كيف تربط تويتر بووردبريس؟ 11 طريقة!
نشرت: 2020-11-19هل تريد دمج تويتر مع موقعك؟ إذا كنت تبحث عن طرق بسيطة للقيام بذلك ، فقد قمنا بتغطيتك. في هذا الدليل ، سنعرض لك عدة طرق لتوصيل Twitter بسهولة بـ WordPress .
في الوقت الحاضر ، يستخدم معظم الأشخاص منصة وسائط اجتماعية واحدة على الأقل. على سبيل المثال ، يضم Facebook و Twitter و Instagram و Pinterest معًا أكثر من 4 مليارات مستخدم نشط في جميع أنحاء العالم! باستخدام ملفات تعريف الوسائط الاجتماعية بذكاء ، يمكنك زيادة تواجدك على وسائل التواصل الاجتماعي والوصول إلى ملايين العملاء عبر الإنترنت. لقد رأينا بالفعل كيفية دمج Instagram مع موقعك وسنعرض لك اليوم طرقًا مختلفة لربط Twitter بموقع WordPress الخاص بك.
لماذا تكامل Twitter مع WordPress؟
لدى Twitter أكثر من 300 مليون مستخدم نشط شهريًا وما يقرب من 150 مليون مستخدم يوميًا ، لذلك فهي منصة رائعة للوصول إلى عملاء جدد. تستخدم العديد من مواقع الويب أيضًا Twitter لإبقاء متابعيهم على اطلاع بالمحتوى الذي ينشرونه وللتفاعل معهم.
تتيح لك العديد من المكونات الإضافية مشاركة المحتوى الخاص بك تلقائيًا على Twitter. ومع ذلك ، في هذا المنشور ، سنذهب إلى أبعد من ذلك ونعرض لك عدة طرق لدمج Twitter مع موقع WordPress الخاص بك. بهذه الطريقة ، ستتمكن من أتمتة المهام والوصول إلى جماهير جديدة وتنمية أعمالك.
كيف تربط تويتر بووردبريس؟
هناك عدة طرق لربط Twitter بـ WordPress.
- تضمين التغريدات
- اسحب المحتوى من تغريدة واحدة / tweetstorm
- تويتر تغذية
- عرض تغريدات محددة
- القطعة الجدول الزمني
- زر المشاركة
- زر "متابعة"
- تغريدات على الشريط الجانبي
- مشاركة المحتوى
- أيقونات التغريدات المضمنة
- بطاقات تويتر
في هذا الدليل ، سنشرحها جميعًا حتى تتمكن من اختيار أفضل ما يناسب احتياجاتك وتطبيقه على موقعك.
1) تضمين التغريدات
الطريقة الأولى لدمج Twitter مع WordPress هي تضمين التغريدات على موقعك. وأفضل جزء هو أنه يستغرق دقيقة واحدة فقط.
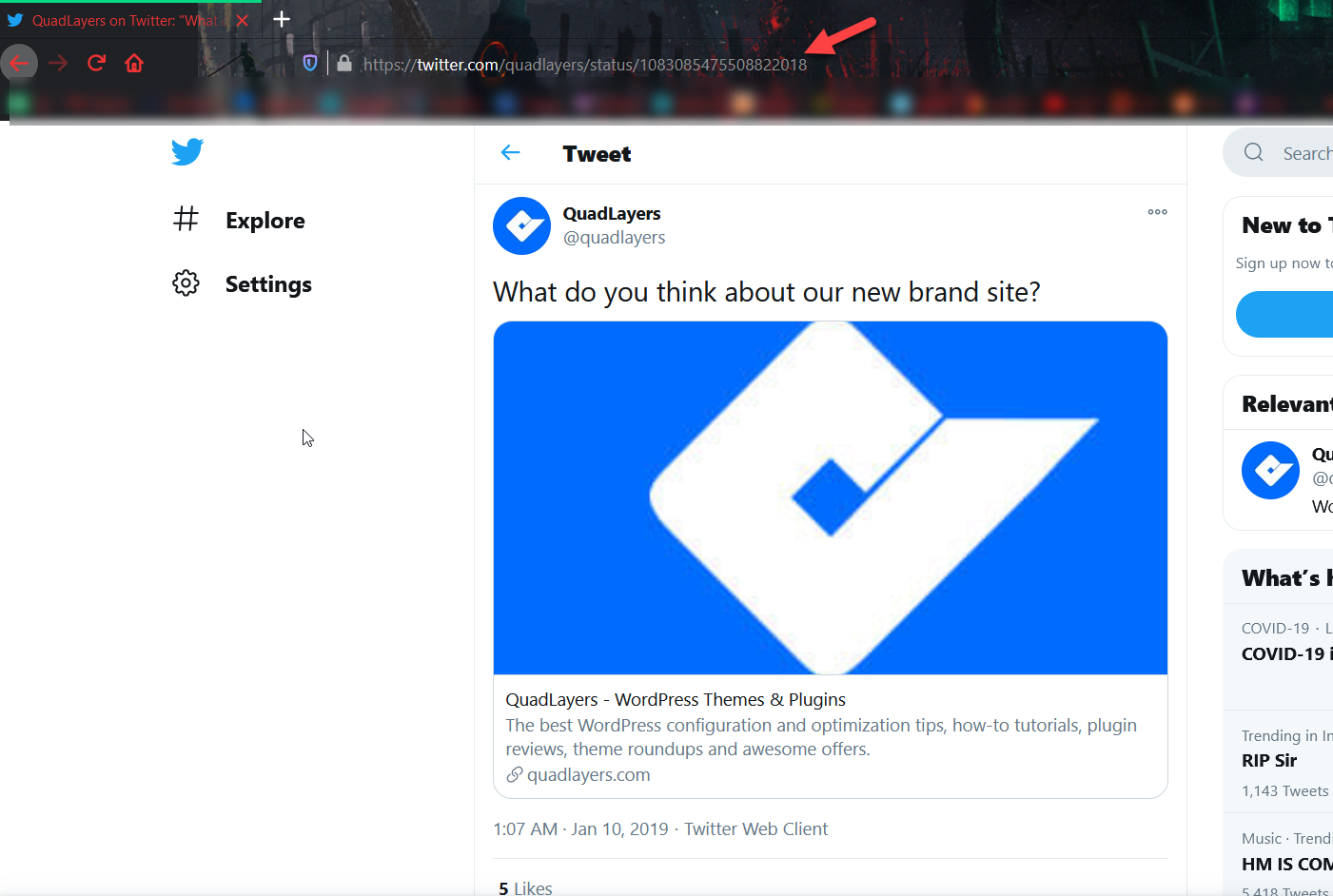
أولاً ، ابحث عن عنوان URL للتغريدة التي تريد تضمينها في موقعك. في حالتنا ، سنعرض تغريدة من حساب Twitter الرسمي الخاص بنا.

انسخ عنوان URL للتغريدة وانتقل إلى مسؤول WordPress الخاص بك. هنا ، سيكون لديك خياران اعتمادًا على ما إذا كنت تستخدم المحرر الكلاسيكي أو Gutenberg.
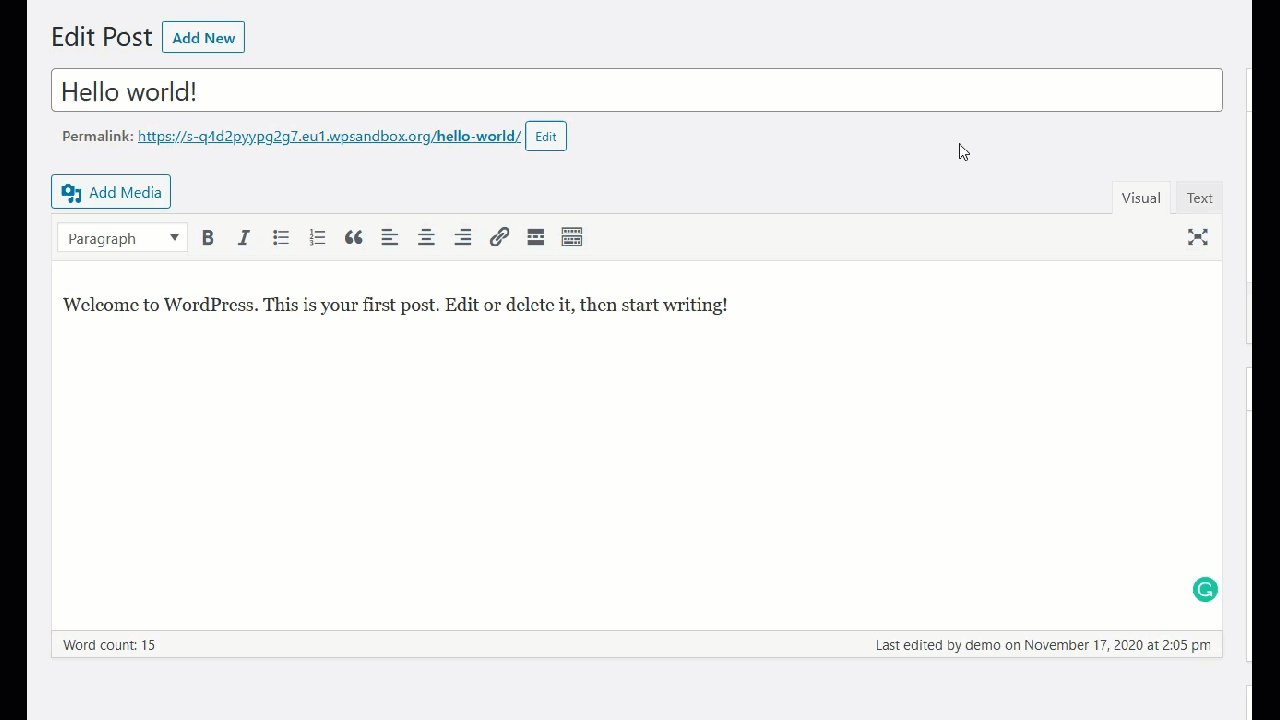
محرر كلاسيكي
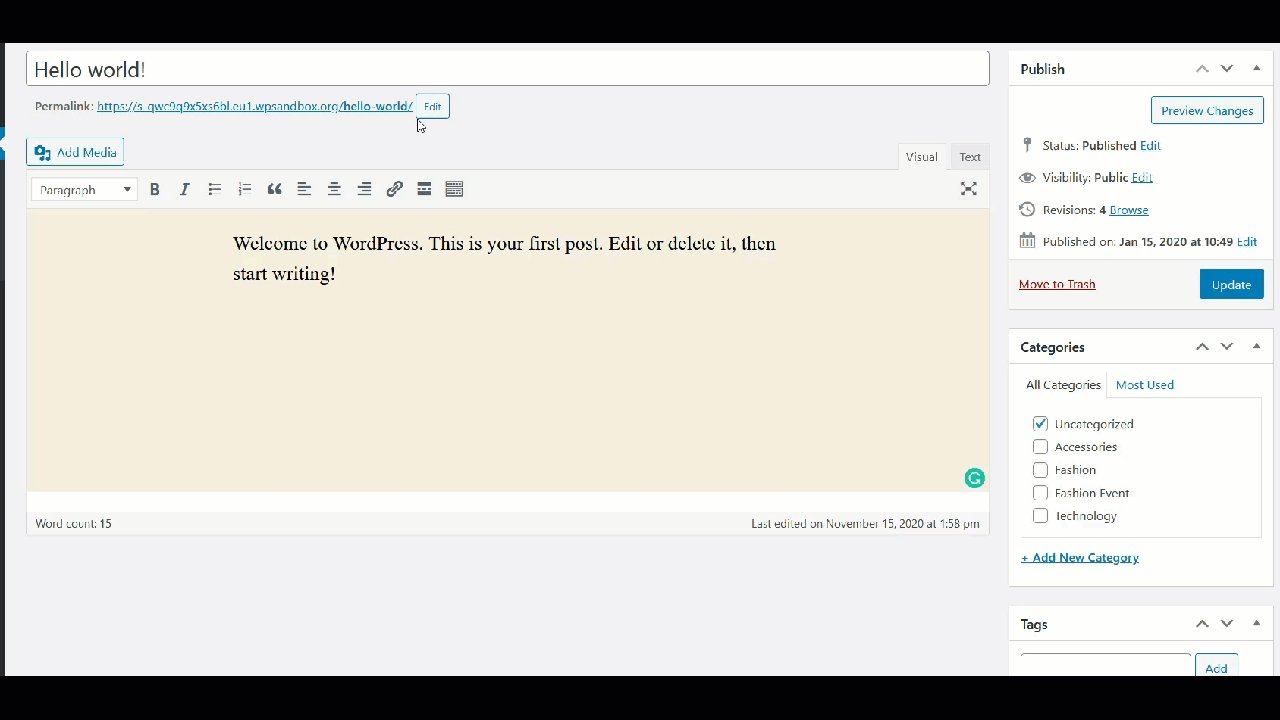
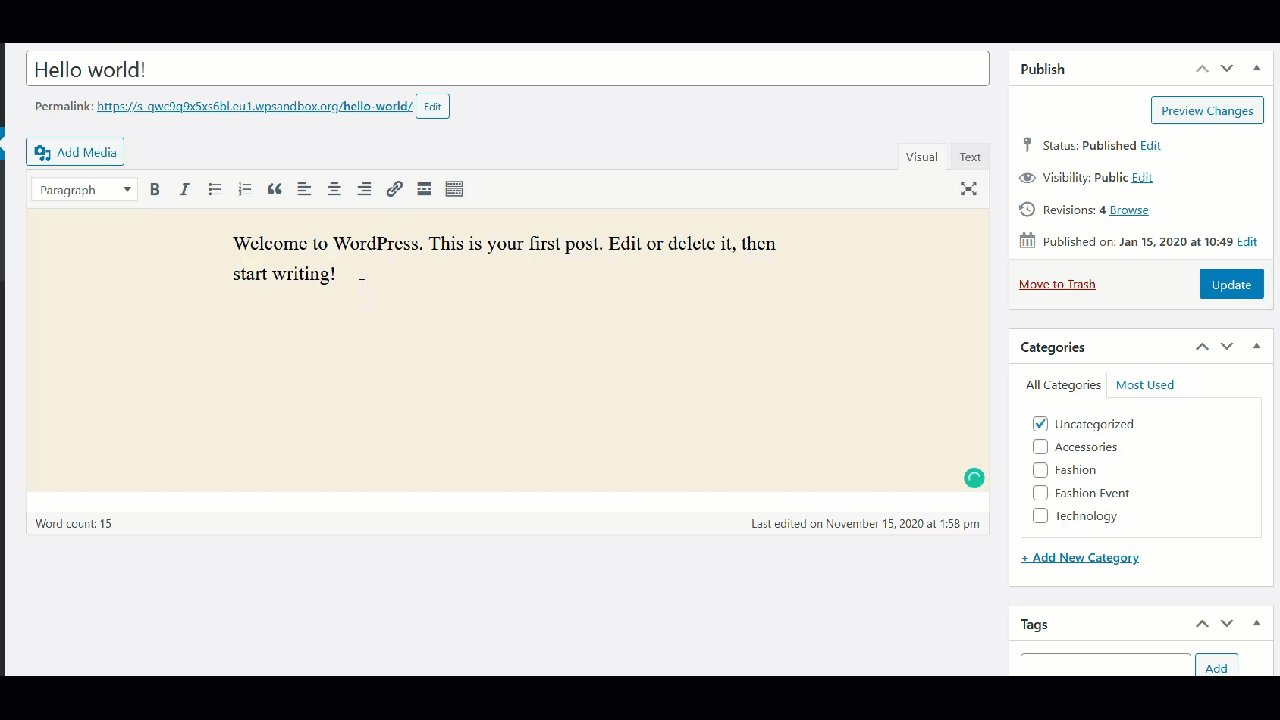
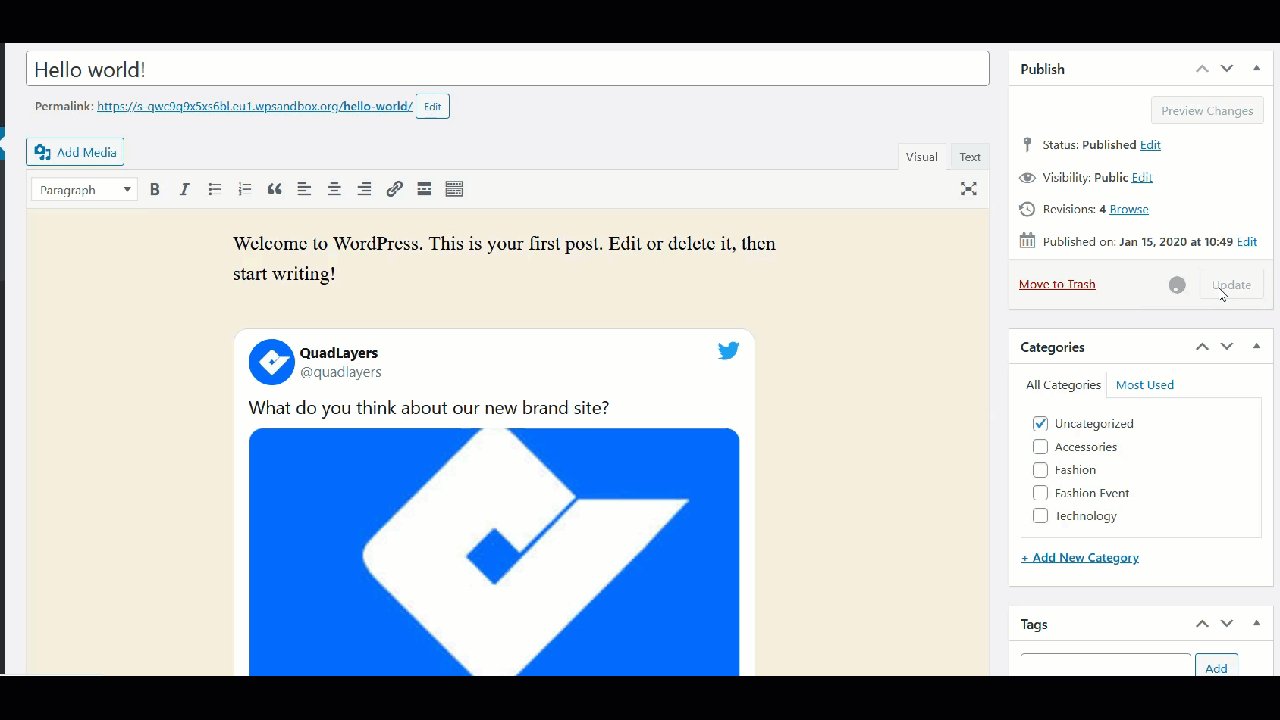
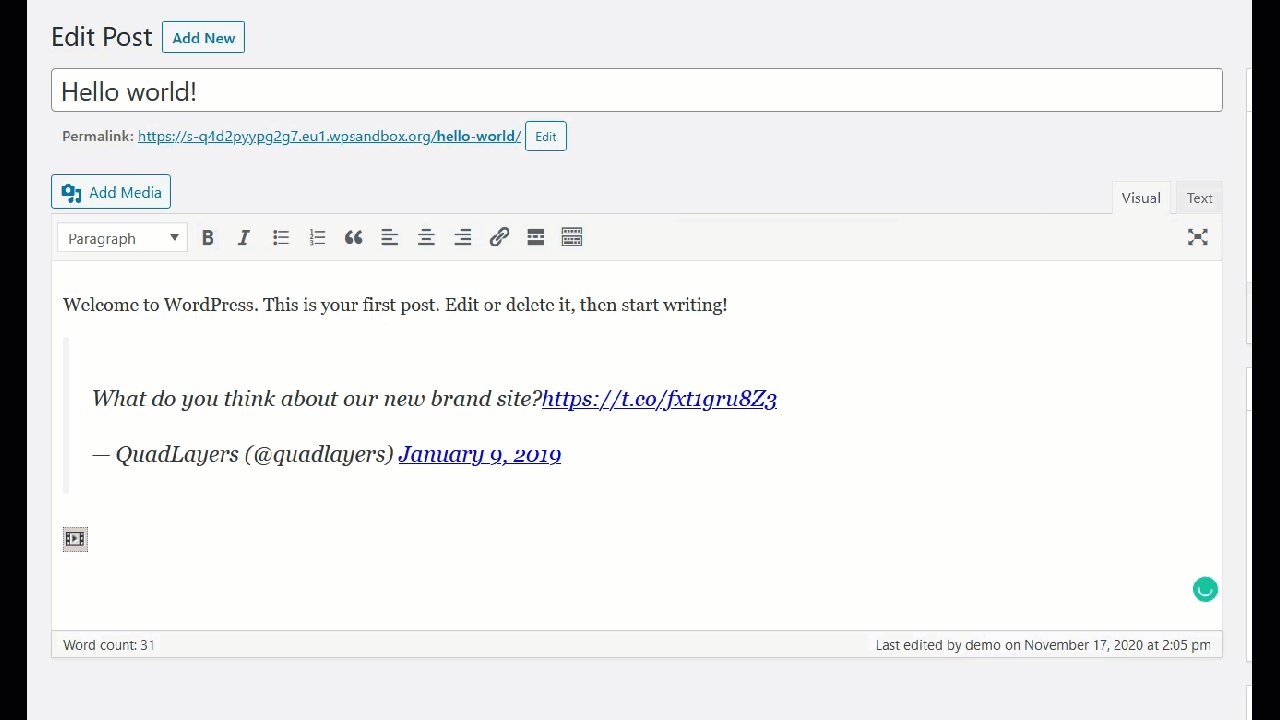
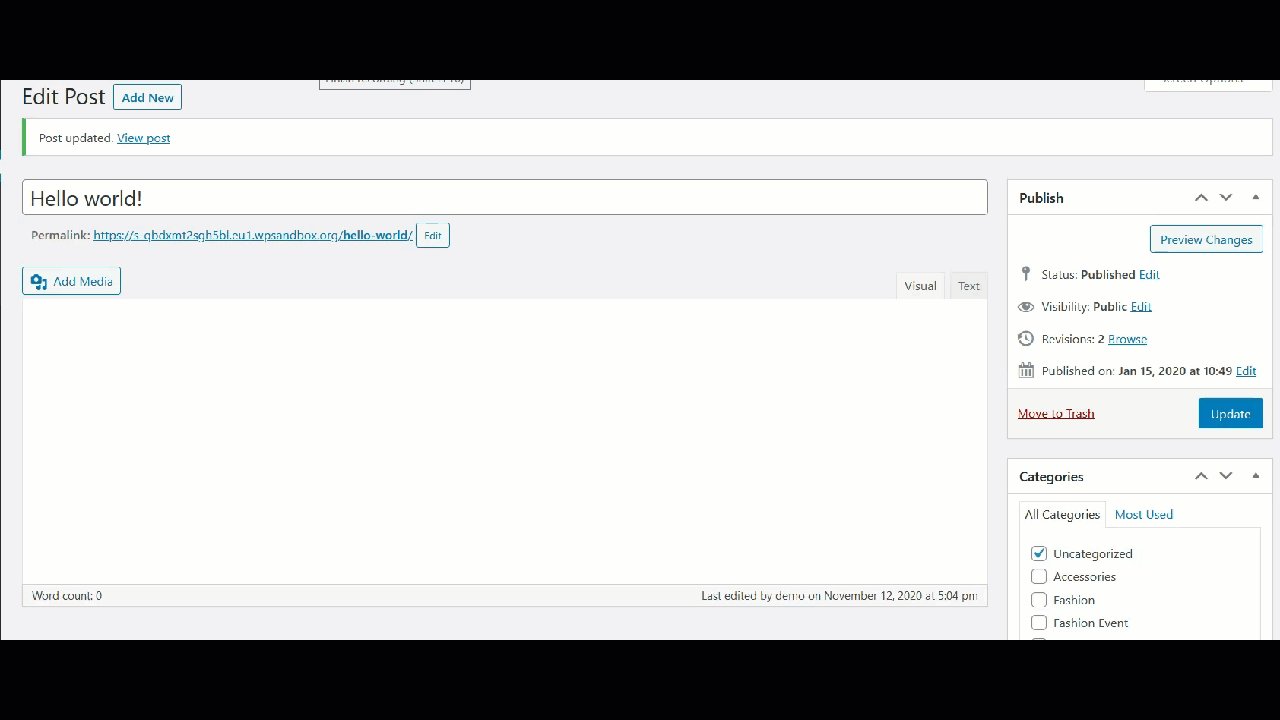
إذا كنت تستخدم المحرر الكلاسيكي ، فانتقل إلى الصفحة أو النشر حيث تريد إدراج التغريدة ، والصق عنوان URL ، وحفظ / تحديث المنشور.

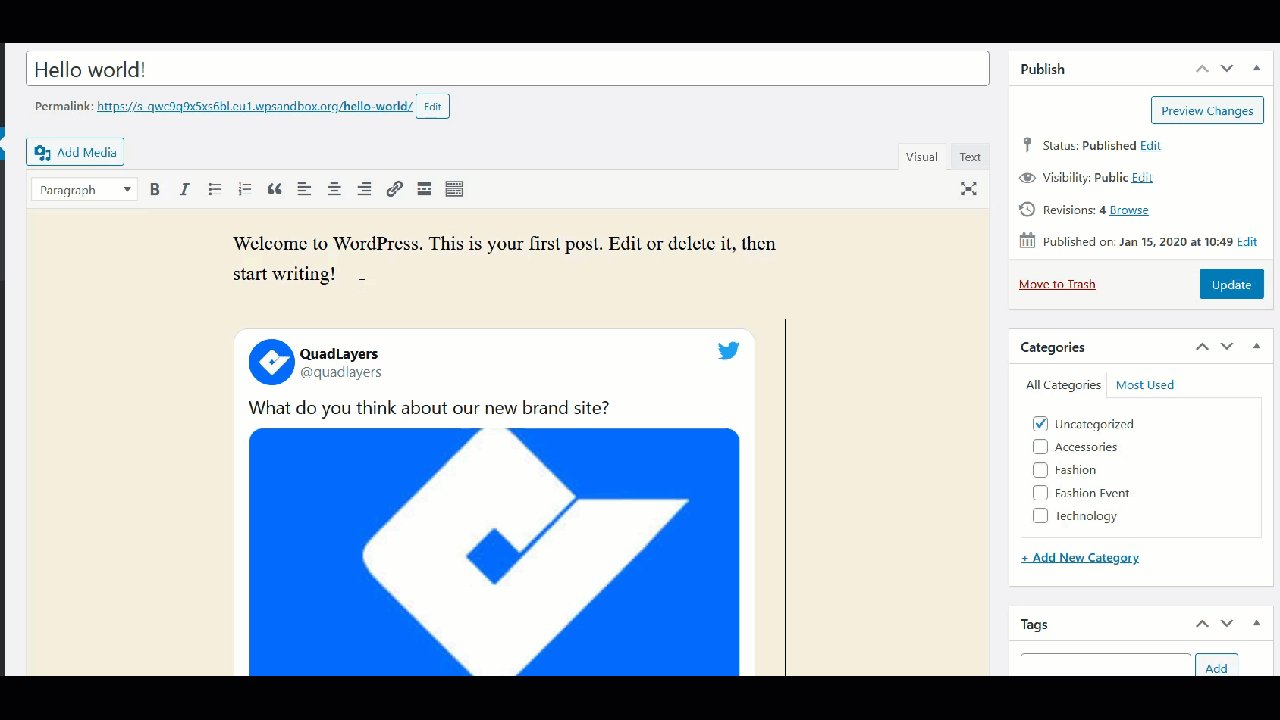
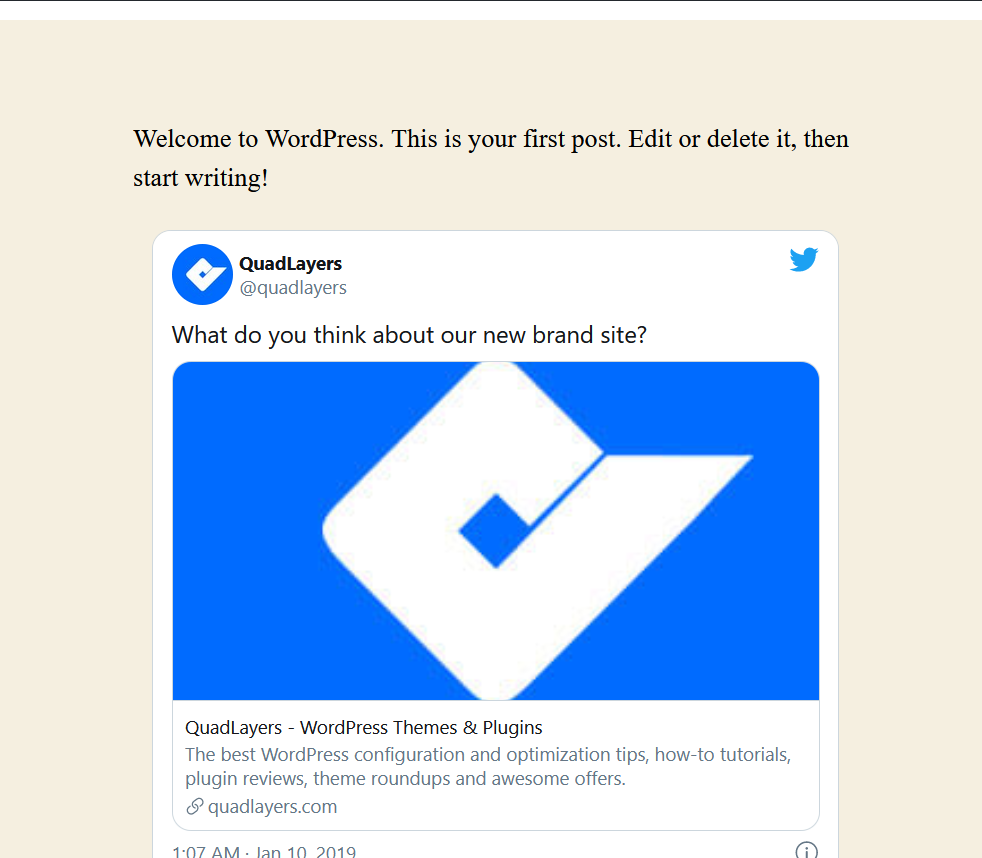
بعد ذلك ، سترى التغريدة في المنشور.

جوتنبرج
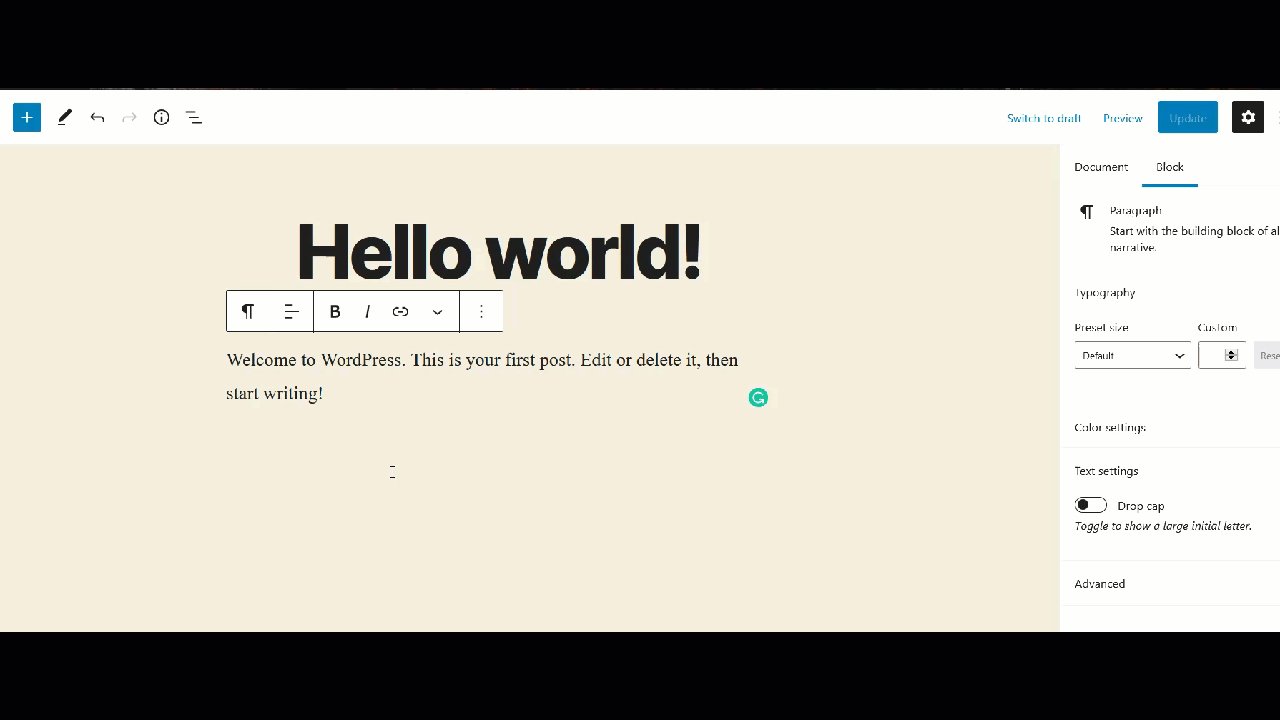
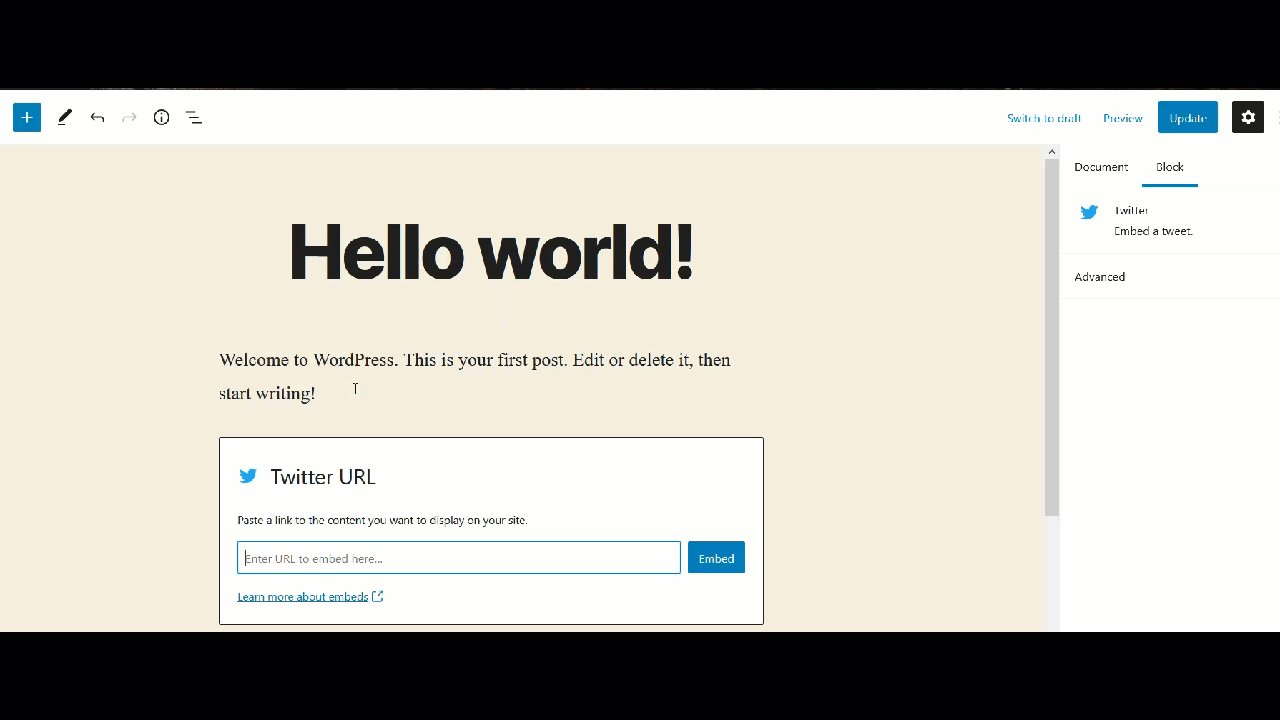
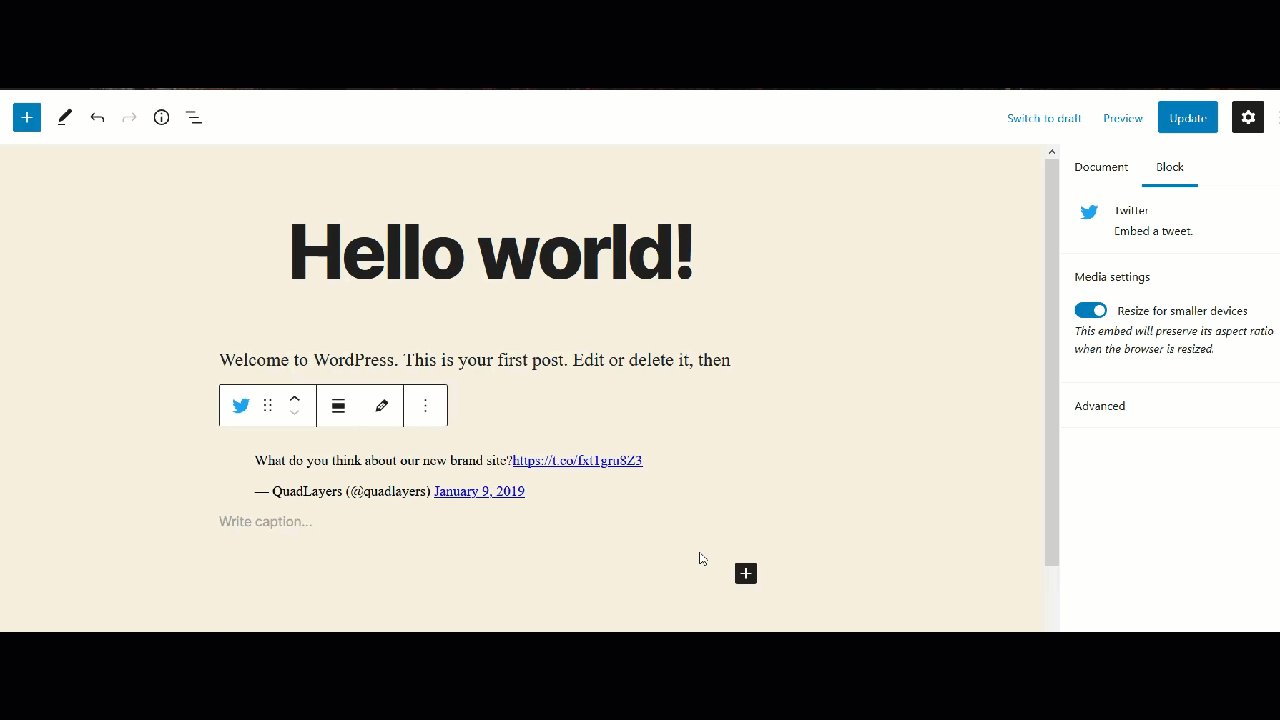
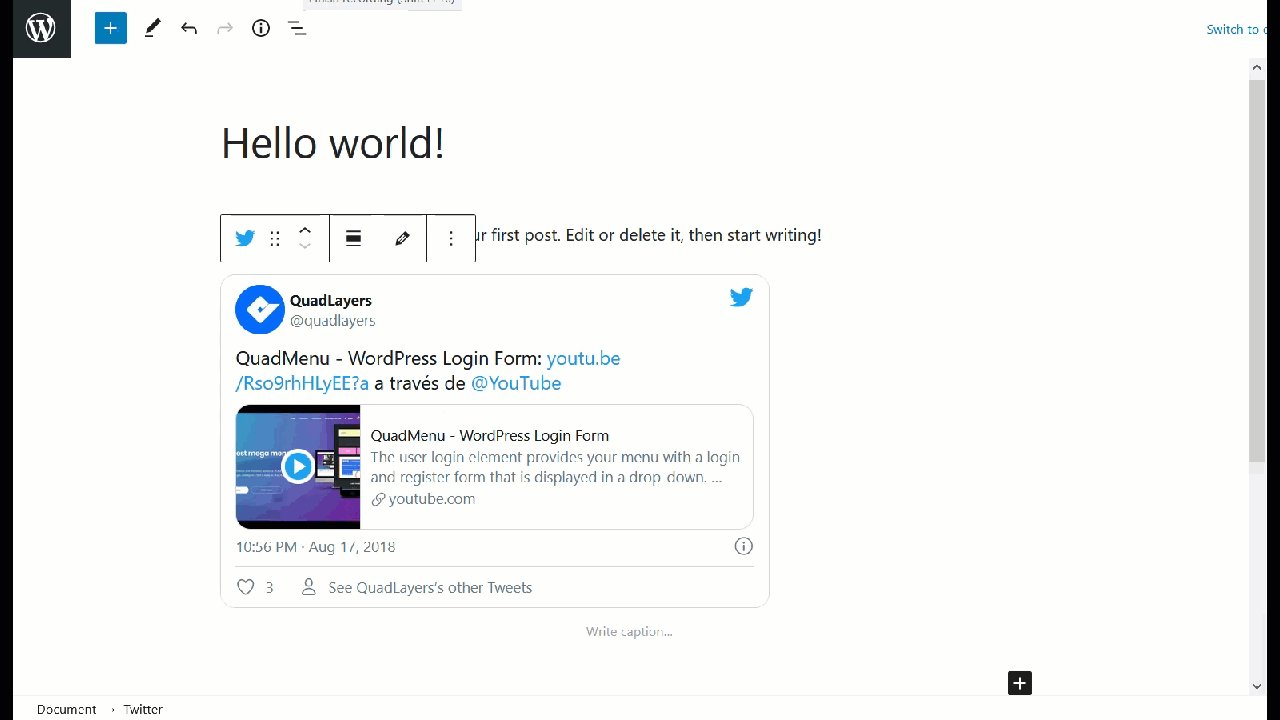
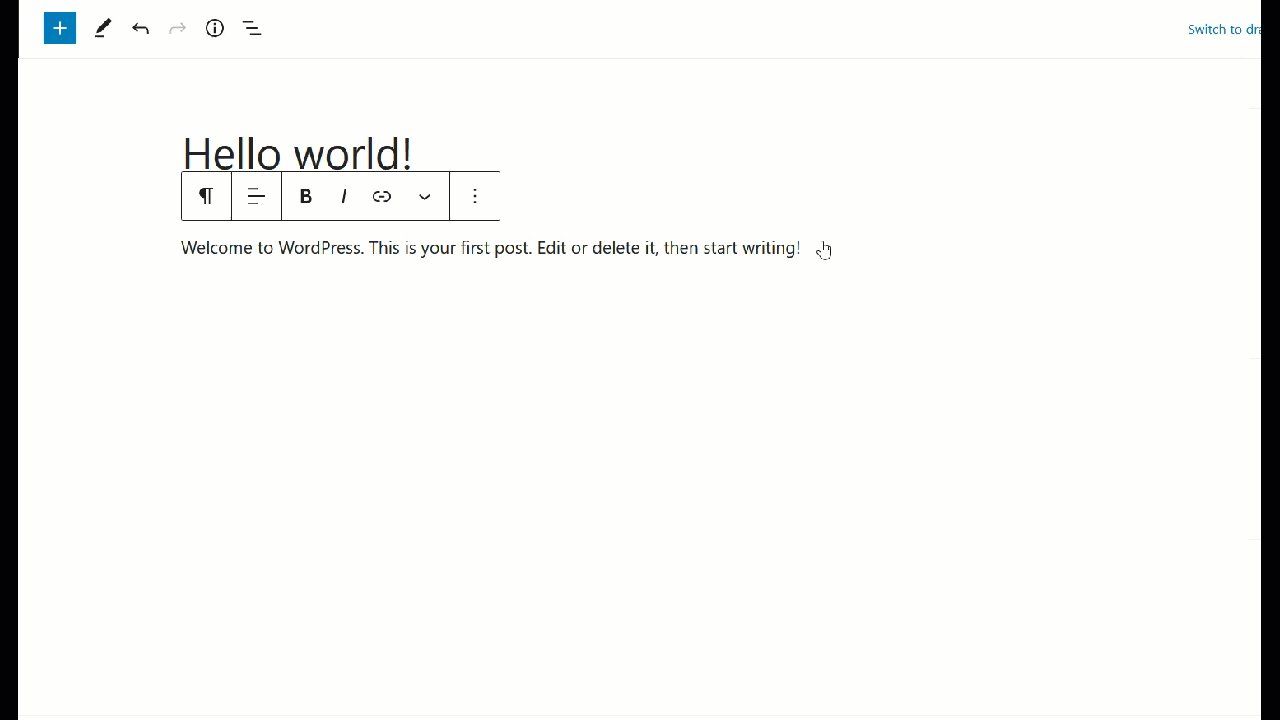
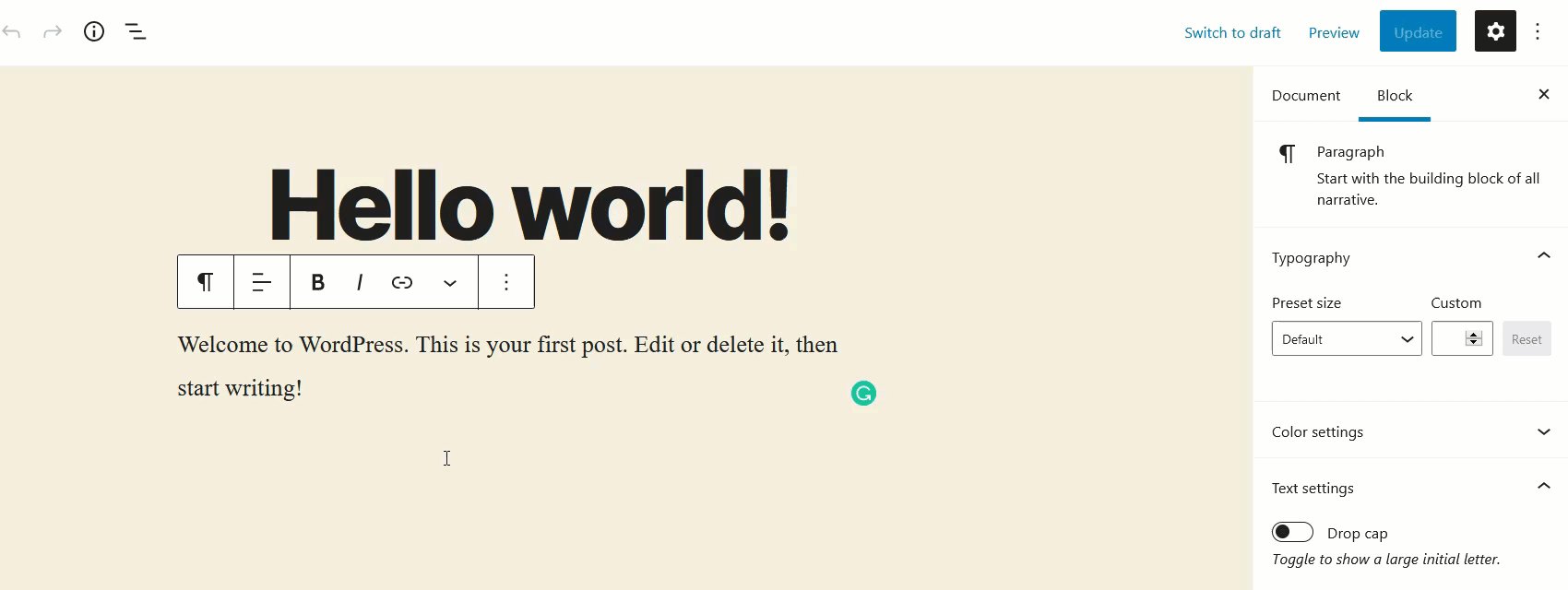
من ناحية أخرى ، إذا كنت تستخدم محرر Gutenberg ، فبعد نسخ عنوان URL للتغريدة ، ابحث عن كتلة Twitter ، والصق عنوان URL للتغريدة ، وانشر التحديث.

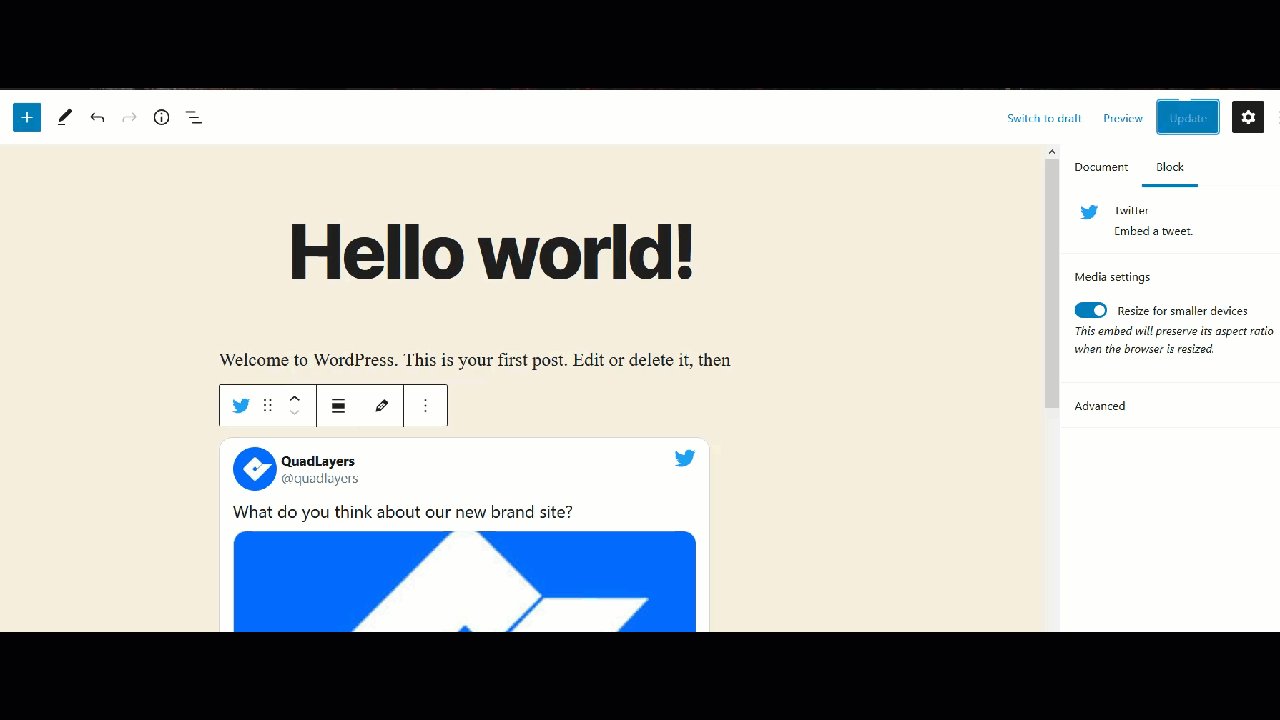
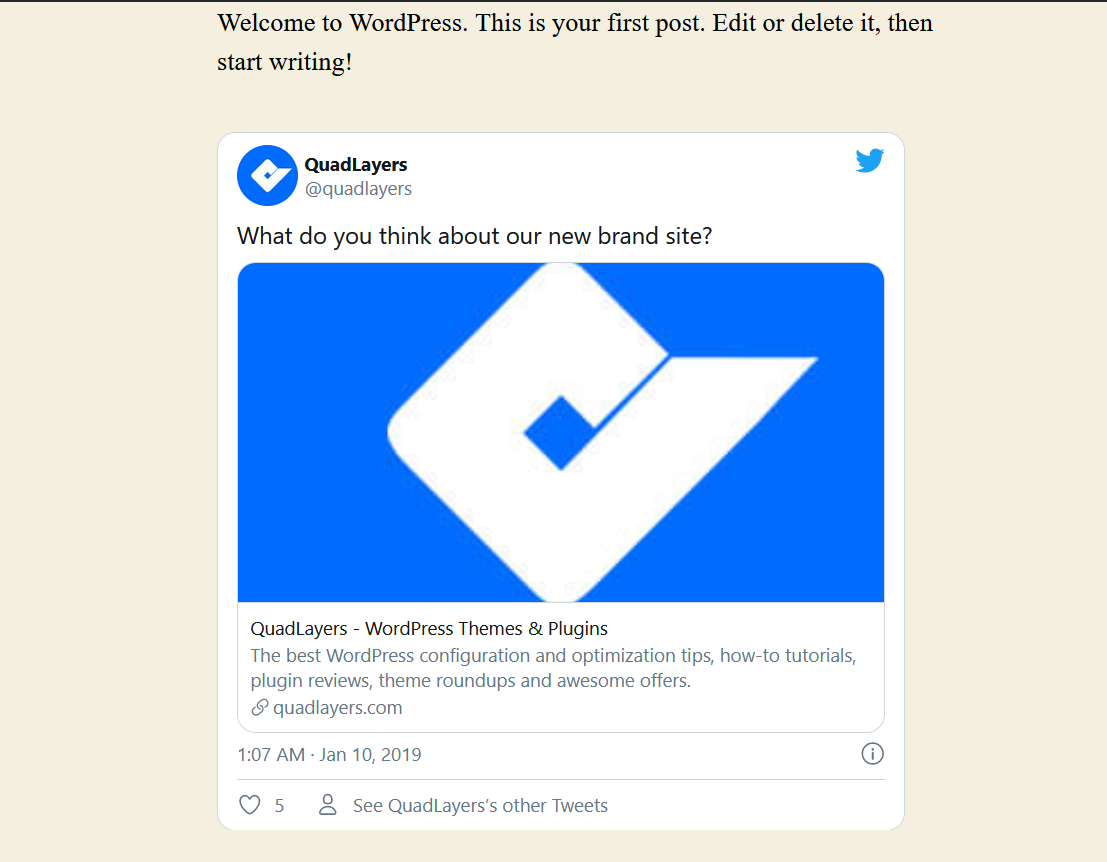
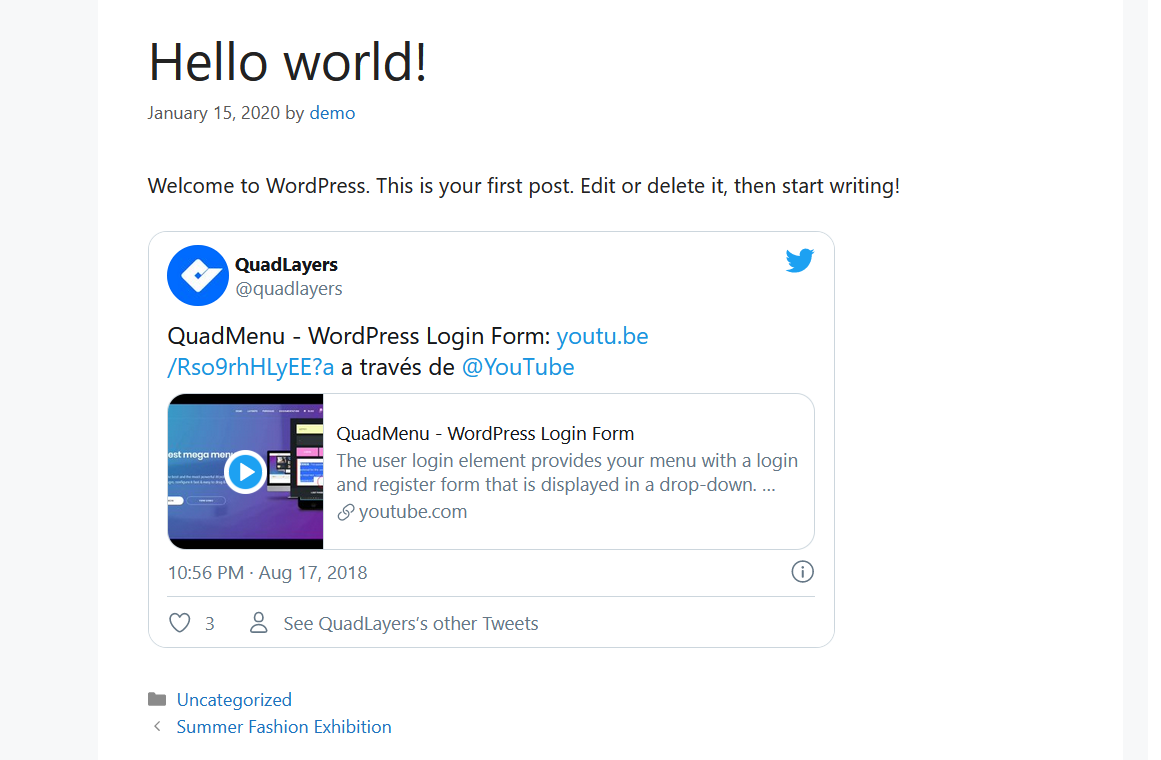
سترى معاينة مباشرة على المحرر الخاص بك والنسخة النهائية في الواجهة الأمامية.

قصير ولطيف ، أليس كذلك؟ في أقل من دقيقة ، يمكنك تضمين أي تغريدة على موقع WordPress الخاص بك وربطها بتويتر.
2) سحب المحتوى من تغريدات فردية أو عاصفة تغريدات
إذا كنت تستخدم أحدث محرر Gutenberg كمحرر للمحتوى الخاص بك ، فيمكنك سحب المحتوى من Twitter وعرضه على موقعك باستخدام كتلة Twitter . دعونا نرى كيف نفعل ذلك.
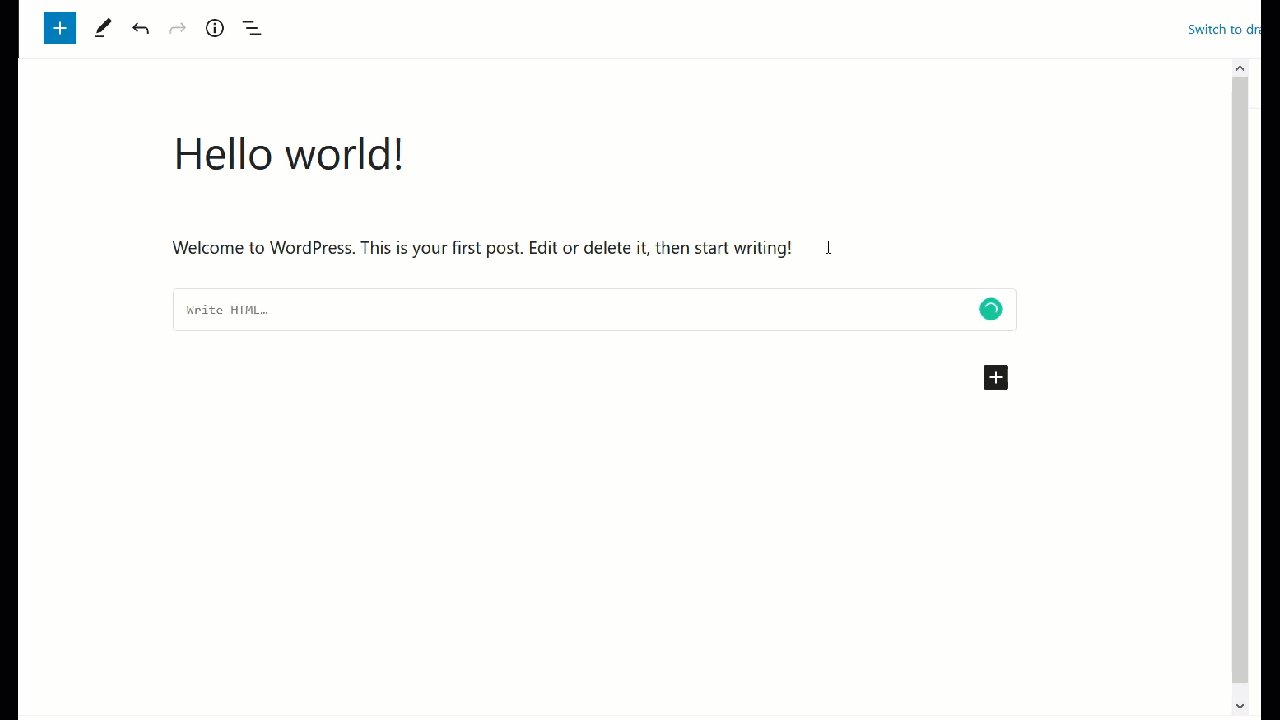
أولاً ، انتقل إلى محرر Gutenberg وأضف كتلة Twitter. بعد ذلك ، أدخل عنوان URL للتغريدة أو tweetstorm التي تريد تضمينها هناك. بالنسبة لهذا العرض التوضيحي ، سنقوم بتضمين إحدى تغريداتنا.

في المعاينة المباشرة ، يمكنك مشاهدة التغريدة ثم التحقق من المنشور الفعلي على الواجهة الأمامية.

بهذه الطريقة ، ستتمكن من تضمين أي تغريدة أو تغريدة على موقعك في أقل من دقيقة.
يرجى ملاحظة أن هذه الطريقة لا تعمل إلا إذا كنت تستخدم محرر Gutenberg.
3) التغريد تغذية
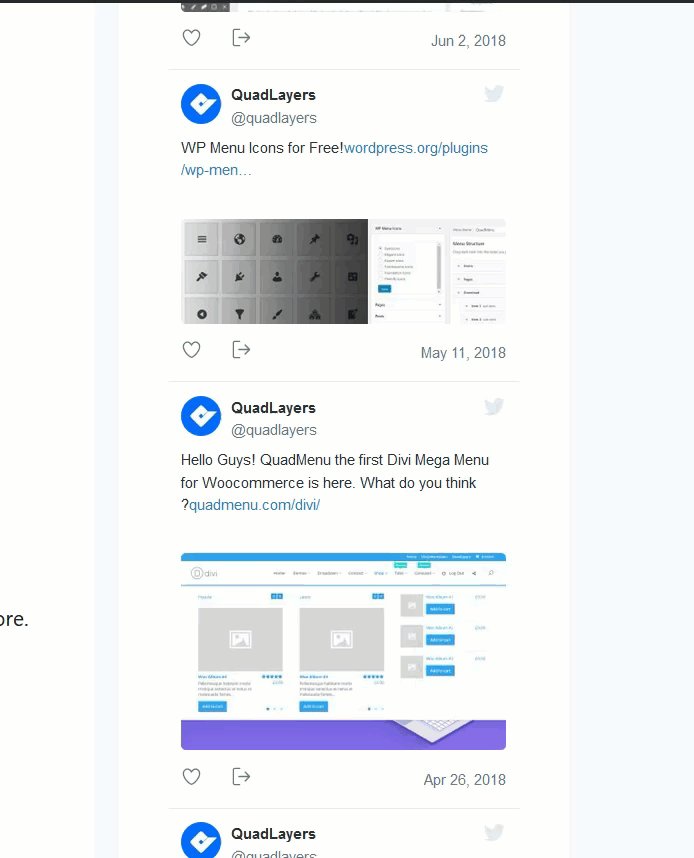
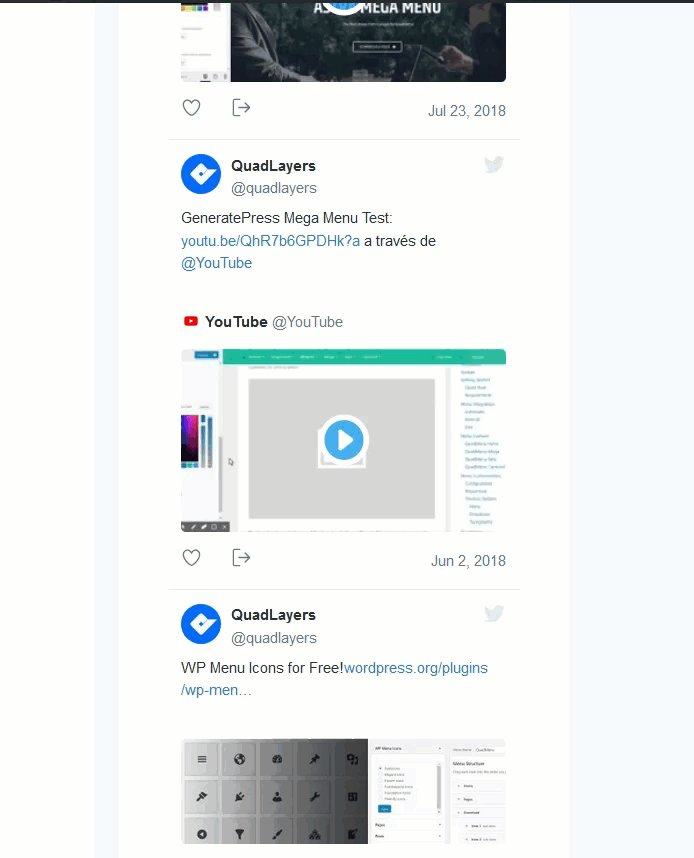
هذه طريقة ممتعة للغاية لربط Twitter بـ WordPress ، خاصةً لأولئك الذين ينشطون جدًا على النظام الأساسي. في هذا القسم ، سنوضح لك كيفية إضافة صفحة twitter مصغرة على موقعك باستخدام أداة Twitter Publish .
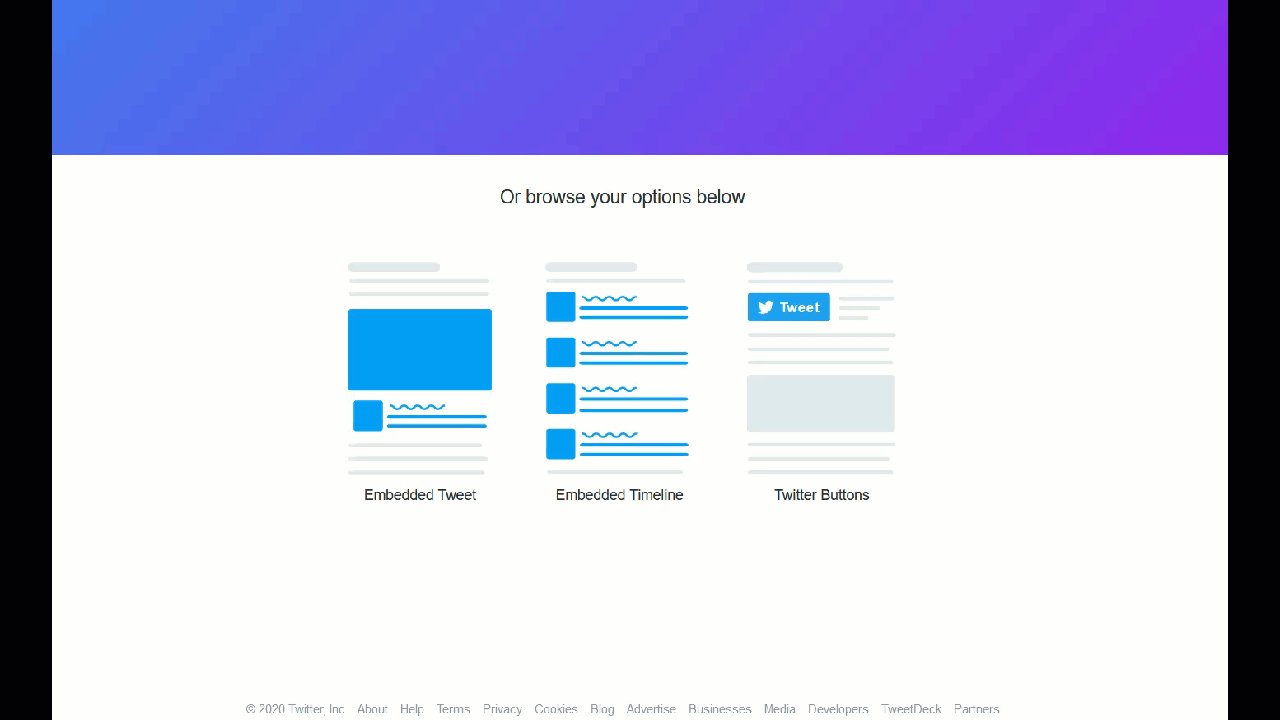
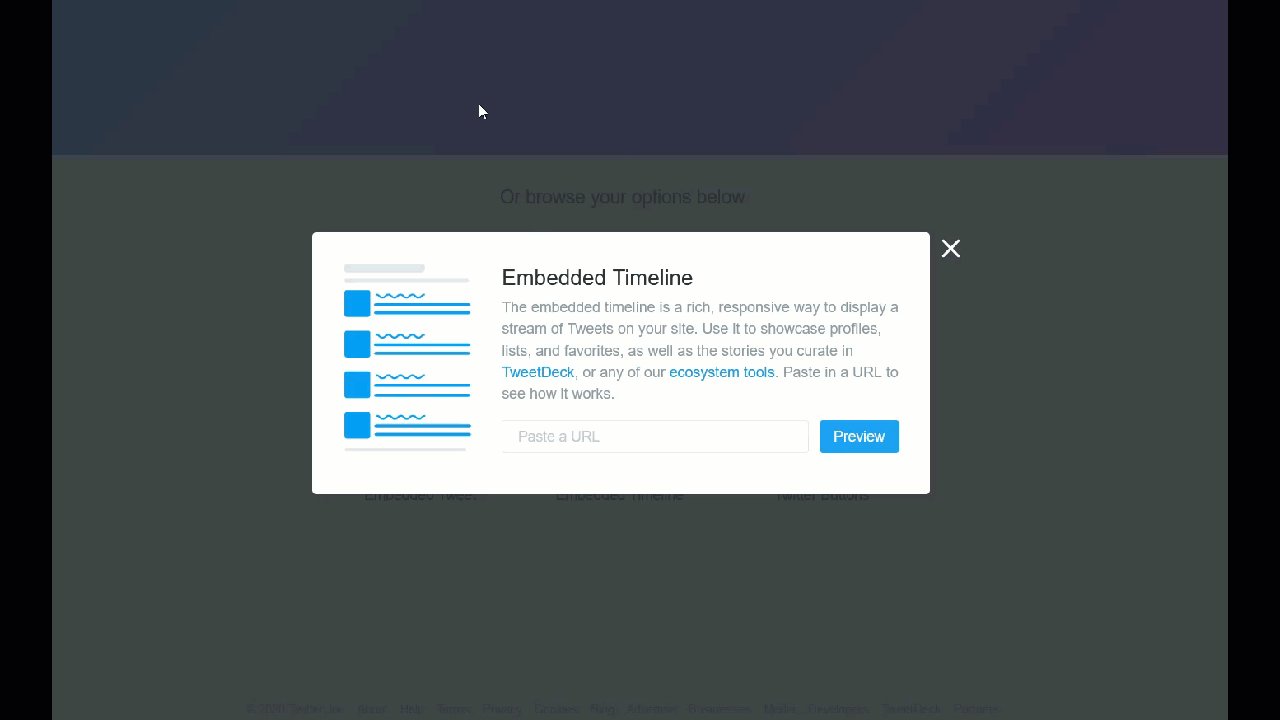
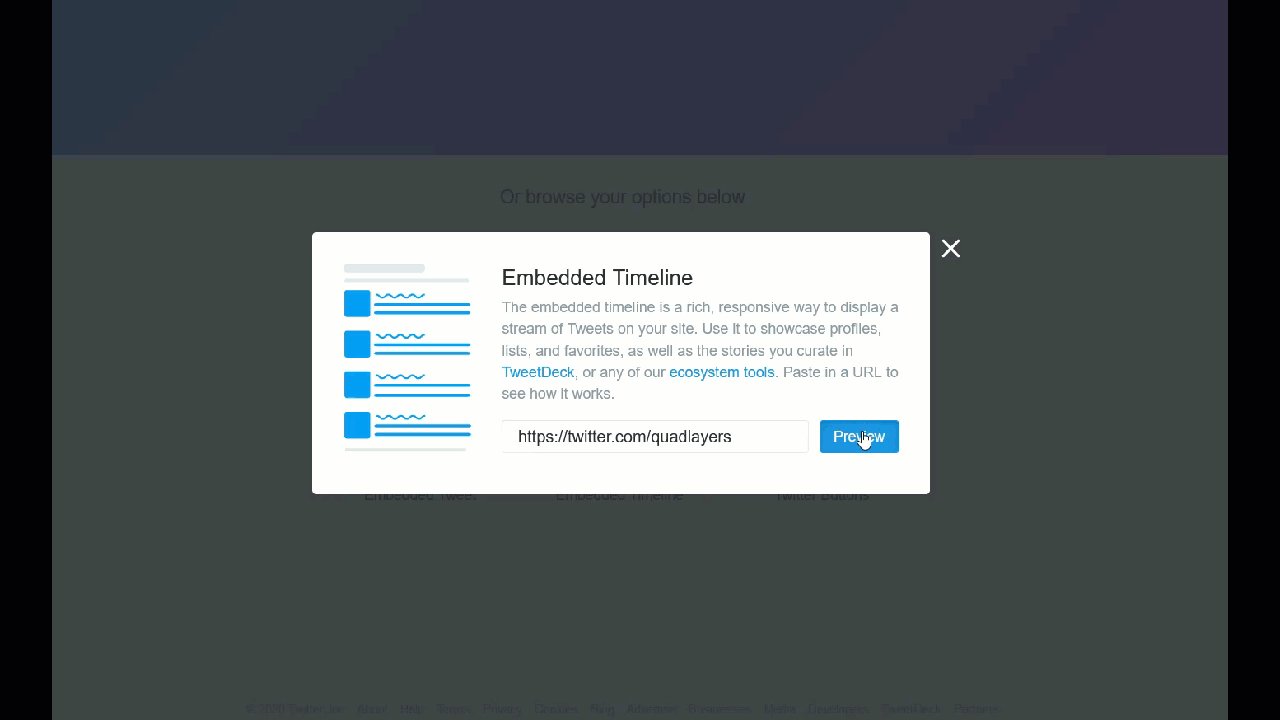
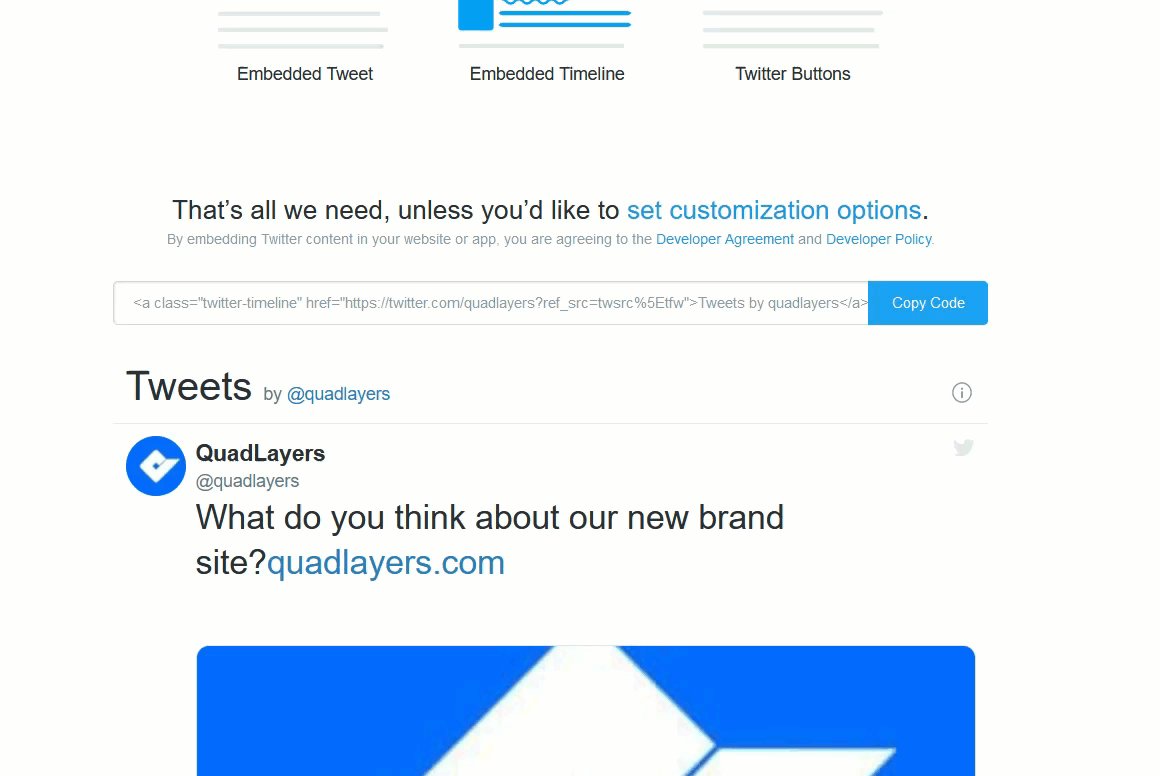
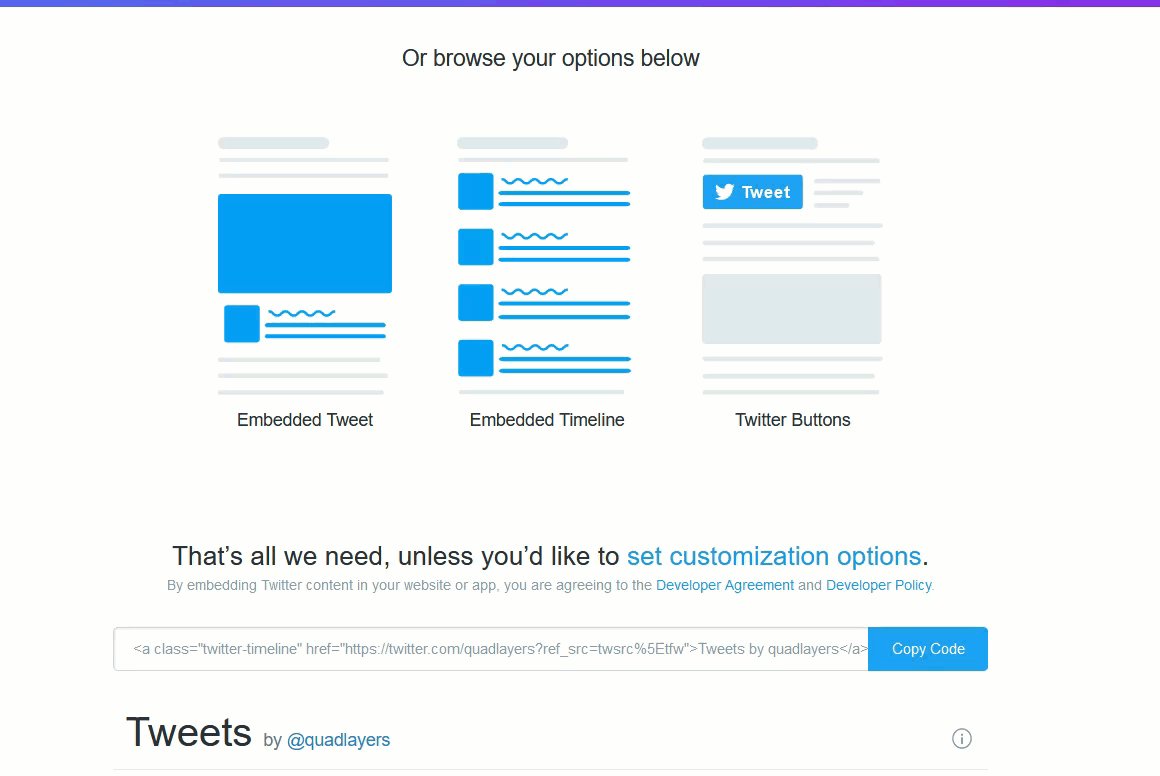
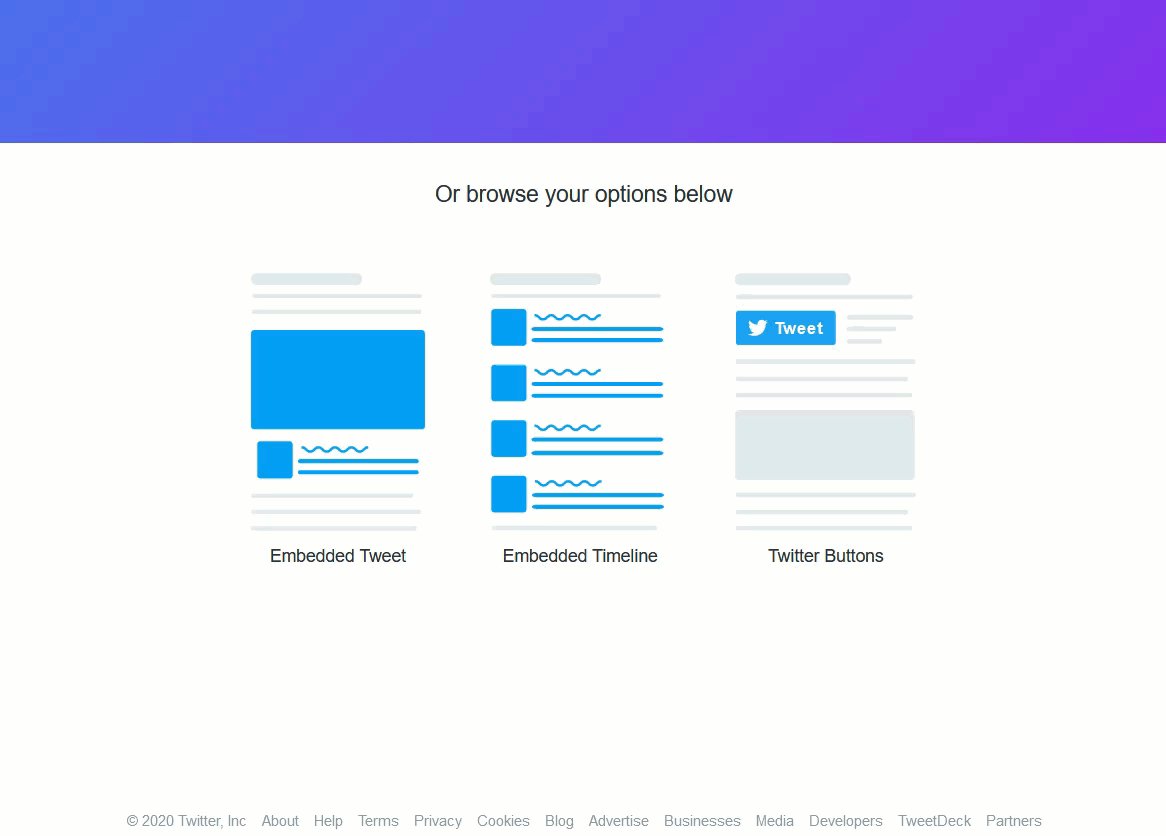
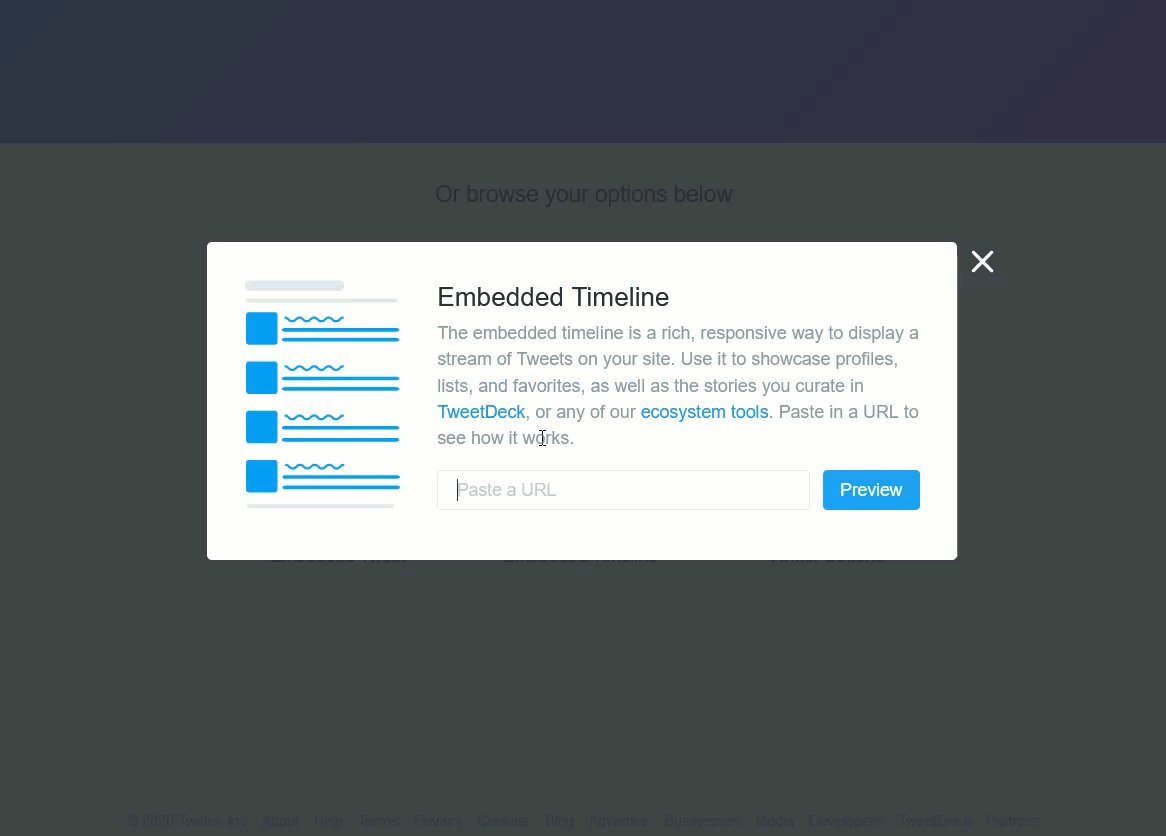
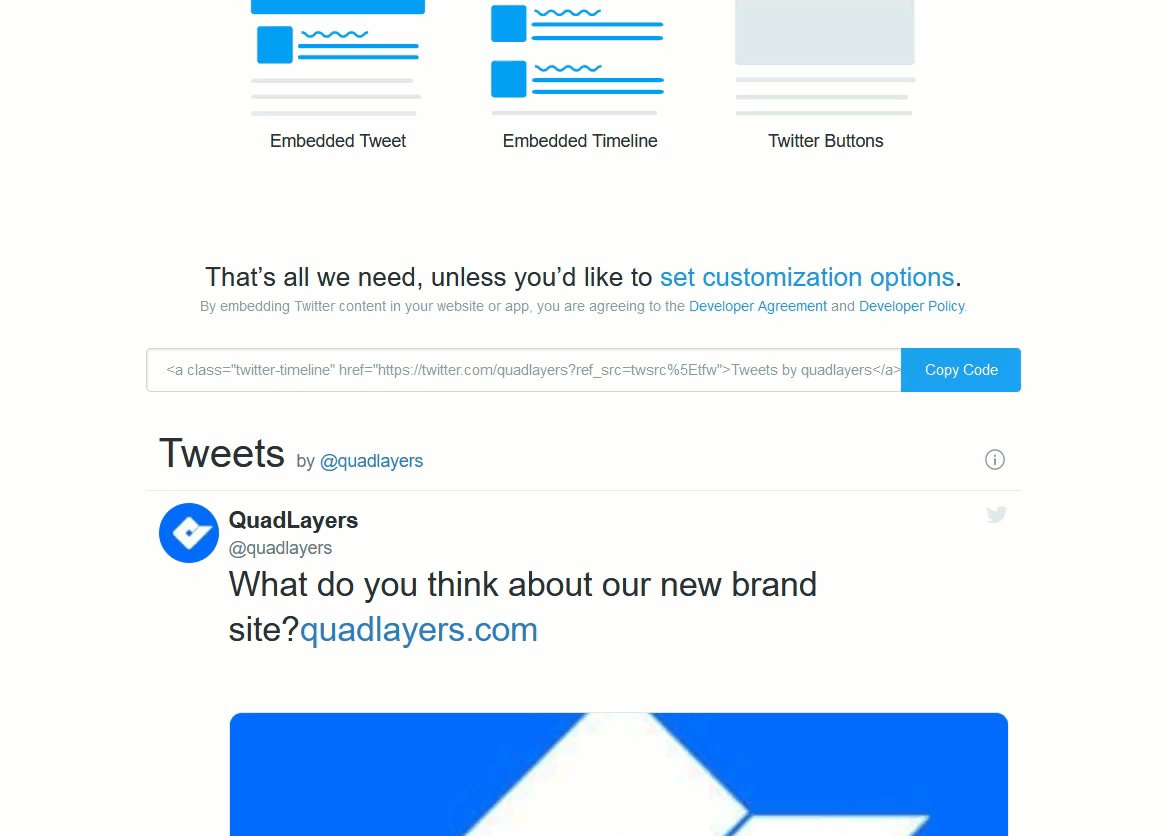
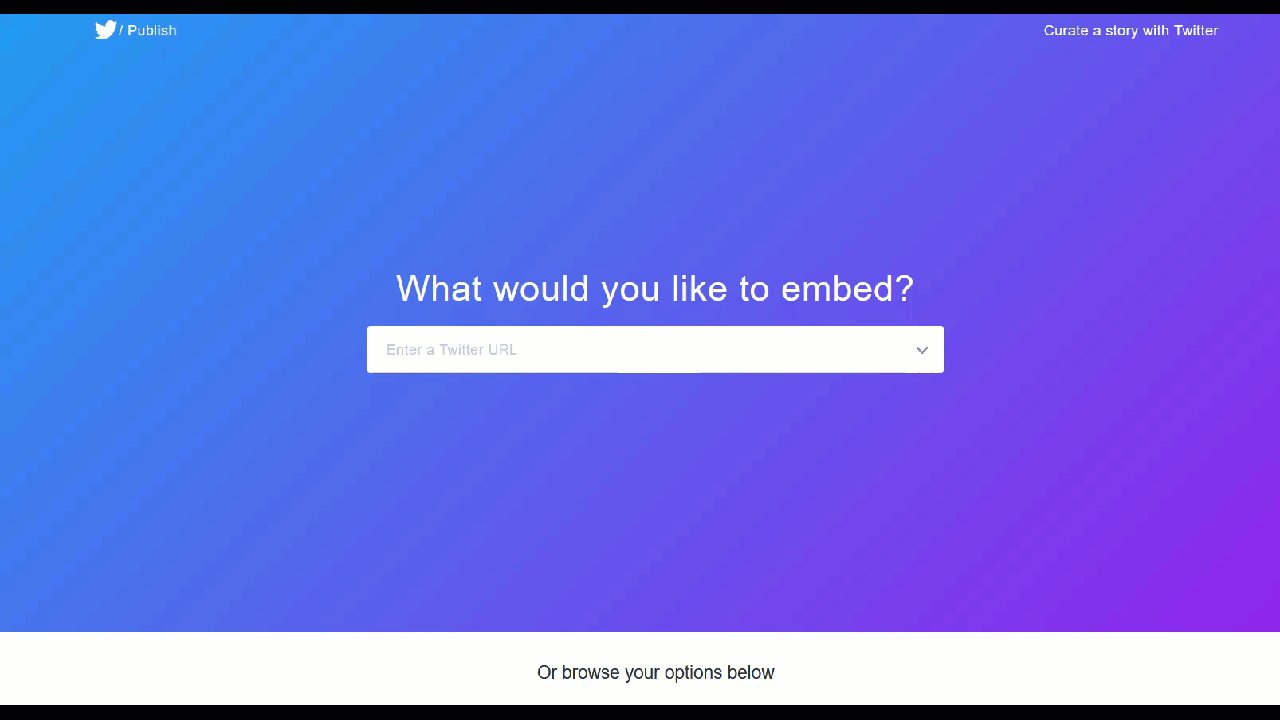
أولاً ، انتقل إلى أداة Twitter Publish وحدد خيار المخطط الزمني المضمّن . ستحتاج إلى إدخال عنوان URL لملف تعريف Twitter هناك.

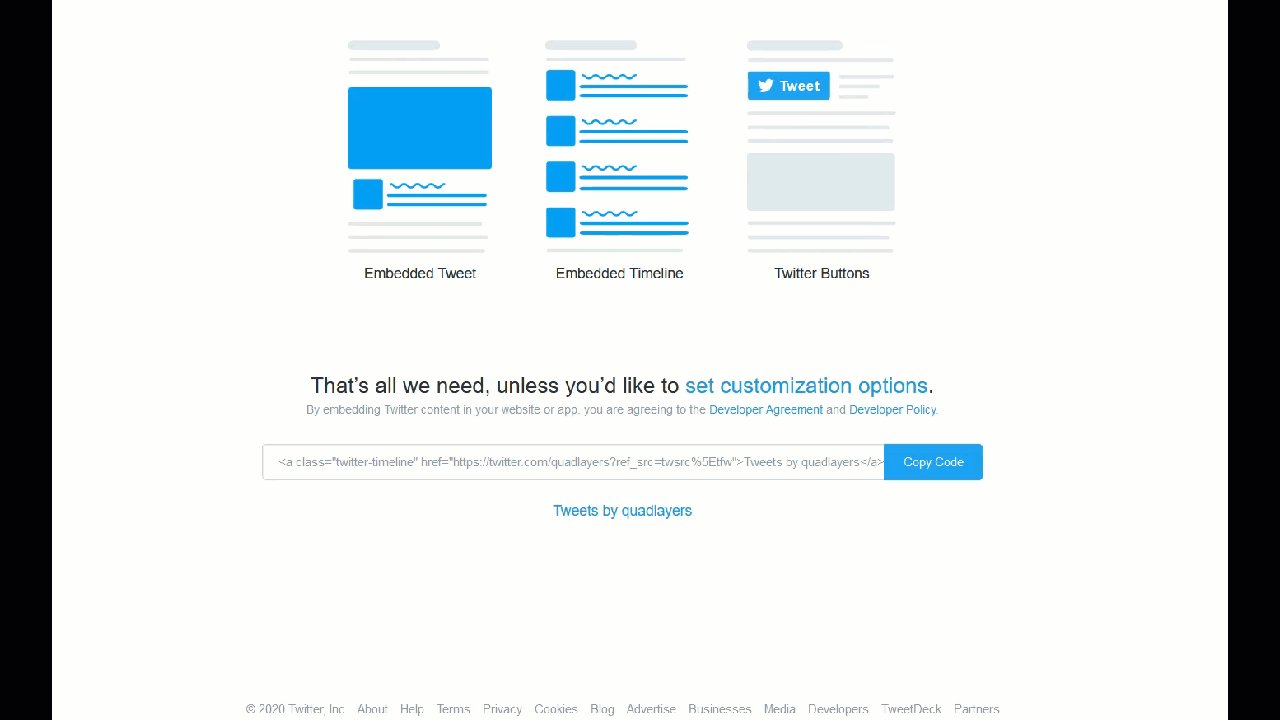
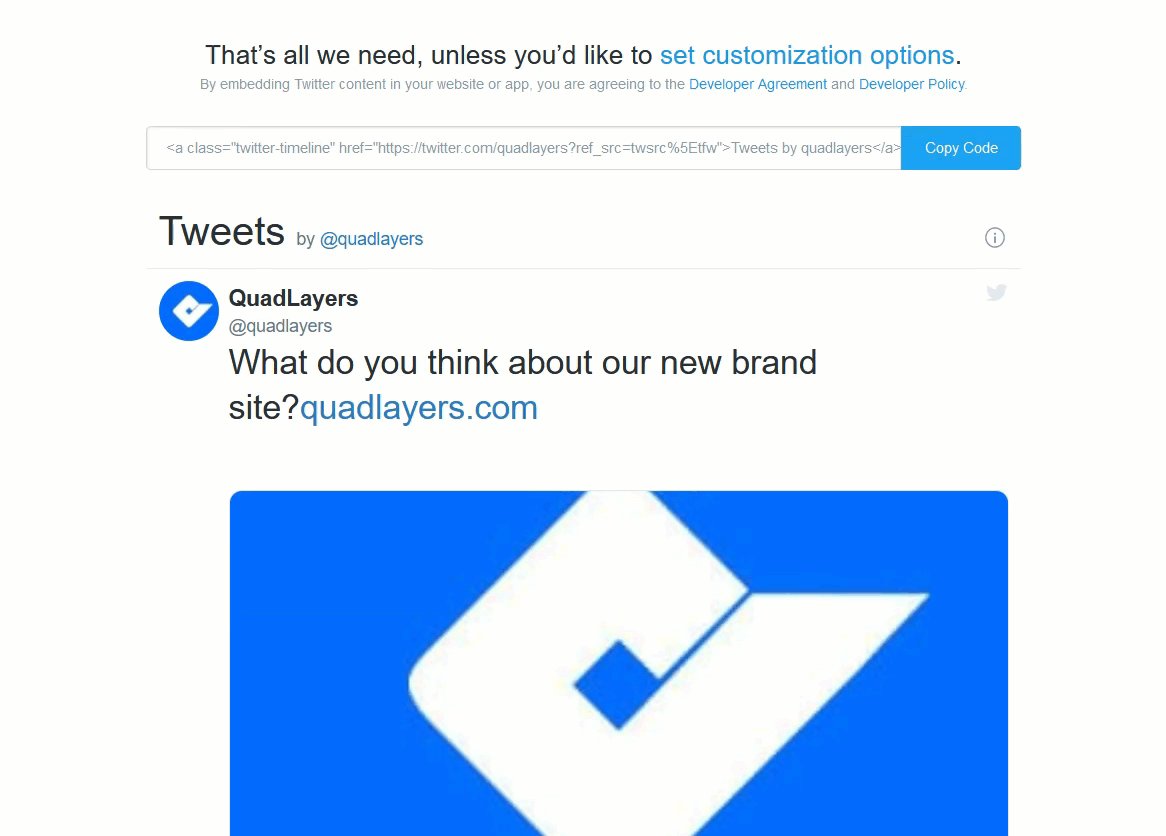
بعد ذلك ، سترى رمز HTML فريدًا مع معاينة للأداة.

لذلك إذا كنت تريد تضمين هذه الصفحة في موقعك ، فما عليك سوى نسخ كود HTML ولصقه في الصفحة أو المنشور الذي تريده. يوجد خياران هنا:
محرر كلاسيكي
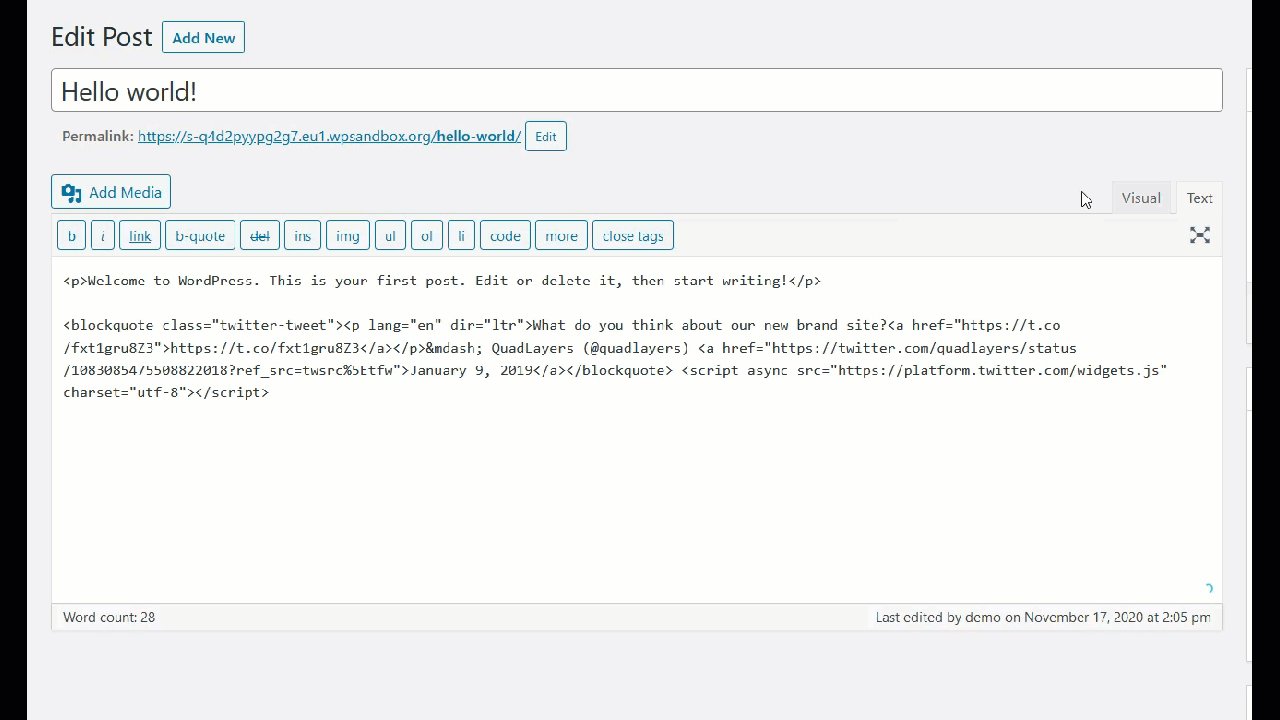
إذا كنت تستخدم المحرر الكلاسيكي ، فتأكد من أنك تستخدم محرر النصوص عند إضافة HTML إلى المحتوى الخاص بك.

بعد ذلك ، ما عليك سوى تحديث المنشور وسيظهر الموجز في هذا المنشور.
جوتنبرج
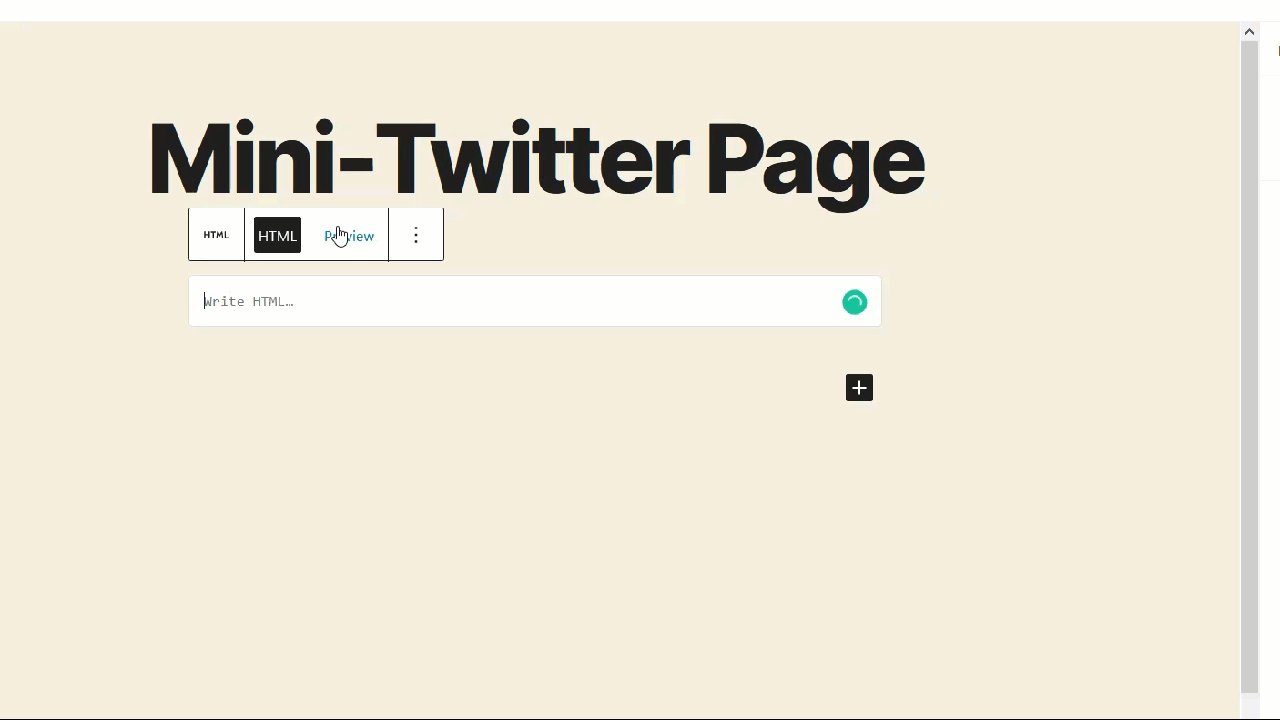
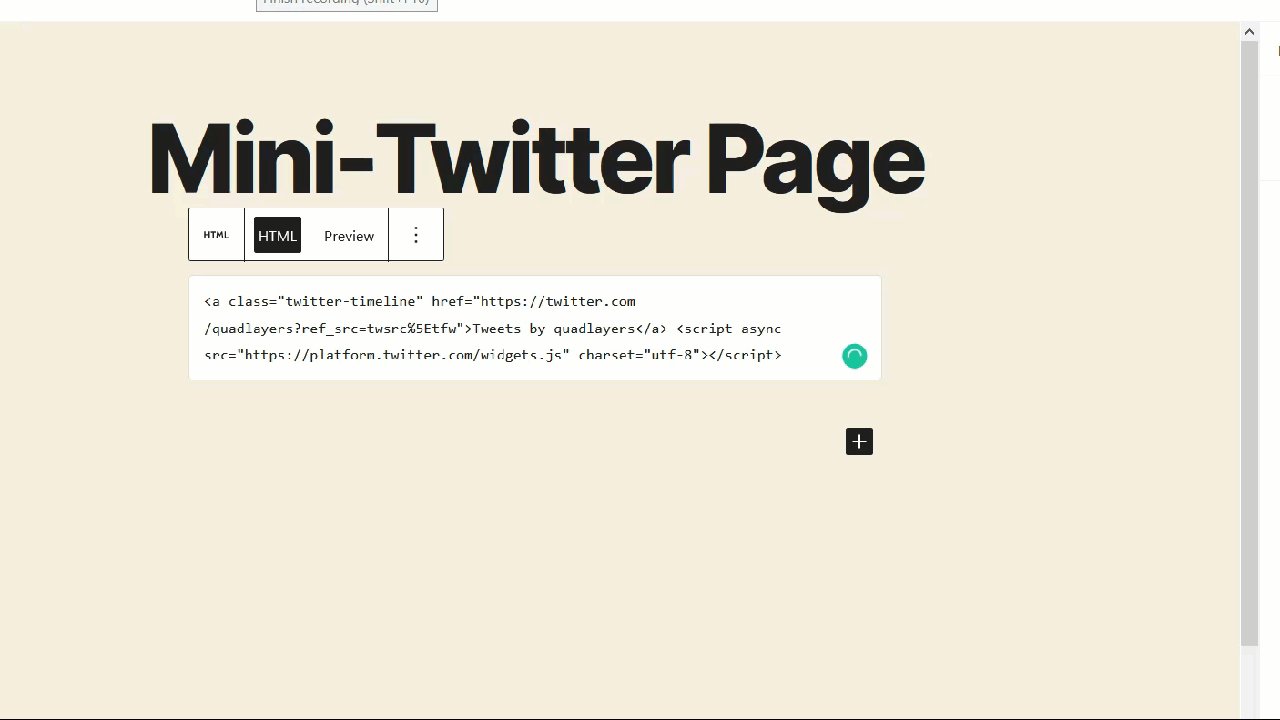
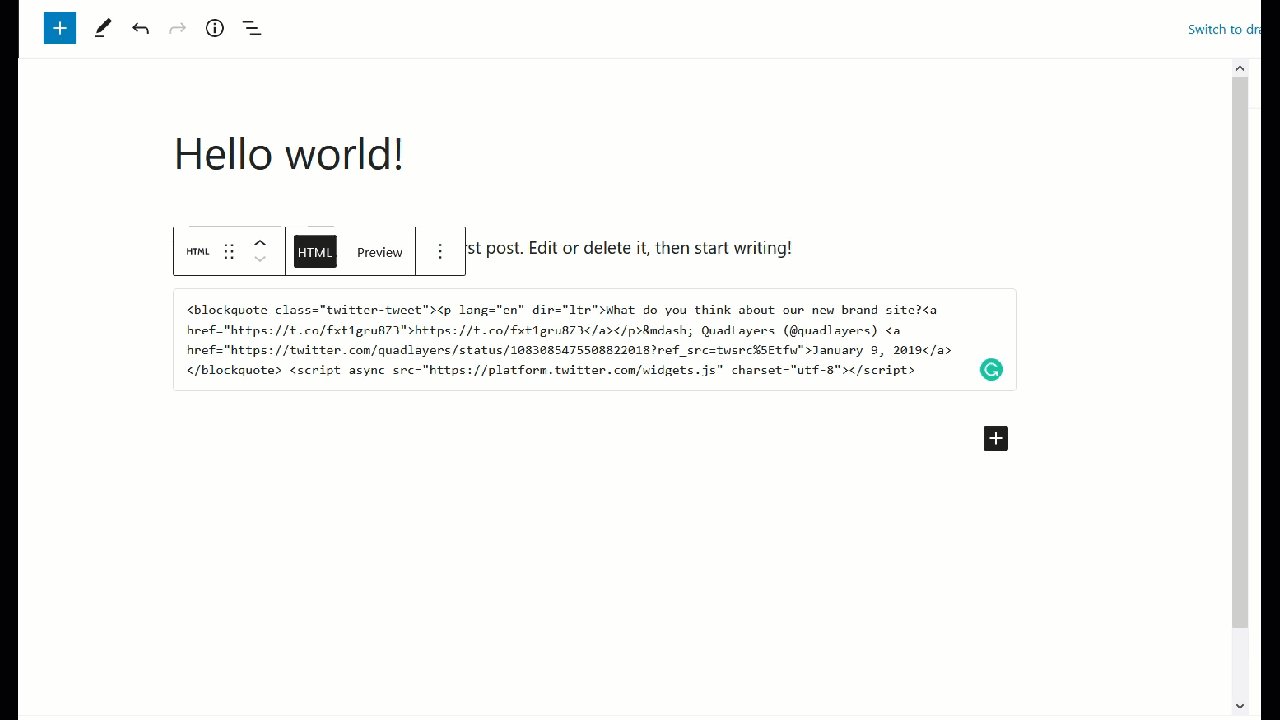
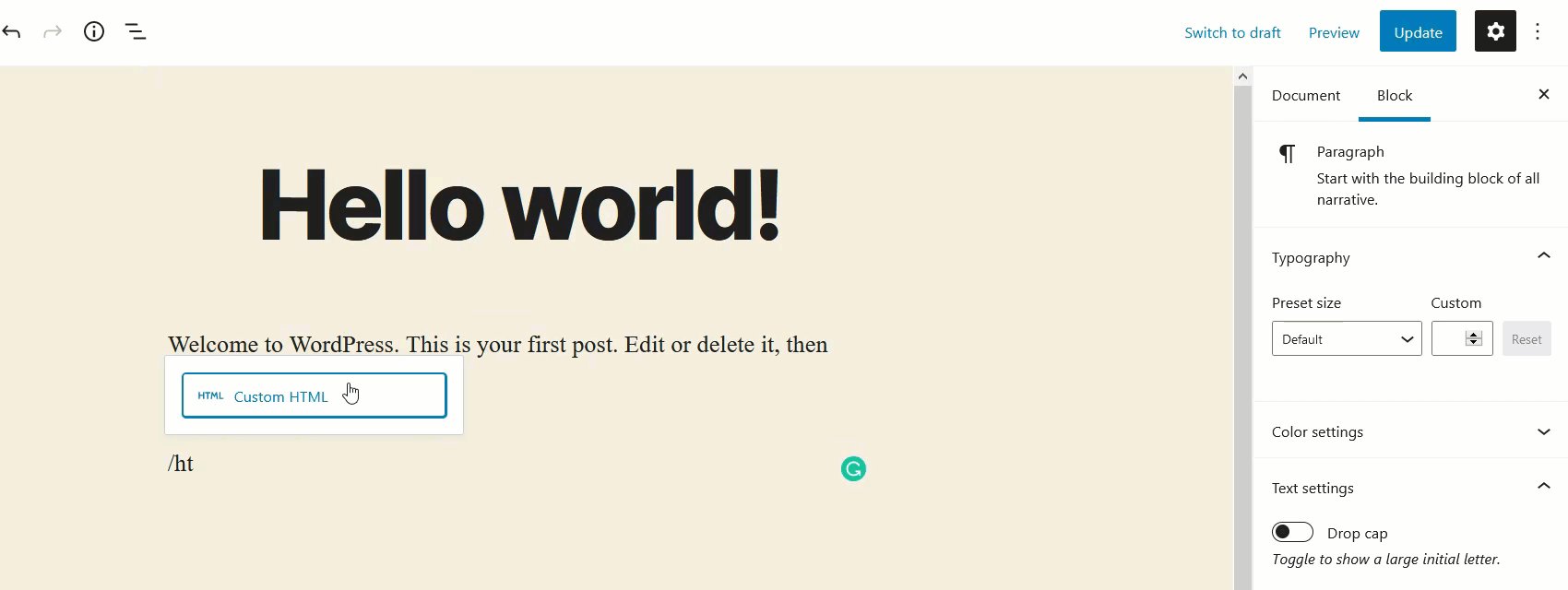
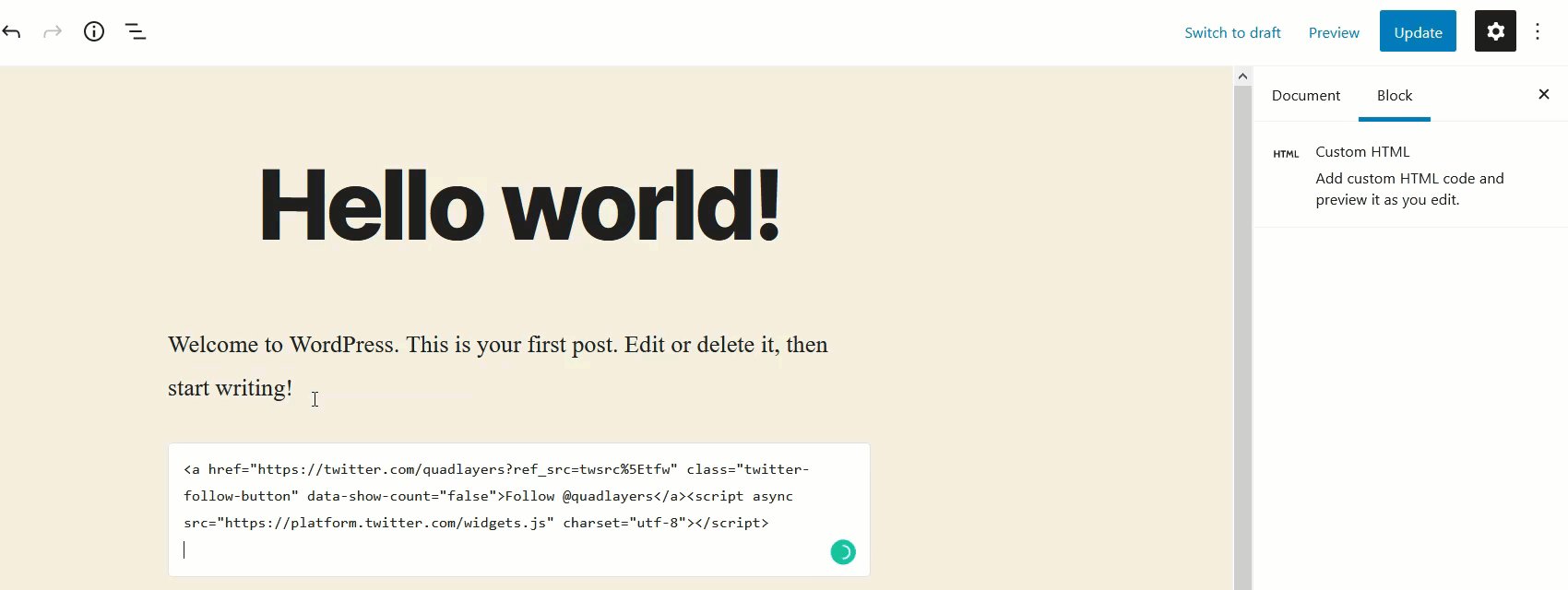
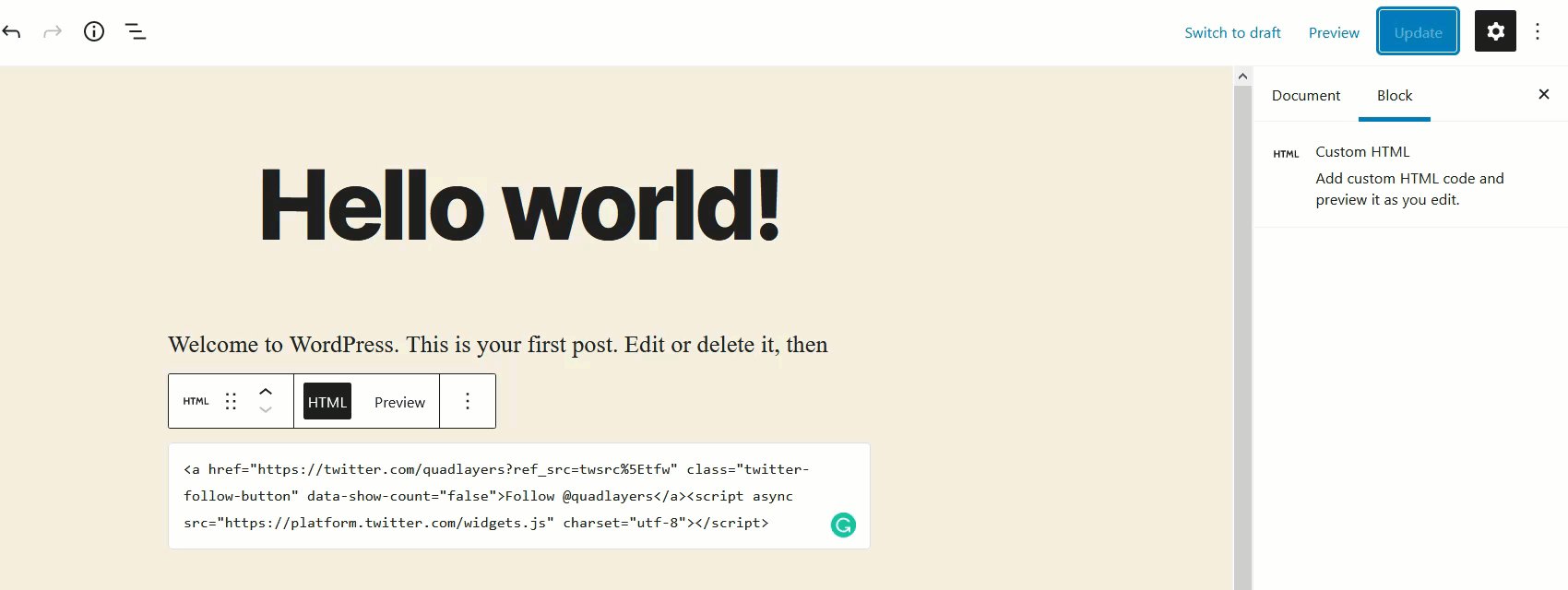
إذا كنت تستخدم Gutenberg ، فيمكنك استخدام كتلة HTML لإضافة HTML إلى مشاركاتك.

بعد إضافة الرمز ، قم بتحديث المنشور وسترى موجز Twitter الذي أنشأته للتو في الواجهة الأمامية.
نوصيك بإنشاء صفحة مخصصة لخلاصة Twitter الخاصة بك. سيقوم الكود بسحب جميع التغريدات المتاحة إلى الصفحة ، لذلك سيجعل المنشورات طويلة جدًا. تجدر الإشارة إلى أنه يمكنك تضمين موجز Twitter الخاص بك وأيضًا موجز الآخرين. أنت فقط بحاجة إلى عنوان URL لملف تعريف Twitter وأنت على ما يرام.
4) عرض تغريدات محددة
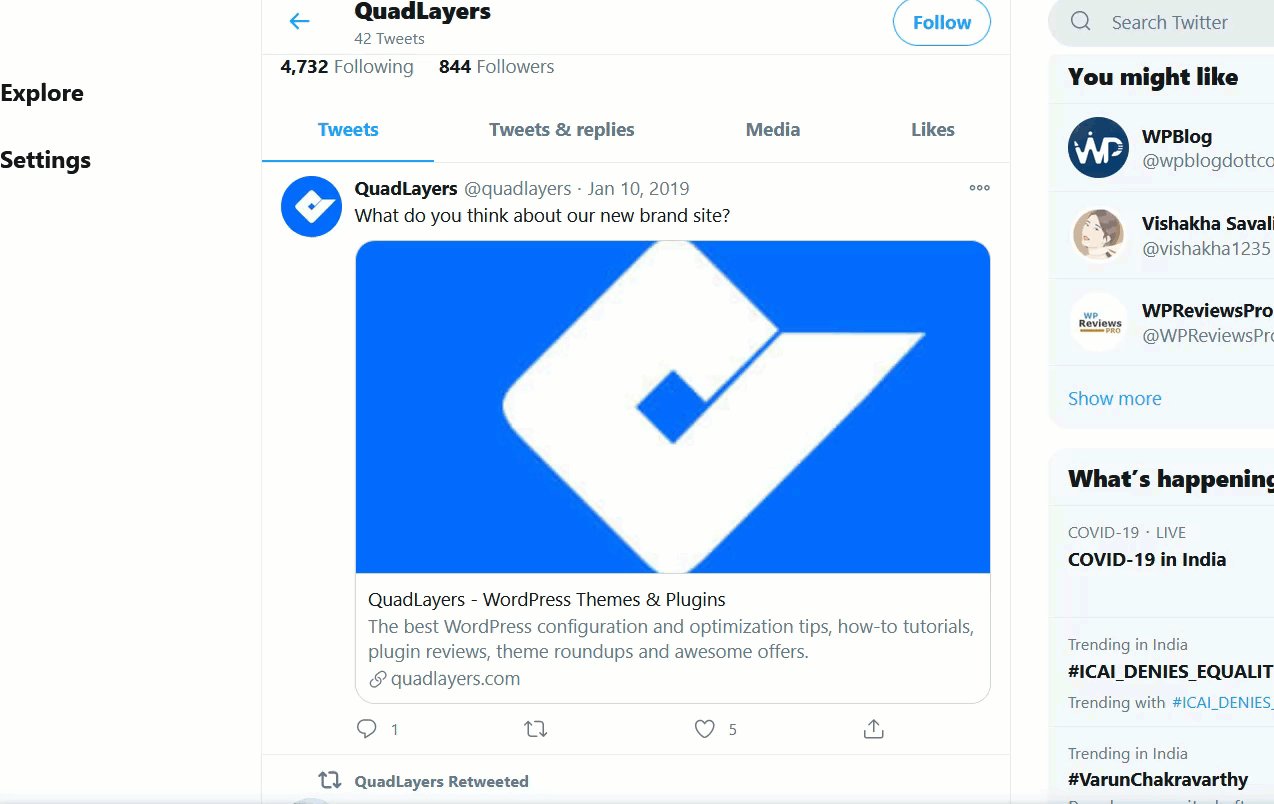
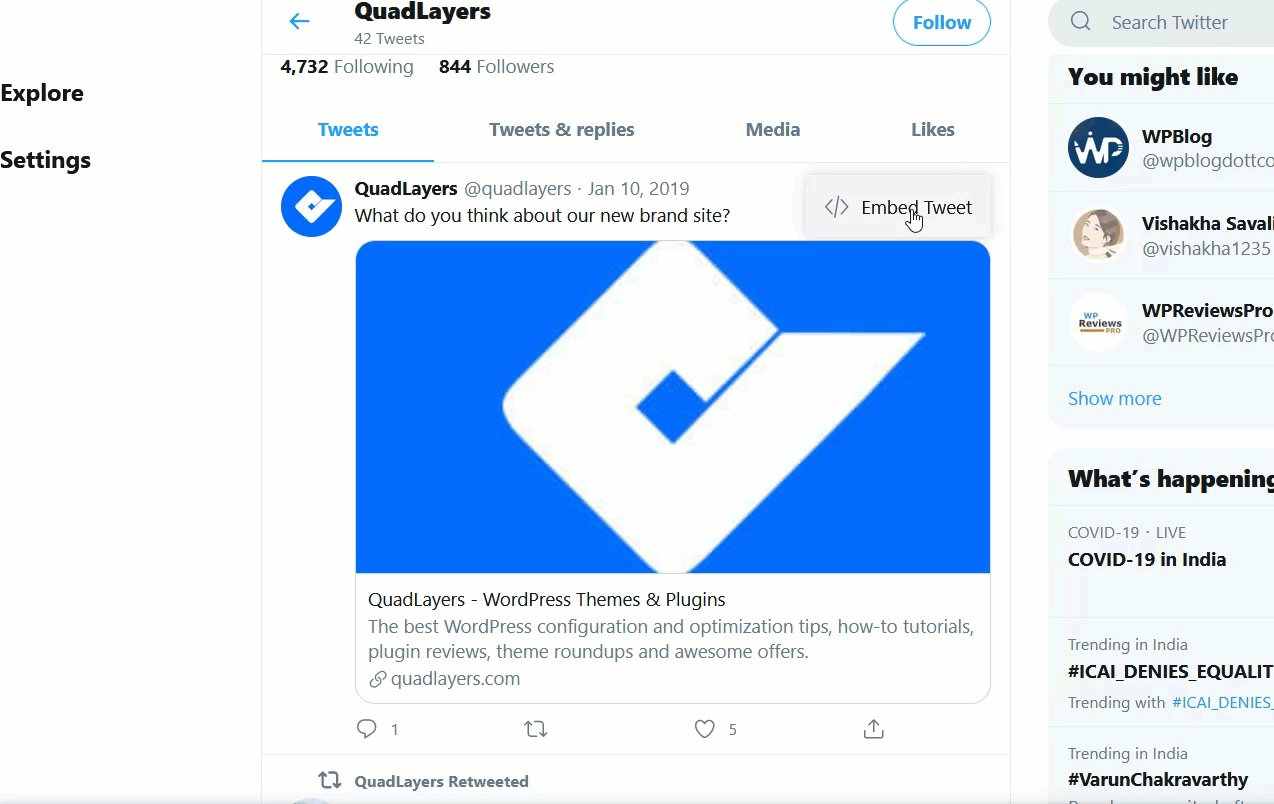
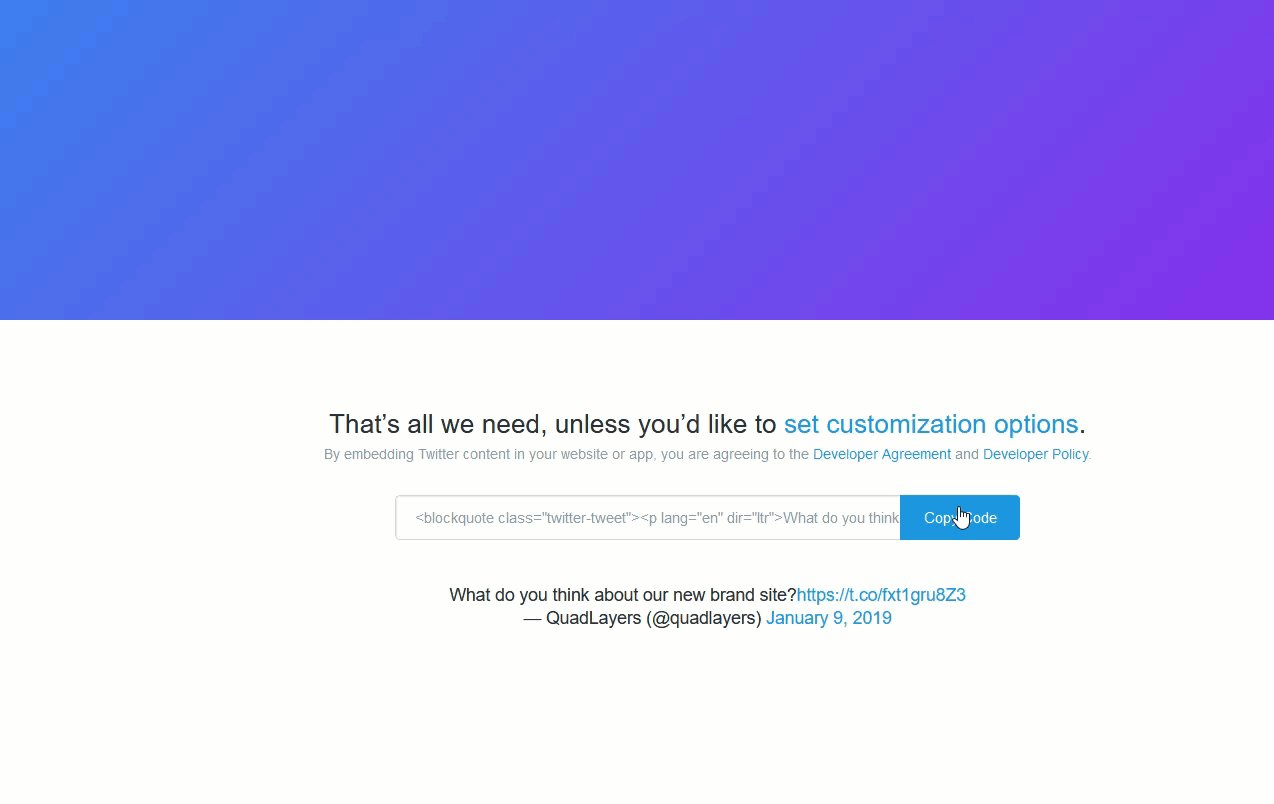
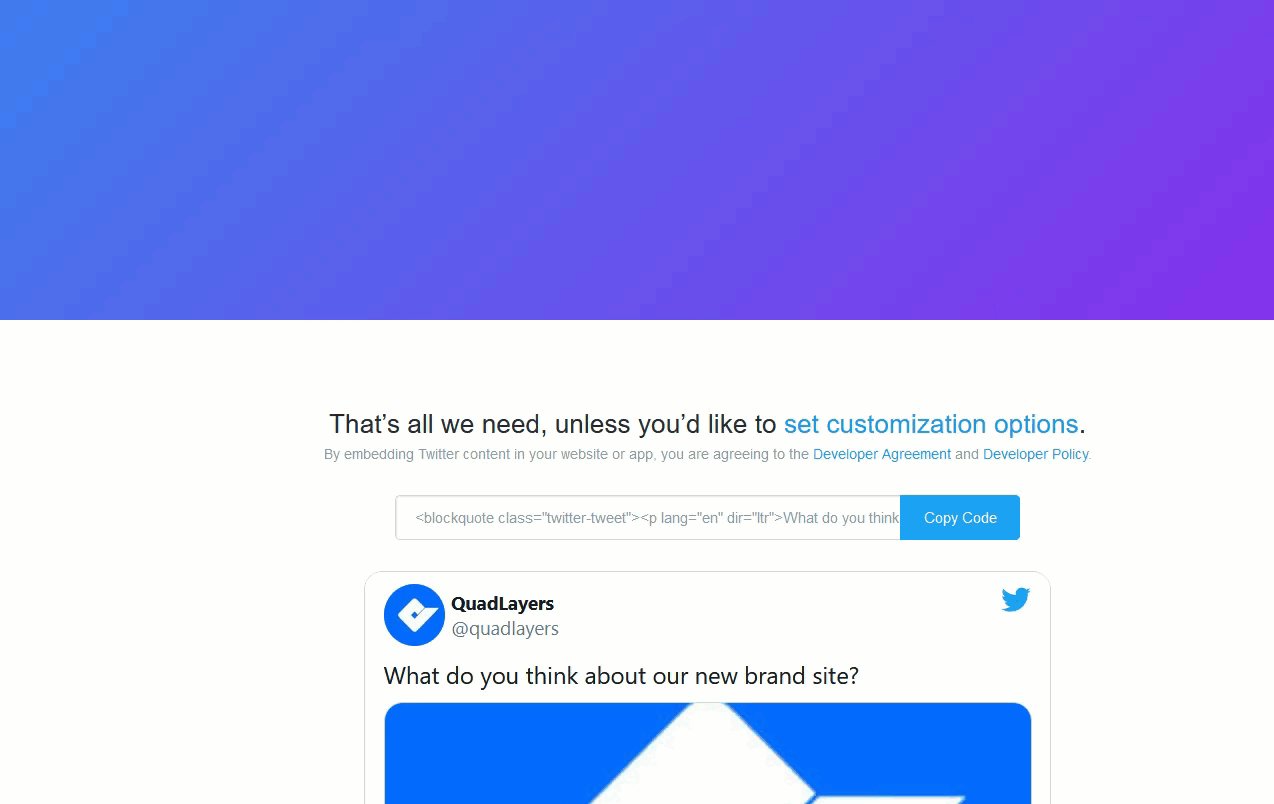
في بعض الأحيان ، بدلاً من تضمين ملف تعريف Twitter بالكامل ، تحتاج إلى تضمين تغريدات محددة على موقعك. للقيام بذلك ، انتقل إلى التغريدة التي تريد إضافتها وانقر فوق الزر ثلاثي النقاط في الزاوية اليمنى العليا. هناك ، سترى خيار التضمين. بعد الضغط عليه ، ستنتقل إلى Twitter Publish للحصول على رمز HTML.

انسخ رمز HTML ثم انتقل إلى مسؤول WordPress الخاص بك. إذا كنت تستخدم محرر Gutenberg ، فأضف كتلة HTML ، والصق الرمز واحفظ المنشور.

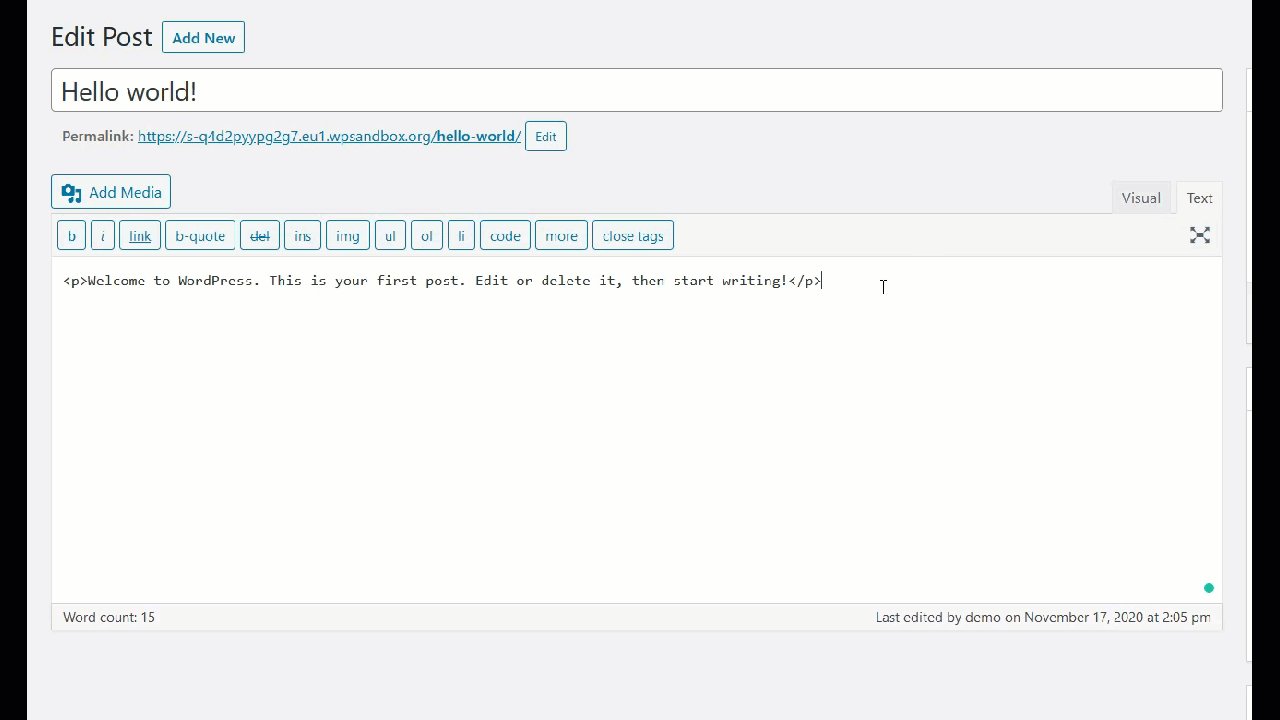
من ناحية أخرى ، إذا كنت تستخدم المحرر الكلاسيكي ، فاستخدم وضع النص والصق كود HTML هناك.

بعد ذلك ، سترى التغريدة التي قمت بتضمينها للتو في منشورك.

5) إضافة عنصر واجهة مستخدم Twitter Timeline
هناك خيار آخر مثير للاهتمام لربط Twitter بـ WordPress وهو إضافة مخطط زمني إلى أي من مناطق عناصر واجهة المستخدم الخاصة بك. بهذه الطريقة ، سيتمكن العملاء من رؤية تغريداتك على أي صفحة أو منشور أو في أي مكان قمت فيه بتمكين موضع الأداة.
لإضافة عنصر واجهة مستخدم Twitter الزمني ، انتقل إلى موقع Twitter Publish على الويب ، واختر خيار الجدول الزمني المضمّن ، والصق عنوان URL لملف تعريف Twitter الخاص بك.

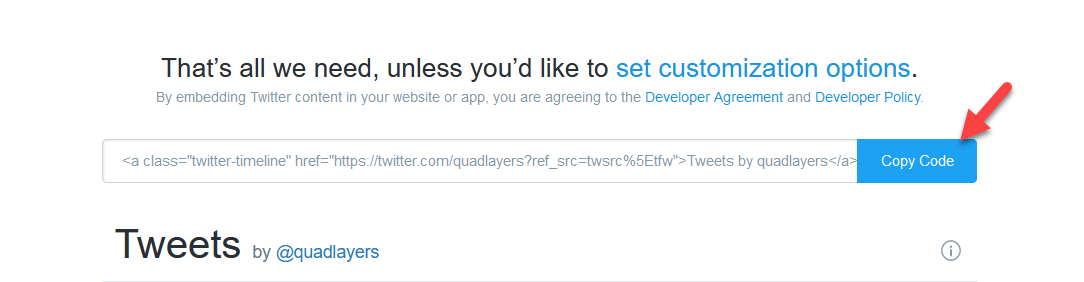
ثم انسخ كود HTML.

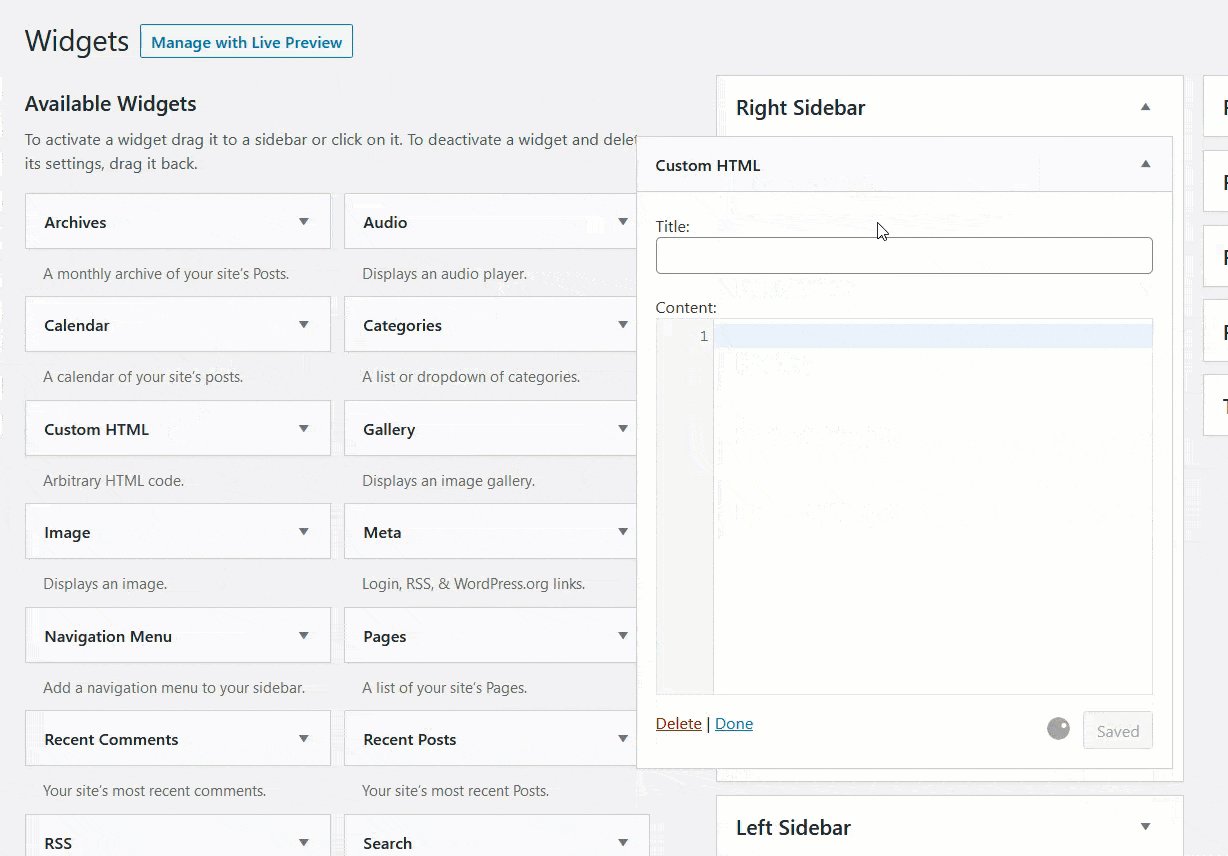
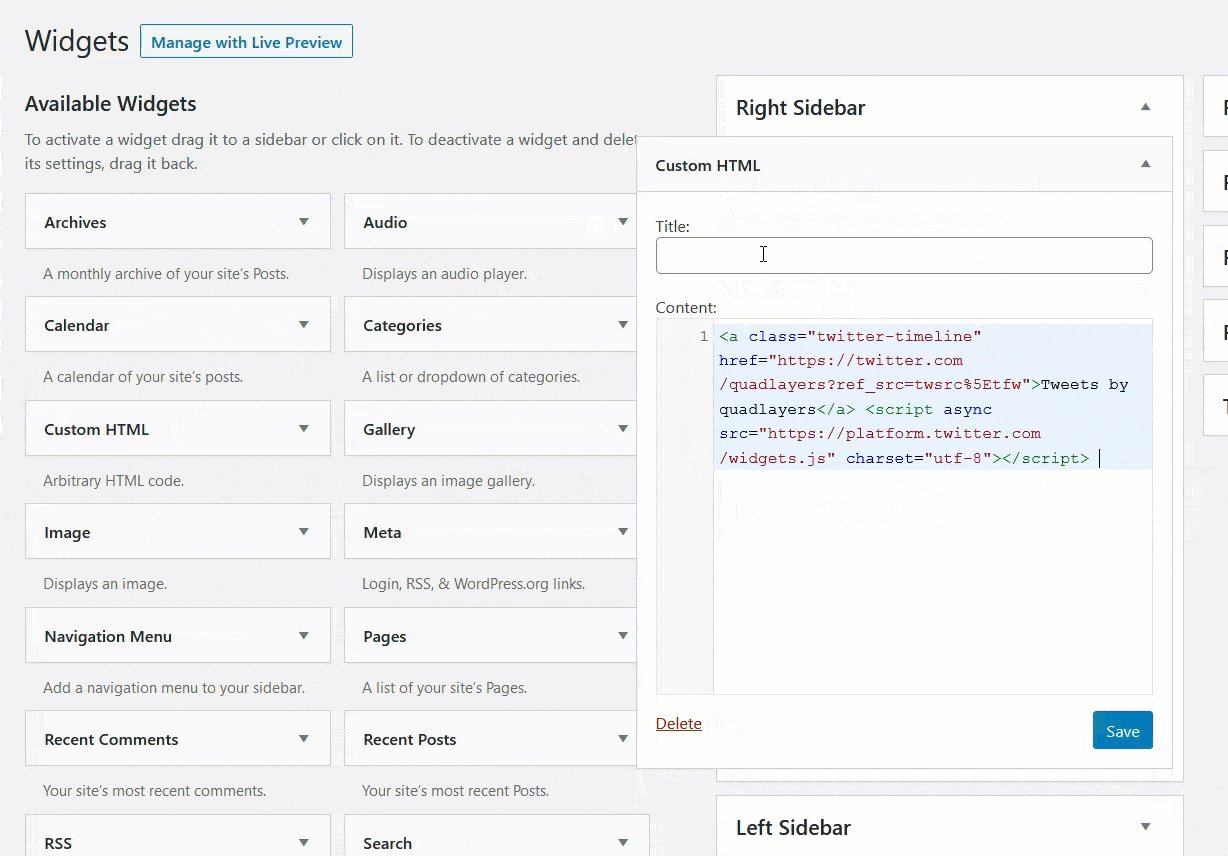
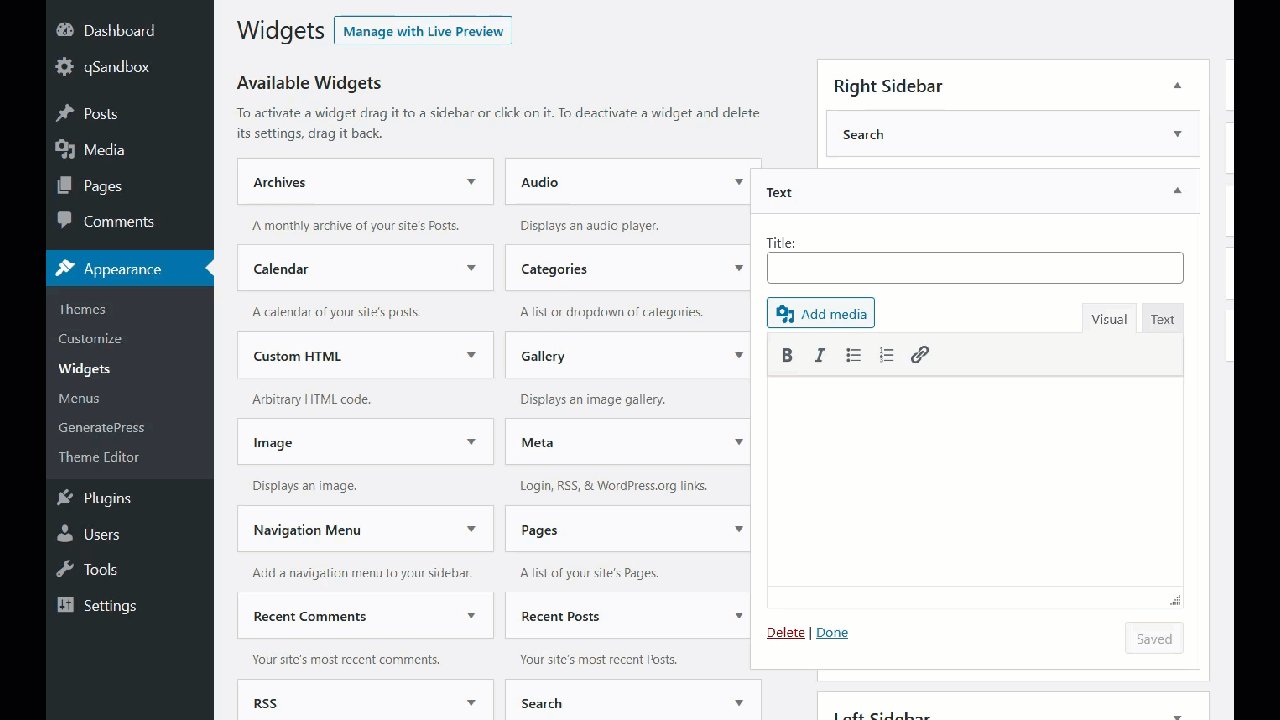
بعد ذلك ، قم بتسجيل الدخول إلى موقع WordPress الخاص بك وانتقل إلى Appearance> Widgets . هناك ، ستحتاج إلى إضافة عنصر واجهة مستخدم HTML إلى الشريط الجانبي الأيمن ولصق رمز HTML الذي نسخته للتو.

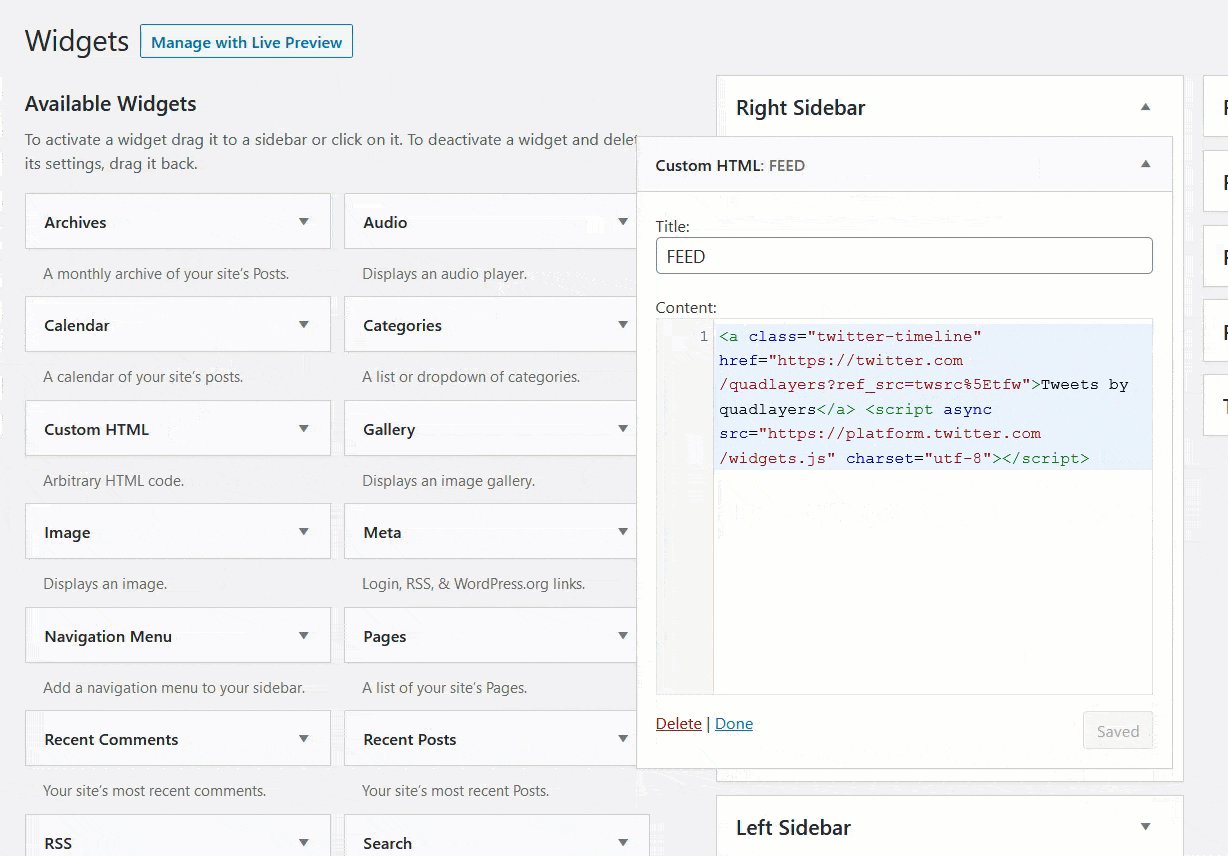
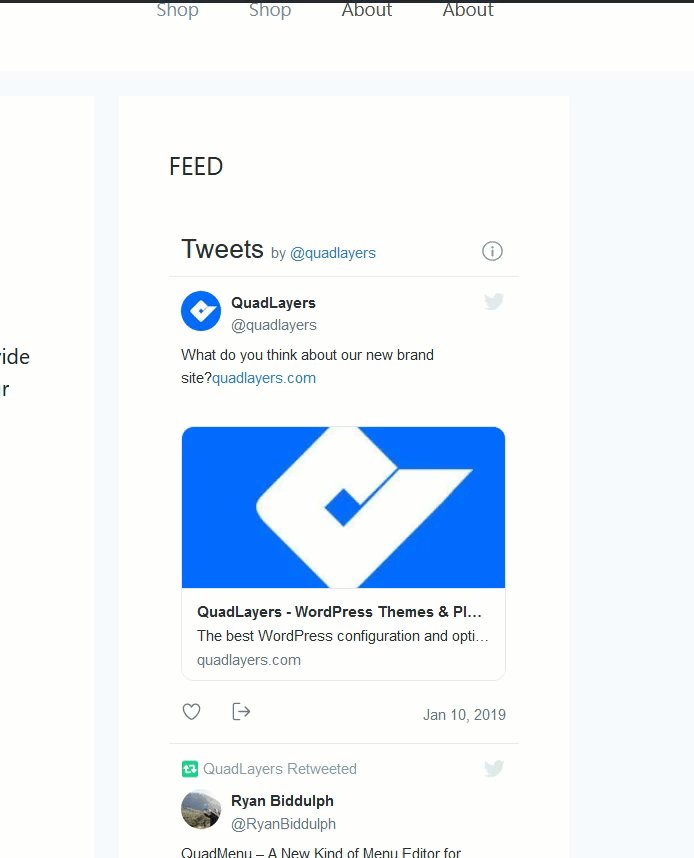
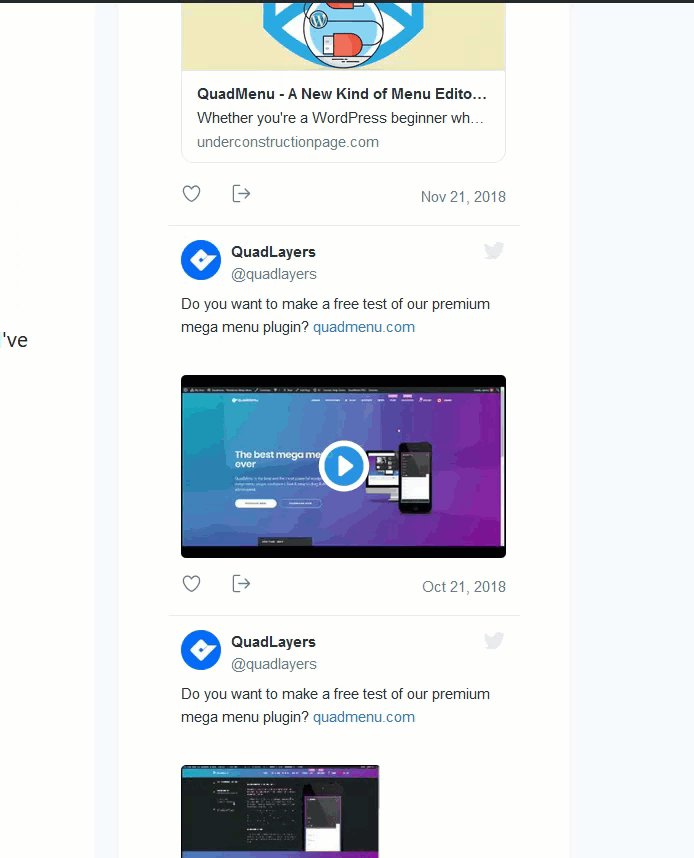
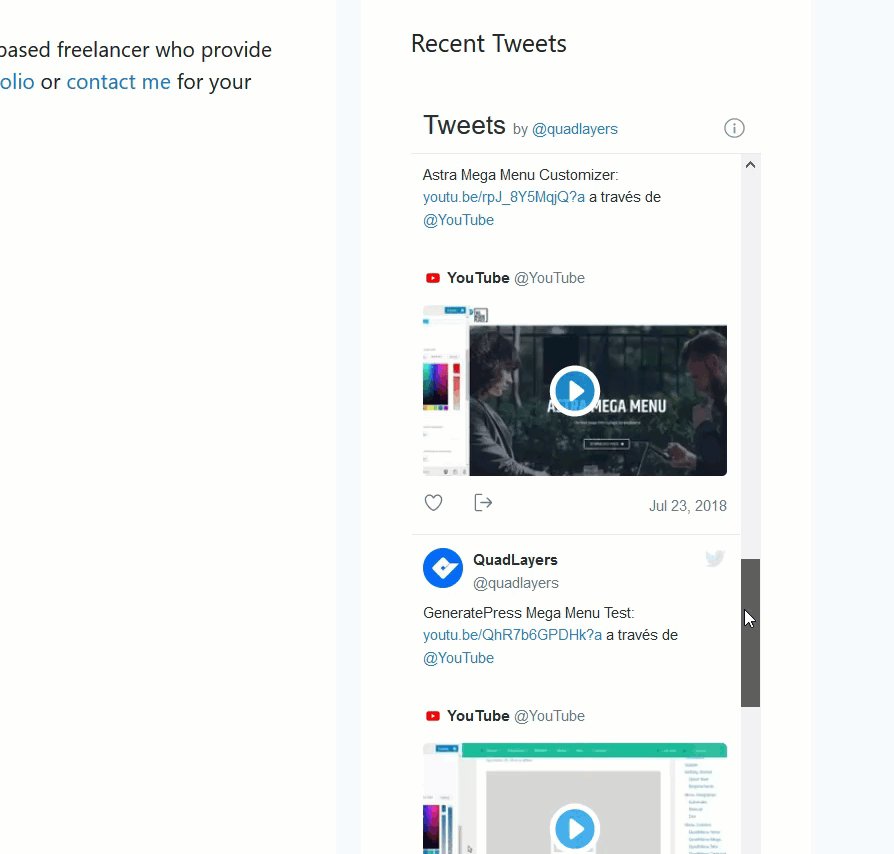
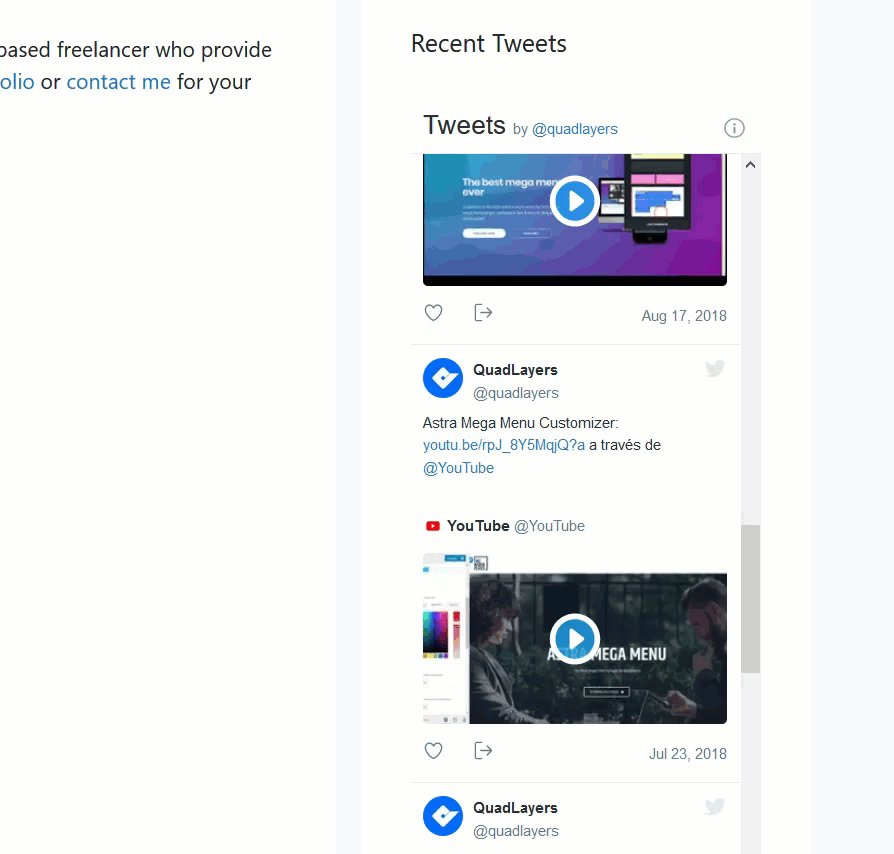
ثم احفظ التغييرات وأنت على ما يرام. أخيرًا ، تحقق من الشريط الجانبي لموقع الويب الخاص بك وسترى عنصر واجهة مستخدم Twitter سريع الاستجابة هناك.

تجدر الإشارة إلى أنك لست بحاجة إلى فعل أي شيء لجعل الأداة مستجيبة. الرمز سوف يعتني به.
إذا كنت ترغب أيضًا في إضافة Instagram Feed إلى موقعك ، فيمكنك استخدام هذه الأداة المجانية أثناء تضمين عنصر واجهة مستخدم Facebook في موقعك ، راجع هذا الدليل.
6) قم بتضمين زر مشاركة Twitter
تعد إضافة زر مشاركة طريقة رائعة لربط Twitter بموقع WordPress الخاص بك. سيساعدك السماح للزائرين بمشاركة المحتوى الخاص بك على Twitter في الوصول إلى جمهور أوسع دون أي تكلفة. للقيام بذلك ، تحتاج إلى مكون إضافي للمشاركة الاجتماعية. سنبين لك هنا كيفية إضافة زر مشاركة باستخدام أداتين مختلفتين.
6.1) Jetpack / أ>
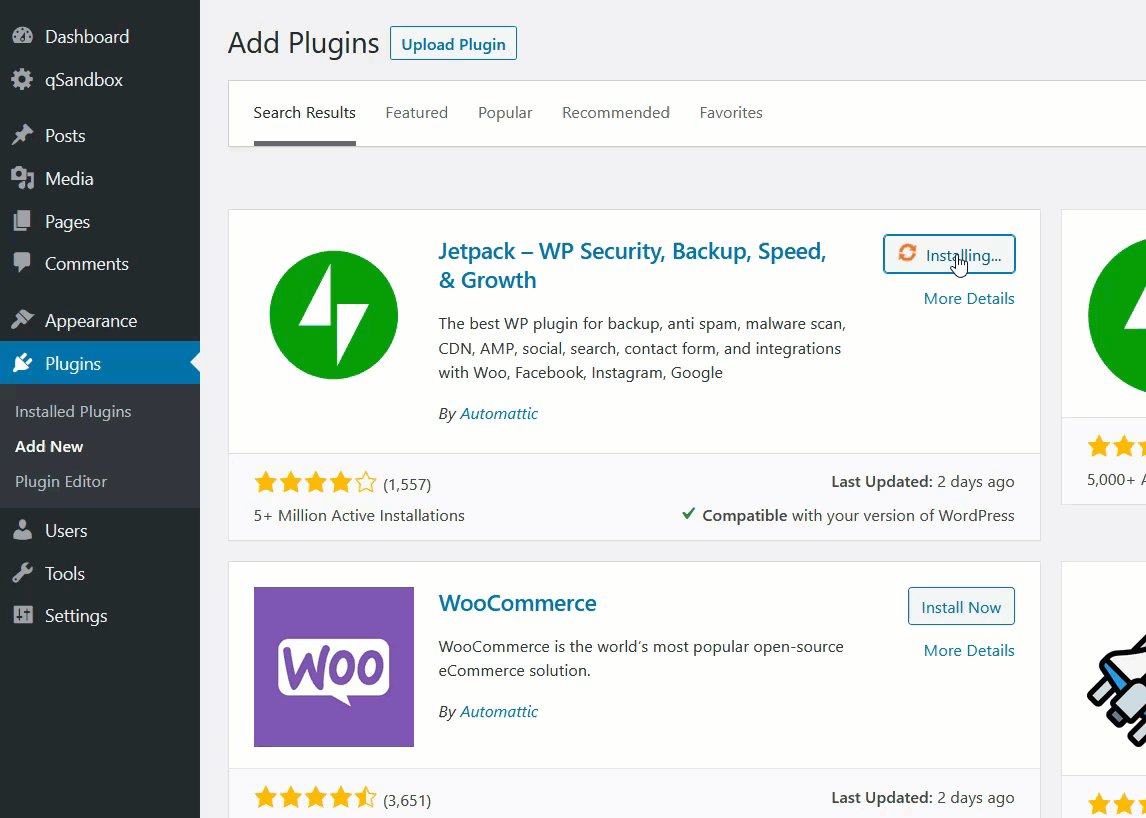
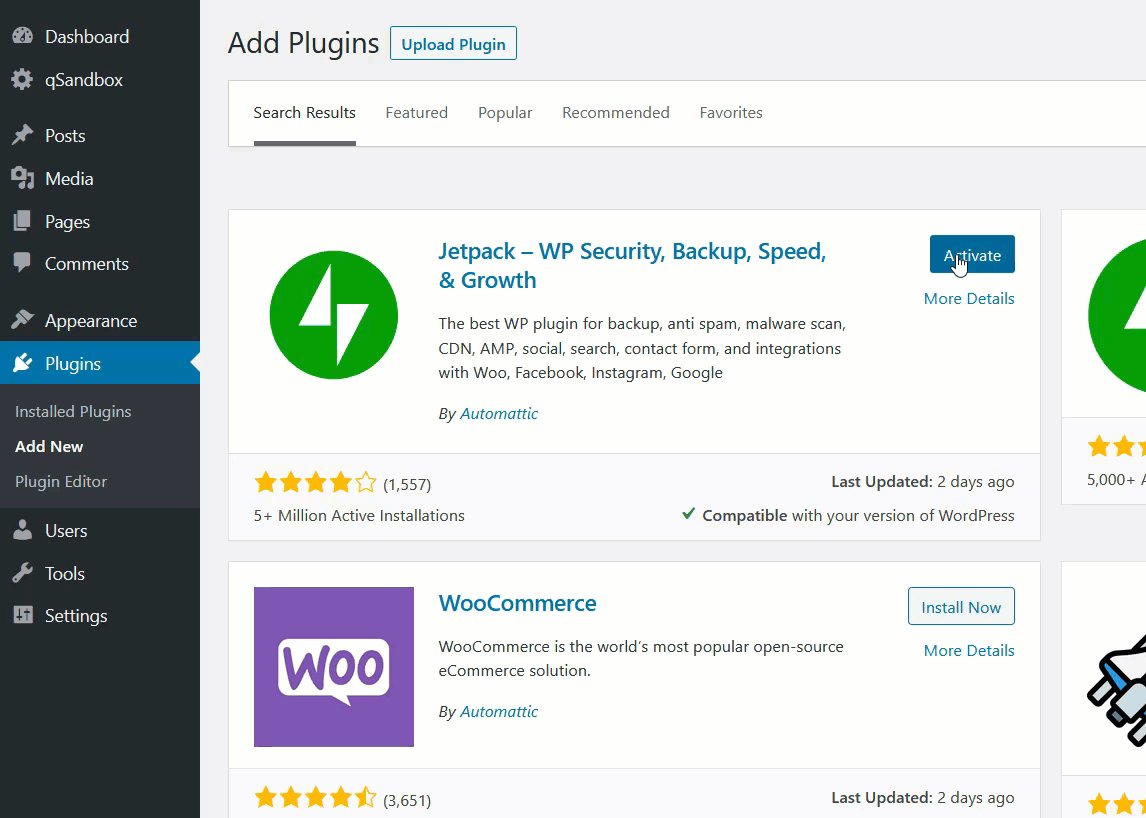
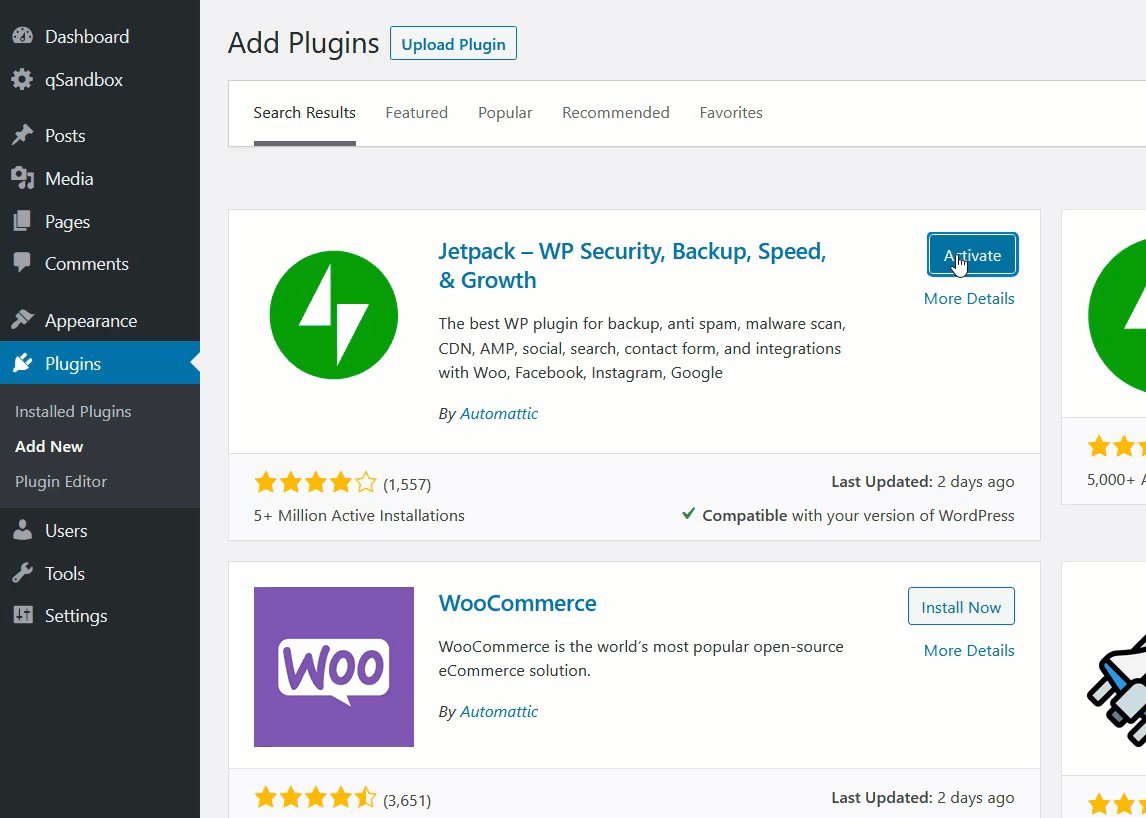
Jetpack هي واحدة من أكثر المكونات الإضافية شيوعًا وهي تأتي مع الكثير من الميزات. لتضمين زر مشاركة ، أولاً ، تحتاج إلى تثبيته وتنشيطه على موقع الويب الخاص بك.

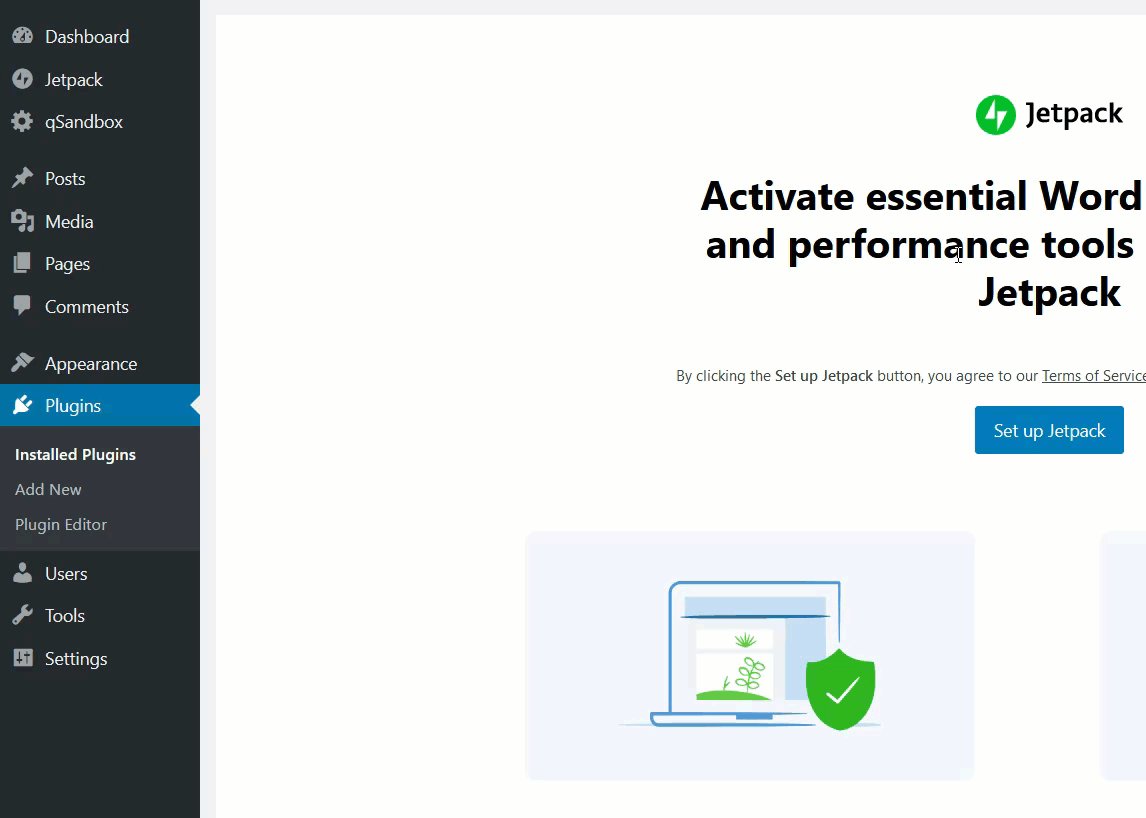
ثم ، انقر فوق الزر Set Up JetPack لتسجيل موقعك. ستحتاج إلى حساب Google أو WordPress.com لإكمال المصادقة.
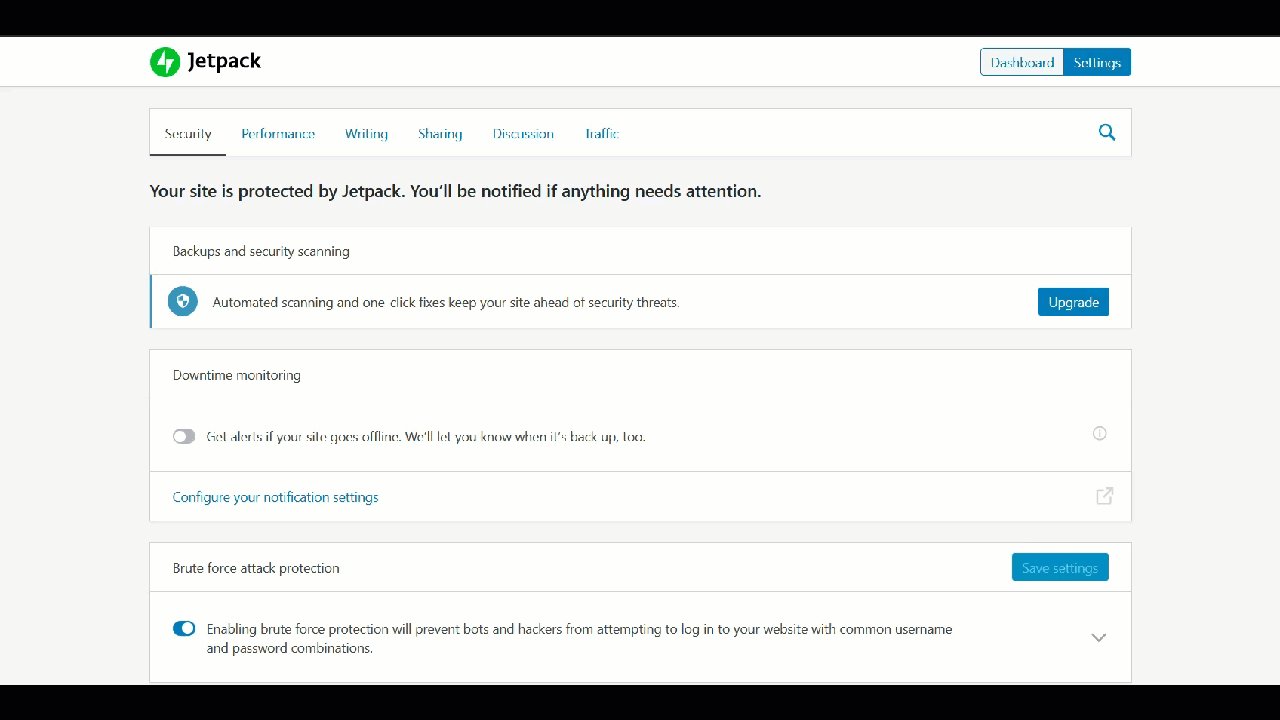
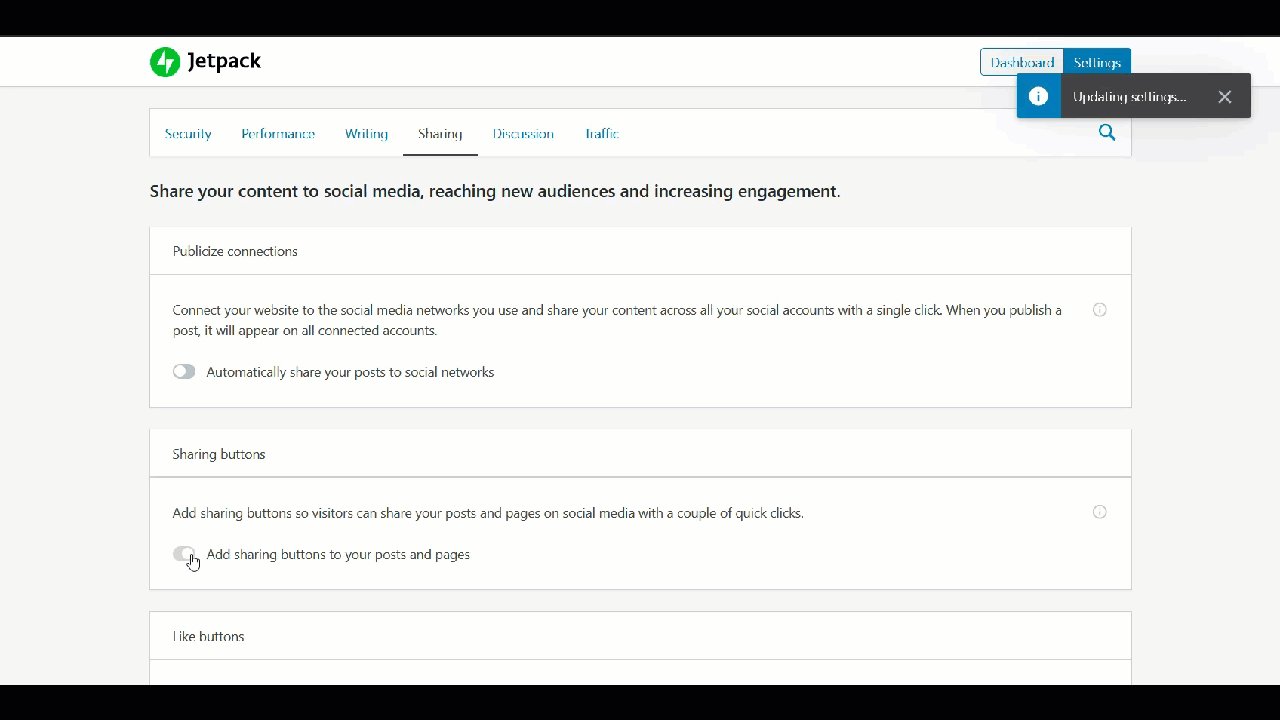
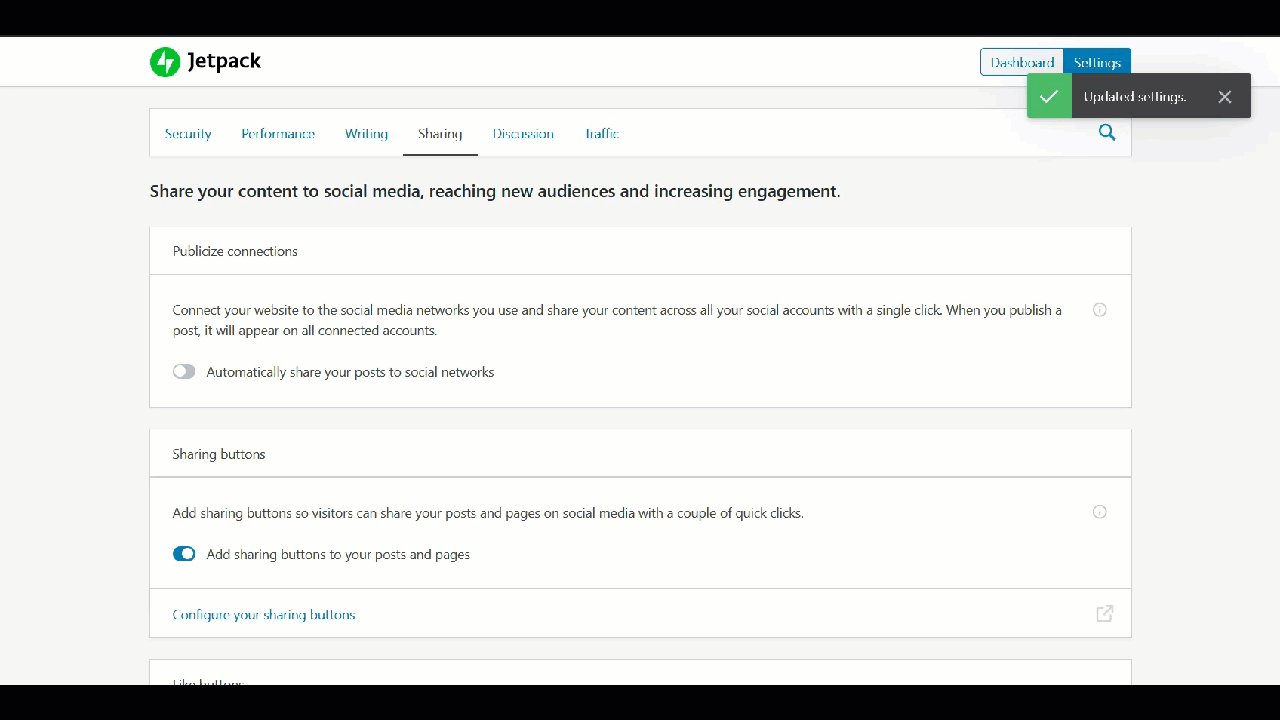
JetPack هو حل مجاني ويمكنك إضافة أزرار مشاركة باستخدام الإصدار المجاني. للقيام بذلك ، انتقل إلى إعدادات Jetpack ثم إلى علامة التبويب مشاركة . هناك ، ما عليك سوى تنشيط أزرار تمكين المشاركة الاجتماعية .

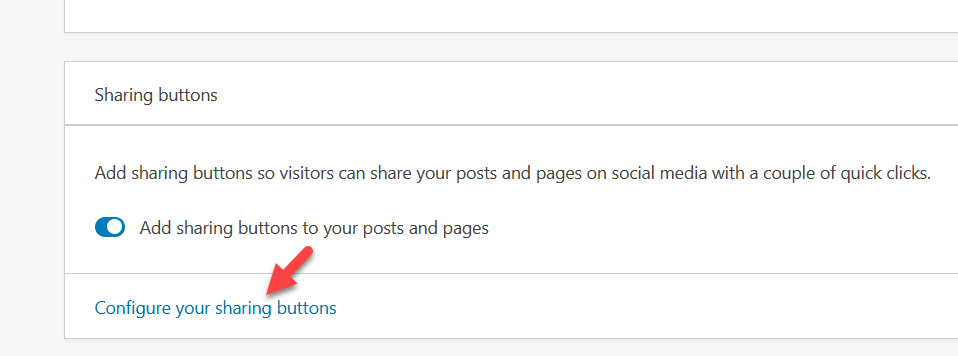
الآن ، لنقم بتهيئة أزرار المشاركة بالضغط على الرابط المقابل.

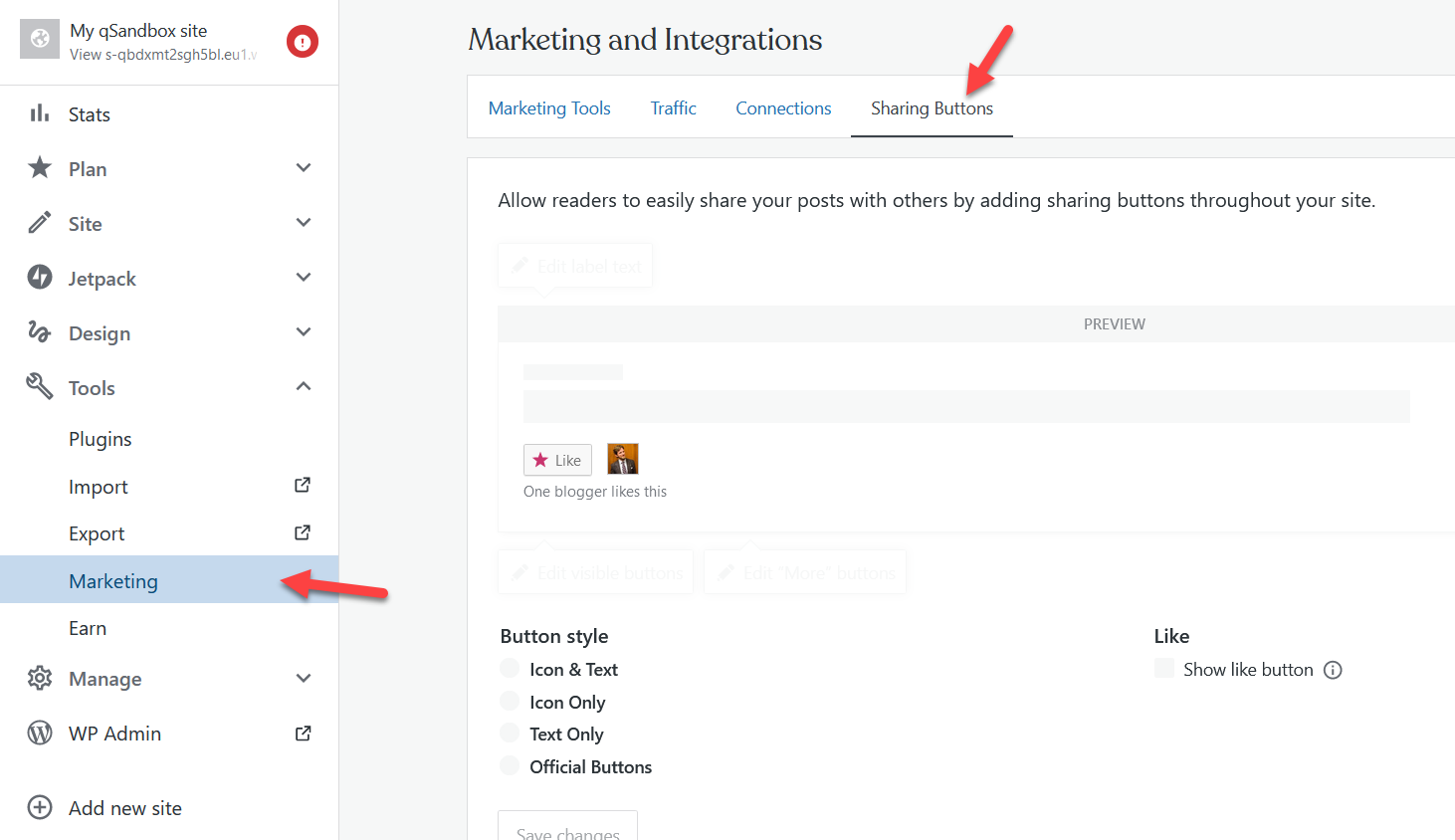
سيؤدي هذا إلى إعادة توجيهك إلى موقع WordPress.com. ضمن التسويق والتكامل ، سترى إعدادات المشاركة الاجتماعية.

من هناك ، يمكنك تكوين أزرار المشاركة الاجتماعية الخاصة بك. بمجرد أن تكون سعيدًا بالتغييرات ، احفظها وأنت على ما يرام. الآن ، ستظهر الأزرار الاجتماعية في مشاركات موقعك.
لمزيد من المعلومات حول ميزات وأسعار Jetpack ، راجع دليل JetPack الكامل.
6.2) Snap Lite للتواصل الاجتماعي
يعد Social Snap أداة ممتازة أخرى لإضافة أزرار اجتماعية إلى موقعك. لديها نسخة مجانية وخطط متميزة. في هذا العرض التوضيحي ، سنستخدم الخطة المجانية.
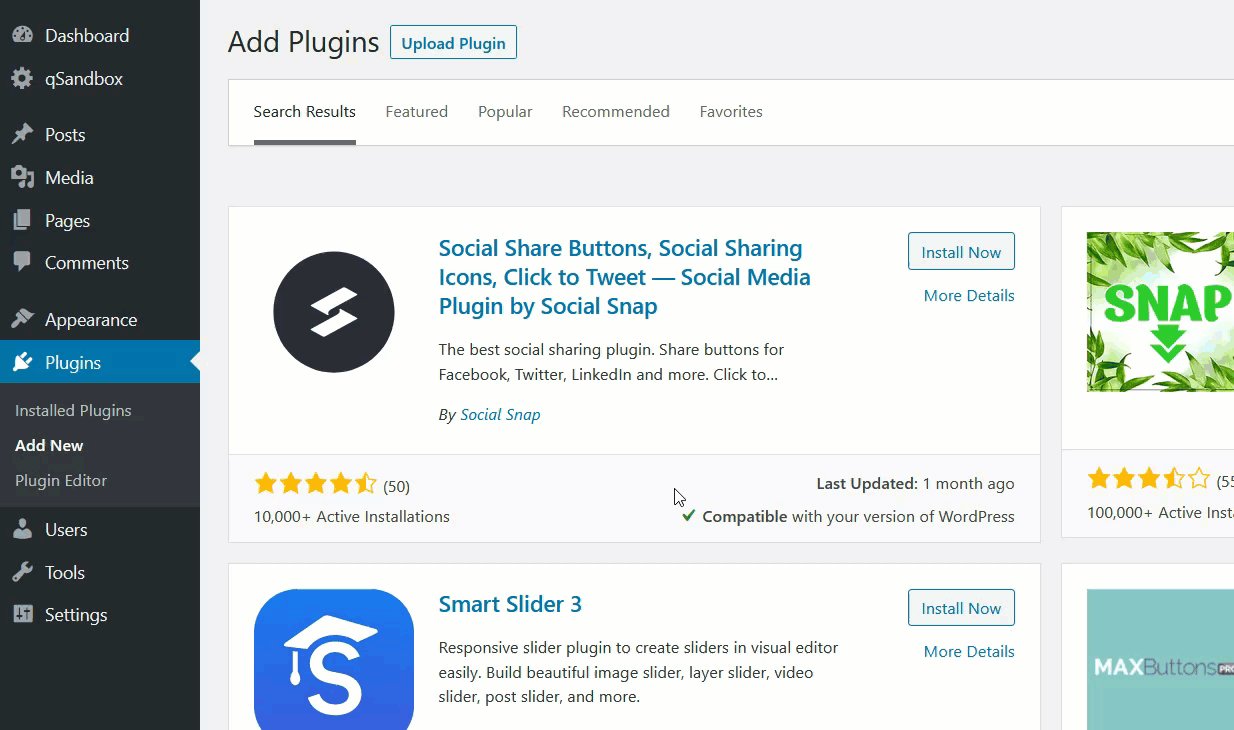
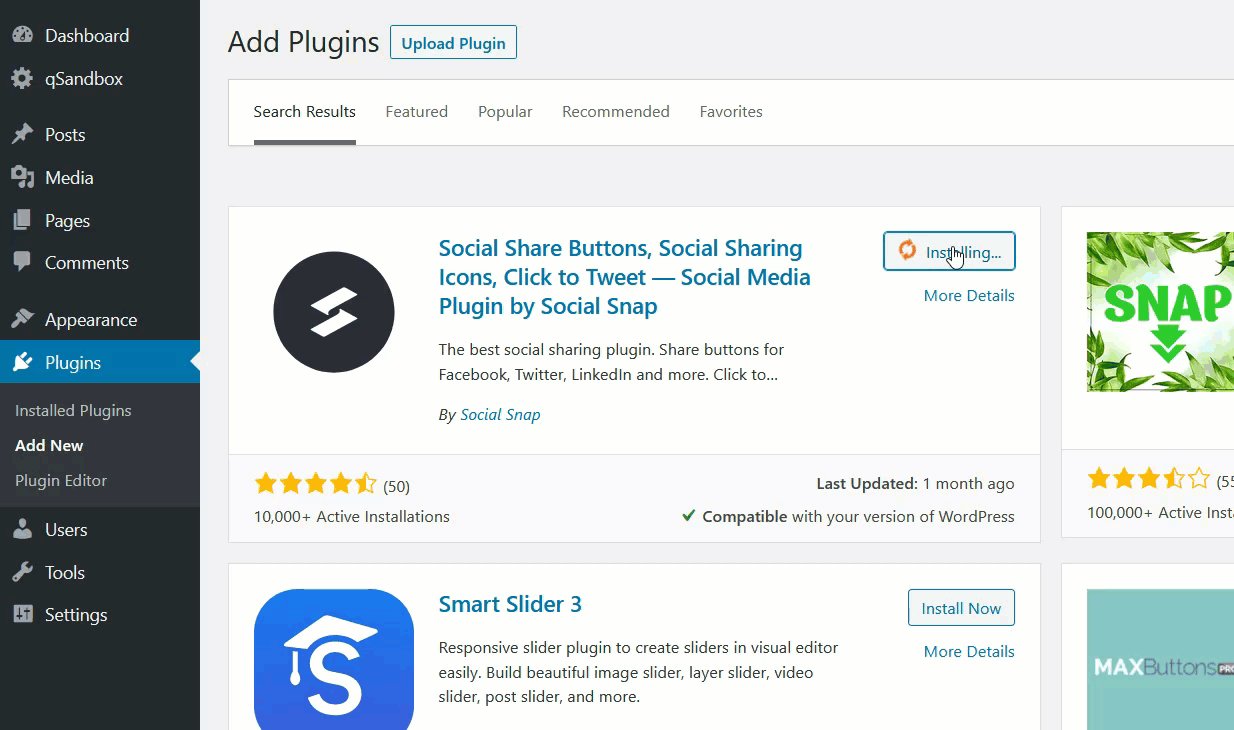
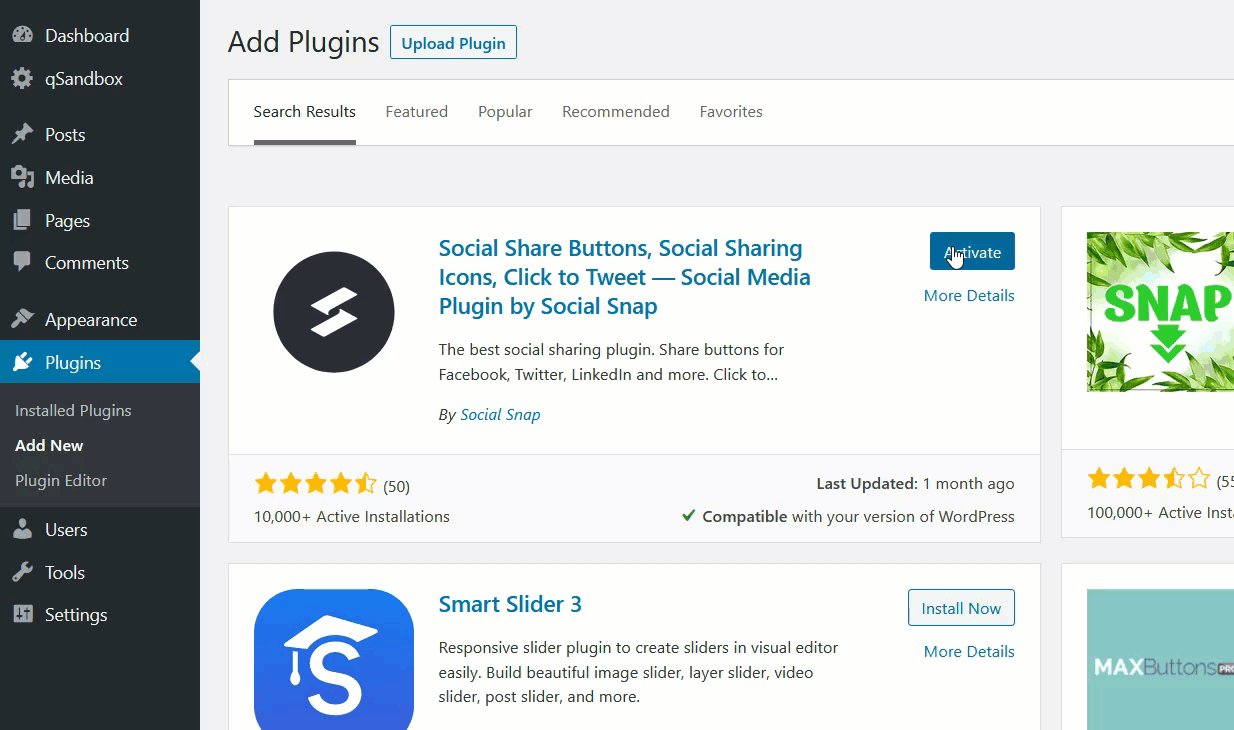
أولاً ، قم بتثبيت وتنشيط Social Snap على موقع الويب الخاص بك.

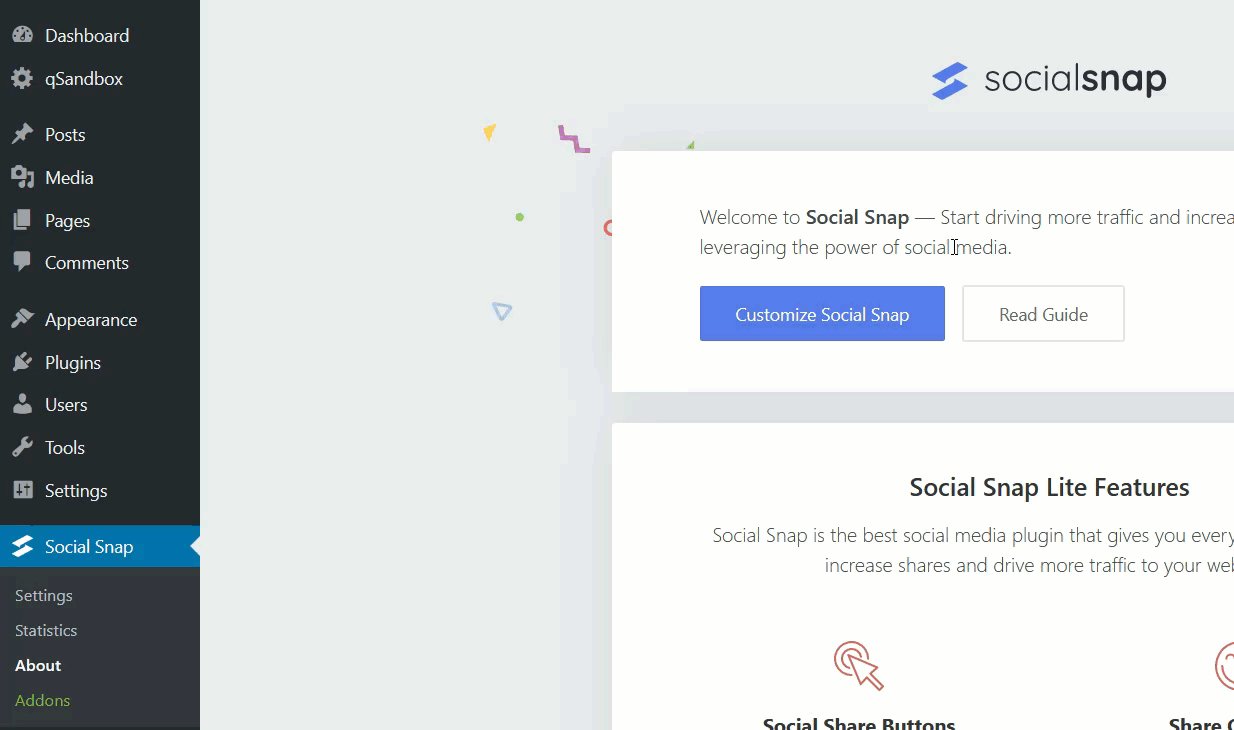
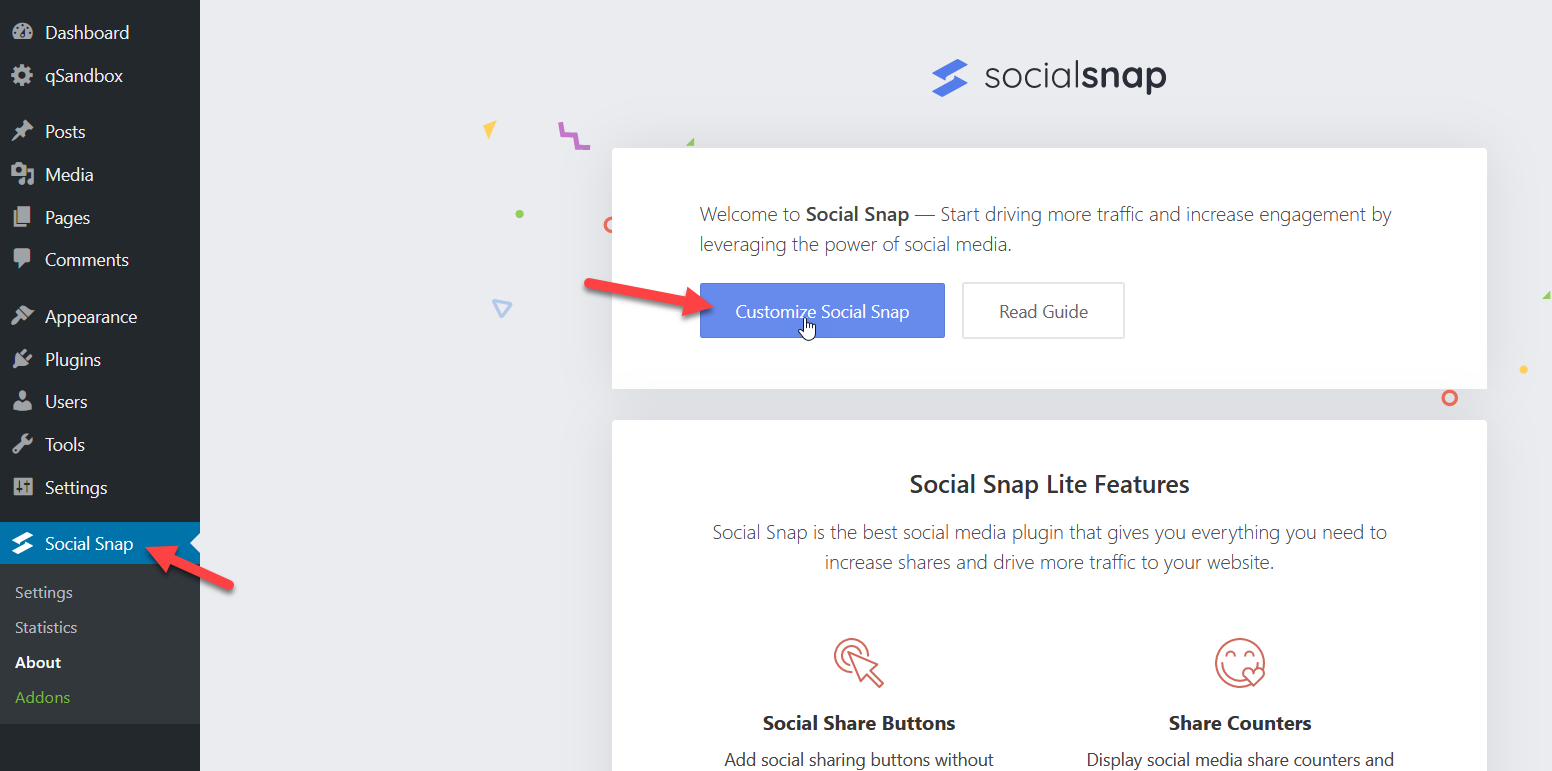
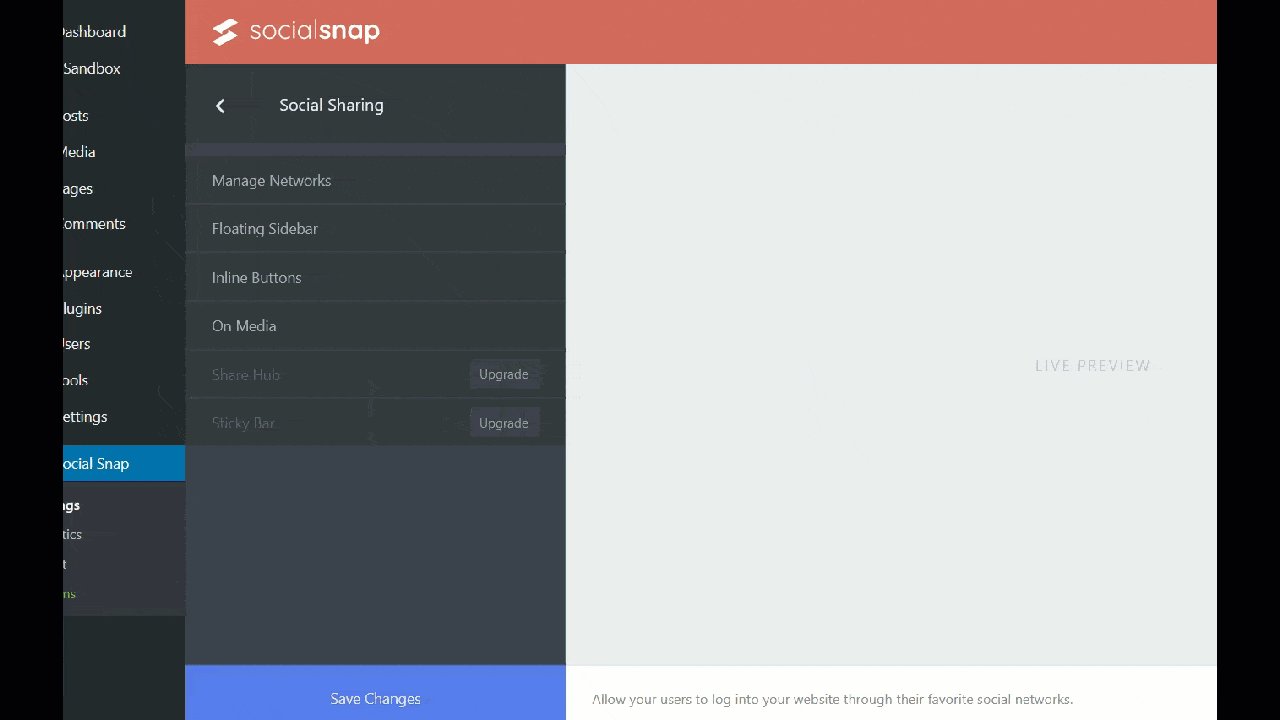
بعد ذلك ، سترى إعدادات المكون الإضافي. انقر فوق الزر Customize Social Snap .

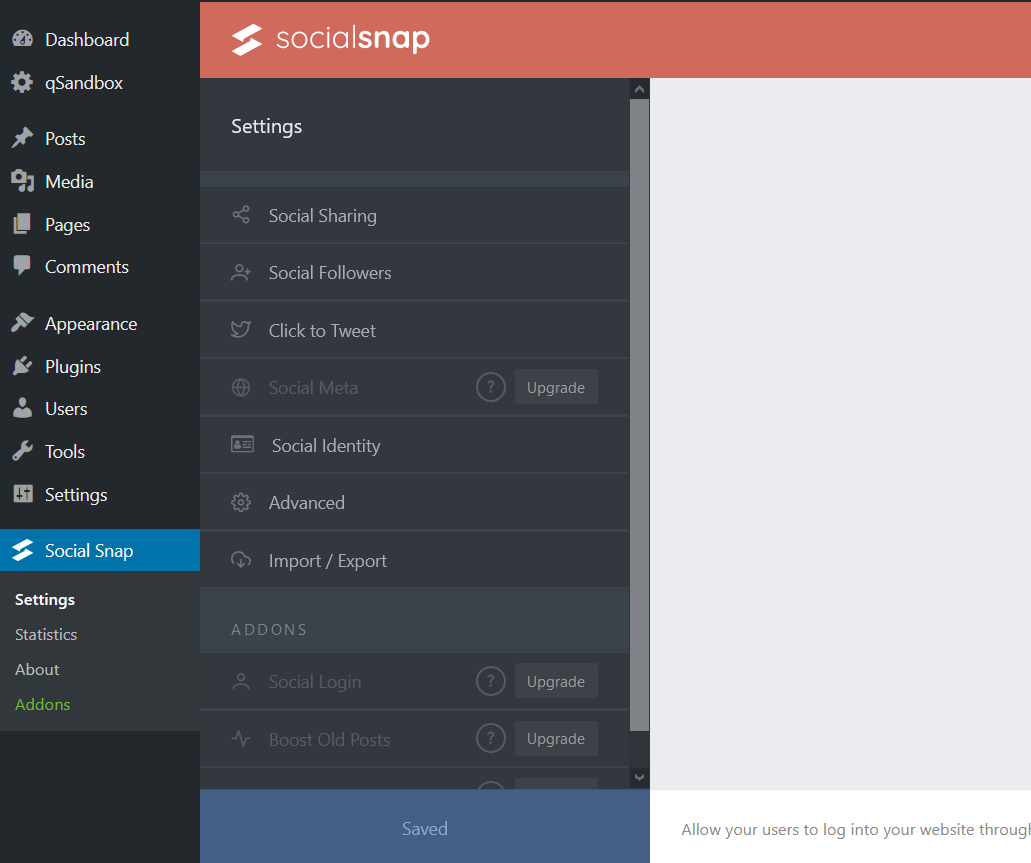
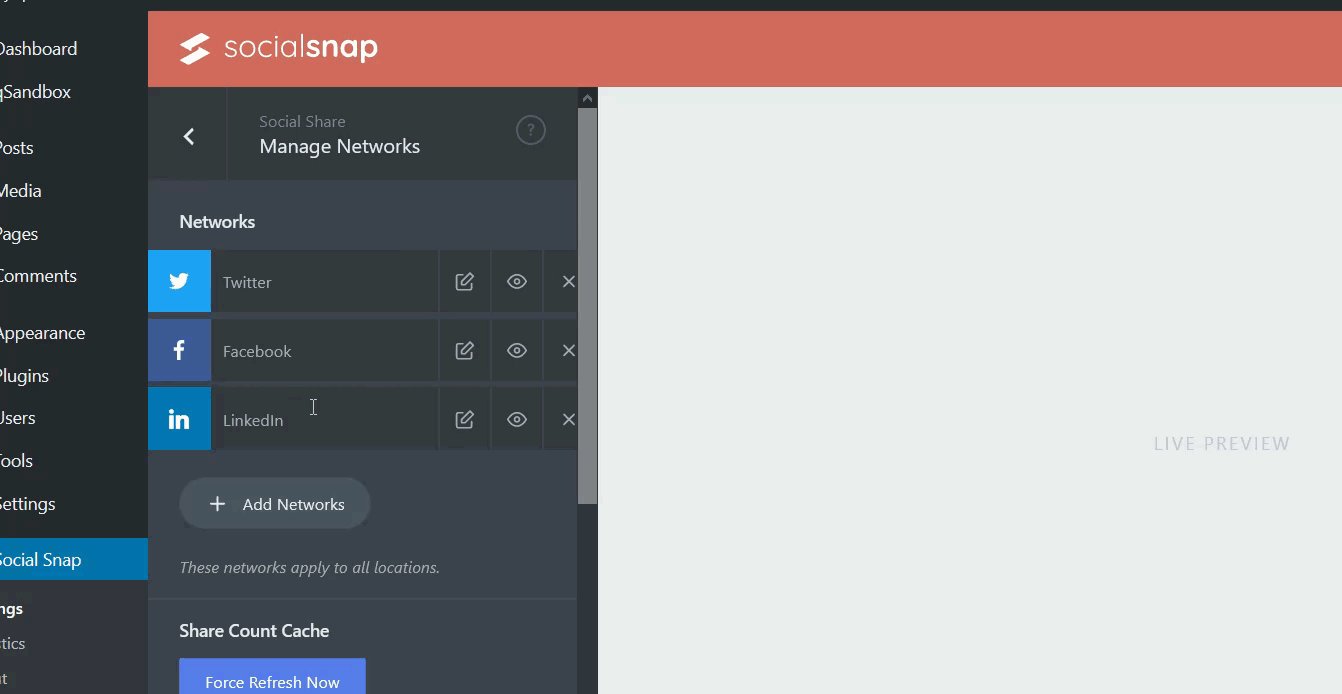
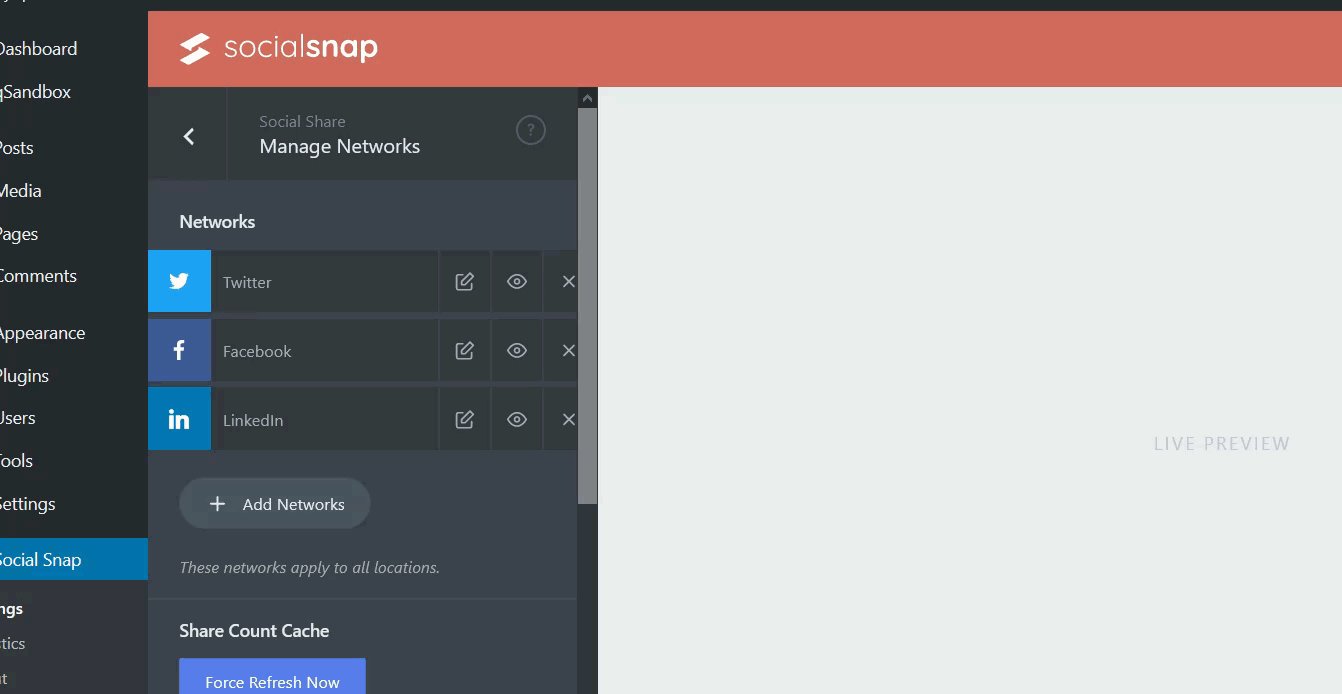
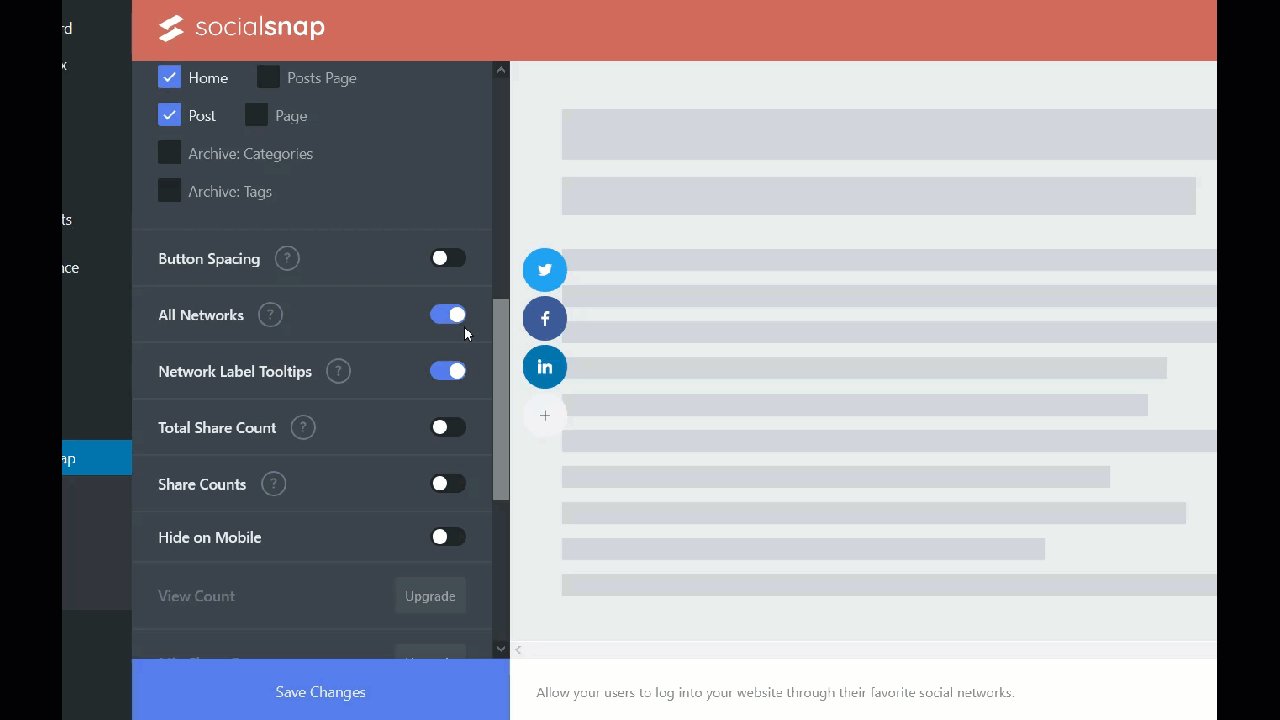
بعد ذلك ، سترى صفحة تخصيص مثل هذه:

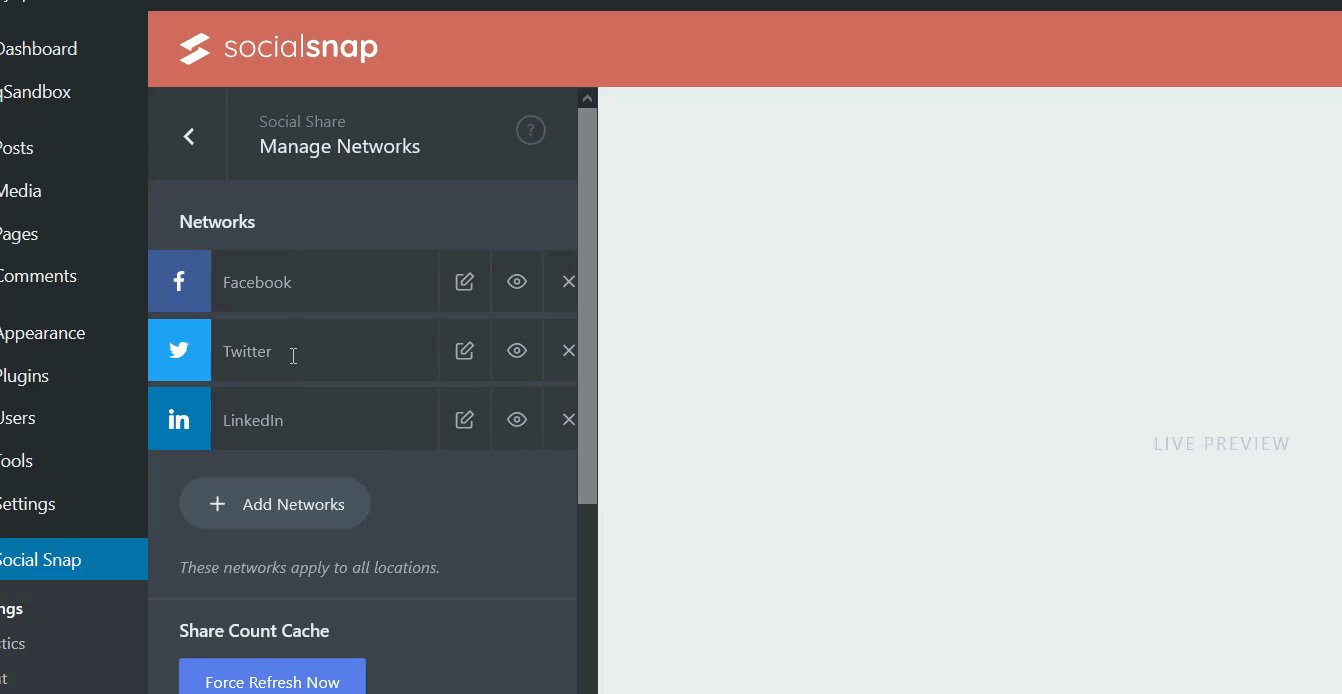
يضيف المكون الإضافي رمز مشاركة Twitter افتراضيًا ويمكنك إضافة شبكات اجتماعية أخرى من إعدادات الشبكة .

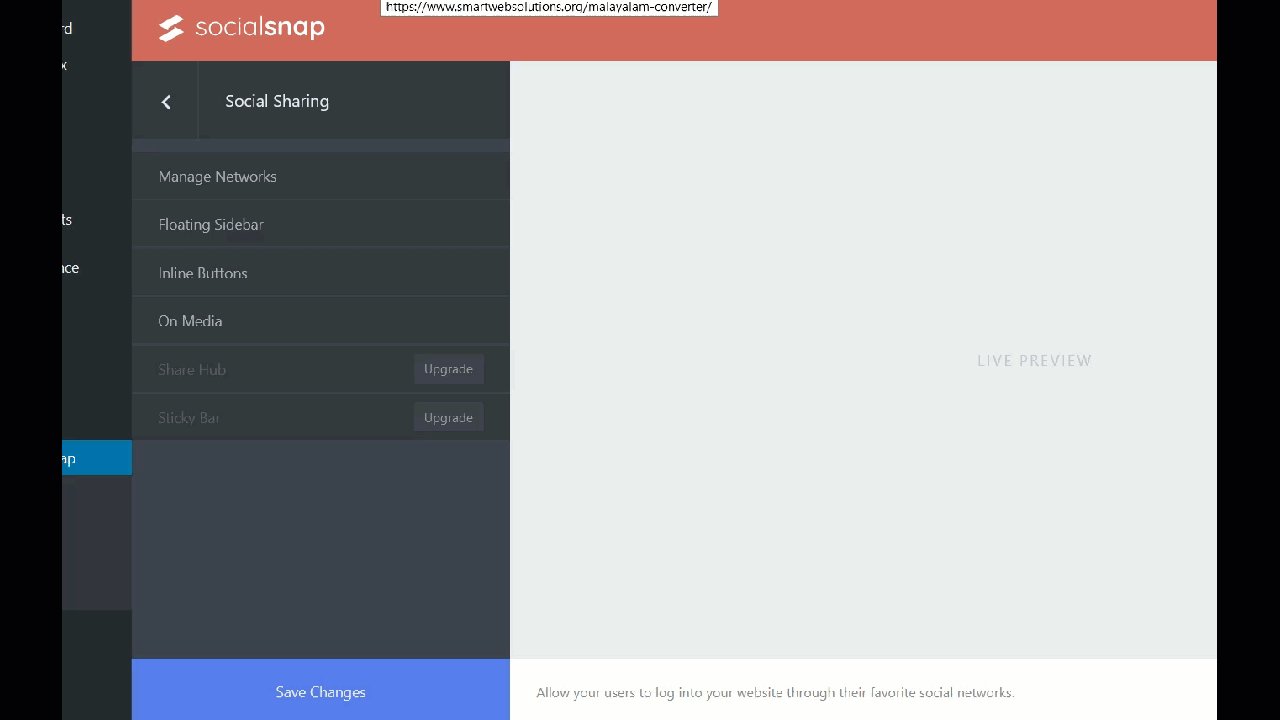
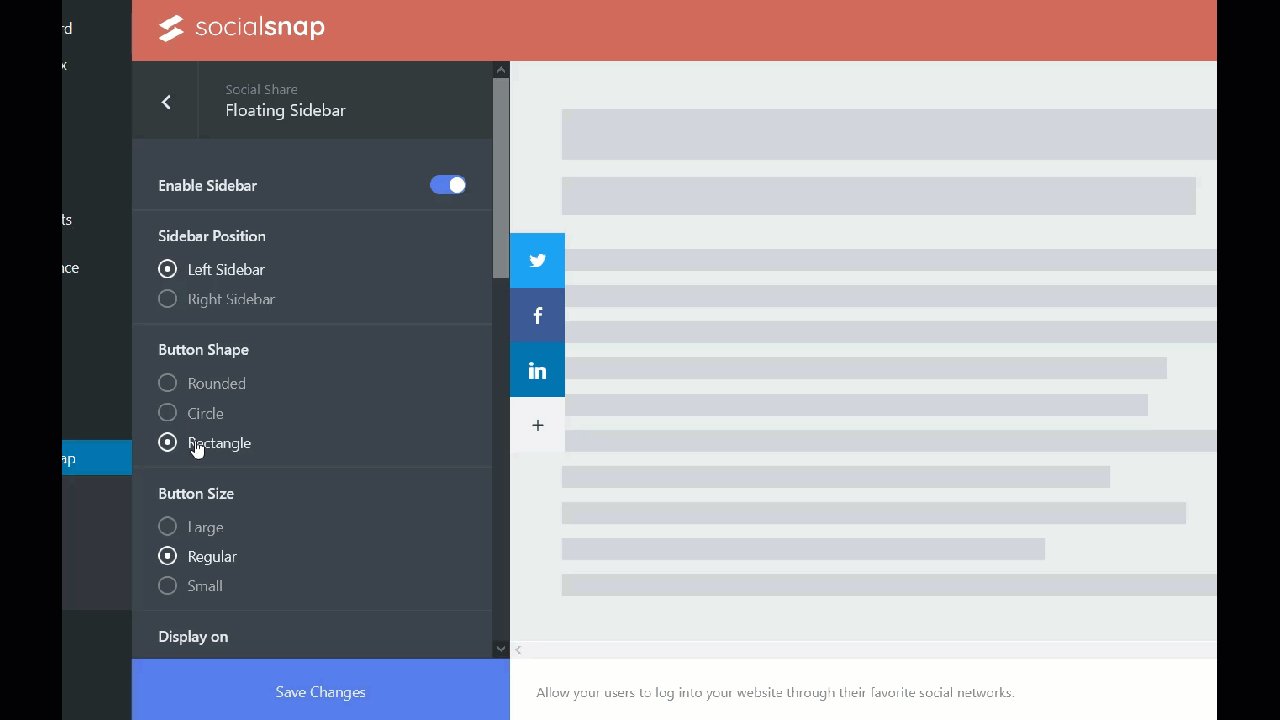
بالإضافة إلى ذلك ، يمكنك تضمين شريط جانبي عائم على موقعك. والشيء الجيد هو أنه تمامًا كما رأينا كيفية جعل رأس Divi أو أي عنصر آخر ثابتًا ، سيتم إصلاح أزرار المشاركة الاجتماعية هذه.

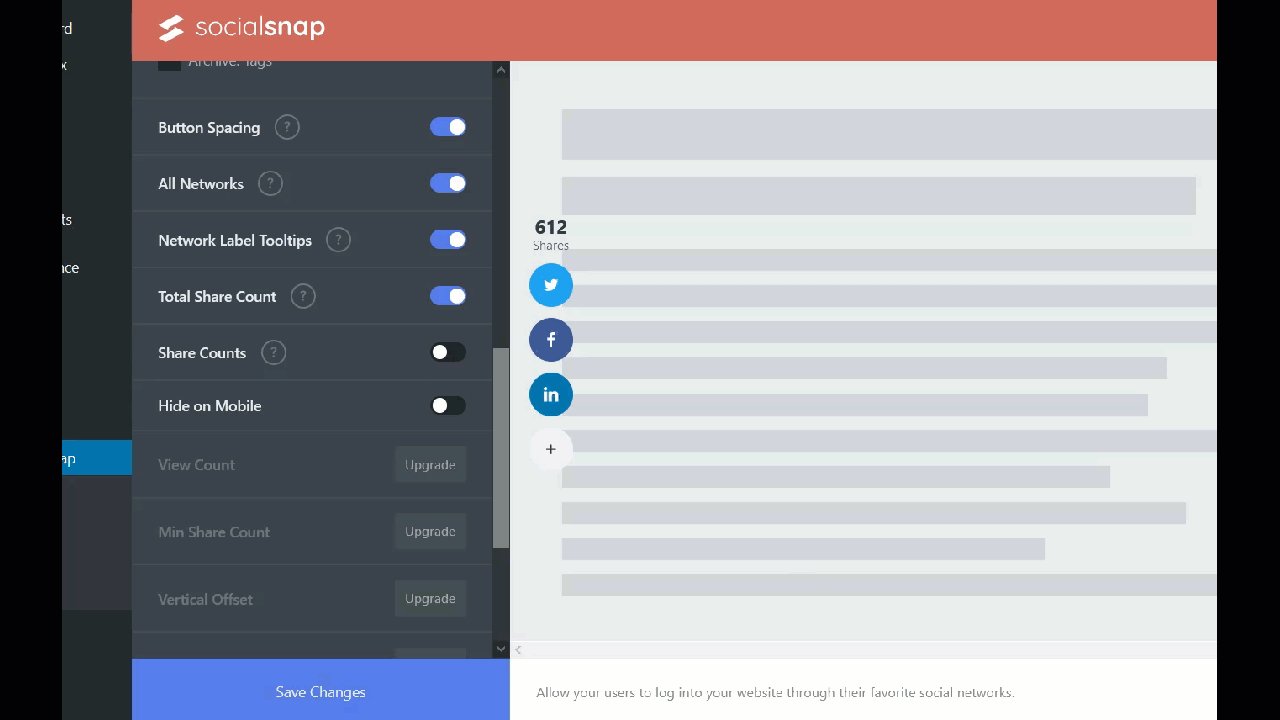
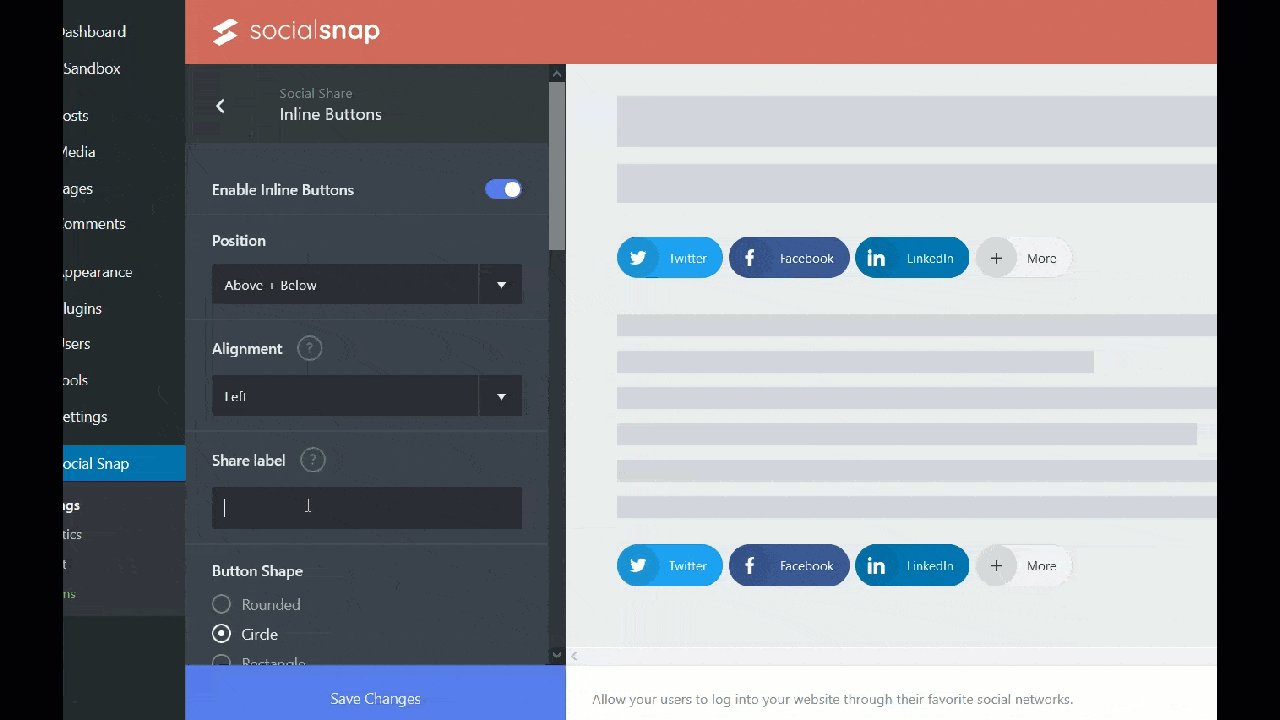
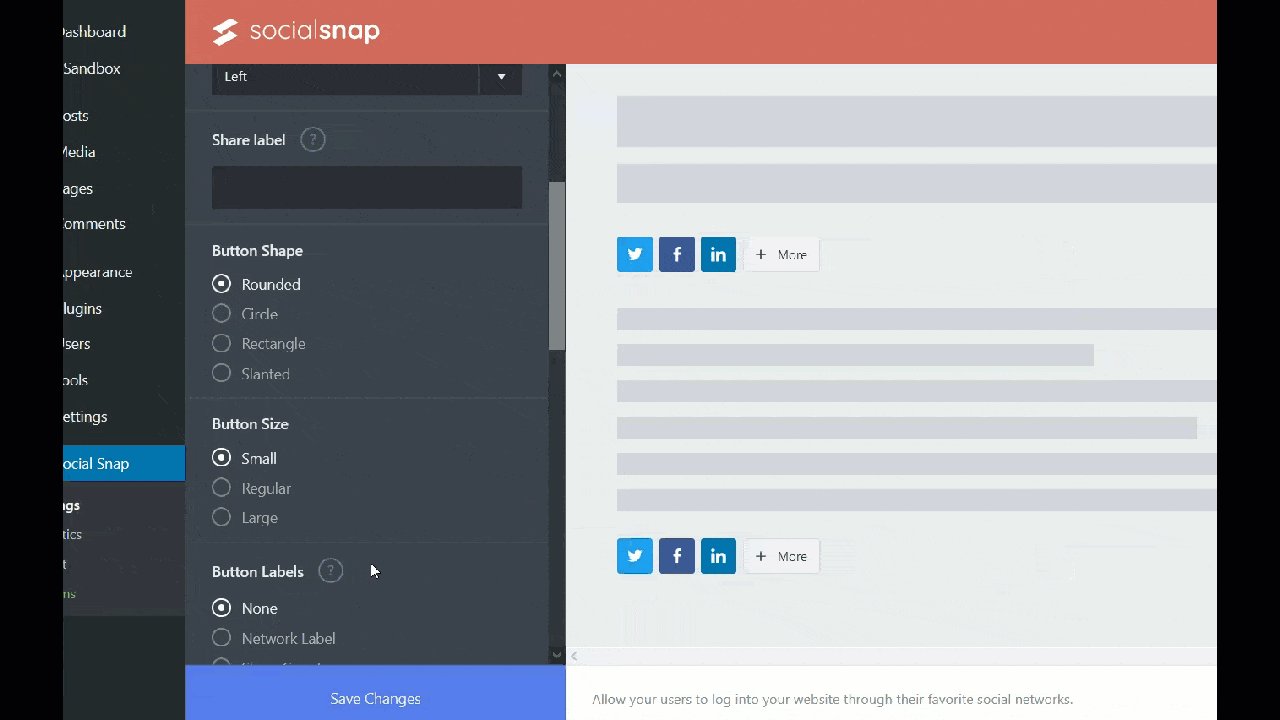
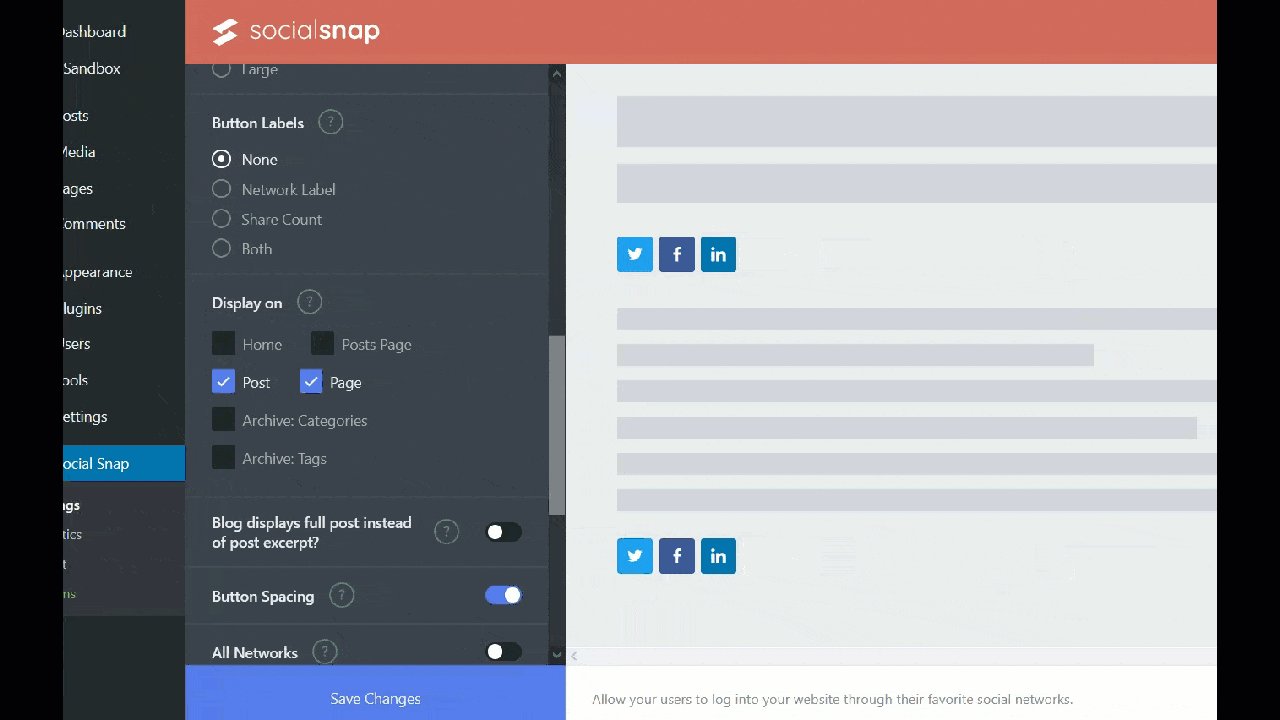
بصرف النظر عن اختيار أزرار الوسائط الاجتماعية التي تريد عرضها ، يمكنك إضافة بعض التخصيص. من الإعدادات المضمنة ، يمكنك تغيير الموضع والتسمية وشكل الزر وحجمه وما إلى ذلك.

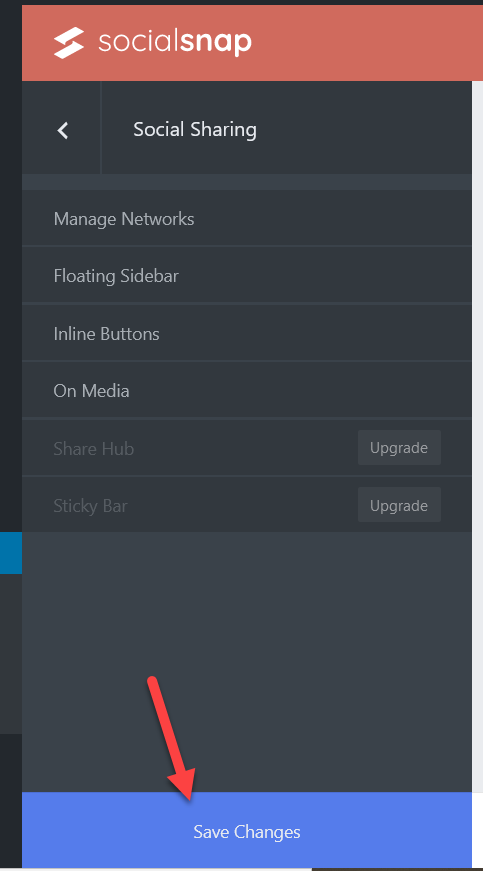
بعد الانتهاء من التخصيص ، احفظ التغييرات .


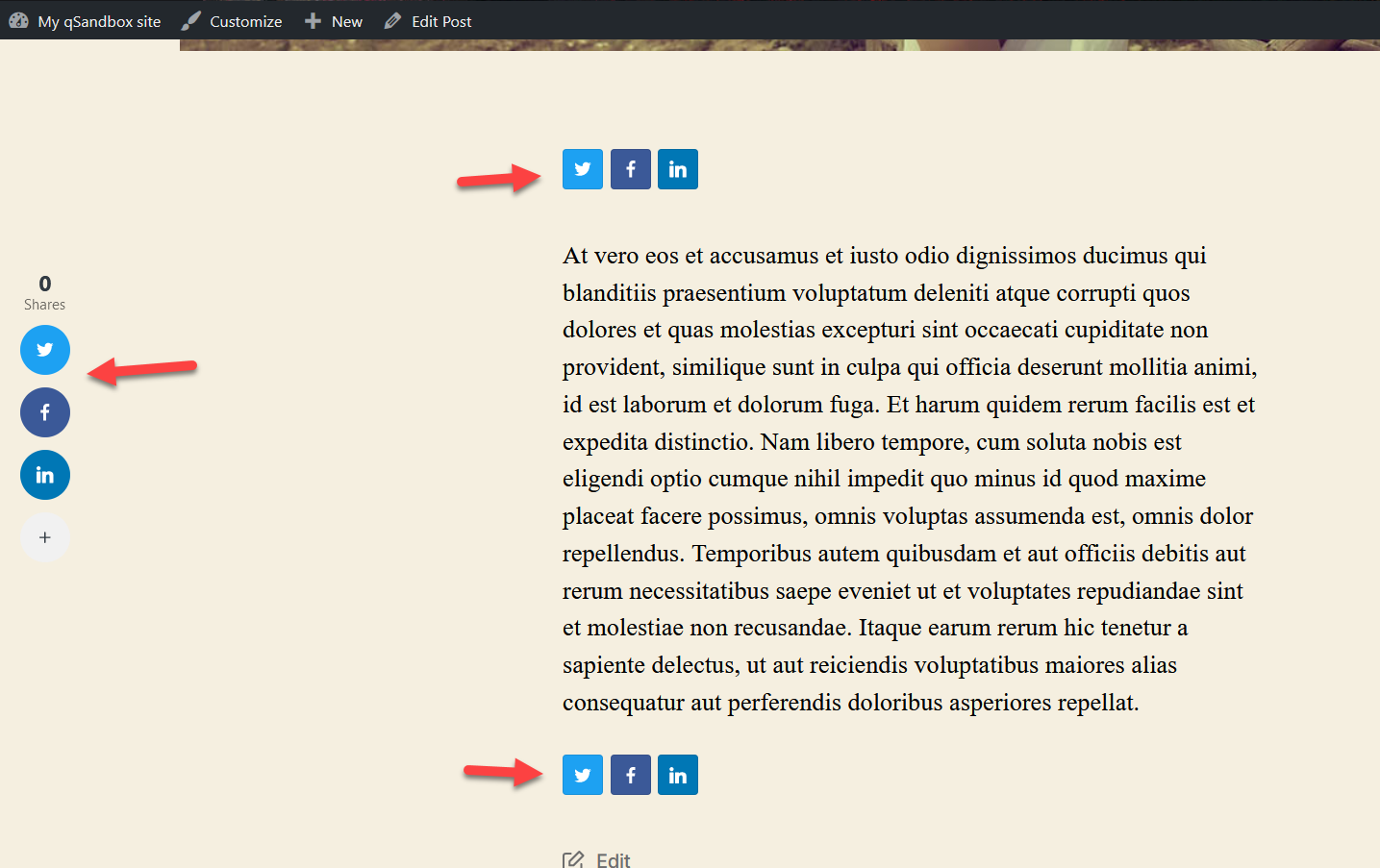
أخيرًا ، تحقق من موقعك من الواجهة الأمامية وسترى أزرار المشاركة الاجتماعية.

7) أضف زر متابعة Twitter
بصرف النظر عن إضافة أزرار المشاركة ، هناك طريقة أخرى ممتازة لربط Twitter بموقع WordPress الخاص بك وهي تضمين زر متابعة. بهذه الطريقة ، سيتمكن زوار موقعك من متابعتك مباشرة من موقع الويب الخاص بك.
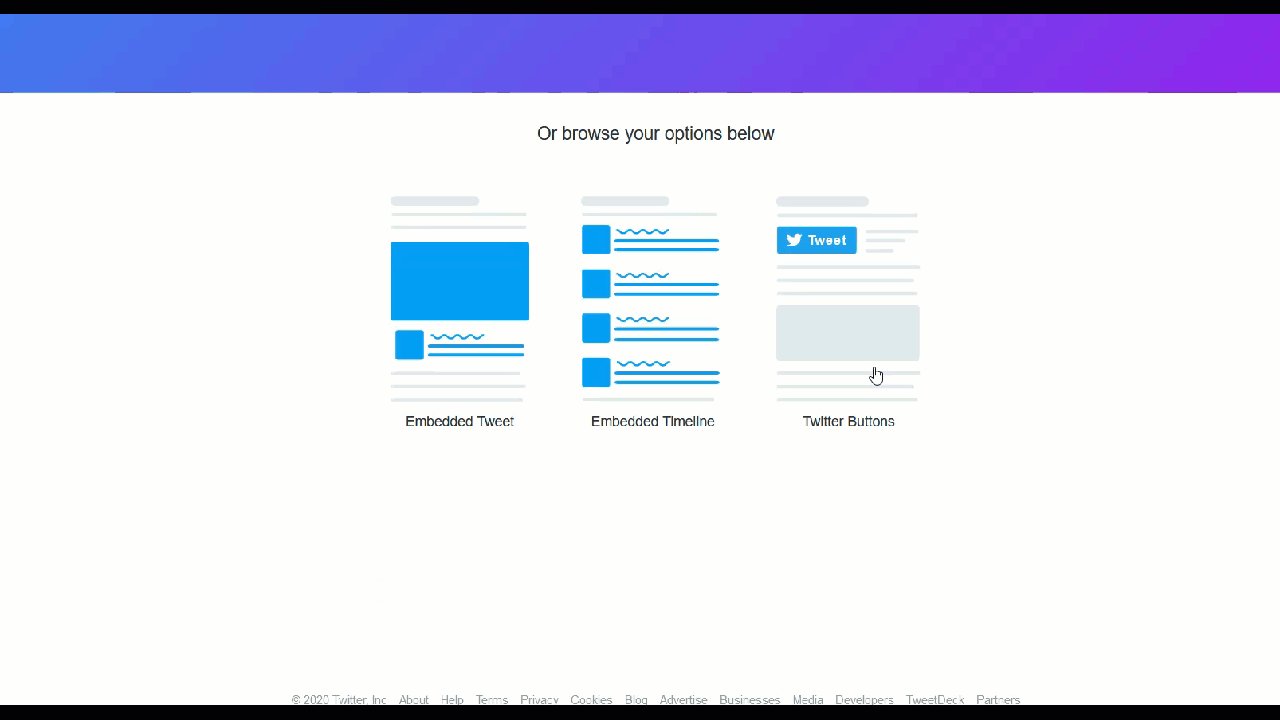
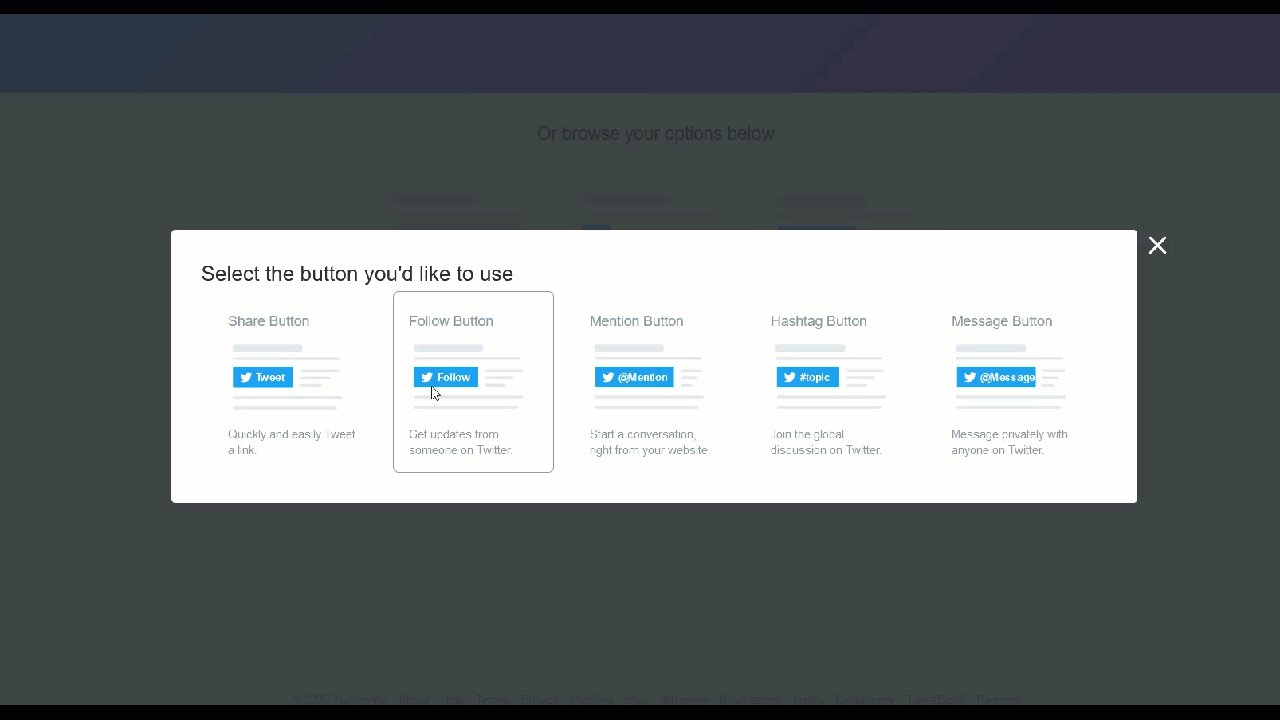
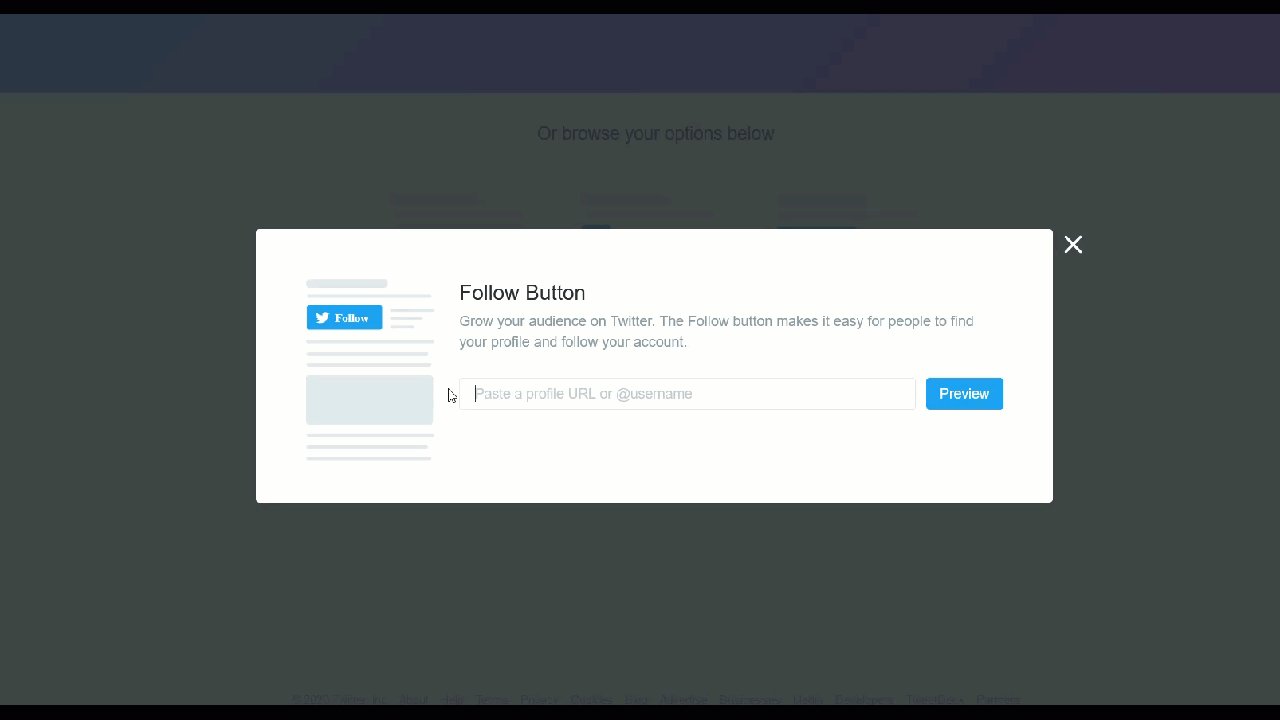
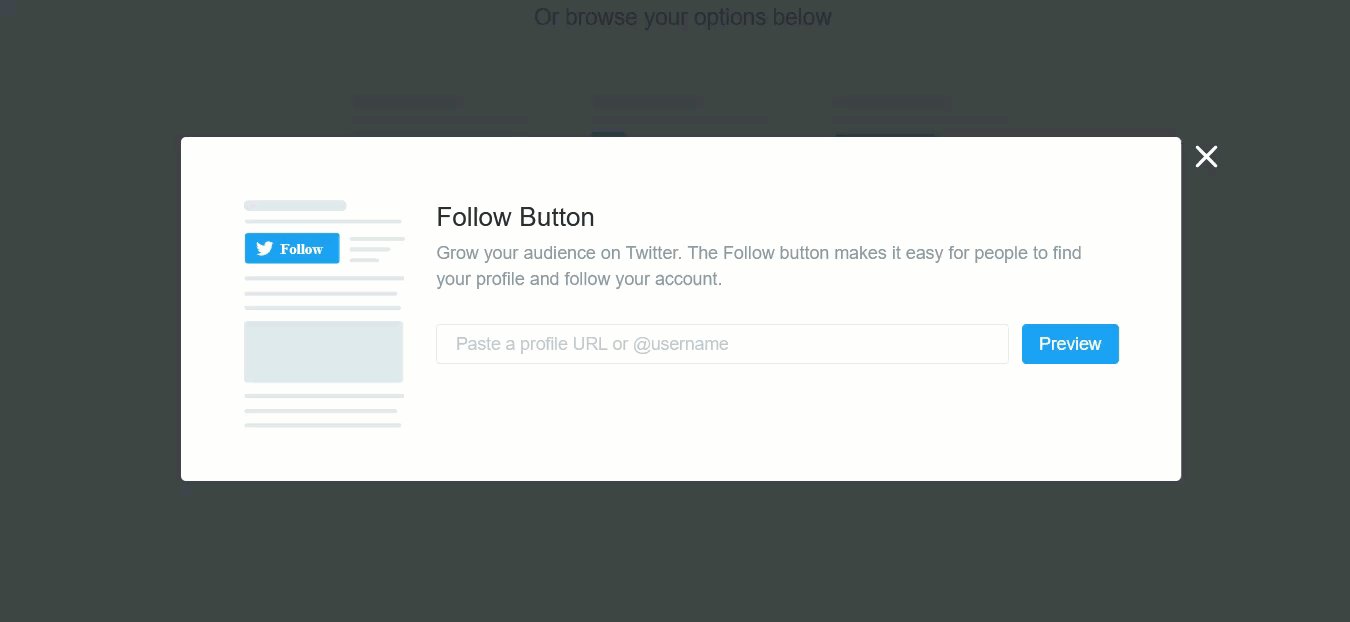
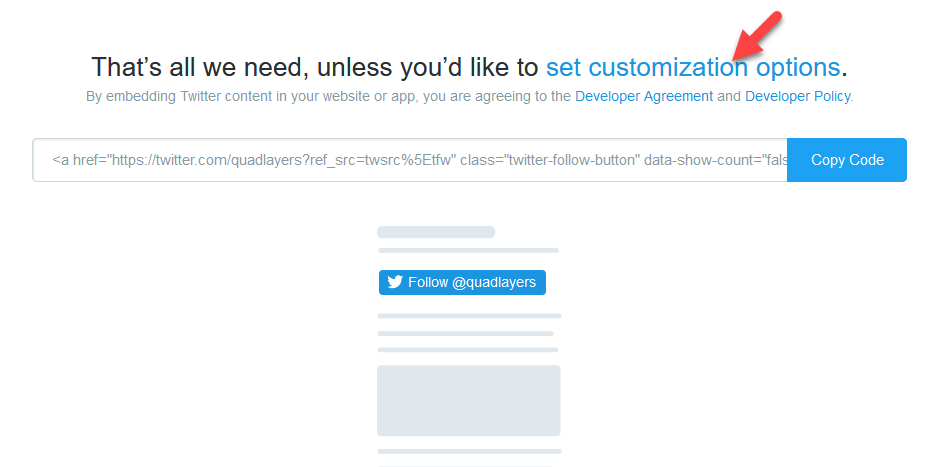
تعد إضافة زر متابعة أمرًا سهلاً للغاية ولا تتطلب أي مكونات إضافية. أولاً ، انتقل إلى Twitter Publish وتحت Twitter Buttons ، سترى خيارًا لتضمين زر متابعة .

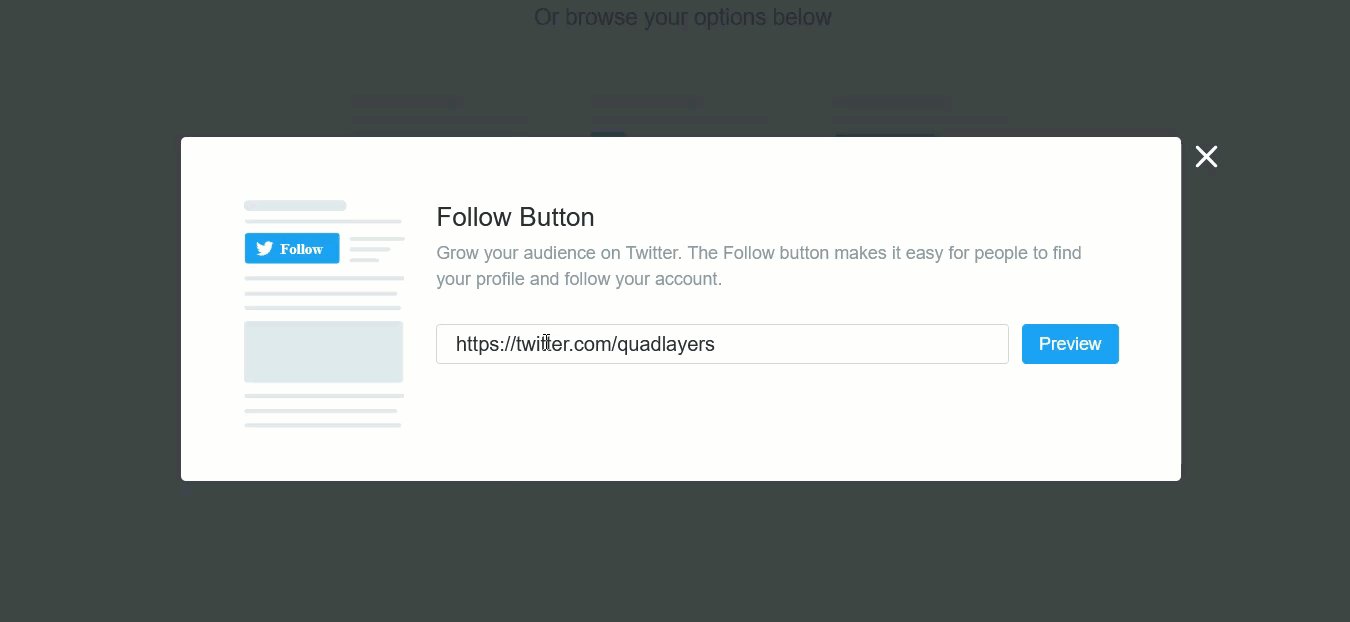
تحتاج إلى إدخال عنوان URL الخاص بتويتر والضغط على معاينة .

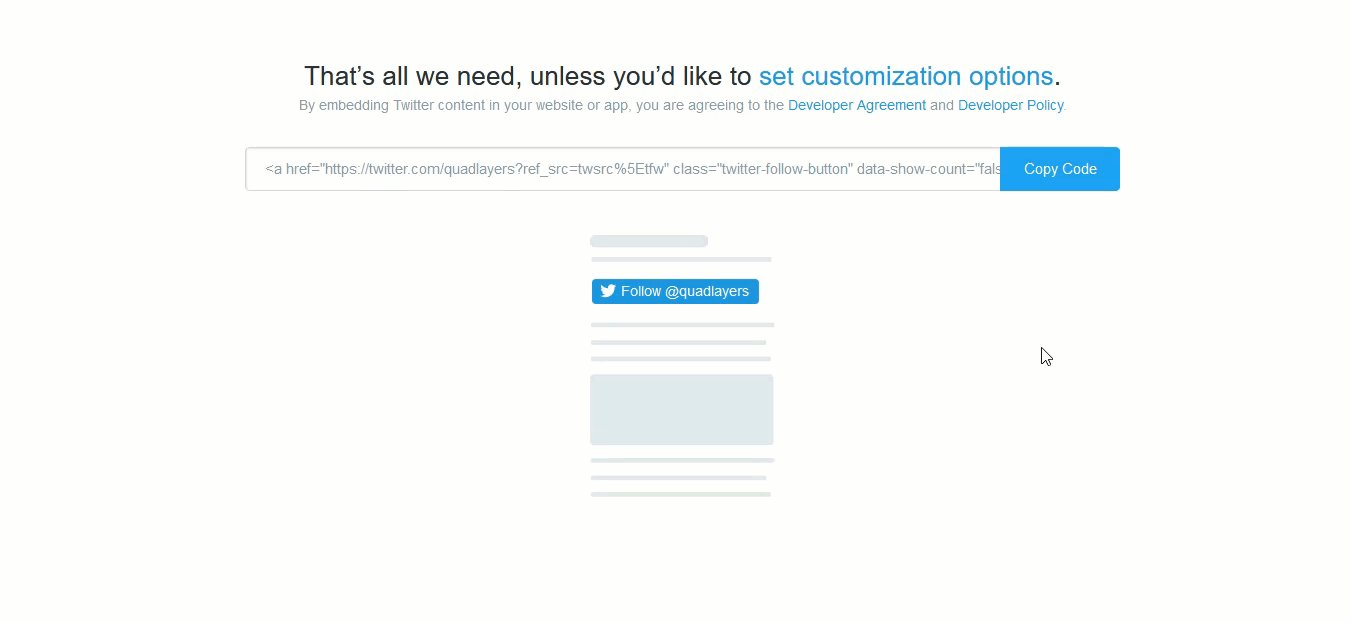
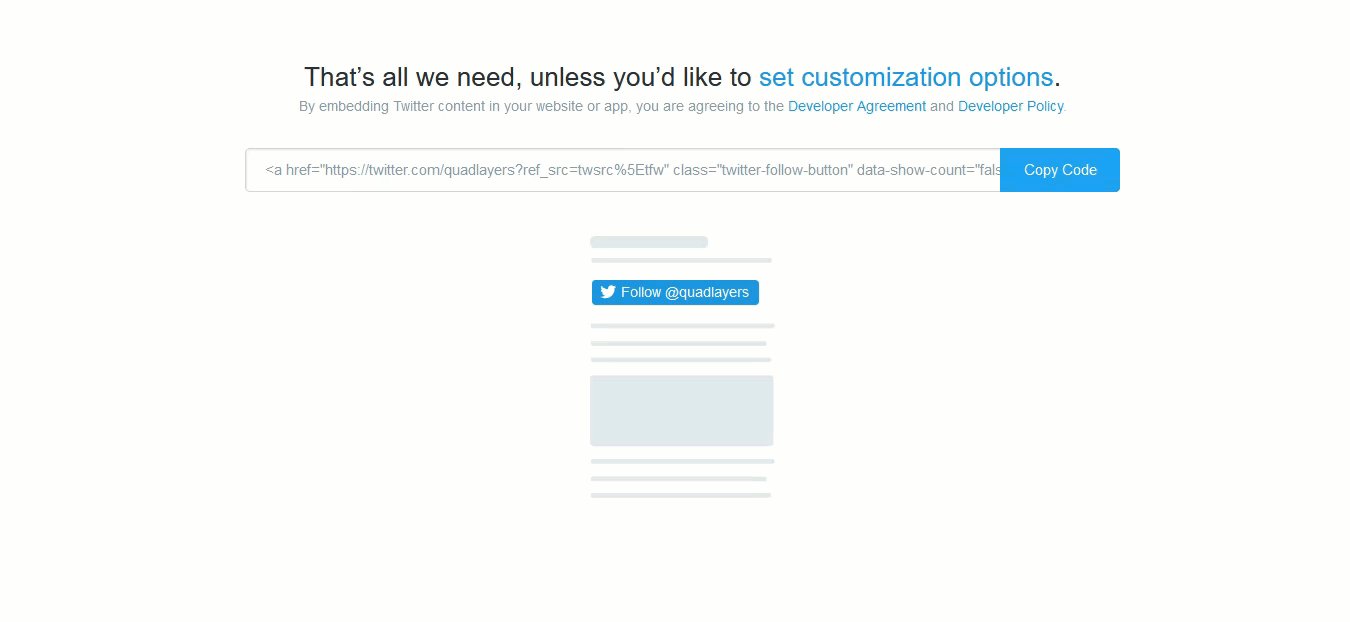
بعد ذلك ، ستتمكن من نسخ رمز HTML فريد. سنترك التصميم الافتراضي ولكن يمكنك التحقق من خيارات التخصيص إذا كنت بحاجة إلى تطبيق بعض التغييرات على الزر الخاص بك.

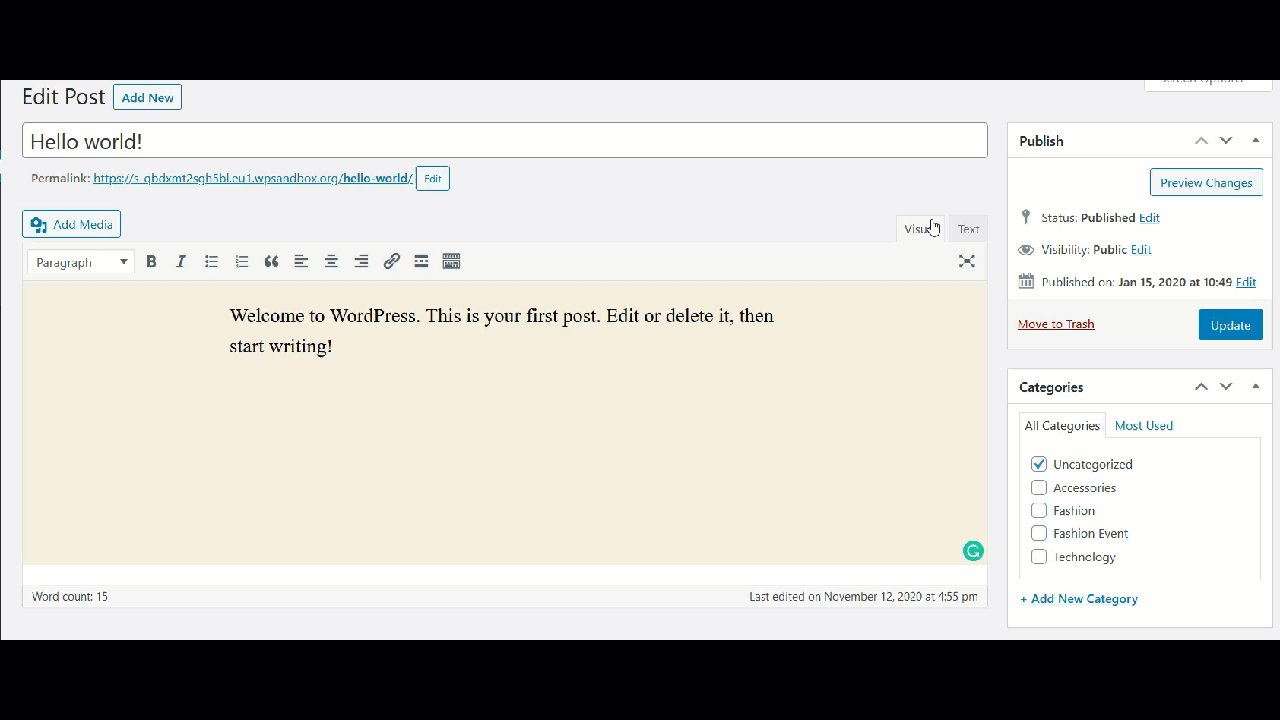
الآن ، دعنا نرى كيفية إضافة هذا الزر إلى موقعك باستخدام كل من المحرر الكلاسيكي ومحرر Gutenberg.
محرر كلاسيكي
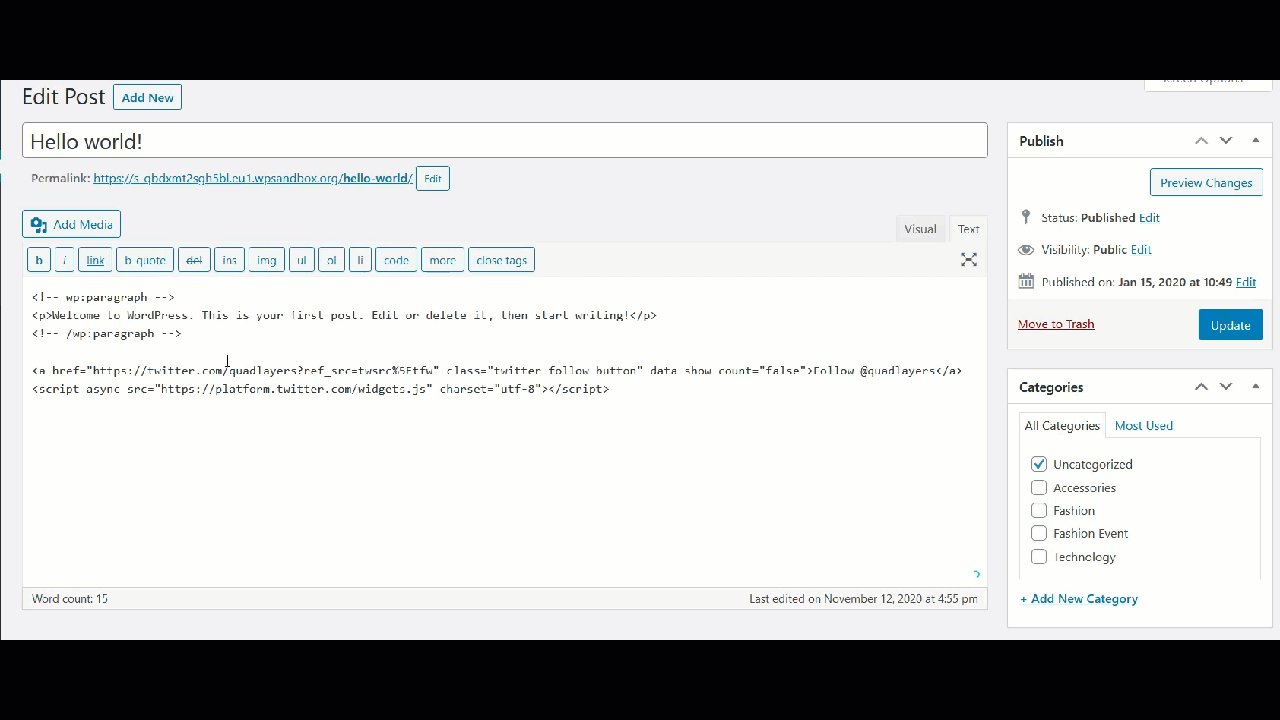
إذا كنت تستخدم المحرر الكلاسيكي ، فانتقل إلى وضع نص المنشور / الصفحة حيث تريد تضمين الزر والصق رمز HTML في سطر جديد.

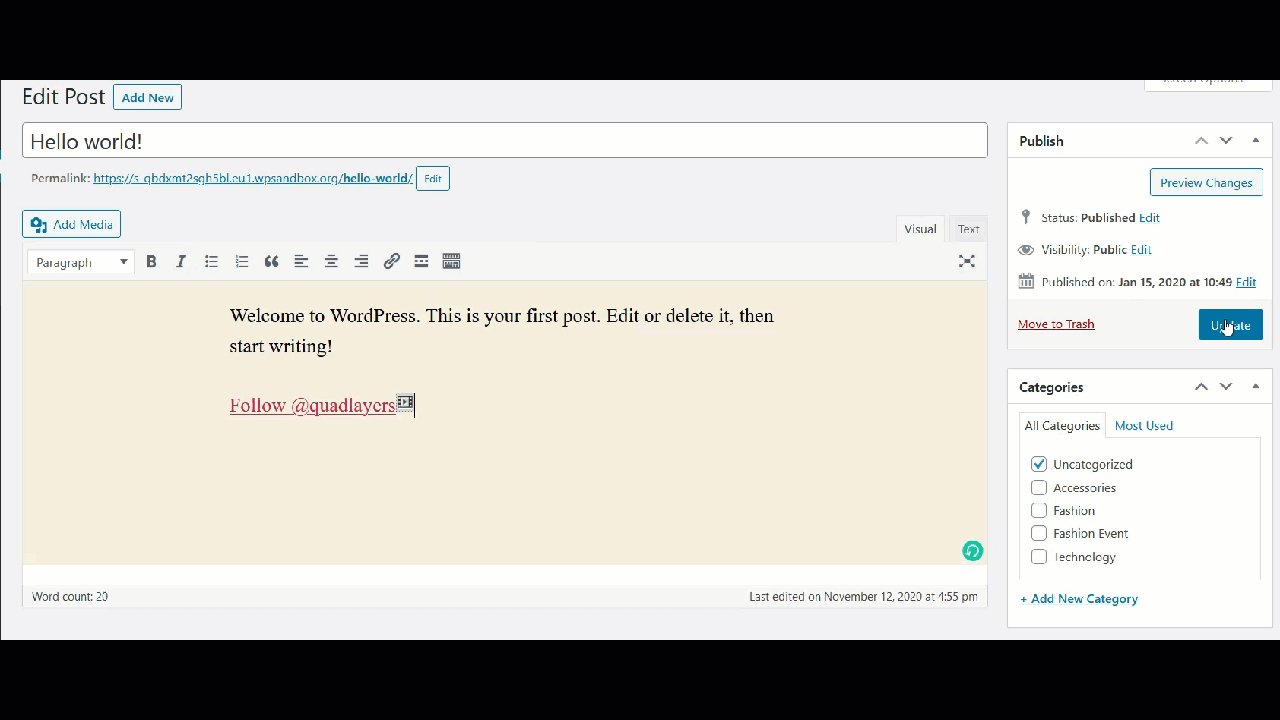
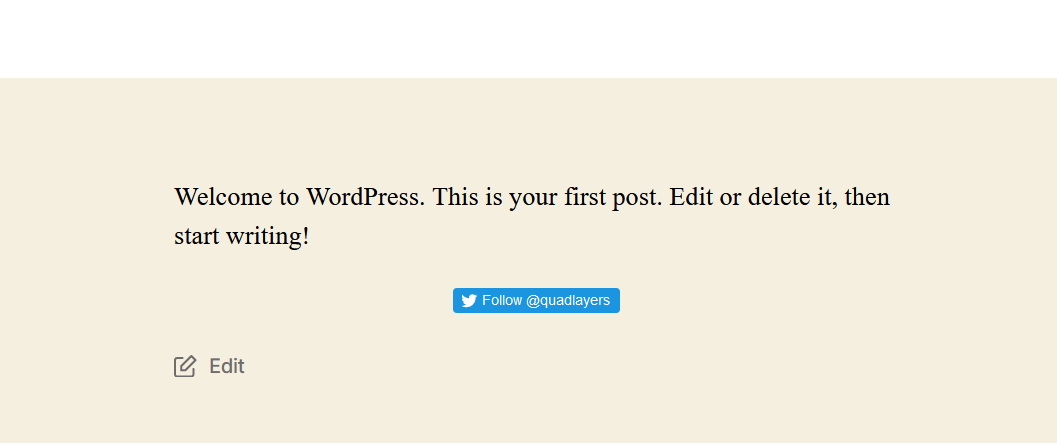
بعد ذلك ، قم بنشر / تحديث المنشور وسترى التغيير في الواجهة الأمامية.

محرر جوتنبرج
إذا كنت تستخدم محرر Gutenberg ، فما عليك سوى إضافة كتلة HTML ، ولصق رمز HTML في المنشور / الصفحة التي تريد تضمين الزر فيها.

ثم تحقق من الواجهة الأمامية وسترى زر متابعة.

بالإضافة إلى ذلك ، يمكنك أيضًا إضافة رمز HTML هذا إلى الشريط الجانبي أو التذييل لموقعك على الويب.
8) عرض التغريدات على الشريط الجانبي
تكون الأشرطة الجانبية مفيدة جدًا عند تشغيل مواقع ويب غنية بالمحتوى أو مواقع إخبارية. والشيء الجيد هو أن معظم سمات WordPress مثل GeneratePress أو Divi أو Avada تسمح للمستخدمين بتخصيص الشريط الجانبي.
تعد إضافة عنصر واجهة مستخدم Twitter إلى الشريط الجانبي خيارًا ممتازًا لعرض المعلومات للمستخدمين. لذلك ، في هذا القسم ، سنوضح لك كيفية عرض التغريدات على الشريط الجانبي دون تثبيت أي مكونات إضافية.
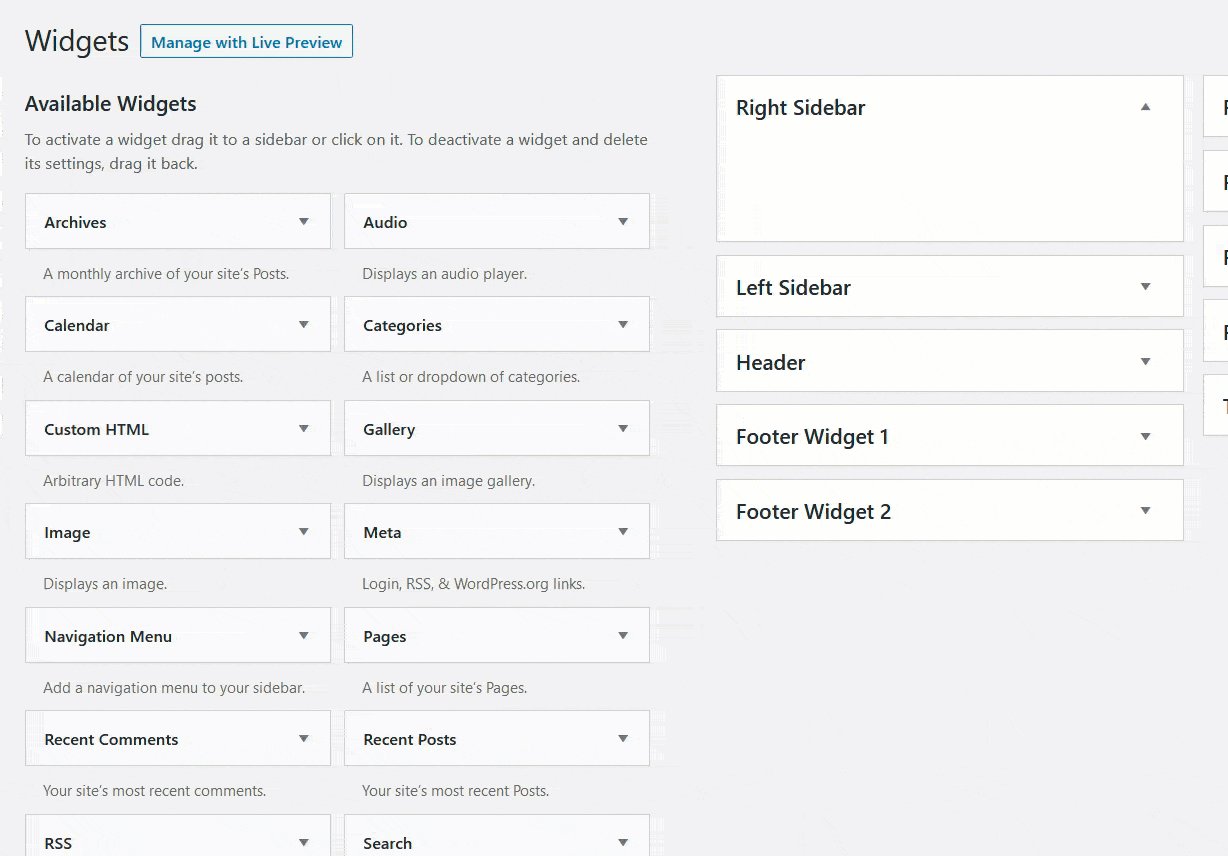
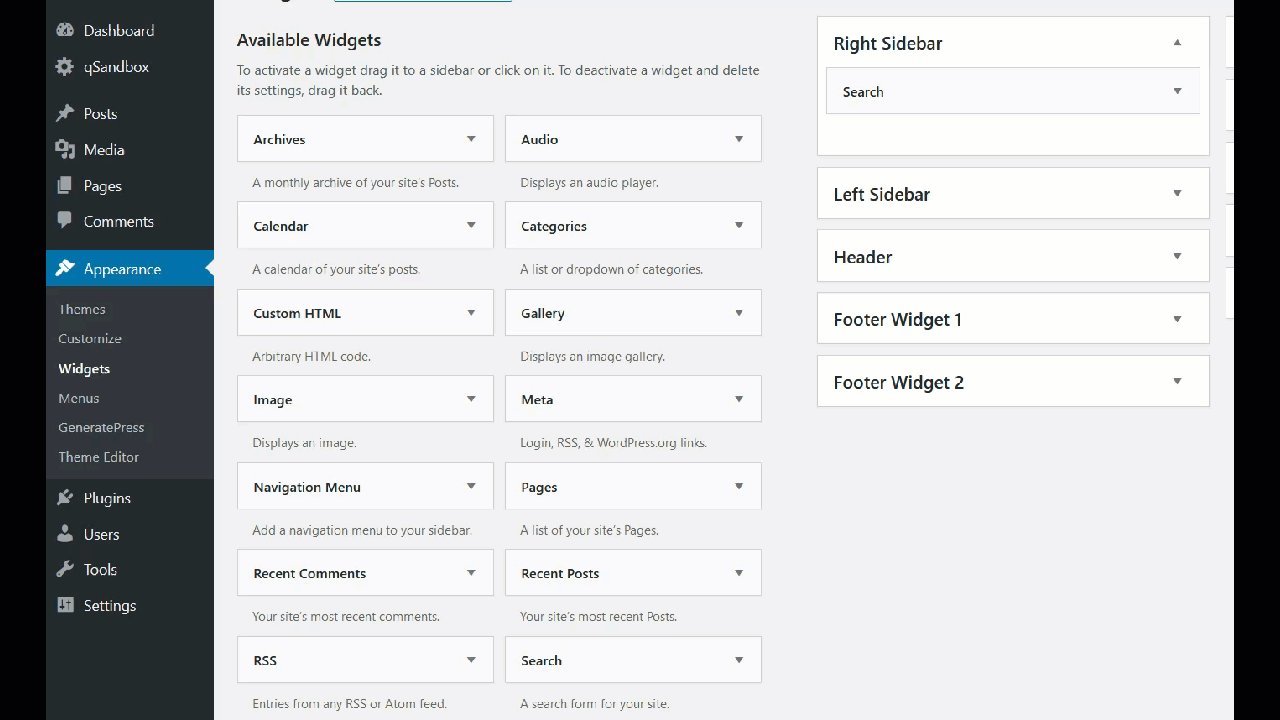
أولاً ، انتقل إلى لوحة معلومات WordPress الخاصة بك> المظهر> الأدوات .

سترى جميع الحاجيات والمواقع المتاحة هناك. على سبيل المثال ، لدينا عدة مواضع لعناصر واجهة المستخدم على موقعنا.

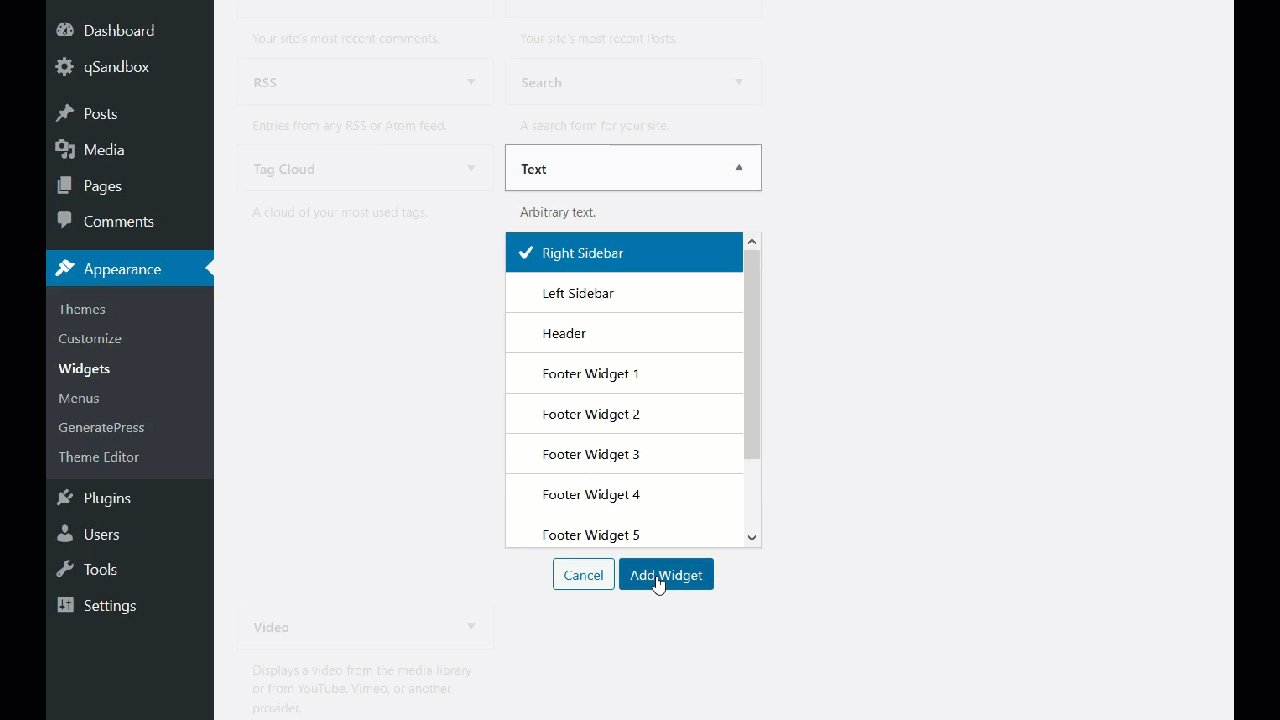
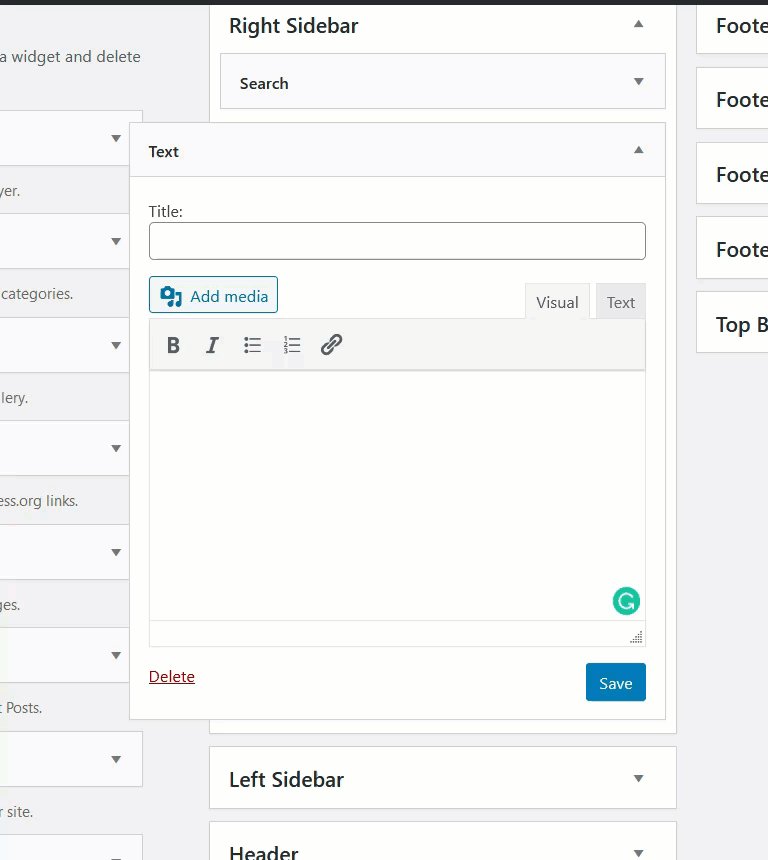
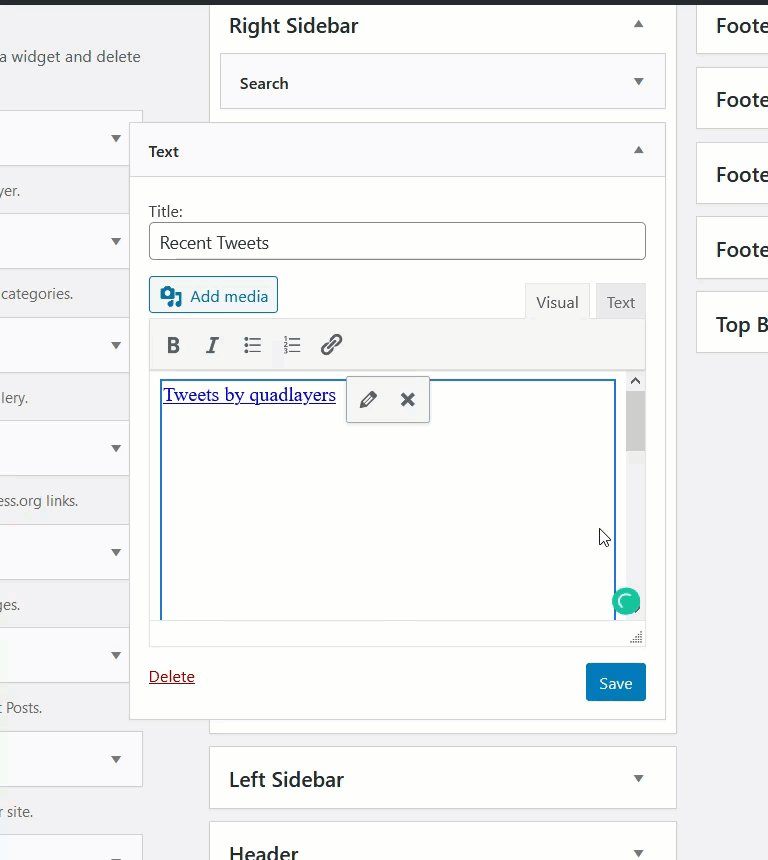
في هذا العرض التوضيحي ، سنضيف أداة نصية جديدة إلى قسم الشريط الجانبي الأيمن.

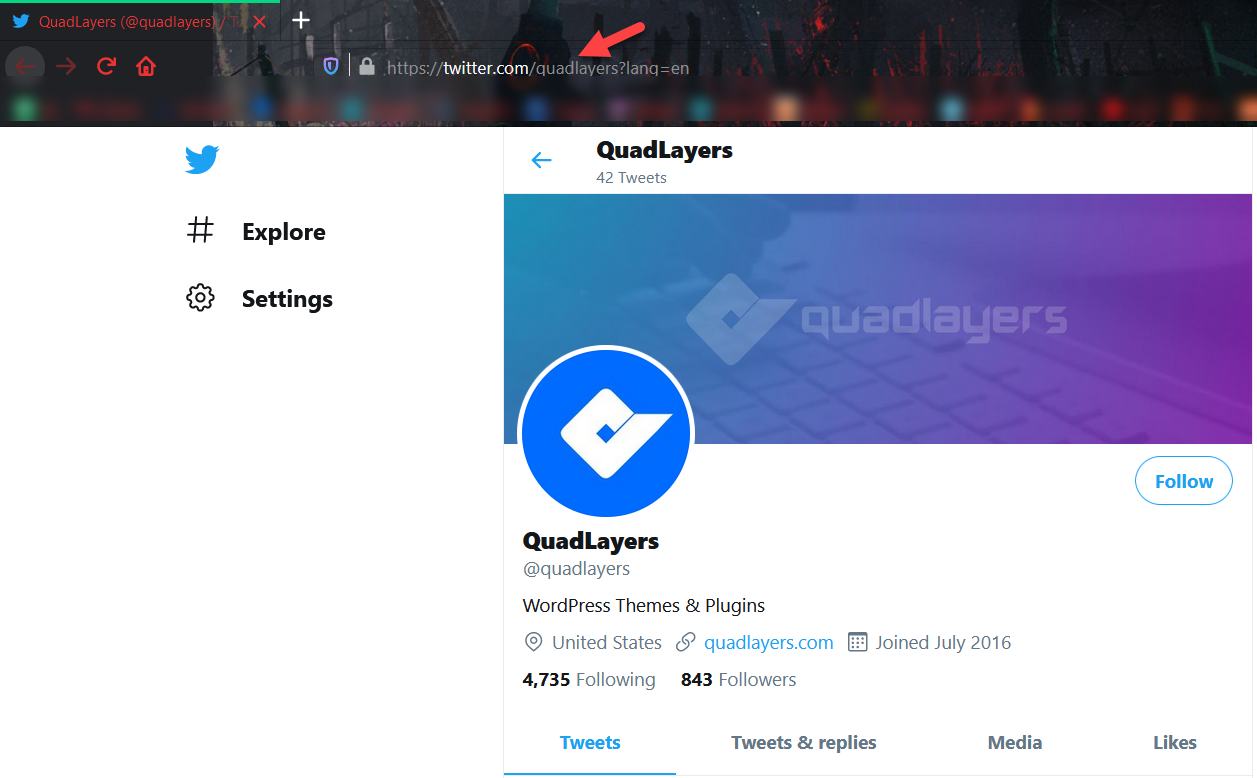
بعد ذلك ، يجب عليك تسمية الأداة ولصق عنوان URL لملف تعريف Twitter في قسم المحتوى. يمكنك العثور على عنوان URL من شريط عنوان المتصفح الخاص بك. في حالتنا ، سنستخدم عنوان URL الخاص بمعامل Twitter.

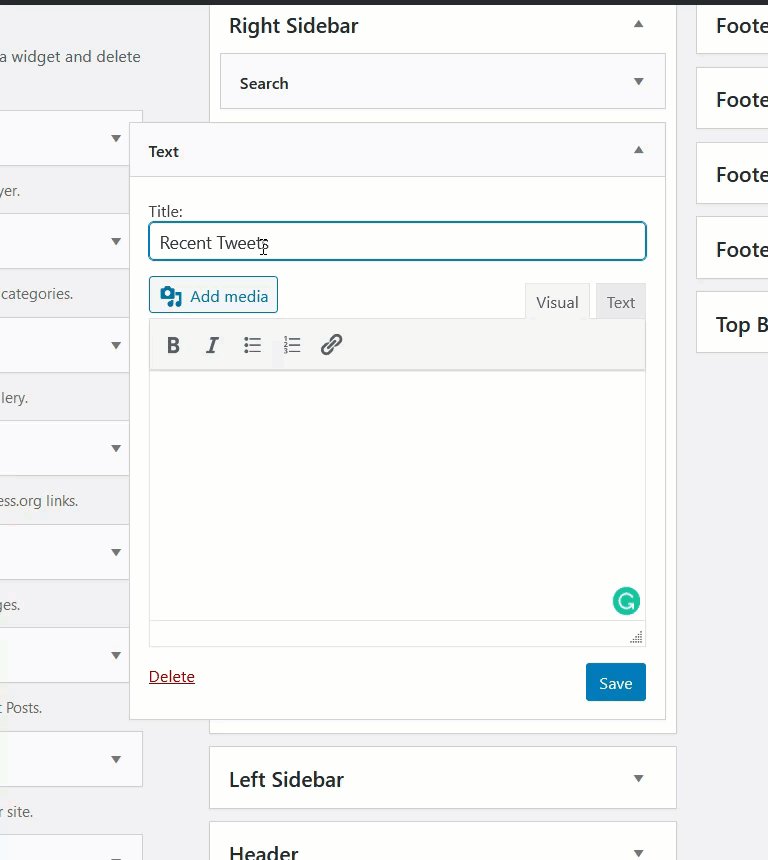
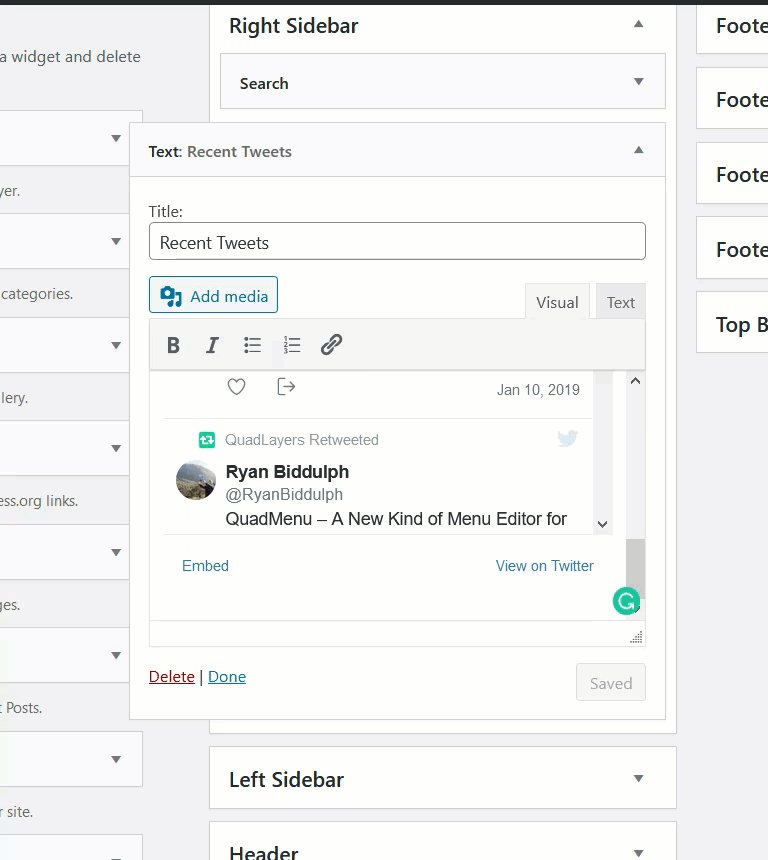
لذلك ، بعد تعديل عنصر واجهة النص الجديد الخاص بنا ، سيبدو كما يلي:

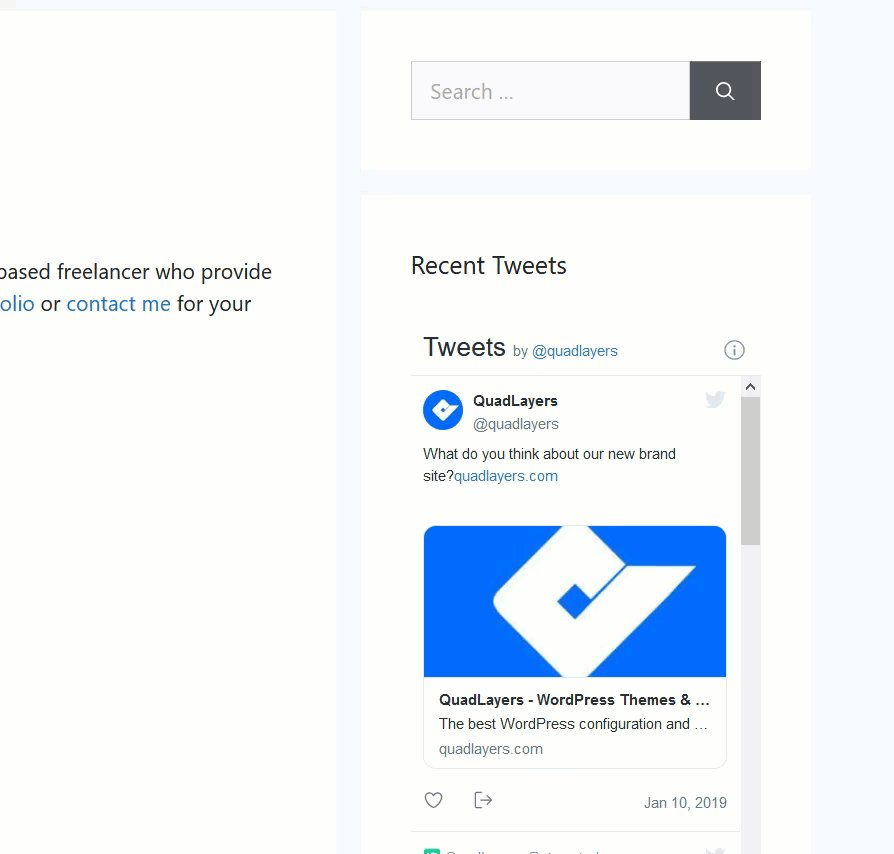
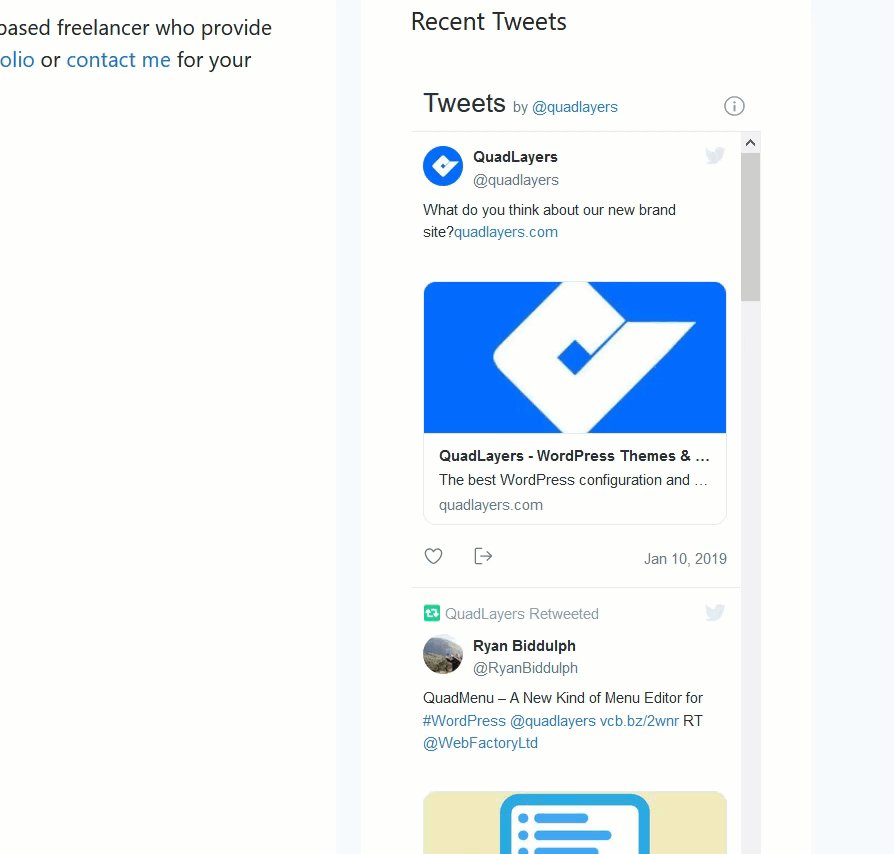
كما ترى ، يقوم WordPress تلقائيًا بتحويل عنوان URL إلى موجز Twitter قابل للتمرير. أخيرًا ، احفظ الأداة وتحقق من الواجهة الأمامية لموقع الويب الخاص بك لمعرفة النتيجة.

9) شارك المحتوى الخاص بك على تويتر
تعد مشاركة محتوى WordPress الخاص بك على Twitter خيارًا ممتازًا لدمج كلا النظامين الأساسيين والحصول على حركة مرور اجتماعية إضافية إلى موقعك. يستغرق القيام بذلك يدويًا وقتًا وهو ليس خيارًا جيدًا إذا كنت تنشر محتوى بانتظام على موقعك. ومع ذلك ، هناك حل لذلك.
في هذا القسم ، سنعرض لك طريقة المشاركة القياسية على Twitter وميزة Tweetstorm الجديدة. ضع في اعتبارك أنك ستحتاج إلى تثبيت Jetpack وإعداده. إذا لم تكن متأكدًا من كيفية القيام بذلك ، فتحقق من ذلك.
9.1) طريقة المشاركة القياسية
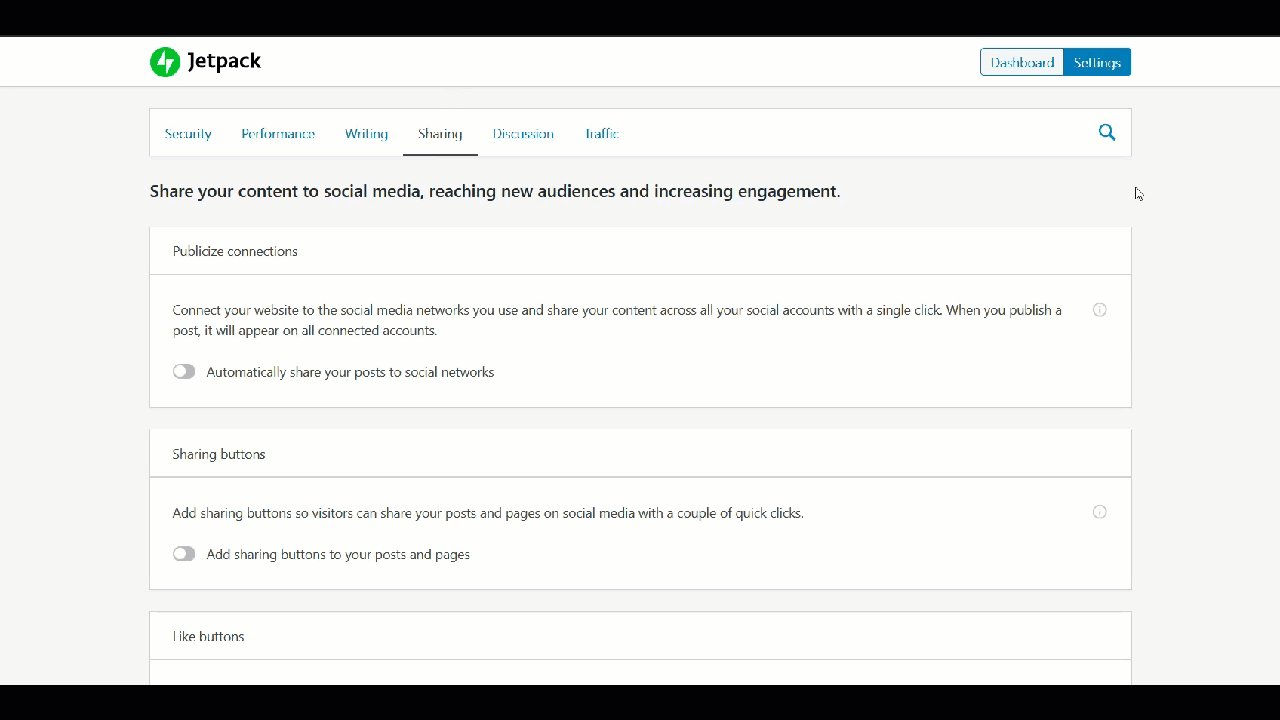
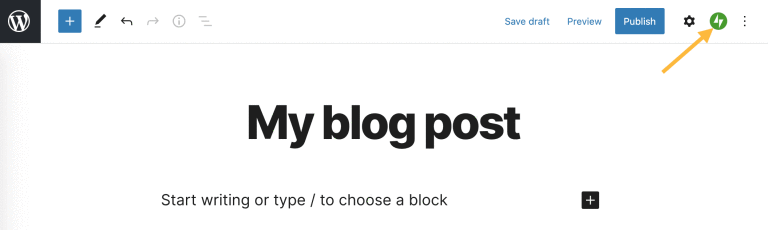
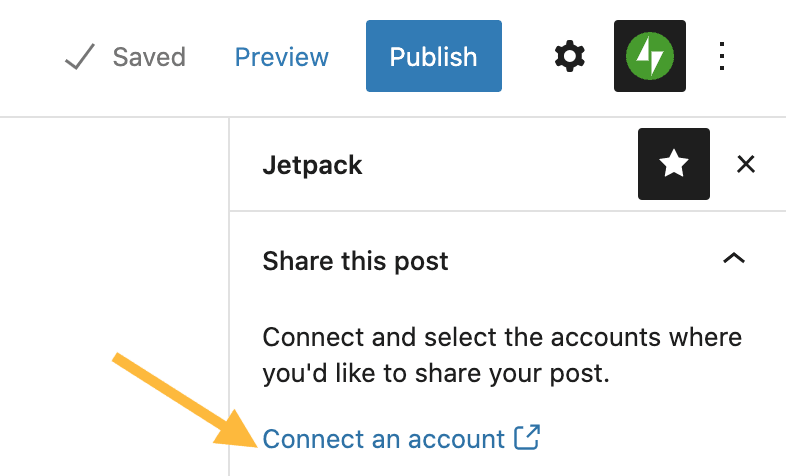
بمجرد الانتهاء من المقالة التي تريد مشاركتها ، انتقل إلى إعدادات Jetpack.

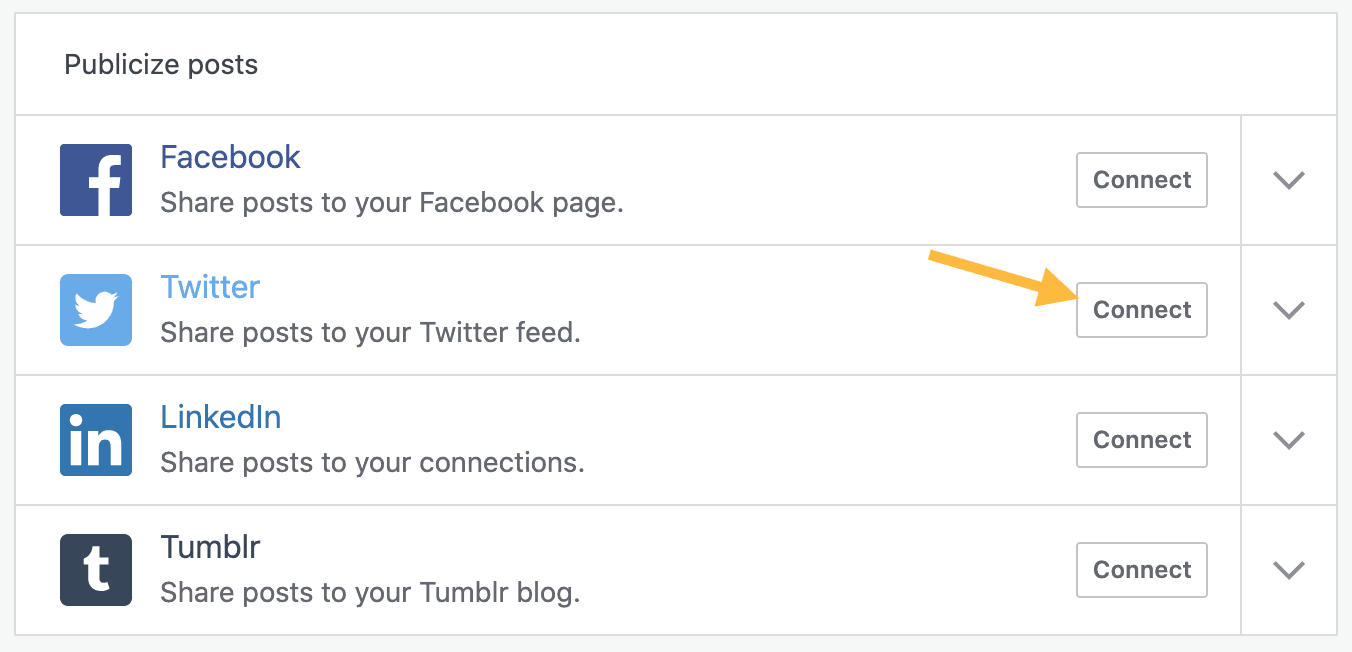
بعد ذلك ، قم بتوصيل حساب Twitter الخاص بك.

هنا ، ستتمكن أيضًا من ربط حسابات الوسائط الاجتماعية الأخرى مثل Facebook و LinkedIn وما إلى ذلك.

بعد ربط حساب Twitter الخاص بك ، سترى خيارًا لمشاركة منشورك على حساب Twitter كارتباط. هذا هو معيار المشاركة .

الآن ، دعونا نلقي نظرة على طريقة tweetstorm.
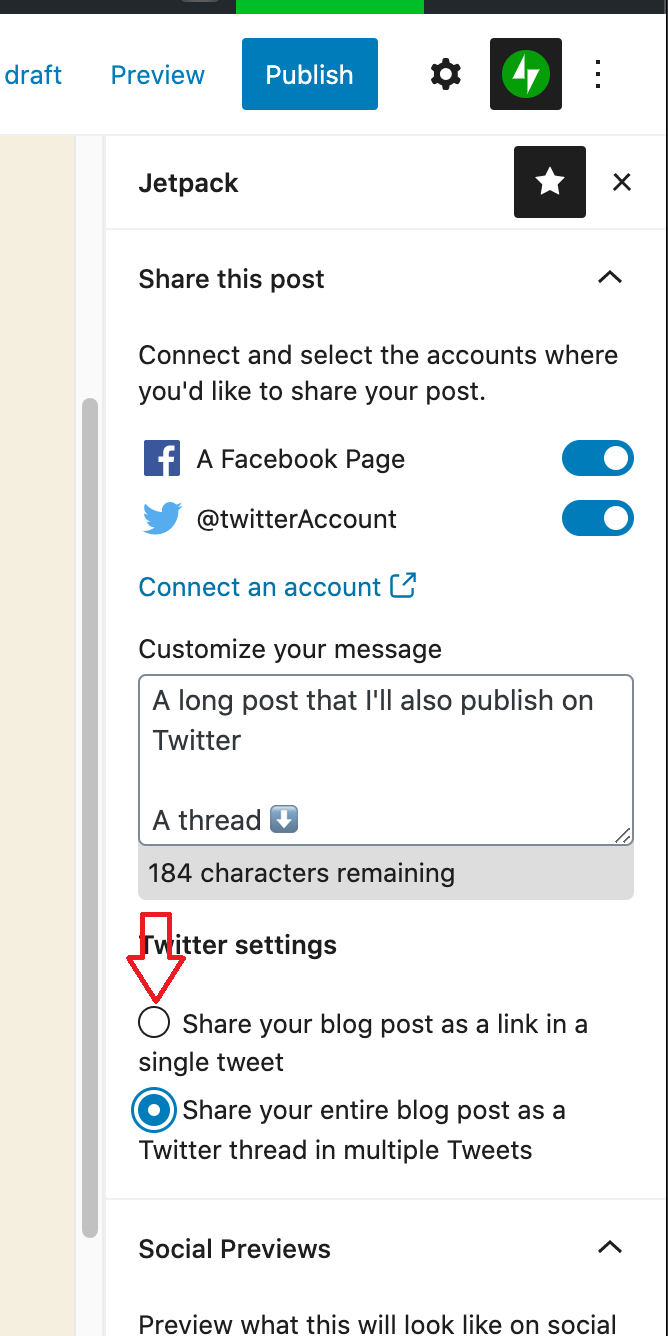
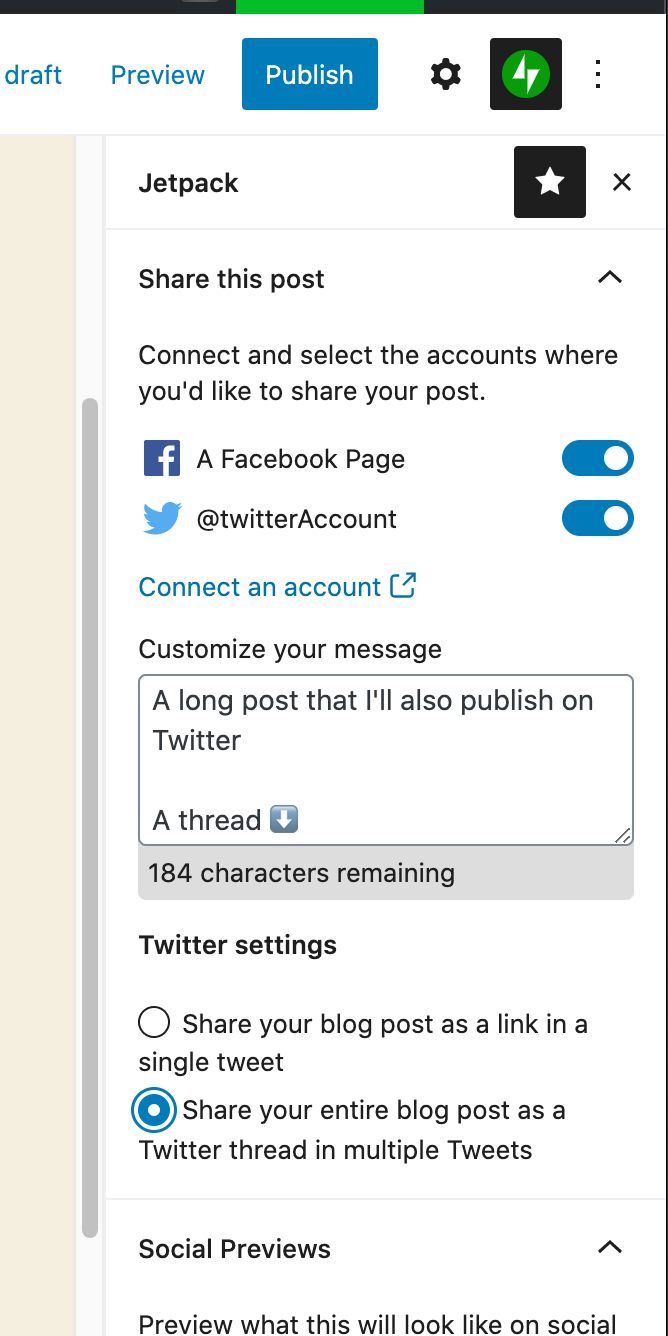
9.2) طريقة Tweetstorm
إذا كنت ترغب في نشر المنشور بأكمله كسلسلة Twitter بدلاً من مشاركة المحتوى الخاص بك كرابط ، فما عليك سوى تحديد الخيار الثاني.

سيساعدك إعداد هذا على موقع WordPress الخاص بك على توفير بعض الوقت. لن تحتاج إلى تسجيل الدخول إلى Twitter في كل مرة تريد فيها مشاركة شيء ما. باستخدام هذا ، عند نشر منشور ، سيتم مشاركته تلقائيًا على جميع ملفات تعريف الوسائط الاجتماعية المرتبطة.
10) إضافة أيقونات تغريدة مضمنة
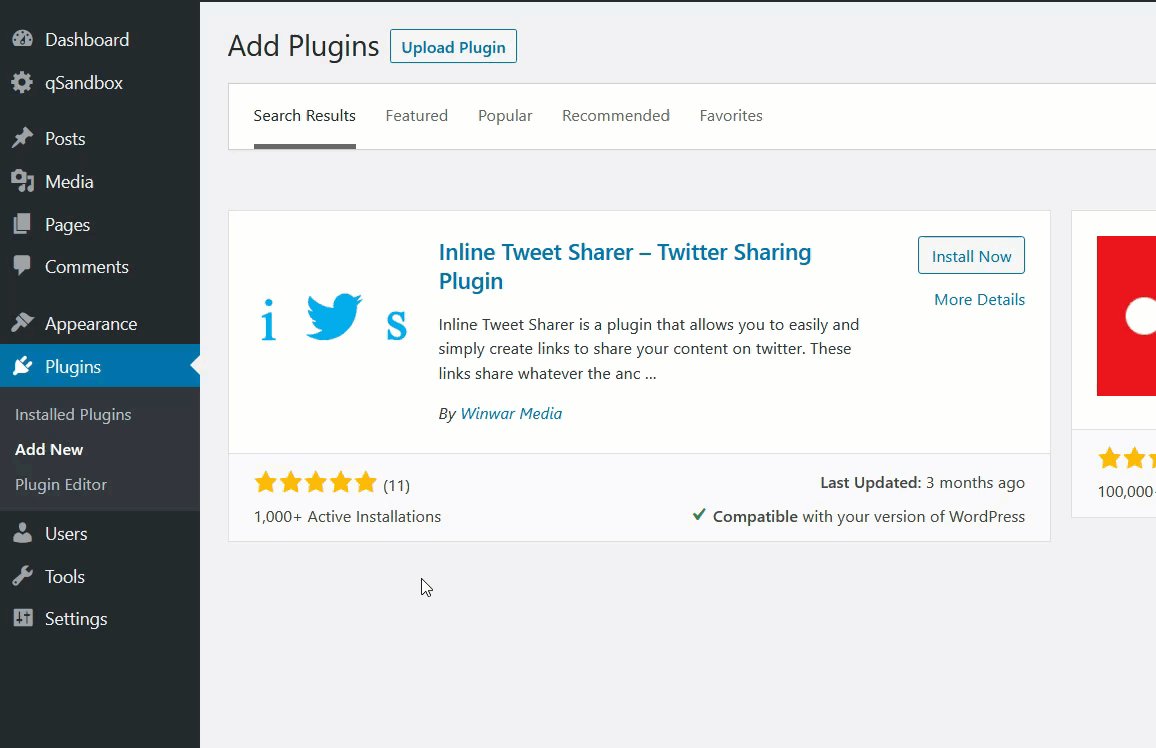
عندما تشارك بعض الأخبار المهمة ، فمن الجيد إضافة أيقونات تغريدة مضمنة إلى مشاركاتك. بشكل افتراضي ، لا يتضمن WordPress هذه الميزة ولكن يمكنك بسهولة إضافة زر تغريدة إلى المحتوى الخاص بك باستخدام المكون الإضافي Inline Tweet Sharer. دعونا نرى كيف نفعل ذلك.
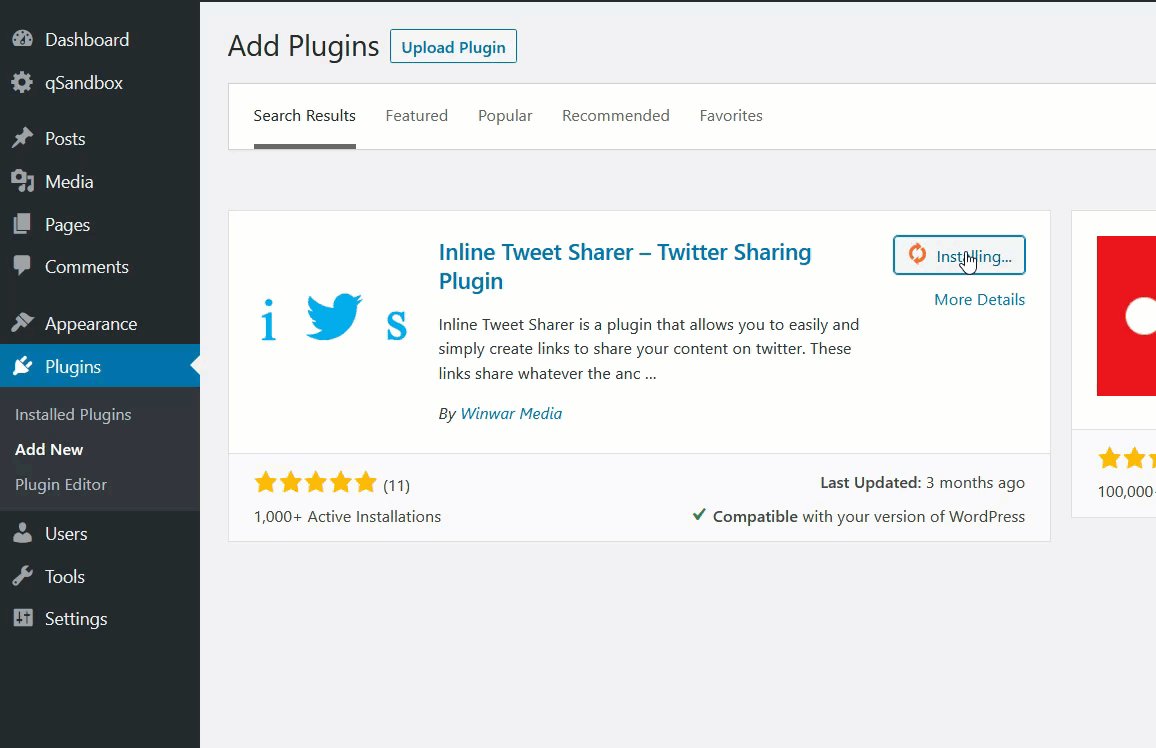
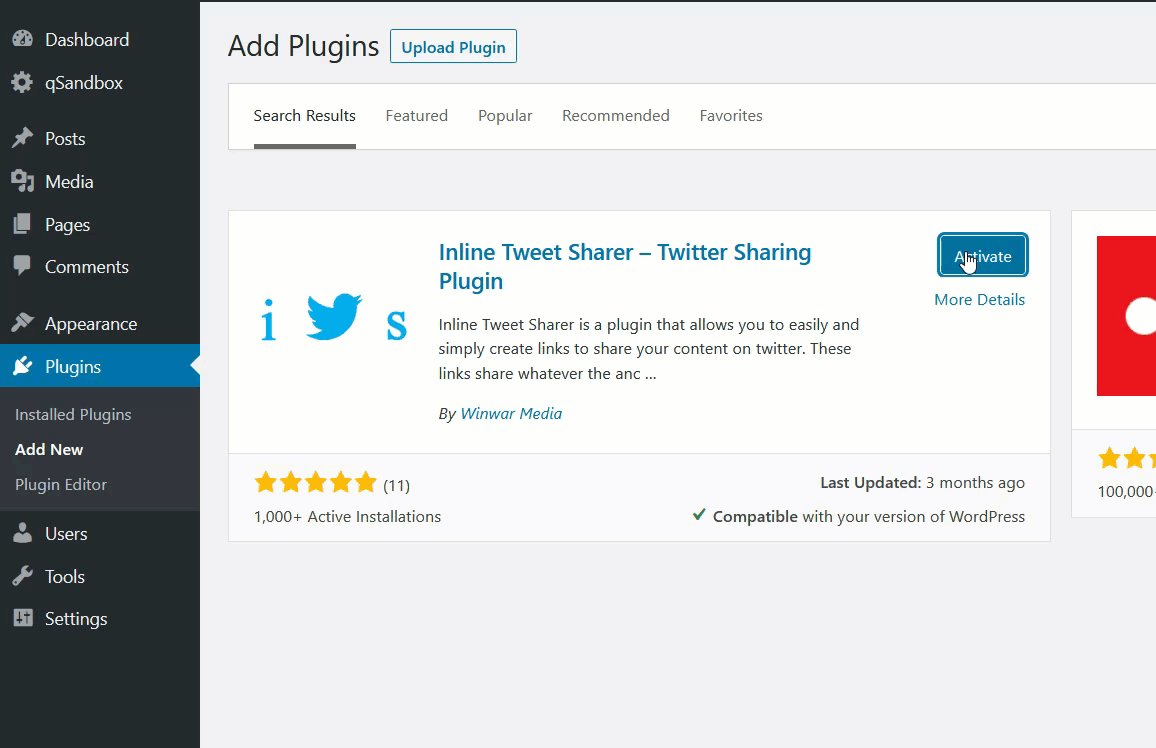
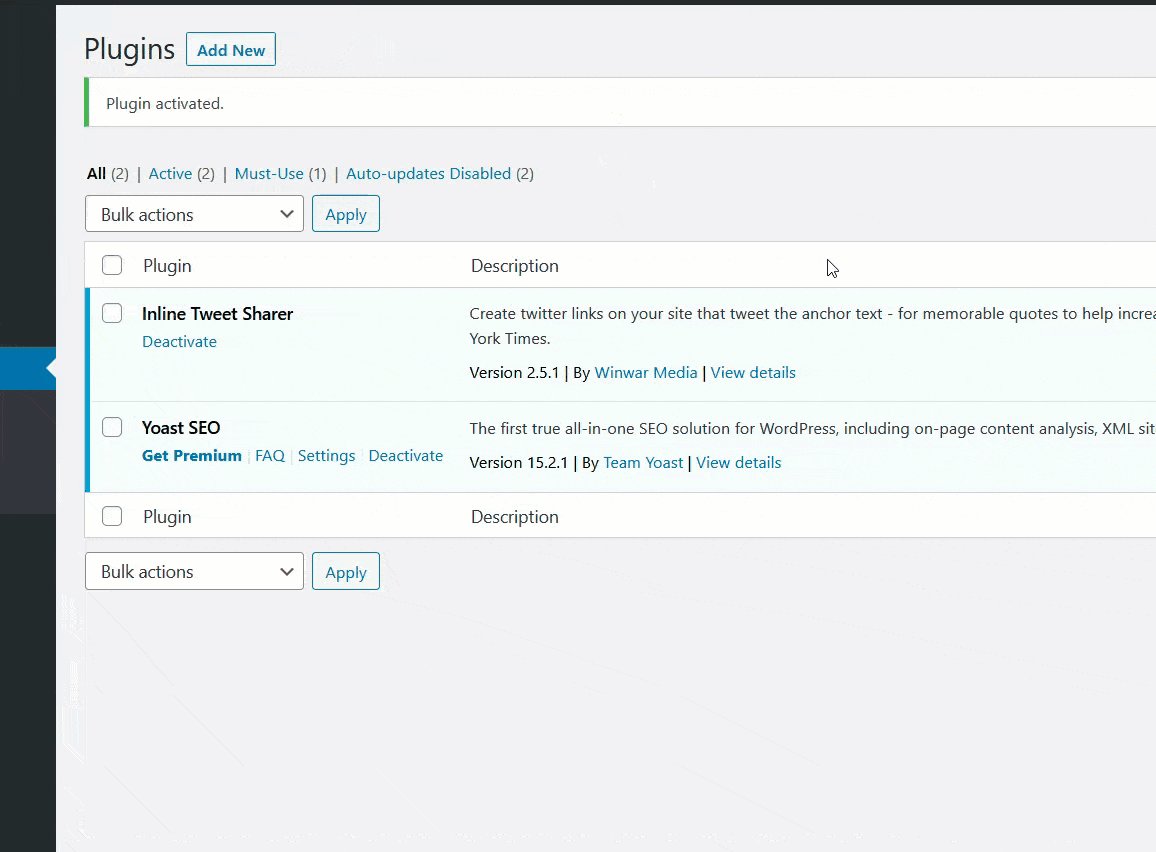
أولاً ، قم بتثبيت وتنشيط Inline Tweet Sharer على موقعك.

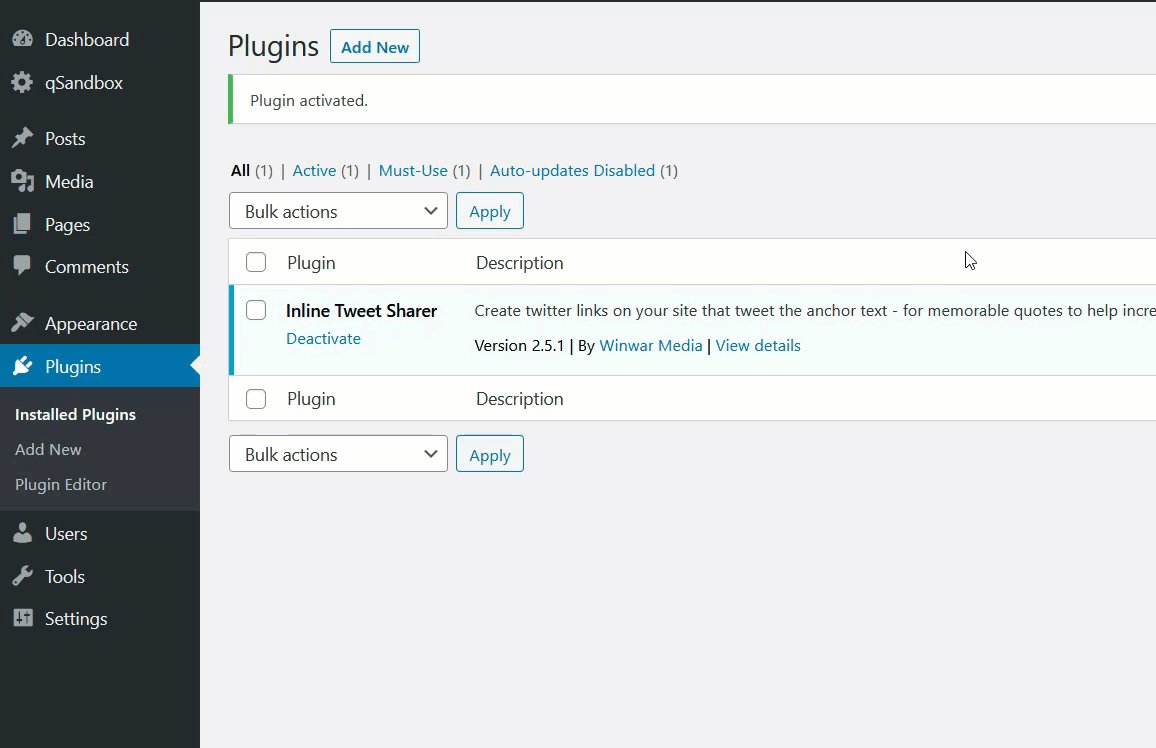
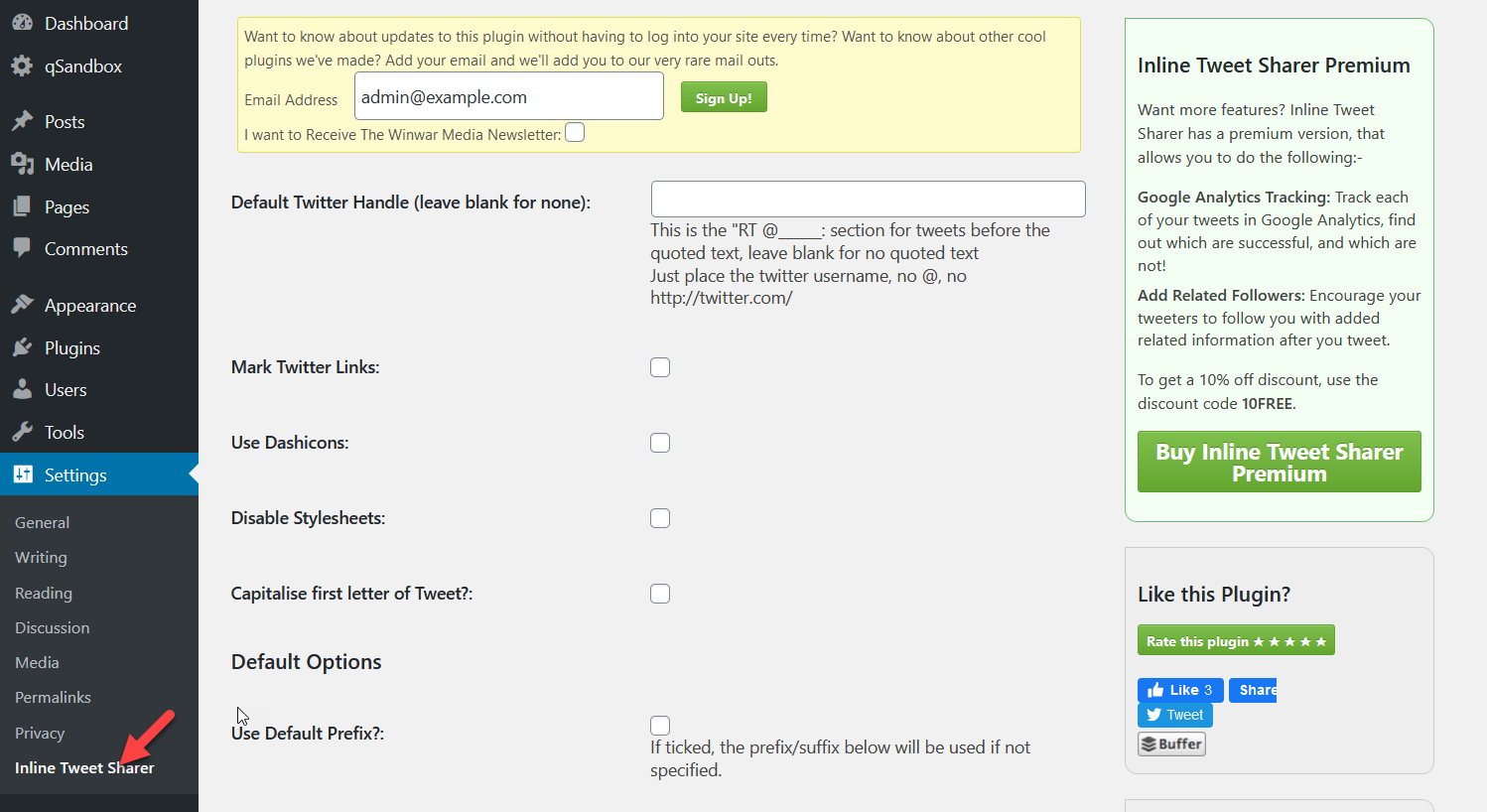
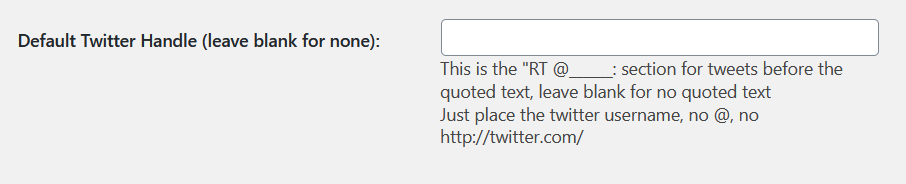
بعد ذلك ، انتقل إلى إعدادات المكون الإضافي ضمن قسم إعدادات WordPress.

هناك ، يمكنك إدخال اسم مستخدم Twitter الخاص بك وتحديد خيارات أخرى ولكنه اختياري.

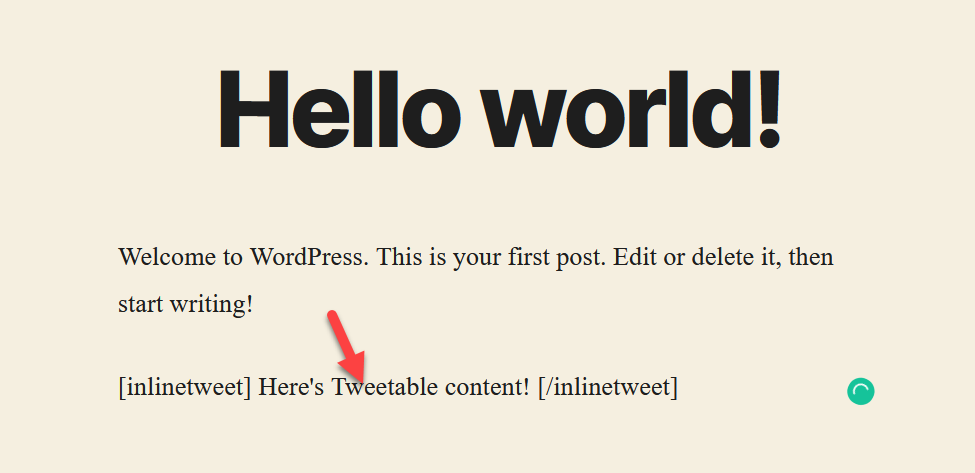
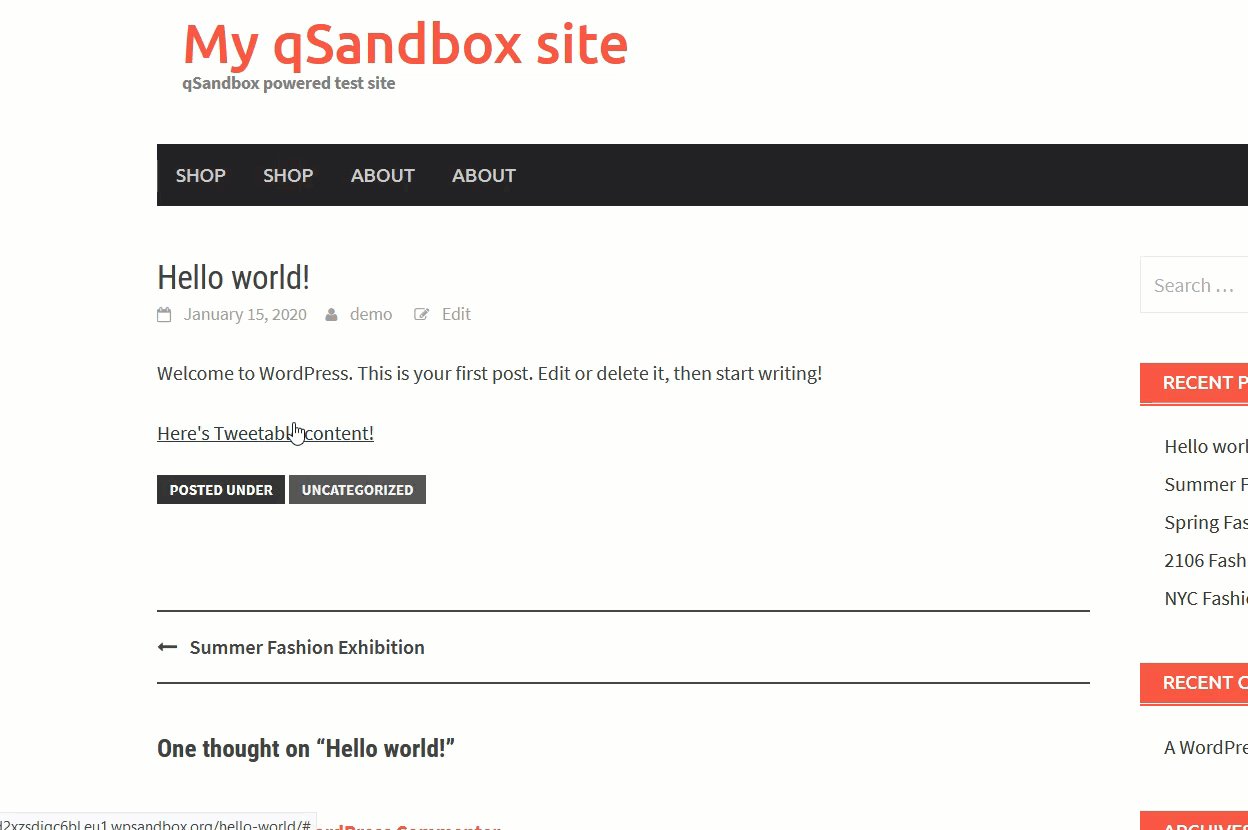
بعد ذلك ، يمكنك إضافة أيقونة التغريدة باستخدام رمز قصير في محرر WordPress. الرمز المختصر الذي سنستخدمه هو [inlinetweet] . على سبيل المثال ، تحقق من لقطة الشاشة الموجودة أدناه.

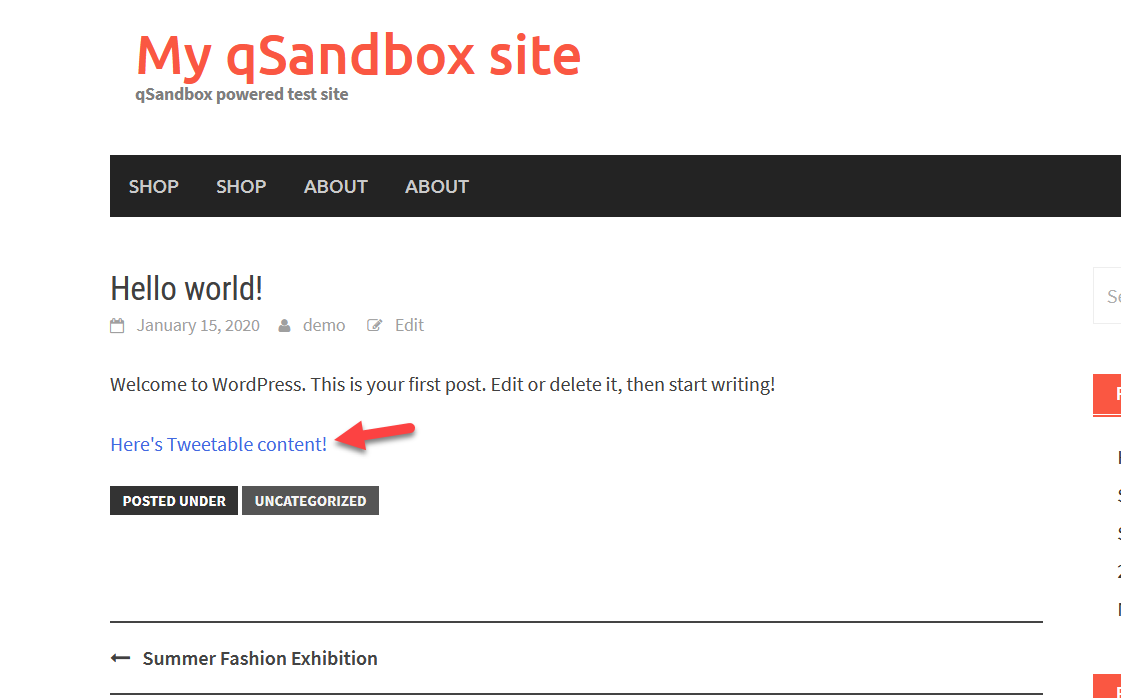
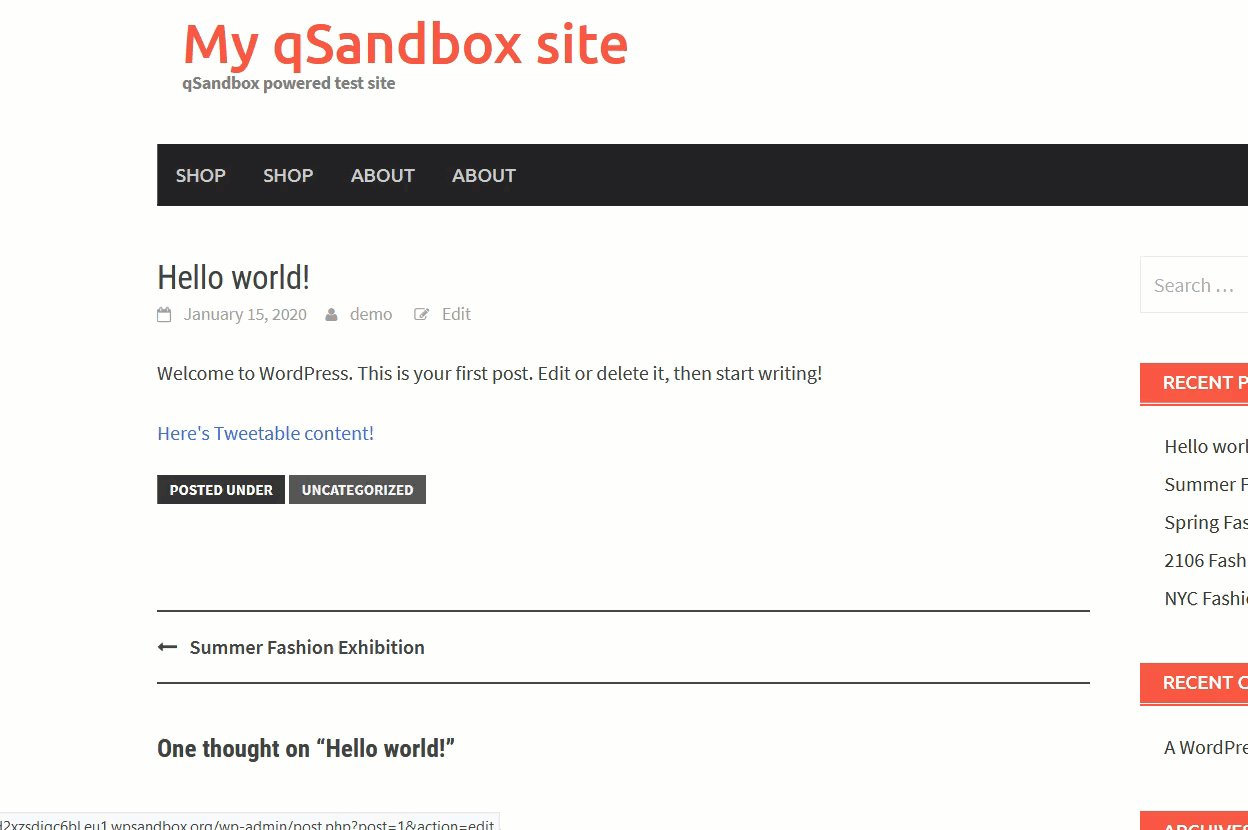
إذا قمت بفحص المنشور من الواجهة الأمامية ، فسترى نص Tweetable الذي سيكون رابطًا.

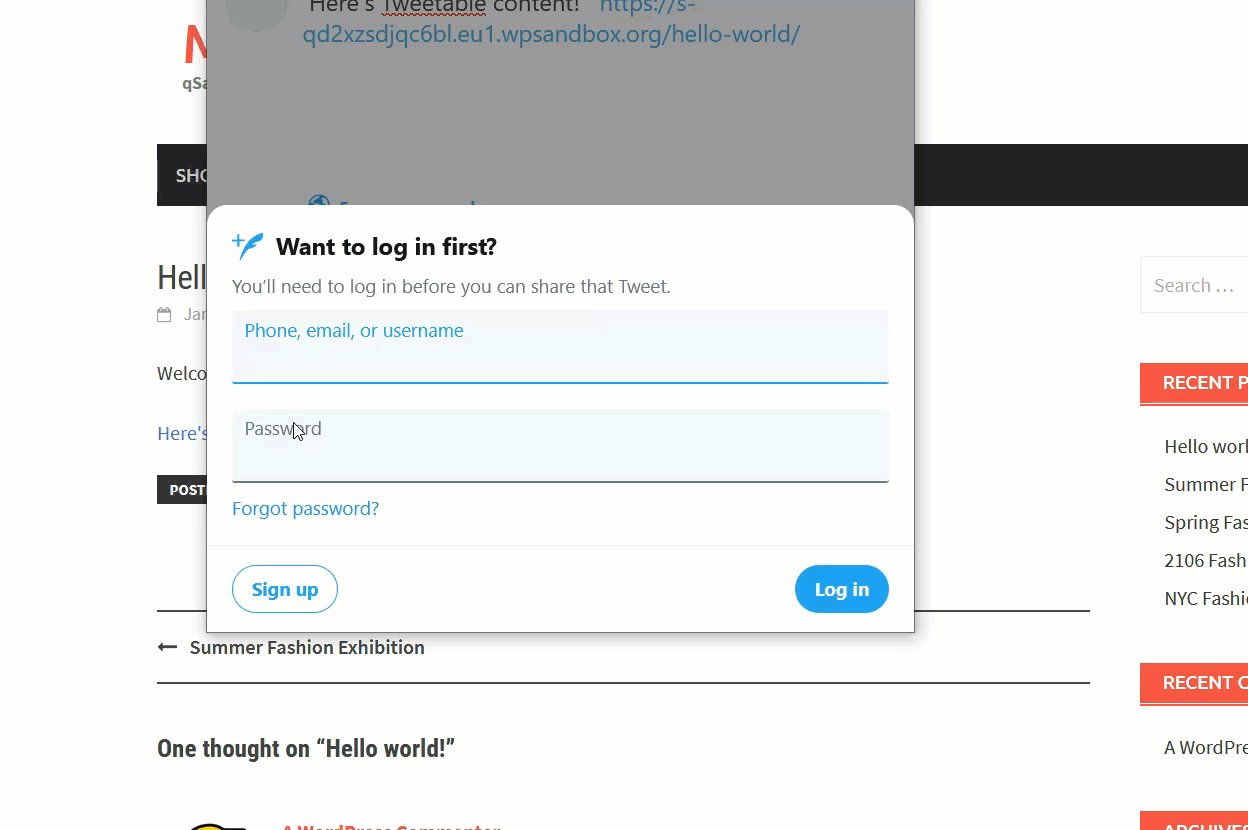
عند النقر فوقه ، سيفتح متصفحك موقع Twitter ومن هناك ، ستتمكن من مشاركته على Twitter.

11) أضف بطاقات Twitter
أخيرًا ، الطريقة الأخيرة لربط Twitter بـ WordPress هي عبر البطاقات. في هذا القسم ، سوف نوضح لك كيفية إنشاء بطاقة Twitter باستخدام مكونين إضافيين مجانيين: Yoast SEO و JM Twitter Cards.
11.1) أضف بطاقات Twitter باستخدام Yoast SEO
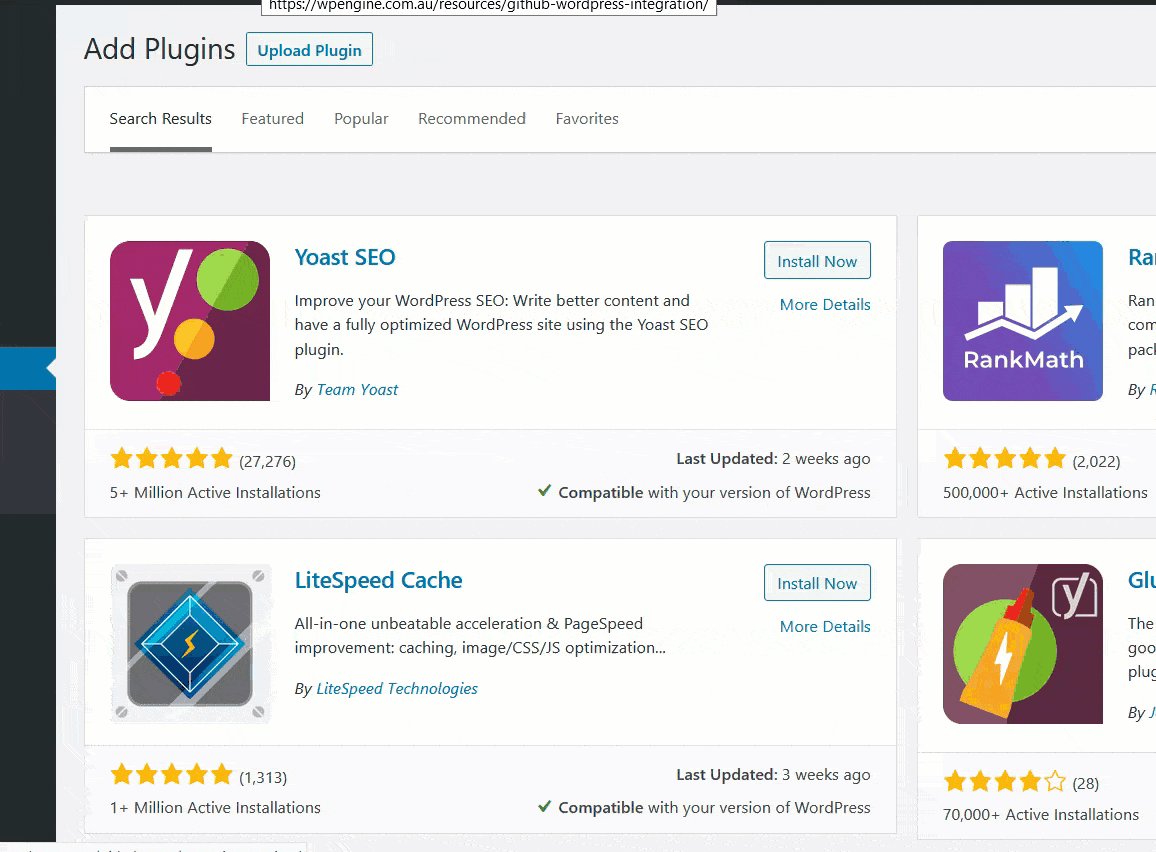
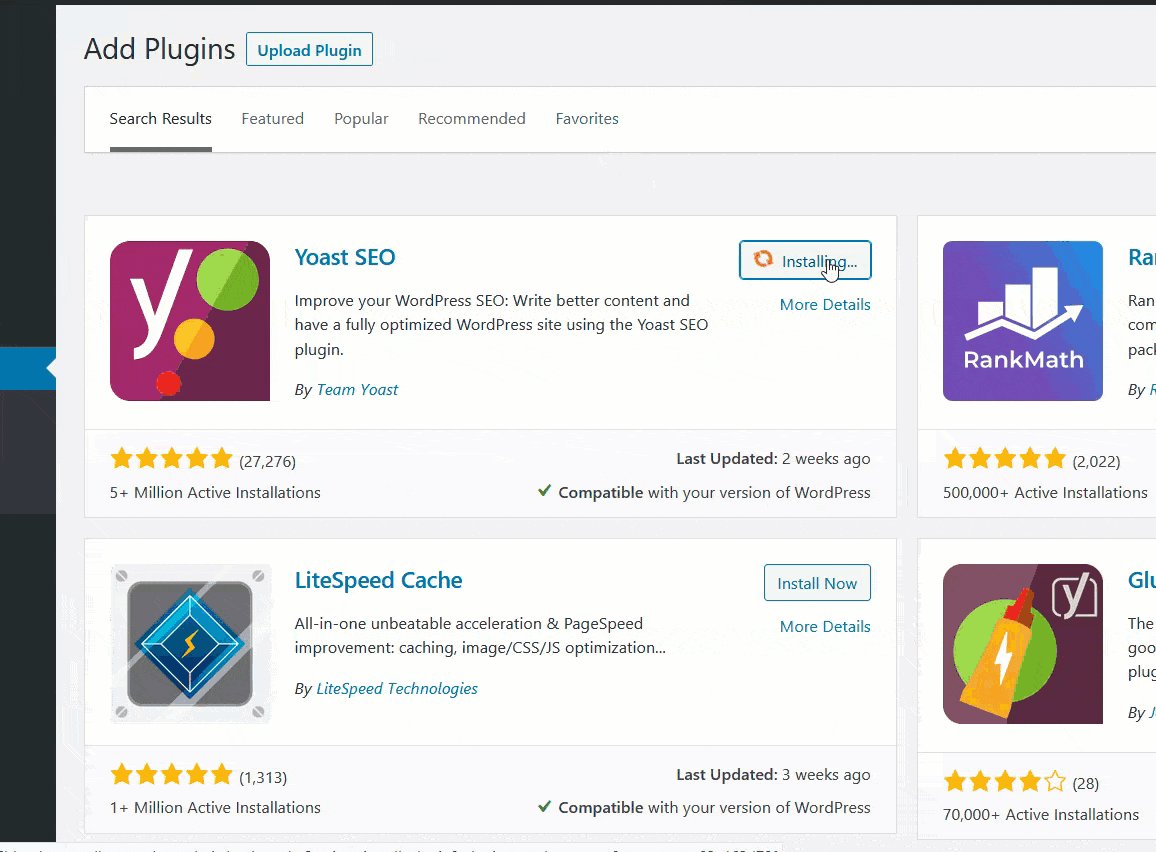
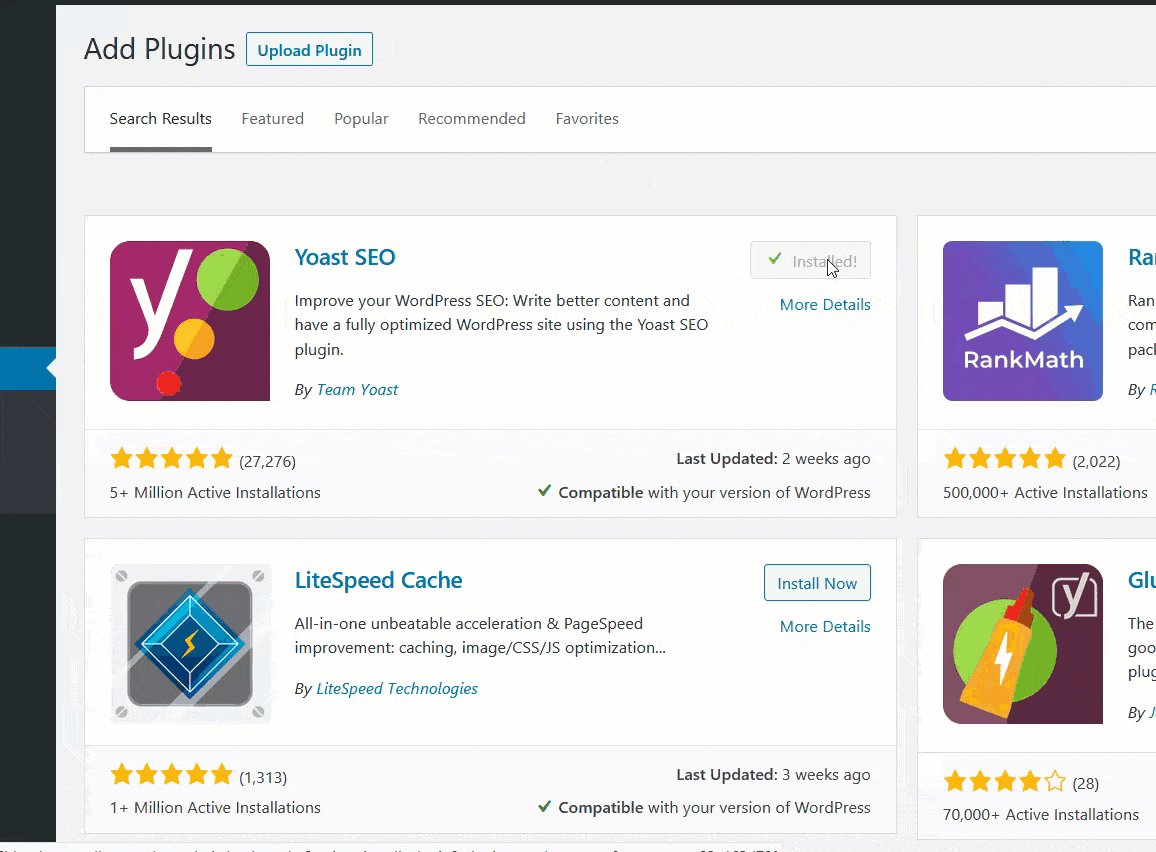
إذا كنت قد قمت بالفعل بتثبيت Yoast SEO وتكوينه ، فلا تتردد في تخطي التثبيت وإعدادات التكوين الأساسية. إذا كنت مستخدمًا جديدًا لـ Yoast ، فقم بتثبيته وتنشيطه من مستودع ملحقات WordPress.

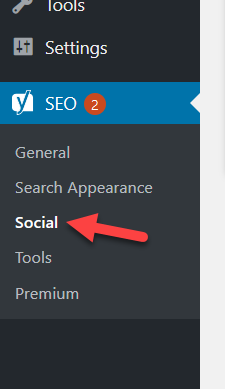
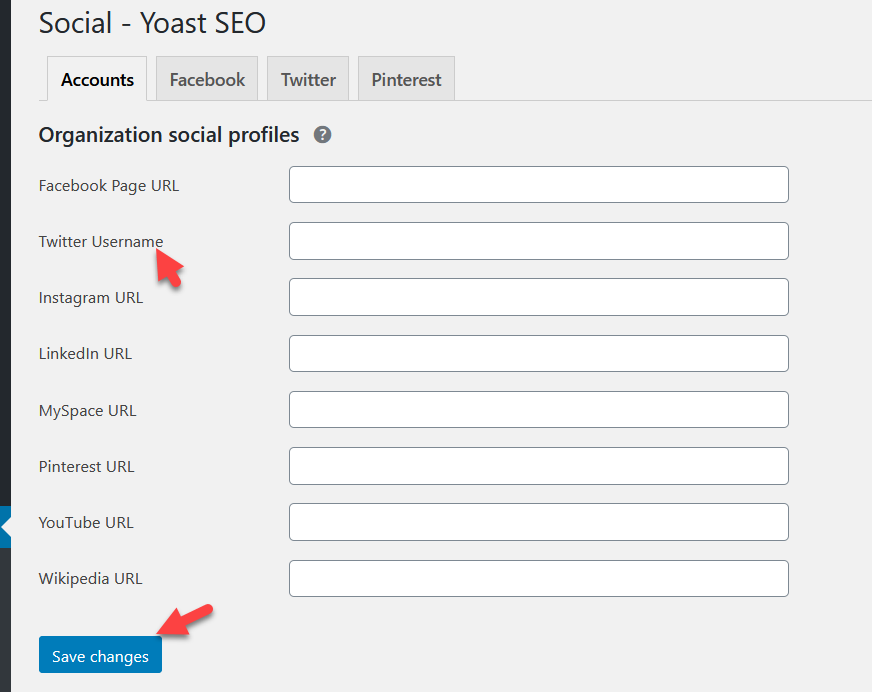
بعد ذلك ، انتقل إلى القسم الاجتماعي في Yoast SEO.

هناك ، ستتمكن من إدخال اسم مستخدم Twitter الخاص بك.

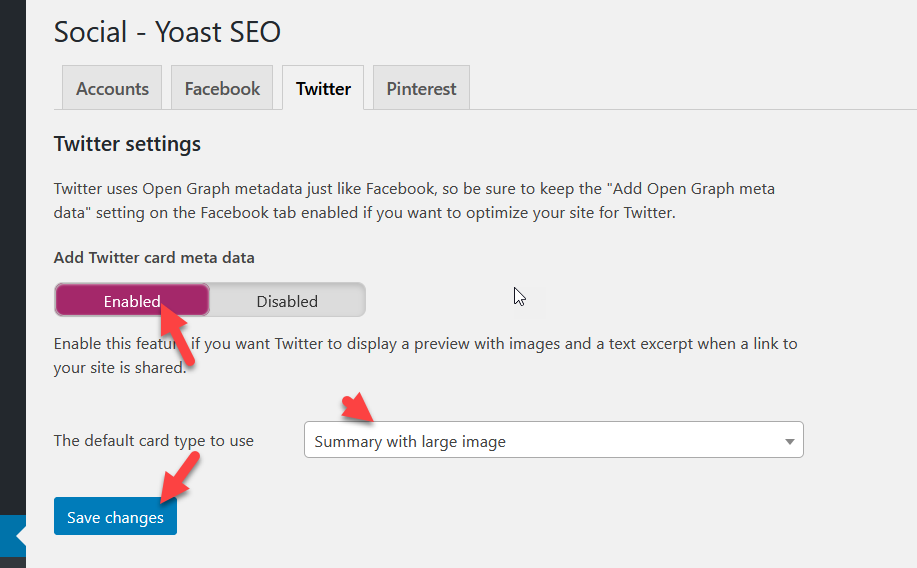
بعد حفظ التغييرات ، ضمن قسم Twitter ، سترى تكوين Twitter Card. تأكد من تمكينه.

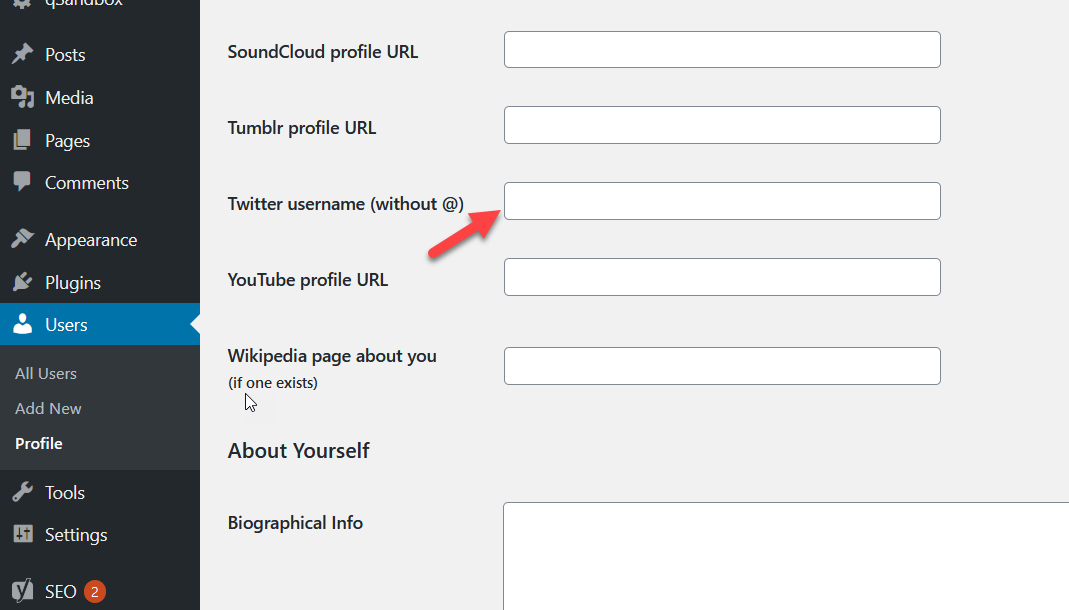
بعد ذلك ، انتقل إلى إعدادات المستخدمين وأضف اسم مستخدم Twitter الخاص بك.

هذا هو! الآن ، عندما يغرد شخص ما منشوراتك على Twitter ، سيرى بطاقة.
Yoast SEO هي مجرد واحدة من المكونات الإضافية لتحسين محركات البحث. إذا كنت تستخدم أدوات أخرى مثل Rank Math SEO أو All In One SEO Pack ، فستحتاج إلى مكون إضافي لتضمين بطاقات Twitter على موقع الويب الخاص بك. دعونا نرى كيفية القيام بذلك باستخدام بطاقات JM Twitter.
11.2) إضافة بطاقات Twitter باستخدام بطاقات JM Twitter
JM Twitter Cards هو مكون إضافي مجاني ممتاز لإضافة بطاقات Twitter.
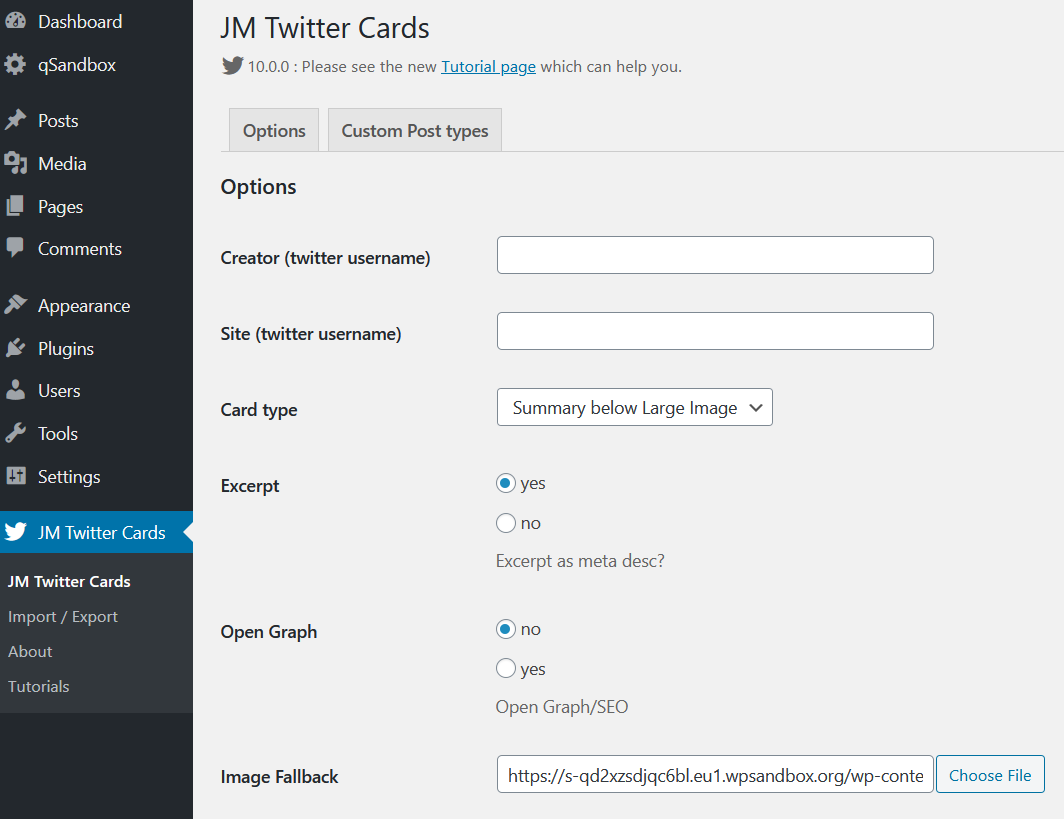
بعد تثبيت المكون الإضافي على موقع WordPress الخاص بك ، انتقل إلى إعدادات المكون الإضافي. سيتعين عليك إدخال اسم مستخدم Twitter واسم مستخدم عملك وتكوين نوع البطاقة التي تريد عرضها.

ثم احفظ الإعدادات وأنت على ما يرام. الآن ، عندما يشارك شخص ما منشورك على Twitter ، سيرى بطاقة Twitter.
استنتاج
بشكل عام ، يعد دمج Twitter مع موقعك طريقة رائعة لتحسين وجودك على وسائل التواصل الاجتماعي والوصول إلى المزيد من العملاء. في هذا الدليل ، رأينا عدة طرق مختلفة لربط Twitter بـ WordPress:
- تضمين التغريدات
- اسحب المحتوى من تغريدة واحدة / tweetstorm
- تويتر تغذية
- عرض تغريدات محددة
- القطعة الجدول الزمني
- زر المشاركة
- زر "متابعة"
- تغريدات على الشريط الجانبي
- مشاركة المحتوى
- أيقونات التغريدات المضمنة
- بطاقات تويتر
كل هذه الطرق سهلة التنفيذ للغاية ، لذا اختر الطريقة التي تناسب احتياجاتك. إذا كنت تدير موقع WordPress غنيًا بالمحتوى ، فيمكنك إضافة أزرار المشاركة الاجتماعية إلى منشوراتك باستخدام Jetpack أو Social Snap ببضع نقرات.
من ناحية أخرى ، إذا كنت نشطًا جدًا على Twitter ، فإن إنشاء صفحة تويتر مصغرة على موقعك يعد خيارًا رائعًا. بهذه الطريقة ، يمكن للمستخدمين الحصول على كل هذا المحتوى من موقعك ، لذا سيساعدك ذلك على زيادة الوقت على الصفحة. بالإضافة إلى ذلك ، فإن إضافة زر متابعة وخيارات لمشاركة المحتوى الخاص بك على موقعك أمر لا بد منه.
أخيرًا ، إذا كنت ترغب في دمج حسابات الوسائط الاجتماعية الخاصة بك مع موقعك ، فراجع هذه الأدلة:
- كيف تضيف أداة Facebook إلى WordPress؟
- معرض موجز Instagram: أفضل مكون إضافي لـ Instagram لـ WordPress
هل تعرف أي طرق أخرى لربط Twitter بـ WordPress؟ أي واحد هو المفضل لديك؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه! وإذا وجدت هذه المقالة مفيدة ، فيرجى مشاركتها على وسائل التواصل الاجتماعي.
