الكتل الشرطية لـ WordPress | 2022 مراجعة
نشرت: 2022-11-14- ما هو البرنامج المساعد للكتل الشرطية؟
- الخصائص الرئيسية
- نسخة للمحترفين
- التسعير
- فوائد
- استخدم حالات
- كيف تبدأ؟
- كتل الاختباء
- ملخص
هل تحاول العثور على مكون إضافي لمساعدتك في عرض محتوى متجرك للزوار بكفاءة؟ إذا كانت الإجابة بنعم ، فقد حان الوقت لمناقشتها.
في هذه المقالة ، سنراجع المكون الإضافي Conditional Blocks.
لذا ، إذا كنت مستعدًا ، فلنبدأ!

ما هو البرنامج المساعد للكتل الشرطية؟

الكتل الشرطية عبارة عن مكون إضافي يسمح لك بإنشاء محتوى منظم وفريد من نوعه لزوار متجرك. في الأساس ، يمنحك التحكم الكامل في رؤية المحتوى على موقع الويب الخاص بك.
إنه مكون إضافي جديد نسبيًا على WordPress ، ومع ذلك فهو قادر على الحصول على أكثر من 1000 تثبيت نشط في فترة زمنية قصيرة. بالإضافة إلى ذلك ، يحصل على تحديثات بشكل منتظم بالإضافة إلى 4.5 من تصنيف 5 نجوم. تشير هذه الأرقام بالتأكيد إلى الجودة العالية وموثوقية البرنامج المساعد.
أقترح أن نتعمق في الميزات لمعرفة المزيد عن هذا المكون الإضافي.
الخصائص الرئيسية
إذن ، فيما يلي الميزات الرئيسية لهذا المكون الإضافي:
- شروط الرؤية المخصصة لـ WordPress - من السهل جدًا تكوينها ، حيث تقوم بتعيين قواعد رؤية مختلفة ومطابقتها.
- خيار لإخفاء الكتل من خلال شرط "تأمين". سيسمح لك ذلك بإعداد المحتوى الجديد لموقعك "سرًا" مع عدم السماح لأي شخص بالوصول إليه للتأكد من أنك ستقدم أفضل محتوى ممكن بدون تسريب.
- إذا كان لديك موقع عضوية وتريد أن يقوم المستخدمون بالتسجيل ، فيمكنك إظهار أو إخفاء مجموعات معينة بناءً على حالة تسجيل الدخول الخاصة بهم.
- يمكنك أيضًا إظهار أو إخفاء الكتل استنادًا إلى شاشات الهاتف المحمول أو الجهاز اللوحي أو سطح المكتب إذا وجدت ذلك ضروريًا.
هناك شيء آخر يستحق الذكر حول هذا المكون الإضافي وهو أنه يمنحك الفرصة لتعديل حجم المحتوى باستخدام اختراقات CSS في المظهر الخاص بك لجعل المحتوى الخاص بك مستجيبًا لأحجام الشاشة المختلفة.
علاوة على ذلك ، لديك الفرصة لإنشاء عناصر واجهة مستخدم شرطية في الأشرطة الجانبية ببساطة عن طريق استخدام أي من منطق الرؤية المضمنة.
من المهم الإشارة إلى أن المكون الإضافي Conditional Blocks WordPress متوافق مع عناصر واجهة مستخدم WordPress وموضوعات تحرير الموقع الكامل. إلى جانب ذلك ، يعمل هذا المكون الإضافي بسهولة مع أي سمة تستخدم WordPress Block Editor.
يمكننا أيضًا إضافة أن المكون الإضافي Conditional Blocks متوافق مع المكونات الإضافية والسمات المختلفة الأخرى. كما ترى ، فهي أداة مفيدة للغاية لتحرير موقع الويب الخاص بك ، لإنشاء محتوى مرئي فقط لأعضاء موقعك.
لقد ذكرنا بالفعل شروط الجمارك. ومع ذلك ، يمكننا أيضًا أن نضيف أنه تم إنشاؤها بمساعدة واجهة برمجة تطبيقات الشروط الملائمة للمطورين. تشمل مزايا هذه الميزة إنشاء شروط فريدة ، والتكامل مع Condition Builder ، واستخدام أنواع متعددة من الحقول لتكوين المعلمات لكل فحص حالة ، وغير ذلك الكثير. يمكن للمطورين والوكالات استخدام هذه الميزات.
نسخة للمحترفين
إلى جانب الإصدار المجاني ، يكون المكون الإضافي Conditional Blocks مفيدًا أيضًا مع إصدار Pro. يمكنك عرض الميزات المتوفرة في إصدارات Pro أدناه:
- يسمح لك بإظهار أو إخفاء كتل معينة بناءً على أدوار المستخدم. يتضمن المسؤول والمحرر والأدوار المخصصة و WooCommerce Customer وما إلى ذلك.
- إظهار الحظر استنادًا إلى حقول التعريف وسلاسل استعلام URL ومعرف المنشور وحقول تعريف النشر وأنواع المنشورات المخصصة والمصطلحات والتصنيفات وما إلى ذلك
- ستتمكن أيضًا من إظهار الكتل بناءً على منطق PHP
- يساعدك في إنشاء إعدادات مسبقة للشروط لتطبيقها على كتل متعددة عبر الموقع بأكمله
- تبديل الكتل التي تستند إلى الأرشيف
باستخدام إصدارات Pro ، يمكنك الوصول إلى WooCommerce أيضًا. لذلك ، يمكنك استخدام هذا المكون الإضافي في عربة WooCommerce وصفحات قيمة سلة التسوق الإجمالية. بمساعدة المكون الإضافي Conditional Blocks WordPress ، يمكنك أيضًا تبديل أي كتلة WordPress بناءً على بلد الزائر. يمكنك القيام بذلك باستخدام عنوان IP الخاص بهم. سنراجع هذه الميزة بمزيد من التفصيل في فقرة وقائع الاستخدام.
يوفر لك الإصدار المحترف ، كما ترى ، وظائف أكثر تقدمًا إلى حد ما. لكن ماذا عن الأسعار؟ دعونا نراجعها في الفقرة التالية.
التسعير
الآن ، حان الوقت لمراجعة خطط التسعير. تقدم الكتل الشرطية أربع خطط أساسية معروضة أدناه:
- مجاني - يأتي في متناول اليد مع الميزات الأساسية التي تسمح لك باختبار المكون الإضافي قبل شراء الإصدار المحترف. مع الإصدار المجاني ، ستحصل على عمليات تكامل تابعة لجهات خارجية ، و WordPress Blocks ، وتحرير كامل للموقع ، بالإضافة إلى 4 شروط مجانية متضمنة.
- مفردة (49 دولارًا في السنة) - تقدم هذه الخطة ميزات أكثر تقدمًا ، مثل شروط أداة عدم وجود رمز للكتل ودعم WooCommerce. يوفر لك The Single أيضًا كل ما يتم تضمينه في الخطة المجانية ، بالإضافة إلى التنشيط على موقع واحد ، وأكثر من 26 شرطًا مميزًا ، وإعدادات مسبقة غير محدودة ، ومتميزة ، ودعم WooCommerce.
- Hobby (99 دولارًا في السنة) - باستخدام هذه الخطة ، يمكنك استخدام المكون الإضافي على ثلاثة مواقع ويب بدلاً من موقع واحد. تقدم لك خطة Hobby كل ما هو مدرج في الخطة المجانية ، والتنشيط على 3 مواقع ، بالإضافة إلى دعم WooCommerce ، والدعم المتميز ، وما إلى ذلك.
- Builder (197 دولارًا في السنة) - تتيح لك هذه الخطة استخدام المكون الإضافي على مواقع 100 وتوفر لك دعمًا ذا أولوية. إلى جانب ذلك ، يسمح لك بمنح أعمالك وعملائك في WordPress إمكانية الوصول إلى أداتك فائقة القوة.
أيضًا ، من الجدير بالذكر أن الخطط المشروطة للكتل المدفوعة تأتي في متناول اليد مع ضمان استرداد الأموال لمدة 14 يومًا.

فوائد
قبل الغوص في وقائع الاستخدام ، دعنا نحدد الفوائد الرئيسية التي ستكسبها مع المكون الإضافي Conditional Block.
- واجهة مستخدم سهلة للغاية وممتعة للاستخدام وصديقة للغاية للمبتدئين
- يسمح لك بإنشاء محتوى عندما تكون صفحتك مباشرة ، لذلك لا تقلل معدلات التحويل بسبب عدم توفر الصفحة أثناء إنشاء محتوى جديد.
- يمنحك التحكم الكامل في استجابة الكتل للتأكد من أنها تبدو مثالية على أحجام الشاشات المختلفة أو لإخفاء تلك التي لا تبدو جيدة على الهاتف المحمول لتجنب تجربة زائر سيئة.
- إنه متوافق مع العديد من المكونات الإضافية الشهيرة ، مثل Atomic Blocks و CoBlocks و Poe Theme و Wabi Theme و Genesis Blocks و Kadence Blocks وإنشاء الكتل و Easy Digital Downloads Blocks و EditorsKit و CoBlocks و WooCommerce Storefront و Twenty Twenty Two theme و Stackable Blocks و الإضافات النهائية لـ Gutenberg ، إلخ.
- أسعار معقولة ووظائف متقدمة في كل خطة مدفوعة.
لذلك ، ليست هذه هي الفوائد الأساسية الوحيدة التي ستكسبها من خلال المكون الإضافي Conditional Blocks. الآن ، دعنا نناقش حالات الاستخدام.
استخدم حالات
تنمية متجر WooCommerce باستخدام الكتل الشرطية
الآن ، حان الوقت لفهم حالات الاستخدام الواقعية لهذا البرنامج المساعد.
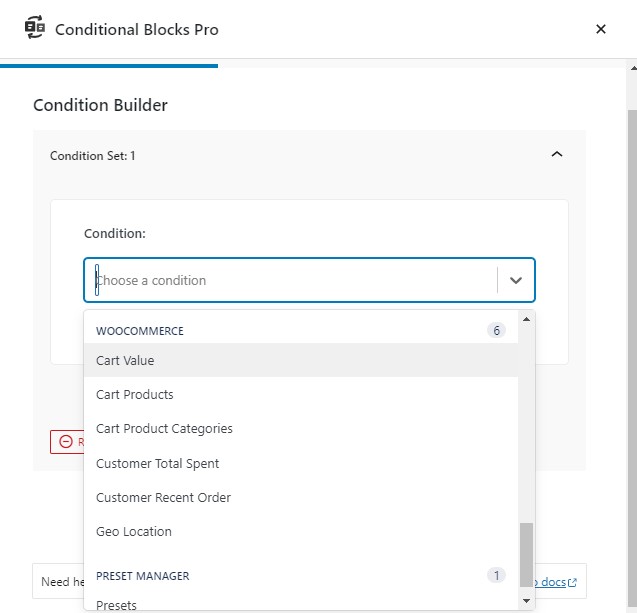
حسنًا ، دعنا نناقش حالة استخدام قيمة سلة التسوق. هذا مخصص لأولئك الذين يديرون متاجر WooCommerce.
بمساعدة المكون الإضافي Conditional Blocks WordPress ، لديك الفرصة لإنشاء عمليات البيع المفضلة لديك لزيادة متوسط قيمة الطلب. يمكنك أيضًا إنشاء بعض إشعارات عربة التسوق باستخدام الكتل.
إذا كنت تدير متجرًا في WooCommerce ، فربما تحتاج إلى هذا المكون الإضافي. بمساعدة حالة قيمة سلة التسوق ، يمكنك تحسين تجربة العملاء الخاصة بك ، وجذب انتباه المشاهد إلى عمليات بيع منتجك.
إنشاء محتوى مجدول في محرر WordPress
بمساعدة المكون الإضافي Conditional Blocks ، من الممكن جدولة المحتوى الخاص بك. ليست هناك حاجة لتذكر يوم معين لنشر المحتوى الخاص بك ، يمكنك فقط جدولة ذلك مسبقًا.
هذه أيضًا أداة قوية جدًا. يمكنك عرض المحتوى لفترة زمنية محدودة. على سبيل المثال ، يمكنك إظهار المحتوى الذي تم إنشاؤه لـ Black Friday. بالإضافة إلى ذلك ، يمكنك جدولة الكتل لتظهر فقط لفترات زمنية محددة ، على سبيل المثال ، بين 14: 00-17: 00. كما ذكرنا أعلاه ، لديك الفرصة لجدولة الكتل لتظهر فقط في الأيام المفضلة من الأسبوع.
من السهل جدا القيام به. تحتاج فقط إلى إنشاء كتلة وتحديد التكوينات وجدولة المحتوى بالطريقة التي تريدها.
ثم تأتي حالة استخدام إنشاء محتوى موقوتًا للأحداث أو العطلات . يمكنك بسهولة تغيير رؤية كتل WordPress لجدول متكرر. لفهم هذه العملية ، دعونا نقدم مثالاً. ربما أنت مقهى يقدم للعملاء عرضًا خاصًا متاحًا من صباح الثلاثاء إلى مساء الأربعاء. ستحتاج إلى إعداد جدول التاريخ الأول - الشرط المتكرر لعرضه صباح الثلاثاء ، ثم اختيار "إضافة شرط" لإضافة جدول زمني متكرر إلى نفس الكتلة. بعد ذلك ، قم فقط بتهيئة مساء الأربعاء للشرط الثاني.
من السهل حقًا القيام بذلك ، لذلك لا تضيع الوقت وابدأ في العمل مع هذا البرنامج المساعد.
كيف تبدأ؟
إذن ، كيف تبدأ مع المكون الإضافي Conditional Blocks؟
حسنًا ، أولاً ، تحتاج إلى تثبيته. أدناه ، يمكنك الاطلاع على دليل تفصيلي يعرض كل شيء للتثبيت. اذا هيا بنا نبدأ!
تثبيت
لتثبيت المكون الإضافي Conditional Blocks WordPress ، يجب عليك ببساطة زيارة لوحة القيادة الخاصة بك من النهاية الخلفية لموقع الويب واتباع الخطوات التالية:
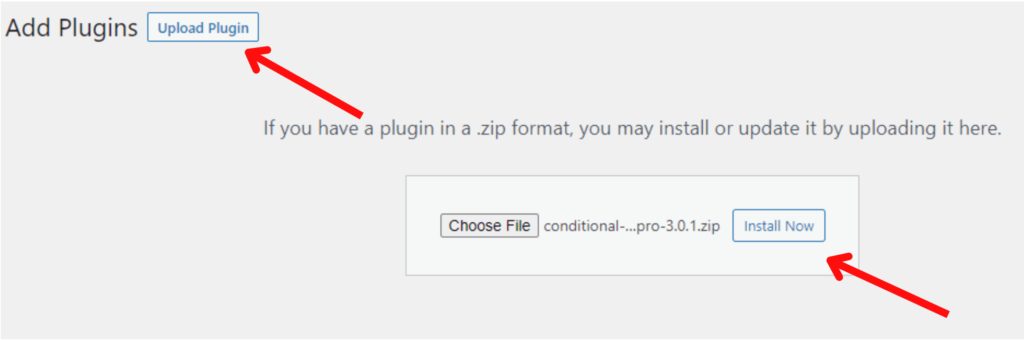
أولاً ، انتقل إلى لوحات معلومات WordPress الخاصة بك وانقر فوق إضافة جديد . لديك خياران لتثبيت البرنامج المساعد. في الحالة الأولى ، يمكنك البحث عن الكتل الشرطية. ثم يجب عليك تثبيته وتنشيطه . في الحالة الثانية ، يجب عليك الانتقال إلى صفحات البرنامج المساعد وتثبيت الملف المضغوط وتحميله.

عندما يتم تنشيط المكون الإضافي بنجاح ، يمكنك البحث عنه والعثور على المكون الإضافي.
كتل الاختباء
يمكنك إخفاء الكتل على عرض سطح المكتب لأي منشور وصفحة. يجب عليك فقط الانتقال إلى منشور أو صفحة من لوحة التحكم الخاصة بك وتحديد أي كتلة تريد إخفاءها. في تلك اللحظة ، يضيف المكون الإضافي ميزة جديدة تسمى "شروط الرؤية" على الجانب الأيمن. يجب النقر فوق "إضافة شروط". ثم ستختار من قواعد الشرط المحددة.

في إعدادات حظر "شروط الرؤية" ، سترى "أحجام الشاشة سريعة الاستجابة" ضمن "شروط الحظر النشط". في النهاية ، ستقوم بتحديث المنشور أو الصفحة. عندما يشاهد الزائر موقع الويب الخاص بك ، سيتم إخفاء المنشور.

ملخص
لذلك ، لتلخيص هذه المراجعة ، يمكننا القول أن المكون الإضافي Conditional Blocks يستحق حقًا الضجيج حوله. إنه يقدم ما يعد به ويلبي توقعاتنا مما يساعدنا على عرض المحتوى على متجر WooCommerce الخاص بنا في أفضل ضوء ممكن.
Blocks الشرطية عبارة عن مكون إضافي متعدد الوظائف ومفيد ورائع موجود على لوحة معلومات WordPress الخاصة بك. كما رأيت ، إنه سهل الاستخدام للغاية. تحتاج فقط إلى تثبيت المكون الإضافي ثم البدء في الاستفادة من ميزاته المفيدة.
تتضمن بعض الميزات المهمة التوافق مع العديد من مكونات WordPress الإضافية التي ستمنحك فرصة للعمل مع العديد من السمات.
إلى جانب ذلك ، يمكنك إظهار أو إخفاء الكتل المفضلة لديك والتي تستند إلى حالة تسجيل الدخول. يمكنك أيضًا إخفاء الكتل استنادًا إلى شاشات الهاتف أو الجهاز اللوحي أو سطح المكتب إذا كنت بحاجة إلى ذلك. ما هو أكثر أهمية هو أنه يمكنك بسهولة تكوين شروط الرؤية.
للتلخيص ، ما عليك سوى الإسراع والبدء في استخدام المكون الإضافي Conditional Blocks.
قم بزيارة WPGlob Plugins Review لقراءة المزيد من مقالات المراجعة.
