نموذج الاتصال 7 دليل سهل للمبتدئين
نشرت: 2022-09-14تحتاج معظم مواقع الويب إلى وسيلة تمكن العملاء أو العملاء المحتملين أو القراء المنتظمين من الوصول إليها. يمكنك شراء سمة تحتوي على صفحة اتصال مخصصة مضمنة ، أو محاولة ترميز صفحة اتصال بنفسك ، ولكن هذه الخيارات عادةً ما تكون مكلفة أو معقدة. ليس لديك وقت لذلك - وهو ما يقودنا إلى نموذج الاتصال 7.
ما هو نموذج الاتصال 7؟
نموذج الاتصال 7 هو مكون إضافي مجاني لبرنامج WordPress يمكنك استخدامه لإنشاء مجموعة متنوعة من نماذج الاتصال لموقع الويب الخاص بك. هذا البرنامج المساعد ليس فقط مجانيًا ، ولكن الرمز المختصر المخصص لكل نموذج اتصال تقوم بإنشائه يجعل من السهل إضافة نماذج الاتصال الخاصة بك إلى أي منشور أو صفحة أو منطقة عنصر واجهة مستخدم.
نحن نحب هذا البرنامج المساعد كثيرًا لدرجة أن كل سمة من سمات WPExplorer تدعمه عمليًا ، حتى موضوع WordPress المتميز الأكثر مبيعًا لدينا. ويوافق مطورو آخرون على ذلك ، حيث ستتعرض لضغوط شديدة للعثور على سمة غير متوافقة معها.
لماذا تختار نموذج الاتصال 7؟
الآن بعد أن عرفت ما هو نموذج الاتصال 7 ، قد يكون سؤالك التالي هو لماذا هذا المكون الإضافي؟ هناك الكثير من الإضافات الرائعة لنماذج الاتصال للاختيار من بينها ، فما الذي يجعل نموذج الاتصال 7 هو الاختيار الصحيح؟
حسنًا أولاً ، إنه مجاني - لأنه لا يوجد إصدار مميز. مقارنةً بالمكونات الإضافية "المجانية" الأخرى ، فلن ترى الكثير من عمليات البيع الإضافية المضمنة في لوحة القيادة الرئيسية وهو أمر رائع حقًا. كما أنها قابلة للتخصيص . هناك أيضًا طرق سهلة لتعديل النماذج باستخدام المعلمات المتاحة أو باستخدام القليل من CSS. وكما ذكرنا ، فهو متوافق مع مجموعة واسعة جدًا من السمات المجانية والمتميزة ، لذلك إذا قررت تغيير المظهر الخاص بك لاحقًا ، فيجب أن تظل نماذج الاتصال الخاصة بك فعالة.
بعد توضيح ذلك ، دعنا نلقي نظرة على كيفية استخدام نموذج الاتصال 7 على موقع WordPress الخاص بك.
كيف تبدأ مع نموذج الاتصال 7

التثبيت سهل. ما عليك سوى الانتقال إلى الإضافات> إضافة جديد واستخدام خيار البحث للعثور على المكون الإضافي لنموذج الاتصال 7. قم بتثبيت البرنامج المساعد وتنشيطه.
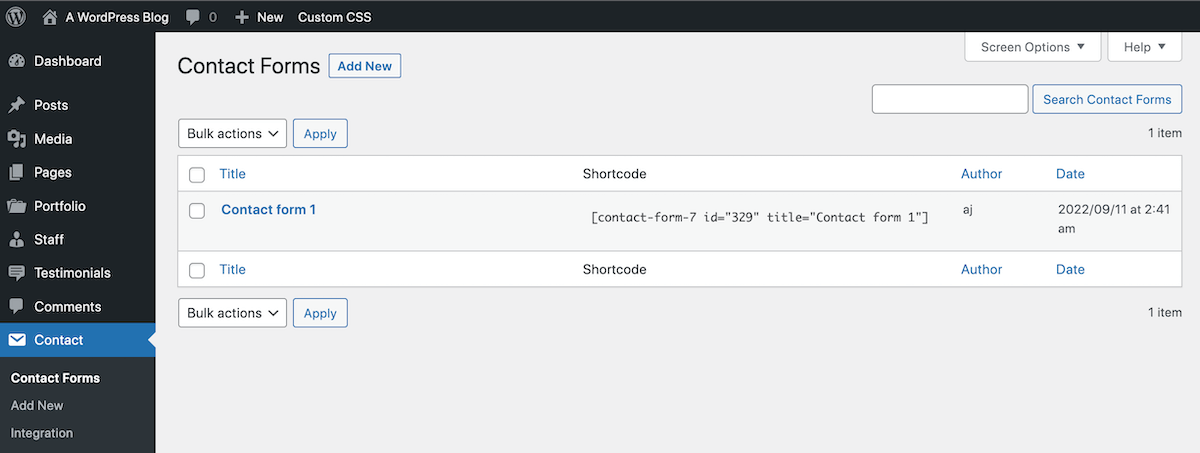
بمجرد أن تكون نشطًا ، يجب أن ترى عنصر قائمة "اتصال" سهل الاستخدام في لوحة معلومات WordPress الخاصة بك. انقر فوقه للذهاب إلى صفحة إدارة نموذج الاتصال الرئيسية.

كان مؤلفو المكون الإضافي لطيفين بما يكفي لتضمين بعض المعلومات المفيدة في لوحة القيادة - لا تتردد في رفض هذا الإشعار في أي وقت. بشكل افتراضي ، سيكون هناك أيضًا مثال "نموذج جهة الاتصال 1" في انتظارك. نوصي بحذف هذا النموذج حتى تتمكن من البدء من نقطة الصفر.
إضافة جديد لإنشاء نموذج الاتصال الأول الخاص بك. سترى الكثير من الخيارات عندما يفتح نموذج الاتصال الخاص بك. لا تخف - أعدك أن الأمر سهل.
أولاً ستلاحظ وجود مربع في أعلى الصفحة. هذا هو المكان الذي يمكنك فيه تغيير اسم النموذج الخاص بك. نوصي بتسمية النموذج بشيء يكون منطقيًا لغرضه - مثل مكان أو كيفية استخدامه.
الآن ، ننتقل إلى الإعدادات المتاحة. سننتقل من خلال علامة التبويب هذه بعلامة تبويب.
إعدادات النموذج

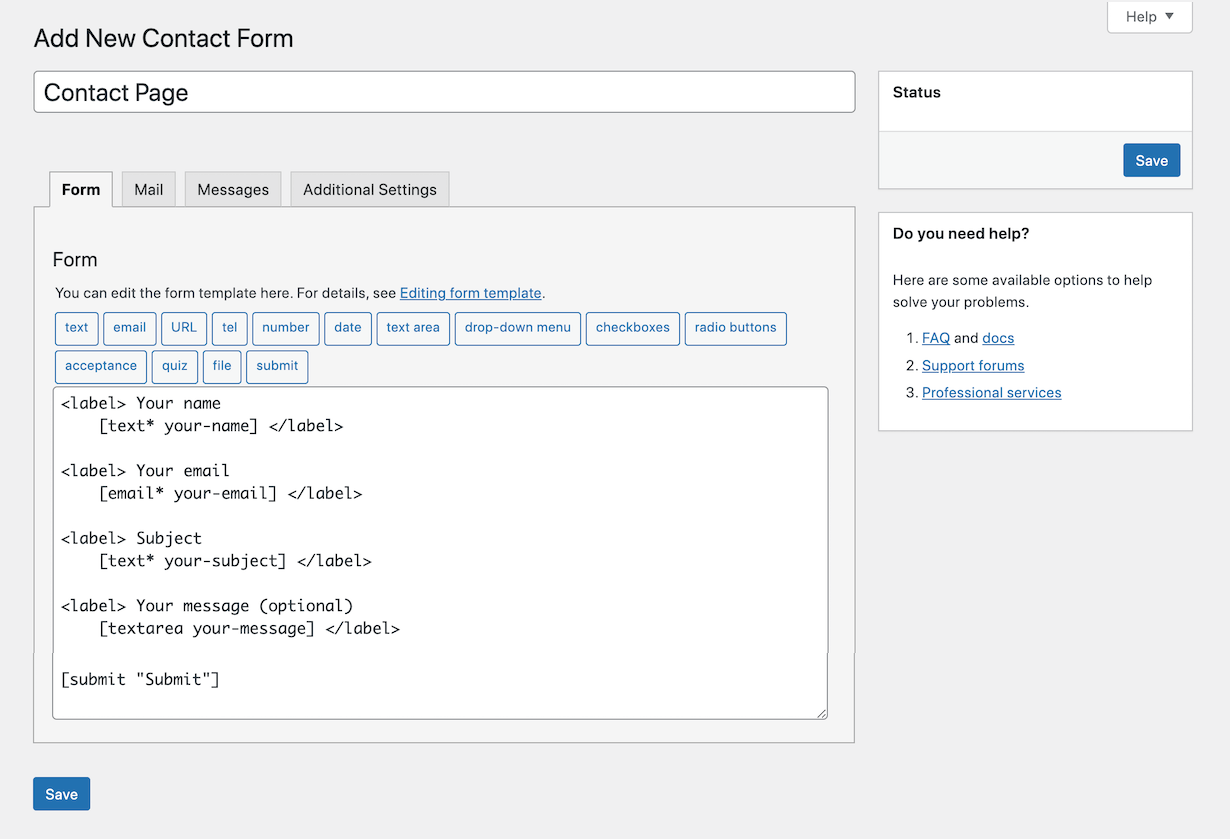
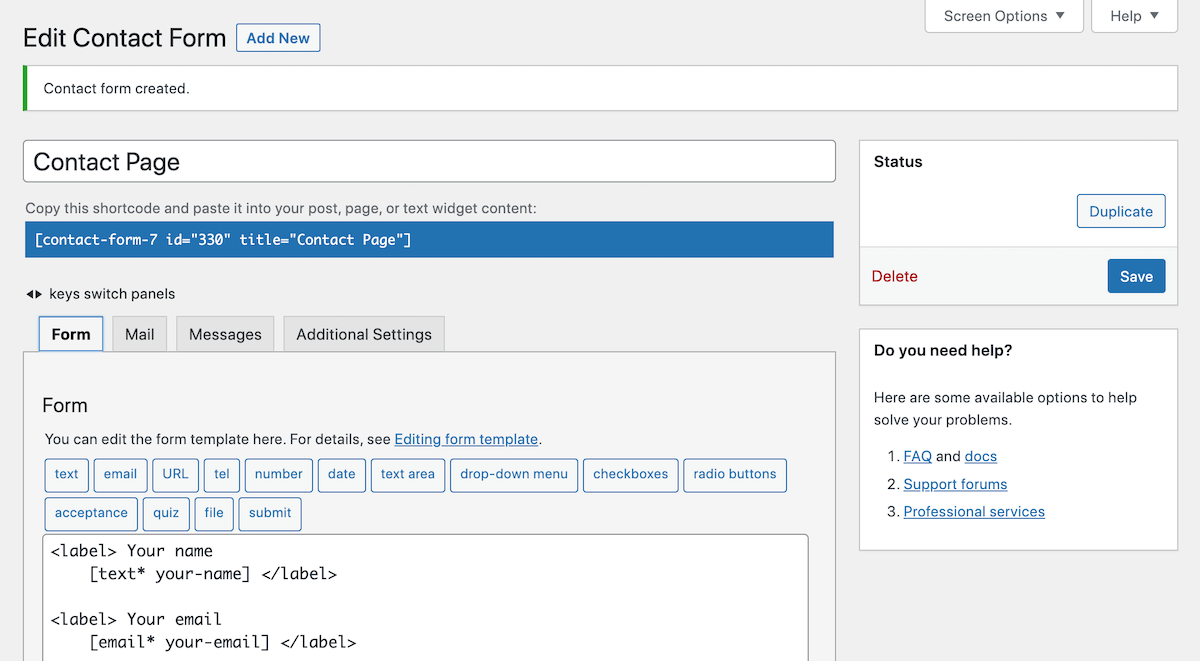
علامة التبويب "النموذج" هي المكان الذي ستقوم فيه بالفعل ببناء نموذج الاتصال الخاص بك. يستخدم نموذج الاتصال 7 علامات مختلفة لإضافة أقسام نموذج مختلفة. يتضمن نموذج الاتصال الافتراضي الاسم والبريد الإلكتروني والموضوع والرسالة وحقول زر الإرسال.
لحذف حقل ما عليك سوى حذف رمزه من النموذج.
لإضافة حقل ، ما عليك سوى النقر فوق أي من العلامات المتاحة لإدخال الرمز في قسم النموذج الخاص بك. سيتم فتح نافذة منبثقة حتى تتمكن من تأكيد المعلومات ذات الصلة قبل الإدراج.
يمكنك إنشاء علامات للنص ، والبريد الإلكتروني ، وعنوان URL ، والهاتف ، والرقم ، والتاريخ ، ومنطقة النص ، والقائمة المنسدلة ، ومربعات الاختيار ، وأزرار الاختيار ، والقبول (مثل الشروط) ، والاختبار ، وزر تحميل الملف وإرساله.
إعدادات البريد

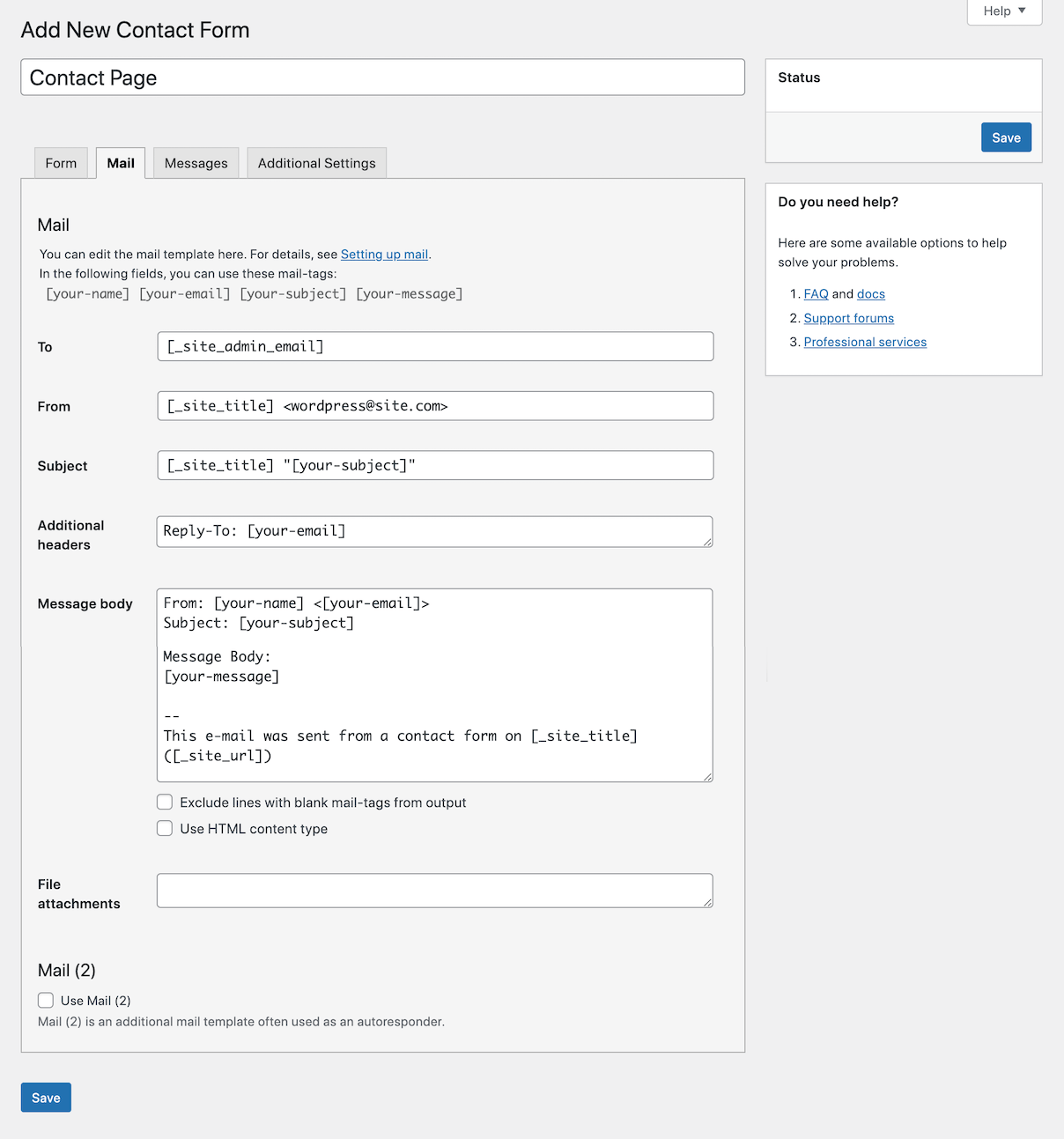
هذا هو المكان الذي يمكنك فيه إجراء تغييرات على البريد الإلكتروني الذي تتلقاه عندما يرسل المستخدمون نماذج الاتصال. بشكل افتراضي ، سيستخدم المكون الإضافي عنوان البريد الإلكتروني لمسؤول موقعك ، ولكن يمكنك بسهولة تغييره إلى بريد إلكتروني للدعم أو عناوين بريد إلكتروني متعددة.
أيضًا ، إذا اخترت إضافة علامات مخصصة إلى النموذج الخاص بك ، فتأكد من إضافة مقطع الرمز القصير الذي تم إنشاؤه في نص الرسالة. إذا لم تقم بلصق هذا الجزء من الشفرة ، فلن تتلقى الإجابات التي يرسلها المستخدمون لهذا الحقل.
يتيح لك خيار Mail 2 إنشاء مجيب آلي يتيح للمستخدم معرفة استلام رسالته. أو يمكن استخدامه إذا كنت ترغب في إرسال بريد إلكتروني مختلف إلى مستلمين مختلفين. ربما ترغب في تلقي رسائل البريد الإلكتروني مع تضمين معلومات نموذج الاتصال الكاملة ، ولكنك تريد فقط أن يتلقى فريق الدعم رسائل بريد إلكتروني تحتوي على حقل أو حقلين. هناك عدة طرق يمكنك من خلالها الاستفادة من هذه الميزة.
إعدادات الرسائل

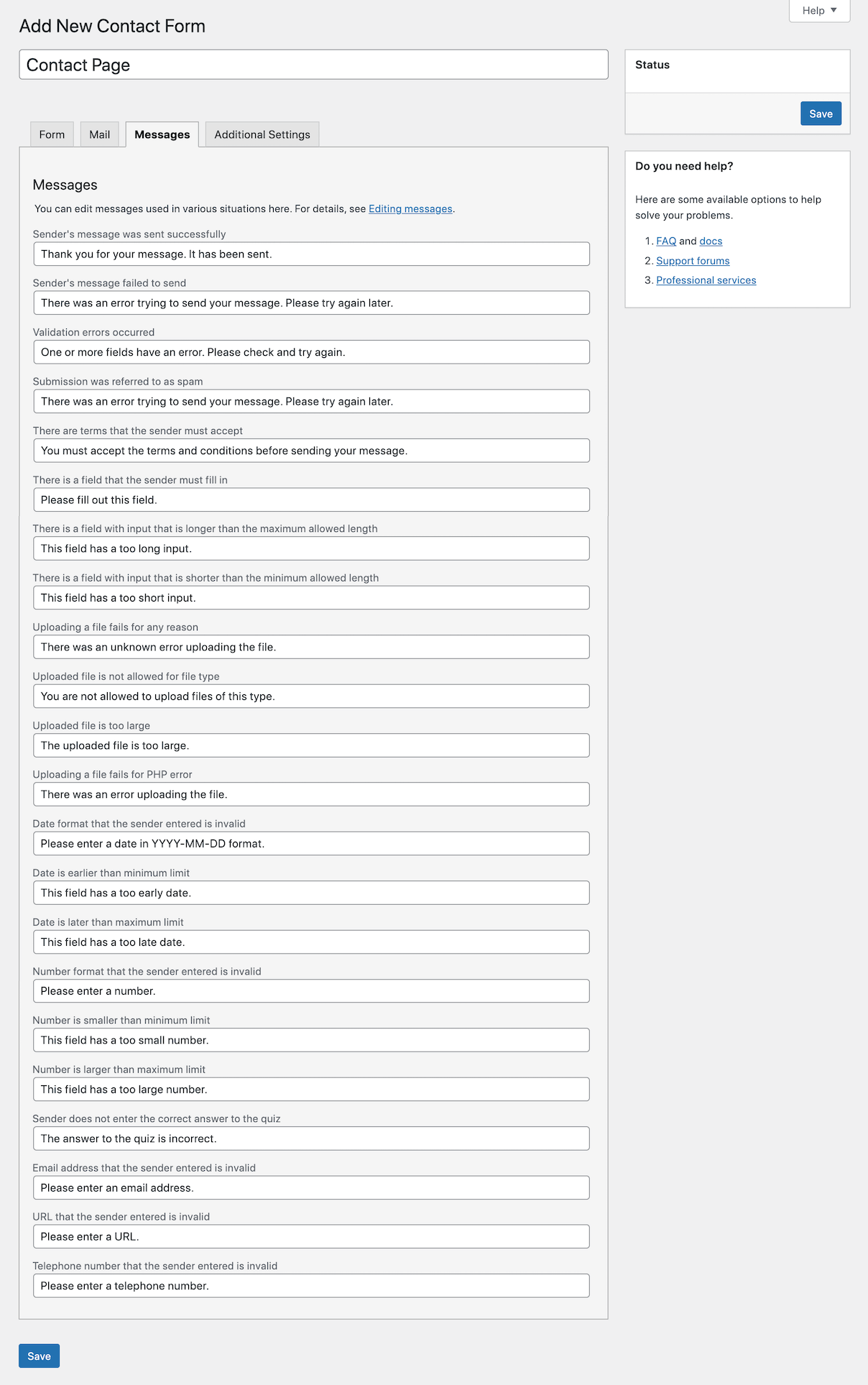
قم بتحرير الرسائل المعروضة للمستخدمين لمجموعة متنوعة من المهام المكتملة (أو غير المكتملة). يمكنك إنشاء رسائل مخصصة لأحداث مثل إرسال جهة اتصال ناجحة وأخطاء التحقق من الصحة والتنسيق غير الصحيح والمزيد.
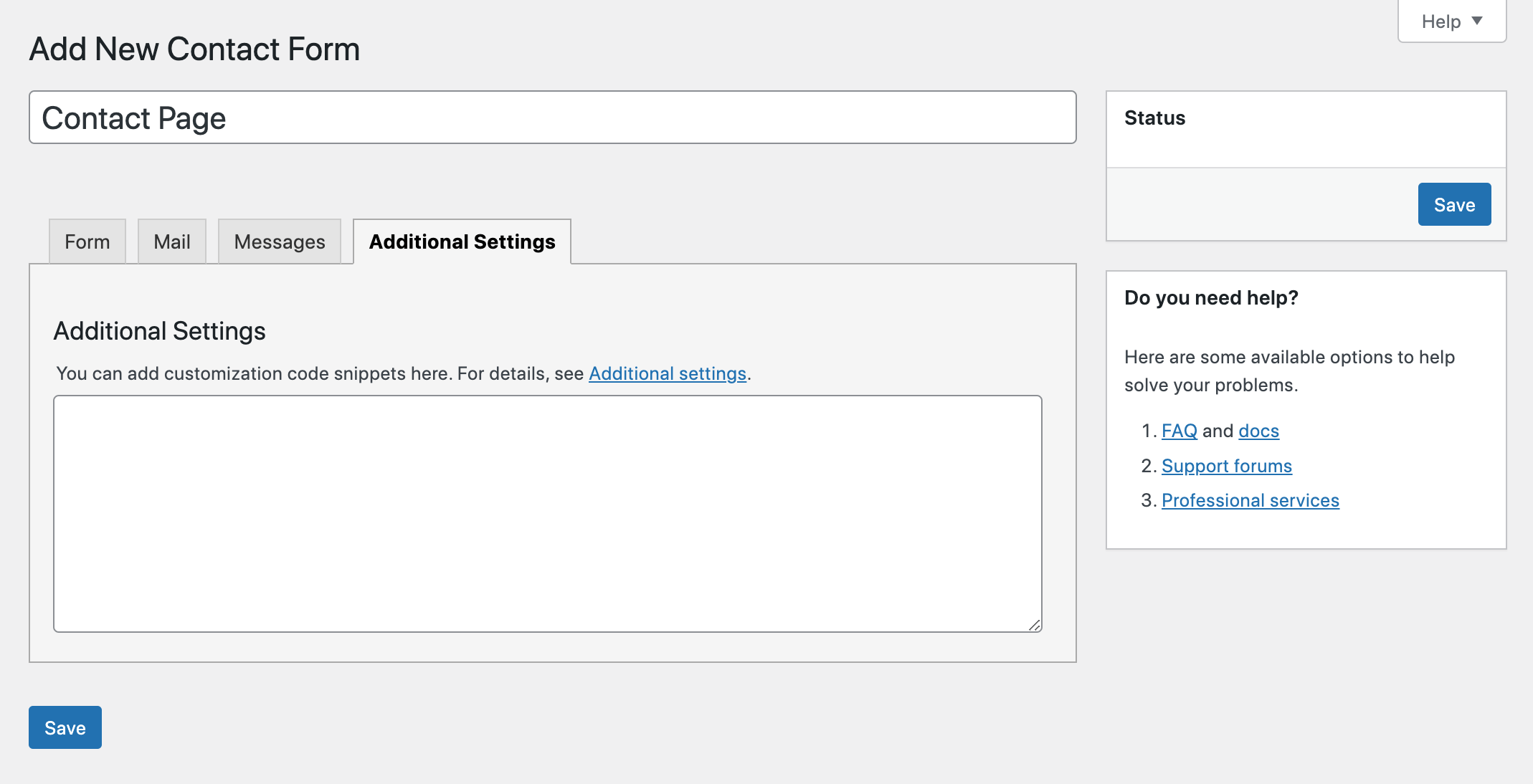
إعدادات إضافية


تتيح لك علامة التبويب الأخيرة للإعدادات الإضافية تمكين العديد من الخيارات المضمنة للمشتركين فقط ، والوضع التجريبي (بحيث لا يتم إرسال رسائل بريد إلكتروني بالفعل) ، والتحقق من صحة القبول ، وخيارات تخزين الرسائل والمزيد. يمكنك عرض المزيد من الإعدادات الإضافية لنموذج الاتصال 7 في وثائقهم.
بمجرد الانتهاء من التحرير ، تأكد من حفظ التغييرات.
استخدام النموذج الخاص بك

بعد الانتهاء من نموذج الاتصال الخاص بك وجاهزًا للاستخدام ، يمكنك نسخ الرمز المختصر للنموذج لإدراجه في صفحة أو منشور أو منطقة عنصر واجهة المستخدم وما إلى ذلك. يمكن العثور على الرمز القصير في أعلى صفحة إنشاء نموذج الاتصال أسفل عنوان النموذج مباشرةً بمجرد الحفظ ( تم تسليط الضوء عليه). يجب أن يبدو مثل هذا:
[contact-form-7 title = "صفحة الاتصال"]
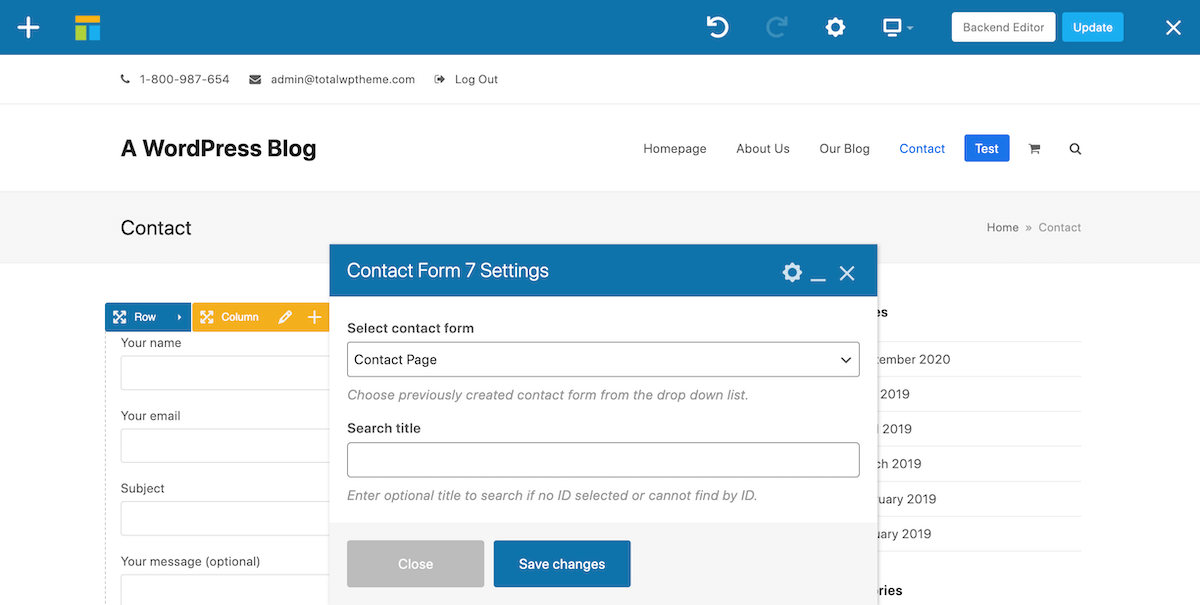
أو إذا كنت تستخدم أداة إنشاء صفحات مثل WPBakery أو Elementor ، فيمكنك ببساطة استخدام وحدة Contact Form 7 builder ذات الصلة لتحديد النموذج وإدخاله في الصفحة.

نموذج الاتصال 7 نصائح متقدمة
الآن ، إذا كنت تريد ، يمكنك أن تتخيل حقًا باستخدام نموذج الاتصال 7 بقليل من التعليمات البرمجية المخصصة. فيما يلي بعض الحيل المفضلة التي يمكنك استخدامها لإنشاء نموذج اتصال رائع لموقع الويب الخاص بك.
نص العنصر النائب

ربما لا تريد عناوين في حقول النماذج الخاصة بك ، أو ربما ترغب في إضافة نص لتوضيح للمستخدمين ما يجب عليهم إدخاله في حقل معين. تعد إضافة عنصر نائب أمرًا سهلاً ، ما عليك سوى إزالة الملصقات من الحقول الخاصة بك ، ثم إضافة النص المفضل لديك مع علامات الاقتباس في نهاية الكود الخاص بك داخل الأقواس المربعة كما يلي:
[text * your-name "Your Name"]
حقول إدخال كاملة العرض

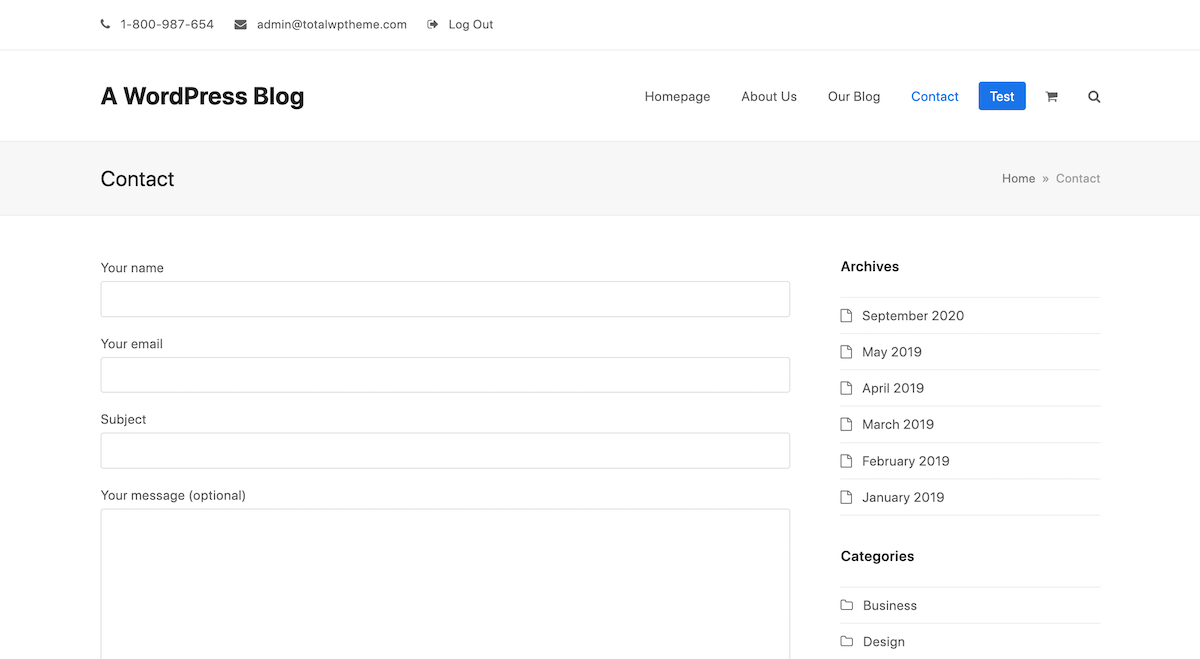
أنا شخصياً لا أحب كيف تكون حقول النص الافتراضية قصيرة جدًا. هناك طريقتان لتغيير عرض حقل النص. طريقة الغش هي ببساطة إضافة عرض طول الحرف الذي تريده إلى رمز هذا الحقل في قسم النموذج. لذلك إذا كنت تريد حقلًا بعرض كامل به مساحة لـ 300 حرف ، أضف 300 متبوعًا بشرطة مائلة للخلف مثل:
[text* your-name 300/ "Your Name"]إذا كنت تريد القيام بذلك بالطريقة الصحيحة ، فستحتاج إلى إضافة الكود التالي إلى ورقة أنماط CSS الخاصة بك:
input.wpcf7-text { width: 100%; }ولكن هذا سيؤثر على جميع الحقول النصية في نموذج الاتصال 7 على تثبيت WordPress بالكامل.
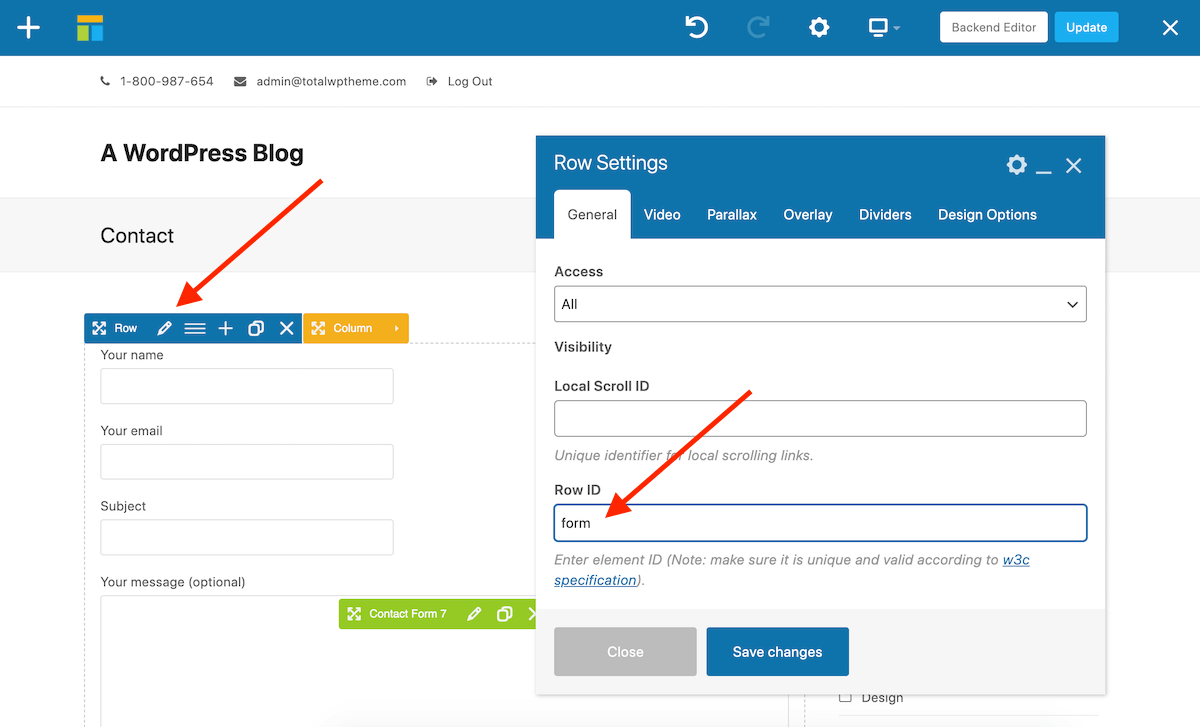
إذا كنت تستخدم منشئ الصفحة WPBakery ، فلديك خيار للتغلب على هذا الأمر واستهداف صف معين في منشور أو صفحة معينة ، لذا فإن نموذج جهة اتصال واحد فقط هو النمط. انقر أولاً على الصف وأضف معرف صف مخصصًا. ثم احفظ.

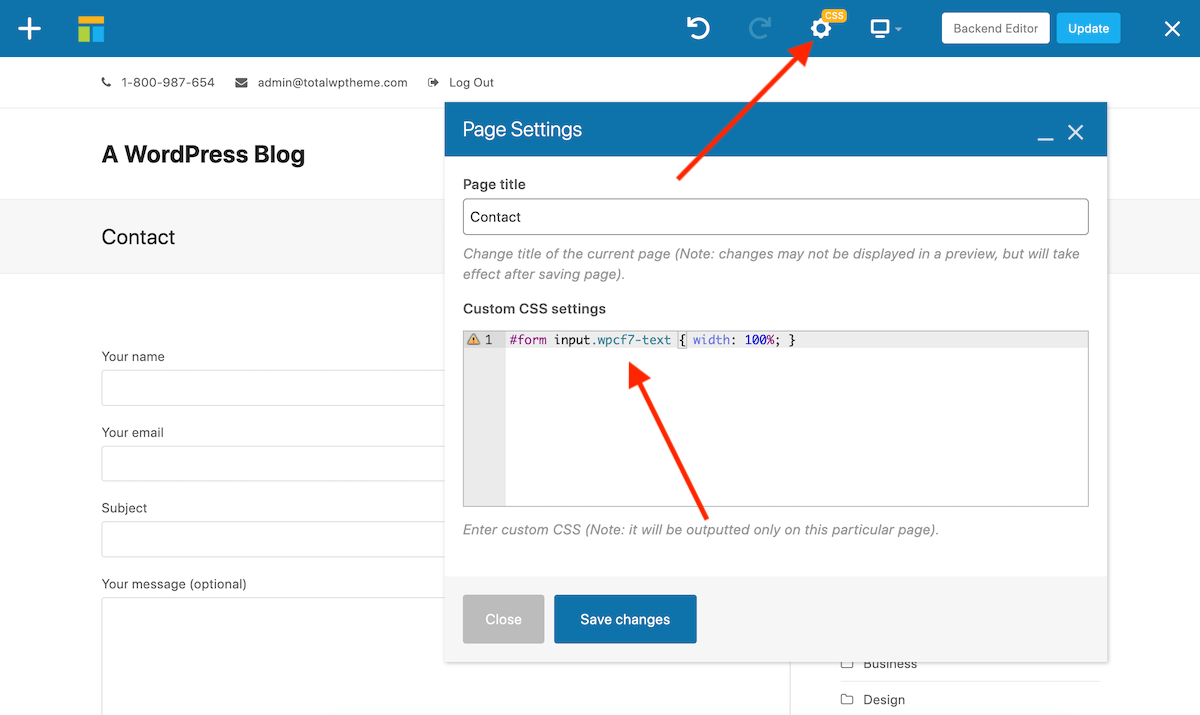
انقر بعد ذلك على رمز الترس أعلى منطقة المحتوى الرئيسية لمنشورك أو صفحتك واكتب # YOUR-ROW-ID متبوعًا برمز CSS المذكور أعلاه.

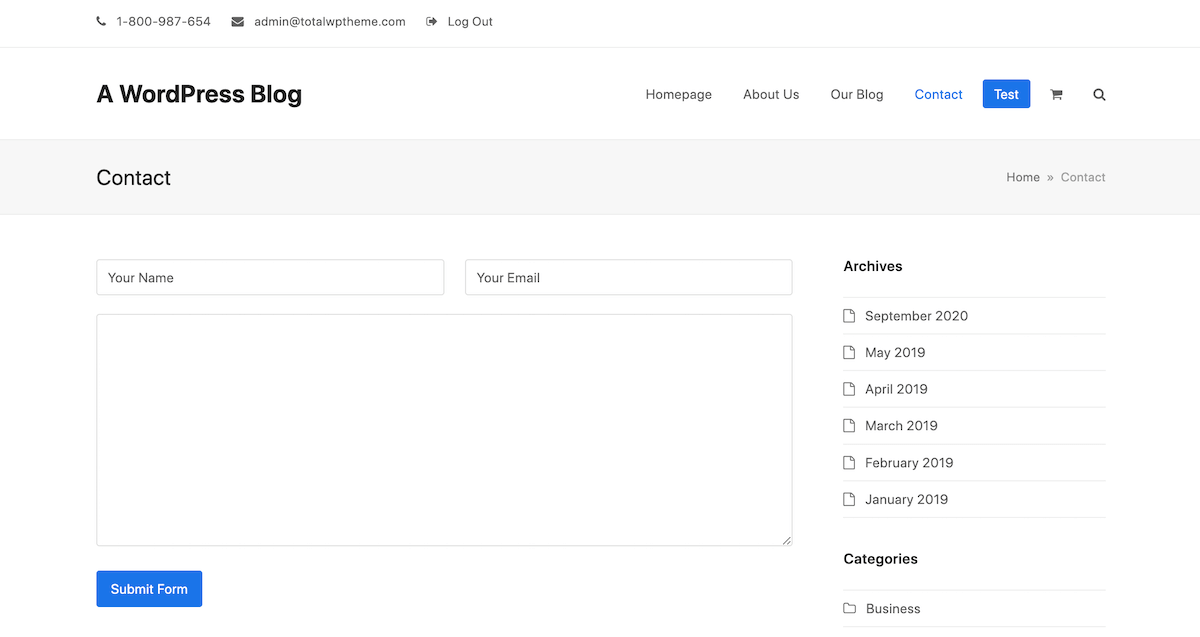
حقول الإدخال جنبًا إلى جنب

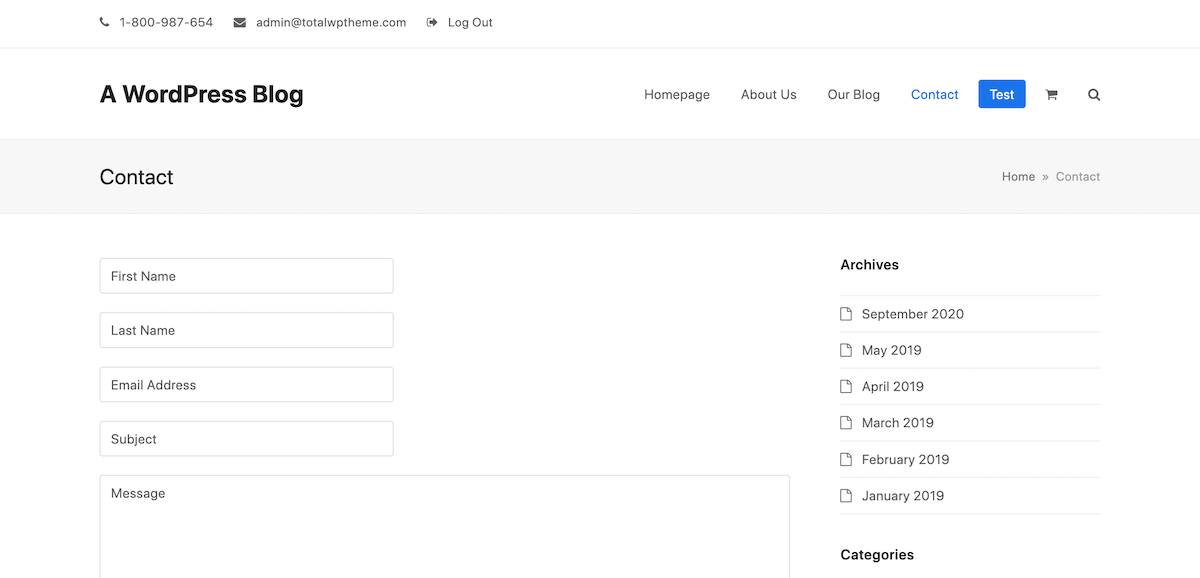
حيلة أخرى أنيقة هي إضافة الحقول الخاصة بك جنبًا إلى جنب. أعتقد أن هذا يبقي نموذج الاتصال نظيفًا ومهنيًا للغاية. للقيام بذلك باستخدام Total WordPress Theme ، جعلنا الأمر سهلاً بالنسبة لك وأضفنا فصلًا مخصصًا. ما عليك سوى إضافة class = "one-half" إلى علامات p كما يلي:
<p class="one-half first">[text* your-name "Your Name"]</p> <p class="one-half">[email* your-email "Your Email"]</p> <p>[textarea your-message]</p> <p>[submit "Submit Form"]</p>ملاحظة: هذا التلميح مخصص خصيصًا لمستخدمي السمات الإجمالية ، ولكن قد تحتوي السمات الأخرى على نمط مماثل مدمج.
علامات البريد الإلكتروني الفاخرة
في بعض الأحيان تحتاج إلى معلومات أكثر مما يقدمه المستخدم. هذا هو المكان الذي تكون فيه علامات البريد الإلكتروني الخاصة في نموذج الاتصال 7 مفيدة. باستخدام هذه ، يمكنك إضافة طوابع زمنية للبريد الإلكتروني ، وعنوان IP للتقديم ، والمعرف أو العنوان للمنشور الذي يحتوي على نموذج الاتصال والمزيد. يمكن أن تساعدك كل هذه الأدوات في الحفاظ على تنظيم عمليات إرسال النماذج.
تعرف على المزيد حول نموذج الاتصال 7
لمزيد من النصائح حول استخدام نموذج الاتصال 7 ، يرجى الرجوع إلى وثائقهم. ستجد هنا تفسيرات تفصيلية للعلامات المختلفة وما يمكنها فعله ، ونصائح مفيدة من مؤلفي المكون الإضافي ، ومقالات مفيدة حول استكشاف الأخطاء وإصلاحها إذا كان المكون الإضافي لا يعمل من أجلك لسبب ما.
يعد نموذج الاتصال 7 أحد أفضل المكونات الإضافية المجانية المتاحة ، وهو أحد أفضل الخيارات لإنشاء نماذج اتصال على أي موقع ويب WordPress. نأمل أن يكون هذا الدليل مفيدًا ، ولكن إذا كانت لديك أي أسئلة أو تريد مشاركة أفكارك في نموذج الاتصال 7 ، فالرجاء ترك تعليق لنا أدناه!
