كيفية استخدام المنطق الشرطي في خيارات منتجات WooCommerce الإضافية
نشرت: 2023-06-19هل تحتاج إلى معرفة المزيد حول ميزة المنطق الشرطي لإضافات منتج WooCommerce؟ إذا كنت تبحث عن دليل تفصيلي ، فاستمر في قراءة هذه المقالة. هنا ، سنوضح لك كيفية استخدام المنطق الشرطي في خيارات منتجات WooCommerce الإضافية.
باستخدام نظام إدارة محتوى قوي مثل WordPress ومكوِّن إضافي مثل WooCommerce ، يمكنك إنشاء أي نوع من المتاجر عبر الإنترنت التي تحتاجها والبدء في بيع المنتجات الرقمية / المادية. يأتي المكون الإضافي WooCommerce نفسه مع الكثير من الميزات الفريدة.
لتشغيل متجر أساسي على الإنترنت ، يكفي.
ولكن يمكنك دائمًا استخدام الوظائف الإضافية لتحسين ميزات متجرك. إذا كنت بحاجة إلى نقل متجرك عبر الإنترنت إلى المستوى التالي ، فأضف خيارات منتجات إضافية ودمجها مع المنطق الشرطي.
لمساعدتك في هذه العملية ، نحن هنا.
ستعلمك هذه المقالة كيفية استخدام المنطق الشرطي في خيارات منتجات WooCommerce الإضافية مع YayExtra. إذا كنت ترغب في إضافة ميزات فريدة ومتطورة ، فاتبع هذا الدليل.
ما هو المنطق الشرطي
المنطق الشرطي هو تقنية تستخدم استجابة المستخدم وتتخذ القرارات النهائية بناءً على مدخلات المستخدم. إنها واحدة من أقوى الأشياء التي يمكنك إضافتها إلى موقع WordPress الخاص بك أو متجر WooCommerce.
على سبيل المثال ، إذا كنت تبيع جهازًا إلكترونيًا من خلال متجرك ، إذا أضاف المستخدم عناصر بقيمة 1500 دولار إلى سلة التسوق الخاصة به ، فيمكنك استخدام المنطق الشرطي لتطبيق رمز قسيمة على المبلغ الإجمالي تلقائيًا.
وبالمثل ، هناك مثال ممتاز آخر للمنطق الشرطي هو نماذج WordPress. إذا كان نموذج استطلاع ، فيمكنك عرض الحقول التالية وفقًا لإدخالات المستخدم السابقة.
تستخدم العديد من الشركات التي تركز على العملاء ميزات المنطق الشرطي لتحقيق أقصى قدر من تجربة المستخدم والإيرادات.
الآن أنت تعرف ما هو المنطق الشرطي. بعد ذلك ، دعنا نرى لماذا ستكون إضافة المنطق الشرطي إلى خيارات منتجات WooCommerce رائعة.
لماذا استخدم المنطق الشرطي في خيارات منتج WooCommerce
سيؤدي تمكين المنطق الشرطي إلى تحسين تجربة المستخدم ؛ بهذه الطريقة ، يمكنك بيع المزيد من المنتجات. نظرًا لأنك تعرض الخيارات بناءً على مدخلات العميل ، فهناك فرصة أكبر لجني أموال أكثر من المعتاد.
على سبيل المثال ، إذا أراد أحد العملاء شراء هاتف محمول ، فيمكنك إضافة خيار منتج إضافي: هل تحتاج إلى شاحن؟ في خيار المنتج ، يمكنك إضافة قيم نعم ولا قيم.
عندما يختار العميل نعم ، يمكنك إضافة شاحن إلى الطلب ، مما يجعله ينفق أكثر. إذا اختار العميل "لا" ، يمكنه شراء الهاتف فقط.
بهذه الطريقة ، يمكن استخدام المنطق الشرطي لتحسين ميزات المتجر. يستخدم الكثير من الأشخاص هذه الميزة لبيع المزيد من المنتجات بناءً على سلوك العملاء ، وهو ما ينجح!
أنت الآن تعرف سبب استخدام المنطق الشرطي لإضافات منتجات WooCommerce. بعد ذلك ، دعنا نرى كيفية استخدامه بشكل صحيح.
كيفية استخدام المنطق الشرطي في خيارات منتج WooCommerce
الآن ، دعنا نرى كيفية إكمال العملية.
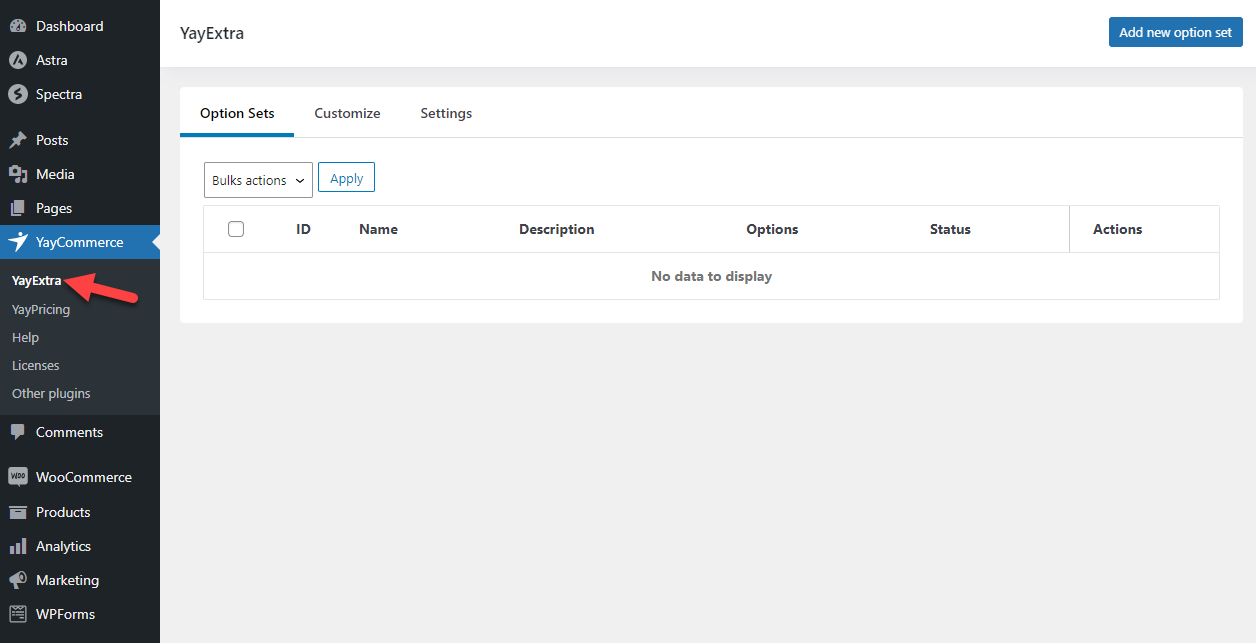
سنستخدم YayExtra لهذه المهمة. أول شيء عليك القيام به هو تثبيت YayExtra في متجر WooCommerce الخاص بك. للقيام بذلك ، انتقل إلى الإضافات »إضافة جديد وتثبيت البرنامج المساعد.
الآن ، يمكنك البدء في إنشاء خيارات منتجات إضافية جديدة وتكوينها.

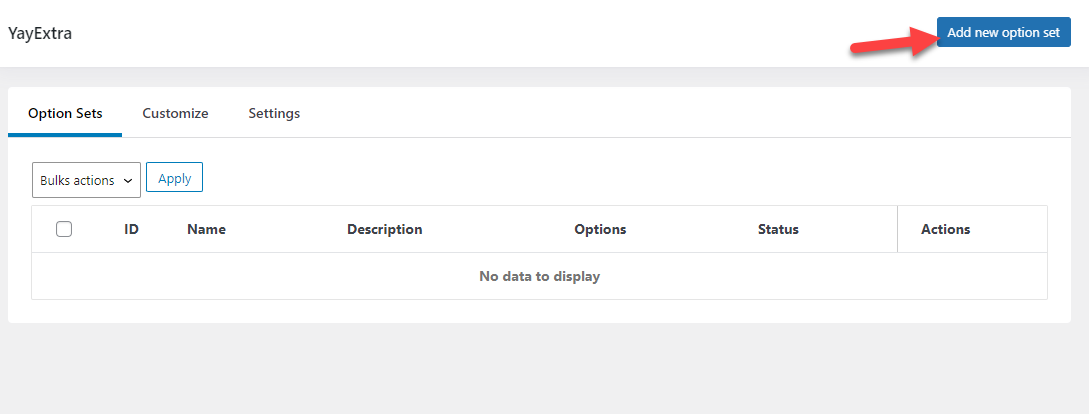
لإنشاء خيار جديد ، انقر فوق إضافة مجموعات خيارات جديدة .

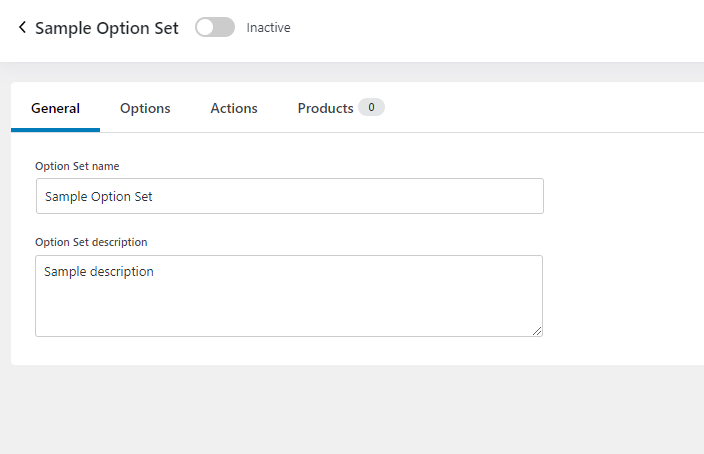
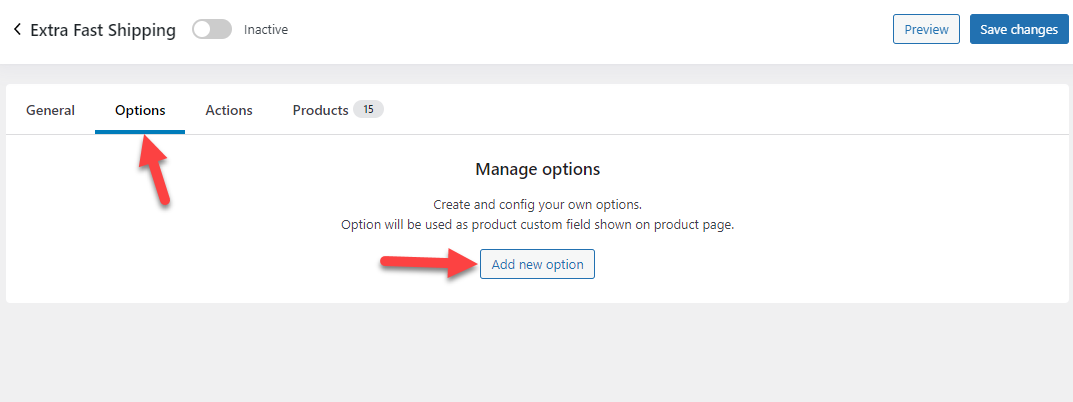
هناك ، سترى أربعة خيارات تكوين.

- عام
- خيارات
- أجراءات
- منتجات
سنتناول التكوينات الفردية ونرى كيف يعمل كل منها.
التكوينات العامة
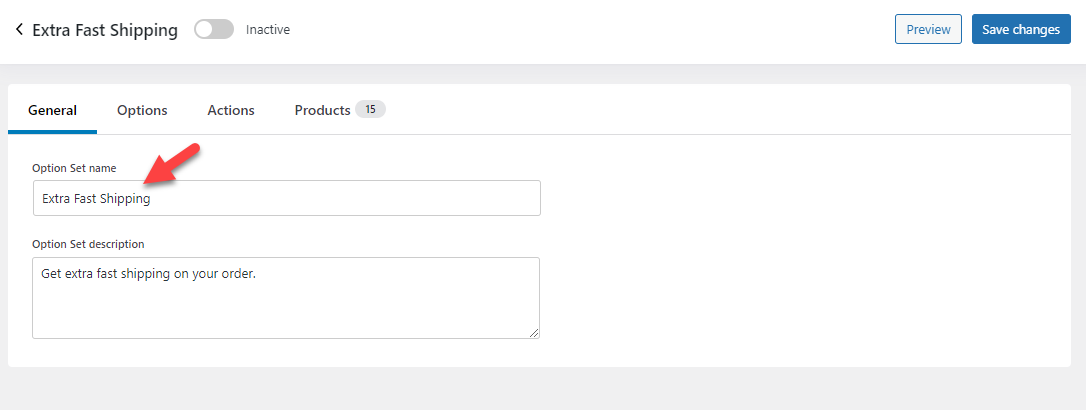
التكوين العام لتحديد الهوية.

يمكنك إدخال اسم ووصف هناك والبدء في الانتقال إلى الخطوة التالية.
تكوين الخيار
هذا هو المكان الذي يحدث السحر. يمكنك سرد خيارات المنتج الجديد على هذه الصفحة. للقيام بذلك ، انقر فوق زر الخيار "إضافة جديد" .

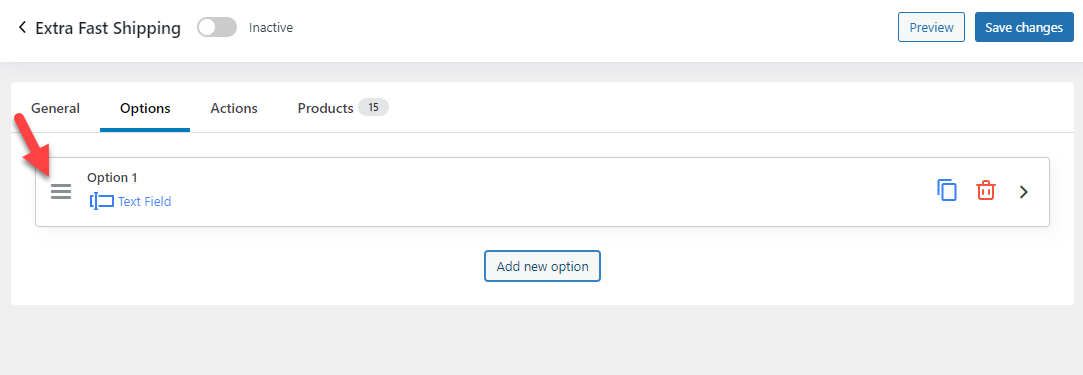
بمجرد النقر فوق الزر ، سيضيف المكون الإضافي نموذجًا لخيار الصفحة. ولكن من خلال النقر على قائمة الهامبرغر ، يمكنك توسيع خيارات التكوين.

هناك عدة أشياء يمكنك تكوينها.

هم:
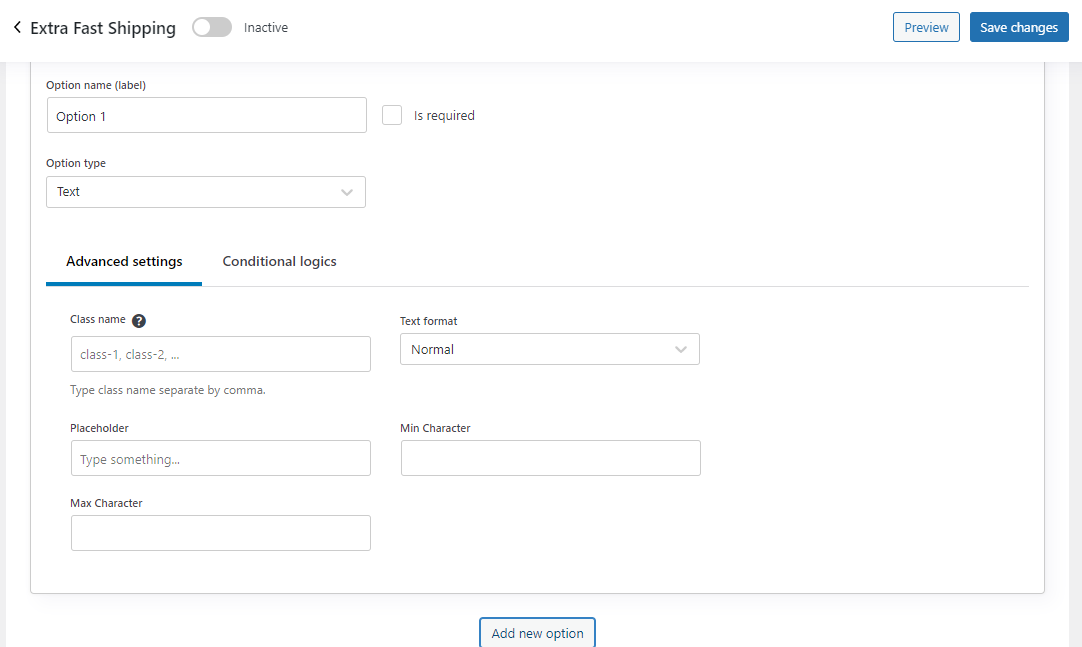
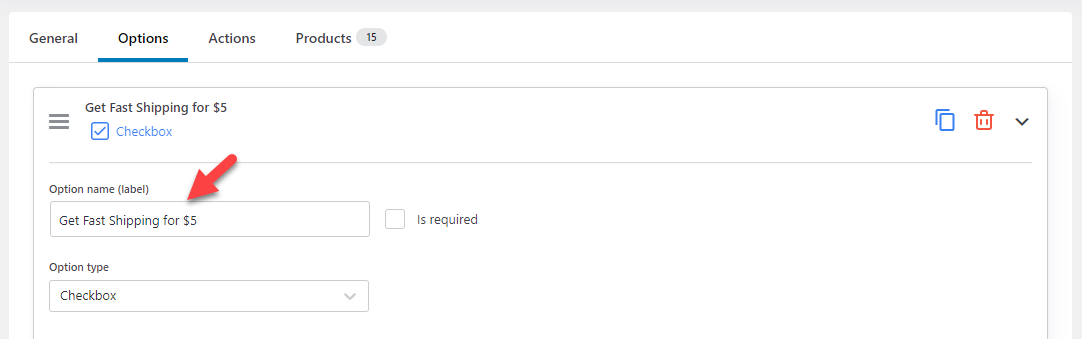
- اسم الخيار (الذي سيكون بمثابة التسمية)
- يكتب
- إعدادات
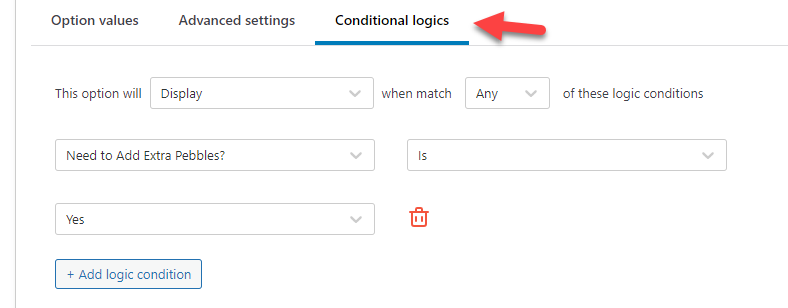
- المنطق الشرطي
امنح اسمًا يفهمه عملاؤك بسهولة. بالإضافة إلى ذلك ، تحت الكتابة ، يمكنك رؤية عدة خيارات. بشكل افتراضي ، سيقوم المكون الإضافي بتعيين النص كنوع.
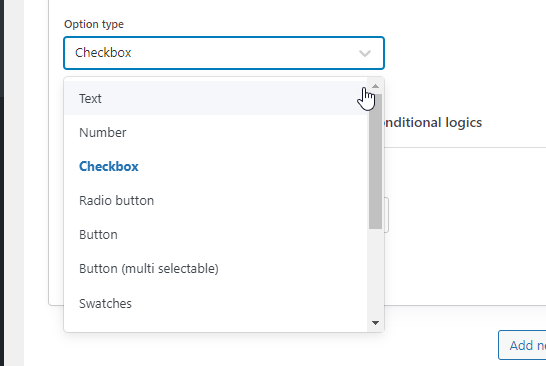
ولكن إذا قمت بفحص القائمة المنسدلة ، يمكنك رؤية خيارات متعددة:


سنستخدم مربع الاختيار كنوع وسنمنحه تسمية ودية.

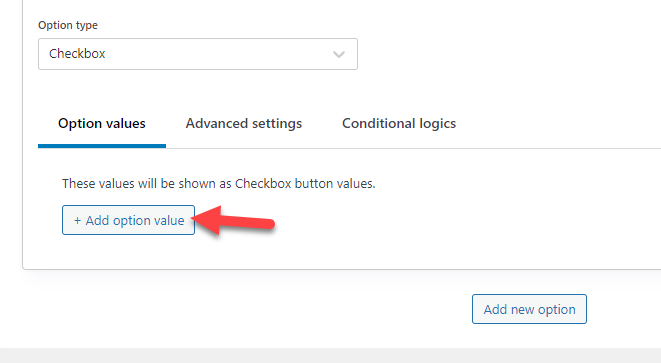
بعد ذلك ، أعط قيم الخيار.

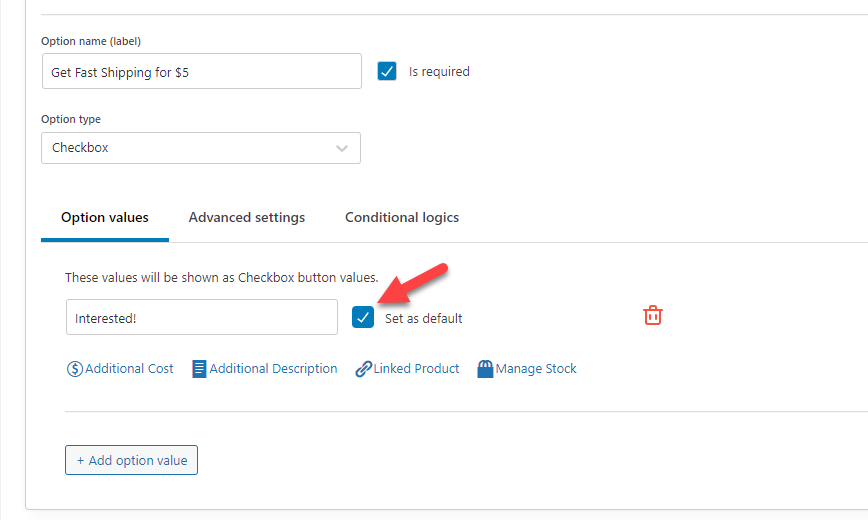
نظرًا لأننا طرحنا سؤالًا عامًا ، فسنستخدم "مهتم" كقيمة.

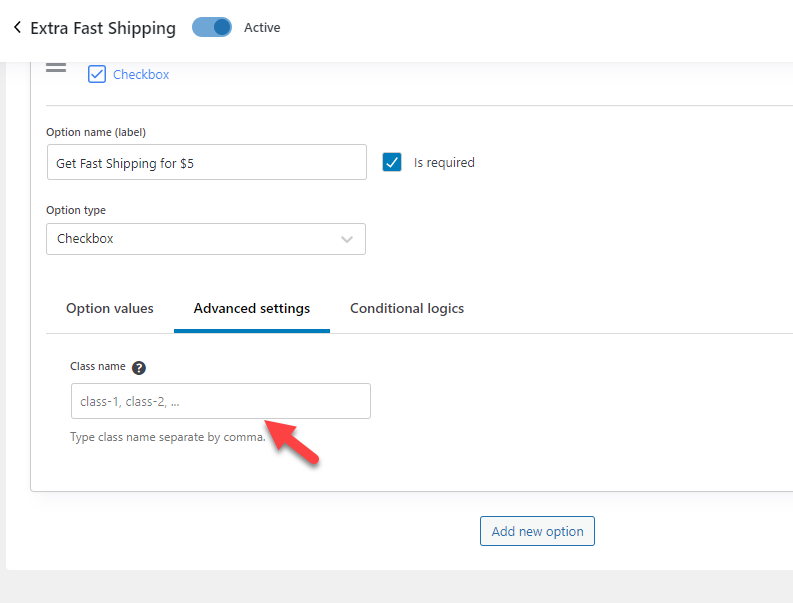
لذلك إذا قام شخص ما بتمكين الخيار وذهب إلى صفحة الخروج ، فسنضيف 5 دولارات إضافية إلى الإجمالي. إذا قمت بالتحقق من الإعدادات المتقدمة ، يمكنك رؤية مربع لإضافة فئة CSS مخصصة.

إذا كنت بحاجة إلى إضافة نمط مخصص إلى الخيار ، فيمكنك ذكر فئة CSS هنا. تحت خيار المنطق الشرطي ، يمكنك تحديد وقت عرض خيارات المنتج.

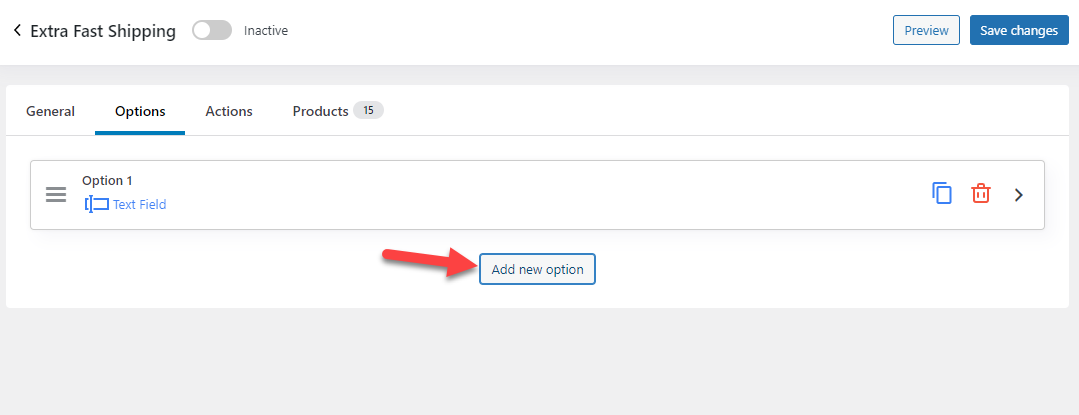
يمكنك دائمًا إضافة خيارات متعددة إلى المجموعة. إذا كنت بحاجة إلى إضافة خيار آخر ، فانقر فوق الزر إضافة خيار جديد .

بمجرد الانتهاء من هذا التكوين ، دعنا ننتقل إلى الإعداد التالي ، وإعداد واختيار المنتج المناسب لاستهدافه.
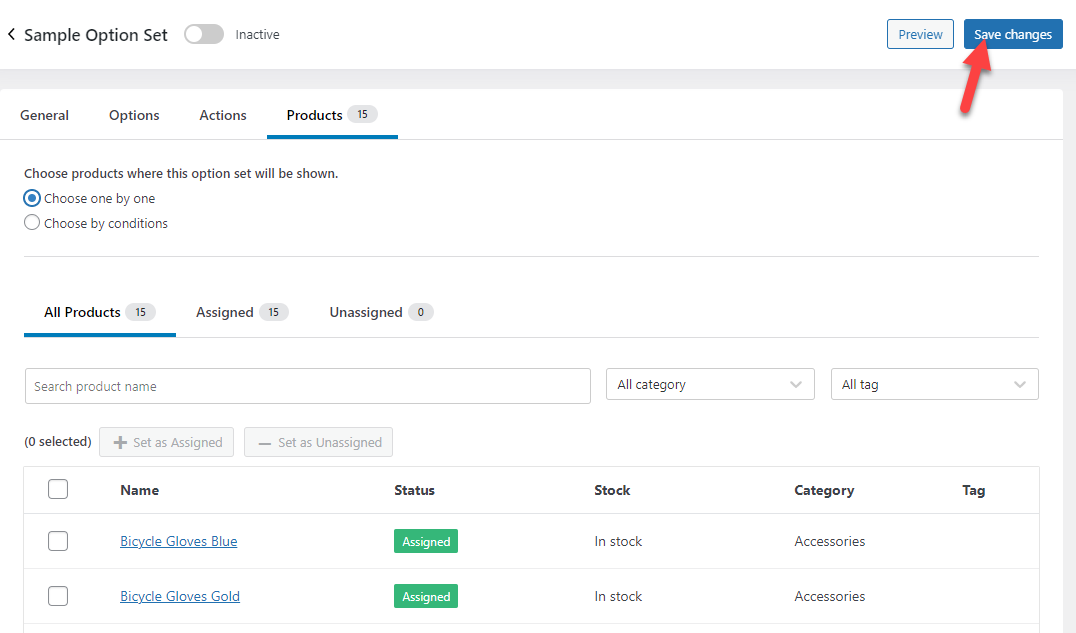
تكوينات المنتج
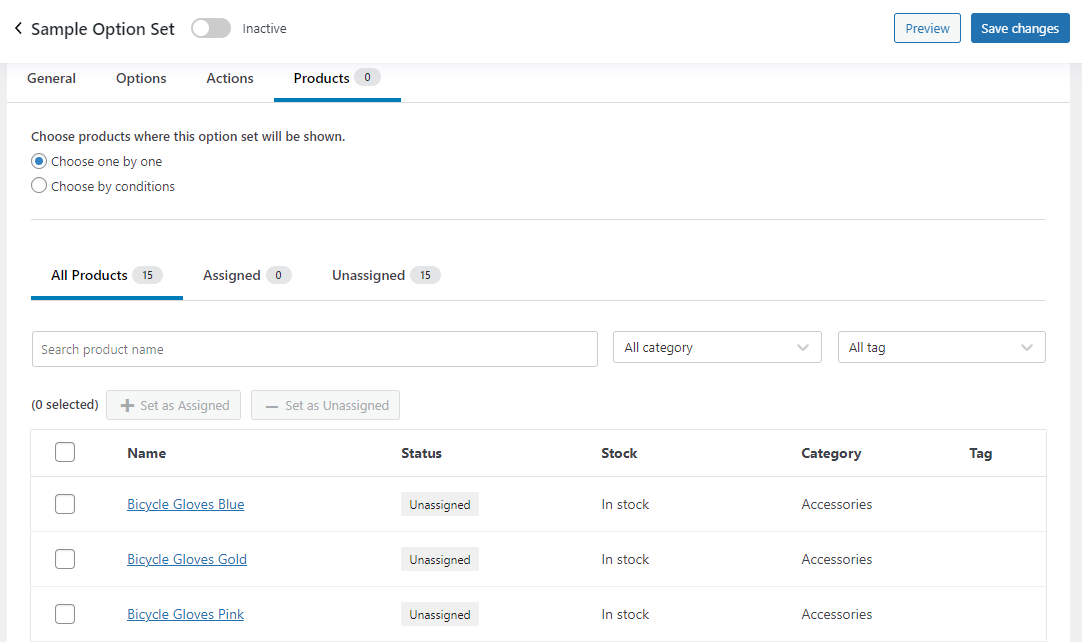
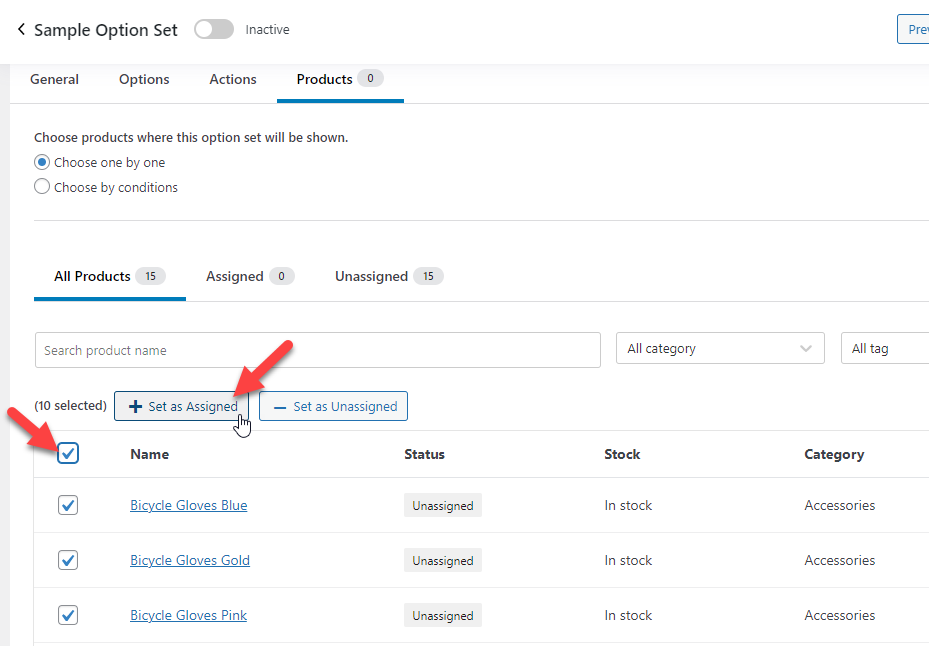
أخيرًا ، يمكنك تطبيق خيار المنتج الإضافي هذا الذي أضفته إلى جميع المنتجات أو منتجات محددة. تحت خيار التكوين ، يمكنك رؤية كل منتج لديك على موقع الويب.

يمكنك تمييز المنتجات بشكل فردي وتعيين خيار المنتج الإضافي لها. في هذه الحالة ، سنقوم بتعيين جميع المنتجات لها.

هذه ميزة ممتازة جدا. بدلاً من نشر خيار المنتج الإضافي على مستوى الموقع ، يمكنك اختيار مكان عرضه.
بعد تكوين الخيارات ، احفظها.

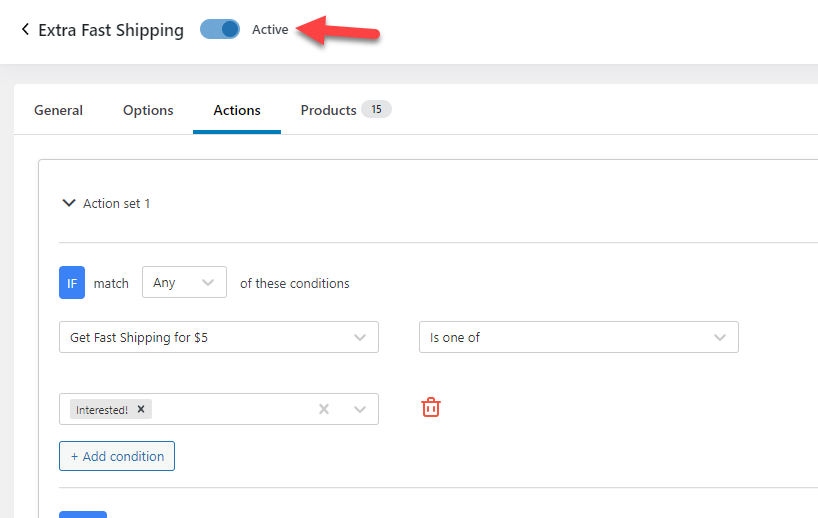
بالإضافة إلى ذلك ، قم بتمكين مجموعة الخيارات.

هذا كل شيء!
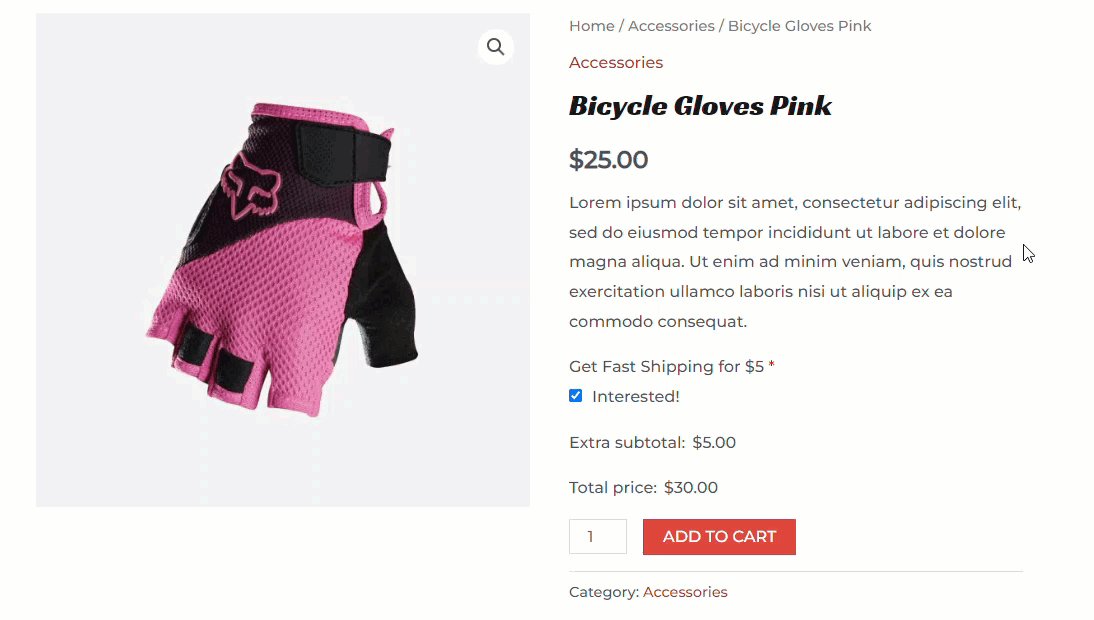
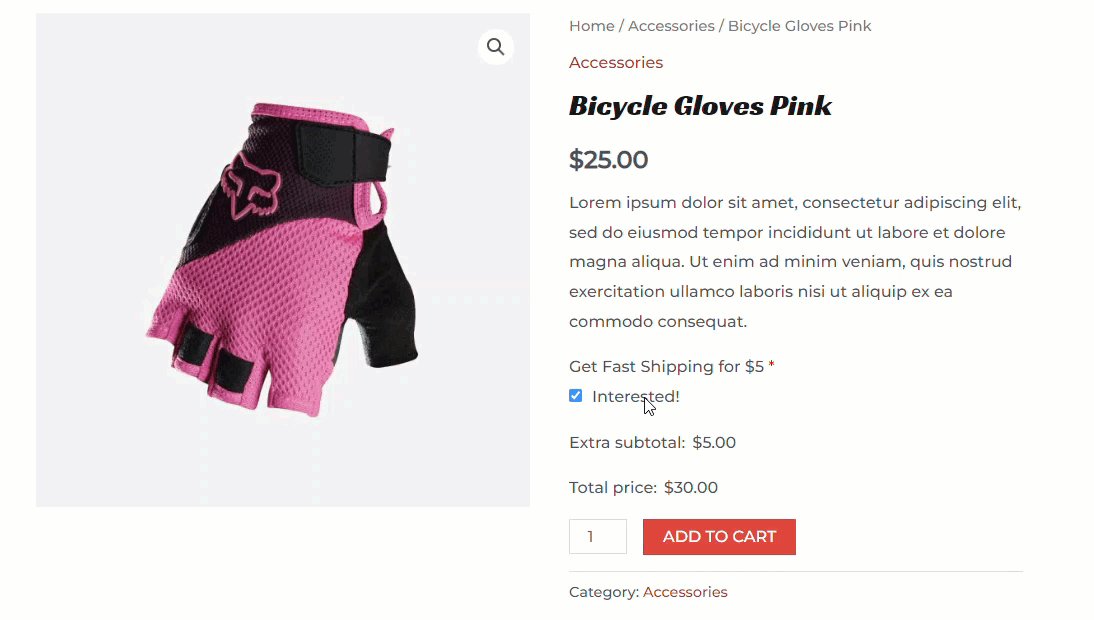
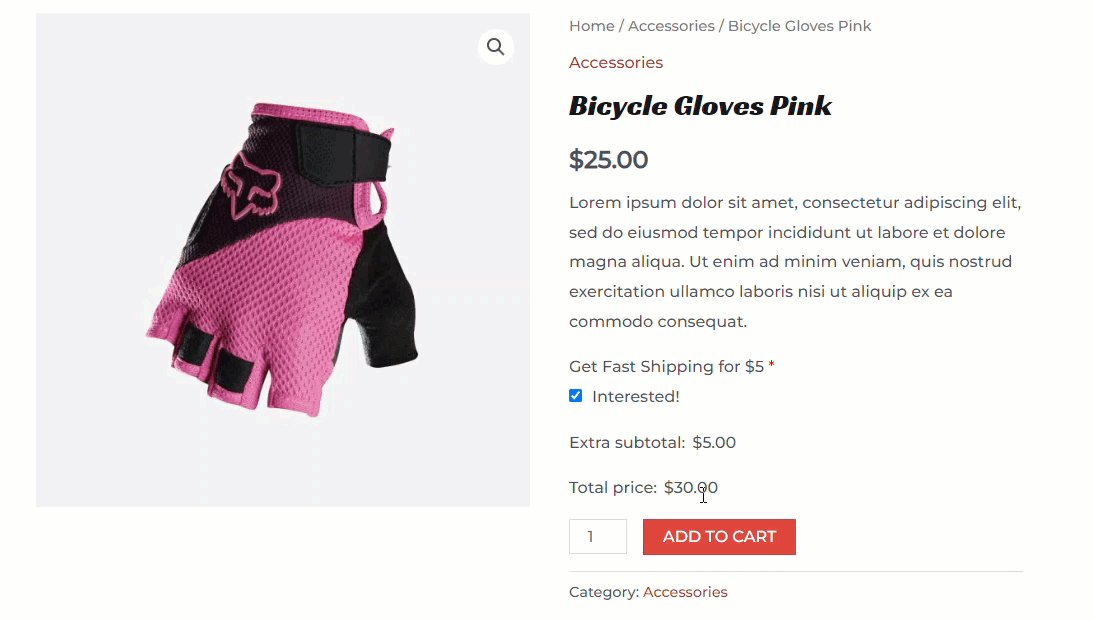
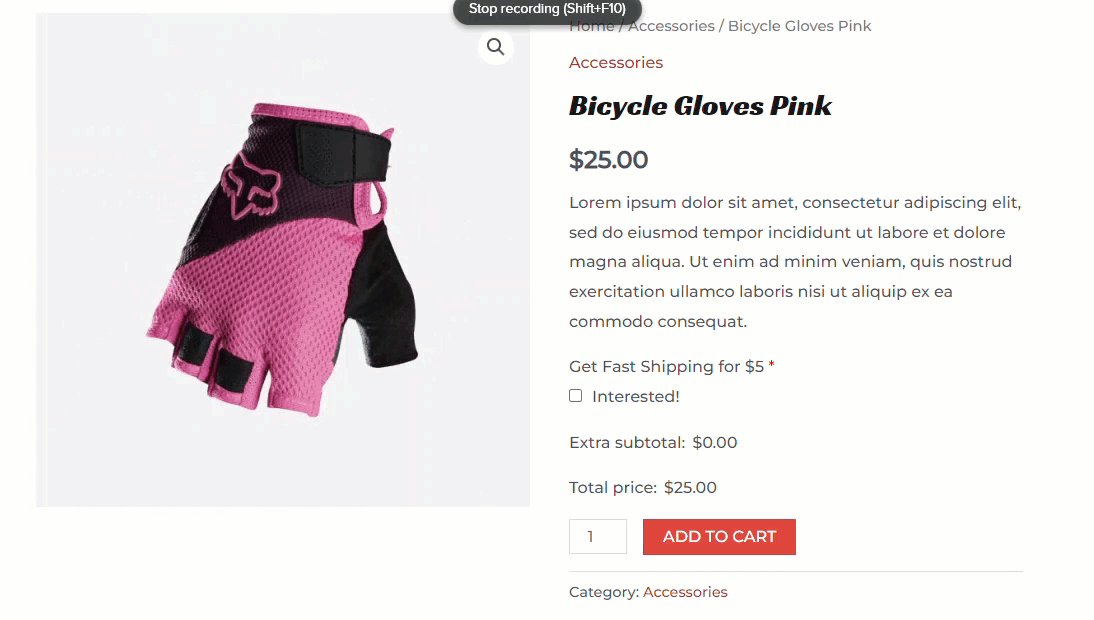
الآن ، يمكنك التحقق من أي من المنتجات من الواجهة الأمامية. سترى خيار المنتج الجديد هناك.
يمكنك تشغيل / إيقاف تشغيل الخيار لمعرفة كيف يعمل.

كما ترى في GIF ، يتغير السعر تلقائيًا وفقًا لمربع الاختيار. من خلال تعديل الخيارات وتعديل القيم وفقًا لمتطلباتك ، يمكنك بسهولة إضافة خيارات مخصصة إلى صفحة المنتج الخاصة بك.
من خلال تعديل الخيارات ، يمكنك تطوير خيارات التكوين المثالية. فيما يلي مثال على الإعداد المكتمل:

هذه هي الطريقة التي يمكنك بها استخدام المنطق الشرطي في خيارات منتج WooCommerce.
خاتمة
يجب عليك تطوير أفضل الاستراتيجيات لزيادة الإيرادات أثناء إدارة نشاط تجاري يركز على العملاء مثل متجر عبر الإنترنت. مع ميزة قوية مثل المنطق الشرطي ، يمكنك أن تأخذ الأمور إلى أبعد من ذلك.
لقد تعلمت في هذا المقال:
- ما هو المنطق الشرطي
- لماذا سيكون استخدامه في متجرك عبر الإنترنت فكرة جيدة
- كيفية استخدام المنطق الشرطي في خيارات منتج WooCommerce
باستخدام مكون إضافي مثل YayExtra ، من السهل جدًا تنفيذ الميزات المعقدة دون متاعب. سيستغرق الأمر بضع دقائق فقط لإكمال العملية. أيضًا ، كما رأيت في هذا الدليل ، لا تحتاج إلى لمس سطر واحد من التعليمات البرمجية لتنفيذ الميزة.
لذلك إذا كنت تستكشف المنطق الشرطي وتكامل WooCommerce ، فنحن نوصي بشدة بتجربة YayExtra!
نأمل أن تكون قد وجدت هذه المقالة مفيدة واستمتعت بمعرفة المزيد عن المنطق الشرطي لإضافات منتجات WooCommerce. يرجى النظر في مشاركة هذا المنشور مع أصدقائك وزملائك المدونين إذا فعلت ذلك.
إذا كنت تبحث عن مقالات أكثر قيمة لتحسين متجر WooCommerce الخاص بك ، فيجب عليك مراجعة أرشيف دروس WooCommerce التعليمية.
