كيفية توصيل Eventbrite بـ WordPress؟ 4 طرق سهلة!
نشرت: 2020-07-09هل ترغب في ربط Eventbrite بـ WordPress؟ في هذا الدليل ، سنعرض لك 4 طرق سهلة لدمج أحداث Eventbrite الخاصة بك مع موقعك .
ما هو Eventbrite؟
Eventbrite هي عبارة عن منصة عالمية لبيع التذاكر حيث يمكن للعملاء العثور على الأحداث القادمة ويمكن للمنظمين إنشاء أحداثهم ومشاركتها والترويج لها. أفضل شيء في Eventbrite هو أنه يسمح لك بإنشاء أي نوع من الأحداث من المهرجانات الموسيقية إلى المؤتمرات وجمع التبرعات والمسابقات والمسابقات. يمكن أن تكون هذه الأحداث مجانية أو مدفوعة.
الآن ، دعنا نرى لماذا يجب عليك إضافته إلى موقعك.
لماذا ربط Eventbrite مع WordPress؟
يتيح لك Eventbrite إعداد صفحات تصف الحدث وتحتوي على جميع المعلومات التي يحتاجها المستخدمون قبل التسجيل أو شراء التذاكر. تتيح هذه المنصة للعملاء أيضًا معالجة المدفوعات وإنشاء قوائم بالأحداث.
حتى إذا كان بإمكانك نسخ كل هذا على موقعك باستخدام العديد من المكونات الإضافية ، فمن الأسهل بكثير توصيل Eventbrite بموقعك . لماذا تضيع كل هذا الوقت والجهد والمال عندما يكون لديك حل أسهل بكثير؟ Eventbrite هي منصة مخصصة لإنشاء الأحداث. لذلك ، فهو يوفر لك كل ما تحتاجه لاستضافة الأحداث. في عام 2019 ، قام بدعم ما يقرب من 5 ملايين حدث وخدم ما يقرب من مليون منشئ الحدث.
لذلك ، من خلال إضافة Eventbrite إلى WordPress ، يمكنك استخدام نظامهم الأساسي لإدارة جميع الأحداث والمدفوعات مع الاستمرار في استخدام WordPress لإنشاء صفحات مقصودة أو منشورات معينة لتوفير مزيد من المعلومات حول الأحداث. بهذه الطريقة يمكن للعملاء معرفة المزيد عن عملك ويمكنك تطوير علاقة معهم.
كيفية توصيل Eventbrite بـ WordPress؟
الآن بعد أن فهمنا فوائد هذه المنصة بشكل أفضل ، دعنا نرى كيفية ربط Eventbrite مع WordPress .
هناك طرق مختلفة للقيام بذلك. سنعرض لك هنا أسهلها وأكثرها فاعلية:
- إضافة الخروج Eventbrite إلى وورد
- الخروج من Eventbrite كزر
- الخروج الكامل
- قم بتضمين أحداث Eventbrite في الأدوات باستخدام المكونات الإضافية
- عرض أحداث Eventbrite
- مجمع حدث الفسفور الابيض
دعنا نلقي نظرة فاحصة على ما تقدمه كل طريقة من هذه الطرق.
1. إضافة Eventbrite الخروج إلى WordPress
هذه الطريقة مفيدة للغاية إذا كنت ترغب فقط في إضافة بعض الأحداث إلى موقعك.
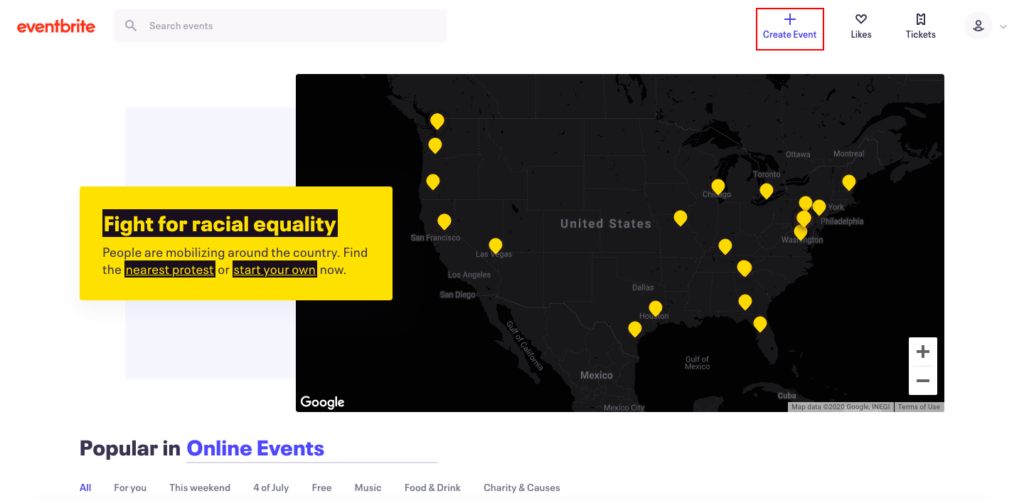
لتسهيل متابعة الشرح ، قمنا بإعداد نموذج حدث على Eventbrite. نظرًا لضيق الوقت ، لن أخوض في التفاصيل حول كيفية إنشاء الأحداث. لكن لا تقلق ، فالأمر سهل للغاية ولن يستغرق وقتًا طويلاً. كل ما عليك فعله هو الذهاب إلى Eventbrite والضغط على زر " إنشاء حدث " في أعلى اليمين كما هو موضح أدناه.

بعد ذلك ، اتبع الخطوات وسيكون لديك حدث في أي وقت من الأوقات.

المبدأ هنا هو إضافة تسجيل الخروج من الحدث إلى موقع WordPress الخاص بك حتى تتمكن من الاستفادة من عمليته السلسة والمبنية جيدًا.
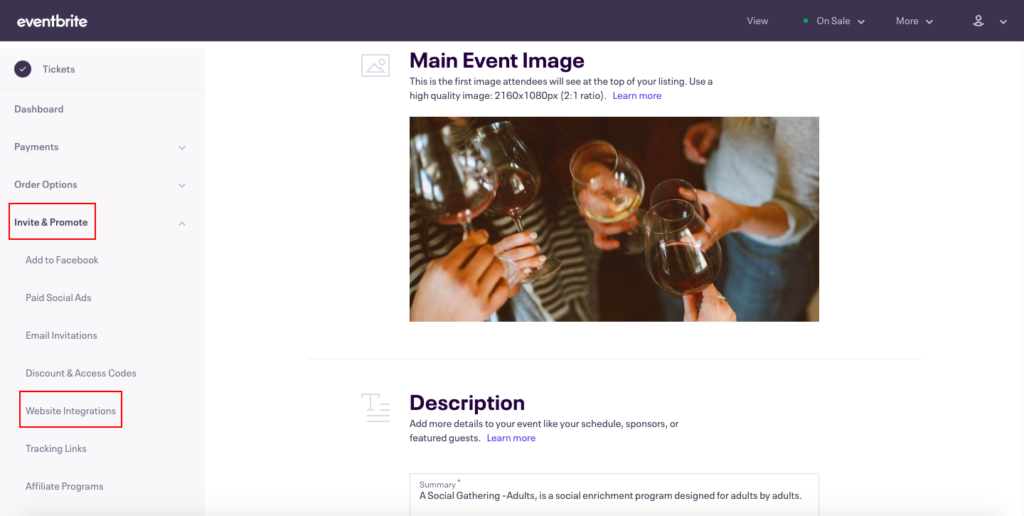
لذلك ، انتقل إلى لوحة معلومات إدارة Eventbrite وانقر فوق علامة التبويب Invite & Promote على اليسار. بعد ذلك ، انتقل إلى تكامل موقع الويب وسترى خيارين لدمج Eventbrite مع WordPress:
- زر يعرض مشروط الخروج على المحتوى الخاص بك.
- تضمين الخروج على الصفحة مع المحتوى الخاص بك.

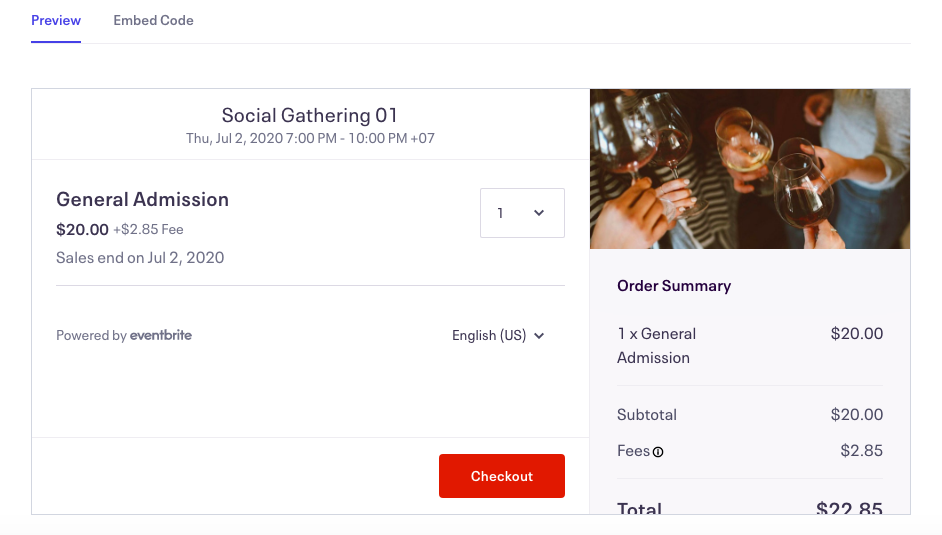
لكل خيار ، يمكنك التبديل إلى علامة التبويب معاينة للتحقق من الشكل الذي سيبدو عليه.

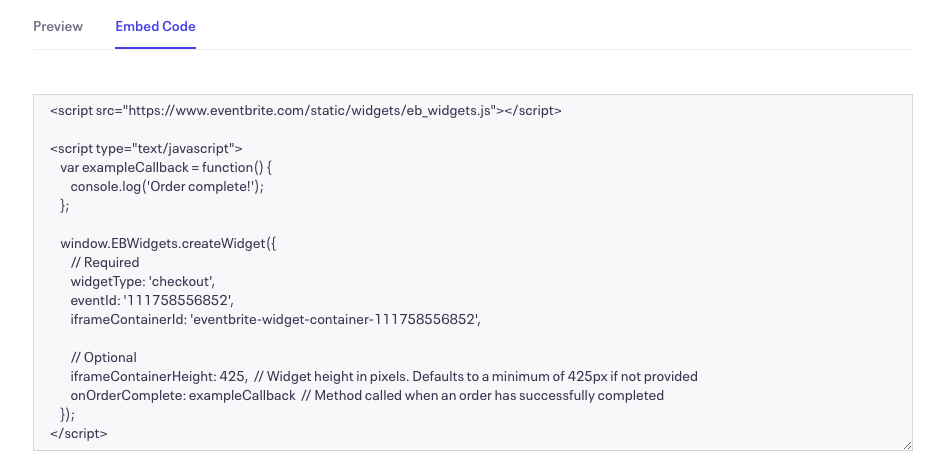
ثم حدد الخيار الذي تريده. انتقل إلى علامة التبويب رمز التضمين وانسخ الكود بالكامل.

بعد ذلك ، انتقل إلى لوحة تحكم WordPress الخاصة بك.
1.1 عرض الخروج من Eventbrite كزر
كما ذكرنا سابقًا ، هناك خياران لربط Eventbrite بـ WordPress. إذا كنت تريد عرض تسجيل الخروج Eventbrite على موقعك كزر ، فإن أفضل خيار هو إدراجه في عنصر واجهة مستخدم HTML المخصص. هنا سنوضح لك كيفية القيام بذلك.
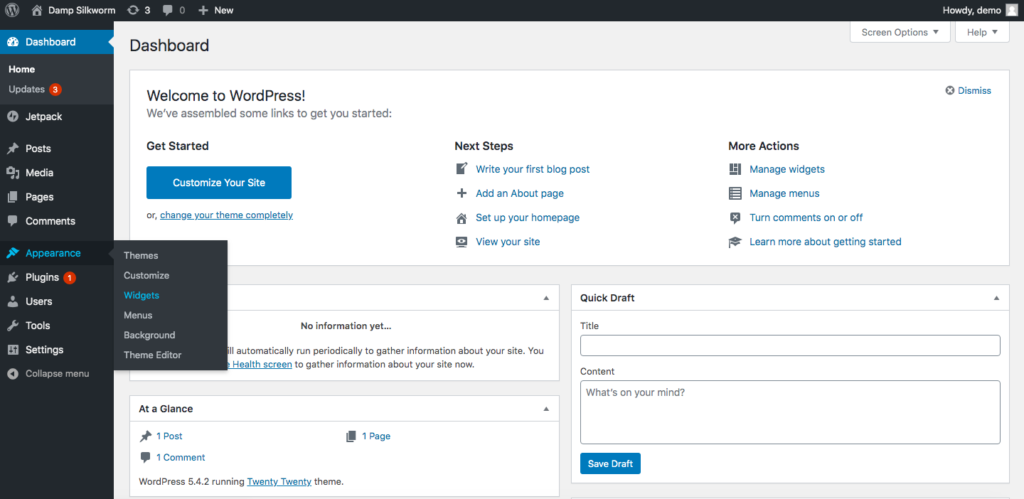
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر> الأدوات .

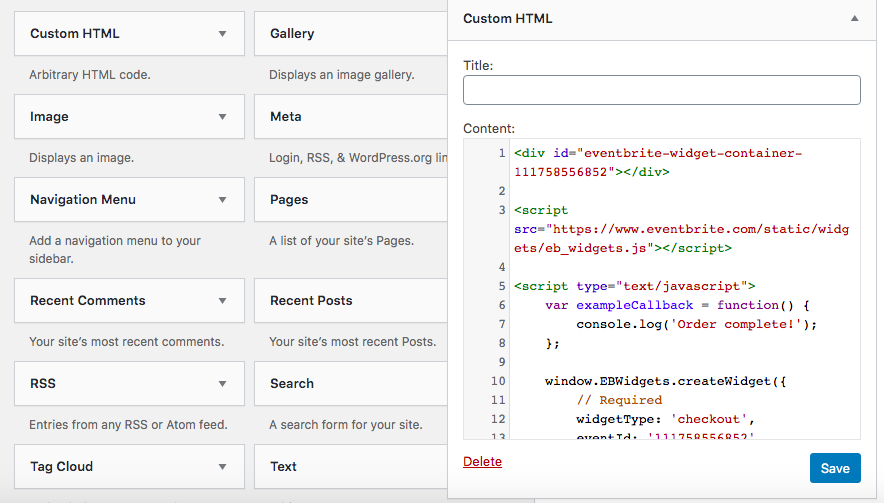
هناك ، حدد أداة HTML المخصصة والصق الرمز الذي نسخته مسبقًا في المربع:

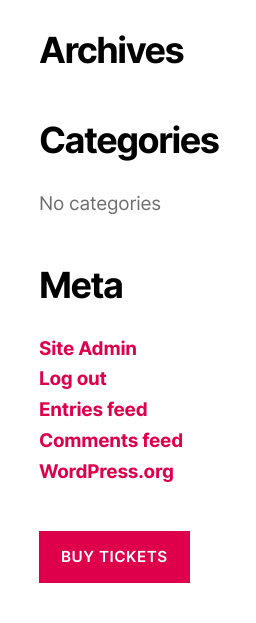
ثم اضغط على حفظ وهذا كل شيء! لقد أضفت Eventbrite إلى موقعك كزر. هذا ما حصلنا عليه عند وضع زر Eventbrite في التذييل 2:

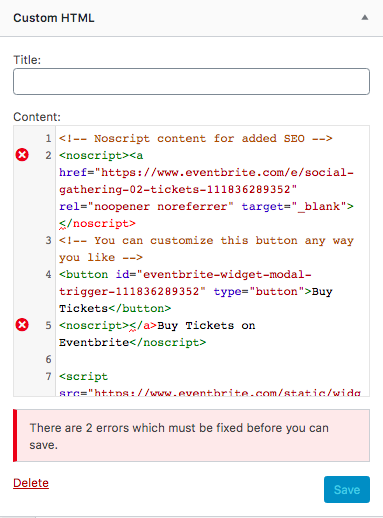
ملاحظة : يتلقى بعض المستخدمين الخطأ التالي عند محاولة حفظ الرمز بعد لصقه في مربع HTML المخصص.

إذا كانت هذه هي حالتك ، فأنت تحتاج فقط إلى إجراء تعديل بسيط على الكود. تحتاج إلى الانتقال </a> من السطر 5 إلى السطر 2 ووضعه قبل </noscript> . بمجرد القيام بذلك ، ستتمكن من حفظ الكود وعرض زر Eventbrite على موقعك.
1.2 عرض عملية الخروج الكاملة من Eventbrite
خيار آخر هو عرض عملية الخروج الكاملة لـ Eventbrite. في هذه الحالة ، من الأفضل عرضه على الصفحة. هنا ، سنوضح لك كيف يمكنك القيام بذلك باستخدام محرر الكتلة.
في لوحة معلومات WordPress ، انتقل إلى Pages> Add New ، وسترى واجهة محرر الكتلة. اعتمادًا على أداة إنشاء الصفحات التي تستخدمها ، قد تبدو واجهتك مختلفة.
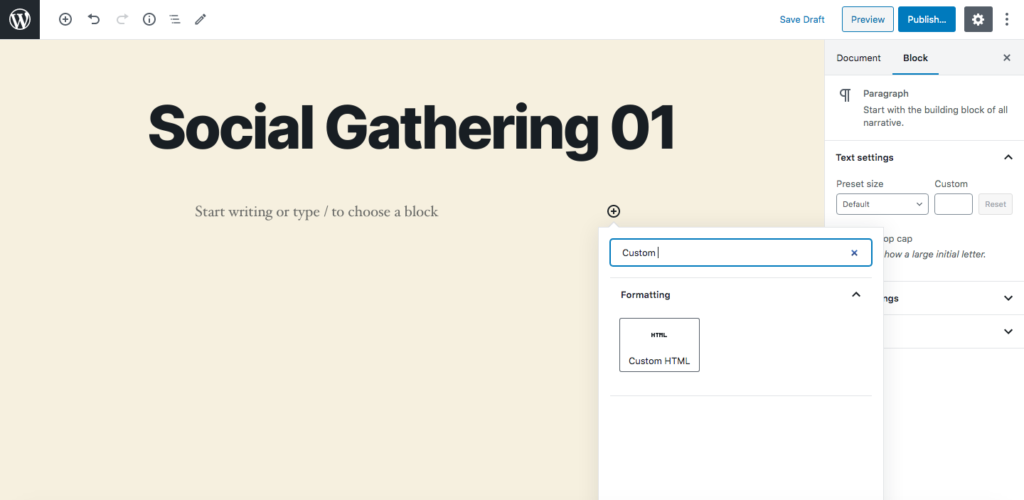
ثم أضف كتلة HTML مخصصة .

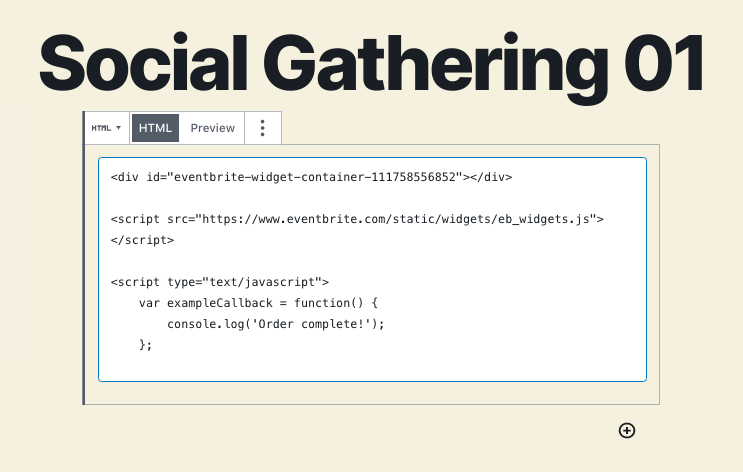
الصق الرمز الذي نسخته مسبقًا في المربع.

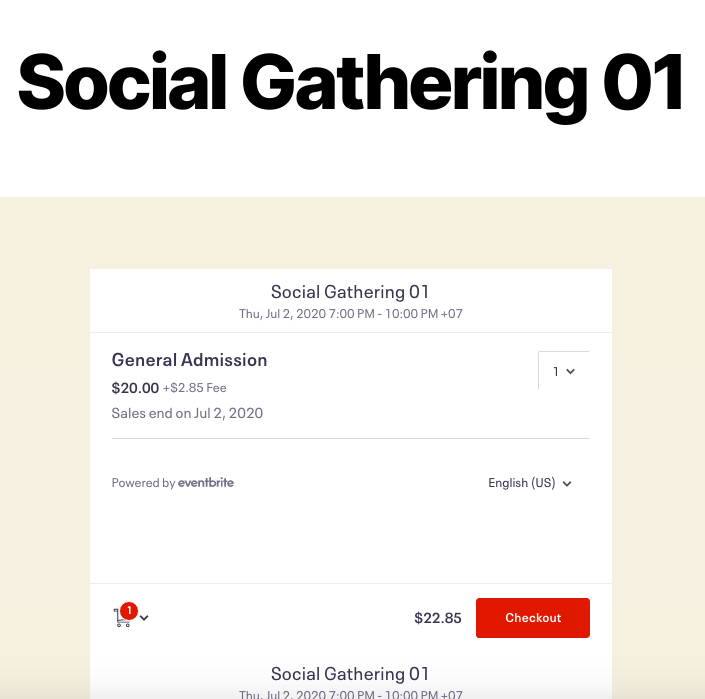
أخيرًا ، انشر الصفحة وستحصل على شيء مثل هذا:

سهل جدا! هذا كل ما عليك القيام به لإضافة عملية الخروج من Eventbrite إلى WordPress. ومع ذلك ، هناك بعض الملاحظات الصغيرة التي أريد أن أقدمها لك:
- إذا كنت تريد أن يتمكن العملاء من شراء التذاكر على موقعك فقط ، وليس على Eventbrite ، فقم بتغيير الحدث على Eventbrite إلى خاص.
- قبل تضمين الخروج ، تحتاج إلى تمكين HTTPS / TLS.
نوصي بهذه الطريقة لأنها سهلة ومباشرة. ولكن ، إذا كنت لا ترغب في العمل مع الأدوات ومحرر الكتلة ، يمكنك اتباع هذه الطريقة البديلة.
2. تضمين حدث Eventbrite في الحاجيات
الطريقة الأولى مناسبة إذا كنت تريد فقط دمج حدث واحد أو عدة أحداث. ومع ذلك ، إذا كنت تريد ربط Eventbrite بـ WordPress بمزيد من الأحداث ، فستحتاج إلى عناصر واجهة مستخدم. باستخدام هذا النوع من العرض ، يمكن للعملاء التحقق من جميع الأحداث الخاصة بك في مكان واحد واختيار الأحداث التي يهتمون بها وشراء التذاكر.
دعونا نرى كيفية إضافة أحداث Eventbrite إلى موقعك باستخدام مكونين إضافيين مختلفين.
2.1. عرض أحداث Eventbrite في WordPress (القطعة)
تم تطويره بواسطة Fullworks ، يعد Display Eventbrite Events في WordPress أداة قوية لربط Eventbrite بـ WordPress وعرض الأحداث في عنصر واجهة مستخدم. يقوم بإنشاء عنصر واجهة مستخدم باستخدام Eventbrite API لقراءة البيانات مباشرة من خوادم Eventbrite. لذلك ، بدلاً من استيراد الأحداث إلى WordPress وإدارتها من لوحة القيادة ، يستفيد هذا المكون الإضافي من أنظمة إدارة Eventbrite ويسهل عليك الأمر. أفضل من ذلك ، إنه مكون إضافي مجاني.
الآن ، دعنا نلقي نظرة على كيفية استخدام Display Eventbrite Events خطوة بخطوة.
الخطوة 1: تثبيت وتنشيط البرنامج المساعد
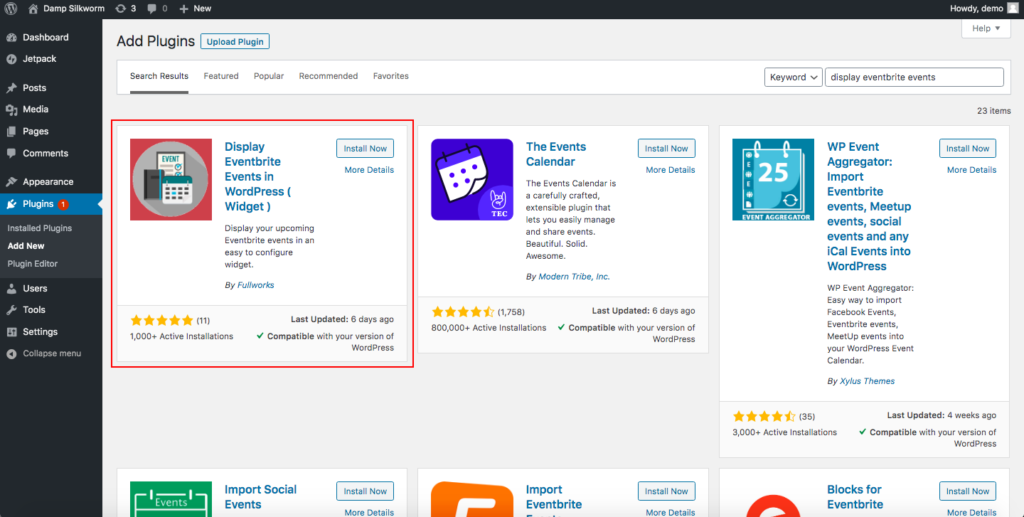
في لوحة معلومات WP ، انتقل إلى الإضافات> إضافة جديد وابحث عن Display Eventbrite Events في WordPress.

بعد تثبيت البرنامج المساعد وتنشيطه ، سترى صفحة ترحيب حيث ستضغط على " سماح" و "متابعة " للوصول إلى الخطوة التالية.
الخطوة 2: احصل على مفتاح API واحفظه
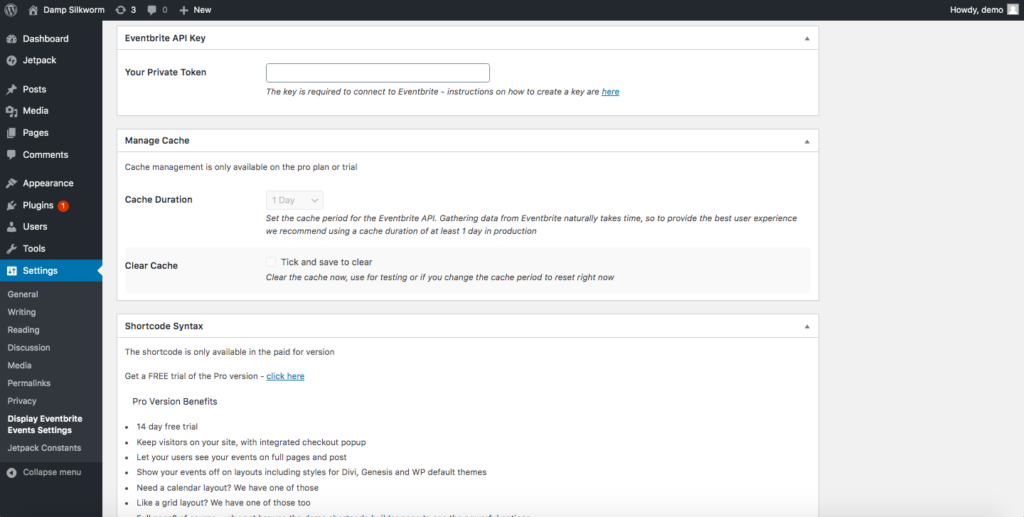
في صفحة الإعدادات ، ستحتاج إلى تقديم مفتاح Eventbrite API الخاص بك.


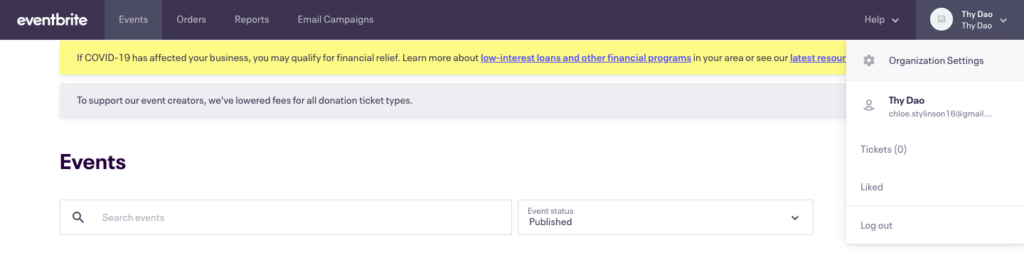
لذا ، ارجع إلى حساب Eventbrite الخاص بك وانقر فوق إعدادات المؤسسة أعلى القائمة المنسدلة لملفك الشخصي.

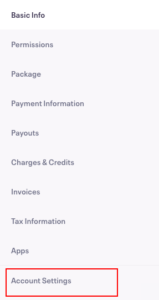
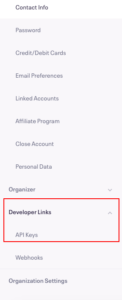
سترى إعدادات الحساب على يسار شاشتك. انقر فوقه وانتقل إلى Developer Links> API Keys .


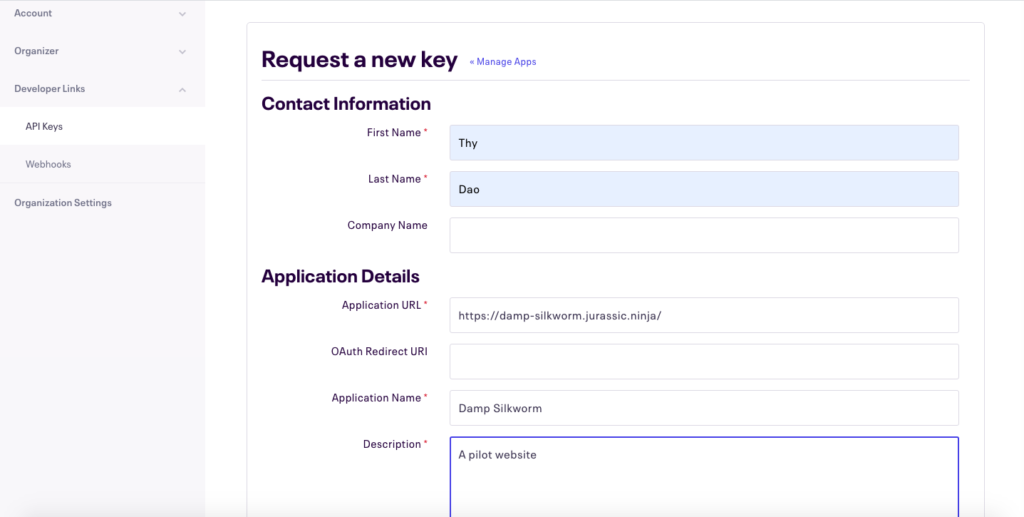
إذا كنت مستخدمًا جديدًا لتطبيق Eventbrite ، فسترى أنه لا توجد أية مفاتيح حتى الآن. لذلك ، سيكون عليك إنشاء واحدة. انقر فوق إنشاء مفتاح API على الشاشة الرئيسية ، واملأ النموذج بمعلوماتك. على الرغم من أنه لا يوجد فرق في مفتاح API الخاص بك ، فإننا نقترح عليك ملء النموذج بالمعلومات التي تساعدك على تذكر مفتاح API المخصص لأي غرض.
بمجرد الانتهاء ، انقر فوق إنشاء .

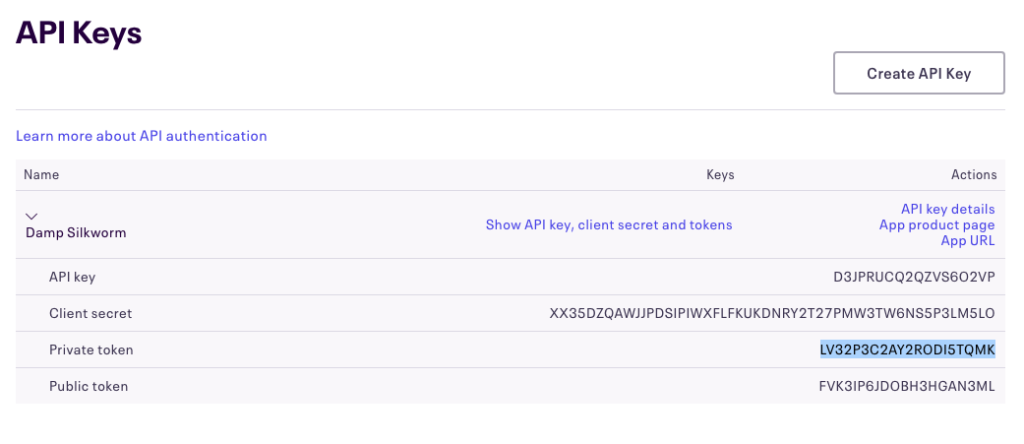
تهانينا! لقد قمت للتو بإنشاء مفتاح API الأول الخاص بك. الآن ، انقر لمعرفة تفاصيلها ونسخ رمزك المميز . يرجى ملاحظة أنك بحاجة إلى نسخ الرمز المميز الخاص وليس مفتاح واجهة برمجة التطبيقات.

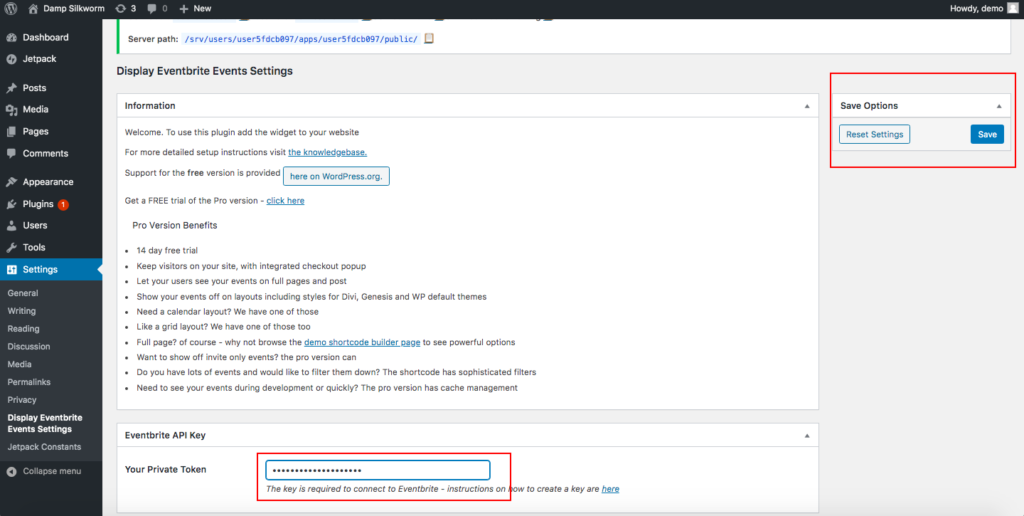
بعد ذلك ، ارجع إلى صفحة إعدادات المكون الإضافي في WordPress. الصق الرمز المميز في مربع API Key وانقر فوق حفظ على اليمين.

الخطوة 3: اعرض الأحداث
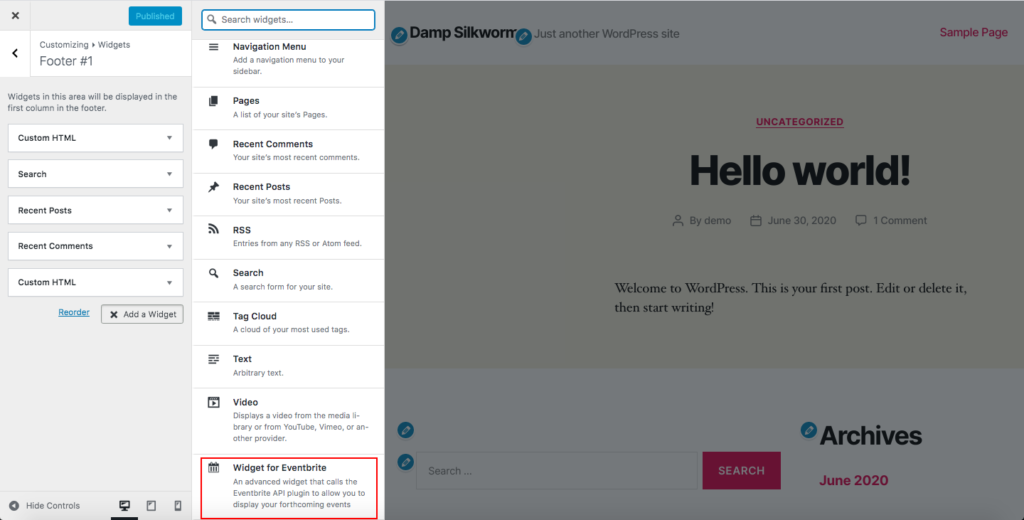
بعد ذلك ، انتقل إلى أداة تخصيص موقعك> الأدوات . ضع في اعتبارك أنه بالنسبة لكل واحد منهم ، قد تختلف منطقة عنصر واجهة المستخدم. على سبيل المثال ، في النسق الافتراضي الذي أستخدمه ، يمكنك عرض عناصر واجهة المستخدم في Footer # 1 أو # 2. لكن بعض أدوات إنشاء الصفحات والمكونات الإضافية تتيح لك إعداد الأدوات على الصفحات.
لذلك ، في حالتنا ، نضغط على Footer # 1> Add a Widget ، وانتقل لأسفل للعثور على Widget for Eventbrite .

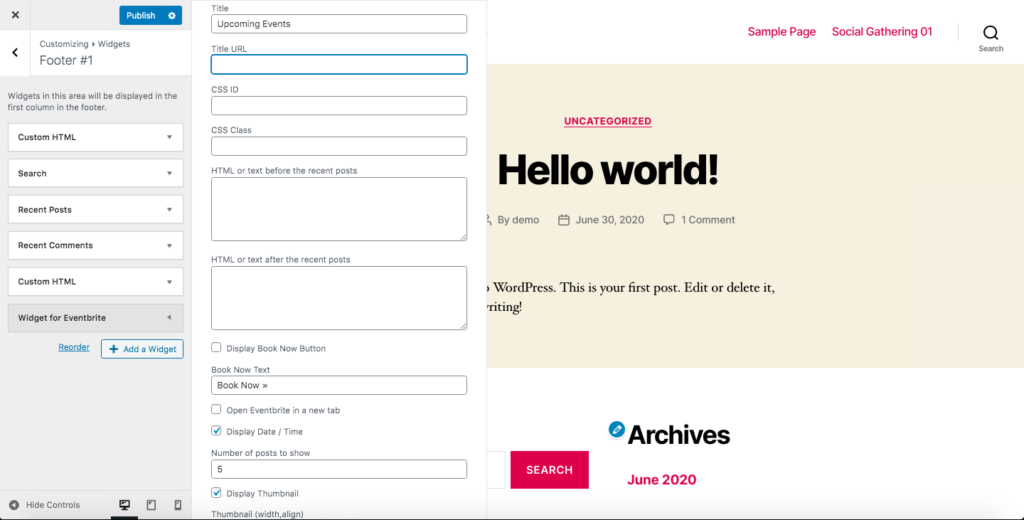
بعد ذلك ، سترى نافذة منبثقة بها خيارات تخصيص مختلفة لعرض أحداث Eventbrite. استخدم هذه الخيارات لتخصيص الحدث. على سبيل المثال ، سوف أقوم بتغيير العنوان من الافتراضي إلى أحداث التجمع الاجتماعي . إلى جانب ذلك ، لدينا حدثان فقط ، لذا سنضع 2 في عدد المشاركات المراد عرضها .

هذا هو! لقد قمت بتوصيل Eventbrite بـ WordPress من خلال عرض الأدوات!
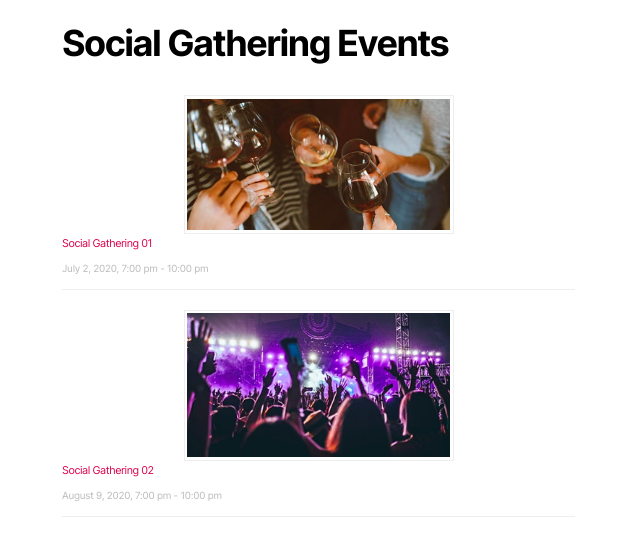
اعتمادًا على المكان الذي تضيف فيه الأداة ، ستحصل على نتيجة رائعة في الواجهة الأمامية. وضعنا القطعة في التذييل 1 وهذا ما حصلنا عليه:

ملاحظة : من المهم ملاحظة أنه لإخراج هذه الطريقة ، تحتاج إلى تغيير جميع الأحداث الخاصة بك على Eventbrite إلى عامة بدلاً من خاصة قبل إنشاء مفتاح API. وإلا فلن تتمكن من عرض الأحداث الخاصة بك على موقعك.
2.2. مجمع حدث الفسفور الابيض
يعد WP Event Aggregator ، الذي تم إطلاقه بواسطة Xylus Themes ، مستوردًا ممتازًا للأحداث لتوصيل Eventbrite بـ WordPress. إلى جانب ذلك ، يسمح لك باستيراد الأحداث من Facebook و Google Calendar و Apple Calendar و Meetup وتقويم Outlook و iCalendar والمزيد.
يتمثل الاختلاف الرئيسي في Display Eventbrite Events في أن WP Event Aggregator يدير الأحداث من لوحة تحكم مسؤول WordPress بدلاً من عرض الأدوات. بهذه الطريقة يكون لديك المزيد من التحكم دون الحاجة إلى التبديل من WordPress إلى Eventbrite. ومع ذلك ، هناك جانب سلبي أيضًا. مع أحداث متعددة ، سيكون موقعك أثقل وقد يكون تحميله أبطأ قليلاً.

الآن ، دعنا نرى كيفية تحقيق أقصى استفادة من المكون الإضافي WP Event Aggregator لدمج Eventbrite مع موقع WordPress الخاص بك.
الخطوة 1: احصل على رمز خاص في مفتاح API
بعد تثبيت البرنامج المساعد وتنشيطه ، ستتمكن من الحصول على الرمز المميز الخاص. للقيام بذلك:
- انتقل إلى حساب Eventbrite الخاص بك وانقر فوق إعدادات المؤسسة .
- انتقل إلى إعدادات الحساب ثم ارتباطات المطور> مفاتيح واجهة برمجة التطبيقات .
- إذا كنت لا ترى مفتاحك ، فسيتعين عليك إنشاء واحد.
- انقر فوق الزر Create API key واملأ النموذج. بمجرد الانتهاء ، اضغط على إنشاء .
- بعد إنشاء مفتاح API ، انسخ الرمز المميز الخاص بك.
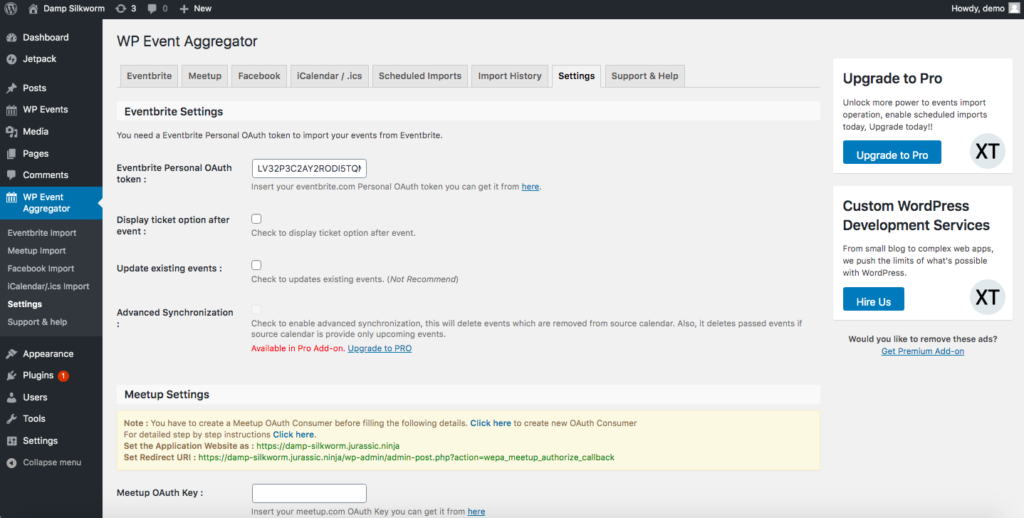
- بمجرد حصولك على مفتاح API الخاص بك ، ارجع إلى لوحة معلومات WordPress> WP Event Aggregator> الإعدادات .

- الصق مفتاح API في حقل Eventbrite Personal OAuth Token ، ثم انقر فوق Save Settings (حفظ الإعدادات).

الخطوة 2: استيراد أحداث Eventbrite
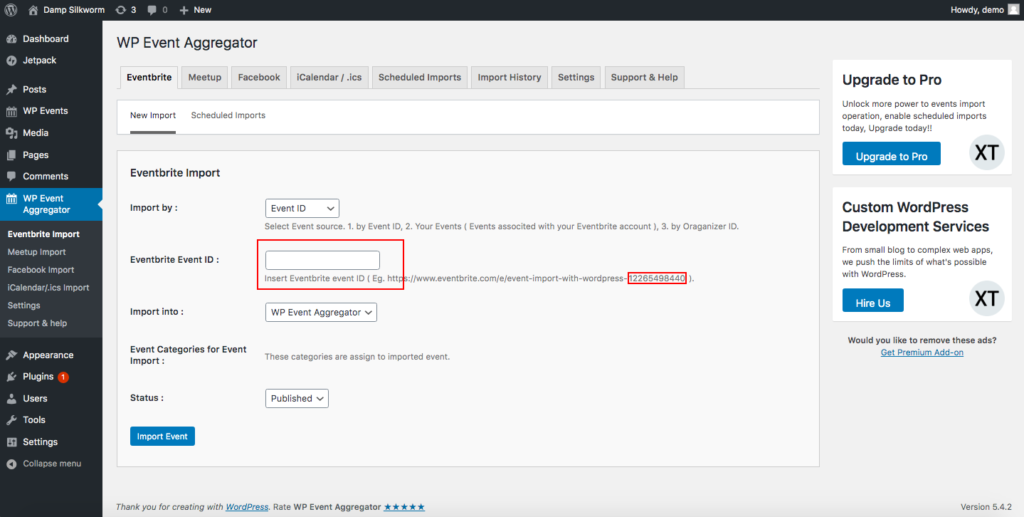
بمجرد توصيل Eventbrite ، حان الوقت لاستيراد بعض الأحداث. للقيام بذلك ، انتقل إلى علامة التبويب Eventbrite في WP Event Aggregator . في علامة التبويب استيراد جديد ، يمكنك اختيار استيراد الأحداث حسب معرف الحدث أو معرف المنظم . سنبين لك هنا كيفية القيام بذلك باستخدام معرف الحدث .
لذلك ، حدد معرف الحدث من معرف حدث القائمة المنسدلة ثم املأ معرف الحدث Eventbrite.

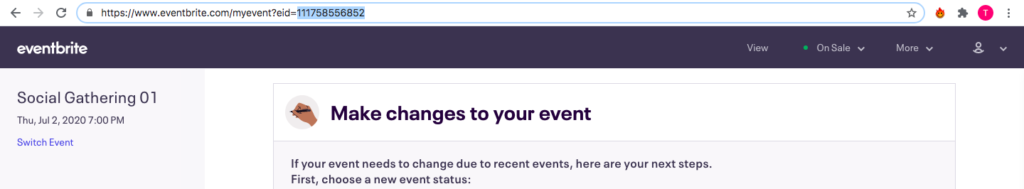
للحصول على معرّف الحدث ، انتقل إلى الحدث الخاص بك على Eventbrite ، ويفضل لوحة معلومات إدارة الحدث ، وانظر إلى رابط URL. معرف الحدث هو سلسلة الأرقام في نهاية عنوان URL.

انسخه ، ارجع إلى لوحة معلومات WordPress ، والصقه في المربع Eventbrite Event ID . ثم انقر فوق استيراد حدث .
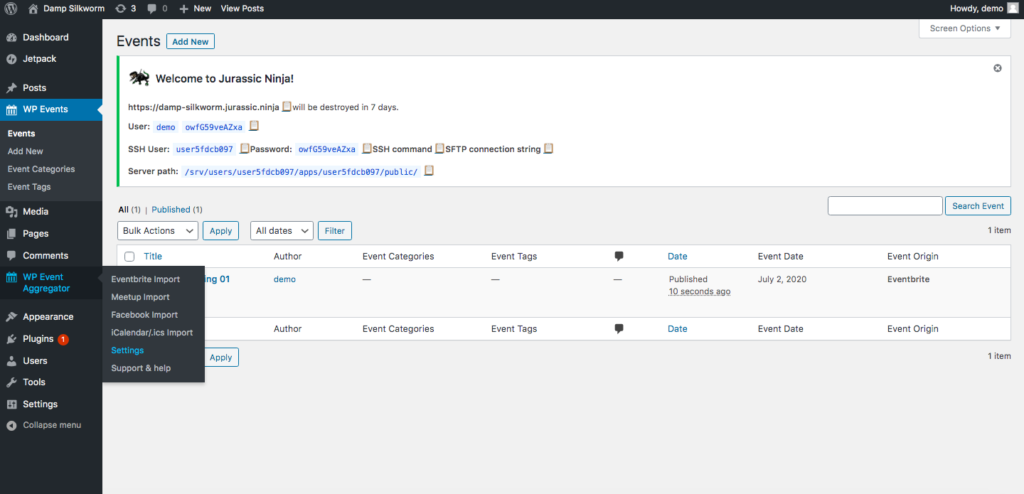
في علامة التبويب أحداث WP ، يمكنك التحقق من جميع الأحداث التي قمت باستيرادها. على سبيل المثال ، قمنا باستيراد حدثين بحيث يبدو كالتالي:

الخطوة 3: عرض الأحداث
أخيرًا ، تحتاج إلى عرض أحداث Eventbrite على موقعك. لذا ، انسخ والصق هذا الرمز المختصر في الصفحة التي تريد عرض الأحداث فيها:
[wp_events col = ”2 ″ posts_per_page =” 6 ″ category = ”cat1، cat2 ″ past_events =” yes ”order =” desc ”orderby =” post_title ”start_date =” 2017-12-25 ″ end_date = ”2018-12- 25]
يمكنك تخصيص هذا الرمز المختصر وتغيير عدد المنشورات والأعمدة والمزيد. لمعرفة المزيد حول هذا الأمر ، راجع وثائق WP Event Aggregator.
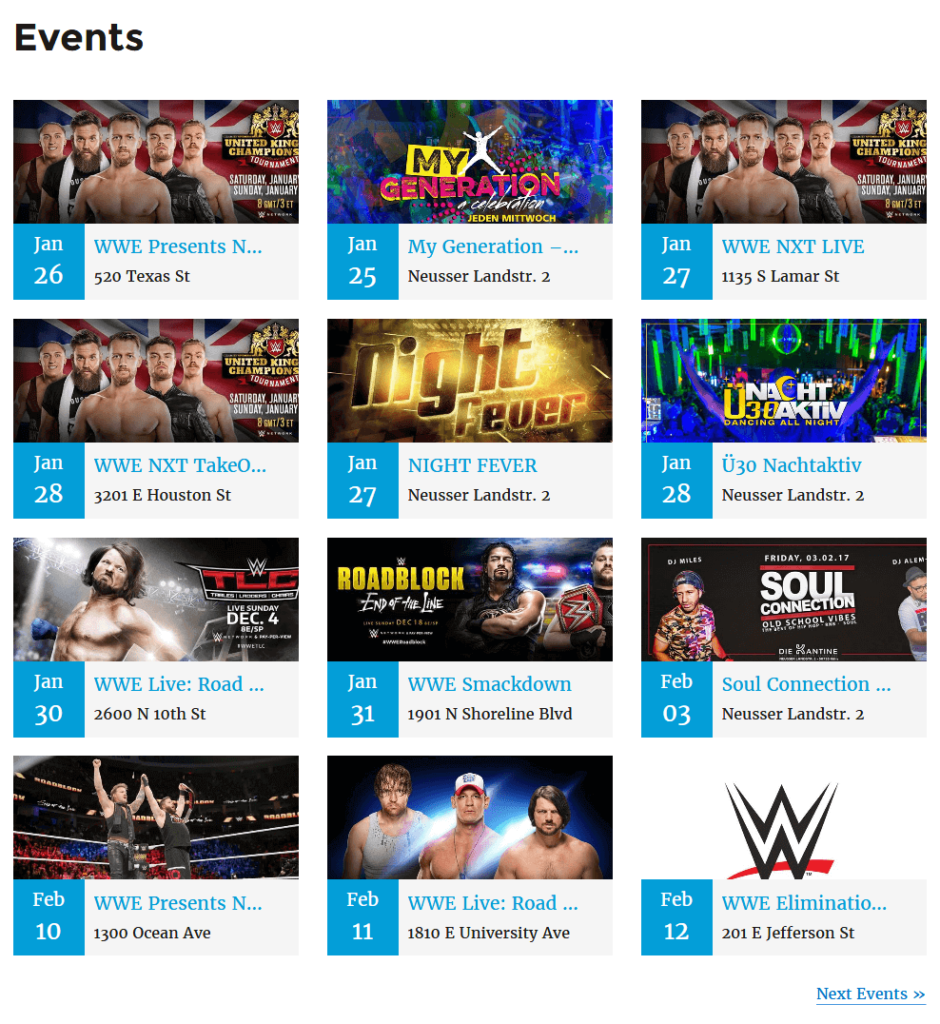
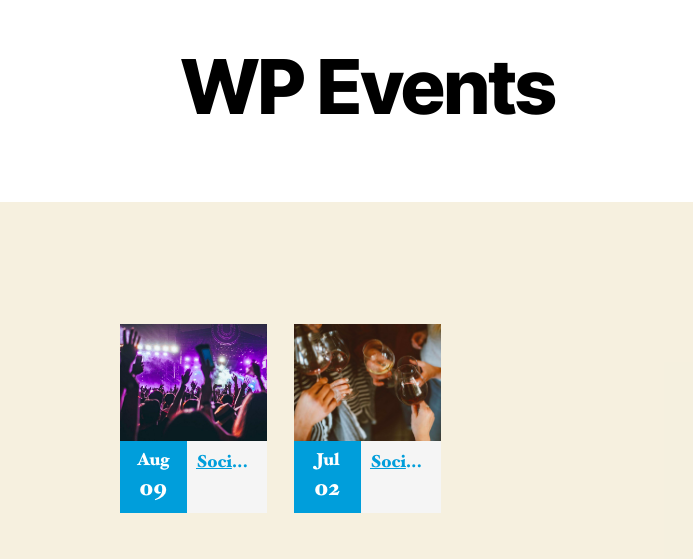
نظرًا لأن لدينا حدثان فقط ، نحصل على النتيجة التالية.

استنتاج
في الختام ، أنت تعرف الآن أربع طرق مختلفة لدمج Eventbrite مع WordPress. إذن ، ما هو الخيار الأفضل بالنسبة لك؟ الجواب القصير هو أن يتوقف. الإجابة الطويلة هي أنه قبل اختيار طريقة واحدة ، يجب أن تفهم الفرق بين تضمين السحب وعرض الأدوات. بينما يسمح الأول لعملائك بشراء التذاكر على موقعك ، فإن الأخير يعيد توجيههم إلى Eventbrite.
لذلك ، إذا كان لديك عدد قليل من الأحداث وتريد إبقائها متاحة فقط على موقعك ، فإن تضمين الخروج هو خيارك الأفضل. بدلاً من ذلك ، إذا كان لديك العديد من الأحداث ، فإن عرضها كأدوات مع بعض المكونات الإضافية هو السبيل للذهاب .
إذا كنت ترغب في إضافة أحداث إلى موقعك ، فيمكنك أيضًا الاطلاع على دليلنا حول كيفية إضافة تقويم Google إلى WordPress.
هل جربت أيًا من هذه الطرق؟ هل انت سعيد بالنتيجة؟ اسمحوا لنا أن نعرف في قسم التعليقات أدناه!
