كيفية ضغط صور JPEG وJPG دون فقدان الجودة
نشرت: 2024-08-07هل تريد معرفة كيفية ضغط صور JPEG دون فقدان الجودة؟ هذا سؤال عادل لأنه يتعلق بالتوازن المثالي بين أصغر حجم للملف وأعلى جودة مرئية. عندما يتم الضغط بشكل صحيح، لا يعني أن الصورة غير واضحة؛ بل يعني صفحة سريعة التحميل وتجربة مستخدم رائعة!
في هذا الدليل، ستتعلم ثلاث طرق سهلة لتقليل حجم صور JPEG دون التأثير على جودتها.
ولكن قبل الغوص في عملية ضغط JPEG وشرح سبب أهميتها للحفاظ على موقع ويب سريع، دعنا نراجع تنسيق JPEG الشائع.
ما هو تنسيق JPG/JPEG؟
JPEG أو JPG (Joint Photography Experts Group) هو تنسيق ملف صور رسومية مضغوط بضغط مع فقدان البيانات، ويستخدم بشكل أساسي لتخزين الصور. يحظى JPEG بشعبية لأنه يمكنه تخزين الكثير من البيانات بحجم ملف صغير. وهو أيضًا تنسيق ملفات الصور الأكثر شهرة على نطاق واسع، مما يوفر توافقًا ممتازًا مع جميع المتصفحات والبرامج تقريبًا.

JPEG هو تنسيق يستخدم بالفعل الضغط مع فقدان البيانات، مما يعني أن حجم الملف وجودته قد تم تقليلهما بالفعل مقارنة بـ PNG على سبيل المثال. الآن قد تعتقد، إذا كان الملف مضغوطًا بالفعل، فلماذا لا تلتزم بتنسيق JPEG وتقوم ببساطة بتحميله على موقعك؟
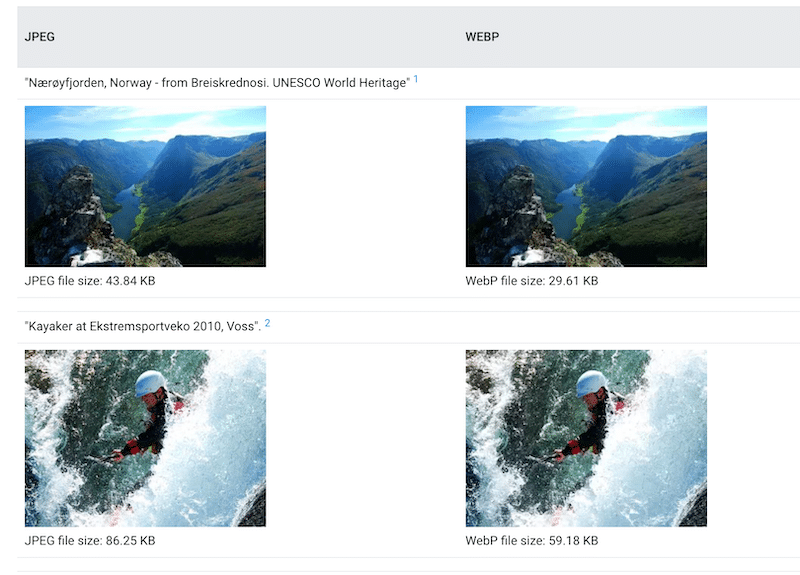
الحقيقة هي أن أفضل طريقة لضغط ملفات JPEG دون فقدان الجودة هي تحويلها إلى تنسيق أفضل (مثل WebP أو AVIF) .
لماذا ضغط صور JPEG؟
هناك أربع فوائد رئيسية لضغط ملفات JPEG:
- يوفر المساحة على محرك التخزين الخاص بك : الصورة المضغوطة تشغل مساحة أقل.
- يجعل الوزن الإجمالي للصفحة أخف بكثير : فهو يحسن إجمالي وقت النقل. وقت النقل هو المدة التي تنتقل فيها بيانات صفحة الويب من خادم موقع الويب إلى جهاز الكمبيوتر الخاص بك. صفحة الويب الأخف تعني كمية أقل من البيانات التي سيتم إرسالها، لذلك يتم إرسالها بشكل أسرع وتحميل الصفحة بشكل أسرع.
- يعزز أداء الموقع : يقلل الضغط من تحميل ملف الصورة.
- يجعل إرسال صور متعددة عبر البريد الإلكتروني أكثر ملاءمة : فالملفات ذات الأحجام الصغيرة تكون أسرع في الإرسال والاستقبال.
| لماذا يعد ضغط JPEG مهمًا جدًا؟ يتم تحميل ملفات JPEG المضغوطة بشكل أسرع لأنها أصغر حجمًا. يعد الضغط أحد أساليب الأداء التي يمكنها تقليل وقت التحميل الإجمالي؛ وبالتالي قد يحتل موقعك مرتبة أفضل في نتائج البحث. |
الآن بعد أن عرفت لماذا يعتبر ضغط الصور خطوة مهمة في تحسين الأداء، دعنا نستكشف أفضل الأدوات لتحقيق ذلك.
كيفية ضغط صور JPEG وJPG دون فقدان الجودة
لتقليل حجم صورة JPEG دون فقدان الجودة، يمكنك استخدام مكونات WordPress الإضافية لضغط الصور أو المنصات عبر الإنترنت أو برامج التصميم. تعتمد عملية ضغط الصور الفعالة على تقنيات التحسين الثلاث التالية:
- تحديد مستوى الضغط المناسب : يمكنك اختيار مستوى يقلل من الحجم الإجمالي للصورة دون التأثير على الجودة. (على سبيل المثال، استخدم أداة تطبق أفضل تحسين للضغط تلقائيًا).
- تغيير حجم الصور الأكبر : لا تعرض صورًا أكبر مما تحتاجه على شاشتك، لذا تأكد من أن الأداة التي تستخدمها تسمح لك بتقليل حجم الصور.
- تحويل صورتك إلى التنسيق الأكثر فائدة : يمكن أن يكون التحويل من JPEG إلى تنسيقات الجيل التالي مثل WebP وAVIF (الموصى بها بواسطة Google) مفيدًا من حيث التوفير. وفقًا لدراسة أجرتها Google، فإن صور WebP أصغر بنسبة 30% من صور JPEG وهي ذات جودة مماثلة.

باستخدام الأدوات المناسبة، ستلاحظ أن ضغط صور JPEG والحفاظ على جودة عالية يمكن أن يكون أمرًا سهلاً. دعونا نراجع بعض الأدوات الأكثر شيوعًا المتوفرة في السوق.
ضغط صور JPEG باستخدام مكون WordPress الإضافي
يعمل مكون WordPress الإضافي لضغط الصور على تحسين صور JPEG (والتنسيقات الأخرى) مباشرة على موقعك لتحسين الأداء وتقليل أحجام الملفات. يتيح لك بعضها اختيار مستوى الضغط، بينما يقوم البعض الآخر تلقائيًا بتحديد أفضل توازن بين حجم الملف وجودته بالنسبة لك. ومن الأمثلة على ذلك Imagify، أبسط مُحسِّن للصور الذي ستكتشفه قريبًا في البرنامج التعليمي أدناه.
إيجابيات استخدام مكون WordPress الإضافي لضغط JPEG:
- الملاءمة : يقوم تلقائيًا بضغط الصور عند التحميل والصور الموجودة من WordPress.
- الاتساق : يضمن تحسين جميع الصور بشكل موحد.
- معالجة الدفعات : تدعم الضغط المجمع، مما يعني ضغط صور متعددة في وقت واحد وتوفير الوقت.
سلبيات استخدام مكون WordPress الإضافي لضغط JPEG:
- القيد : تقتصر عملية الضغط على وجود موقع ويب على WordPress.
- الاعتماد : يعتمد على الدعم المستمر والتحديثات للبرنامج المساعد.
مثال: كيفية ضغط صور JPEG باستخدام البرنامج المساعد Imagify WordPress
Imagify هو البرنامج الإضافي الأسهل لتحسين الصورة والذي يجد تلقائيًا أفضل توازن بين حجم الصورة وجودتها، وذلك بفضل ميزة الضغط الذكي. يقوم البرنامج الإضافي بضغط صور JPEG في ثوانٍ، مما يوفر عليك قدرًا كبيرًا من الوقت والجهد.
- قم بتثبيت البرنامج الإضافي Imagify المجاني مباشرة من مسؤول WordPress الخاص بك.
- قم بإنشاء حساب للحصول على مفتاح API المجاني الخاص بك. Imagify مجاني لما يصل إلى 20 ميجابايت من البيانات كل شهر.
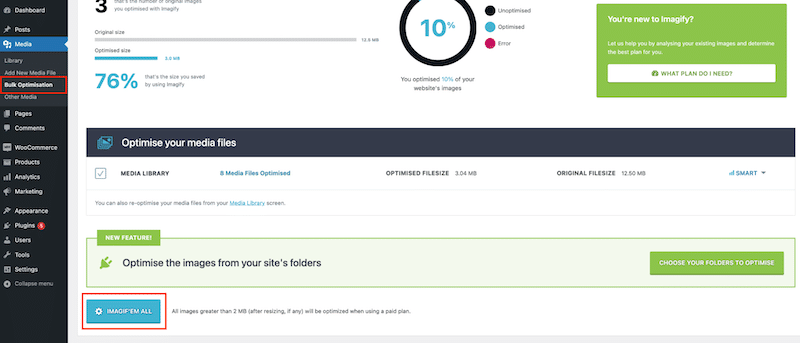
- انتقل إلى الوسائط > التحسين المجمع واضغط على Imagify'em all لضغط جميع صور JPEG الخاصة بك.

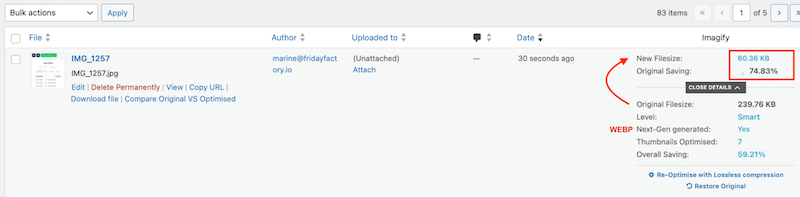
4. هذا كل شيء! انتقل إلى الوسائط > المكتبة لرؤية إحصائيات الضغط لكل صورة. كما ترون، كان حجم صورة JPEG في البداية حوالي 240 كيلو بايت ويزن الآن 60 كيلو بايت فقط (توفير 75%). تم أيضًا تحويل الصورة تلقائيًا إلى WebP لضمان ضغط أفضل.

دعونا نلقي نظرة على الصور الأصلية والمضغوطة للتأكد من أن جودة JPEG لا تزال سليمة مع Imagify:

ملاحظة: يقوم Imagify بتحويل صور JPEG إلى WebP بشكل افتراضي، ولكن يمكنك الانتقال إلى صفحة الإعدادات وتغيير تفضيلاتك - بما في ذلك الاحتفاظ بها بتنسيق JPG، على الرغم من أن ذلك لن يكون مناسبًا لأداء موقع الويب الخاص بك.
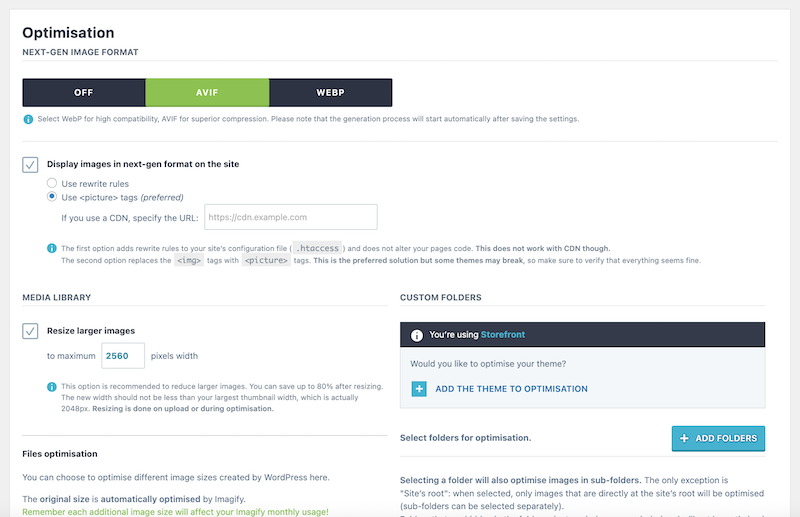
انتقل إلى الإعدادات > تخيل .
- يمكنك أن تقرر تحسين الصور تلقائيًا عند التحميل.
- يمكنك اختيار الاحتفاظ بنسخة من صورك الأصلية.
- افتراضيًا، يستخدم Imagify ضغطًا ذكيًا (مع فقدان البيانات) لتحقيق التوازن المثالي بين جودة الصورة وحجم الملف. لديك أيضًا خيار تحديد ضغط بدون فقدان.

| ملحوظة: يمكنك ضغط صورك باستخدام المكون الإضافي Imagify، وإذا لم يكن موقع الويب الخاص بك مبنيًا على WordPress، فيمكنك اختيار منصة Imagify عبر الإنترنت. |
ضغط صور JPEG باستخدام أداة عبر الإنترنت
تتميز معظم الأدوات عبر الإنترنت بأنها سهلة الاستخدام وتقوم بضغط صور JPEG بشكل جيد دون التأثير على الجودة. ما عليك سوى سحب وإفلات صورك وتنزيلها على جهاز الكمبيوتر الخاص بك.

️ الأدوات الأكثر شيوعًا عبر الإنترنت: CompressJPEG، وImagify online Optimizer، وCompressor.io.
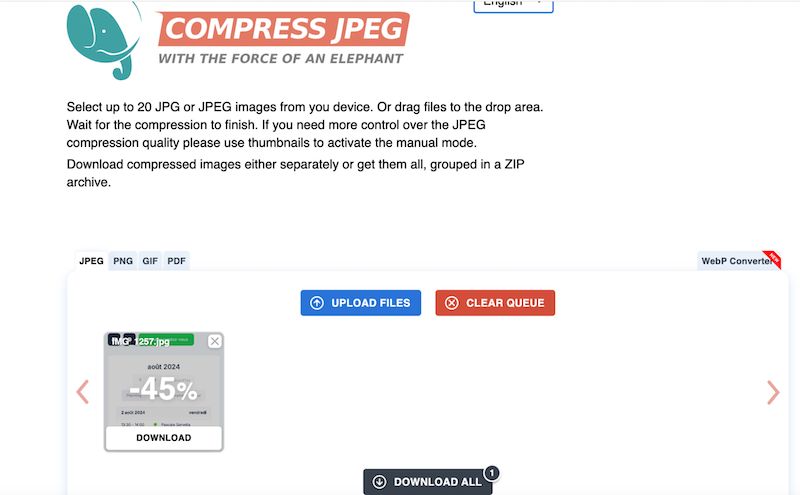
مثال: كيفية ضغط صور JPEG باستخدام CompressJPEG
- انتقل إلى ضغط JPEG.
- قم بسحب وإسقاط صورتك في الحقل المخصص. يبدأ الضغط تلقائيًا.

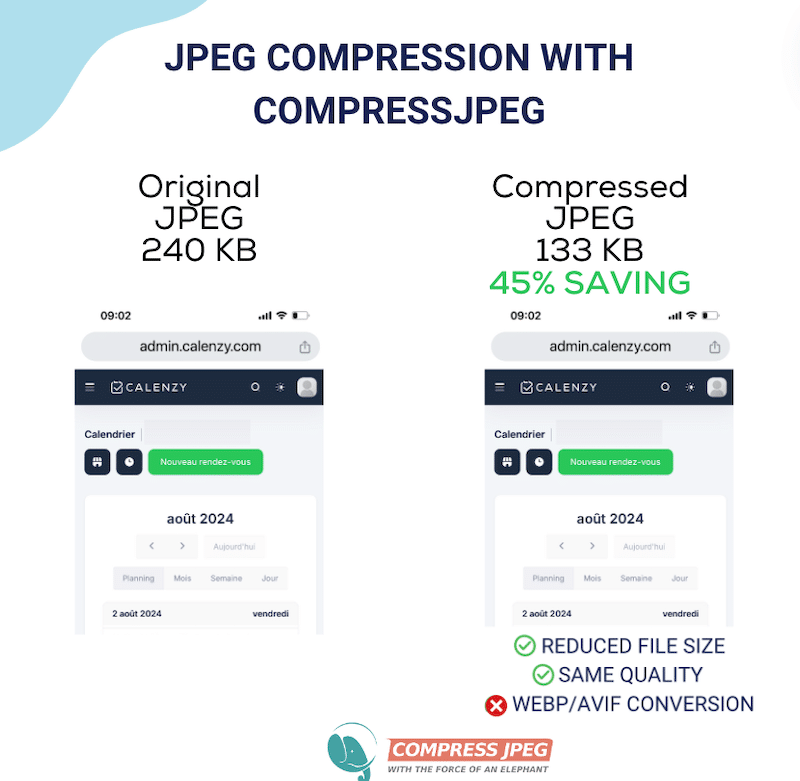
- تم ضغط الصورة إلى 45%، وبالتالي فإن حجم ملف الصورة الجديد هو 133 كيلو بايت.
- انقر على زر تنزيل الكل للحصول على الصورة. كما ترون، الجودة لا تزال ممتازة على الرغم من الضغط:

إيجابيات استخدام الأدوات عبر الإنترنت لضغط JPEG:
- إمكانية الوصول : يمكن استخدامه من أي جهاز متصل بالإنترنت.
- سهولة الاستخدام : غالبًا لا يتطلب أي معرفة تقنية.
- لا يلزم التثبيت : فهو يضغط بعض الصور دون استهلاك الموارد الموجودة على جهازك أو موقع الويب الخاص بك.
- التكلفة: عادةً ما تكون مجانية للميزات الأساسية.
سلبيات استخدام الأدوات عبر الإنترنت لضغط JPEG:
- ميزات محدودة : قد لا يقدم خيارات ضغط متقدمة ويفرض حدًا للحجم الذي يمكنك تحميله.
- غير متكاملة مع WordPress: يجب عليك تنزيل كل صورة محسّنة وإعادة تحميلها على WordPress.
- عملية أطول: لا يمكن الضغط وتحويل WebP/AVIF، في معظم الأحيان، إلا باستخدام نظامين أساسيين مختلفين. لذلك تحتاج إلى تحميلها وتنزيلها وتحميلها إلى WordPress أو CMS.
ضغط صور JPEG باستخدام برامج التصميم
يمكنك ضغط صور JPEG باستخدام برامج التصميم الشائعة، والتي توفر خيارات تغيير الحجم والتحسين الأخرى.
️ أشهر برامج التصميم: Photoshop، Lightroom.
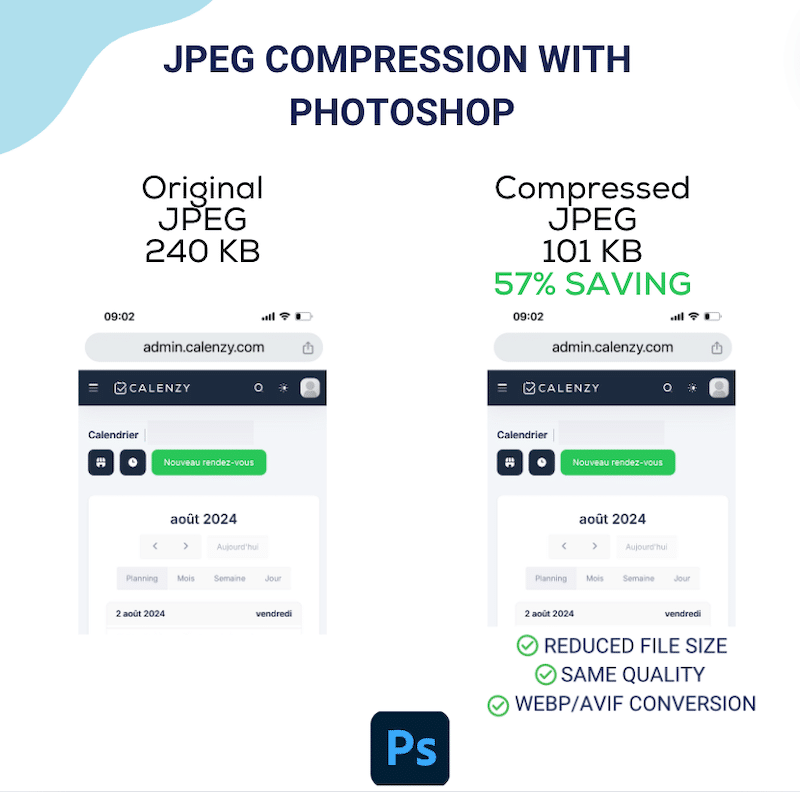
كيفية ضغط صور JPEG باستخدام برنامج فوتوشوب
- افتح صورتك في برنامج فوتوشوب.
- انتقل إلى ملف > حفظ باسم .
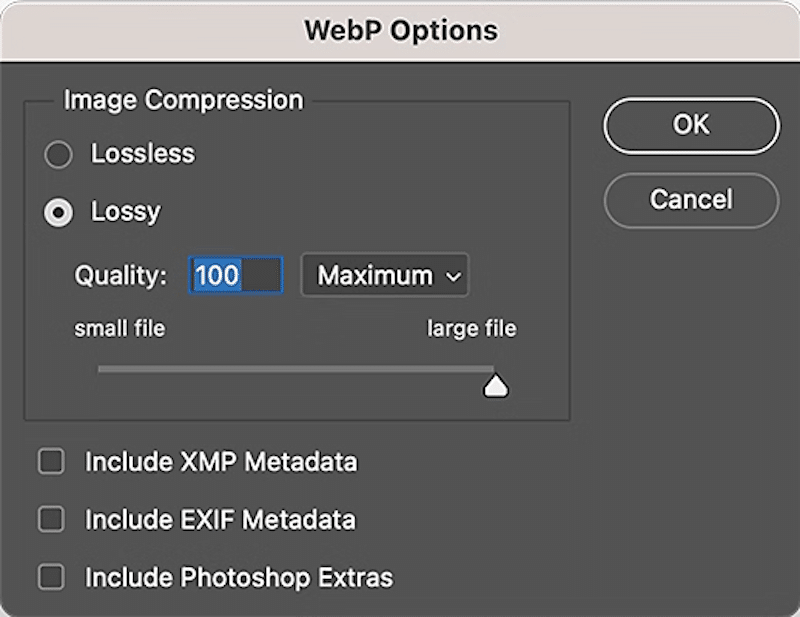
- في مربع الحوار "حفظ باسم" ، اختر WebP كتنسيق مفضل لديك من القائمة المنسدلة "تنسيق" ، ثم اضغط على الزر "حفظ" .
- اختر بين الضغط بدون فقدان أو فقدان الضغط و استخدم شريط تمرير الجودة لتحديد الجودة قبل التصدير النهائي. لقد وضعنا 90 لهذا الاختبار لأن أي شيء أقل من 90 سيكون له تأثير بصري بسيط على جودة صورتك.

5. اضغط على زر موافق . يمكنك الحصول على صورة JPEG مضغوطة تم تحويلها إلى WebP بحجم ملف يصل إلى 101 كيلو بايت بدلاً من 240 كيلو بايت (توفير بنسبة 57%).

6. لا تؤثر عملية الضغط في Photoshop (عند ضبطها على 90%) على جودة صورة JPEG.

إيجابيات استخدام برامج التصميم المتقدمة لضغط JPEG :
- الميزات المتقدمة : يوفر المزيد من التحكم في إعدادات الصورة.
- لا يلزم الاتصال بالإنترنت : يمكن إجراء الضغط دون الاتصال بالإنترنت.
سلبيات استخدام برامج التصميم المتقدمة لضغط JPEG :
- التكلفة : قد تكون بعض البرامج باهظة الثمن.
- منحنى التعلم : يتطلب وقتًا لتعلم كيفية استخدامه بفعالية، ويمكن أن ينتهي بك الأمر بصور ضبابية.
ملخص
يمكن أن توفر معظم الأدوات المتاحة لضغط صور JPEG دون فقدان الجودة وحدات بايت قيمة وتساعد في الحفاظ على تجربة مستخدم جيدة.
- تعد الأدوات عبر الإنترنت هي الخيار الأفضل إذا كنت تبحث عن طريقة سهلة لتحويل الصور لتخزينها على سطح المكتب أو إرسالها عبر البريد الإلكتروني.
- يعد مكون WordPress الإضافي أفضل حليف لك إذا كنت تريد التركيز على سرعة الويب بطريقة ملائمة لضغط صورك مباشرة من لوحة تحكم WordPress الخاصة بك.
- إذا كنت وكالة WordPress تبحث عن حل تلقائي وسهل التنفيذ لعملائك والذي سيعمل بشكل خارج الصندوق لصور JPEG المستقبلية التي يقومون بتحميلها، فإن مكون WordPress الإضافي هو أيضًا أفضل رهان لك.
- إذا كانت لديك مهارات تصميم متقدمة وتحتاج إلى القيام بأكثر من مجرد الضغط، فإن برنامج مثل Photoshop هو الخيار الأفضل.
تغليف
يعد ضغط صور JPEG وتحويلها إلى تنسيقات الجيل التالي (WebP أو AVIF) أفضل طريقة لتقليل حجم الملف. إذا كنت تريد التركيز على الأداء وتوفير الوقت، فجرّب Imagify. البرنامج الإضافي سهل الاستخدام للغاية ويتعامل مع كل شيء نيابةً عنك: الضغط المجمع والضغط الذكي دون فقدان الجودة وتحويل WebP/AVIF، كما أوصت به Google لتعزيز الأداء. وأفضل ما في الأمر هو أنه يمكنك تجربة Imagify مجانًا، لذلك لا توجد أي مخاطرة. لا تثق بكلامنا فحسب، بل قم بضغط بعض ملفات JPEG وشاهد النتائج المبهرة بنفسك.
