كيفية تكوين WordPress لاستخدام HTTP / 2
نشرت: 2022-08-03يعد تقديم موقع الويب الخاص بك عبر اتصال آمن أمرًا مهمًا لتحسين محركات البحث (SEO) وحماية البيانات. لهذا السبب من الجيد تكوين موقعك لاستخدام HTTP / 2. ومع ذلك ، قد يكون اكتشاف كيفية القيام بذلك أمرًا صعبًا.
الخبر السار هو أنه يمكنك إكمال العملية في بضع خطوات بسيطة. ستحتاج إلى التحقق مما إذا كان الخادم الخاص بك يدعم حاليًا أحدث بروتوكول HTTP ، ثم قم بتشغيل بعض الأوامر لتمكينه (على افتراض أن مزود الخدمة لم يقم بذلك بالفعل).
في هذا المنشور ، سنشرح ما هو HTTP / 2 وفوائده. بعد ذلك ، سنناقش كيفية تكوين خادمك لاستخدام البروتوكول إذا كان الخيار متاحًا. هيا بنا نبدأ!
مقدمة إلى HTTP / 2
بروتوكول نقل النص التشعبي (HTTP) هو البروتوكول الأساسي الذي يستخدمه الإنترنت. يحدد كيفية تنسيق الرسائل وإرسالها ، والإجراءات التي يجب أن تتخذها خوادم ومتصفحات الويب استجابةً لأوامر مختلفة.
على سبيل المثال ، عند إدخال عنوان URL في متصفحك ، فإن هذا يرسل أمر HTTP إلى خادم الويب لتوجيهه لجلب ونقل صفحة الويب المطلوبة.
أحدث إصدار من HTTP هو HTTP / 2 ، والذي تم نشره باسم RFC 7540 في عام 2015. وهو مصمم لتحسين أداء بروتوكول HTTP الأصلي من خلال توفير طريقة أكثر كفاءة لنقل البيانات عبر الإنترنت.
فوائد استخدام HTTP / 2
HTTP / 2 هو بروتوكول محسن ثنائي (وليس نصيًا) يسمح بتعدد إرسال الطلبات والاستجابات ، بالإضافة إلى ضغط الرأس. يوفر العديد من المزايا مقارنة بالإصدارات السابقة من البروتوكول.
أولاً ، يسهل تقليل زمن الانتقال بين الخوادم والعملاء. هذا يعني أن المواقع قادرة على التحميل بسرعة وكفاءة أكبر. باستخدامه ، يمكن لخوادم الويب "دفع" الموارد للعملاء قبل أن يطلبوها ، مما يقلل من أي تأخير.
فائدة أخرى لـ HTTP / 2 هي أنه يوفر تحسينات كبيرة في الأداء عبر HTTP / 1.1. على سبيل المثال ، تعمل خوارزمية ضغط الرأس الجديدة على تقليل حجم الرؤوس لتعزيز الكفاءة. كل هذه التطورات في السرعة والأداء يمكن أن تحسن نتائج Core Web Vitals لموقعك وتعزز تصنيفات البحث في موقعك.
ومع ذلك ، إذا كنت تريد أن يجني موقعك هذه الفوائد ، فيجب تكوين الخادم الخاص بك لدعم HTTP / 2. تجدر الإشارة أيضًا إلى أن معظم المتصفحات الرئيسية ، بما في ذلك Chrome و Edge و Safari و Firefox ، تدعم HTTP / 2.
كيفية تكوين WordPress لاستخدام HTTP / 2 (في 4 خطوات)
للاستفادة من HTTP / 2 ، يجب أن يدعمها خادم الويب الخاص بك. إذا كنت تستخدم Apache أو Nginx ، فستحتاج إلى الترقية إلى أحدث إصدار لتمكين الدعم. دعنا نلقي نظرة على كيفية القيام بذلك في أربع خطوات.
الخطوة 1: تحقق لمعرفة ما إذا كان الخادم الخاص بك يدعم HTTP / 2
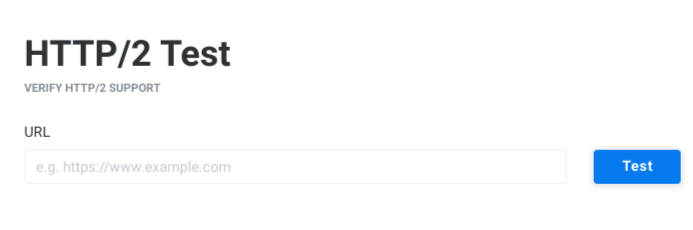
للبدء ، من الجيد تحديد ما إذا كان خادمك الحالي يدعم البروتوكول الجديد. للتحقق مما إذا كان خادم الويب الخاص بك يدعم HTTP / 2 بالفعل ، يمكنك استخدام أداة اختبار HTTP / 2 عبر الإنترنت من KeyCDN:

ما عليك سوى إدخال عنوان URL لموقع الويب الخاص بك ، ثم النقر فوق الزر " اختبار ".
إذا كان التكوين الحالي لخادمك يدعم بروتوكول HTTP / 2 ، فسيظهر شريط إعلام أخضر أسفل حقل عنوان URL لتأكيد ذلك. بدلاً من ذلك ، سترى شريط إشعار أحمر يقول "بروتوكول HTTP / 2 غير مدعوم".
الخطوة 2: تأكد من أنك تخدم موقعك عبر اتصال TLS / SSL آمن
كما ذكرنا ، فإن غالبية المتصفحات تدعم HTTP / 2 ، ولكن فقط عندما يكون الاتصال مشفرًا. على الرغم من أن HTTP / 2 لا يتطلب تشفيرًا من الناحية الفنية للعمل ، إلا أن جميع متصفحات الويب الرئيسية جعلته شرطًا أساسيًا.
لذلك ، إذا لم تكن قد قمت بذلك بالفعل ، فستحتاج إلى تثبيت شهادة طبقة مآخذ توصيل آمنة (SSL) على موقع WordPress الخاص بك. ستختلف عملية القيام بذلك اعتمادًا على مزود الاستضافة الخاص بك.
لحسن الحظ ، على الرغم من ذلك ، فإن معظم مضيفي الويب يشتملون على شهادة SSL أو شهادة أمان طبقة النقل (TLS) مجانًا في خطط الاستضافة الخاصة بهم. كلاهما مقبول لاحتياجاتك. إذا كان مزودك لا يقدم أيًا من الخيارين ، فيمكنك أيضًا الحصول على واحد من Let's Encrypt.
الخطوة 3: تفعيل HTTP / 2
قبل المضي قدمًا ، من المهم أيضًا ملاحظة أن العديد من مزودي الخدمة عبر الإنترنت الذين يقومون بتشغيل الخوادم في مقر الشركة (أو في السحابة) يقومون بتحديث خوادمهم لإضافة دعم HTTP / 2 تلقائيًا. لذلك ، سيكون من الحكمة التحقق من مضيفك لتحديد ما إذا كنت بحاجة إلى فعل أي شيء للتأكد من أن موقع WordPress الخاص بك يدعم HTTP / 2.

بمجرد التأكد من أن الخادم الخاص بك يدعم البروتوكول وأنك تخدم موقعك عبر اتصال آمن ، يمكنك تمكينه للاستخدام على موقع WordPress الخاص بك. ستعتمد عملية القيام بذلك على ما إذا كنت تستخدم خادم Apache أو Nginx.
تتضمن خوادم Nginx دعمًا أصليًا لـ HTTP / 2. من ناحية أخرى ، تستخدم خوادم Apache الوحدة النمطية mod_http2 الخاصة بها.
لتمكين الوحدة في Apache ، يمكنك البدء بتشغيل الأمر التالي في جهازك الطرفي:
$ sudo a2enmod http2ما سبق مخصص لتوزيعات Ubuntu. ومع ذلك ، هناك أشكال مختلفة لاسترداد صفحة تكوين Apache بناءً على توزيع Linux الخاص بك:
/etc/apache2/httpd.conf /etc/apache2/apache2.conf /etc/httpd/httpd.conf /etc/httpd/conf/httpd.confحدد ما يلي ، ثم أزل رمز الجنيه (أو الهاشتاج) من بداية السطر:
#LoadModule http2_module modules/mod_http2.soسيؤدي هذا إلى تحميل الوحدة وتنشيطها لتستخدمها. بعد ذلك ، أدخل السطر التالي في ملف تكوين Apache:
Protocols h2 http/1.1يضمن هذا التوجيه تفضيل البروتوكول الآمن. بعد ذلك ، أينما وضعت هذا التوجيه (مثل داخل المضيف الظاهري لتكوين الخادم الخاص بك) ، يمكنك تداخل ما يلي:
Protocols http/1.1 <VirtualHost ...> ServerName test.example.org Protocols h2 http/1.1 </VirtualHost>أخيرًا ، يمكنك تشغيل ما يلي:
# service httpd restart OR # systemctl restart httpd OR # sudo service apache2 restartسيؤدي هذا إلى إعادة تشغيل Apache.
بدلاً من ذلك ، إذا كنت تريد المزيد من التحكم في تنفيذ HTTP / 2 لـ WordPress على وجه التحديد ، فيمكنك تثبيت المكون الإضافي HTTP / 2 Server Push:

تتيح لك الأداة المجانية الاستفادة من آليات دفع الخادم المقدمة مع هذا البروتوكول. على سبيل المثال ، يمكنك استخدامه لتحديد الموارد ، مثل ملفات JavaScript و CSS ، التي يتم دفع الخادم بها إلى المتصفح.
الخطوة 4: اختبار للتأكد من أن HTTP / 2 يعمل
عند الانتهاء ، بغض النظر عن المسار الذي سلكته لتمكين HTTP / 2 ، فربما تريد إجراء اختبار للتحقق مما إذا كانت جهودك ناجحة أم لا. بهذه الطريقة ، يمكنك التأكد من أن كل شيء مهيأ بشكل صحيح ويعمل كما ينبغي.
للقيام بذلك ، يمكنك استخدام نفس أداة اختبار KeyCDN التي ناقشناها في الخطوة 1. إذا كان كل شيء على ما يرام ، يجب أن تعرض نتائج الاختبار شريط الإشعارات الأخضر الذي يقول "بروتوكول HTTP / 2 مدعوم". هذا هو!
استنتاج
عند إدارة موقع WordPress ، من المهم أن تقوم بتنفيذ بعض الإجراءات لضمان تشغيله بأمان وبأقصى إمكاناته. إحدى الطرق التي يمكنك القيام بذلك هي من خلال تمكين أحدث بروتوكول HTTP.
كما ناقشنا في هذا المنشور ، يمكنك تكوين WordPress لاستخدام HTTP / 2 في أربع خطوات بسيطة:
- حدد ما إذا كان الخادم الخاص بك يستخدم حاليًا أو يدعم HTTP / 2.
- تأكد من تثبيت شهادة SSL أو TLS نشطة على موقعك.
- قم بتمكين HTTP / 2 على خادم Apache عن طريق تشغيل سلسلة من أوامر المحطة الطرفية.
- اختبر للتأكد من أن HTTP / 2 يعمل.
هل لديك أي أسئلة حول تهيئة WordPress لاستخدام HTTP / 2؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
