21 أفضل المواقع الاستشارية (أمثلة) 2023
نشرت: 2023-02-09هل ترغب في الحصول على الإلهام والأفكار الإبداعية من خلال الاطلاع على أفضل المواقع الاستشارية؟
أنت محظوظ لأننا انتهينا للتو من تنظيم هذه المجموعة بعد إجراء فحص شامل لأكثر من 70 موقع استشاري.
أنها تأتي في جميع الأشكال والأحجام.
لقد حرصنا على تضمين تخطيطات من صفحة واحدة ومتعددة ، وتصميمات مبسطة وأكثر إبداعًا لتحديد جميع المربعات والأذواق.
نصيحة : الشيء الذي سيؤدي بالتأكيد إلى تحسين تجربة مستخدم موقعك هو إضافة نموذج موعد / استشارة عبر الإنترنت.
ضع في اعتبارك أنه يمكنك بسهولة إنشاء موقع أعمال مؤثر باستخدام سمات WordPress الاستشارية هذه.
دعنا نذهب!
أفضل المواقع الاستشارية وأكثرها إلهامًا
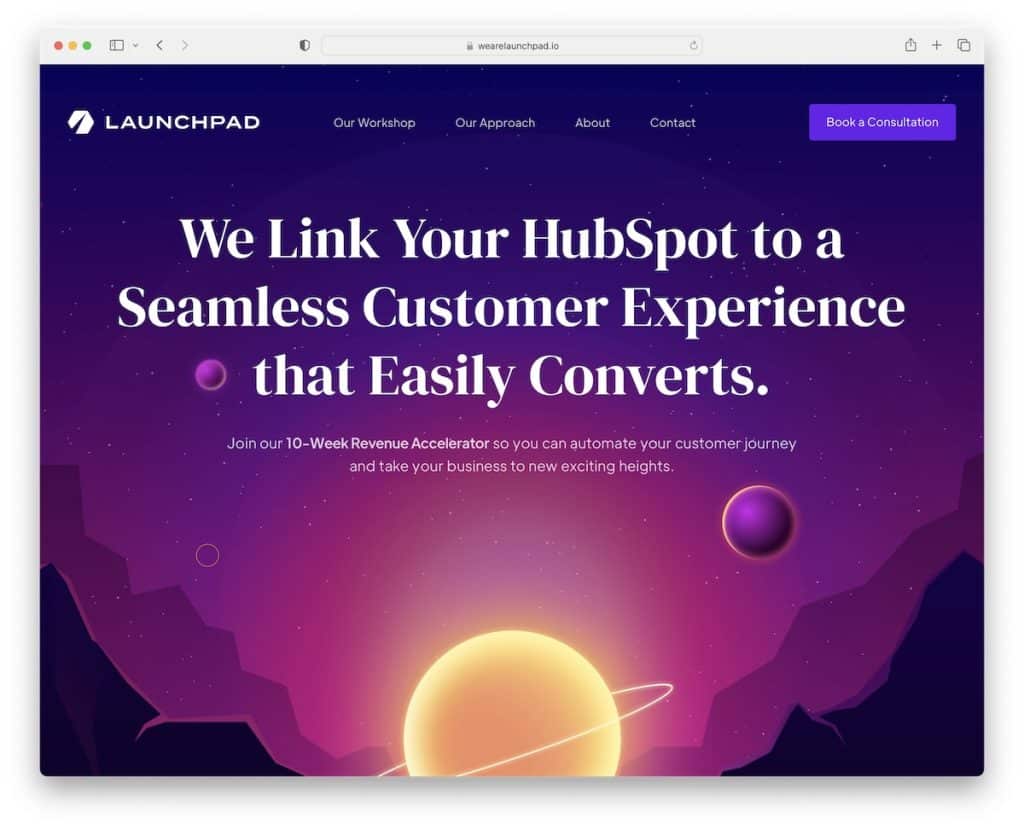
1. Launchpad
بنيت مع: Webflow

Launchpad هو موقع ويب متحرك بتصميم ويب حديث ممتاز يجذب انتباهك.
يضمن التمرير الفريد تجربة غامرة ، خاصة مع التصميم الداكن الذي يجعل التمرير ممتعًا للغاية.
ميزة أخرى مفيدة هي الرأس المختفي الذي يظهر مرة أخرى بمجرد أن تبدأ في التمرير مرة أخرى إلى الأعلى.
ملاحظة: استخدم الرسوم المتحركة لجعل موقع Webflow الخاص بك أكثر جاذبية وجاذبية.
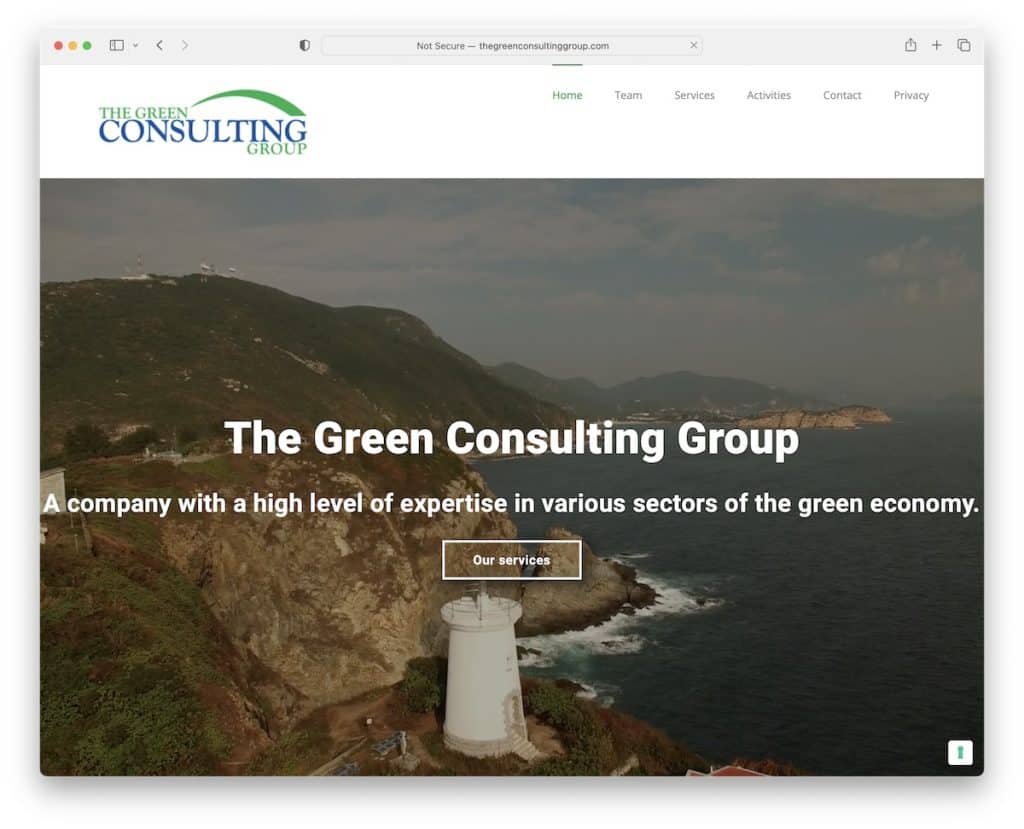
2. مجموعة جرين للاستشارات
بنيت مع: Elementor

The Green Consulting Group هو موقع استشاري من الدرجة الأولى مع خلفية فيديو كبيرة في الجزء المرئي من الصفحة. الرأس نظيف وأساسي ، في حين أن التذييل له تأثير كاشفي جذاب لا تراه كثيرًا.
علاوة على ذلك ، فإن تصميم الويب سريع الاستجابة ضئيل للغاية لضمان ظهور المحتوى والتفاصيل بشكل أكبر.
ملاحظة: يعد الفيديو البطل مصدر جذب كبير للانتباه.
إذا قررت إنشاء موقع الويب الخاص بك باستخدام WordPress ، فستكون مراجعة Elementor المتعمقة لدينا مفيدة.
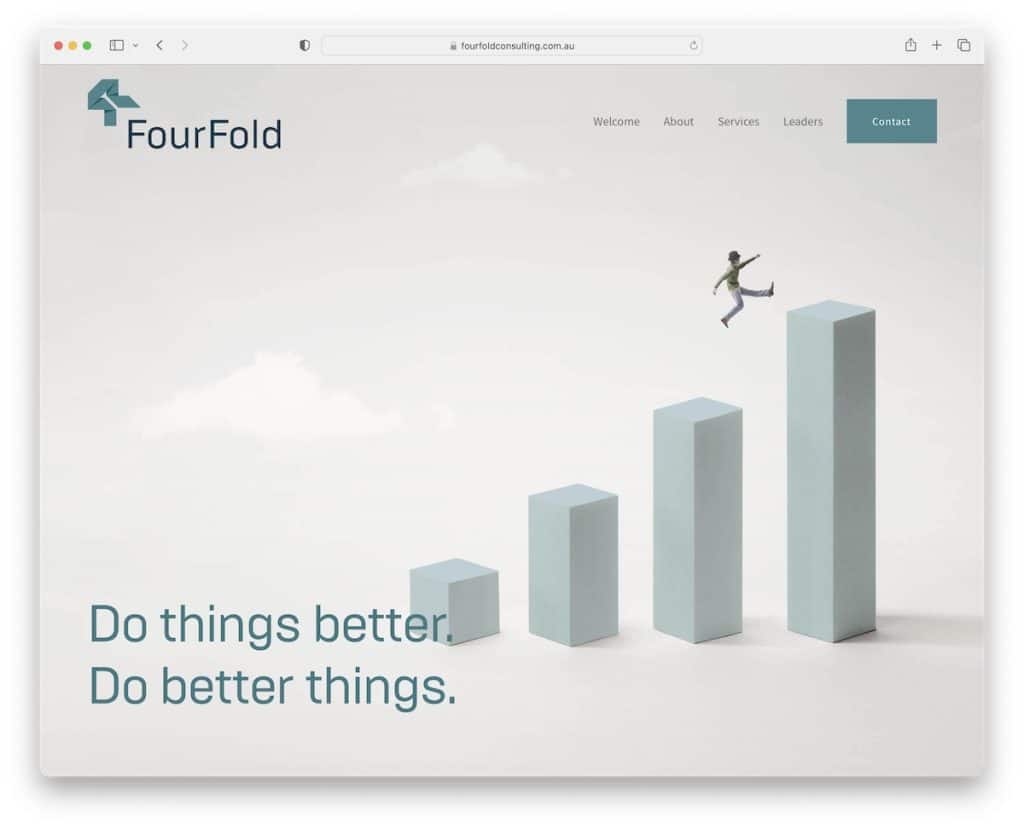
3. أربعة أضعاف
بنيت مع: Squarespace

FourFold هو موقع ويب مبسط مع تحميل المحتوى عند التمرير لتحسين تجربة التمرير. كما أن لديها رأس يختفي / يظهر مجددًا اعتمادًا على حركة التمرير.
ميزة مفيدة هي الأكورديون التي لا تأخذ الكثير من عقارات الموقع ، وتوفر المعلومات عند الحاجة فقط.
FourFold هو أيضًا مثال رائع لموقع ويب مكون من صفحة واحدة ، مع نموذج اتصال أعلى التذييل وزر من الخلف إلى الأعلى.
ملاحظة: يمكن أن يؤدي تخطيط الصفحة الواحدة إلى تحسين تجربة المستخدمين.
ستستمتع أيضًا بمراجعة كل أمثلة مواقع Squarespace هذه.
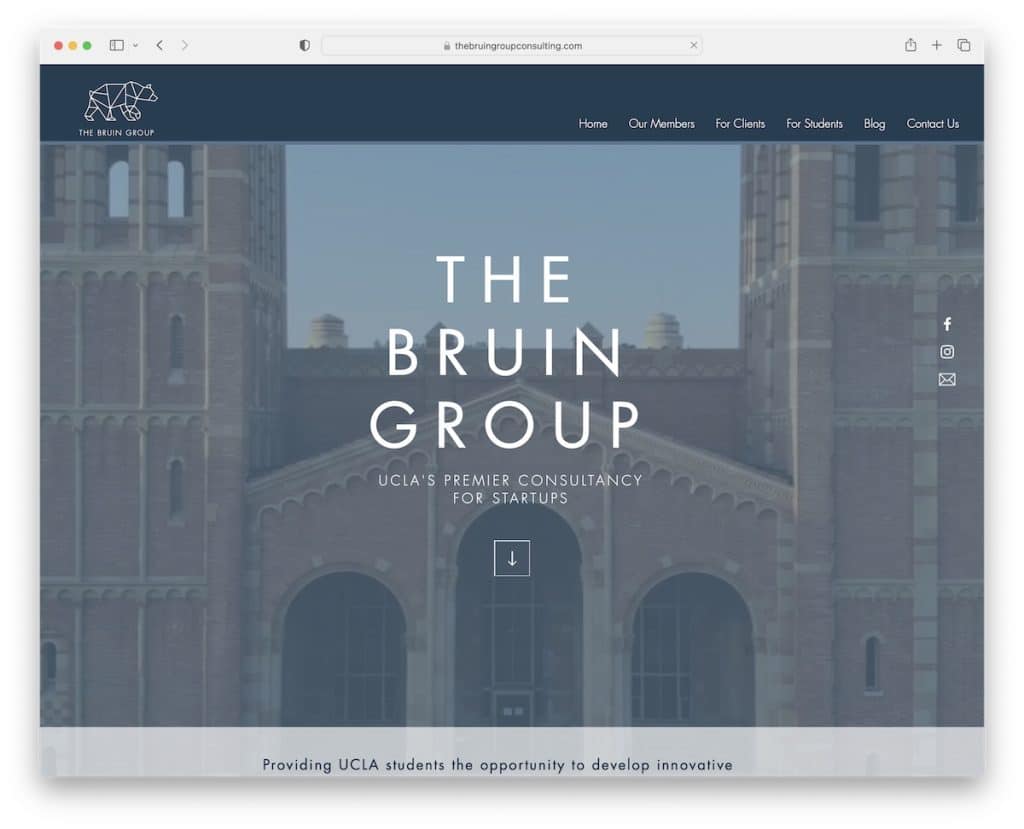
4. مجموعة Bruin
بنيت مع: Wix

مجموعة Bruin هي مثال موقع استشاري جميل مع خلفية فيديو. ستجد نصًا ورموزًا اجتماعية ورموز بريد إلكتروني على اليمين وزر تمرير مريح لأسفل في قسم الأبطال.
يكون العنوان وزر الدردشة المباشرة في الزاوية اليمنى السفلية مثبتين ، لذلك يمكنك الوصول إليهم دائمًا. أخيرًا ، يحتوي التذييل على نموذج اشتراك في النشرة الإخبارية يساعد في زيادة قائمة البريد الإلكتروني الخاصة بهم.
ملاحظة: قم بدمج وظيفة الدردشة الحية في موقع Wix على الويب لتحسين خدمة العملاء.
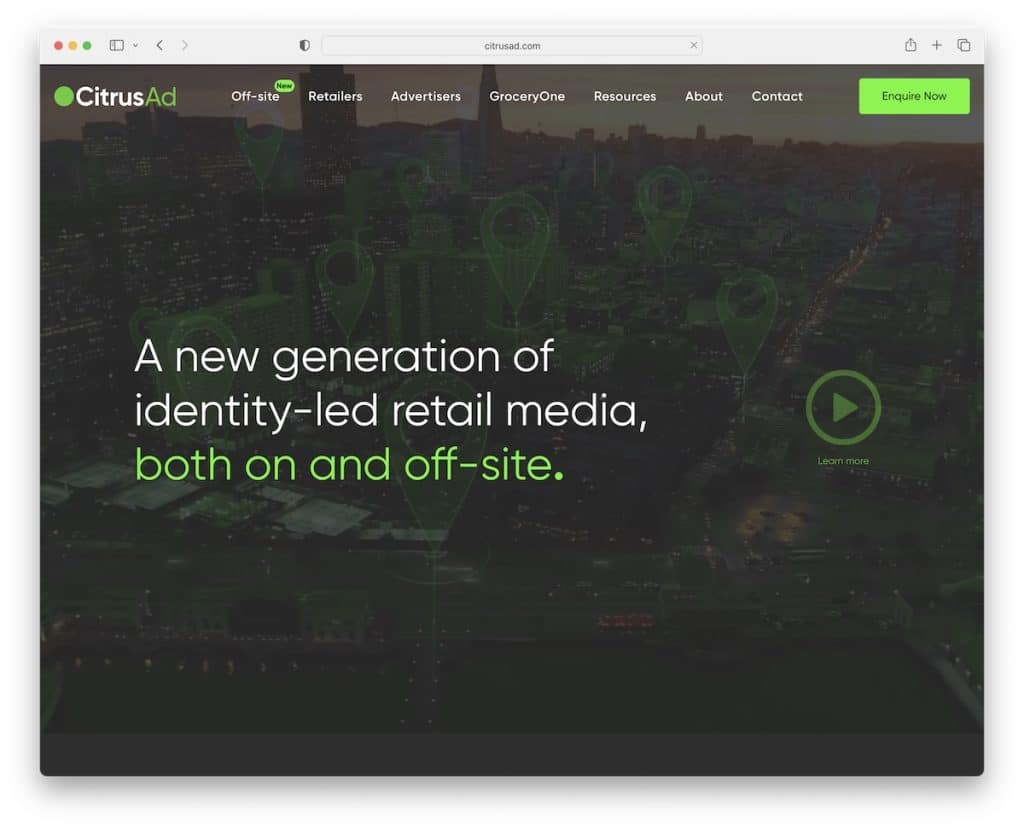
5. الحمضيات
بنيت مع: Elementor

تخلق CitrusAd انطباعًا أوليًا قويًا من خلال مقطع فيديو ونص وزر تشغيل يفتح لك مقطع فيديو ترويجي مبسط.
لقد أضافوا عدة أزرار للحث على اتخاذ إجراء (CTA) عبر الصفحة الرئيسية ، بما في ذلك واحد في شريط التنقل العائم.
يعد CitrusAd أيضًا جيدًا حقًا في تمييز موقعه على الويب بالعديد من التفاصيل الصغيرة التي تذكرك بالعلامة التجارية.
ملاحظة: أضف مقطع فيديو ترويجيًا بوظيفة العرض المبسط ، حتى لا يضطر الزوار إلى مغادرة الصفحة الحالية لمشاهدتها.
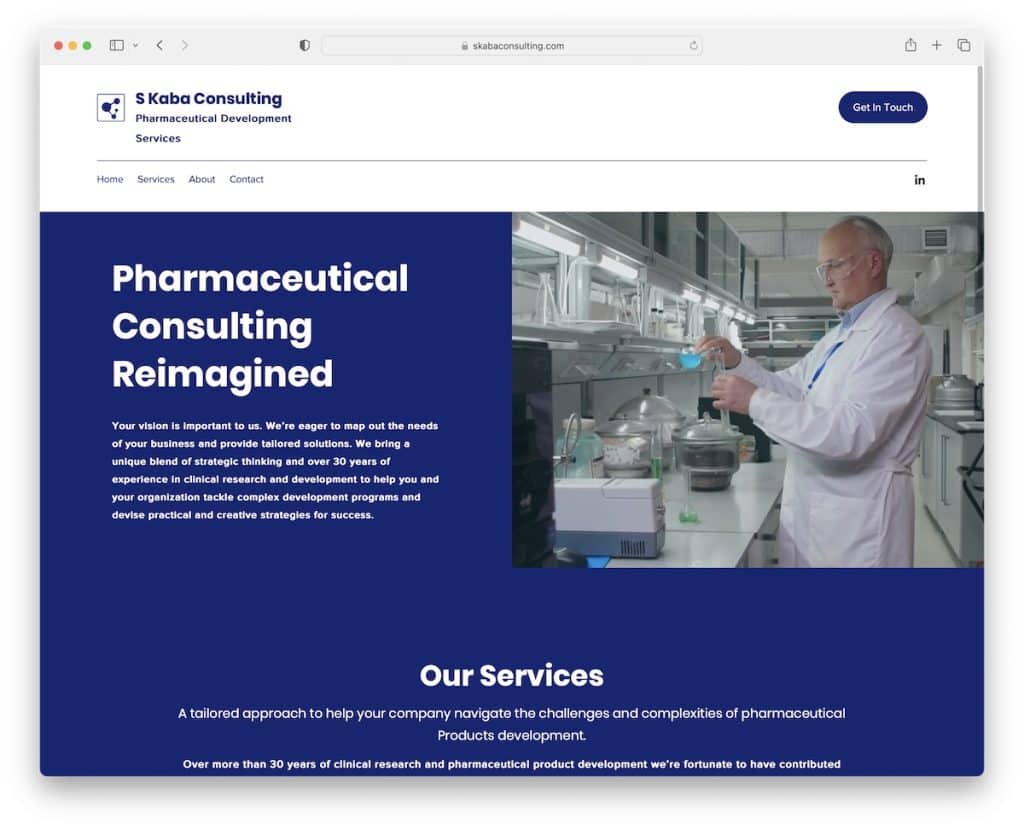
6. إس كابا للاستشارات
بنيت مع: Wix

S Kaba Consulting هو موقع إلكتروني احترافي للأعمال مع تصميم بطل تقسيم الشاشة ، حيث يكون أحدهما هو العنوان والنص والآخر عبارة عن فيديو ترويجي سريع.
تحتوي الصفحة الرئيسية على تصميم كامل العرض ورأس أساسي ونموذج اتصال ، بالإضافة إلى قسم للخدمات مع أزرار CTA لكل من يريد معرفة المزيد.
ملاحظة: أضف نموذج اتصال في الصفحة الرئيسية حتى يتمكن الجميع من الوصول إليه بسهولة.
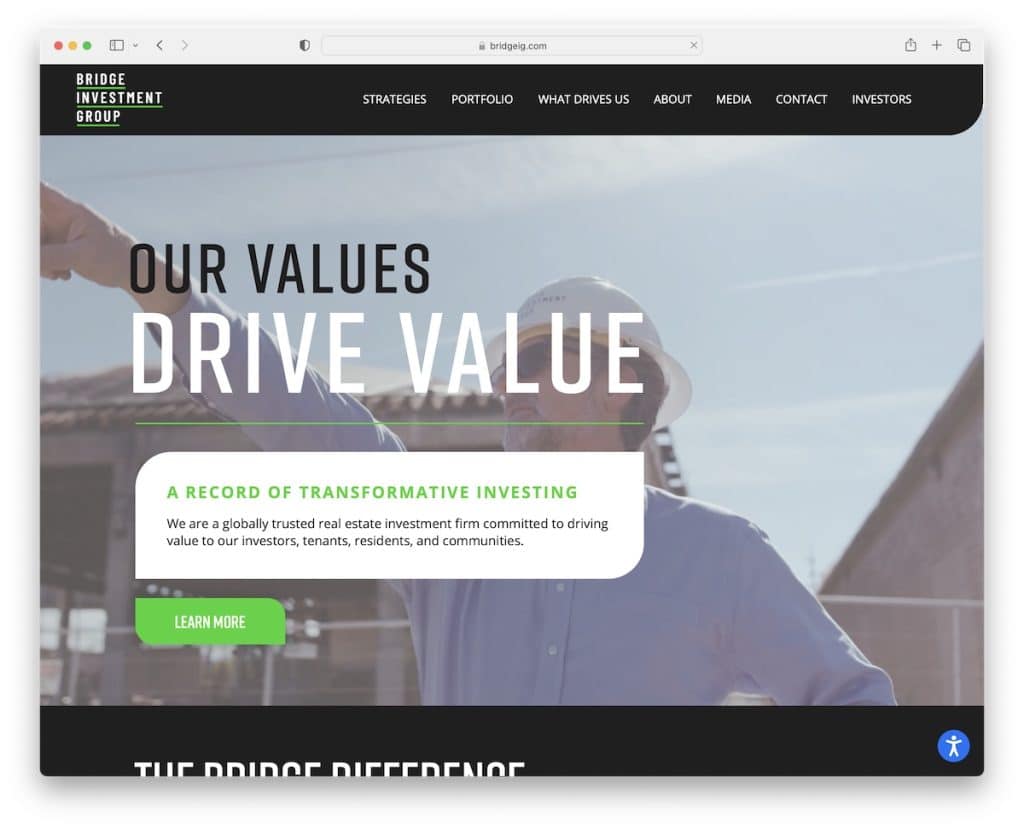
7. مجموعة بريدج للاستثمار
بنيت مع: Wix

بصراحة ، أثناء إجراء مجموعات من أفضل أمثلة مواقع الويب ، تحتوي فئة الاستشارات على أكبر عدد من الصفحات التي تحتوي على مقاطع فيديو على الصفحة الرئيسية.
ومجموعة بريدج للاستثمار هي مثال ممتاز آخر ، مع العلامات التجارية الرائعة وتجربة التمرير الرائعة.
بالإضافة إلى ذلك ، يحتوي موقع الويب الاستشاري هذا أيضًا على زر لتعديل إمكانية الوصول في الزاوية اليمنى السفلية لتخصيص المظهر.
ملاحظة: اسمح للجميع بتعديل مظهر موقع الويب الخاص بك عبر أداة تهيئة الوصول.
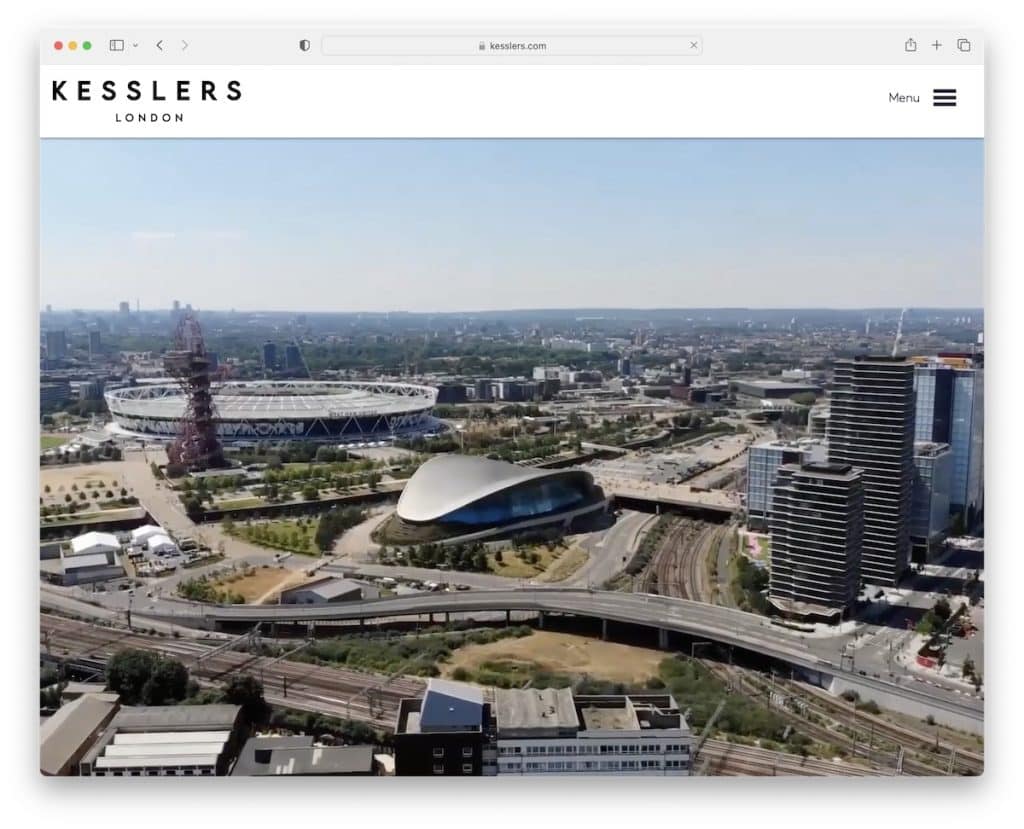
8. كيسليرس لندن
بنيت مع: Wix

ما نحبه حقًا في Kesslers London هو أنهم لا يحاولون بيع شيء ما في القسم العلوي. بدلاً من ذلك ، يسمحون لك بالاستمتاع بفيديو حيث يمكنك إلقاء نظرة على ما يفعلونه.
ولكن يمكنك النقر فوق رمز قائمة الهامبرغر للعثور على ما تبحث عنه أو ببساطة قم بالتمرير في الصفحة الرئيسية المفضلة. خطوة ذكية أخرى هي تكامل المحفظة ، حيث يمكنك التحقق من المشاريع الفعلية وقراءة استراتيجيتها والمزيد.
ملاحظة: أنشئ مجموعة من المشاريع والحالات حتى يتمكن العملاء المحتملون من معرفة المزيد عن عمليتك واستراتيجيتك وما إلى ذلك.
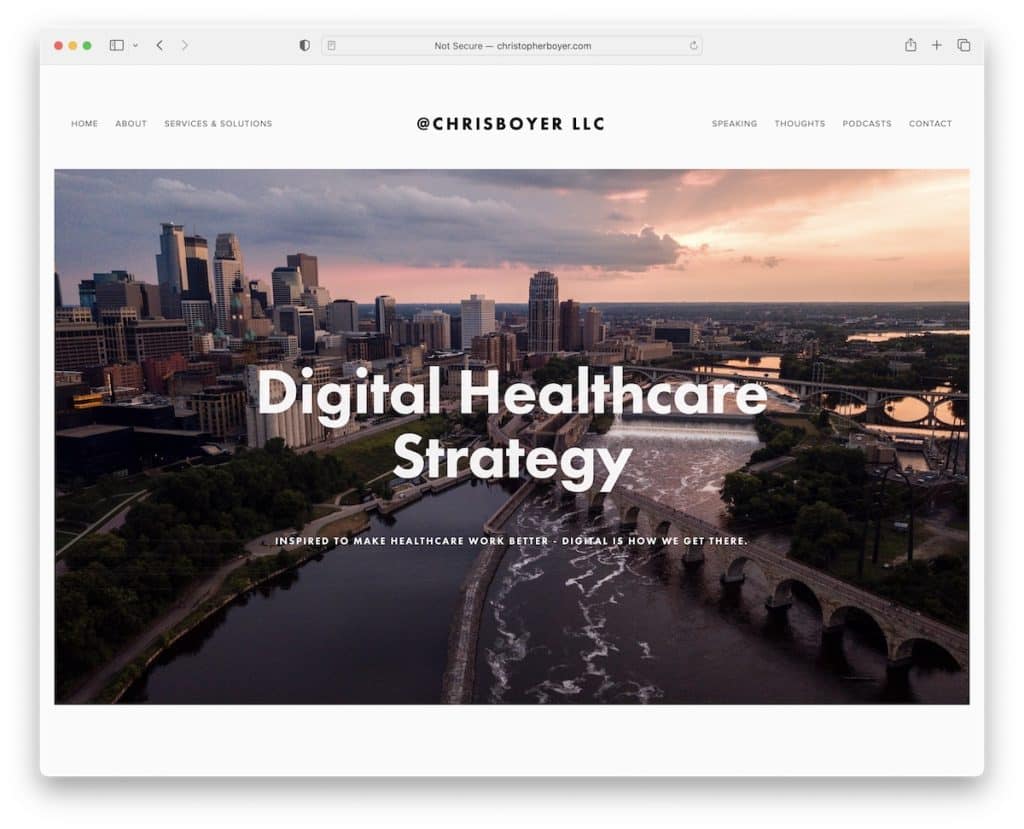
9. كريس بوير
بنيت مع: Squarespace

Chris Boyer هو موقع ويب نظيف يجعل الأشياء مميزة بصور المنظر التي تزين الصفحة الرئيسية.
يعتبر كل من رأس الصفحة وتذييلها بسيطًا ، مع جميع روابط القائمة الأساسية ووسائل التواصل الاجتماعي.
ملحوظة: تصميم الويب البسيط ولمسة من التفاصيل ، مثل تأثير المنظر ، يسيران جنبًا إلى جنب.
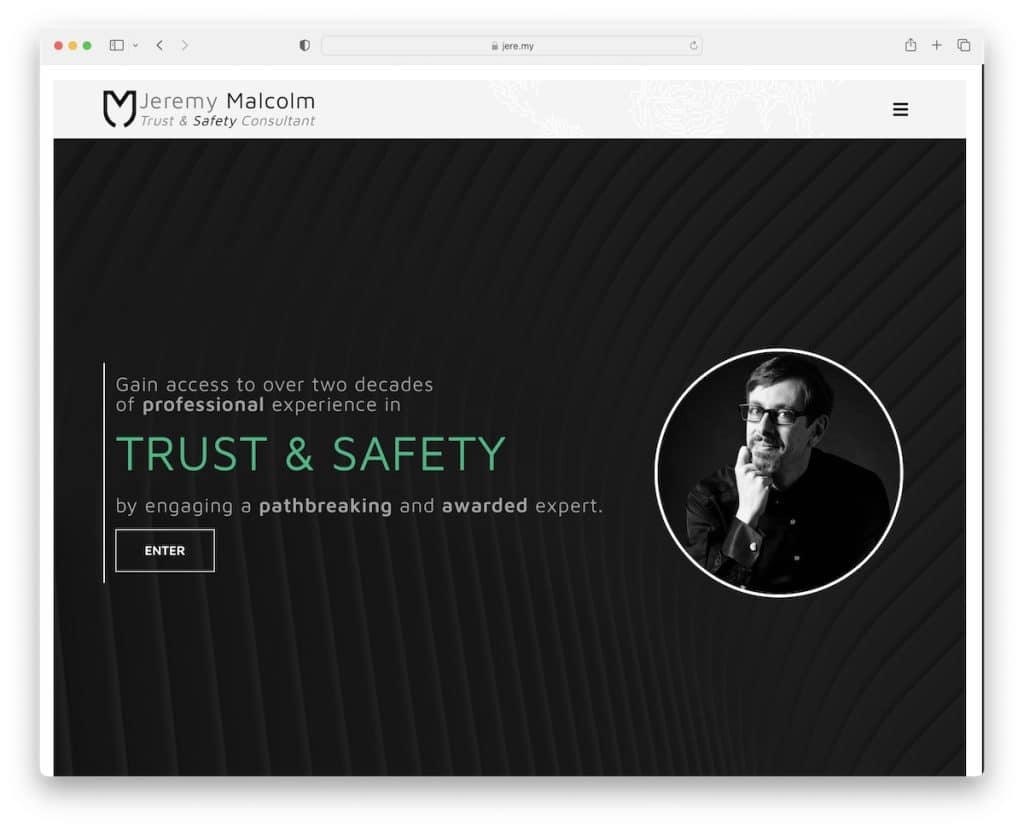
10. جيريمي مالكولم
بنيت مع: Elementor

الشيء الأول الذي يجعل موقع الاستشارات الخاص بـ Jeremy Malcolm مختلفًا عن البقية هو التصميم المؤطر. أنت لا تراها كثيرًا ، لكنها رائعة جدًا.
علاوة على ذلك ، فإن تأثير الآلة الكاتبة في الجزء المرئي من الصفحة يجذب الانتباه ، بينما تتمتع بقية الصفحة الرئيسية بتجربة تمرير فريدة (قسم قابل للطي).
بالإضافة إلى ذلك ، بمجرد النقر فوق رمز الهامبرغر ، يتم فتح قائمة ملء الشاشة مع روابط التنقل وأيقونات الوسائط الاجتماعية.
ملاحظة: التفاصيل الرائعة ، مثل التخطيط المؤطر ، يمكن أن تجعل موقع الويب الخاص بك أكثر تميزًا.
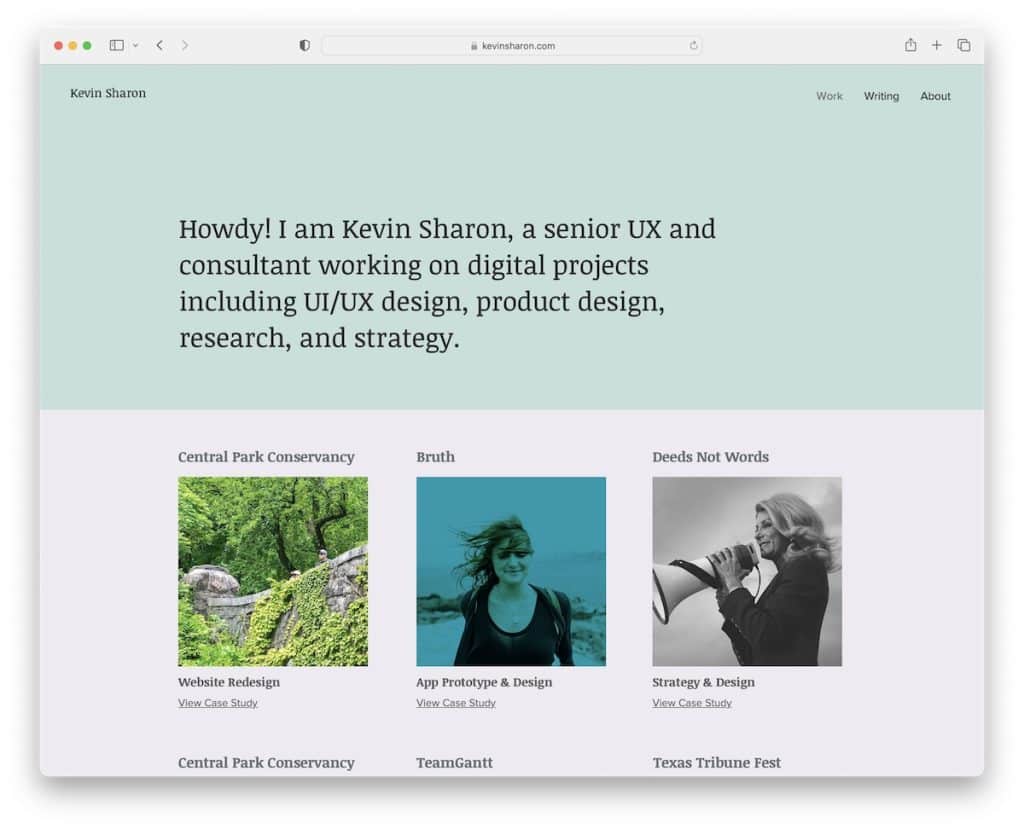
11. كيفن شارون
بنيت مع: Wix

يقوم موقع الويب الاستشاري الخاص بـ Kevin Sharon بالأشياء بشكل مختلف باستخدام قسم نص أول للبطل على خلفية صلبة ورأس شفاف بنسبة 100٪.

الجزء التالي من الصفحة الرئيسية عبارة عن شبكة من المشاريع ودراسات الحالة ثم تذييل نظيف لإتمام الصفقة.
يعد هذا أيضًا مثالًا رائعًا على موقع ويب بسيط يضع كل اللمعان على العناصر المهمة.
ملاحظة: بدلاً من الصور ومقاطع الفيديو وشرائح التمرير الموجودة في الجزء المرئي من الصفحة ، استخدم النص.
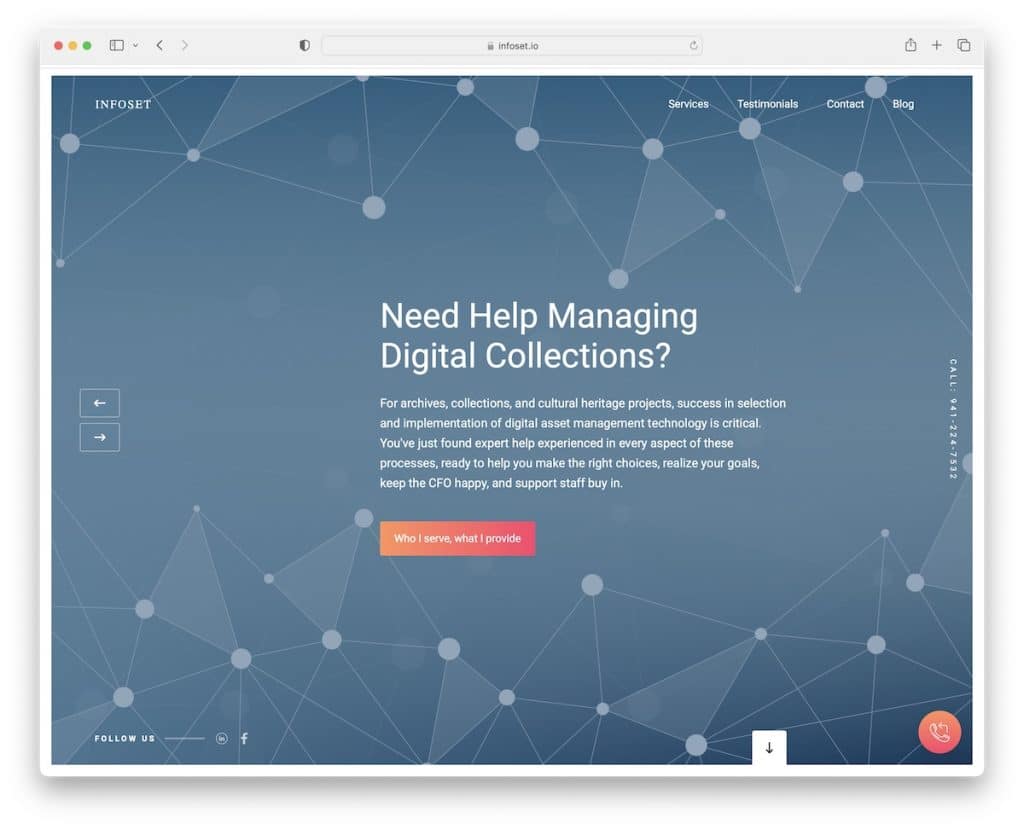
12. Infoset
بنيت مع: Webflow

Infoset هو موقع استشاري آخر ذو تصميم مؤطر ، فقط أن هذا الموقع يحتوي على شريط تمرير ملء الشاشة فوق الجزء المرئي من الصفحة.
تحتوي كل شريحة على خلفية حديثة مع عنوان ونص وزر حث على اتخاذ إجراء. يحتوي شريط التمرير أيضًا على رقم هاتف عائم وأيقونات وسائط اجتماعية.
لكن العناصر التي تلتصق بالشاشة هي العنوان ورقم الهاتف (في الركن الأيمن السفلي). ولأنها صفحة واحدة ، فهي تحتوي أيضًا على نموذج اتصال وخرائط Google ، بما في ذلك شريط تمرير الشهادة.
ملاحظة: قم بدمج شريط تمرير شهادات العميل في صفحتك كدليل اجتماعي.
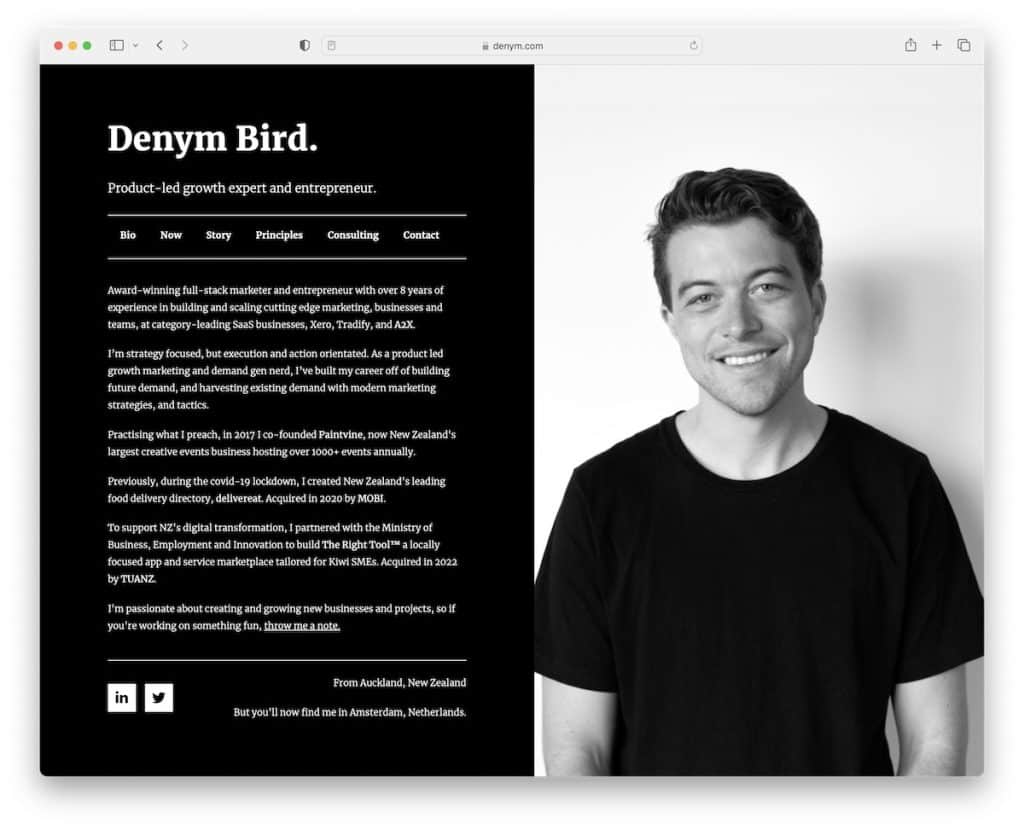
13. دينيم بيرد
بنيت مع: كارد

Denym Bird هو موقع ويب به تصميم منقسم الشاشة ، حيث يكون الجزء الأيمن صورة ثابتة والجزء الأيسر هو القاعدة مع الصفحات الداخلية. أيضًا ، تجعل الخلفية المظلمة موقع الويب الاستشاري هذا يبدو ويشعر بمزيد من التميز (خاصةً مع الصورة بالأبيض والأسود).
ملاحظة: يمكنك بسهولة إنشاء موقع Carrd مشابه لأنه أحد أسهل أدوات إنشاء مواقع الويب.
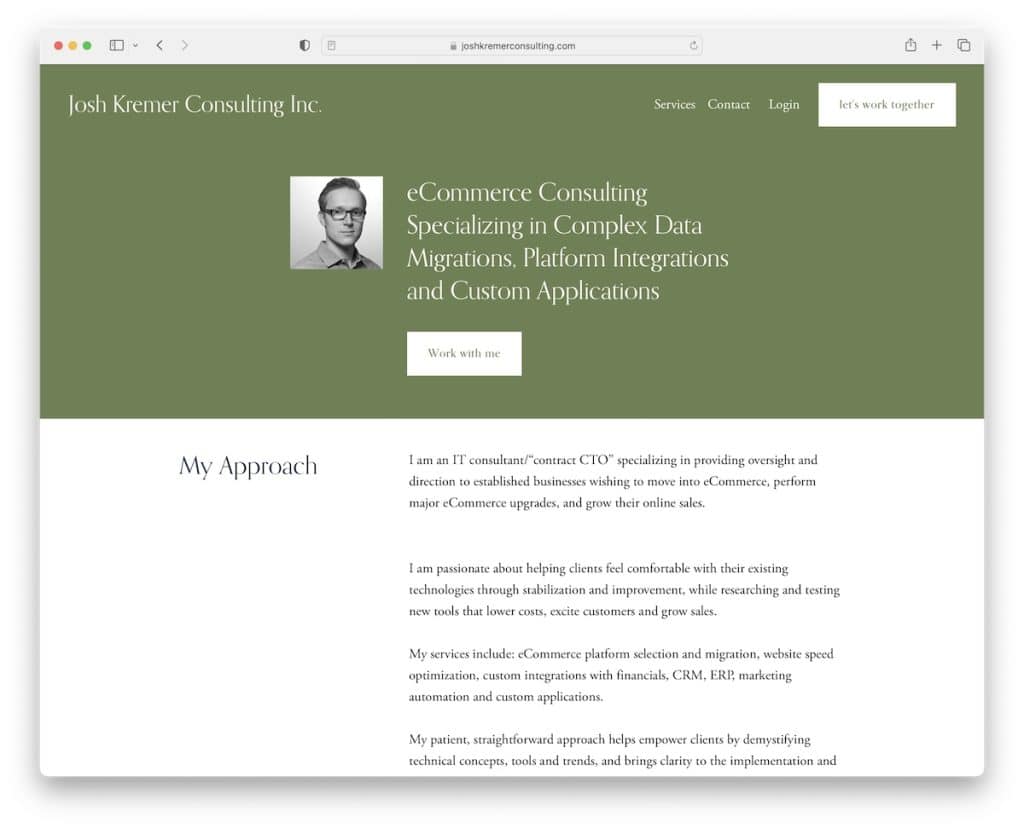
14. جوش كريمر للاستشارات
بنيت مع: Squarespace

Josh Kremer Consulting هي واحدة من أكثر مواقع الاستشارات النصية ثقيلةً التي صادفناها. لماذا نضيفه إلى القائمة؟ لأنها تبرز عن البقية!
يجعل الهيكل البسيط والمساحة البيضاء هذه الصفحة سهلة القراءة والتصفح ، حتى لو كنت في عجلة من أمرك.
يضمن Josh تجربة تمرير ممتعة برأس يختفي يظهر فقط عند بدء التمرير للخلف. هذه تفاصيل ممتازة تساهم في تحسين تجربة المستخدم.
ملاحظة: يمكن أن يؤدي استخدام رأس / قائمة ثابتة إلى تحسين تجربة مستخدم موقع الويب الخاص بك.
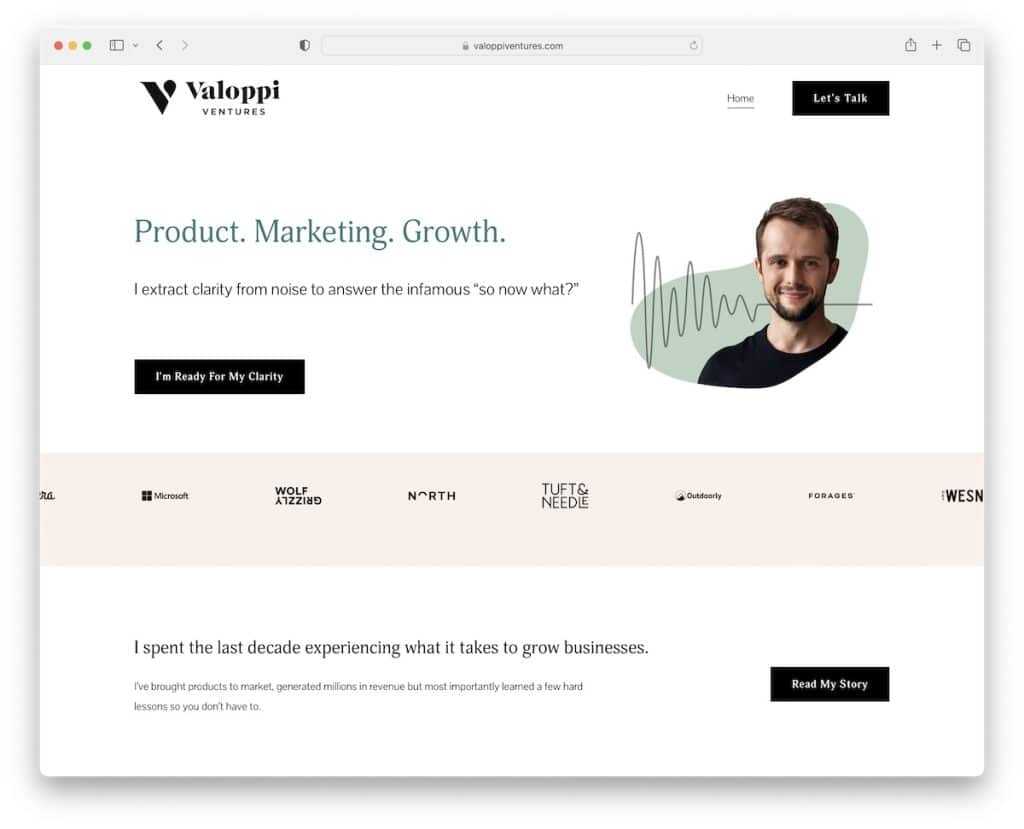
15. Valoppi Ventures
بنيت مع: Squarespace

تعد Valoppi Ventures مثالًا آخر مشابهًا لـ Josh Kremer Consulting ولكن مع المزيد من الإبداع. بدلاً من إضافة نص يستخدم مساحة كبيرة ، ستجد وظيفة الأكورديون العملية.
سترى أيضًا دائرة عرض الشهادات وشريط تمرير شعار العميل ، مما يبني الثقة في خدمات Valoppi Ventures. تذكر أن هذا موقع ويب مكون من ثلاث صفحات فقط ، مع الصفحة الرئيسية وصفحات حول وصفحات الاتصال.
ملاحظة: أضف شعارات العميل إلى موقع الويب الخاص بك بالإضافة إلى الشهادات لإثبات إضافي.
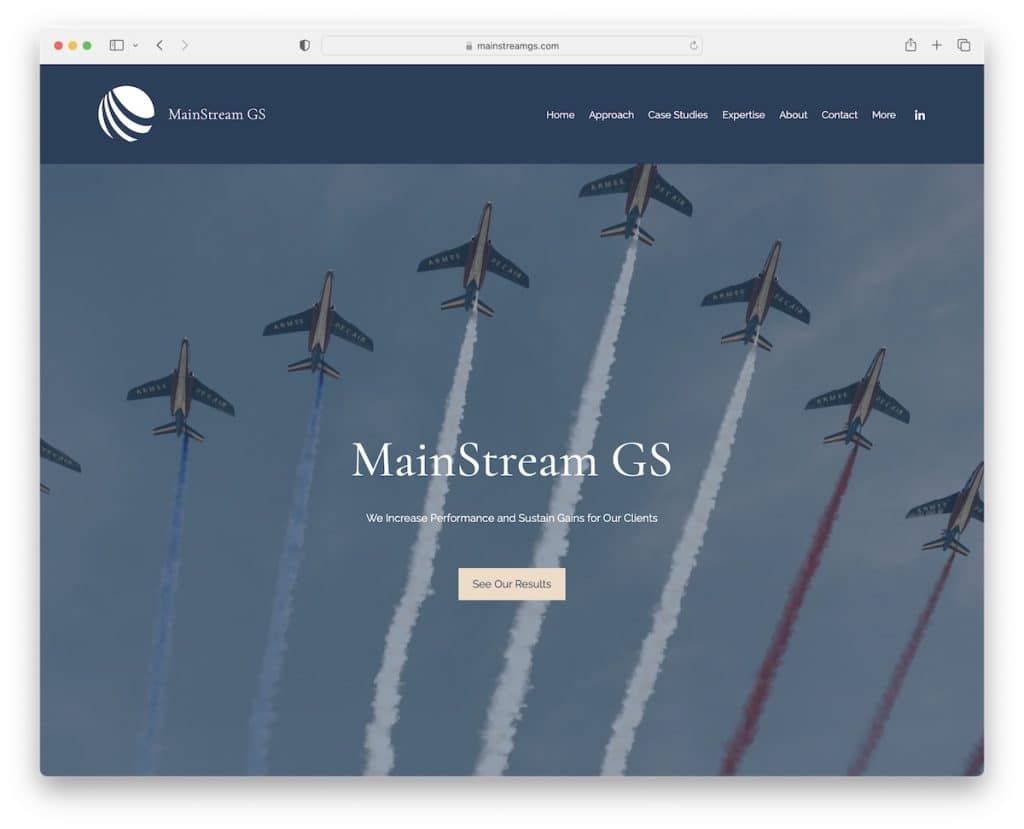
16. MainStream GS
بنيت مع: Wix

يتميز MainStream GS بتصميم صفحة كاملة العرض مع صورة بطل كبيرة (مع تأثير اختلاف المنظر) وعنوان ونص و CTA.
يطفو العنوان ويحتوي على قائمة منسدلة ، مما يجعل التنقل عبر الموقع أسهل كثيرًا نظرًا لعدم وجود شريط بحث.
على العكس من ذلك ، فإن التذييل سهل للغاية ، ولا يحتوي إلا على تفاصيل الاتصال (البريد الإلكتروني ورقم الهاتف).
ملاحظة: استخدم قائمة منسدلة (متعددة المستويات) حتى يتمكن الزوار من العثور على المعلومات والمحتوى بسرعة أكبر.
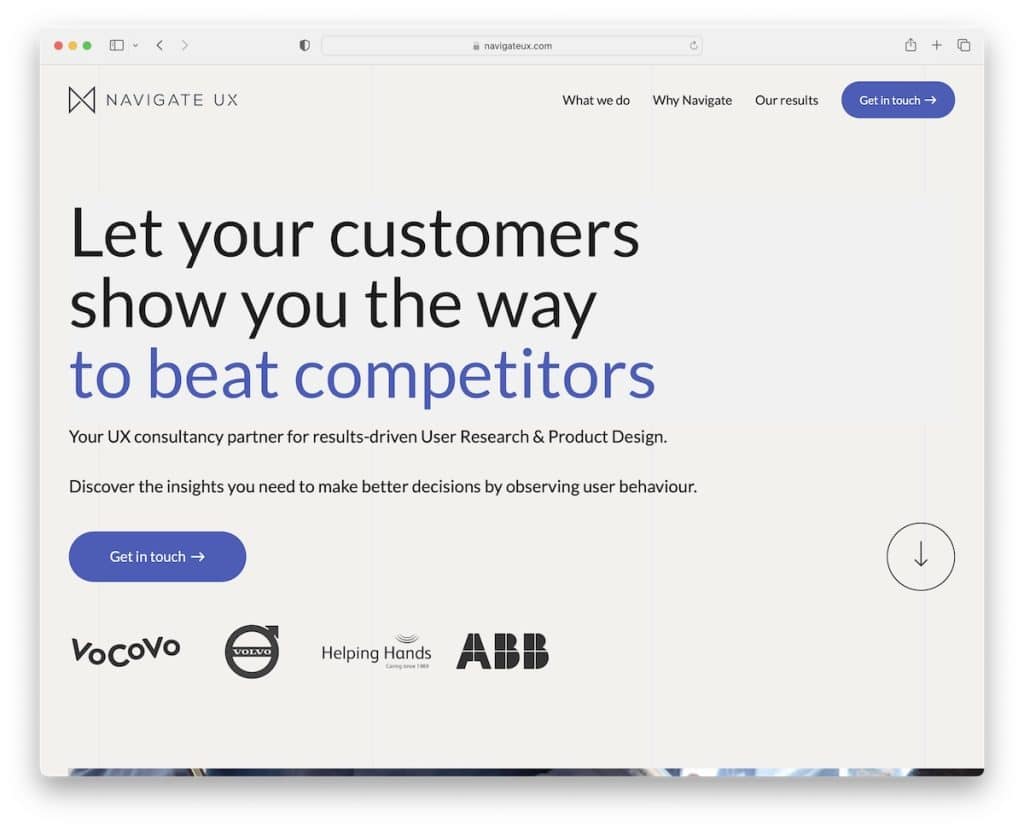
17. انتقل UX
بنيت مع: Webflow

الأمر الرائع حقًا في Navigate UX هو أنهم يستخدمون شريط تمرير شهادة العميل في الجزء المرئي من الصفحة ، وهو شيء لم نر أي شخص آخر يستخدمه من قبل.
لكن الصفحة الرئيسية تبدأ ببيان جريء وزر CTA للتواصل معهم على الفور.
تحتوي الصفحة الرئيسية أيضًا على قسم "نبذة عنا" ، والذي تم تخصيصه بشكل شخصي للغاية لبناء الثقة في العمل.
ملاحظة: اعرض شهادات / تعليقات عملائك الكبار في القسم العلوي.
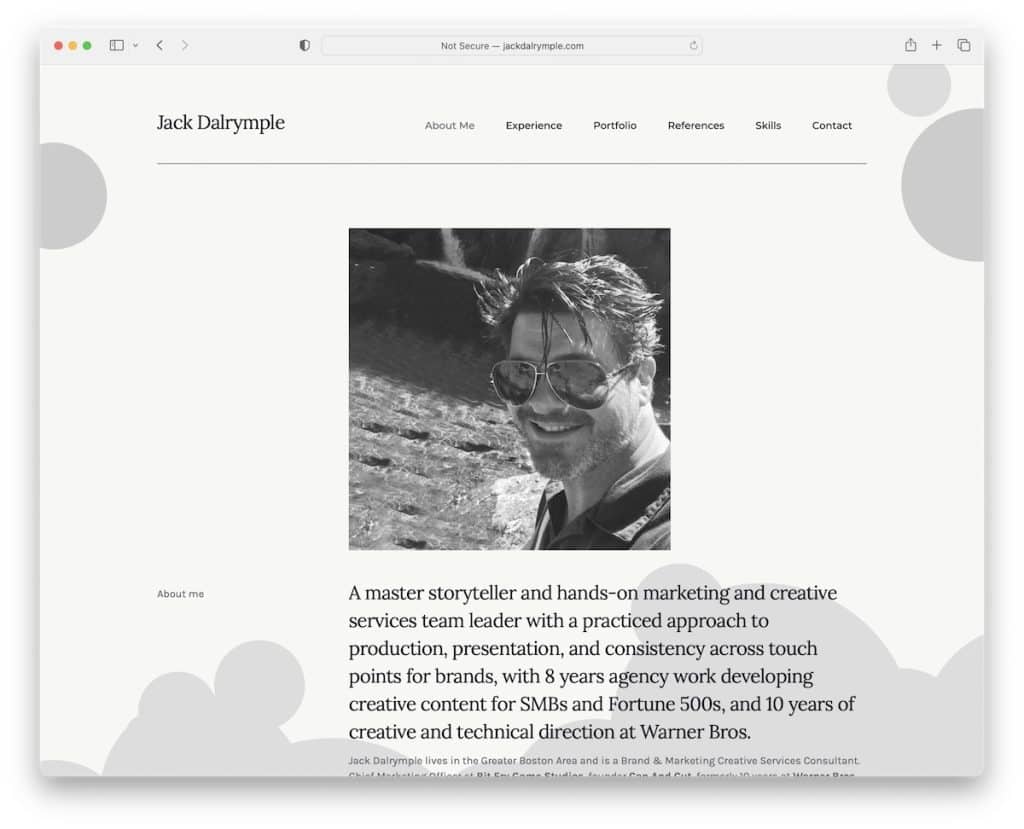
18. جاك دالريمبل
بنيت مع: Webflow

Jack Dalrymple هو موقع ويب شخصي بتصميم من صفحة واحدة ، لذلك يمكن الوصول إلى كل شيء بسهولة من خلال عدد قليل من اللفائف.
بينما يمتلئ موقع الويب بالنص ، فإنه موجود في هيكل زمني للحصول على نظرة عامة سريعة. علاوة على ذلك ، يعد دمج الشهادات ومقاطع الفيديو إضافة رائعة لإضافة قيمة.
في حين أن الرأس العائم سيكون مفيدًا ، لا تزال صفحة Jack Dalrymple تستخدم زر الرجوع إلى الأعلى ، لذلك لا تحتاج إلى التمرير للوصول إلى الرأس.
ملاحظة: استخدم زر الرجوع إلى الأعلى ، خاصةً إذا لم يكن لديك شريط تنقل ثابت.
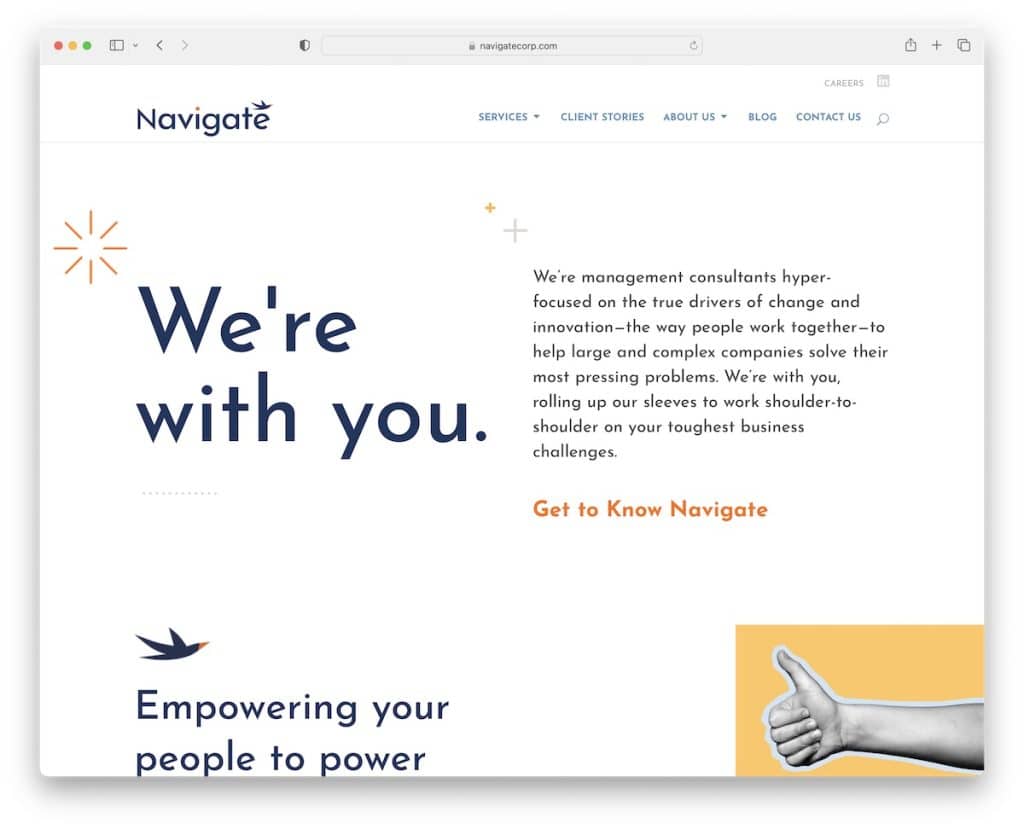
19. التنقل
بنيت مع: ديفي

يعد Navigate مزيجًا ممتازًا من البساطة والإبداع مع تصميم خفيف ونص ومرئيات متحركة متحركة.
إنه موقع استشاري يعرف كيفية اللعب بالتفاصيل لتقديم تجربة مستخدم أفضل.
يحتوي عنوان Navigate على قائمة منسدلة للتنقل وشريط بحث وروابط للوظائف و LinkedIn. علاوة على ذلك ، يحتوي التذييل المكون من أربعة أعمدة على تفاصيل العمل ونموذج الاشتراك في النشرة الإخبارية إلى جانب روابط القائمة.
ملاحظة: دع التفاصيل الاستراتيجية تضفي الحيوية على صفحتك النظيفة والبسيطة.
ولكن يمكنك أيضًا الاستفادة بشكل كبير من خلال فحص جميع مواقع الويب هذه باستخدام سمة Divi لمزيد من الأفكار.
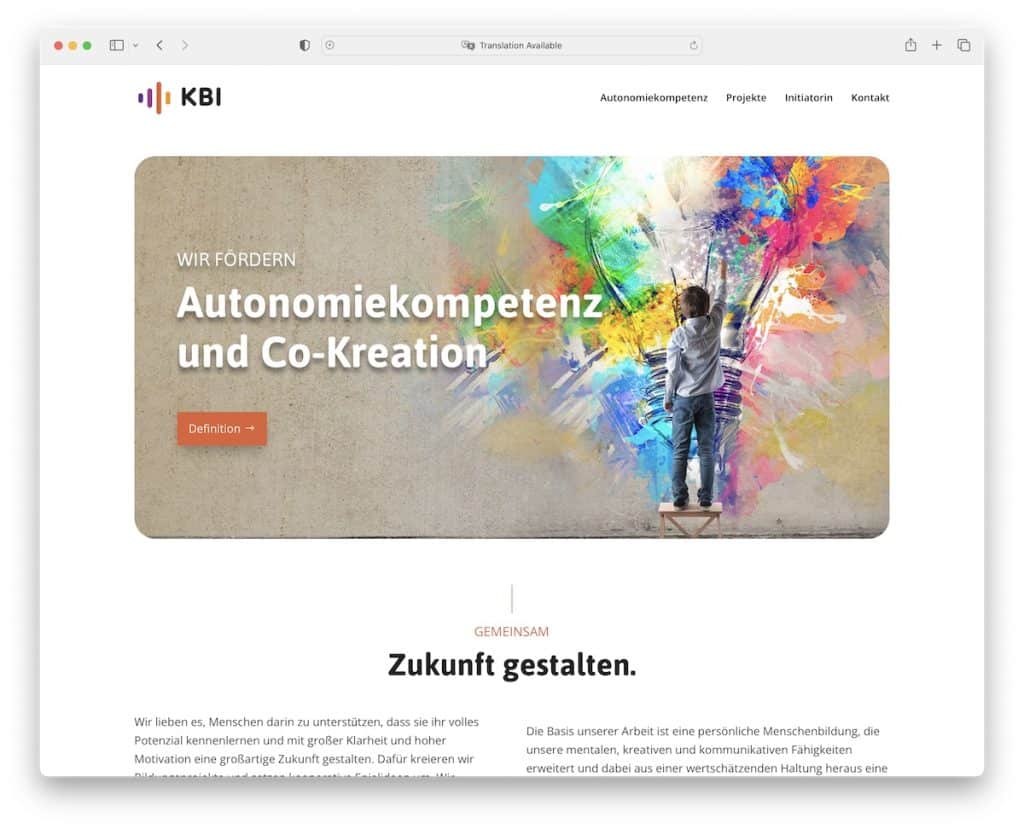
20. KBI
بنيت مع: ديفي

KBI لديها تخطيط مبهج من صفحة واحدة مع تصميم خفيف يجعل التمرير وقراءة المحتوى أمرًا سهلاً. ولكن يمكنك أيضًا استخدام شريط التنقل العائم للانتقال من قسم إلى آخر أو - على سبيل المثال ، الانتقال مباشرة إلى نموذج الاتصال.
تستخدم صورة البطل أيضًا CTA الذي يتيح لك "الانتقال" إلى القسم ، لذلك لا يتعين عليك التمرير للعثور على المعلومات الأساسية.
ملاحظة: استخدم الروابط وعبارات الحث على اتخاذ إجراء حتى يتمكن المستخدمون من الاستمتاع بوظائف "القفز" ، مما يجعلها أكثر ملاءمة.
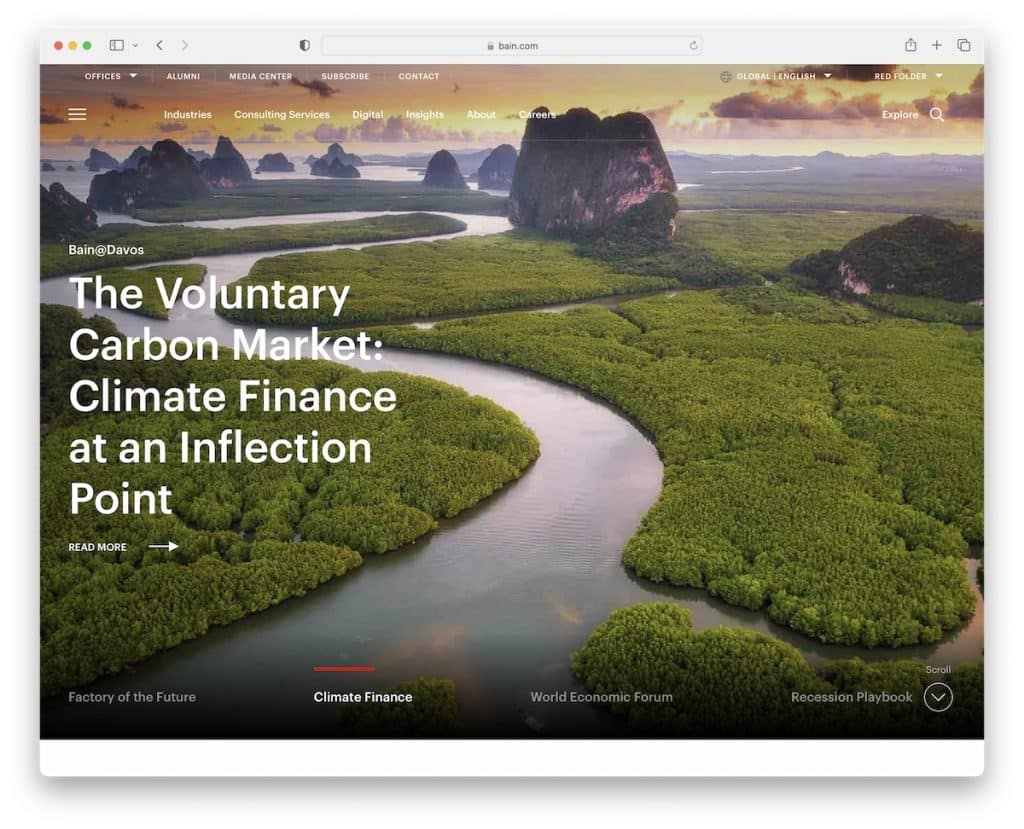
21. باين آند كومباني
بنيت مع: غاتسبي

Bain & Company هو موقع استشاري حديث ومؤثر مع شريط تمرير فريد ومقطع فيديو مضمن ومحوّل لغة وشريط بحث مع عمليات بحث شائعة.
يحتوي الرأس على شريط علوي (مع قائمة ضخمة) وشريط تنقل وأيقونة قائمة همبرغر ، بحيث يمكنك بسهولة العثور على كل ما تحتاجه. بالإضافة إلى ذلك ، يتمسك الرأس بالشاشة للمساهمة في تجربة مستخدم أفضل.
كل شيء عن شركة Bain & Company يصرخ "احترافيًا" ، وهو ما يمكنك الشعور به عند التمرير في الصفحة.
ملاحظة: استخدم الشريط العلوي لتضمين روابط سريعة إضافية لتسهيل حياة الزوار.
