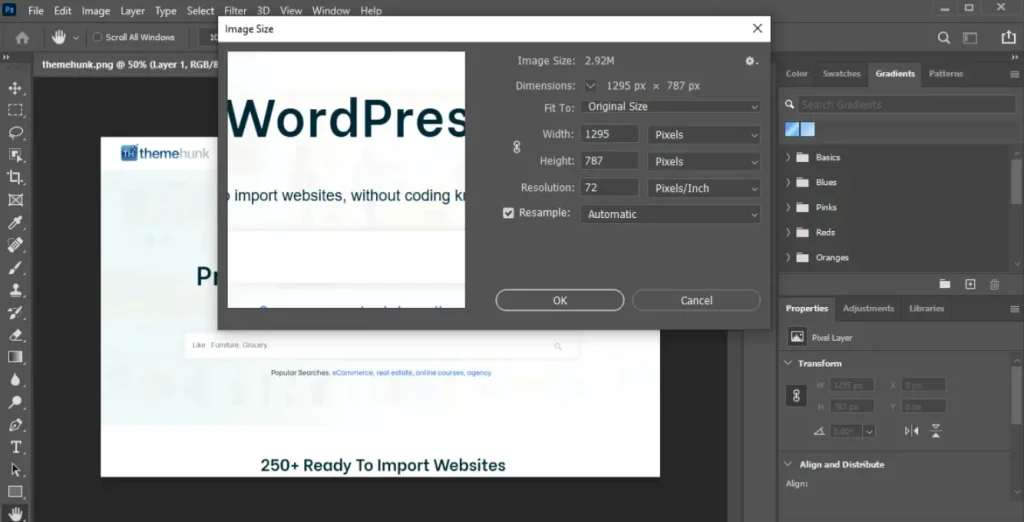
- لتقليل أبعاد الصورة، انتقل إلى Image > Image Size .

- سيظهر مربع منبثق، يمكنك ضبط العرض والارتفاع والدقة. حدد مربع "تقييد النسب" للحفاظ على نسبة العرض إلى الارتفاع.
- الآن انقر فوق "موافق" لتطبيق التغيير.

- انتقل إلى ملف > حفظ باسم . سيظهر مربع منبثق - اختر التنسيق المطلوب (JPEG، PNG، إلخ)
- انقر فوق زر الحفظ واضبط إعدادات الجودة للتحكم في مستوى الضغط (كبير، متوسط، أو صغير).
- انقر فوق موافق للحفظ.
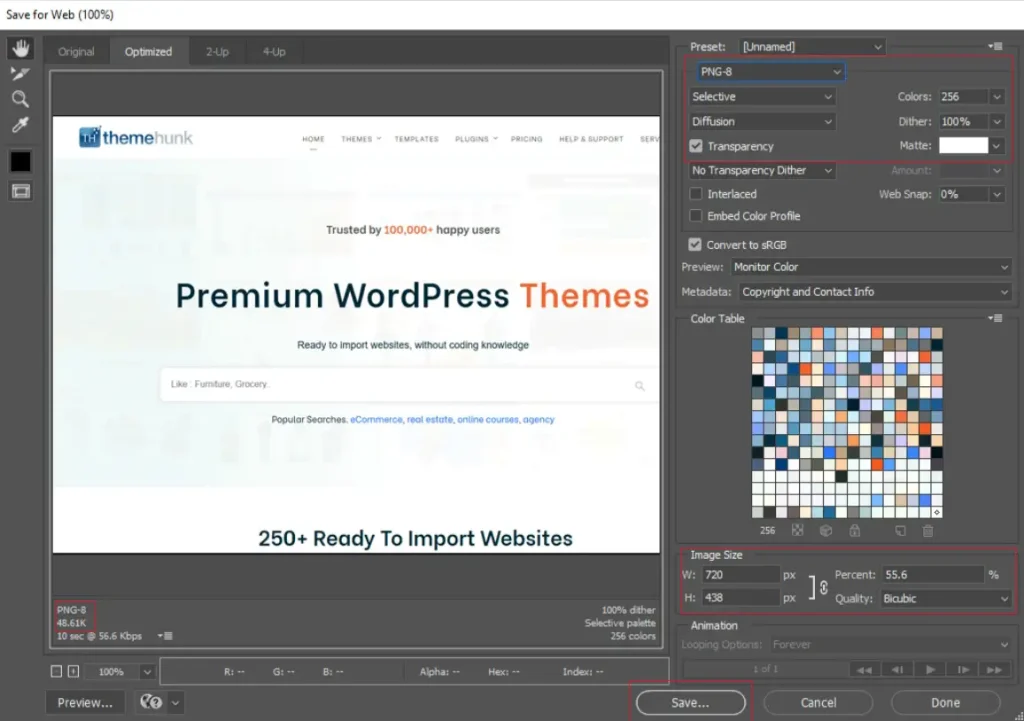
حفظ لميزة الويب
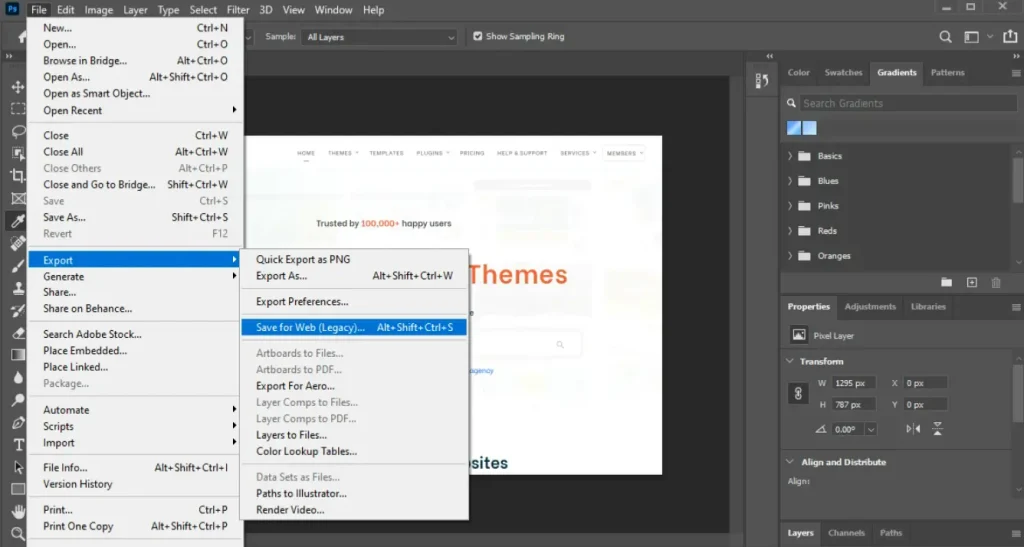
- انتقل إلى ملف > تصدير > حفظ للويب (قديم)
- توفر هذه الميزة خيارات واسعة لتحسين الصورة.

- سيظهر مربع منبثق، اختر التنسيق المطلوب (JPEG، PNG 8، PNG 24، GIF، إلخ).
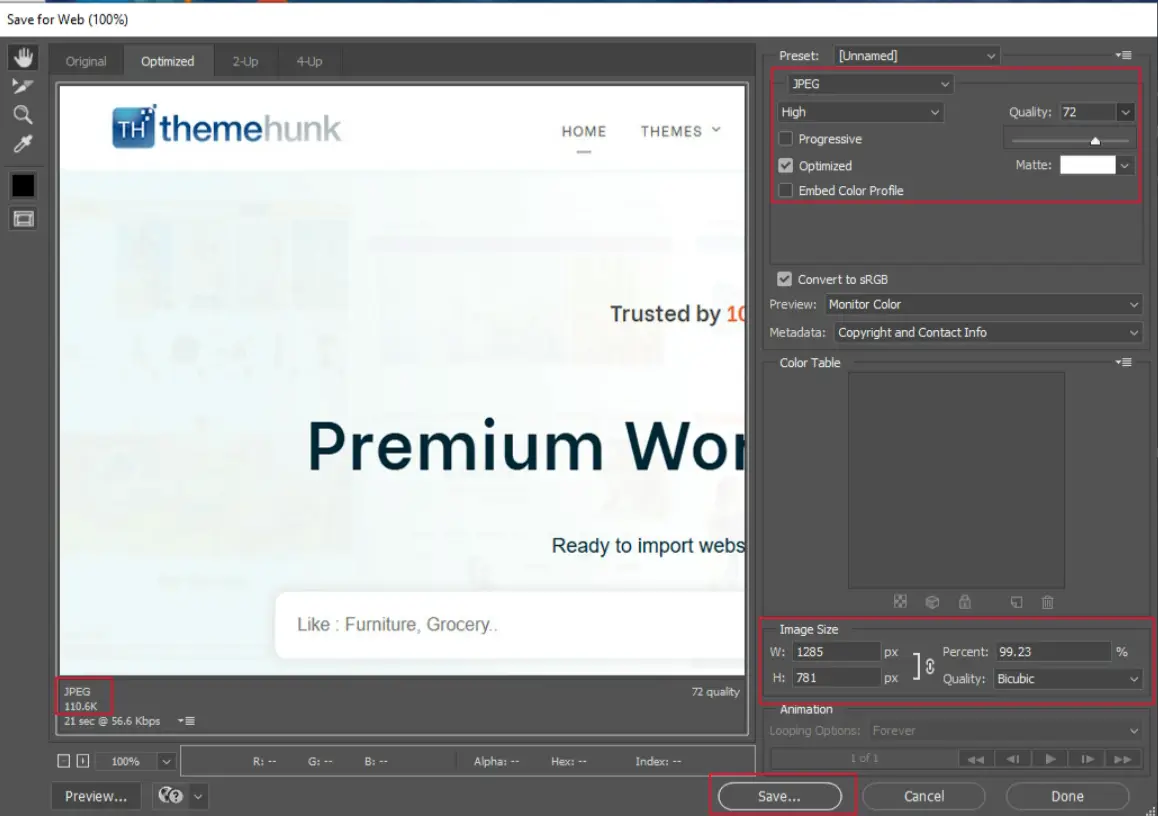
- بالنسبة إلى JPEG:
- حدد JPEG كتنسيق الملف.
- اضبط شريط تمرير الجودة لتقليل حجم الملف. توفر الجودة المنخفضة حجمًا أصغر للملف ولكنها قد تؤثر على وضوح الصورة.
- يمكنك أيضًا تحديد خيارات الجودة المحددة مسبقًا، مثل منخفضة أو متوسطة أو عالية أو عالية جدًا أو الحد الأقصى.
- يمكنك أيضًا تقليل أبعاد الصورة إذا لزم الأمر.

- لبابوا نيو غينيا:
- اختر خيار PNG-8 أو PNG-24.
- اضبط منزلق الألوان لتقليل لوحة الألوان وتقليل حجم الملف.
- إذا لزم الأمر، قم بضبط أبعاد الصورة لتقليل حجم الملف بشكل أكبر.
- قم بمعاينة الصورة لترى كيف يؤثر الضغط على جودتها.
- بمجرد أن تكون راضيًا عن الإعدادات، انقر فوق الزر "حفظ" .
- حدد المجلد الوجهة، وقم بتسمية الصورة المضغوطة، ثم انقر فوق حفظ مرة أخرى.

سيساعدك اتباع هذه الخطوات على ضغط الصور في Photoshop بشكل فعال مع الحفاظ على حجم الملف وجودة الصورة.
يعد Photoshop أداة متميزة. إذا كنت تريد بديلاً مجانيًا لبرنامج Photoshop، فيمكنك تثبيت برنامج GIMP. كما يسمح لك بتصدير الصور بتنسيقات مختلفة مع إعدادات جودة قابلة للتعديل.
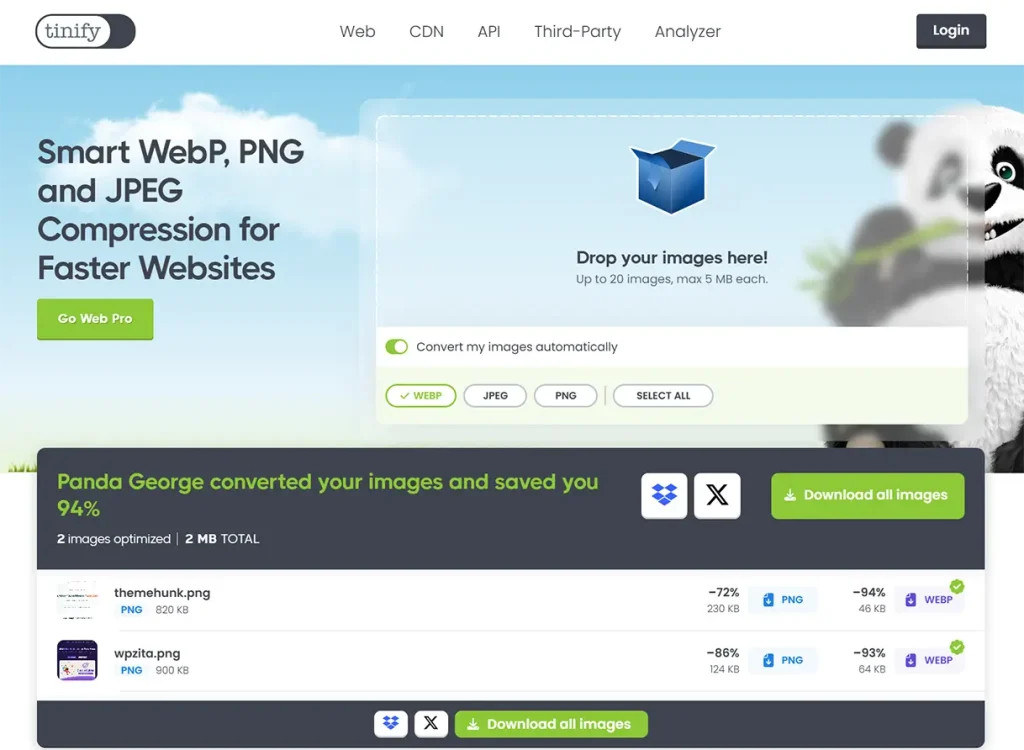
تايني PNG
TinyPNG هي أداة مشهورة عبر الإنترنت تعمل على ضغط صور JPEG وPNG وWebP. ويستخدم تقنية ضغط ذكية مع فقدان البيانات لتقليل حجم الملف بشكل كبير (يصل إلى 80%) للحصول على أداء أسرع للويب.
إنه سهل الاستخدام ولا يتطلب تثبيت البرنامج. ما عليك سوى تحميل الصور وسيتم ضغطها تلقائيًا في ثوانٍ.
يسمح TinyPNG للمستخدمين بضغط ما يصل إلى 20 صورة في المرة الواحدة، بحد أقصى 5 ميغابايت لكل صورة مجانًا. بالنسبة لأولئك الذين يحتاجون إلى حدود أعلى وميزات إضافية، تقدم TinyPNG خطة متميزة مع ميزات إضافية.
كما أنه يوفر أيضًا مكونًا إضافيًا لتكاملات WordPress وAPI، مما يوفر تحسينًا سلسًا للصور عبر منصات مختلفة.
لضغط الصور باستخدام TinyPNG، اتبع الخطوات التالية:
- انتقل إلى tinypng.com

- قم بتحميل الصورة أو سحبها وإسقاطها مباشرة في منطقة التحميل.
- انتظر حتى تكتمل عملية التحميل والضغط.
- بمجرد ضغط الصورة، سيظهر زر التنزيل .
- انقر فوق الزر لتنزيل الصورة المضغوطة على جهازك.
باتباع هذه الخطوات، يمكنك تقليل حجم ملف صورك بسهولة.
أدوات الضغط الآلية الأخرى عبر الإنترنت، Optimizila وCompressJPEG توفر أيضًا عمليات سهلة الاستخدام تقريبًا مثل TinyPNG لضغط الصور في JPEG وPNG وGIF.
ملحقات ووردبريس لتحسين الصور
تتوفر العديد من المكونات الإضافية لتحسين الصور في WordPress والتي يمكنك تثبيتها لتقليل حجم ملف الصورة. فيما يلي بعض ملحقات WordPress الشائعة لتحسين الصورة:
- Smush: يوفر ضغطًا بدون فقدان أو فقدان، وتغيير حجم الصورة، والتحميل البطيء، وضغط الصور بكميات كبيرة. وهي متوفرة في كلا الإصدارين المجاني والمتميز.
- EWWW Image Optimizer: متوفر أيضًا في كل من الإصدارات المجانية والمميزة، ويقدم تحسينًا مجمعًا، وتكامل التخزين السحابي، ودعم تنسيقات متعددة.
- Imagify: هذا مكون إضافي مجاني يوفر تحسينًا جماعيًا للصور وتغيير حجمها.
- ShortPixel: يوفر ضغطًا بدون فقد أو فقدان لملفات JPEG وPNG وGIF وWebP. متوفر في الإصدارات المجانية والمتميزة.
- TinyPNG: يوفر البرنامج المساعد تحسينًا مجمّعًا ويدعم JPEG وPNG وWebP.
- Optimole: يوفر تحسينًا للصور في الوقت الفعلي، وتحميلًا بطيئًا ويدعم CDN. كلا الإصدارين المجاني والمتميز متاحان.
تساعد هذه المكونات الإضافية على تحسين سرعة الموقع وتجربة المستخدم عن طريق تقليل حجم ملف الصورة.
التعليمات
س: ما هو ضغط الصور؟
الإجابة: ضغط الصور هو عملية تقليل حجم ملف الصورة مع الحفاظ على جودتها قدر الإمكان. يعد هذا أمرًا بالغ الأهمية لتحسين سرعات تحميل صفحات الويب وتحسين الأداء العام لموقع الويب.
س: ما هي تنسيقات الصور الشائعة الأفضل لاستخدام الويب؟
الإجابة: تعد JPEG وPNG وGIF وWebP من تنسيقات الصور الأكثر استخدامًا على الويب. يعد JPEG مناسبًا للصور الفوتوغرافية، وPNG مثاليًا للصور التي تتطلب الشفافية، ويستخدم GIF للرسوم المتحركة البسيطة، ويوفر WebP توازنًا جيدًا بين الجودة وحجم الملف.
س: ما هي الطرق الشائعة لضغط الصور على الويب؟
الإجابة: الطرق الشائعة لضغط الصور هي:
الأدوات عبر الإنترنت: TinyPNG، وOptimizile، وCompressJPEG، وJPEGmini.
البرامج: فوتوشوب وجيمب.
ملحقات WordPress: Smush، وImagify، وShortPixel، وOptimole.
س: هل يمكنني ضغط الصور المجمعة في وقت واحد؟
الإجابة: نعم، يمكنك ضغط الصور المجمعة باستخدام أدوات عبر الإنترنت (مثل TinyPNG) ومكونات WordPress الإضافية (مثل Smush).
س: كيف أحافظ على جودة الصورة عند الضغط؟
الإجابة: للحفاظ على جودة الصورة، استخدم الأدوات التي توفر إعدادات ضغط قابلة للتعديل. تتيح لك أدوات مثل Photoshop معاينة جودة الصورة بمستويات ضغط مختلفة.
س: كيف يمكنني قياس تأثير ضغط الصور على سرعة تحميل موقع الويب الخاص بي؟
الإجابة: يمكن أن تساعدك أدوات اختبار أداء موقع الويب مثل Google PageSpeed Insights وGTmetrix وPingdom في قياس مدى تأثير ضغط الصور على سرعة موقع الويب الخاص بك. تقوم هذه الأدوات بتحليل موقع الويب الخاص بك وتقديم اقتراحات، بما في ذلك ضغط الصور، لتحسين وقت التحميل.
الكلمات النهائية
يعد ضغط الصور للويب أمرًا بالغ الأهمية لتحسين سرعة موقع الويب الخاص بك وتجربة المستخدم. باتباع أفضل الممارسات المذكورة أعلاه واستخدام الأدوات الموصى بها، يمكنك ضغط الصور بشكل فعال للويب مع الحفاظ على الجودة المرئية.
شكرا لقراءة هذه المدونة. إذا وجدت هذه المقالة مفيدة، شاركها مع أصدقائك. إذا كان لديك أي أسئلة، فلا تتردد في التعليق أدناه. ونحن سوف تساعدك على حل مشكلتك.
نأمل أن تساعدك المقالة حول كيفية ضغط الصور للويب في العثور على أكثر الطرق فعالية لضغط الصور للويب.
يرجى الاشتراك في قناتنا على YouTube ، حيث نقوم أيضًا بتحميل محتوى رائع هناك. تابعنا على Instagram و Facebook و Twitter .
المزيد من القراءات المفيدة-
- أفضل مواقع استضافة المواقع المجانية (مجانية وآمنة)
- أفضل موفري أسماء النطاقات الرخيصة
