تحسين تجربة المستخدم باستخدام المنطق الشرطي في نماذج WordPress
نشرت: 2023-01-16في عصرنا الحالي ، لا تعد "مقاس واحد يناسب الجميع" استراتيجية جيدة للتعامل مع الأشخاص وأحيانًا لا تعمل حتى مع العديد من الشركات. وبالمثل ، في النماذج عبر الإنترنت ، فإن إظهار نفس الحقول لكل مستخدم (أي نموذج ثابت) لا يكون دائمًا منطقيًا. إذن ، كيف يمكننا تحويل الأشكال الثابتة إلى أشكال ديناميكية أو ذكية؟
أفضل طريقة هي - تخصيصها وفقًا لمتطلبات المستخدمين. ومن ثم ، نحتاج إلى الاستفادة من المنطق الشرطي.
ستناقش هذه المدونة ما هو المنطق الشرطي ، وأفضل الطرق لاستخدام المنطق الشرطي في نموذج WordPress باستخدام الأداة الصحيحة. لنبدأ القراءة.
ما هو المنطق الشرطي؟

عادة ما يكون المنطق الشرطي قاعدة (أو مجموعة من القواعد) التي تنشئ شرط الشرط الشرطي. يتم استخدامه لاتخاذ قرارات بشأن ما يجب أن يحدث بعد ذلك في البرنامج بناءً على شروط معينة.
على سبيل المثال ، إذا كنت تكتب بريدًا إلكترونيًا وترغب في إرساله فقط إلى أولئك الذين لم يفتحوا بريدك الإلكتروني السابق ، فيمكنك استخدام المنطق الشرطي هنا. سيتحقق من الشخص الذي فتح ولم يفتح بريدك الإلكتروني السابق ويرسل البريد الإلكتروني الجديد وفقًا لذلك.
مثال آخر يمكن أن يكون صفحة تسجيل الدخول لموقع ويب. لنفترض أننا ندخل في موقع عضوية. عادة ما نرى خيارين هناك - i) عضو بالفعل؟ ب) لست عضوا؟
عند النقر فوق الخيار الأول ، يظهر نموذج تسجيل الدخول. على العكس من ذلك ، عندما نضغط على الخيار الثاني ، يظهر نموذج تسجيل / اشتراك. هذه حالة استخدام أخرى للمنطق الشرطي.
لماذا نستخدم المنطق الشرطي في نماذج ووردبريس؟

من الأمثلة أعلاه ، يمكننا أن نرى أن - المنطق الشرطي يمكن أن يحل أو يبسط العمليات المعقدة. الآن ، نظرًا لأننا بحاجة إلى استخدام أشكال مختلفة لأغراض مختلفة على مواقعنا الإلكترونية ، يمكننا بناؤها باستخدام أدوات إنشاء نماذج WordPress.
لكن في بعض الأحيان قد تصبح طويلة أو معقدة ؛ نحتاج في بعض الأحيان إلى بعض المستخدمين المحددين لرؤية قسم ، بينما لا يستطيع الآخرون ذلك ؛ في بعض الأحيان نريد إظهار الخيارات التالية بناءً على التحديد السابق.
بكلمات بسيطة ، نحن بحاجة إلى جعل نماذج WordPress الخاصة بنا ذكية وديناميكية. وباستخدام المنطق الشرطي ، يمكننا تحقيق ما نريد بكفاءة.
كيف تعمل النماذج الشرطية على تحسين تجربة المستخدم
نظرًا لأن المنطق الشرطي يساعد في تبسيط النماذج وأتمتة جمع البيانات ، فإنه يفيد كلاً من منشئي النماذج والمستجيبين. دعنا نتحقق من بعض مزايا إضافة المنطق الشرطي في نماذج WordPress:
تحسين تجربة المستخدم
توفر النماذج المصممة خصيصًا لشخصياتك تجربة مستخدم أفضل. ستفيد العملية الأكثر سلاسة المستخدمين لديك مما ينتج عنه صورة إيجابية لعلامتك التجارية بينهم.
المشاعر الشخصية في الأشكال
يتيح لك المنطق الشرطي عرض خيارات ورسائل مخصصة بناءً على تفاعل المستخدمين مع النموذج الخاص بك. هذا يجعل المستخدم يشعر بالتقدير. تصبح النماذج الخاصة بك أكثر جاذبية وذات طابع شخصي.
واجهة خالية من الفوضى
قد لا تنطبق جميع عناصر النموذج على الجميع. قلل العناصر غير الضرورية من النموذج الخاص بك بناءً على الزوار للحفاظ على الواجهة نظيفة ومرتبة. وعندما يكون هناك شعور بالرضا عن شيء ما ، فمن الطبيعي أن يفضله الناس على الآخرين.
البساطة هي الجمال
يعد الحفاظ على الأشياء قصيرة وبسيطة قاعدة أساسية. النماذج الطويلة جدًا تخيف الكثير من الناس. باستخدام المنطق الشرطي ، يمكننا إخفاء الحقول أو الخطوات حتى تصبح ضرورية. هذا يساعد على إبقاء النموذج قصيرًا قدر الإمكان.
زيادة في التحويلات
تزداد احتمالية أن يملأ المستخدم نموذجًا مع أهمية المحتوى الخاص بك. عندما تقوم بتوفير تحديدات معدة مسبقًا في النموذج ، سيحتاج المستخدمون إلى جهد أقل لإكمالها. أصبح توجيههم لإرسال النموذج أسهل من أي وقت مضى. لذلك ، يمكن أن يساعد المنطق الشرطي في جمع المزيد من العملاء المحتملين أو الحصول على المزيد من الردود.

كيفية استخدام المنطق الشرطي مع WP User Frontend

تتيح لك النماذج التي تم إنشاؤها باستخدام WP User Frontend إظهار أو إخفاء الحقول والأقسام والأزرار بناءً على اختيارات المستخدم. يمكنك توفير حقول قائمة منسدلة أو راديو أو خانة اختيار حيث سيحدد المستخدمون خيارًا ويستخدمونه لإنشاء الشروط. واستخدم هذه الشروط لإظهار أو إخفاء الحقول الأخرى.
هذا يعني أن الحقول الأخرى أصبحت ديناميكية وستعمل وفقًا للخيار المحدد مسبقًا. يتيح لك ذلك التحكم بسهولة في ما يراه المستخدم والمعلومات التي يمكنه توفيرها على موقعك المدعوم من WordPress. لذلك ، يمكنك تصميم النموذج وفقًا لاحتياجاتهم على وجه التحديد.
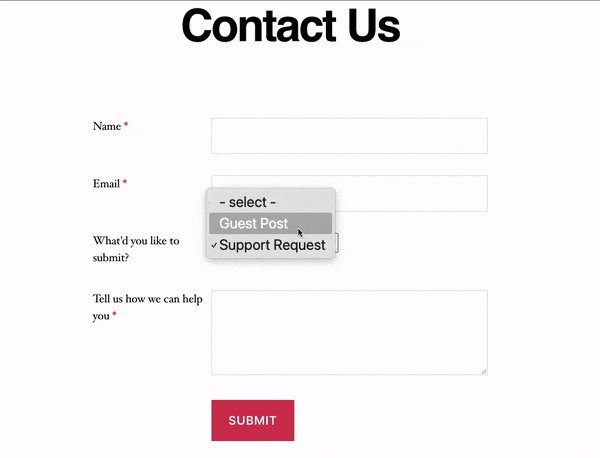
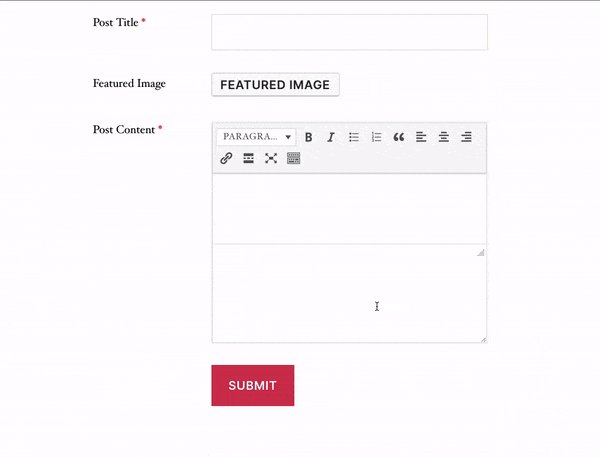
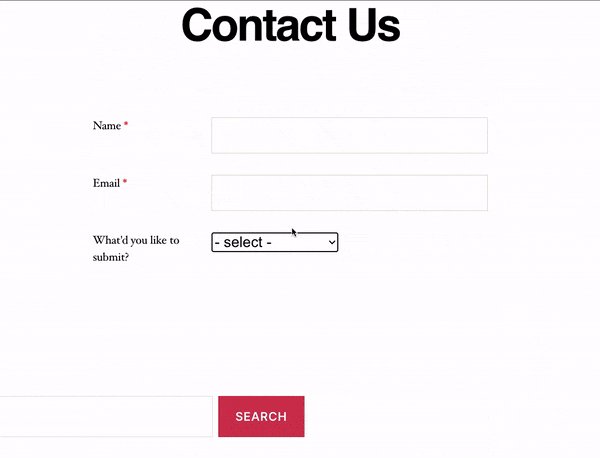
الآن دعنا نحصل على فكرة عملية حول مدى سهولة إضافة منطق شرطي في النماذج الخاصة بك باستخدام WP User Frontend. لنفترض أننا نبني نموذج اتصال حيث يمكن تقديم نوعين من المحتوى - 1) طلب الدعم ، و 2) منشور الضيف. عندما يحدد المستخدم الخيار الأول ، سيظهر حقل نصي لجمع استعلام المستخدم. من ناحية أخرى ، عندما يختار شخص ما الخيار الثاني ، سيرى الحقول لإرسال عنوان المنشور ، وصورة الميزة ، ومحتوى المشاركة. يمكنك فقط تنفيذ الخطوات التالية لتحقيق ذلك.
الخطوة 1
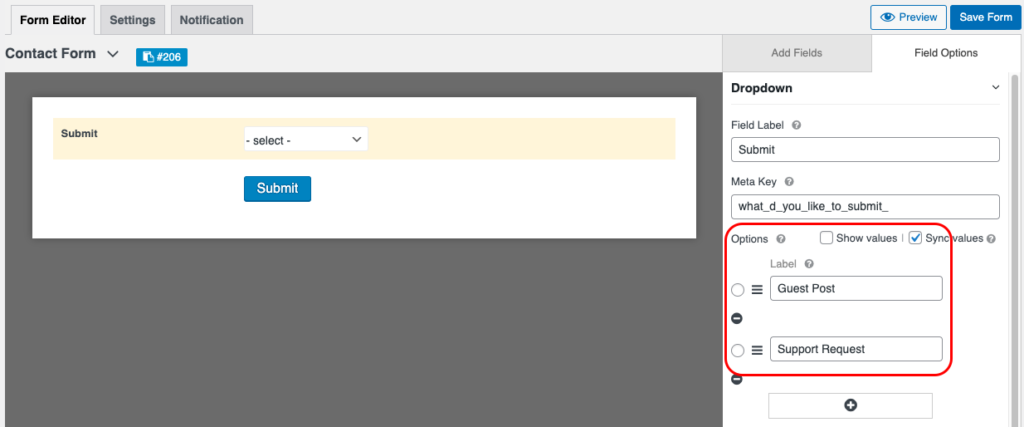
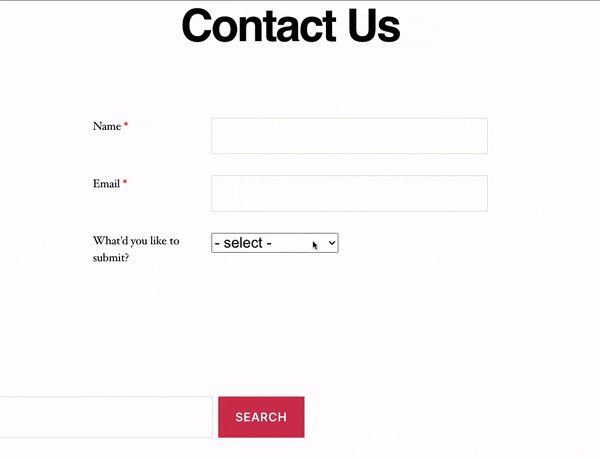
أولاً ، قم بإنشاء نموذج جديد من لوحة معلومات WP User Frontend. أضف حقلاً به خيارات متعددة. بالنسبة إلى نموذج الاتصال الخاص بنا ، نأخذ حقل قائمة منسدلة بخيارين: 1) طلب الدعم ، و 2) منشور الضيف.

الخطوة 2
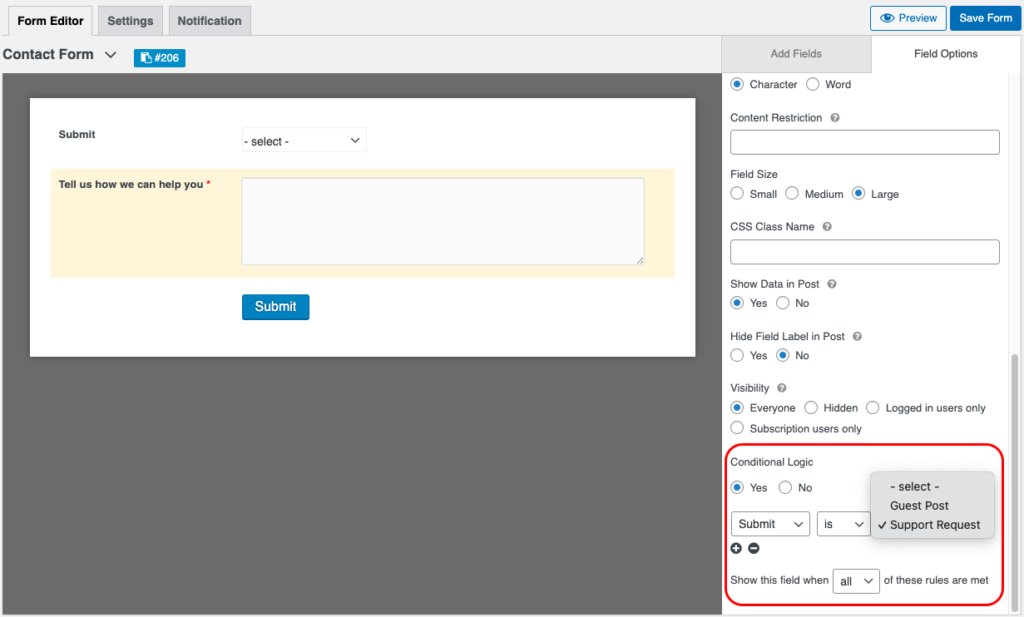
أضف الحقل (الحقول) الآن الذي يجب أن يكون ديناميكيًا. من اللوحة اليمنى ، قم بتوسيع الخيارات المتقدمة . انقر فوق "نعم" لتمكين المنطق الشرطي. الآن ضع الشرط الذي تريده ليتم تطبيقه في هذا المجال.
بالنسبة لخيار طلب الدعم ، استخدمنا حقل Textarea وأضفنا حالتنا الضرورية.

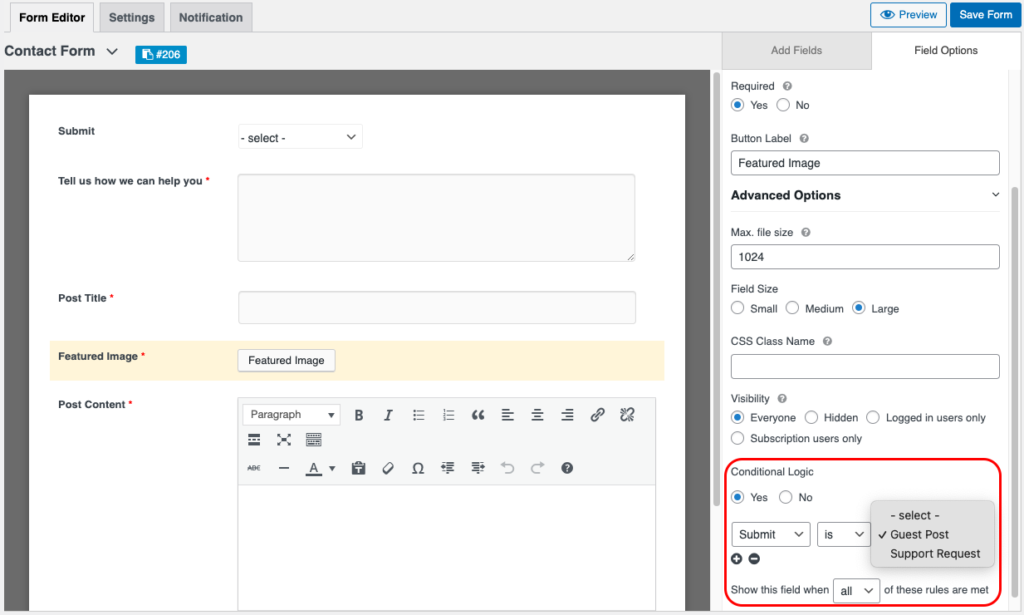
على العكس من ذلك ، بالنسبة لخيار Guest Post ، فقد اتخذنا ثلاثة حقول (عنوان المنشور ، وصورة الميزة ، ومحتوى المنشور) ووضعنا شروطًا على هذه الحقول بشكل فردي. نحن نعرض لقطة شاشة لحقل الصورة المميزة فقط.

ستتمكن من القيام بنفس الشيء بنفس الطريقة في الحقلين الآخرين. إذا كان لديك أي ارتباك ، فالرجاء مراجعة هذه الوثائق حول كيفية استخدام المنطق الشرطي.
إذن ، هذا هو ، نموذج الاتصال جاهز للاستخدام بمجرد حفظه ونشره. سيظهر النموذج ويعمل بالطريقة التالية.

افكار اخيرة
يمكن أن يؤدي تطبيق المنطق الشرطي إلى تحسين تجربة ملء النموذج بشكل كبير لزوار موقع الويب ، فضلاً عن منح مزايا إدارية لأصحاب المواقع. حاولنا تغطية تلك الفوائد والأهمية في هذه المقالة.
متحمس لتجربة المنطق الشرطي في نماذجك؟ أو استخدامه بالفعل والاستمتاع بالنتيجة؟ في كلتا الحالتين ، نود أن نسمع رأيك. التعليق أدناه!
